WordPress 슬라이더에서 사진 위에 텍스트를 추가하는 방법
게시 됨: 2021-07-19텍스트로 WordPress 슬라이더를 만드는 간단한 방법을 찾고 있습니까? Modula가 당신을 덮었습니다! 텍스트 색상을 변경하거나 텍스트를 강조 표시할 수 있는 WordPress 슬라이더를 만들 수 있습니다.
Modula는 코드 한 줄을 건드리지 않고도 멋진 갤러리를 만들 수 있는 WordPress 슬라이더 플러그인입니다. 개발자의 경우 사용자 정의 CSS를 추가하여 갤러리를 훨씬 더 사용자 정의할 수 있는 옵션이 있습니다.
우선 텍스트와 이미지가 있는 WordPress 슬라이더를 사용하면 방문자가 이미지를 더 잘 이해하는 데 도움이 됩니다. 평가 슬라이더 또는 간단한 콘텐츠 슬라이더를 만들 수도 있습니다.
이 기사에서는 이미지와 텍스트 레이아웃으로 전문가 수준의 WordPress 슬라이더 이미지를 만드는 방법을 보여 드리겠습니다.
이 기사에서는 다음을 공유합니다.
- 텍스트 오버레이가 있는 WordPress 이미지 슬라이더를 만들려면 어떤 플러그인 을 사용해야 하나요?
- 텍스트로 WordPress 회전 목마 슬라이더 를 만드는 방법 ;
- WordPress에서 슬라이더 텍스트를 편집하는 사용자 지정
- 그리고 훨씬 더 .
목차
- Modula를 사용하여 텍스트 애니메이션으로 이미지 슬라이더를 만드는 이유는 무엇입니까?
- 텍스트로 WordPress 회전 목마 슬라이더를 만드는 방법은 무엇입니까?
- Modula 설치 및 활성화
- 새 갤러리 만들기
- 텍스트로 WordPress 슬라이더 사용자 정의
- 캡션 텍스트 편집
- 추가 편집
- 마지막 생각들
Modula를 사용하여 텍스트 애니메이션으로 이미지 슬라이더를 만드는 이유는 무엇입니까?
Modula는 텍스트가 포함된 멋진 WordPress 슬라이더를 만드는 데 도움이 될 뿐만 아니라 원하는 방식으로 편집할 수 있도록 도와줍니다. 많은 유용한 기능을 갖춘 강력한 플러그인입니다. 예를 들어, 필터링 가능한 갤러리, 42개의 이미지 호버 효과, 라이트박스 갤러리 및 4개의 이미지 로딩 효과, 비밀번호 보호, 워터마크, 마이그레이션 도구, 비디오 확장, 4가지 그리드 유형: 크리에이티브, 사용자 정의, 슬라이더 및 석조 등이 있습니다. 더.
또한 $39에 Modula PRO로 업그레이드할 수 있습니다.
텍스트로 WordPress 회전 목마 슬라이더 를 만드는 방법은 무엇입니까?
먼저 이미지 슬라이더에 텍스트를 추가할 수 있도록 Modula를 설치하고 활성화해야 합니다. 이 프로세스는 몇 분 이상 걸리지 않습니다.
Modula 설치 및 활성화
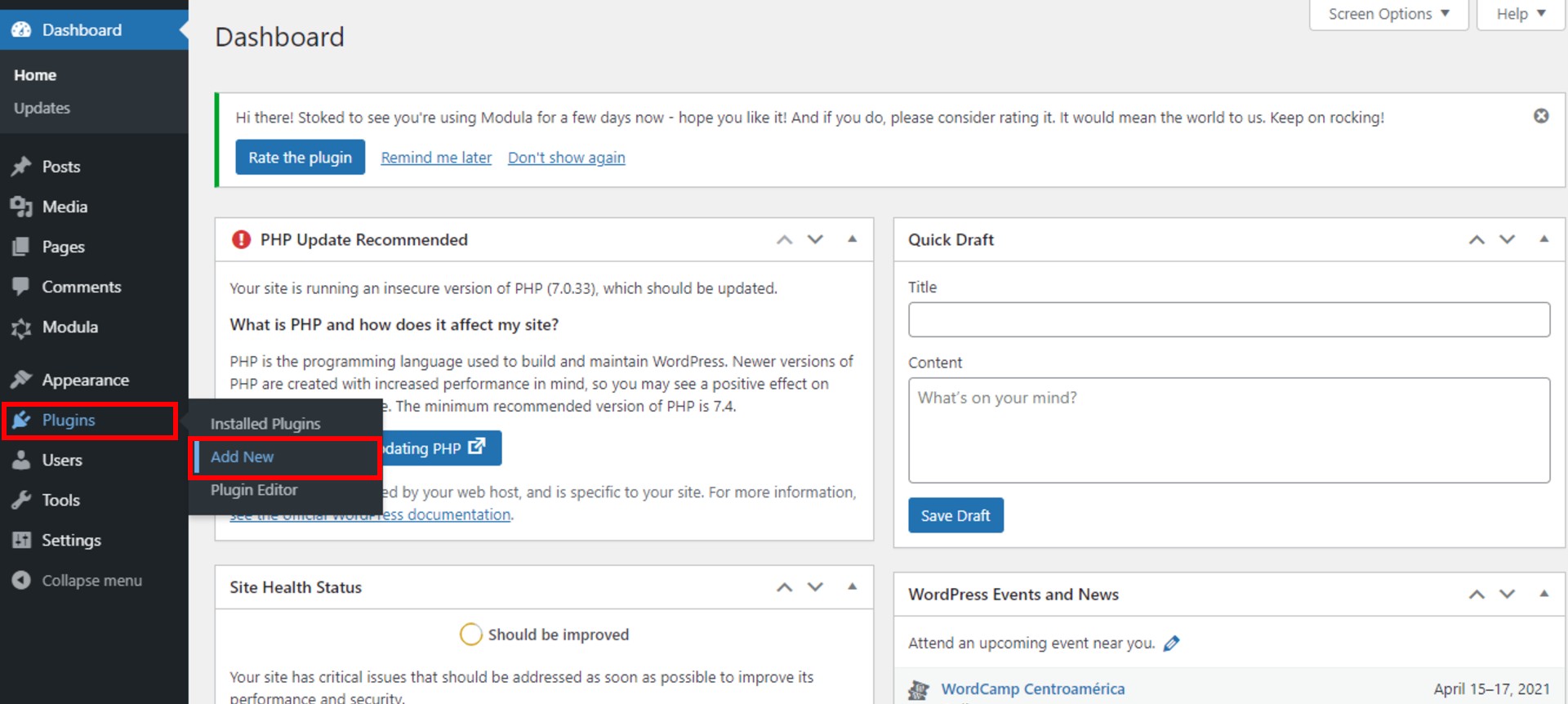
먼저 Modula를 설치하려면 WordPress 대시보드 > 플러그인 > 새로 추가로 이동합니다.

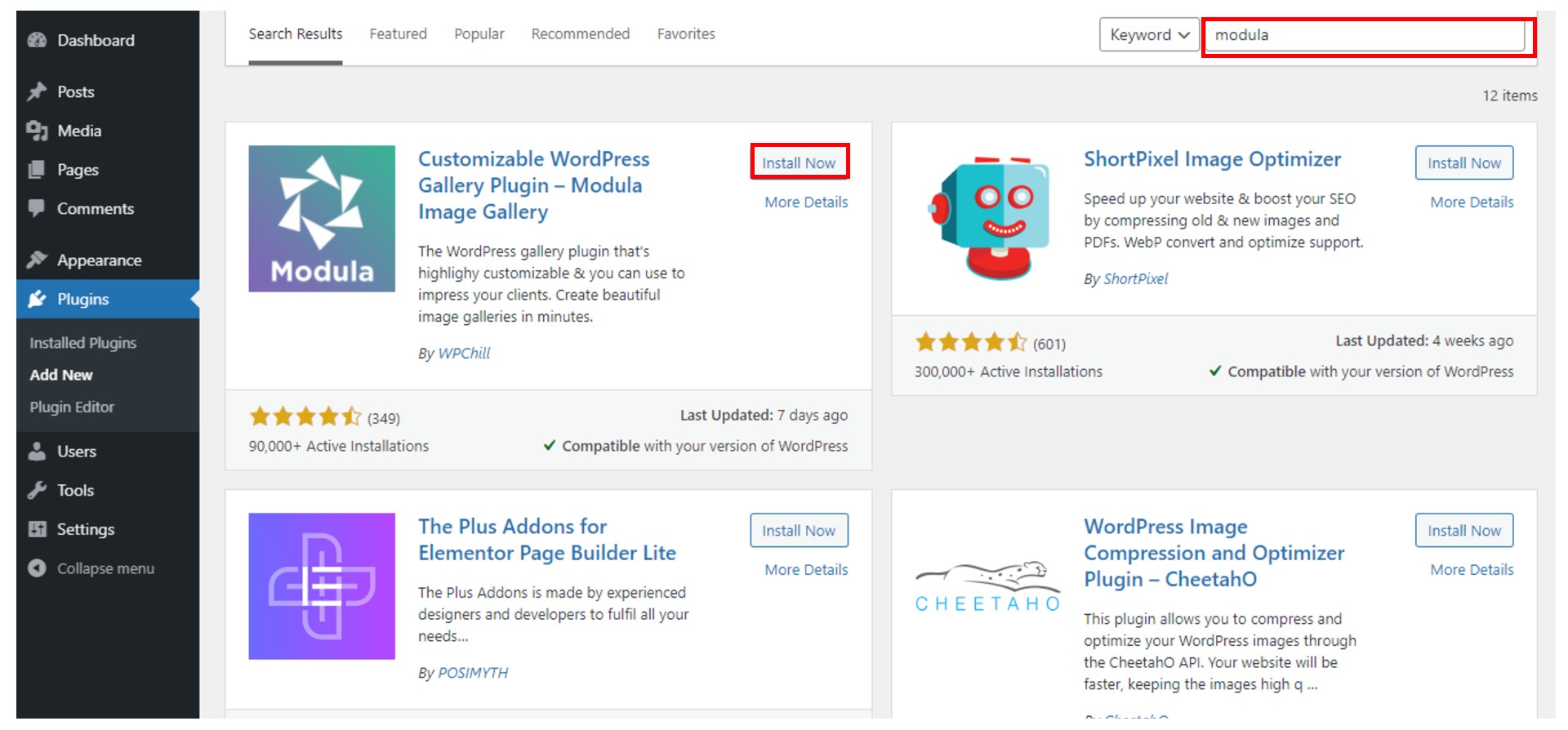
결과적으로 많은 무료 WordPress 플러그인이 표시된 새 페이지가 나타납니다. Modula를 찾으려면 검색 창에 Modula를 입력하고 표시되면 지금 설치 버튼을 클릭하십시오.

