10 wskazówek dotyczących konsoli Chrome, które musisz wiedzieć
Opublikowany: 2019-12-28Testowanie witryny lub aplikacji internetowej i jej interfejsu użytkownika może być trudne i czasochłonne, zwłaszcza jeśli nie korzystasz z odpowiednich narzędzi do debugowania, takich jak konsola Chrome, znana również jako narzędzia programistyczne Chrome.
Prawie wszystkie przeglądarki internetowe obsługują teraz narzędzia programistyczne, ale Google wydaje się być bardziej zdeterminowany, aby zapewnić najlepsze środowisko do szybkiego procesu debugowania.
Google naprawdę ciężko pracował, aby Chrome DevTools był jak najbardziej przyjazny dla programistów. Tak bardzo, że pytanie nie brzmi już, co możesz zrobić za pomocą tych narzędzi programistycznych wbudowanych bezpośrednio w przeglądarkę Google Chrome. Teraz to kwestia tego, ile wiesz o konsoli chromowanej.
Chociaż konsola Chrome jest używana głównie przez programistów, jest wyjątkowo przydatnym narzędziem dla każdego, kto chce zajrzeć „pod maskę” dowolnej witryny. Nie tylko pomoże Ci zrozumieć, jak to działa, ale może również pomóc w zidentyfikowaniu podejrzanego zachowania w dowolnej witrynie.
Istnieją określone funkcje konsoli Chrome, które fascynują każdego programistę. Niektórzy uważają, że jest to najlepsze narzędzie dla programistów do sprawdzania, jak powstaje część witryny, w tym skrypty i stylizacja. Inni programiści uważają go za bardziej przydatny do śledzenia tagów linków, renderowania przeglądarki, żądań i odpowiedzi HTTP, punktów łamania stron, testowania nowych funkcji lub skryptów itp.
Ten artykuł ledwie zarysuje powierzchnię tego, co można zrobić za pomocą konsoli. Aby uzyskać pełny przegląd funkcji i instrukcję, przejdź na oficjalną stronę Google Developer.
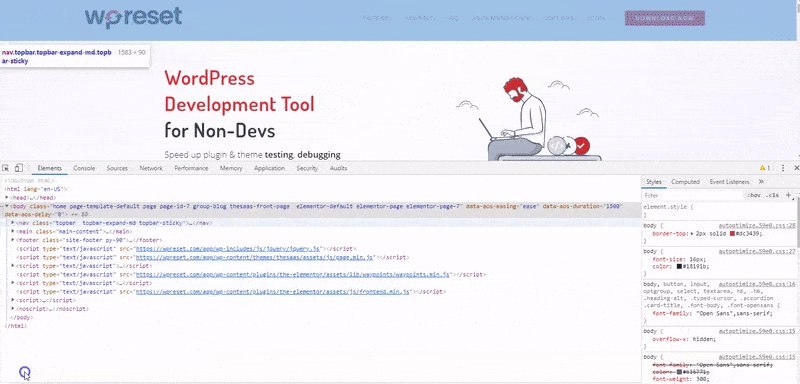
Jak otworzyć konsolę Chrome
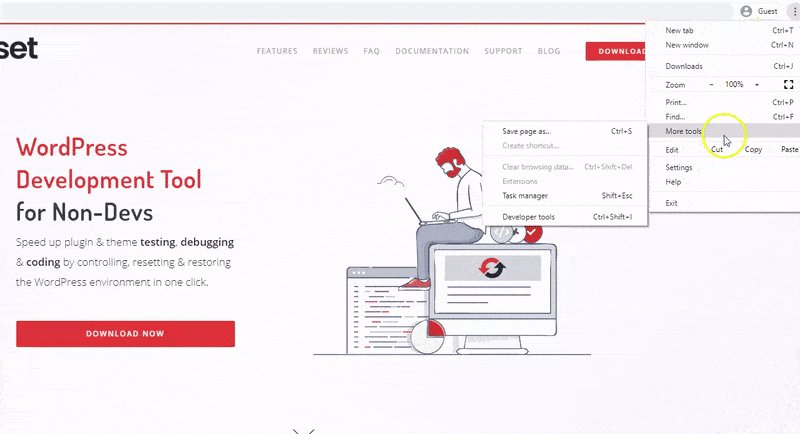
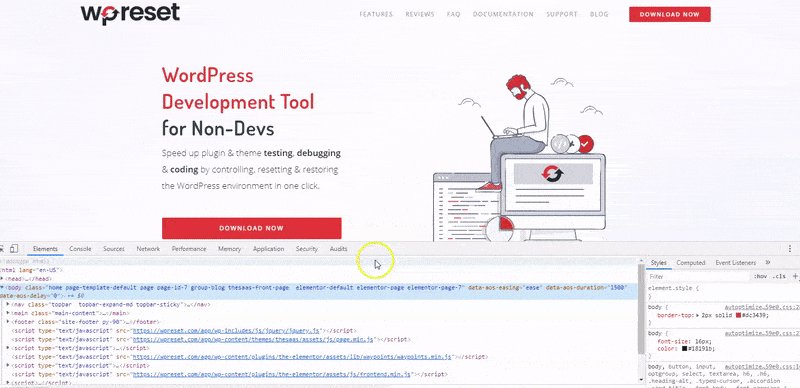
Konwencjonalnym sposobem uzyskania dostępu do Chrome DevTools jest kliknięcie przycisku Dostosuj i kontroluj Google Chrome (trzy pionowe kropki w prawym górnym rogu paska menu przeglądarki Chrome), przewiń w dół do większej liczby narzędzi i wybierz narzędzia programistyczne .
Skrót klawiaturowy: Ctrl + Shift + I dla Windows i Cmd + Options + I dla Macintosh.

Możesz też uzyskać dostęp do konsoli Chrome, klikając prawym przyciskiem myszy dowolny element w witrynie i wybierając opcję Sprawdź element.
