Jetpack: 논란의 여지가 있는 이 WordPress 플러그인을 공개했습니다.
게시 됨: 2022-08-31그의 이름은 리처드 브라우닝입니다. 그는 영국인입니다. 그리고 그는 제트팩에서 세계 속도 기록을 보유하고 있습니다.
순찰대가 그를 브라이튼(영국) 마을 근처의 영국 해협 상공에서 136km/h 이상의 속도로 측정했습니다 !

이 재미있는 뉴스가 여기서 무엇을 하고 있는지 궁금할 것입니다. 그럴만한 이유가 있습니다.
워드프레스용 Jetpack을 언급하면 평행선을 잡을 수 있습니까?
네, 그렇습니다. 우리의 유명한 CMS에는 자체 제트팩도 있습니다.
안심할 수 있습니다. 사이트에 설치할 수 있는 플러그인일 뿐이므로 사용하는 것이 훨씬 덜 위험합니다.
제작자는 이를 "WordPress용 최고의 올인원 고성능 툴킷"으로 정의합니다.
이 기사에서는 A부터 Z까지 살펴보겠습니다. 자세한 자습서를 따라 이 플러그인을 단계별로 설치하는 방법을 보여 드리겠습니다. 그런 다음 필수 기능을 보여주고 때때로 논란이 되는 이유를 설명하겠습니다.
당신은 그 주제에 대한 전문가가 될 것입니다. 저를 믿으십시오.
개요
- WordPress의 Jetpack이란 무엇입니까?
- WordPress에 Jetpack을 설치하는 방법
- Jetpack 모듈을 어떻게 활성화합니까?
- WordPress에서 Jetpack을 설정하는 방법: 10가지 무료 모듈 살펴보기
- Jetpack 모듈의 무료 대안은 무엇입니까?
- Jetpack의 프리미엄 기능은 무엇입니까?
- 사용자 경험은 어떻습니까?
- Jetpack의 최종 검토
WordPress의 Jetpack이란 무엇입니까?

Jetpack은 단일 플러그인에 약 50개의 모듈을 포함하는 프리미엄 플러그인입니다. 모두 한 번의 클릭으로 활성화 및 비활성화할 수 있으며 보안, 성능 및 마케팅의 세 가지 주요 방법으로 사이트의 관리 및 기능을 개선하는 것을 목표로 합니다.
Jetpack은 WordPress.org의 주요 기여자인 Automattic에서 개발 및 유지 관리합니다 .
와 함께 5백만 개 이상의 활성 설치인 Jetpack은 Yoast SEO, Contact Form 7 또는 WooCommerce와 마찬가지로 WordPress 생태계에서 가장 유명한 플러그인 중 하나입니다.
마지막으로 Jetpack에서 제공하는 서비스는 일반적으로 WordPress.com 사용자를 위해 예약되어 있다는 것을 알아야 합니다. WordPress.org 설치에서 Jetpack을 활성화하려면 이 플랫폼에서 계정을 만들어야 합니다.
이제 그 방법을 알려 드리겠습니다.
WordPress.com과 WordPress.org의 차이점에 대한 자세한 내용은 Alex가 작성한 이 기사를 읽는 것이 좋습니다.
WordPress에 Jetpack을 설치하는 방법
WordPress에 Jetpack을 설치하는 가장 쉬운 방법은 관리 인터페이스(백오피스) 를 사용하는 것입니다.
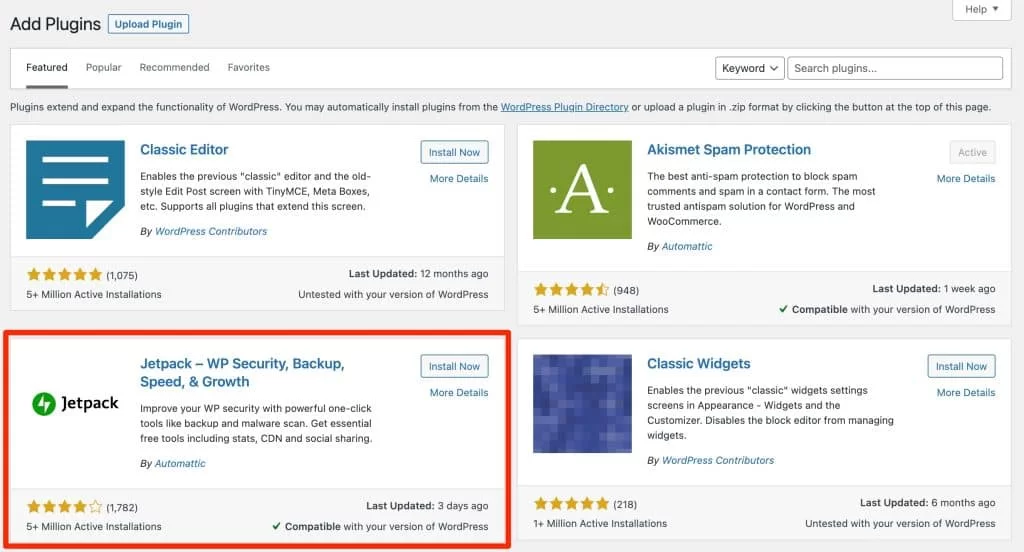
대시보드에서 플러그인 > 추가 를 클릭합니다.
Jetpack은 페이지 상단에 있어야 합니다. 그렇지 않은 경우 검색 창을 통해 검색하십시오.

"지금 설치"를 클릭한 다음 "활성화"를 클릭합니다.
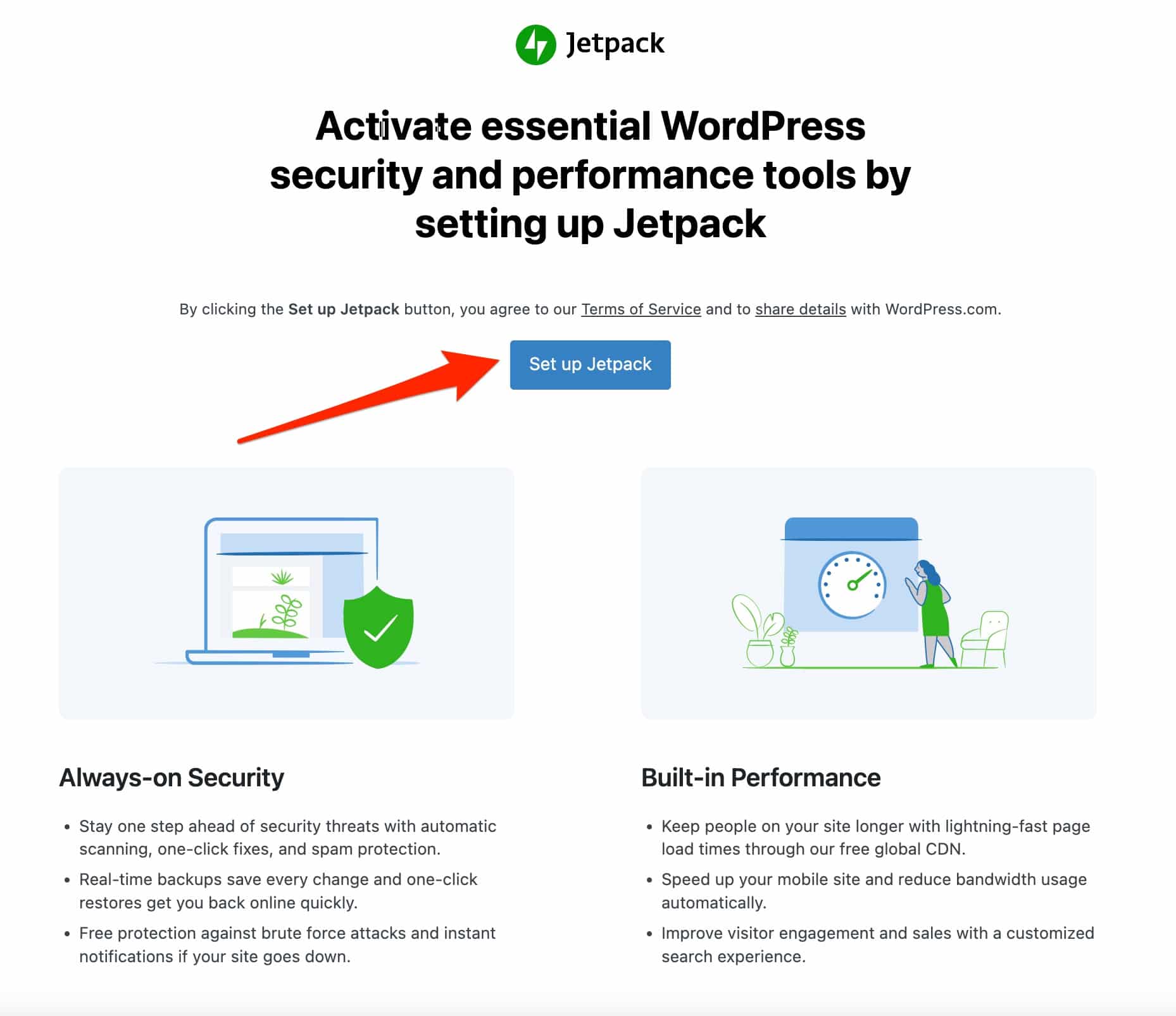
이 페이지를 보고 있어야 합니다.

파란색 "Jetpack 설정" 버튼을 클릭합니다. 그러면 왼쪽 사이드바에 "Jetpack"이라는 새 메뉴가 표시됩니다.
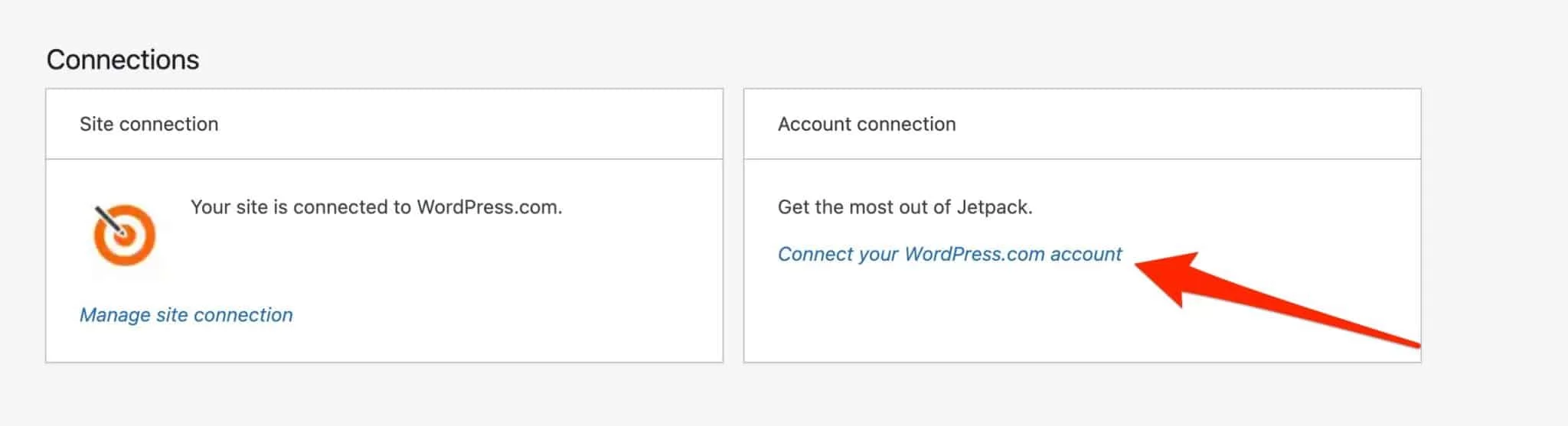
이 기사의 시작 부분에서 언급했듯이 Jetpack 및 해당 서비스는 WordPress.com에서 제공하고 호스팅합니다. 따라서 Jetpack을 사용하려면 WordPress.com 계정이 필요합니다 .
또한 워드프레스닷컴 계정에 로그인하지 않은 경우 많은 모듈을 활성화할 수 없다는 것을 알 수 있습니다.
저처럼 이미 워드프레스닷컴 계정이 있는 경우 "대시보드" 메뉴의 "계정 연결" 상자에서 "워드프레스닷컴 계정 연결" 링크를 클릭하기만 하면 됩니다.

아직 워드프레스닷컴 계정이 없다면 옆에 있는 "사이트 연결" 상자를 통해 계정을 만들 수 있습니다.
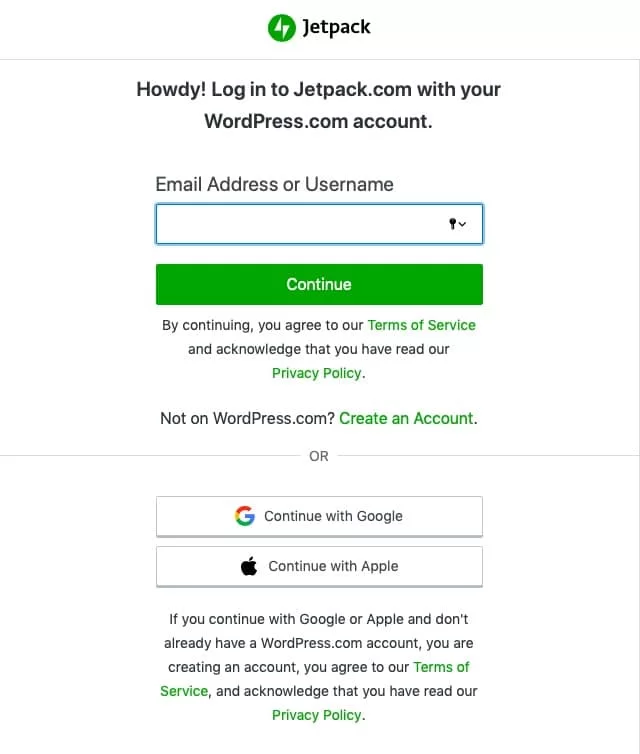
Jetpack은 WordPress.com 계정에 연결하라는 메시지를 표시합니다. 더 쉽고 빠르게 하기 위해 "Google로 계속하기"를 클릭하여 내 Google 계정으로 로그인합니다.