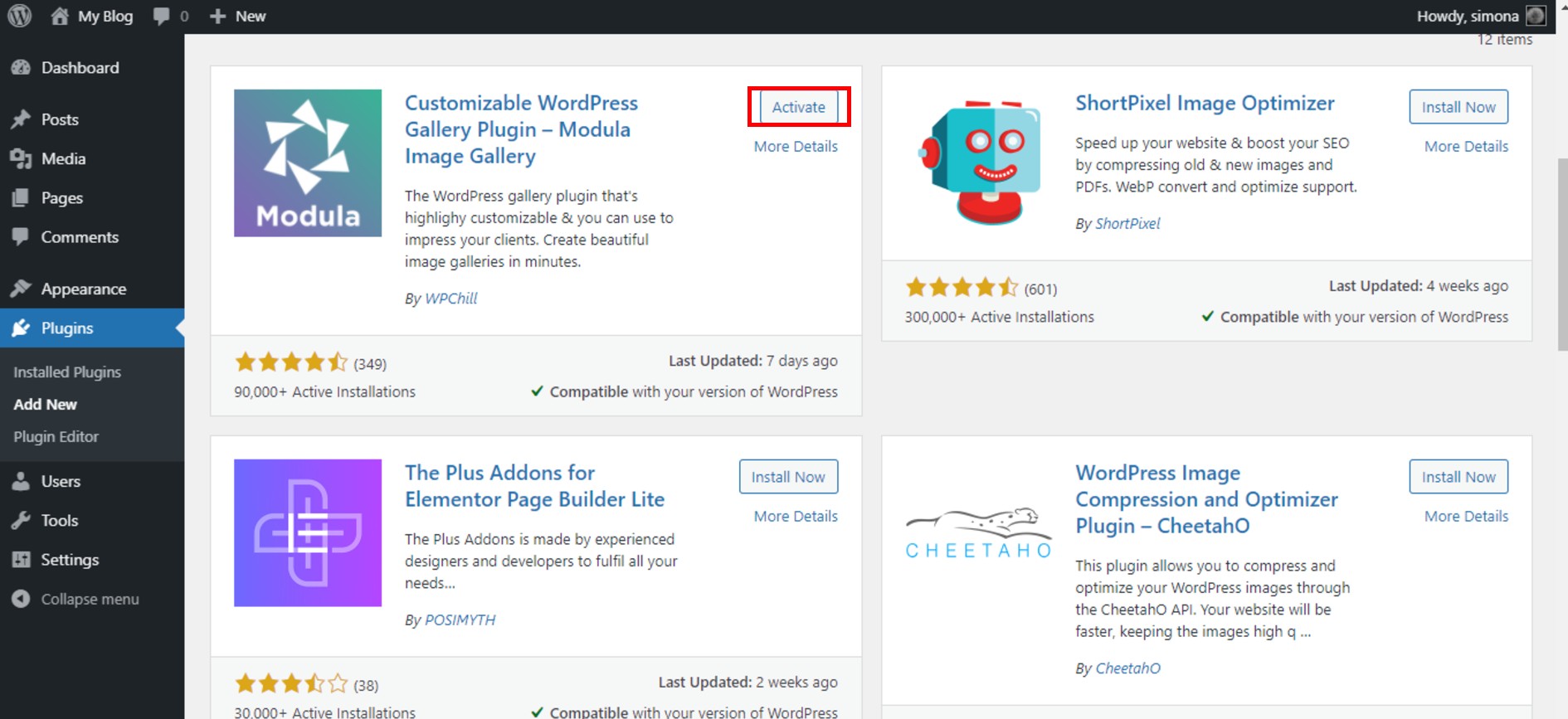
플러그인을 활성화하려면 활성화 버튼을 클릭하십시오. 왼쪽 WordPress 메뉴를 살펴보십시오. 설치가 완료된 후 Modula 플러그인을 찾을 수 있습니다. 다음 단계에 따라 무료 WordPress 플러그인을 설치하고 활성화할 수 있습니다.

새 갤러리 만들기
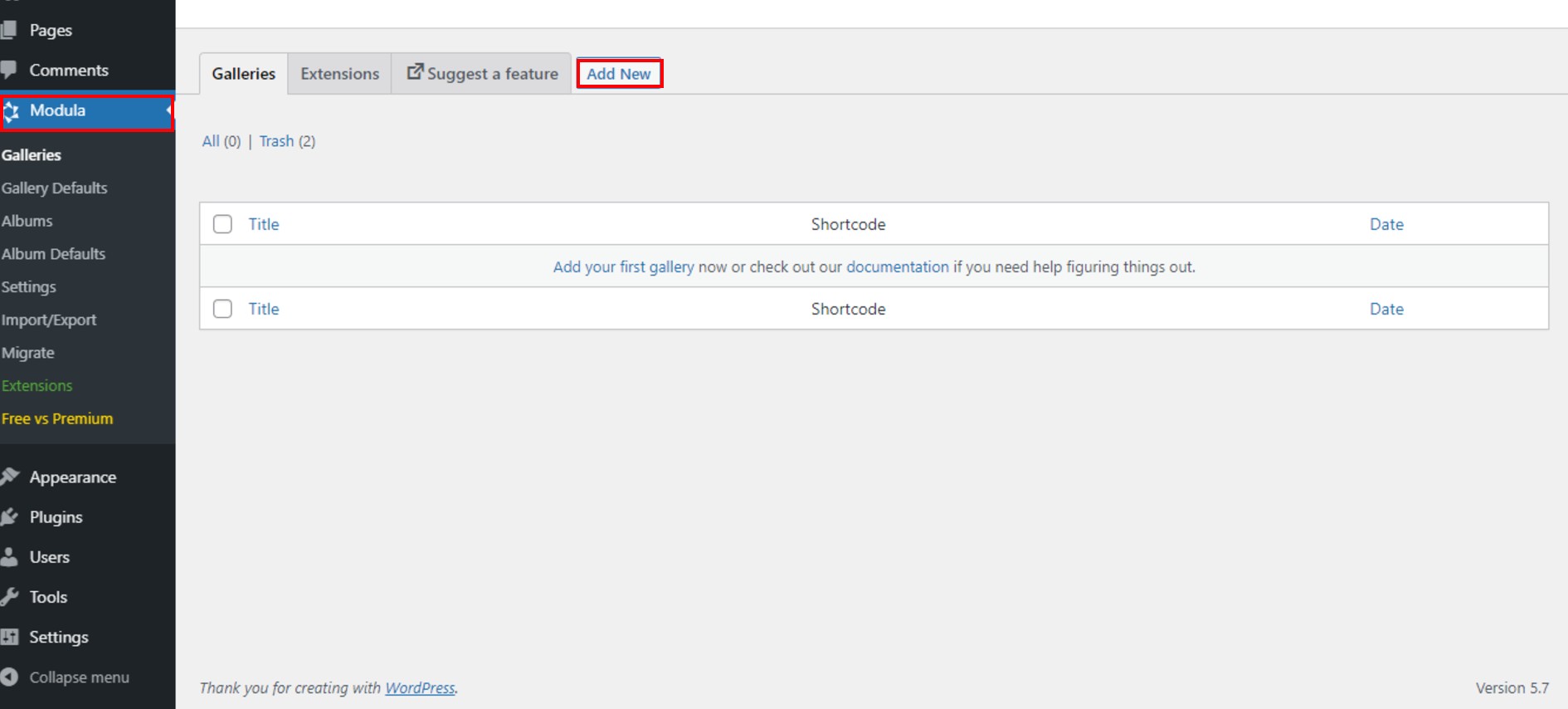
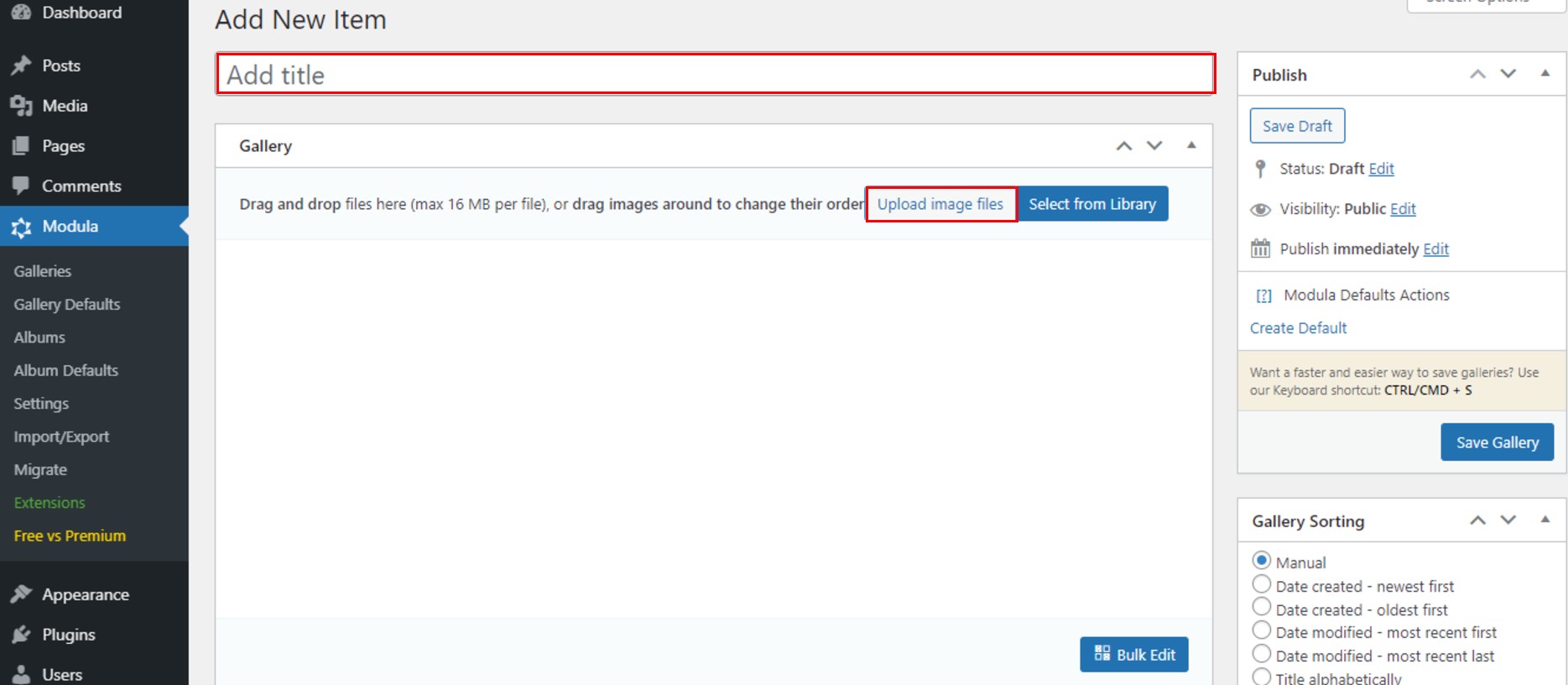
새 갤러리를 만들고 슬라이더로 설정해야 합니다. 새 갤러리를 만들려면 갤러리 > 새로 추가 로 이동합니다.