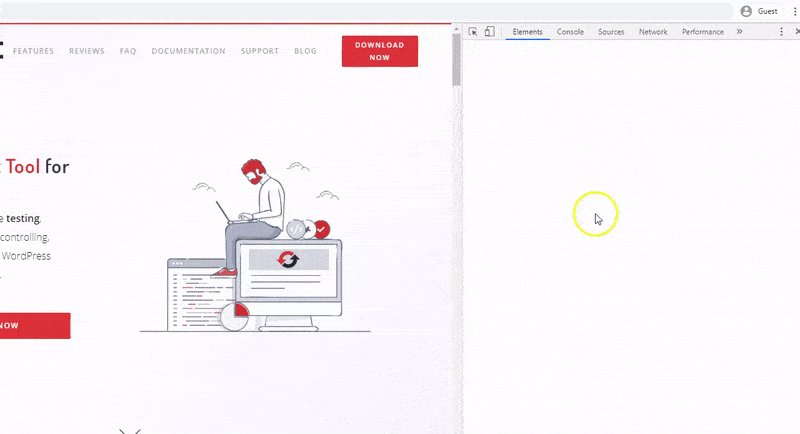
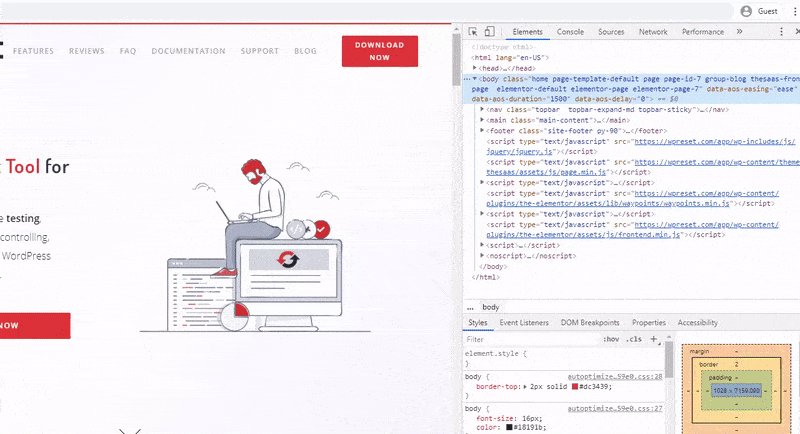
Panel konsoli Chrome pojawi się z boku lub na dole okna przeglądarki, jeśli użyjesz którejkolwiek z powyższych metod. Możesz odblokować panel konsoli chromowanej w osobnym oknie lub zmienić pozycję dokowania, klikając przycisk Dostosuj i kontroluj Devtools (trzy pionowe kropki w prawym górnym rogu panelu DevTools) i wybierając preferowaną pozycję obok opcji bocznej Dock .
10 wskazówek dotyczących konsoli Chrome, które powinien znać każdy programista
1. Symuluj urządzenia mobilne
Jednym z najważniejszych aspektów testowania stron internetowych jest ustalenie, jak responsywne są projekty stron i ich punkty krytyczne w odniesieniu do różnych urządzeń. Możesz użyć chrome DevTools do testowania zapytań o media lub dowiedzieć się, z jaką rozdzielczością witryna może się zepsuć, dzięki czemu możesz ustawić, gdzie zastosować zapytanie o media, symulując różne urządzenia mobilne.
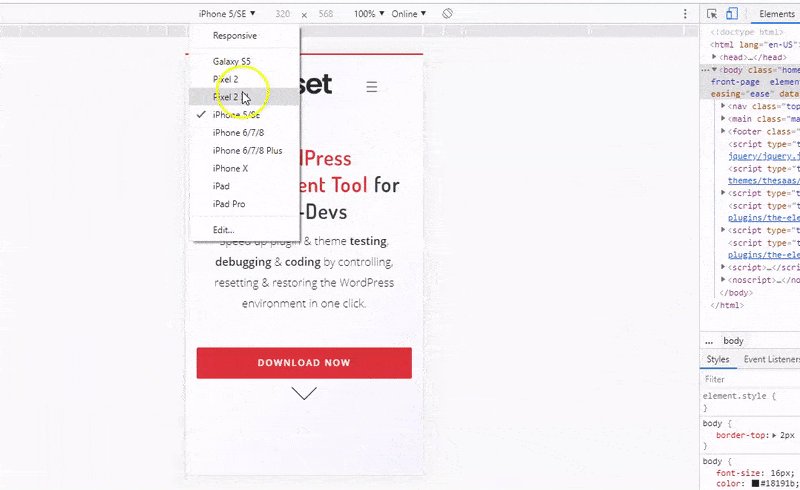
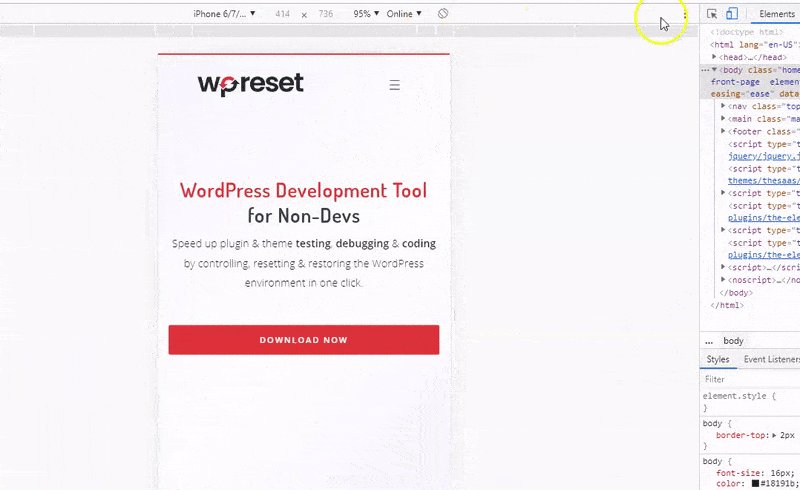
Aby uzyskać dostęp do trybu urządzenia konsoli Chrome, w którym można symulować różne urządzenia mobilne, kliknij pasek narzędzi przełączania urządzenia (mała ikona telefonu i tabletu) w lewym górnym rogu panelu konsoli Chrome. Zmieniłoby to okno witryny w tryb responsywny.
Skrót klawiaturowy: Ctrl + Shift + M (Cmd + Shift + M).

Zestaw narzędzi, który pojawiłby się w oknie serwisu, pozwoli Ci wybrać urządzenia i rozdzielczość, które chcesz zasymulować, a także dodać urządzenia mobilne niedostępne na liście.
