사이트를 위한 6가지 멋진 WordPress 이미지 핫스팟 플러그인
게시 됨: 2021-11-05비즈니스 사이트에서 대화형 콘텐츠의 중요성에 대해 생각해 본 적이 있습니까? 글쎄, 당신이 당신의 라이벌을 압도하고 싶다면 그것은 매우 중요합니다. 웹사이트를 대화형으로 만들기 위해 활용할 수 있는 도구 중 하나는 이미지 핫스팟입니다.
용어를 처음 들어보셨나요? 당황하지 마세요!!! 여기에서 이에 대한 아이디어를 얻을 수 있습니다. 용어에 익숙하더라도 지금부터 이미지 핫스팟에 대한 포괄적인 정보를 제공하므로 많은 도움이 될 것입니다.
그러나 그 전에 대화형 콘텐츠의 인기도에 대한 몇 가지 통계를 살펴보겠습니다.
Content Marketing Institute의 설문 조사에 따르면 81%의 사람들이 정적 콘텐츠보다 대화형 콘텐츠가 더 많은 관심을 끈다는 데 동의합니다.
같은 기관에서 설문조사에 응한 비율은 79%가 양방향 콘텐츠가 기존 마케팅 전략과 결합될 때 브랜드 메시지의 유지력을 향상시킨다는 데 동의합니다.
이미지 핫스팟:
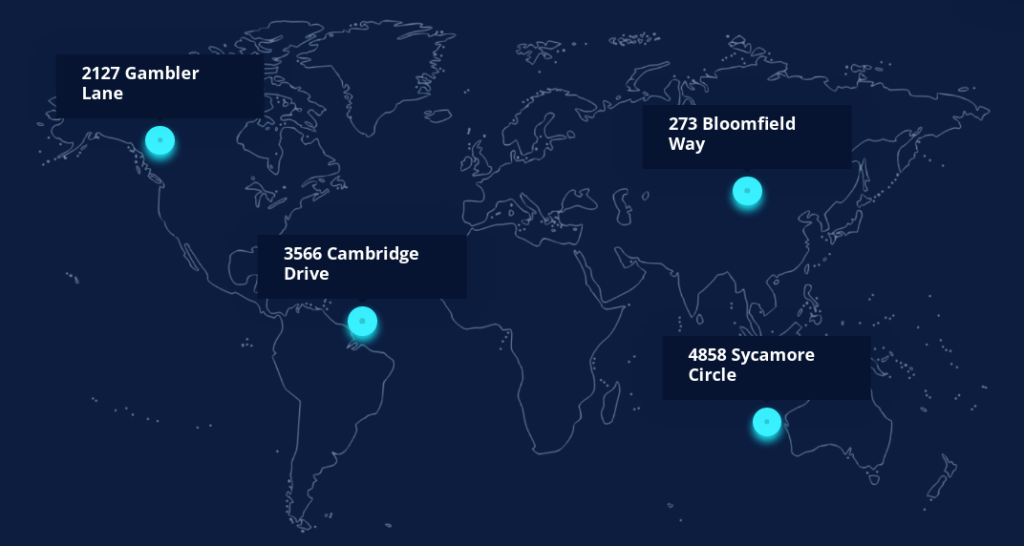
기본적으로 이미지 핫스팟은 무엇입니까? 이미지 핫스팟은 특정 이미지의 다른 영역에 배치된 핫스팟의 오버레이입니다. 이러한 오버레이에는 사이트 방문자가 핫스팟 오버레이 위로 마우스를 이동하거나 오버레이를 클릭할 때 팝업에 표시되는 특정 항목에 대한 주요 정보가 포함되어 있습니다.
이러한 오버레이를 사용하여 방문자에게 이미지 헤더, 설명, 위치, 링크 또는 비디오를 표시할 수 있습니다. 그 외에도 이미지 핫스팟은 이미지의 특정 요소를 강조 표시할 때 보석이기도 합니다.

