시선을 사로잡는 가격표를 만드는 방법
게시 됨: 2018-10-02많은 웹사이트에서 가격표를 사용하는 데는 이유가 있습니다. 많은 중요한 정보를 나란히 표시할 수 있으며 그렇게 하는 동안 매우 세련되게 보일 수 있습니다. 그러나 웹사이트에 가격표를 만들고 스타일을 지정하고 추가하는 것은 예상보다 훨씬 어려울 수 있습니다.
그것이 바로 Uncode가 구출하는 곳입니다. 다목적 WordPress 테마를 사용하면 직관적인 시각적 빌더를 사용하여 세련된 가격표를 쉽게 디자인하고 원하는 페이지나 게시물에 추가할 수 있습니다. 필요한 것은 몇 가지 간단한 단계를 배우는 것뿐입니다. 그러면 곧 멋진 가격표를 만들 수 있을 것입니다.
이 기사에서 우리는 가격표, 그것이 왜 그렇게 효과적인지, 언제 사용하는 것이 합리적인지에 대해 조금 더 이야기할 것입니다. 그런 다음 Uncode를 사용하여 자신만의 가격표를 만드는 방법을 보여드리겠습니다. 일하러 가자!
가격표 소개(그리고 그것이 유용한 이유)
일단 그들을 찾기 시작하면 가격표가 어디에나 있다는 것을 알게 될 것입니다. 예를 들어, 호스팅 제공업체의 사이트를 확인하면 해당 회사의 계획이나 계층이 나열된 테이블이 하나 이상 있을 것입니다.

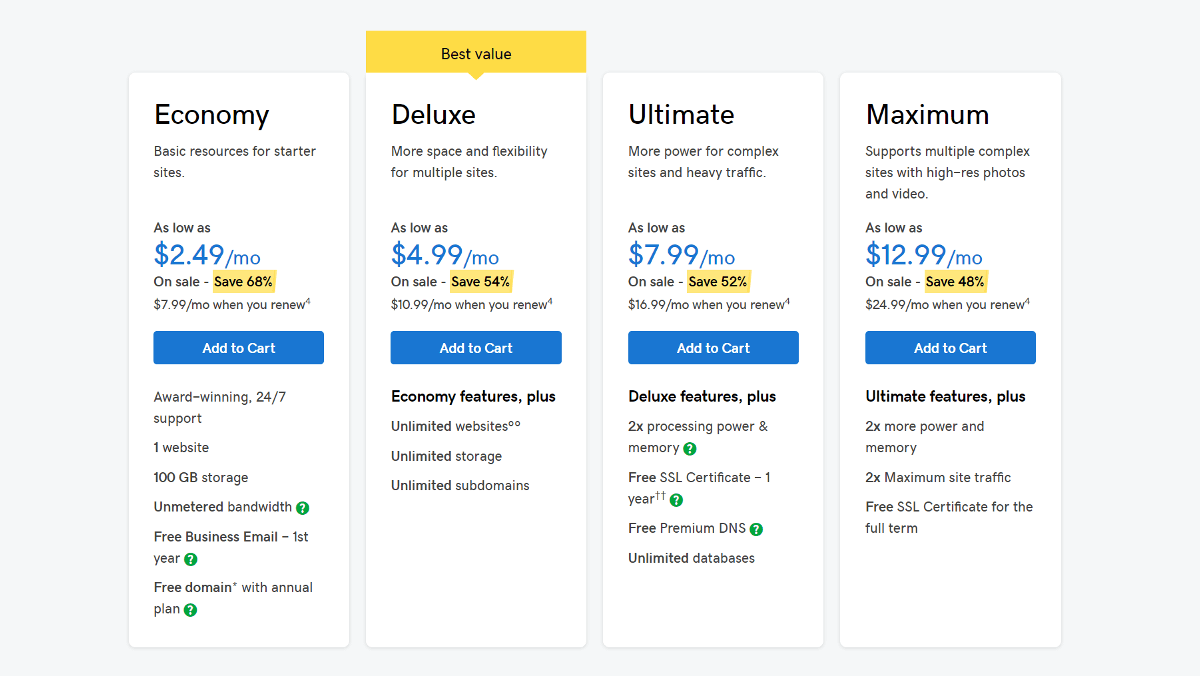
가격표의 일반적인 구조는 상당히 간단합니다. 여러 열이 표시되며 각 열은 단일 계획, 제품 또는 기타 옵션에 중점을 두고 추가 세부 정보가 포함된 섹션으로 나뉩니다. 위의 예에서 주요 기능 및 가격과 함께 각 계획의 이름을 볼 수 있습니다.
가격표를 사용하면 옵션을 한 눈에 비교할 수 있고 방문자에게 각 옵션에서 기대할 수 있는 사항에 대한 요약을 제공할 수 있습니다. 또한 가격표를 사용하면 방문자가 선택하기를 원하는 계획이나 제품에 주의를 끌 수 있습니다.
위의 스크린샷을 다시 확인하면 Best value 스티커로 강조 표시된 요금제가 있음을 알 수 있습니다. 대부분의 경우 이것이 귀하에게 가장 수익성이 높고 고객에게 유용한 플랜입니다.
