웹사이트가 고객 중심인지 확인하는 놀랍도록 간단한 6가지 방법
게시 됨: 2022-09-07웹사이트가 고객 중심인지 확인하는 놀랍도록 간단한 6가지 방법
목차
모든 것이 아름답고 매력적으로 보이도록 디자인될 수 있습니다. 그러나 모든 디자인이 사용자의 주의를 몇 분 이상 유지할 수 있습니까?
일반 쇼핑객이든 유명 기업이든 상관없이 웹사이트를 방문하는 사람들은 문제에 대한 해결책을 찾는 데 관심이 있습니다. 고객이 여러 옵션을 탐색할 때 어떤 브랜드 로고가 더 좋아 보이거나 특정 제품이 제공하는 기능이 얼마나 많은지 생각하지 않습니다. 그들의 유일한 초점은 "이것이 바로 내가 찾던 것입니다!"라고 생각하게 만드는 것입니다.
그렇기 때문에 웹사이트의 성공은 고객 중심 디자인에 달려 있습니다. 사용자 중심이라고도 하는 이러한 유형의 디자인은 고객의 요구 사항을 염두에 두고 개발되었습니다.
고객 중심 디자인은 방문자가 웹 사이트에 더 오래 머물고 브랜드에 익숙해지도록 할 수 있습니다. 연구에 따르면 웹사이트의 디자인과 탐색이 형편없고 혼란스럽거나 제품/서비스가 작동하는 방식에 대한 명확한 메시지가 없는 경우 방문자가 웹사이트를 떠날 것입니다.
첫 번째 단계는 대상 그룹을 파악하는 것입니다. 고객의 요구 사항이 항상 최우선이므로 일반적인 고객이 누구인지 파악하고 그들의 행동 패턴을 결정하십시오. 이는 사용자의 시간을 절약하고 원하는 것을 제공하기 위해 특정 조치를 구현해야 하는 위치를 알려줍니다.
이를 염두에 두고 웹사이트가 고객 중심이 되도록 하는 놀랍도록 간단한 6가지 방법이 있습니다.
기술적 기능보다 이점에 중점
제품을 선보일 때 도구가 아니라 이점으로 제시해야 합니다. 제품의 기능에 대한 전체 스펙타클을 만드는 대신 고객에게 제품에 포함된 내용을 알려주세요.
고객 입장에서 생각하고 제품이나 서비스가 어떻게 당신의 삶을 더 쉽게 만들어 주는지 생각해 보십시오. 그런 다음, 자존심을 잠시 접어두고 그 이야기를 하십시오.
귀사의 솔루션에 세계에 알리고 싶어 하는 놀라운 기술 기능이 있다는 것을 우리는 모두 알고 있습니다. 그러나 솔루션이 고객의 삶에 어떤 영향을 미칠 수 있는지에 대해 이야기하는 것은 전환율을 높이는 데 훨씬 더 효과적인 메시지를 전달합니다.
제품의 기능에 대한 필요한 정보를 포함해야 하는 경우 청중에게 의미 있는 실제 측정 가능한 약속을 시도하고 만드십시오. 이렇게 하면 고객의 쇼핑 여정이 개선되고 구매 프로세스가 완료됩니다.