Jetpack이 귀하의 프로필을 귀하의 사이트에 연결합니다. 그런 다음 유료 계획 중 하나에 가입할 수 있는 옵션을 제공합니다.
무료 버전으로 시작하는 것이 좋습니다. 나중에 언제든지 프리미엄 버전으로 업그레이드할 수 있습니다.
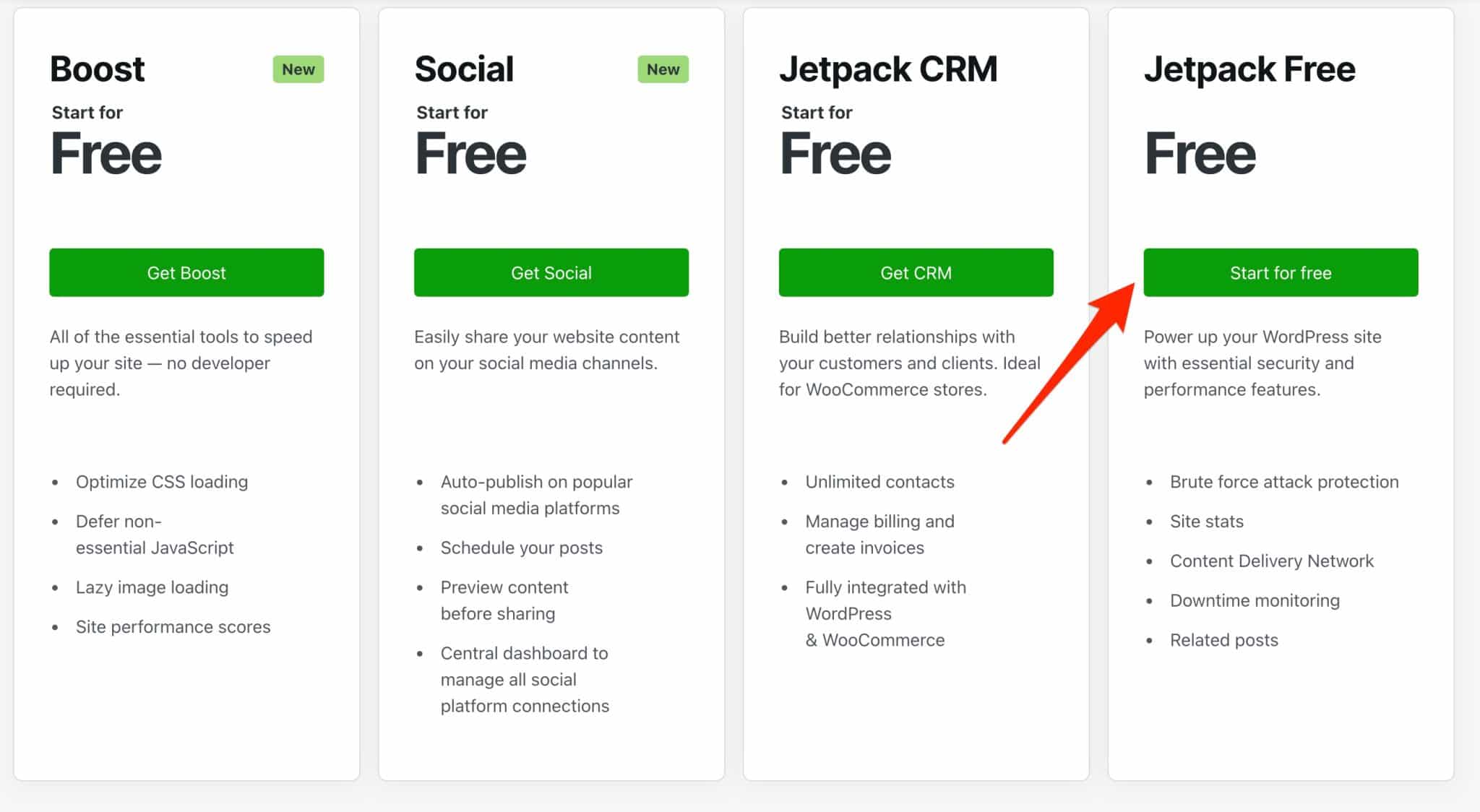
무료 버전을 사용하려면 페이지를 아래로 스크롤하고 "Jetpack Free" 열에서 녹색 "무료로 시작" 버튼을 클릭하십시오.

이제 Jetpack을 사용할 준비가 되었습니다.
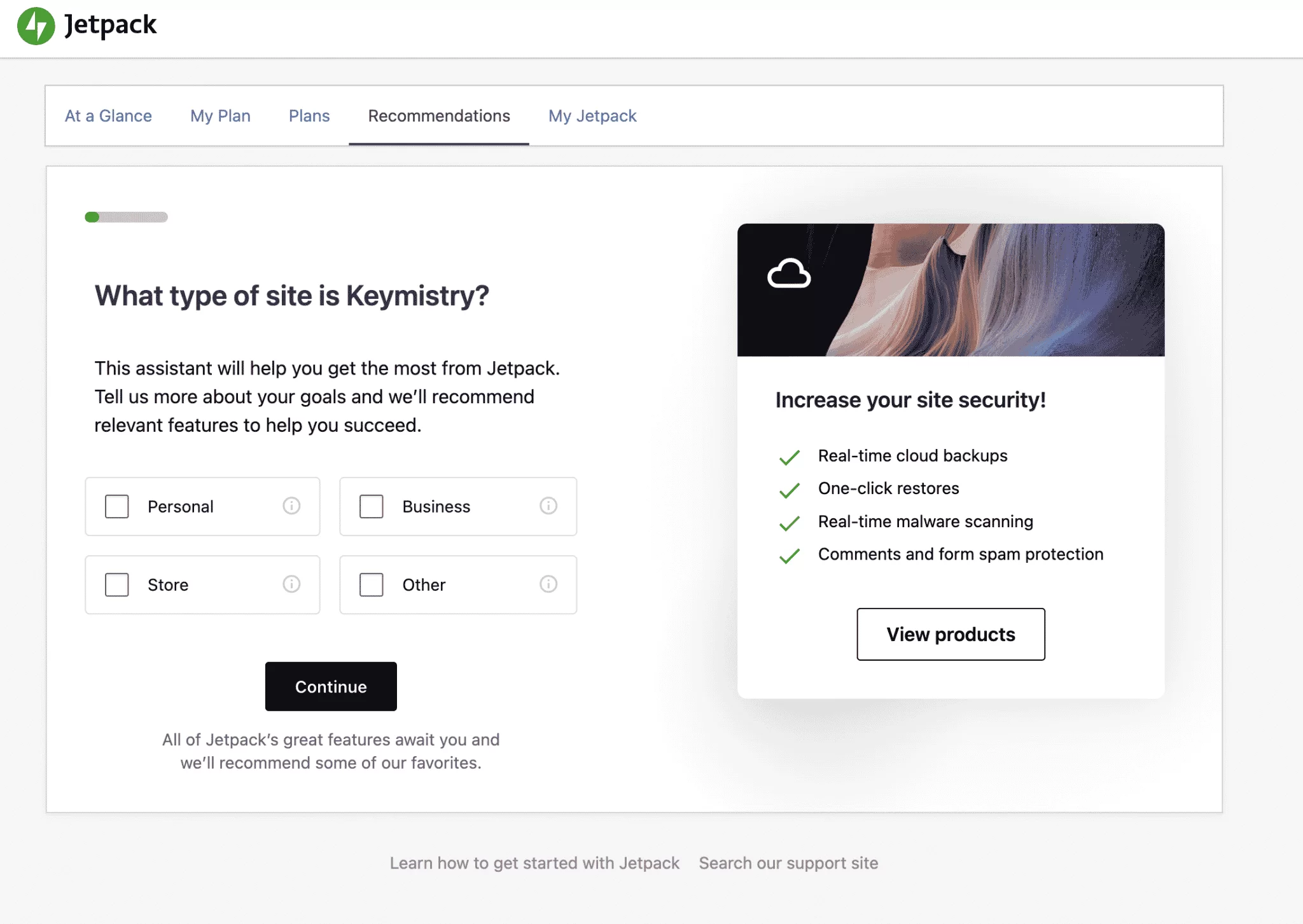
WordPress 대시보드에서 플러그인은 "성공에 도움이 되는 관련 기능"을 추천하기 위해 사이트의 목표를 표시하도록 요청합니다.
원하는 작업을 결정하는 것은 사용자의 몫이지만 나중에 이러한 설정을 변경할 수 있습니다.

모든 옵션은 WordPress 관리에서 직접 Jetpack 인터페이스를 통해 관리 및 구성됩니다 (WordPress.com 계정을 통해 이 작업을 수행할 수도 있지만 훨씬 덜 편리함).

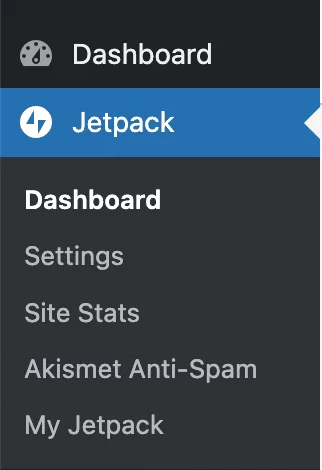
다음 5개 섹션에 액세스할 수 있습니다.
- 대시보드 : Jetpack의 3가지 주요 섹션(Stats, Security, Performance and Growth)을 한 눈에 볼 수 있습니다. 특히 보안 및 백업의 경우 제공되는 모든 옵션을 활용하려면 프리미엄 플랜으로 업그레이드해야 합니다.
- 설정: Jetpack에서 제공하는 기능을 활성화 또는 비활성화하는 곳입니다.
- 사이트 통계: 이 섹션에는 사이트 방문 횟수(일/주/월별로 필터링 가능), 클릭 수 및 방문자가 가장 많이 사용한 검색어가 나열됩니다. 일종의 작은 분석 도구입니다.
- Akismet Anti-Spam: 사전에 Akismet 플러그인을 활성화한 경우 사이트의 바람직하지 않은 댓글 통계에 액세스할 수 있습니다.
- 내 Jetpack : 무료 및 유료를 포함하여 Jetpack에서 제공하는 추가 서비스/플러그인을 활성화할 수 있습니다.
더 이상 고민하지 않고 첫 번째 모듈을 활성화하는 방법을 알아보겠습니다.
Jetpack 모듈을 어떻게 활성화합니까?
기술적으로 Jetpack 모듈을 활성화하는 두 가지 방법이 있습니다.
옵션 1: "설정" 메뉴로 이동
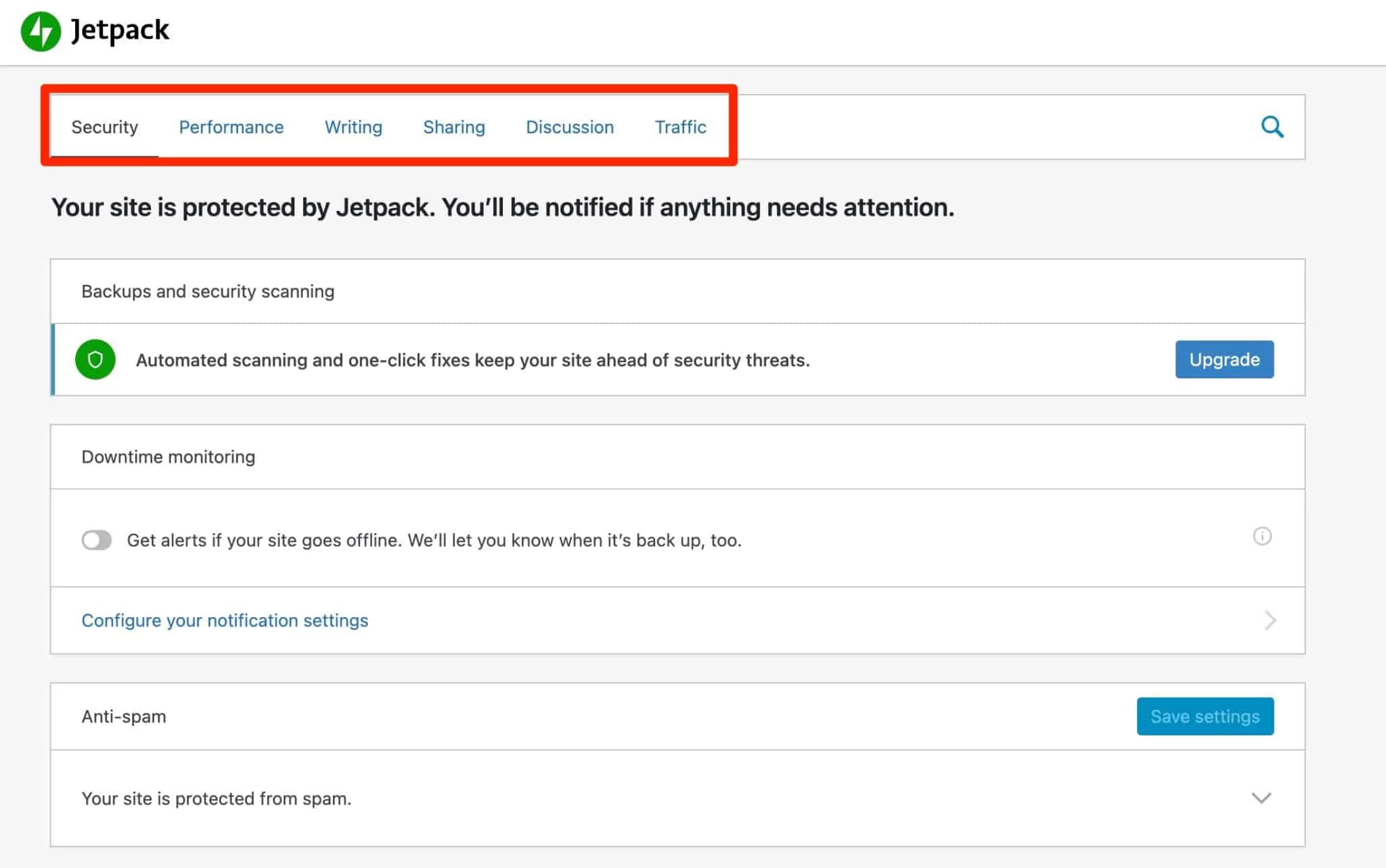
선택한 모듈을 활성화하는 가장 빠른 방법은 Jetpack > 설정 메뉴를 사용하는 것입니다.
모듈이 6개의 탭으로 분류되어 있음을 알 수 있습니다.
- 보안
- 성능
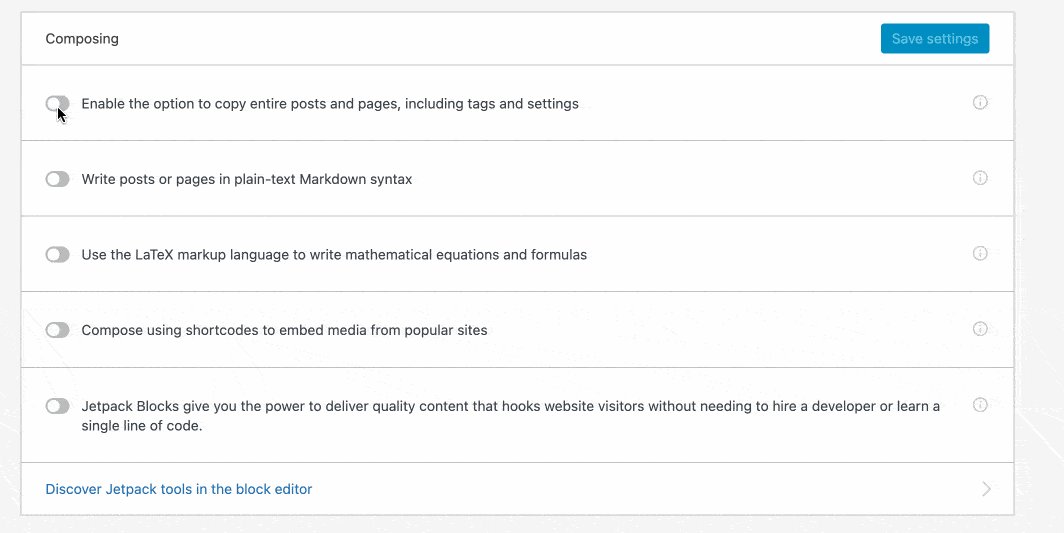
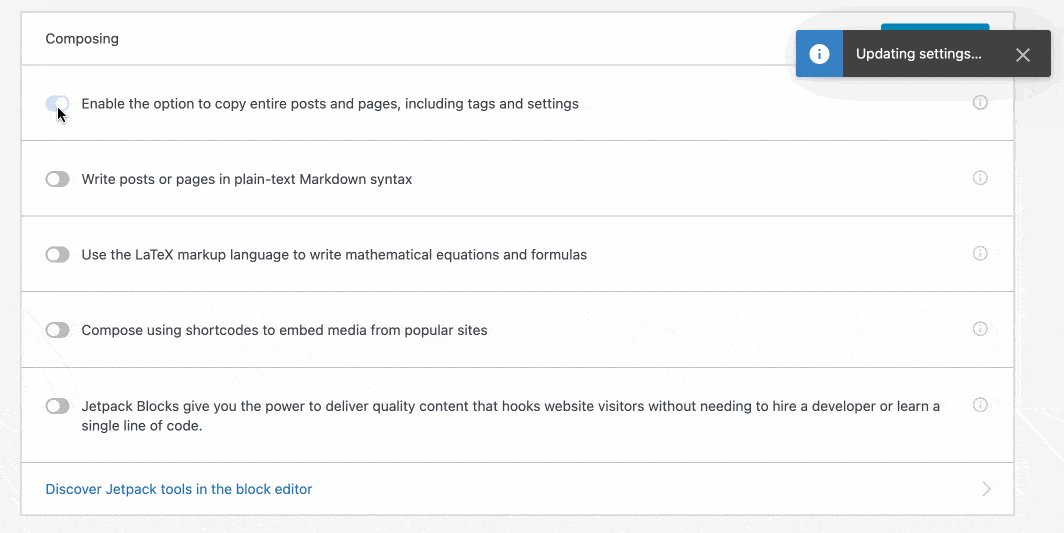
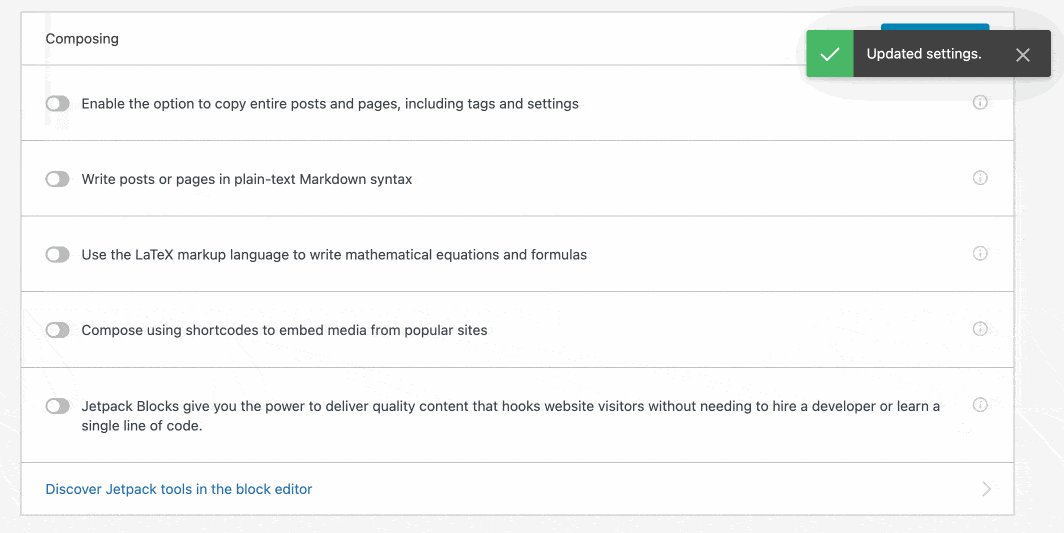
- 글쓰기
- 나누는
- 논의
- 교통

