WordPress 단축 코드 – 사용해야 하는 이유
게시 됨: 2021-10-08WordPress 게시물, 페이지 및 사이드바에 동적 콘텐츠를 매우 쉽게 추가하고 싶으십니까? 단축 코드를 추가하는 것은 바로 이를 수행하는 가장 쉽고 가장 적합한 방법일 수 있으며 WordPress 사이트의 거의 모든 위치에 넣을 수 있다는 추가 이점이 있습니다.
워드프레스 웹사이트에 재사용 가능한 기능을 추가하는 데 숏코드보다 더 좋은 방법은 없습니다. 다양한 장소에서 동일한 숏코드를 사용해도 여전히 똑같은 결과를 얻을 수 있기 때문입니다. 선택할 수 있는 기본 단축 코드의 범위가 있지만 일부 WordPress 플러그인에서는 추가 기능으로 새 단축 코드를 추가할 수도 있습니다.
이 블로그에서는 WordPress 단축 코드, 방법, 작동 방식, 사용 방법에 대해 알아야 할 모든 것을 알려드리고 이 가이드에서 알아야 할 모든 것을 배우기를 바랍니다. 시작하자!
숏코드란 무엇입니까?
숏코드는 '단축키와 코드'의 합성어입니다.
일반적으로 대괄호로 식별 및 표시할 수 있는 작은 코드 조각이며 페이지나 게시물에 삽입될 때 미리 정의된 특정 기능을 생성하는 코드입니다.
예를 들어 갤러리를 추가하려는 경우 WordPress 사이트 내의 모든 페이지 또는 게시물에 다음 코드를 추가할 수 있습니다.
![]()
그러면 코드 내에서 참조되는 사이트의 이미지 ID가 포함된 갤러리가 출력됩니다. 코드에 따라 갤러리에는 4개의 열이 있고 최대 크기는 '중간'(WordPress에서 정의)입니다. WordPress에는 다양한 기능을 출력하기 위해 이와 같은 작은 단축 코드가 더 많이 있습니다. 아래에서는 WordPress 사이트에서 사용할 수 있는 다양한 유형의 WordPress 단축 코드를 살펴보겠습니다.
단축 코드의 유형
WordPress는 두 가지 유형의 단축 코드를 제공합니다.
자동 닫힘 단축 코드 : 닫는 태그가 필요하지 않습니다. 예를 들어 갤러리 단축 코드 –
![]() – 닫는 태그가 필요하지 않습니다.
– 닫는 태그가 필요하지 않습니다.
인클로징 숏코드 : 이러한 유형의 숏코드에는 닫는 태그가 필요합니다. 예를 들어 캡션 단축 코드 –
![]() – 내용 주위에 캡션을 래핑하는 데 사용됩니다.
– 내용 주위에 캡션을 래핑하는 데 사용됩니다.
기본 WordPress 단축 코드
다음은 WordPress에서 제공하는 6개의 기본 단축 코드입니다.
- 오디오: 오디오 파일을 포함하고 웹사이트에서 재생할 수 있습니다.
- 캡션: 콘텐츠 주위에 캡션을 래핑하는 데 도움이 됩니다.
- 포함: 포함된 항목의 최대 수준을 설정하고 포함에 다른 속성을 설정할 수 있습니다.
- 갤러리: 사이트에 사용자 정의 가능한 이미지 갤러리를 추가합니다. 기능을 사용하여 갤러리 모양을 사용자 지정하거나 사용되는 이미지를 결정할 수 있습니다.
- 재생 목록: 이러한 자체 포함 단축 코드를 사용하여 오디오 또는 비디오 재생 목록을 만들 수 있습니다.
- 비디오: 비디오 파일을 포함하고 재생할 수 있습니다. 이 단축 코드를 사용하면 MP4, WebM, M4V, OGV, WMV 및 Flv와 같은 형식으로 비디오를 포함할 수 있습니다.
이러한 기본 단축 코드 외에도 많은 WordPress 플러그인 은 동일한 방식으로 사용할 수 있는 사용자 정의 단축 코드를 제공합니다.
WordPress에서 단축 코드를 사용하는 방법
WordPress에서 단축 코드를 사용하는 것은 사이트에서 단축 코드를 추가하려는 위치에 따라 다르지만 간단하고 간단한 프로세스여야 합니다.
