WordPress에서 암호로 보호된 페이지를 만드는 방법
게시 됨: 2023-04-25그것은 암호 또는 버스트입니다. 이것은 WordPress 사이트 방문자가 암호로 보호된 페이지 에 방문했을 때 경험하게 될 것입니다.
요컨대, 비밀번호를 입력하면 콘텐츠에 액세스할 수 있습니다. 그러나 비밀번호도, 초콜릿도 없습니다(음, 콘텐츠 없음).

일부 페이지에 비밀번호를 설정하고 싶습니까? 잘 찾아오셨습니다.
이 문서의 끝에서 다음 줄에 단계별로 설명된 두 가지 방법을 사용하여 암호로 보호된 페이지를 만드는 방법을 알 수 있습니다.
개요
- WordPress 페이지를 암호로 보호하는 이유는 무엇입니까?
- WordPress 페이지를 암호로 보호하는 방법: 자세히 살펴보는 두 가지 방법
- WordPress 비밀번호 보호를 한 단계 업그레이드
- 암호 및 마지막 단어
WordPress 페이지를 암호로 보호하는 이유는 무엇입니까?
WordPress에서 비밀번호로 보호된 페이지는 방문자에게 공개적으로 표시 되지 않습니다.
당신이 설정한 비밀번호를 가진 사람만이 그 내용을 열람할 수 있습니다.
특히 다음과 같은 경우에 이 작업을 수행해야 하는 몇 가지 이유가 있습니다.
- 프라이버시 강화 . 페이지에 문서나 개인 정보(신원, 은행 정보 등)와 같은 민감한 정보가 포함된 경우에 해당할 수 있습니다.
- 공동 작업을 촉진합니다 . 고객을 위해 새 페이지(예: 랜딩 페이지 또는 프레젠테이션 페이지)를 만드는 경우 피드백을 받기 위해 진행 상황을 보여줘야 할 필요성을 느낄 수 있습니다. 예를 들어 이것은 유지 관리 페이지 생성을 피하는 방법이 될 수 있습니다.
- 독점 콘텐츠에 대한 액세스 권한을 부여합니다 . 기사 미리보기, PDF 가이드, 특별 공지 등이 될 수 있습니다.
- 회원을 관리하십시오 . 특정 콘텐츠에 액세스하기 위해 구독 또는 멤버십이 필요한 사이트가 있는 경우 비밀번호로 페이지를 보호하면 회원을 관리하고 특권 정보를 제공하는 데 도움이 될 수 있습니다.
- 보안 향상 . 암호로만 액세스할 수 있는 페이지는 정의상 모든 사람이 볼 수 있는 페이지보다 더 잘 보호됩니다. 그러나 주의하십시오: 이것은 가능한 해커 공격으로부터 귀하를 보호하기에 충분하지 않습니다. 최소한 SecuPress, iThemes Security 또는 WordFence Security와 같은 일반 보안 플러그인을 설치하십시오.
더 이상 고민하지 않고 실용적인 세부 사항에 도달하는 것이 좋습니다. 암호로 WordPress 페이지(또는 게시물)를 보호하는 두 가지 방법을 배웁니다.
WordPress 페이지를 보호해도 SEO(검색 엔진 최적화)에 부정적인 영향을 미치지 않습니다. 검색 엔진 스파이더는 계속 정상적으로 페이지를 크롤링하고 색인을 생성합니다.
WordPress 페이지를 암호로 보호하는 방법: 자세히 살펴보는 두 가지 방법
방법 1: WordPress 콘텐츠 편집기(Gutenberg) 사용
기본적으로 게시된 페이지에는 자동으로 공개 가시성이 있음 을 알고 있어야 합니다. 그러나 당신이 모를 수도 있는 것은 워드프레스가 기본적으로 몇 번의 클릭만으로 이 콘텐츠를 암호로 보호할 수 있다는 것입니다.
예, 가장 좋아하는 CMS는 약간 비밀스럽고 소매에 속임수가 하나 이상 있습니다! 3단계로 진행하는 방법을 알아보세요.
1단계: 페이지 만들기 및 게시
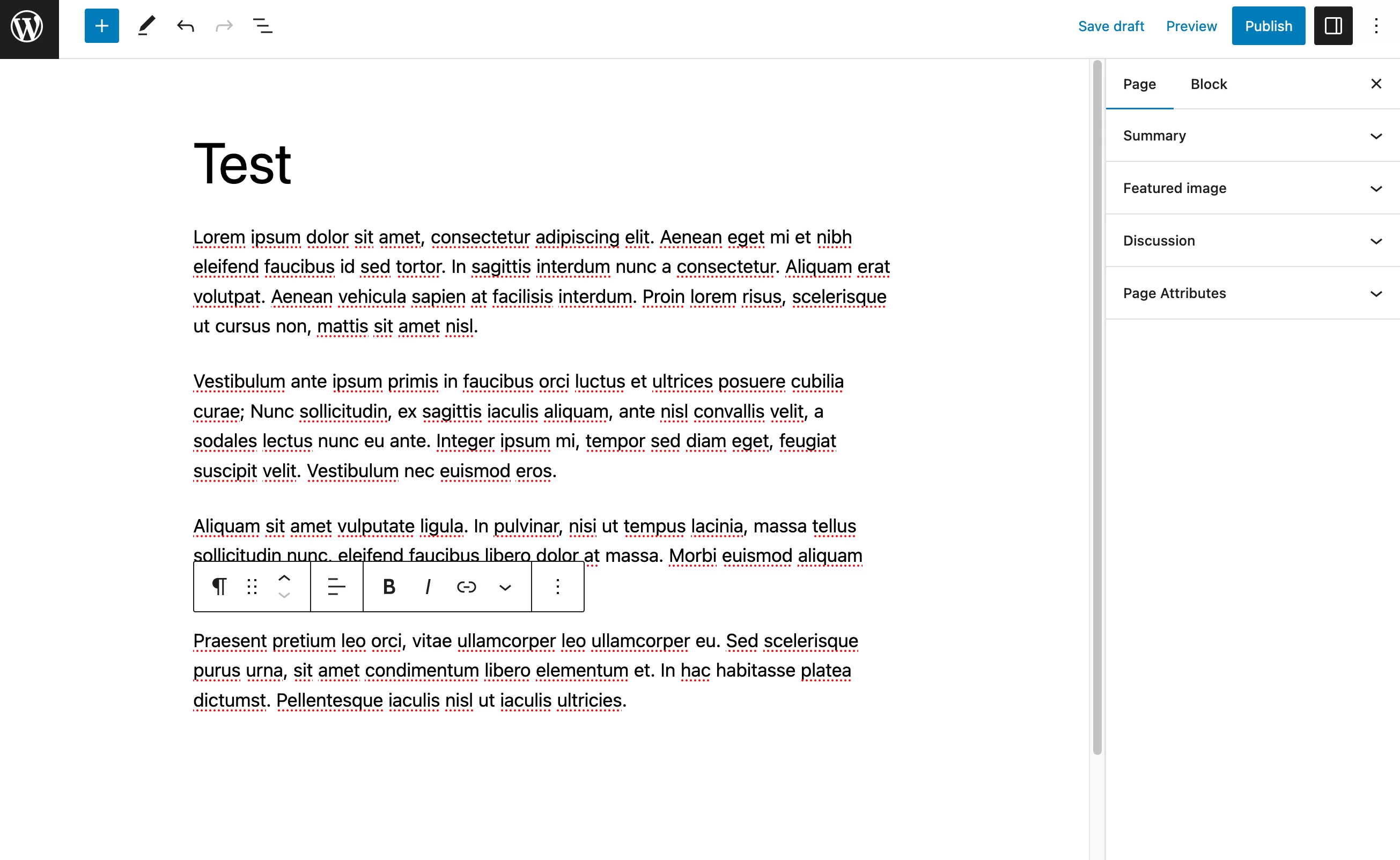
시작하려면 페이지 > 추가 로 이동합니다. 콘텐츠에 제목을 지정하고 일부 블록(예: 단락, 제목, 이미지)을 추가합니다.
이 예에서는 일부 가짜 텍스트 (Lorem ipsum )를 추가했습니다.

