워드프레스 웹사이트 트렌드 상승세
게시 됨: 2020-12-09WordPress는 세계에서 가장 인기 있는 콘텐츠 관리 시스템(CMS)으로 수많은 블로그와 웹사이트를 지원합니다. 비즈니스를 위한 웹 사이트를 만들거나 개인 블로그를 시작하거나 온라인 전문 포트폴리오를 작성하려는 경우 WordPress는 프로세스를 단순화할 수 있는 귀중한 도구입니다. 또한 CMS를 사용하면 템플릿, 플러그인 등을 통해 모든 종류의 방식으로 웹사이트를 사용자 지정할 수 있습니다.
웹 사이트를 디자인하는 방법을 파악하려는 경우 사용할 수 있는 옵션의 수가 압도적일 수 있습니다. 그러나 온라인 방문자를 끌어들이는 효과적인 웹사이트를 만들려면 최신 웹 디자인 트렌드를 따라야 합니다. 따라서 새 웹 사이트를 구축하거나 기존 웹 사이트를 선명하게 유지하려면 계속 읽으며 현재 상승하고 있는 가장 인기 있는 WordPress 웹 사이트 트렌드에 대해 알아보세요.
1. 챗봇 어시스턴트
많은 대기업은 챗봇 기능을 적절하게 활용하면 우수한 고객 서비스 도구로 사용할 수 있기 때문에 회사 웹사이트에 챗봇을 통합하고 있습니다. 챗봇은 웹사이트 방문자에게 즉각적인 지원을 제공하여 실시간으로 질문에 답변하고 웹사이트 탐색을 돕습니다.
회사의 지원 팀은 한 번에 너무 많은 티켓만 처리할 수 있으며, 이는 백업 및 긴 대기 시간으로 이어질 수 있습니다. 고객이 필요한 도움을 받기 위해 너무 오래 기다려야 하는 경우 경쟁업체로 넘어갈 가능성이 매우 높습니다. 챗봇은 고객 지원 팀의 강화 역할을 하여 이 문제를 해결합니다.
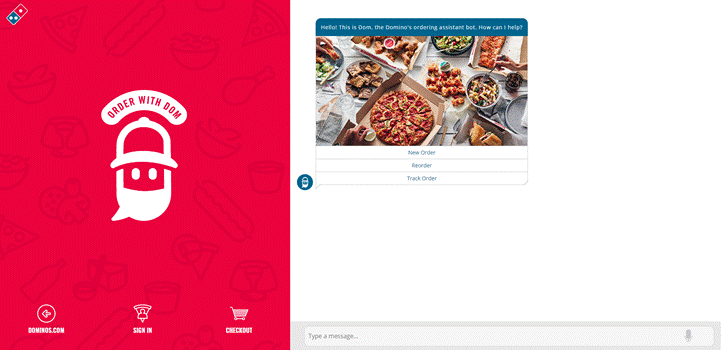
어떤 경우에는 챗봇이 매우 정교하고 인공 지능을 활용할 수 있지만 가장 기본적인 챗봇도 도움이 될 수 있습니다. 자주 묻는 질문(FAQ)에 답하고, 관련 고객 정보를 수집하고, 다른 영역에서 도움을 제공하도록 프로그래밍할 수 있습니다. 예를 들어, Domino's Pizza는 고객이 쉽게 주문을 하고 추적할 수 있도록 웹사이트 홈페이지에 챗봇을 포함합니다.

이상적으로는 챗봇이 사이트 방문자가 가질 수 있는 기본적인 질문에 답할 수 있을 것입니다. 더 복잡한 문제의 경우 챗봇은 지원 팀이 주어진 문제를 해결하는 데 도움이 되는 정보를 고객으로부터 수집할 수 있습니다. 따라서 문제가 인적 지원 팀에 전달되면 고객의 문제를 해결하는 데 필요한 모든 정보가 이미 있으므로 더 짧은 시간에 문제를 해결할 수 있습니다.
2. 대담한 색 구성표
대담한 색 구성표는 웹 사이트에 놀라운 효과를 줄 수 있습니다. 잘 어울리는 색상을 결합하고 웹사이트 전체에 레이어링하면 방문자의 시선을 페이지의 어느 위치로든 효과적으로 끌 수 있습니다.
색상을 사용하여 브랜드를 정의할 수도 있습니다. 수영복 회사라면 장난기 있고 평온한 이미지를 투영하고 싶을 것입니다. 또는 기술 스타트업이고 회사 웹사이트를 세련되고 미래 지향적으로 보이게 만들고 싶을 수도 있습니다. 어쨌든 웹 사이트에 대해 선택한 색 구성표는 방문자가 브랜드를 보고 이해하는 방식을 형성하는 데 중요한 역할을 합니다.
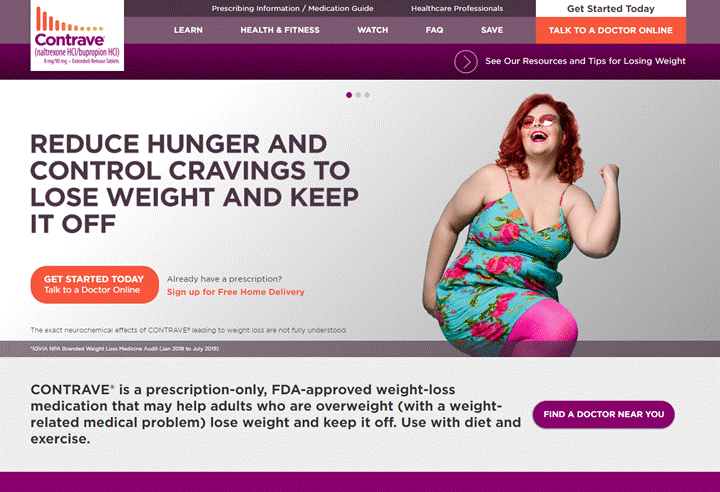
대담한 색 구성표는 웹사이트를 돋보이게 하는 훌륭한 도구가 될 수 있지만 너무 지나치지 않도록 하십시오. 웹 사이트 디자인에 너무 많은 밝은 색상을 통합하면 복잡해 보이고 방문자를 압도할 수 있습니다. 대담한 색상을 아껴서 효과적으로 사용하는 색상 팔레트를 고수하십시오. 예를 들어, 처방 체중 감량 알약인 Contrave의 이 홈페이지는 단순하지만 대담한 결과를 얻기 위해 몇 가지 색상만 사용합니다.


