WordPress에 스티커 메뉴 또는 요소를 추가하는 방법
게시 됨: 2023-01-04완료: 훌륭한 WordPress 사이트를 디자인했습니다.
그러나 귀하가 제공하는 제안이 귀하의 "정보" 페이지나 블로그 게시물에서 방문자에게 거의 보이지 않는다는 것을 알게 됩니다.
이 훌륭한 제안을 어떻게 강조하고 방문자의 전환을 장려할 수 있습니까?

대답은 매우 간단할 수 있습니다 . 사이드바에 플로팅 또는 "고정" 배너를 배치하십시오! 그리고 방문자의 탐색을 용이하게 하기 위해 메뉴도 플로팅할 기회를 가지지 않겠습니까?
구체적으로 말하면 요소를 고정하면 탐색 중에 고정된 상태로 유지됩니다. 즉, 긴 페이지를 아래로 스크롤하더라도 더 이상 길을 잃을 위험이 없습니다. 고정 요소는 부동 상태로 유지되며 방문자는 언제든지 액세스할 수 있습니다. 저장되었습니다!
목표 는 사용자 가 읽기 를 방해 하지 않고 관심 을 끄는 것입 니다 . 팝업보다 덜 방해가 되는 플로팅 메뉴는 독자를 전환 목표로 안내합니다.
예를 들어 WPMarmite가 위의 뉴스레터를 구독하도록 제안하는 방법을 살펴보십시오.
개요
- 요소 또는 메뉴를 고정하는 세 가지 방법
- 잘 설계된 플로팅 요소의 세 가지 예
- 최종 의견
요소 또는 메뉴를 고정하는 세 가지 방법
옵션 1: 호환 가능한 테마 사용
가장 빠른 솔루션이 바로 여러분 앞에 있을 수 있습니다. 모르는 사이에 테마가 헤더를 고정시키는 기능을 제공할 수 있습니다. 프레젠테이션 페이지에서 말하는 내용을 보거나 설정에서 스누핑하십시오.
도움을 드리기 위해 다음은 스크롤 시 고정 메뉴를 생성하는 기능이 있는 몇 가지 견고한 테마입니다.
- 공식 디렉토리에서 가장 유명한 테마인 아스트라. Pro 버전은 "Sticky header"라는 모듈을 제공합니다.
- GeneratePress는 "Menu Plus" 모듈을 통해 유료 버전에서 동일한 기능을 제공합니다.
- Blocksy는 Blocksy Pro를 사용하는 경우 Header Builder를 통해 이 옵션에 대한 액세스를 제공합니다.
이 세 가지를 사용하여 플로팅 메뉴를 만들려면 프리미엄 라이선스가 필요합니다. 이미 그 중 하나를 사용하고 있다면 좋습니다.
하지만 프리미엄 테마에 예산을 쓰고 싶지 않다면 고정 옵션을 무료로 제공하는 멋진 테마도 있습니다.
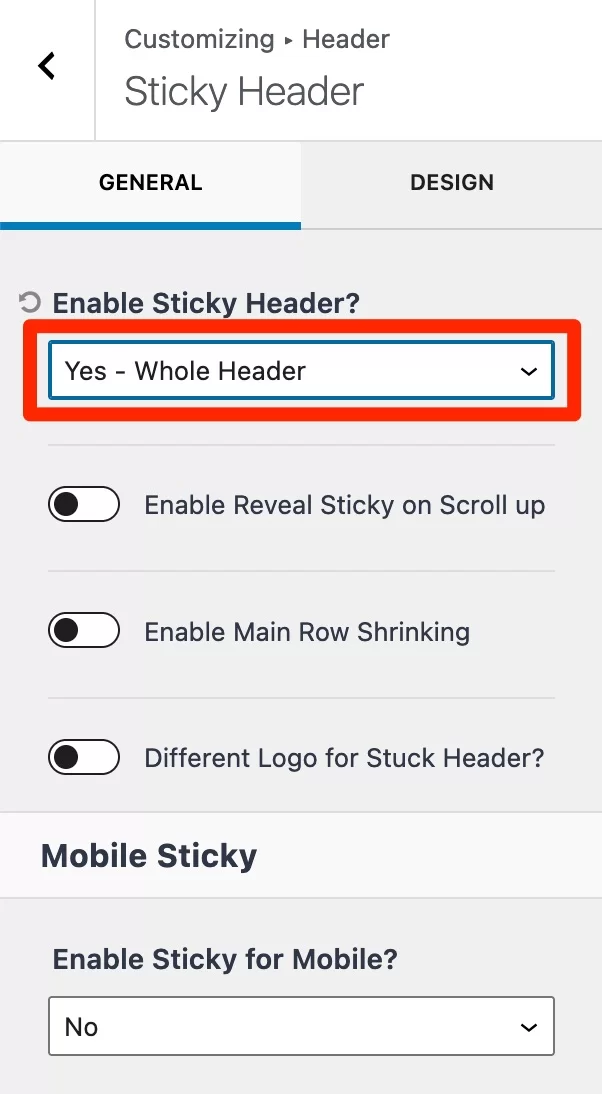
예를 들어 우수한 Kadence가 있습니다. 테마를 활성화한 후 Appearance > Customize 를 통해 WordPress Customization Tool로 이동합니다.
헤더 > 고정 헤더 메뉴로 이동합니다. "스티키 헤더를 활성화하시겠습니까?" 드롭다운 메뉴에서 "예 – 전체 머리글"을 선택합니다. 헤더가 고정되면 다른 로고를 표시하도록 선택하고 모바일에서 고정 효과를 활성화/비활성화할 수도 있습니다.

