WordPress 위젯과 블록 – 어떻게 다른가요?
게시 됨: 2023-06-09WordPress 위젯과 블록 의 차이점을 이해하고 싶습니까? 그렇다면 잘 찾아오셨습니다.
게시물, 페이지 및 사이드바에 동적 콘텐츠 요소를 추가하려면 WordPress 위젯과 블록이 모두 유용합니다. 블록은 WordPress 5.0 이후 플랫폼의 일부일 뿐입니다.
한편, 위젯은 오랫동안 WordPress의 필수 요소였습니다. 동일하지는 않지만 비슷한 작업을 수행합니다.
그들 사이의 유사점과 차이점도 약간 눈에.니다. 귀하의 웹사이트에 가장 적합한 옵션을 선택하려면 차이점을 알아야 합니다.
이 기사에서는 워드프레스 블록과 위젯의 차이점을 설명하여 각각을 효과적으로 사용하는 방법을 이해할 수 있도록 합니다.
시작하자!
A. 워드프레스 위젯이란 무엇입니까? – 개요
WordPress 위젯은 WordPress 웹사이트의 다양한 섹션에 빠르게 추가할 수 있는 미리 만들어진 요소입니다. 다른 위젯 준비 섹션 중에는 사이드바와 바닥글이 있습니다.
사이트의 성능과 모양을 향상시키는 동시에 특수한 용도를 제공하는 동적 기능을 제공합니다. WordPress 대시보드를 통해 빠르게 관리하고 사용자 정의할 수 있습니다. 결과적으로 코딩 기술이 없는 사람은 누구나 자신의 웹사이트를 수정할 수 있습니다.

마찬가지로 WordPress 위젯을 사용하면 웹 사이트에 다양한 구성 요소를 간단하게 추가할 수 있습니다. 예를 들어 검색 표시줄, 이메일 구독 양식, 소셜 미디어 링크 또는 사용자 지정 HTML 콘텐츠를 포함합니다.
실제로 WordPress 웹 사이트의 기능을 향상시키는 사용자 친화적인 방법입니다. 원하는 위젯 영역에 위젯을 끌어다 놓을 수 있습니다. 결과적으로 귀하의 선호도와 필요에 맞게 신속하게 적응하고 사용자 정의할 수 있습니다.
또한 기본 테마나 템플릿을 변경하지 않고도 웹 사이트의 레이아웃과 스타일을 변경할 수 있습니다. 테마를 변경해도 위젯 설정에 영향을 미치지 않는다는 사실에 놀랄 것입니다.
또한 많은 테마와 플러그인에는 옵션 범위를 확장하는 자체 사용자 정의 위젯이 포함되어 있습니다. 위젯은 기능을 추가하거나 웹사이트의 모양을 변경하는 등 사이트의 기능을 향상시키기 위한 유연한 대안을 제공합니다.
B. 워드프레스 블록이란 무엇입니까? – 개요
Gutenberg 편집기에서 WordPress 블록은 사용자가 콘텐츠를 만들고 구성할 수 있는 모듈식 구성 요소입니다. 그런 다음 각 블록은 특정 종류의 콘텐츠 또는 기능을 나타냅니다. 예를 들어 단락, 헤드라인, 이미지, 동영상, 인용문, 버튼 등이 있습니다.
실제로 그들은 상대적으로 유연하고 직관적입니다. 사용자 지정 코드를 사용하지 않고도 웹 페이지의 구조와 레이아웃을 만들고 수정할 수 있습니다.

