WordPress 메뉴를 향상시키는 7가지 플러그인
게시 됨: 2022-04-29레스토랑 테이블에 앉으면 필연적으로 기대되는 요소가 하나 있습니다. 바로 다양한 메뉴의 프레젠테이션입니다.
군침 도는 메뉴가 식욕을 돋구어 줍니다. 한 입 먹고 싶게 만드시죠? 아주 맛있는.

WordPress 사이트에서는 매우 유사합니다. 방문자의 요구에 맞는 콘텐츠가 포함된 매력적인 메뉴는 탐색을 더 쉽게 만들고 방문자가 귀하의 페이지를 계속 방문하도록 권장합니다.
이러한 결과를 얻으려면 플러그인을 활성화하여 WordPress 메뉴를 개선하거나 더 세밀하게 관리하는 것이 현명합니다.
공식 디렉토리에서 사용할 수 있는 플러그인 정글을 통해 길을 찾는 데 도움이 되도록 7개의 플러그인을 선택했습니다.
덕분에 WordPress가 기본적으로 제공하지 않는 옵션을 메뉴에 추가할 수 있습니다.
내가 당신을 침 흘리게 했습니까? 지금 바로 시식을 시작합니다!
개요
- WordPress에서 좋은 메뉴를 만드는 방법은 무엇입니까?
- WordPress 메뉴에 기능을 추가하는 이유는 무엇입니까?
- WordPress 메뉴를 개선하는 7가지 플러그인
- 선택할 WordPress 메뉴 플러그인은 무엇입니까?
WordPress에서 좋은 메뉴를 만드는 방법은 무엇입니까?
프레젠테이션을 시작하고 WordPress 메뉴를 개선하기 위해 다양한 플러그인을 연구하기 전에 기초를 다지는 것이 필요합니다.
메뉴를 개선하는 것은 좋지만 전제 조건이 있습니다. 좋은 메뉴를 디자인하는 방법을 알아야 합니다. 당연하지, 그렇지?
과연 좋은 메뉴란 무엇일까요? 특정 주요 특성이 있다고 가정해 보겠습니다.
- 명확하고 이해할 수 있는 제목과 함께 명확 하고 간결해야 합니다 . 예를 들어 연락처 페이지로 연결되는 항목(사실상 클릭 가능한 링크)은 "연락처 세부정보"라고 해서는 안 됩니다.
- 너무 많은 요소를 포함하지 않아야 합니다 . 클래식 쇼케이스 사이트의 경우 최대 6~7개의 제목을 초과하지 않도록 하십시오. 그렇지 않으면 전체가 소화되지 않게 됩니다.
- 방문자에 대한 일반적인 이해가 희생되지 않을 것이라는 생각과 함께 하위 메뉴가 거의 또는 전혀 포함 되지 않아야 합니다. 너무 어수선하고 요소로 가득 찬 메뉴는 거의 읽을 수 없습니다. 또한 하위 메뉴는 작업을 복잡하게 만들 수 있습니다. Google과 같은 검색 엔진의 크롤링(페이지 탐색)
- 외관은 흠잡을 데 없고 명확하게 보이는 요소가 있어야 하며 가능한 경우 스타일 가이드와 일치해야 합니다.
- 반응형이어야 합니다 . 즉, 디스플레이는 모든 유형의 장치(컴퓨터, 스마트폰, 태블릿)에서 완벽해야 합니다.
- 가장 중요한 요소는 메뉴 시작 부분에 위치해야 하며 대부분 헤더 왼쪽에 있습니다.
왜요? 글쎄요, 우리가 처음 보는 요소를 더 쉽게 기억하기 때문입니다. 귀하의 비즈니스와 관련된 페이지(예: 서비스 프레젠테이션)는 메뉴 시작 부분에 위치해야 하므로 시작 부분에 "연락처" 섹션이 거의 표시되지 않습니다.
잘 디자인된 메뉴는 방문자에게 제공할 UX(사용자 경험)에 매우 효과적입니다. 탐색이 간단하고 원하는 것을 쉽게 찾을 수 있다면 사이트에 계속 표시될 가능성이 높아집니다. 그 대가로 다음과 같은 더 많은 기회를 얻을 수 있습니다.
- 검색 엔진이 별로 좋아하지 않는 이탈률을 제한하십시오 .
- 방문자가 우선적으로 수행하기를 원하는 작업(예: 제품 구매, 뉴스레터 구독 등)을 수행하도록 권장 하여 전환을 늘리십시오 . WooCommerce 매장이 있는 경우 이는 매우 중요합니다.
이 모든 것을 실생활에서 실행하고 훌륭한 메뉴를 디자인할 수 있도록 훌륭한 리소스가 있습니다. 바로 WordPress 메뉴를 전문가처럼 관리하고 최적화하는 방법을 알려주는 튜토리얼입니다.
WordPress 메뉴에 기능을 추가하는 이유는 무엇입니까?
지금쯤이면 이 게시물의 주제와 관련하여 스스로에게 한 가지 질문을 하고 있을 것입니다. WordPress 메뉴에 기능을 추가하는 이유는 무엇입니까?
실제로 그렇게 하려는 두 가지 주요 이유가 있습니다.
- WordPress에서 기본적으로 제공하는 사용자 정의 옵션은 귀하의 열망에 비해 충분하지 않습니다 . 예를 들어 코드에 손을 대지 않고는 메가 메뉴를 만들 수 없습니다.
- 사용하는 테마에 따라 메뉴를 풍부하게 하고 사용자화할 수 있는 설정이 더 많거나 적습니다 .
Astra 또는 Kadence와 같은 일부 테마는 고급 설정을 제공하지만 필요한 기능을 찾지 못할 수도 있습니다.
WordPress 메뉴를 개선하는 7가지 플러그인
그래서 이번에 우리는 거기에 있습니다. WordPress 메뉴를 개선하기 위한 7가지 플러그인을 살펴보겠습니다. 주제에 대한 모든 플러그인을 제시하는 것은 불가능했기 때문에 이 선택을 위해 선택한 기준은 다음과 같습니다.
- 최소한 무료 버전을 즐길 수 있도록 플러그인은 공식 WordPress 디렉토리 에 있어야 합니다.
- 플러그인은 최소한 WordPress의 마지막 세 가지 주요 업데이트로 테스트되어야 합니다 . 최신 플러그인, 더 일반적으로 최신 WordPress 사이트는 호환성 문제를 피하고 사이트 보안을 강화하는 데 필수적입니다.
이 기준은 예를 들어 이 테스트에서 If Menu와 같은 플러그인을 자연스럽게 제외했습니다. - WordPress 메뉴 플러그인은 5점 만점에 최소 4점의 전체 평점을 표시 해야 했습니다. 이미 우수한 사용자 패널을 확보한 플러그인은 종종 품질을 보장합니다.
- 플러그인은 최소 5,000개의 활성 설치를 등록해야 했기 때문에 예를 들어 전체 화면 메뉴의 흔적을 찾을 수 없습니다.
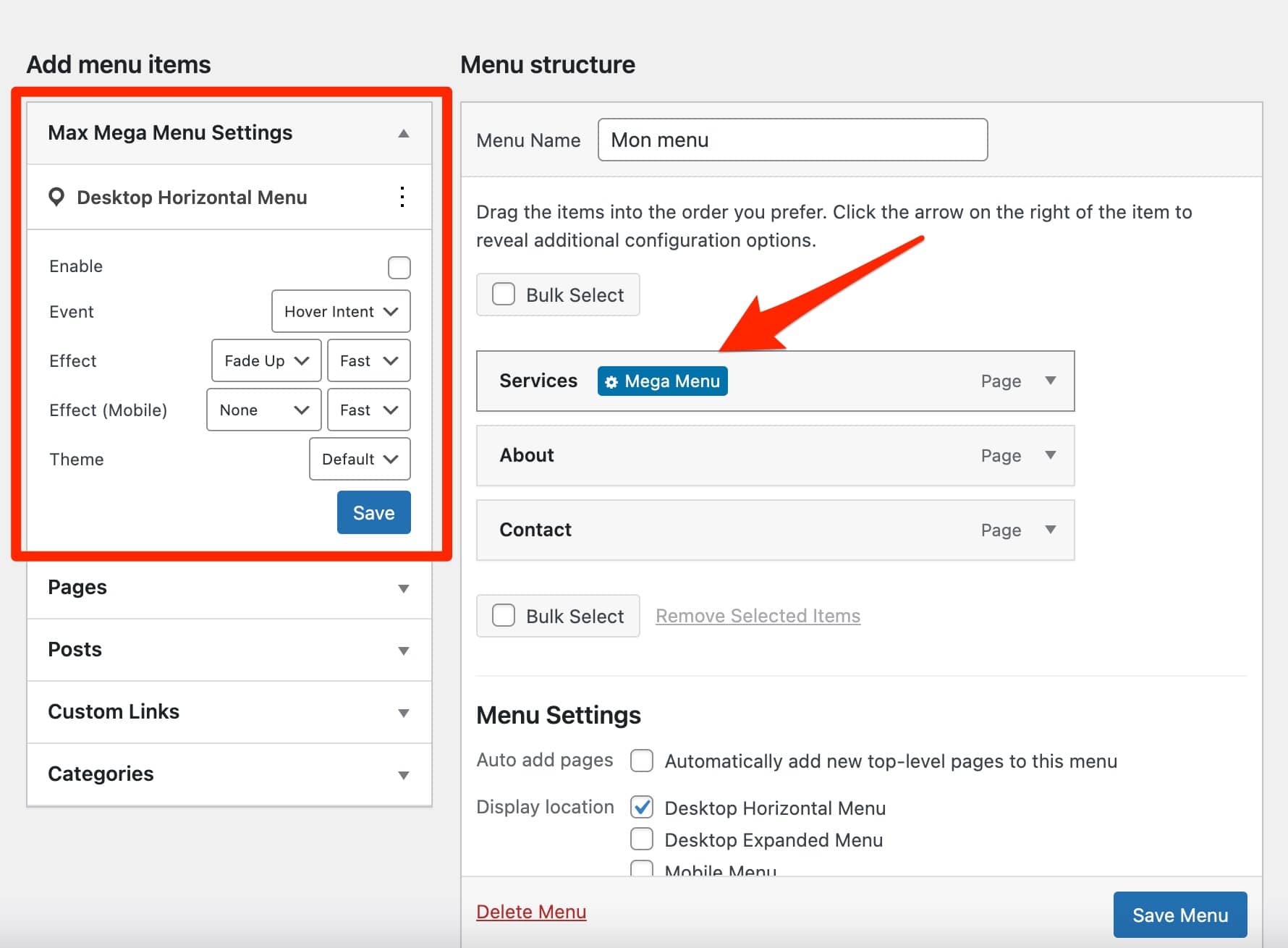
Max Mega Menu, WordPress 메가 메뉴를 만드는 플러그인

