필터로 검색하는 WordPress의 왕, WP Grid Builder
게시 됨: 2022-05-06웹사이트에 대해 한 가지 중요한 것이 있습니다. 필요한 정보를 쉽게 찾을 수 있다는 것입니다.
온라인 상점이든 블로그 게시물이든, 원하는 것을 찾기 위해 사이트를 샅샅이 뒤지는 데 5분 이상(이미 많은 시간이 소요됨)을 보내는 것을 좋아하는 사람은 아무도 없습니다.
Amazon과 WalMart는 몇 년 전에 추가 로딩 시간이 1초에 수백만 달러의 비용이 든다는 연구 결과를 발표했습니다.

글쎄요, 저희 쪽에서는 아직 그런 수치에 도달하지 않았지만 사이트 개발에 혁명을 일으키고 고객 경험을 개선할 수 있는 플러그인을 소개하겠습니다.
우리는 캐싱, 서버, 향상 또는 최적화에 대해 이야기하지 않을 것입니다. 여기서는 WP Grid Builder 플러그인을 통해 사이트의 모든 데이터를 검색하고 필터링하는 데 중점을 둘 것입니다.
그리고 이것은 케이크의 장식입니다. 코드가 필요하지 않으며 모든 것이 시각적으로 수행됩니다.
개요
- WP 그리드 빌더란 무엇입니까?
- WordPress 패싯 검색이란 무엇입니까?
- WP 그리드 빌더를 설정하는 방법은 무엇입니까?
- WP Grid Builder의 애드온은 무엇입니까?
- WP 그리드 빌더 비용은 얼마입니까?
- WP Grid Builder에 대한 최종 검토
이 게시물에는 제휴 링크가 포함되어 있습니다. 즉, 플러그인을 받기로 결정하면 WPMarmite가 커미션을 받습니다. 이를 통해 블로그 작가의 연구 및 저작물에 대한 비용을 지불할 수 있습니다. 그럼에도 불구하고 우리는 편견이 없습니다. 제품이 가치가 없다면 우리는 그렇게 말합니다(또는 그것에 대해 이야기하지 않습니다). 자세한 내용은 게시 정책을 참조하세요.
원래 2020년 7월에 작성된 이 게시물은 2022년 4월에 마지막으로 업데이트되었습니다.
WP 그리드 빌더란 무엇입니까?

WP Grid Builder는 모든 유형의 콘텐츠(게시물, WooCommerce 제품, 포트폴리오 프로젝트, 사용자 정의 게시물 유형 등)로 페이지를 새로고침하지 않고도 필터링 가능한 그리드를 실시간으로 생성 할 수 있는 프리미엄 WordPress 플러그인입니다. 필터는 완전히 사용자 정의할 수 있습니다.
모든 유형의 기준에 따라 원하는 만큼 추가할 수 있습니다.
제품의 가격이나 색상과 같은 고전적인 패싯을 가질 수 있지만 고급 사용자 정의 필드, WordPress 사용자 정의 필드 또는 기타 가능한 데이터를 통해 추가된 필드에서 오는 더 흥미로운 패싯도 있습니다.
WP Grid Builder는 다재다능하며 귀중한 시간을 절약할 뿐만 아니라 지금까지 파악하지 못했던 프로젝트를 처리할 수 있는 기능을 제공합니다.
필터링 가능한 그리드 외에도 WP Grid Builder 플러그인은 두 가지 다른 매우 유용한 기능도 제공합니다.
- 모든 유형의 데이터 로 사용자 정의 슬라이더 생성 .
- AirBnb와 같은 필터링 가능한 콘텐츠 카드의 디자인은 예를 들어 임대 가능한 속성을 보여줍니다.
이 플러그인의 유용성을 이해하기 위해(WordPress는 기본적으로 콘텐츠의 고급 필터링을 허용하지 않음) WP Grid Builder는 공식 웹사이트에서 몇 가지 고전적인 사용 사례를 보여줍니다.
이 플러그인 덕분에 다양한 기준에 따라 방문자에게 필터를 제공할 수 있습니다.
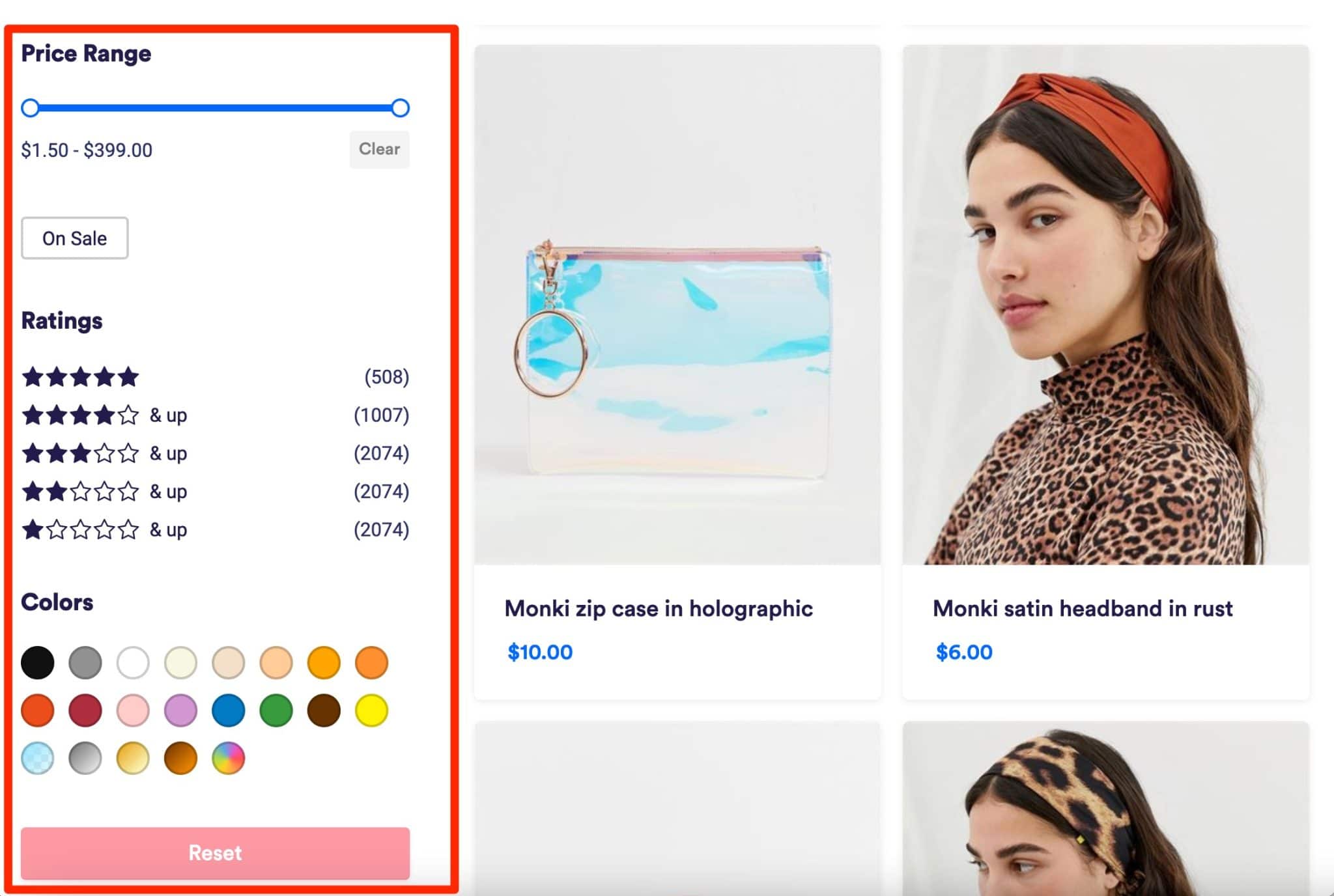
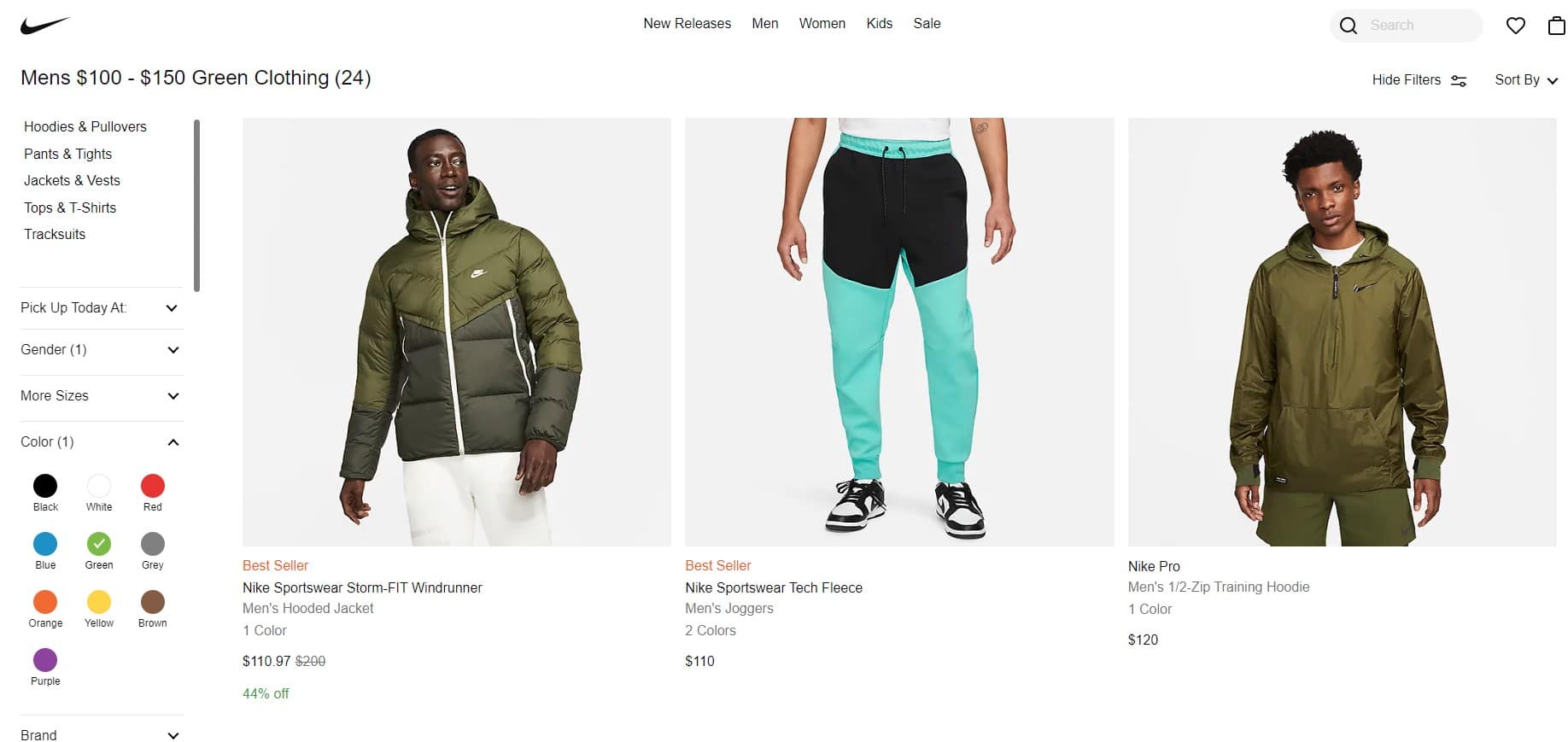
- 온라인 상점 에서 예를 들어 제품 유형, 브랜드, 가격대, 등급, 색상 등의 필터를 추가할 수 있습니다.

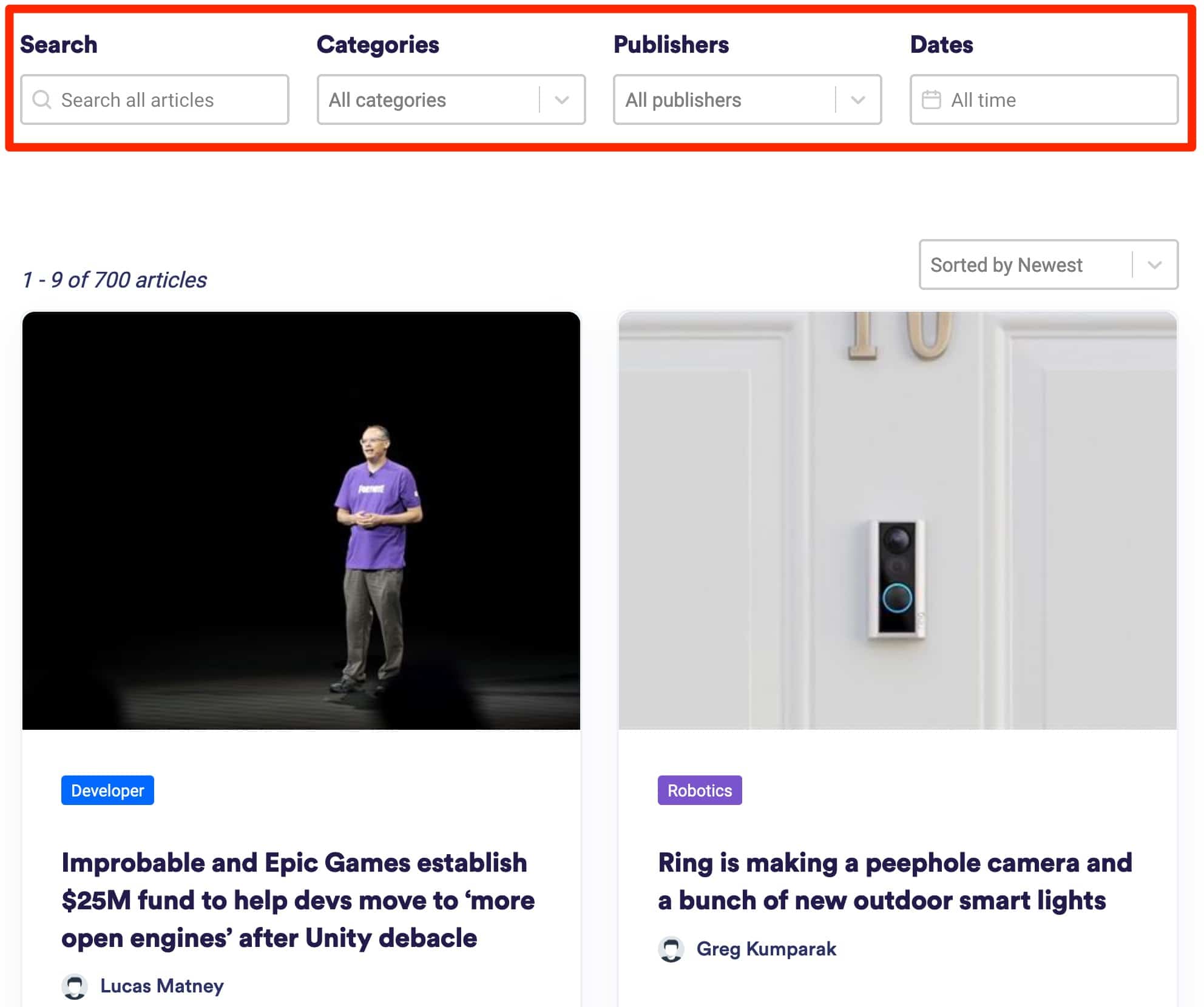
- 블로그 페이지 에서 이를 사용하여 날짜, 작성자, 카테고리 등으로 필터링하여 게시물을 더 빠르게 검색할 수 있습니다.

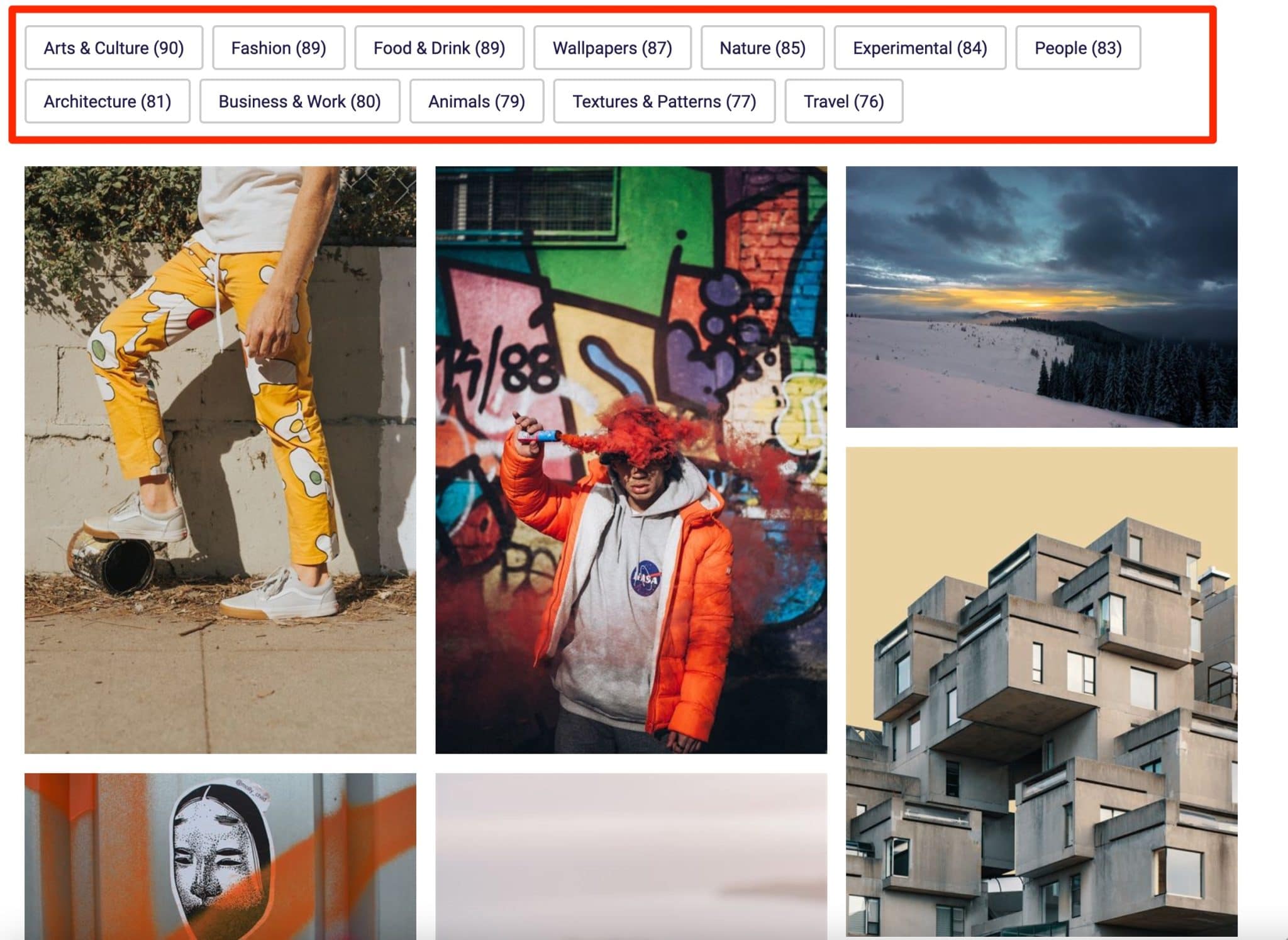
- 예를 들어 포트폴리오 페이지 에서 카테고리 유형별로 이미지를 검색할 수 있습니다.

조금 더 진행하려면 WP Grid Builder에서 만든 이 비디오 프레젠테이션을 살펴보세요.
당신을 위해 더 명확합니까? 그럼 계속 진행하겠습니다. 처음 몇 줄에서 알 수 있듯이 WP Grid Builder의 작업은 주로 필터 시스템인 패싯을 기반으로 합니다.
이 테스트의 나머지 부분을 이해하기 위해 다음 섹션에서 이 기술 용어에 대해 자세히 설명하겠습니다.
WordPress 패싯 검색이란 무엇입니까?
패싯? 보석이나 다이아몬드의 광택 표면과는 아무 관련이 없습니다.
IT에서 패싯 검색은 가격, 고객 평가, 색상, 브랜드 등 다양한 기준에 따라 콘텐츠를 필터링할 수 있는 검색입니다 .
빠르고 유동적인 이 검색에는 사용자가 원하는 것을 빠르게 찾을 수 있는 다양한 기준이 있습니다.
예를 들어 여행 사이트에서 예산, 날짜 및 마지막으로 다음 휴가 목적지를 정의할 때 이미 본 적이 있을 것입니다.
당신은 또한 전자 상거래 사이트에서 그것들을 접했을 것입니다 . 예를 들어 신발이나 의류 매장에서 크기, 색상, 가격을 선택하면 일치하는 제품이 표시됩니다.

