10 najlepszych przykładów CSS dla niesamowitych projektów typograficznych
Opublikowany: 2018-11-13Kroje pisma zmieniają postrzeganie lub projekt. Jeśli wybierzesz odpowiedni krój z idealną grubością czcionki, wysokością linii, rozmiarem i kolorem, a także idealnym wypełnieniem i położeniem, to już 50% sukcesu.
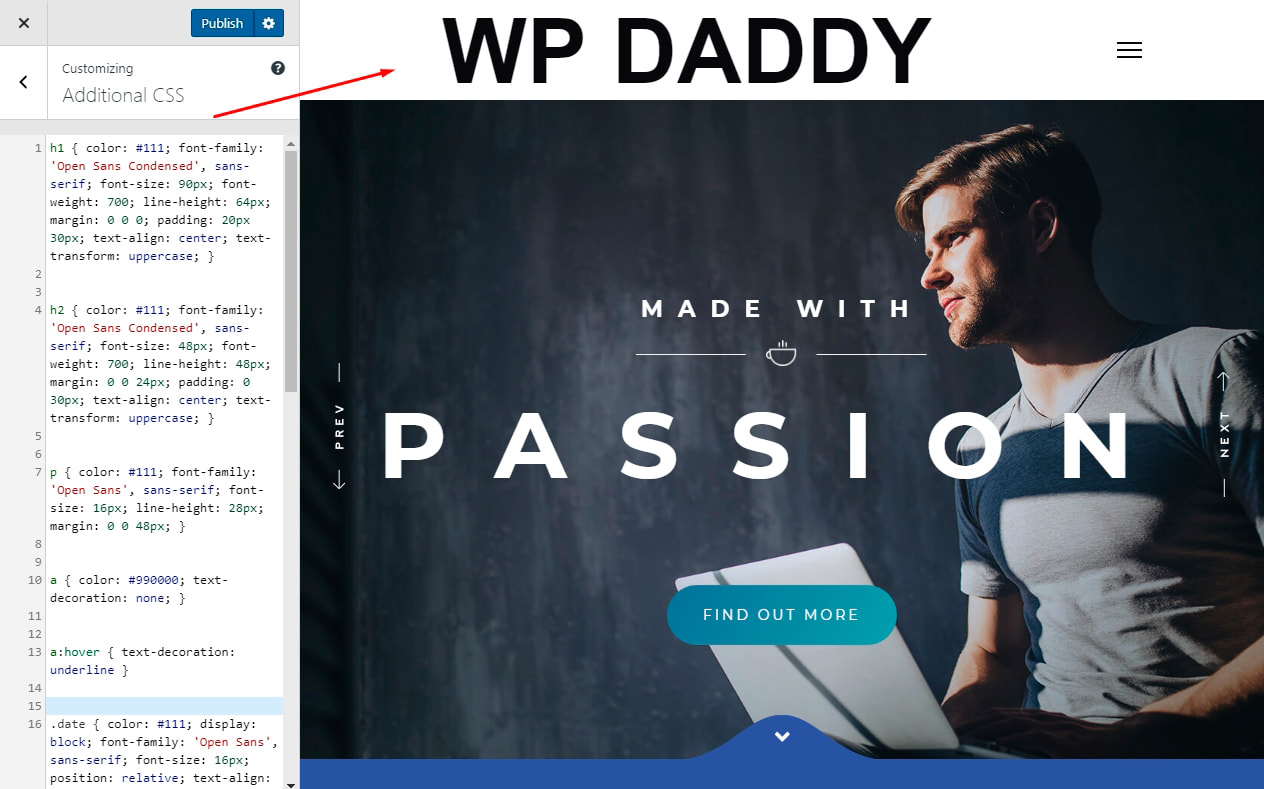
Jeśli prowadzisz swoją witrynę na WordPress, możesz użyć zakładki Dodatkowy CSS w Live Customizer, aby wstawić niestandardowy CSS i zmienić wygląd określonych elementów motywu WP, w tym logo, tekstów w artykułach, koloru tła stron postów itp.
Zebrałem wiele fragmentów kodu typograficznego, których możesz użyć jako niestandardowego kodu CSS w swoim Customizerze, aby zmienić wygląd logo swojej witryny. W tabelach pod każdą migawką zobaczysz oryginalny CSS, ale same migawki pokazują, że zmieniłem nieco rozmiary czcionek, aby dopasować je do mojego logo. Więc ciesz się!