활성 설치: 400K+
Max Mega Menu 는 "기존 메뉴를 메가 메뉴로 자동 변환"합니다. 하지만 메가 메뉴는 무엇입니까?
예를 들어 마우스를 가져 가면 모든 탐색 옵션을 한 눈에 보여주는 확장 가능한 메뉴입니다. 많은 카테고리와 항목의 하위 카테고리를 제공하는 대형 전자 상거래 사이트에서 흔히 볼 수 있습니다.
메가 메뉴는 모든 사이트에 적합하지 않으며 현명하게 사용해야 합니다. 즉, 페이지 수가 적은 클래식 쇼케이스 사이트가 있는 경우 해당 사이트로 이동하지 마십시오. 전혀 관심이 없을 것입니다.
귀하의 사이트가 많은 콘텐츠를 호스팅한다면 그 이유는 무엇입니까? 이럴 때 맥스메가메뉴가 든든한 아군이 될 수 있습니다.
이 유형의 메뉴를 디자인하기 위해 디렉토리에서 가장 많이 사용되는 플러그인입니다. 이 시점에서 몇 가지 장점이 있다고 상상할 수 있습니다.
Max Mega Menu에서는 다음 사항에 감사드립니다.
- 기본 WordPress 메뉴 인터페이스에 설정 통합 .

- 그만큼 플러그인을 사용하기 쉽고 초보자에게 적합한 드래그 앤 드롭 시스템 .
- 다양한 화면 크기에서 완벽한 디스플레이를 위해 반응형 중단점을 지정할 수 있습니다.
- 특히 메가 메뉴의 모양에 대한 수많은 설정. 예를 들어 배경색을 정의하고 메뉴의 다른 요소에 아이콘을 추가하는 등의 작업을 수행할 수 있습니다.
- 하위 메뉴 항목을 행과 열로 구성하는 것이 가능합니다.
- 기본 터치스크린 이벤트의 자동 지원.
약간의 추가 사항 : 마우스 오버 또는 클릭 시 메가 메뉴 표시를 활성화할 수 있습니다.
Max Mega Menu에는 한 사이트에 대해 연간 $29부터 사용할 수 있는 프리미엄 버전도 있습니다.
제공되는 12개 이상의 추가 옵션 중에서 고정 메가 메뉴(스크롤 고정)를 디자인하거나 메뉴 방향을 가로에서 세로 형식으로 변경하거나 WooCommerce 및 Easy Digital Downloads에 대한 통합 및 지원이 제공됩니다.
다른 메가 메뉴 플러그인은 어떻습니까? Max Mega Menu가 공식 디렉토리에서 메가 메뉴를 설정하는 가장 인기 있는 플러그인이라면 유일한 플러그인은 아닙니다. QuadMenu 또는 WP Mega Menu도 찾을 수 있습니다. 정보를 위해 이 상세한 테스트 에서 그것들을 제시합니다 .
맥스 메가 메뉴 다운로드 :
반응형 메뉴를 디자인하는 WP 모바일 메뉴

활성 설치: 100K+
WP 모바일 메뉴는 방문자가 스마트폰에서 방문할 때 모바일 버전의 사이트에서 방문자의 참여를 향상시키는 WordPress 메뉴 플러그인입니다.
이를 위해 방문자가 링크를 클릭하도록 유도하기 위해 메뉴 모양을 사용자 정의하고 더 매력적으로 만드는 다양한 옵션을 제공합니다.
스마트폰에 효과적인 메뉴를 제공하는 것은 모든 화면 크기에 맞게 사이트를 최적화하는 것을 목표로 하는 보다 글로벌한 목표의 일부여야 합니다.
콘텐츠 탐색을 용이하게 하기 때문에 사용자 경험의 기본입니다.
Google은 디렉토리에서 페이지를 탐색하고 색인을 생성할 때 사이트의 모바일 버전을 고려하기 때문에 SEO 측면에서도 기본입니다.
사용하는 테마에 따라 모바일에서 반응형 메뉴를 만드는 옵션이 항상 매력적이지는 않습니다. WP 모바일 메뉴는 바로 아래에서 볼 수 있듯이 이 격차를 채울 수 있습니다.
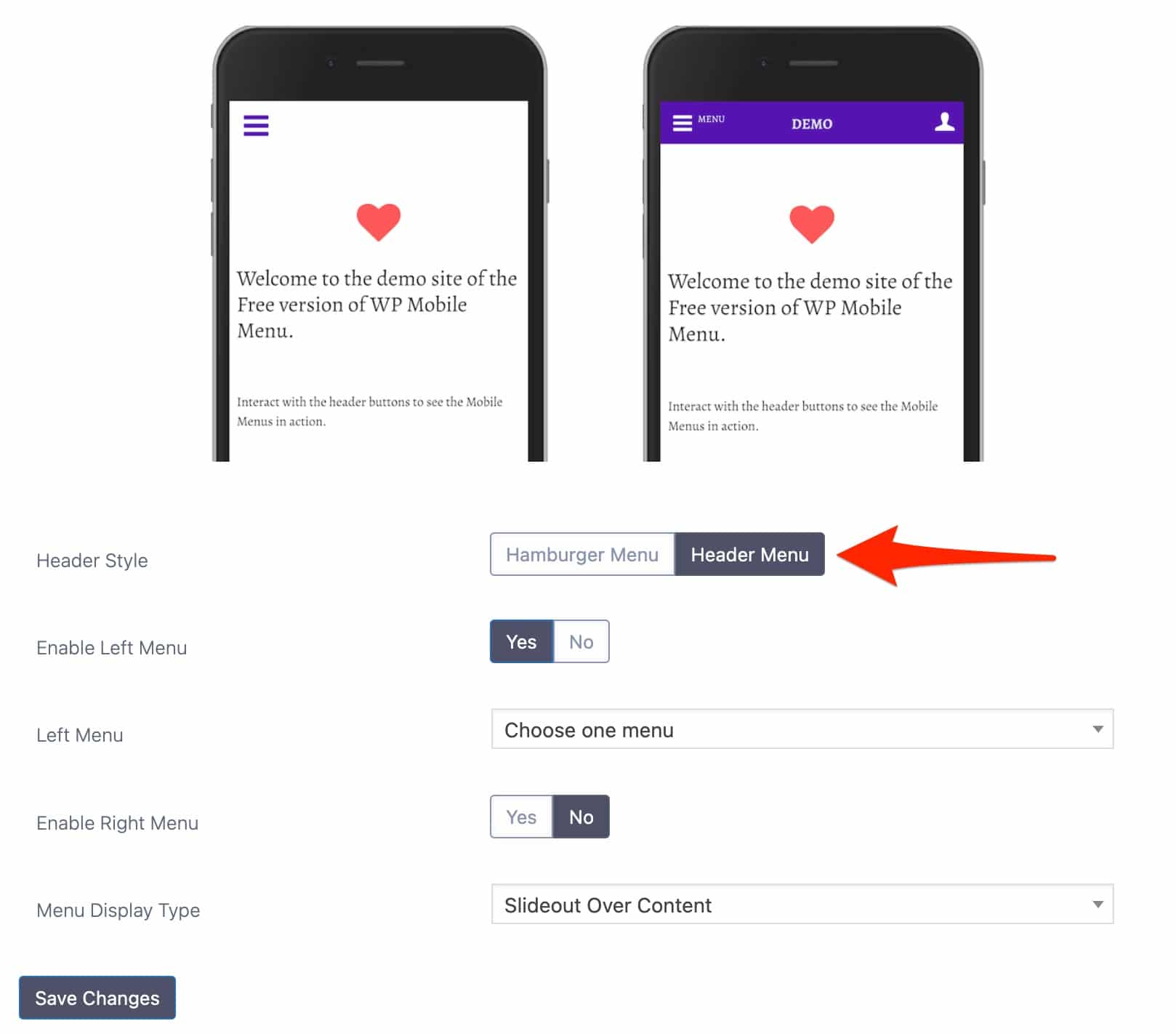
WP 모바일 메뉴에서 다음과 같이 감사합니다.
- 설정 인터페이스 , 사용하기 쉽고 실용적이고 명확합니다(시작하는 비디오가 있습니다).
- 두 가지 모바일 메뉴 스타일("햄버거" 및 "헤더")과 메뉴를 표시하는 두 가지 옵션(화면 왼쪽 또는 오른쪽) 중에서 선택할 수 있습니다.