WordPress 블록을 사용하여 웹 사이트의 콘텐츠를 쉽게 수정하고 재구성할 수 있습니다. 가장 좋은 점은 블록을 드래그 앤 드롭하고 크기를 조정하고 설정을 조정하여 매력적인 레이아웃을 생성할 수 있다는 것입니다.
또한 콘텐츠가 웹사이트의 프런트 엔드에 표시될 때 어떻게 표시되는지 시각적으로 표현할 수 있습니다. 결과적으로 페이지의 모양을 디자인하고 수정하기가 더 쉬워집니다.
실제로 콘텐츠 제작자에게 더 많은 권한과 일관성을 부여합니다. 결과적으로 개별 블록에 집중하여 전체 웹 사이트의 레이아웃을 변경하지 않고 특정 섹션을 변경하고 업데이트할 수 있습니다.
그러나 Gutenberg 편집기에서 광범위한 블록 패턴 및 템플릿 세트를 사용할 수 있습니다. 덕분에 사용자는 복잡한 웹사이트 디자인과 구조를 빠르게 만들 수 있습니다.
따라서 WordPress 블록을 사용하면 경험 수준에 관계없이 전문적인 모양으로 웹 페이지를 간단하게 디자인할 수 있습니다.
C. WordPress 위젯과 블록의 차이점은 무엇입니까?
분명히! WordPress 블록과 위젯의 차이점에 대해 자세히 살펴보겠습니다.
위젯과 블록 모두 WordPress에서 쉽게 사용하여 웹사이트의 기능과 콘텐츠를 향상시킬 수 있습니다. 작동 방식과 실생활에서 구현되는 방식이 약간 다릅니다.
결과적으로 WordPress 블록과 위젯의 차이점에 대한 개요를 제공할 것입니다.
나. 기능 및 콘텐츠 생성
대부분의 경우 위젯은 미리 결정된 기능으로 웹 사이트의 특정 위젯 영역을 향상시키는 데 사용됩니다. 여기에는 바닥글 또는 사이드바가 포함됩니다.
최근 게시물, 검색 창, 캘린더, 소셜 네트워크 피드 등을 표시하는 특정 기능을 제공합니다. 위젯이 유사하게 작동하고 웹 사이트의 다양한 페이지에서 동일한 방식으로 나타나는 것을 관찰할 수 있습니다.
이와 유사하게 Gutenberg 편집기의 블록 도입은 콘텐츠 생성에 대한 보다 유연한 접근 방식을 제공합니다.

Gutenberg 편집기 내에서 블록을 사용하면 고유한 콘텐츠 요소를 만들고 수정할 수 있습니다. 사진이나 비디오와 같은 미디어, 연락처 양식과 같은 동적 콘텐츠 등을 포함하여 복잡한 레이아웃을 디자인하는 데 사용됩니다.
반대로 블록은 훨씬 더 시각적이고 동적인 편집 경험을 제공하는 것으로 보입니다.
ii. 구현 및 편집
우리 모두는 WordPress에 매우 오랫동안 위젯이 포함되어 있다는 것을 알고 있습니다. WordPress 관리 영역의 "모양" 및 "위젯" 섹션을 통해 찾고 관리할 수 있습니다.

그런 다음 사용 가능한 라이브러리에서 원하는 위젯을 선택하고 위젯 영역으로 끌 수 있습니다. 실제로 위젯은 일반적으로 기본 콘텐츠 편집기와 독립적으로 관리됩니다.
결과적으로 사용 중인 테마는 일반적으로 위젯이 배치되는 위치와 구성 방법에 영향을 미칩니다.
WordPress 5.0의 기본 편집기가 된 Gutenberg 편집기에는 블록이 내장되어 있습니다.
게시물이나 페이지를 편집할 때 콘텐츠 영역 내에서 바로 블록을 추가하고 사용자 지정할 수 있습니다. 직관적인 시각적 인터페이스를 통해 추가, 재정렬 및 사용자 정의할 수 있습니다.
Gutenberg 편집기는 실제로 블록 기반 접근 방식을 제공합니다. 이렇게 하면 블록을 추가, 제거 또는 수정하여 원하는 레이아웃을 만드는 것이 간단해집니다.
iii. 커스터마이즈 및 스타일링
상대적으로 말해서 위젯은 블록보다 적은 사용자 정의 옵션을 제공합니다. 모든 위젯에 대한 몇 가지 기본 옵션을 설정할 수 있습니다.
예를 들어, 선택하는 테마는 제목이나 표시되는 항목 수, 모양 및 레이아웃과 같은 항목을 미리 결정하는 경우가 많습니다.
분명히 테마의 코드를 변경하거나 사용자 정의 CSS를 적용하지 않는 한 위젯의 모양에 대한 제한된 제어만 제공합니다.
반면에 블록은 광범위한 사용자 지정 선택 사항과 디자인 대안을 제공합니다. 그런 다음 특정 요구 사항에 맞게 각 블록의 설정과 속성을 사용자 정의할 수 있습니다.