2단계: 비밀번호로 보호된 가시성 설정
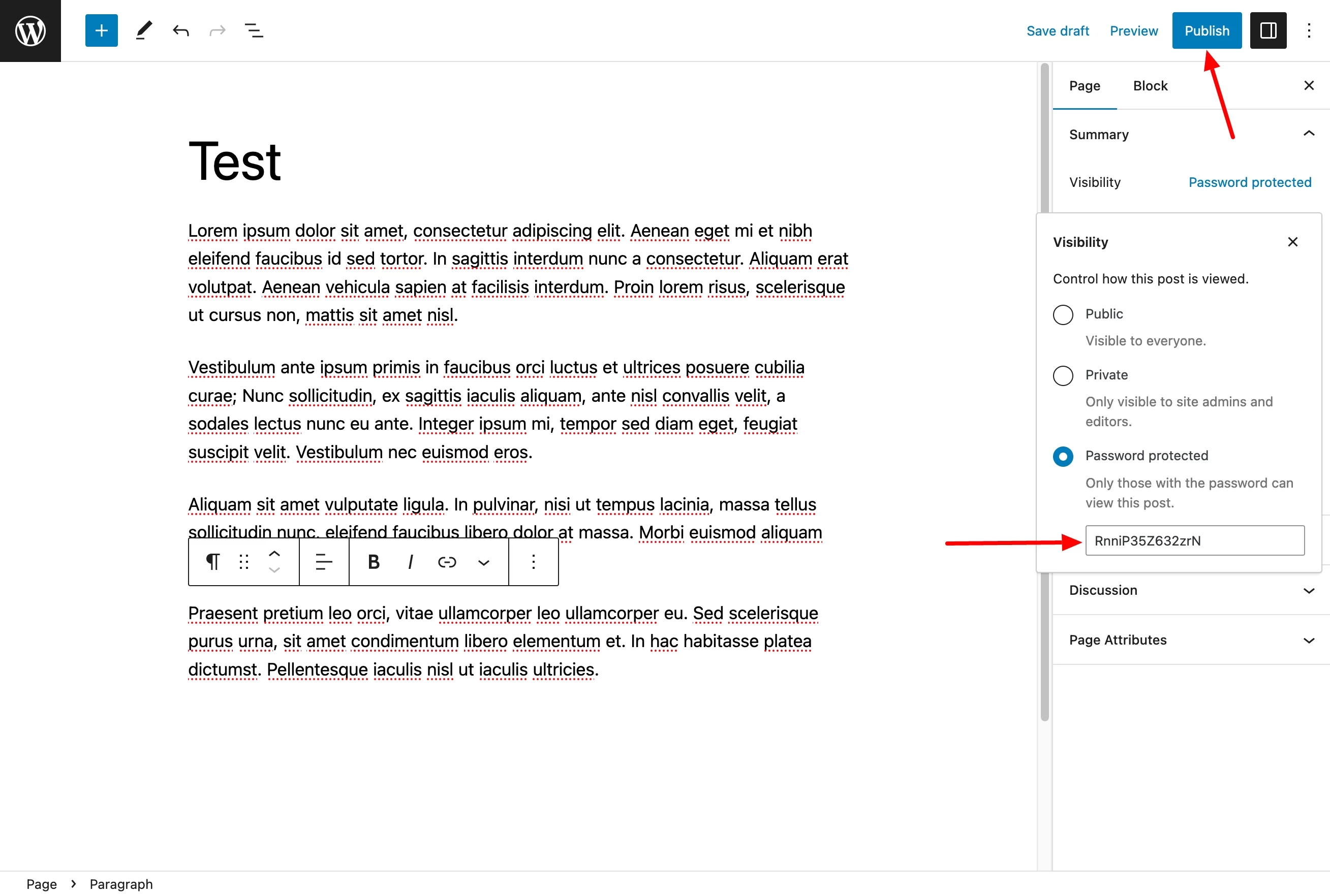
페이지가 준비되면 아직 게시하지 마세요. 콘텐츠 편집기의 "페이지" 탭에서 "요약" 상자를 엽니다.
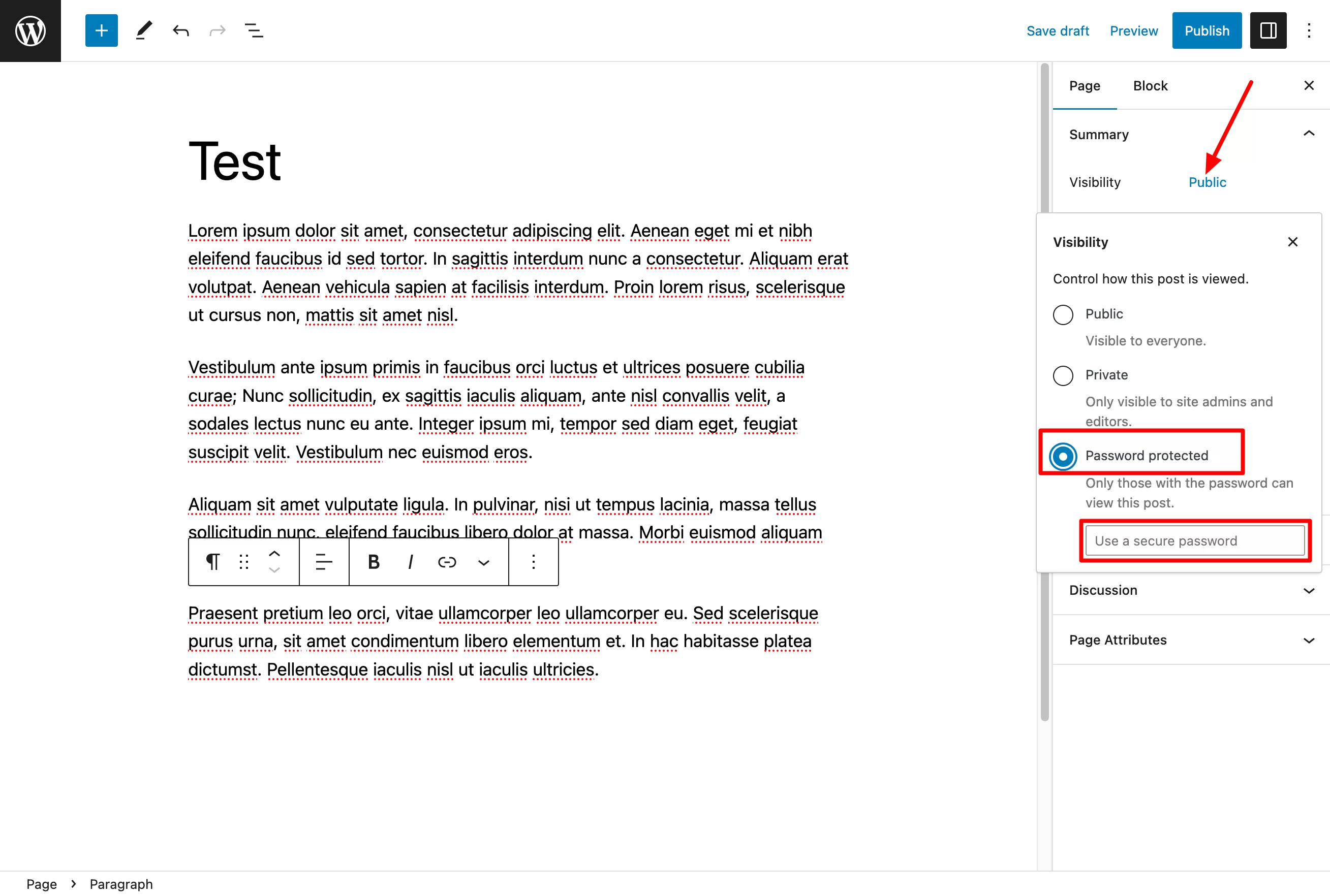
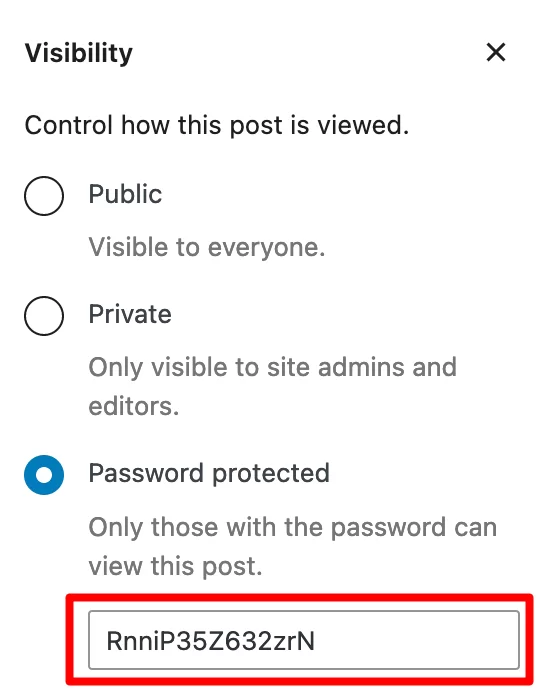
"가시성" 옆에 있는 "공개" 링크를 클릭합니다. 그런 다음 "비밀번호 보호" 버튼을 클릭합니다 .