페이지 및 게시물에서 WordPress 단축 코드 사용
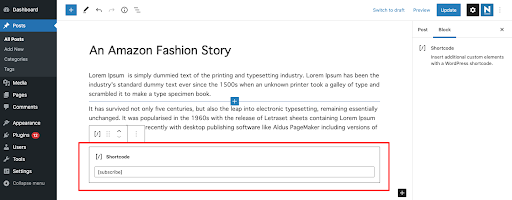
먼저 단축 코드를 추가하려는 해당 페이지/게시물로 이동한 다음 편집기에 액세스합니다. 이제 블록 추가 버튼을 클릭하여 단축 코드 블록을 추가해야 합니다.
구텐베르크 편집기를 사용하는 경우 단축 코드 블록에 단축 코드 태그를 쉽게 추가할 수 있습니다. 단축 코드 블록을 추가한 후 텍스트 상자에 단축 코드를 붙여넣기만 하면 됩니다. 이제 게시된 페이지에서 단축 코드의 기능을 볼 수 있습니다.

WordPress 위젯에 단축 코드 삽입
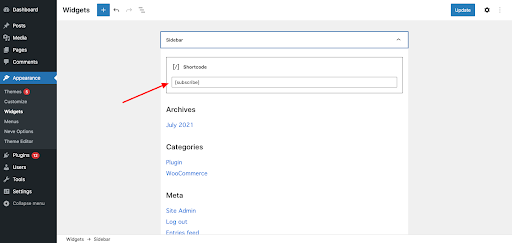
WordPress 위젯에 단축 코드를 삽입하는 것도 매우 간단하고 쉬워야 합니다. 최신 버전의 WordPress 5.8에는 Gutenberg 블록 기반 위젯 영역이 내장되어 있으므로 이제 위젯에서 Gutenberg 블록을 추가 및 사용자 정의할 수 있습니다.
시작하려면 WordPress 대시보드에서 모양>위젯으로 이동합니다. 여기에서 테마에 따라 미리 만들어진 모든 위젯을 찾을 수 있습니다. 단축 코드를 추가하려는 위젯을 선택한 다음 Gutenberg 단축 코드 블록을 찾으십시오. 블록에 단축 코드를 삽입하고 완료되면 '저장' 버튼을 클릭합니다.


이제 작업이 완료되었습니다. 이제 해당 페이지를 방문하여 작동 중인 단축 코드를 볼 수 있습니다.

WordPress 테마 파일에 단축 코드 추가
WordPress 게시물/페이지 및 위젯 내에서 단축 코드를 사용하는 방법을 이미 보았습니다. 워드프레스는 테마 파일 내부에도 숏코드를 추가하는 것을 간단하게 만들었습니다. 아래 형식에 따라 모든 WordPress 테마 템플릿에 단축 코드를 추가할 수 있습니다.
![]()
WordPress에서 사용자 지정 단축 코드를 만드는 방법 your_shortcode를 원하는 바로 가기로 바꾸면 의도한 대로 정확히 작동합니다.
사용자 정의 단축 코드를 만드는 것은 기술 및 코딩 지식에 관한 것입니다. 사용자 정의 단축 코드를 생성해야 하는 이유 와 사용하려는 위치 에 대한 확실한 이해가 있어야 하는 경우에도 도움이 됩니다.
사용자 정의 단축 코드를 생성하려면 먼저 웹사이트의 백엔드 파일 디렉토리를 엽니다. 다음으로 wp-content > 테마 > youractivetheme > function.php 파일로 이동합니다. 이제 단축 코드에 필요한 기능을 입력하고 나중에 사용할 수 있도록 저장할 수 있습니다.
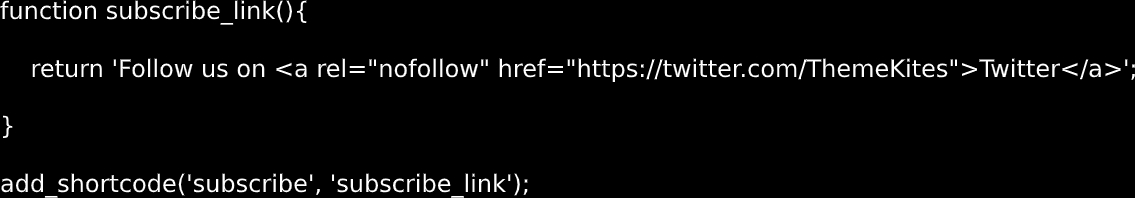
다음은 WordPress 웹사이트에 Twitter 계정을 표시하기 위해 사용자 정의 단축 코드를 생성한 것을 볼 수 있는 예입니다.