블록 설정 패널을 통해 블록의 내용, 레이아웃, 스타일 등을 변경할 수 있습니다. 기능을 더욱 향상시키기 위해 사용자 지정 블록을 추가하거나 WordPress 블록 플러그인을 설치할 수도 있습니다.

그러나 일반적으로 블록은 특정 콘텐츠 요소의 모양과 동작을 보다 세밀하게 제어합니다.
iv. 가용성 및 호환성
다음으로 위젯은 대부분의 WordPress 테마에서 완벽하게 지원되며 일반적으로 플러그인에서 기능을 확장하는 데 사용됩니다.
많은 테마에는 실제로 위젯을 추가할 수 있는 미리 정의된 위젯 영역이 포함되어 있습니다. 또한 대부분의 WordPress 플러그인은 특정 목적을 위해 자체 위젯을 제공하는 경우가 많습니다. 그동안 Gutenberg 편집기를 사용하든 다른 편집기를 사용하든 위젯에 액세스할 수 있습니다.
블록의 경우 블록 편집기 플러그인이나 구텐베르크 편집기를 지원하는 테마가 필요합니다. 최신 WordPress 테마의 대부분은 블록도 지원합니다. 결과적으로 블록을 활용하여 원활한 컨텐츠 생성 및 커스터마이징이 가능합니다.
의심할 여지 없이 Gutenberg 편집기는 점점 더 많은 기본 빌딩 블록 모음을 제공합니다. 여기에서 추가 블록과 기능을 제공하는 수많은 타사 블록 플러그인을 찾을 수 있습니다.
결론적으로 위젯을 사용하면 특정 위젯 영역에 미리 결정된 콘텐츠나 기능을 추가할 수 있습니다. 반면 블록은 보다 유연하고 조정 가능한 콘텐츠 구축 방법을 제공합니다.
메인 콘텐츠 편집기와 독립적으로 위젯을 제어할 수 있습니다. 구텐베르크 편집기는 블록을 삽입하고 수정하는 데 사용됩니다.
블록에 비해 위젯은 더 적은 사용자 정의 옵션을 제공한다는 점을 잊지 마십시오. 그리고 그들의 외모와 외모는 종종 테마에 의해 제어됩니다. 또한 블록은 광범위한 사용자 지정 선택 사항을 제공하며 블록 편집기와 호환되는 테마가 필요합니다.
D. 블록 기반 위젯 편집기란 무엇입니까?
블록 기반 위젯 편집기를 사용하여 WordPress에서 위젯을 빌드하고 수정할 수 있습니다. 사용자 지정 옵션이 거의 없고 미리 결정된 영역에 의존하는 기존 위젯 편집기를 대신합니다.
블록 기반 위젯 편집기를 사용하여 위젯 영역 내에서 블록을 빠르게 추가하고 구성할 수 있습니다. 원하는 레이아웃을 만들려면 사이드바 또는 바닥글과 같은 요소를 사용하세요.

