WordPress 하위 테마에는 부모의 모든 것이 있습니까?
게시 됨: 2022-11-16WordPress 자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 하위 테마 는 기존 테마를 수정하는 데 권장되는 방법입니다. 하위 테마가 활성화되면 활성 테마로 상위 테마를 대체합니다. 개발자가 아니고 기존 테마를 변경하려는 경우 하위 테마가 가장 좋은 방법입니다. 자식 테마를 사용하면 실제로 부모 테마의 코드를 변경하지 않고도 테마를 변경할 수 있기 때문입니다. 자식 테마는 부모 테마의 모든 것을 가지고 있습니다.
자식 테마는 스타일, 특징 및 기능 면에서 부모 테마와 비슷합니다. 원래 테마를 수정하지 않고 편집 및 사용자 정의할 수 있는 별도의 파일 세트를 생성합니다. 어린이 테마는 부모 테마와 모양이 같기 때문에 웹사이트를 더 쉽게 디자인할 수 있습니다. 일반적으로 일반 테마보다 사용자 지정 CSS를 만드는 경우 하위 테마 가 더 나은 선택입니다. 올바른 플러그인을 선택하면 사이트에 새로운 기능을 추가할 수도 있습니다. 테마는 상위 테마를 중심으로 구축되기 때문에 원래 개발자가 중단하기로 결정하면 주요 기능이 손실될 수 있습니다. 그런 다음 상위 및 하위 테마 스타일시트를 대기열에 넣어야 합니다.
자식 테마를 활성화하면 테마 스타일을 부모 테마로 유지할 수 있습니다. 결과적으로 원래 테마에서 기능을 수정할 때 하위 스타일시트가 먼저 로드되지 않으므로 하위 스타일시트를 수정할 수 있습니다. 변경하고 싶다면 즉시 변경하십시오. WordPress에서 테마가 활성화되면 CSS 사용자 정의를 시작할 수 있습니다. 사용자 정의 CSS 파일은 사이트 디자인에 CSS를 추가합니다. 이는 웹 사이트의 모양을 쉽게 변경할 수 있는 방법입니다. 자식 테마를 만들면 콘텐츠를 보호하면서 새로운 기능을 추가할 수 있습니다.
이 경우 Code Snippets 플러그인을 사용하면 테마를 코드로 사용자 정의할 수 있습니다. 테마 파일을 편집하지 말라는 이전 경고는 최신 전체 사이트 편집 경고로 대체되었습니다. FSE를 사용하면 시각적 블록 편집기든 코드든 원하는 모든 것을 변경할 수 있습니다. 어린이 블록 테마에는 사용하기가 꺼려지는 많은 문제가 있을 수 있습니다.
테마의 파일을 변경하려면 하위 테마가 설치되어 있어야 합니다. 많은 CSS를 변경해야 하는 경우 스타일에 맞는 좋은 편집기를 사용하는 것이 가장 좋은 방법입니다.
WordPress에서 부모 테마와 자식 테마의 차이점은 무엇입니까?

반대의 경우 부모 테마는 어린이에게 친숙할 필요가 없습니다. 반면에 자식 테마는 부모 테마에 추가할 수 있습니다. 이 도구를 사용하면 사용자 지정 옵션 손실에 대한 걱정 없이 WordPress 테마를 추가, 업데이트 및 제거할 수 있습니다.
상위 테마는 다른 테마에 종속되지 않으며 독립적입니다. 실제 상위 테마에 영향을 주지 않고 하위 테마에 기능 또는 스타일을 변경, 추가 또는 추가할 수 있습니다. 사용자 지정 코드가 하위 테마에 포함되어 있으면 영향을 받지 않으므로 코드가 코딩되지 않은 경우 테마를 변경할 수 있습니다. 어린이 테마는 어린이의 요구에 맞게 변형된 테마 유형입니다. 상위 테마를 수정하는 사용자 정의 PHP 및 CSS 코드는 이 디렉토리에 저장되며 상위 테마가 업데이트되어도 손실되지 않습니다. 어린이만 사용할 수 있는 테마 요소를 어린이 테마라고 합니다. 몇 줄의 CSS와 CSS 파일.