옵션 2: 고정 메뉴 및 고정 헤더 플러그인 사용
현재 테마가 마음에 들지만 부동 메뉴 또는 요소를 만드는 옵션이 없습니까?
이 경우 해결 방법 #2: 전용 플러그인 사용으로 전환합니다. Sticky Menu & Sticky Header(이전 Scroll의 Sticky Menu(또는 Anything!))는 가장 유명한 메뉴 중 하나입니다. 100,000개 이상의 활성 설치가 있으며 별 우수한 등급을 받았습니다. 그래서 눈을 감고도 사용할 수 있습니다.

탐색 메뉴, 위젯, 뉴스레터 구독, 소셜 네트워크 공유 버튼 등 거의 모든 것에 이 플러그인을 사용할 수 있습니다. 플로팅 요소에 가장 적합한 위치를 선택하기만 하면 됩니다.
- 페이지 상단: 메뉴 또는 헤더 또는 상점의 장바구니
- 사이드바 에서 : 위젯의 다양한 클릭 유도 문안
- 또는 화면 하단에 예를 들어 소셜 공유 버튼이 있습니다.
고정 메뉴 및 고정 헤더 플러그인 다운로드:
자, 다음은?
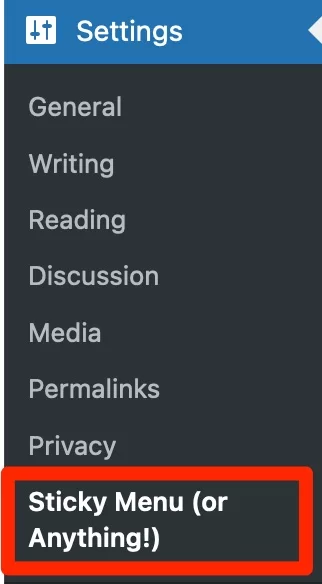
플러그인을 다운로드하고 활성화한 후 설정 > 고정 메뉴(또는 무엇이든!) 를 통해 구성 옵션 으로 이동합니다.

