10 innowacyjnych przykładów projektowania stron internetowych, z których możesz się uczyć
Opublikowany: 2023-06-08Bez względu na to, jaki rodzaj działalności internetowej prowadzisz, projekt Twojej witryny ma kluczowe znaczenie dla jej sukcesu. Jeśli Twój projekt wydaje się przestarzały lub nijaki, odwiedzający mogą się znudzić i opuścić Twoją witrynę. Dlatego mądrze byłoby przyjąć innowacyjne zasady projektowania stron internetowych.
Od interaktywnych elementów wizualnych po pionierskie funkcje nawigacyjne — istnieje mnóstwo sposobów na uatrakcyjnienie wyglądu witryny. Jednak wymyślanie nowych pomysłów projektowych jest wyzwaniem. Pomocne może być zwrócenie się do innowacyjnych kolegów.
W tym poście omówimy kilka najlepszych praktyk dotyczących innowacyjnego projektowania stron internetowych. Następnie podzielimy się dziesięcioma przykładami imponujących stron internetowych, które zainspirują Twój kolejny pomysł. Zaczynajmy!
O czym należy pamiętać, jeśli chodzi o innowacyjne projektowanie stron internetowych
Innowacyjny projekt strony internetowej ma kluczowe znaczenie, jeśli chcesz, aby Twoja firma się wyróżniała. Może to zwiększyć widoczność Twojej marki i pomóc w osiągnięciu celów biznesowych. Należy jednak pamiętać, że wszystkie projekty stron internetowych powinny być zakorzenione w doświadczeniu użytkownika (UX).
Mówiąc najprościej, powinieneś swobodnie wprowadzać innowacje, jak chcesz, z zastrzeżeniem, że twoje kreacje nie powinny utrudniać funkcjonalności. W końcu Twoi użytkownicy nie docenią innowacyjnej strony internetowej, jeśli nie będą mieli pojęcia, jak się po niej poruszać.
Ponadto nie chcesz poświęcać tożsamości marki ani odchodzić od swojej misji na rzecz innowacji. W przeciwnym razie ryzykujesz utratę zaufania klientów lub utratę reputacji.
Tak długo, jak pamiętasz o tych kwestiach, powinieneś być w stanie przyciągnąć użytkowników nowymi, świeżymi projektami!
Przykłady innowacyjnych projektów stron internetowych, z których możesz się uczyć
Teraz przejdziemy od razu do przykładów innowacyjnego projektowania stron internetowych!
Marka i kolory
Rozpocznijmy naszą listę od sprawdzenia witryn, które odważnie wyrażają swoją markę i kolory.
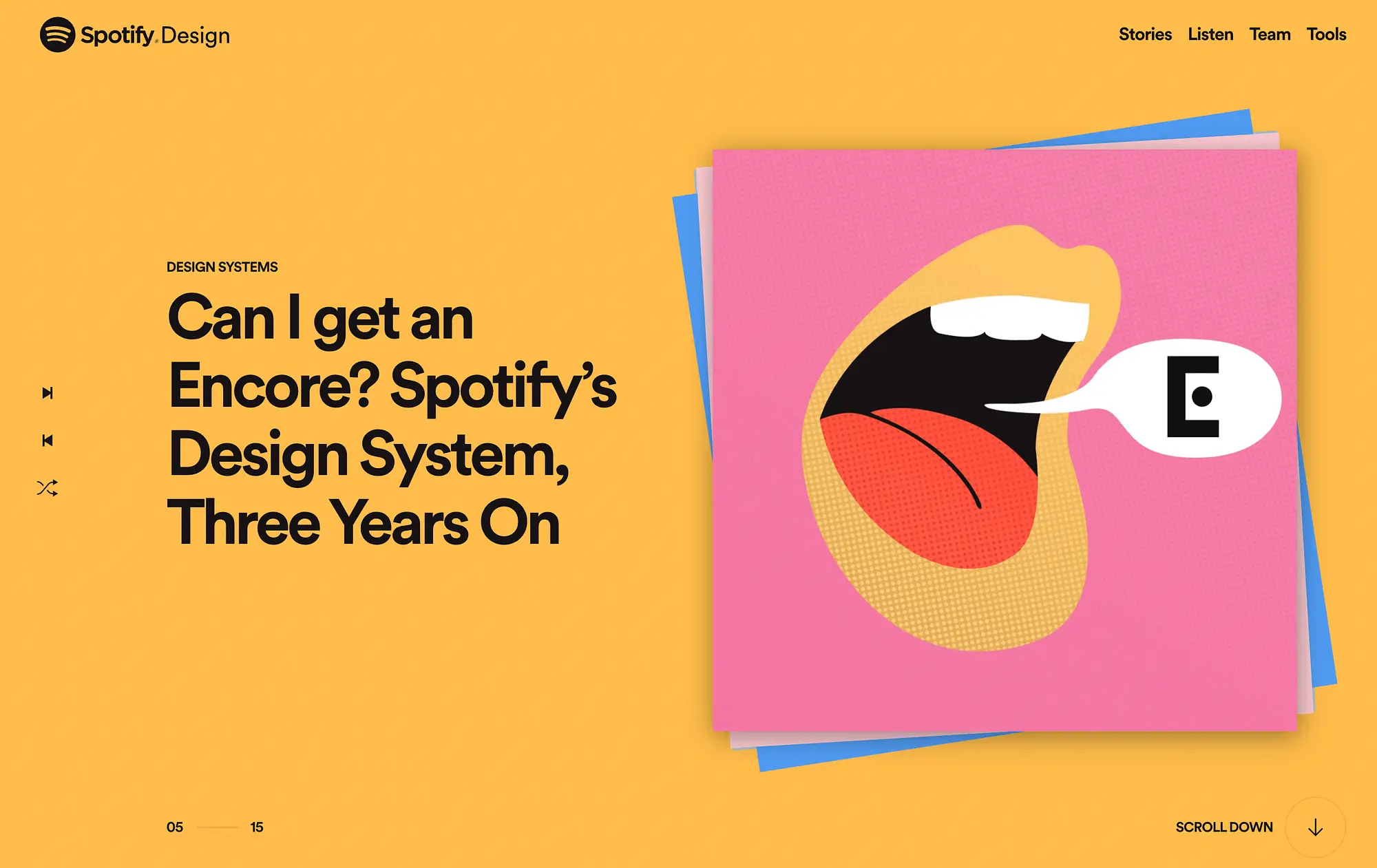
1. Projekt Spotify

