웹사이트에서 WordPress 페이지 빌더 사용의 4가지 주요 이점
게시 됨: 2018-05-26WordPress 페이지 빌더는 오늘날 이를 사용하는 테마와 마찬가지로 매우 인기가 있습니다. 그러나 플랫폼을 처음 사용하는 경우 페이지 빌더가 무엇인지 또는 페이지 빌더를 사용하여 웹 사이트를 보다 효율적으로 빌드하는 데 어떻게 도움이 되는지 모를 수 있습니다.
페이지 빌더는 웹 디자인이나 개발 경험이 없더라도 복잡한 웹 사이트를 더 빠르게 만들 수 있도록 도와주는 도구입니다. 올바른 솔루션을 사용하면 많은 전문가가 수행할 수 있는 작업에 필적하는 사이트를 구축할 수 있습니다. 또한 프로세스에 수천 달러와 몇 개월을 소비할 필요가 없습니다.
이 기사에서는 WordPress 페이지 빌더가 무엇이고 어떻게 작동하는지 자세히 설명합니다. 그런 다음 이러한 도구를 사용할 때의 네 가지 이점에 대해 설명합니다. 또한 자체 사용자 정의 페이지 빌더와 함께 제공되는 Uncode 테마에 대해서도 이야기할 것입니다. 바로 가자!
WordPress 페이지 빌더 소개

페이지 빌더는 코드를 다룰 필요 없이 웹사이트를 만드는 데 도움이 되는 도구입니다. 대부분의 경우 페이지에 추가할 수 있는 사전 구축된 요소 모음을 제공합니다. 예를 들어 연락처 페이지에 양식을 포함하고 싶다고 가정해 보십시오. 올바른 페이지 빌더를 사용하면 몇 분 만에 사이트에 문의 양식을 추가할 수 있습니다. 코드 한 줄도 건드리지 않고 원하는 모든 필드를 포함할 수도 있습니다.
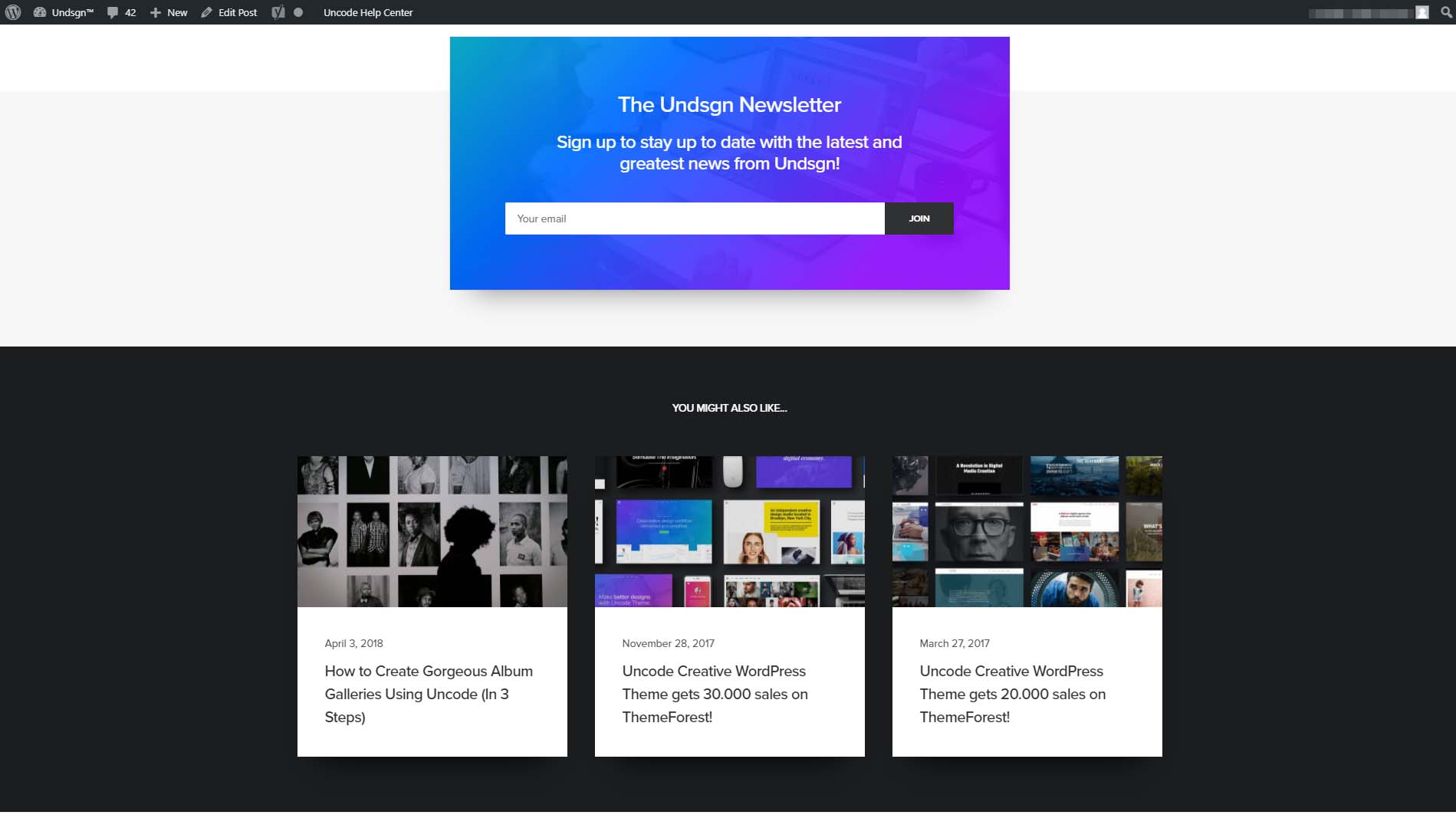
생각해 보면 모든 웹 페이지는 개별 요소의 모음입니다. 예를 들어 지금 읽고 있는 블로그 게시물을 예로 들어 보겠습니다. 화면 상단에서 헤더 요소를 볼 수 있고 읽고 있는 텍스트(이미지가 산재)가 뒤따릅니다. 맨 아래로 스크롤하면 뉴스레터 가입 양식과 관심을 가질 만한 다른 기사에 대한 링크가 있습니다.

페이지 빌더를 사용하면 자신의 사이트에서 원하는 요소를 정확히 선택할 수 있습니다. 이러한 도구의 대부분을 사용하면 원하는 대로 요소를 재배열하고 스타일을 지정할 수도 있습니다. 이러한 모든 기능을 결합하면 레고를 가지고 노는 것과 유사한 사이트 구축 경험을 얻을 수 있습니다. 물론 이 경우 '블록'은 조금 더 복잡합니다. 그럼에도 불구하고 어떻게 서로 잘 맞는지 이해하고 약간의 인내심을 가지고 있다면 환상적인 결과를 얻을 수 있습니다.
일부 인기 있는 WordPress 테마에는 기본적으로 페이지 작성 기능이 포함되어 있습니다. 우리 고유의 Uncode 테마가 완벽한 예입니다. 여기에는 강력한 WPBakery Page Builder 플러그인을 기반으로 하는 시각적 빌더가 포함되어 있습니다.

이 빌더의 우리 버전에는 많은 사용자 정의 최적화가 포함되어 있으며 가능한 한 간단하면서도 유연하게 페이지를 만들 수 있도록 설계되었습니다. 사용 방법을 배우고 싶다면 프로세스를 안내하는 간단한 자습서가 있습니다. 지금은 페이지 빌더를 사용하는 것이 웹사이트에 적합한지 판단하는 데 집중할 것입니다.
WordPress 페이지 빌더 사용을 고려해야 할 때
페이지 빌더는 처음부터 웹 사이트를 만든 경험이 있는 사람들에게 때때로 비판을 받습니다. 일부는 기능이 너무 제한적이며 사용하면 쿠키 커터 웹 사이트가 되는 경향이 있다고 말합니다.