이미지 핫스팟에는 뷰어가 마우스를 올리거나 클릭할 때 볼 수 있는 정보가 포함된 도구 설명 또는 정보 팁도 포함되어 있습니다. 한마디로 사이트 방문자를 고유한 것으로 파악하려는 경우 사용할 수 있는 크래킹 도구입니다.
웹사이트 이미지에 이미지 핫스팟을 배포하는 이유는 무엇입니까?
온라인 비즈니스는 시간이 지남에 따라 경쟁이 치열해지고 있습니다. 온라인 기업과 함께 기존 비즈니스도 온라인 거래에 대한 충동과 호기심을 보이고 있습니다. 이 대규모 경쟁에서 자신을 차별화하려면 잠재 고객을 사로잡을 추가 항목을 생각해 내야 합니다.
여기에서 이미지 핫스팟이 작동합니다. 이 기술을 사용하면 잠재 고객과 고객을 참여시켜 시각적 콘텐츠와 상호 작용할 수 있습니다. 이렇게 하면 자동으로 라이벌과 차별화됩니다. 방법이 궁금하세요? 자, 명확히 하겠습니다.
귀하의 업계에 수많은 경쟁자가 있다고 상상해 보십시오. 그들 모두는 웹사이트에서 비대화형 멀티미디어를 사용하고 있습니다. 이러한 경우 경쟁에서 이기는 것은 힘든 일입니다. 이제 시각적 콘텐츠에 대화형 이미지 핫스팟을 사용하면 사람들이 이미지에 깊이 들어갈 수 있기 때문에 자연스럽게 사람들을 끌어들일 것입니다.
전자 상거래 상점 소유자, 이벤트 관리자 또는 사진 작가 여부에 관계없이 이미지 핫스팟 기술은 필요한 도구가 될 수 있습니다. 웹사이트 이미지의 핫스팟을 현명하게 사용하여 관련성 있고 눈에 띄는 정보를 삽입하십시오. 그리고 타겟 청중의 관심을 끌 준비가 되었습니다.

예를 들어, 여행 사진가라면 이미지 핫스팟을 통해 사진 걸작을 놀랍게 선보일 수 있습니다. 사진을 웹사이트에 업로드하면 이미지 핫스팟을 추가하여 강조 표시할 수 있습니다. 간단한 설명과 함께 촬영 장소를 추가하면 청중의 마음에 긍정적인 인상을 줄 것입니다.
이미지 핫스팟 사용과 관련하여 위의 사항을 요약하자면-
- 당신의 비주얼을 멋지게 표현하세요
- 사용자 경험을 간소화하고 사용자 참여를 향상시킵니다.
- 제품 및 서비스 마케팅을 수행하는 혁신적인 방법
WordPress용 이미지 핫스팟 플러그인:
WordPress의 디렉토리에는 거의 60,000개의 플러그인이 있으며 이미지 핫스팟 플러그인도 포함되어 있습니다. 이미지 핫스팟 위젯을 자랑하는 많은 WordPress 플러그인도 있습니다. 귀하의 사이트가 WordPress에 의해 구동되는 경우, 거기에 있는 이러한 스매싱 이미지 핫스팟 플러그인 중 일부를 활용할 수 있습니다.
시도해 볼 가치가 있는 6개의 최고 등급 WordPress 이미지 핫스팟 플러그인을 모았습니다. 조명을 하기 전에 이미지 핫스팟 플러그인에서 주목해야 할 몇 가지 중요한 기능을 강조하겠습니다.
주요 특징들:
- 빠른 로딩 및 반응성
- 유연하고 사용자 친화적
- 수많은 스타일링 및 사용자 정의 옵션
- 애니메이션 속성이 있어야 합니다.
WordPress용 상위 6개 이미지 핫스팟 플러그인:
이미지 핫스팟은 플러그인이 자랑할 수 있는 꽤 유용한 기능입니다. 시장에서 찾을 수 있는 최고 수준의 전용 이미지 핫스팟 플러그인은 거의 없습니다. 몇 가지 플러그인을 찾을 수 있지만 시도해 볼 가치가 없습니다.
나는 놀라운 기능을 가진 6개의 WordPress 이미지 핫스팟 플러그인을 선별했습니다. 확인해 봅시다-
요소 키트:
ElementsKit은 Elementor 페이지 빌더를 위한 포괄적인 애드온입니다. 그것은 일부 크래킹 위젯과 함께 제공되며 핫스팟 위젯은 그 중 하나입니다. Elementor 이미지 핫스팟 위젯은 이미지를 멋지게 표시할 수 있도록 모든 필수 기능으로 설계되었습니다.