각 블록이 텍스트, 그림 또는 버튼과 같은 특정 종류의 요소를 나타낸다는 것을 알고 계셨습니까? 또한 각 블록을 독립적으로 사용자 정의할 수 있습니다. 쉽게 크기를 조정하고 이동할 수 있으며 애니메이션과 같은 고급 기능을 추가할 수도 있습니다.
편집기에는 보다 사용자 친화적인 시각적 인터페이스도 있습니다. 이로 인해 사용자는 광범위한 코딩 지식 없이도 동적이고 사용자 정의 가능한 위젯을 만들 수 있습니다.
E. WordPress에서 블록 기반 위젯 편집기를 사용하는 방법은 무엇입니까?
이전에는 Theme Customizer가 있었습니다. 비슷한 방식으로 이제 블록의 기능을 제공하는 블록 기반 위젯 편집기가 있습니다.
앞서 언급했듯이 WordPress는 위젯 준비 영역을 포함하여 웹 사이트의 모든 영역을 편집하기 위해 블록 편집기를 사용하기 시작했습니다. 이제 사용자는 테마의 위젯 준비 영역에서 블록을 사용할 수 있습니다.
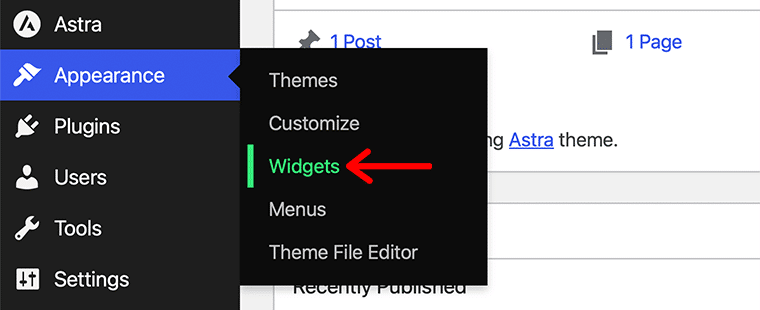
블록 기반 위젯 편집기에 액세스하려면 WordPress 대시보드에서 모양 > 위젯 메뉴로 이동해야 합니다.

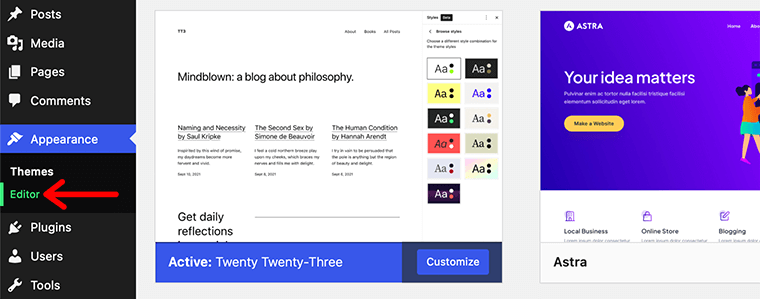
그러나 Twenty Twenty-Three와 같은 블록 기반 테마를 사용하는 경우 Widgets 메뉴가 표시되지 않는다는 사실에 놀랄 것입니다. 걱정하지 마세요. 모양 > 편집기 메뉴 아래에 있습니다.

