10 Przykłady strony docelowej e-commerce.
Opublikowany: 2024-07-10Ostatecznym celem witryny e -commerce jest tworzenie działań konwersji i zwiększenie sprzedaży. Strona główna jest często wykorzystywana do edukacji ludzi o Twojej marce, podczas gdy strony produktów dostarczają odwiedzającym niezbędne informacje o produkcie. Bez względu na to, jak dobrze optymalizujesz strony główne i strony produktów, nie ma znaczenia, jeśli konwersje się nie pojawią. Czasami potrzebujesz strony docelowej e -commerce , szczególnie podczas prowadzenia skutecznej kampanii marketingowej.
W tym artykule zapewnimy ci głębsze zrozumienie stron lądowania e -commerce. Zbadajmy, dlaczego pracują one bardziej skutecznie niż strony produktów w kampaniach doradztwa i jakie rodzaje stron docelowych są często używane. Najbardziej szczególna część to prezentacja 10 przykładów strony docelowej e-commerce, które bardzo Cię inspirują.
Zacznijmy teraz!
Spis treści
Co to jest strona docelowa e-commerce?
Strony lądowania e-commerce są wykorzystywane do kampanii marketingowych lub reklamowych. Ludzie dotrą do stron lądowania e -commerce po kliknięciu linków z reklam z Google i Facebooka lub kampanii e -mailowych. Linki stron docelowych są również często umieszczane w stopce lub nagłówku.
Różni się od innych regularnych stron, tworzone są strony lądowania eCommerce, aby przeprowadzić jedyną misję: przekształcić odwiedzających w klientów. Często wstawiasz wiele linków na stronie głównej i innych stronach, aby poruszać się po swojej stronie. Natomiast strona docelowa dla e -commerce powinna unikać rozpraszania odwiedzających od jednego celu. Następnie zachęta odwiedzającego do podjęcia działań, zwanych wezwaniem do działania (CTA), jest głównym zadaniem strony docelowej.
Strona docelowa, która jest uważana za skuteczną pracę, zwiększy wskaźniki konwersji kampanii marketingowych i zmniejszy koszty generowania potencjalnych klientów.
Czym różnią się strony lądowania e-commerce od innych regularnych stron?
Czytaj dalej, aby zobaczyć, co odróżnia strony lądowania e -commerce od stron produktów, stron internetowych i stron Landing SEO.
Strona docelowa e-commerce vs Strona produktu
Podstawową różnicą między stronami lądowania a stronami produktu jest cel użycia.
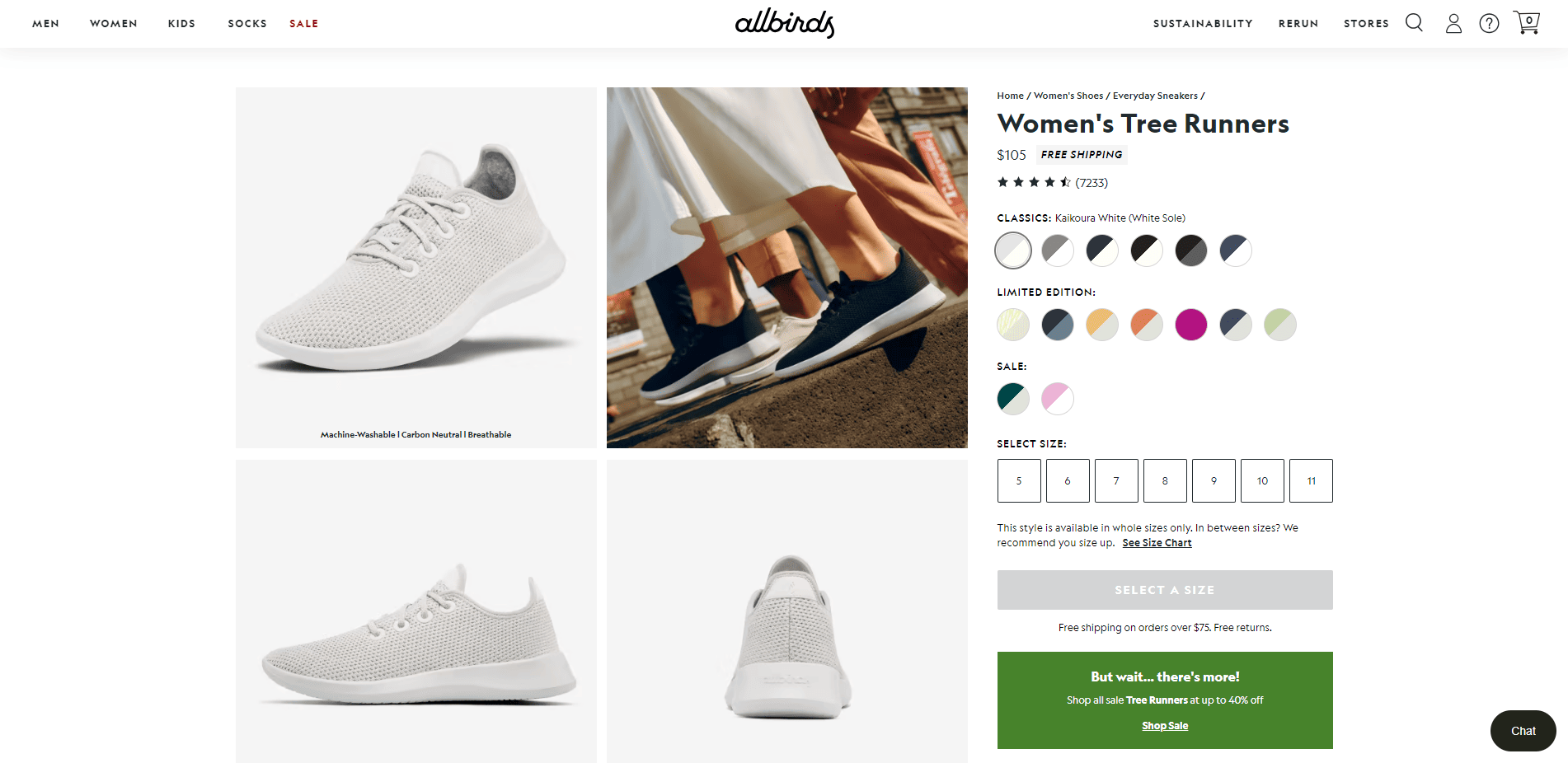
Na przykład możesz zobaczyć stronę produktu na poniższym obrazku:

Strona produktu często zawiera nazwę produktu, obraz (galerię) lub wideo, opis, recenzję i dodaj do wózka. Na pokazanym zdjęciu strona zawiera również kategorie i tagi. Innymi elementami, które powinny być zawarte na stronie, mogą być nawigacja witryny i więcej przycisków wezwania do działania. Zasadniczo strony produktów są odpowiedzialne za dostarczanie informacji o produkcie dla odwiedzających. Dodaj do koszyka lub kup teraz przycisk pozwala ludziom przyjąć zamówienie, ale nie są to silne CTA.
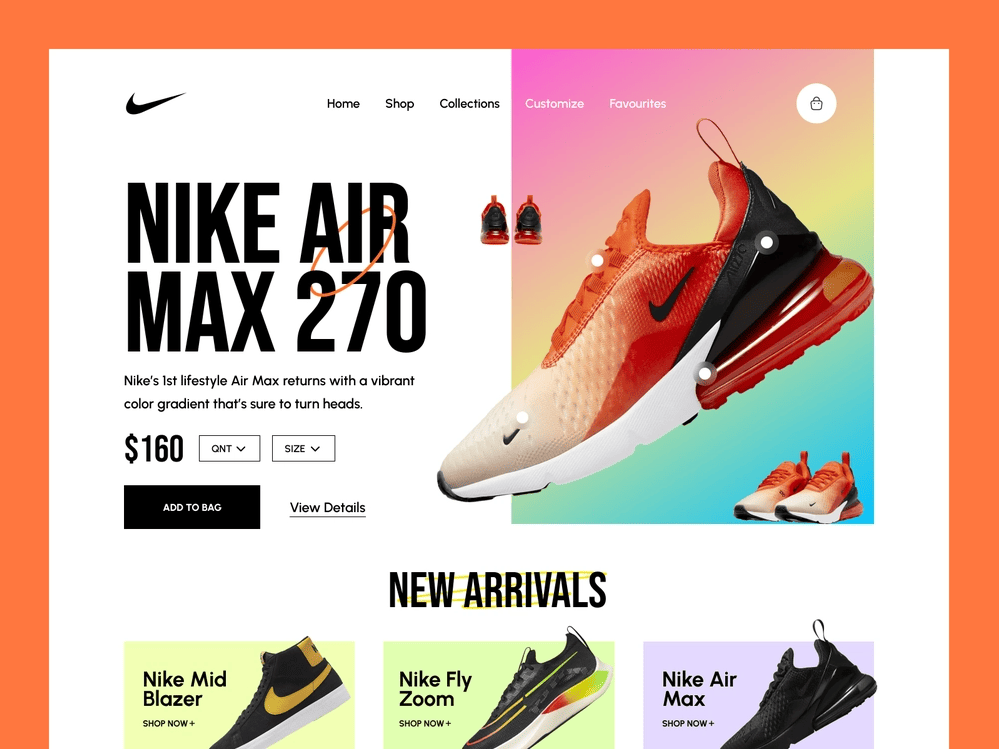
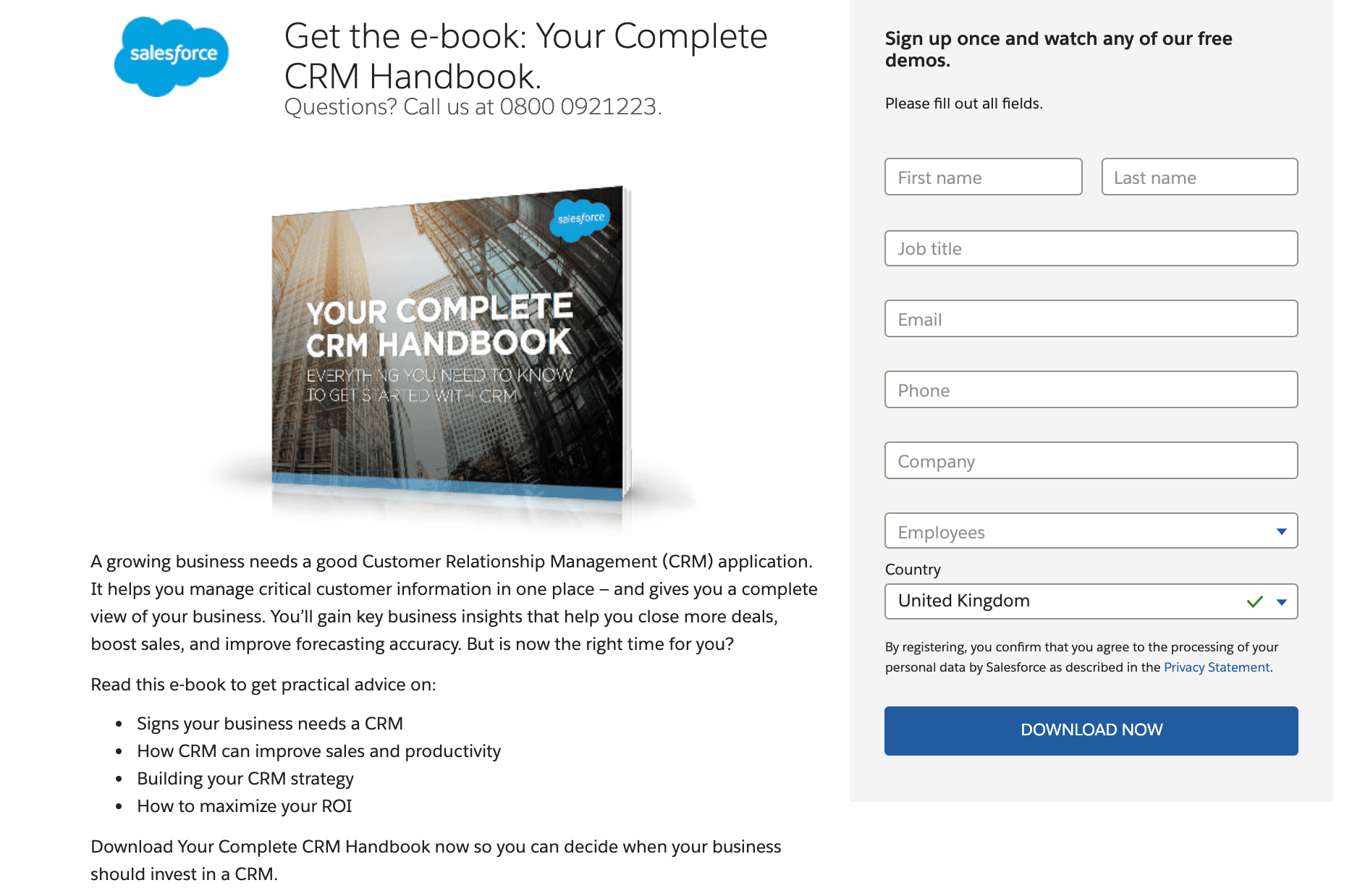
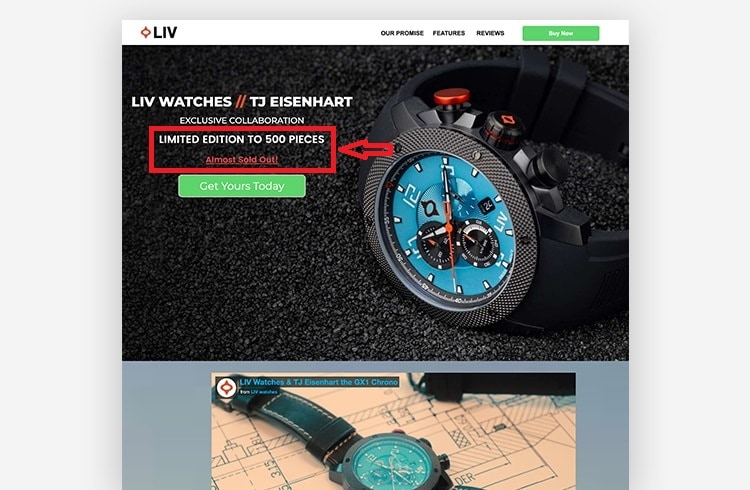
Z drugiej strony spójrz, aby zobaczyć, jak różni się strona docelowa e -commerce:

Jak widać, strona docelowa zawiera również opisy produktów, ale są one zapisane do określonych odbiorców, a nie tylko dostarczania informacji. Inne elementy treści na stronie mają również na celu osiągnięcie jednego celu, jakim jest zachęcenie odwiedzających do konwersji. Strony produktów mogą mieć wiele CTA, podczas gdy strony lądowania koncentrują się tylko na jednej, a linki do innych stron są prawie usuwane.
W końcu strony produktów są używane do wprowadzania przedmiotów w sklepie. Są przydatne do przyciągania odwiedzających i zwiększania ruchu w witrynie. Tymczasem strony do lądowania mają na celu tworzenie konwersji kampanii marketingowych.
Zobacz poniższą tabelę, aby wyraźnie zidentyfikować różnice między stronami lądowania a stronami produktu:
| Strony lądowe e -commerce | Strony produktu | |
| CTA | Obejmuje tylko jedno wyraźne CTA | Może obejmować wiele CTA |
| Spinki do mankietów | Usuwa nawigację witryny | Potrzebuje nawigacji witryny |
| Treść | Treść jest napisana tylko dla jednego celu dla ukierunkowanych odbiorców | Ogólna treść jest pisana w celu dostarczenia informacji |
| Zamiar | Zoptymalizowane pod kątem kampanii marketingowych, niekoniecznie SEO | Zoptymalizowane pod kątem SEO w celu przyciągnięcia ruchu organicznego |
Strona docelowa e-commerce kontra strona główna
Twoja strona główna jest twarzą strony internetowej, która pozwala ludziom zobaczyć wszystkie podstawowe informacje na temat Twojej marki/produktów/usług i często zawiera linki do innych ważnych stron internetowych. Tymczasem strona docelowa e -commerce stoi sam i nie zawiera linków do żadnych stron, z wyjątkiem strony sprzedaży, na której klienci zakończą konwersję.
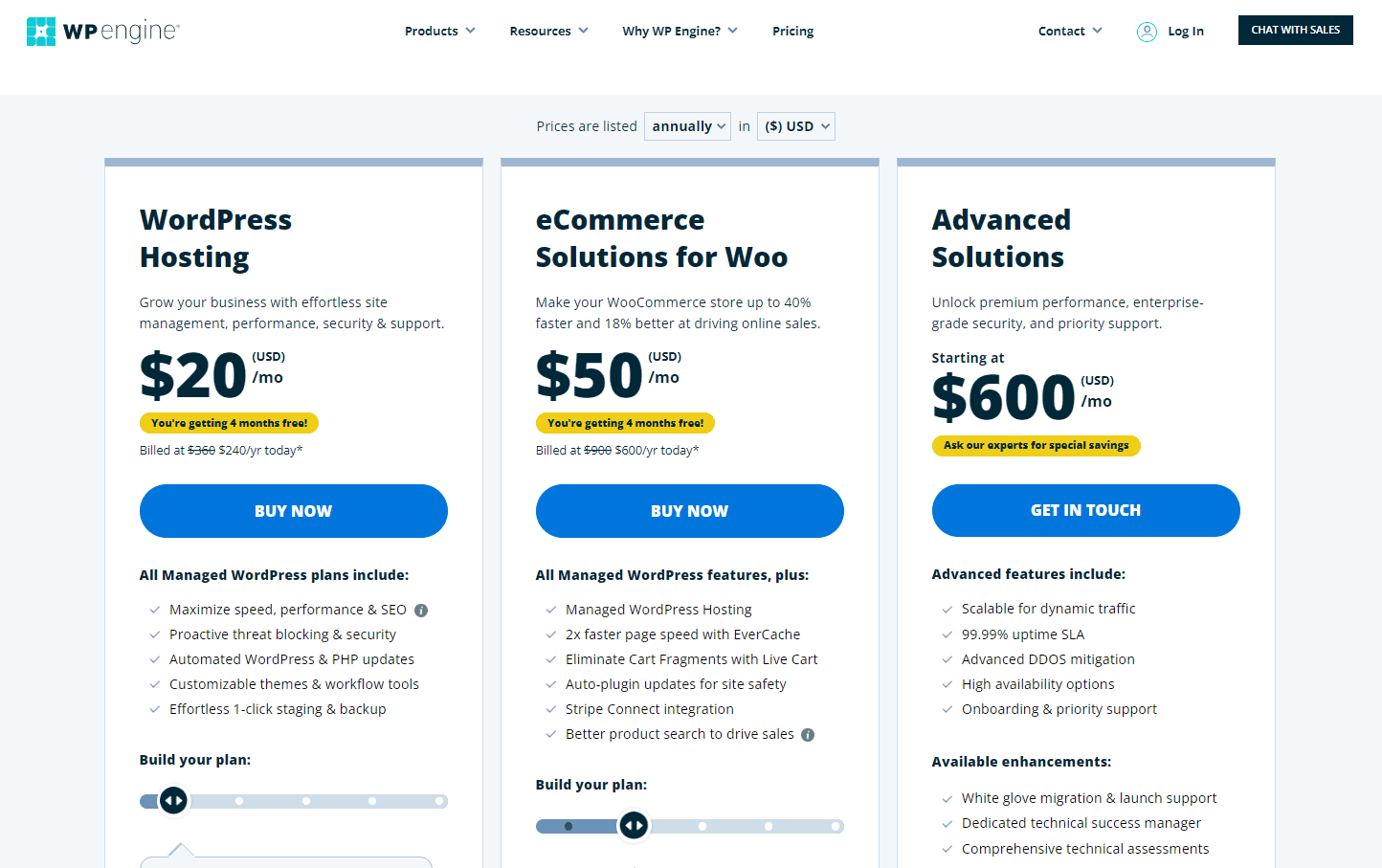
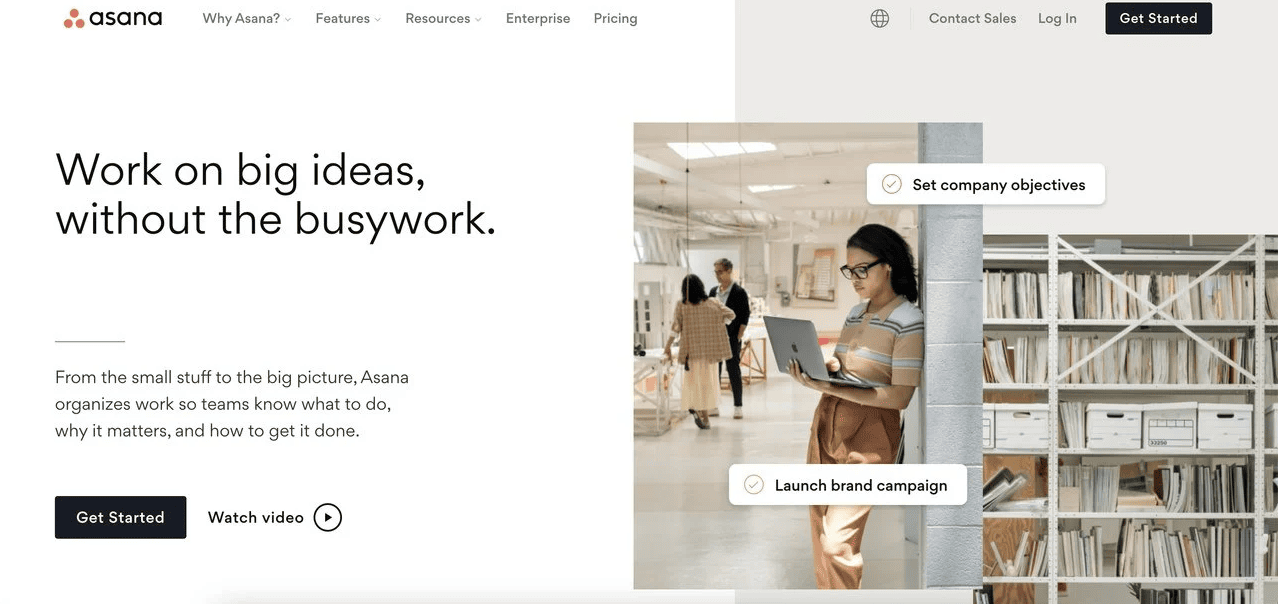
Oto strona główna z ogólnymi informacjami:

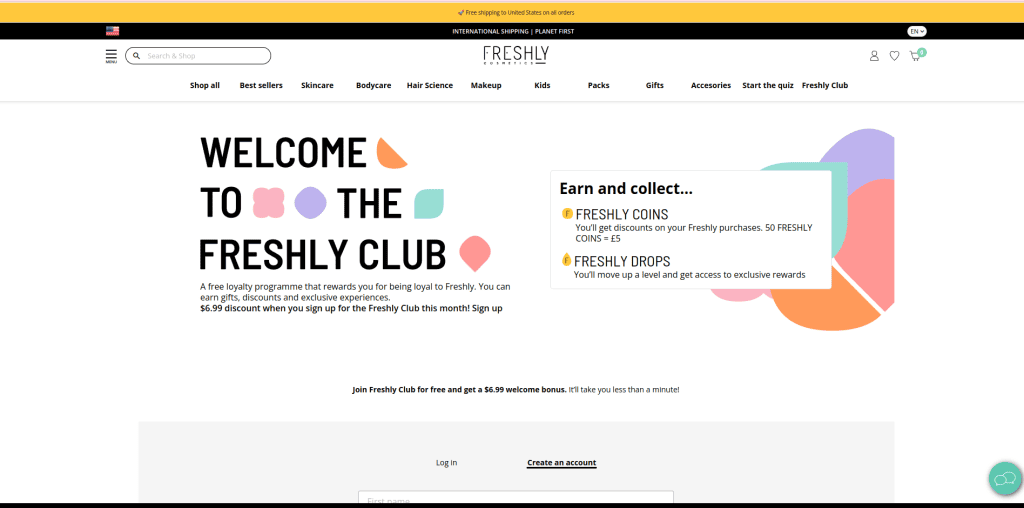
A oto strona docelowa o określonym celu:

Zobaczmy, które konkretne punkty, które odróżniają je od siebie:
| Strony lądowe e -commerce | Strona główna | |
| Pozycja | Oddzielnie od strony internetowej | Pierwsza strona witryny |
| Źródło | Kampania płatnych + reklam | Dowolne źródło |
| Nawigacja | Nie obejmują nawigacji witryny | Obejmują nawigację witryny |
| Zamiar | Konwersja | Ruch drogowy |
Strona docelowa e-commerce vs Strona docelowa SEO
Główna różnica między stronami lądowania e -commerce a stronami lądowania SEO wynika z celu użycia. Strony lądowe SEO są tworzone w celu zwiększenia ich ruchu organicznego i uczynienia naszych stron internetowych w Google, podczas gdy ludzie używają stron lądowania e -commerce do generowania potencjalnych klientów.
Spójrz na tabelę porównawczą, aby zobaczyć inne różnice:
| Strona docelowa e -commerce | Strona docelowa SEO | |
| Lokalizacja | Oddzielnie od strony internetowej | Na stronie internetowej |
| Zamiar | Generuj potencjalnych klientów | Zwiększyć ruch organiczny |
| Słowa kluczowe | Muszę zapłacić za każde słowo kluczowe | Zoptymalizuj słowo kluczowe |
| Linki wsteczne | Nie jest konieczne | Niezbędny |
Dlaczego strony lądowe są ważne dla Twojej witryny e -commerce?
W przeciwieństwie do strony głównej lub stron produktów, strony docelowe nie są używane przez cały czas dla strony internetowej eCommerce. Są jednak niezbędne do skutecznych kampanii marketingowych lub reklamowych. Dlaczego więc potrzebujesz stron lądowania e -commerce? Zobaczmy poniższe powody:
Jeździć wyżej ROI
W porównaniu z regularnymi stronami produktów lub stronami głównymi strony docelowe koncentrują się na stymulowaniu działań, a nie na pokazaniu informacji związanych z marką, produktami lub usługami. To dlatego, że strony docelowe mają na celu przekształcenie ruchu internetowego w potencjalnych klientów i sprzedaży. Często strony internetowe używają formularzy online do przechwytywania informacji o odwiedzających na stronach lądowania, co również odgrywa dużą rolę w generowaniu potencjalnych klientów.
Wyższa wskaźnik konwersji często powoduje lepszy zwrot z inwestycji (ROI). Logicznie utworzenie dobrze zaprojektowanej strony docelowej da ci świetną szansę na poprawę ROI.
Aby uzyskać dobrą stronę docelową dla swojej witryny e -commerce, powinieneś spojrzeć na naszą rolę w najlepszych praktykach strony docelowej .
Zmierz wskaźniki ściśle związane z określonym celem
Ponieważ strony docelowe są wcześniej zaprojektowane tylko dla jednego celu, o wiele łatwiej jest nam mierzyć wskaźniki związane z tym celem. Jeśli użyjesz strony głównej do pomiaru skuteczności kampanii, wynik może nie być dokładny, ponieważ ludzie odwiedzają stronę główną w różnych celach. Ten scenariusz może również zdarzyć się na zwykłych stronach produktów.
Zbieranie tych wskaźników pomaga wiedzieć, czy kampania działa skutecznie lub które źródła przynoszą najwięcej konwersji. Stamtąd wymyślisz dodatkowe kampanie mające na celu poprawę obecnych wskaźników.
Bądź świetny do testowania A/B
Kiedy zastanawiasz się, który pomysł marketingowy działa lepiej dla Twojej witryny, zaleca się zbudowanie wielu stron lądowania do testowania.
Zastanawiasz się na przykład, czy konieczne jest pokazanie referencji na stronie docelowej. Następnie możesz uruchomić dwie strony do lądowania w tym samym czasie. Po kilku tygodniach zbierzesz wskaźniki z dwóch stron i wiesz, który z nich działa dobrze, a który nie udaje się. Testowanie A/B można zastosować w celu wyboru wielu pomysłów dla tego samego aspektu.
Zbierz spostrzeżenia w swoich docelowych odbiorcach
Po każdym uruchomieniu strony docelowej możesz zebrać różne wskaźniki, które pozwalają zobaczyć więcej o spostrzeżeniach klientów. Oprócz wskaźników ściśle związanych z konkretnym celem, dowiesz się, która treść przynosi najwięcej konwersji, co najlepiej działa CTA, z których pochodzą twoje potencjalne potencjalne potencjalne klienta i tak dalej. Spostrzeżenia zebrane z tych stron docelowych pomogą ci skuteczniej wdrażać inne kampanie marketingowe na różnych kanałach.
Kiedy powinieneś korzystać z stron lądowania e -commerce
Zachęcanie klientów do dokonania zakupu jest głównym celem witryny e -commerce, ale jest to ostatni etap podróży klienta. Podczas tej podróży możesz stworzyć stronę docelową na dowolnym etapie. Zostaną zastosowane różne strony lądowania e -commerce, aby dopasować każdy etap:
- Szczyt lejka
- Środek lejka
- Dół lejka
- Lejek po zakazie
Kontynuuj czytanie, aby zrozumieć więcej o każdym z nich.
Szczyt lejka
Na tym etapie nie można oczekiwać, że klienci będą jeszcze gotowi na zakup produktu. Skoncentrujesz się na podejściu i edukacji klientów o swojej marce. To ważny krok, aby pozostawić pierwsze dobre wrażenie na Twoich klientach. Do gromadzenia adresów e-mail od klientów zostanie wykorzystana na najwyższym poziomie docelowym strony. Możesz poprosić ich o podanie ich nazwisk i e -maili, aby rozpocząć bezpłatną próbę, zdobyć przewodnik lub otrzymać specjalną ofertę na pierwsze zamówienie.
Środek lejka
W odróżnieniu od najwyższej jakości faza klienci już wykazują zainteresowanie Twoją marką na tym etapie; Następnie przekonasz ich do zakupu. Konieczne jest skupienie się na wartości konkretnego produktu i stworzenie stymulującego przycisku wezwania do działania. Poza tym możesz dodać dowód społeczny lub poczucie pilności, aby zmotywować użytkowników do przyjścia do kroku zakupu. Korzystanie z tych stron lądowania będzie doskonałym wyborem do kampanii retargetingowych.

