WordPress 레이아웃 용어에 대한 이해(빠른 참조)
게시 됨: 2023-09-21WordPress 레이아웃 용어의 의미를 이해하려고 하시나요?
많은 초보자들이 웹사이트 작업을 할 때 WordPress 레이아웃 용어와 어휘를 접하게 됩니다. 이는 디자이너와 개발자가 사용하는 단어이므로 일반 사용자에게는 혼란스러울 수 있습니다.
이 가이드에서는 가장 일반적으로 사용되는 WordPress 레이아웃 용어 중 일부를 설명합니다. 이는 WordPress 웹사이트 레이아웃에 사용되는 용어를 이해하고 전체 전문가처럼 웹사이트에서 작업하는 데 도움이 됩니다.

왜 WordPress 레이아웃 용어를 배워야 할까요?
WordPress 테마는 웹사이트의 모양을 제어합니다. 사용 중인 테마에 따라 다양한 방법으로 사용자 정의할 수 있습니다.
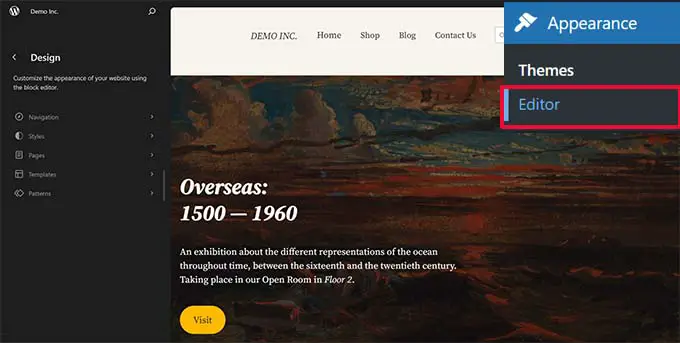
전체 사이트 편집기를 지원하는 테마의 경우 모양 » 편집기 페이지를 방문하여 사용자 정의할 수 있습니다.

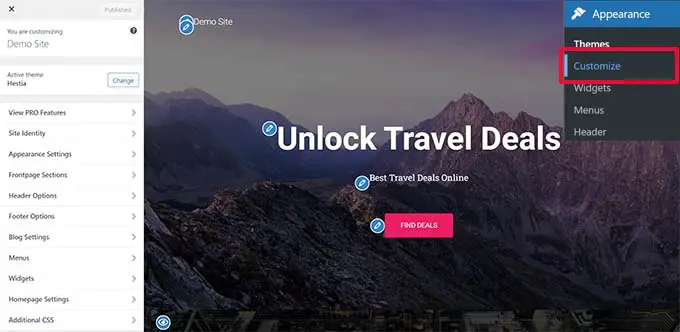
클래식 테마(현재 전체 사이트 편집기를 지원하지 않는 테마)를 사용하는 경우 모양 » 사용자 정의 페이지를 방문하여 사용자 정의할 수 있습니다.
그러면 다음과 같은 테마 사용자 정의 프로그램이 시작됩니다.

모든 주요 WordPress 테마에는 테마 사용자 정의 도구 또는 전체 사이트 편집기를 사용하여 웹 사이트 디자인을 수정할 수 있는 옵션이 있지만 옵션은 테마에 따라 제한됩니다.
더 많은 유연성을 위해 SeedProd와 같은 WordPress 페이지 빌더 플러그인을 사용할 수 있습니다.

SeedProd를 사용하면 코드를 작성하지 않고도 간단한 드래그 앤 드롭 도구를 사용하여 사용자 정의 레이아웃을 쉽게 만들 수 있습니다.
또한 시작점으로 사용할 수 있는 수십 개의 템플릿이 있습니다. 또한 SeedProd는 WooCommerce를 지원하므로 온라인 상점의 레이아웃을 만드는 데에도 도움이 됩니다.
그러나 웹사이트 레이아웃을 만드는 작업을 하다 보면 익숙하지 않은 웹 디자인 용어를 접하게 될 수도 있습니다.
이러한 웹사이트 레이아웃 용어를 배우면 WordPress 웹사이트 디자인의 구성 요소를 이해하는 데 도움이 되므로 상상할 수 있는 모든 디자인을 더 쉽게 만들 수 있습니다.
이러한 일반적인 WordPress 레이아웃 용어를 이해하여 그 의미와 사용 방법을 알아보겠습니다. 다음은 이 문서에서 설명할 개념과 용어의 간단한 목록입니다.
일반적인 WordPress 레이아웃 이해
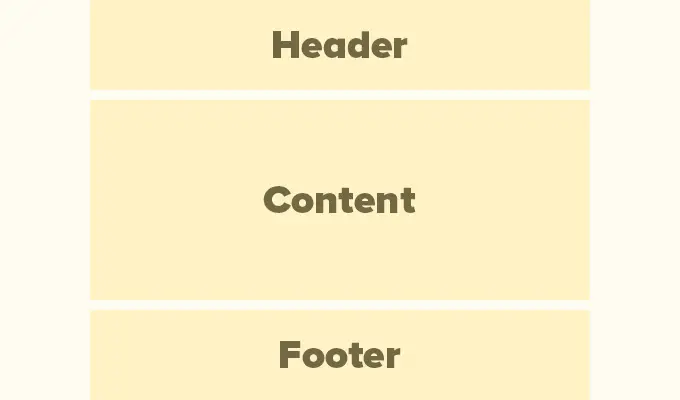
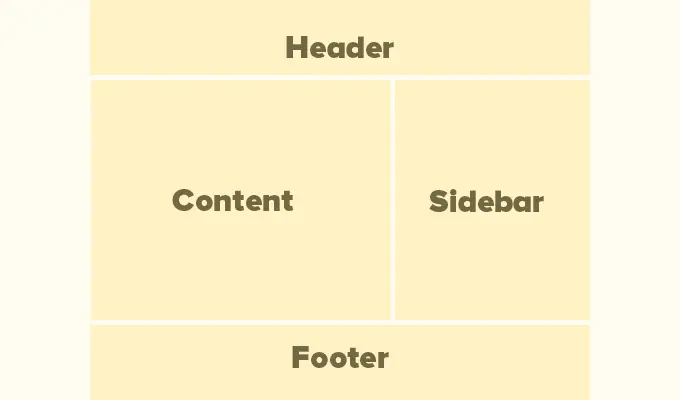
대부분의 웹사이트는 매우 친숙한 레이아웃을 사용합니다. 다음과 같이 보입니다.