과거의 어느 시점에서는 그것이 사실이었을 수도 있습니다. 그러나 오늘날 페이지 빌더는 믿을 수 없을 정도로 다재다능하게 성장했습니다. 예를 들어 Uncode 페이지 빌더는 원하는 거의 모든 유형의 웹사이트를 만드는 데 도움이 될 수 있는 사전 구축된 요소를 충분히 포함합니다.

그 마지막 문장의 핵심 단어는 거의 입니다. 페이지 빌더는 블로그, 소규모 비즈니스 사이트 및 소규모 온라인 상점과 같은 단순한 기능을 가진 프로젝트에 적합합니다. 물론 어떤 단일 페이지 빌더도 모든 종류의 웹사이트에 필요한 모든 요소를 담을 수는 없습니다.
예를 들어 온라인 포럼이나 소셜 미디어 플랫폼을 구축하고 싶다고 상상해 보십시오. 둘 다 틈새 사이트이므로 대부분의 페이지 빌더에는 올바른 유형의 기능이 포함되어 있지 않습니다. 일반적으로 매우 특정한 기능이 필요한 웹사이트를 만들려면 페이지 빌더를 사용하는 것이 덜 도움이 됩니다. 이러한 경우 작업을 직접 수행하거나 다른 사람을 고용하여 작업을 수행해야 할 수 있습니다.
그러나 대부분의 일반적인 웹사이트 유형의 경우 페이지 빌더만 있으면 사용자의 요구 사항을 충족하기에 충분합니다. WordPress 프로젝트를 염두에 두고 있고 페이지 빌더를 사용하는 것이 적합한지 확실하지 않은 경우 계속 읽으십시오. 다음 섹션에서는 WordPress 페이지 빌더 사용의 주요 이점에 대해 설명합니다.
WordPress 페이지 빌더 사용의 4가지 주요 이점
다음은 페이지 빌더 도구를 사용하려는 주요 이유 중 4가지입니다. 이들 중 더 매력적으로 들릴수록 이것이 자신의 웹사이트를 만드는 가장 좋은 방법일 가능성이 높습니다.
1. 코딩하는 법을 배울 필요가 없습니다
코드는 사용하는 운영 체제(OS)에서 방문하는 웹 사이트에 이르기까지 모든 것을 지원합니다. 대부분의 웹사이트가 제대로 작동하려면 수천 줄의 코드와 수백 개의 파일이 필요합니다. 따라서 사이트를 처음부터 구축하려면 많은 작업이 필요합니다. 특히 WordPress와 같은 콘텐츠 관리 시스템(CMS)을 사용하지 않는 경우에는 더욱 그렇습니다.