기존 툴팁에 관련 정보를 추가하기만 하면 끝!!! 그 외에도 위젯의 사용 및 구성도 케이크 조각입니다.

- 시작하려면 ElementsKit을 설치하고 활성화해야 합니다.
- 그런 다음 핫스팟을 추가하려는 페이지를 엽니다. 그런 다음 "Edit with Elementor" 버튼을 클릭하여 Elementor 창으로 전환합니다.
- Elementor 창의 사이드바에서 수많은 위젯을 볼 수 있습니다. 검색 필드에서 핫스팟 위젯을 검색하거나 아래로 스크롤하여 위젯을 찾으십시오. 그런 다음 핫스팟 위젯을 지정된 표시 영역에 바로 드래그 앤 드롭합니다.
- 그런 다음 콘텐츠 탭의 배경 맵 섹션에서 원하는 이미지를 추가할 수 있습니다.
- 이제 핫스팟 오버레이의 기존 콘텐츠를 구성합니다. 오버레이에 기본 텍스트가 있습니다. 편집 섹션으로 이동하여 원하는 대로 수정합니다.
- 마지막으로 "스타일" 탭을 사용하여 이미지 모양을 스타일화할 수도 있습니다. 핫스팟 아이콘의 텍스트 색상, 배경 색상, 타이포그래피 등을 변경하고 이미지에 멋진 모습을 줄 수 있습니다.
ElementsKit은 Elementor용 올인원 애드온으로 필요한 사용자 정의로 웹사이트를 디자인할 수 있습니다.
필수 애드온:
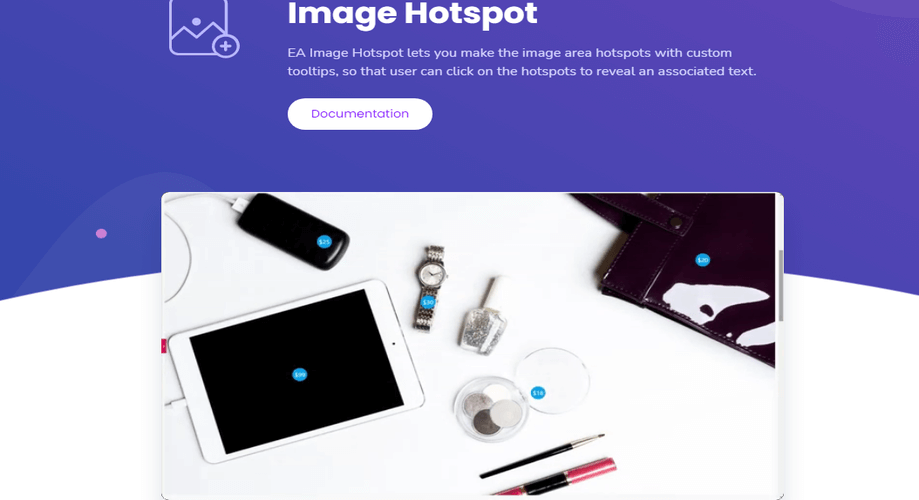
필수 애드온은 시장에서 인기 있는 또 다른 플러그인입니다. 또한 눈길을 끄는 기능을 갖춘 멋진 이미지 핫스팟 위젯이 있습니다. 사이트 이미지에 다양한 디자인의 핫스팟 오버레이를 배치할 수 있습니다. 위젯을 사용하면 이미지의 다른 영역에 눈에 띄는 툴팁을 추가할 수도 있습니다.