자식 테마는 여러 가지 이유로 유용할 수 있습니다. 핵심 코드를 수정하지 않고 워드프레스 웹사이트의 모양을 약간만 변경하고 싶을 수도 있습니다. 이유와 관계없이 차일드 테마를 만드는 것은 작업을 수행하는 간단하고 빠른 방법입니다.
하위 테마를 생성하려면 먼저 WordPress 설치에 새 폴더를 생성해야 합니다. style.php라는 새 파일을 만들려면 이 폴더로 이동하여 style.php를 입력합니다. 하위 테마가 있는 경우 이 파일에 액세스할 수 있습니다.
style.php 파일을 만들고 다음 코드를 추가합니다.
br/home.html PHP는 세계 일부 지역에서 사용되는 스크립팅 언어입니다. * "br"은 특정 개체를 나타냅니다. 테마는 어린이 전용입니다.
웹사이트의 설명입니다. 하위 테마인 테마 이름이 여기에 표시됩니다.
이 버전은 1.0입니다.
저자인 경우 이름과 이메일 주소를 적어주세요.
*/
수
자식 테마 사용자 정의를 시작할 수 있는 시점에 도달했습니다. 결과적으로 위 코드에서 테마 이름을 사용하려는 상위 테마의 이름과 하위 테마의 버전 번호로 변경하기만 하면 됩니다.
예를 들어 Twenty Ten 테마에 대한 자식 테마를 만들고 싶다면 다음 코드를 입력합니다.
br. * * 어린이를 위한 테마는 "어린이 테마"입니다.
다음 정보를 제공합니다. Twenty Ten의 주제는 아동 지향적입니다.
이 버전은 1.0에서 1.0으로 업데이트되었습니다.
귀하의 이름은 귀하가 작성합니다.
*/
첫 번째 단계는 그것을 이해하는 것입니다.
어린이 테마를 사용하는 이유는 무엇입니까?
하위 테마를 사용하면 전체 템플릿을 수정하지 않고도 WordPress 사이트를 사용자 지정할 수 있습니다. 하위 테마를 사용하면 전체 테마를 잃지 않으면서 필요한 만큼 항목을 저장할 수 있습니다. 템플릿과 같은 하위 테마를 사용하면 소스 코드를 수정하지 않고도 기존 템플릿을 사용자 지정할 수 있습니다.
하위 테마와 상위 테마의 차이점은 무엇입니까?

하위 테마는 상위 테마라고 하는 다른 WordPress 테마의 기능을 상속하는 WordPress 테마입니다. 하위 테마는 해당 테마를 업데이트하는 기능을 잃지 않고 기존 WordPress 테마의 스타일을 사용자 지정하거나 변경하려는 경우에 자주 사용됩니다.
상위 테마는 WordPress 웹 사이트를 실행하는 데 필요한 템플릿 파일, 스타일 시트 및 코드가 모두 포함된 완전한 WordPress 테마입니다. 자식 테마는 부모 테마의 하위 집합으로, 부모 테마를 수정하는 데 필요한 파일만 포함합니다.
육아 주제는 무엇입니까? 즉, 자식 테마는 부모 테마와 유사한 기능 을 합니다. 자식 테마의 모든 기능, 기능 및 스타일을 통합하는 것은 부모 테마입니다. 업그레이드 기능을 잃지 않고 기존 테마를 사용자 지정하거나 조정하려는 경우 자식 테마를 사용할 수 있습니다. 각 테마가 무엇인지 혼란스러우면 여기에 테마가 무엇인지에 대한 분석이 있습니다. 아래 비디오를 보면 이에 대해 자세히 알아볼 수 있습니다. 자식 테마는 트레이싱 페이퍼를 사용하여 이미지를 추적해야 합니다. 이미지를 복사했다면 고양이에 약간의 색상(CSS 코드)을 추가해야 합니다. 고양이의 추적된 이미지를 편집하는 즉시 색상을 추가할 수 있습니다.