- 모바일 메뉴를 조정하는 데 코드 지식이 필요하지 않다는 사실.
- 메뉴 항목의 글꼴에 대한 광범위한 옵션. 예를 들어, 문자 사이의 간격을 조정할 수 있습니다.
- 간단한 클릭으로 일부 메뉴 항목을 매우 쉽게 숨길 수 있습니다 .
- 메뉴 가져오기-내보내기를 제안합니다.
약간의 추가 사항 : 메뉴 배경에 오버레이, 즉 원하는 색상 레이어를 추가할 수 있습니다.
WP 모바일 메뉴에는 한 사이트에서 사용할 수 있는 월 $6.49부터 시작하는 유료 버전이 있습니다. 예를 들어 일부 페이지에서 메뉴를 비활성화 하거나 로그인한 사용자에게만 표시되도록 할 수 있습니다.
이 WordPress 메뉴 플러그인의 프로 버전은 흥미롭지만 비쌀 수 있습니다(연간 최대 $89.99).
가장 저렴한 프리미엄 라이선스는 WooCommerce 기능을 제공하지 않는다는 것을 알고 투자를 고려하기 전에 테마에서 제공하는 옵션을 확인하십시오(즉, 메뉴에 장바구니 아이콘을 추가할 수 없음).
모바일 메뉴를 만드는 다른 플러그인은 어떻습니까? 공식 디렉토리에 있는 WP 모바일 메뉴의 경쟁자 중 WP 반응형 메뉴 와 반응 형 메뉴 를 접하게 되었습니다 .
WP 모바일 메뉴 다운로드:
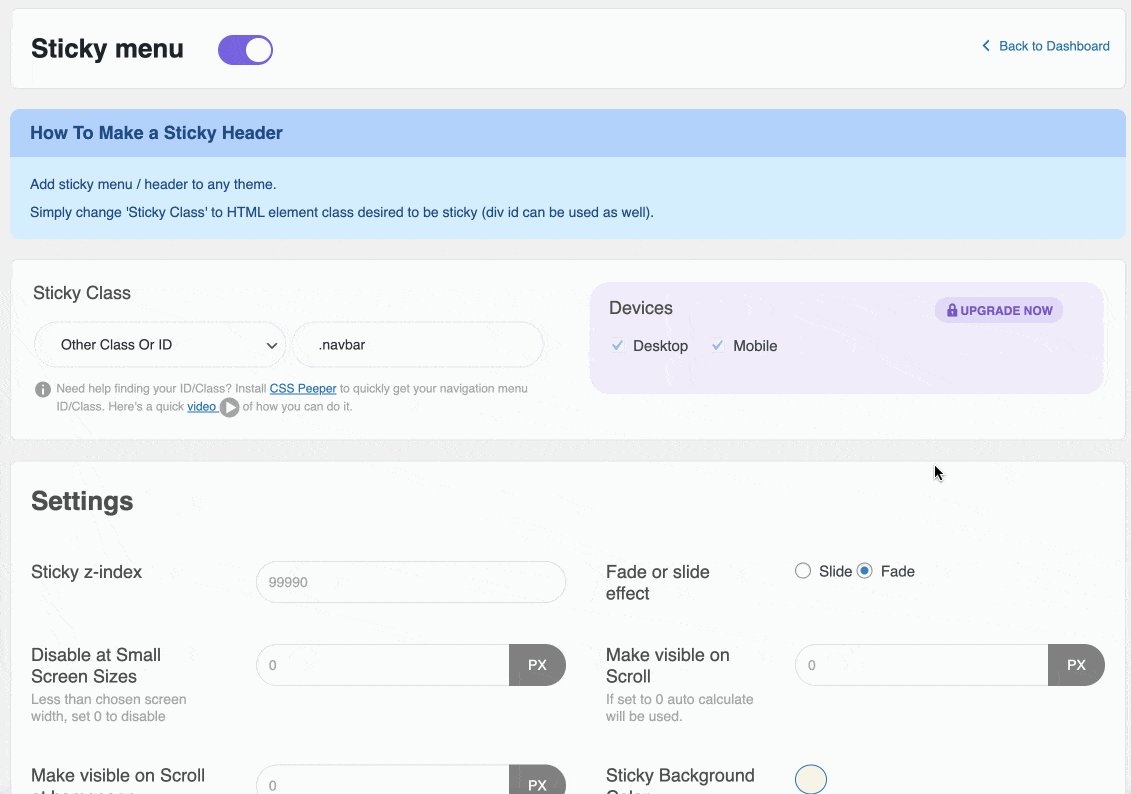
myStickymenu, 화면 상단에 고정 메뉴 구축

활성 설치: 100K+
이 WordPress 사이트의 헤더를 보십시오. 이 사이트는 메뉴가 화면 상단에 영구적으로 유지되도록 매우 실용적인 프로세스를 구현했습니다.

구어체로 말하자면, 우리는 이것을 스티키 메뉴라고 부릅니다. 구체적으로 말하면 방문자가 페이지를 조금 스크롤하면 메뉴가 화면 상단에 계속 표시됩니다.
항상 화면에 표시되는 메뉴는 방문자가 콘텐츠를 쉽게 탐색하고 길을 잃으면 길을 찾을 수 있도록 도와줍니다.
이런 멋진 메뉴를 설정하려면 장점이 없는 myStickymenu 플러그인을 사용하면 됩니다.
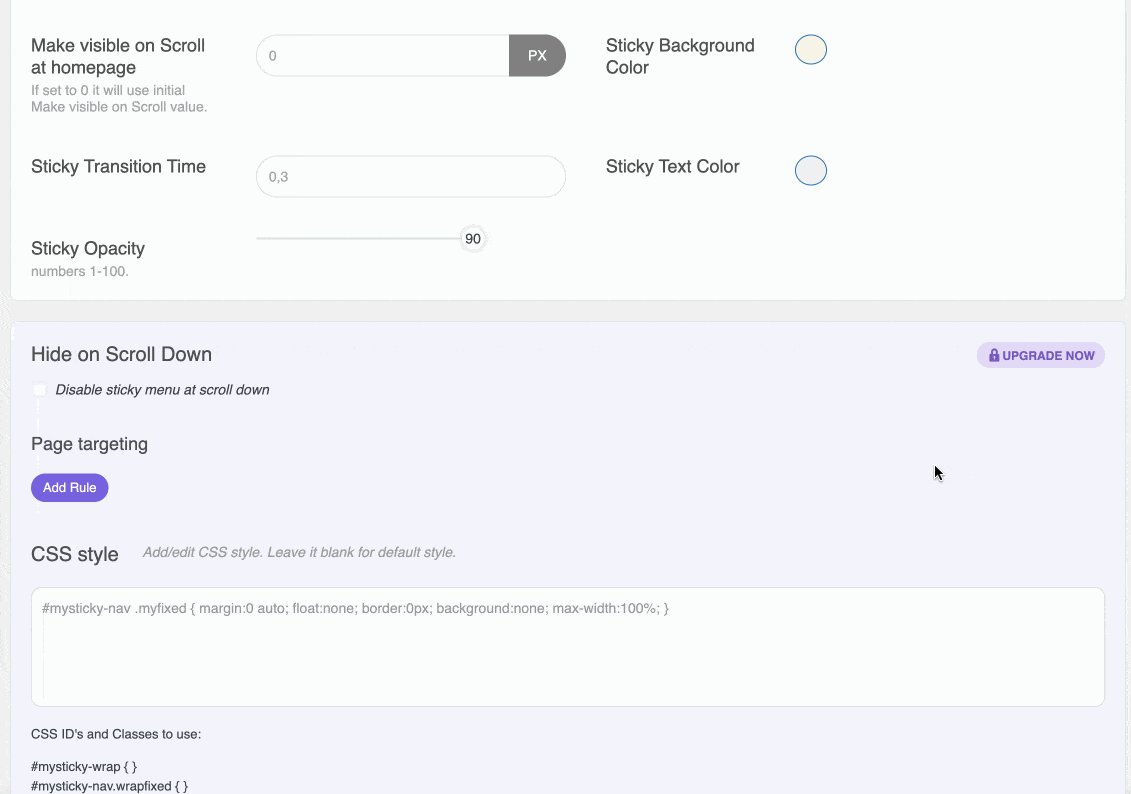
myStickymenu에서는 다음을 감사합니다.
- 플러그인 설정의 냉정하고 효율적인 대시보드 . 고정 메뉴를 활성화하려면 관련 옵션을 활성화하기만 하면 됩니다.