WordPress 사이트에서 이 시스템을 사용하면 전환율과 항목 방문 횟수를 크게 향상시킬 수 있습니다. 이제 WP Grid Builder로 이를 설정하는 방법을 살펴보겠습니다!
WP 그리드 빌더를 설정하는 방법은 무엇입니까?
플러그인을 설치하고 활성화하여 시작하십시오.
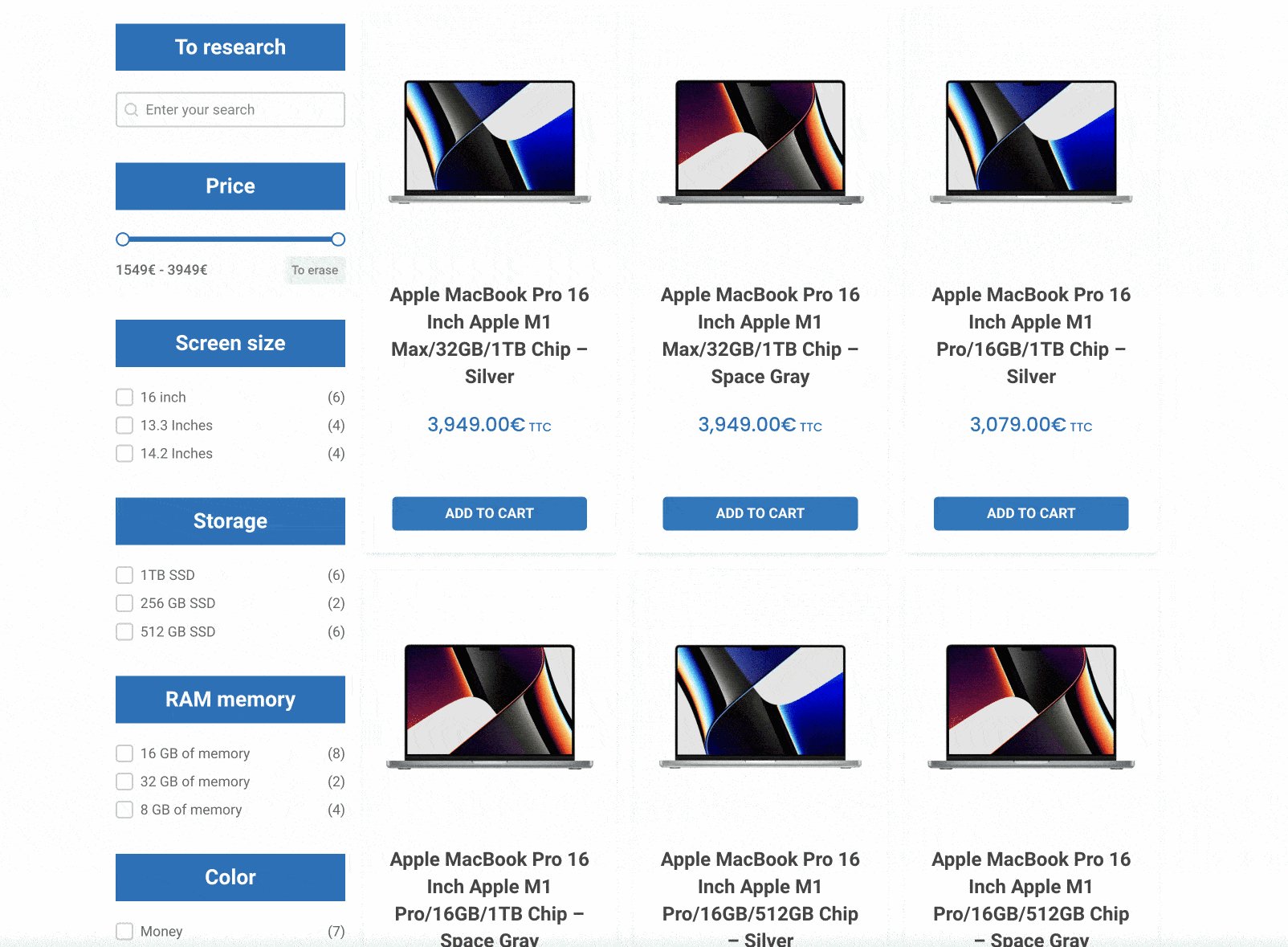
이것이 나머지 프로세스가 작동하는 방식입니다. 좀 더 구체적으로 설명하자면, 제품(RAM 메모리, 색상, 가격 등)에 따라 특정 필터를 사용하여 Apple 제품의 온라인 스토어를 디자인하여 실제 사례를 보여 드리겠습니다.
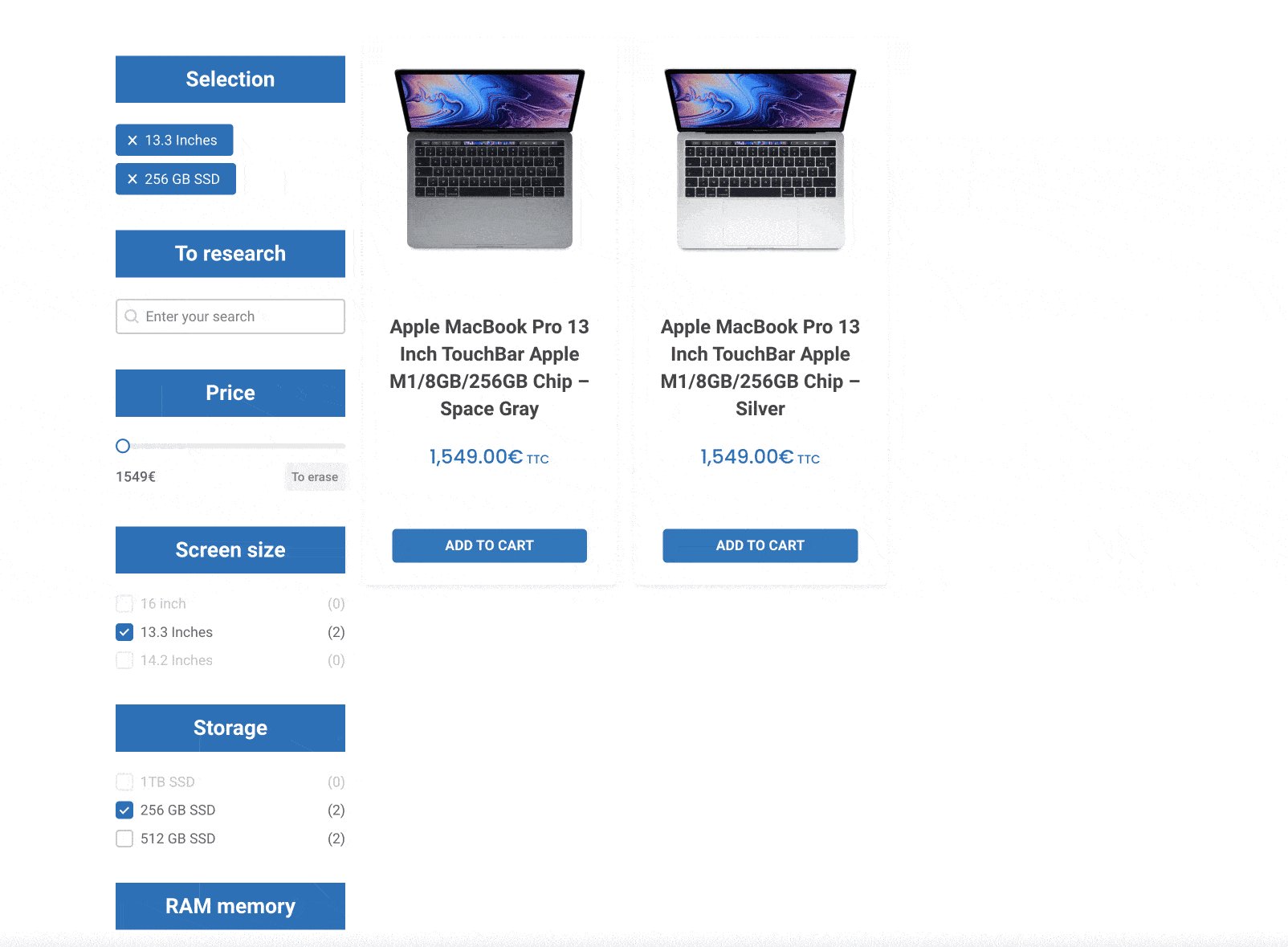
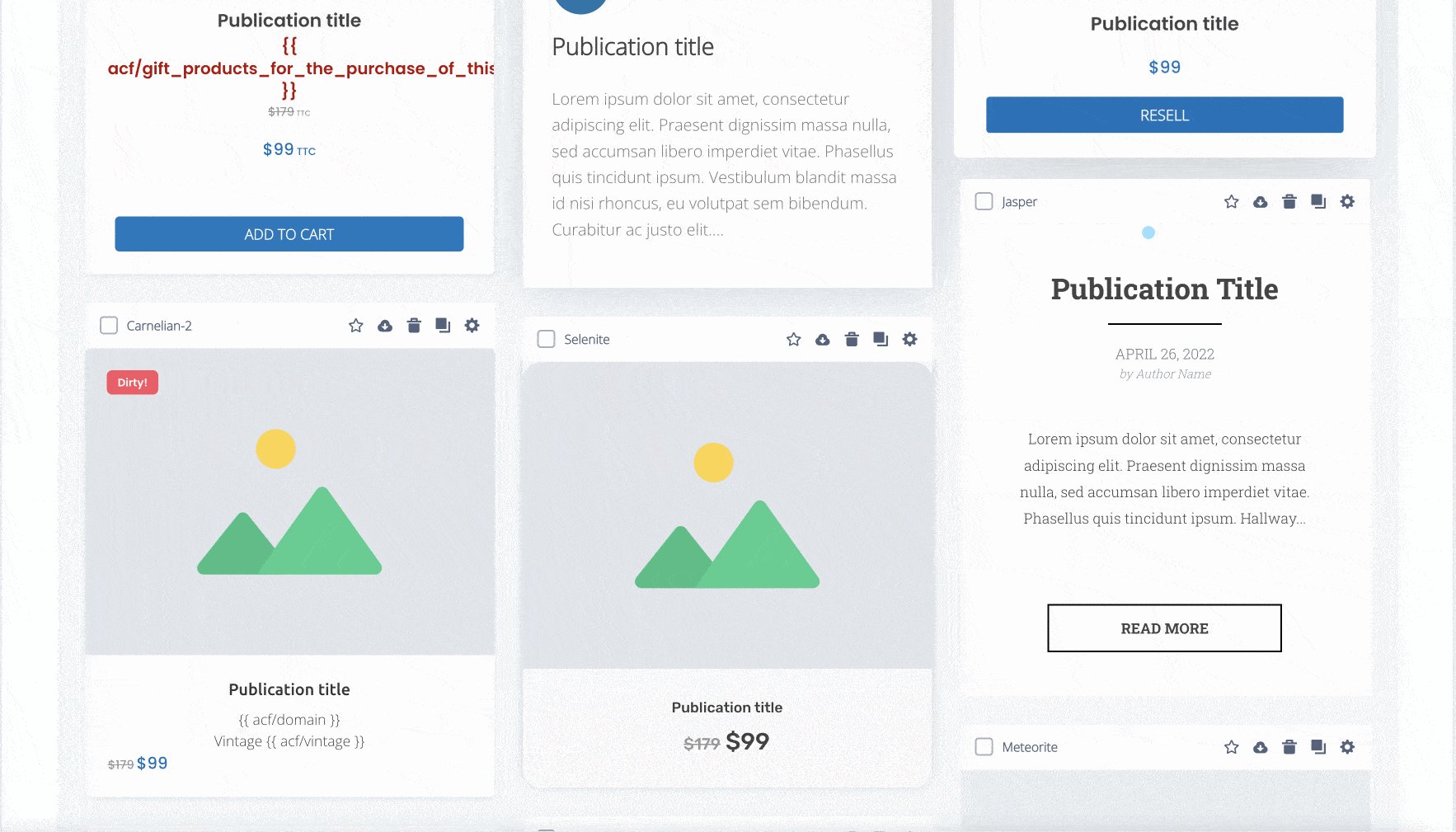
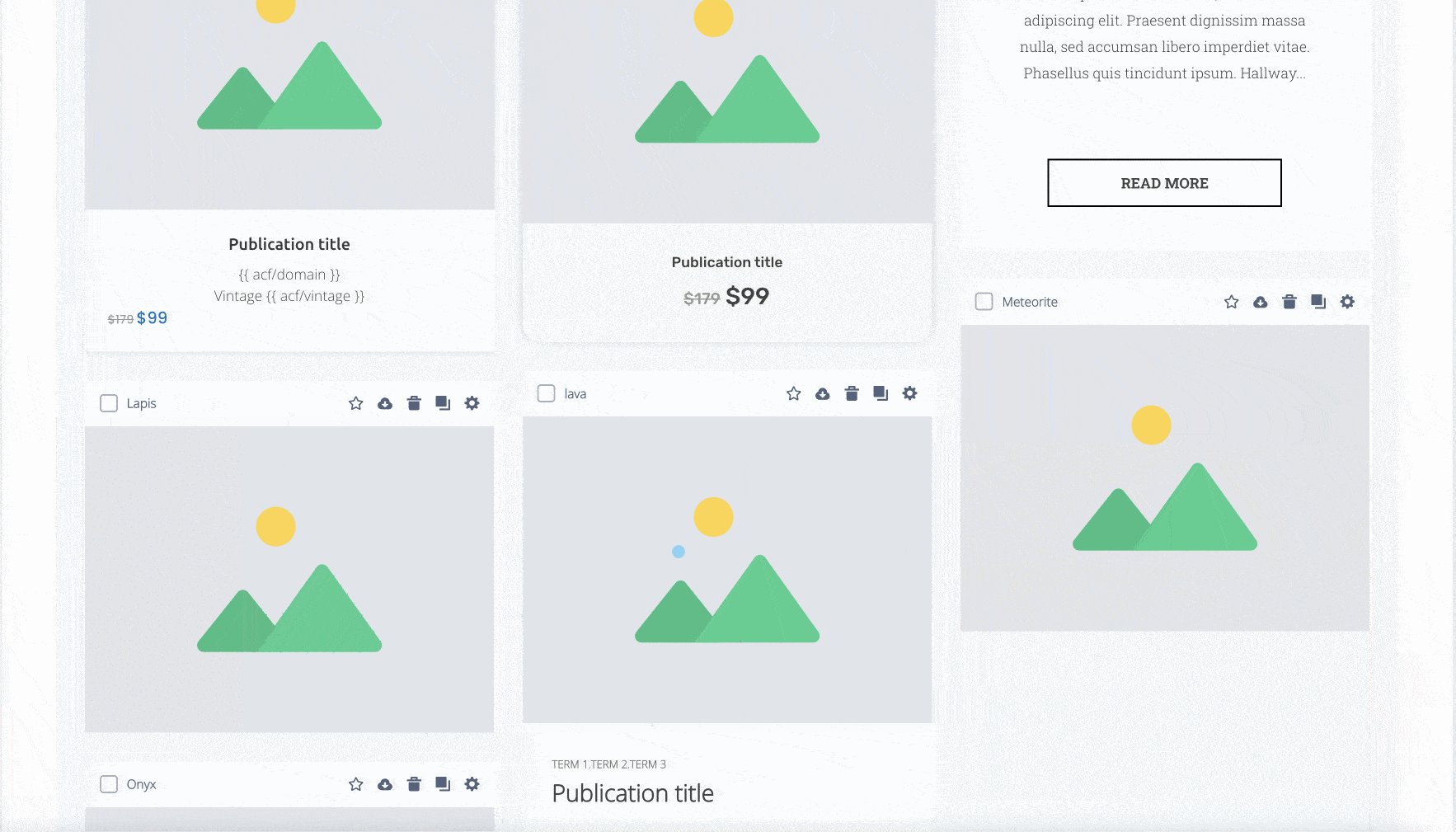
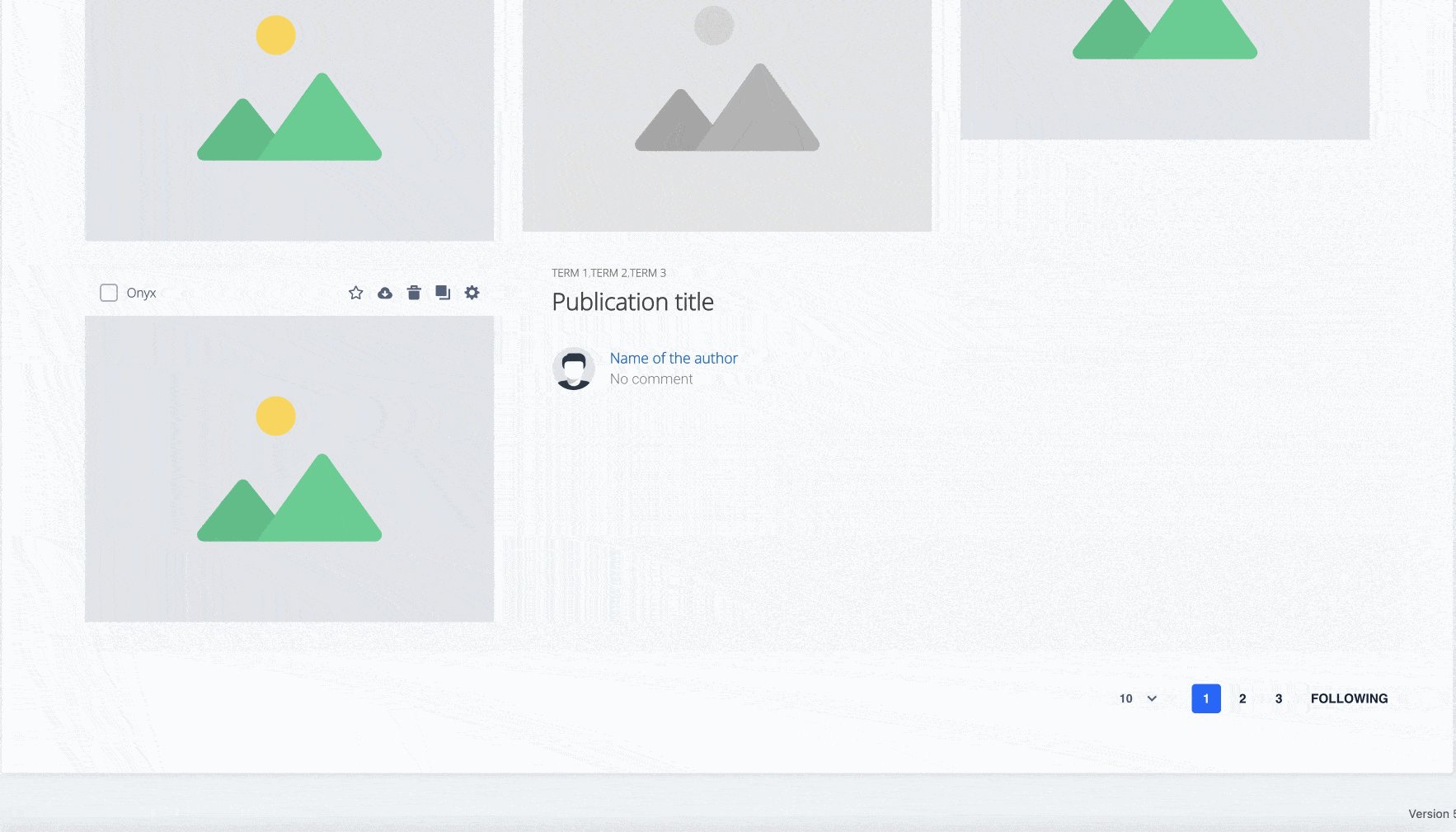
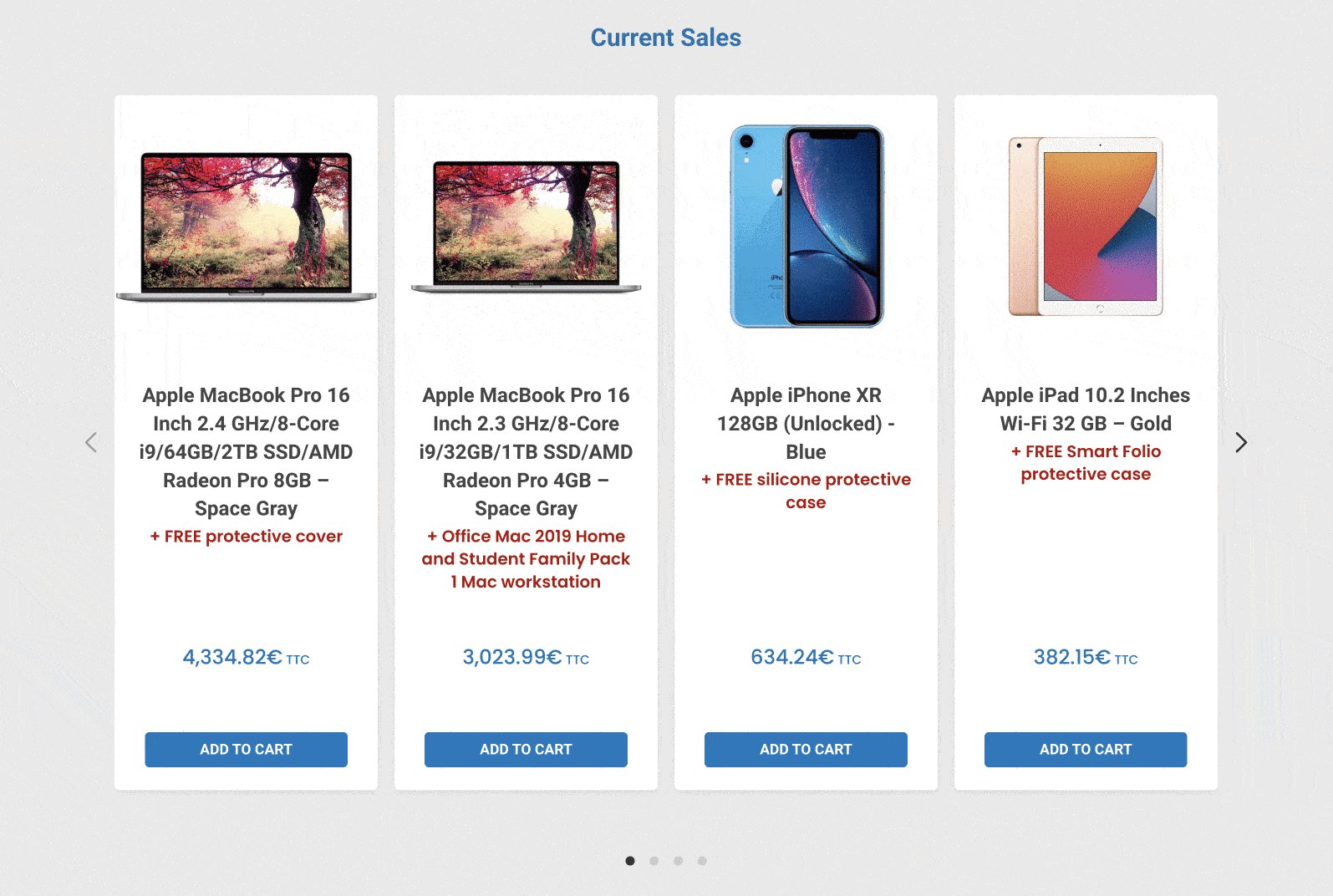
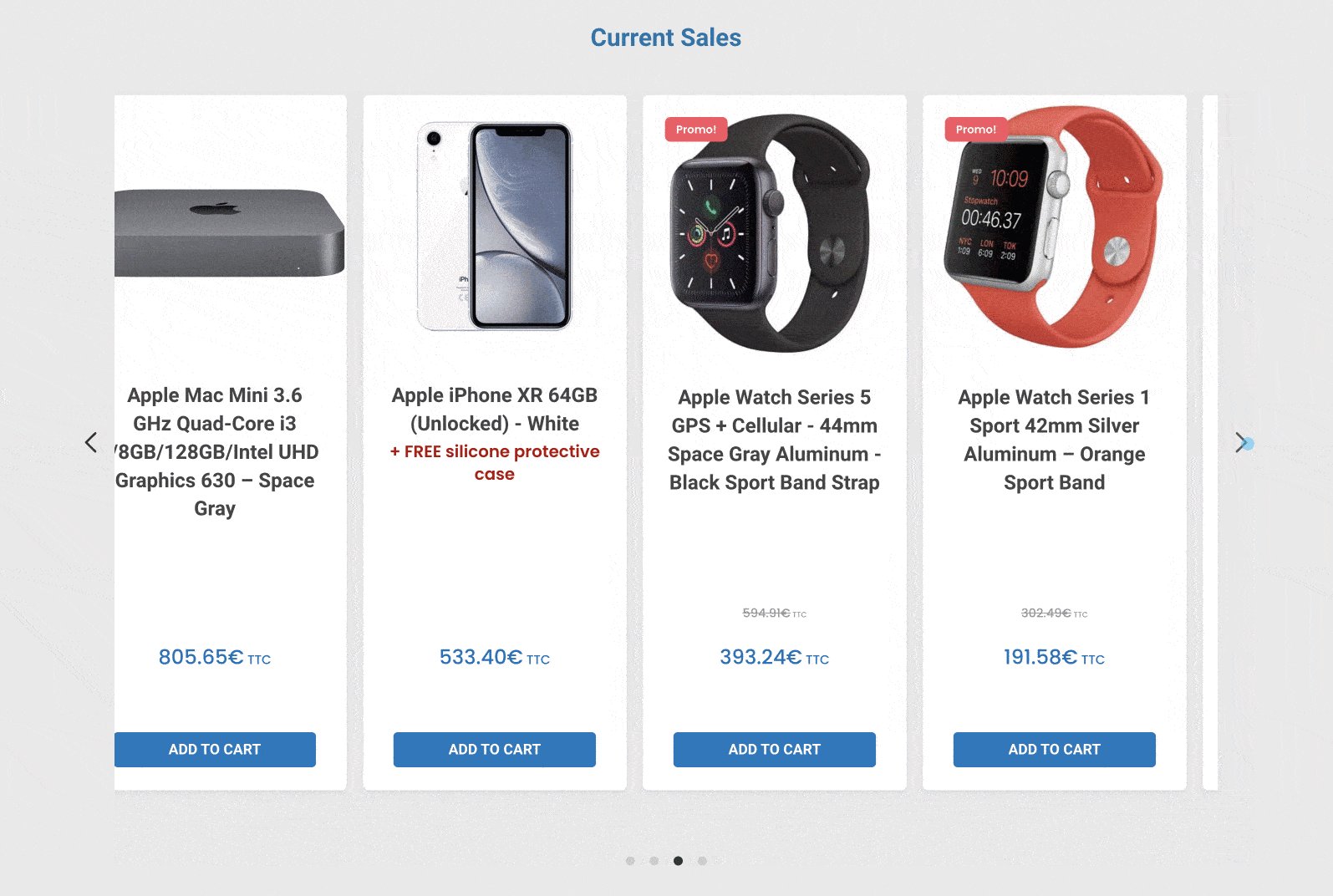
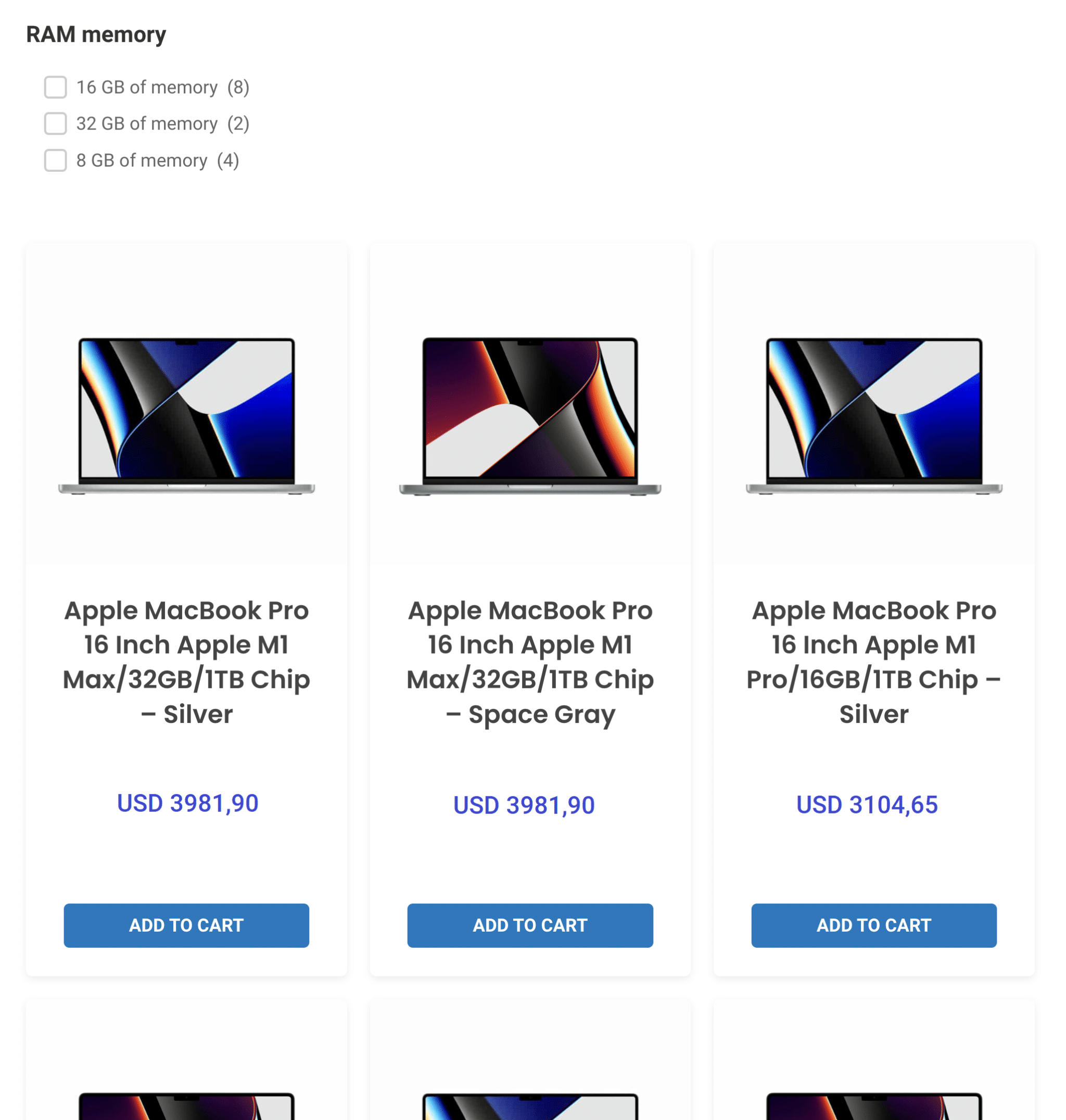
다음은 WooCommerce 온라인 스토어에 대해 이 게시물에서 생성할 필터링 가능한 그리드 유형입니다.