WordPress는 비밀번호로 텍스트 필드를 채우라는 메시지를 표시합니다. 비밀번호는 20자로 제한됩니다.
분명히 보안상의 이유로 강력한 암호를 선택하십시오. 0000과 123456은 해킹당하고 싶은 사람들에게 남겨주세요.
암호 생성기를 사용할 수 있습니다.
- 무료 옵션으로 passwordsgenerator.net 또는 Avast에서 제공하는 도구를 사용하십시오 .
- 보다 완전한(그러나 유료) 솔루션을 원하면 Dashlane 또는 LastPass와 같은 암호 관리자를 사용하십시오 .
3단계: 암호로 보호된 WordPress 페이지 게시
궁극의 비밀번호를 찾으셨나요? 대기 중인 필드에 붙여넣은 다음 해당 버튼을 클릭하여 페이지를 게시합니다.

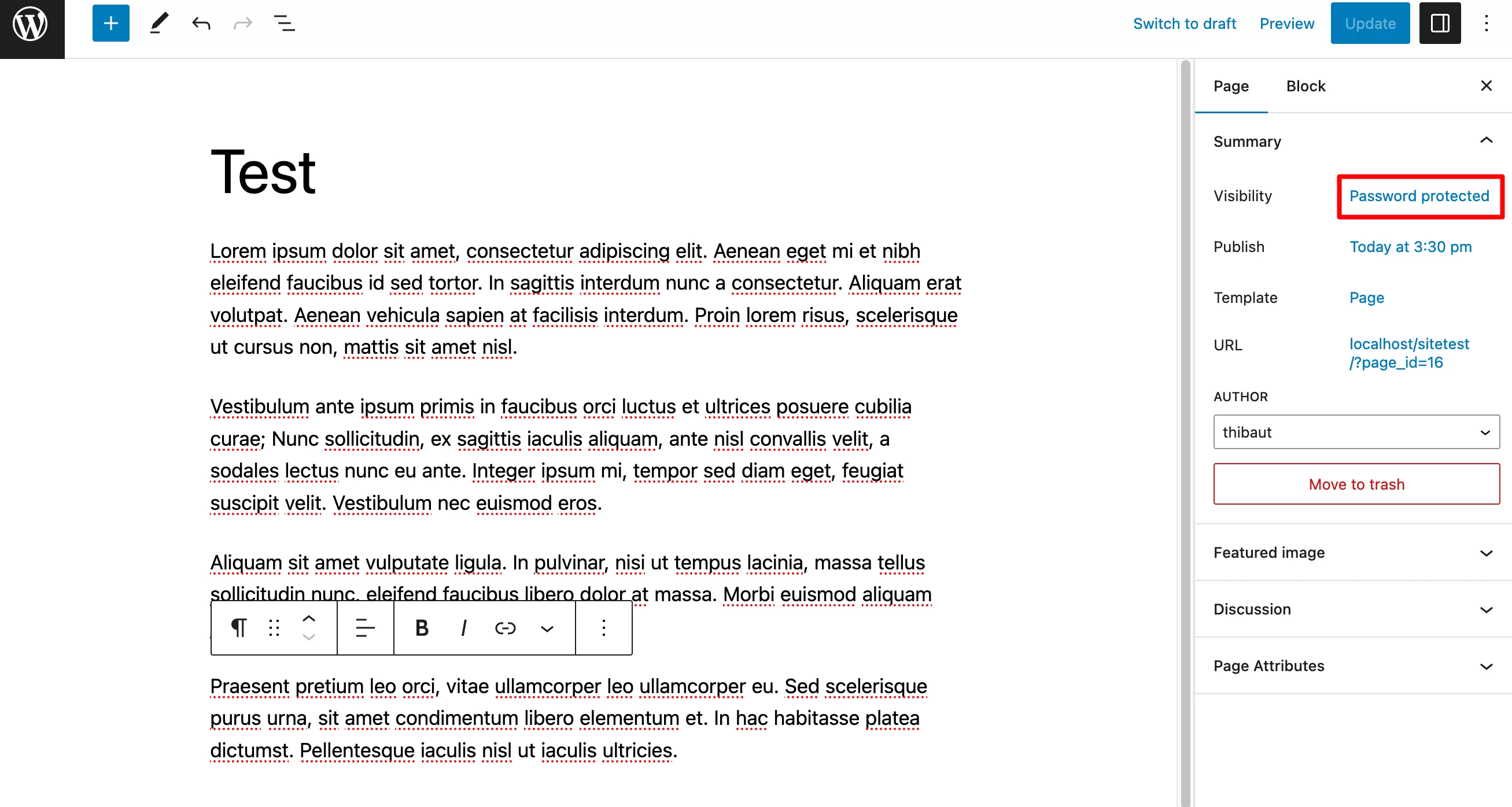
보시다시피 WordPress는 이제 페이지의 가시성이 더 이상 공개되지 않고 "비밀번호로 보호됨"이라고 알려줍니다.