무차별 대입 공격 (악의적인 봇이 사이트에 반복적으로 연결을 시도하는 경우)으로부터 사용자를 보호 하는 모듈과 같은 일부 모듈은 기본적으로 활성화됩니다.
나머지 부대의 경우 관심 있는 삽입물을 작은 클릭으로 원하는 모듈을 활성화할 수 있습니다.

특정 모듈에 대해 추가 옵션이 제공되는 경우가 있습니다. 활성화 여부를 결정하는 것은 사용자의 몫입니다.
옵션 2: "모듈" 메뉴로 이동
제 생각에는 Jetpack 모듈을 활성화하기 위해 덜 직관적이고 시각적인 또 다른 옵션이 있습니다.
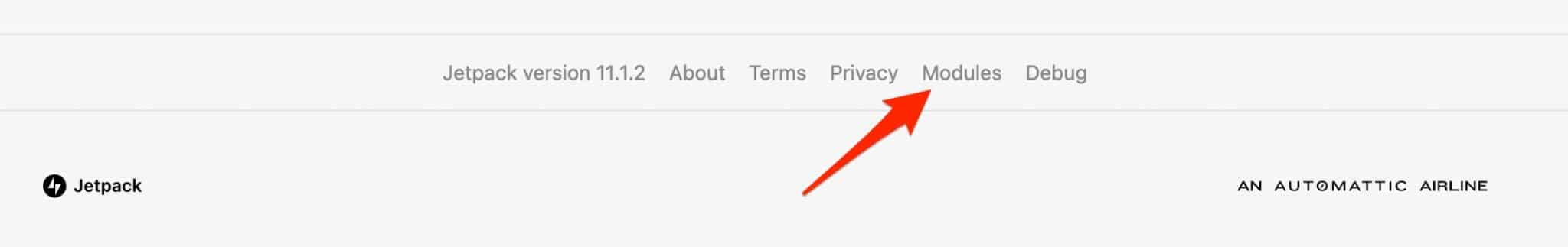
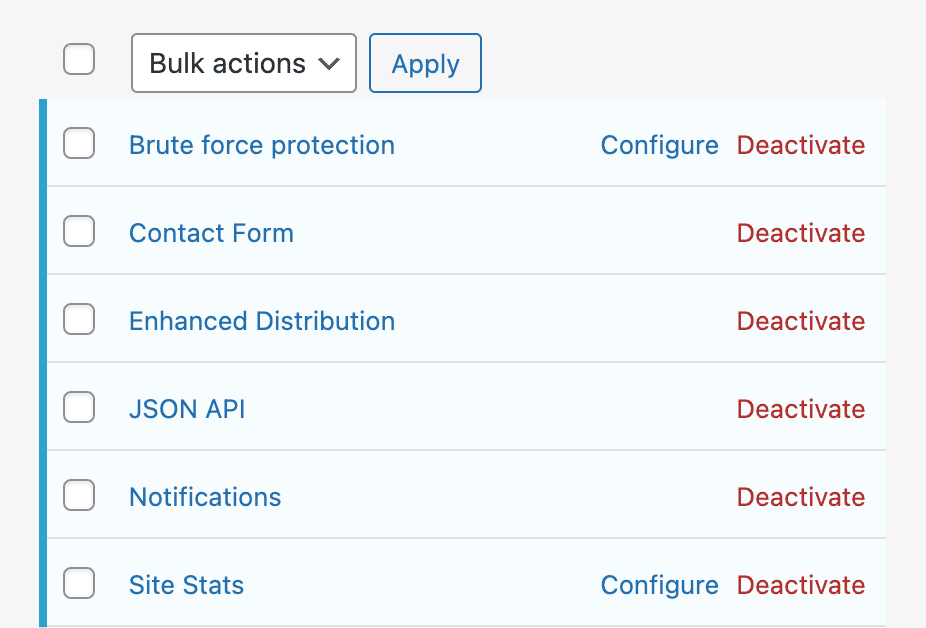
플러그인에는 각 설정 페이지 하단에 잘 숨겨진 "모듈" 메뉴 가 있습니다. 예를 들어 대시보드 하단으로 스크롤하여 찾을 수 있습니다.

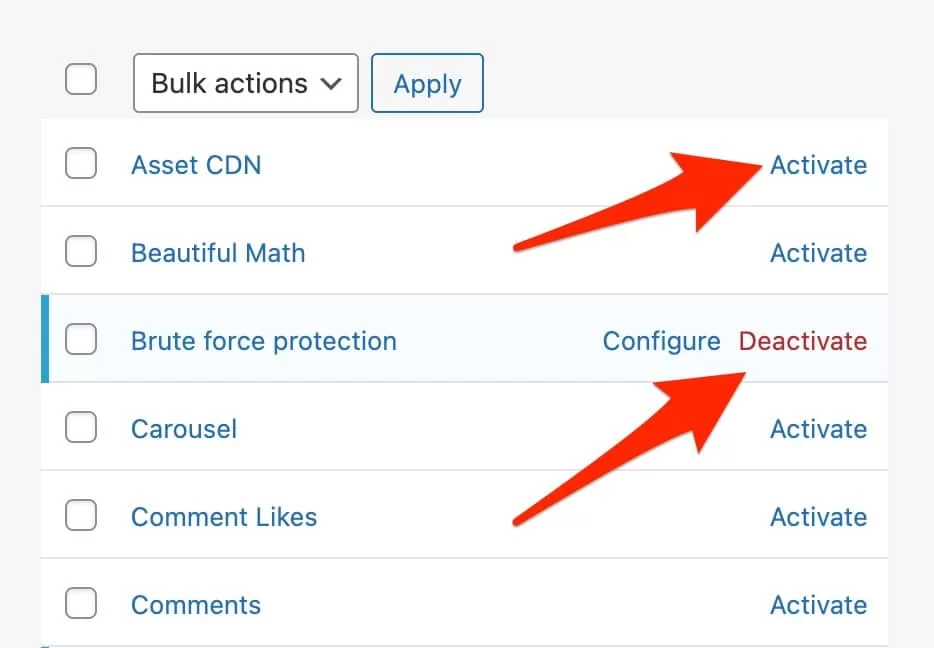
내부에서 모든 모듈의 목록을 찾을 수 있습니다. 다음과 같은 몇 가지 기준에 따라 필터링할 수 있습니다.
- 상태 : 모두/활성/비활성. 기본적으로 6개의 모듈이 자동으로 활성화됩니다.
- 알파벳순 또는 가장 최근 .
- 카테고리 .
각 모듈과 관련된 "활성화" 또는 "비활성화" 링크를 클릭하여 원하는 작업을 구현하십시오.

여기에 제시된 거의 모든 모듈은 Jetpack "설정" 메뉴에서 찾을 수 있습니다.
실제로 위에 제시된 "모듈" 메뉴에서 모듈을 활성화하면 자동으로 Jetpack의 "설정" 메뉴로 리디렉션됩니다.
이제 이 스위스 군용 칼 플러그인의 작동 방식에 대해 조금 더 알게 되었으므로 어떤 기능을 활성화해야 하는지 궁금할 것입니다.
맞습니다. 결국 그들 중 상당수가 있지만 모두가 유용하지는 않을 수 있습니다. 나는 내가 필수적이라고 생각하는 10가지 기능을 강조할 것을 제안합니다.
WordPress에서 Jetpack을 설정하는 방법: 10가지 무료 모듈 살펴보기
다운타임 모니터링
내 말에 동의할 것이라고 생각합니다. 웹마스터로서 귀하의 사이트 중 하나를 다운시키는 것보다 더 나쁜 것은 없습니다.
그리고 때때로 당신은 그것을 즉시 깨닫지 못합니다. 재난이 발생하고 있습니다.
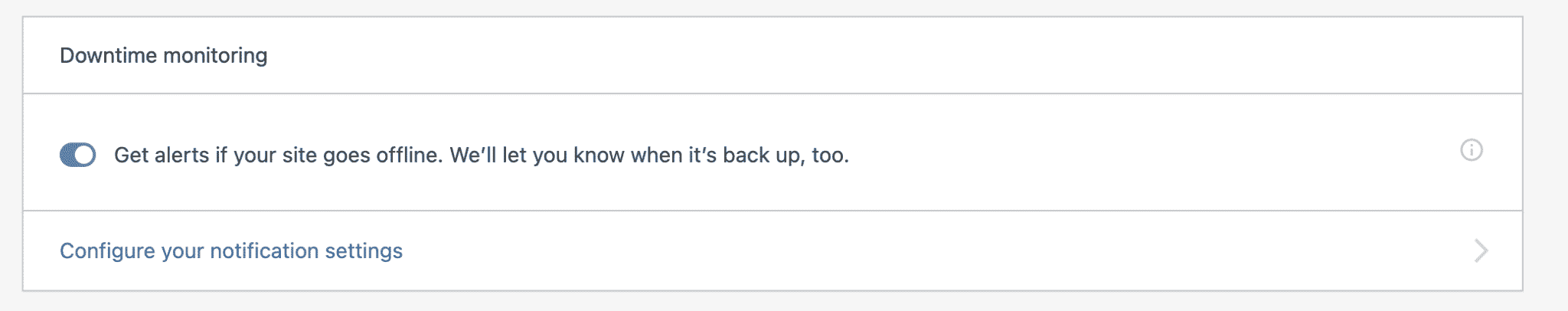
Jetpack은 "다운타임 모니터링" 기능을 통해 WordPress 사이트가 오프라인 일 때마다 (또한 다시 액세스할 수 있을 때) 이메일을 보낼 수 있습니다 .
문제가 해결되지는 않지만 가능한 한 빨리 알려줄 것이므로 큰 도움이 됩니다. 이 옵션을 활성화하려면 설정 > 보안 > 다운타임 모니터링 으로 이동합니다.

