WordPress 슬라이더를 염두에 두고 웹사이트 디자인하기
게시 됨: 2018-11-09WordPress 웹 사이트에서 고유한 것을 만들기 위해 노력을 기울였음에도 불구하고 대부분의 경우 사람들은 비슷한 요소를 넣지만 물론 다른 방식으로 끝납니다. 가장 일반적이고 인기 있는 요소 중 하나는 슬라이더 입니다.
이미 사용했거나 사용할 생각일 수 있습니다. 일반적으로 슬라이더 이미지는 방문자에게 좋은 인상을 남깁니다. 다른 웹사이트를 방문할 때 슬라이더에 포함된 내용을 확인하기 위해 항상 멈출 수 있습니다. 이 요소를 사용할 수 있다면 맞습니까?
따라서 사이트에 디자인할 생각이라면 완벽한 전략 으로 이동하는 것이 좋습니다. 결국 WordPress 슬라이더가 방문자를 유인할 수 있는 한 마찬가지로 잘못 배치되거나 표시되는 슬라이더는 즉시 방문자를 끌 수 있습니다.
슬라이더 란 무엇입니까?

기본 형식에서 슬라이더에는 각각 다른 목적을 위한 여러 이미지가 포함됩니다. 그뿐만 아니라 사람들은 GIF, 비디오 등과 같은 이미지 외에도 다양한 유형의 콘텐츠에 이 요소를 사용하기 시작했습니다.
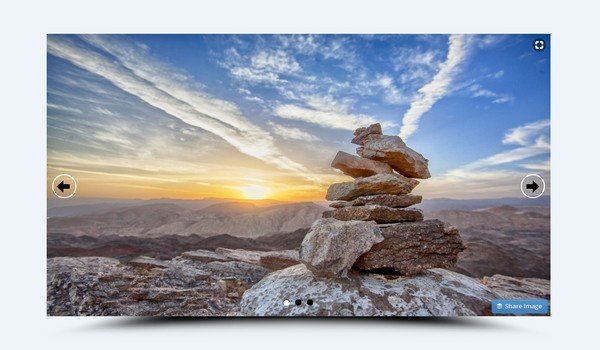
간단한 이미지 슬라이더에서 전체 화면 슬라이더 에 이르기까지 이 요소를 다양한 크기와 모양으로 가져올 수 있습니다. 당신이 디자이너라면 그것의 매력적인 특성과 유연성을 확실히 보증할 것입니다. 이 슬라이더의 시각적 측면은 대부분의 방문자를 끌어들이는 것입니다.
WordPress 웹 사이트 소유자는 이 하나의 구성 요소만으로 브랜드의 다양한 측면을 마케팅할 수 있습니다. 따라서 공간을 절약할 뿐만 아니라 웹사이트의 매력을 향상시킵니다.
WordPress 웹사이트에 슬라이더를 넣어야 하는 이유
대다수의 웹사이트 사용자가 이 요소를 웹사이트에 게시하고 있지만 여전히 이에 대해 충분히 주의를 기울이지 않는 사람들이 있습니다. 확실히 슬라이더는 시각적으로 매력적인 방식으로 방문자와 상호 작용하여 웹 사이트의 참여를 향상시킬 수 있습니다.
따라서 웹 사이트에서 WordPress 슬라이더를 사용하도록 강요할 수 있는 몇 가지 이점이 있습니다.
- 더 나은 방식으로 제품 쇼케이스 :

슬라이더를 사용하면 WooCommerce 제품 슬라이더 플러그인 을 사용하여 방문자에게 제품이나 서비스에 대해 더 쉽게 교육할 수 있습니다. 따라서 브랜드가 정확히 무엇인지 알아보기 위해 다른 페이지를 스크롤할 필요가 없습니다.
- 시각적으로 매력적입니다 .
슬라이더의 상당한 장점 중 하나는 그렇지 않으면 둔한 웹 페이지의 시각적 매력을 향상시키고 방문자의 관심을 증가시킨다는 것입니다. 슬라이더에 질적이고 관련성 높은 사진을 사용하면 방문자가 더 오랜 시간 동안 머물게 할 수 있습니다.
- 즉각적인 정보 제공 :
슬라이더를 사용하여 필수 콘텐츠 조각을 쉽게 표시할 수 있습니다. 이 기술을 사용하면 최신 제안 및 할인 에 주목하기만 하면 됩니다. 따라서 슬라이더를 사용하면 특정 정보를 눈에 띄게 만들 수 있습니다.
슬라이더의 종류
웹사이트용 슬라이더를 디자인 할 때 고려해야 할 몇 가지 옵션이 있습니다. 슬라이더는 다양한 구조로 제공되므로 웹사이트에 가장 적합한 슬라이더를 선택할 수 있습니다.
- 캐러셀 :