웹 사이트의 상단 영역을 헤더라고 하고, 콘텐츠 영역, 페이지 하단의 바닥글 순입니다.
사용자가 보는 페이지에 따라 레이아웃이 다를 수 있습니다.
예를 들어 WordPress 블로그 페이지에는 콘텐츠 영역 옆에 사이드바가 포함될 수 있습니다.

이 기본 레이아웃은 이 문서의 뒷부분에서 설명할 다른 요소로 채워져 있습니다.
먼저 각 주요 섹션에 대해 더 자세히 살펴보겠습니다.
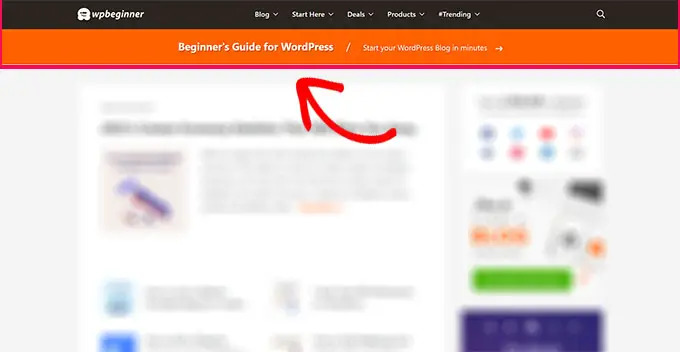
WordPress 레이아웃의 헤더는 모든 페이지의 상단 섹션입니다. 여기에는 일반적으로 웹 사이트 로고, 제목, 탐색 메뉴, 검색 양식 및 사용자가 먼저 확인하기를 원하는 기타 중요한 요소가 포함됩니다.
다음은 WPBeginner에서 헤더 섹션이 어떻게 보이는지 보여줍니다.

많은 인기 WordPress 테마에는 WordPress 레이아웃의 헤더 영역을 사용자 정의할 수 있는 추가 기능이 포함되어 있습니다. 이 기능을 사용자 정의 헤더라고도 합니다.
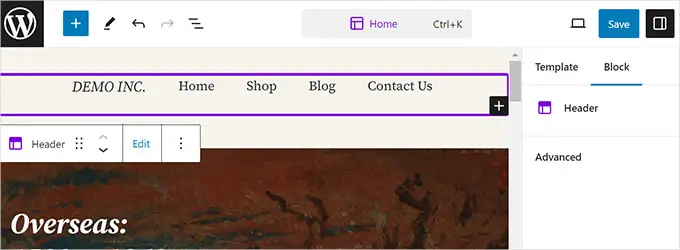
사이트 편집기가 지원되는 테마를 사용하는 경우 사이트 편집기에서 헤더 영역을 클릭하여 헤더를 변경할 수 있습니다.

여기에서 원하는 대로 헤더를 사용자 정의할 수 있습니다. 색상, 탐색 메뉴를 변경하고 검색, 사이트 로고, 버튼 등과 같은 블록을 추가할 수 있습니다.
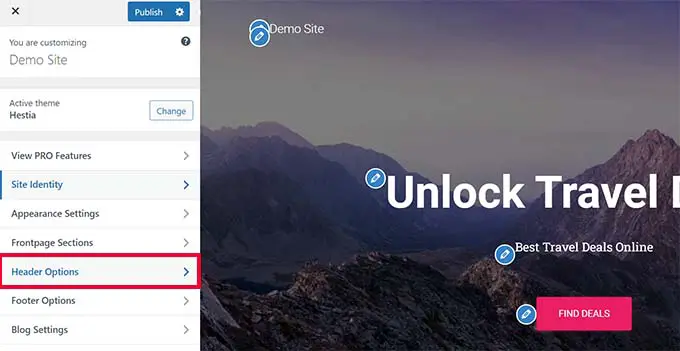
클래식 테마의 경우 '헤더 옵션' 탭에서 맞춤 헤더 설정을 찾을 수 있습니다.

WordPress 테마에 따라 태그라인이나 행동 유도 버튼을 사용하여 헤더에 전체 너비 이미지를 추가할 수 있습니다.
일부 WordPress 테마에서는 로고 위치, 탐색 메뉴 및 헤더 이미지를 변경할 수 있습니다.
WordPress의 사용자 정의 배경
일부 WordPress 테마에서는 배경색을 쉽게 변경하거나 웹 사이트의 배경 이미지를 사용할 수도 있습니다.
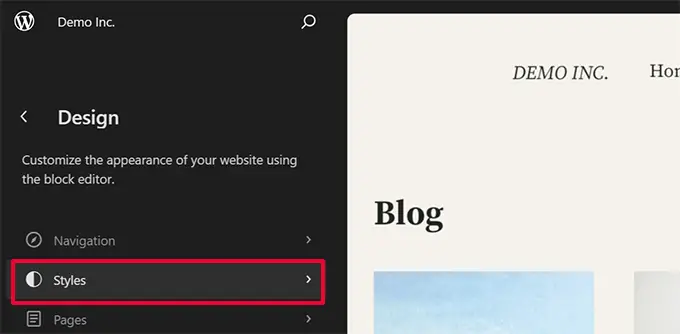
사이트 편집기가 지원되는 테마를 사용하는 경우 전체 사이트 편집기에서 '스타일'로 이동하여 배경색을 변경할 수 있습니다.

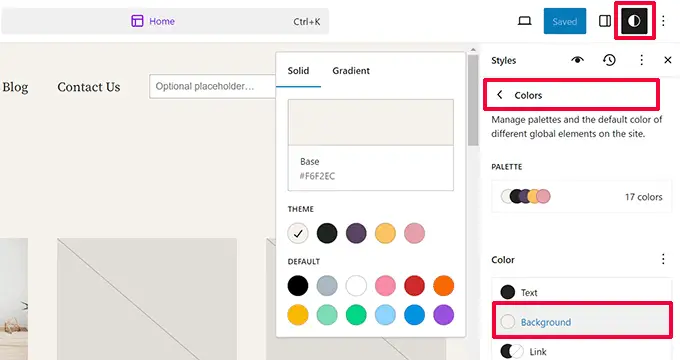
스타일 패널에서 '색상' 옵션을 선택하기만 하면 됩니다.
그런 다음 '배경'을 클릭하여 웹사이트의 배경색을 선택할 수 있습니다.