무차별 대입 공격에 대한 보호
당신은 그것을 모를 수도 있지만 당신의 워드프레스는 매일 많은 "무차별 대입" 공격을 받고 있습니다.
기본적으로 악성 봇은 관리자 인터페이스에 로그인을 시도하고 사이트에 액세스하기 위해 사용자 이름과 비밀번호를 시도합니다.
물론 자신을 보호하기 위해 강력한 암호와 너무 명확하지 않은 로그인을 사용하십시오("admin"이라고 말하지 마십시오.
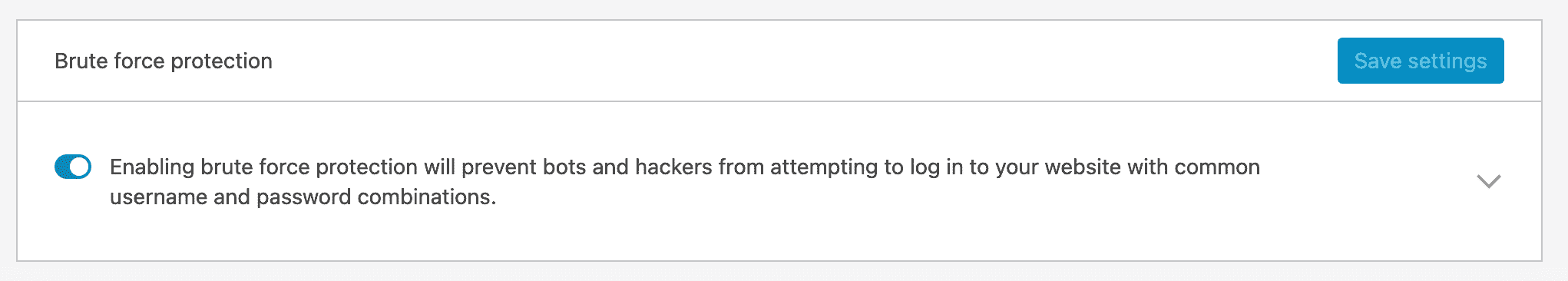
그러나 Security > Brute force protection 으로 이동하여 전용 Jetpack 모듈을 활성화하는 것도 좋습니다.

콘텐츠 전송 네트워크
Jetpack은 이미지에 대한 CDN(콘텐츠 전송 네트워크) 서비스를 제공합니다. 간단히 말해서 플러그인이 페이지 로딩 시간을 개선하기 위해 귀하의 이미지가 아닌 자체 서버에서 이미지를 호스팅 한다는 의미입니다.
예, 이 기사에서 볼 수 있듯이 부피가 큰 이미지는 사이트에 큰 부담이 될 수 있습니다.
CDN(콘텐츠 전송 네트워크)은 Wikipedia에 따르면 "사용자에게 고가용성과 성능을 제공하기 위해 " 만들어진 "지리적으로 분산된 프록시 서버 및 해당 데이터 센터 네트워크" 입니다.
국제 범위의 사이트가 있거나 공유 호스팅 서비스를 사용하는 경우 Jetpack의 이 옵션이 흥미로울 수 있습니다.
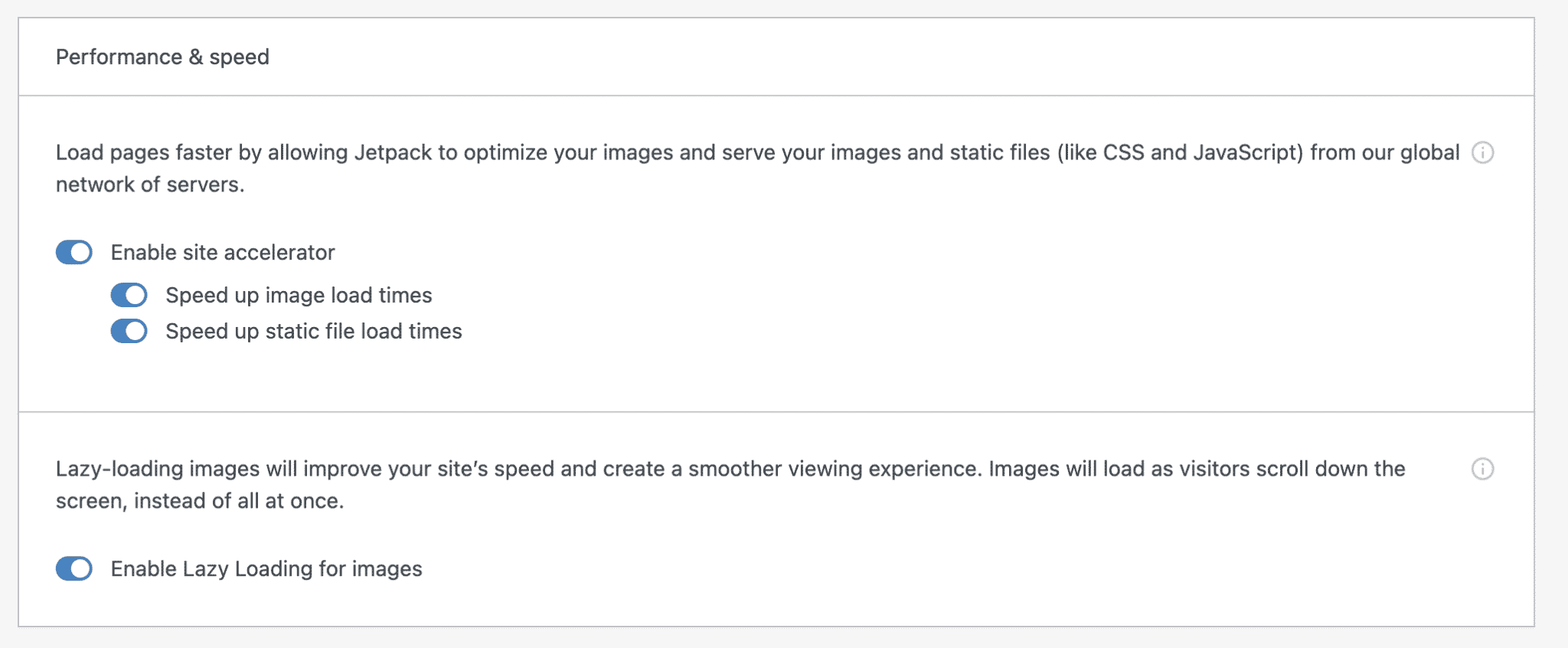
활성화하려면 설정 > 성능 > 성능 및 속도 로 이동합니다.

이 모듈의 또 다른 흥미로운 기능 은 지연된 이미지 로드(지연 로드)를 활성화하는 옵션 입니다. 방문자가 페이지를 스크롤할 때만 이미지가 로드되므로 페이지 로드 시간을 개선할 수 있습니다.
이미지 캐러셀
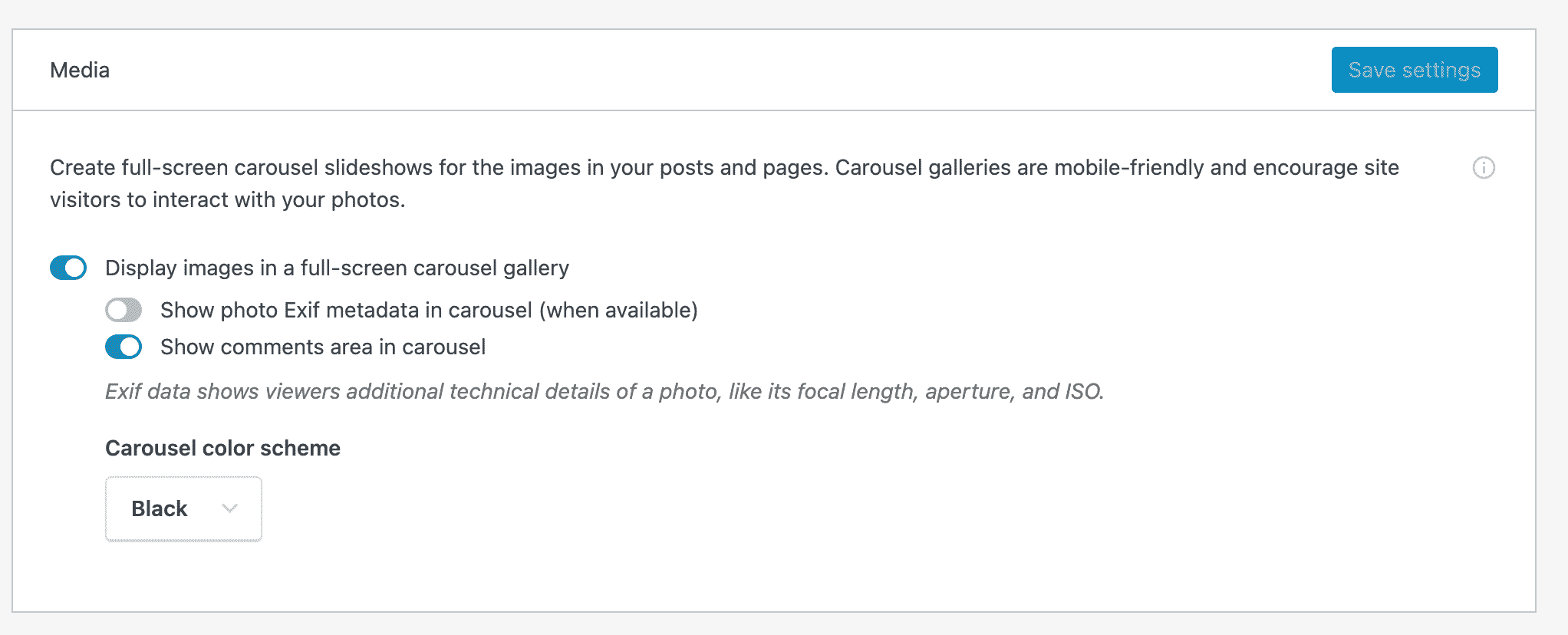
사진가이거나 독자와 사진을 공유하려는 경우 이 기능이 마음에 들 것입니다.
활성화되면 기사 및 페이지에 있는 사진 갤러리를 전체 화면 캐러셀로 전환합니다.

이 기능을 활성화하려면 설정 > 쓰기 > 미디어 로 이동합니다.

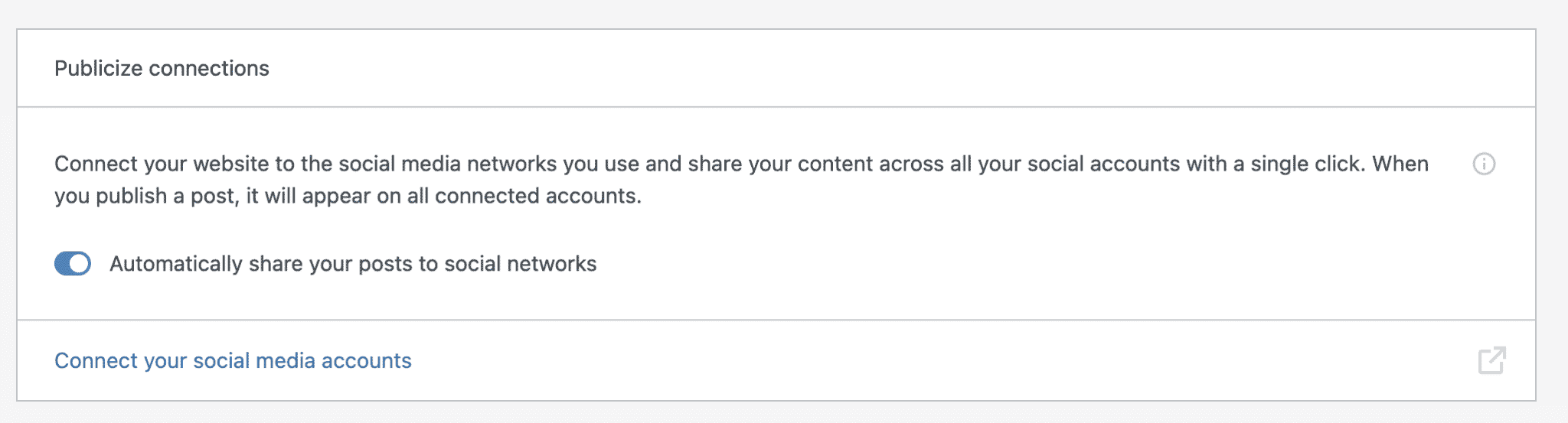
소셜 네트워크에서 자동으로 기사 공유
제목은 자명합니다. 다른 방법을 사용하여 기사를 공유하지 않는 경우 이 편리한 옵션을 확인하십시오(Publicize라는 이름으로도 찾을 수 있음).

활성화되면 WordPress.com으로 리디렉션되어 계정을 연결하라는 메시지가 표시됩니다.
선택할 수 있는 소셜 네트워크는 많지 않지만 다음 항목에 액세스할 수 있습니다.
- 페이스북
- 트위터
- 링크드인
- 텀블러
관심 있는 네트워크를 연결하면 새 기사를 작성하는 즉시 "게시" 상자에서 찾을 수 있습니다.
이 공유 기능을 끝내려면 설정 > 공유 > 연결 공개 에서 활성화되어 있습니다.

