WordPress 사진 갤러리 – 모범 사례
게시 됨: 2019-08-19사진 비즈니스는 마케팅을 중심으로 합니다. 잠재 고객이 귀하의 사이트에 도달하면 즉시 귀하의 작업이 전시되는 것을 보고 싶어합니다.
사진 갤러리는 방문자가 멋진 사진에 집중할 수 있도록 하는 마케팅 도구 역할을 합니다. 브랜드 위상을 높이고 고품질 경험을 제공합니다. 그러나 대부분의 사진 작가는 특정 요구 사항에 맞게 사진 갤러리를 최적화하는 것을 간과합니다.
당신의 멋진 사진을 긍정적인 빛으로 보여주세요. 아래에서 웹사이트 사진 촬영을 위한 사진 갤러리 모범 사례를 확인하십시오.
사진 갤러리 플러그인 사용
웹사이트를 자동차처럼 생각하십시오. 기본 모델 웹 사이트에는 사진 비즈니스에 도움이 되는 업계 표준 필수 요소만 포함되어 있습니다. 비즈니스를 성장시키려면 사이트의 기능을 확장해야 합니다. WordPress 플러그인을 사용하면 사이트 기능을 업그레이드할 수 있습니다.
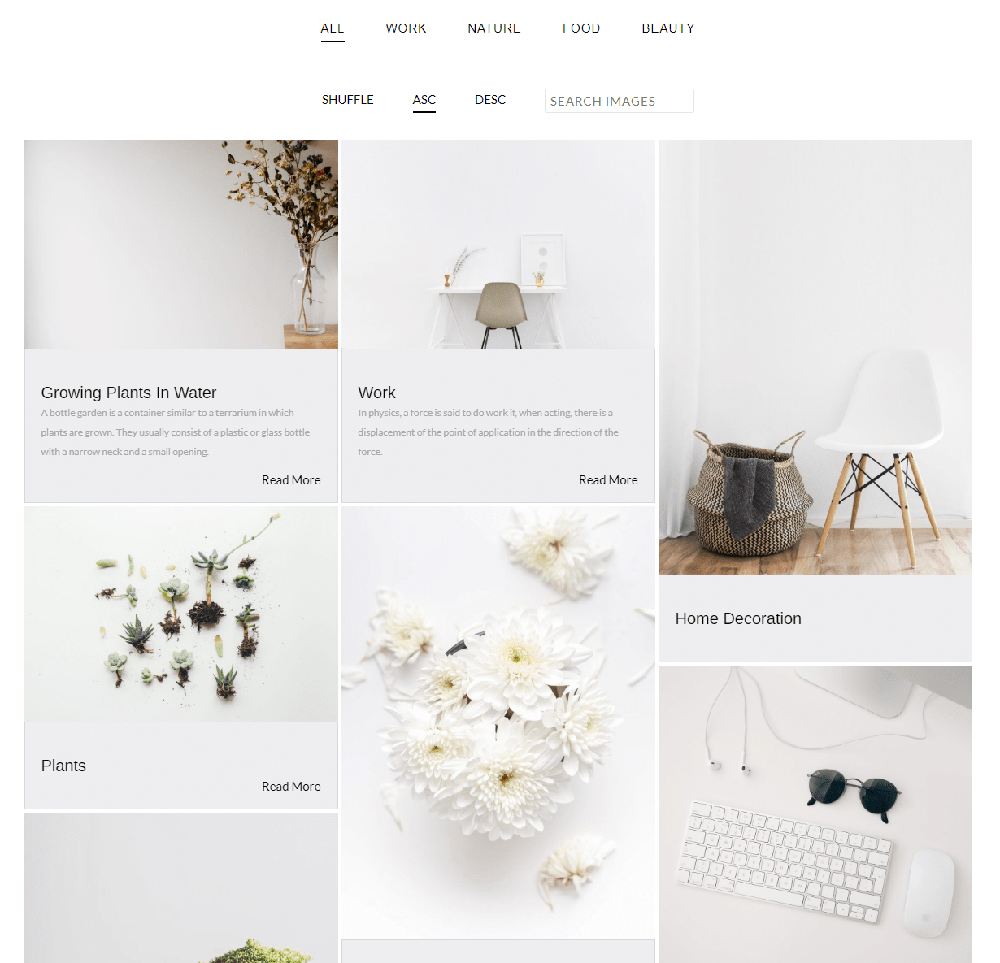
아름다운 사진은 웹사이트의 중심이 되어야 합니다. "Portfolio Gallery Premium"과 같은 플러그인을 사용하여 탐색하십시오. 그것은 당신의 눈길을 끄는 작품을 전시하기 위해 깨끗하고 반응이 빠르며 모바일 친화적 인 갤러리를 제공합니다. 갤러리를 앨범으로 구성하고 태그로 정렬할 수도 있습니다.