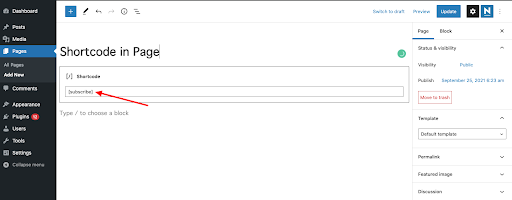
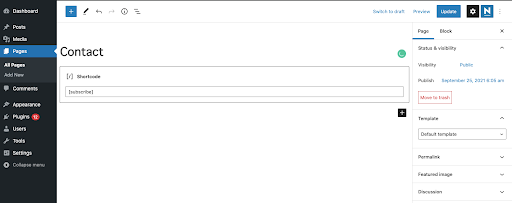
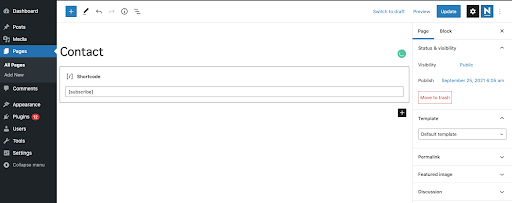
다음으로 Gutenberg Shortcode 블록을 사용하여 웹 사이트 연락처 페이지에 단축 코드를 추가합니다.



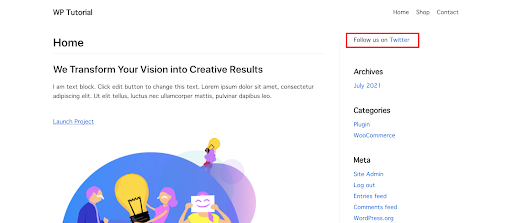
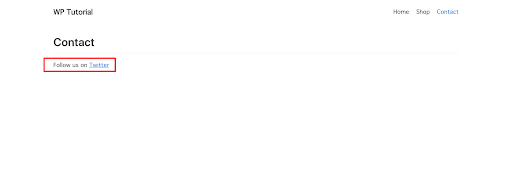
이 단축 코드가 프런트 엔드에서 어떻게 작동하는지 봅시다.
사용자 정의 단축 코드 스크립트를 추가할 위치
테마 파일에 사용자 정의 단축 코드를 추가하려면 테마의 functions.php 파일에 추가하거나 플러그인에 포함할 수 있습니다. 테마 파일에 추가하기로 결정했다면 원래 테마를 가지고 있다는 사실을 알고 자식 테마를 만들고 코드를 안전하게 수정할 수 있습니다.
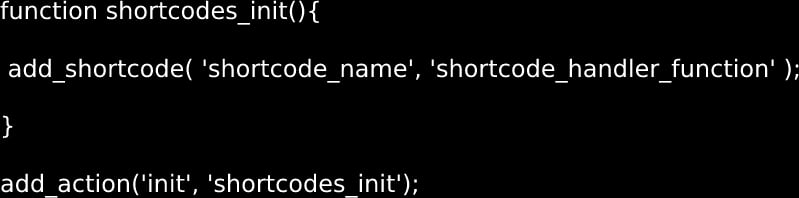
WordPress 사이트의 플러그인에 새 단축 코드를 추가하는 경우 WordPress가 완전히 로드된 후에만 초기화하는 것이 좋습니다. '래퍼 함수'라는 메서드를 사용하여 다른 함수 내에서 add_shortcode() 함수를 래핑하여 이를 수행할 수 있습니다.

add-action() 함수 후크를 사용 하여 'shortcodes_init' 단축 코드는 초기화 후크를 사용하여 WordPress 사이트의 로드가 완전히 완료된 후에만 초기화하도록 지시받았습니다.