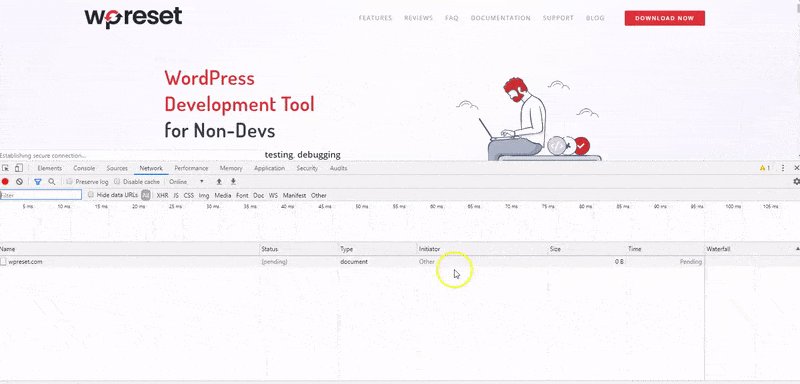
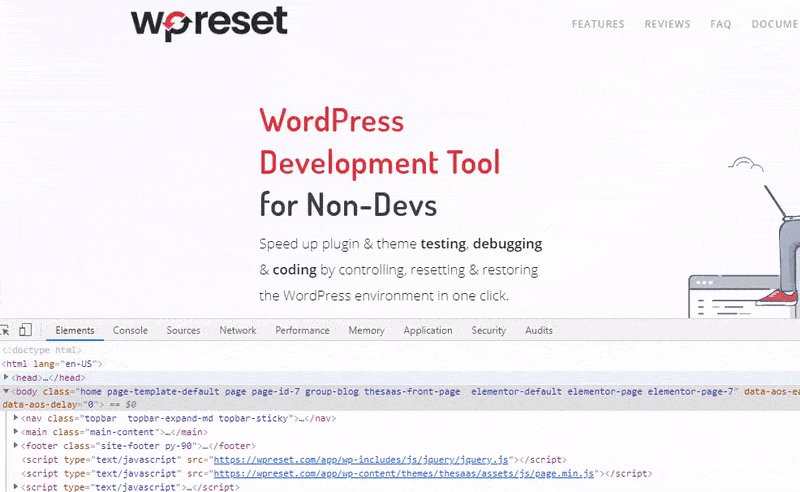
2. Sprawdź aktywność sieci
Korzystając z konsoli Chrome, możesz sprawdzić aktywność sieciową witryny, aby upewnić się, że wszystkie zasoby są pobierane i przesyłane prawidłowo. A także, aby sprawdzić właściwości każdego zasobu, takie jak rozmiar obrazu, zawartość, nagłówki HTTP itp.
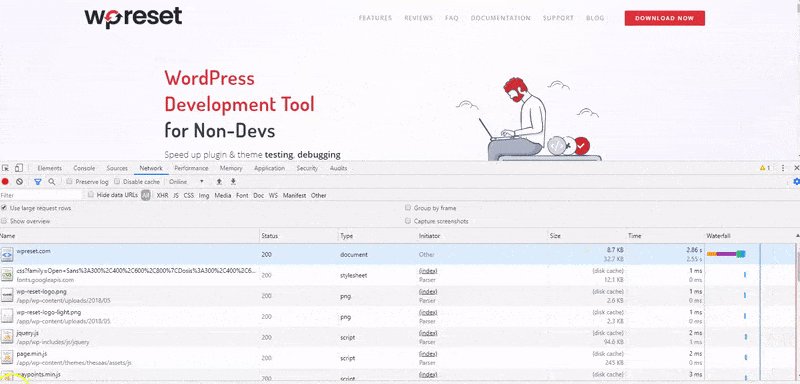
Kliknij kartę sieci w oknie DevTools. Spowoduje to otwarcie panelu sieci z pustym dziennikiem, ponieważ narzędzie rejestruje aktywność sieciową tylko wtedy, gdy jest otwarte. Naciśnij Ctrl + R (Cmd + R) lub ponownie załaduj witrynę, aby wyświetlić aktywność dziennika sieci strony.

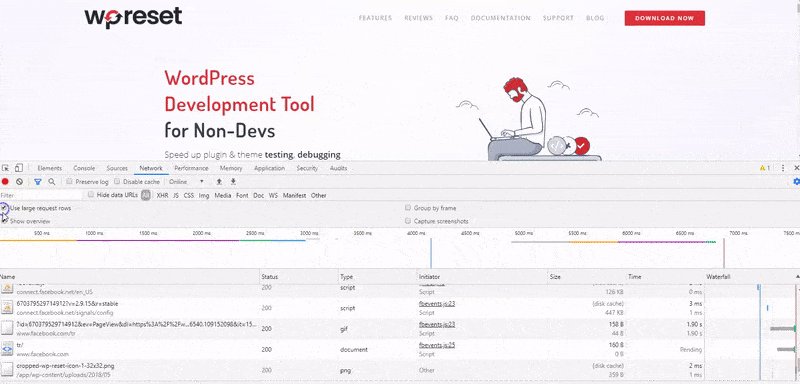
Powinieneś zobaczyć tabelę u dołu strony, pokazującą chronologiczny dziennik aktywności sieciowej Twojej strony. Aby wyświetlić więcej informacji o każdym zasobie, kliknij ustawienia sieci (ikona koła zębatego po prawej stronie) i zaznacz pole obok, aby użyć wierszy żądań z dużymi ikonami.
Możesz poprawić wydajność ładowania strony, debugując błędy w dziennikach sieciowych, aby rozwiązać problemy, takie jak kompresja plików.