아이템을 뜨게 만드는 방법(스티키)
이제 소매를 걷어붙이세요. 이 플러그인으로 작업이 훨씬 쉬워지더라도 여전히 손을 좀 더럽혀 야 합니다.
큰 문제는 없을 것이라고 장담합니다. 붙여넣을 요소를 정의하려면 먼저 해당 ID 또는 클래스를 찾아야 합니다.
테마의 소스 코드를 검사하고 향후 부동 요소의 CSS 클래스를 찾으려면 이보다 더 쉬운 방법은 없습니다. 브라우저의 코드 검사기를 사용하십시오.
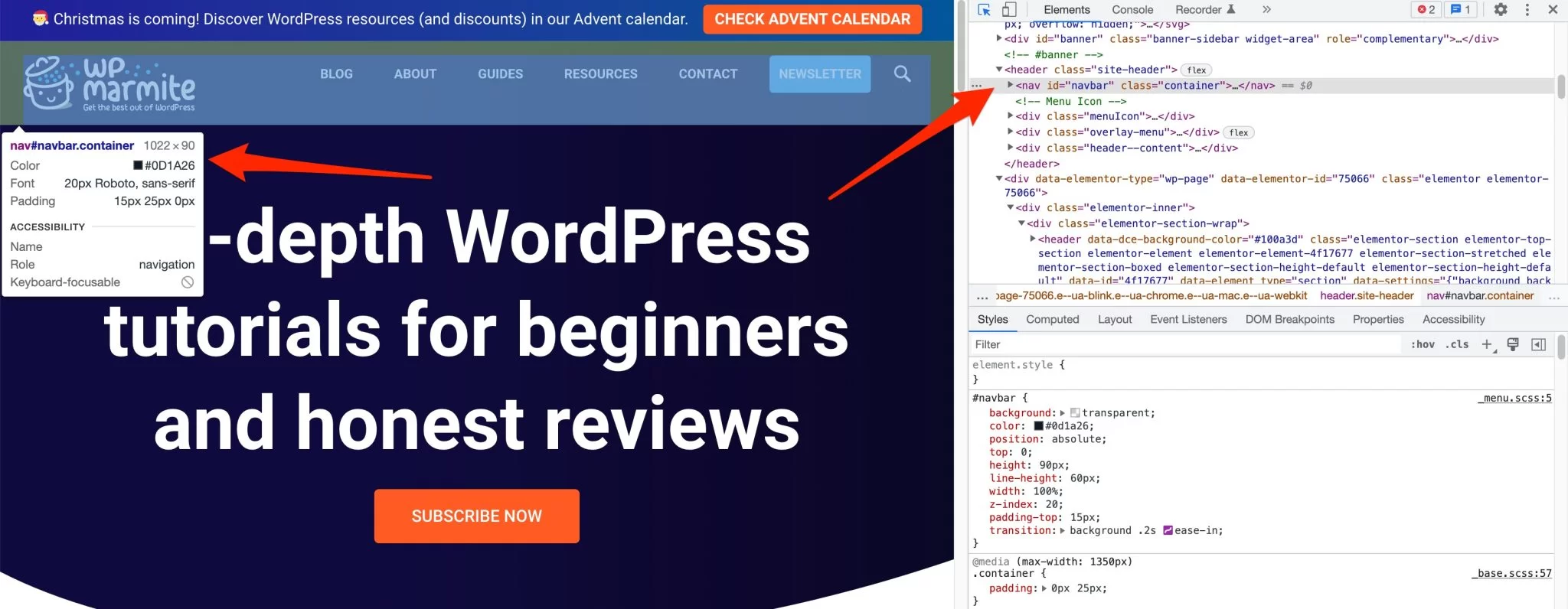
이렇게 하려면 WordPress 사이트에서 선택한 페이지로 이동한 다음 마우스 오른쪽 버튼을 클릭하고 "검사"를 선택합니다.
그런 다음 해당 요소 위로 마우스를 이동하기만 하면 됩니다. 마술처럼 해당 코드 줄이 강조 표시됩니다.