- 설정: 많지 않고 나쁜 소식만 있는 것은 아닙니다. 여기서는 복잡한 메뉴에서 길을 잃지 않도록 필수 항목으로 이동합니다.
- 특정 화면 크기(픽셀 단위)에서 고정 메뉴를 비활성화할 수 있습니다 .
- 메뉴가 고정되면 텍스트와 배경색을 변경할 수 있습니다.
- 고정 메뉴가 나타나면 페이드 또는 슬라이드 효과를 설정할 수 있습니다.
약간의 추가 사항: 보너스로 myStickymenu에는 화면 상단에 환영 표시줄 을 표시 하는 옵션이 있습니다. 물론 스티키 메뉴에도 속하게 됩니다. 예를 들어 정보나 홍보 메시지를 표시하는 데 사용할 수 있습니다.
이 WordPress 메뉴 플러그인의 Pro 버전은 1개 사이트에서 연간 $25부터 사용할 수 있습니다.
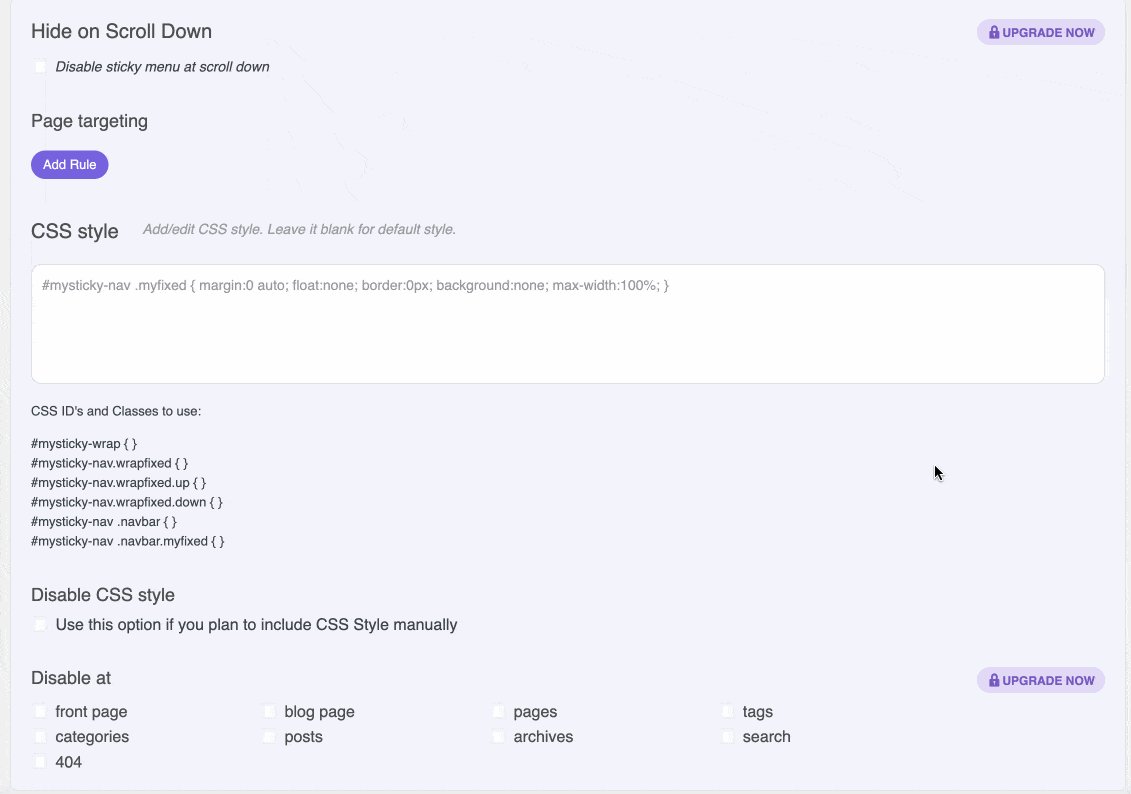
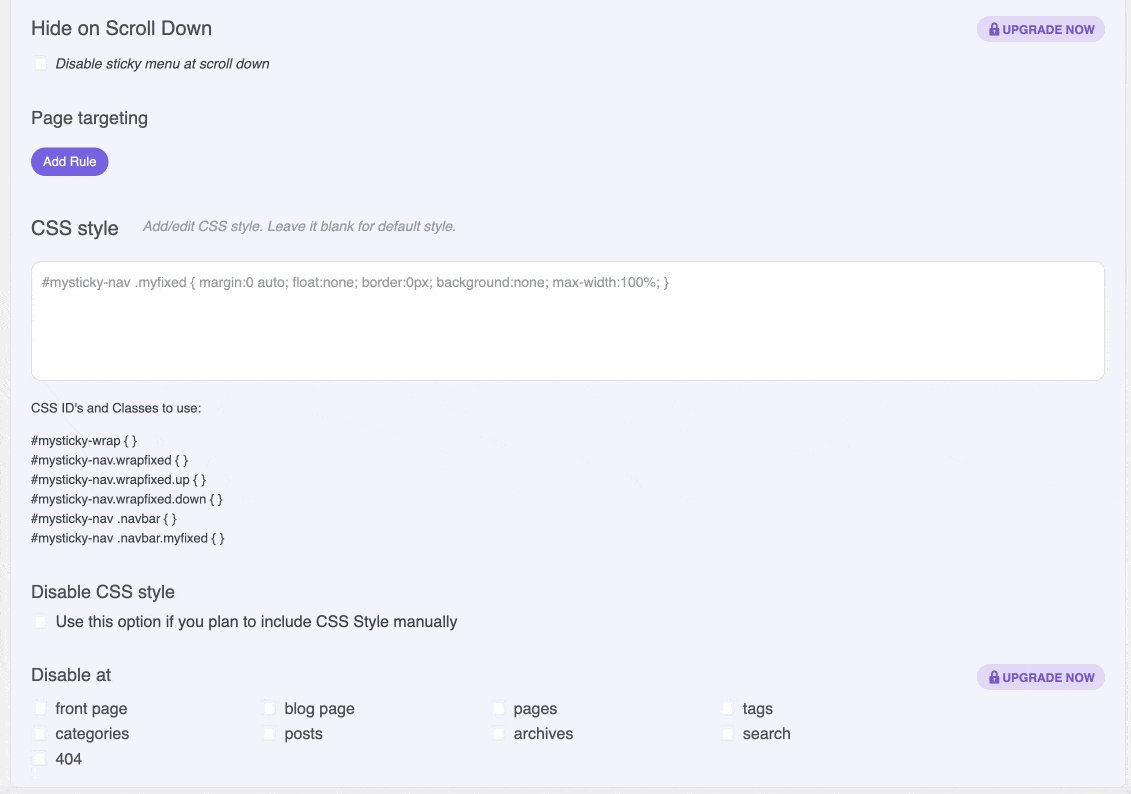
예를 들어 데스크탑 또는 모바일에서 "고정" 효과를 비활성화하거나 효과(불투명도, 페이드, 슬라이드)를 추가하거나 고정 메뉴를 표시하지 않으려는 페이지를 제외할 수 있습니다.
고정 메뉴를 만드는 다른 플러그인은 어떻습니까? myStickymenu가 적합하지 않다면 경쟁사 중 하나인 고정 메뉴 및 고정 헤더를 살펴보십시오. 인터페이스가 myStickymenu보다 사용하기 쉽지 않다는 것을 알았지만 여전히 좋아할 수 있습니다.
myStickymenu 다운로드 :
메뉴 아이콘, 메뉴에 아이콘을 추가하는 플러그인