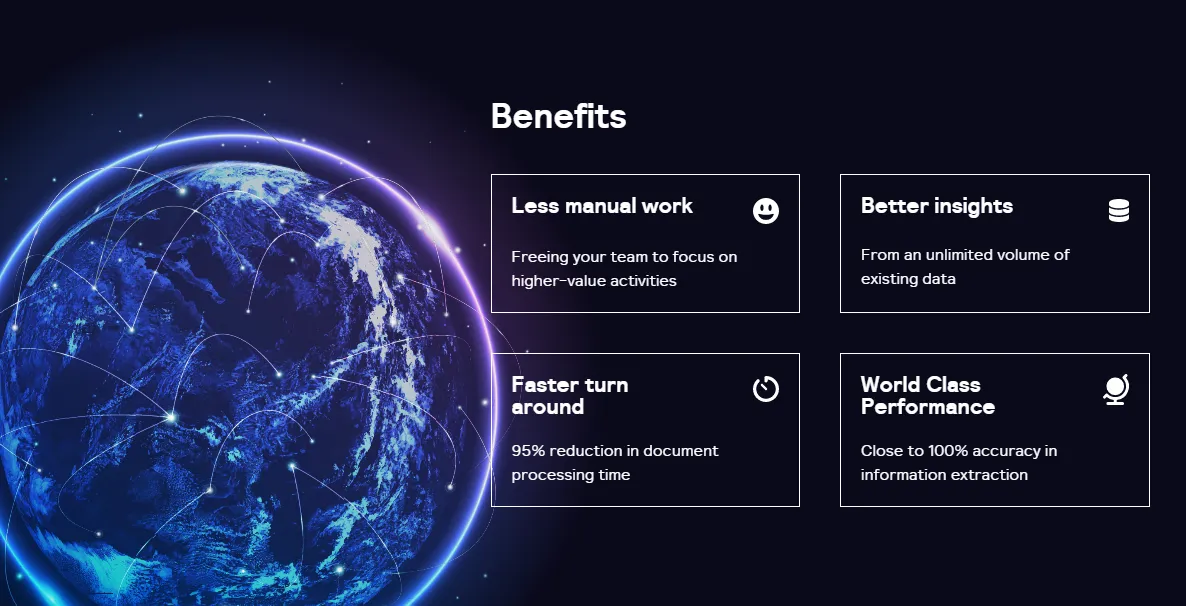
AI를 사용하여 문서 처리를 자동화하는 회사 인 Affinda는 홈페이지에서 이러한 관행의 좋은 예를 제공합니다. 여기에는 방문자가 서비스에 등록할 경우 얻을 수 있는 혜택을 정확히 알려주는 "혜택" 섹션이 포함됩니다.
수동 작업 감소 , 통찰력 향상 , 처리 시간 단축 , 세계적 수준의 성능 과 같은 이점을 명확하고 명확하게 설명하므로 잠재 고객이 자신이 무엇을 원하는지 알 수 있습니다.

출처: Affinda.com
텍스트를 최소한으로 유지
다시 말하지만, 제품을 구축하는 데 너무 많은 시간과 노력을 들였기 때문에 웹사이트에 제품의 모든 기술적 측면과 기능을 포함하고 싶을 것입니다. 그러나 그것은 중대한 실수가 될 것입니다.
일을 단순하게 유지하는 것은 방문자의 관심을 사로잡을 수 있도록 하고 그들이 더 많은 정보를 스스로 찾아볼 수 있도록 귀하의 제안에 관심을 갖도록 인센티브를 제공하는 방법입니다.
처음에 고객은 옵션을 찾고 있을 뿐이며 검색 범위를 좁히기 위해 텍스트의 벽을 넘고 싶지 않습니다. 그렇기 때문에 텍스트를 최소화하면 더 나은 결과를 얻을 수 있습니다.
결론: 요점에 충실하고 당신이 하는 일을 말하십시오. 불필요한 정보를 제공하지 마십시오. 사용자에게 숨을 쉴 수 있는 공간을 제공하여 웹사이트를 쉽게 탐색하고 중요한 메시지와 클릭 유도문안 버튼을 확인할 수 있습니다.
이 전술의 많은 예가 있습니다. 우리에게 눈에 띄는 것은 Digitarial에서 왔습니다. 이 제휴 마케팅 대행사는 일부 섹션을 제외하고 전체 웹사이트에서 최소한의 텍스트 필드를 사용합니다. 이 필드는 이미 참여하고 더 많은 것을 배우고 싶어하는 사용자를 위해 전략적으로 배치됩니다.
특히 홈페이지의 메인 헤더와 "Why Us" 섹션을 가리킬 수 있습니다. 그들은 Digitarial이 누구이며 그들이 하는 일을 설명하기 위해 1~2개의 문장만 사용합니다.