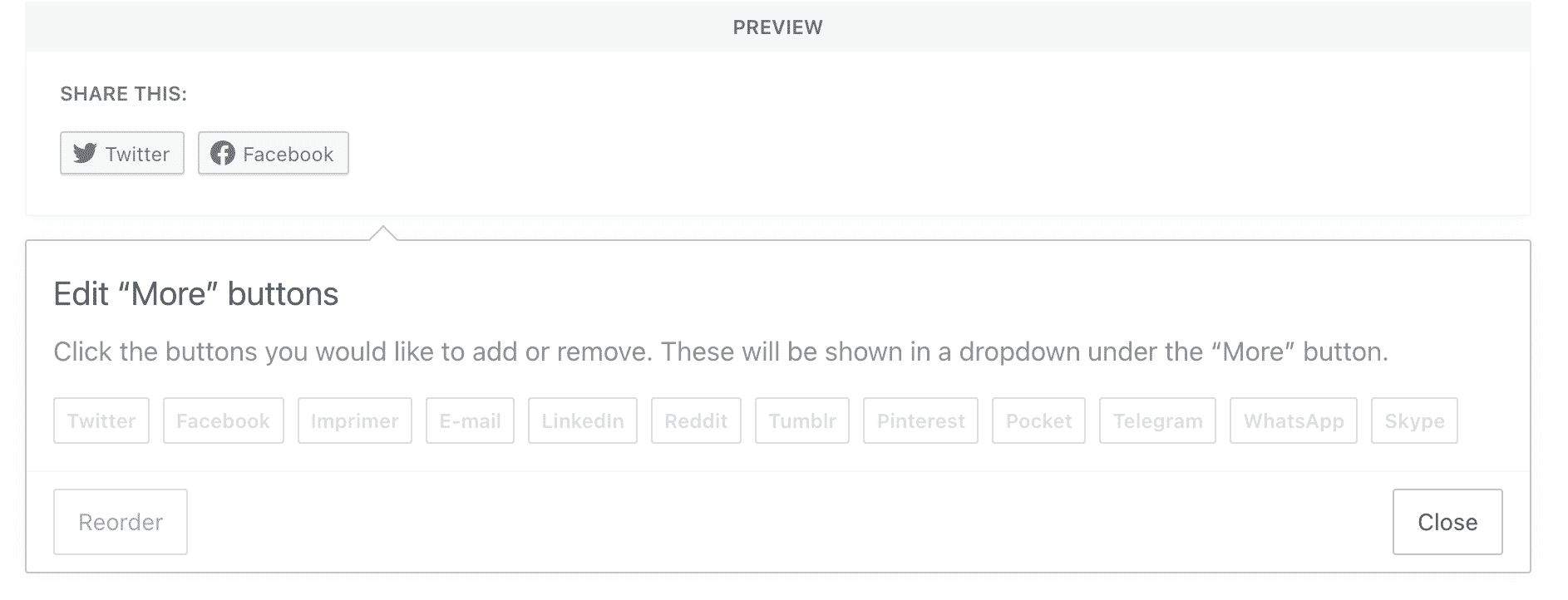
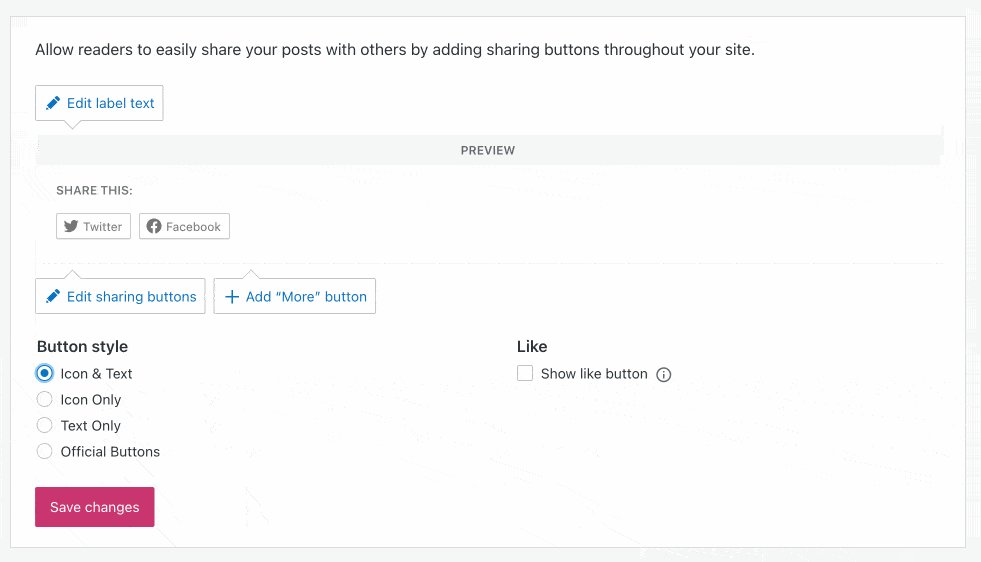
공유 버튼
같은 맥락에서 공유 버튼 옵션을 살펴보는 것이 좋습니다.
이름에서 알 수 있듯이 방문자가 소셜 네트워크에서 콘텐츠를 공유할 수 있는 버튼이 추가됩니다 .
이전과 마찬가지로 소셜 네트워크 계정을 WordPress.com에 연결해야 합니다.
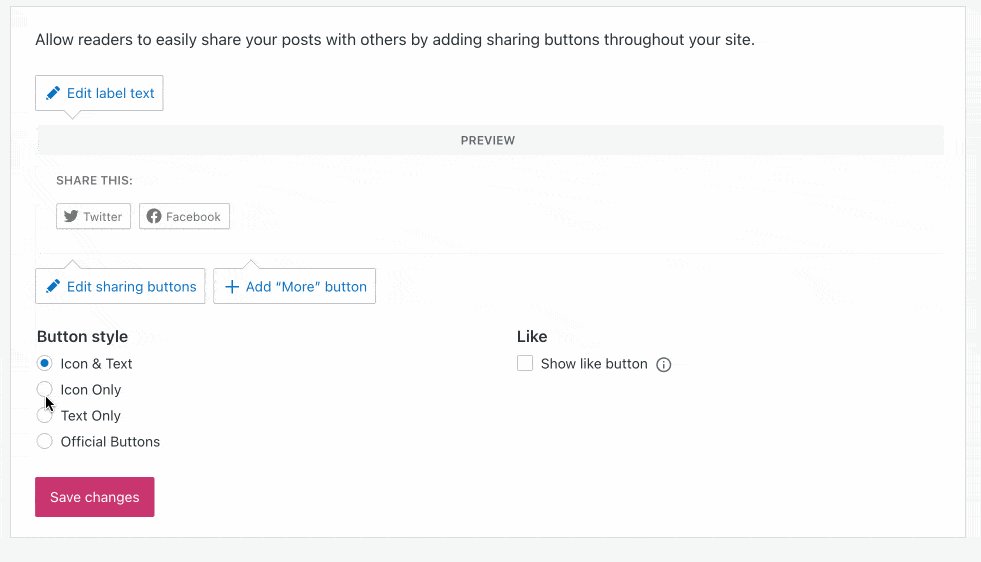
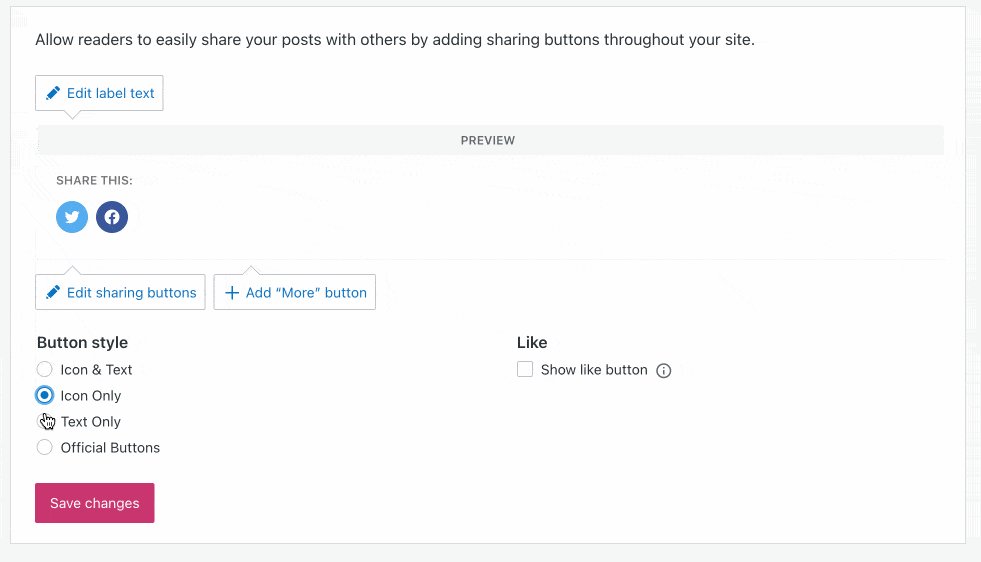
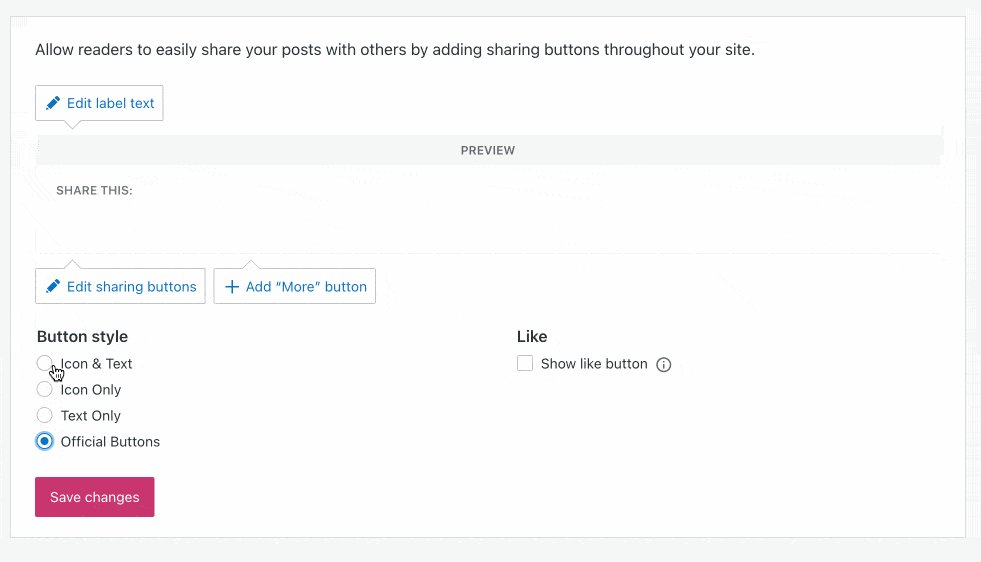
다음은 사용 가능한 다양한 버튼에 대한 개요입니다.

특히 다음이 가능합니다.
- 버튼 스타일을 선택하십시오 (소셜 네트워크의 이름만 표시하거나 로고만 표시하거나 둘 다 표시).
- 표시할 콘텐츠 유형 (페이지, 기사 등)을 선택합니다.
그러나 버튼의 위치는 제어할 수 없습니다. 기본적으로 기사 하단에 표시됩니다.
이 공유 기능을 활성화하려면 설정 > 공유 > 공유 버튼 으로 이동합니다.
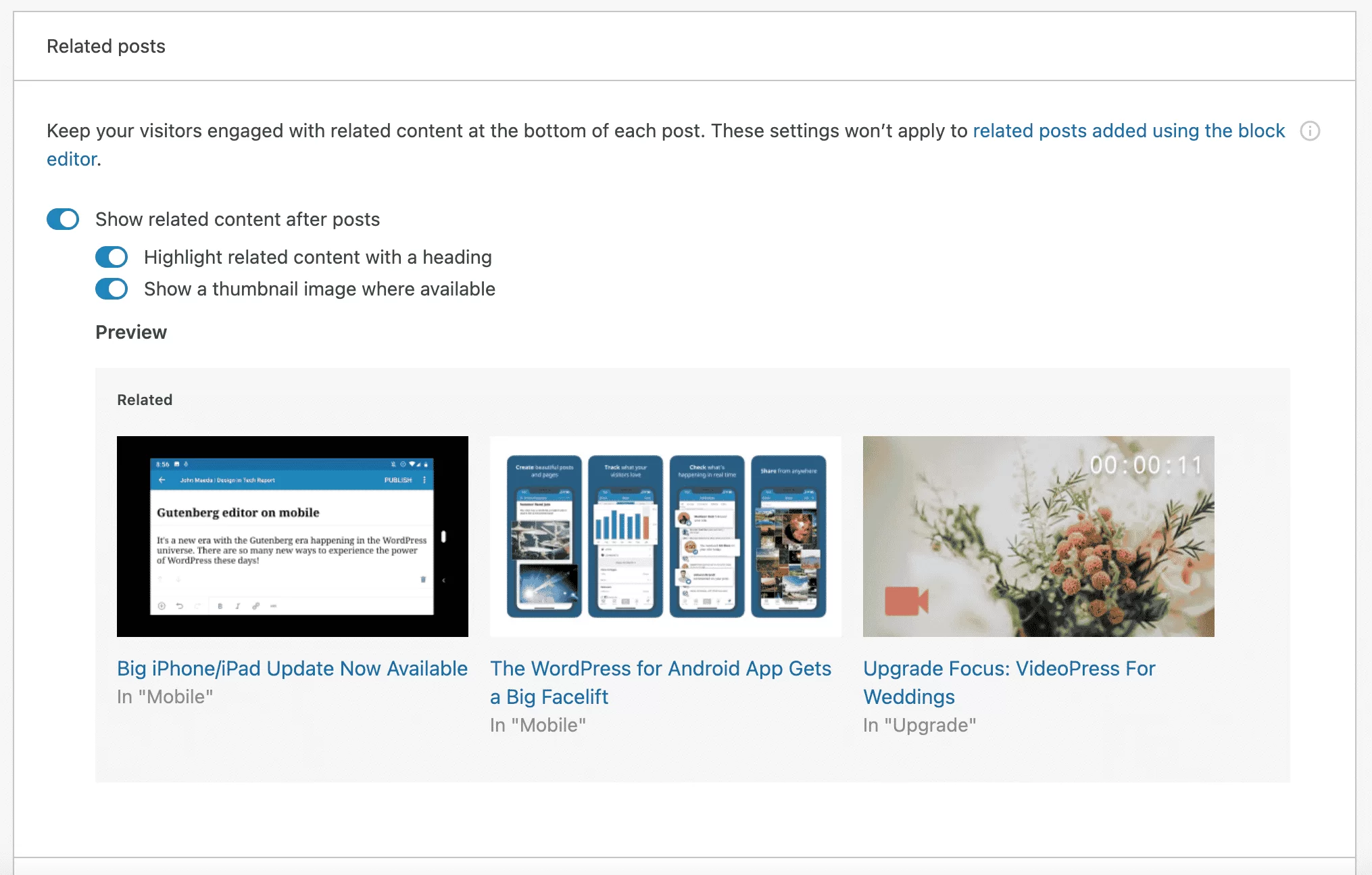
관련 게시물 추천
방문자를 사이트에 계속 머물게 하려면 이탈률(사이트를 떠나기 전에 사이트의 한 페이지에서 서핑을 한 방문자의 비율)을 제한해야 합니다. 그들의 요구에 부응하는 유용한 콘텐츠를 제공한다면 올바른 길을 가고 있는 것입니다.
그러나 당신과 함께 그들을 유지하는 데 약간의 도움은 어떻습니까? 이를 위해 오늘 플러그인의 "관련 게시물" 시스템을 사용할 수 있습니다.
이 기능 덕분에 가장 관련성이 높은 최신 출판물 3개가 기사 하단에 표시됩니다.
이것이 왜 흥미로운가요? 이를 통해 사이트의 내부 연결을 강화하고 페이지의 위치를 높일 수 있습니다.
제쳐두고, YARPP 플러그인(Yet Another Related Posts Plugin)도 매우 잘 수행하지만 Jetpack을 사용하는 것이 훨씬 더 쉽다는 것을 알았습니다. 이 옵션을 활성화하려면 설정 > 트래픽 > 관련 게시물 로 이동합니다.