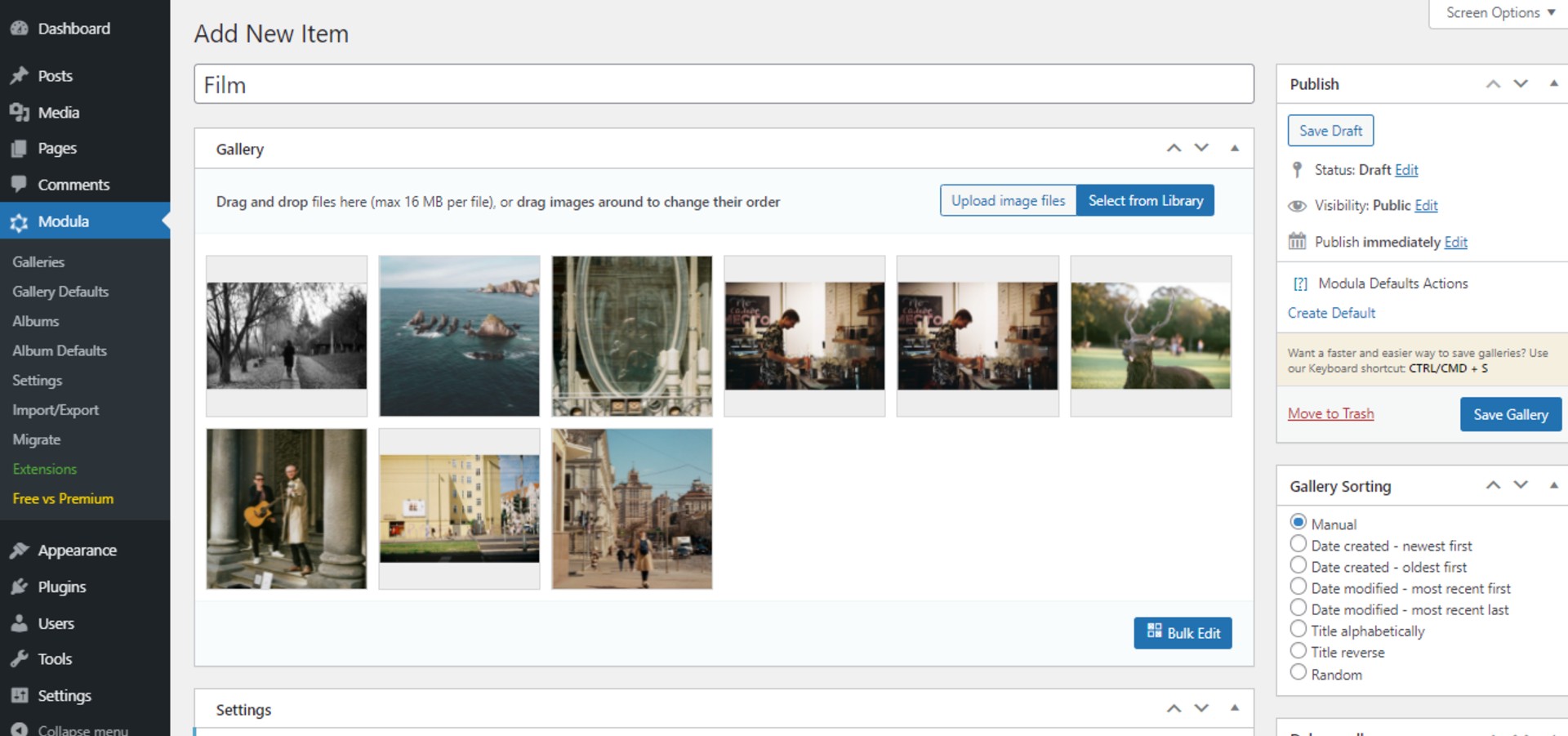
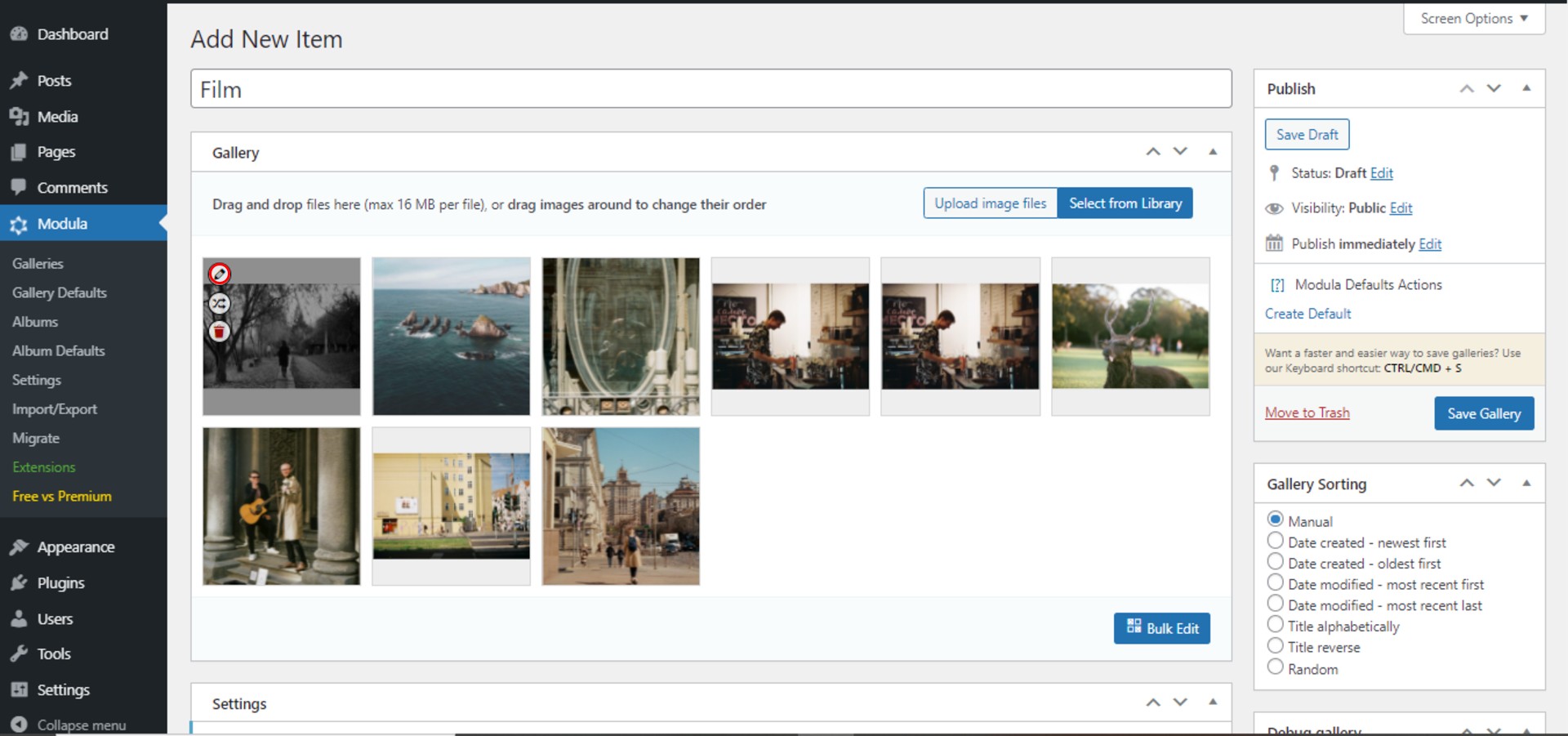
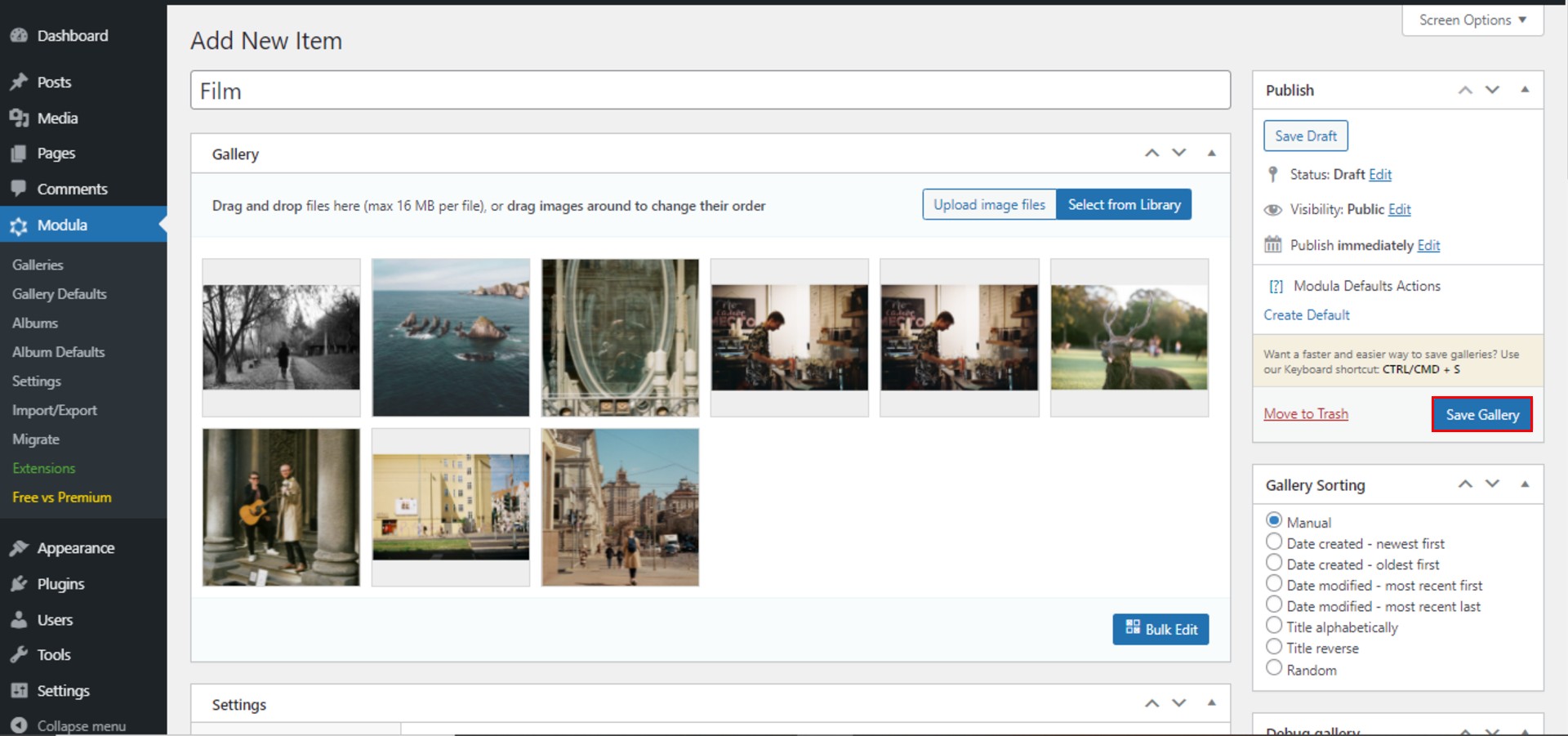
다음으로 갤러리 이름을 지정하고 이미지 또는 비디오 업로드를 시작합니다. 이미지 업로드 또는 라이브러리에서 선택 버튼을 사용하여 이를 수행할 수 있습니다.