압축되지 않은 큰 이미지는 확실히 사이트 속도를 저하시킵니다. 사이트 속도가 느릴수록 방문자가 사진이 나타날 때까지 웹사이트에 머무를 가능성이 줄어듭니다. 해결책은 Imsanity로 이미지를 압축하는 것입니다. 이 플러그인은 브라우저의 디스플레이에 맞게 업로드된 이미지의 크기를 자동으로 조정하고 크기를 줄입니다.
표절과 절도는 사진 사업의 주요 문제이기도 합니다. 이미지에 디지털 워터마크를 추가하여 소중한 작업을 보호할 수 있습니다. Easy Watermark는 사람들이 당신의 놀라운 작업을 스와이프하지 못하도록 하는 무료 워터마크 플러그인입니다. 미디어 라이브러리에 업로드된 모든 사진에 워터마크를 자동으로 추가합니다.
간결한 캡션 작성
사진 사업은 단순한 사진 그 이상입니다. 또한 작업을 설명하는 작문 기술이 필요합니다. 캡션을 만들 때 브랜드 스토리에 추가할 기회로 사용하십시오.
캡션은 방문자에게 사진에 대한 맥락이나 요약을 제공해야 합니다. 당신은 그들이 당신의 컬렉션에서 사진이 중요한 이유를 이해하기를 원합니다. 사진 캡션은 더 큰 이야기의 티저입니다. 비슷한 어조와 목소리로 브랜드를 보완해야 합니다.
현재 시제에서 하나에서 두 개의 완전한 문장을 사용하여 사진 캡션을 작성하십시오. 사진의 대상이 복잡한 경우 세 번째 문장까지 길이를 늘릴 수 있습니다.
명백한 것을 말하지 마십시오. 예를 들어, 사진에서 Michael이 사과를 먹는 모습을 보여주고 있다면 그의 행동의 중요성을 설명해야 합니다.
"캡션이 사진을 완성하는지 확인하십시오. 동작에 대한 간단한 설명으로는 충분하지 않습니다. 사진에서 볼 수 없는 더 많은 것을 제공해야 합니다. 고객의 관심을 끌고 호기심을 활성화할 수 있는 좋은 방법입니다.”라고 Fusion의 고객 행복 전문가인 Patricia Santos는 말합니다.
정확성은 사진 캡션을 작성할 때 핵심이자 매우 중요한 요소이기도 합니다. 사람과 장소의 이름을 올바르게 식별하고 철자가 올바른지 다시 한 번 확인하십시오.
사진 캡션의 첫 번째 초안을 사용해야 한다고 생각하지 마십시오. 좋은 글은 시간이 걸리므로 각 사진에 맞는 올바른 글을 선택하기 전에 여러 초안을 작성하십시오.
라이트박스로 사진 강조 표시
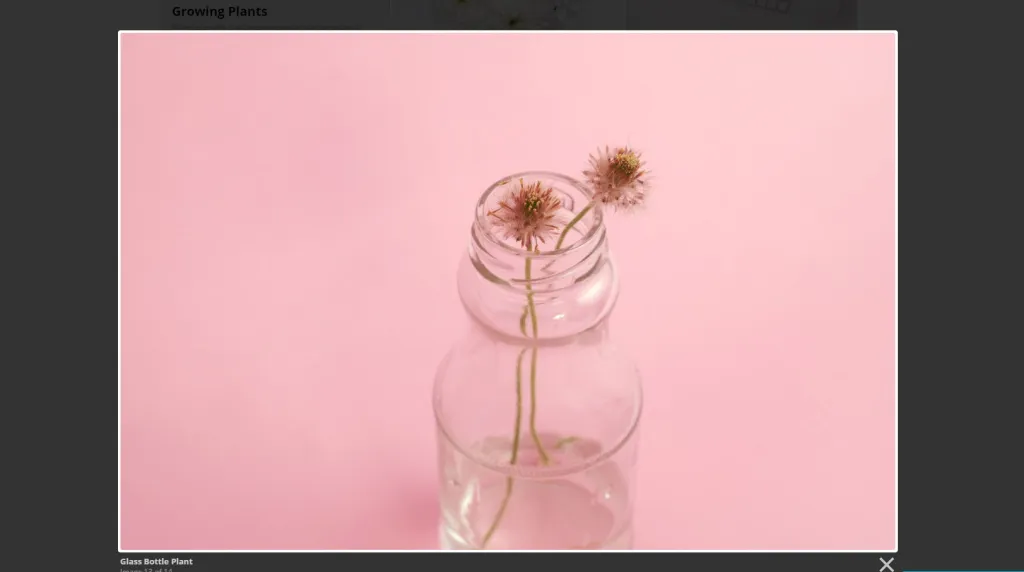
라이트박스는 방문자에게 이미지를 클로즈업하여 보여주는 디자인 효과입니다. 중앙 오버레이로 이미지를 열고 페이지의 나머지 부분을 어둡게 합니다. 사람은 화면에 보이는 "x"를 클릭하여 라이트박스를 닫을 수 있습니다.

라이트박스의 목적은 특정 이미지를 강조하는 것입니다. 방문자가 확대된 사진을 볼 수 있습니다. 라이트박스는 또한 전반적인 사이트 경험을 향상시킵니다. 개인이 여러 페이지를 방문하는 대신 이제 한 페이지에 머물 수 있습니다.