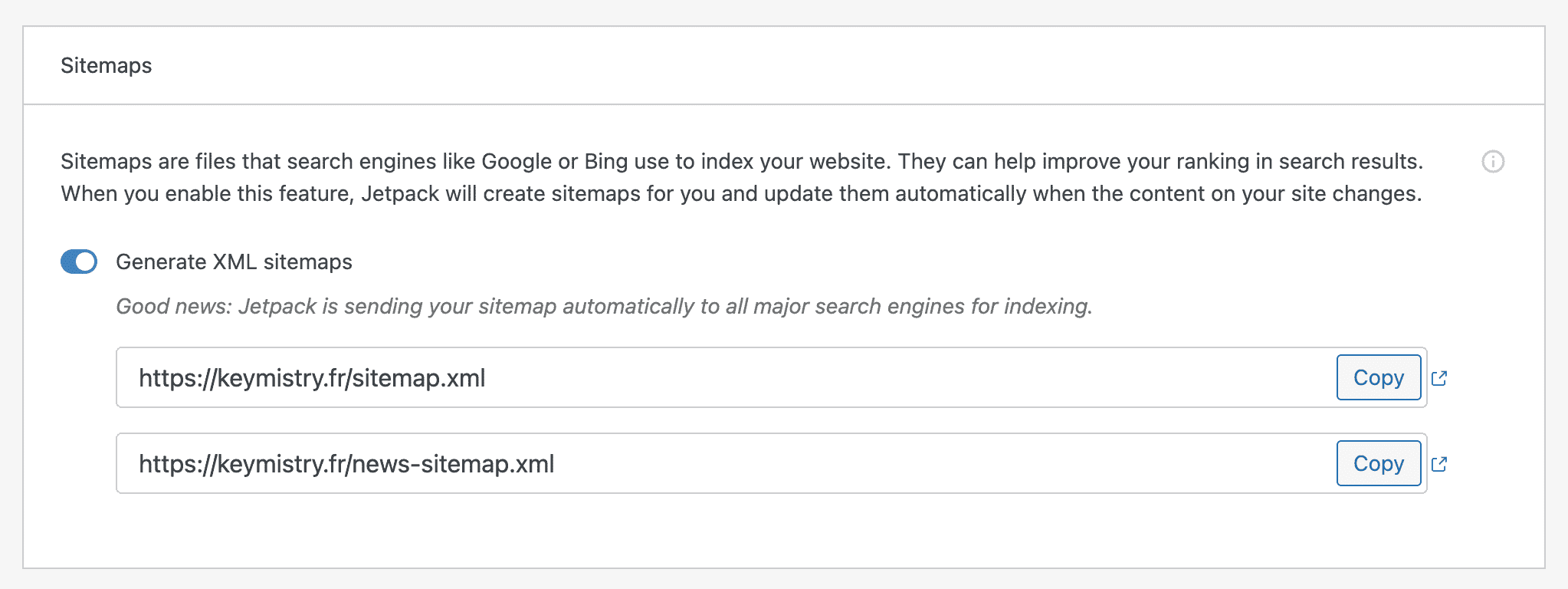
XML 사이트맵 생성
WPMarmite를 정기적으로 읽는다면 사이트맵에서 이미 우리의 게시물을 보았을 것입니다.
참고로 사이트맵은 웹사이트의 모든 URL(주소)을 나열하는 파일입니다 . 귀하의 사이트를 크롤링하는 검색 엔진의 삶을 더 쉽게 만들고 색인 생성을 가속화합니다.
Jetpack은 사이트맵을 생성하고 콘텐츠를 수정할 때 자동으로 업데이트할 수 있는 기능을 제공합니다.
사용하지 않는 경우 이 기능이 활성화될 때까지 기다리지 마십시오. 이렇게 하려면 설정 > 트래픽 > 사이트맵 으로 이동합니다.

사이트 통계
이 옵션은 기본적으로 활성화되어 있습니다. 사이트 트래픽을 추적하는 데 사용할 수 있는 흥미로운 정보를 제공합니다.
Jetpack 대시보드( 설정 > 사이트 통계 )에서 일반적인 개요를 찾을 수 있지만 WordPress.com 계정에서 더 자세한 개요를 볼 수 있습니다.
유념해야 할 사항 중 다음을 볼 수 있습니다.
- 일일, 주간, 월간 또는 연간 트래픽 통계
- 어떤 유형의 콘텐츠를 보았는지
- 아웃바운드 링크의 클릭수
- 방문자가 귀하를 찾은 방법(예: Google 검색에서 )
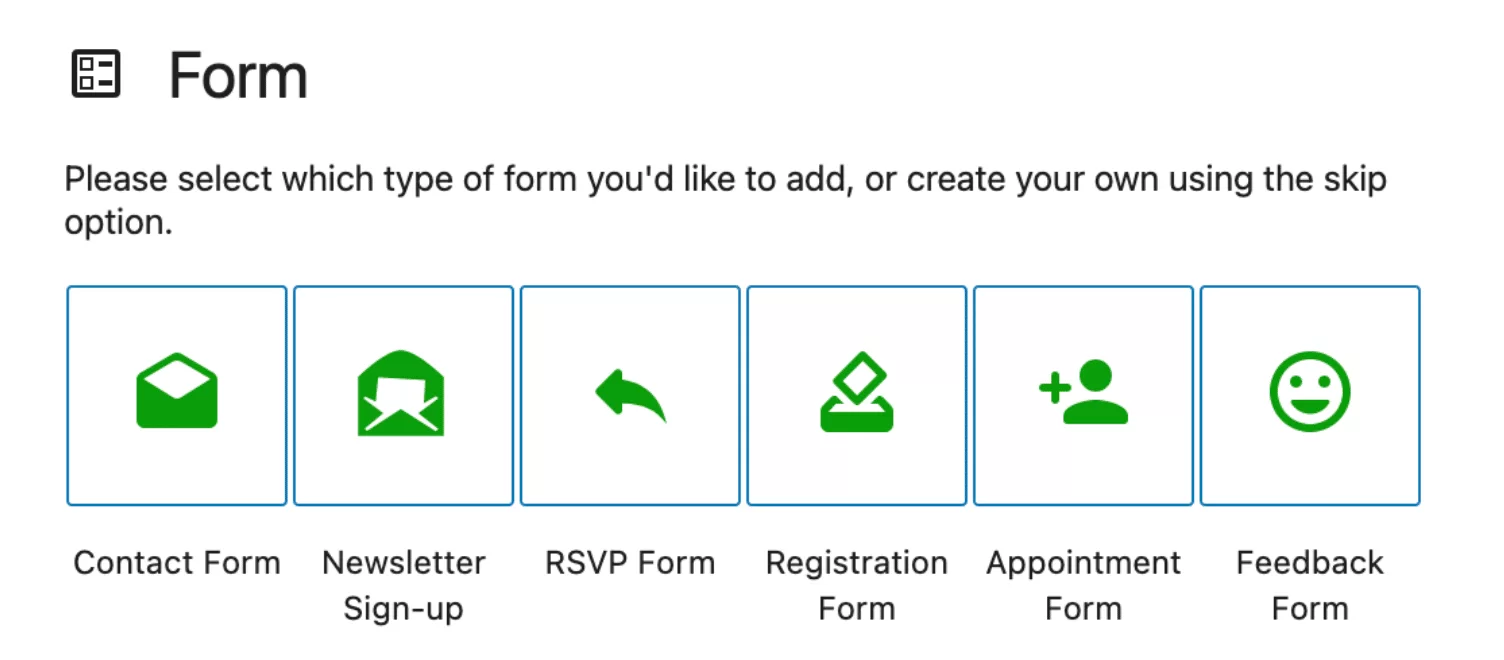
문의 양식 추가
이 옵션도 자동으로 활성화됩니다. 덕분에 WordPress 콘텐츠 편집기(Gutenberg)에 "양식" 블록이 있습니다.
이 블록을 사용하면 6가지 유형의 양식을 만들 수 있습니다.
- 문의 양식
- 뉴스레터 가입
- 답장 양식
- 클래식 이벤트 등록 양식
- 약속 양식
- 피드백 폼