클래식 테마의 경우 설정은 테마 기능에 따라 달라집니다.
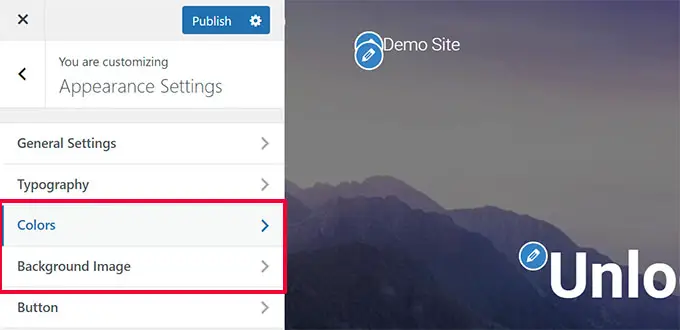
많은 클래식 테마에는 사용자 정의 배경 지원이 제공됩니다. 테마 사용자 정의 도구의 '색상' 또는 '배경 이미지' 옵션에서 이러한 설정을 찾을 수 있습니다.

이러한 옵션은 다른 탭 안에 묻혀 있는 경우가 많으며, 해당 옵션을 찾으려면 주위를 둘러보아야 합니다.
자세한 내용은 WordPress에서 배경 이미지 추가 또는 WordPress에서 배경색 변경에 대한 가이드를 참조하세요.
WordPress의 콘텐츠 영역
콘텐츠 영역은 레이아웃의 헤더 부분 바로 뒤에 옵니다. 여기에 페이지의 주요 내용이 표시됩니다.
맞춤형 홈페이지 레이아웃의 경우 콘텐츠 섹션에는 서비스나 제품, 사용후기 및 기타 중요한 정보가 뒤따르는 클릭 유도 문구가 포함될 수 있습니다.

온라인 상점은 일반적으로 이 영역을 사용하여 지속적인 판매, 추천 제품, 베스트셀러 항목 등을 홍보합니다.
WordPress 블로그는 최근 기사의 발췌문과 이미지, 뉴스레터 가입 양식 등이 포함된 콘텐츠가 많은 레이아웃을 사용할 수 있습니다.
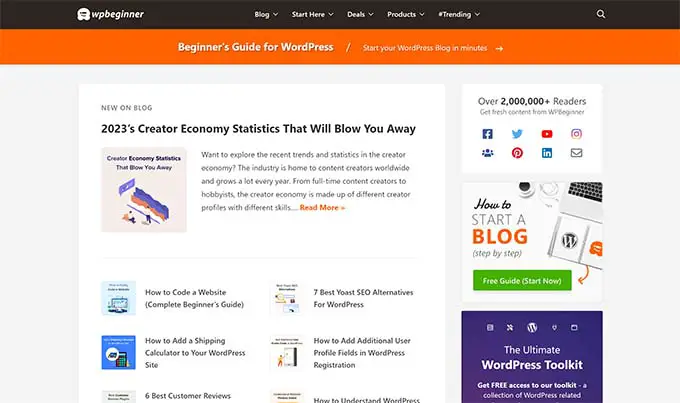
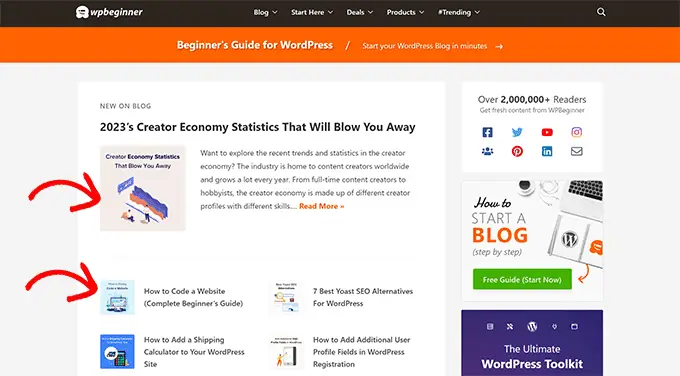
WPBeginner의 홈페이지 레이아웃은 다음과 같습니다. 콘텐츠가 풍부한 웹사이트이므로 최근 기사가 전체 콘텐츠 영역을 차지합니다.

기본적으로 WordPress는 가장 최근 블로그 게시물을 웹 사이트의 첫 페이지로 표시하는 블로그 레이아웃을 사용합니다.
그러나 해당 설정을 변경하고 모든 페이지를 웹 사이트의 첫 페이지로 사용할 수 있습니다.
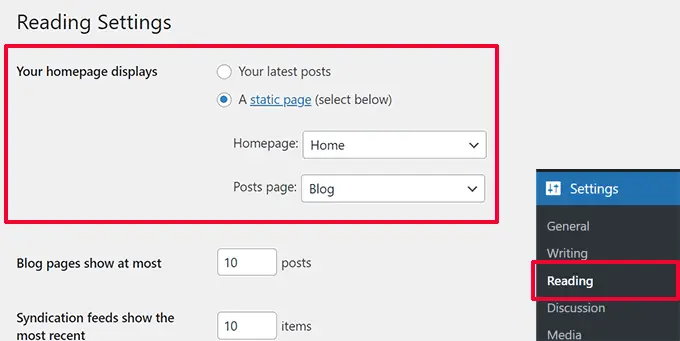
설정 » 읽기 페이지로 이동하여 '홈페이지 표시' 옵션에서 '정적 페이지'를 선택하세요.