제품 이미지, 지도 또는 가상 둘러보기 여부에 관계없이 Essential 애드온의 핫스팟을 사용하여 핵심 요소를 강조 표시할 수 있습니다. 오버레이에 눈에 띄는 제목, 설명 및 기타 관련 정보를 원하는 대로 작성할 수 있습니다. 또한 사이트 이미지를 멋지게 꾸며 디자인 스타일을 지정할 수도 있습니다.
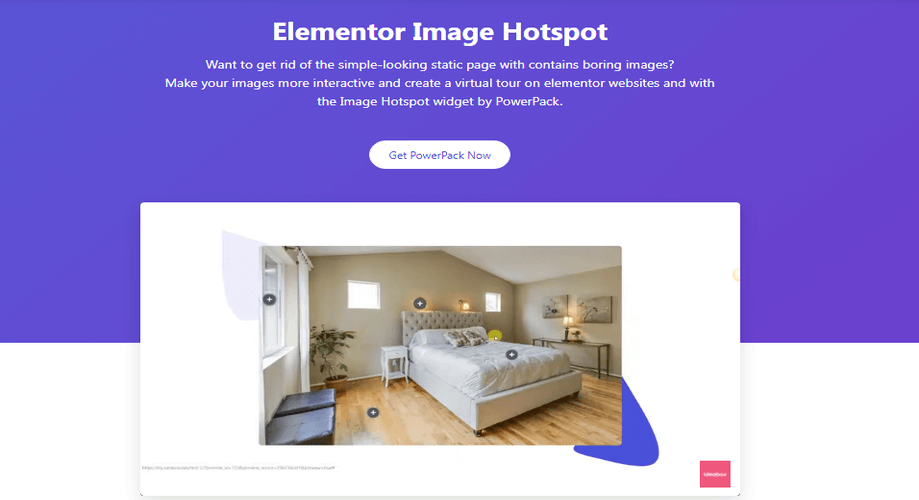
Elementor용 PowerPack 애드온:
PowerPack은 놀라운 기능을 많이 제공하는 Elementor의 또 다른 환상적인 애드온입니다. 이미지 핫스팟 기능을 사용하면 핫스팟의 여러 오버레이를 추가하여 이미지를 멋지게 꾸밀 수 있습니다. 가상 둘러보기를 보여주든 주요 제품 기능을 강조 표시하든 PowerPack의 이미지 핫스팟 기능은 훌륭한 옵션이 될 수 있습니다.

툴팁에 원하는 정보를 추가한 다음 원하는 대로 사용자 지정할 수 있습니다. 또한 색상을 조정하고 크기와 위치를 조정하여 핫스팟 아이콘의 스타일을 지정할 수도 있습니다.
WordPress용 WP VR-360 파노라마 및 가상 투어 빌더:
이 플러그인을 사용하면 시청자에게 이전과 완전히 다른 독특한 경험을 제공할 수 있습니다. 여러 360도 이미지를 통합하여 장면을 만든 다음 이미지의 다른 영역에 핫스팟을 추가할 수 있습니다. 이를 통해 방문자가 핫스팟 아이콘을 클릭한 다음 장면에서 앞뒤로 이동할 수 있습니다.

이 플러그인을 사용하면 가상 투어에 대해 최대 5개의 장면을 만들 수 있습니다. 그리고 각 장면에서 최대 5개의 핫스팟을 추가할 수 있습니다. 플러그인에는 원하는 대로 배포할 수 있는 900개 이상의 사용자 지정 핫스팟 아이콘이 있습니다.
플러그인이 허용하는 핫스팟에 다양한 유형의 콘텐츠를 추가할 수 있습니다. 핫스팟에서 사용할 수 있는 콘텐츠의 유형을 살펴보겠습니다.
- 텍스트
- 이미지
- 비디오
- URL
- 버튼
- GIF
10Web 반응형 이미지 슬라이더의 슬라이더:
WordPress 사이트의 이미지 슬라이더에 핫스팟을 추가하려는 경우 Slider by 10Web이 이상적입니다. 이 플러그인을 사용하면 슬라이딩 이미지의 다양한 영역에 핫스팟을 오버레이하고 사이트 방문자에게 매력적으로 만들 수 있습니다. 플러그인에는 사이트 비주얼에 멋진 모습을 제공하는 데 사용할 수 있는 많은 사용자 정의 및 스타일 옵션이 있습니다.