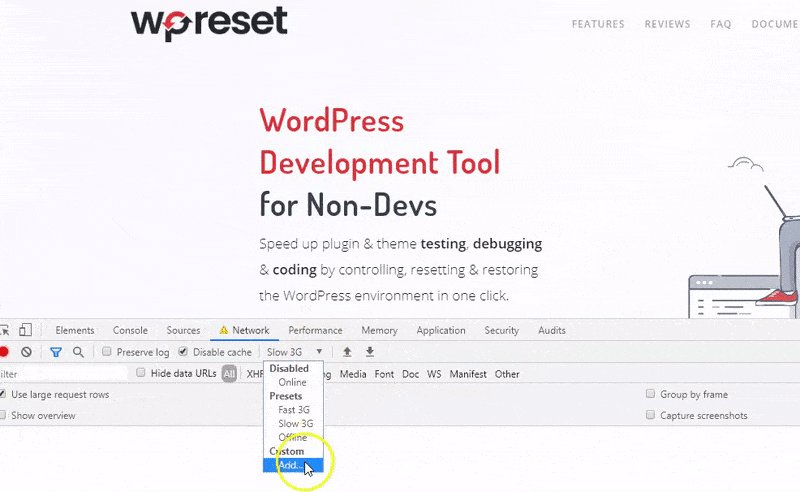
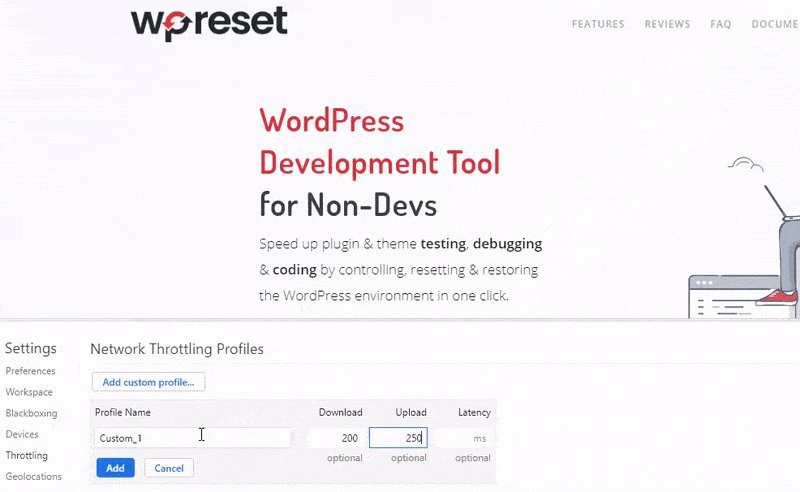
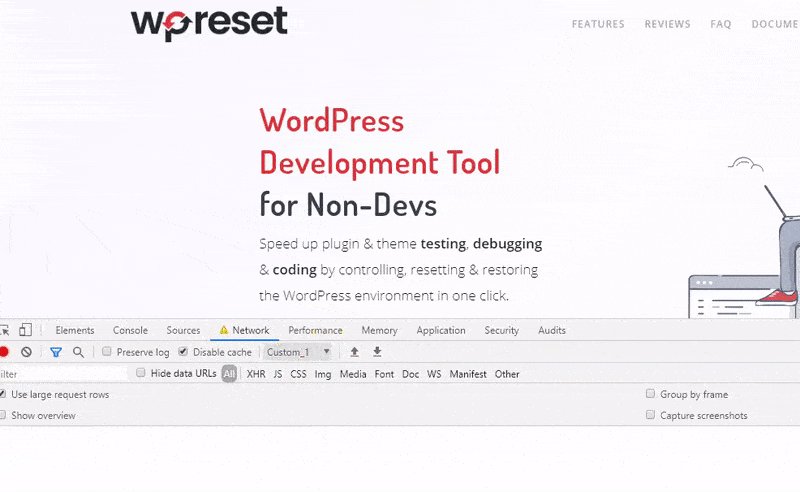
3. Ograniczanie sieci
Podobnie jak w przypadku symulacji urządzeń mobilnych, możesz użyć konsoli Chrome do symulowania różnych prędkości internetu. Ta funkcja może być przydatna, jeśli chcesz przetestować wydajność witryny z określoną prędkością, na przykład na urządzeniu mobilnym 3G.
Na pasku menu panelu Sieć kliknij opcję online (dławienie) i wybierz wybraną prędkość Internetu. Aby dodać niestandardowy profil sieciowy, kliknij opcję dodawania w menu rozwijanym i wprowadź preferowaną prędkość przesyłania i pobierania.

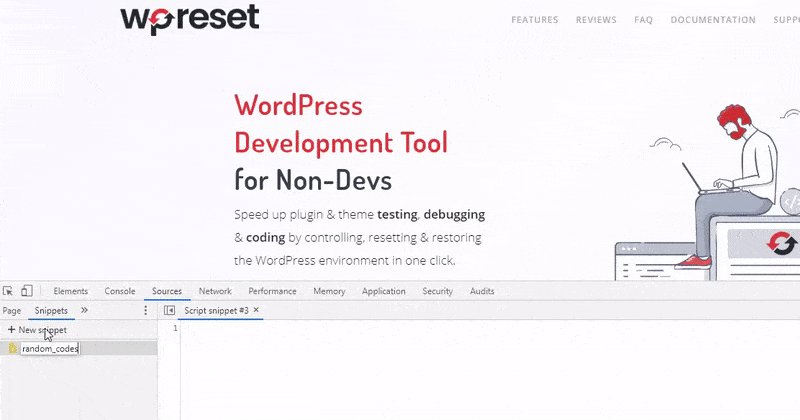
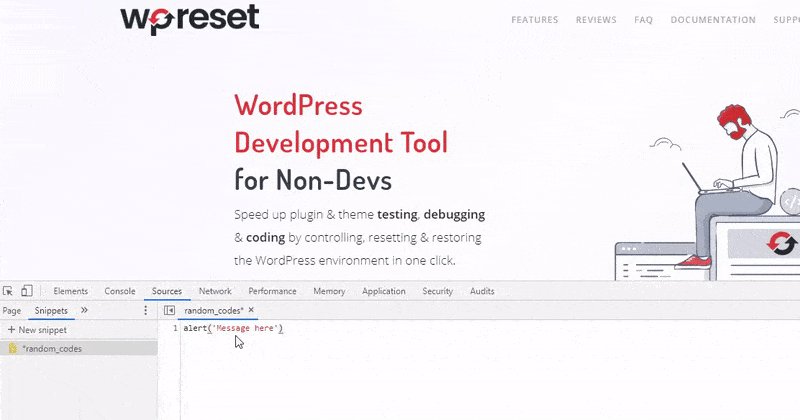
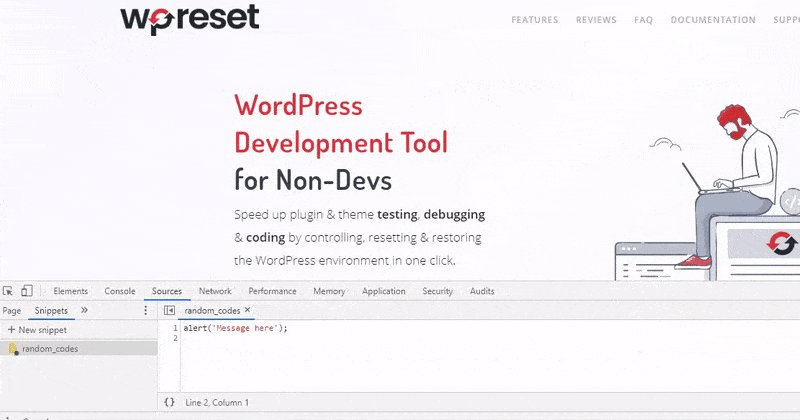
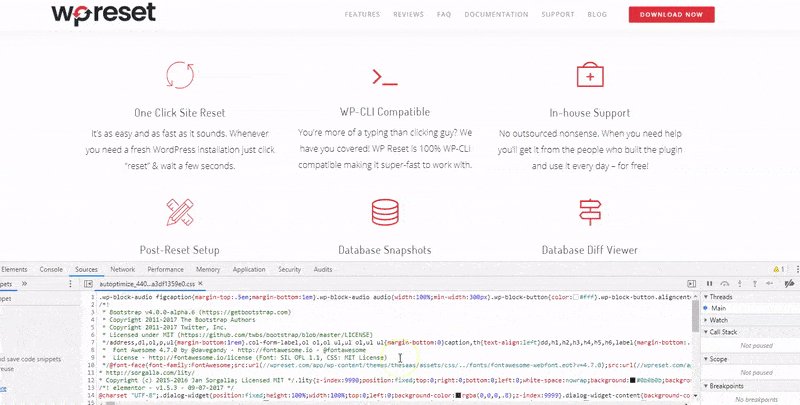
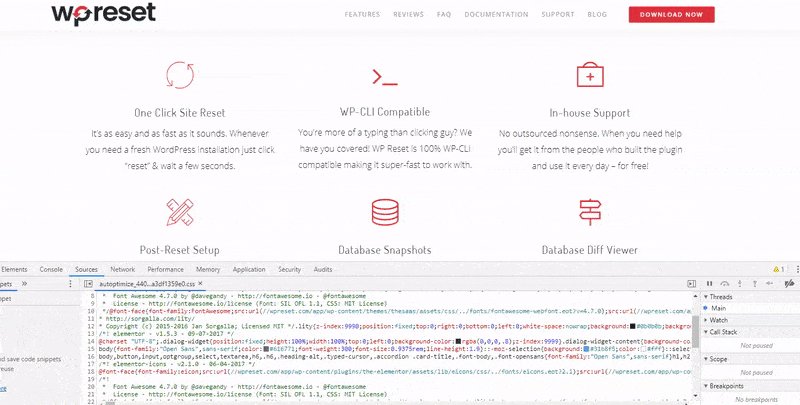
4. Dodaj fragment skryptu
Możesz dodać swój ulubiony losowy kod w dowolnym miejscu w swojej witrynie, korzystając z funkcji fragmentów. Zamiast pisać ten sam kod w kółko, ta funkcja pozwoli Ci zapisać fragment i uzyskać dostęp do kodu w dowolnym momencie.