표시되는 ID를 복사하기만 하면 됩니다. 기본적으로 <nav class="container">.
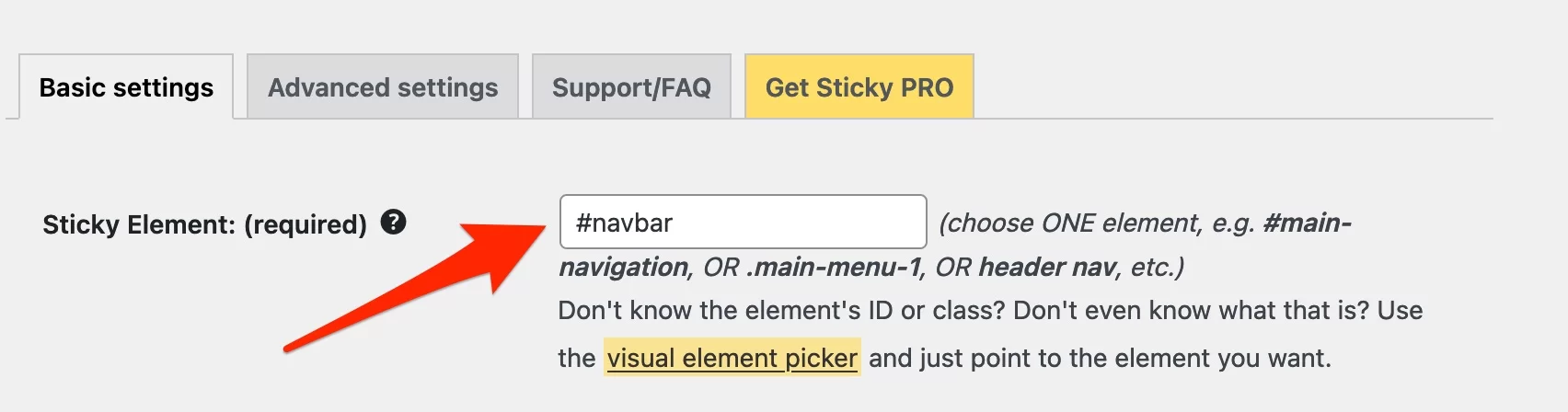
위에서 메뉴 ID는 navbar 입니다. 이제 이 ID를 플러그인 설정의 "고정 요소:(필수)" 상자에 붙여넣기만 하면 됩니다.
아래와 같이 그 앞에 해시태그를 추가합니다.

올바른 선택기를 찾는 것은 빠르고 쉽지만 이 조작은 이미 CSS에 약간의 경험이 있고 익숙한 WordPress 사용자를 위한 것임을 인정합니다.
페이지 상단에 여유 공간을 두는 방법
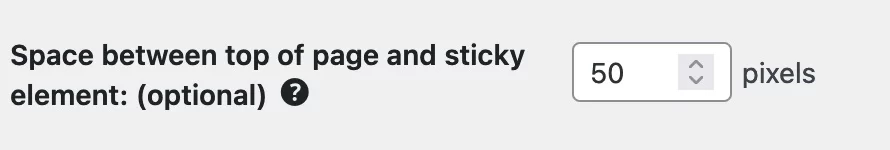
기본적으로 고정 메뉴 플러그인은 요소를 화면 상단에 고정합니다. 약간의 공간을 남겨 두거나 요소를 페이지 중앙에 떠 있게 하는 것을 선호할 수 있습니다. 이 경우 원하는 여백을 픽셀 단위로 표시하십시오.


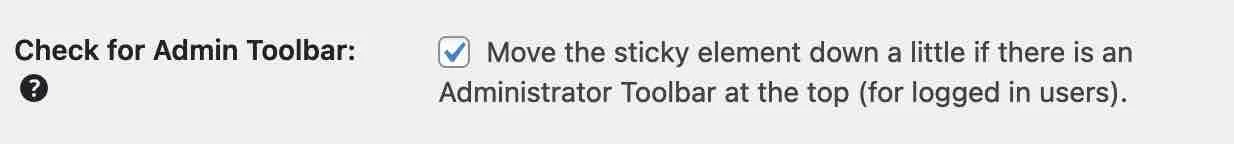
관리 표시줄 이 있는 경우에만 요소를 낮추려면(예: 사용자가 로그인한 경우) 이 상자를 선택하십시오.