대부분의 다른 핫스팟 플러그인과 마찬가지로 Slider by 10Web을 사용하여 이미지에 여러 핫스팟 레이어를 추가할 수 있습니다. 플러그인의 특징 중 하나는 다양한 화면 크기, 해상도 및 방향으로 조정되는 핫스팟으로 반응형 이미지를 만들 수 있다는 것입니다.
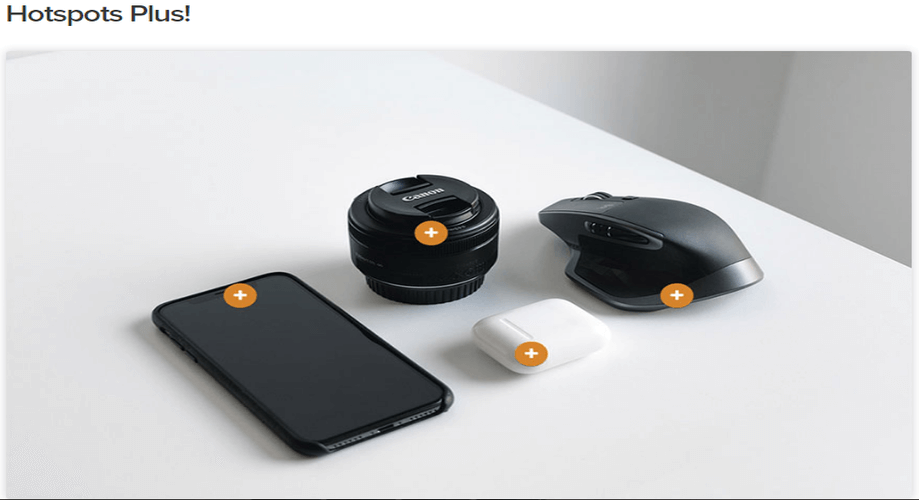
요소 플러스! :
핫스팟 플러스! Elements Plus의 위젯! 활용하고 싶은 여러 핫스팟 기능이 있습니다. 이미지의 핫스팟에 텍스트나 마커를 추가할 수 있으며 사용자는 이미지를 가리키거나 클릭하여 볼 수 있습니다. 이와 함께 사용 가능한 여러 매개변수를 사용하여 사용자 정의하고 스타일을 지정할 수 있습니다.

Elements Plus의 핫스팟에는 툴팁 기능도 있습니다! 툴팁은 플러그인에 통합된 멋진 기능입니다. 클래식 스타일 편집기의 "텍스트" 탭을 사용하여 수동으로 툴팁 텍스트, 설명 및 링크를 추가할 수 있습니다.
선택하세요:
그것이 내가 최고 등급의 WordPress 이미지 핫스팟 플러그인 목록에 있는 전부입니다. 자, 당신 차례입니다!!! 위의 모든 플러그인의 핫스팟 성능을 확인한 다음 적합한 플러그인으로 이동할 수 있습니다.
그러나 ElementsKit은 편리하고 사용자 친화적인 핫스팟 기능으로 인해 다른 제품보다 우위에 있습니다. 플러그인은 이미 제한된 시간 내에 사용자로부터 찬사를 받았습니다. 플러그인에서 문제가 발생하는 경우 지원 팀에서 정보를 받으면 빠른 솔루션을 제공합니다. 블로그를 팔로우하여 제품에 대한 정기적인 업데이트를 받으세요.
ElementsKit에는 WordPress 사이트를 흥미롭게 구축하는 데 필요한 모든 모듈과 위젯이 포함되어 있습니다.