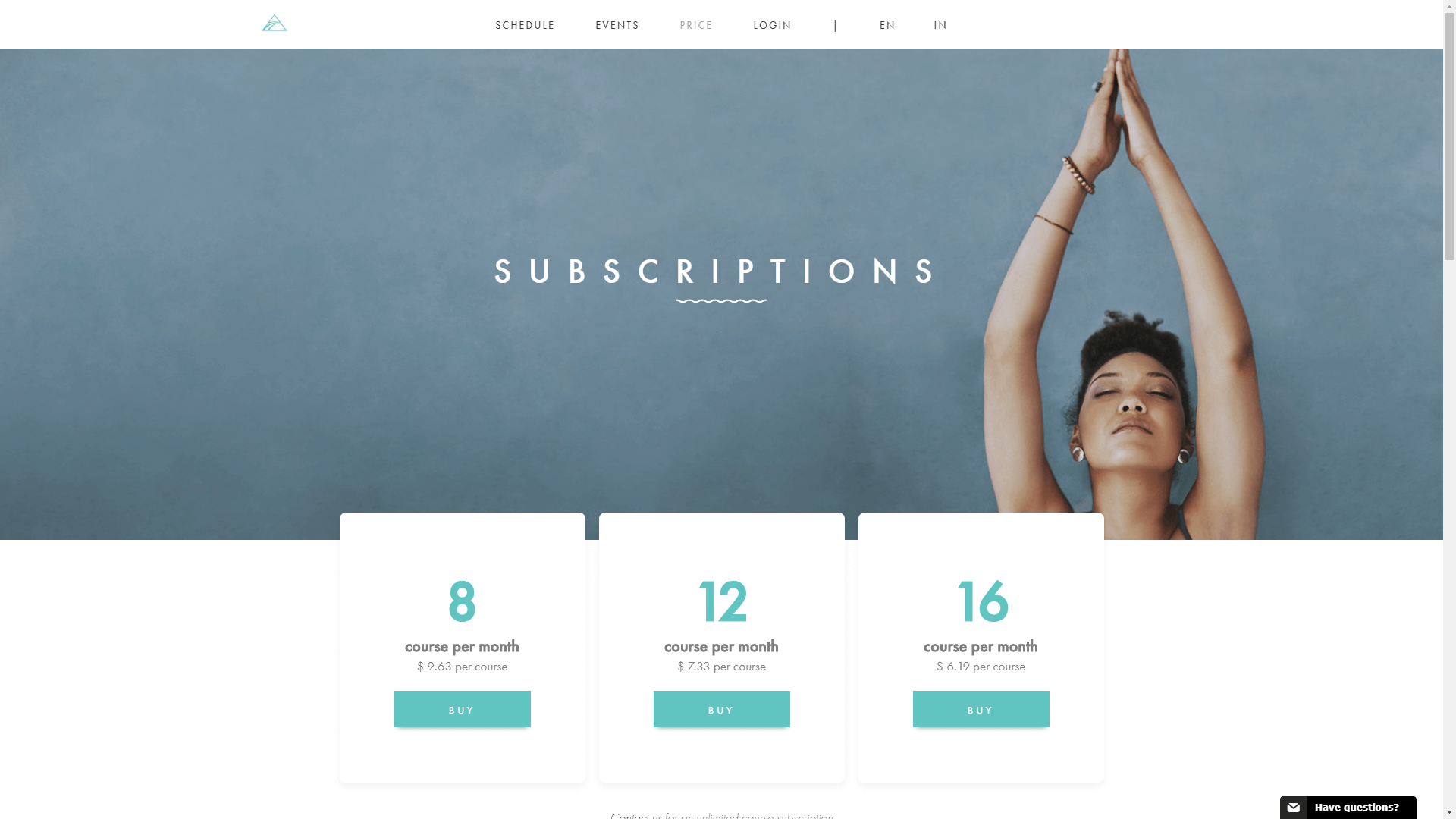
가격표의 구조는 항상 유사하지만 스타일은 많이 다를 수 있습니다. 다음은 매우 미니멀한 접근 방식을 사용하는 Uncode 사이트의 멋진 예입니다.

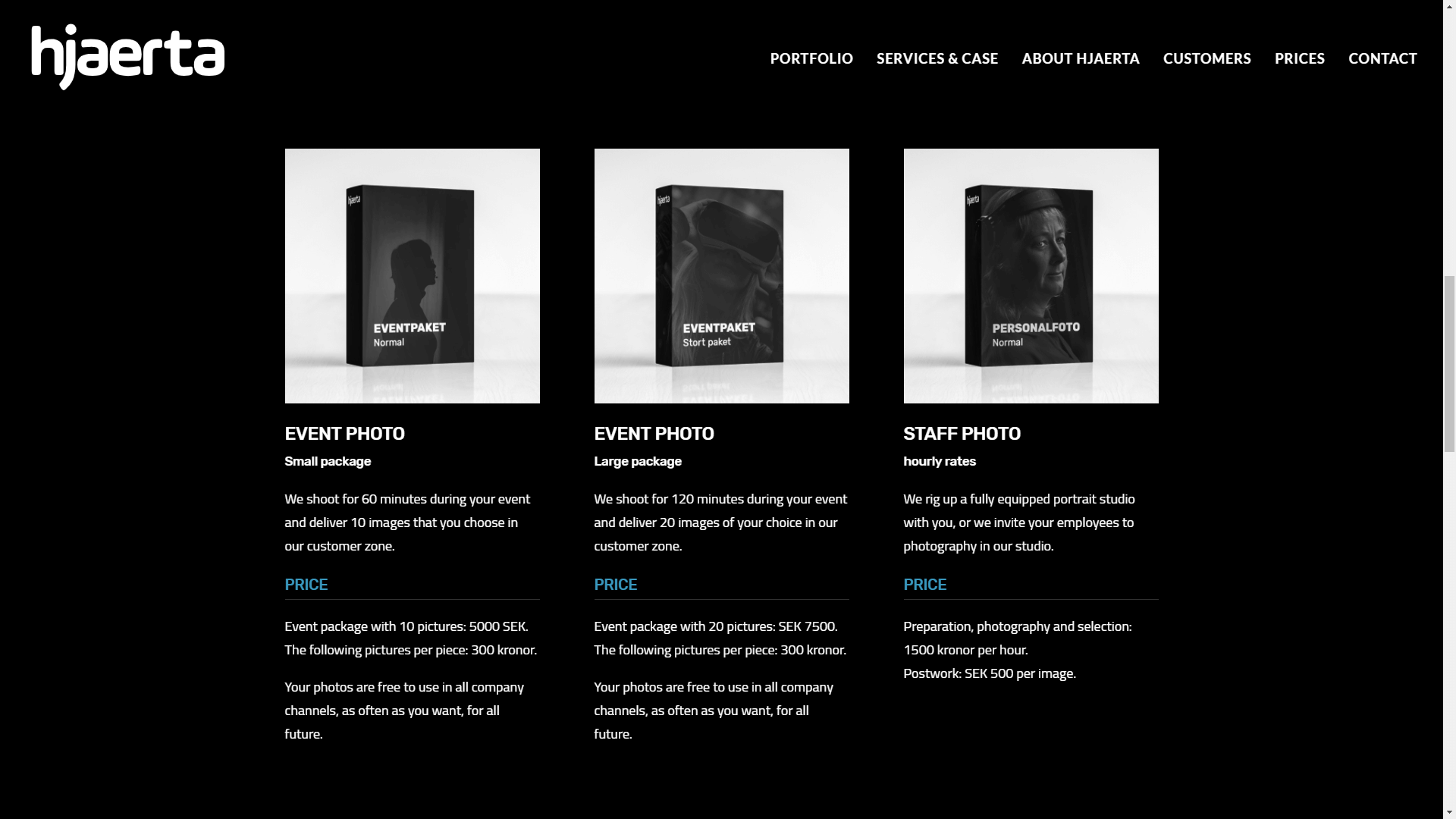
테두리를 완전히 제거하고 더 매끄러운 스타일로 이동할 수도 있습니다.