먼저 Astra와 같은 사용자 지정 테마에 블록 기반 위젯 편집기를 사용하는 방법을 살펴보겠습니다.
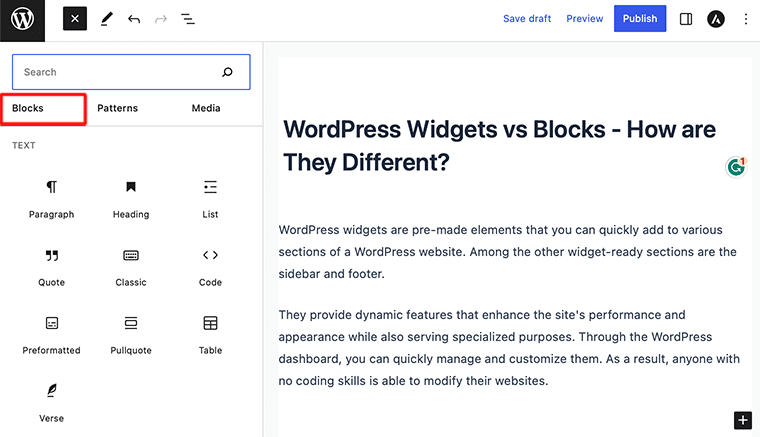
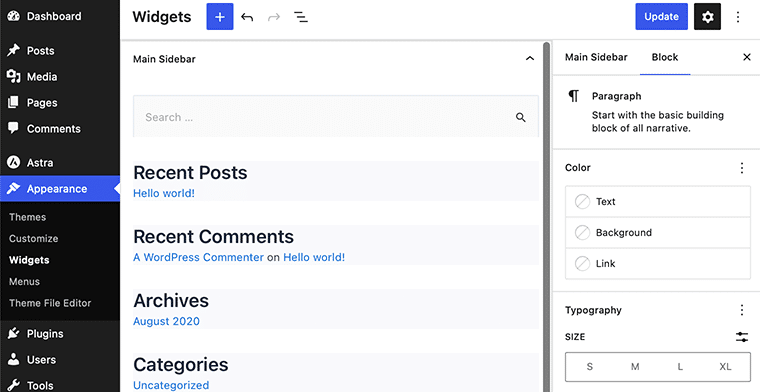
먼저 인터페이스가 WordPress Block Editor의 인터페이스와 유사하다는 것을 알 수 있습니다. 이 편집기에서도 끌어서 놓기 기능을 사용하여 편집기에서 작업하고 이동할 수 있습니다.
유일한 차이점은 바닥글 및 사이드바와 같은 다양한 위젯 영역에 대한 고유한 편집 영역입니다.
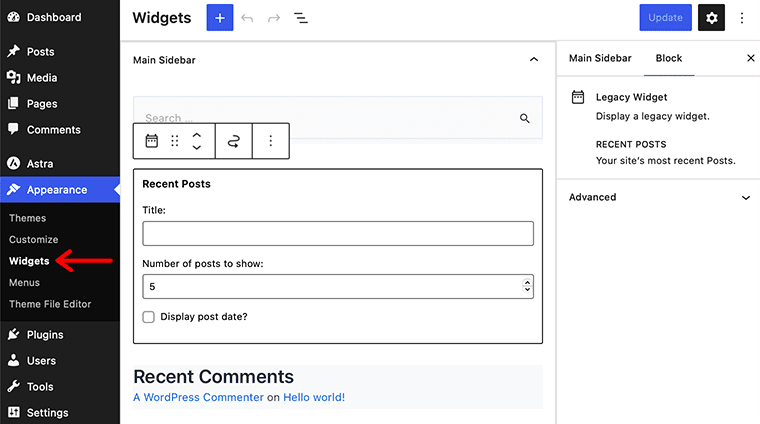
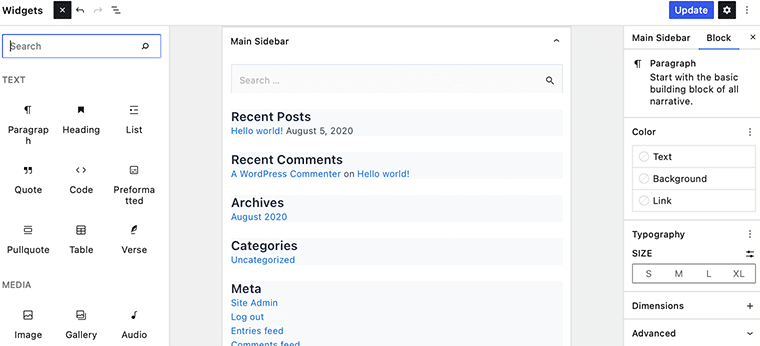
예를 들어 아래 이미지에서 Main Sidebar 라는 사전 정의된 위젯이 하나 있음을 알 수 있습니다. 해당 위젯을 열면 추가된 블록을 미리 볼 수 있습니다.

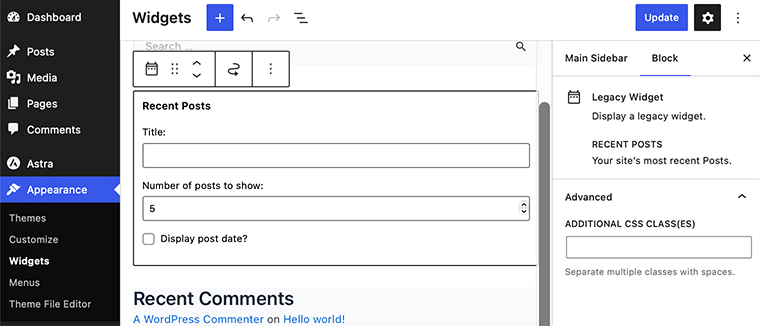
필요에 따라 위젯 내의 각 블록을 개별적으로 이동하고 사용자 정의할 수 있습니다. WordPress 게시물/페이지에서 작업하는 것처럼 여기에서도 유사하게 작업합니다.