Jeśli chodzi o międzynarodowe marki, niewiele jest bardziej rozpoznawalnych marek niż Spotify. Dlatego nie powinno dziwić, że jego strona internetowa jest doskonałym przykładem innowacyjnych zasad:
Strona główna Spotify Design wyświetla karuzelę klikalnych „historii” reprezentowanych przez tytuły i żywe grafiki, które naśladują okładki albumów. Paleta kolorów na stronie internetowej pozostaje zgodna z marką, jednocześnie przekraczając granice, kontrastując bogate pastele i odważne neony.
Ponadto strona sprytnie zawiera różnorodne interaktywne funkcje, które odtwarzają wrażenia ze słuchania muzyki w Spotify. Na przykład możesz użyć strzałek, aby przeglądać historie, a nawet nacisnąć przycisk mieszania, aby losowo ustawić ich kolejność. Wszystkie te elementy projektu są świeże i zabawne, ale pozostają wierne ogólnej tożsamości marki firmy.
2. Airbnb

Następnie przyjrzyjmy się innej kultowej globalnej marce:
Projekt strony internetowej Airbnb jest prosty i bezpośredni, a jednocześnie odświeżający i innowacyjny.
Strona główna prezentuje domy z całego świata na prostym białym tle. W ten sposób ucieleśnia markę, która oferuje jedyne w swoim rodzaju zakwaterowanie i doświadczenia na całym świecie.
Kilka kolorowych akcentów, które tu widzimy, jest bardzo zamierzonych. Tylko logo i przycisk wyszukiwania dostają ten zaszczyt. To minimalne użycie koloru sprawia, że jest bardziej efektowny.
Dodatkowo możesz zobaczyć subtelny branding Airbnb w jego filtrach. Te opcje filtrów obejmują wszystko, od „Przy plaży” po „Poza siecią”, a każda z nich jest reprezentowana przez zabawną ikonę.
3. Przetrzyj świat