본격적인 내용으로 넘어가기 전에 WP Grid Builder가 작동하는 방식을 더 잘 이해할 수 있도록 매우 중요한 사항을 지적하겠습니다.
플러그인은 3가지 요소를 기반으로 한다는 것을 알아야 합니다.
- 카드
- 패싯
- 그리드
이 용어는 이 줄 전체에서 사용되지만 당황하지 마십시오. 스크린샷으로 모든 것을 설명하므로 아무 것도 놓치지 않을 것입니다.
하지만 먼저 플러그인의 대시보드에 대해 알아보겠습니다.
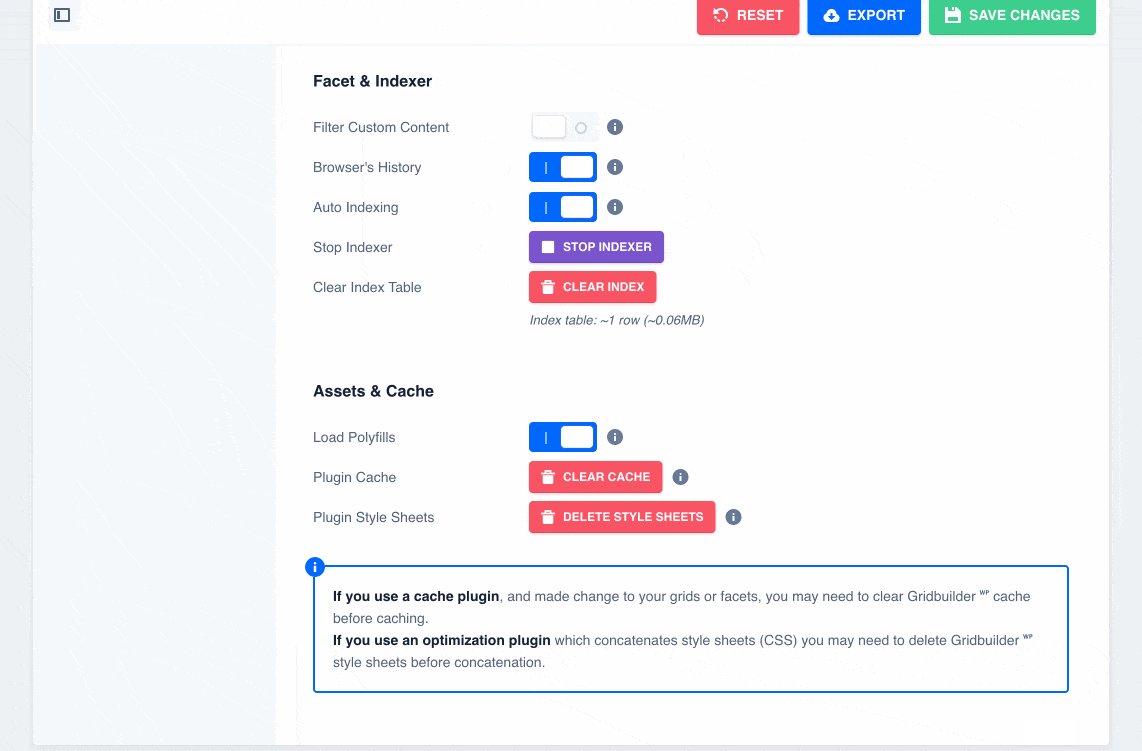
명확하고 직관적이며 깔끔한 대시보드
사이트에서 플러그인을 활성화하면 특히 다음 두 가지 사항을 확인할 수 있습니다.
- 그리드, 맵 및 패싯을 설정하기 위한 링크가 있는 간결한 메뉴 입니다.
또한 설정을 조정하고 모듈을 활성화할 수 있습니다. 길을 찾는 것은 매우 쉽습니다.

- 깨끗하고 다채로운 사용자 인터페이스 . 명확하게 보이는 클릭 유도문안 버튼과 다른 섹션 사이의 공간이 있는 다른 메뉴를 탐색하는 것은 매우 즐겁습니다. 휴, 우리는 숨을 쉴 수 있습니다.

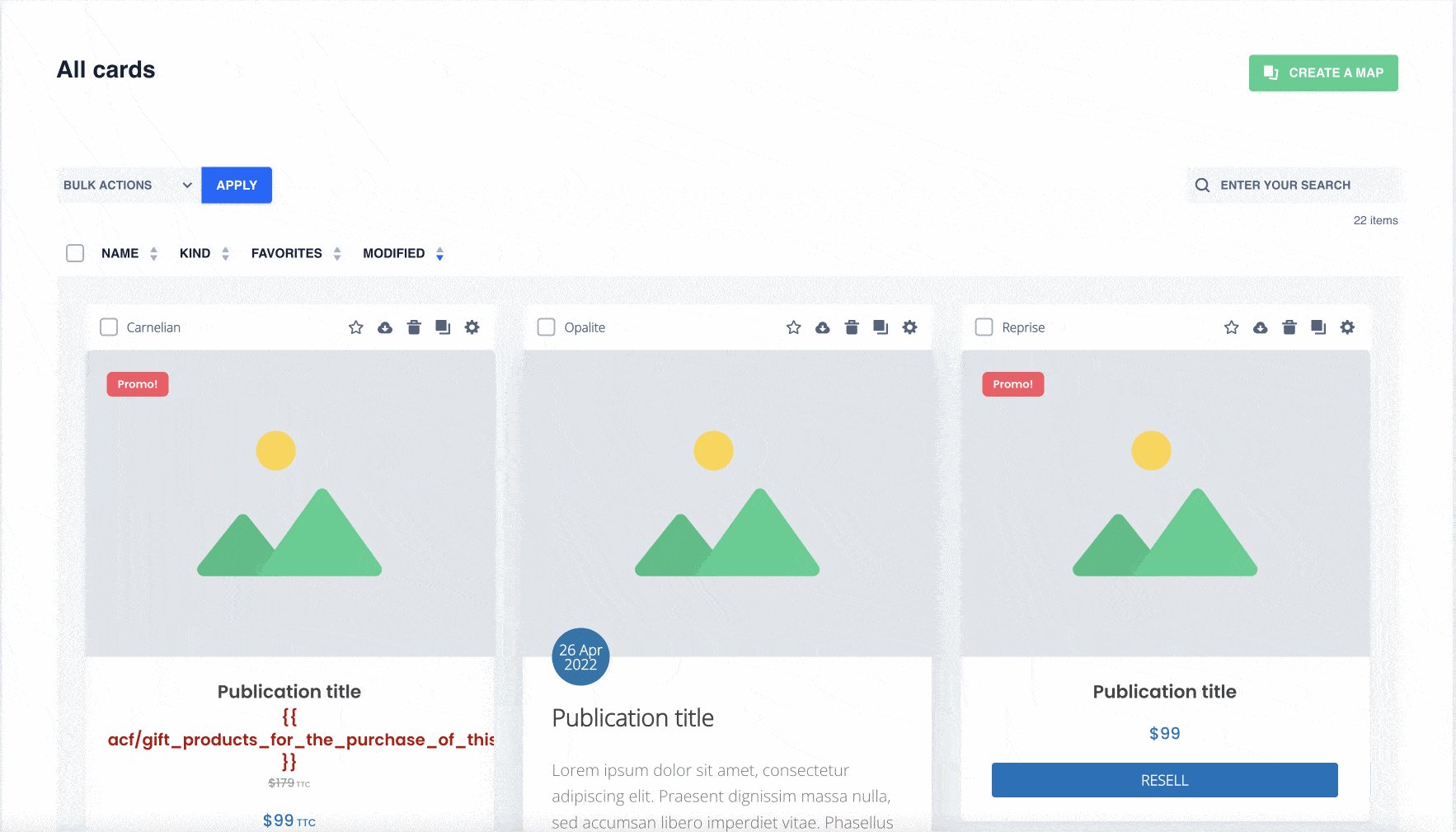
WP Grid Builder로 카드를 만드는 방법은 무엇입니까?
카드는 그리드의 각 콘텐츠 표시를 나타냅니다. 구체적인 예에서는 WooCommerce 제품에 해당합니다.
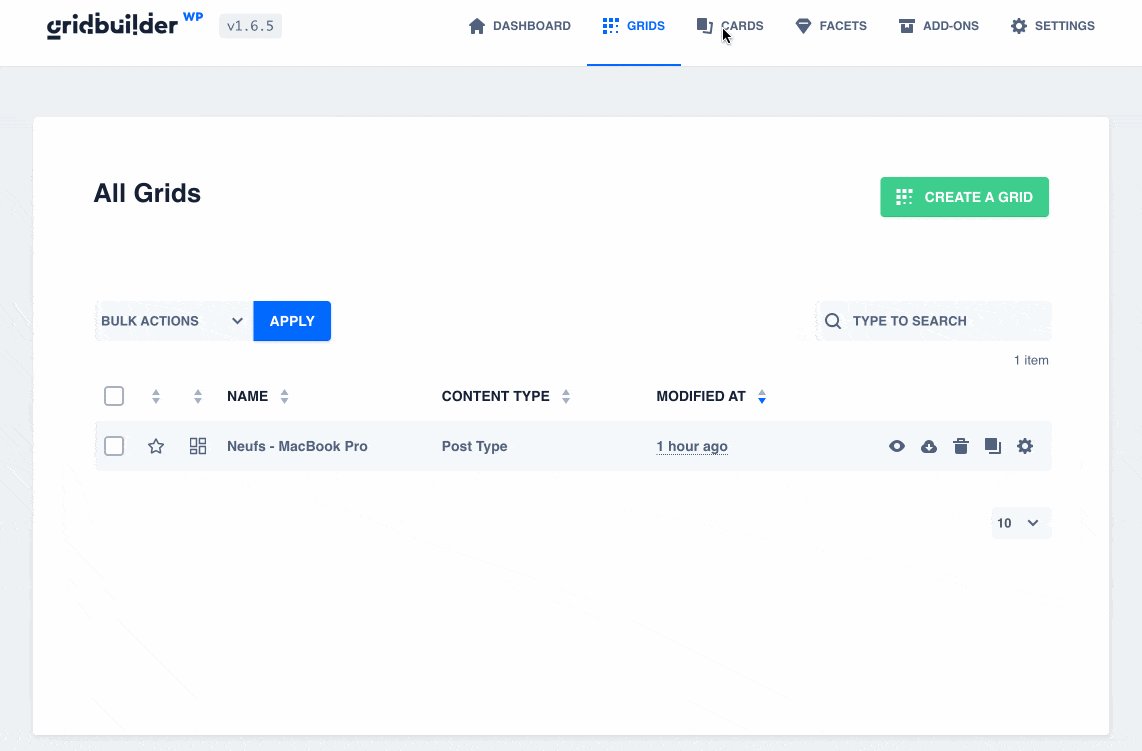
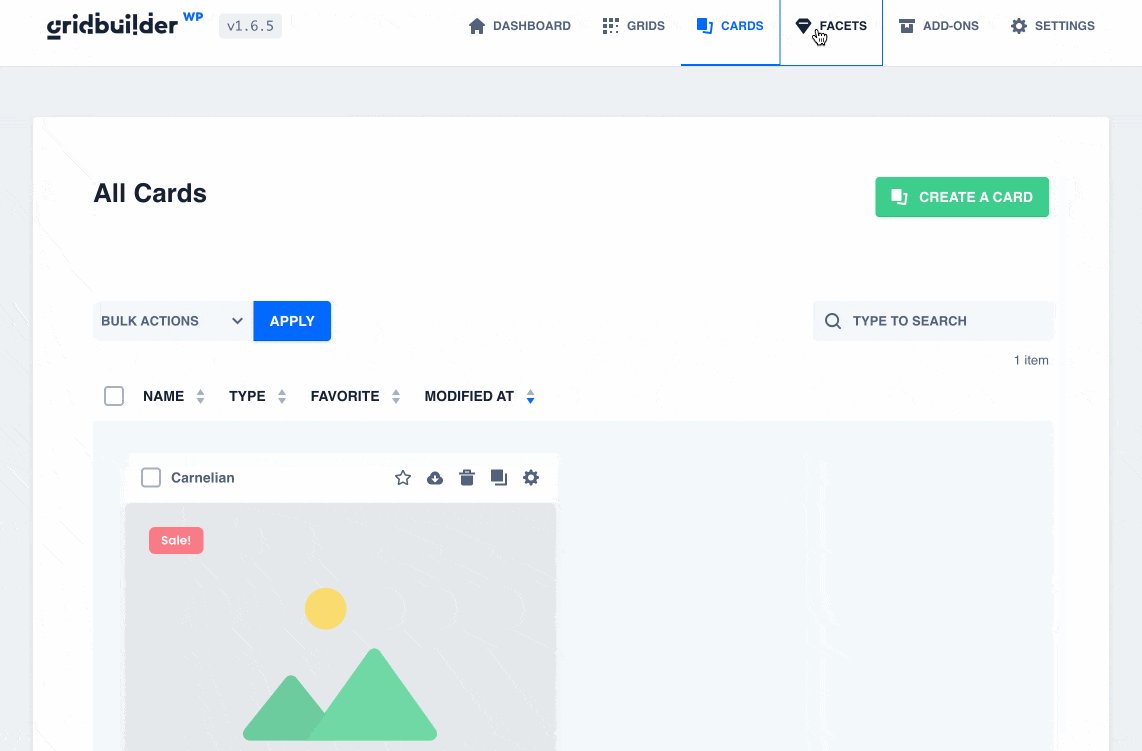
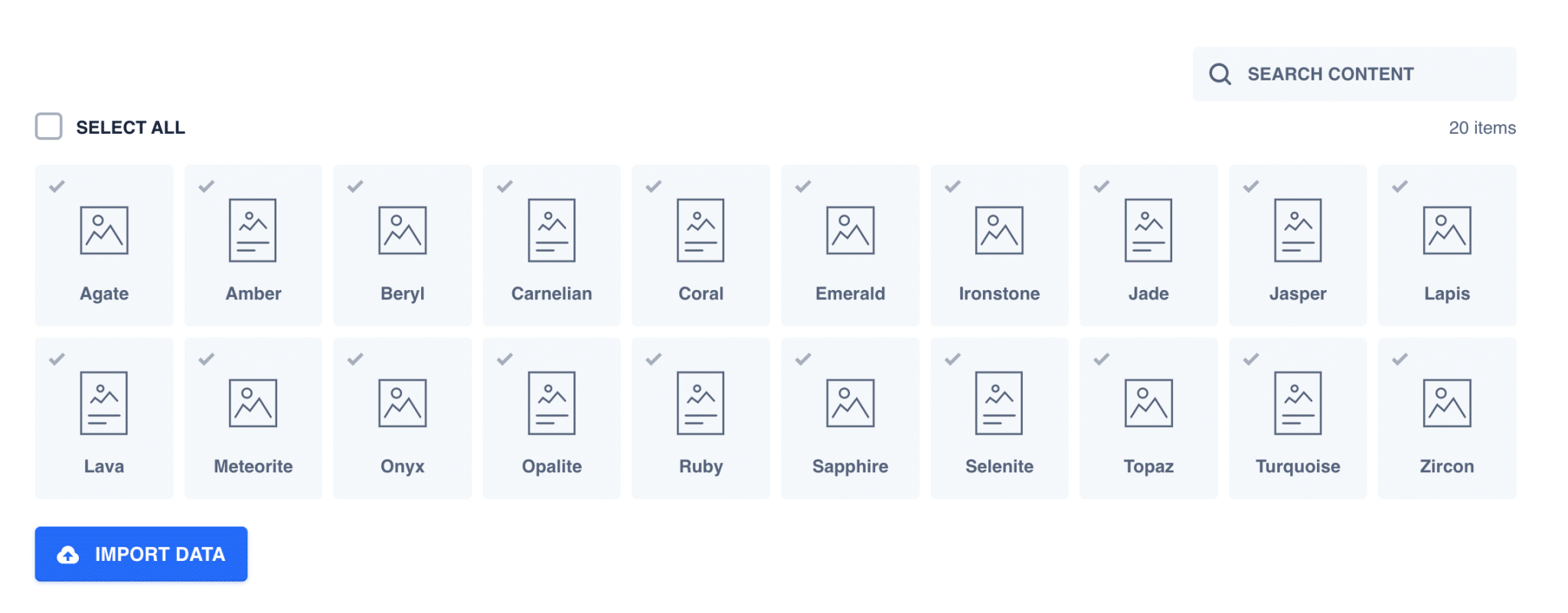
WPGridBuilder는 "모든 카드" 메뉴에서 블로그 게시물 또는 제품을 위해 미리 디자인된 20개 이상의 카드 템플릿 과 함께 작동합니다.

몇 번의 클릭만으로 해당 카드를 가져와 사용할 수 있지만 완전히 직접 만들거나 기존 템플릿을 수정할 수 있습니다.
다음은 첫 번째 그리드를 시작하는 데 제안된 카드의 예입니다.

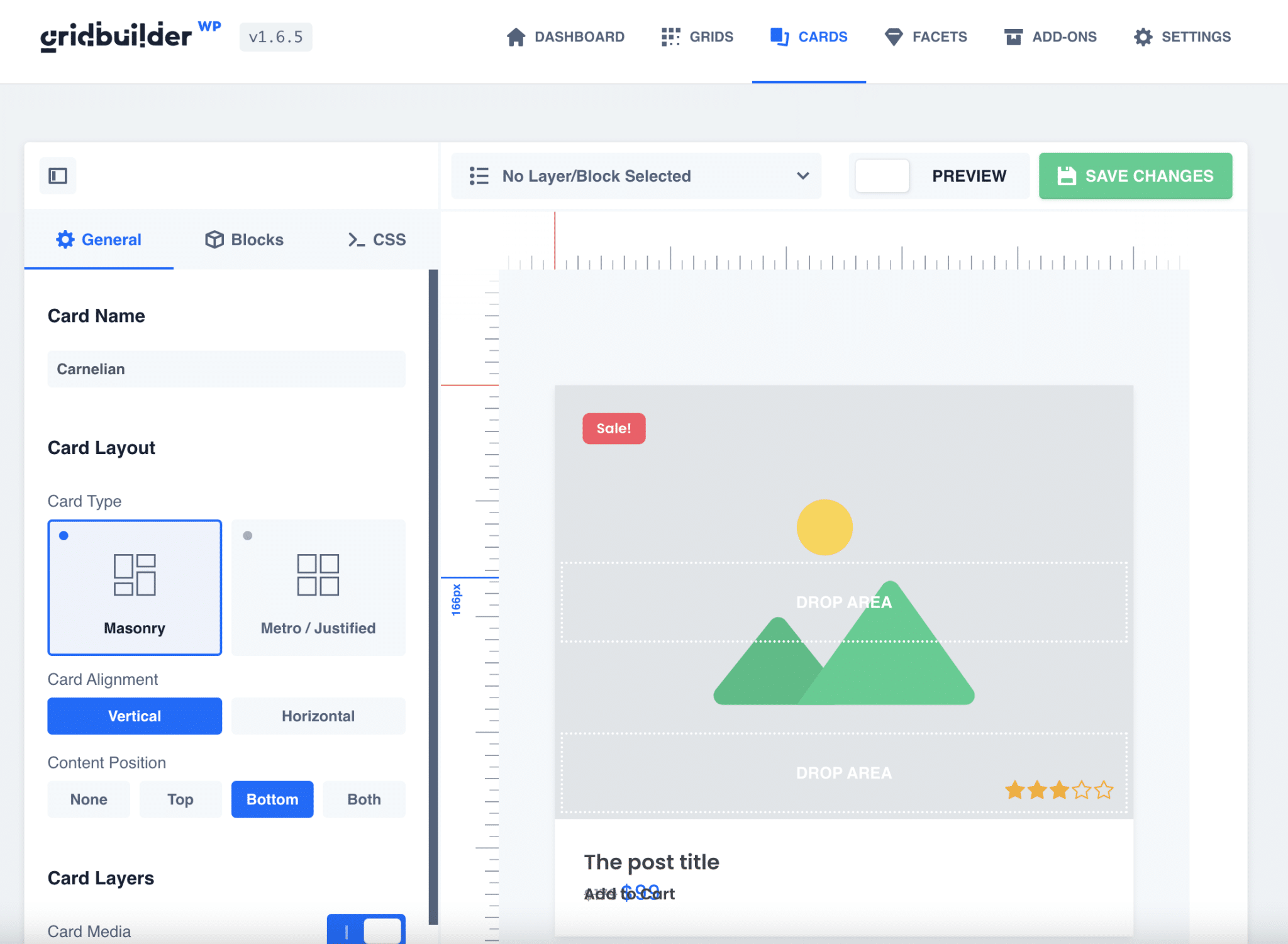
WP Grid Builder는 편집을 위한 사내 비주얼 빌더를 포함하므로 블록을 사용하여 끌어서 놓기를 통해 전체 디자인을 수정할 수 있습니다.
모든 종류의 블록이 있으며 모든 용도에 사용할 수 있습니다.
- 게시물의 경우: 제목, 메타, 콘텐츠 등
- WooCommerce 제품의 경우: 가격, 등급, 할인 등
- WordPress 사용자의 경우: 이름, 이메일, 아바타 등
- 용어 및 범주.
- 버튼과 아이콘을 추가합니다.
- 사용자 정의 필드를 통합합니다.
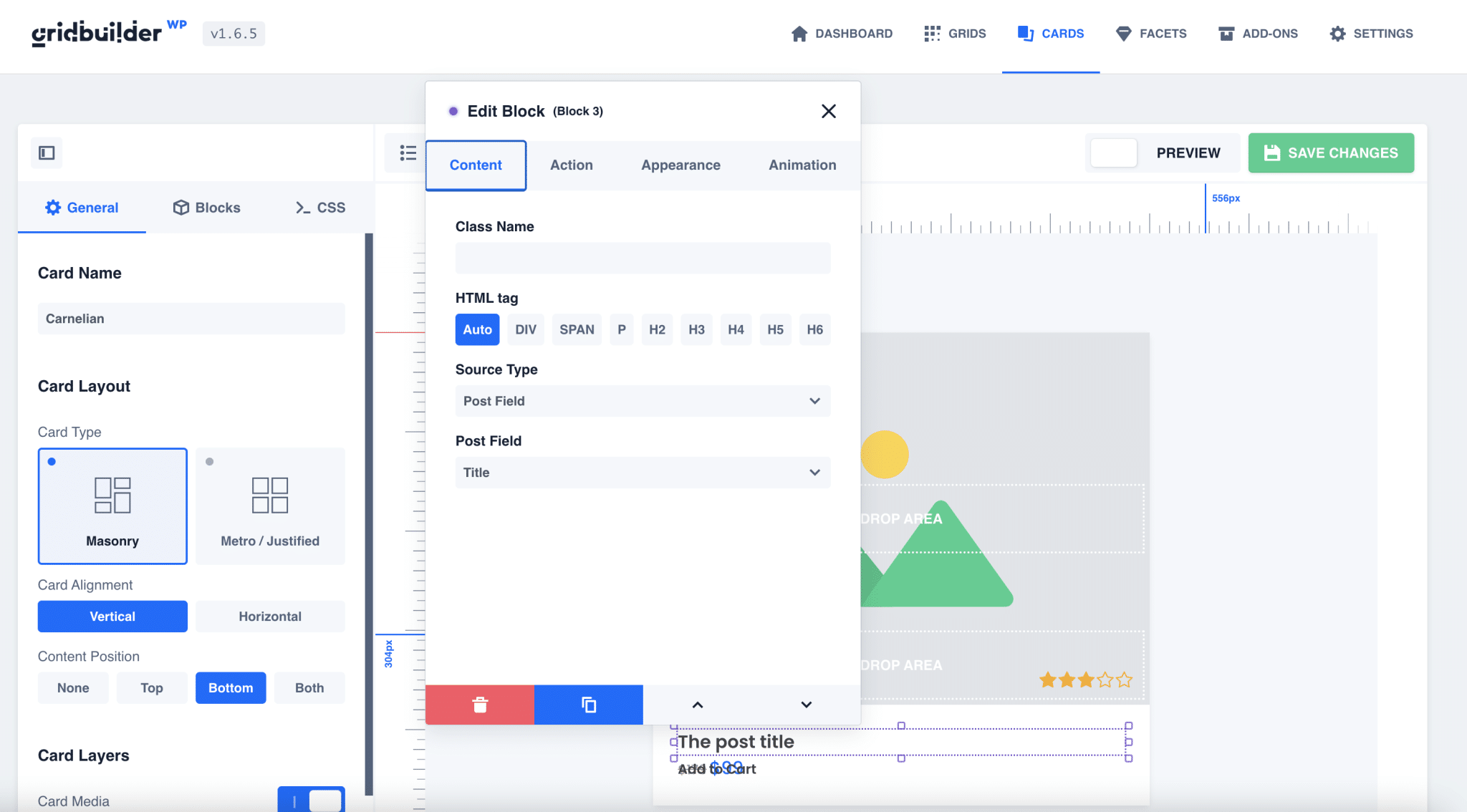
이 예에서는 "Carnelian"이라는 카드 템플릿으로 시작합니다.