WordPress를 사용하면 페이지를 비공개로 만들 수도 있습니다. 즉, "관리자, 편집자 및 게시자에게만 표시"됩니다.
프로세스가 작동했는지 확인하려면 사이트의 프런트 엔드로 이동하세요.
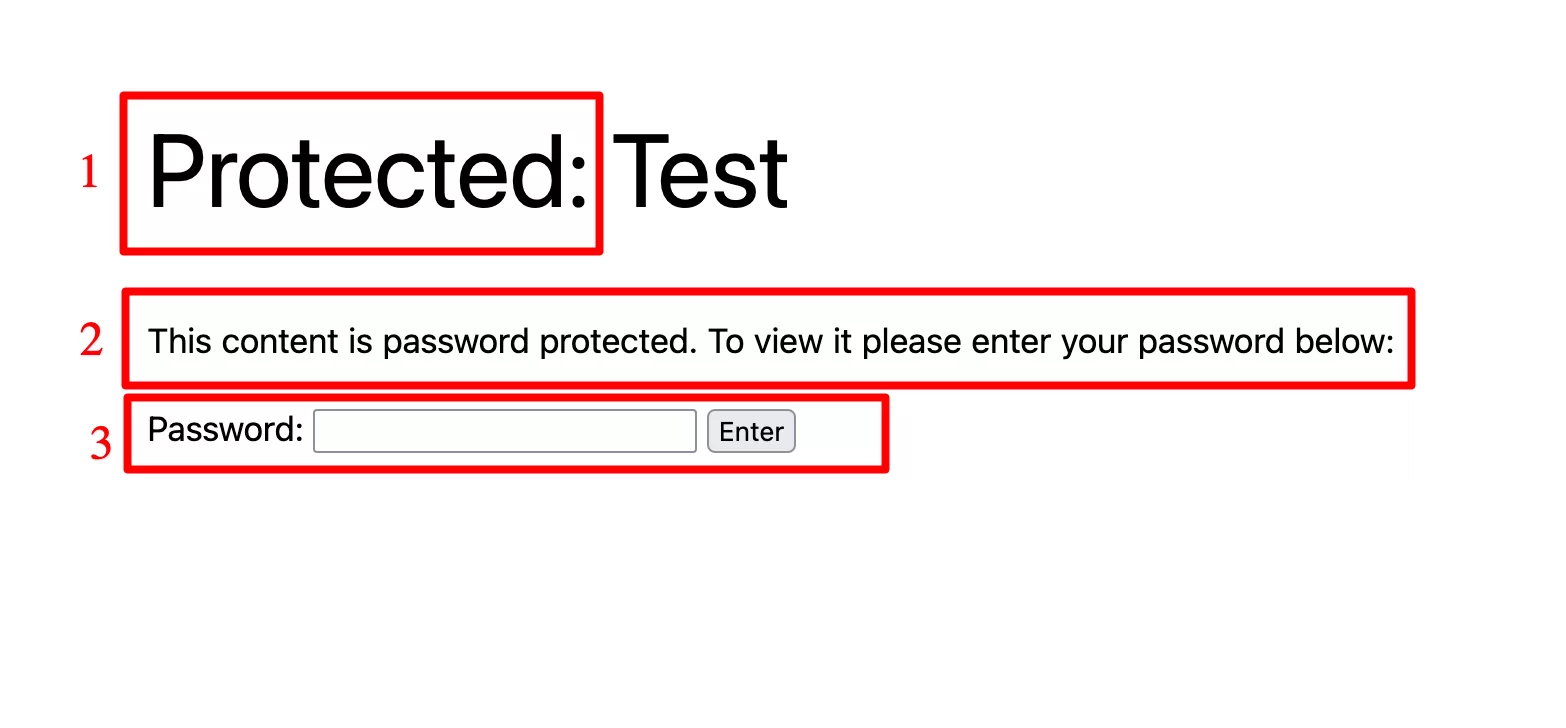
원칙적으로 공개 페이지와 비교하여 변경해야 하는 사항은 다음과 같습니다.
- "보호됨"이라는 용어는 페이지 이름 앞에 있어야 합니다.
- 귀하의 페이지 발췌문 대신 다음 메시지가 포함된 텍스트가 있습니다. “이 콘텐츠는 비밀번호로 보호되어 있습니다. 그것을 보려면 아래에 비밀번호를 입력하십시오.”
- 마지막으로 페이지 콘텐츠에 액세스할 수 있도록 암호를 입력하라는 필드가 나타납니다 .

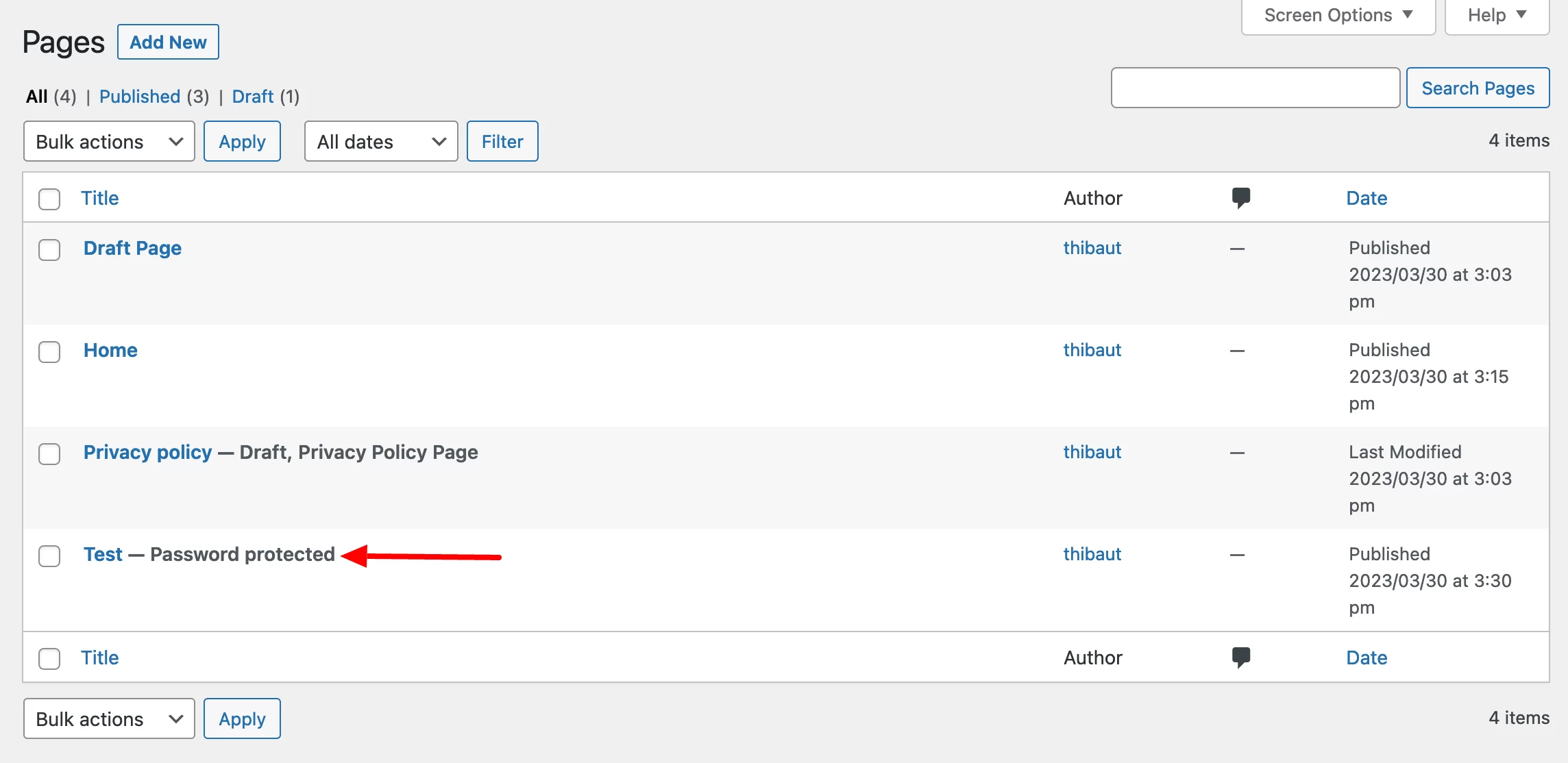
따라서 모든 것이 완벽하게 작동합니다! 보시다시피 그렇게 어렵지는 않았습니다. 페이지 목록(메뉴 페이지 > 모든 페이지 )으로 돌아가면 비밀번호로 보호되는 WordPress 페이지를 확인할 수 있습니다.