이 경우에도 정보가 세그먼트로 나누어져 있어 원하는 정보를 빠르게 찾을 수 있습니다. 이것은 정보가 잘 정리되어 있는 한 가격표에 원하는 스타일을 사용할 수 있음을 보여줍니다.
일반적으로 가격표는 서비스 및 멤버십 웹사이트에 매우 적합합니다. 즉, 여러 계층의 계획을 제공하는 사이트에 거의 필수적입니다. 가격표를 사용하여 개별 제품을 비교할 수도 있습니다. 마지막으로, 온라인 포트폴리오가 있고 고정 가격 서비스를 제공하는 경우 가격표를 사용하는 것도 좋습니다.
Uncode를 사용하여 눈길을 끄는 가격표를 만드는 방법(단 2단계)
Uncode를 사용하여 가격표를 만드는 것은 매우 간단합니다. 실제 작업은 스타일을 사용자 정의하는 데 있습니다. 다음 섹션에서 프로세스의 두 단계를 모두 살펴보겠습니다.
1단계: 페이지 또는 게시물에 가격표 모듈 추가
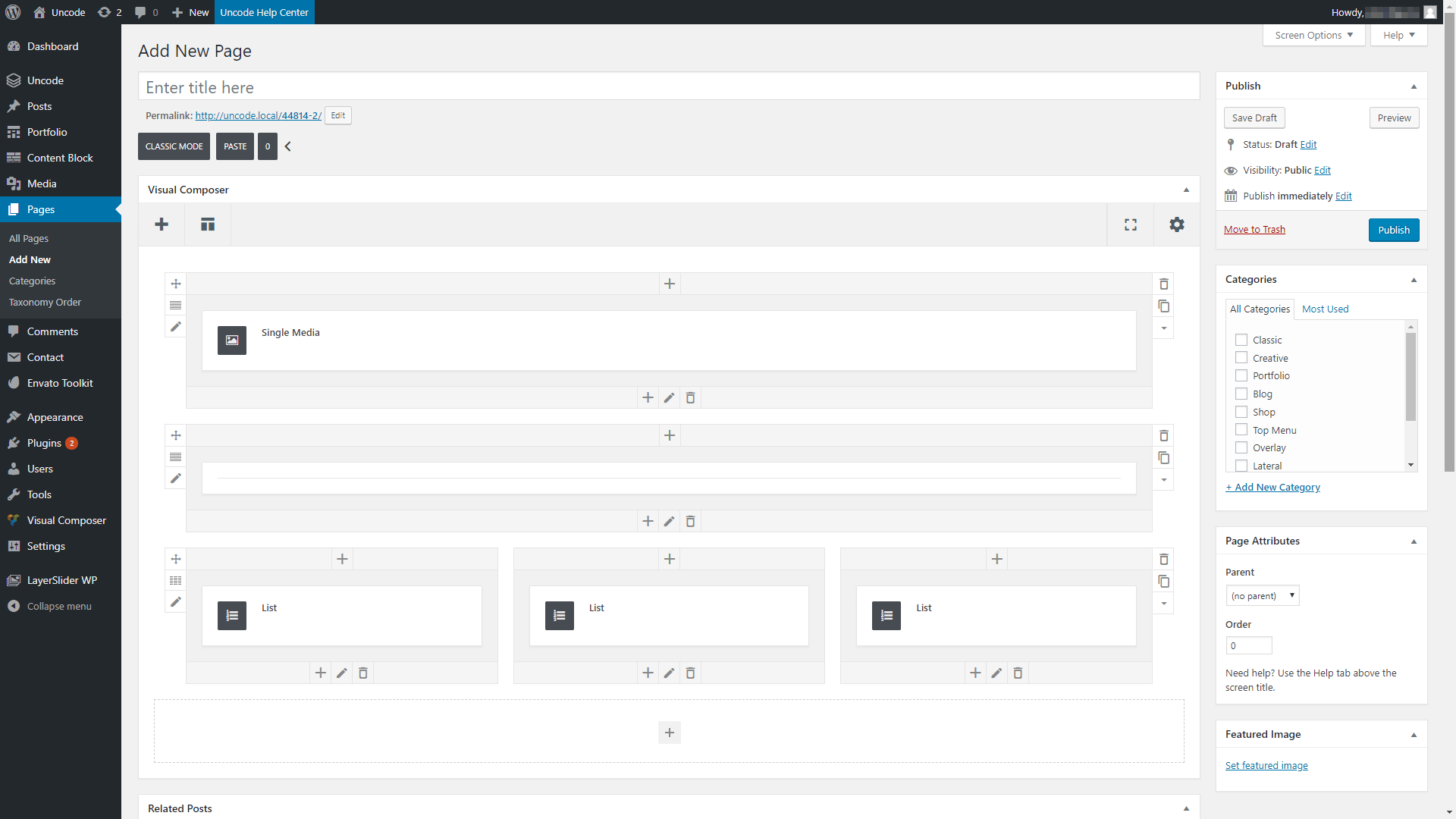
이 자습서의 목적을 위해 웹 사이트에서 이미 Uncode를 설정하고 활성화했다고 가정합니다. 그런 다음 가장 먼저 해야 할 일은 테이블을 배치할 페이지 또는 게시물의 편집기를 열고 Uncode 시각적 빌더에 있는지 확인하는 것입니다.