단축 코드 대 구텐베르크 블록
단축 코드의 작동은 실제로 구텐베르크 블록과 매우 유사하며 후자는 다양한 사용자 정의 옵션을 제공합니다. Gutenberg가 등장한 이후로 단축 코드의 사용 및 인기도가 약간 감소했으며, 현재 많은 인기 있는 WordPress 플러그인이 단축 코드 대신 전용 Gutenberg 블록을 제공합니다.
전용 구텐베르크 블록 내부에 단축 코드를 추가할 수 있지만 블록만으로도 단축 코드의 목적을 달성할 수 있으며 더 최적화된 방식으로 수행할 수 있습니다.
단축 코드가 유용하다고 생각되면 WordPress 블록을 선호할 수 있습니다. 블록을 사용하면 더 사용자 친화적인 방식으로 동일한 작업을 수행할 수 있기 때문입니다. 또한 사용자는 보다 직관적인 사용자 인터페이스를 통해 단축 코드가 할 수 없는 동적 콘텐츠를 게시물/페이지에 추가할 수 있습니다.
그러나 아직 블록으로 대체되지 않은 일부 용도가 있기 때문에 이것은 전통적인 단축 코드의 완전한 끝을 의미합니다. 따라서 가까운 장래에 단축 코드의 사용이 계속되는 것을 볼 수 있습니다.
단축 코드 사용의 장점과 단점
이익
- 단축 코드를 사용하면 한 줄의 코드로 WordPress 사이트에 복잡한 기능을 쉽게 추가할 수 있습니다.
- 일반적으로 단축 코드는 기존 HTML 코드 또는 PHP 스크립트보다 생성 및 설정이 더 쉽습니다.
- 특정 기능을 삽입할 때마다 개발 워크플로를 자동화하여 복잡한 스크립트를 작성할 필요가 없습니다.
- 단축 코드는 쉽게 사용자 정의할 수 있으므로 사용자는 속성 옵션을 변경하여 동일한 단축 코드가 작동하는 방식을 수정할 수 있습니다.
- 플러그인 내부에 삽입할 수 있으므로 워드프레스를 업데이트하거나 테마를 변경하더라도 단축 코드가 손실되지 않고 이전과 같이 계속 작동합니다.
단점
- 직관적이지 않음: 단일 페이지에 여러 단축 코드를 사용한 다음 사용자 지정하는 것이 어려울 수 있습니다.
- 테마 종속: 테마를 변경하는 즉시 단축 코드가 새 테마에서 작동을 멈출 수 있습니다.
- HTML을 깨뜨릴 수 있음: 상호 운용성 문제 또는 충돌하는 태그로 인해 때때로 문제가 발생할 수 있습니다. 따라서 사이트에서 사용하려면 백업 플러그인이 있어야 합니다.
- 추가 서버 로드: 추가 단축 코드는 서버에 로드를 추가할 수 있습니다. 페이지/게시물의 단축 코드 수가 증가하면 로드도 증가하여 웹사이트 속도가 느려지는 것은 당연합니다.
WordPress 단축 코드 일반적인 FAQ
사람들이 자주 묻는 WordPress 단축 코드에 대한 몇 가지 질문이 있습니다. 다음은 이전에 논의하지 않은 일반적인 질문과 답변에 대한 간략한 개요입니다.
단축 코드로 인해 WordPress 속도가 느려집니까?
사이트 속도는 WordPress에서 큰 문제이며 단일 페이지 또는 사이트에서 많은 단축 코드를 사용하면 웹 사이트 속도가 느려질 수 있습니다. 따라서 필요한 경우에만 단축 코드를 사용하는 것이 좋습니다. 특히 이제 구텐베르크 블록을 사용할 수 있는 옵션이 생겼습니다.
WordPress 단축 코드는 어디에 저장됩니까?
WordPress 단축 코드는 일반적으로 게시물이나 페이지에 배치됩니다. 하지만 이제 워드프레스의 위젯 섹션도 구텐베르크 블록 편집을 지원하므로 웹사이트의 거의 모든 곳에서 단축 코드를 사용할 수 있습니다.
단축 코드가 HTML입니까?
예, 단축 코드는 WordPress 웹사이트에 통합할 수 있는 HTML 기반 코드입니다.
단축 코드를 사용할 때 "나쁜" 측면이 있습니까?