회전 목마는 한 번에 두 개 이상의 이미지를 표시하려는 경우 사용할 수 있는 슬라이더 유형입니다.
- 표준 :
이것은 슬라이드쇼라고도 합니다. 이 유형의 슬라이더를 사용하면 여러 이미지를 표시할 수 있습니다. 그러나 한 번에 하나만 표시할 수 있습니다.
- 아코디언 :
모든 이미지를 클릭하면 아코디언 슬라이더가 아코디언처럼 작동합니다.
- 쇼케이스 :
베스트셀러 제품을 표시하고 방문자에게 동시에 다른 제품을 엿볼 수 있게 하려면 이 유형의 슬라이더가 적합합니다. 이를 통해 단일 이미지에 집중할 수 있고 다른 이미지도 표시할 수 있습니다.
슬라이더 동작 유형
WordPress 슬라이더로 웹사이트를 디자인하는 동안 슬라이더 유형뿐만 아니라 동작 측면에도 집중해야 합니다. 슬라이더 동작은 웹 페이지에서 슬라이더가 표시되는 방식을 제어하는 요소입니다.

- 전체 너비 :
웹 페이지 너비에 슬라이더를 표시 하려면 이 슬라이더를 선택할 수 있습니다.
- 기본값 :
가장 일반적인 레이아웃 유형인 이 레이아웃을 사용하면 잘 알려진 여러 전자 상거래 사이트 와 유사한 헤더 섹션에 이미지를 표시할 수 있습니다.
- 전체 페이지 :
특정 섹션은 아니지만 슬라이더로 전체 페이지를 덮고 싶다면 이 전체 화면이 적합할 것입니다.
- 바 :
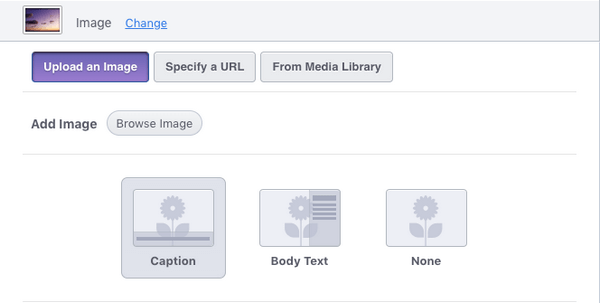
이 동작으로 슬라이더 아래에 캡션과 텍스트에 사용할 수 있는 간단한 막대를 표시할 수 있습니다.
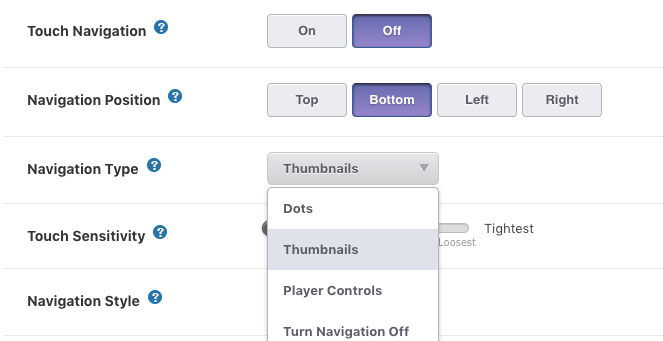
- 썸네일 :