Dół lejka
Strony do lądowania na dole z funneli są często wykorzystywane do kampanii przyspieszających. Innymi słowy, stworzysz te strony, gdy chcesz, aby klienci kupowali produkty. Przychodząc na ten etap, klienci mają zamiar dokonać zakupu, co oznacza, że są dość gotowi do zakupu. Następnie zaleca się wykorzystanie tej okazji, aby zachęcić ich do wydawania więcej. Nie wahaj się dodać oferty wiązki lub powiązanych elementów do strony.
Lejek po zakazie
Mówi się, że sprzedaż istniejącym klientom jest znacznie łatwiejsza i tańsza niż dla nowych. Strony lądujące na tym etapie mają na celu przywrócenie ludzi do Twojego sklepu po ich zakupach. Możesz skonfigurować kampanie e -mailowe, aby wprowadzić je do innych powiązanych produktów w Twojej witrynie lub zaprosić ich do dołączenia do programu lojalnościowego klienta. Na tym etapie, chociaż nie ma dużych oczekiwań, że kampania zwiększy przychody, pomaga utrzymać relacje z klientami.
10 Najlepszych przykładów strony docelowej e -commerce
Ludzie używają stron do lądowania do różnych celów. Oto niektóre z najczęstszych szablonów.
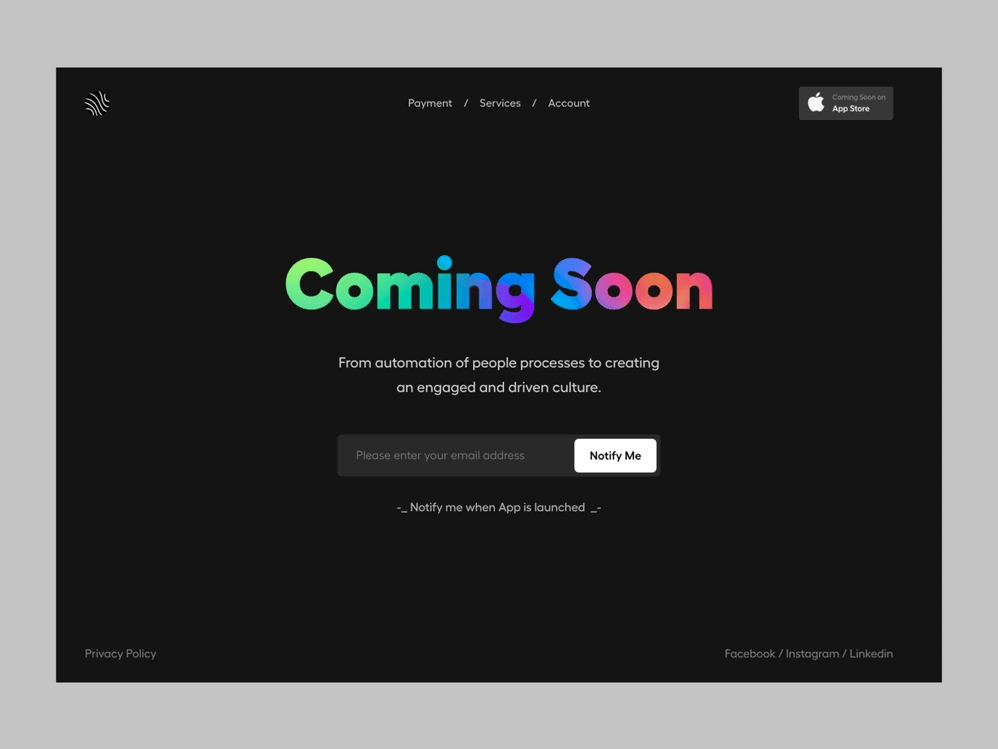
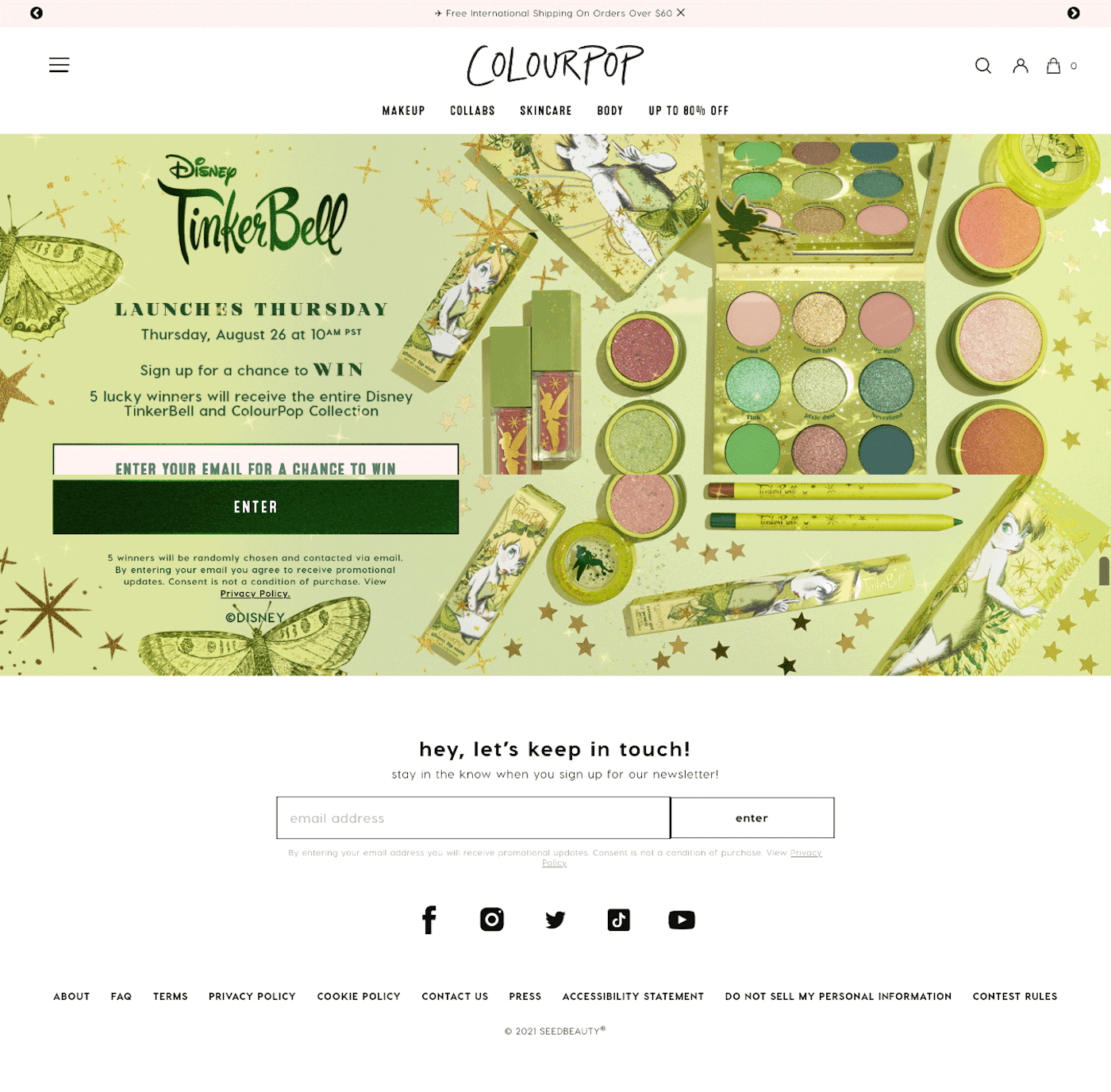
1. Strona docelowa rejestracji