어떤 유형의 양식을 선택하든 필드를 추가하고 필드 매개변수(필수 필드 및 너비) 및 색상(배경 및 텍스트) 측면에서 양식을 사용자 정의할 수 있습니다.
여기까지가 제가 필수적이라고 생각하는 10가지 기능에 대한 개요입니다. 물론 여기에서 다루지 않지만 필요에 따라 우회할 가치가 있는 다른 것들이 있습니다. 예를 들어:
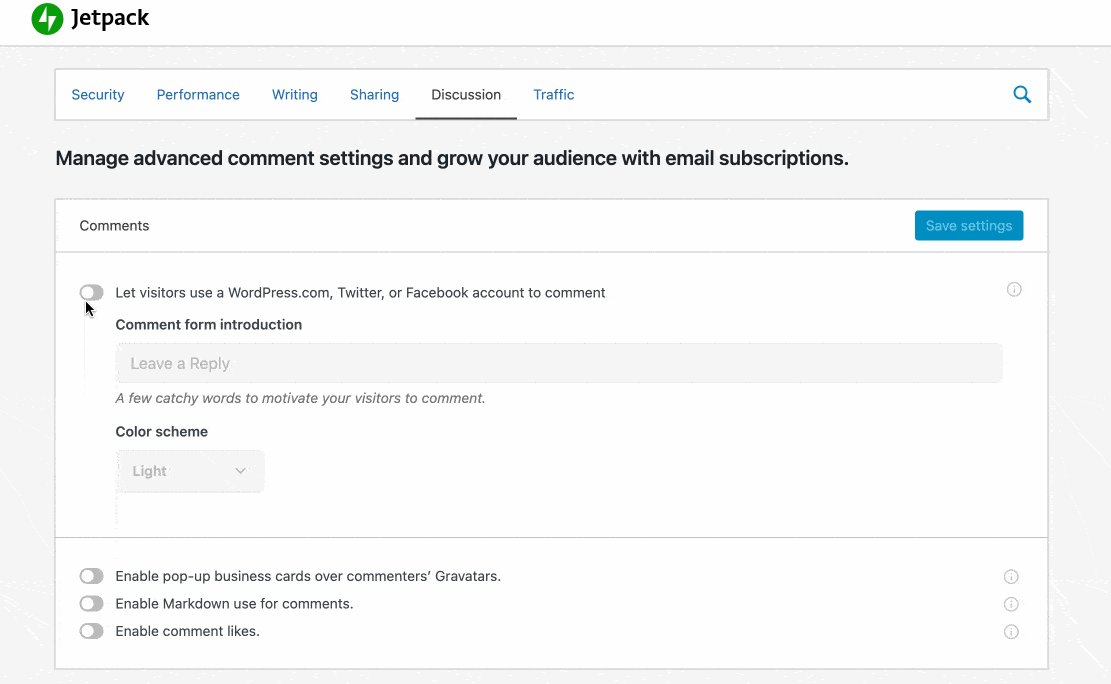
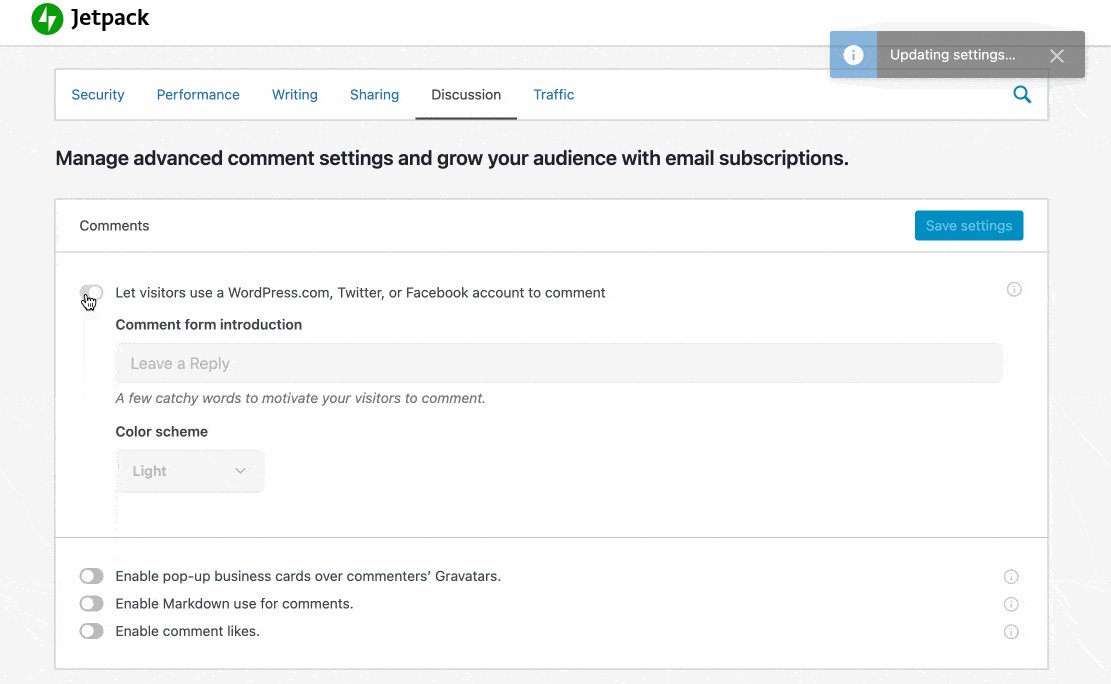
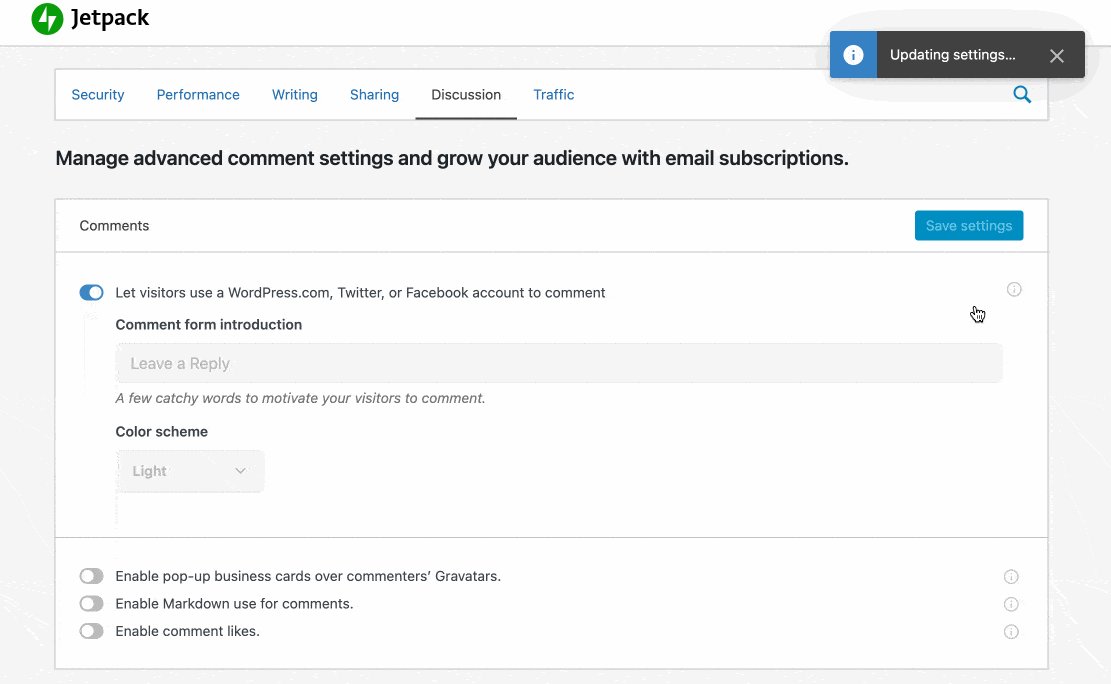
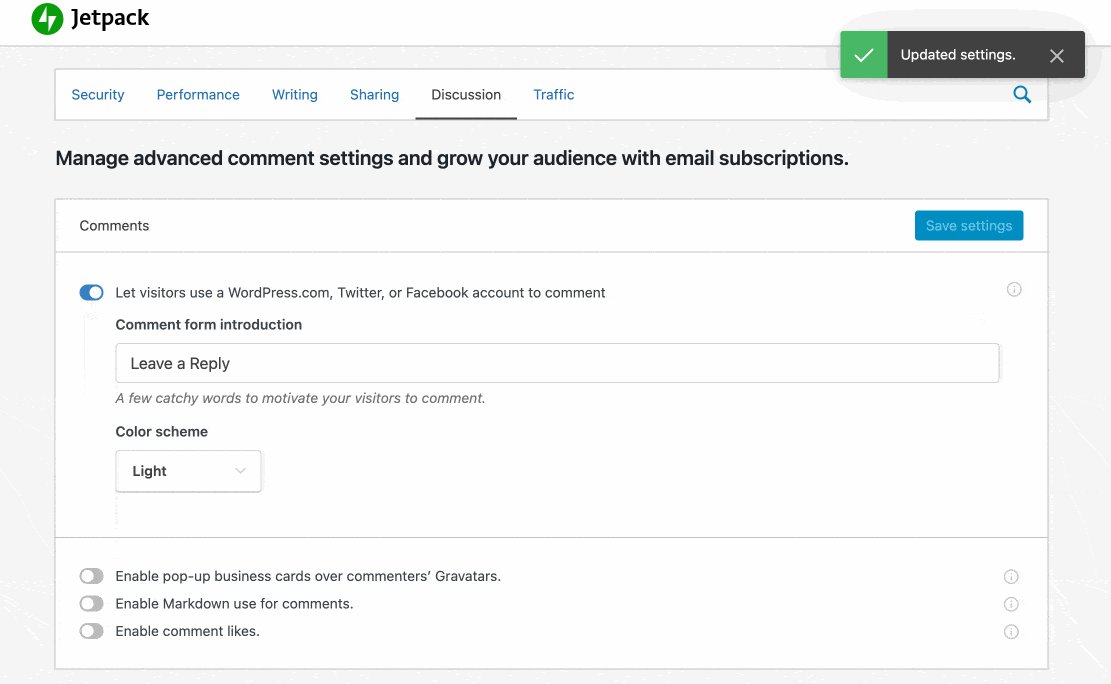
- "댓글" 모듈 은 표준 WordPress 댓글 양식을 Facebook 또는 Twitter와 같은 특정 소셜 네트워크에 연결하는 옵션이 포함된 새로운 댓글 시스템으로 대체합니다.
- 스팸 방지 모듈 , 원치 않는 댓글로부터 사이트를 보호할 수 있습니다. Akismet은 모든 새로운 WordPress 설치에 기본적으로 존재하기 때문에 위에서 자세히 설명하지 않았습니다. Jetpack을 사용하든 사용하지 않든 활성화는 필수입니다.
- 두 가지 유형의 사용자 정의 콘텐츠(사용자 정의 게시물 유형)를 추가하는 모듈 : 평가 및 포트폴리오.
- 게시물과 페이지에 "좋아요" 버튼을 추가하는 " 좋아요 버튼" 모듈 .
궁극의 모듈을 잊어버렸습니까? 그렇다면 이 기사의 끝 부분에 있는 주석에서 작업하도록 나를 데려가십시오. 나는 토론에 열려 있습니다.
위에 제시된 모든 무료 모듈 외에도 Jetpack은 두 가지 무료 추가 기능도 제공합니다. Jetpack Boost를 사용하면 무엇보다도 CSS 및 JavaScript에서 작동하는 원클릭 최적화로 WordPress 사이트의 로딩 속도를 최적화할 수 있습니다. Jetpack CRM을 사용하면 이름에서 알 수 있듯이 WordPress 사이트에서 특정 CRM 기능을 통합할 수 있습니다.
Jetpack 모듈의 무료 대안은 무엇입니까?
Jetpack이 마음에 들지 않지만 해당 모듈 중 하나와 유사한 플러그인을 사용하고 싶다면?
글쎄, 당신은 당신 자신의 작은 손으로 그것을 만들어야 할 것입니다. 더 심각한 것은 아직 신뢰할 수 있는 Jetpack 클론 이 없다는 것입니다. 적어도 내가 아는 한.
Jetpack 모듈을 "교체"하려면 원하는 각 기능에 대해 특정 플러그인을 사용하는 것이 솔루션입니다 . 다음은 대안으로 탐색할 몇 가지 아이디어입니다.
- 통계 : MonsterInsights
- 소셜 네트워크에서 게시물 공유 : WordPress to Buffer
- 공유 버튼 : 소셜 로켓
- 유사 기사 : YARPP
- 사이트맵 : Yoast SEO
- 문의 양식 : WPForms, Ninja Forms 또는 Gravity Forms(제휴 링크)
- 무차별 대입 공격에 대한 보호 : iThemes Security
- 다운타임 모니터링 : ManageWP 또는 WP Umbrella
- CDN 활성화 : WP Rocket(제휴 링크)은 자체 CDN을 제공하며 일반적으로 사이트의 로딩 속도를 향상시키는 완전하고 사용하기 쉬운 솔루션이라는 장점이 있습니다.
Jetpack의 프리미엄 기능은 무엇입니까?
Jetpack의 많은 기능이 무료이지만 플러그인은 두 가지 범주로 나눌 수 있는 유료 옵션도 제공합니다.
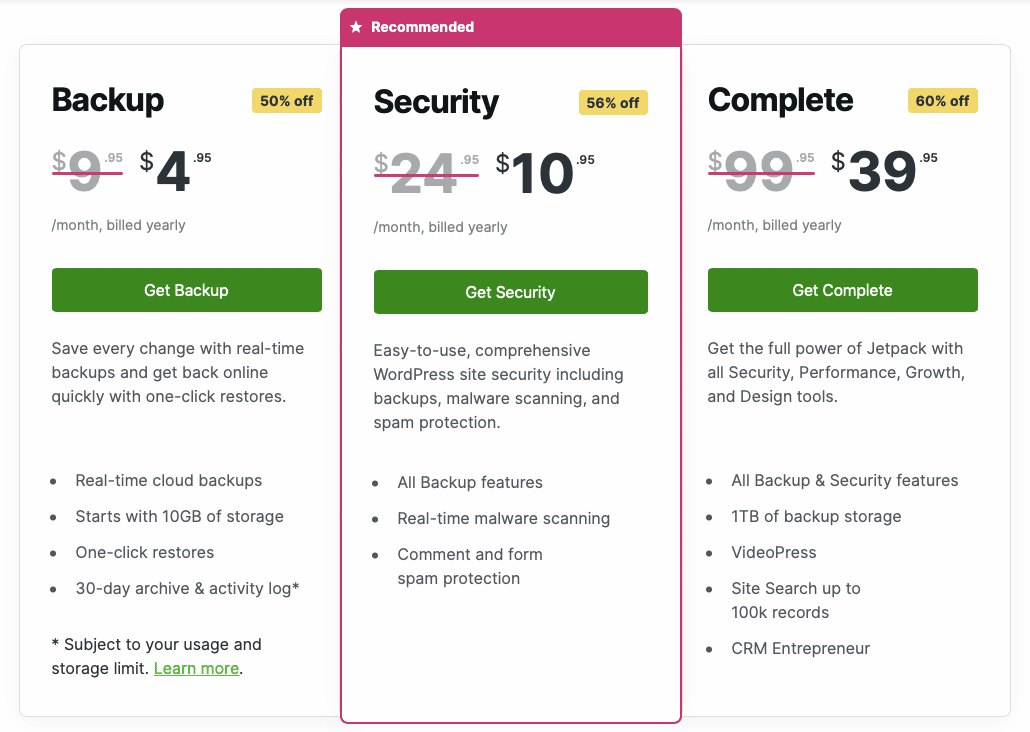
라이선스
첫째, Jetpack은 세 가지 라이선스를 제공합니다. 플러그인의 무료 버전과 비교하여 보안, 성능 및 마케팅 측면에서 고급 옵션을 제공합니다.
- "백업" 라이선스 를 사용하면 클라우드에서 실시간 백업을 생성하고 클릭 한 번으로 사이트를 복원할 수 있습니다. 첫 해에는 월 $4.95(두 번째 해에는 $9.95)부터 사용할 수 있습니다.
- "보안" 라이선스 에는 백업, 맬웨어 검사 및 스팸 방지가 포함됩니다. 첫 해에는 $10.95(그 이후에는 $24.95)입니다.
- "전체" 라이선스 ($39.95 및 $99.95)는 처음 두 라이선스의 모든 옵션을 제공합니다. 또한 비디오 호스팅 서비스(VideoPress) 또는 사이트에 통합할 수 있는 Elasticsearch라는 고급 검색 시스템의 이점도 있습니다.

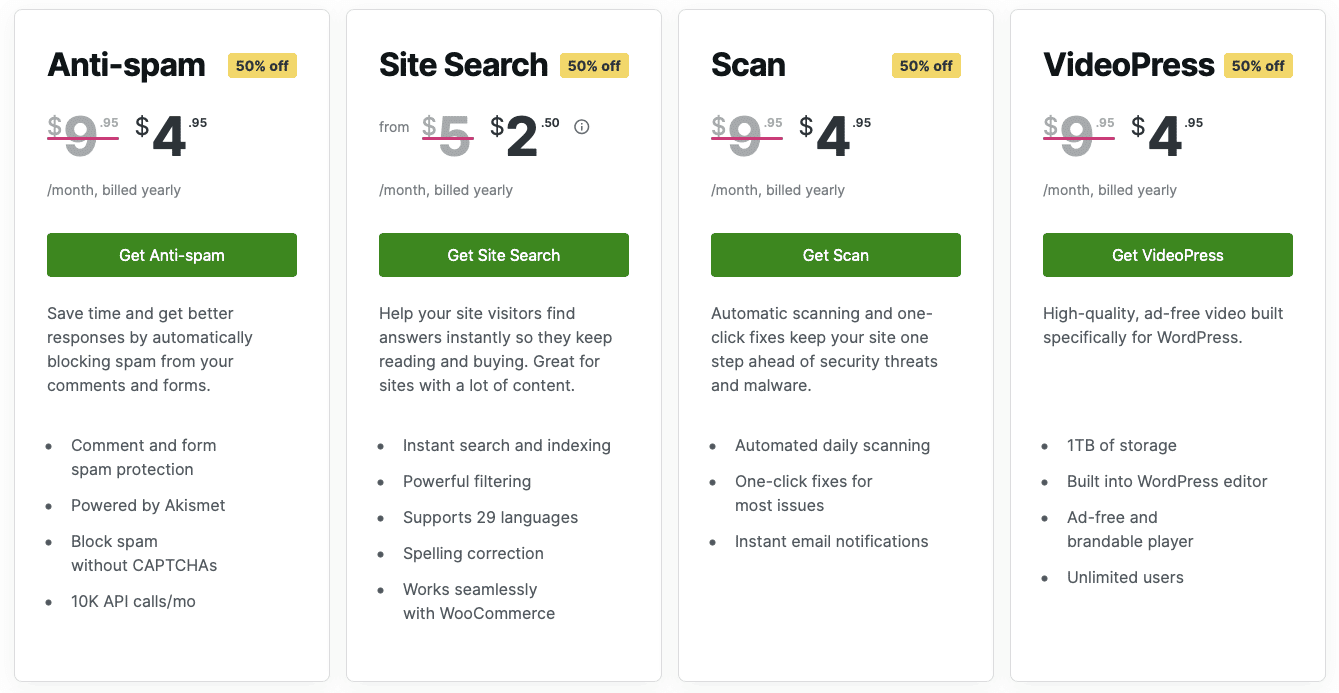
종량제 기능
또한 Jetpack은 유료 라이선스에 포함된 일부 기능을 개별적으로 판매합니다.
- Akismet이 무료로 제공하는 것보다 스팸에 대한 고급 보호 기능을 제공하는 "스팸 방지" (첫해 $4.95/월).
- " 사이트 검색" ($2.50/월): "사이트 방문자가 즉시 답변을 찾아 계속 읽고 구매할 수 있도록" 합니다.
- " 스캔 "($4.95/월): 매일 사이트에서 맬웨어 위협을 스캔합니다.
- " VideoPress "($4.95/월)

사용자 경험은 어떻습니까?
얼마나 사용하기 쉽습니까?
전반적으로 Jetpack은 비교적 사용하기 쉽습니다.
우선 메뉴가 깔끔하고 군더더기 없습니다. 기능을 활성화하거나 비활성화하는 것은 아주 쉽습니다. 해당 확인란을 선택하거나 선택 취소하면 됩니다.