하위 테마: 정의 및 사용해야 하는 이유
하위 테마는 본질적으로 자신의 방식으로 수정할 수 있는 상위 테마의 복사본입니다. 테마의 전체 기능을 손상시키지 않으면서 특정 요구 사항을 충족하도록 이러한 방식으로 상위 테마를 사용자 정의할 수 있습니다. 상위 테마의 기능을 변경하려면 새 하위 테마 를 만들어야 합니다. 하위 테마란 무엇인가요? 즉, 자식 테마는 자식이 특정 테마(예: 부모 테마)에 속한다는 주장입니다. 자식 테마는 부모 테마의 모든 기능, 특징, 스타일을 담당하지만 부모 테마에 간섭하지 않고 선택적으로 기능을 변경할 수 있습니다. 수정 사항을 상위 테마의 주요 기능과 별도로 유지하는 대신 별도로 유지할 수 있습니다. 차일드 테마를 사용하면 어떤 이점이 있습니까? 다음은 차일드 테마를 사용할 때의 장점입니다. 기본 기능에 영향을 주지 않고 상위 테마에 대해 수행할 수 있는 많은 사용자 지정 작업을 수행할 수 있습니다. 수정 사항은 기본 테마의 기능과 별개입니다. 부모 테마를 수정하지 않고 자식 테마를 선언할 수 있습니다. 부모님을 위해 만든 테마를 사용하면 어떤 이점이 있습니까? 다음은 상위 테마를 사용할 때의 이점 중 일부입니다. 부모 테마를 선언하기 위해 자식 테마를 수정할 필요는 없습니다. 상위 테마의 모든 기능, 특징, 스타일을 변경할 수 있습니다. 부모 테마의 모든 기능, 기능 및 스타일을 자식 테마와 공유할 수 있습니다.
하위 테마 또는 상위 테마를 사용해야 합니까?

주로 사용자 정의 CSS로 작업하는 경우 하위 테마를 만드는 것이 가장 적절한 단계입니다. 그러나 테마의 기능을 크게 변경하려면 상위 테마를 만들거나 이미 기존 하위 테마가 있는 옵션을 선택해야 합니다.
자식 테마는 단순히 특정(부모) 테마에 대한 코드 및 스타일 변경을 수행하는 데 사용할 수 있는 파일 모음입니다. 변경해야 하는 테마 코드 또는 파일에 대한 추가 요구 사항은 없습니다. 이 기사를 읽으면 하위 테마를 정의하고 필요한지 여부를 결정할 수 있습니다. Avada와 같은 일부 인기 있는 어린이 테마에는 테마의 다운로드 가능한 버전이 포함되어 있어 설치가 매우 간단합니다. 차일드 테마를 배우고 적용하려면 약간의 기술적인 노하우가 필요합니다. 처음부터 빌드하는 경우 하위 테마 파일을 변경해야 할 수 있습니다. 변경이 발생하면 하위 테마의 존재를 지표로 사용하여 평가됩니다.
나는 어떤 것이 관습적이거나, 다르거나, 성격이 다르다고 말할 때 그것이 무엇을 의미하는지 즉시 알아차립니다. 테마 파일이나 코드를 변경하거나 사용자 지정하지 않습니다. 기능, 디자인 및 사이트 포트폴리오를 확장함에 따라 우리는 개발을 연마하고 하위 테마는 항상 우리 디자인의 일부입니다.
기존 테마를 사용자 정의할 때 테마를 표시하기 위해 바닥글이나 저작권을 변경해야 하는 경우가 자주 있습니다. 상위 테마의 파일을 수정하면서 동일한 설정을 유지할 수 있습니다. 결과적으로 테마의 전체적인 모양과 느낌을 유지하면서 필요에 따라 자유롭게 변경할 수 있습니다.
자식 테마의 뛰어난 기능 중 하나는 선택한 테마에 관계없이 사이트를 단일 엔터티로 디자인할 수 있다는 것입니다. 사이트를 완전히 재설계하지 않고 사이트의 모양과 느낌을 변경하려는 경우 이 기능을 사용할 수 있습니다.
기존 테마를 수정하거나 직접 만들려면 하위 테마를 사용하는 것이 좋습니다.
WordPress에서 하위 테마를 활성화하는 방법
WordPress에서 자식 테마를 어떻게 만듭니까? WordPress에서 하위 테마를 활성화하려면 WordPress 관리 패널(대시보드)로 이동하여 활성화하려는 테마를 선택한 다음 테마 링크를 클릭합니다. 하위 테마를 활성화하려면 페이지 오른쪽 상단으로 이동하여 하위 테마 활성화 링크 를 클릭하십시오.