페이지나 이미 게시된 게시물에 암호를 할당할 수도 있습니다. 위에서 본 것처럼 가시성을 변경하기만 하면 됩니다.
암호 보호를 제거하는 방법
관리자(또는 편집자)는 두 가지 방법으로 페이지에 할당된 암호를 빠르게 검색할 수 있습니다.
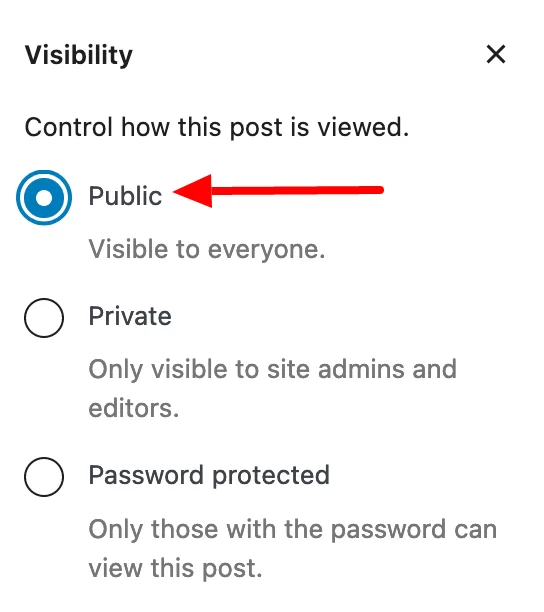
- WordPress 콘텐츠 편집기에서 Visibility > Password protected를 클릭합니다. 암호는 관련 필드에 표시됩니다.

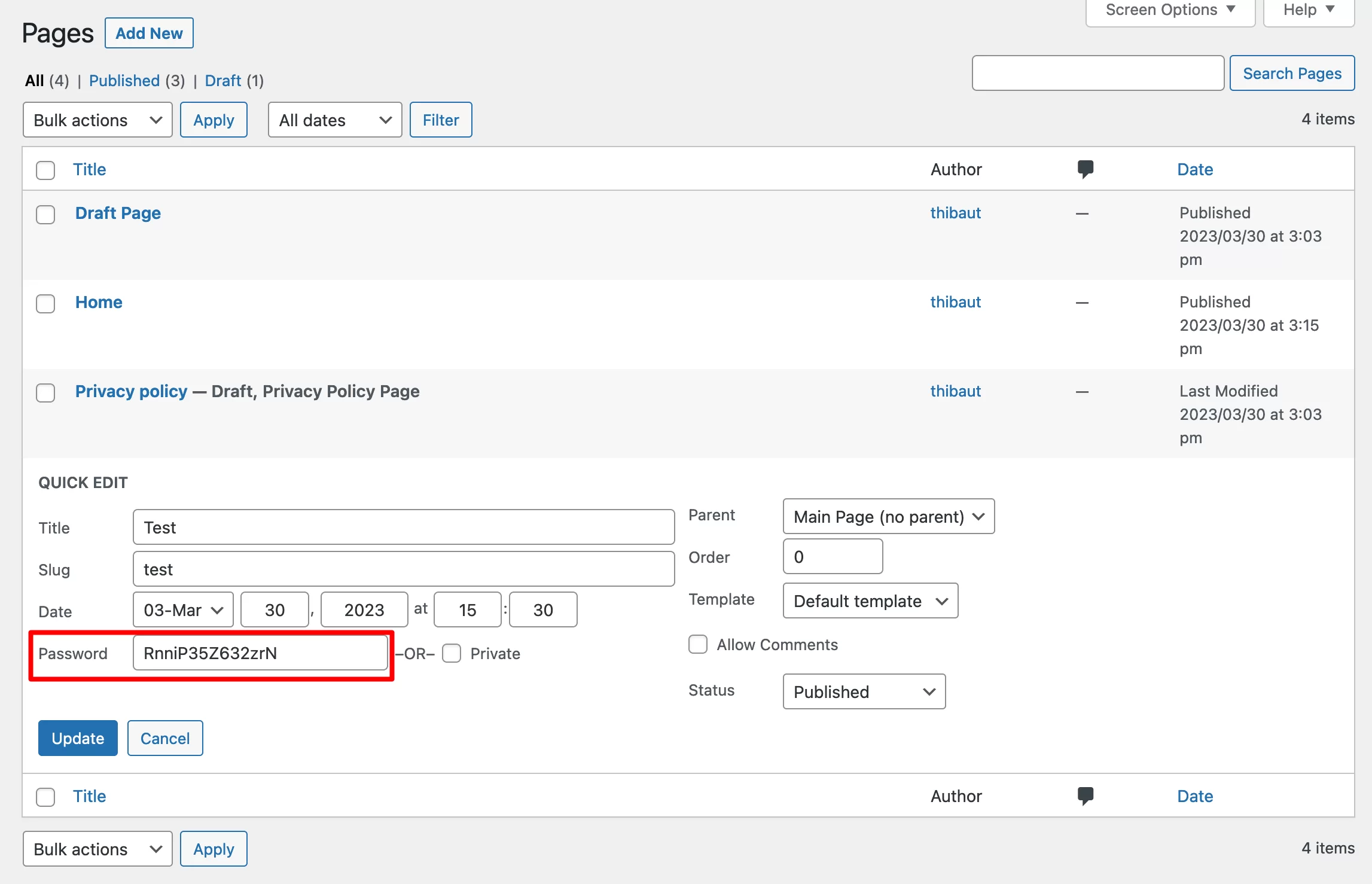
- 모든 페이지가 나열된 페이지에서 '빠른 수정'을 클릭합니다. 그러면 암호가 표시됩니다.