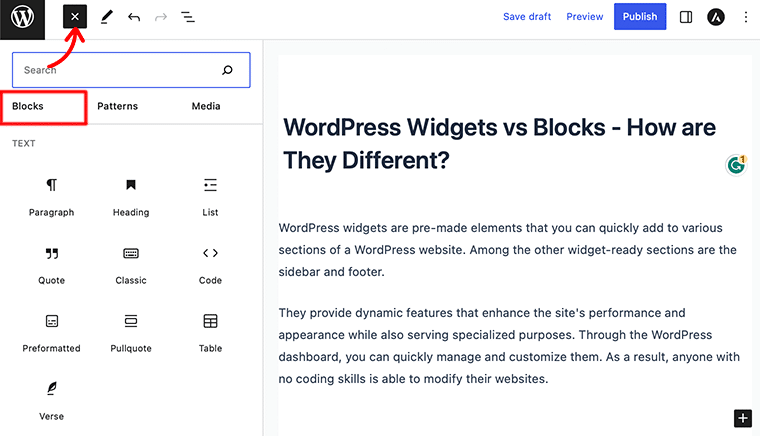
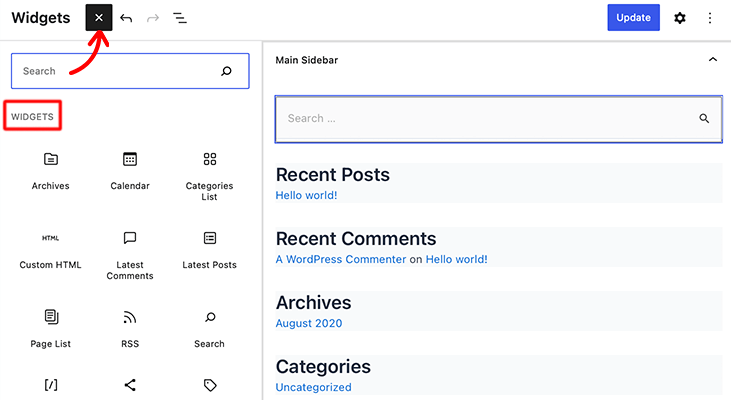
마찬가지로 위젯에 새 블록을 추가하려면 페이지 상단의 파란색 + 기호를 클릭하기만 하면 됩니다.

또는 + 프롬프트를 클릭하여 블록을 추가합니다. 이를 통해 검색 창을 사용하여 원하는 블록을 검색하고 위젯에 추가할 수 있습니다.
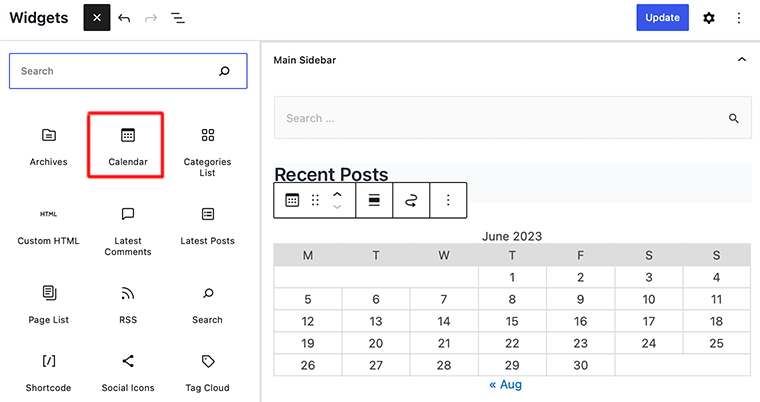
예를 들어 달력 블록을 위젯에 추가합니다. 원하는 블록을 검색하고 클릭하면 됩니다. 그러면 위젯 영역에 추가된 것을 볼 수 있습니다.