이것이 지금까지 내 갤러리 예제의 모습입니다. 이름을 정하고 몇 장의 이미지를 업로드했습니다.

텍스트로 WordPress 슬라이더 사용자 정의
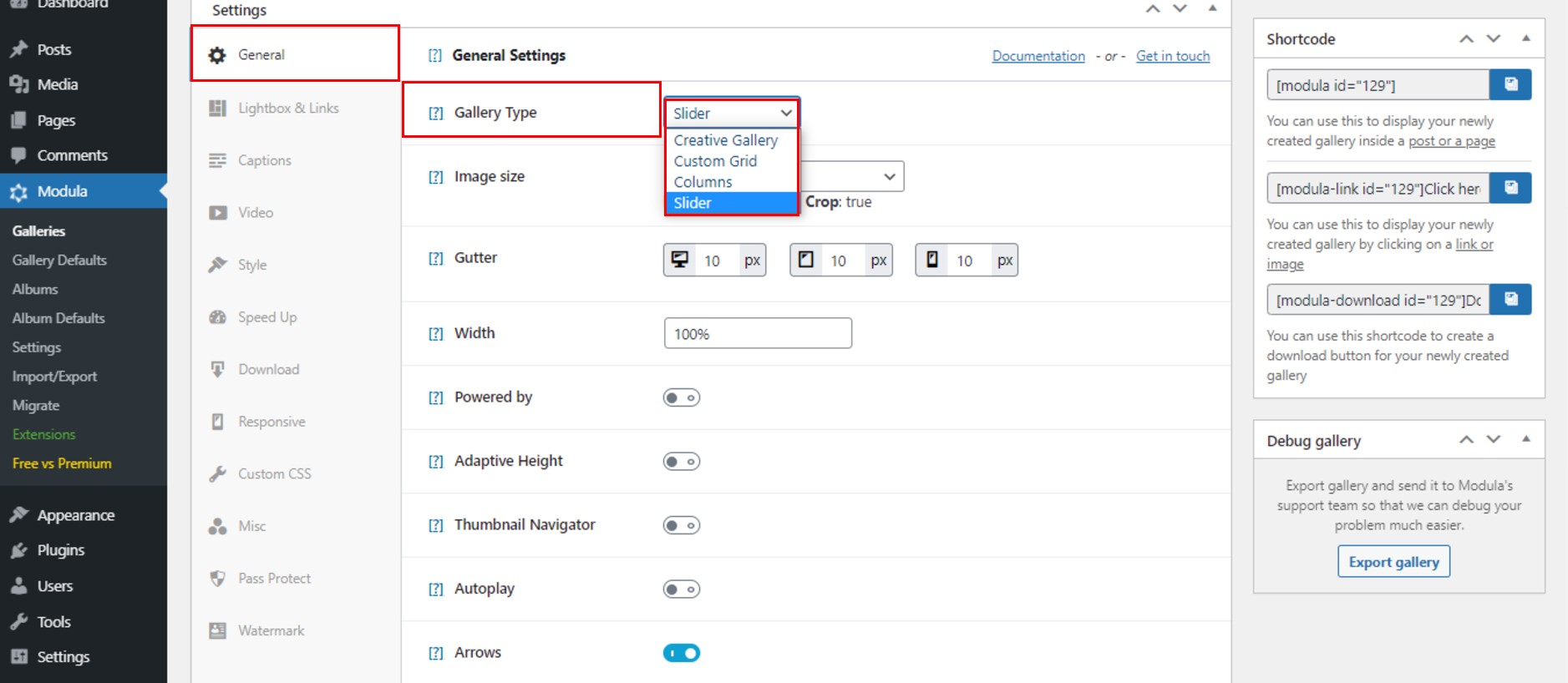
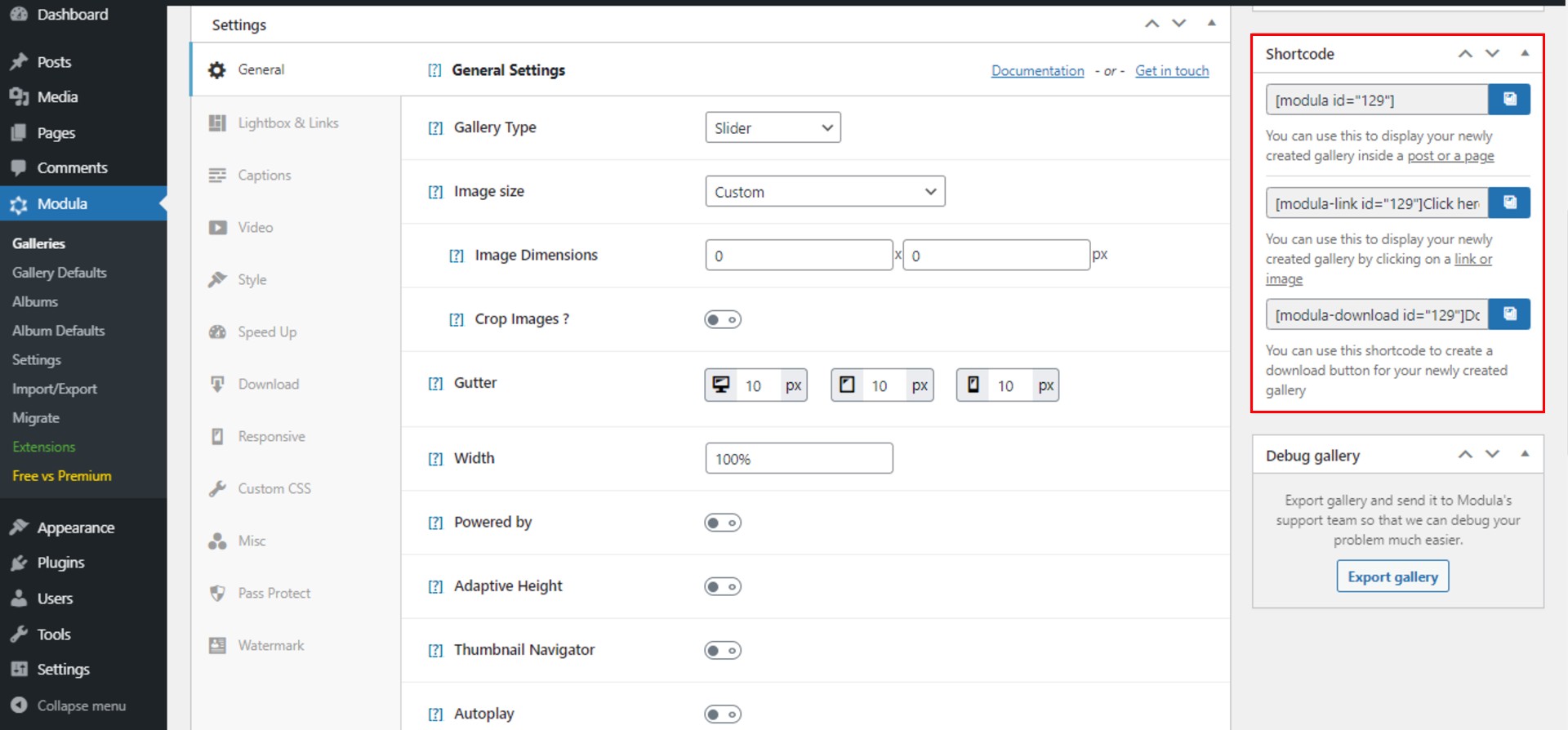
슬라이더에 텍스트를 추가하려면 갤러리 유형을 설정해 보겠습니다. 어떻게 할 수 있습니까? 설정 > 일반 > 갤러리 유형 > 슬라이더 로 이동합니다. 크리에이티브, 커스텀, 슬라이더 및 석조의 4가지 유형 중에서 선택할 수 있습니다.