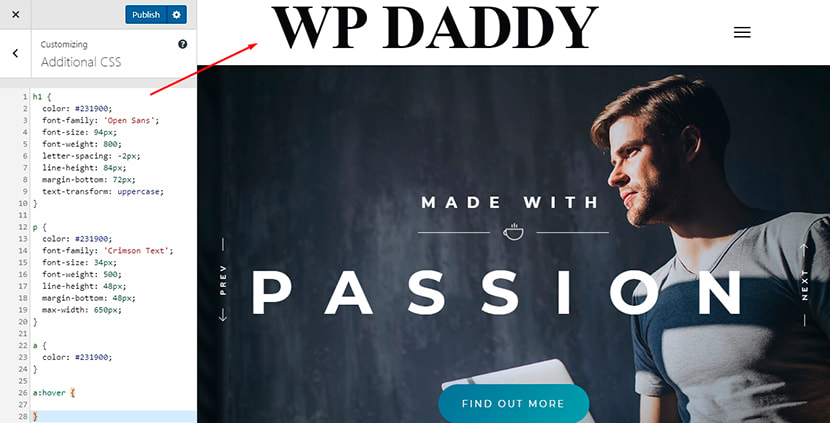
Pogrzebane miasto

| h1 { kolor: #231900; rodzina czcionek: 'Open Sans'; rozmiar czcionki: 94px; grubość czcionki: 800; odstępy między literami: -2px; wysokość linii: 84px; margines-dolny: 72px; transformacja tekstu: wielkie litery; } p { kolor: #231900; rodzina czcionek: 'Crimson Text'; rozmiar czcionki: 34px; grubość czcionki: 500; wysokość linii: 48px; margines-dolny: 48px; maksymalna szerokość: 650px; } a { kolor: #231900; } a:najedź { } |
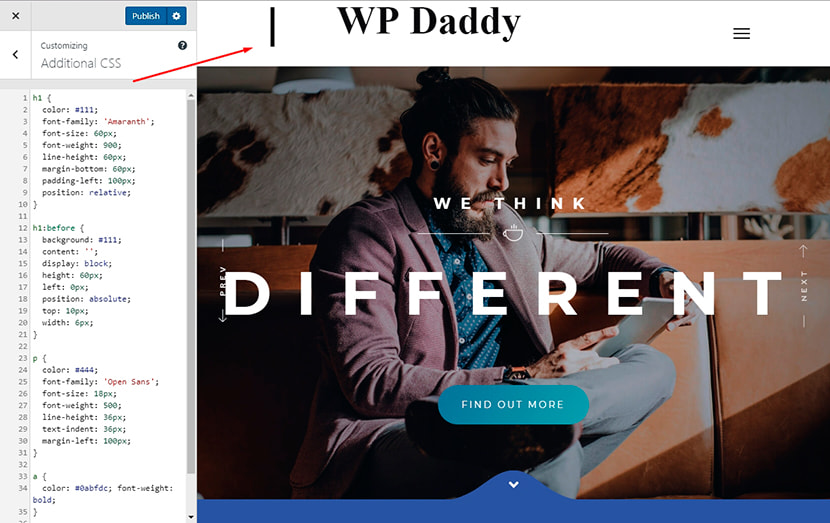
Queenstown

| h1 { kolor: #111; rodzina czcionek: 'Amarant'; rozmiar czcionki: 60px; grubość czcionki: 900; wysokość linii: 60px; margines-dolny: 60px; dopełnienie lewe: 100px; pozycja: względna; } h1:przed { tło: #111; zawartość: ''; Blok wyświetlacza; wysokość: 60px; lewy: 0px; pozycja: bezwzględna; góra: 10px; szerokość: 6px; } p { kolor: #444; rodzina czcionek: 'Open Sans'; rozmiar czcionki: 18px; grubość czcionki: 500; wysokość linii: 36px; wcięcie tekstu: 36px; margines lewy: 100px; } a { kolor: #0abfdc; grubość czcionki: pogrubiona; } a:najedź { kolor: #111; } |
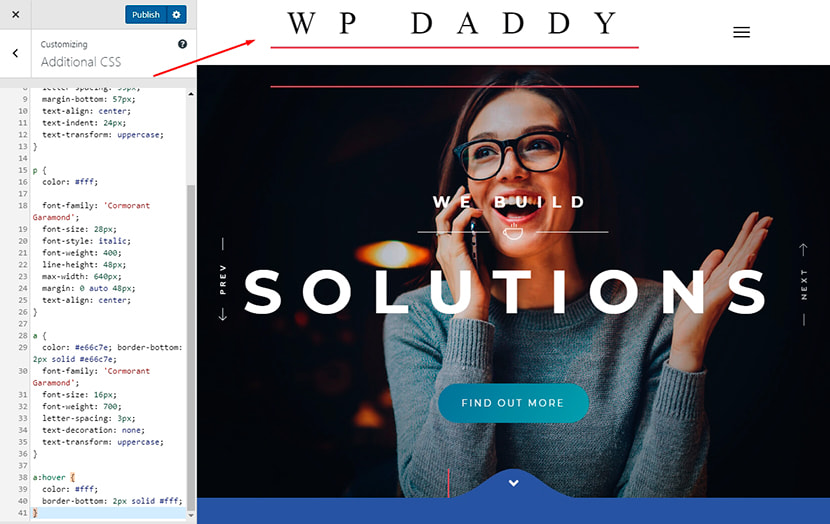
Koperta

| h1 { kolor: #fff; rodzina czcionek: 'Cormorant Garamond'; obramowanie-dół: 3px stałe #e66c7e; rozmiar czcionki: 48px; grubość czcionki: 400; wysokość linii: 72px; odstępy między literami: 35px; margines-dolny: 57px; wyrównanie tekstu: środek; wcięcie tekstu: 24px; transformacja tekstu: wielkie litery; } p { kolor: #fff; rodzina czcionek: 'Cormorant Garamond'; rozmiar czcionki: 28px; styl czcionki: kursywa; grubość czcionki: 400; wysokość linii: 48px; maksymalna szerokość: 640px; margines: 0 auto 48px; wyrównanie tekstu: środek; } a { kolor: #e66c7e; obramowanie-dół: 2px stałe #e66c7e; rodzina czcionek: 'Cormorant Garamond'; rozmiar czcionki: 16px; grubość czcionki: 700; odstępy między literami: 3px; dekoracja tekstu: brak; transformacja tekstu: wielkie litery; } a:najedź { kolor: #fff; border-bottom: 2px solid #fff; } |