반응형 디스플레이 관리 방법
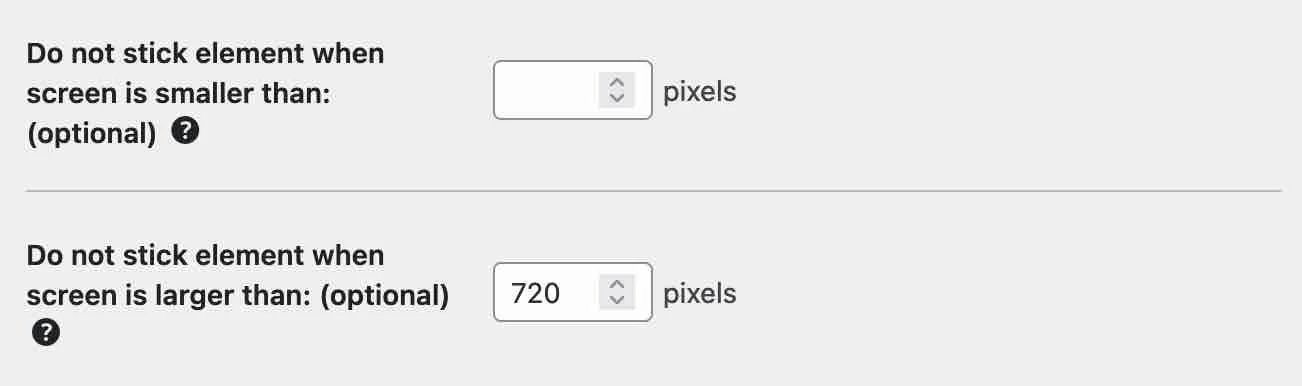
더 나은 사용자 환경 을 위해 요소의 표시 중단점 을 맞춤설정하고 플로팅 요소를 제거하도록 선택할 수 있습니다.
- x 픽셀보다 작은 화면에서
- x 픽셀보다 큰 화면에서

마지막으로 모든 것을 다시 구성해야 하는 위험이 있으므로 대시보드를 떠나기 전에 설정을 저장 하는 것을 잊지 마십시오.
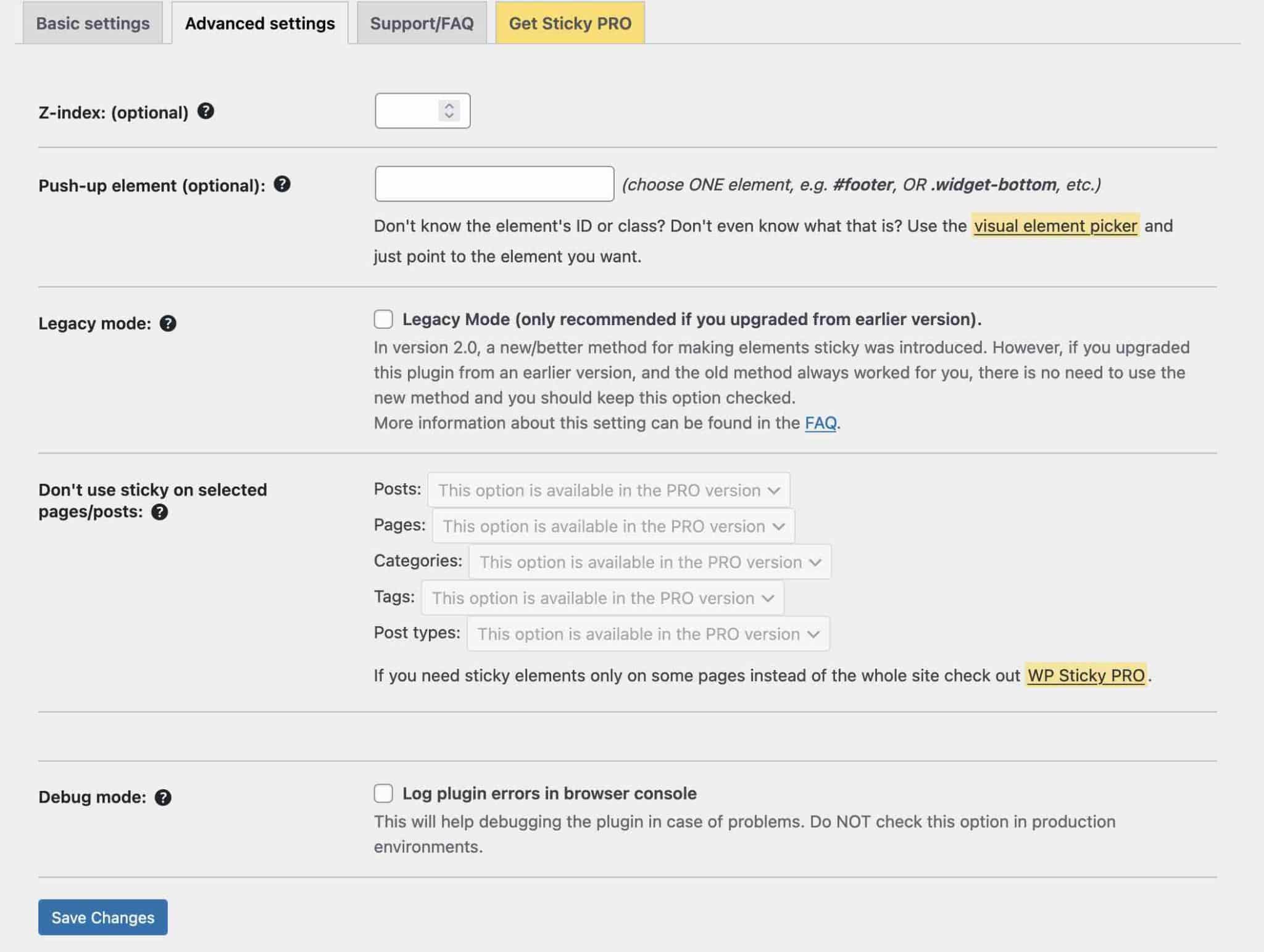
고급 구성 설정이란 무엇입니까?
더 까다롭거나 자원이 풍부한 경우 일부 고급 설정을 사용하면 구성에서 더 많은 작업을 수행할 수 있습니다.