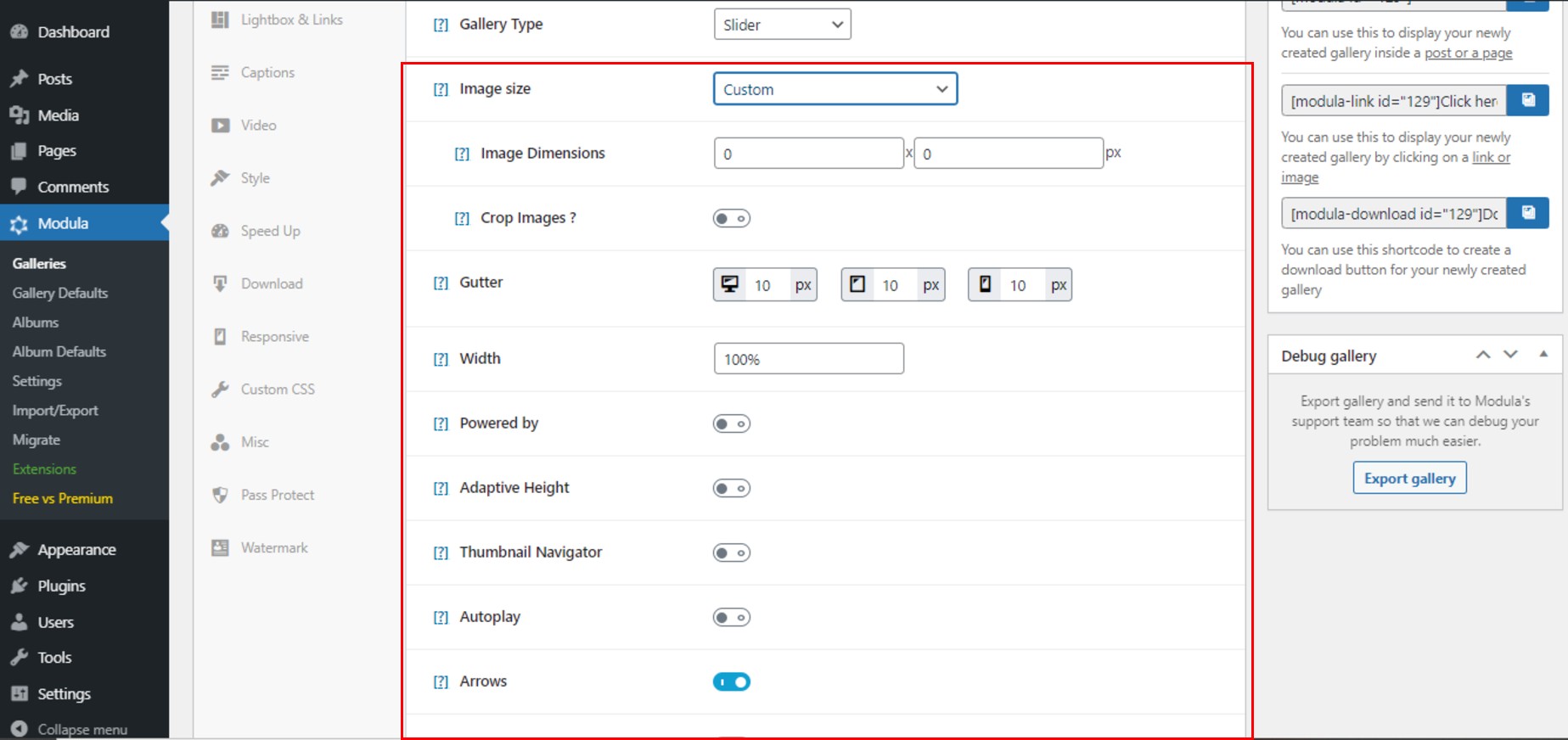
이제 텍스트가 거의 완성된 WordPress 슬라이더가 있으므로 먼저 편집해 보겠습니다. Modula를 사용하면 이미지 크기를 변경하고, 자르기를 활성화하고, 여백을 편집하고, 너비를 설정하고, Powered by 또는 Thumbnail Navigator를 활성화할 수 있습니다. 이 섹션에서는 위의 모든 항목을 찾을 수 있습니다. 이러한 기능은 슬라이더 갤러리 유형에만 적용됩니다.


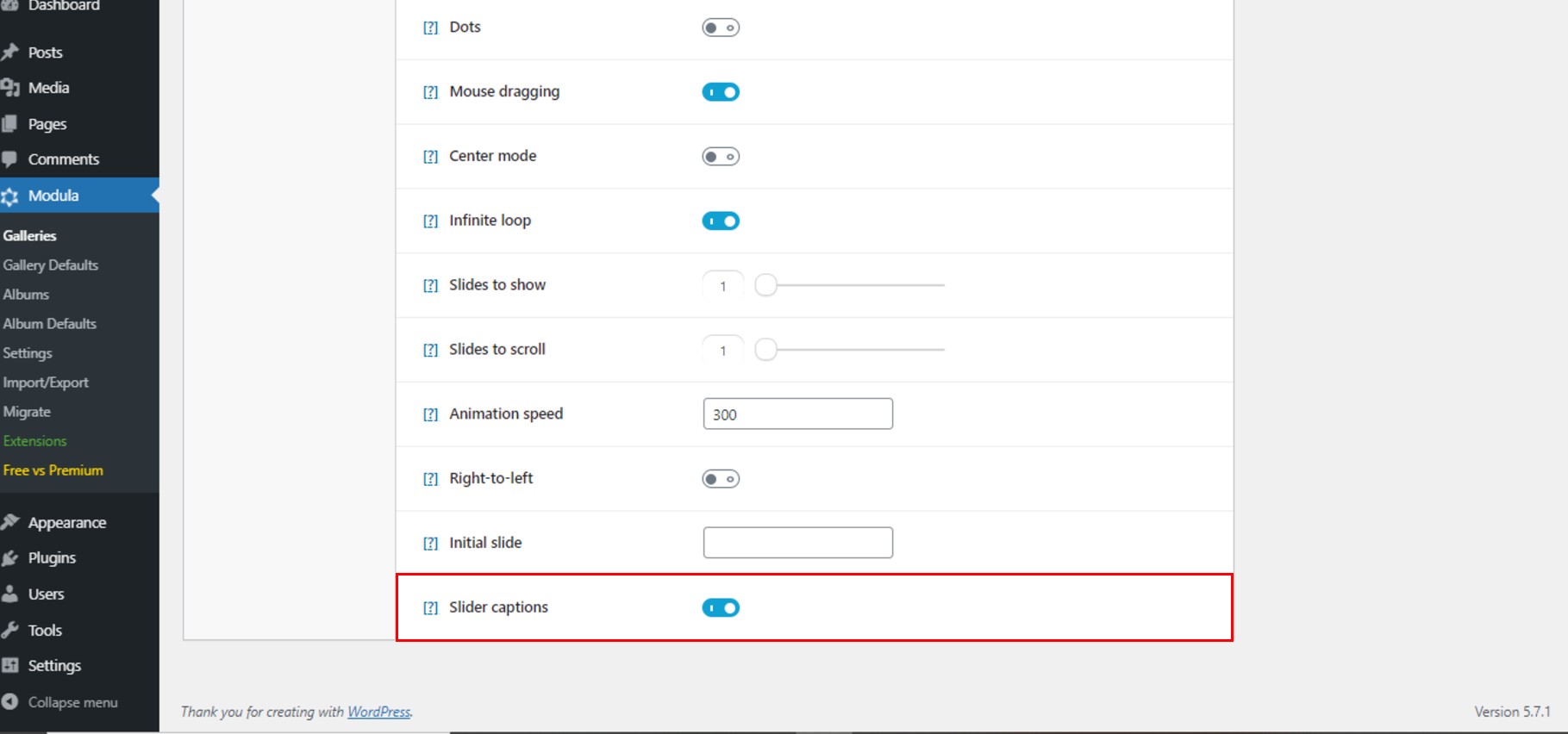
더 많은 기능이 있습니다. 표시하거나 스크롤할 슬라이드 수, 마우스 드래그, 점, 중앙 모드, 무한 루프, 애니메이션 속도, 초기 슬라이드, 그리고 지금 우리에게 가장 중요한 것은 슬라이더 캡션입니다. 캡션을 활성화하려면 클릭하십시오.