그런 다음 홈페이지로 사용할 페이지와 블로그 페이지로 사용할 페이지를 선택할 수 있습니다.
자세한 내용은 WordPress에서 블로그 게시물을 위한 별도의 페이지를 만드는 방법에 대한 가이드를 참조하세요.
설정을 저장하려면 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마세요.
이제 홈페이지로 선택한 페이지를 편집하고 맞춤 홈페이지 레이아웃을 만들 수 있습니다.
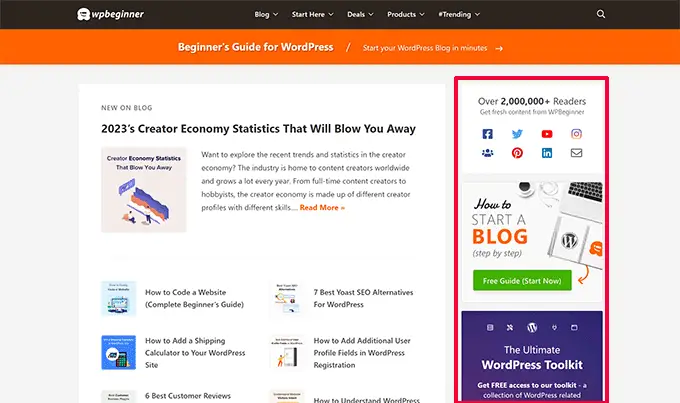
이름에서 알 수 있듯이 사이드바는 일반적으로 콘텐츠 영역의 오른쪽이나 왼쪽에 나타납니다.

WordPress에서는 사이드바도 위젯을 사용할 수 있는 영역입니다. 이는 이 영역에 위젯을 추가하고 아카이브, 뉴스레터 가입 양식, 카테고리, 인기 콘텐츠 등과 같은 요소를 표시할 수 있음을 의미합니다.
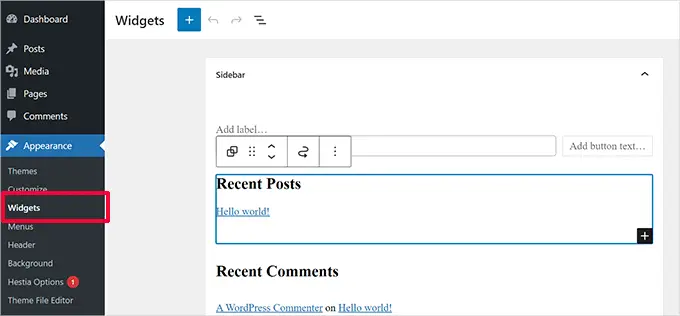
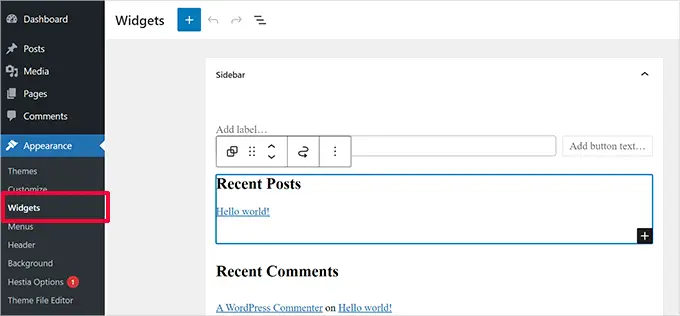
사이드바를 편집하려면 모양 » 위젯 페이지로 이동해야 합니다. 여기에서 사이드바에 블록을 추가하고 원하는 대로 편집할 수 있습니다.

그러나 모든 WordPress 테마에 위젯 지원 영역이나 사이드바가 제공되는 것은 아닙니다.
Appearance 아래에 위젯 메뉴가 표시되지 않으면 테마가 사이드바를 지원하지 않거나 위젯 준비 영역이 없는 것입니다.
바닥글 영역은 페이지 레이아웃 하단의 콘텐츠 영역 아래에 나타납니다.
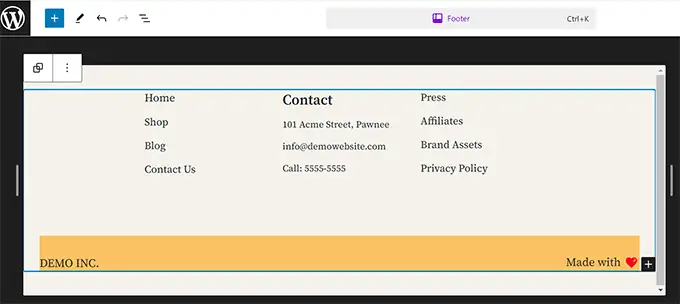
사이트 편집기가 지원되는 WordPress 테마를 사용하는 경우 바닥글 영역을 클릭하여 편집할 수 있습니다.
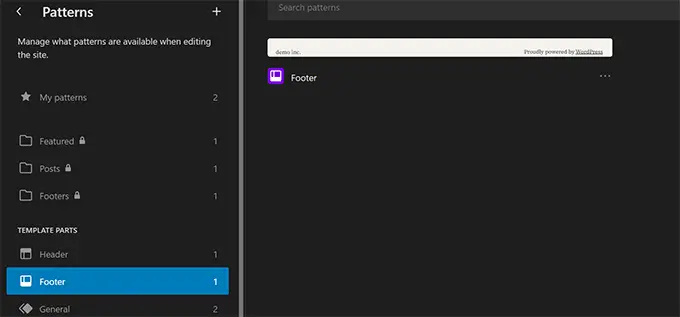
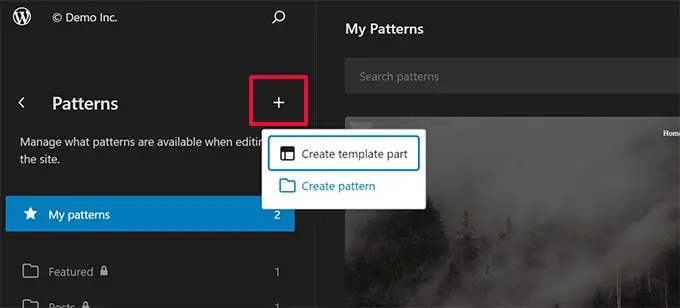
사이트 편집기 탐색에서 '패턴'을 클릭하여 바닥글 영역을 편집할 수도 있습니다. 바닥글 영역은 '템플릿 부분' 메뉴 항목 아래에 나타납니다.

사이트 편집기에서 바닥글 영역을 편집하는 동안 블록을 추가하여 다양한 요소를 표시할 수 있습니다.
예를 들어, 가장 중요한 페이지 목록을 추가하고, 탐색 메뉴를 표시하고, 문의 양식을 추가하는 등의 작업을 수행할 수 있습니다.