Kolejny przykład innowacyjnego projektu internetowego na naszej liście nie jest tak rozpoznawalny na całym świecie jak Spotify czy Airbnb, ale jego przyciągająca wzrok i interaktywna strona jest niesamowicie zapada w pamięć:
Swab the World to organizacja non-profit, której celem jest dywersyfikacja populacji dawców komórek macierzystych, aby pomóc uratować więcej istnień ludzkich.
Projekt strony głównej doskonale odzwierciedla ten cel. Przede wszystkim rzucają się w oczy kolory marki. Kontrast turkusu i lawendy tworzy spokojny, ale przyjemny ton. Ta sama paleta jest używana do edukacyjnych ilustracji procesu dawstwa komórek macierzystych.
Na każdej stronie zobaczysz także grafikę marki i proste wyjaśnienia. Tworzy to spójną całość dla użytkownika i jest odpowiednie dla witryny głównie edukacyjnej.
Nawigacja
Oto kilka imponujących przykładów projektów internetowych, które wyświetlają unikalne funkcje nawigacyjne.
4. Lustra

Mirrows oferuje dwustanową grafikę NFT, której celem jest zapewnienie użytkownikom interaktywnych doświadczeń:
Zgodnie z tą ambitną i pionierską misją, strona główna tej witryny oferuje wyjątkowe wrażenia nawigacyjne. Odchodząc od pionowego standardu, strona Mirrows wykorzystuje nawigację poziomą.
Wykorzystuje również scrollytelling, aby wyjaśnić swoją misję, dodając artystyczne animacje. Mimo to ten ostry styl nawigacji jest bardzo przyjazny dla użytkownika. To dlatego, że Mirrows daje jasne wskazówki, jak przewijać i ma tradycyjne menu w prawym górnym rogu.
5. Dzikie dusze

W przypadku witryn e-commerce wrażenia użytkownika zależą od tego, czy kupujący mogą łatwo znaleźć produkty. Jednak zbudowanie estetycznego, ale praktycznego menu produktów może być trudne.
Wild Souls znajduje równowagę, wykorzystując ciekawy i innowacyjny projekt strony internetowej do wyświetlania swoich produktów:
Ta strona porzuca tradycyjne poziome menu na rzecz eleganckiej pionowej megamenu.
Co więcej, to menu umożliwia łatwe przeglądanie kluczowych szczegółów przed przejściem do pełnej strony produktu. Na przykład możesz wyświetlić podgląd obrazu produktu i ceny.
W przypadku kategorii z większą liczbą elementów możesz nawet użyć funkcji przewijania. Wreszcie, korzystając z tego menu, nie stracisz łatwo swojego miejsca, ponieważ wybrany element pojawia się w kontrastowej bieli.
Wizualizacje bohaterów
W tej następnej kategorii przyjrzyjmy się niekonwencjonalnym grafice sekcji bohaterów!
6. Chłopcy od powstrzymania szkodników

Pest Stop Boys oferuje usługi zwalczania szkodników. Ale w przeciwieństwie do nieprzyjemnego charakteru jego ofert, jego strona internetowa jest tętniąca życiem i zabawna:

Dzięki zastosowaniu jasnych kolorów i atrakcyjnemu wizerunkowi bohatera, odwiedzający witrynę są natychmiast przyciągani. Jednocześnie ten projekt nie jest zbyt zajęty ani zagracony.
Widzisz nazwę firmy przed kolorowymi liśćmi. Ponadto wskaźnik przewijania jest otoczony przezroczystą bańką, która okresowo ujawnia błędy poruszające się po stronie.
7. Obiad