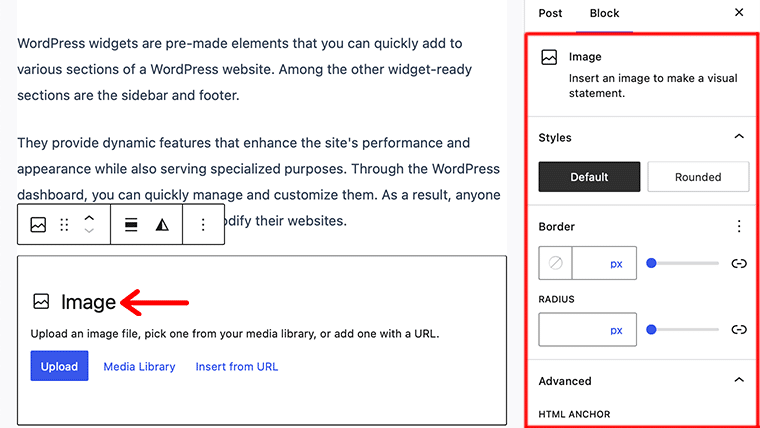
완료되면 오른쪽 사이드바에 있는 설정 패널을 통해 해당 블록을 사용자 지정할 수 있습니다.
따라서 이러한 방식으로 블록 기반 위젯 편집기를 사용하여 위젯에 요소 블록을 쉽게 추가할 수 있습니다. 언급된 단계에 따라 WordPress에서 블록 기반 위젯 편집기를 사용할 수 있다면 축하합니다.
F. WordPress 위젯과 블록에 대한 FAQ
WordPress 위젯은 코딩 없이 웹 사이트에 콘텐츠를 추가하고 정렬할 수 있는 모듈식 구성 요소입니다. 메뉴, 양식 및 소셜 미디어 링크와 같은 요소를 사이트로 끌어다 놓는 방식으로 추가할 수 있습니다.
WordPress에는 위젯 블록이라는 특정 종류의 블록이 있습니다. Gutenberg 편집기 내에서 위젯 사용자 정의 및 표시를 허용합니다. 전반적으로 이것은 시각적 인터페이스를 제공하여 위젯을 추가하고 관리하는 프로세스를 단순화합니다. 따라서 웹 사이트 콘텐츠에 대한 위젯을 쉽게 선택하고 구성할 수 있습니다.
블록은 구텐베르크 편집기의 구성 요소입니다. 게시물 또는 페이지 편집기 내에서 콘텐츠를 만들고 정렬할 수 있습니다. 한편, 위젯은 웹사이트의 특정 영역에 기능과 콘텐츠를 추가합니다. 기본 콘텐츠 영역 외부에 있는 사이드바 또는 바닥글 등.
위젯을 사용하면 코딩할 필요 없이 웹 사이트의 다양한 부분에 콘텐츠와 기능을 빠르고 간단하게 추가할 수 있습니다.
결론
그게 다야! WordPress 위젯과 블록 간의 비교 기사가 끝났습니다.
이 기사가 WordPress 위젯과 블록의 차이점을 이해하는 데 도움이 되었기를 바랍니다.
그러나 이 기사에서는 모든 사람이 새로운 블록 기반 위젯 편집기를 즉시 사용하기 시작할 것을 권장합니다. 기존 위젯 화면보다 유연하고 현대적이며 사용하기 간편하기 때문입니다.
WordPress 위젯 및 블록에 대한 추가 질문이 있으면 아래에 의견을 남겨주십시오. 최대한 빨리 답변을 드릴 수 있도록 노력하겠습니다.
또한 다음 프로젝트에 어떤 것을 사용할 것인지 알려주십시오. 실제로 이 기사를 친구 및 가족과도 공유하십시오.
WordPress Gutenberg 편집기 및 최고의 WordPress 아코디언 블록 플러그인에서 블록을 이동하는 방법과 같은 다른 기사를 좋아할 수 있습니다. 꼭 한번 가보세요.
마지막으로, Facebook과 Twitter를 관리하는 소셜 미디어에서 우리를 좋아하고 팔로우하여 우리 기사를 면밀히 주시하십시오.