3. 모바일 최적화
점점 더 많은 사람들이 모바일 장치를 사용하여 웹을 탐색함에 따라 웹사이트를 모바일 친화적으로 만드는 것이 가장 중요해졌습니다. 2016년에 인터넷 모니터링 회사인 StatCounter의 연구에 따르면 역사상 처음으로 데스크톱 컴퓨터보다 모바일 장치에서 더 많은 사람들이 인터넷에 액세스한 것으로 나타났습니다. 4년 전의 일이고 그 이후로 모바일 장치가 더욱 대중화되고 정교해져서 모바일 인터넷 브라우징이 앞으로도 계속해서 증가하는 추세임을 시사합니다.
스마트폰 및 태블릿과 같은 장치에 맞게 웹사이트를 최적화하는 것이 이러한 모바일 사용자를 활용하는 가장 좋은 방법입니다. 웹사이트가 복잡하거나 탐색하기 어렵거나 모바일 장치에서 로드하는 데 너무 오래 걸린다면 많은 모바일 사용자의 트래픽을 잃게 될 것입니다. 그 외에도 Google의 검색 알고리즘은 검색 순위를 계산할 때 모바일 장치에서 웹사이트가 얼마나 호환되는지를 고려합니다. 따라서 모바일 장치에 맞게 웹사이트를 최적화하면 실제로 검색 순위도 높일 수 있습니다.
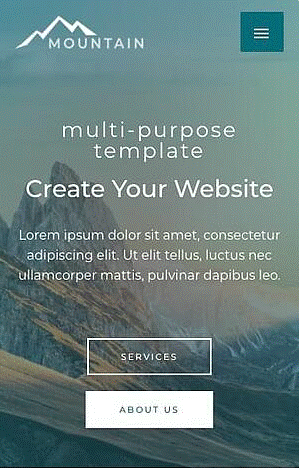
WordPress 웹 사이트를 모바일 친화적으로 만드는 빠르고 쉬운 방법을 찾고 있다면 인기 있는(무료) WordPress 테마인 Astra를 찾으십시오. Astra는 다양한 기능과 함께 제공되는 고도로 사용자 정의 가능한 테마이며 그 중 하나는 뛰어난 모바일 호환성입니다. 아래의 모바일 템플릿 예를 살펴보세요.

마무리
새로운 기술이 등장하고 소비자의 욕구가 변화함에 따라 웹 디자인은 이러한 트렌드에 발맞춰 진화해야 합니다. WordPress 자체는 지속적으로 변화하고 있으며 성공적인 웹사이트를 유지하려면 귀하와 귀하의 비즈니스가 그에 따라 적응하고 변화해야 합니다.
때때로 최신 웹 디자인 트렌드를 따라가는 것이 어렵게 느껴질 수 있습니다. 실제로는 그럴 수도 있습니다. 결국, 그러한 역동적인 시장을 따라가는 것이 항상 쉬운 것은 아닙니다. 그러나 방문자를 행복하게 유지하고 검색 엔진 결과에 나타나며 관련성을 유지하려면 최신 웹 디자인 트렌드를 파악하는 것이 필수 작업입니다.
운 좋게도 WordPress를 사용하면 아마추어와 기술에 익숙하지 않은 사람들이 기능적이고 시각적으로 매력적인 웹 사이트를 쉽게 구축할 수 있습니다. 따라서 플랫폼을 사용하여 새 웹사이트를 구축하거나 이미 존재하는 웹사이트를 업데이트할 때 위의 추세를 염두에 두십시오. 이러한 기능 중 하나 이상을 구현하면 웹사이트 성능에 큰 영향을 미칠 수 있습니다.