2. Cyfrowa strona docelowa produktów

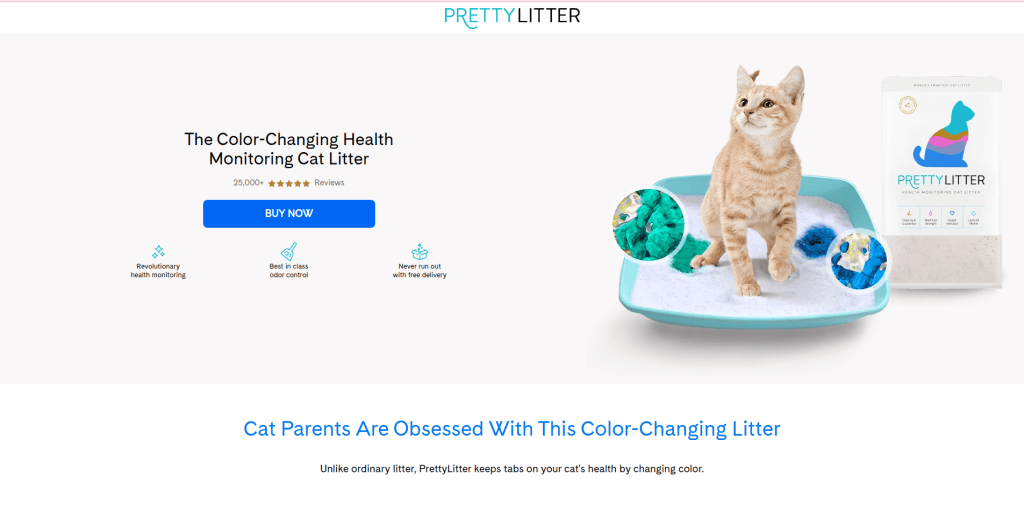
3. Strona docelowa produktów fizycznych

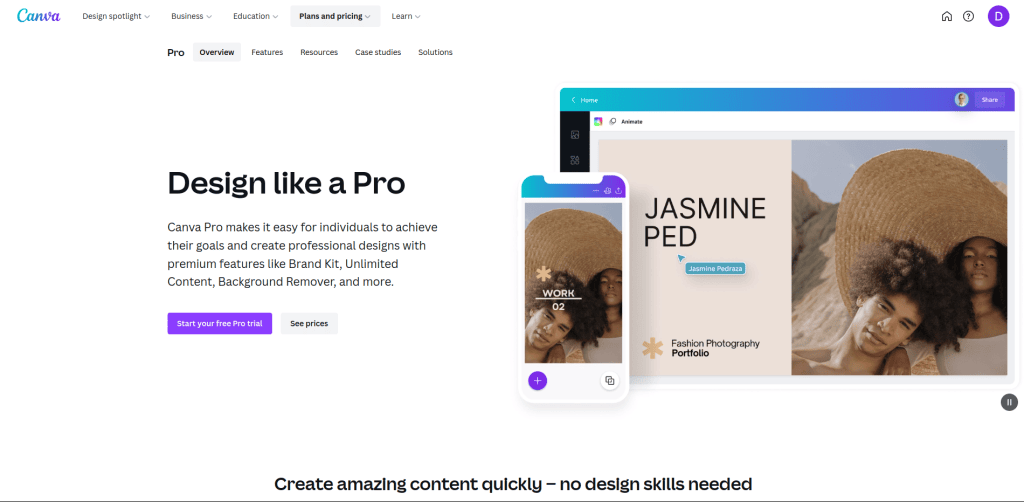
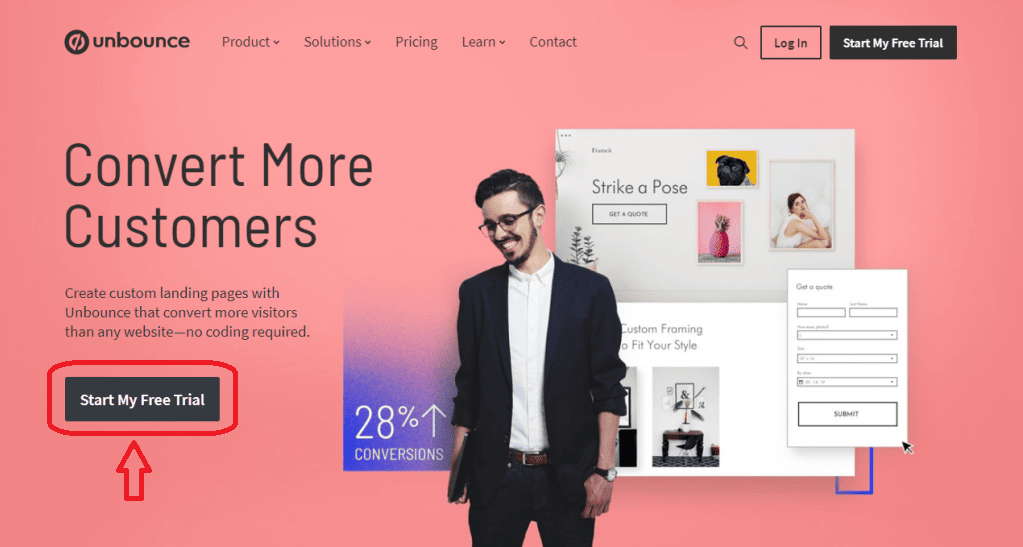
4. Strona docelowa SaaS