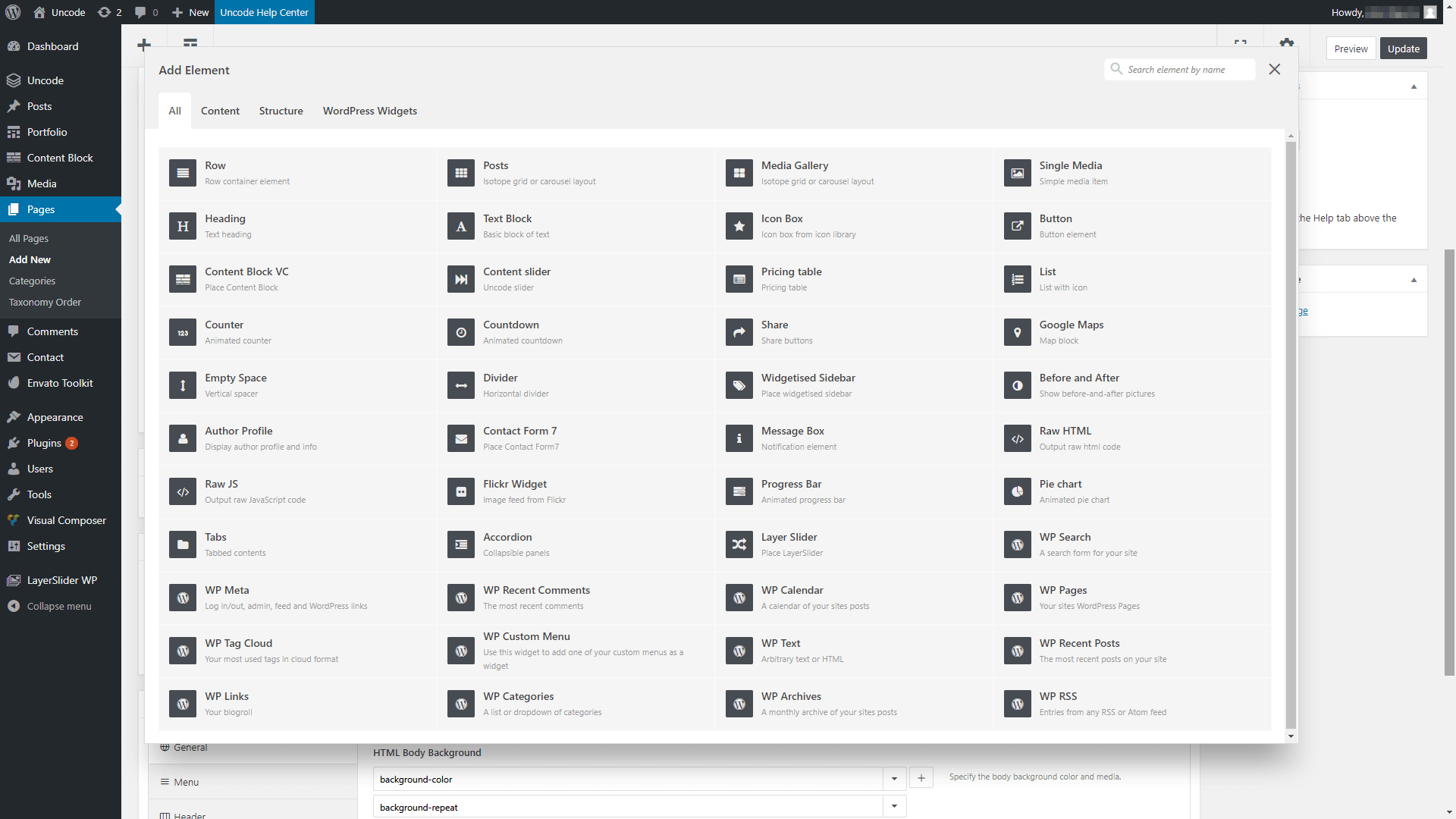
사용하려는 섹션의 더하기 아이콘을 클릭하면 모듈 옵션 목록이 표시됩니다. 가격 테이블 이라는 테이블을 찾아 선택합니다.

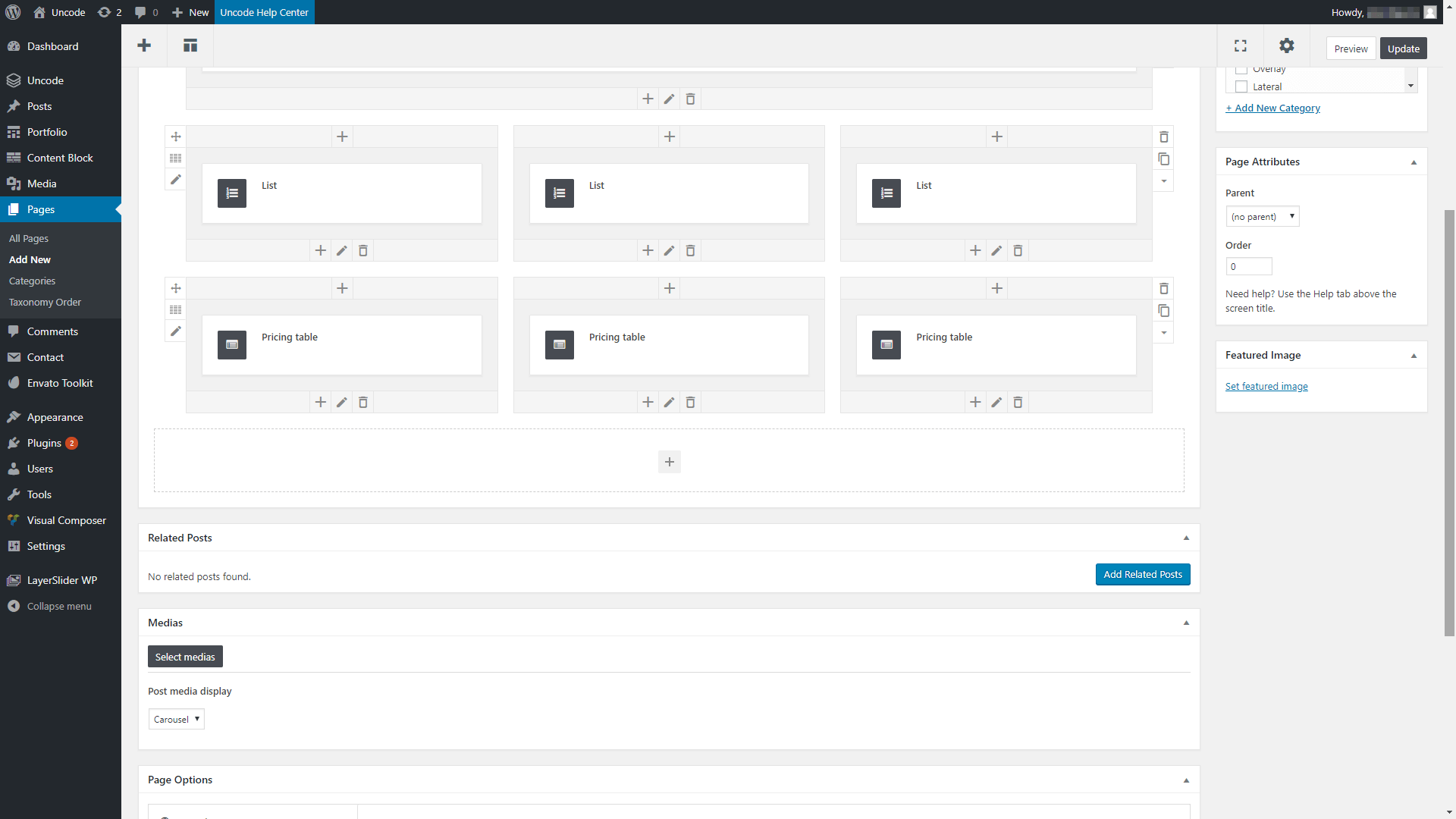
포함하려는 각 열에 대해 새 가격 테이블 모듈을 추가해야 한다는 점을 염두에 두십시오. 예를 들어 세 가지 옵션이 있는 가격표를 생성하므로 세 개의 모듈을 나란히 배치했습니다. 이것이 현재 우리 페이지의 모습입니다:


이것은 가격표의 구조를 제공하지만 그것만으로는 충분하지 않습니다. 다음 단계는 각 열에 포함할 정보를 추가하는 것입니다. 그렇게 하려면 방금 배치한 모듈 중 하나를 선택하고 편집 아이콘을 선택하여 일부를 변경합니다.
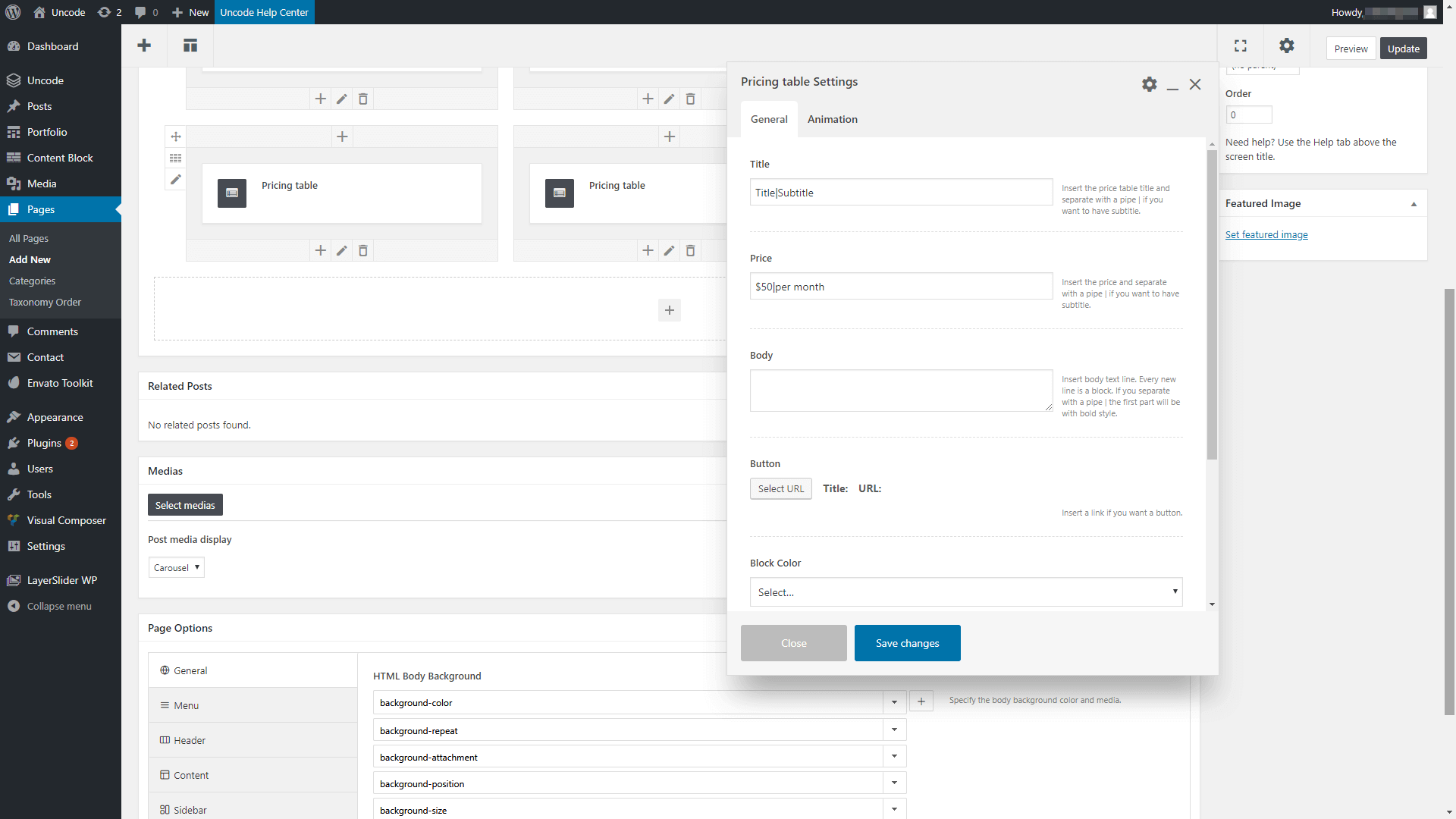
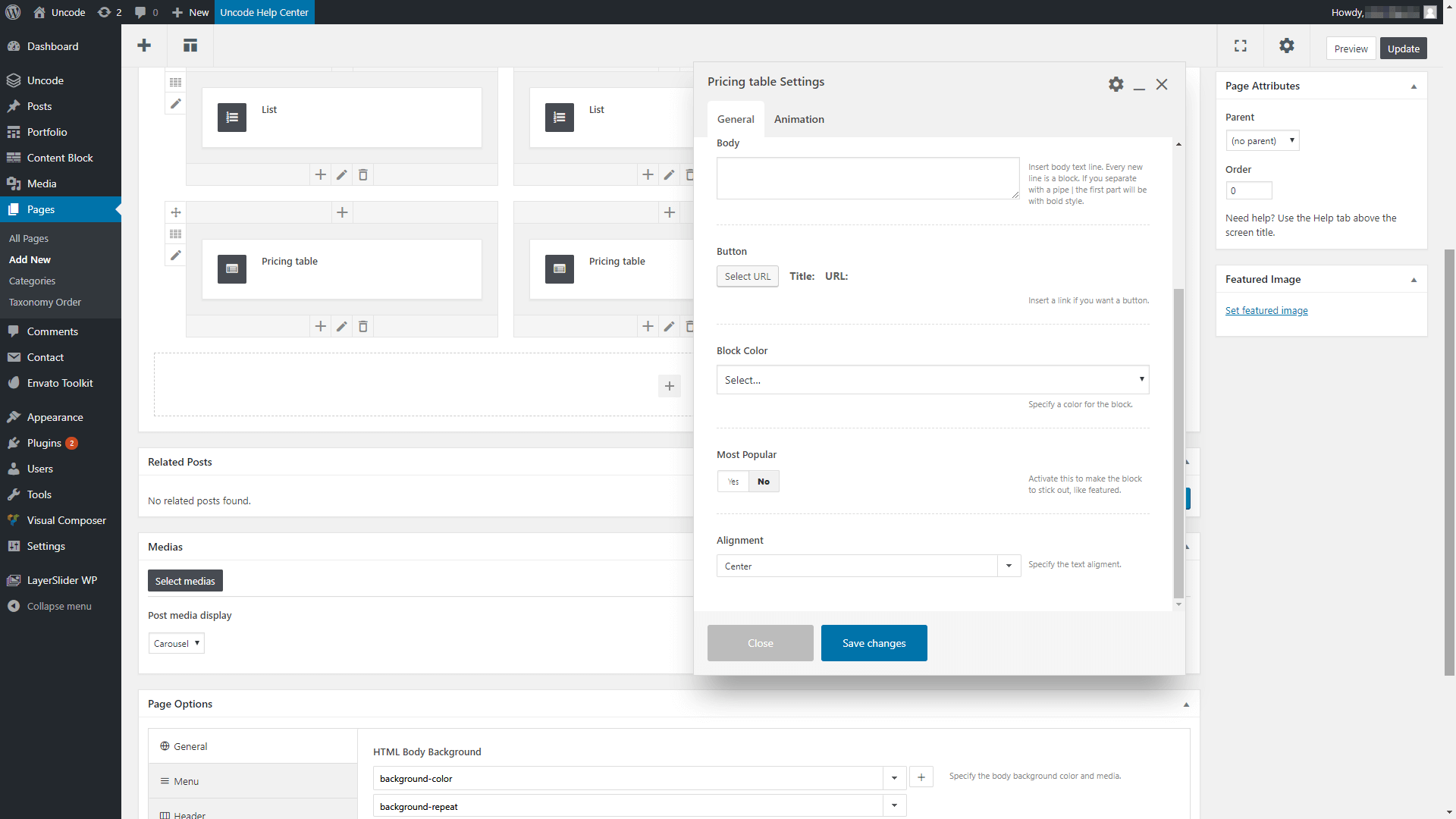
가격표의 해당 열에 대한 텍스트를 입력할 수 있는 새 창이 열립니다.