WordPress를 사용하면 많은 작업이 필요하고 더 효율적으로 작업할 수 있습니다. 그러나 콘텐츠의 레이아웃과 모양을 사용자 지정하려는 경우가 많습니다. 페이지 빌더는 처음부터 다음 작업을 지원하도록 설계되었습니다.

우리는 이미 페이지 빌더의 한계에 대해 이야기했습니다. 그러나 올바른 종류의 프로젝트의 경우 이러한 도구를 사용하면 전문 개발자를 고용하는 데 돈을 쓰지 않아도 됩니다. 또한 거의 많은 '추가 기능'을 설치할 필요가 없음을 의미합니다.
예를 들어 사이트에 문의 양식이 필요한 경우 Contact Forms 7 플러그인을 사용할 수 있습니다. 그러나 올바른 페이지 빌더가 있는 경우 표시하려는 위치에 문의 양식 '모듈'을 추가하기만 하면 됩니다.


이 모듈을 조정할 수도 있으므로 연락처 양식이 제대로 보이고 필요한 모든 양식이 포함됩니다. 이 기능이 어떻게 작동하는지 조금 더 자세히 살펴보겠습니다.
2. 사전 제작 모듈을 사용하여 페이지를 디자인할 수 있습니다.
앞서 언급했듯이 페이지 빌더는 미리 빌드된 많은 요소를 제공하여 작동합니다. 대부분의 경우 이러한 요소를 '모듈' 또는 '블록'이라고 합니다. 게다가 작동 방식은 대부분의 페이지 빌더에서 매우 유사하게 유지됩니다. 먼저 행을 사용하여 작업 중인 페이지를 분리한 다음 목록에서 선택할 수 있는 모듈을 사용하여 해당 행을 채웁니다.
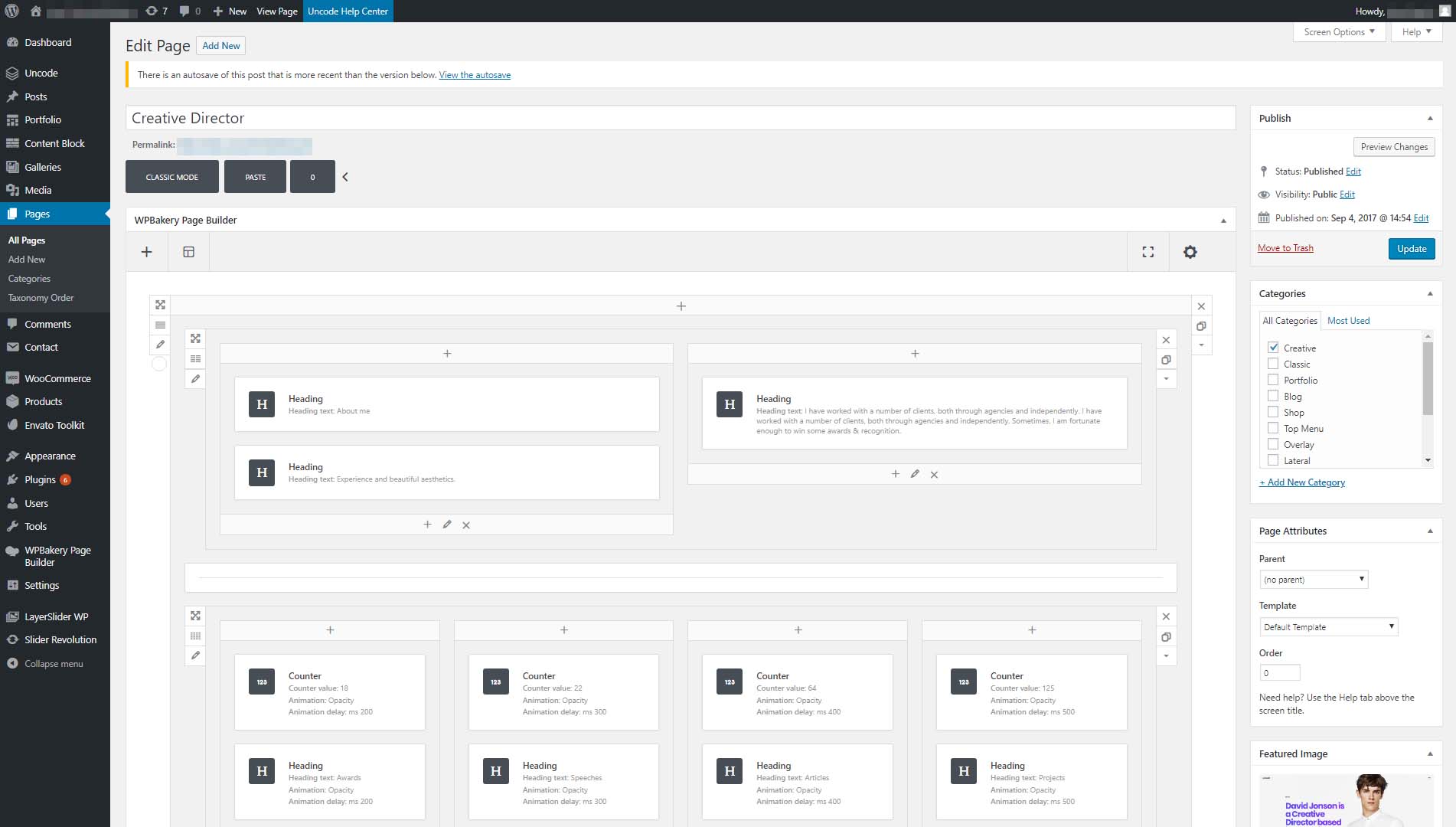
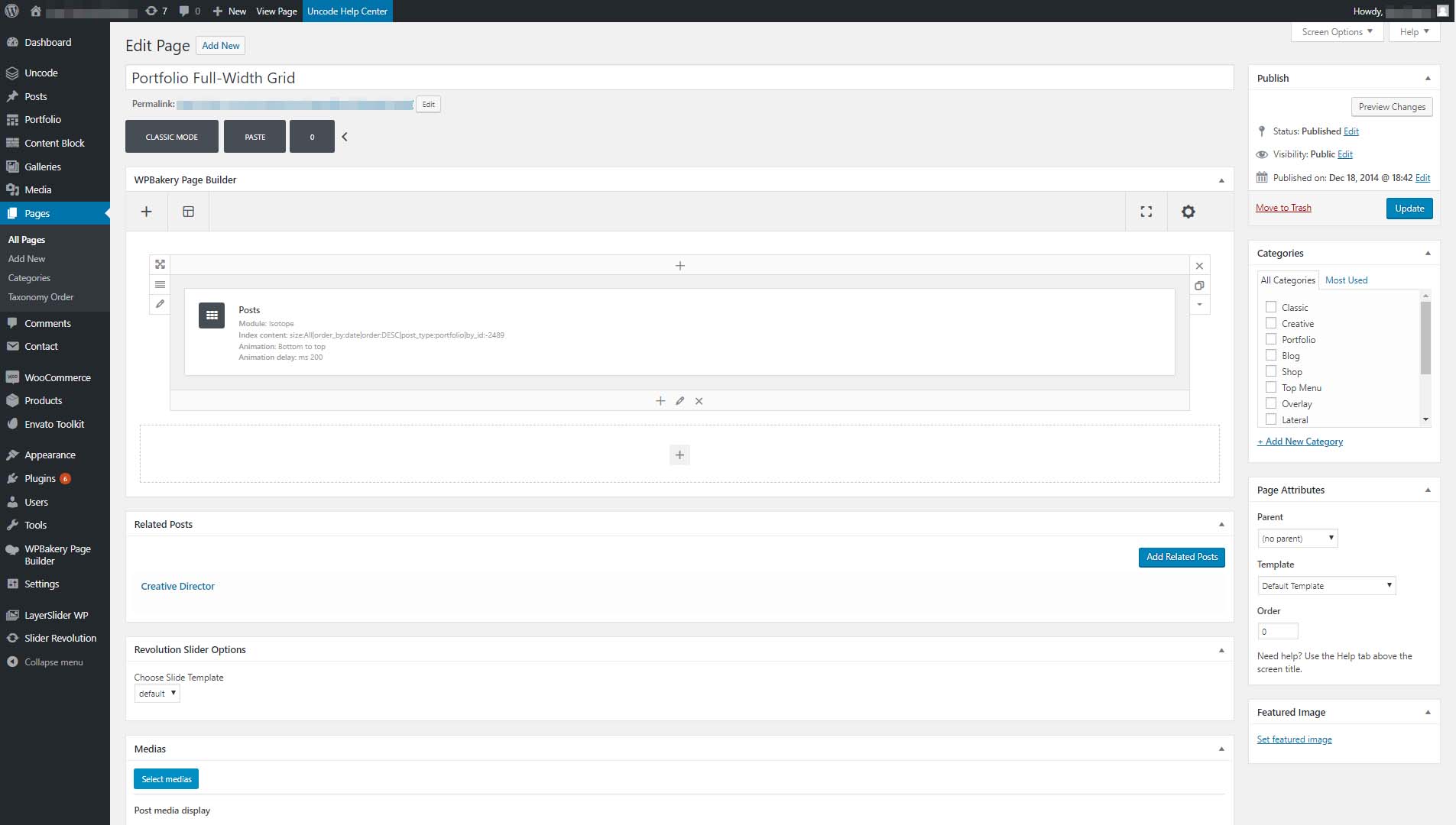
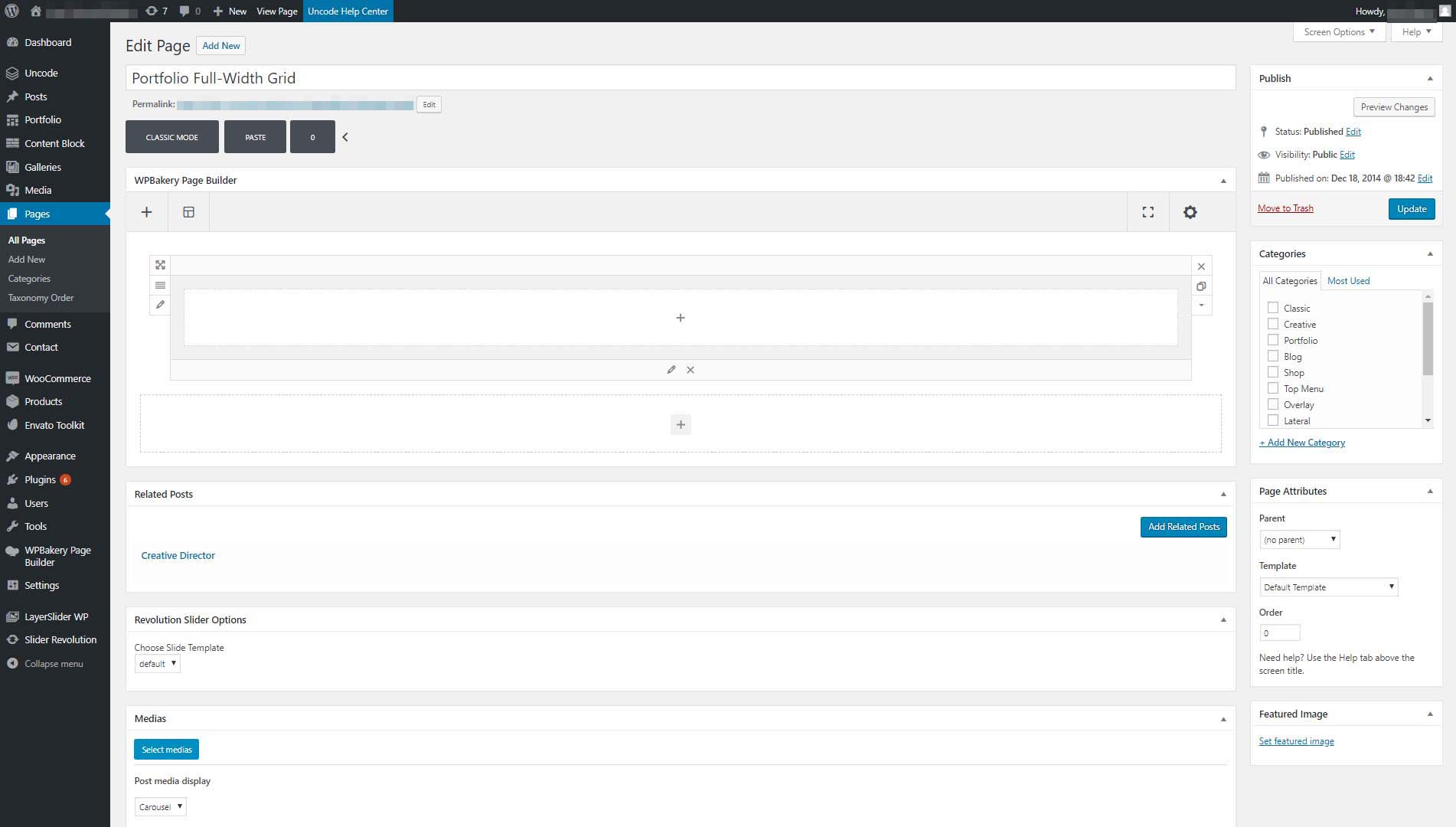
예를 들어, 다음은 Uncode 페이지 빌더의 간단한 행 레이아웃입니다.