Lunch oferuje kolejny doskonały, innowacyjny przykład projektowania stron internetowych:
Zamiast statycznego obrazu bohatera, ten modny sklep koncepcyjny wykorzystuje rolkę GIF-ów, które wyświetlają niekonwencjonalne sceny obiadowe. Modelka w tych nieco dziwacznych sytuacjach wydaje się nosić rzeczy, które można kupić w sklepie lub przynajmniej odzwierciedlają estetykę marki.
Kolejnym elementem, który sprawia, że ten baner bohatera jest interesujący, jest to, że jest nałożony na niego nazwa sklepu. To w efekcie ukrywa aspekty scen przedstawionych w plikach GIF, dodając warstwę tajemnicy do przedstawionych sekwencji.
Typografia
W naszej ostatniej kategorii przyjrzymy się niektórym innowacyjnym przypadkom typografii internetowej.
8. Steffie De Leeuw

Steffie de Leeuw jest artystką. Jej profesjonalna strona internetowa prezentuje ciekawe wykorzystanie typografii:
Obraz bohatera reklamuje „Tapety i obrazy ścienne”. Użyta czcionka jest staromodna i elegancka, pasująca do stylu i produktu artysty. Co więcej, sam obraz wygląda jak tapeta, która rośnie wokół tych słów.
Tym, co sprawia, że typografia na tej stronie jest szczególnie interesująca, jest kontrast widoczny w podpisie „de Leeuw” w górnej środkowej części każdej strony. Szczególnie artystyczne strony internetowe mogą chcieć łączyć kolidujące ze sobą czcionki, aby oddać odważną osobowość.
9. Wjazd Hi-Pointe

Ogólnie rzecz biorąc, typografia to świetny sposób na kreatywne przedstawienie charakteru lub klimatu marki. Hi-Pointe Drive-In dość skutecznie osiąga to dzięki swojej stronie internetowej restauracji:
Logo firmy to proste „Cześć” napisane delikatnymi czerwonymi literami, które pasują do ogólnego wyglądu marki w stylu retro.
Co więcej, ta strona zawiera również subtelne zderzenia czcionek. Na przykład napisy dla kategorii takich jak „Jedzenie i napoje” oraz „Catering” są bardziej jednolite niż czcionka logo. Ponadto w stopce witryny wyświetlane są nostalgiczne, ukośne litery reklamujące jej siostrzane restauracje.
10. Van Holtz Co.

Na koniec spójrzmy na stronę internetową Van Holtz Co.:
Reklamuje kolekcję agencji projektowych i marek specjalizujących się w doświadczeniach internetowych. Ponadto oferuje prosty, ale świetny przykład innowacyjnej typografii.
Jest to przede wszystkim wyświetlane w wyłaniającym się menu nawigacyjnym, które jest niekonwencjonalnie umieszczone po prawej stronie ekranu. To, co sprawia, że ten przykład typografii jest tak niezapomniany, ma wiele wspólnego z rozmiarem.
Ta niestandardowa czcionka jest prosta, ale jeśli chodzi o litery internetowe, proporcje są dość odważne. Fakt, że jest to również czcionka pisana wielkimi literami, dodatkowo zwiększa wspaniałość tego prostego projektu.
Co więcej, wybrane elementy menu stają się przezroczyste i przesuwają się nieznacznie do przodu ekranu. Ten subtelny interaktywny akcent sprawia, że ta strona internetowa jest jeszcze bardziej elegancka.
Wniosek
Przyjęcie innowacyjnego projektu internetowego może być przerażające. Jeśli jednak pozostaniesz wierny swojej marce i postawisz na pierwszym miejscu wygodę użytkownika, podjęcie pewnego ryzyka projektowego może się opłacić. Jednak wymyślanie nowych pomysłów może być trudne.
Jeśli szukasz inspiracji, zajrzyj na stronę Spotify Design, gdzie znajdziesz mistrzowskie lekcje brandingu. Lub, jeśli chcesz urozmaicić swoje funkcje nawigacyjne, możesz przeanalizować strony internetowe Mirrows lub Wild Souls. Aby uzyskać oszałamiającą grafikę bohaterów i innowacyjną typografię, zwróć się do Lunch, Steffie de Leeuw i Van Holtz Co.
Czy masz jakieś pytania dotyczące tych innowacyjnych przykładów projektowania stron internetowych? Zapytaj nas w sekcji komentarzy poniżej!