출처: Digitarial.com
직접 방문 가능
고객 서비스의 중요성에 대해 자주 언급되지만 많은 기업이 웹사이트에 적절한 커뮤니케이션 채널을 구현하지 못하고 있습니다.
장벽 뒤에 지원 이메일을 숨기는 회사 중 하나가 되지 마십시오. 고객이 도움이 필요할 때 대기 상태로 두어 고객을 실망시키는 것보다 더 나쁜 것은 없습니다.

고객에게 직접 방문하여 고객의 요구 사항이 있음을 보여야 합니다. 고객 서비스 부서에서 일이 순조롭게 진행되도록 하는 것은 고객과의 강력한 관계를 구축하는 데 큰 도움이 됩니다.
따라서 연락처 세부 정보에 쉽게 액세스할 수 있도록 하고 가능한 한 다양한 지원 옵션을 제공하십시오. 라이브 채팅, 이메일, 전화, 문자, 전화 회의 스케줄러 등 중에서 선택할 수 있습니다.
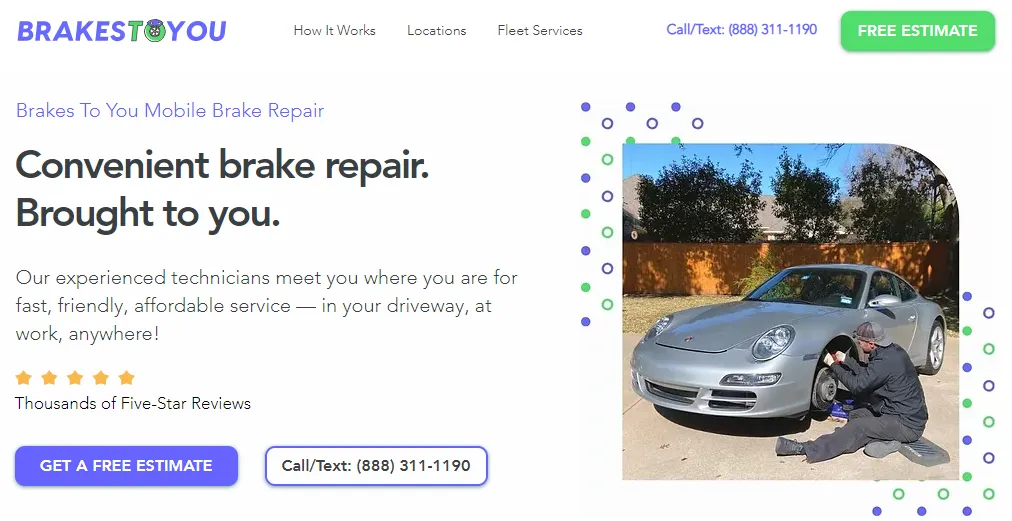
Brakes To You는 전화번호를 눈에 잘 띄는 곳에 광고하는 사이트의 예입니다. 뿐만 아니라 – 이 모바일 브레이크 수리 서비스는 실제로 전화번호를 사용자의 전화 다이얼 패드 또는 Skype를 자동으로 실행하는 CTA로 사용합니다.