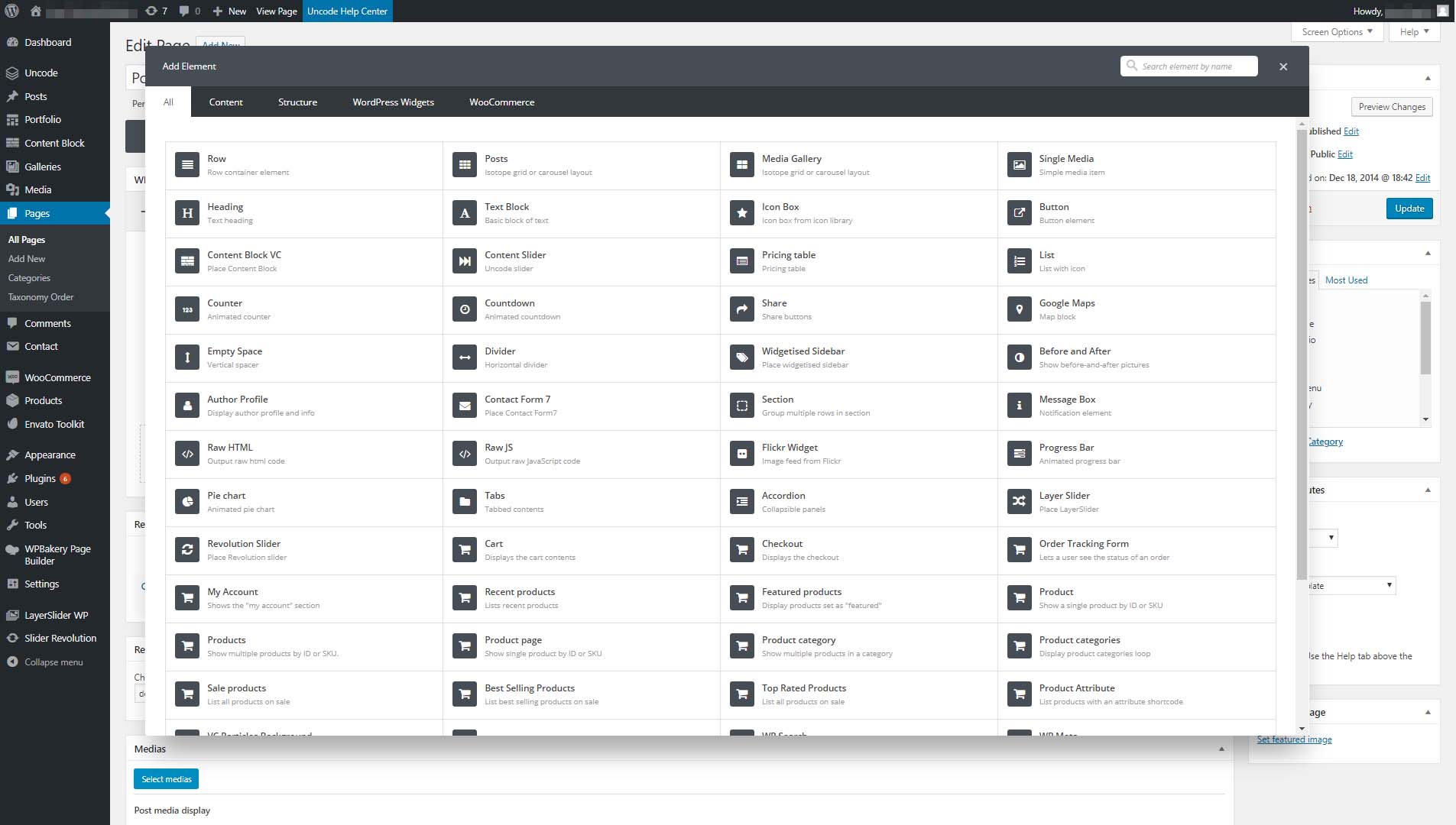
보시다시피, 행을 열로 나눌 수도 있으므로 각 요소의 배치를 더 잘 제어할 수 있습니다. 이제 페이지에 새 모듈을 추가할 때 얻을 수 있는 옵션은 다음과 같습니다.

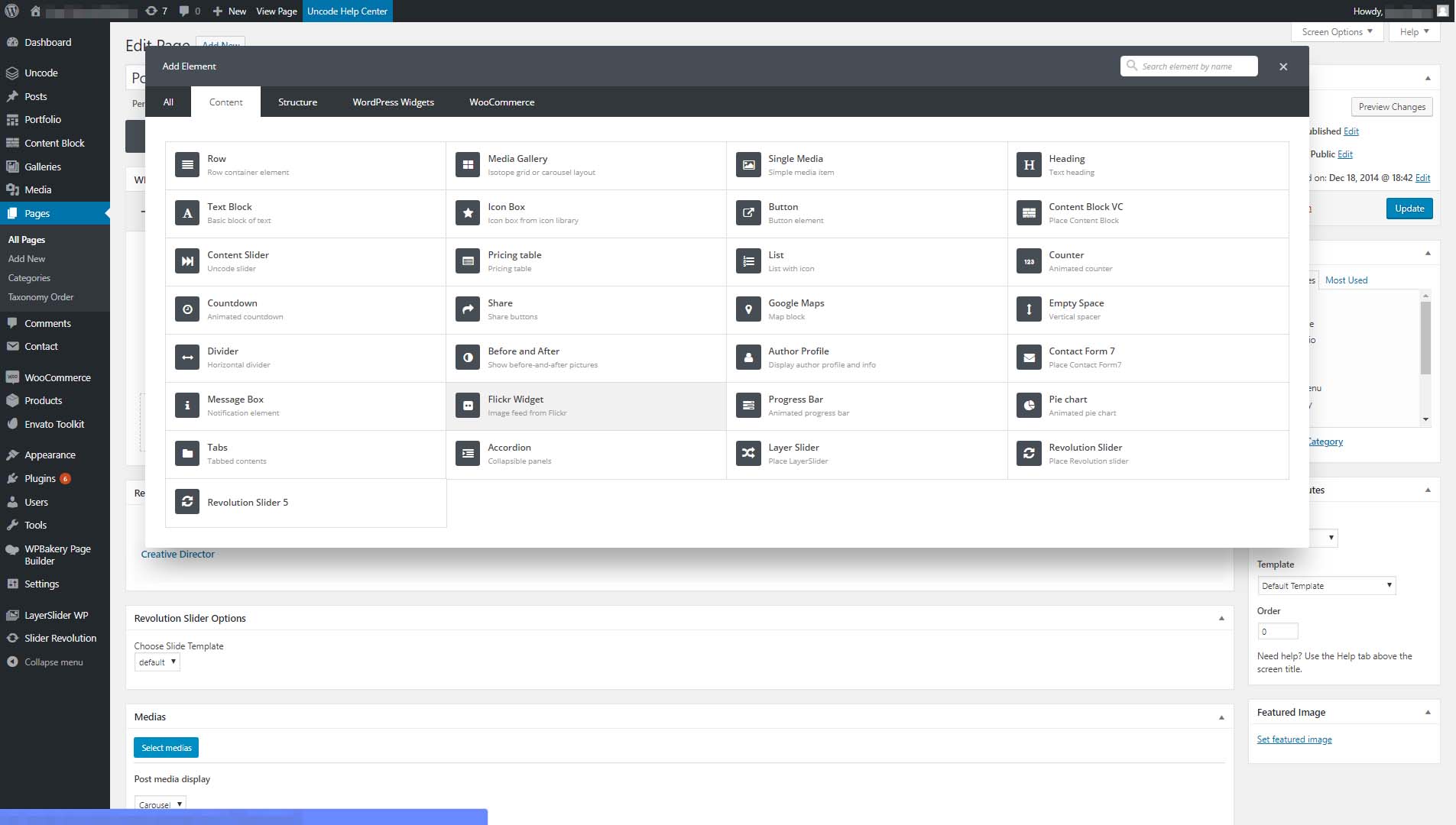
사용할 수 있는 옵션에는 목록, 갤러리, 전체 게시물, 제목 및 구분선이 있습니다. 그것들은 모두 꽤 일반적인 요소입니다. 그러나 진행률 표시줄, 카운트다운, 최근 게시물 섹션 등과 같은 고급 옵션도 사용할 수 있습니다.