썸네일을 사용하면 일련의 이미지나 다른 유형의 콘텐츠를 세로 또는 가로로 표시할 수 있습니다.
- 아코디언 :
아코디언 슬라이더를 선택하는 경우 이 슬라이더를 사용하여 이미지를 세로 또는 가로로 표시할지 여부를 선택할 수 있습니다.
슬라이더는 WordPress에서 어떻게 작동합니까?
WordPress 웹 사이트에서 슬라이더를 작동시키는 것은 매우 쉬운 작업입니다. 작업을 수행하는 데 도움이 될 수 있는 몇 가지 플러그인 이 있지만 나머지 플러그인 중에서 최고를 찾아야 합니다.
올바른 플러그인을 찾으면 사이트에 설치하고 활성화할 수 있습니다. 그런 다음 플러그인은 자신의 슬라이더를 디자인할 수 있는 디자인의 용이성을 제공합니다. 그것만큼 쉽습니다.
웹사이트에서 슬라이더를 사용하는 방법은 무엇입니까?

웹사이트에 슬라이더 요소를 추가하는 것에 대해 매우 흥분할 수 있지만 잘못될 가능성이 더 높을 수 있습니다. 따라서 올바른 방식으로 실행하는 데 도움이 되는 몇 가지 팁이 있습니다.
- 광고 전략으로 사용 :
실시간 콘텐츠를 추가하거나 웹사이트를 정기적으로 업데이트하는 경우 슬라이더가 가장 적합한 도구입니다. 슬라이더를 사용하면 가장 마케팅하고 싶은 최신 이벤트나 홍보 게시물을 게시할 수 있습니다.
그러나 리드 및 판매의 잠재력을 높이 려면 슬라이더를 방문 페이지 접을 수 있는 부분 위에 배치해야 합니다. 원하는 경우 소셜 미디어에서 이미지를 가져와 슬라이더에 표시할 수도 있습니다.
- 귀하의 웹사이트에 대해 설명하는 데 사용하십시오 .
마케팅에 사용할 수 있을 뿐만 아니라 전체 비즈니스를 홍보하는 데에도 사용할 수 있습니다. 슬라이더에 넣는 콘텐츠에 관계없이 이 기술을 사용하면 방문자에게 브랜드나 웹사이트에 대한 즉각적인 정보를 제공할 수 있습니다.
슬라이더는 주의를 끄는 요소이므로 추가하는 정보가 가치 있고, 요점에 부합하며, 간결해야 합니다.
- 모바일 친화적이어야 함 :
대다수의 사람들이 전화를 통한 검색을 선호한다는 것은 분명합니다. 따라서 디자이너 또는 소유자는 슬라이더가 모바일 사용자를 위해 아무 것도 망치지 않도록 해야 합니다.
놀라운 것처럼 보일 수 있도록 반응형 이어야 합니다. 슬라이더를 사용할 때는 다양한 화면 크기에서 슬라이더가 어떻게 나타나는지 충분히 주의해야 합니다. 테스트 및 시도는 여기에서 채택할 수 있는 것입니다.
- 사진 갤러리에 축소판 사용 :
이미지가 여러 개인 경우 사진 슬라이드쇼를 처리하기가 다소 어려울 수 있습니다. 당신은 끝에서 많은 사진을 올릴 수 있지만 방문자가 멈추지 않는 움직임에 대처할 수 없다면 어떨까요?
그들이 놓친 것이 있다면, 그들은 단지 그 이미지를 보기 위해 돌아가지 않을 것입니다. 따라서 대부분의 이미지가 눈에 띄지 않을 가능성이 높습니다. 이런 일이 발생하면 슬라이더를 사용하는 목적을 완전히 실패하게 됩니다.
이 문제를 해결하려면 썸네일을 사용하여 이미지를 쉽게 탐색하고 각 이미지를 올바르게 확인할 수 있습니다.
결론
확실히 슬라이더는 웹 사이트를 디자인하는 방식을 완전히 바꿨습니다. 이 필수 요소를 사용하면 웹 페이지가 대상 고객에게 충분히 매력적임을 확인할 수 있습니다.
이제 그 이유와 사용 방법을 알았으므로 이제 그들과 함께 자신만의 여행을 시작할 때입니다. 그러나 결국 당신은 그것들을 사용하고 있습니다. 유행에 뒤처지지 않고 웹사이트를 쉽게 보완할 수 있는지 확인하세요.