레이아웃 시스템은 Gutenberg 또는 Elementor와 매우 유사합니다.
각 요소는 사용자 정의할 수 있으며 색상, 글꼴, 필드 유형, 크기, 배경을 편집하거나 사용자 정의 CSS를 추가하는 옵션이 있습니다.

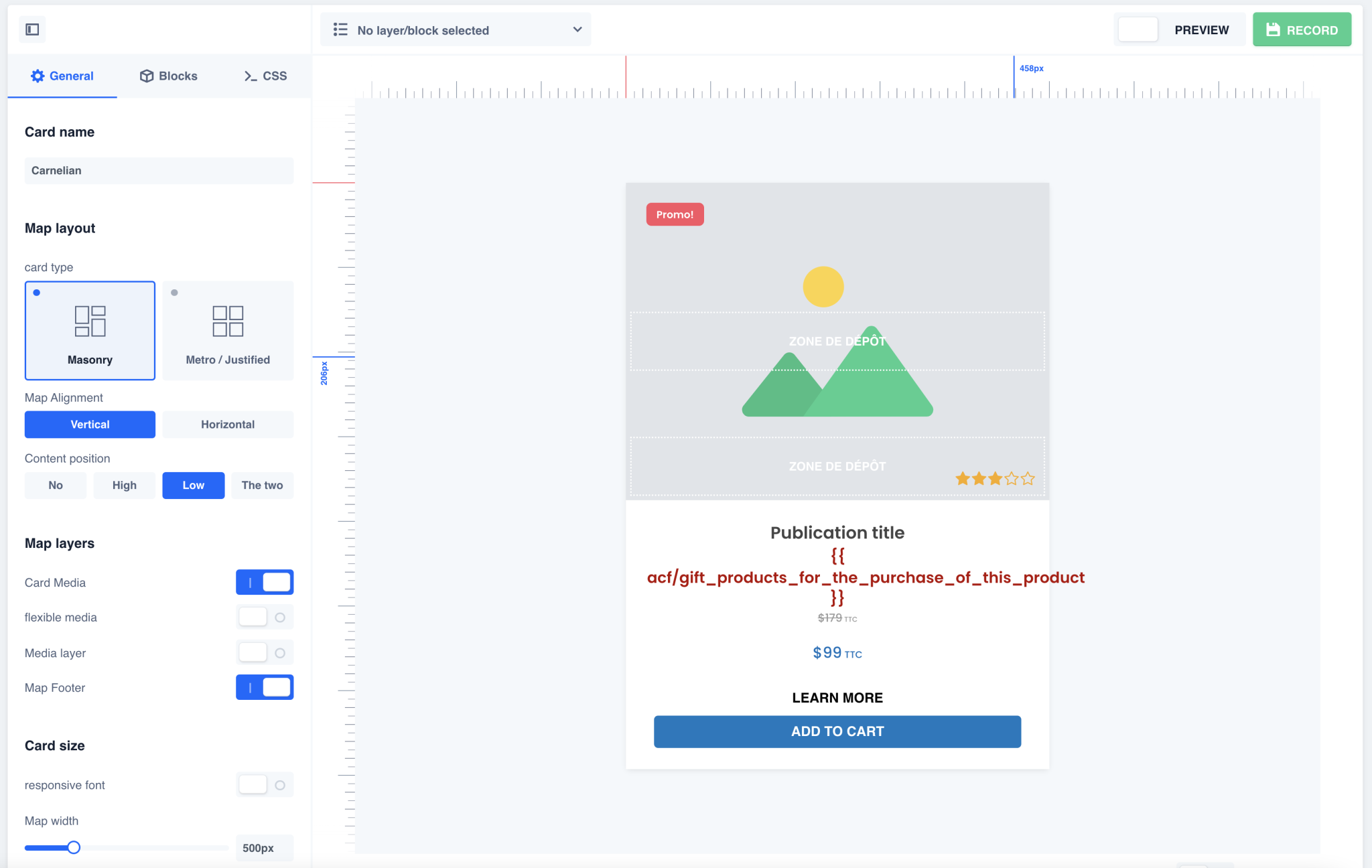
다음 결과를 얻기 위해 레이아웃을 약간 수정했습니다.

이 제품의 구매를 위해 제공되는 항목에 해당하는 Advanced Custom Field, 제품 페이지로 연결되는 "자세히 알아보기" 버튼을 추가하고 타이포그래피를 약간 수정했습니다.
카드가 준비되고 필요한 모든 정보가 있으면 계속 진행하겠습니다.
패싯을 만드는 방법은 무엇입니까?
여기에서 우리는 그리드 설정의 가장 중요하고 흥미로운 부분인 패싯 생성("All Facets" 메뉴를 통해)에 있습니다.
패싯은 그리드에 추가할 수 있는 모든 가능한 유형의 필터를 나타냅니다.

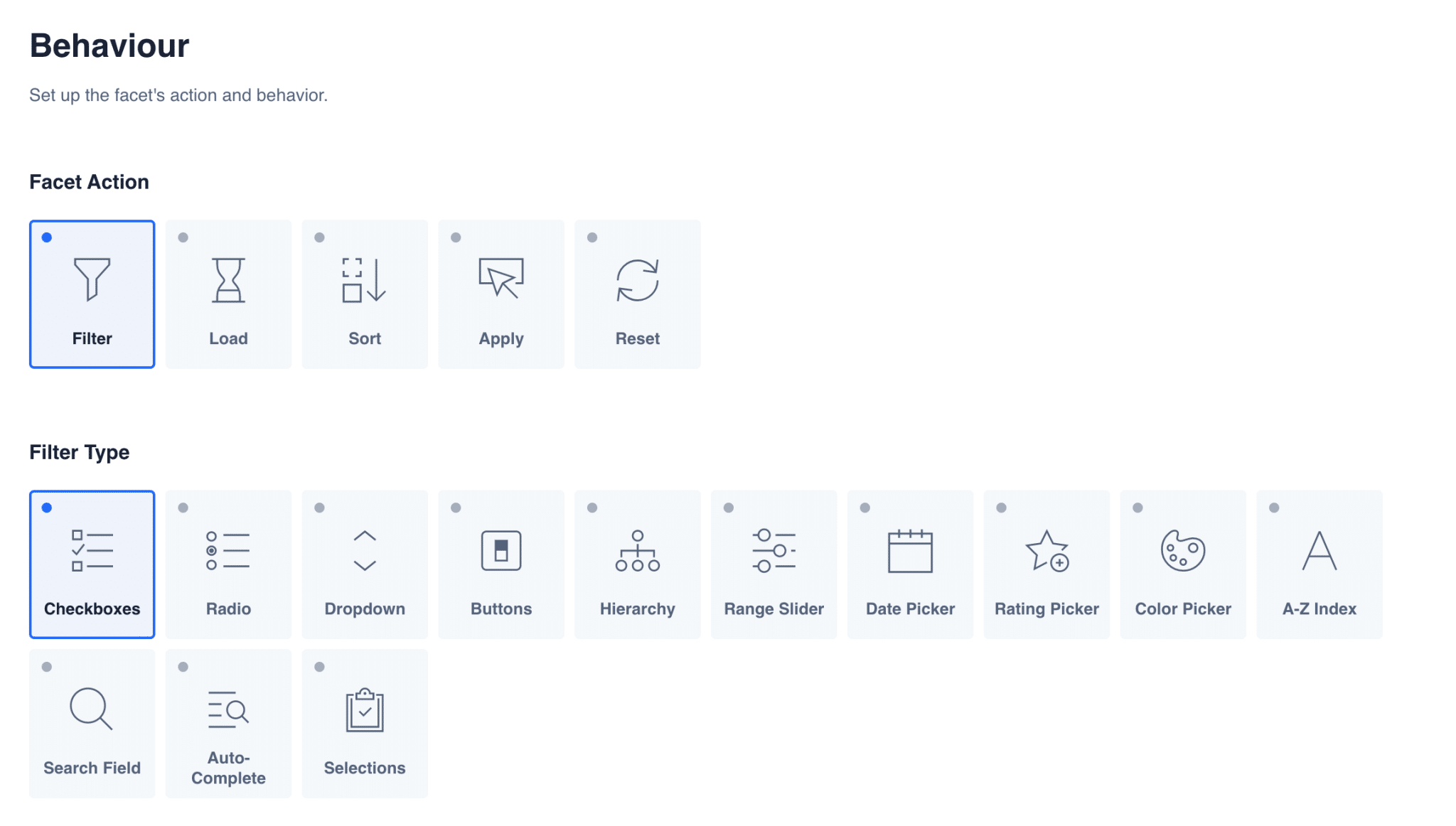
위의 스크린샷에서 볼 수 있듯이 "Facet Action" 아래에 5가지 범주 로 나뉩니다.
각 패싯은 항상 그리드에 연결되며(다음 부분에서 이에 대해 설명하겠습니다) 먼저 그리드에서 수행할 작업 유형을 선택해야 합니다.
- 필터 : 버튼, 선택기, 고객 리뷰 등을 통해 그리드의 콘텐츠를 필터링합니다.
- 로드 : 예를 들어 그리드에 무한 스크롤을 추가하거나 페이지 매김을 추가할 수 있는 가능성과 함께 더 많은 콘텐츠를 로드합니다.
- 정렬 : 알파벳 순서와 같은 사용자 지정 선택 항목의 드롭다운 메뉴를 만듭니다.
- 적용 : 필터를 선택하고 필터링된 페이지로 리디렉션합니다.
- 재설정 : 방문자의 선택을 재설정하고 기본 그리드를 다시 표시하는 버튼을 추가합니다.
카드와 마찬가지로 WP Grid Builder는 프로젝트를 시작하기 위해 12개의 기본 패싯을 가져올 것을 제안합니다.
나는 그것들이 유용할 뿐만 아니라 나중에 사용자 정의를 만드는 예제도 제공하므로 모두 설치하는 것이 좋습니다.
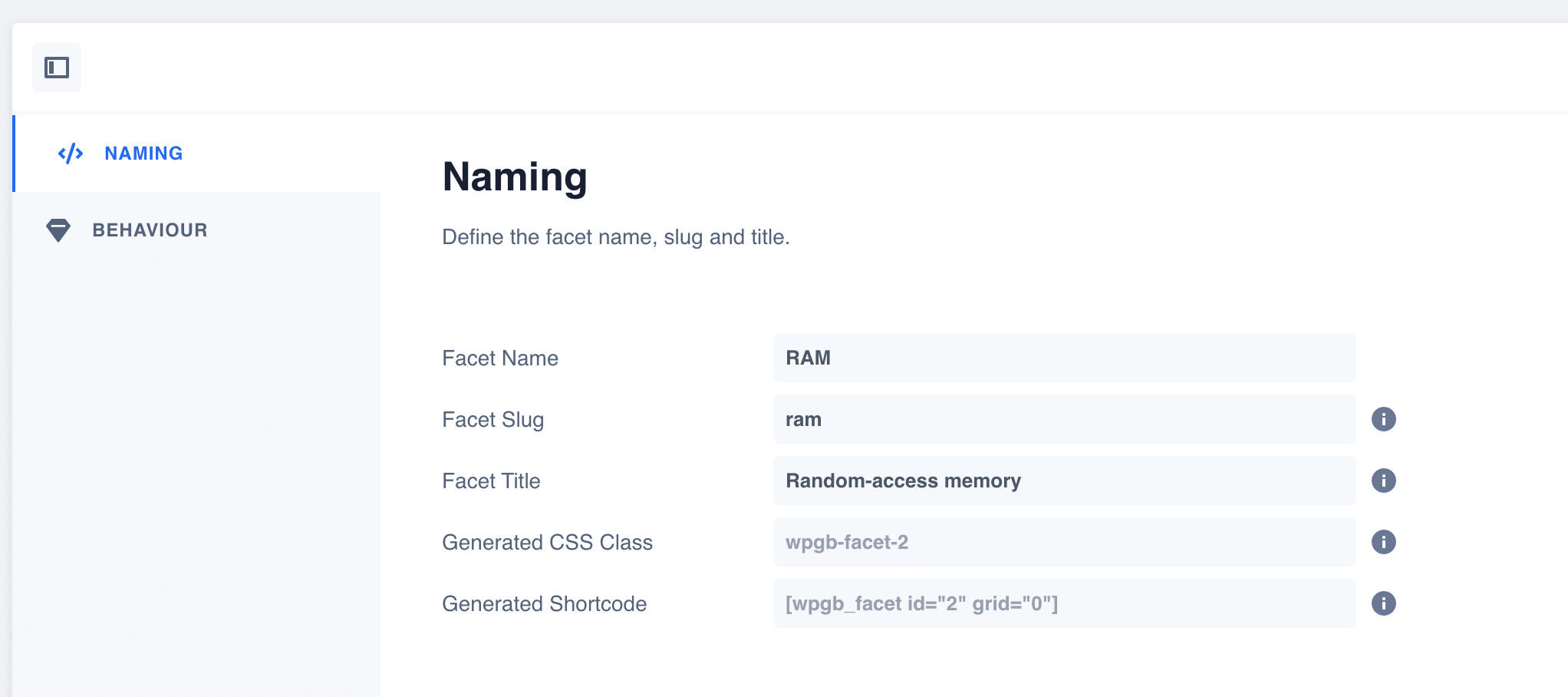
이제 첫 번째 패싯을 만들어 제품 그리드를 필터링해 보겠습니다. 이 패싯은 이전에 당사 제품에 설정된 "RAM(Random-access memory)"이라는 사용자 정의 WooCommerce 분류에 따라 제품을 정렬합니다.
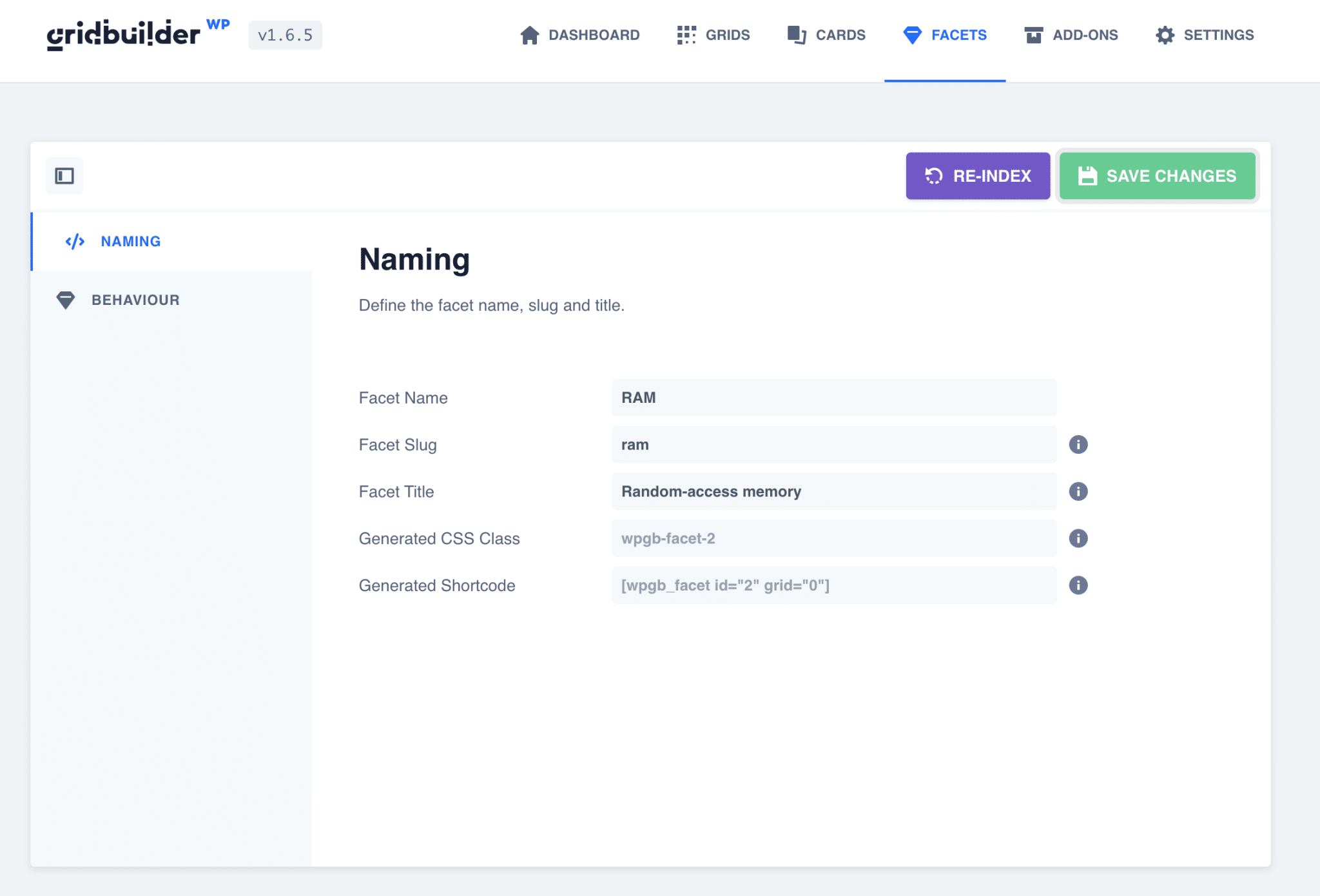
따라서 다음과 같이 "RAM" 패싯을 추가해 보겠습니다.

지금까지는 복잡하지 않고 필터 이름만 지정하면 됩니다.
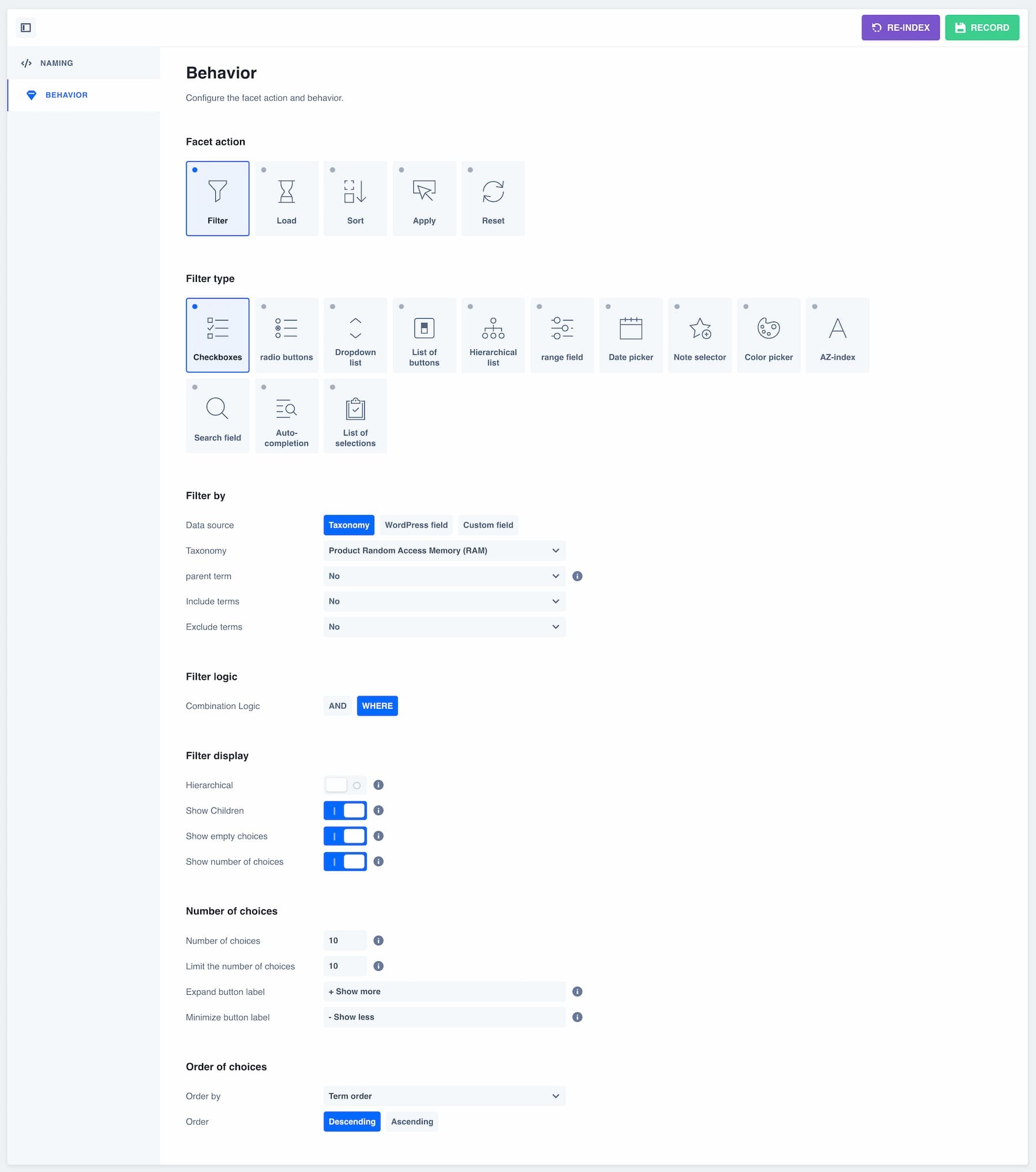
이제 "동작" 탭으로 이동하여 패싯의 목적을 정의할 수 있습니다.