마지막으로 WordPress 페이지를 더 이상 암호로 보호하지 않으려면 다시 공개적으로 표시하십시오.


암호 보호와 관련하여 WordPress 설명서에는 다음과 같이 명시되어 있습니다. “WordPress는 방문자가 입력한 암호를 브라우저 쿠키에 저장하므로 동일한 웹 페이지를 여러 번 방문하더라도 다시 입력할 필요가 없습니다. 또한 여러 게시물의 비밀번호가 동일하면 방문자가 게시물마다 비밀번호를 다시 입력할 필요가 없습니다.”
방법 2: Passster 플러그인을 사용하여 WordPress에서 암호로 보호된 페이지 디자인
수동 방법(WordPress 콘텐츠 편집기 사용)은 이미 페이지를 빠르게 암호로 보호하는 데 귀중한 도움을 줄 것입니다.
그러나 이 방법에는 몇 가지 제한 사항이 있습니다. 코드를 건드리지 않으면 다음과 같은 작업을 할 수 없습니다.
- 방문자에게 암호를 입력해야 함을 알리는 필드의 시각적 모양(디자인)을 변경합니다 . 기본적으로 테마의 색상을 상속합니다.
- 보호된 페이지에 표시되는 텍스트를 사용자 지정합니다 (발췌, 버튼 등).
- 쿠키 수명 설정 : 쿠키가 만료되기 전에 방문자는 비밀번호를 한 번만 입력하면 더 이상 페이지를 보기 위해 비밀번호를 입력할 필요가 없습니다.
전용 플러그인을 사용하면 이러한 한계를 극복할 수 있습니다. 공식 디렉토리에는 비밀번호로 워드프레스 페이지를 보호하기 위한 두 가지 주요 디렉토리가 있습니다.
- PPWP – 암호로 보호된 페이지 . 이것은 30K+ 활성 설치로 가장 인기 있는 것입니다.
- Passster – 10K+ 활성 설치가 있는 암호 보호 .
두 플러그인 모두 자주 업데이트되며 전체 등급이 비슷합니다.
사용자로서 저는 Passster의 인터페이스가 더 간단하고 사용하기 편하다는 것을 알았습니다 . 그래서 다음 몇 줄에서 이 인터페이스에 초점을 맞출 것입니다.
하지만 솔직히 PPWP와 매우 유사하며 아무 문제 없이 사용할 수도 있습니다.
바로 Passster 설정을 시작하겠습니다.
1단계: Passter 설치 및 활성화
Plugins > Add New 로 이동한 다음 검색 표시줄에 Passster(3개의 "s" 포함)를 입력합니다.
관리 인터페이스의 설정을 활용하려면 플러그인을 설치하고 활성화하십시오.

2단계: 플러그인의 일반 설정으로 이동
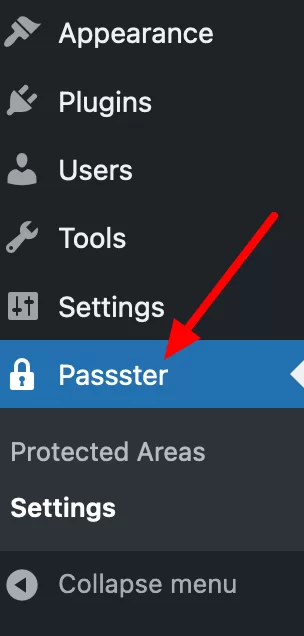
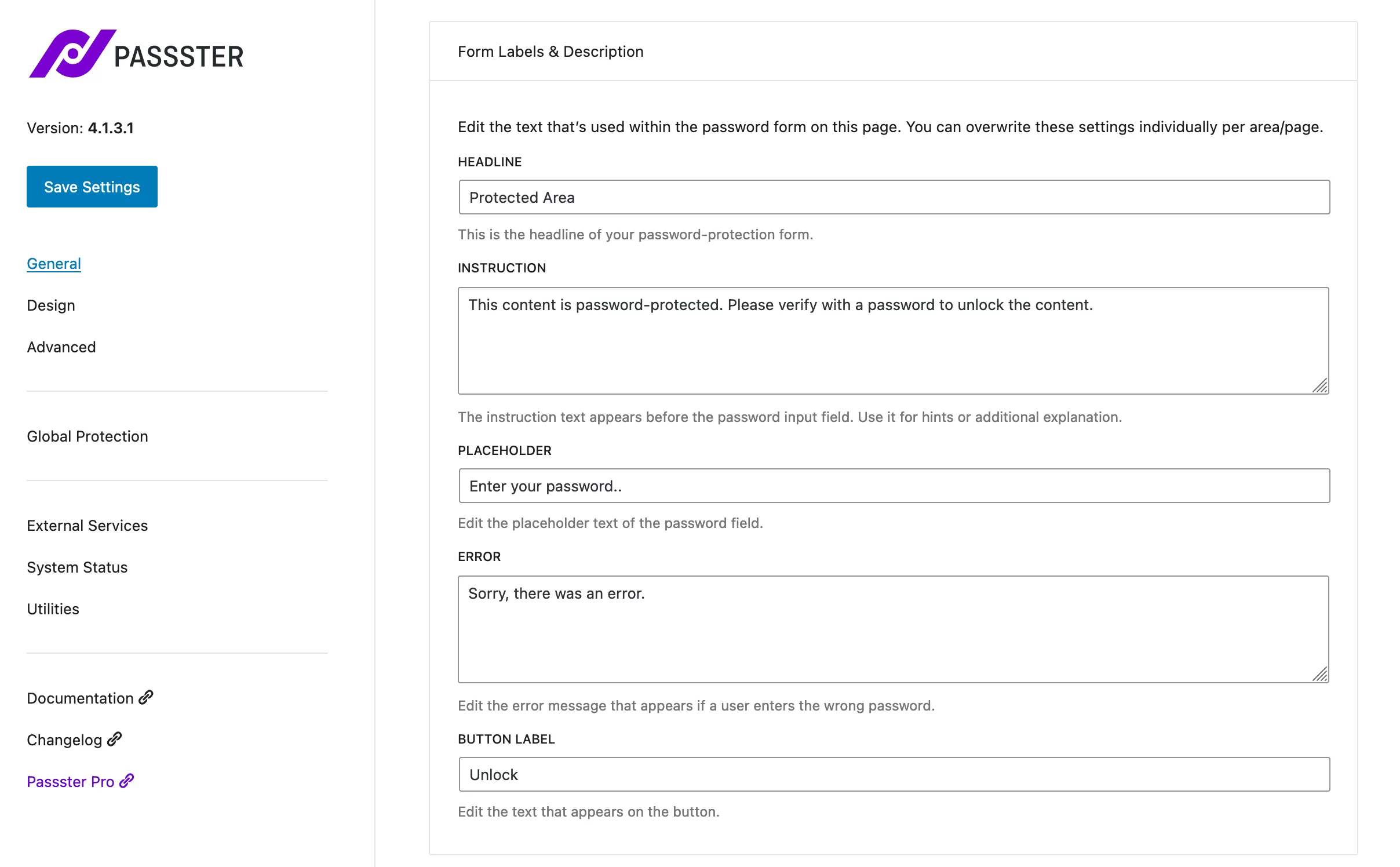
Passter > Settings > General 에서 비밀번호로 보호된 페이지에 표시될 텍스트를 입력합니다. 다음을 제어할 수 있습니다.
- 제목 (표제)
- 비밀번호 추가를 요청하는 필드 바로 위에 방문자에게 표시되는 메시지 (지침)
- 암호 추가를 요청하는 필드에 포함된 텍스트 (자리표시자)
- 방문자가 올바른 비밀번호를 입력하지 않은 경우 표시되는 오류 메시지 (오류)
- 버튼 텍스트 (버튼 라벨)
- Passster에서 제공하는 자동 비밀번호 생성기 설정 . 예를 들어 암호에 포함할 문자 수를 지정할 수 있습니다.