클래식 테마를 사용하는 경우 테마에 바닥글 위젯 영역이 함께 제공될 가능성이 높습니다.
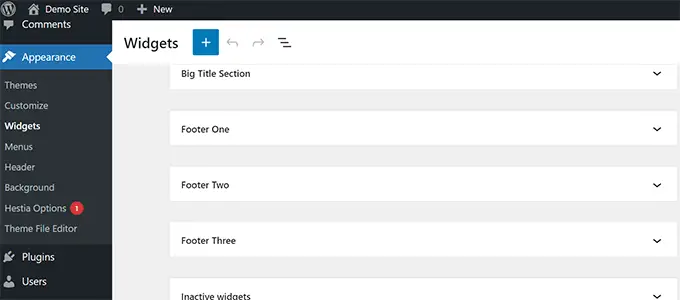
모양 » 위젯 페이지로 이동하여 바닥글 위젯 영역을 찾으세요.

사이트 편집기와 마찬가지로 블록을 사용하여 테마의 바닥글 위젯에 다양한 요소를 추가할 수 있습니다.
사이트 바닥글에 무엇을 넣을지 궁금하신가요? WordPress 사이트 바닥글에 추가할 사항에 대한 체크리스트를 확인하세요.
WordPress 레이아웃의 기타 구성요소
다음으로 머리글, 콘텐츠, 사이드바 또는 바닥글 섹션에 추가할 수 있는 WordPress 레이아웃의 일부 구성 요소를 살펴보겠습니다. 이는 작동하는 레이아웃을 만드는 데 도움이 되는 구성 요소입니다.
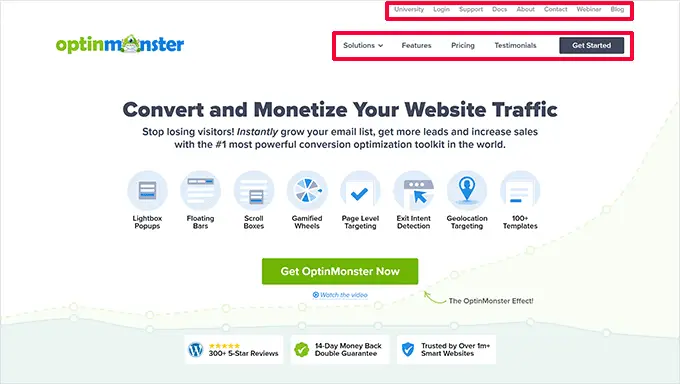
탐색 메뉴 또는 메뉴는 수평 또는 수직 링크 목록입니다. 대부분의 웹사이트에는 헤더 영역에 기본 탐색 메뉴가 하나 이상 있습니다.

그러나 일부 웹사이트에서는 헤더 영역에 여러 탐색 메뉴를 사용합니다.
WordPress에서는 탐색 메뉴를 위젯으로 표시할 수도 있습니다. 이러한 메뉴는 수직 링크 목록으로 나타나며 사이드바나 바닥글 위젯 영역에 배치할 수 있습니다.

자세한 내용은 WordPress에 탐색 메뉴를 추가하는 방법에 대한 가이드를 참조하세요.
WordPress 레이아웃에서 위젯 사용
WordPress 테마가 위젯을 지원하는 경우 위젯을 사용하여 웹사이트 레이아웃을 재정렬할 수 있습니다. 또한 블록 위젯을 사용하면 이제 테마의 위젯 영역에서도 블록을 사용할 수 있습니다.

WordPress 웹사이트의 위젯 지원 영역이나 사이드바에 위젯을 추가할 수 있습니다. 일부 WordPress 테마에는 위젯이나 블록을 추가할 수 있는 여러 위젯 지원 영역이 함께 제공됩니다.
WordPress에는 사용할 수 있는 여러 내장 위젯과 블록이 함께 제공됩니다. 많은 인기 WordPress 플러그인은 자체 위젯과 블록도 제공합니다.
예를 들어 위젯/블록을 사용하여 인기 게시물 목록, 문의 양식, 배너 광고, 소셜 미디어 피드 등을 추가할 수 있습니다.
WordPress 관리 영역의 모양 » 위젯 페이지를 방문하면 이러한 위젯을 모두 볼 수 있습니다.

참고: 테마에 위젯 영역이 없는 경우 WordPress 관리 영역에 '위젯' 페이지가 표시되지 않을 수 있습니다.
자세한 내용은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 가이드를 참조하세요.
WordPress 레이아웃에서 블록 사용
WordPress에서는 블록 편집기를 사용하여 콘텐츠를 작성하고 위젯 영역을 관리하거나 웹 사이트를 편집합니다. 모든 일반적인 웹 요소에 블록을 사용하므로 블록 편집기라고 합니다.
이 편집기는 블록을 사용하여 WordPress 게시물 및 페이지에 대한 아름다운 레이아웃을 만드는 데 도움이 되도록 설계되었습니다.

모든 유형의 콘텐츠에서 가장 일반적인 요소에 대해 다양한 유형의 블록이 있습니다. 예를 들어 단락, 제목, 이미지, 갤러리, 비디오 삽입, 열, 표 등을 추가할 수 있습니다.
이를 통해 플러그인을 설치하거나 테마를 변경하지 않고도 WordPress 웹사이트의 각 게시물이나 페이지에 대해 서로 다른 레이아웃을 만들 수 있습니다.
WordPress 레이아웃의 주요 이미지
WPBeginner 홈페이지에 방문하시면 각 기사 제목 옆에 썸네일 이미지가 표시되어 있습니다. 이를 추천 이미지라고 합니다.

WordPress를 사용하면 게시물과 페이지에 추천 이미지를 설정할 수 있습니다. 그런 다음 WordPress 테마는 웹 사이트의 다양한 영역에서 이러한 이미지를 사용합니다.
자세한 내용은 WordPress에 추천 이미지를 추가하는 방법에 대한 가이드를 참조하세요.
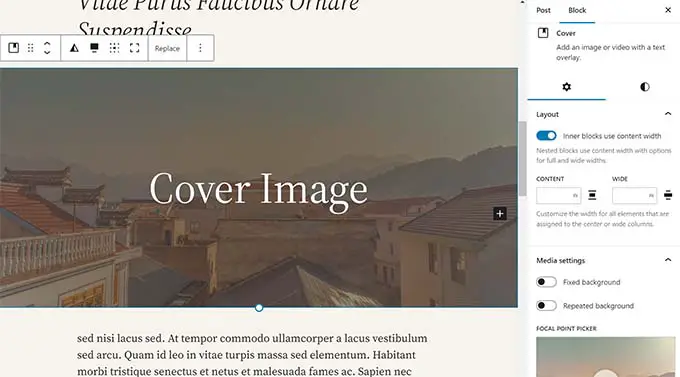
WordPress의 표지 이미지
표지 이미지는 일반적으로 블로그 게시물이나 페이지의 새 섹션에 대한 표지 사진으로 사용되는 넓은 이미지입니다.
표지 블록을 사용하여 게시물이나 페이지에 추가할 수 있습니다. Cover 블록을 사용하면 이미지 대신 배경색을 사용할 수도 있습니다.