제공되는 모듈의 수는 처음에는 압도적으로 보일 수 있습니다. 그러나 목표는 전문 웹 사이트를 구축하는 데 필요할 수 있는 모든 단일 요소에 액세스하는 것입니다. 그렇게 하면 추가 플러그인을 설치하고 설정 방법을 찾는 데 시간을 낭비할 필요가 없습니다.
3. 웹사이트 스타일을 사용자 정의할 수 있습니다.
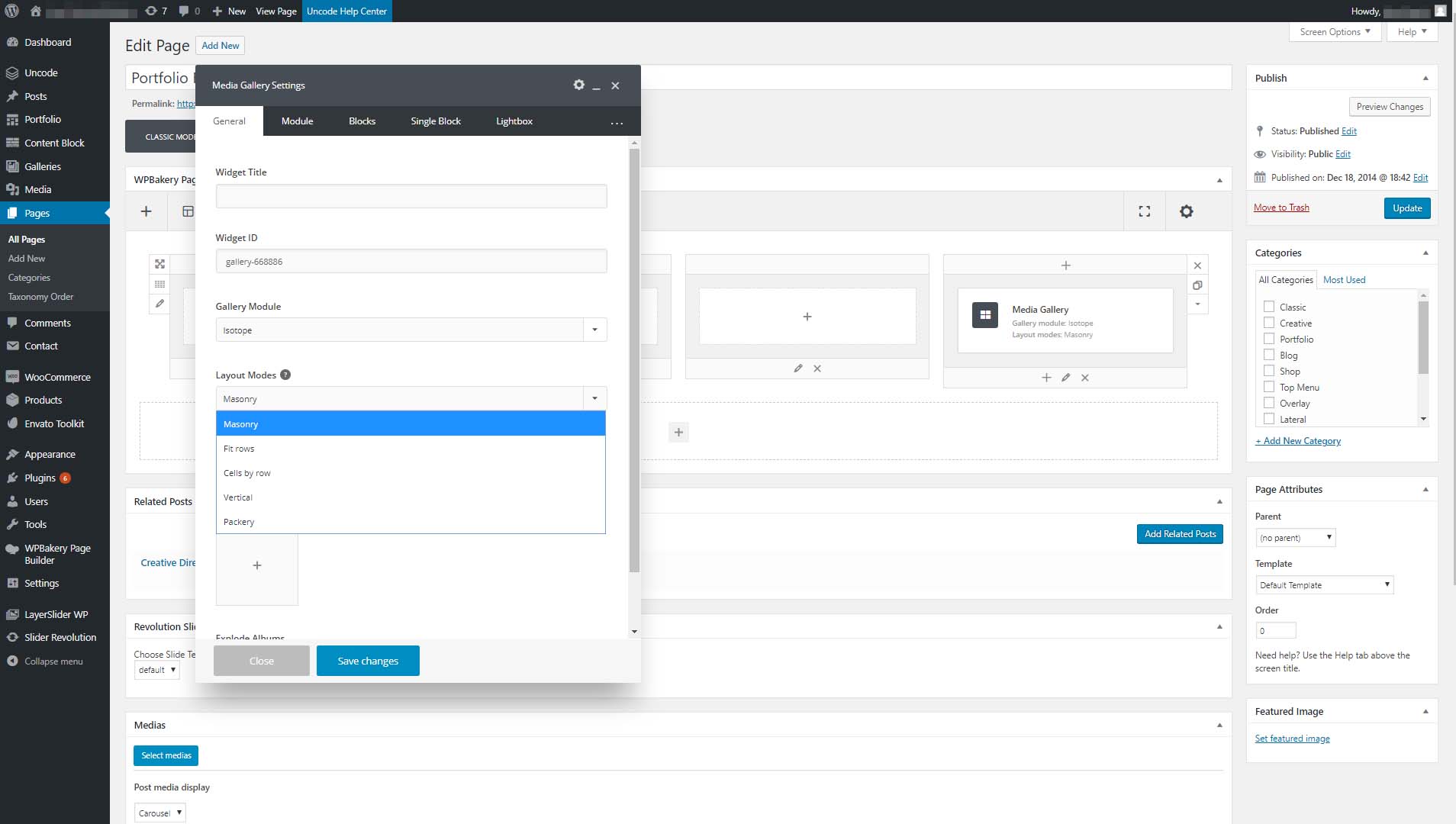
대부분의 페이지 빌더를 사용하면 다양한 옵션을 사용하여 모듈을 사용자 정의할 수 있습니다. 예를 들어 Uncode를 사용하여 페이지에 갤러리 모듈을 추가하는 경우 여러 레이아웃 중에서 선택할 수 있습니다.

동일한 모듈을 사용하여 크기, 라이트박스 효과 등과 같은 갤러리 스타일의 다른 측면을 사용자 지정할 수도 있습니다. 모든 Uncode 모듈은 고유한 사용자 정의 옵션 세트와 함께 제공됩니다. 즉, 레이아웃과 모듈이 동일한 두 개의 웹사이트가 있을 수 있으며 결과 페이지는 여전히 완전히 다르게 보일 수 있습니다.
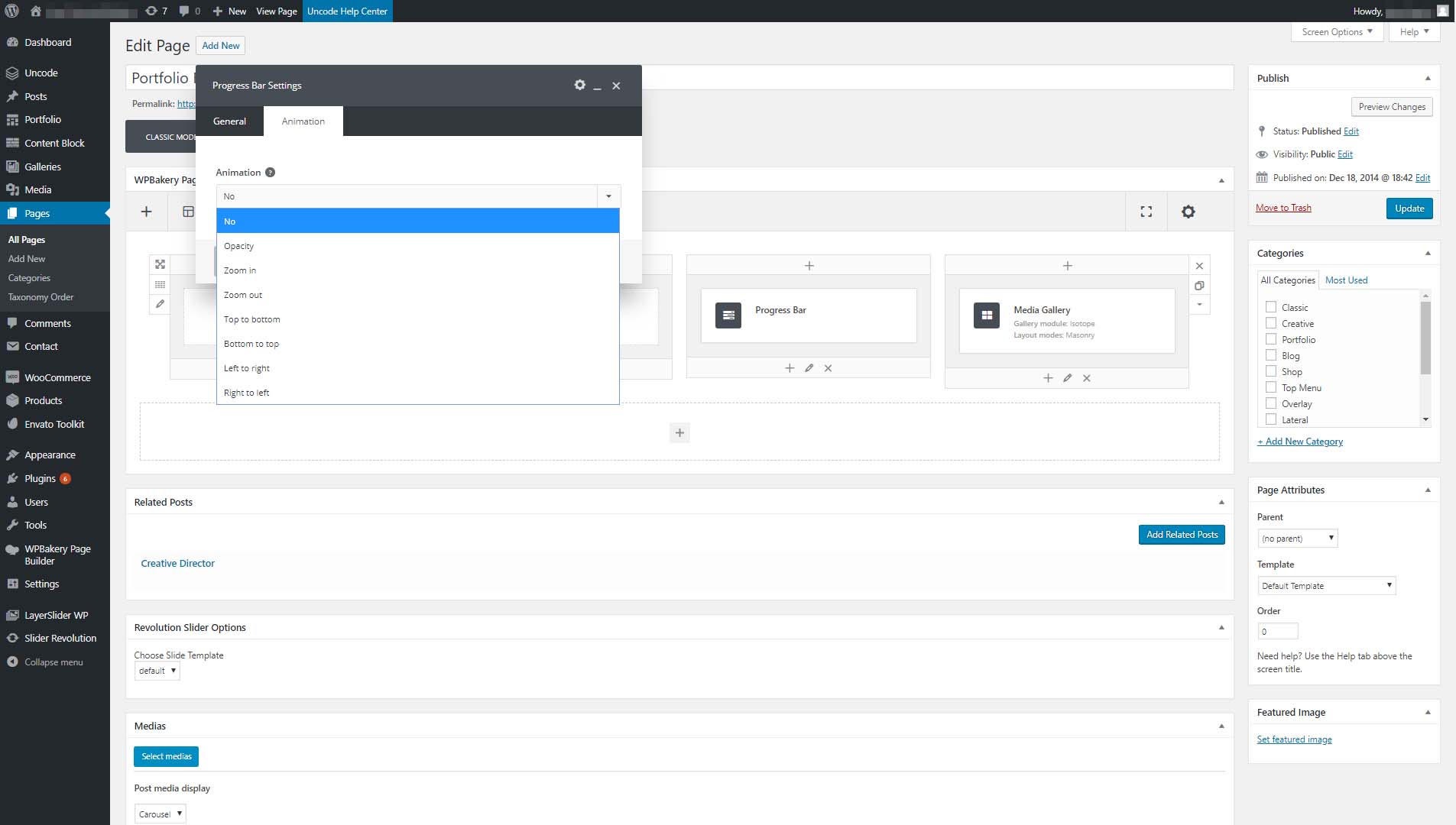
대부분의 경우 사용하는 색상, 크기 등과 같은 모듈 스타일의 명백한 측면을 변경할 수 있습니다. 그러나 일부 모듈에는 고급 사용자 지정 설정이 포함되어 있습니다. 예를 들어 진행률 표시줄 모듈을 사용하면 몇 번의 클릭으로 간단한 애니메이션을 추가할 수 있습니다.