Kliknij kartę źródła >> snippets >> new snippets. Spowoduje to utworzenie nowego pliku w panelu skrawków. Zmień nazwę swojego fragmentu i napisz swój mały blok kodu JavaScript w oknie obok panelu. Aby zapisać fragment, kliknij plik fragmentu prawym przyciskiem myszy, kliknij Zapisz jako i wybierz preferowany katalog. Możesz również uzyskać dostęp do tej funkcji za pomocą menu poleceń.
Użyj Ctrl + Shift + P lub Cmd + Shift + P (Mac), aby otworzyć menu poleceń, wpisz fragmenty i kliknij Utwórz nowe fragmenty .

Użyj Ctrl + Enter lub Cmd + Enter, aby uruchomić kod, lub kliknij ikonę Uruchom fragment pod oknem tekstowym.
5. Zrób zrzuty ekranu strony internetowej
Chrome DevTools umożliwia robienie zrzutów ekranu różnych części witryny. Otwórz menu poleceń za pomocą Ctrl + Shift + P lub Cmd + Shift + P (Mac) i wpisz zrzut ekranu . Wybierz typ zrzutu ekranu, który chcesz. DevTool automatycznie wykona zrzut ekranu i pobierze obraz jako plik .png do domyślnego katalogu pobierania.
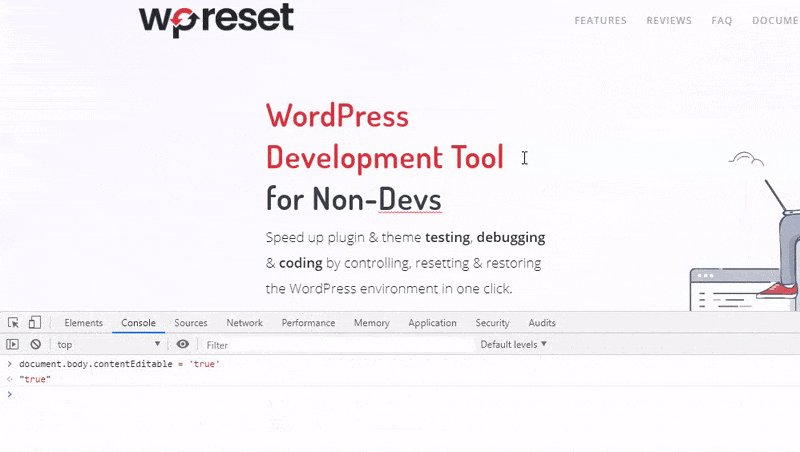
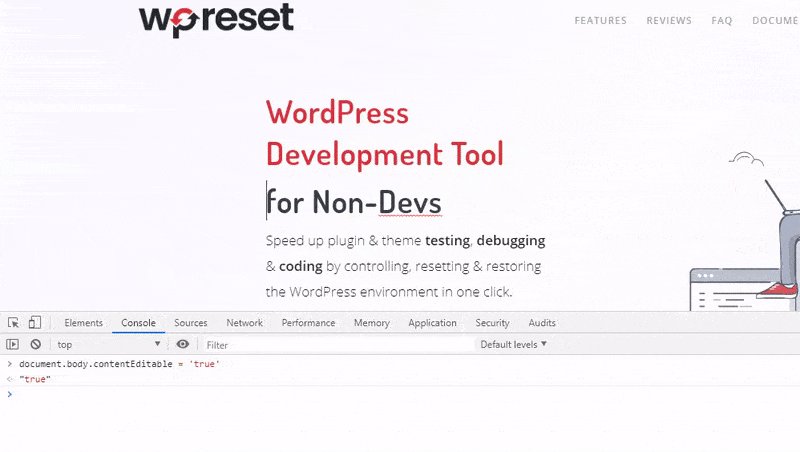
6. Włącz tryb edycji tekstu treści
Zawartość strony możesz edytować bezpośrednio w oknie przeglądarki za pomocą konsoli Chrome. Kliknij kartę konsoli i włącz funkcję za pomocą poniższego kodu.