WordPress 차일드 테마는 어떻게 작동합니까?
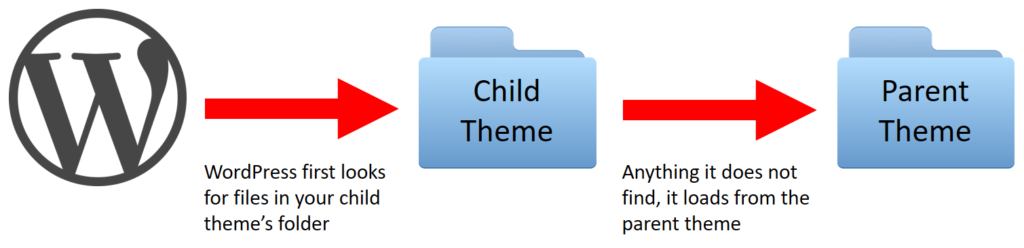
자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 하위 테마는 기존 테마를 수정하는 데 권장되는 방법입니다. 하위 테마가 활성화되면 동일한 이름의 상위 테마에 있는 모든 파일을 덮어씁니다.
예를 들어 워드프레스 차일드 테마는 일부 기능과 스타일이 다른 테마와 유사한 엄격하게 연결된 테마인 테마입니다. 차일드 테마는 덜 강력하거나 제한된 버전의 테마와 달리 매우 강력하고 독특합니다. 테마는 WordPress 테마의 확장에 가깝습니다. 상위 테마 위에 추가로 하위 테마 가 있습니다. 개발자가 테마를 조정, 추가 및 제거하도록 하여 기능 손실 없이 WordPress 테마를 사용자 지정할 수 있습니다. 워드프레스 테마를 만들 때 엑스트라나 스타일을 추가하려면 자식 테마를 사용하는 것이 가장 좋습니다. header.php, function.php 파일에서 직접 변경하면 사용자 정의한 내용이 모두 손실됩니다.
여기에는 어린이 테마가 있습니다. 하위 테마를 통해 WordPress 테마를 약간 변경할 수 있는 옵션이 있습니다. 기존 WordPress 테마를 크게 변경하거나 테마에 아직 없는 새로운 기능을 만들고 싶다면 사용자 지정 테마를 고려해야 합니다. 마켓플레이스에서 사전 제작된 테마를 구매하면 일반적으로 하위 테마가 제공됩니다.
WordPress에서 하위 테마를 만드는 방법
자식 테마를 만들 때 부모 테마를 원하는 방식으로 변경할 수 있습니다. 코드베이스가 아닌 테마에 집중하면 더 빨리 더 많은 작업을 수행할 수 있습니다. 하위 테마도 디자인을 유지하면서 수정해야 합니다. 상위 테마에는 활용할 수 있는 디자인이 있으므로 필요한 변경을 계속 수행할 수 있습니다. 하위 테마가 활성화되면 사용할 상위 테마를 선택하라는 메시지가 표시됩니다.
어린이 테마 WordPress 란 무엇입니까
하위 테마는 상위 테마에서 기능을 상속하는 WordPress 테마입니다. 하위 테마는 향후 해당 테마를 업그레이드할 수 있는 기능을 잃지 않고 기존 WordPress 테마를 변경하려는 경우에 자주 사용됩니다.