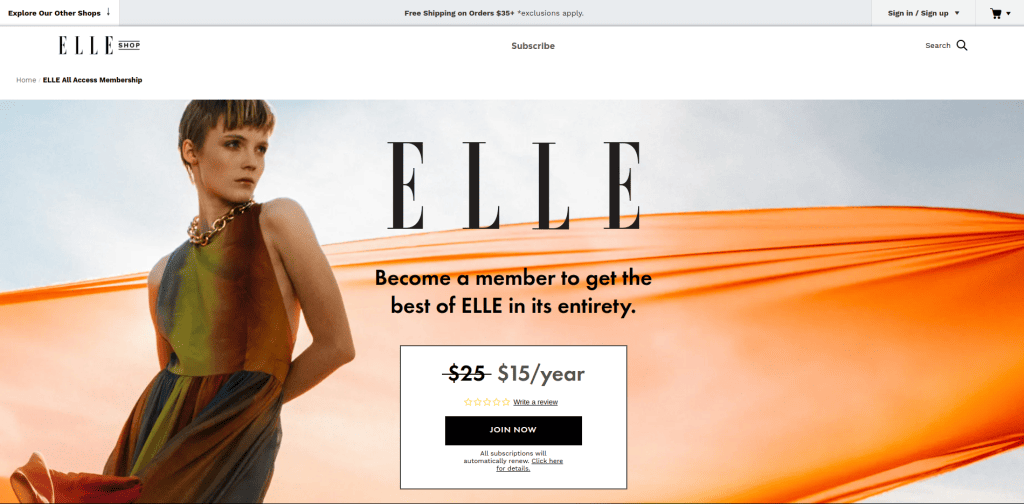
5. Strona docelowa oferty subskrypcji

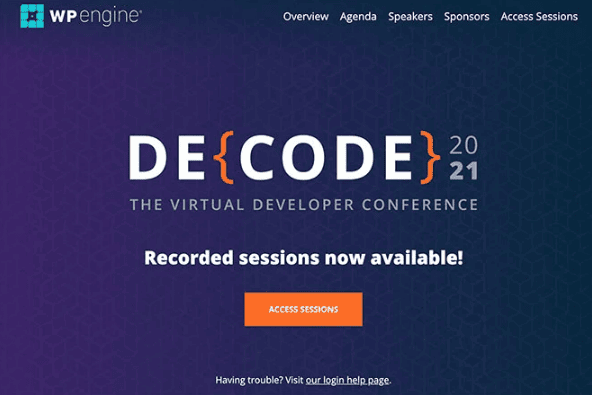
6. Strona docelowa rejestracji zdarzeń

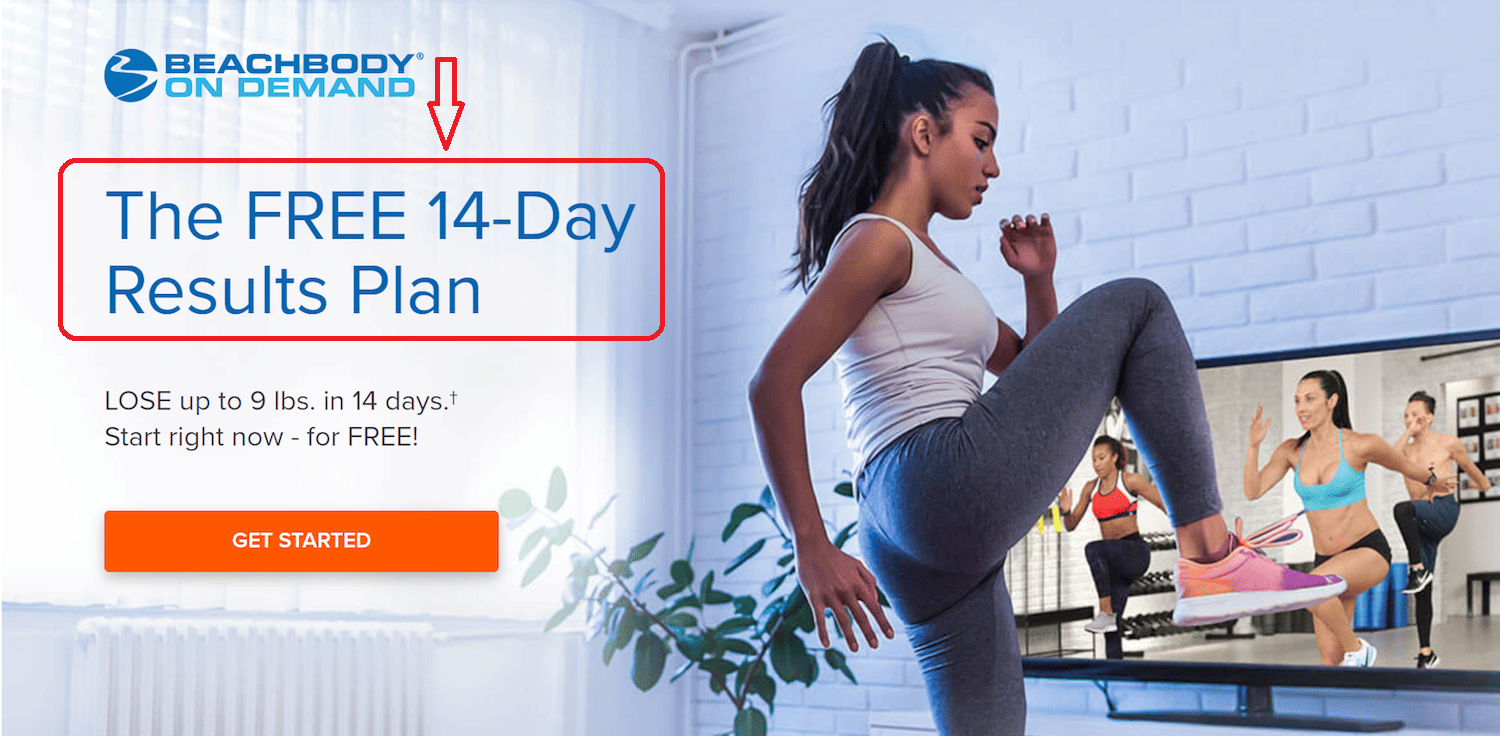
7. Strona docelowa próbna produktu

8. Strona docelowa aktualizacji produktu

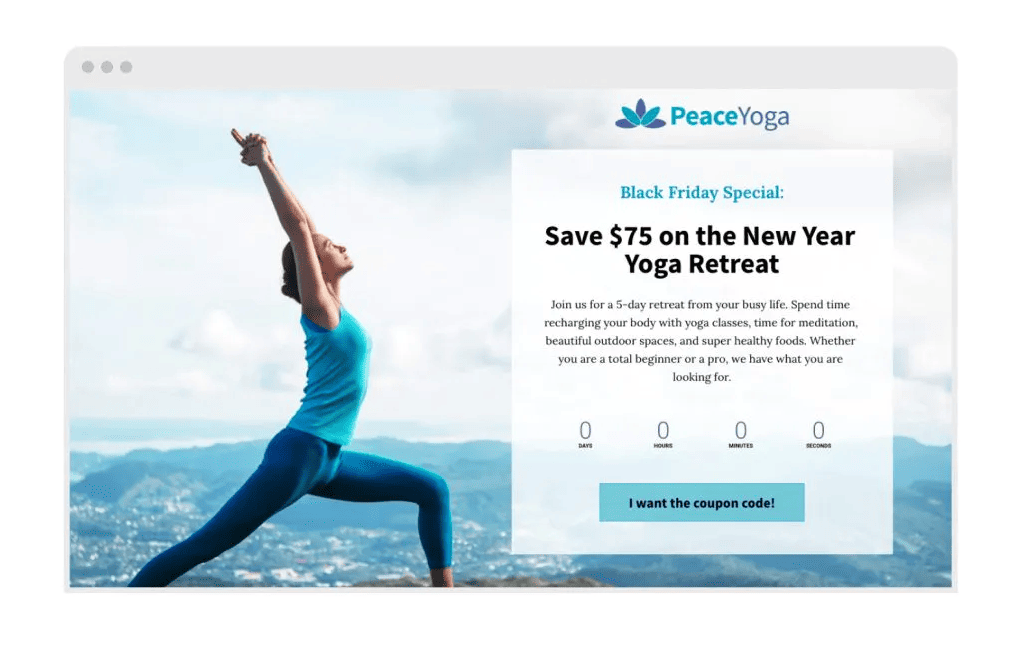
9. Strona docelowa oferty rabatowej

10. Strona docelowa prezentów

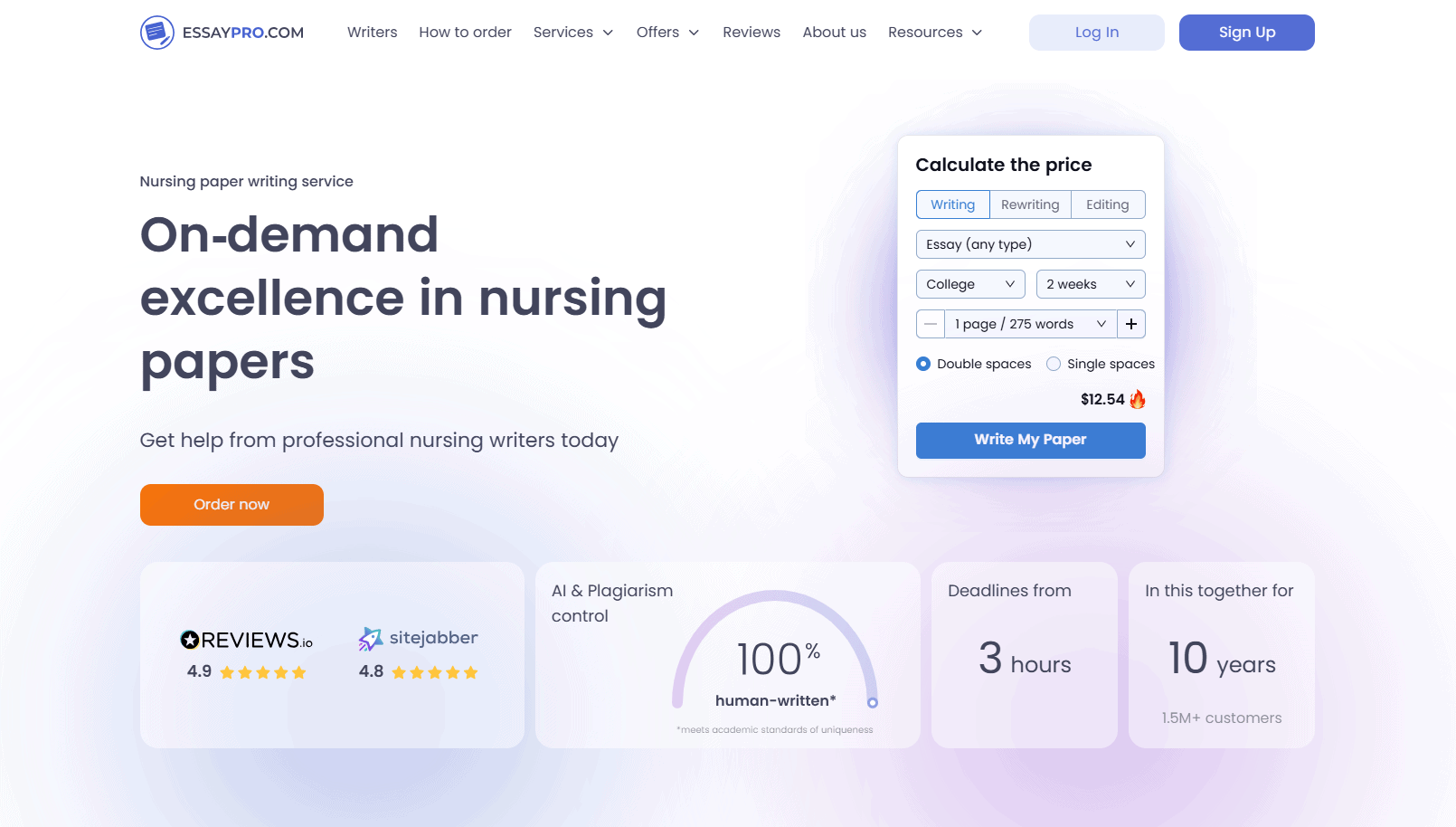
11. Strona docelowa oparta na usługach

Powyższy przykład to strona internetowa usług pisania pielęgniarstwa.
7 najlepsze praktyki na stronie e -commerce
Optymalizacja strony docelowej pomoże Twojej witrynie e -commerce w lepszym osiągnięciu docelowych odbiorców. Poniżej znajdują się kilka wskazówek optymalizacji, o których należy pamiętać:
1. Ustaw określony, mierzalny cel
Dlaczego potrzebujesz tej strony docelowej swojej witryny e -commerce? Odpowiedz na to pytanie, aby dokładnie określić cel i cel dla strony docelowej przed jego utworzeniem. Czy chcesz uzyskać więcej potencjalnych klientów, zwiększyć sprzedaż lub poprawić świadomość marki? Tylko podczas identyfikowania, do czego służy strona docelowa, możesz utworzyć standardowy projekt, zoptymalizować go pod kątem początkowego celu i zebrać dokładne wskaźniki.
Każda strona docelowa powinna dążyć do mierzalnych celów, takich jak zbieranie adresów e -mail, pobieranie ebooka i zapisywanie kuponu.
2. Utwórz nagłówek do punktu

Nagłówki są niezbędnym elementem na Twojej stronie docelowej, ponieważ odwiedzający zobaczą je po odwiedzeniu strony. Pisanie przekonującego nagłówka pomoże stworzyć świetne pierwsze wrażenie. Jeśli twój nagłówek nie jest wystarczająco urzekający, istnieje niewielka szansa, że goście będą przewinąć w dół i przekonwertować.
Nagłówki strony docelowej powinny być do rzeczy i wciągające. Muszą zwięźle pokryć wartość produktu/usługi i sprawić, by ludzie wierzą, że to, co pojawia się na stronie, dotknie punktów bólu klientów. Możesz użyć testowania A/B, jeśli nie jesteś pewien, który nagłówek odniesie największy sukces w przyciąganiu odwiedzających.
3. Optymalizuj treść dla określonych odbiorców docelowych
Strony lądowania są tworzone w celu przyciągnięcia określonych odbiorców docelowych. Następnie konieczne jest tworzenie treści spełniających wymagania tych odbiorców. Po prostu nie piszesz ogólnej, przekonującej kopii produktu, który często jest tworzony dla stron produktów. Zamiast tego konieczne jest dokładne zbadanie ich wieku, płci i hobby, aby zrozumieć, czego szukają Twoi docelowi odbiorcy. Mężczyźni powyżej 30 lat będą mieli smak zupełnie odmiennych od kobiet poniżej 30 roku życia.
Ten etap jest bardzo ważny. Kawałek urzekającego pisania nie jest wystarczająco przekonujący, aby odwiedzający pozostali dłużej, jeśli nie jest to, czego potrzebują. Proszę zrozumieć docelowych odbiorców do pisania dla docelowych odbiorców.
4. Użyj pojedynczego czystego CTA

Strony docelowe przychodzą, aby służyć jednego celu i konkretnej publiczności, a następnie powinieneś dołączyć pojedynczy widoczny, wyraźny CTA. „Single” nie oznacza, że dodajesz tylko jeden przycisk CTA. Nadal możesz tworzyć wiele przycisków CTA, ale wszystkie powinny być tym samym tekstem lub celem wysyłania tylko jednej wiadomości do odwiedzających. Tekst CTA powinien być krótki i dokładnie wskazać, które korzyści, które dajesz odwiedzającym.
Poza tym ważne jest, aby wyróżniać się projekt CTA, ponieważ ma ogromny wpływ na szybkości konwersji. Oprócz wyboru kontrastujących kolorów, tworzenie CTA powyżej lub poniżej fałdu jest interesującym sposobem na przyciągnięcie oczu odwiedzających.