슬라이더 캡션을 활성화한 후 위로 이동하여 마우스를 가져가면 각 이미지에 대해 표시되는 편집 아이콘을 클릭합니다.

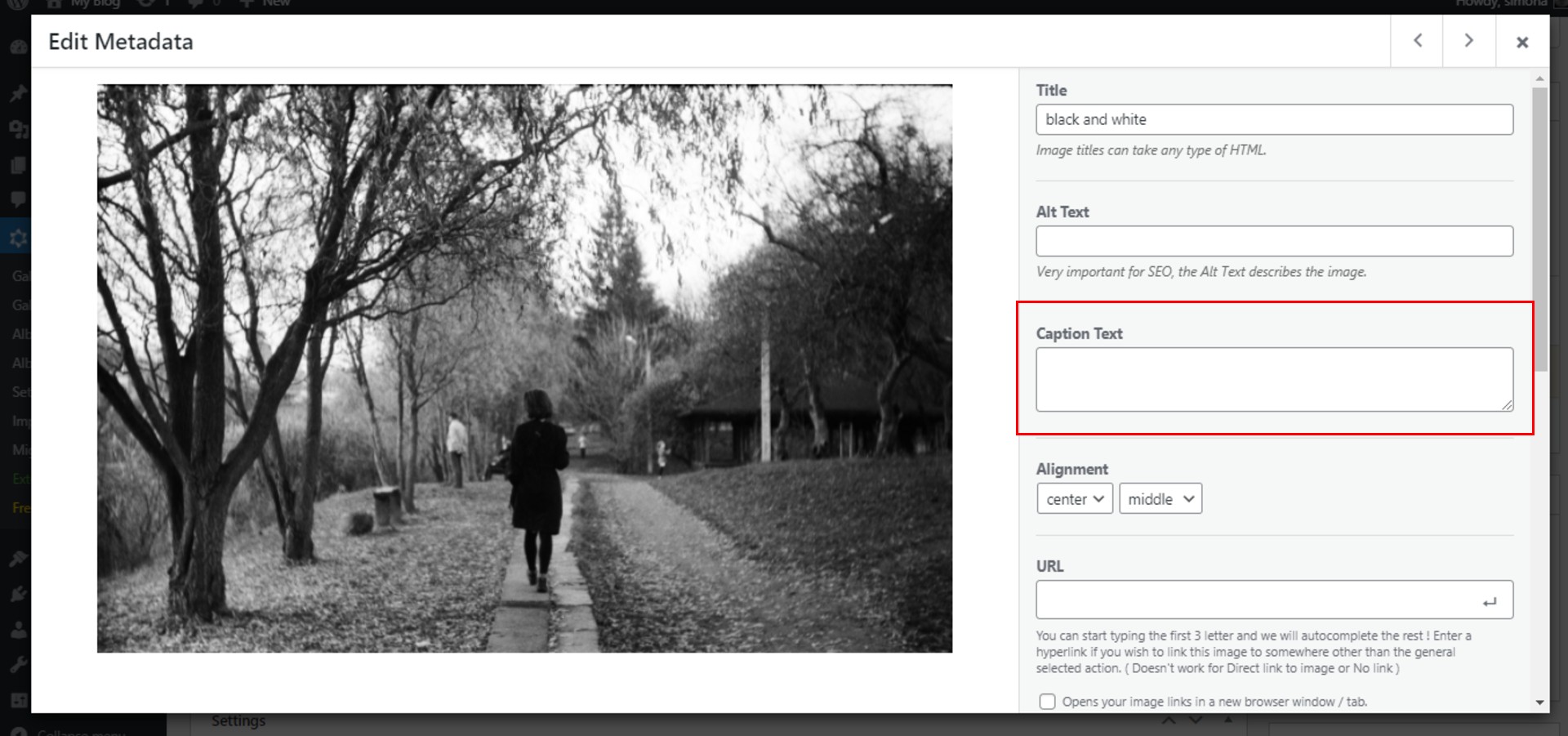
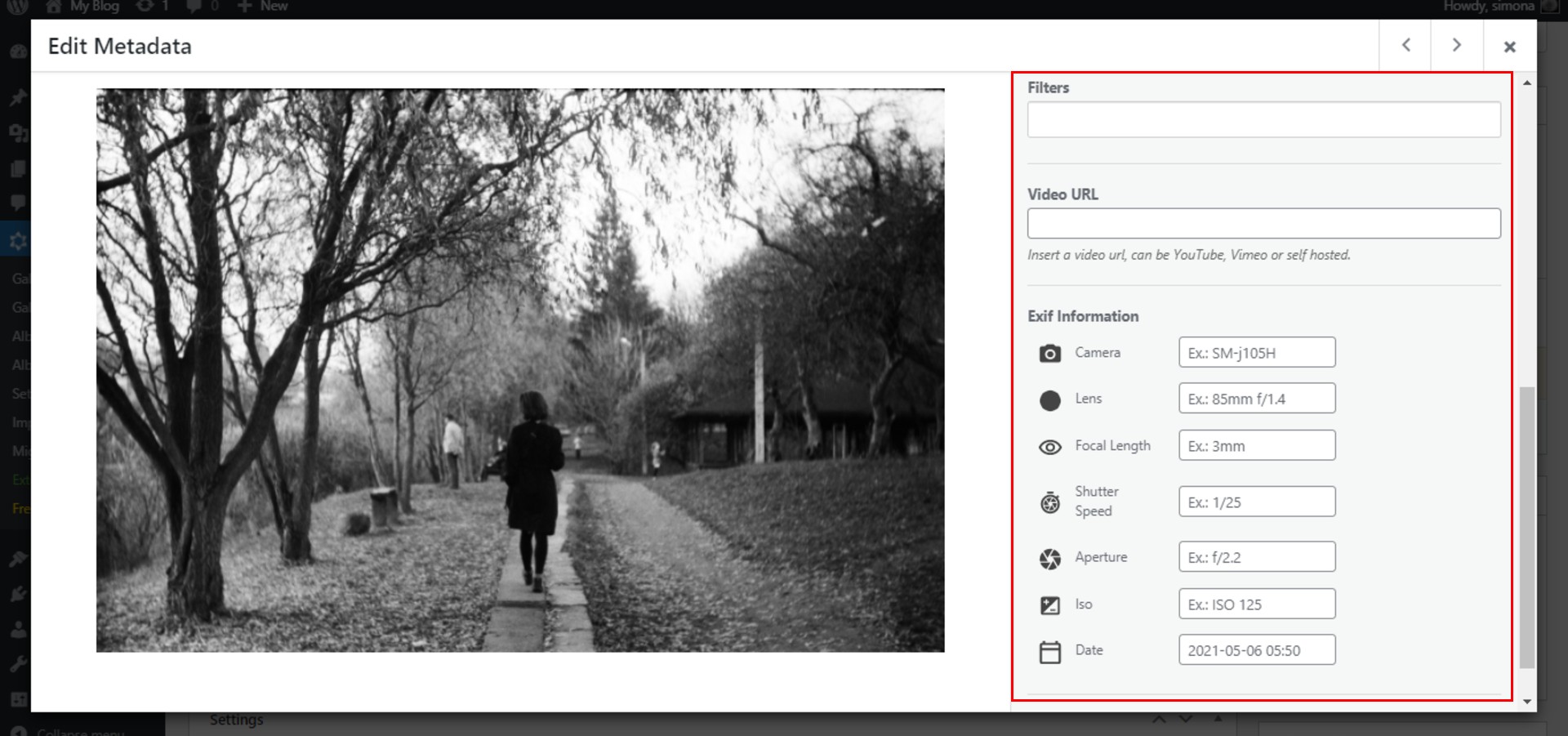
편집하기 위해 클릭한 이미지에 대한 모든 정보가 포함된 새 페이지가 나타납니다. 캡션 텍스트 필드의 슬라이더 내에서 공유하려는 텍스트를 작성해야 합니다.