하위 테마를 만드는 방법
자식 테마를 만들면 다양한 이점을 얻을 수 있습니다. 첫 번째 원칙은 상위 테마를 수정하지 않도록 테마를 수정할 수 있다는 것입니다. 자식 테마에 대한 변경 사항은 부모 테마에 대한 변경 사항과 별도로 유지되므로 항상 원래 테마로 되돌릴 수 있습니다. 다양한 하위 테마를 사용할 수 있으며 모두 블로그 또는 블로그 카테고리와 같은 특정 목적을 위해 자주 생성됩니다. 결과적으로 자식 테마를 만들면 더 이상 부모 블로그의 테마를 수정하는 것에 대해 걱정할 필요가 없습니다. 자식 테마 디자인을 시작하기 전에 먼저 몇 가지 중요한 고려 사항에 대해 생각해야 합니다. 먼저 부모 테마가 자식 테마와 호환되는지 확인해야 합니다. 또한 하위 테마의 파일이 제대로 구성되어 있는지 확인해야 합니다. 마지막으로 자식 테마 파일의 이름을 올바르게 지정해야 합니다. 네 번째이자 마지막 단계는 자식 테마의 파일이 부모 테마의 파일에 포함되어 있는지 확인하는 것입니다. 또한 하위 테마의 파일이 WordPress 테마 디렉토리에 포함되어 있는지 확인해야 합니다. 하위 테마를 추가하기 전에 고려해야 할 6가지 다른 항목이 있습니다. 성인 테마와 달리 어린이 테마를 만들면 원래 모양에 영향을 주지 않고 테마를 사용자 지정할 수 있습니다. 이러한 요소들을 염두에 두고 차일드 테마를 만들면 성공적인 테마를 만들 수 있을 것입니다.

하위 테마 대 상위 테마
WordPress 사이트에 사용할 수 있는 테마에는 부모 테마와 자식 테마의 두 가지 유형이 있습니다. 상위 테마는 WordPress 사이트를 실행하는 데 필요한 모든 템플릿 파일, CSS 및 JavaScript를 포함하는 완전한 테마입니다. 자식 테마는 부모 테마의 기능을 상속하는 테마로, 부모 테마를 수정하거나 확장하는 데 사용할 수 있습니다.
반면에 하위 테마는 이전에 설치된 테마를 기능, 기능 및 스타일로 대체하는 데 사용할 수 있는 WordPress 테마입니다. 하위 테마는 style.html 및 functions.html의 두 파일로 구성될 수 있습니다. 그들은 상당히 복잡해질 수 있으며 부모 테마만큼 많은 템플릿 파일만 포함할 수 있습니다. WordPress 자식 테마에는 몇 가지 장점과 단점이 있습니다. 부모 테마로 사용하려는 경우 자식 테마를 선택할 수 있습니다. 자신만의 워드프레스 테마 를 만드는 방법을 배우는 경우 개발 시간을 단축하는 하위 테마로 그렇게 할 수 있습니다. 다양한 요인에 따라 WordPress 사이트에 하위 테마를 사용하는 것이 최선의 선택이 아닐 수 있습니다. 몇 가지 요소의 스타일을 약간만 변경하는 경우에만 사용자 정의 CSS 플러그인을 사용할 수 있습니다. 그러나 전체 색 구성표를 변경해야 하는 경우 외부 테마가 이상적입니다.
하위 테마 생성기
하위 테마 생성기 는 WordPress 사이트의 하위 테마를 만드는 데 도움이 되는 도구입니다. 자식 테마는 부모 테마라고 하는 다른 테마의 스타일과 기능을 상속하는 테마입니다. 하위 테마는 기존 테마를 변경하거나 기존 테마를 기반으로 새 테마를 만드는 데 자주 사용됩니다.
WordPress에서 하위 테마를 사용하는 방법
WordPress 대시보드로 돌아온 후 모양 메뉴를 클릭하여 테마 섹션에 액세스합니다. 하나의 하위 테마는 이미지를 포함하지 않는 유일한 테마여야 합니다. 테마 이름 옆에 있는 활성화 버튼을 클릭하면 웹사이트를 기본 모드로 열라는 메시지가 표시됩니다.
WordPress 자식 테마는 부모 테마 또는 프레임워크에 있는 강력한 기능을 활용할 수 있으므로 WordPress 테마를 사용자 지정하는 것은 간단합니다. 부모 테마의 모든 기능과 모양은 코드에 영향을 주지 않고 자식 테마에서 차용하거나 변경할 수 있습니다. WordPress 하위 테마에 대한 자세한 내용은 다음 문서를 참조하십시오. WordPress 하위 테마란 무엇입니까? 자녀의 테마가 zip 파일인 경우 '테마 업로드' 버튼을 클릭하기만 하면 됩니다. WordPress.org 테마 디렉터리에서 상위 테마를 사용할 수 있는 경우 설치를 시도합니다. 다음 단계는 상위 테마를 수동으로 설치해야 함을 알려줍니다. 부모 테마와 자식 테마를 모두 설치한 후 자식 테마를 활성화할 수 있습니다. 자식 테마를 사용하기 위해 활성화할 필요는 없습니다. WordPress 테마에서 편집해야 하는 파일에 대한 가이드 외에도 WordPress 테마 편집 지침을 읽는 것이 좋습니다.