- " Z-인덱스 " 옵션을 사용하면 테마 요소 위에 플로팅 요소를 오버레이할 수 있습니다. 요소가 다른 요소 아래에 나타나는 경우에만 값(예: 100, 1000 이상)을 지정하십시오.
- " 푸시업 요소 ": 페이지의 특정 수준(보통 바닥글)에 도달하면 플로팅 요소를 제거합니다.
- " 레거시 모드 ": 테마와 호환되도록 이전 버전의 플러그인을 사용해야 하는 경우. 따라서 방금 설치했다면 만지지 마십시오.
- " 디버그 모드 ": 선택자를 잘못 선택하여 발생하는 문제를 해결합니다.
다른 질문이 있는 경우 지원/FAQ 탭을 통해 대시보드에서 직접 FAQ를 사용할 수 있습니다.
고정 메뉴 및 고정 헤더 플러그인이 작동하지 않으면 어떻게 합니까? 가장 진지한 경쟁사 중 하나인 myStickymenu를 살펴보세요. 그리고 WordPress 콘텐츠 편집기(Gutenberg)를 사용하는 분들은 Sticky Block for Gutenberg Editor 플러그인을 사용하여 모든 블록을 부동으로 만들 수 있다는 점도 알아야 합니다. 참고로 이 마지막 플러그인은 이미 Sticky Menu & Sticky Header를 개발한 개발자 Mark Senff가 디자인했습니다(이 플러그인은 현재 WebFactory Ltd.에서 소유하고 있습니다)!
옵션 3: 페이지 빌더 선택
플로팅 요소 또는 메뉴를 추가하기 위한 세 번째 옵션인 페이지 빌더 사용으로 이동하겠습니다.
이 유형의 도구를 사용하면 미리 만들어진 템플릿을 사용하여 한 줄의 코드를 건드리지 않고도 콘텐츠에 대한 풍부하고 복잡한 레이아웃을 만들 수 있습니다.
편집은 종종 끌어서 놓기를 통해 실시간으로 수행됩니다.
많은 기능 중에서 페이지 빌더는 고정 메뉴를 만드는 옵션을 제공합니다. Elementor Pro (제휴 링크)가 가장 유명한 예입니다. 이 페이지 빌더를 사용하면 다른 요소를 고정시킬 수도 있습니다.
Elementor 사용 방법에 대해 자세히 알아보려면 가이드를 확인하세요.
잘 설계된 플로팅 요소의 세 가지 예
이제 사이트의 모든 요소를 고정할 준비가 되었지만 어디서부터 시작해야 할지 궁금하십니까? 다음은 영감으로 사용할 수 있는 몇 가지 예입니다.
플로팅 옵트인 위젯
Neil Patel의 블로그에서 그의 뉴스레터를 구독하기 위한 간단한 옵트인 양식이 포함된 사이드바 위젯은 게시물을 스크롤할 때 계속 떠 있습니다.