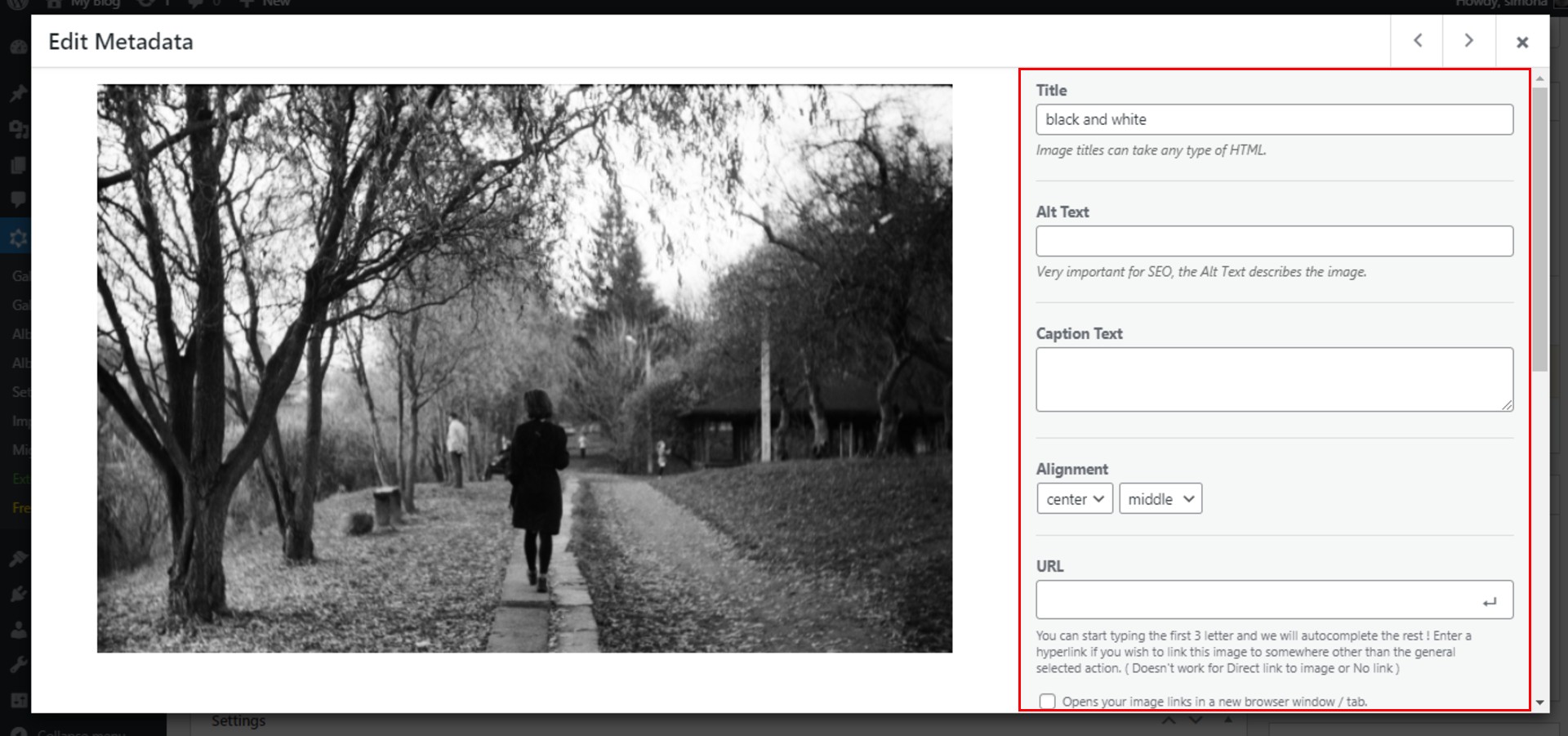
이 창에서 이미지 제목, 정렬 및 URL을 편집할 수 있습니다.

이 이미지에 대한 필터를 선택하거나 EXIF 메타데이터를 편집할 수 있습니다.

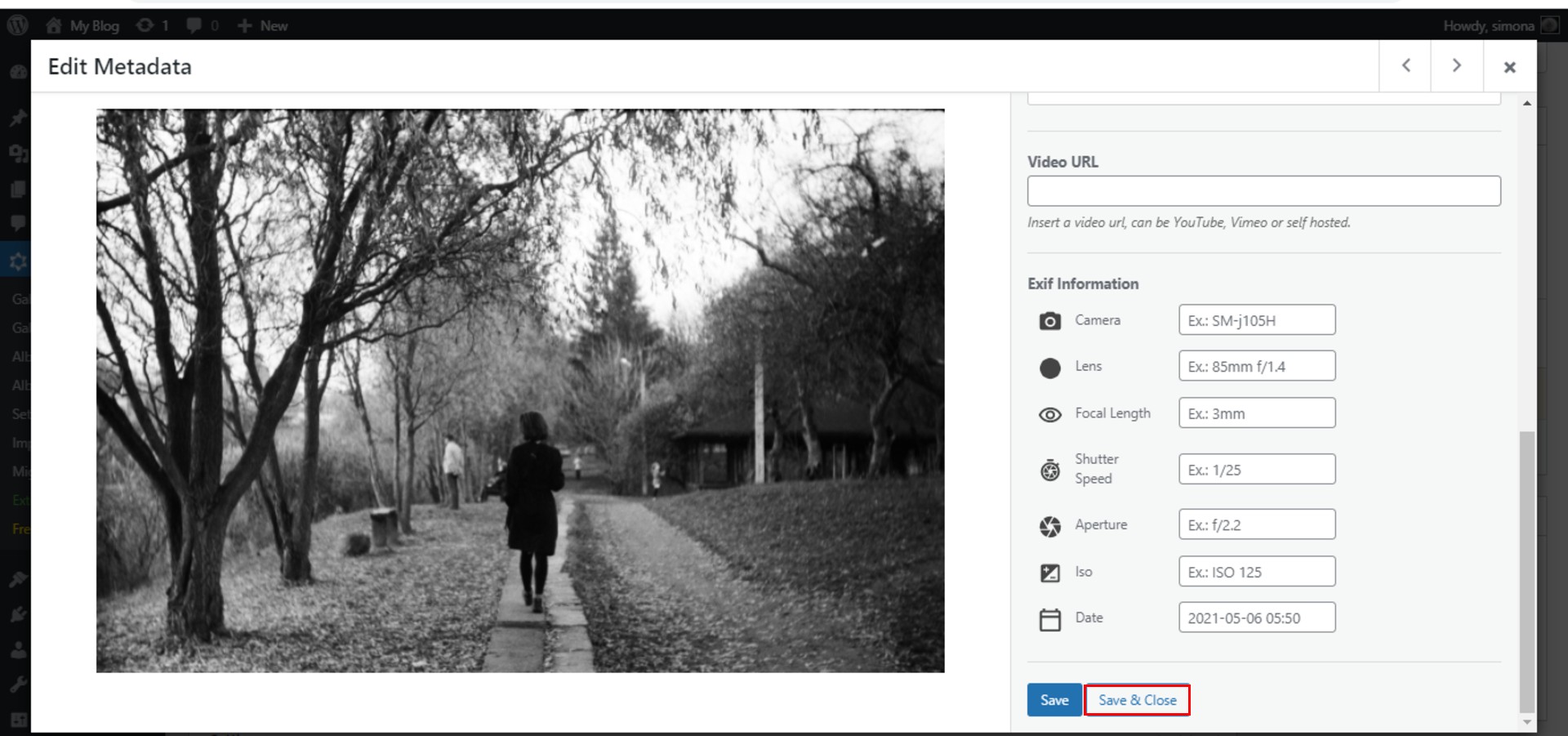
저장 및 닫기 버튼을 클릭하여 이 이미지에 대한 변경 사항을 저장하고 다음 이미지로 이동하고 프로세스를 반복하는 것을 잊지 마십시오.

캡션 텍스트 편집
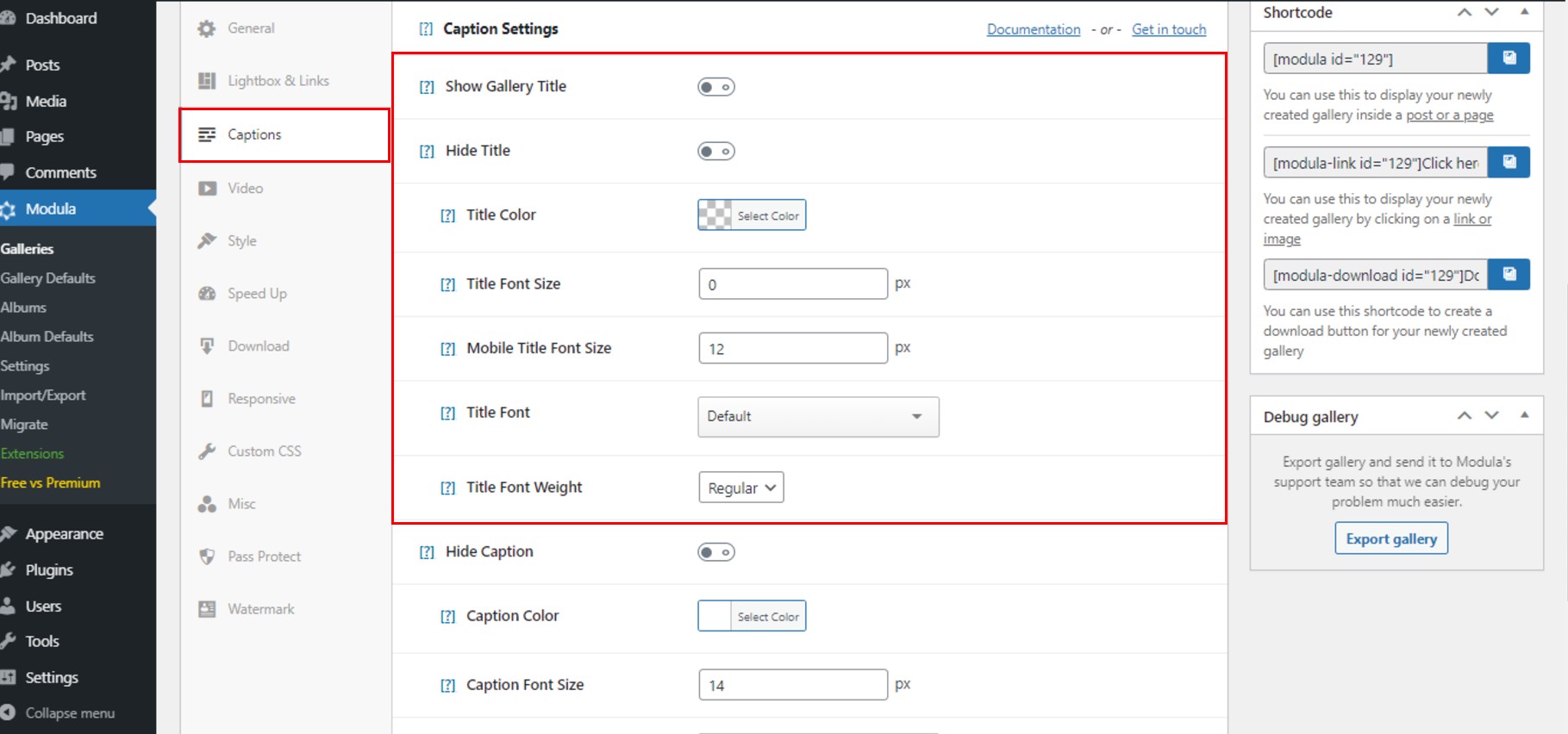
캡션 텍스트를 추가로 편집하려면 방문자가 이미지 제목을 볼 수 있도록 설정 > 캡션 으로 이동하여 제목을 편집합니다. 색상, 제목 글꼴 및 글꼴 크기를 편집할 수 있습니다.