어린이 테마 WordPress 플러그인
자식 테마는 원래 테마의 코드를 편집하지 않고도 사이트를 사용자 지정할 수 있는 WordPress 플러그인입니다. 이는 액세스 권한이 없는 테마를 변경하거나 변경 내용을 원래 테마와 별도로 유지하려는 경우에 특히 유용합니다.
WordPress 자식 테마는 다른 WordPress 테마인 "부모"의 모든 기능을 상속받은 테마입니다. 차일드 테마는 디자인과 표현의 자유 측면에서 더 유연하기 때문에 차일드 테마를 사용하는 것이 좋습니다. 또한 업데이트한 후에도 디자인 및 코드 변경 사항이 유지됩니다. 이 튜토리얼에서는 차일드 테마 플러그인 을 사용하여 자신만의 테마를 만드는 방법을 보여드리겠습니다. Child Theme Configurator 플러그인을 사용하면 WordPress 웹사이트에 대한 새 자식 테마를 만들 수 있습니다. 설정을 수정한 후 워드프레스 차일드 테마를 워드프레스 플러그인으로 저장할 수 있습니다. 플러그인의 Pro 버전은 웹사이트에서 할 수 있는 작업에 더 많은 기능을 추가합니다.
기능이 성공하면 새 하위 테마가 페이지 상단에 표시됩니다. 결과적으로 새 WordPress 자식 테마 는 설치 후 추가 작업이 필요하지 않습니다. 특정 파일을 이용하고 코드를 조작하려는 경우 그렇게 할 수 있습니다. 이 플러그인의 개발자는 또한 인터페이스 탐색에 도움이 되는 다양한 자습서를 제공합니다.
어린이 WordPress 테마는 무엇입니까?
WordPress Codex에 따르면 하위 테마는 "다른 테마 또는 상위 테마의 기능 및 스타일에 본질적으로 연결된" 테마 유형입니다. 기존 테마의 디자인과 코드를 유지하면서 차일드 테마를 수정할 수 있습니다.
WordPress에 하위 테마가 필요합니까?
필요할 때 항상 필요한 것은 아닙니다. 테마나 파일을 수정해야 하는 경우에만 필요합니다. 테마에 맞춤 CSS 섹션을 추가하는 현재 추세는 새로운 것이 아닙니다. 예전에는 CSS 변경이 인기가 있었지만 지금은 많은 테마에서 인기를 얻고 있습니다. 테마 또는 하위 테마를 수정하거나 파괴하지 못하도록 사용자 정의 CSS 플러그인도 사용할 수 있습니다.
WordPress.com 대 WordPress.org에 대한 평결
두 플랫폼은 Automattic이 소유한 WordPress.com과 비영리 조직인 WordPress Foundation이 소유한 WordPress.org 등 서로 다른 회사에서 운영합니다. WordPress.com은 무료로 사용할 수 없지만 WordPress.org는 유료입니다.
WordPress.com은 웹사이트를 구축하려는 애호가 및 개인을 대상으로 하는 반면 WordPress.org는 WordPress를 사용하여 웹사이트를 구축하려는 비즈니스 및 전문가를 대상으로 하므로 두 가지를 구분할 수도 있습니다.
당신의 평결은 무엇입니까? WordPress.com은 WordPress를 사용하여 자신의 웹사이트를 구축하려는 초보자와 전문가 모두를 위한 훌륭한 사이트인 반면 WordPress.org는 WordPress를 사용하여 웹사이트를 강화하려는 비즈니스 및 전문가를 위한 훌륭한 사이트입니다. WordPress로만 웹사이트를 만들고 싶다면 WordPress.com이 최선의 선택입니다. WordPress를 사용하여 웹 사이트를 강화하려면 WordPress.org가 최선의 선택입니다.
상위 테마
상위 테마는 하위 테마의 기반이 되는 완전한 테마입니다. 자식 테마는 부모 테마의 기능을 상속하지만 사용자의 특정 요구에 맞게 사용자 지정할 수 있습니다.