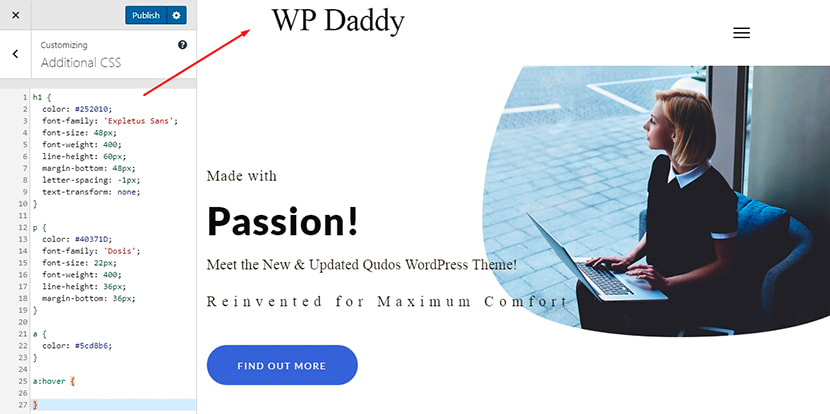
Piasek

| h1 { kolor: #252010; rodzina czcionek: 'Expletus Sans'; rozmiar czcionki: 48px; grubość czcionki: 400; wysokość linii: 60px; margines-dolny: 48px; odstępy między literami: -1px; transformacja tekstu: brak; } p { kolor: #40371D; rodzina czcionek: „Dosis”; rozmiar czcionki: 22px; grubość czcionki: 400; wysokość linii: 36px; margines-dolny: 36px; } a { kolor: #5cd8b6; } a:najedź { } |
Ardella

| h1 { kolor: #d54d7b; rodzina czcionek: „Great Vibes”, kursywa; rozmiar czcionki: 165px; wysokość linii: 160px; grubość czcionki: normalna; margines-dolny: 0px; margines górny: 40px; wyrównanie tekstu: środek; cień tekstu: 0 1px 1px #fff; } p { kolor: #7a7c7f; rozmiar czcionki: 29px; rodzina czcionek: „Libre Baskerville”, szeryf; wysokość linii: 45px; wyrównanie tekstu: środek; cień tekstu: 0 1px 1px #fff; wyściółka: 20px; } p.byline { styl czcionki: kursywa; kolor: #B6B6B6; rozmiar czcionki: 24px; margines górny: 20px; wyrównanie tekstu: środek; cień tekstu: 0 1px 1px #fff; } |
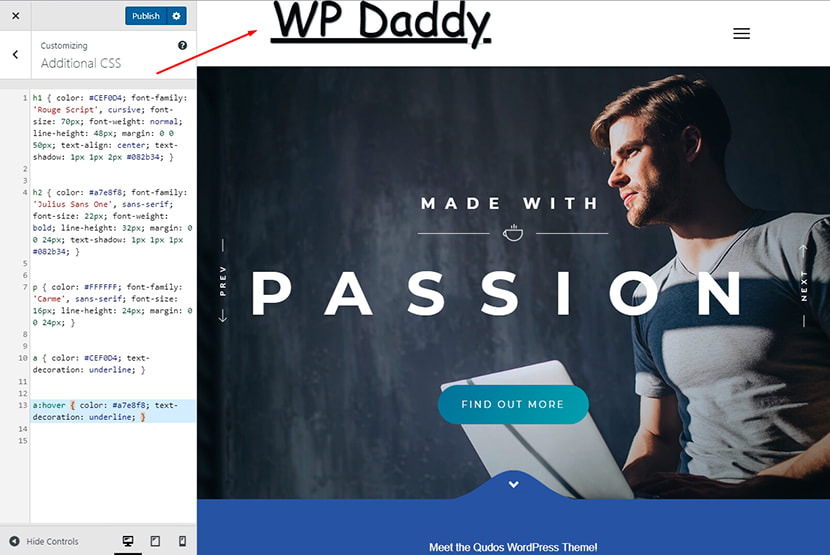
Paw

| h1 { kolor: #CEF0D4; rodzina czcionek: 'Rouge Script', kursywa; rozmiar czcionki: 130px; grubość czcionki: normalna; wysokość linii: 48px; margines: 0 0 50px; wyrównanie tekstu: środek; cień tekstu: 1px 1px 2px #082b34; } h2 { kolor: #a7e8f8; rodzina czcionek: „Julius Sans One”, bezszeryfowa; rozmiar czcionki: 22px; grubość czcionki: pogrubiona; wysokość linii: 32px; margines: 0 0 24px; cień tekstu: 1px 1px 1px #082b34; } p { kolor: #FFFFFF; rodzina czcionek: „Carme”, bezszeryfowa; rozmiar czcionki: 16px; wysokość linii: 24px; margines: 0 0 24px; } a { kolor: #CEF0D4; dekoracja tekstu: podkreślenie; } a:najedź { kolor: #a7e8f8; dekoracja tekstu: podkreślenie; } |