document.body.contentEditable = 'prawda';
Lub
document.designMode='włączone';
Naciśnij klawisz Enter, aby włączyć tę funkcję.
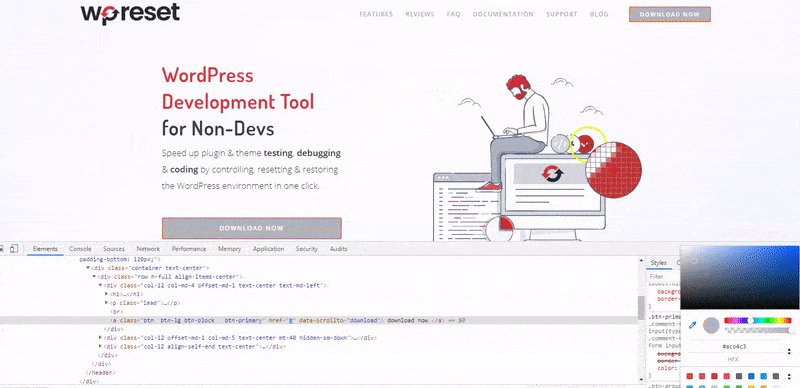
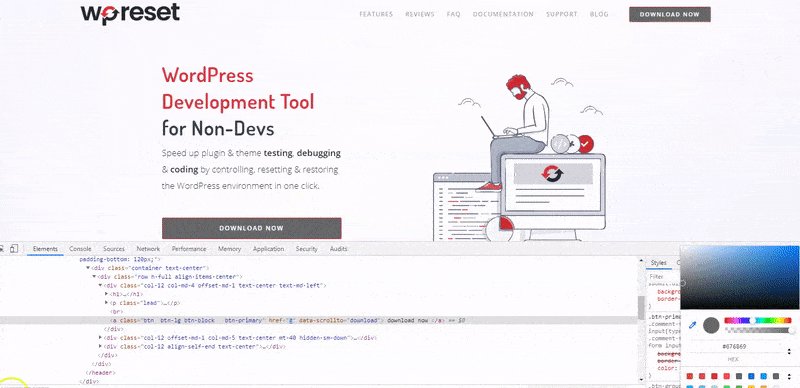
7. Próbnik kolorów
Łatwiej jest manipulować kolorem w witrynie za pomocą selektora kolorów, który zawiera szereg narzędzi. Zakraplacz umożliwia wybieranie kolorów bezpośrednio ze stron internetowych i ustawianie ich we właściwościach kolorów. Możesz dostosować odcień i krycie swoich kolorów za pomocą próbnika kolorów, a także konwertować między RGBA, HEX i HSLA za pomocą prostych kliknięć.

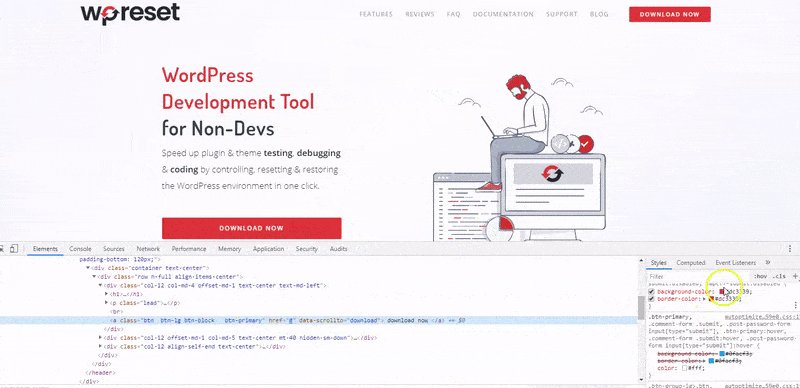
Aby uzyskać dostęp do selektora kolorów, wybierz element, którego kolor chcesz zmienić. Powinno to otworzyć kartę elementu i panel arkusza stylów po prawej stronie. Znajdź właściwość CSS elementu i kliknij odpowiednie pole koloru, aby otworzyć selektor kolorów.
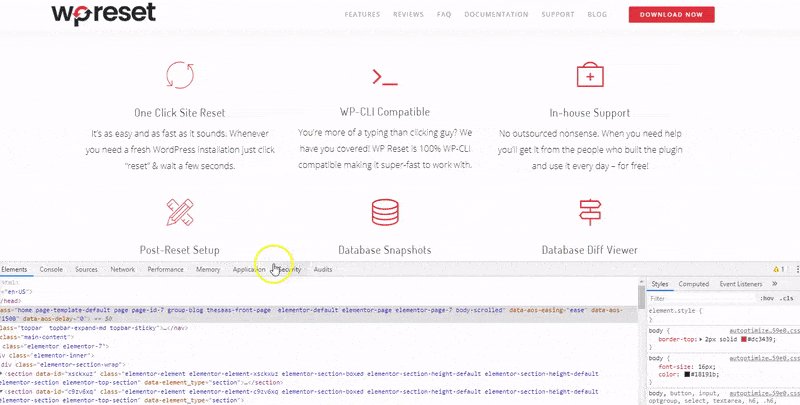
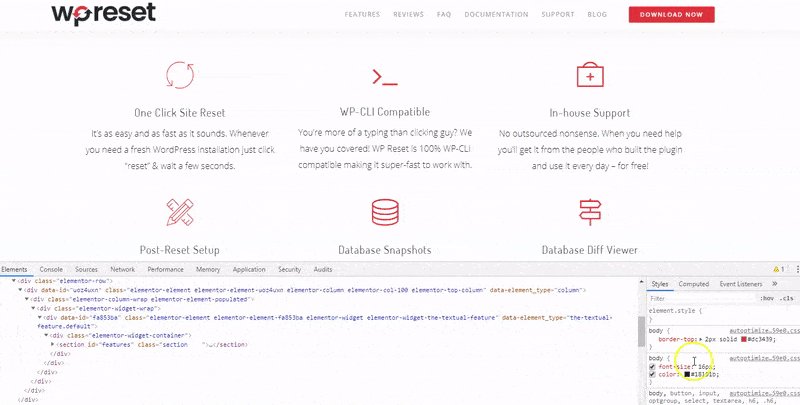
8. Edytuj właściwość CSS
Konsola Chrome oferuje łatwy dostęp do dostosowywania właściwości CSS dowolnego elementu na stronie internetowej. Kliknij przycisk wyboru (Ctrl + Shift + C lub Cmd + Opcje + C), najedź kursorem na element, który chcesz edytować, aby zobaczyć przegląd właściwości elementu, kliknij element.