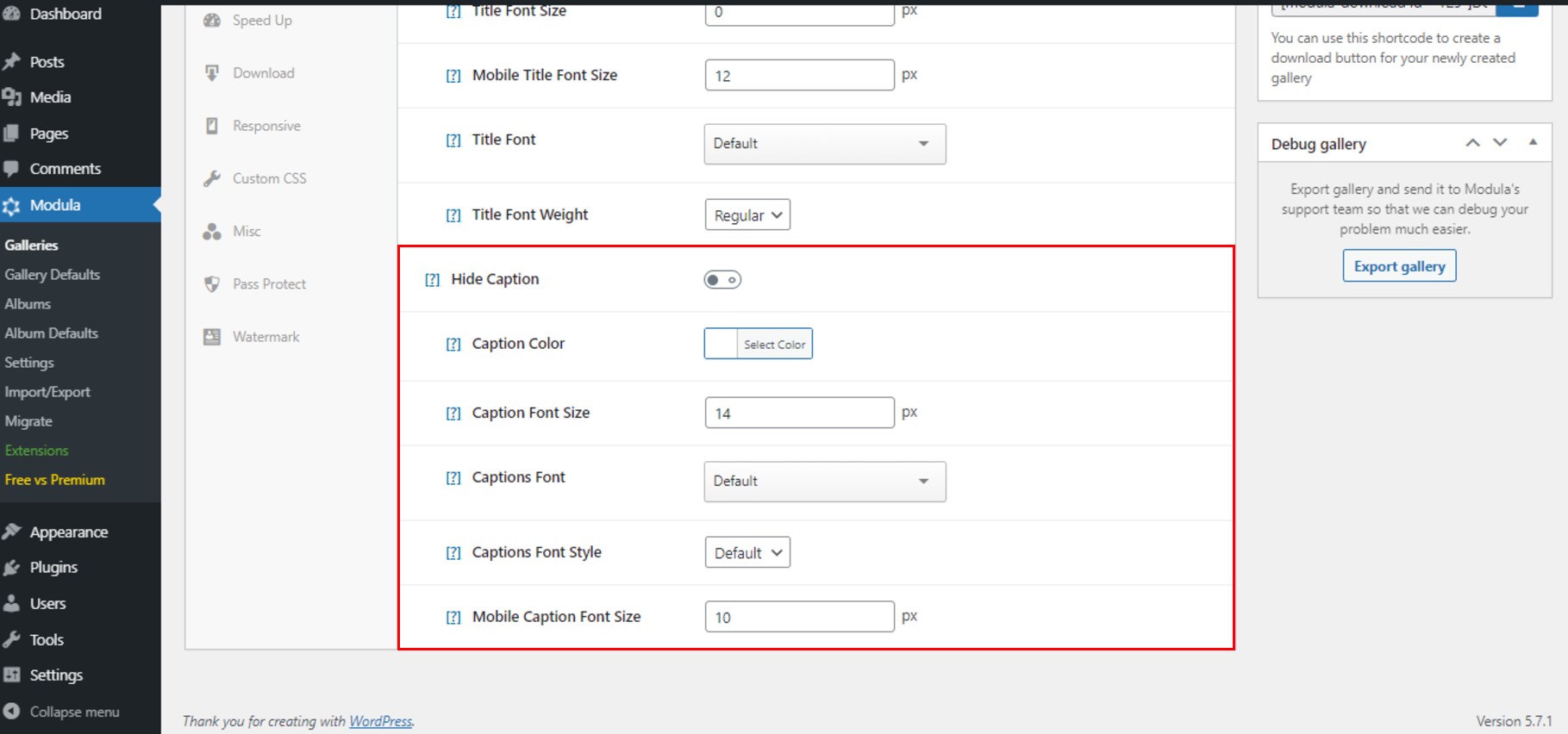
다음으로 캡션 텍스트를 편집해 보겠습니다. 모바일 장치에서 색상, 글꼴 크기, 글꼴 및 글꼴 스타일, 글꼴 크기를 변경할 수 있습니다.

추가 편집
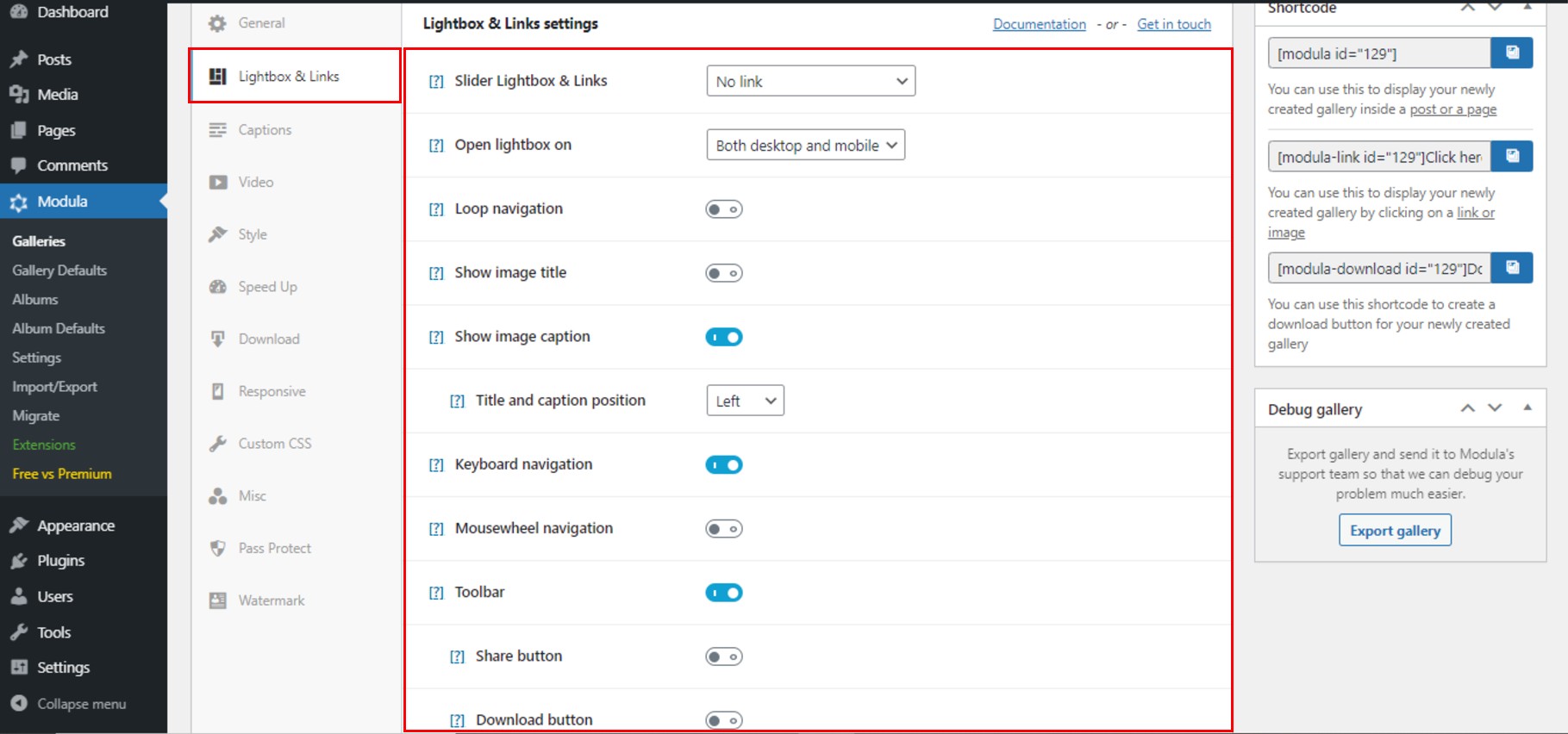
라이트박스와 링크를 편집하고 방문자가 라이트박스에서도 캡션 텍스트를 볼 수 있도록 이미지 캡션 표시 버튼을 활성화합니다. 탐색 유형을 선택하고 도구 모음을 편집합니다.

텍스트와 이미지로 WordPress 슬라이더를 편집했으면 갤러리 저장 버튼을 클릭하는 것을 잊지 마십시오. 이렇게 하면 작업을 잃지 않을 것입니다.

저장 후 Modula는 게시물이나 페이지에 텍스트와 함께 WordPress 슬라이더를 표시하는 데 사용할 수 있는 단축 코드를 생성합니다.

마지막 생각들
이것이 Modula를 사용하여 텍스트로 아름다운 WordPress 슬라이더를 만드는 방법입니다. 모든 단계를 요약해 보겠습니다.
- Modula 설치 및 활성화
- 새 갤러리 만들기
- WordPress 슬라이더 사용자 정의 및 캡션 텍스트 편집
- WordPress 웹사이트에 이미지 슬라이더 추가
Modula로 슬라이더를 만드십시오. 그러면 실망하지 않을 것입니다!