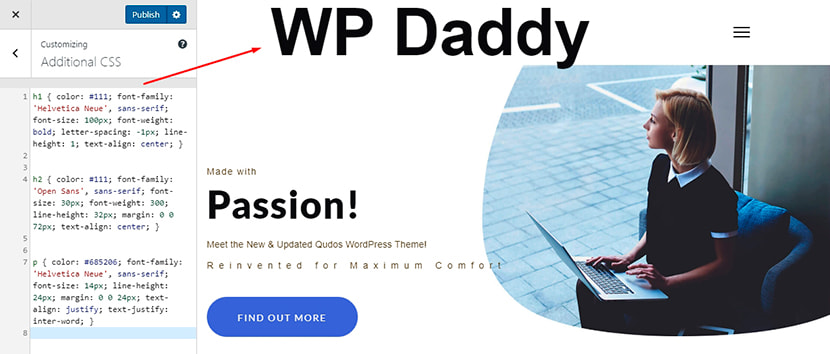
Pogrubienie


| h1 { kolor: #111; rodzina czcionek: „Helvetica Neue”, bezszeryfowa; rozmiar czcionki: 275px; grubość czcionki: pogrubiona; odstępy między literami: -1px; wysokość linii: 1; wyrównanie tekstu: środek; } h2 { kolor: #111; rodzina czcionek: 'Open Sans', bezszeryfowa; rozmiar czcionki: 30px; grubość czcionki: 300; wysokość linii: 32px; margines: 0 0 72px; wyrównanie tekstu: środek; } p { kolor: #685206; rodzina czcionek: „Helvetica Neue”, bezszeryfowa; rozmiar czcionki: 14px; wysokość linii: 24px; margines: 0 0 24px; text-align: justuj; justowanie tekstu: między wyrazami; } |
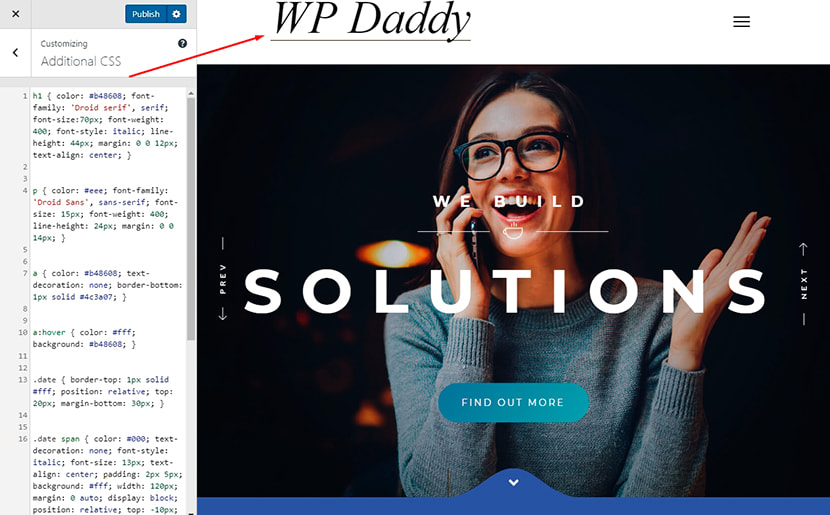
Prawda

| h1 { kolor: #b48608; rodzina czcionek: 'Droid szeryfowy', szeryfowy; rozmiar czcionki: 36px; grubość czcionki: 400; styl czcionki: kursywa; wysokość linii: 44px; margines: 0 0 12px; wyrównanie tekstu: środek; } p { kolor: #eee; rodzina czcionek: „Droid Sans”, bezszeryfowa; rozmiar czcionki: 15px; grubość czcionki: 400; wysokość linii: 24px; margines: 0 0 14px; } a { kolor: #b48608; dekoracja tekstu: brak; obramowanie-dół: 1px solid #4c3a07; } a:najedź { kolor: #fff; tło: #b48608; } .date { border-top: 1px solid #fff; pozycja: względna; góra: 20px; margines-dolny: 30px; } .zakres dat { kolor: #000; dekoracja tekstu: brak; styl czcionki: kursywa; rozmiar czcionki: 13px; wyrównanie tekstu: środek; wypełnienie: 2px 5px; tło: #fff; szerokość: 120px; margines: 0 auto; Blok wyświetlacza; pozycja: względna; góra: -10px; rodzina czcionek: "Droid szeryf", szeryf; } a.btn { rodzina czcionek: 'Droid szeryfowy', szeryfowy; tło: #b48608; dopełnienie: 4px 7px; kolor: #000; dekoracja tekstu: brak; margines: 0 auto; szerokość: 100%; szerokość: 120px; margines: 0 auto; Blok wyświetlacza; wyrównanie tekstu: środek; styl czcionki: kursywa; } a.btn:najedź { kolor: #000; tło: #fff; } .left { zmiennoprzecinkowy: lewy; margines: 0 5% 30px 0; szerokość: 30%; } .w prawo { zmiennoprzecinkowe: w prawo; margines: 0 0 30px 0; szerokość: 30%; } |
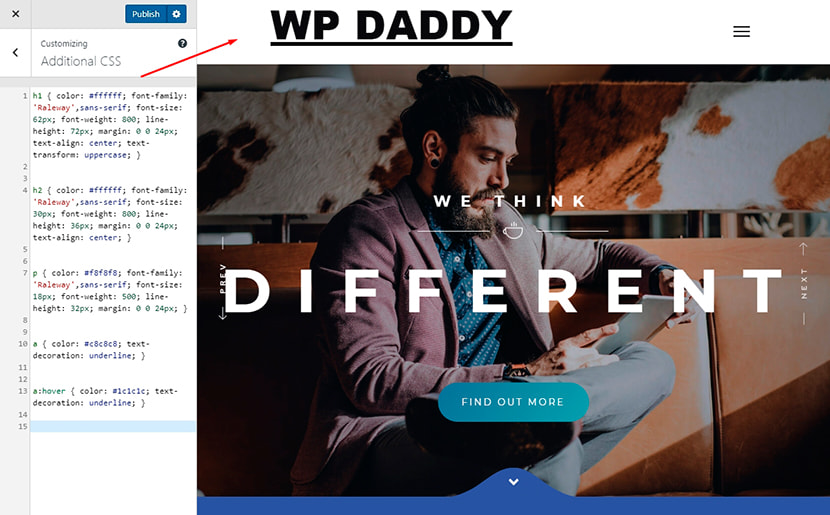
Nie próbuj mnie, bracie

| h1 { kolor: #ffffff; rodzina czcionek: 'Raleway',bezszeryfowa; rozmiar czcionki: 62px; grubość czcionki: 800; wysokość linii: 72px; margines: 0 0 24px; wyrównanie tekstu: środek; transformacja tekstu: wielkie litery; } h2 { kolor: #ffffff; rodzina czcionek: 'Raleway',bezszeryfowa; rozmiar czcionki: 30px; grubość czcionki: 800; wysokość linii: 36px; margines: 0 0 24px; wyrównanie tekstu: środek; } p { kolor: #f8f8f8; rodzina czcionek: 'Raleway',bezszeryfowa; rozmiar czcionki: 18px; grubość czcionki: 500; wysokość linii: 32px; margines: 0 0 24px; } a { kolor: #c8c8c8; dekoracja tekstu: podkreślenie; } a:najedź { kolor: #1c1c1c; dekoracja tekstu: podkreślenie; } |
Współczesny sans

| h1 { kolor: #111; rodzina czcionek: 'Open Sans Condensed', bezszeryfowa; rozmiar czcionki: 64px; grubość czcionki: 700; wysokość linii: 64px; marża: 0 0 0; dopełnienie: 20px 30px; wyrównanie tekstu: środek; transformacja tekstu: wielkie litery; } h2 { kolor: #111; rodzina czcionek: 'Open Sans Condensed', bezszeryfowa; rozmiar czcionki: 48px; grubość czcionki: 700; wysokość linii: 48px; margines: 0 0 24px; dopełnienie: 0 30px; wyrównanie tekstu: środek; transformacja tekstu: wielkie litery; } p { kolor: #111; rodzina czcionek: 'Open Sans', bezszeryfowa; rozmiar czcionki: 16px; wysokość linii: 28px; margines: 0 0 48px; } a { kolor: #990000; dekoracja tekstu: brak; } a:najechanie { text-decoration: podkreślenie } .data { kolor: #111; Blok wyświetlacza; rodzina czcionek: 'Open Sans', bezszeryfowa; rozmiar czcionki: 16px; pozycja: względna; wyrównanie tekstu: środek; indeks z: 1; } .date:before { border-top: 1px solid #111; zawartość: ""; pozycja: bezwzględna; góra: 12px; po lewej: 0; szerokość: 100%; indeks z: -1; } .autor { kolor: #111; Blok wyświetlacza; rodzina czcionek: 'Open Sans', bezszeryfowa; rozmiar czcionki: 16px; dopełnienie-dolne: 38px; pozycja: względna; wyrównanie tekstu: środek; indeks z: 1; } .author:before { border-top: 1px solid #111; zawartość: ""; pozycja: bezwzględna; góra: 12px; po lewej: 0; szerokość: 100%; indeks z: -1; } zakres dat, .author span { tło: #fdfdfd; dopełnienie: 0 10px; transformacja tekstu: wielkie litery; } .line { border-top: 1px solid #111; Blok wyświetlacza; margines górny: 60px; padding-top: 50px; pozycja: względna; } .czytaj-więcej { -moz-border-radius: 50%; -moz-transition: wszystkie 0.2s złagodzone; -webkit-border-radius: 50%; -przejście na webkit: wszystkie 0.2s złagodzone; tło: #111; promień graniczny: 50%; obramowanie: stałe 10px #fdfdfd; kolor: #fff; Blok wyświetlacza; rodzina czcionek: 'Open Sans', bezszeryfowa; rozmiar czcionki: 14px; wysokość: 80px; wysokość linii: 80px; margines: -40px 0 0 -40px; pozycja: bezwzględna; dół: 0px; po lewej: 50%; wyrównanie tekstu: środek; transformacja tekstu: wielkie litery; szerokość: 80px; } .czytaj więcej: najedź { tło: #990000; dekoracja tekstu: brak; } |
Mam nadzieję, że podoba Ci się kolekcja.
Melany H.