Powinno to podświetlić główny element HTML elementu w panelu Element i właściwości CSS po prawej stronie panelu DevTools. Przejdź do panelu Style i przewiń do właściwości, które chcesz edytować, aby wprowadzać zmiany w czasie rzeczywistym. Możesz wyświetlić pełne właściwości dowolnej stylizacji, naciskając Ctrl + kliknięcie (Cmd + kliknięcie) na właściwości.
9. Punkt załamania JavaScript
Znacznie łatwiej jest znaleźć i naprawić błędy JavaScript za pomocą punktów przerwania niż metoda console.log(). Dzieje się tak, ponieważ w drugiej metodzie musisz ręcznie uzyskać dostęp do kodu źródłowego i wstawić instrukcje console.log() do odpowiedniego kodu przed ponownym załadowaniem strony w celu przejrzenia dzienników. Punkty przerwania niekoniecznie wymagają zrozumienia struktury kodu, zanim będzie można wstrzymać odpowiedni kod.
Kliknij kartę Źródło > stronę i wybierz skrypt, który chcesz debugować z określonego folderu. Możesz ustawić punkty przerwania w Chrome DevTools, klikając numer wiersza, w którym chcesz wstrzymać skrypt, aby zatrzymać go, gdy tylko zostanie wykonany w tym wierszu.
Alternatywnie możesz użyć detektora zdarzeń w okienku debugera, aby ustawić punkt przerwania w odniesieniu do określonego zdarzenia, na które kierujesz w skrypcie, takiego jak kliknięcie myszą lub odtwarzanie multimediów. Odśwież stronę za pomocą klawiszy Ctrl + R (Cmd + R) i użyj narzędzi okienka debugera, aby przenieść kroki.
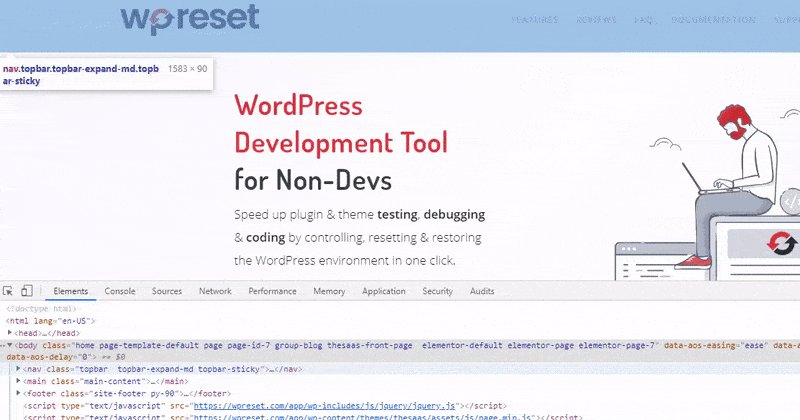
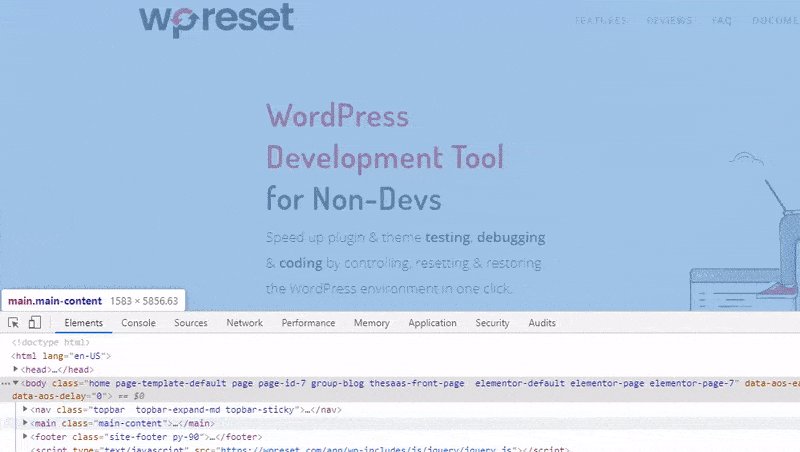
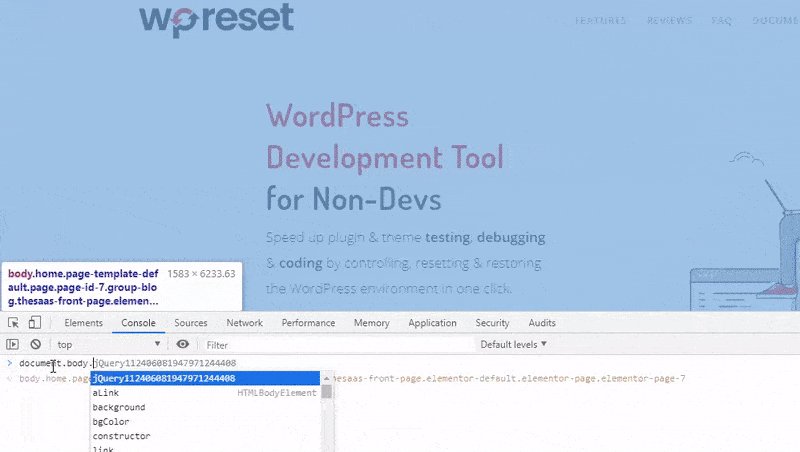