방문자가 다양한 유형의 RAM을 확인하여 선택 범위를 좁힐 수 있는 필터를 표시하고자 합니다. 따라서 "체크박스" 필터 유형이 필요합니다.
물론 필터에 따라 다른 필터를 선택할 수도 있습니다.
그런 다음 필터링할 데이터 유형을 선택합니다. 이것은 이전에 WooCommerce를 통해 생성된 "랜덤 액세스 메모리" 분류법입니다.
여기에서 필터 논리는 "WHERE" 선택으로 설정되어 한 번에 여러 상자를 선택할 수 있는 반면 하나만 정의할 수 있는 "AND" 선택과 대조됩니다.
다른 옵션을 사용하면 하위 범주, 속성에 따라 사용 가능한 제품 수를 표시하거나 표시하지 않거나 필터에 의해 표시되는 선택 항목의 순서를 선택할 수 있습니다.
이제 한 가지 더 중요한 단계가 있습니다: 그리드 생성 .
그리드를 만드는 방법?
이제 우리가 원하는 요소를 정확히 표시하도록 그리드를 구축하고 설정할 것입니다.
"격자" 탭에는 디스플레이를 미세 조정하기 위한 많은 옵션이 있습니다. 여기서는 사용 가능한 10개의 설정 탭 각각을 정밀하게 확대하여 주요 항목만 살펴보겠습니다.
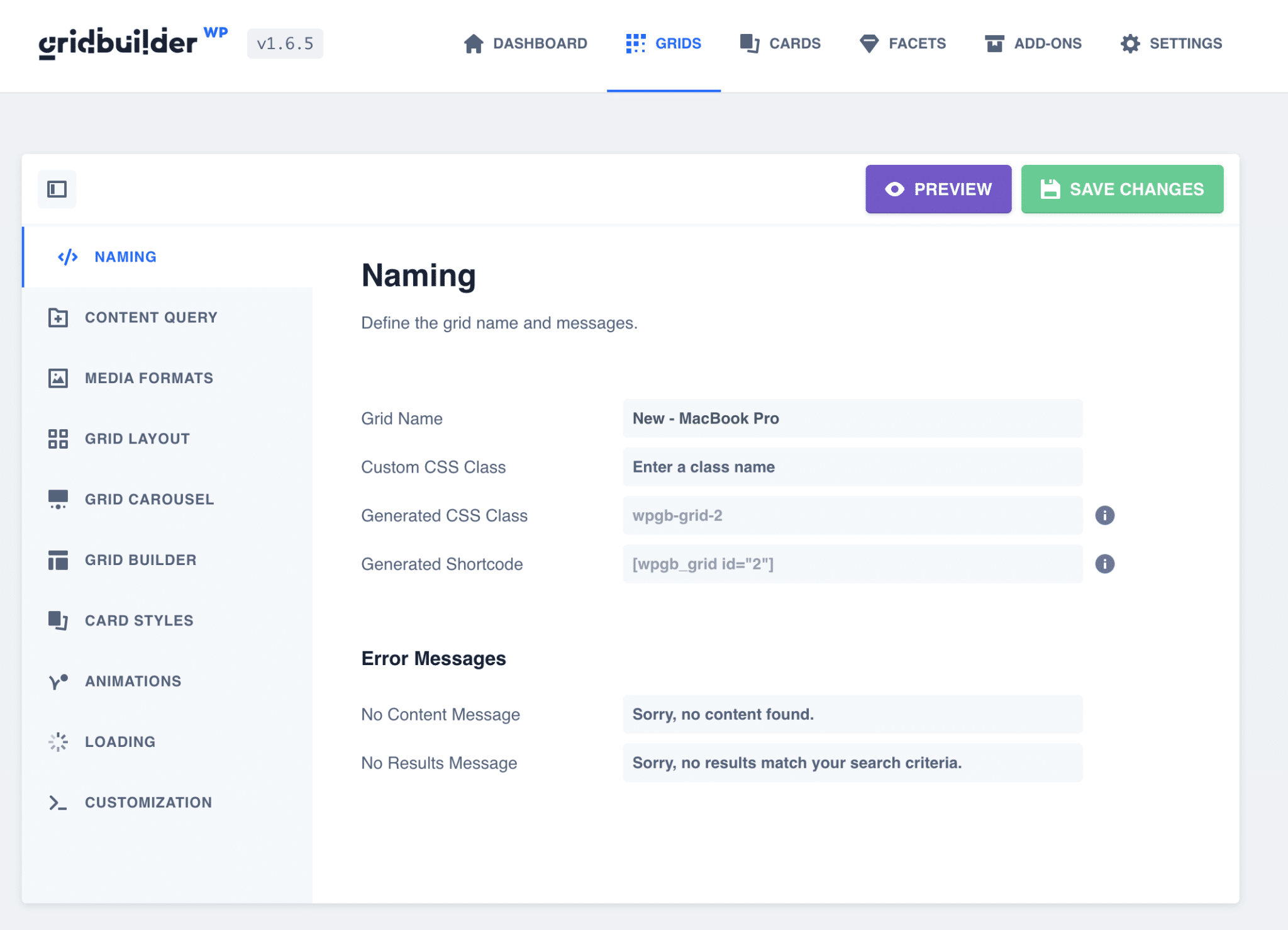
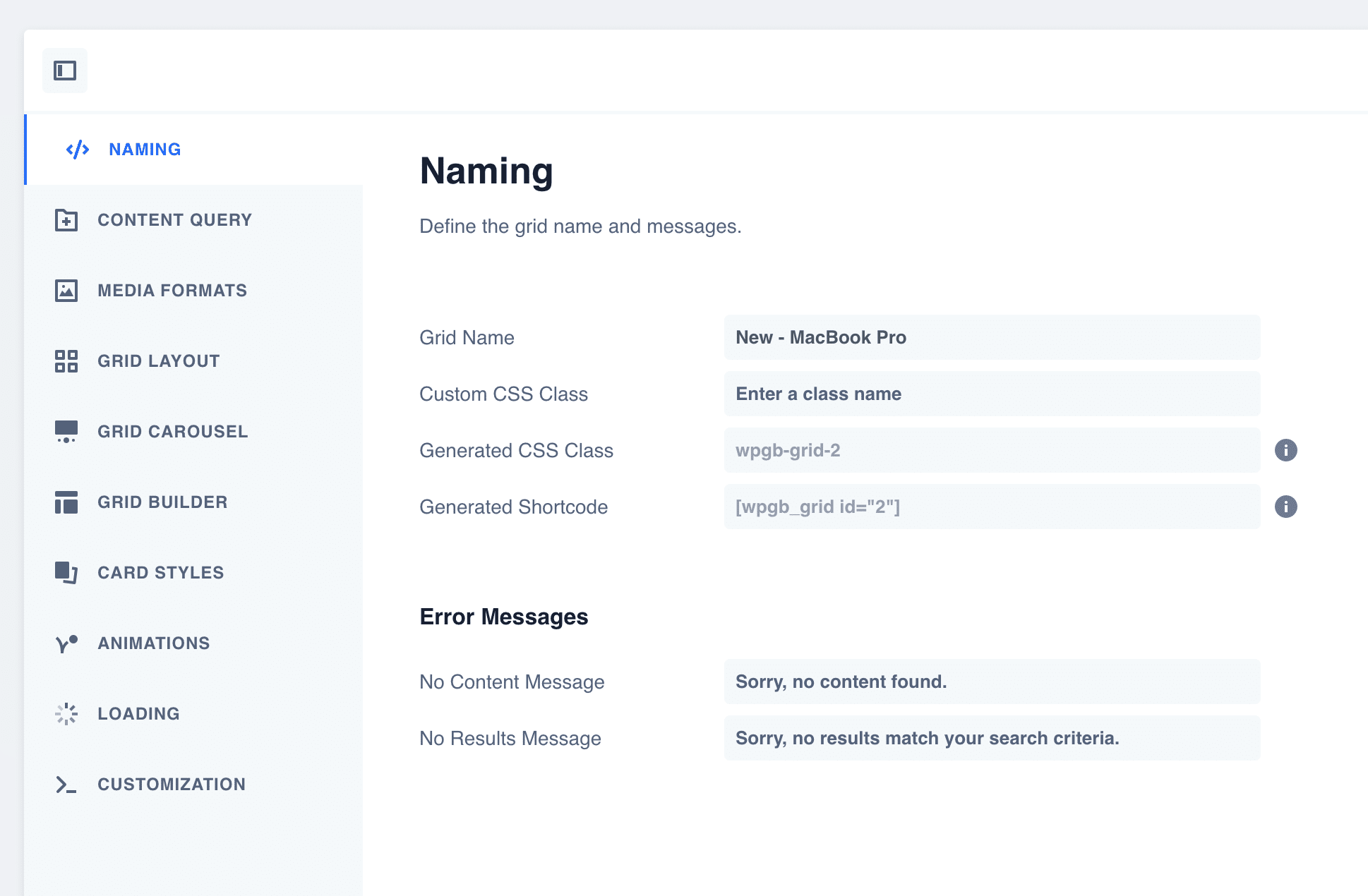
네이밍 탭

"이름 지정" 탭에서는 그리드의 이름을 정의할 수 있습니다. 이것은 여러 그리드를 생성하거나 그리드에 대한 사용자 정의 CSS 클래스를 정의하거나 페이지에 표시할 단축 코드를 검색하는 경우에 유용합니다.
그런 다음 방문자의 필터링이 결과를 반환하지 않으면 다른 오류 메시지를 편집할 수 있습니다.
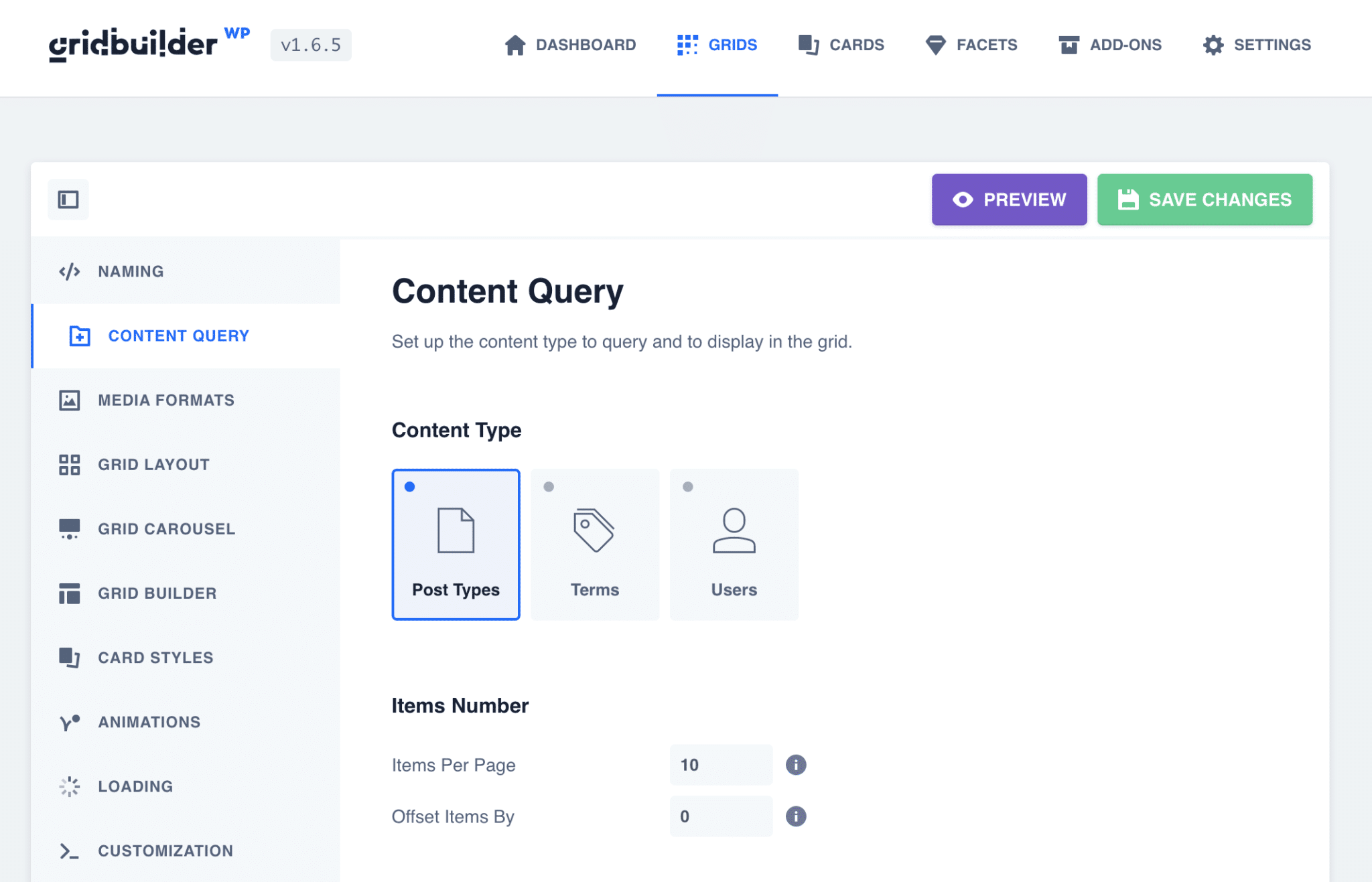
콘텐츠 쿼리 탭

"콘텐츠 쿼리" 탭을 사용하면 그리드에 표시할 내용을 정확하게 정의할 수 있습니다 .
콘텐츠 유형, 분류를 선택하고 사용자 정의 필드로 필터링할 수도 있습니다.
예를 들어 여기에서는 분류 용어가 "MacBook Pro"인 "제품" 게시 유형을 선택했습니다. 그러면 그리드에 이 범주의 제품만 표시됩니다.
오른쪽 상단에 있는 보라색 "미리보기" 버튼을 클릭하면 언제든지 그리드 모양을 미리 볼 수 있습니다.
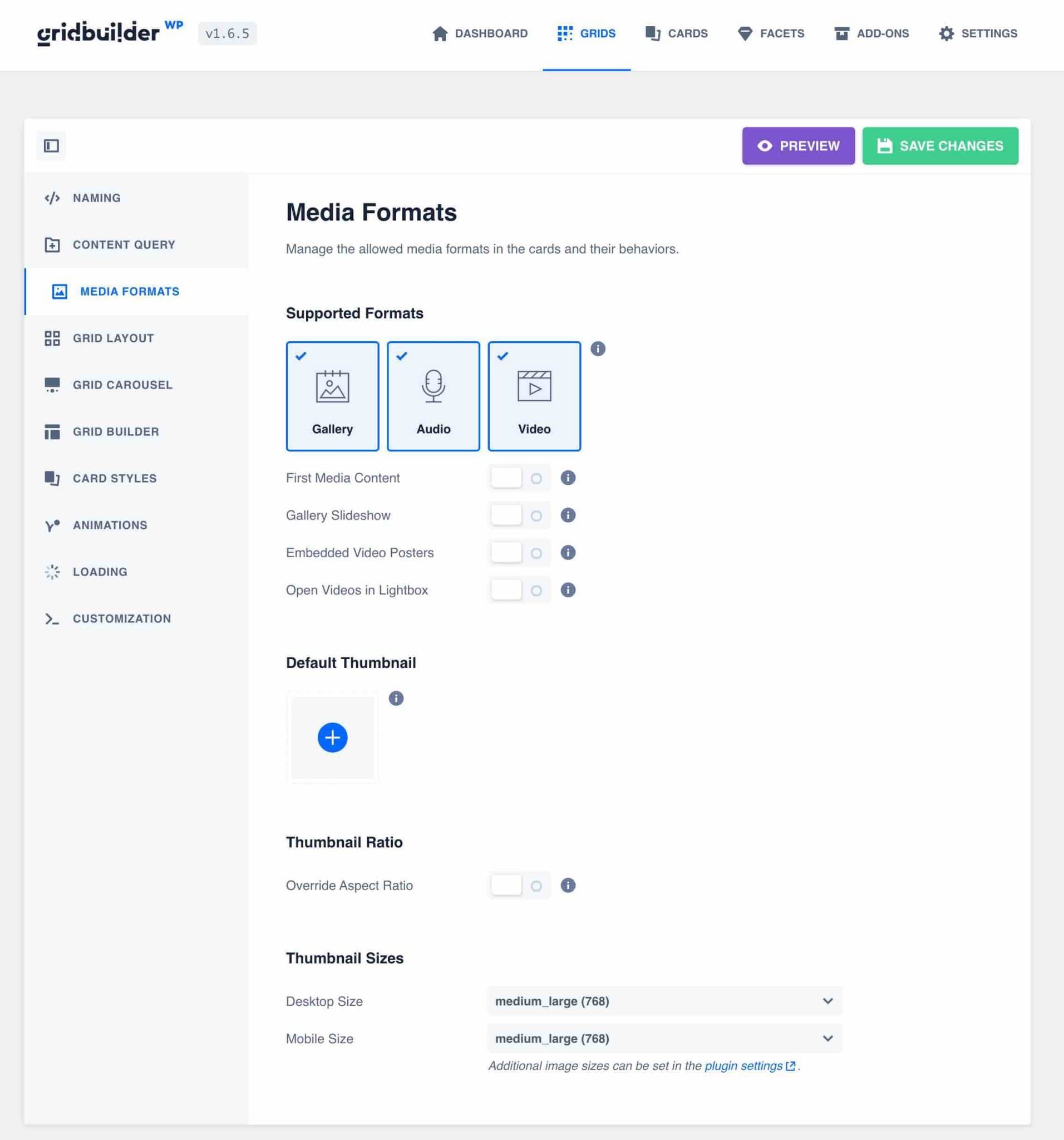
미디어 형식 탭

이 탭은 카드의 미디어 표시를 관리할 수 있기 때문에 매우 유용합니다.
예를 들어 다음을 수행할 수 있습니다.
- 추천 이미지가 정의되지 않은 경우 콘텐츠의 첫 번째 이미지를 자동으로 검색합니다.
- 이미지 갤러리를 카드 이미지로 관리합니다.
- 카드 위로 마우스를 가져갈 때 WooCommerce 갤러리의 첫 번째 이미지를 표시합니다.
- 카드에 표시하면 YouTube 또는 Vimeo에서 추천 이미지를 자동으로 가져옵니다.
- 뷰어에서 비디오를 엽니다.
또한 이미지를 자동으로 표시하지 않을 경우 기본 이미지를 정의 하거나 이미지 비율을 관리할 수 있습니다 .
실제로 정의된 이미지는 자동으로 원래 형식으로 표시됩니다. 모든 이미지의 형식이 같지 않으면 그리드 디자인에 영향을 줄 수 있습니다. 이를 수정하려면 비율을 정의하는 것이 매우 유용할 수 있습니다.
내 예에서는 내 모든 제품의 추천 이미지를 표시합니다. 크기가 모두 같기 때문에 특정 비율을 정의하지 않습니다.
이 경우에 잘 작동하기 때문에 다른 모든 설정을 기본값으로 두기로 선택했습니다.
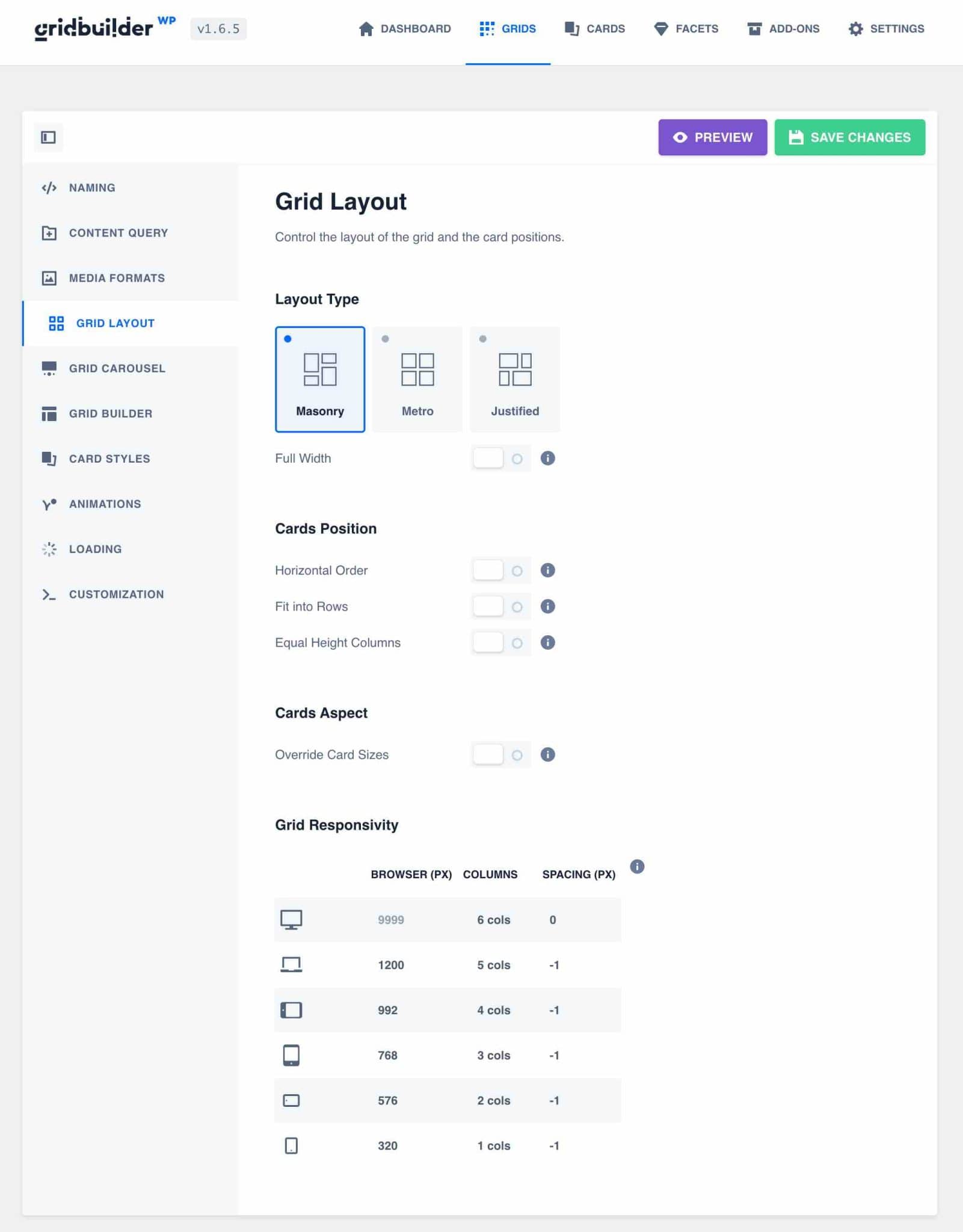
그리드 레이아웃 탭