활성 설치: 200K+
특히 시각적인 면에서 메뉴를 멋지게 꾸며야 합니까? 당신이하는 모든 일을 중지하십시오 (읽는 것을 제외하고). 당신이 필요한 것을 저장할 수 있습니다.
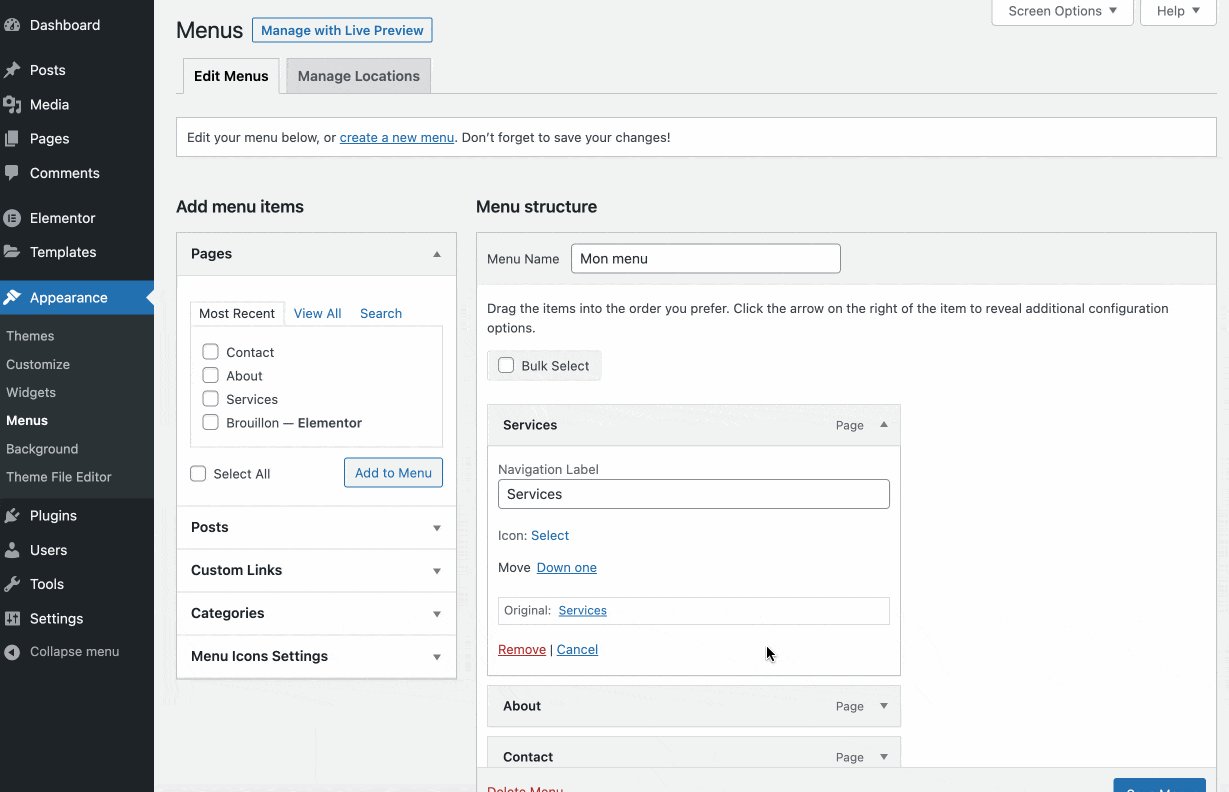
My new find를 사용하면 몇 번의 클릭만으로 메뉴 항목에 아이콘을 추가할 수 있습니다 .
이렇게 하면 아이콘을 남용하지 않는 한 시각적으로 더 매력적인 메뉴를 제공할 수 있습니다. 기억하십시오: 전체가 일관되고 읽기 쉬운 상태를 유지해야 합니다.
참고로 메뉴 아이콘(플러그인 이름)은 Neve 테마( 300K 이상의 활성 설치) 뒤에 있는 ThemeIsle 팀에서 개발 및 유지 관리합니다.
메뉴 아이콘에서는 다음을 감사합니다.
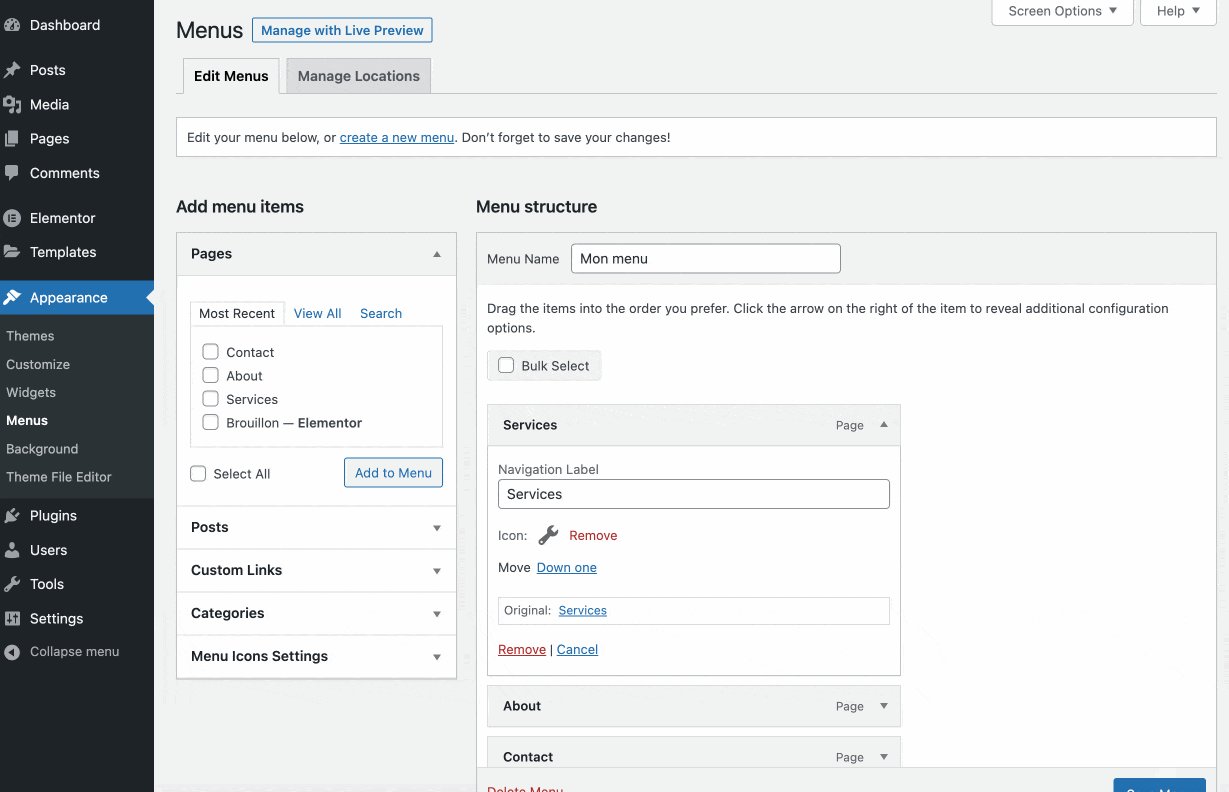
- 기본 WordPress 메뉴 인터페이스에 대한 옵션 통합(전체 사이트 편집 호환 테마를 사용하지 않는 경우).
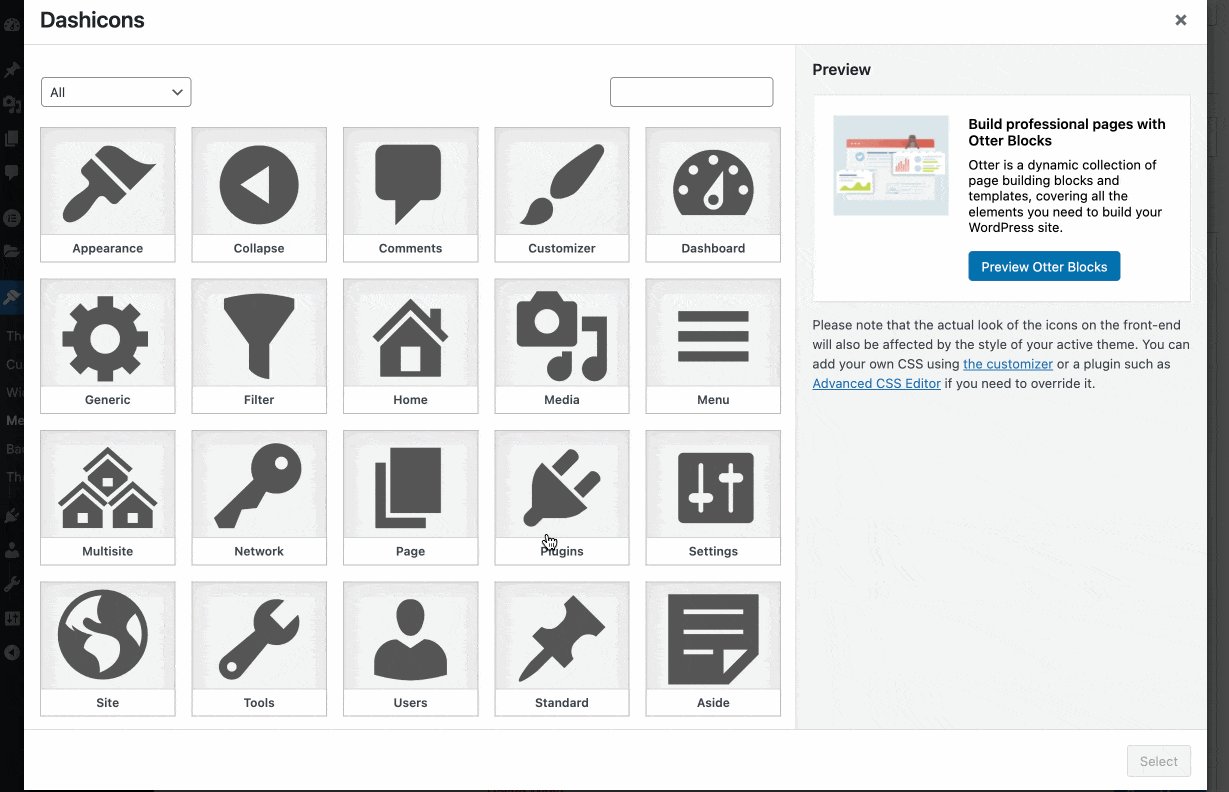
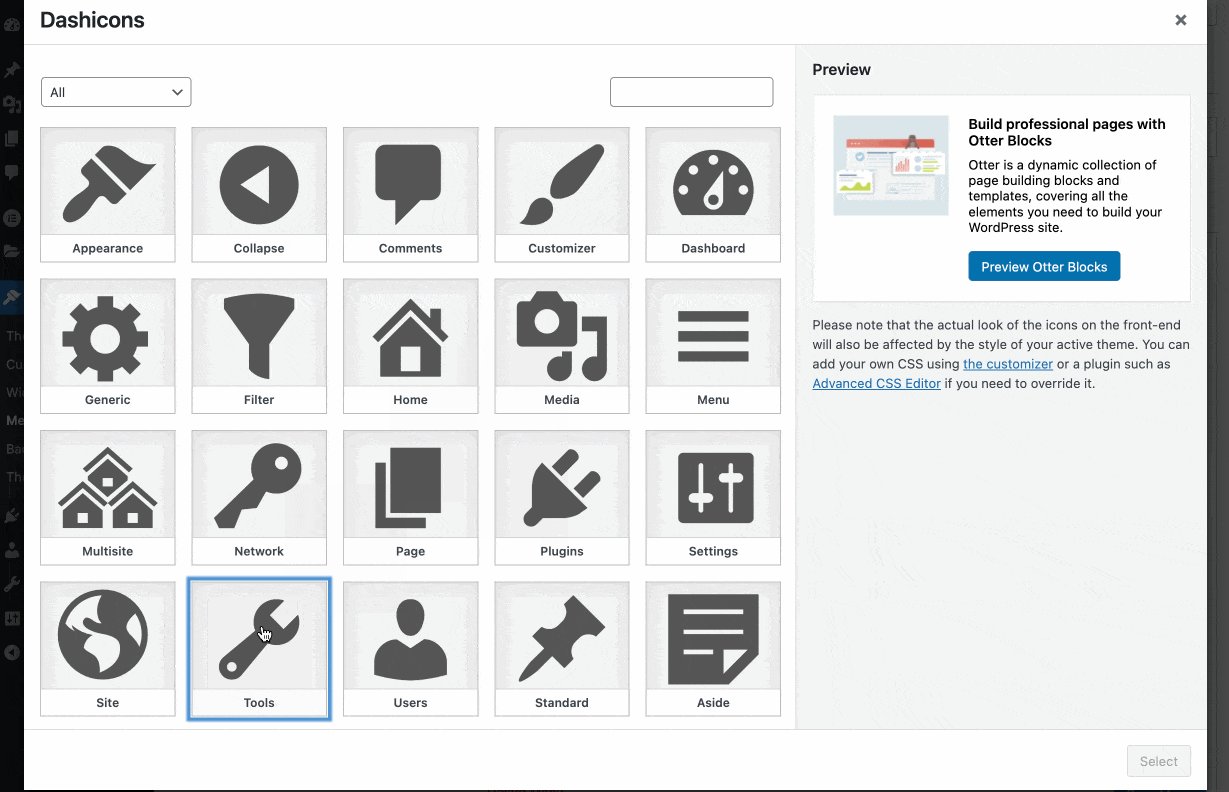
- 사용 및 취급 용이성 . 활성화되면 이 WordPress 메뉴 플러그인에는 설정이 필요하지 않습니다. 선택한 메뉴 항목에서 원하는 아이콘을 선택하기만 하면 됩니다.