이제 WordPress를 사용하여 상위 테마의 하위 집합인 하위 테마를 만들 수 있습니다. 어린이 테마는 주로 CSS에 맞춤 스타일을 추가하는 데 사용됩니다. 테마 프레임워크와 같은 프레임워크는 코드 라이브러리 및 기타 파일과 동일하지 않습니다. 웹 개발자만이 부모/자식 테마 및 테마 프레임워크의 기초를 배울 수 있어야 합니다.
부모 테마란 무엇입니까?
본질적으로 상위 테마는 모든 것의 모음입니다. 즉, WordPress 테마를 만드는 데 필요한 자산과 템플릿 파일이 있습니다. 적절하다고 생각되는 대로 추가하거나 뺄 수 있습니다. PHP는 PHP 스크립트의 예입니다. 기본 템플릿 및 스타일 파일(예: css 파일)만 필요합니다.
하위 테마 사용의 장단점
자식 테마를 사용하면 많은 이점이 있습니다. 또한 테마와 코드의 일관성을 유지할 수 있습니다. 또한 더 어려운 전체 워드프레스 테마보다 자식 테마를 더 쉽게 업데이트하고 유지 관리할 수 있습니다. 차일드 테마를 사용하면 처음부터 새 테마를 만드는 데 소요되는 시간과 노력을 줄이는 데도 도움이 됩니다.
반면에 어린이는 어린이 테마 사용에 대해 주의를 기울일 수 있습니다. 자식 테마는 자식 테마로만 수정할 수 있습니다. 즉, 핵심 WordPress 기능을 변경할 수 없습니다. 하위 테마는 일반적으로 특정 테마에 적합하지 않을 수 있는 상위 테마보다 덜 상세합니다. 또한 하위 테마는 모든 WordPress 버전 또는 장치에서 지원되지 않습니다.
자식 테마는 디자인과 코드를 유지하면서 기존 WordPress 테마를 수정하고 사용자 정의할 수 있는 훌륭한 옵션입니다. 차일드 테마 사용에 대한 결정을 내리기 전에 이점과 단점을 신중하게 고려해야 합니다.
부모/자식 WordPress 란 무엇입니까?
상위 테마는 다른 테마에 의해 선언된 WordPress 테마입니다. 테마 디자이너와 개발자는 이 기능을 사용하여 더 크고 강력한 WordPress 테마를 수정하면서 활용할 수 있습니다.
WordPress에서 상위 테마를 어떻게 찾습니까?
핸들은 상위 스타일의 $handles입니다. 프런트 엔드에서 소스를 본 후에는 핸들을 설명하는 스타일시트를 찾을 수 있습니다. WordPress가 핸들을 큐에 추가할 수 있는 경우 WordPress는 핸들을 ID에 기록합니다. CSS 테마를 사용하는 경우 다음을 포함하세요: id='main-styles-css'.
부모 테마를 변경하는 방법
필요에 따라 상위 테마를 변경할 수도 있습니다. Appearance로 이동하여 상위 테마를 변경할 수 있습니다. 오른쪽에서 테마 변경 옵션을 선택합니다.
이제 테마 변경 대화 상자가 나타나며 여기에서 새 테마의 기반이 될 상위 테마를 선택할 수 있습니다.
상위 테마를 선택하면 해당 테마에 포함된 모든 테마가 테마 선택 대화 상자에 표시됩니다. 그런 다음 새 테마에 포함할 항목을 선택할 수 있습니다.
원하는 테마를 선택했으면 테마 추가 버튼을 클릭합니다. 그런 다음 테마 저장 버튼을 클릭하여 새 테마를 저장합니다.
새 하위 테마
자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 하위 테마는 기존 테마를 변경하려는 경우에 자주 사용됩니다.
WordPress를 사용하면 HTML, CSS 또는 PHP에 대한 지식이 거의 없어도 완전히 맞춤형 웹 사이트를 만들 수 있습니다. 단점은 개발자가 테마를 업데이트하면 테마에 대한 모든 변경 사항이 손실된다는 것입니다. 원본 파일을 수정하지 않고 웹 사이트를 변경하려면 자식 테마를 사용하십시오. 자식 테마의 파일 시스템은 다른 테마에 의해 수정되거나 추가됩니다. 상위 테마에서 필요한 항목을 기반으로 필요한 부분만 변경합니다. 하위 테마에는 폴더, 스타일 시트 또는 functions.php 파일 이외의 다른 구성 요소가 필요하지 않습니다. 하위 테마에는 자체 파일 외에도 자체 폴더, 스타일 시트 및 functions.php 파일이 있어야 합니다.