출처: Brakestoyou.com
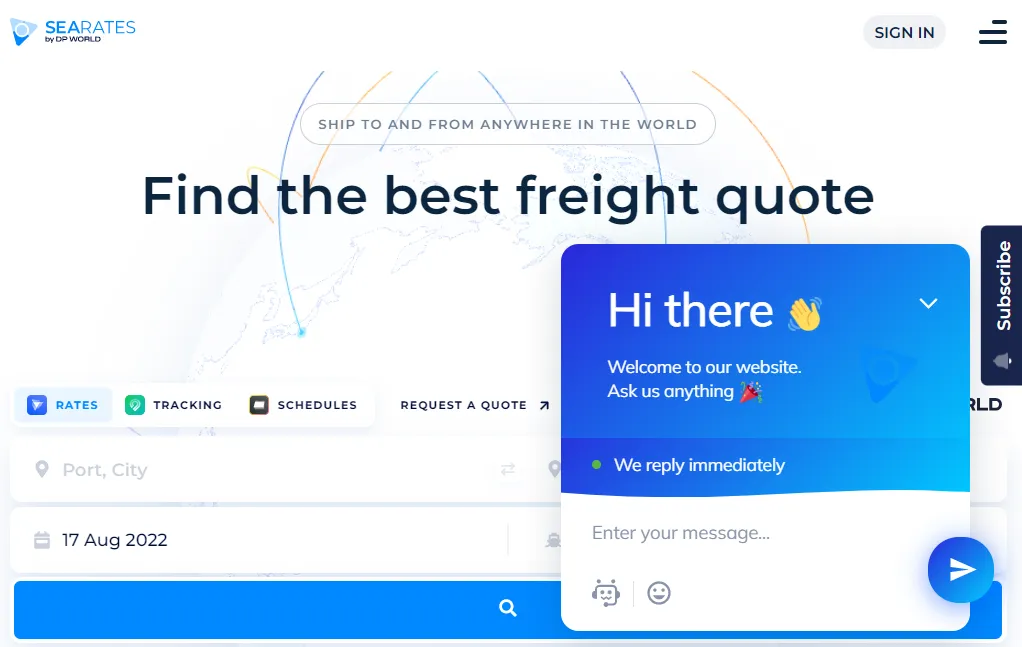
효과적인 실시간 채팅 연락처 옵션의 좋은 예는 화물 배송 추적 및 견적 서비스인 SeaRates입니다. 직관적인 위치에 실시간 채팅 버튼을 제공하여 고객의 질문에 답할 준비가 되어 있습니다.

출처: Searates.com
일반적인 질문에 조기에 답변
사람들이 귀하의 웹사이트를 방문할 때 귀하의 로고와 제품의 멋진 사진을 쳐다보는 데에는 별로 관심이 없습니다. 그들은 당신의 브랜드와 서비스에 대한 모든 종류의 질문에 대한 정보와 답변을 찾고 있습니다.
그들에게 처음부터 그것을 주어야 합니다. 일반 고객이 필요로 할 수 있는 가치 있고 실행 가능한 정보를 제공하십시오.
청중이 누구이며 그들이 직면한 문제에 대해 잘 알고 있다는 점을 감안할 때 고객이 제품이나 서비스에 대해 알고 싶어하는 것이 무엇인지 이미 알고 있어야 합니다. 그 사실을 알고 있기 때문에 그들이 답을 찾기 위해 클릭하게 만들지 마십시오. 홈 페이지에서 필요한 정보를 제공하십시오.
귀하는 귀하의 답변이 간결하지만 철저하고 동시에 완전하기를 원합니다. 또한 제공된 정보가 다음 범주로 분류되어 있는지 확인해야 합니다.
- 고객과 연결되는 답변 – 관계에서 고객을 안심시키는 세부 사항
- 솔루션 작동 방식에 대해 고객을 교육하는 정보
- 구매 프로세스 전반에 걸쳐 고객을 돕는 방법 가이드
- 전환 유입경로 아래에서 고객에게 영감을 주고 흥미를 유발할 수 있는 솔루션에 대한 놀라운 세부 정보 및 통계
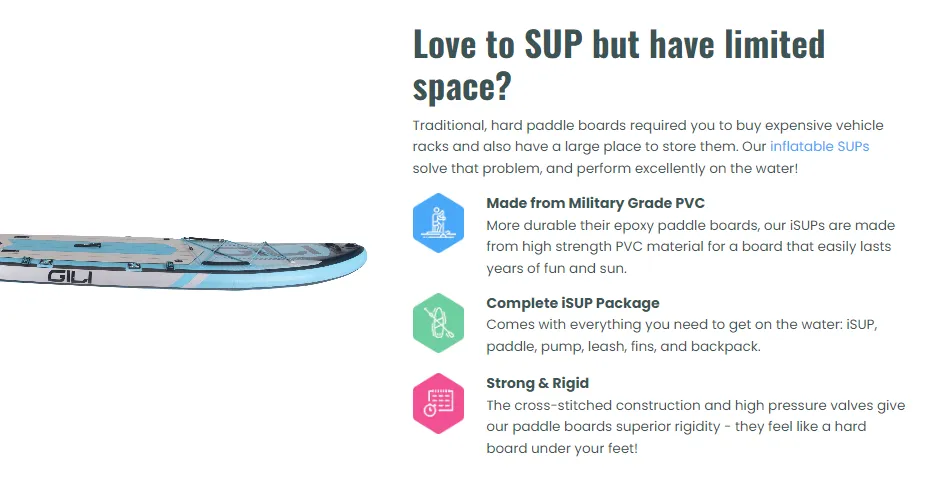
패들 보드 및 액세서리 소매업체인 GILI Sports의 홈페이지에는 일반적인 질문에 대한 답변을 제공하는 두 개의 섹션이 있습니다. "SUP을 사랑하지만 공간이 제한되어 있습니까?"에서 찾아보십시오. 머리글 및 바닥글 위. FAQ 섹션이 일반적으로 배치되는 곳입니다.