- 예를 들어 Font Awesome, Genericons 또는 Fontello와 통합하여 다양한 유형의 아이콘이 제공됩니다 .
- 플러그인의 강점은 2014년부터 사용 가능하며 헌신적인 팀에서 정기적으로 업데이트합니다.
- 우수한 사용자 리뷰 (작성 당시 4.9/5). 공식 디렉토리의 WordPress 메뉴에 아이콘을 추가하기 위한 최고 등급의 플러그인입니다.
약간의 추가 : 메뉴 아이콘의 모든 옵션을 무료로 사용할 수 있습니다.
WordPress 메뉴에 아이콘을 추가하는 다른 플러그인은 어떻습니까? 경쟁을 테스트하고 그들이 무엇을 가지고 있는지 확인하고 싶습니까? 예를 들어 메뉴 이미지 및 WP 메뉴 아이콘 플러그인을 테스트합니다.
메뉴 아이콘 다운로드 :
사용자 메뉴, 메뉴의 가시성을 제어하는 플러그인

활성 설치: 90K+
테스트 목록의 다음 이름: 사용자 메뉴. 이 WordPress 메뉴 플러그인은 메뉴의 시각적 모양을 개선하거나 사용자 정의하는 데 도움이 되지 않습니다.
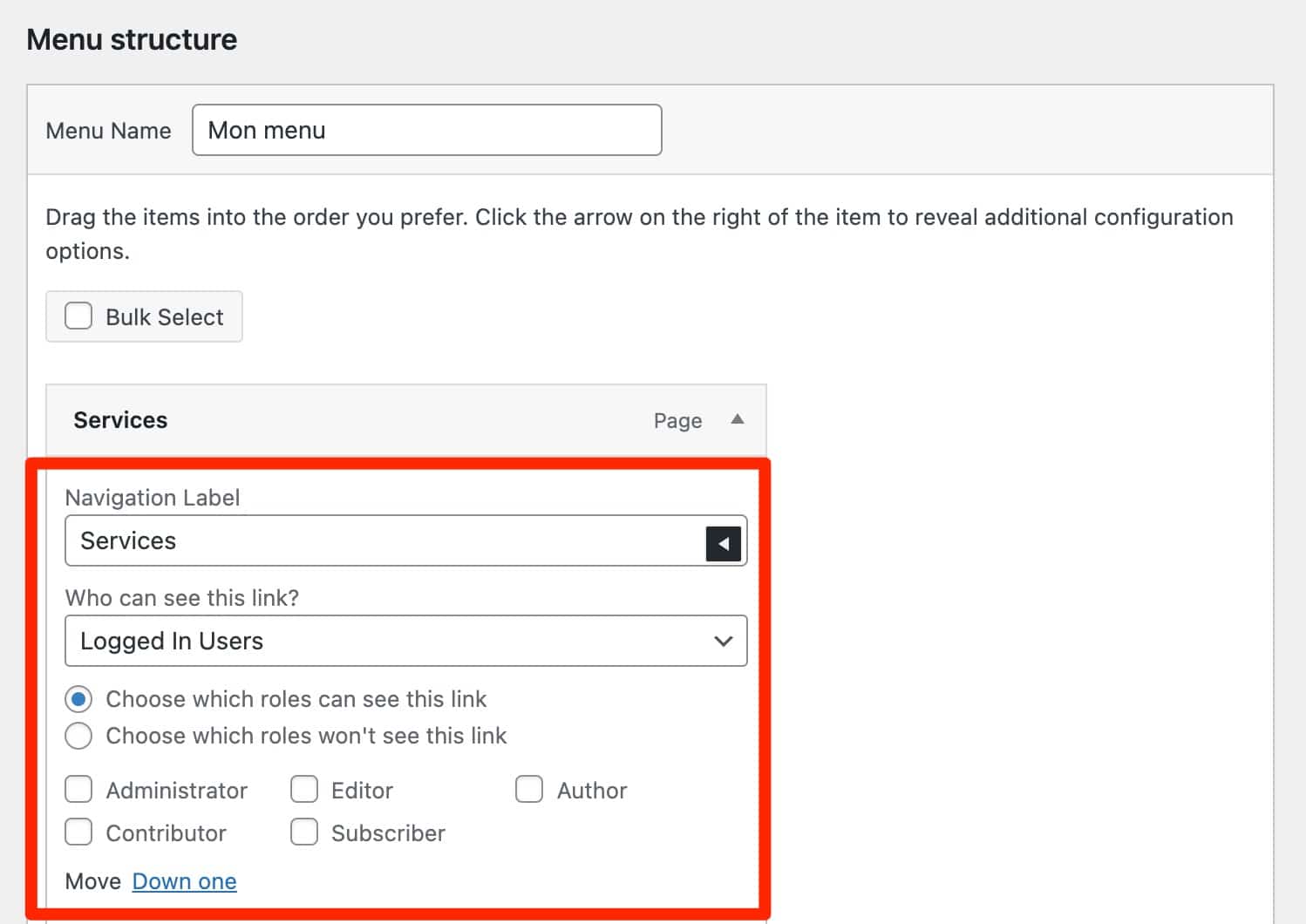
그러나 메뉴 항목의 가시성을 광범위하게 제어할 수 있습니다 . 다음과 같은 특정 기준에 따라 표시할지 여부를 선택할 수 있습니다.
- 방문자의 로그인 여부입니다.
- 사용자 역할.
기본적으로 WordPress는 각각 다른 작업을 수행할 수 있는 여러 역할(예: 관리자, 편집자, 작성자, 기고자 및 구독자)을 제공합니다.
사용자 메뉴에서 다음 사항에 감사드립니다.
- 플러그인의 사용 용이성. 사용자 메뉴의 옵션을 활용하기 전에 사전 설정을 입력할 필요가 없습니다.
- 메뉴 아이콘과 마찬가지로 사용자 메뉴 기능은 기본 WordPress 메뉴 인터페이스에 통합되어 있습니다.
- 메뉴 항목의 전체 또는 일부를 볼 수 있는 역할을 선택할 수 있습니다 .