위에서 논의한 바와 같이 테마에 단축 코드를 사용하고 테마를 변경하기로 결정하면 해당 특정 단축 코드가 작동을 멈춥니다. 그렇지 않으면 단축 코드는 보편적이며 다른 요소에 종속되지 않습니다.
WordPress에 단축 코드가 내장되어 있습니까?
예, WordPress는 기본적으로 일부 단축 코드를 제공합니다. 예를 들어 단축 코드 API를 통해 추가할 수 있는 갤러리입니다.
WordPress에 단축 코드 이미지를 어떻게 추가합니까?
먼저 작업하려는 페이지 또는 게시물로 이동합니다. 그런 다음 단축 코드를 추가할 페이지 또는 블로그 게시물을 선택합니다. 다음 화면에서 '단축코드 추가' 버튼을 클릭합니다. "쇼트코드 삽입 팝업" 상자에서 원하는 쇼트코드를 선택합니다. 이제 "텍스트 및 이미지 단축 코드"를 클릭하여 단축 코드 이미지를 생성할 수 있습니다.
단축 코드로 작업하기 전에 WordPress 사이트를 백업하는 것을 잊지 마십시오.
백업은 모든 WordPress 사이트의 첫 번째 보안 수준입니다. 귀하의 사이트에 있는 모든 콘텐츠, 게시물, 댓글 및 귀중한 데이터는 1초 안에 손실될 수 있습니다.
과거에 WordPress 사이트에서 작업한 적이 있다면 모든 데이터가 손실되고 여러 가지 이유로 작업할 수 있다는 것을 알게 될 것입니다. 예를 들어, 때때로 귀하의 웹사이트는 호환되지 않는 소프트웨어로 인해 충돌할 수 있습니다. 또는 귀하의 사이트가 맬웨어 및 사이버 해킹, 트래픽 과부하 또는 하드웨어 오류로 공격을 받았을 수 있습니다. 데이터를 잃을 수 있는 또 다른 이유는 콘텐츠 또는 사용자 정의가 WordPress 핵심 파일과 충돌하여 사이트가 다운되는 경우입니다. 단축 코드가 코드와 함께 작동하면 사이트를 정지시킬 수 있는 예기치 않은 일이 발생할 가능성이 항상 있습니다(WordPress 코어 파일과 코드 충돌 가능성).
이러한 불행한 사건을 예방하는 것이 항상 가능한 것은 아닙니다. 그러나 할 수 있는 일은 끔찍한 일이 발생하더라도 사이트를 복구하고 다시 작동할 수 있는 방법에 대해 준비하는 것입니다. 우리의 제안? 최고의 WordPress 백업 플러그인인 UpdraftPlus 를 사용할 수 있는 도구를 사용하여 항상 존재하는 위협으로부터 사이트를 보호하십시오 .
UpdraftPlus는 WordPress 사이트를 매우 간단하게 백업할 수 있는 사용하기 쉬운 인터페이스를 제공합니다 . Dropbox 또는 Google Drive와 같은 온라인 저장 위치에 백업을 직접 저장할 수 있습니다. UpdraftPlus를 사용하면 백업을 기억할 필요조차 없도록 자동 백업 일정을 설정할 수 있습니다. 설치, 설정만 하면 됩니다.
결론
WordPress의 단축 코드는 WordPress 2.5에 처음 도입되었습니다. 테마 및 플러그인 외에도 단축 코드를 사용하면 WordPress 사이트를 쉽게 사용자 지정할 수 있습니다. 단축 코드를 사용하면 코딩 없이도 특정 기능을 반복해서 쉽게 구현하고 재사용할 수 있습니다. 기본 WordPress 단축 코드 외에도 타사 플러그인에는 단축 코드가 함께 제공되어 WordPress 여정을 더 쉽게 만들 수 있습니다.
이 가이드가 WordPress 단축 코드를 배우고 발견하고 사이트에 단축 코드를 추가하는 데 도움이 되었기를 바랍니다.
이 기사와 관련하여 질문이 있는 경우 아래 댓글 섹션에 알려주십시오.
포스트 워드프레스 숏코드 – 왜 사용해야 하는지 UpdraftPlus에 처음 등장했습니다. UpdraftPlus – WordPress용 백업, 복원 및 마이그레이션 플러그인.