자세한 내용은 표지 이미지와 추천 이미지의 차이점에 대한 자세한 가이드를 참조하세요.
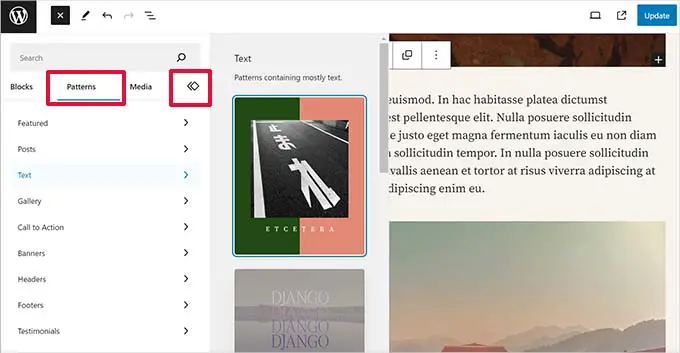
WordPress 편집기에서 패턴 사용
패턴은 레이아웃에 다양한 섹션을 빠르게 추가하는 데 사용할 수 있는 미리 정렬된 블록 모음입니다.
콘텐츠를 작성하고 게시물과 페이지를 편집하는 데 패턴을 사용할 수 있습니다.

마찬가지로 WordPress 테마 및 웹사이트 레이아웃의 전체 사이트 편집기에서 패턴을 사용할 수 있습니다.
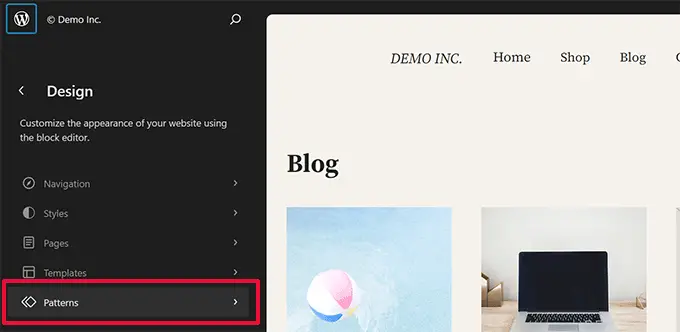
사이트 편집기를 실행하면 '디자인' 옵션에 패턴이 표시됩니다.

각 패턴은 일반적으로 사용되는 레이아웃에 대해 특정 순서로 배열된 블록 모음입니다.
WordPress 테마에는 여러 패턴이 있을 수 있습니다. WordPress 패턴 라이브러리에서 더 많은 패턴을 찾을 수도 있습니다.
디자인 섹션을 저장하고 싶으십니까? 자신만의 블록 배열을 패턴으로 저장하고 나중에 다시 사용할 수 있습니다.

이는 비교적 새로운 기능이므로 제한된 패턴 세트를 사용할 수 있습니다. 그러나 더 많은 WordPress 테마와 플러그인이 블록 편집기에 패턴을 추가함에 따라 더 많은 옵션을 사용할 수 있게 됩니다.
자세한 내용은 WordPress의 블록 패턴 사용에 대한 가이드를 참조하세요.
WordPress 레이아웃에 버튼 추가하기
버튼은 현대 웹사이트 디자인과 레이아웃에서 중요한 역할을 합니다. 사용자에게 명확한 클릭 유도 문구를 제공하여 비즈니스와 전환을 성장시키는 데 도움이 됩니다.
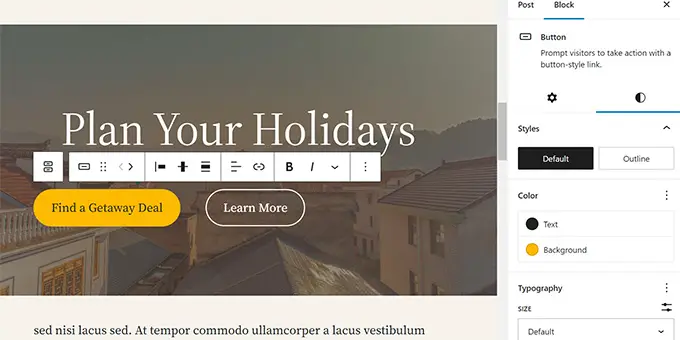
기본 블록 편집기에는 WordPress 게시물이나 페이지 또는 사이트 편집기 내부에서 사용할 수 있는 버튼 블록이 함께 제공됩니다.