- 프리미엄 버전이 없습니다. 플러그인의 모든 옵션을 무료로 즐길 수 있습니다.
약간의 추가 사항: 사이트 메뉴에 가입 또는 로그인/로그아웃 버튼을 추가할 수도 있으며 선택한 URL로 리디렉션할 수 있습니다.
메뉴의 가시성을 제어하는 다른 플러그인은 어떻습니까? 참고로 Nav 메뉴 역할 플러그인은 사용자 메뉴와 거의 동일한 옵션을 제공합니다.
사용자 메뉴 다운로드 :
로그인 로그아웃 메뉴, 메뉴에 로그인/로그아웃 버튼 추가

활성 설치: 10K+
이전 플러그인을 소개할 때 로그인/로그아웃 버튼을 메뉴에 통합할 수 있는 가능성에 대해 말씀드렸습니다.
당신은 그것의 두께에있다, 이제 다이빙하자! 내가 지금 이야기하는 WordPress 메뉴 플러그인은 이 작업을 구체적으로 제공합니다.
즉, 공식 디렉토리의 설명에 자세히 설명되어 있듯이 "로그인 로그아웃 메뉴 플러그인은 WordPress 웹사이트의 모든 메뉴에 동적 로그인 및 로그아웃 메뉴를 추가하는 데 도움이 됩니다".
예를 들어 사이트에 회원 영역이 있는 경우 이 기능이 유용할 수 있습니다.
로그인 로그아웃 메뉴에서 다음 사항에 감사드립니다.
- 빠르고 쉬운 취급 . 다시 말하지만, 이 플러그인은 기본 WordPress 메뉴 생성 인터페이스에서 이러한 옵션을 제공합니다.
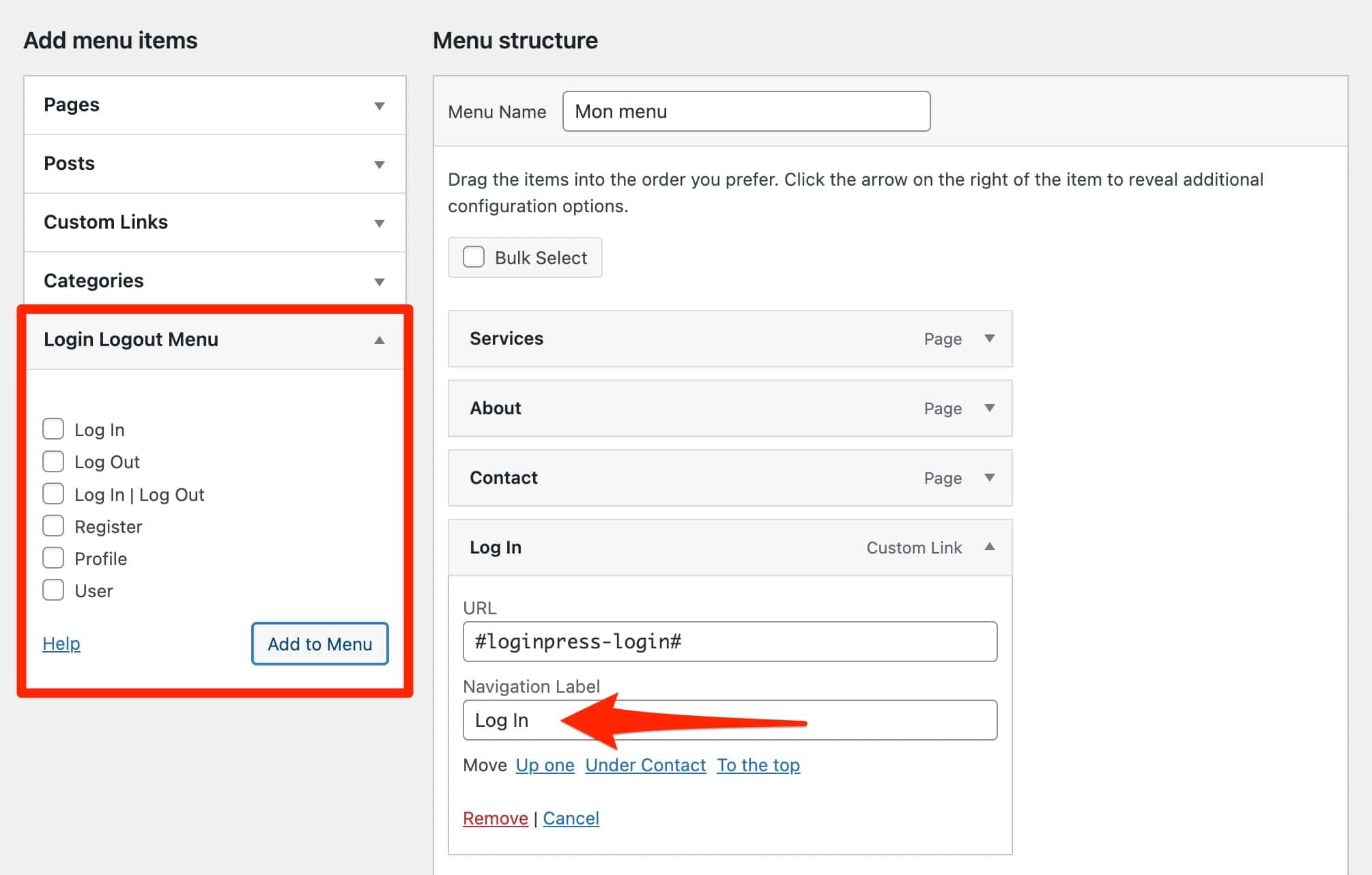
- 메뉴에서 최대 6개의 링크를 추가할 수 있습니다 : 로그인, 로그아웃, 로그인/로그아웃, 등록, 프로필 및 사용자.
기록을 위해 WordPress는 편리한 기본 "로그인/로그아웃" 블록을 제공하지만 해당 옵션만 표시할 수 있습니다.
따라서 로그인 로그아웃 메뉴에 몇 가지 옵션이 더 있습니다. - 각 탐색 레이블은 선택한 텍스트로 수정할 수 있습니다.