"그리드 레이아웃" 탭을 사용하면 그리드의 표시 동작을 정의할 수 있습니다.
3가지 옵션 중에서 레이아웃 유형을 선택할 수 있습니다.
- 석공 직
- 지하철
- 정당화
이 3가지 레이아웃은 콘텐츠에 대해 선택한 카드 유형에 따라 다릅니다. 이 부분은 나중에 다시 설명하겠습니다.
그런 다음 카드 순서를 정의하고 동일한 높이를 지정할 수 있습니다. 이것은 디자인을 완벽하게 유지하는 데 매우 유용합니다.
"Grid Responsivity" 섹션에서 화면 크기에 따라 그리드에 표시되는 열의 수와 각 카드 사이의 간격을 정의하여 반응형 측면을 쉽게 관리 할 수 있습니다.
여기 그리드의 경우 디자인이 통풍이 잘되고 정보가 너무 많이 겹치지 않도록 행당 최대 3개의 제품을 표시하고 제품 사이에 20픽셀의 간격을 표시하는 데 중점을 두기로 했습니다.
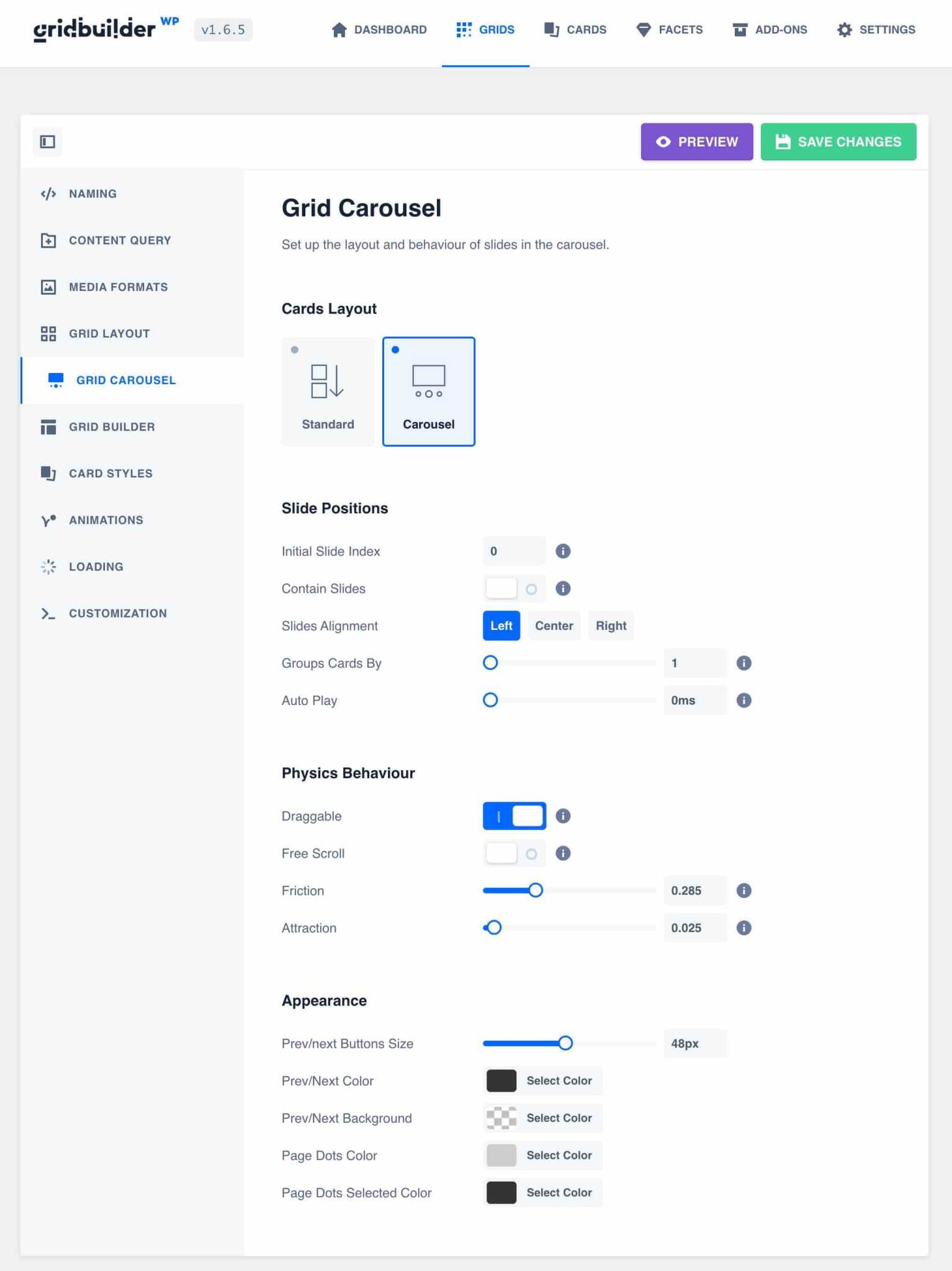
그리드 캐러셀 탭

"그리드 캐러셀" 탭을 사용하면 한 번의 클릭 으로 제품 그리드를 완전히 사용자 정의 가능한 캐러셀로 변환할 수 있습니다.
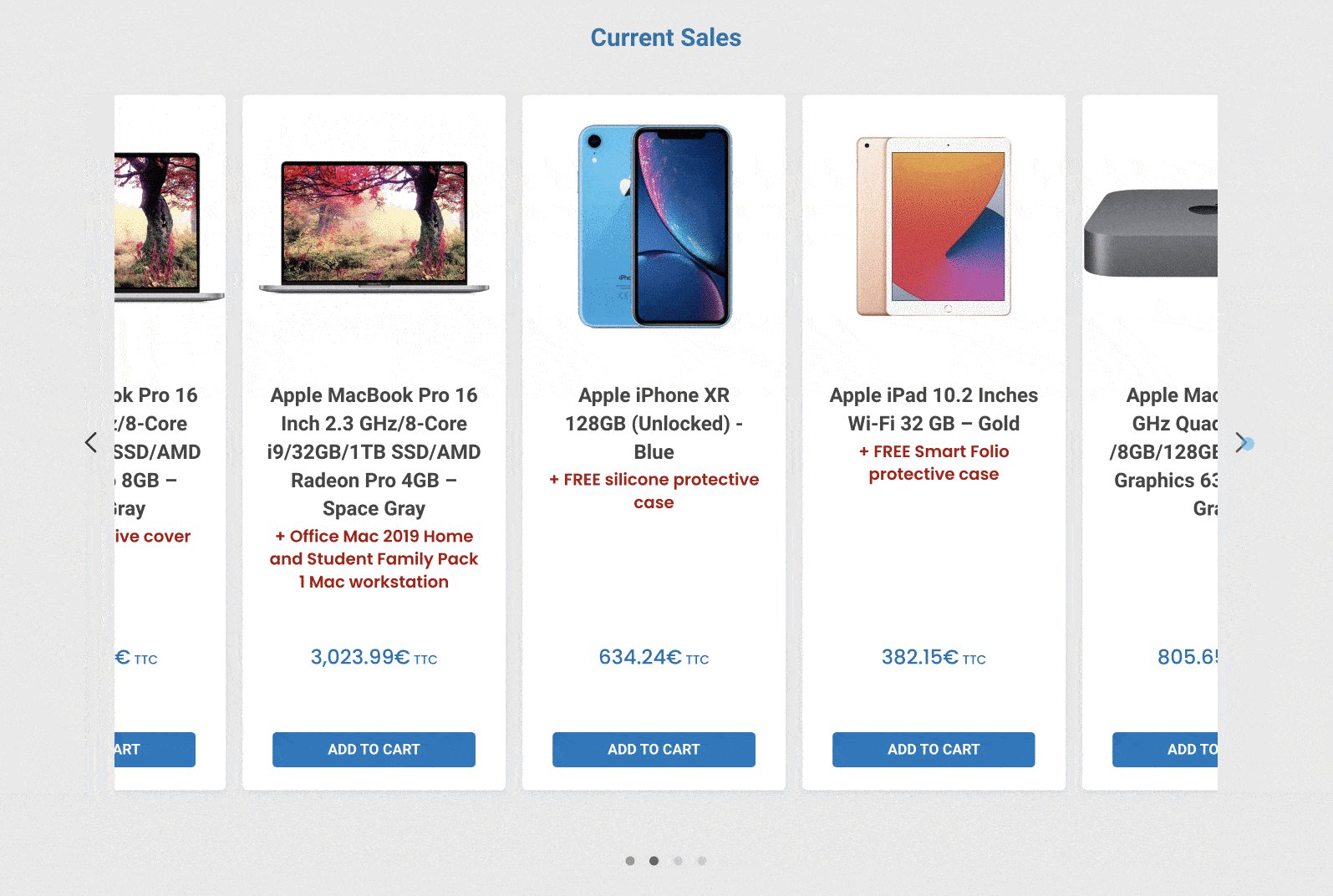
"Carousel" 레이아웃을 선택하기만 하면 제품 슬라이더가 있습니다.
다양한 옵션을 사용하면 캐러셀의 동작을 구체화하는 데 도움이 됩니다.
- 스크롤 속도
- 제품 수
- 자동 재생 여부
- 버튼 크기
- 슬라이드의 위치
이 사용자 정의 가능한 회전 목마 템플릿은 작동이 간단하고 추가 플러그인 설치를 피하고 콘텐츠와 함께 사용자 정의 슬라이더를 표시하는 데 매우 편리합니다.
예를 들어 기본 옵션으로 설정할 수 있는 것은 다음과 같습니다.

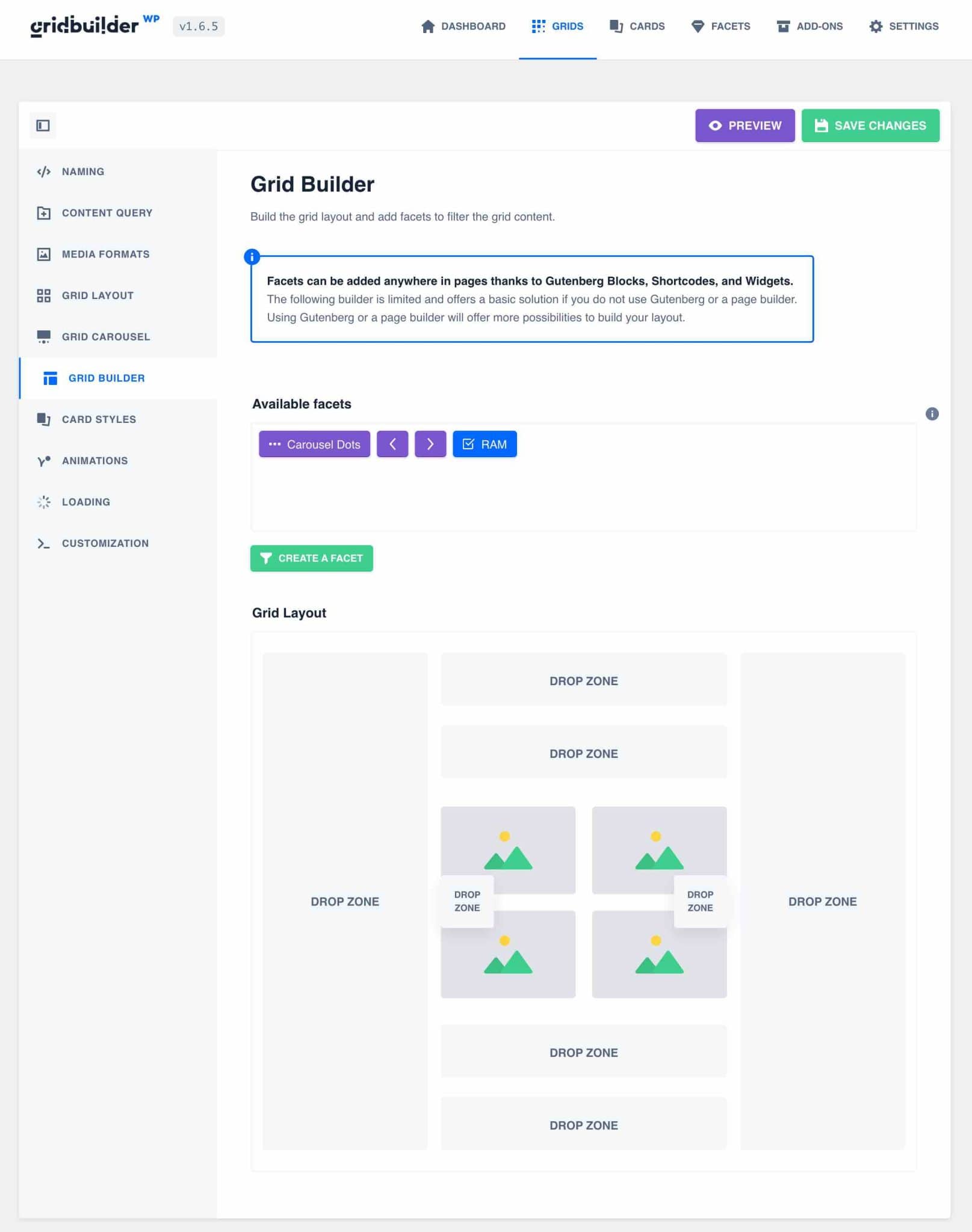
그리드 빌더 탭

"Grid Builder" 탭을 사용하면 모든 패싯을 편집하고 그리드를 중심으로 구성할 수 있습니다 .

페이지에 표시할 순서대로 왼쪽, 오른쪽, 위 또는 아래로 끌어다 놓기만 하면 됩니다.
WP Grid Builder를 사용하면 단축 코드 또는 Gutenberg 블록을 통해 그리드를 표시할 수도 있습니다. 이 게시물에서 더 자세히 설명하겠습니다.
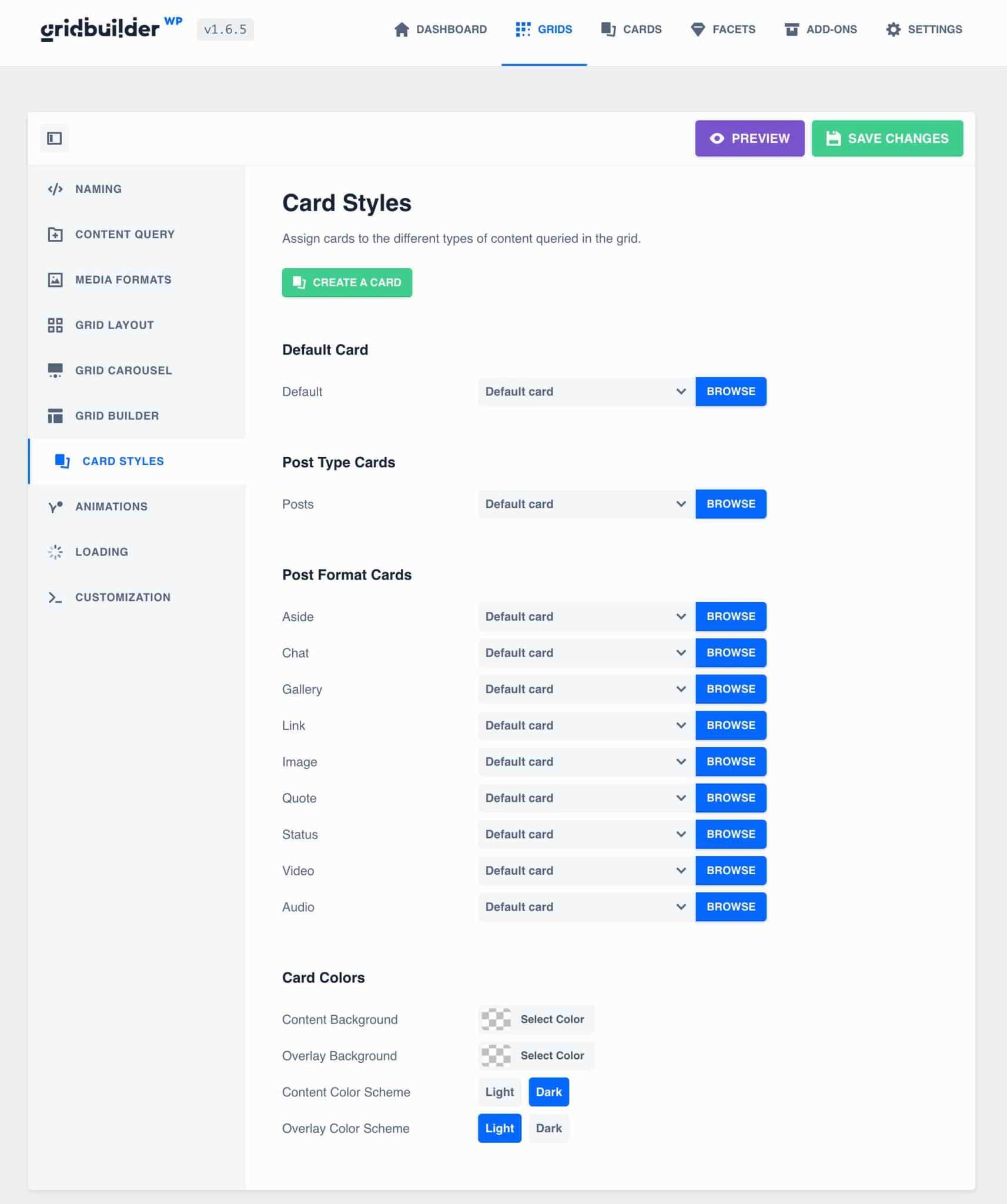
카드 스타일 탭

이 탭에서는 그리드의 콘텐츠 유형에 따라 사용할 카드 템플릿을 정의할 수 있습니다.
우리의 경우에는 방금 정의한 "Carnelian" 템플릿과 함께 콘텐츠 항목이 하나만 있기 때문에 기본 카드만 정의했습니다.
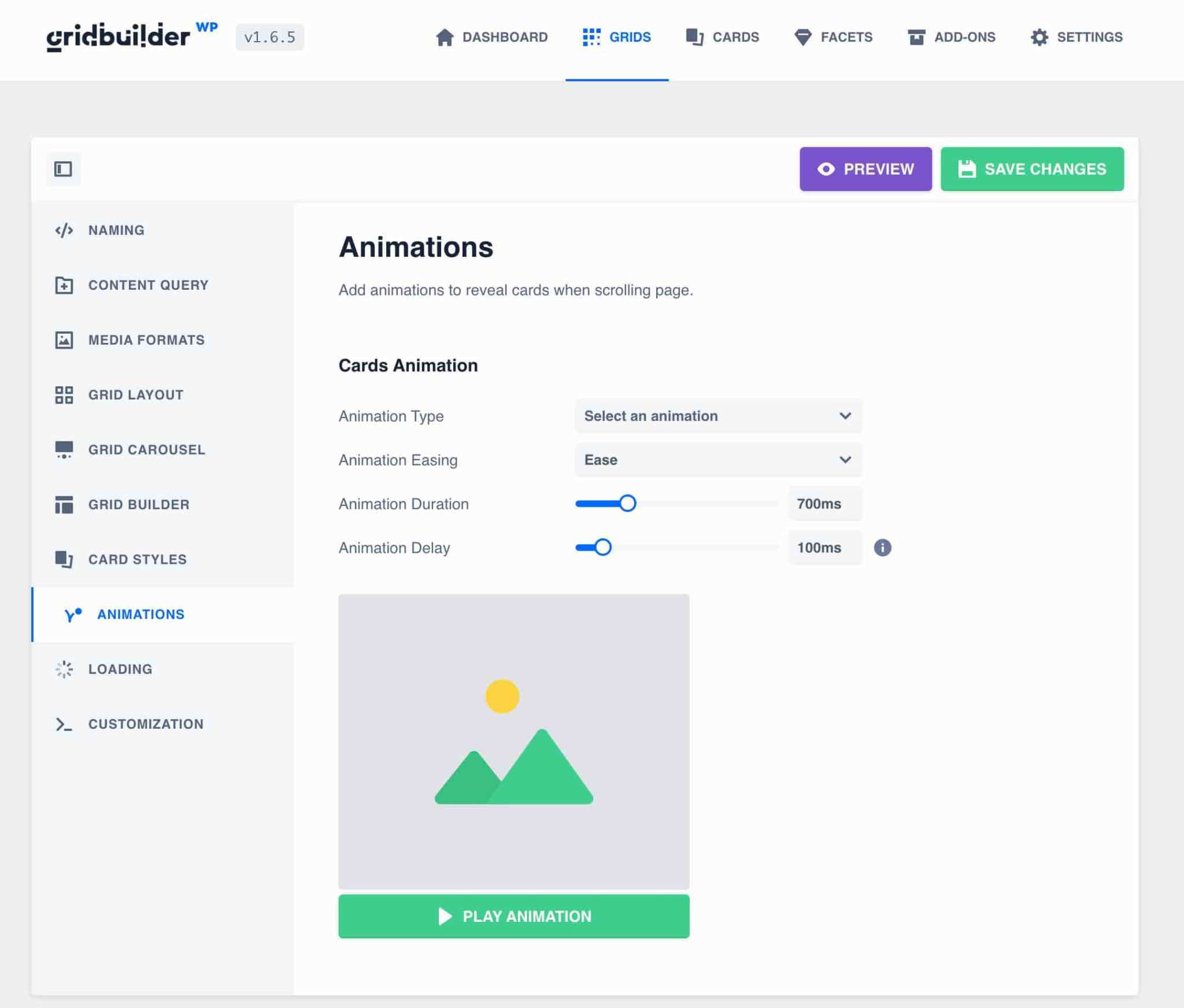
애니메이션 탭

페이지를 로드할 때 그리드 카드의 표시를 위해 기본 애니메이션이 설정됩니다.
원하는 경우 코드를 입력하지 않고도 편집하거나 제거할 수 있습니다.
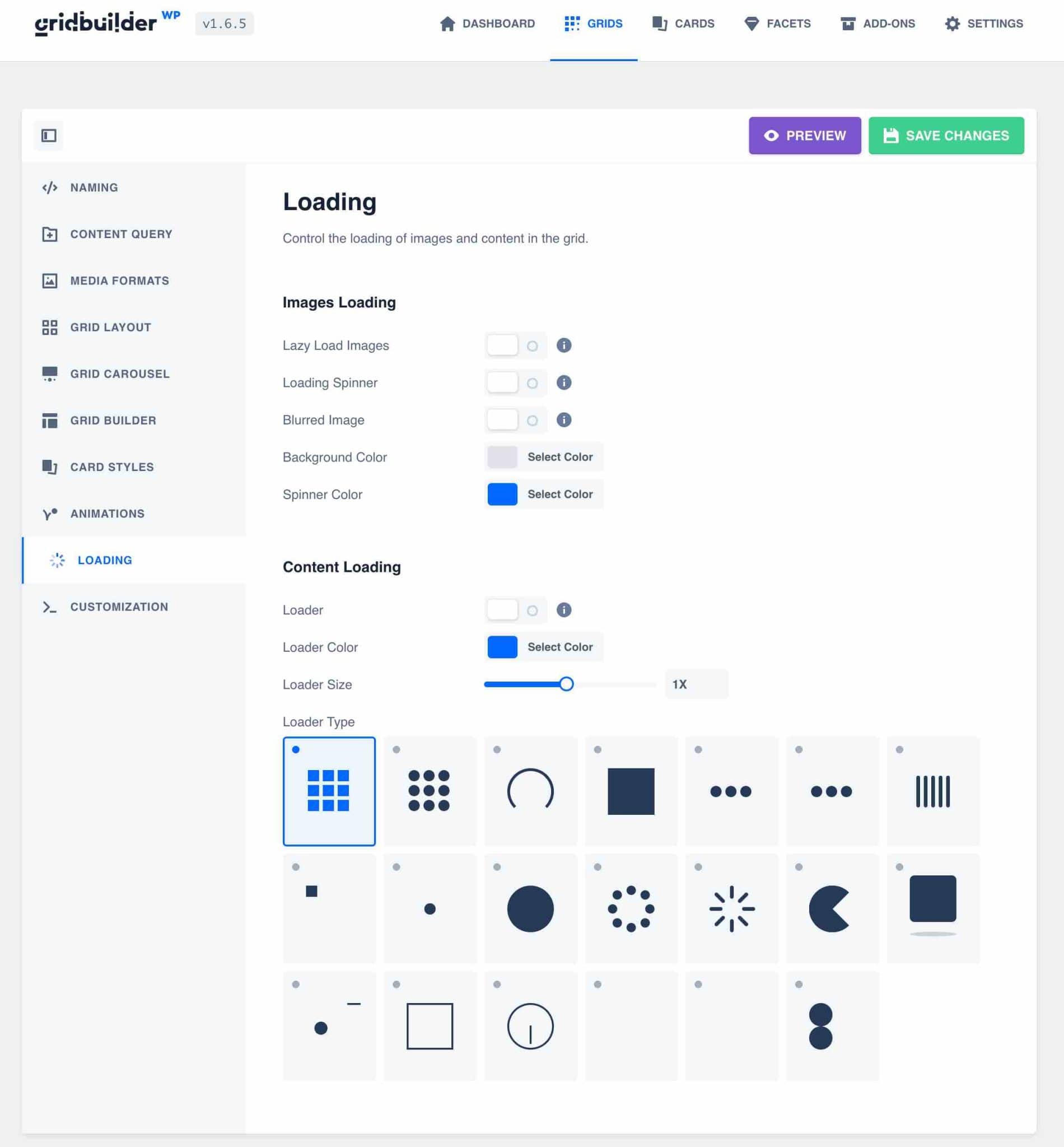
로딩 탭