브라우저 탐색에 의존하면 사용자가 다음 페이지를 클릭할 시간이 있다고 가정합니다. 페이지 전환이 적으면 고객이 사진에 집중할 수 있습니다.

라이트박스는 브랜드 스토리를 전달하는 대화형 디스플레이입니다. 예술 작품을 개인화할 때 창의력을 발휘하십시오. 라이트박스를 중심으로 사용하십시오.
예를 들어 컬렉션에서 특정 이미지를 강조하기로 결정할 수 있습니다. "봄 꽃 컬렉션" 또는 "월간 지역 즐겨찾기"를 사용하여 여러 개의 라이트박스를 생성할 수 있습니다.
자동 재생 피하기
웹사이트에서 무엇이든 자동 재생하는 것은 잘못된 것입니다. 방문자가 귀하의 사이트에 도착했을 때 수행하는 작업을 귀하가 제어하기를 원한다고 가정합니다. 자동 재생 기능이 있는 사진 갤러리는 사람들을 짜증나게 하고 두 번 생각하지 않고 웹사이트를 떠나도록 부추깁니다.
자동 재생은 방문자에게도 주의를 산만하게 합니다. 새로운 이미지가 나타나면 사용자가 웹사이트의 다른 중요한 부분에서 주의를 돌리도록 합니다. 잠재적으로 판매(또는 2개)를 놓칠 수 있습니다.
“캐러셀의 가장 큰 문제 중 많은 부분이 사용자가 아무 작업도 하지 않아도 자동으로 진행된다는 사실에서 발생합니다. 따라서 간단한 수정 사항이 있습니다. 자동 재생을 하지 마십시오.”라고 Webflow의 콘텐츠 전략 책임자인 John Moore William은 말합니다.
방문자를 더 예의 바르게 대하십시오. 사진 갤러리에서 자동 재생을 피하십시오. 과거의 유물로 남아야 할 비생산적인 디자인입니다.
쉬운 탐색
탐색은 아마도 사진 비즈니스에서 가장 마지막에 떠올리는 것입니다. 그러나 이는 사진 갤러리의 성공에 매우 중요합니다.
잘못된 탐색은 방문자의 경험에 부정적인 영향을 미칩니다. 정상적인 탐색 습관을 방해하고 사이트의 이탈률을 높일 수 있습니다.
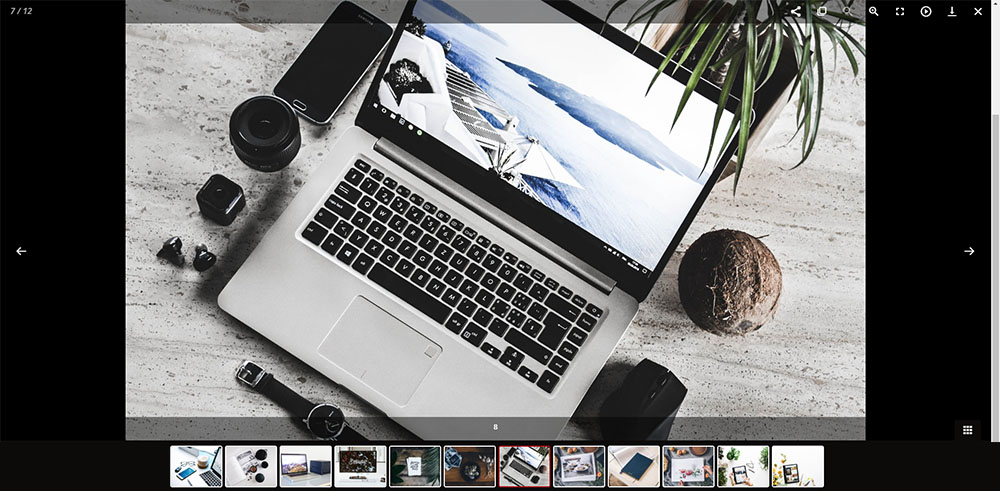
화살표가 있는 사진 갤러리는 잠재 고객이 다음 이미지로 넘어가거나 뒤로 이동하는 데 도움이 됩니다. 슬라이드 위나 아래에 배치할 수 있습니다. 더 중요한 것은 화살표가 가리키는 방향으로 움직여야 한다는 것입니다.
Photo Gallery Premium은 사용자 친화적인 탐색 기능을 제공합니다. 방문자는 축소판 이미지를 클릭하여 다음 사진으로 전환할 수 있습니다.

이 옵션은 빨간색 프레임을 사용하여 방문자를 안내합니다. 축소판 주위의 빨간색 프레임은 사용자가 현재 슬라이드를 보고 있음을 의미합니다.
사진 갤러리로 작업 전시
사진 갤러리는 고객 참여를 위한 비밀 무기입니다. 이를 사용하여 놀라운 사진을 전시하고 사진 비즈니스에 더 많은 수익을 올리십시오.