그러나 나는 두 가지 주요 비판을 가지고 있습니다. 첫 번째는 일부 기능의 자동 활성화에 관한 것입니다.
위에서 설명한 것처럼 6개의 모듈이 자동으로 활성화됩니다. 문서상으로는 이것이 반드시 나쁜 생각은 아닙니다. 그러나 실제로는 그렇게 간단하지 않으며 일부 기능을 놓칠 수 있습니다 .
예를 들어 설정에서 연락처 양식을 사용자 지정하는 섹션을 찾을 수 없습니다. 그러려면 기사나 페이지로 이동해야 합니다. 처음에는 더 잘 알지 못한다면 그것이 즉시 명백하지 않습니다.
두 번째 비판은 자동으로 WordPress.com으로 리디렉션되는 일부 기능의 설정입니다.
인터페이스는 WordPress.org와 비슷하지만 익숙해지는 데 약간의 시간이 걸립니다. 또한 설정 프로세스가 느려집니다.
속도 저하에 대해 이야기하자면 논란의 여지가 있는 주제에 대해 이야기해 보겠습니다. Jetpack이 사이트 성능을 망칠까요?
사이트 성능에 어떤 영향을 미칩니까?
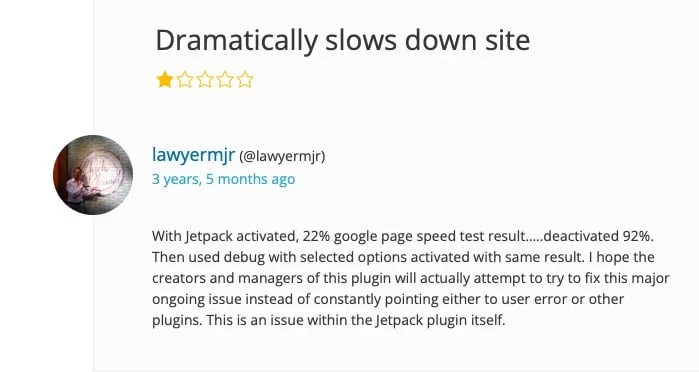
" 느림 ", "나쁨" , " 내 사이트 충돌 ": 이 기사를 조사하는 동안 Jetpack이 많은 비판의 초점이었음을 깨달았습니다.
꽤 자주 제기된 한 가지 불만 은 오늘의 플러그인이 설치된 사이트의 로딩 시간을 늦추는 역할을 한다는 것이었습니다 .
이 사용자가 이에 대해 어떻게 말하는지 확인하십시오.

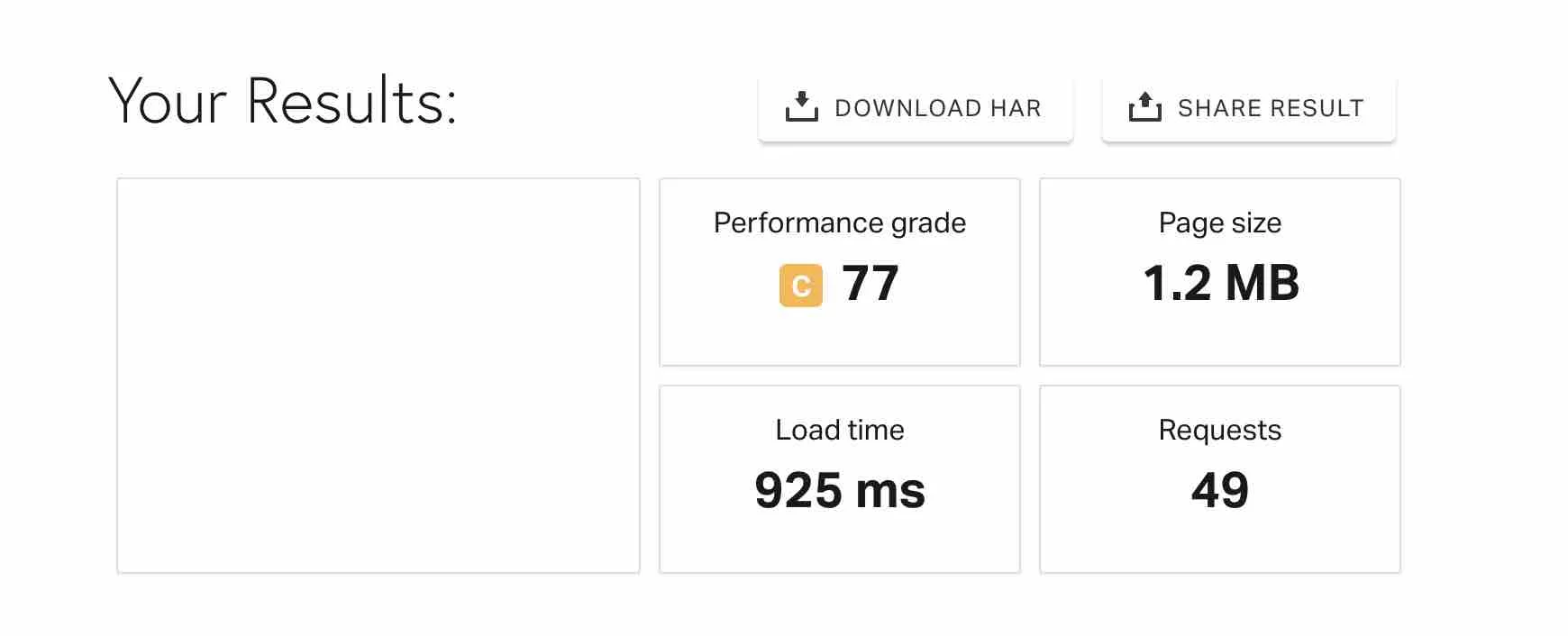
그렇다면 Jetpack이 사이트의 페이지 로딩 속도를 정말로 방해할 수 있습니까? 확실히 하기 위해 테스트를 해보자. 이 기사의 목적을 위해 테스트 사이트에서 몇 가지 실험을 수행했습니다.
Jetpack의 성능을 측정하기 위해 다음과 같이 진행했습니다.
- 사용한 테스트 서비스 : Pingdom Tools (매회 런던을 위치로 사용)
- 기본적으로 활성화되는 6가지 기능을 제외하고는 어떤 기능도 활성화하지 않았습니다 .

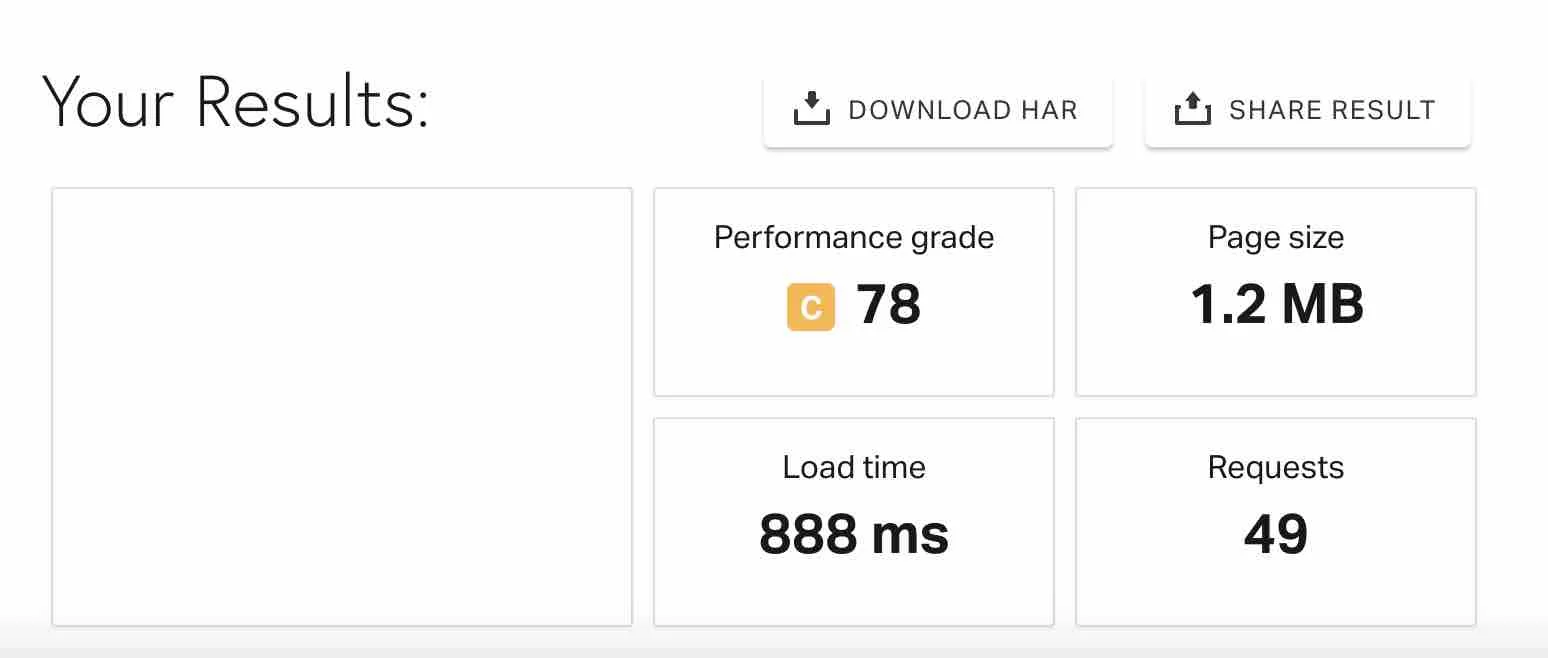
Jetpack이 활성화된 상태에서 테스트: 925ms 로딩 시간

Jetpack을 비활성화한 상태에서 테스트: 888ms의 로딩 시간

보시다시피 로딩 시간은 두 테스트에서 거의 동일합니다 . Jetpack을 활성화하면 페이지 로드 시간이 약간 느려지지만 방문자에게 눈에 띄는 것은 없습니다.
결론: 제 테스트에 따르면 Jetpack은 현명하게 사용하는 한 사이트 속도를 늦추지 않습니다. 사용하려는 경우 필요한 모듈만 활성화하십시오. 그리고 모듈을 사용하지 않는다면 비활성화하십시오.
위의 결과는 첫인상이지만 최종 판단으로 받아들일 수는 없습니다. 호스팅 또는 사용하는 플러그인에 따라 집에 다른 데이터가 있을 수 있습니다.
그리고 더 좋게 만들려면 WP Rocket과 같은 플러그인을 사용하여 사이트 성능을 관리하세요.
모든 각도에서 Jetpack을 연구한 후 이 올인원 플러그인에 대한 최종 검토를 제공할 시간입니다.
Jetpack의 최종 검토
장점
- 플러그인은 WordPress.org의 주요 기여자인 Automattic에서 개발 및 유지 관리합니다 . 이것은 품질과 신뢰성의 보증을 나타냅니다. 원칙적으로 하룻밤 사이에 사라지지 않아야 합니다.
- Jetpack은 정기적으로 업데이트 및 개선 됩니다.
- 간편한 사용 : 한 번의 클릭으로 모듈을 활성화 및 비활성화할 수 있습니다. 인터페이스가 상당히 좋습니다.
- 올인원 도구 : 웹 사이트에 대한 많은 "전략적" 옵션이 한 곳에 모두 포함되어 있습니다.
- 가격 : 무료 버전은 지갑에 손을 넣지 않고도 수십 가지 기능을 제공합니다.
- 시간 절약 : 기본 요구 사항을 충족하기 위해 플러그인을 검색하는 데 시간을 낭비할 필요가 없습니다. 그것은 아마도 이미 Jetpack에 있을 것입니다. 또한 플러그인을 한 번만 업데이트하면 각 기능의 최신 버전을 사용할 수 있습니다.
유명한 #Jetpack 플러그인의 모듈과 설치 방법, 강점과 약점을 알아보세요. #워드프레스
약점
- 모듈의 사용자 정의 옵션은 상당히 제한적 입니다. 예를 들어 소셜 네트워크에서 공유하는 옵션을 선택하십시오. 버튼의 모양을 변경하려면 4개만 선택할 수 있습니다.

일반적으로 전용 플러그인은 Jetpack의 특정 모듈보다 더 완벽합니다. 예를 들어 Ninja Forms 및 Gravity Forms는 연락처 양식에 더 많은 옵션을 제공합니다.
- 주요 기능(보안 및 백업)은 무료가 아닙니다.
- 일부 모듈의 유용성이 항상 즉시 나타나는 것은 아닙니다 . 예를 들어 "Beautiful Math"를 사용하면 마크업 언어(LaTex라고 함)를 사용하여 방정식과 수학 공식을 작성할 수 있습니다. 수학에 대한 블로그가 있다면 좋습니다. 그렇지 않은 경우에는 그것이 어떤 이점이 있는지 잘 모르겠습니다.
- Jetpack을 사용하려면 WordPress.com에 계정을 만들어야 합니다 .
누구를 위한 제트팩인가요?
초보자, 중급 또는 고급 WordPress 사용자이든 Jetpack은 잠재적으로 당신을 위해 일할 수 있습니다.
그러나 이미 Jetpack에서 제공하는 것과 유사한 플러그인으로 실행되는 WordPress 사이트가 있고 사이트의 성능과 보안이 만족스러운 경우 Jetpack 추가에 즉각적인 관심을 찾지 못할 수도 있습니다.
사실 WordPress를 처음 접하고 어떤 플러그인을 어떤 용도로 사용해야 할지 잘 모를 때 채택하는 것이 더 쉽다고 생각합니다 .
이 수준에서 Jetpack은 모든 것을 한 곳에서 그룹화하여 작업을 더 쉽게 만드는 이점이 있습니다.
제트팩 다운로드:
결국, 그것은 모두 당신이 그것으로 무엇을 하고 싶은지에 달려 있습니다. 몇 가지 기능에만 관심이 있다면 옵션에 특정 플러그인을 사용하는 것이 좋습니다.
Jetpack이 제공하는 많은 모듈을 사용하려는 경우 이 플러그인이 적합할 수 있습니다(사용하지 않는 옵션을 비활성화하는 한).
어떤 경우이든 어떤 상황에 있든 테스트하고 필요에 맞게 조정하는 데 방해가 되는 것은 없습니다.
개인적으로 특정 플러그인을 사용하여 내 사이트에서 특정 작업을 수행하는 것을 선호합니다 . 예를 들어 iThemes Security를 사용하여 내 사이트의 보안을 관리하거나 WP Rocket을 사용하여 성능을 관리합니다.
나는 그것들이 내가 사용하지 않는 Jetpack보다 더 완벽하고 효율적이라는 것을 알게 되었습니다. Jetpack에 대해 어떻게 생각하세요? 귀하의 사이트에서 사용합니까?
의견에 자유롭게 의견을 공유하세요.