여기에서 방문자가 페이지가 표시되는 동안 기다리도록 그리드에 미리 로드하는 애니메이션을 설정할 수 있습니다.
Twitter와 같이 로드하는 동안 흐릿한 이미지를 표시하거나 표시될 때만 이미지를 로드하도록 지연 로드를 활성화할 수도 있습니다. 이렇게 하면 페이지의 성능이 최적화됩니다.
제 경우에는 그리드를 더 빠르게 로드하기 위해 지연 로드 옵션만 활성화했습니다.
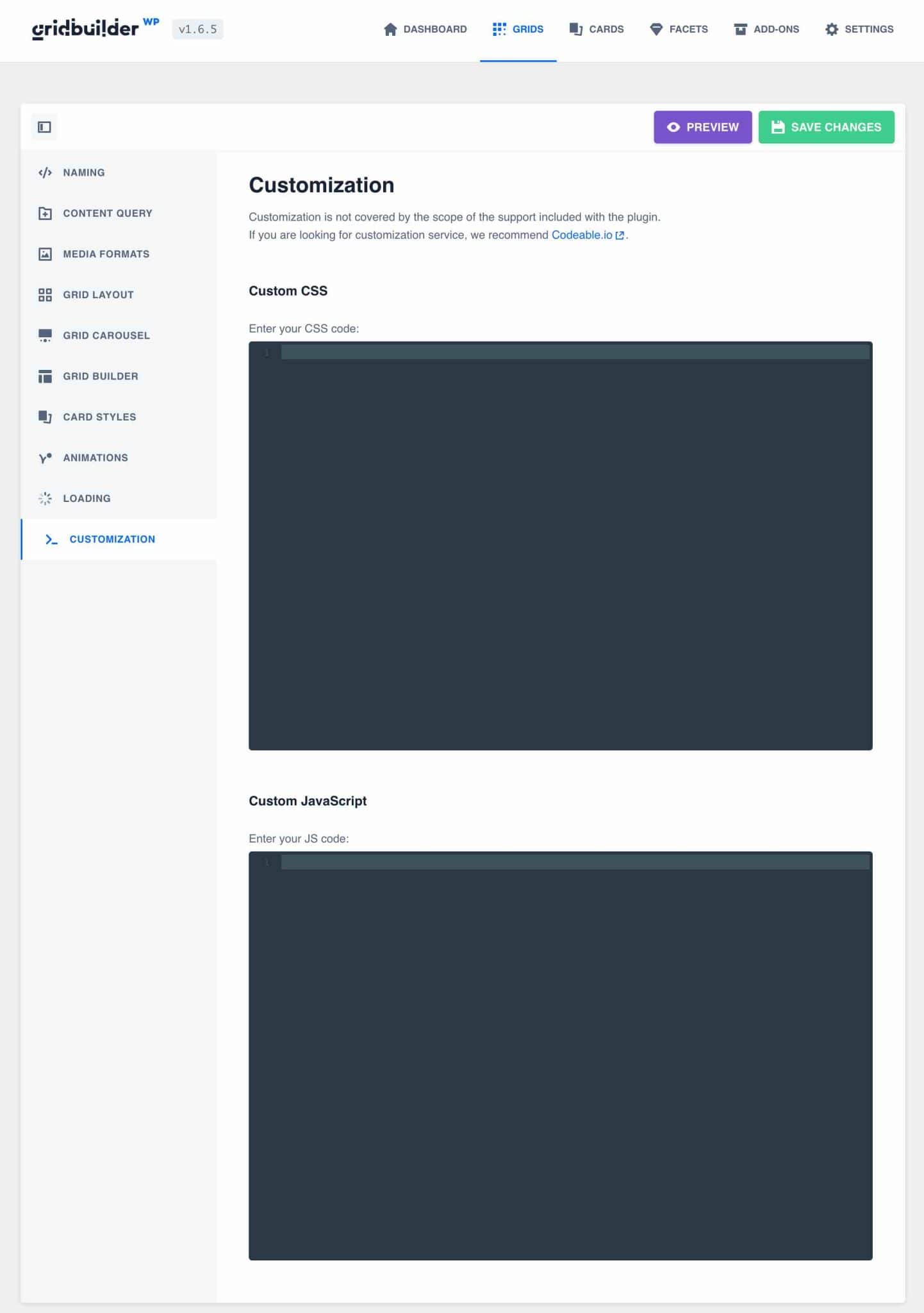
사용자화 탭

"사용자 정의" 탭은 필요에 따라 그리드 설정에서 직접 CSS 또는 JavaScript 코드를 추가 할 수 있는 가능성을 제공합니다.
이것이 모두 설정되면 여전히 페이지에 그리드를 표시해야 합니다.
WordPress 사이트에 WP Grid Builder 그리드를 표시하는 방법
WordPress 사이트에 WP Grid Builder 그리드를 표시하는 방법에는 여러 가지가 있습니다.
Gutenberg 블록을 통해 WP Grid Builder 그리드를 표시하는 방법은 무엇입니까?
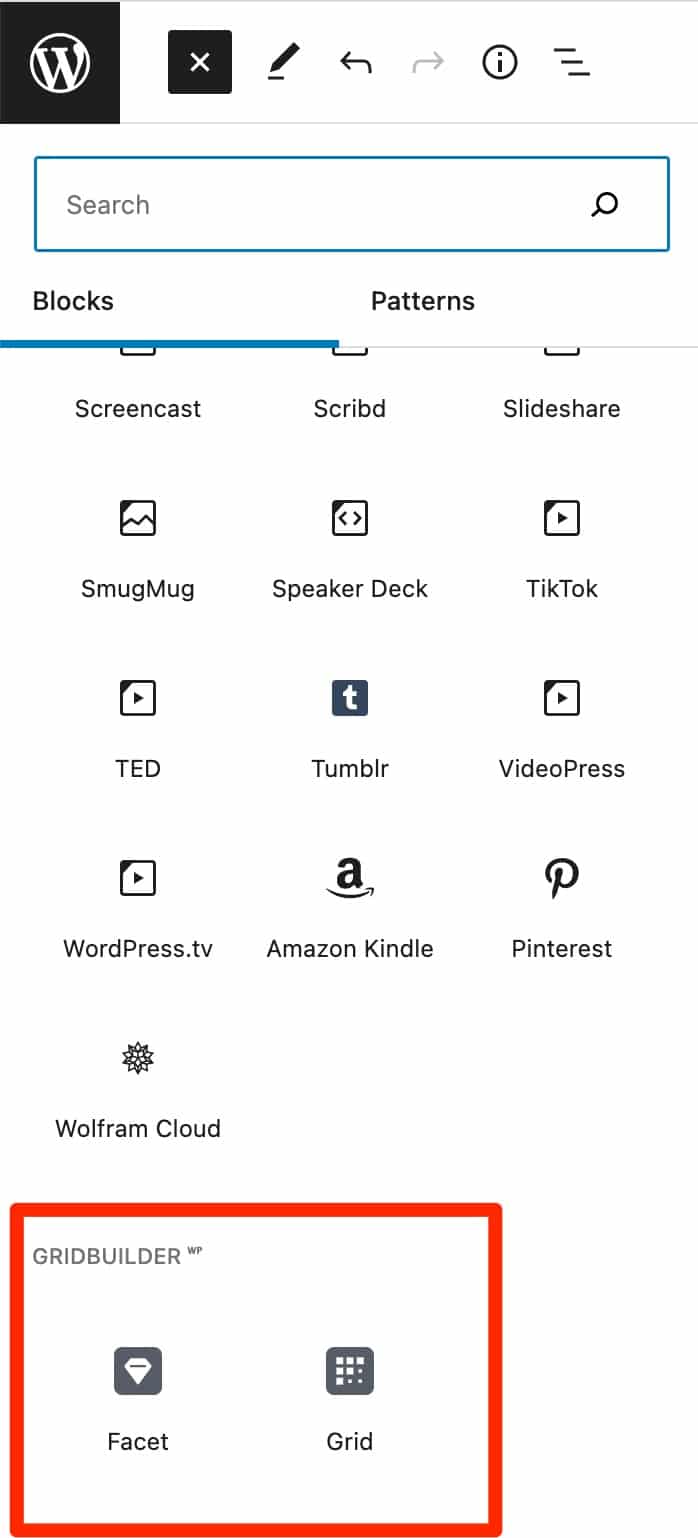
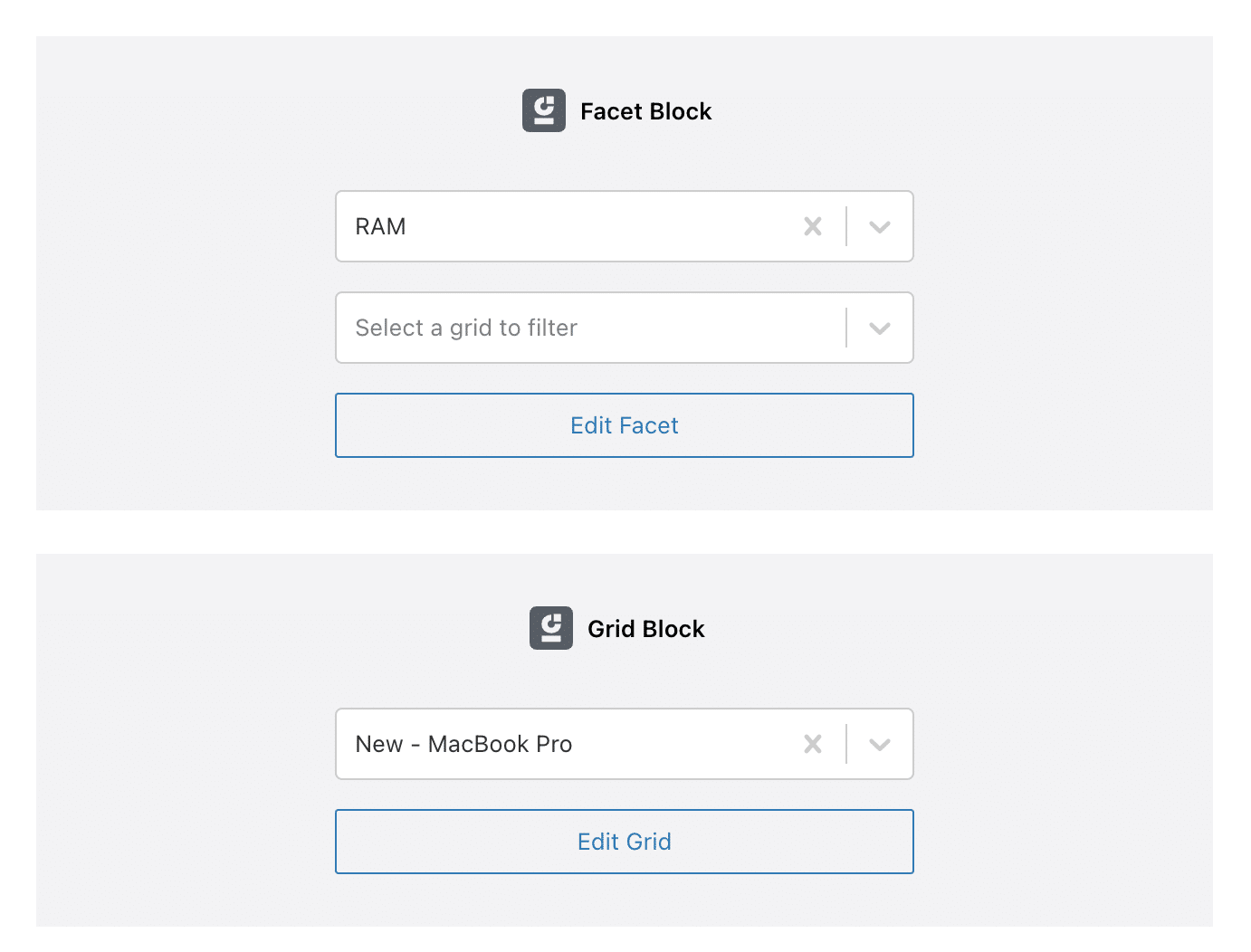
WP Grid Builder에는 페이지나 게시물에 직접 그리드와 패싯을 추가할 수 있는 두 개의 Gutenberg 블록 , 즉 "패싯" 블록과 "그리드" 블록이 포함되어 있습니다.

페이지에서 필터링 가능한 그리드를 보려면 "그리드" 또는 "패싯"을 선택하기만 하면 됩니다.

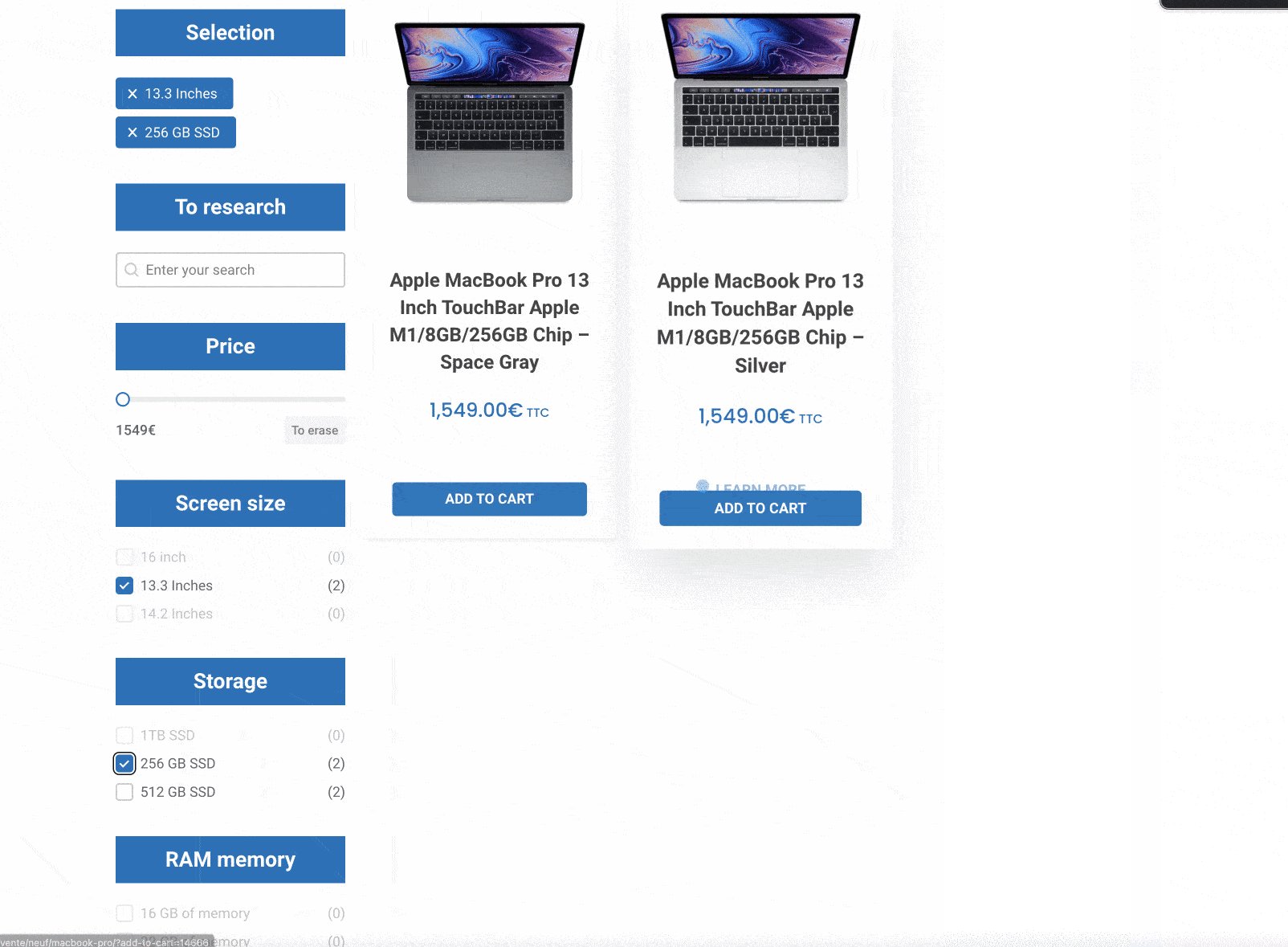
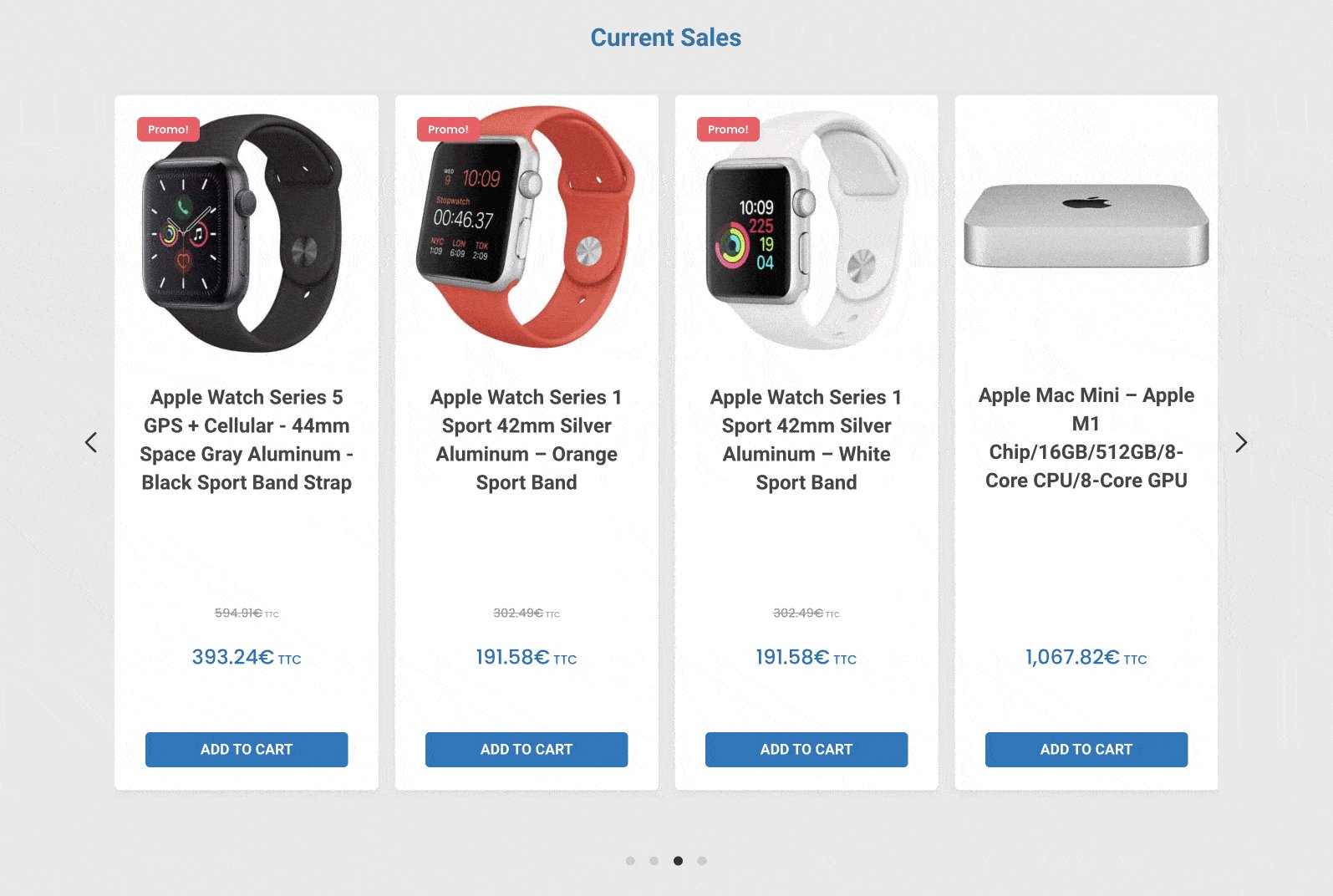
결과적으로 다음 유형이 표시됩니다.

또한 이 두 블록을 사용하여 테마에서 제공하는 위젯 영역 중 하나(예: 사이드바)에 그리드를 통합할 수 있습니다.
단축 코드로 WP Grid Builder 그리드를 표시하는 방법은 무엇입니까?
그리드를 만들 때 WP Grid Builder는 자동 단축 코드를 생성하여 사이트의 어느 곳에나 표시합니다.
예를 들어 MacBook을 표시하는 그리드에서 단축 코드가 [wpgb_grid] 임을 알 수 있습니다.

Gutenberg 블록이 익숙하지 않거나 여전히 이전 WordPress 편집기(TinyMCE)를 사용하고 있다면 단축 코드를 복사하여 페이지, 게시물 또는 텍스트 모듈에 붙여넣어 그리드를 표시하면 됩니다.
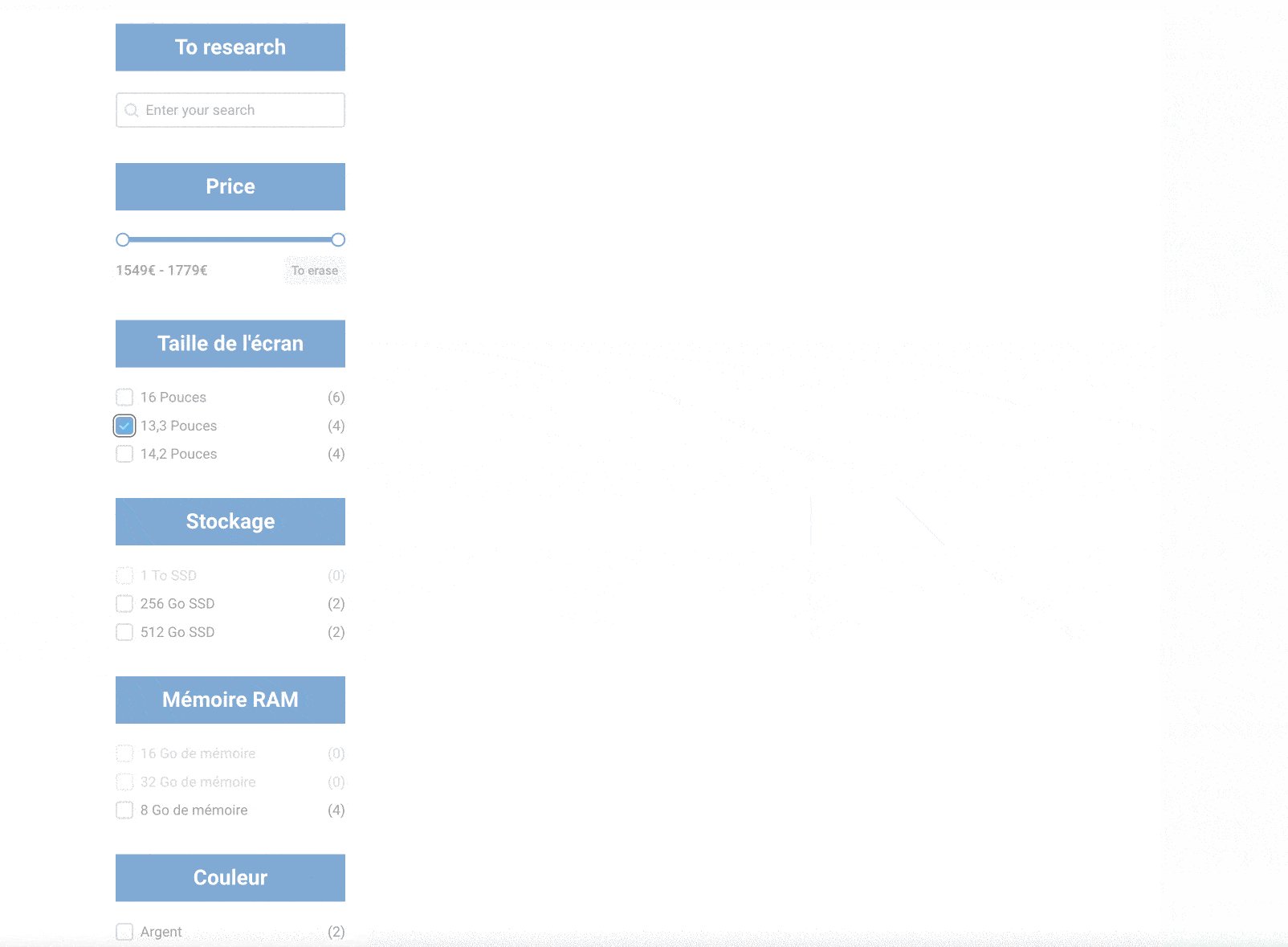
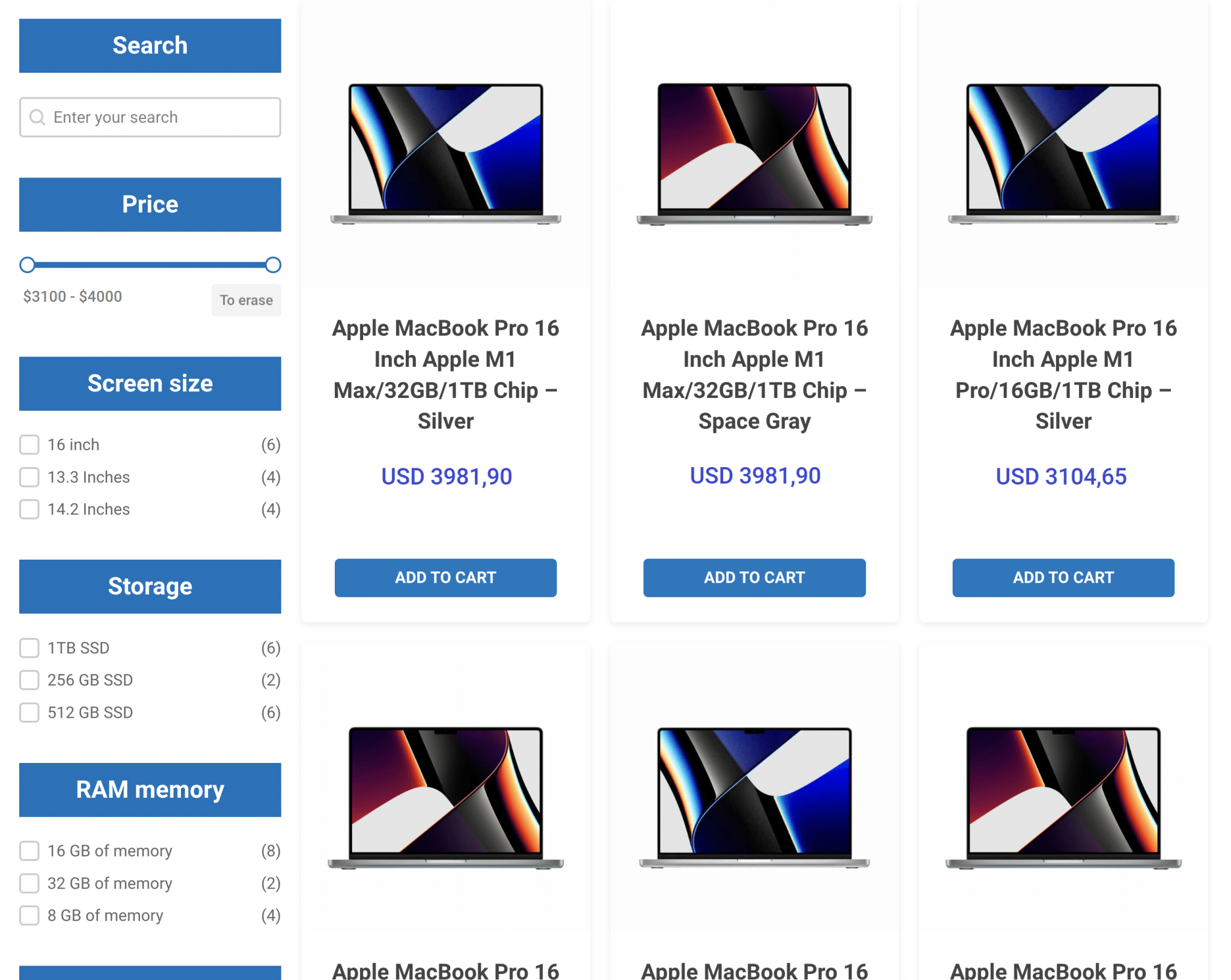
이 예제에서 사용한 솔루션입니다. 결과는 다음과 같습니다.