WordPress 테마에는 테마 사용자 정의 도구의 클릭 유도 버튼 설정이 함께 제공될 수도 있습니다. 가장 인기 있는 WordPress 페이지 빌더 플러그인에는 사용할 수 있는 다양한 스타일의 버튼도 함께 제공됩니다.
플러그인을 사용하면 WordPress에 클릭 투 콜 버튼을 추가할 수도 있습니다.
자세한 내용은 WordPress에 클릭 유도 버튼을 추가하는 방법에 대한 가이드를 참조하세요.
WordPress 레이아웃에서 사용자 정의 CSS 사용
CSS는 웹사이트를 만드는 데 사용되는 스타일링 언어입니다. WordPress 테마 및 플러그인에는 자체 CSS 규칙이 있지만 때때로 텍스트 색상, 글꼴 크기, 배경 색상과 같은 작은 항목을 변경하고 싶을 수도 있습니다.
여기가 사용자 정의 CSS가 필요한 곳입니다. WordPress를 사용하면 자신만의 사용자 정의 CSS 규칙을 더 쉽게 저장할 수 있습니다.
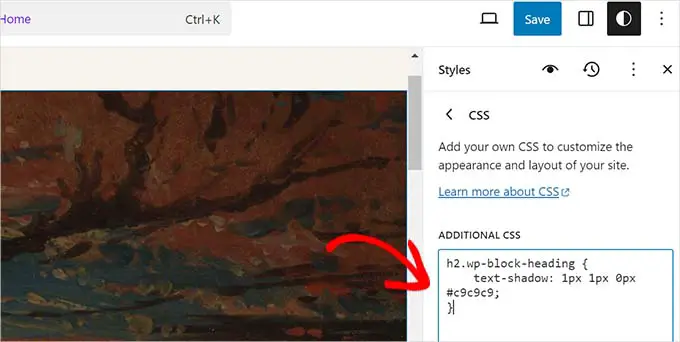
사이트 편집기 지원이 포함된 테마를 사용하는 경우 모양 » 편집기 페이지로 이동하여 사이트 편집기를 시작하세요.
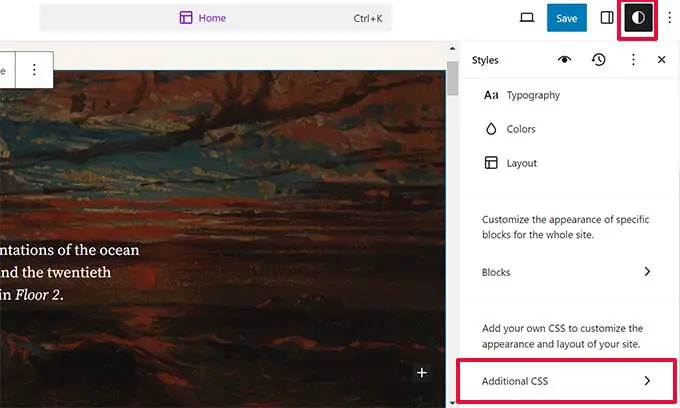
템플릿을 클릭하여 편집을 시작한 다음 화면 오른쪽 상단에 있는 '스타일' 버튼을 클릭하세요.

그러면 오른쪽 열에 '스타일' 패널이 표시됩니다. 여기에서 아래로 스크롤하여 '추가 CSS' 탭을 클릭하세요.
추가 CSS 코드를 추가할 수 있는 텍스트 상자가 표시됩니다.

작업이 끝나면 '저장' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.
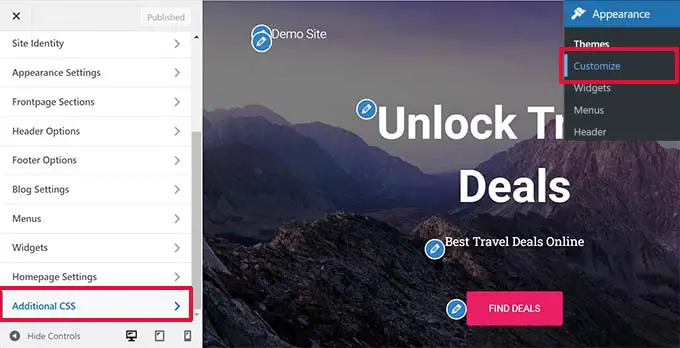
클래식 WordPress 테마를 사용하는 경우 테마 사용자 정의 도구에 사용자 정의 CSS를 추가할 수 있습니다.
모양 » 사용자 정의 페이지로 이동한 다음 '추가 CSS' 탭을 클릭하기만 하면 됩니다.

여기에서 사용자 정의 CSS 규칙을 추가할 수 있으며 실시간 미리 보기에서 해당 규칙이 적용되는 것을 볼 수 있습니다.
플러그인을 사용하여 WordPress에 사용자 정의 CSS 추가
일반적으로 기본 방법을 사용하면 사용자 정의 CSS 코드가 테마 설정과 함께 저장됩니다. 테마를 변경하면 맞춤 CSS 코드가 비활성화됩니다.
WordPress에 사용자 정의 CSS를 저장하는 더 좋은 방법은 WPCode 플러그인을 사용하는 것입니다. 사이트를 손상시키지 않고 사용자 정의 코드 조각을 쉽게 추가할 수 있는 최고의 WordPress 코드 조각 플러그인입니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
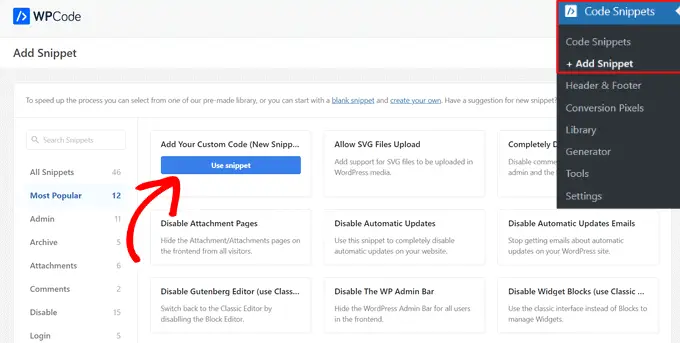
활성화되면 WordPress 관리 대시보드에서 코드 조각 » + 새로 추가 로 이동합니다.
그런 다음 코드 조각 라이브러리에서 '사용자 정의 코드 추가(새 조각)' 옵션 위에 마우스를 놓고 '조각 사용' 버튼을 클릭하세요.

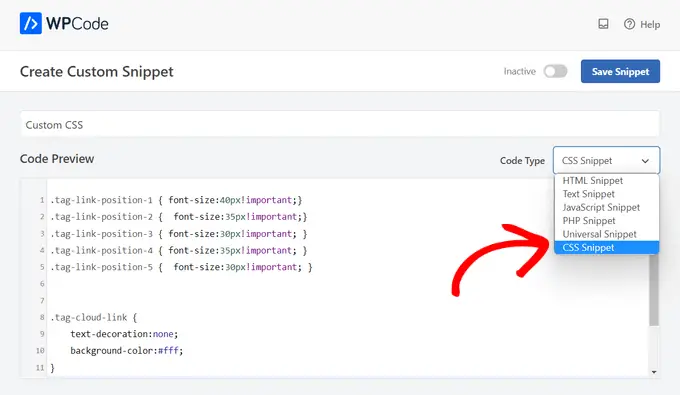
다음으로, 페이지 상단에 맞춤 CSS 스니펫의 제목을 추가하세요. 이는 코드를 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
그런 다음 사용자 정의 CSS를 '코드 미리보기' 상자에 작성하거나 붙여넣고 드롭다운 메뉴에서 'CSS 스니펫' 옵션을 선택하여 '코드 유형'을 설정하세요.