3단계: 암호로 보호된 WordPress 페이지의 디자인 사용자 지정
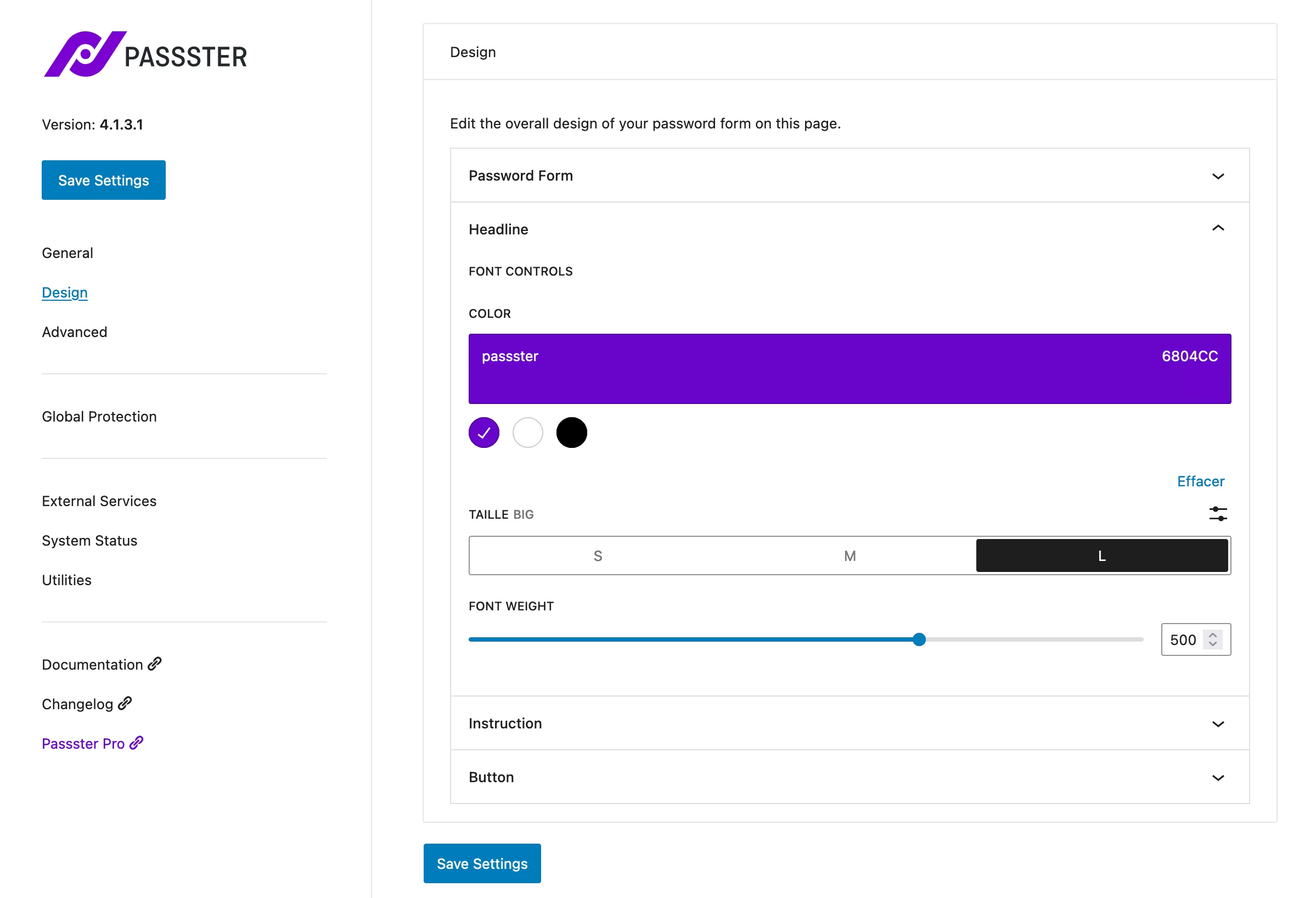
Passster > 설정 > 디자인 에서 비밀번호 양식이 포함된 인서트의 디자인을 편집할 수 있습니다.
다음을 수정하여 양식, 제목, 지침 및 버튼을 편집할 수 있습니다.
- 색깔
- 배경
- 텍스트의 크기
- 여백

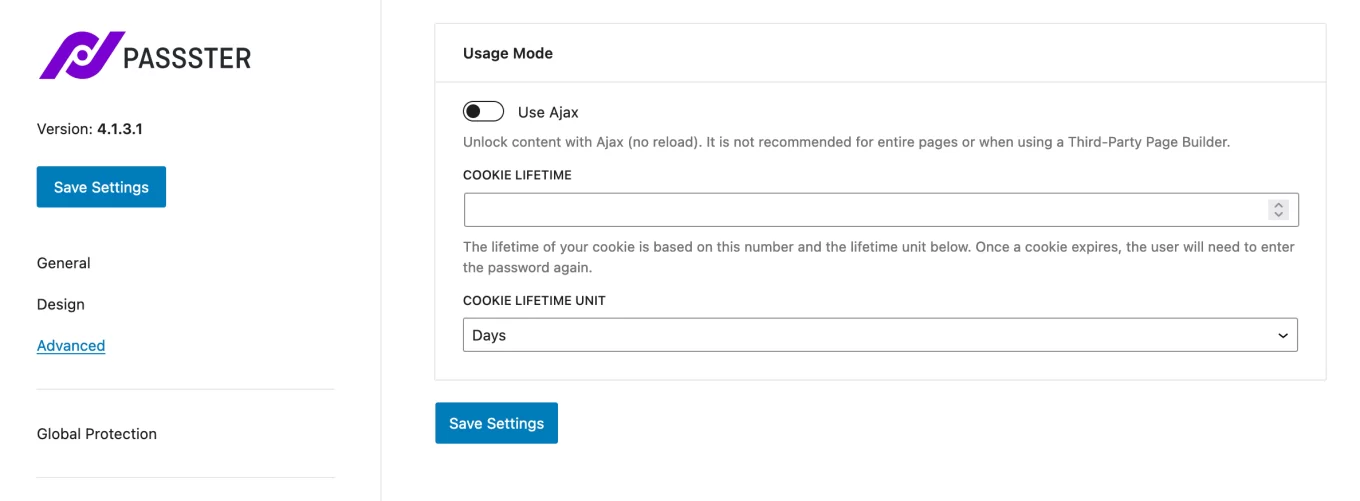
4단계: 고급 설정 구성
설정 > Passster > 고급 메뉴에서 쿠키의 수명(일, 시간 또는 분)을 정의할 수 있습니다.