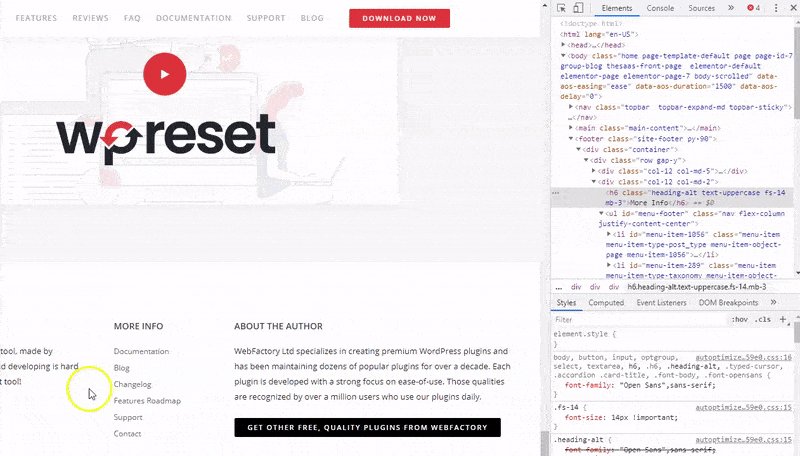
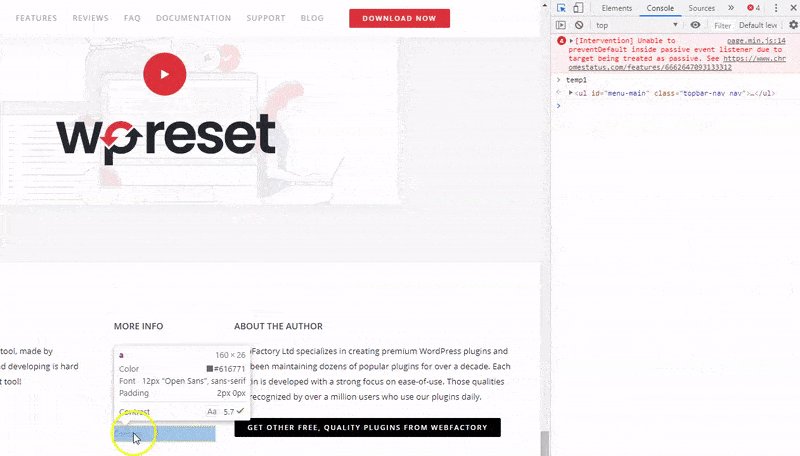
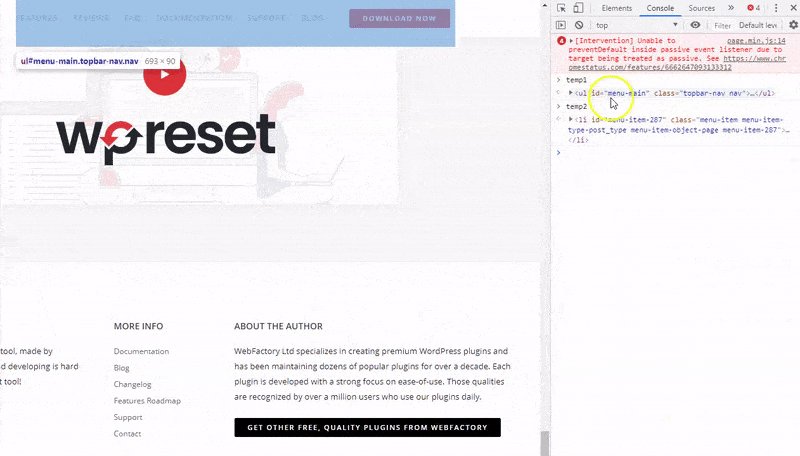
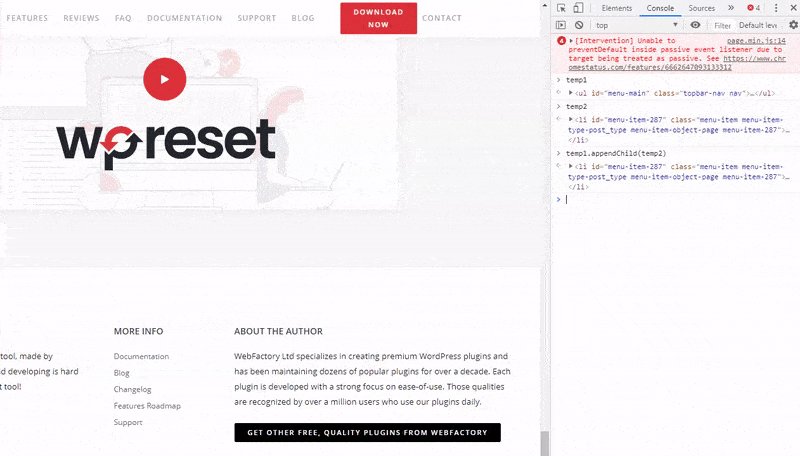
10. Przechowuj element HTML jako globalną zmienną JS
Niezależnie od tego, czy sprawdzasz złożony obiekt zalogowany do konsoli, czy element DOM w witrynie, możesz automatycznie przechowywać odwołanie do nich globalnie. Jest to bardzo wygodne podczas debugowania, ponieważ możesz je po prostu sprawdzić jako zmienną globalną.
Kliknij prawym przyciskiem myszy obiekt w konsoli lub blok HTML elementu na karcie Element i wybierz „przechowuj jako zmienną globalną” z menu rozwijanego. Konsola Chrome automatycznie zapisze element jako zmienną globalną i udostępni go w konsoli. Nazwą zmiennej będzie „tempN”, gdzie N reprezentuje liczbę przechowywanych zmiennych przy użyciu tej metody. Pierwsza zmienna będzie oczywiście miała nazwę „temp1”, a druga „temp2”.

Wniosek
Biegłość i szybkość to atrybuty zaznajomienia się z ich narzędziami, a to jest głęboko zakorzenione w narzędziach Chrome DevTools. Im więcej posiadasz informacji, tym lepiej i szybciej będziesz korzystać z narzędzi, co z kolei skróci czas poświęcony na debugowanie.
Warto poświęcić trochę czasu w tym tygodniu, a następnie przeczytać dokumentację, zaczynając od aspektów debugowania, które często zajmują najwięcej czasu. Nie zdziwimy się, jeśli we wspomnianych wyżej wskazówkach dotyczących konsoli Chrome nie wymienimy Twojej ulubionej funkcji. Daj nam znać o nich w komentarzu poniżej.