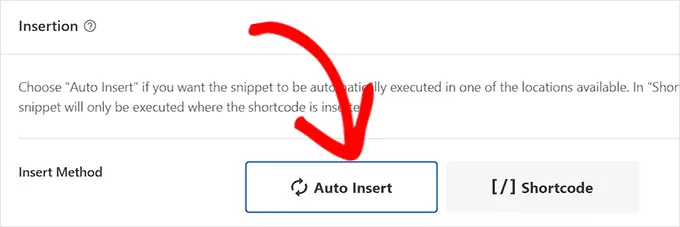
그런 다음 전체 WordPress 웹사이트에서 코드를 실행하려면 '삽입' 섹션까지 아래로 스크롤하고 '자동 삽입' 방법을 선택하세요.
특정 페이지나 게시물에만 코드를 실행하고 싶다면 '단축코드' 방식을 선택하시면 됩니다.

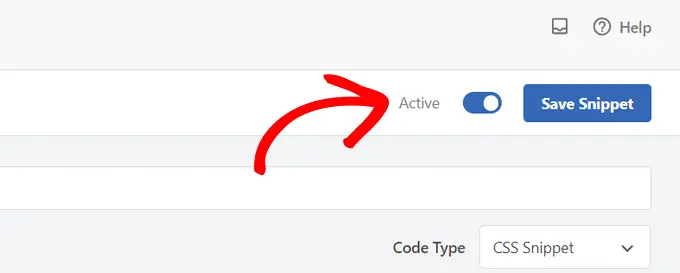
마지막으로 페이지 상단으로 돌아가 스위치를 '활성'으로 전환한 다음 '스니펫 저장' 버튼을 클릭하세요.
그러면 사용자 정의 CSS 코드 조각이 저장됩니다.

이 주제에 대한 자세한 내용은 WordPress에 사용자 정의 CSS를 추가하는 방법에 대한 전체 가이드를 참조하세요.
WordPress 페이지 빌더의 레이아웃 용어
랜딩 페이지에 대한 사용자 정의 WordPress 레이아웃을 구축하는 가장 쉬운 방법은 WordPress 페이지 빌더를 사용하는 것입니다.
SeedProd를 사용하는 것이 좋습니다. 이는 시장에서 가장 초보자에게 친숙한 WordPress 페이지 빌더 플러그인입니다.
다른 페이지 빌더에서는 일반적인 도구 및 기능에 대해 비슷한 용어를 사용합니다.
WordPress 페이지 빌더에서 템플릿 사용
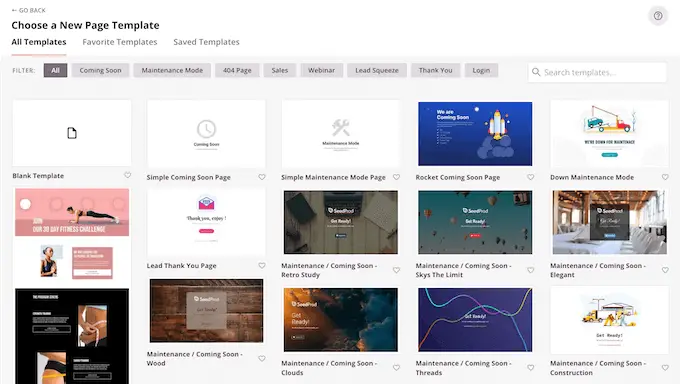
템플릿은 웹 페이지 레이아웃을 만드는 가장 빠른 방법입니다. 인기 있는 모든 페이지 빌더 플러그인에는 시작점으로 사용할 수 있는 즉시 사용 가능한 여러 템플릿이 함께 제공됩니다.

예를 들어, SeedProd에는 랜딩 페이지, 판매 페이지, 404 페이지, 곧 출시될 페이지 등을 포함하여 필요할 수 있는 다양한 유형의 페이지에 대한 템플릿이 있습니다.
WordPress 페이지 빌더의 모듈 및 블록
기본 WordPress 편집기의 블록과 마찬가지로 페이지 빌더 플러그인도 블록을 사용합니다.
일부 페이지 빌더는 이를 모듈 또는 요소라고 부를 수 있지만 본질적으로 동일합니다.
그러나 페이지 빌더 플러그인에는 기본 편집기보다 더 많은 블록이 포함되어 있습니다. 예를 들어 SeedProd에는 추천서 블록, WooCommerce 블록, Google 지도, 연락처 양식, Facebook 삽입 등이 포함되어 있습니다.

블록을 사용하여 자신만의 레이아웃을 만들고, 이동하고, 놀면서 비즈니스에 가장 적합한 것이 무엇인지 알아낼 수 있습니다.
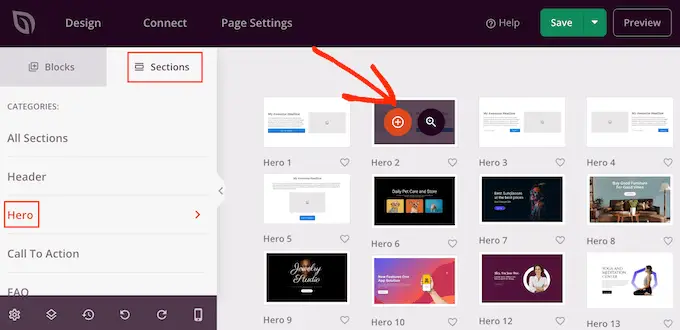
WordPress 레이아웃에서 섹션 사용하기
기본 편집기의 '패턴' 기능과 유사하게 섹션은 웹사이트의 공통 영역을 즉시 생성하기 위해 그룹화된 블록 세트입니다.
예를 들어 일반적으로 헤더 섹션, 히어로 이미지, 가격표 등을 사용할 수 있습니다.

다양한 WordPress 페이지 빌더 플러그인은 서로 다른 용어를 사용할 수 있습니다. 예를 들어 SeedProd에서는 이를 섹션이라고 하고 Beaver Builder는 이를 저장된 행과 열이라고 부릅니다.
이 기사가 WordPress 레이아웃에 사용되는 용어를 배우는 데 도움이 되었기를 바랍니다. 일주일 안에 무료로 WordPress를 배우는 방법에 대한 가이드나 최고의 WordPress 호스팅 회사 비교를 확인해 보세요.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