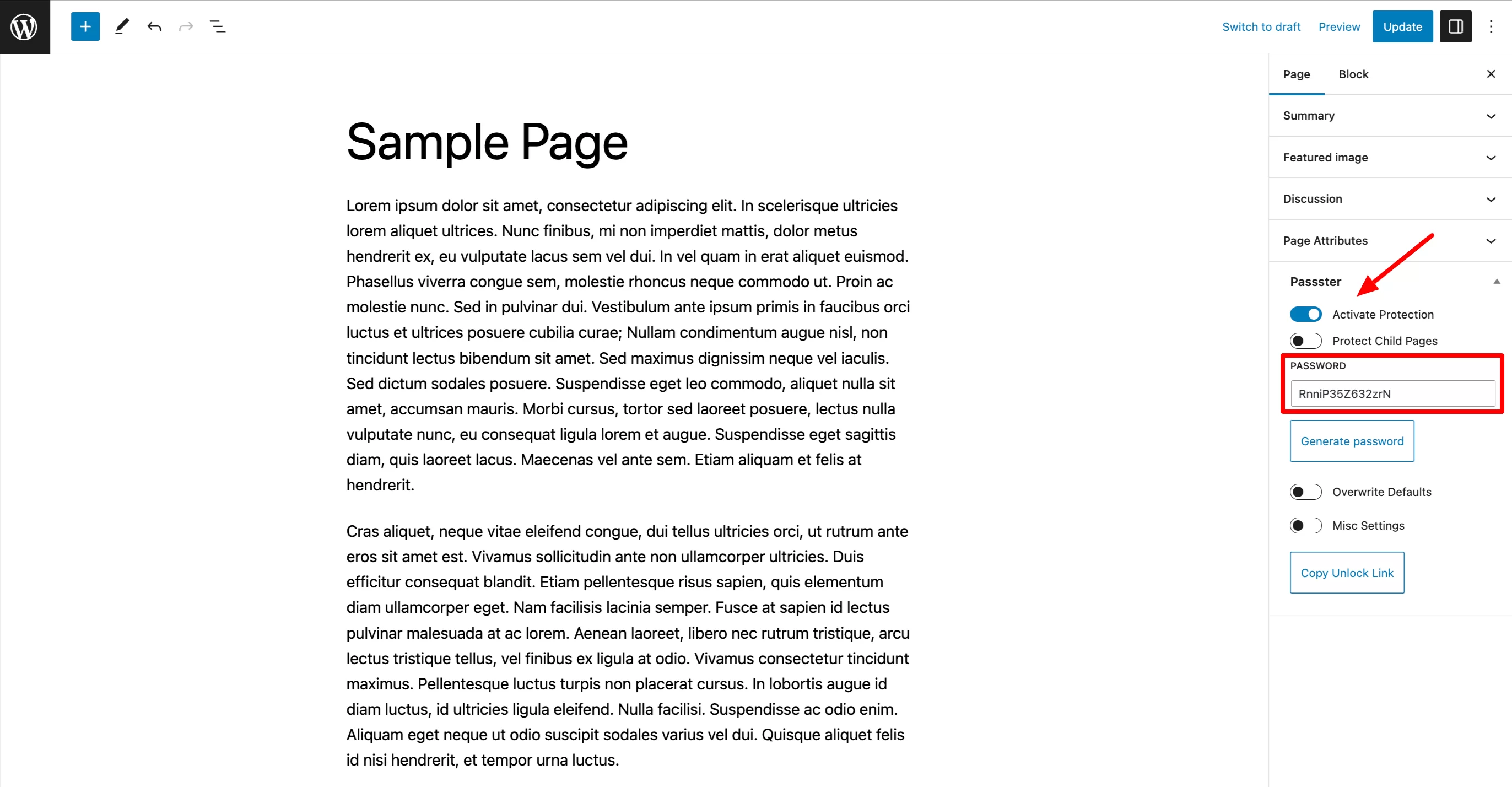
5단계: WordPress 콘텐츠 편집기에서 페이지의 비밀번호 설정
일반 설정이 완료되면 선택한 페이지(기존 또는 생성 예정)로 이동합니다.
"페이지" 탭 하단에 "Passster"라고 표시된 상자가 있습니다. "보호 활성화" 버튼을 클릭하고 원하는 암호를 입력하십시오. 무엇을 해야할지 모르겠다면 "비밀번호 생성" 버튼을 클릭하여 플러그인에서 제공하는 생성기를 활용하십시오 .

"업데이트" 버튼(이미 게시된 기사의 경우) 또는 방금 만든 콘텐츠의 경우 "게시"를 클릭하여 완료합니다.
경주 결과를 보려면 온라인 페이지로 이동하십시오. 비밀번호를 입력하면 마법이 발생합니다.

축하합니다: 이제 플러그인을 사용하거나 사용하지 않고 암호로 보호된 WordPress 페이지를 만드는 방법을 알게 되었습니다.
보호 기능을 조금 더 강화해야 할 필요가 있다고 생각되면 아래 섹션에 제시된 권장 사항을 읽으십시오.
WordPress 비밀번호 보호를 한 단계 업그레이드
경우에 따라 페이지나 게시물을 보호하는 것만으로는 충분하지 않을 수 있습니다. 전체 사이트를 보이지 않게 하려면 어떻게 해야 합니까? 아니면 기사의 일부입니까?
다음은 도움이 될 수 있는 몇 가지 솔루션입니다.
- 전체 WordPress 사이트를 암호로 보호하고 싶습니까? Passster를 다시 사용하고 Passster > Settings > Global Protection 메뉴에서 전역 보호를 활성화합니다. 대체 솔루션을 원하는 경우 암호 보호 또는 PPWP를 사용하십시오.
- 범주를 암호로 보호하고 싶습니까? PPWP 또는 비밀번호 보호 카테고리를 선택하세요(유료, 필요한 경우 WooCommerce 카테고리에서도 작동).
- 항목을 암호로 보호하고 싶습니까? 다시 Passster 또는 PPWP가 트릭을 수행합니다. 플러그인을 사용하여 Thrive Leads와 같은 옵트인 양식을 만들 수도 있습니다.
후자에는 짧은 코드로 기사의 내용을 숨기는 Content Locker라는 옵션이 있습니다. 그러나 사용자는 비밀번호를 입력할 필요가 없고 이메일 주소를 입력해야 합니다. 이메일 목록 작성을 시작하는 현명한 방법입니다.
#WordPress에서 암호로 보호된 페이지를 만들어야 합니까? 우리의 제안을 읽고 두 가지 방법을 사용하여 수행하는 방법을 배우십시오.
암호 및 마지막 단어
이 기사에서는 WordPress에서 두 가지 방법을 사용하여 페이지를 암호로 보호할 수 있음을 배웠습니다.
- WordPress 콘텐츠 편집기 사용
- Passster와 같은 전용 플러그인 사용
이 보호 수단을 사용하면 페이지의 보안 및 개인 정보 보호를 강화하는 동시에 제한된 그룹의 사람들이 독점 콘텐츠 또는 자신을 위한 콘텐츠에 먼저 액세스할 수 있습니다.
이것은 귀하의 WordPress 사이트에서 사용하는 데 익숙한 관행입니까? 의견을 게시하여 의견을 알려주세요.