Uncode의 페이지 빌더를 사용하는 것은 간단합니다. 실제 학습 곡선은 모든 모듈과 사용자 정의 설정에 익숙해지는 데 있습니다. 약간의 경험이 있으면 놀라운 페이지를 만들 수 있을 것입니다.
4. 템플릿을 사용하여 더 빠르게 웹사이트를 만들 수 있습니다.
코드를 작성할 필요 없이 웹사이트를 만들 수 있다는 점 외에도 페이지 빌더를 사용하는 주요 이점은 효율성이 높다는 것입니다. 웹사이트를 처음부터 만드는 데는 몇 주 또는 몇 달이 걸릴 수 있습니다. 반면에 페이지 빌더를 사용하면 수행 중인 작업을 알고 있으면 며칠 또는 몇 시간 만에 작업을 완료할 수 있습니다.
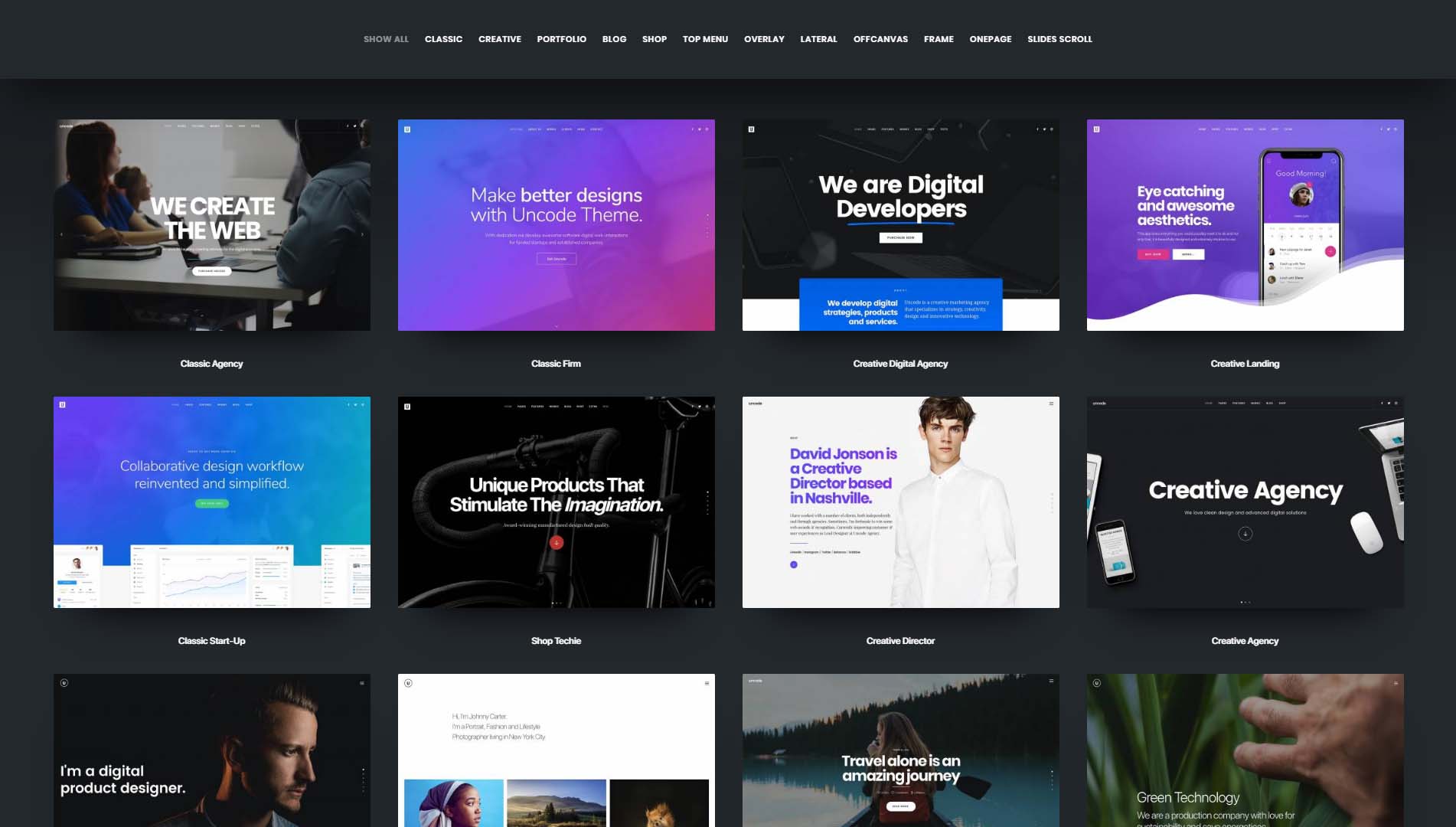
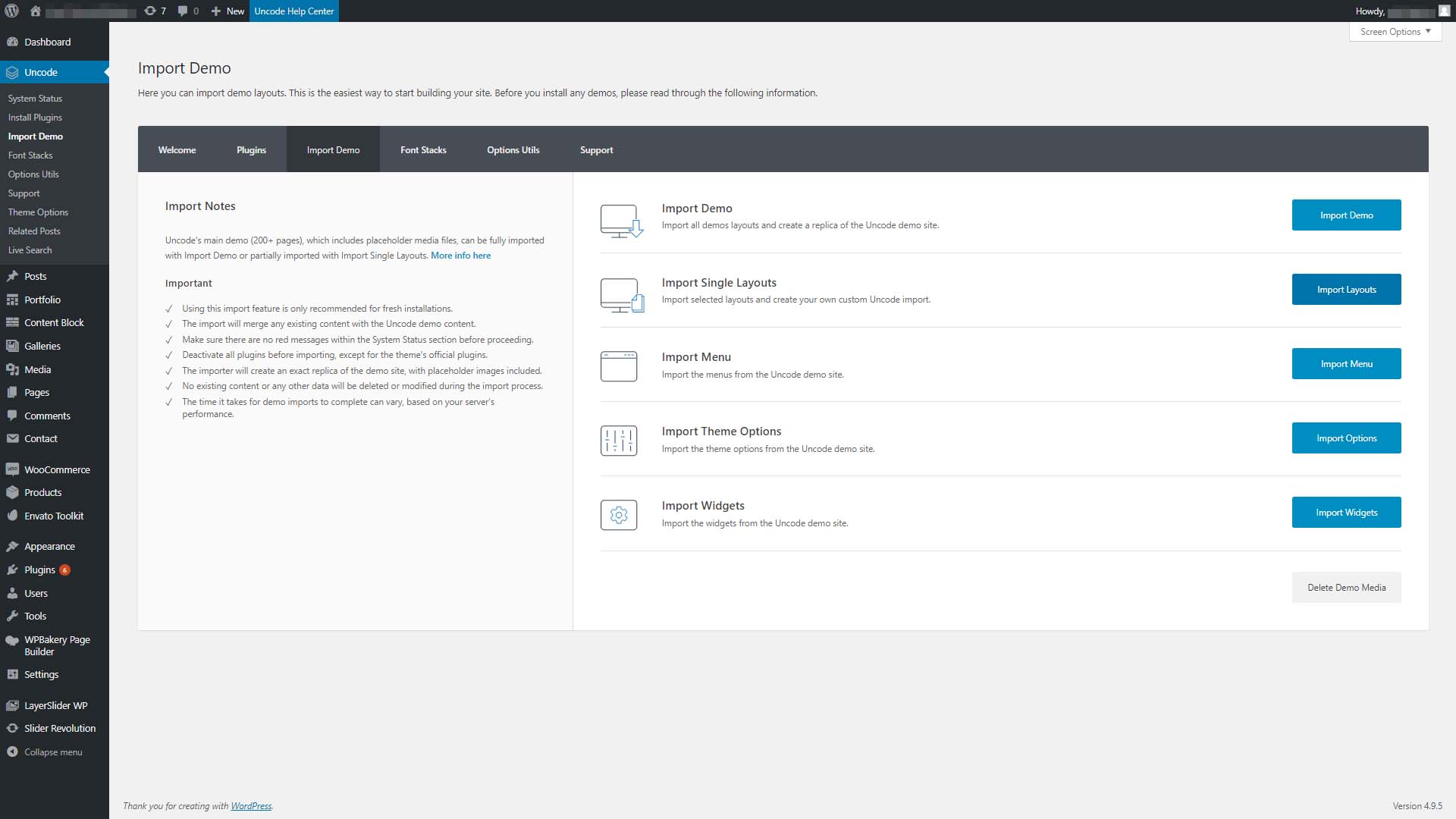
또한 템플릿을 사용하여 디자인을 시작함으로써 프로세스 속도를 더욱 높일 수 있습니다. 템플릿은 특정 유형의 페이지를 위해 미리 만들어진 레이아웃입니다. 예를 들어 Uncode에는 모든 종류의 사이트에 대한 데모 페이지가 포함되어 있습니다. 대시보드에서 Uncode > Import Demo 탭으로 이동하면 단일 레이아웃을 가져오는 옵션을 볼 수 있습니다.