페이지 빌더를 통해 "사용자 정의" 그리드를 표시하는 방법은 무엇입니까?
그리드를 설정할 때 패싯을 통합하지 않도록 선택한 경우 WP Grid Builder에서 제공하는 다양한 단축 코드를 통해 나중에 추가할 수 있습니다.
우리는 각 그리드에 미리 정의된 단축 코드가 있음을 확인했습니다. 글쎄, 이것은 우리가 보게 될 작은 차이점 하나를 제외하고는 패싯의 경우이기도 합니다.
"램 메모리" 패싯을 가져오면 이를 표시하는 데 사용할 수 있는 짧은 코드가 있습니다. [wpgb_facet gr] .

추가 속성이 추가되었습니다: gr .
이렇게 하면 개별적으로 표시하도록 선택할 때 특정 그리드에 패싯을 연결할 수 있습니다.
WP Grid Builder 에서 기본에 패싯 없이 구축된 그리드를 표시한 다음 페이지에 별도로 추가할 수 있습니다 . 따라서 위, 아래, 왼쪽, 오른쪽 등으로 배치할 수 있습니다.
그것들을 연결하려면 "grid" 속성의 값 "0" 을 그리드의 식별자로 바꾸면 됩니다.
MacBook Pro를 표시하는 그리드의 경우 단축 코드에서 id가 2 임을 알 수 있습니다 [wpgb_facet gr] 이 패싯을 표시하고 그리드에 연결할 수 있습니다.
이 마지막 솔루션은 고급 기능이 필요한 경우 디자인 및 레이아웃 측면에서 가장 유연합니다.
그런 다음 선택한 페이지 빌더(Divi Builder, Beaver Builder, Oxygen Builder, Elementor 등)에서 제안한 인터페이스를 사용하여 단축 코드를 통합하기만 하면 됩니다.
Oxygen Builder 및 Elementor에 대해 말하면 WP Grid Builder가 이 두 가지를 위한 전용 통합도 제공한다는 사실을 알아야 합니다. 페이지 빌더. 다음 섹션에서 이에 대해 자세히 알아보십시오.
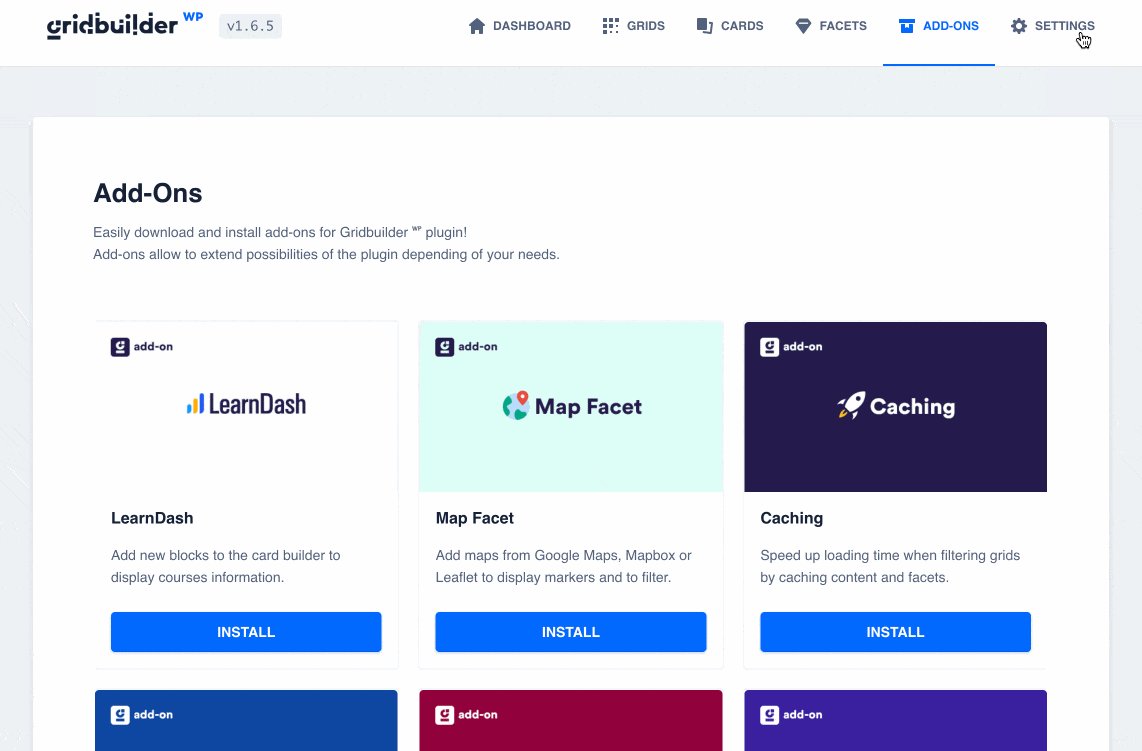
WP Grid Builder의 애드온은 무엇입니까?
WP Grid Builder가 이미 완료된 것 같습니까?
WooCommerce 콘텐츠 또는 고급 사용자 정의 필드의 통합을 이미 완벽하게 지원하지만 관심을 불러일으킬 수 있는 추가 애드온이 포함되어 있기 때문에 여전히 몇 가지 놀라움이 있음을 알아야 합니다.
아래에서 각각을 보여 드리겠습니다.
지도 패싯

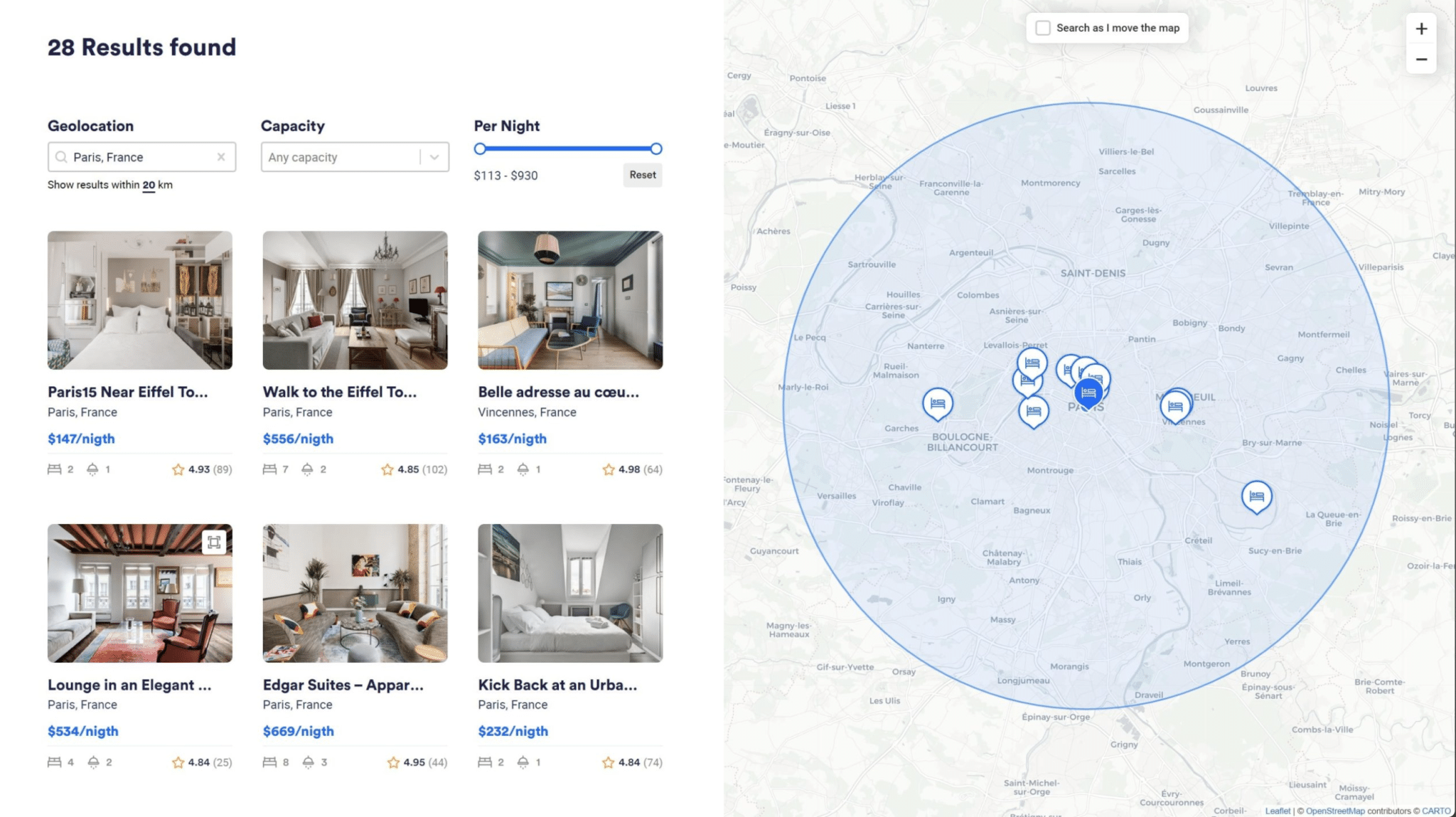
Map Facet 애드온에는 "Map"이라는 새로운 유형의 패싯이 포함되어 있어 AirBnb에서 볼 수 있는 스타일로 필터링 가능한 지도를 생성할 수 있습니다 .
Google Maps, Leaflet Map 또는 MapBox를 사용할 수 있는 가능성을 통합하고 다양한 콘텐츠의 위도와 경도를 사용하여 작동합니다.
이것은 일부 프로젝트에 매우 유용할 수 있습니다.
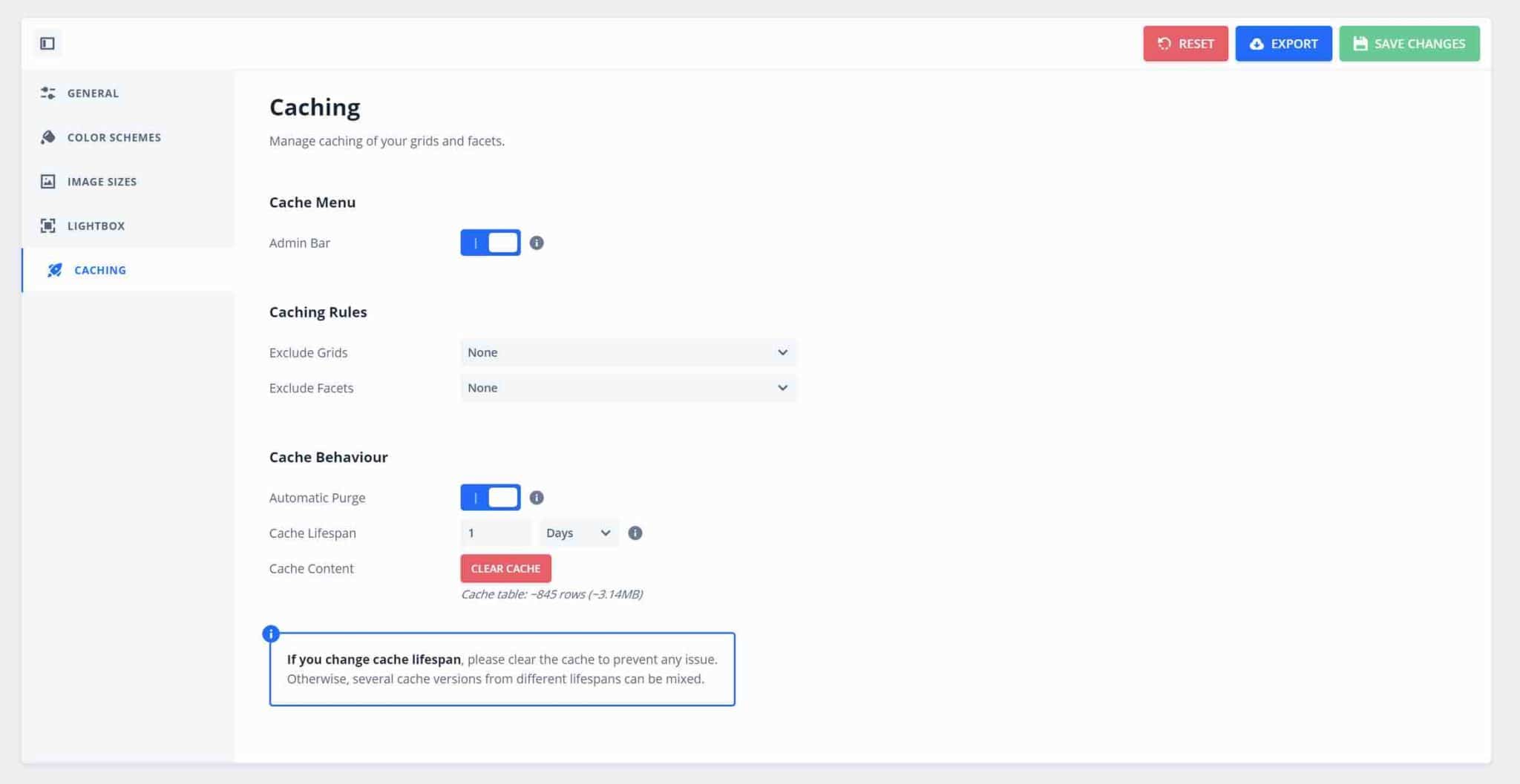
은닉처
캐싱 애드온은 콘텐츠와 패싯을 캐싱하여 그리드 또는 템플릿을 필터링할 때 로딩 시간을 단축합니다.
사이트에서 전역적으로 캐싱을 활성화하려면 이 전용 자습서에서 제공하는 WP Rocket 플러그인을 사용하는 것이 좋습니다.

런대쉬
이 LearnDash 플러그인 전용 애드온은 온라인 코스를 만드는 데 유용합니다. 카드 생성 탭에 새로운 블록을 추가하여 진행 상황과 같은 코스에 대한 다양한 정보를 표시합니다.
다국어
다국어 애드온은 WP Grid Builder와 Polylang 및 WPML 다국어 플러그인의 호환성을 개선하고 모든 언어로 그리드를 복제하는 것을 방지합니다.
사이트가 여러 언어로 제공되는 경우 필수 항목입니다.
메타박스
Meta Box 애드온은 Meta Box 플러그인 에 의해 생성된 모든 사용자 정의 필드 유형을 지원하며 필드가 아무리 복잡하더라도 콘텐츠를 쉽게 필터링할 수 있습니다.
산소
Oxygen 애드온은 같은 이름의 페이지 빌더 전용입니다. 그리드와 패싯을 쉽게 추가하고 Oxygen Builder로 사용자 정의하기 위해 페이지 빌더 편집 인터페이스에 두 개의 새로운 요소를 추가합니다.
엘리멘터
자체적으로 말하는 Elementor 애드온은 Oxygen Builder에 대해 제안된 것과 동일한 원리로 작동합니다.
이번에는 두 개의 새 위젯이 Elementor 편집 인터페이스에 표시되어 앞서 보여드린 것처럼 짧은 코드를 조작하지 않아도 됩니다.
또한 Elementor Pro(제휴 링크)에서 제공하는 일부 위젯(예: 게시물, 포트폴리오, WooCommerce 제품)을 필터링할 수 있습니다 .
WP 그리드 빌더 비용은 얼마입니까?
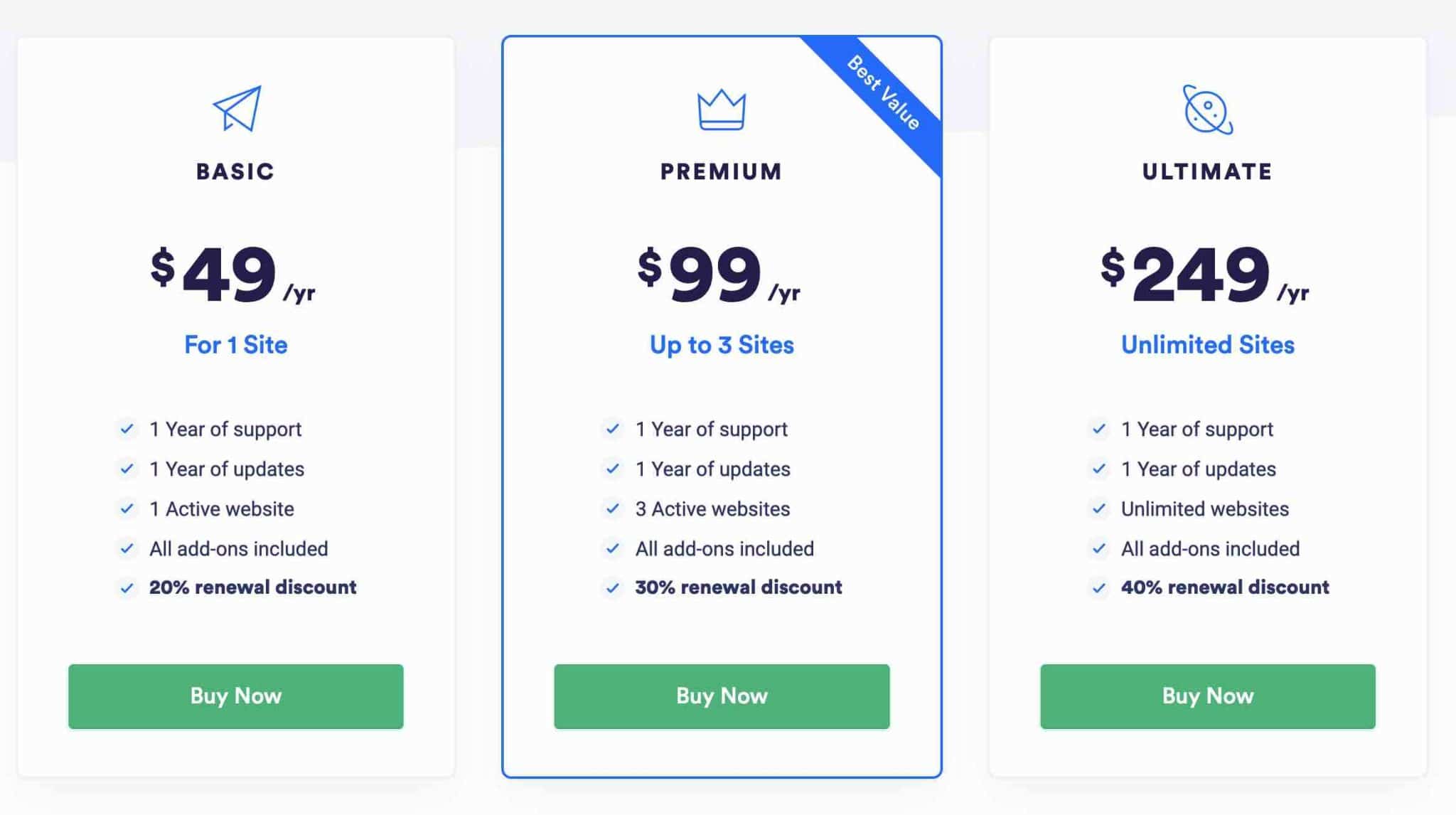
WP Grid Builder는 프리미엄 플러그인 전용이며 3가지 가격 라이선스를 제공합니다. 각 항목에는 다음이 포함됩니다.
- 1년 동안 지원 및 업데이트.
- 이전 섹션에서 제시한 모든 추가 기능.
- 선택한 라이선스에 따라 20~40% 범위의 연간 갱신 할인.

WP Grid Builder를 사용하려는 사이트 수를 기준으로 선택하는 것이 좋습니다.
- 기본 라이선스($49/년)는 최대 한 사이트에서만 사용할 수 있습니다.
- 프리미엄 라이선스($99/년)는 최대 3개 사이트에서 활성화할 수 있습니다.
- Ultimate 라이선스($249/년)는 사이트 수에 제한 없이 사용할 수 있습니다.
말하자면 위험 없이 플러그인을 테스트할 수 있도록 14일 환불 보장이 포함되어 있습니다.
마지막으로 WP Grid Builder의 주요 프리미엄 경쟁자는 FacetWP라는 것을 알아야 합니다. 두 가지 계획을 제공합니다.
- 연간 $99에 최대 3개 사이트에 대한 라이센스.
- 연간 $249에 최대 20개 사이트에 대한 라이센스.
#WordPress 사이트에서 필터로 쉽게 검색을 생성하는 데 도움이 되는 #WPGridBuilder #plugin의 광범위한 테스트를 확인하십시오.
WP Grid Builder에 대한 최종 검토
이 라인 전체에서 다음을 발견했습니다.
- 패싯을 만들고 설정하는 방법.
- 요소를 표시하도록 콘텐츠 맵을 설정하는 방법입니다.
- 사이트에 전체를 표시하도록 그리드를 설정하는 방법.
다음 단계는 더 많은 패싯을 추가하여 제품을 훨씬 더 세밀하게 분류 하는 것입니다. 이제 패싯을 추가하는 방법을 알았으므로 모든 경우와 요구 사항을 처리할 수 있을 것입니다.
사용하기 쉬운 WP Grid Builder는 복잡하고 고급 기능을 구현하는 데 많은 시간을 절약합니다.
그것은 나를 위해 부문에서 1 위인 훌륭한 플러그인입니다. 사용 용이성, 인터페이스 품질 및 코드 한 줄도 건드리지 않고 사용할 수 있다는 사실은 초보자를 포함한 모든 유형의 프로필에 대한 훌륭한 동맹국이 됩니다 .
기술자와 개발자는 PHP와 JavaScript 기능과 후크 덕분에 편리함을 알게 될 것입니다.
마지막으로 사이트에 대해 연간 $49라는 저렴한 가격으로 모든 프로젝트에 수익성 있는 플러그인이 됩니다.
약간의 보너스: 문제가 발생할 경우 플러그인 개발자가 지원을 제공할 수 있습니다.
그렇다면 향후 프로젝트에 이 플러그인을 사용할 계획입니까?