영리하지 않나요?
고정 헤더
WPMarmite에서는 다음을 포함하는 고정 헤더를 통합하도록 선택했습니다.
- 기사 내에서 사용자를 배치 하는 동적 읽기 진행률 표시줄
- 멋진 WordPress 팁을 놓치지 않도록 뉴스레터 구독 버튼
- 원하는 콘텐츠를 쉽게 찾을 수 있도록 도와주는 검색창

우리 는 웹 호스팅 공급자인 bluehost (제휴 링크)를 홍보하기 위해 고정 사이드바 삽입을 추가하여 이 옵션의 사용을 두 배로 늘렸습니다.
소셜 공유 및 추적 버튼
독자가 한 번의 클릭으로 기사를 공유하도록 장려하기 위해 WPExplorer 블로그는 플로팅 팔로우 및 공유 버튼을 상단에 추가하기로 결정했습니다.

많은 플러그인을 테스트한 결과 공유 버튼을 고정시키는 가장 효율적인 옵션은 Social Warfare인 것으로 나타났습니다. 사용 중인 솔루션으로 이것이 가능하지 않은 경우 고정 메뉴 및 고정 헤더도 매우 유용합니다.
최종 의견
고정 메뉴 또는 요소를 만드는 것은 세 가지 방법으로 수행할 수 있습니다(손을 더럽히지 않는 경우).
- 당신의 테마로
- 페이지 빌더와 함께
- 전용 플러그인으로
Sticky Menu & Sticky Header 테스트를 보고 마치겠습니다. 사실을 말씀드리자면 제 의견이 여전히 다소 엇갈린다는 점을 인정해야 합니다.
Sticky Header & Sticky Menu의 장점
플러그인의 장점은 다음과 같습니다.
- 사이트의 모든 요소를 부동으로 만들 수 있는 플러그인
- 검증된 무료 플러그인
- 빠르게 배울 수 있는 도구
- ... 그리고 유익합니다: 하나의 요소만 고수하면 페이지가 불필요하게 과부하되는 것을 방지할 수 있습니다.
부정적인 점
- 플러그인은 코드를 검사하고 올바른 고정 요소 선택기 를 찾기 위해 약간의 CSS 지식 이 필요합니다.
- 스타일 시트에 CSS를 추가하지 않고는 사용자 정의가 불가능합니다 . 예를 들어 머리글이 어두운 화면에서 투명하면 흰색 페이지에서 반드시 표시되지는 않습니다.
더 나아가
고정 메뉴 및 고정 헤더를 사용하면 WordPress 사이트에 플로팅 요소를 추가하는 기적적인 솔루션이 아직 없습니다.
하지만 걱정하지 마세요. 우리는 당신을 매달리지 않을 것입니다!
페이지에서 위젯을 수정하려는 경우 WordPress용 고정 위젯 및 고정 요소 플러그인은 탐색할 가치가 있는 대안입니다.
이번에는 CSS 클래스를 찾기 위해 코드로 이동하지 않고도 위젯을 부동으로 만들 수 있습니다. 이는 프로젝트에 따라 약간의 이점이 있을 수 있습니다.
#WordPress에 고정 메뉴나 요소를 어떻게 추가할 수 있나요? WPMarmite는 이 기사에서 모든 것을 설명합니다.
더 나은 렌더링을 위해 몇 가지 추가 사용자 지정 옵션이 마음에 들었을 것입니다. 대비 또는 색상을 사용하거나 페이지의 특정 수준에서 모양을 제공하거나 단순히 여러 부동 요소를 통합할 수 있습니다.
추가 기능을 추가하여 WordPress 메뉴를 개선하려면 전용 플러그인 선택 항목을 살펴보십시오.
WordPress 사이트에서 플로팅 요소를 사용하는 것에 대해 어떻게 생각하십니까? 이 기사를 읽은 후 이 플러그인을 사용해 보시겠습니까?