여기에는 기본 텍스트가 있으며 원하는 대로 바꿀 수 있습니다. 물론 특정 플랜이나 옵션의 가격을 입력할 수도 있습니다.
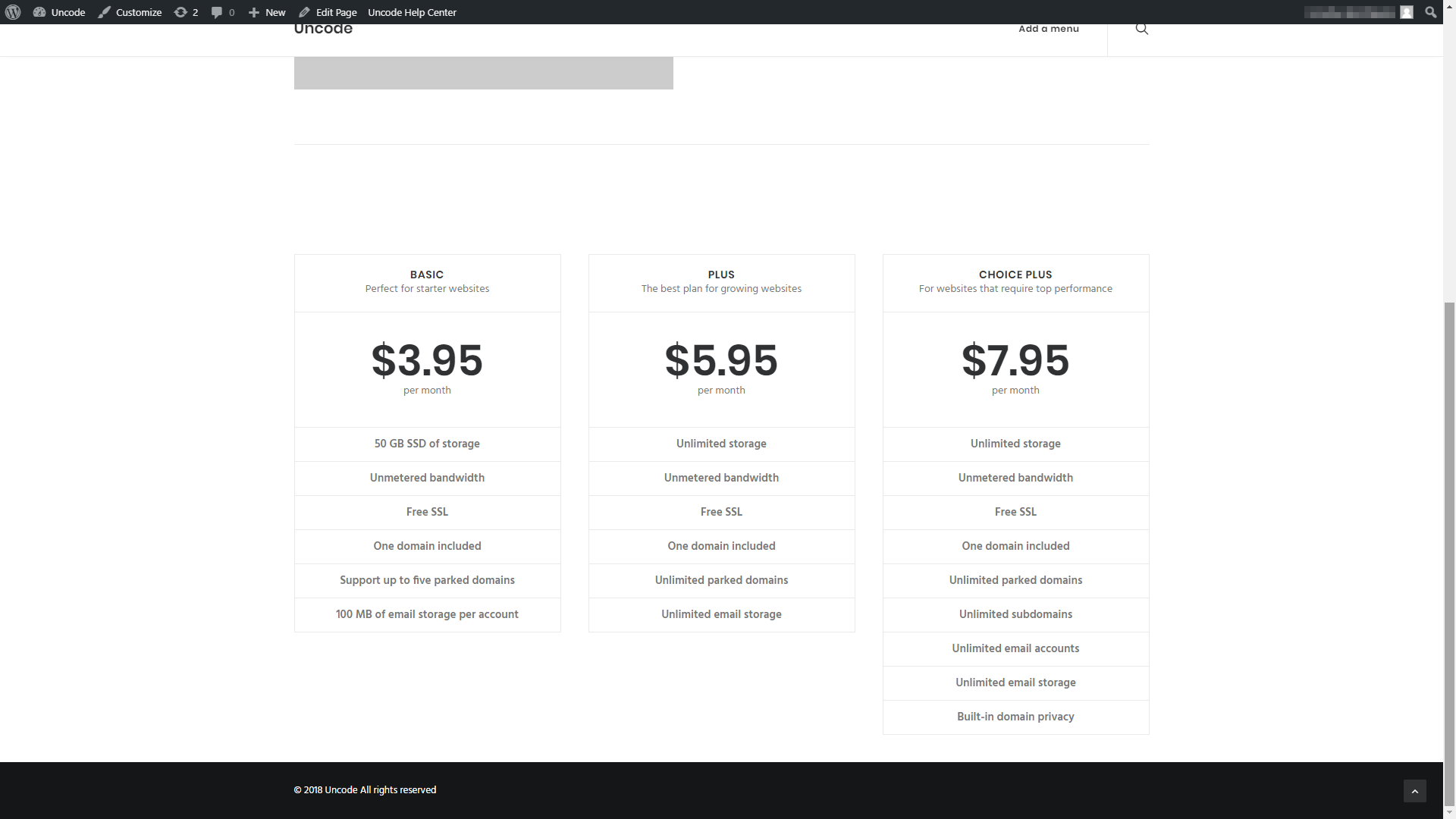
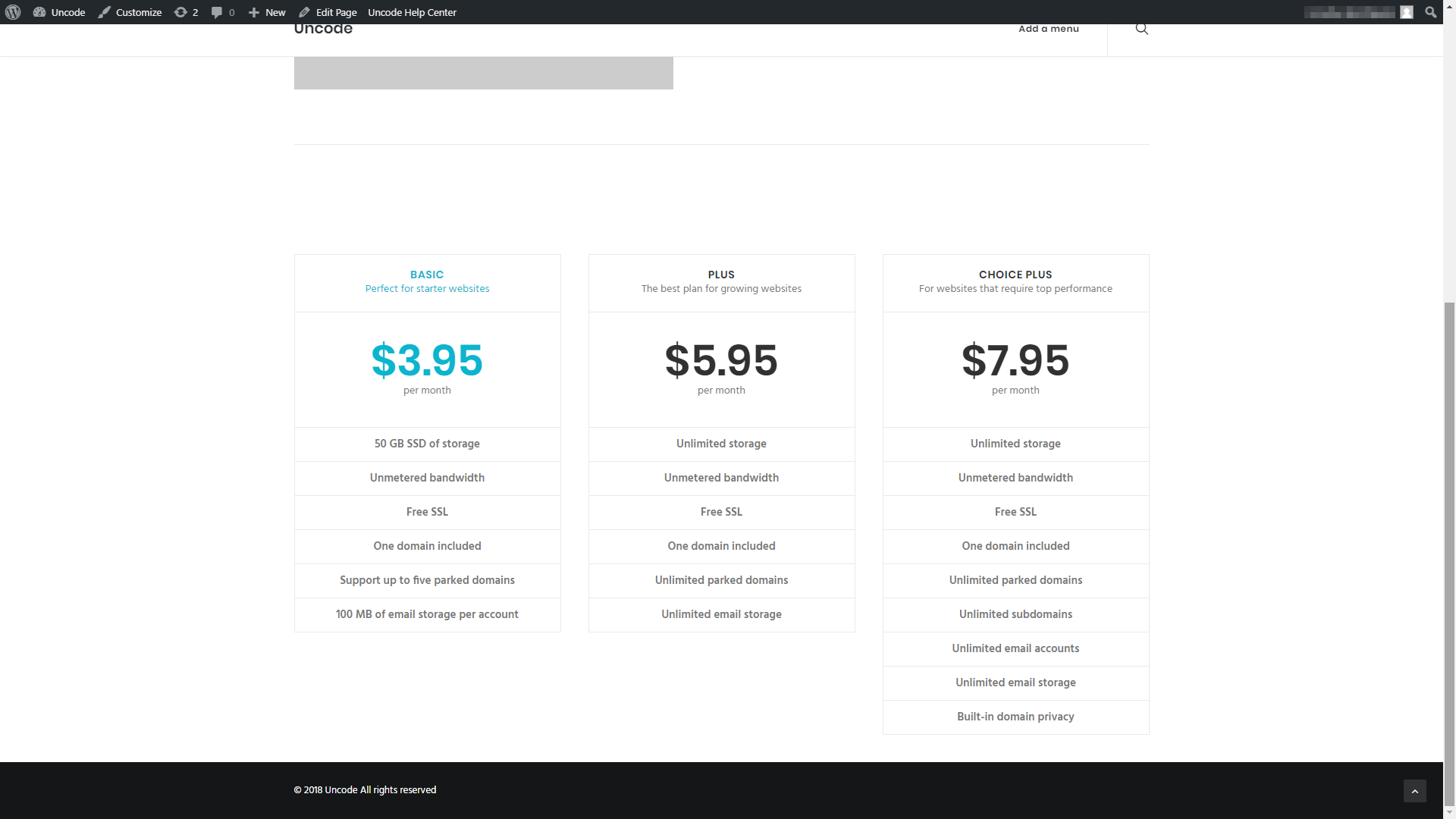
변경 사항을 저장한 후 테이블에 포함할 각 열에 대해 이 프로세스를 반복합니다. 완료되면 가격표는 다음과 같아야 합니다.

이 단계에서 하루라고 부르고 새 가격표를 게시할 수 있습니다. 그러나 Uncode는 테이블을 시각적으로 더 매력적으로 만드는 데 사용할 수 있는 많은 사용자 지정 옵션을 제공합니다. 이에 대해서는 다음에 다룰 것입니다.
2단계: 가격표의 스타일 사용자 지정
가격표를 사용자 지정하려면 각 요소에 대한 편집 창을 다시 한 번 열어야 합니다. 이전 단계에서 결과 메뉴를 사용하여 각 열의 텍스트와 가격을 변경했습니다. 그러나 설정 창 내에서 더 아래로 스크롤하면 몇 가지 스타일 옵션도 있음을 알 수 있습니다.