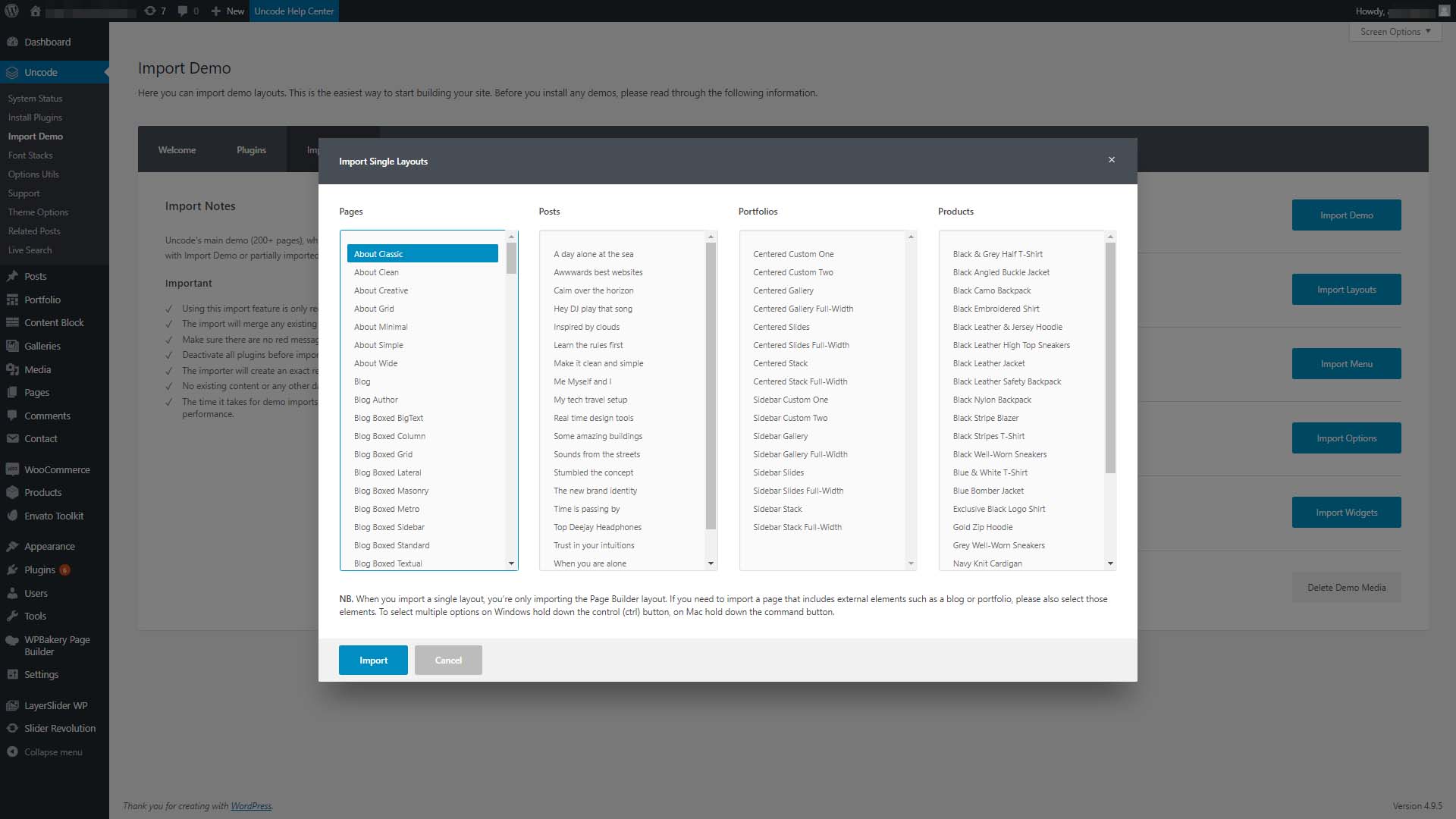
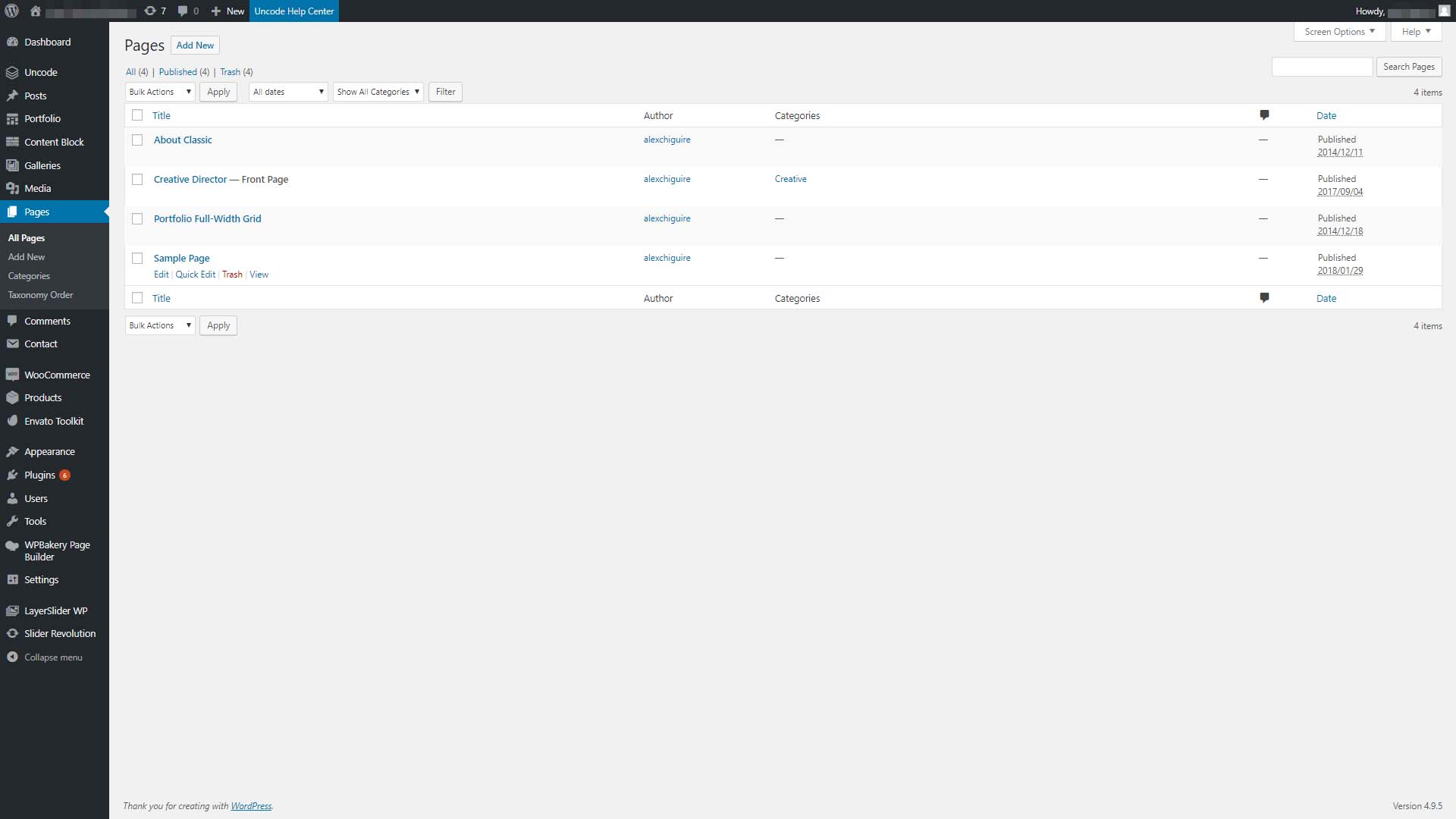
이 옵션을 클릭하면 웹사이트에서 가져와서 사용할 수 있는 데모 페이지 목록이 표시됩니다. 예를 들어 정보 페이지를 생성하려는 경우 정보 클래식 데모를 가져올 수 있습니다.