출처: Gilisports.com
UGC를 사용하여 사용 중인 제품 표시
사람들은 전문적인 제품 사진이 일반적으로 수정되고 비현실적이라는 것을 알고 있습니다. 그들은 이러한 유형의 미디어가 판매 목적으로 표시된다는 것을 알고 있으며 많은 쇼핑객이 이 전술에 약간 면역이 되었습니다. 또한 제품 사진에서 무엇을 판매하고 있는지 시각화하기 어려울 수 있습니다.
더 접근하기 쉽게 만들고 싶다면 귀하의 제품을 사용하는 행복한 고객을 보여주는 사용자 제작 콘텐츠를 사용할 수 있습니다. 이것은 사용자가 그렇지 않으면 당신에게 폭격을 가할 많은 질문에 이미 대답하고 있습니다.
이 콘텐츠를 웹사이트의 평가 섹션으로 통합하거나 제품 페이지의 사용자 리뷰를 통해 표시할지 여부는 전적으로 귀하에게 달려 있습니다. 스포트라이트에서 제품과 함께 고품질 사진을 선별하십시오.
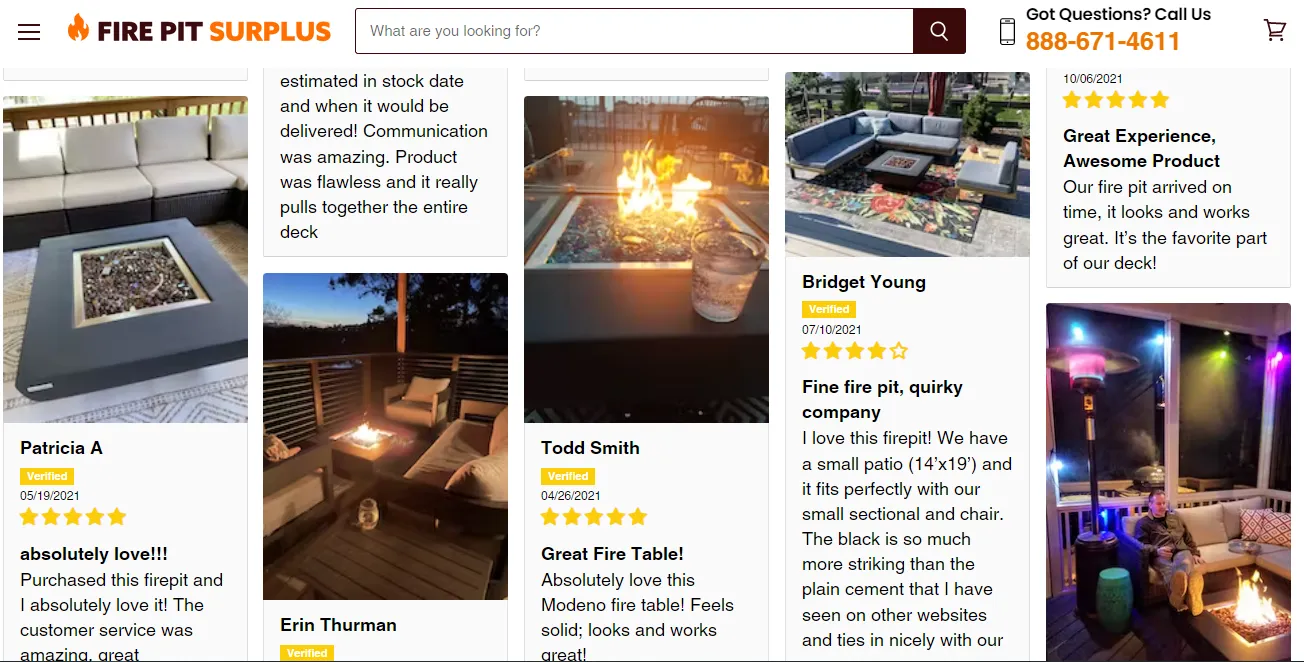
화덕 및 관련 제품을 판매하는 회사인 Fire Pit Surplus는 이를 매우 잘 수행합니다. 그들은 리뷰 섹션에 많은 사용자 제출 사진을 표시합니다. 사진이 포함된 리뷰를 볼 수 있는 드롭다운도 있습니다.

출처: Firepitsurplus.com
속도를 위해 사이트 최적화
편리함이 넘쳐나는 세상에서 모든 일을 제대로 할 수 있지만 여전히 모든 사람의 요구를 충족시키지 못합니다.
모든 고객 중심 전략은 탁월한 성과를 거두고 고객이 제품이나 서비스를 구매하도록 유도할 수 있지만 웹사이트가 느리다면 여전히 고객을 순식간에 잃을 수 있습니다.