- 플러그인은 로그인/로그아웃 항목의 레이블 표시를 동적으로 조정할 수 있습니다. 예를 들어 사용자가 로그인하면 로그아웃 링크만 표시됩니다. 반대로, 로그아웃할 때 로그인 링크만 표시됩니다.
- 플러그인은 100% 무료입니다.
약간의 추가 사항: 단축 코드를 사용하여 페이지나 기사에 원하는 링크를 추가할 수 있습니다.
로그인 로그아웃 메뉴 다운로드 :
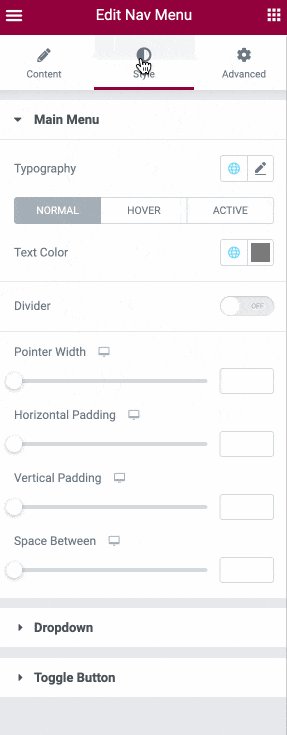
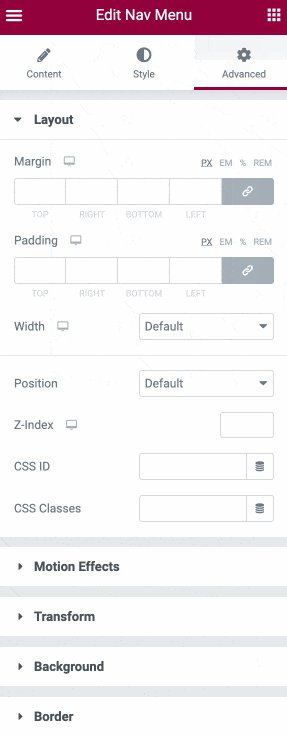
Elementor, 고급 메뉴 디자인…

활성 설치: 5백만 개 이상
이제 페이지 빌더이기 때문에 특별한 종류의 플러그인에 대해 이야기해 보겠습니다.
천만 명 이상의 사용자를 보유한 Elementor 는 WordPress 생태계에서 가장 인기 있는 페이지 빌더 입니다.
많은 옵션 중에서 이 강력한 도구를 사용하면 예를 들어 Elementor Pro라는 프리미엄 버전에서 매우 고급 메뉴를 만들 수 있습니다. (제휴 링크).
앉으세요. 쇼를 할 시간입니다.
Elementor에서는 다음을 감사합니다.
- 단 한 줄의 코드도 건드리지 않고 페이지 빌더를 사용할 수 있다는 사실.
- 메뉴에 대한 모든 추가 및 변경 사항을 실시간으로 시각화 합니다.
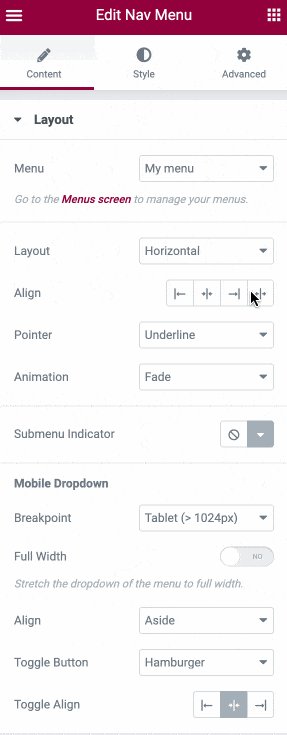
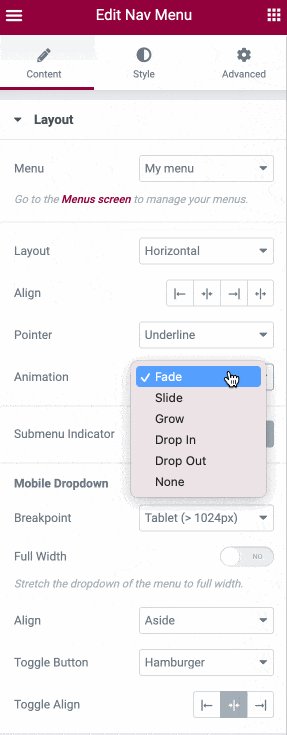
- 메뉴 레이아웃(가로 또는 세로), 시각적 모양 또는 추가할 수 있는 다양한 애니메이션(예: 마우스 오버)에 이르는 고급 사용자 지정 옵션 .

- 방문자의 화면 크기에 따라 다양한 중단점을 조정할 수 있어 메뉴 반응을 매우 세밀하게 관리합니다.
- 일반적으로 전체 메뉴뿐만 아니라 Elementor를 사용하여 처음부터 사이트를 만들 수 있습니다.
약간의 추가 사항: Elementor 주변의 생태계. Elementor Pro를 사용하지 않는 경우 고급 메뉴를 만드는 데 도움이 되는 많은 추가 기능이 있으며 때로는 무료입니다. WPMarmite 블로그에서 우리의 선택을 발견하십시오.
Elementor는 무료 버전으로 제공되지만 옵션 측면에서 논리적으로 제한되어 있습니다. 메뉴를 만드는 위젯을 제공하지 않습니다.
무한한 가능성을 가진 전문 WordPress 사이트를 디자인하려면 Elementor Pro가 필수적입니다. 1개 사이트에서 사용 시 $49/년부터 제공됩니다.
다른 페이지 빌더는 어떻습니까? 페이지 빌더 제품군에는 다른 필수 도구가 있습니다. 대부분은 메뉴를 만들고 향상시키는 옵션과 모듈도 제공합니다. 예를 들어, Divi Builder 또는 Beaver Builder.
엘리멘터 다운로드 :
그들은 또한 이 테스트의 메뉴에 있었을 수 있습니다.
상상할 수 있듯이 WordPress에서 메뉴를 만들거나 사용자 지정할 수 있는 모든 플러그인에 대해 자세히 이야기하는 것은 불가능합니다. 우리는 압도 될 것입니다.
보너스로 연구 중에 나온 몇 가지 추가 플러그인을 공유하고 싶습니다.
그들은 당신의 기대를 아주 잘 충족시킬 수 있습니다. 예를 들어 다음과 같이 언급할 수 있습니다.
- WooCommerce 메뉴 장바구니 , WooCommerce 상점의 장바구니를 표시하는 버튼을 자동으로 추가합니다.
- Iks Menu 는 예를 들어 사이드바에 통합할 아코디언과 같은 메뉴를 디자인하는 WordPress의 메뉴 플러그인입니다.
- 메뉴 복제 및 Menu Duplicator 를 사용하여 몇 번의 클릭으로 메뉴를 복제할 수 있습니다.
- 메뉴 항목 가시성 제어 는 프런트 엔드(사이트의 보이는 인터페이스)에서 일부 메뉴 항목의 표시를 활성화/비활성화합니다.
- 페이지 또는 카테고리의 계층 구조를 자동으로 통합하는 메뉴를 생성하는 고급 사이드바 메뉴 .
#WordPress 메뉴를 개선하고 개인화하고 싶으십니까? 7가지 핵심 #플러그인 테스트를 살펴보세요.
선택할 WordPress 메뉴 플러그인은 무엇입니까?
이 줄에서 보았듯이 WordPress에는 메뉴를 개선하기 위한 수많은 플러그인이 있습니다.
이를 사용하여 고정 메뉴 또는 메가 메뉴를 만들거나 아이콘을 추가하고 일부 항목의 가시성을 제어할 수도 있습니다.
선택할 때 다음 요소에주의하는 것이 좋습니다.
- 당신의 필요 . 보기에 좋거나 가장 친한 친구가 사용하기 때문에 WordPress 메뉴 플러그인을 설치하지 마십시오. 먼저 문제를 해결해야 합니다.
- 기본적으로 WordPress, 특히 테마별로 제공되는 옵션 입니다. 사용 중인 테마는 메뉴를 사용자 정의할 수 있는 고급 옵션을 제공할 수 있습니다. 복제될 수 있는 플러그인을 활성화하기 전에 이것을 확인하십시오.
- 평점과 사용자 리뷰를 보십시오 . 더 긍정적일수록 효과적인 플러그인을 찾을 가능성이 높아집니다.
- 남겨진 플러그인 대신 정기적으로 업데이트되는 플러그인을 선택하십시오 . 보안상 더 안전합니다.
- 플러그인에 대한 설명을 읽고 플러그인 이 제공하는 기능을 정확히 이해하십시오. 그리고 그것들이 당신의 필요에 적합한지 확인하십시오.
- 관심 있는 플러그인을 테스트 하여 자신의 의견을 만드십시오 . 플러그인이 우수한 평판과 매우 좋은 사용자 피드백을 가지고 있다고 해서 그것이 효과가 있다는 의미는 아닙니다. 비호환성 위험을 방지하려면 먼저 테스트 환경(예: 로컬 또는 스테이징 사이트)에서 활성화하십시오.
모든 것이 당신에게 좋은가요? 바닥은 이제 당신 것입니다.
어떤 WordPress 메뉴 플러그인을 사용하고 왜 그런 선택을 합니까? 댓글로 여러분의 의견을 기다리겠습니다.