여기에서 사용자화할 수 있는 가장 중요한 두 가지 설정은 블록 색상 및 가장 인기 있는 설정입니다. 첫 번째를 사용하면 아래 예와 같이 각 열 내의 콘텐츠에 대한 강조 색상을 선택할 수 있습니다.

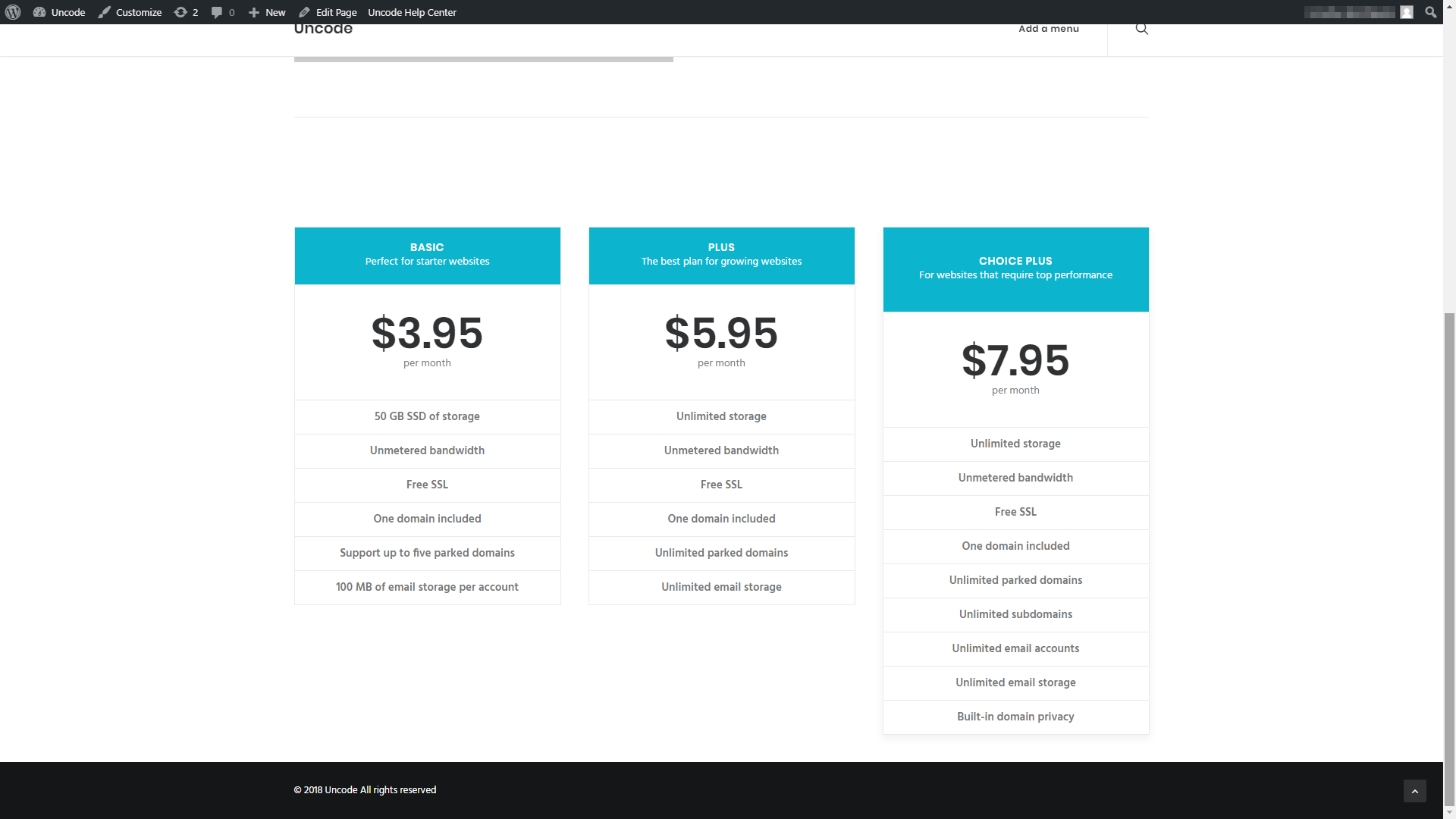
가지고 놀 수 있는 색상 옵션이 많이 있습니다. 따라서 원하는 조합을 찾을 때까지 자유롭게 테스트하십시오. 가장 인기 있는 설정의 경우 다음과 같이 해당 옵션을 사용하여 테이블 내의 특정 열을 더 눈에 띄게 만들 수 있습니다.

이것은 많은 경우에 사람들이 다른 계획보다 선택하기를 원하는 하나의 계획이 있기 때문에 유용합니다. 강조 표시하면 방문자의 눈이 해당 열에 끌릴 수 있습니다. 그러나 여전히 해당 열의 내용에 따라 계획이 그들의 돈 가치가 있다는 것을 설득해야 한다는 점을 명심하십시오.
실제로 사용할 준비가 된 테이블에 포함하려는 모든 콘텐츠가 이미 있는 경우 이 전체 프로세스를 몇 분 만에 완료할 수 있습니다. 그 후에는 몇 가지 간단한 스타일 변경만 하면 테이블을 게시할 수 있습니다. 물론 Uncode 비주얼 빌더에서 원하는 만큼 계속 놀 수 있으며, 딱 맞을 때까지 가격표의 모양과 레이아웃을 조정할 수 있습니다.
결론
가격표를 사용하는 것이 판도를 바꿀 수 있는 상황이 많이 있습니다. 예를 들어, 서비스 웹 사이트는 모든 계획과 옵션을 나란히 표시함으로써 이점을 얻을 수 있습니다. 그렇게 하면 잠재 고객이 필요한 정보를 빠르게 얻을 수 있습니다.
가격표 생성과 관련하여 Uncode는 전용 가격표 요소 덕분에 삶을 더 단순하게 만듭니다. 이렇게 하면 사이트 어디에서나 가격표를 간단하게 추가할 수 있습니다. 그런 다음 눈에 띄게 만들기 위해 원하는 만큼 사용자 지정할 수 있습니다.
효과적인 가격표를 설계하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