사실 웹사이트 로딩 속도는 잠재 고객을 유지하는 데 있어 가장 중요한 지표 중 하나입니다.
Google은 매년 Core Web Vitals를 업데이트하며, 검색 결과에서 더 높은 순위를 얻으려면 2022년에 웹사이트가 다음 세 가지 측정항목을 충족해야 합니다.
- LCP – 가장 큰 콘텐츠가 포함된 페인트 : 웹사이트의 홈페이지 콘텐츠는 방문자가 액세스를 시도한 후 2.5초 이내에 로드되어야 합니다( 로딩 성능 ).
- FID – 첫 번째 입력 지연 : 방문자는 로딩 후 100밀리초 이내에 웹사이트와 상호작용을 시작할 수 있어야 합니다( 상호작용 ).
- CLS – 누적 레이아웃 이동 : 웹사이트의 시각적 콘텐츠는 0.1점으로 안정적으로 보고 상호 작용할 수 있어야 합니다. CLS 이하( 시각적 안정성 ).
즉, 속도를 위해 사이트를 최적화하고 이를 기반으로 훌륭한 웹사이트를 구축하는 방법에 대한 좋은 리소스를 찾으십시오. 비즈니스 온라인 성장의 다른 측면에 집중하고 싶다면 전문가를 고용하여 이를 수행할 수도 있습니다. 어쨌든 이 문제를 해결하는 것을 잊지 마십시오.
마무리
온라인 인지도를 높이는 것은 일회성 개입이 아니라 지속적인 프로세스여야 합니다. 단점을 분석하고 고객의 행동을 지속적으로 모니터링하면 고객에게 더 나은 경험을 제공하기 위해 정기적으로 개선하는 데 필요한 모든 데이터를 얻을 수 있습니다. 항상 새로운 요소를 테스트하고 고객과 가장 잘 소통하는 버전을 적용하는 것을 잊지 마십시오.
웹사이트 최적화를 위한 6가지 팁이 방문자가 전환하고 계속해서 비즈니스를 다시 방문하도록 유도하는 웹사이트를 만드는 데 도움이 되기를 바랍니다.