5. Dodaj wysokiej jakości obrazy
Mówi się, że obraz jest wart tysiąca słów. To prawda, że obrazy odgrywają istotną rolę w dostarczaniu wiadomości. Oprócz tekstu musisz dodać ilustracje i grafikę, aby strona była bardziej atrakcyjna i przekonująca.
Nawet w niektórych przypadkach obrazy pomagają zdobyć zaufanie odwiedzających. Na przykład, gdy pokazujesz referencje, recenzje klientów lub rozpoznawanie wpływowych, odwiedzający uznają Twoją markę bardziej niezawodną.
Jakość obrazów jest również punktem, który warto rozważyć tutaj. Aby zapewnić, że wizualizacje pozostawiają silne wrażenie, zawsze optymalizuj i wyostrz obrazy przed ich przesłaniem. Ten prosty krok
Zwiększa jasność i szczegóły, dzięki czemu Twoja witryna wydaje się bardziej dopracowana i profesjonalna. Odwiedzający będą ucztować na zdjęciach wysokiej jakości, które pokazują, jak Twoja witryna jest profesjonalna.
6. Usuń rozpraszające elementy
Jedynym celem strony docelowej e -commerce jest konwersja. Następnie tekst, obraz, CTA lub cokolwiek innego wyświetlonego na stronie powinny działać tylko dla tego celu. Wszelkie elementy, które nie są zorientowane na jeden cel, należy usunąć. Jak zwykle nawigacja między stronami jest tak ważna dla strony internetowej. Ale nie zachęca się do włączenia nawigacji witryn na stronie docelowej, która jest samodzielną stroną internetową. Nawet gdy prezentujesz odpowiedni produkt/usługę/informacje na stronie, nie wstawiaj żadnych wewnętrznych linków. Skoncentruj się na zachęcaniu odwiedzających, aby kliknąć przycisk wezwania do działania.
Oto, co powinieneś dołączyć na swojej stronie docelowej:
- Jak Twój produkt przyniesie korzyści odwiedzającym
- Wysokiej jakości obrazy/opisowe wideo
- Pojedynczy CTA
- Dowód społeczny (opcjonalnie)
- Pilność sprzedaży (opcjonalnie)
7. Stwórz poczucie pilności

Nie jest obowiązkowe, aby zwiększyć pilność swojej strony docelowej e -commerce. Biorąc to pod uwagę, pilność podnosi strach przed stratą, stymulując ludzi do szybszego podejmowania decyzji. Aby stworzyć pilność na stronie docelowej, możesz użyć liczników odliczania, limitów dostępności i innych wskazówek.
Należy zauważyć, że nie należy nadużywać Fałszywy FOMO podczas ich kampanii. W niektórych przypadkach może to uszkodzić zaufanie klientów do Twojej marki.
Utwórz szablon strony docelowej e-commerce, który konwertuje
Jeśli chcesz, aby Twoja strona docelowa e -commerce wyglądała oszałamiająco, jak przykłady w powyższej sekcji, potrzebujesz potężnego konstruktora stron. I motyw WOOSTIFY zaoferuje takie narzędzie. Zintegrowany z Elementor & Woobuilder, Woostify zapewnia wiele opcji budowania wszelkich elementów dla Twojej strony docelowej. Bez względu na to, czy chcesz stworzyć unikalny CTA, dodać dowód społeczny, czy dostosować nagłówek, Woostify może pomóc Ci zrobić wszystko.
Woostify ma bezpłatną i pro wersję. Znajdziesz tylko niesamowite funkcje dostosowywania stron lądowania w Woostify Pro. Aby dowiedzieć się więcej o budowaniu strony z Woostify Pro, przeczytaj dokumenty Woobuilder i dokumenty Elementor Pundle.
Kolejną opcją, którą możesz spróbować zbudować witrynę o wysokiej zawartości konwersji, jest Ecomposer, który jest specjalnie dostosowany do kupców Shopify. Dzięki intuicyjnej edytora przeciągania i upuszczania, niezliczonymi elementami i dodatkami oraz różnymi oszałamiającymi gotowymi szablonami stron i sekcji możesz zbudować swoje oszałamiające strony internetowe eCommerce. Brak kodowania - maksymalna sprzedaż.