이제 페이지가 페이지 > 모든 페이지 탭 아래에 표시되며 Uncode의 페이지 빌더를 사용하여 편집할 수 있습니다.

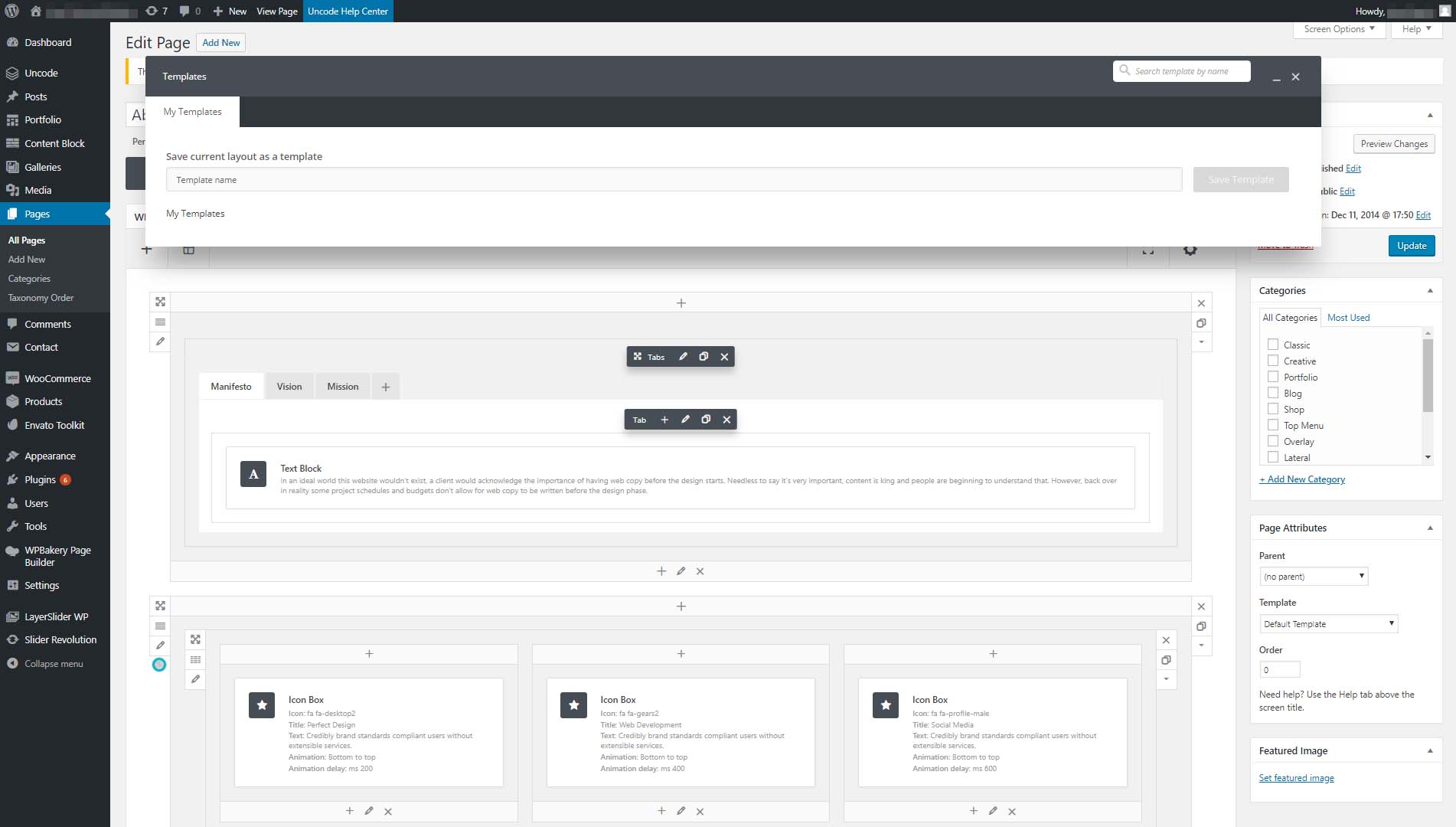
템플릿을 사용하는 또 다른 방법은 페이지 빌더를 사용하여 처음부터 레이아웃을 만드는 것입니다. 재사용하고 싶은 레이아웃이 있는 경우 페이지 빌더 상단에 있는 템플릿 버튼을 클릭하여 저장할 수 있습니다.

다음 화면에서 템플릿에 이름을 지정하고 저장할 수 있습니다. 이렇게 하면 다른 페이지의 기반으로 사용할 수 있습니다. 상상할 수 있듯이 바로 사용할 수 있는 템플릿이 있으면 웹 사이트를 만드는 데 걸리는 시간을 크게 줄일 수 있습니다. 각 페이지에서 사용하는 모듈을 사용자 지정하기만 하면 바로 사용할 수 있는 사이트가 만들어집니다.
결론
WordPress 페이지 빌더는 강력한 도구입니다. 약간의 경험만 있으면 처음부터 개발하는 데 걸리는 시간보다 훨씬 짧은 시간에 세련되고 기능적인 웹사이트를 구축할 수 있습니다. 예를 들어 Uncode에는 자체 페이지 빌더 도구와 함께 시작하는 데 사용할 수 있는 여러 템플릿이 포함되어 있습니다.
시작하기 전에 WordPress 페이지 빌더를 사용하면 다음과 같은 4가지 이점을 얻을 수 있습니다.
- 코딩을 배울 필요가 없습니다.
- 미리 빌드된 모듈을 사용하여 페이지를 디자인할 수 있습니다.
- 사이트 스타일을 사용자 정의하기가 더 쉽습니다.
- 템플릿을 사용하면 웹 사이트를 훨씬 더 빠르게 만들 수 있습니다.
WordPress 페이지 빌더 사용에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