WordPress 설치에는 WordPress content/themes 디렉토리에 하위 테마가 포함되어 있습니다. 테마의 이름과 템플릿을 입력하기만 하면 됩니다. 테마를 게시할 때만 나머지를 확인해야 합니다. functions.php 파일을 수정하여 WordPress 사이트에 기능을 추가할 수 있습니다. 파일 생성은 스타일 시트 생성만큼 간단합니다. PHP를 사용하여 테마를 수정하지 않으려면 PHP 없이도 가능합니다. 상위 테마를 사용하는 경우 웹 사이트가 어떻게 보여야 하는지 잘 알고 있을 것입니다.
여기에 오려면 상위 테마의 스타일 시트를 상속해야 합니다. CSS를 사용하거나 @import 규칙을 사용하여 다른 국가에서 가져오면 됩니다. 모든 작업을 올바르게 수행했다면 자식 테마가 부모처럼 보일 것입니다. 이제 테마를 사용자 지정하고 변경하여 원하는 결과를 얻을 수 있습니다. 우리는 여기에서 많은 것을 살펴볼 것입니다. 차량을 사용자 지정하는 방법에는 여러 가지가 있습니다. 상위 테마의 스타일은 하위 테마의 사용자 지정 스타일에 의해 재정의됩니다.
이 방법으로 원하는 모든 작업을 수행하여 웹 사이트를 개선할 수 있습니다. 하위 테마는 상위 테마와 동일한 폴더 트리 구조를 포함해야 합니다. 수정하려는 파일이 부모 테마의 page-templates 폴더에 있는 경우 자식 테마의 디렉터리에 page-templates 폴더를 만듭니다. 사용자 정의 페이지 템플릿을 만들려면 부모 테마에서 page.php 파일을 복사하여 custom-full-width.php로 이름을 바꾸면 됩니다. 결과적으로 우리는 footer-custom.php 파일의 바닥글 요소에 전체 너비 클래스를 포함합니다. 남은 일은 스타일 시트에 코드를 입력하는 것뿐입니다. 자세한 내용은 다음 전체 너비 페이지를 참조하십시오.
연마하면 도움이 될 것이라고 가정 해 봅시다. 테마 후크를 사용하여 코어 파일을 수정하지 않고도 자식 테마를 사용자 지정할 수 있습니다. 테마 후크를 사용하면 콘텐츠, 기능 및 기타 기능을 테마에 바로 추가할 수 있습니다. 후크는 액션 후크와 필터 후크의 두 가지 유형으로 분류할 수 있습니다. 작업 후크는 기존 기능에 사용자 지정 기능을 추가하는 반면 필터 후크는 후크 위치의 기능을 변경합니다. WordPress에서 단 한 줄의 코드만 사용하여 몇 초 만에 자식 테마를 만들 수 있습니다. 이는 Twenty Fifteen 테마에서 바닥글 크레딧을 제공하는 함수를 보고 있기 때문입니다.
functions.php를 사용하는 경우 자식 테마에서 수정된 footer.php 파일을 삭제해야 합니다. 자식 테마의 후크를 사용하여 다양한 작업을 완료할 수 있습니다. 자식 테마를 사용하여 코어 파일을 편집하지 않고도 웹 사이트를 완전히 사용자 지정할 수 있습니다. 처음부터 쉽게 테마나 프레임워크를 만들 수 있습니다. 변경 사항은 테마 업데이트로부터 보호됩니다. 문제가 발생해도 테마는 항상 실행됩니다.
하위 테마를 만들어야 하는 이유
자식 테마를 만드는 것은 업데이트나 테마 변경에 대한 걱정 없이 사이트의 일관성을 유지하는 훌륭한 방법입니다. WordPress.com을 사용하면 다양한 기타 옵션뿐만 아니라 자신만의 하위 테마를 만들 수 있습니다.
