10 rzeczy, które warto dodać do stopki w witrynie WordPress
Opublikowany: 2023-02-09Zastanawiasz się, co dodać do stopki swojej strony WordPress?
Stopka to obszar na dole Twojej witryny. Chociaż łatwo to przeoczyć, stopka może poprawić wrażenia użytkownika w Twojej witrynie na wiele znaczących sposobów.
Na tej liście kontrolnej podzielimy się najważniejszymi rzeczami, które powinieneś dodać do stopki swojej witryny WordPress.

Co to jest stopka w WordPressie?
Stopka to obszar, który pojawia się pod częścią zawartości witryny. Jest to powszechna funkcja projektowania stron internetowych używana przez miliony stron internetowych.
„Stopka” może również odnosić się do obszaru kodu stopki. Usługi innych firm, takie jak Google Analytics, Facebook Pixel i wiele innych, mogą poprosić Cię o dodanie fragmentów kodu do stopki Twojej witryny.
Ten rodzaj kodu stopki nie jest widoczny dla odwiedzających, ale umożliwia dodawanie funkcji, usług i innych treści do witryny WordPress.
Przy tak wielu opcjach początkujący mogą mieć trudności z podjęciem decyzji, co dodać do obszaru stopki. W rezultacie wielu właścicieli witryn traci możliwości ulepszenia swoich witryn i zapewnienia lepszych wrażeń odwiedzających.
To powiedziawszy, rzućmy okiem na niektóre rzeczy, które można dodać do stopki witryny WordPress i jak uczynić ją bardziej użyteczną.
Oto wszystkie elementy, które dodamy, więc możesz przejść od razu do elementów, które Cię interesują.
Wiele witryn internetowych dodaje łącza do obszaru stopki. Pomaga to odwiedzającym znaleźć najważniejsze treści Twojej witryny, takie jak strona z informacjami, strona produktów, kasy, formularz kontaktowy i inne.
Wszystkie popularne motywy WordPress są wyposażone w obszar widżetów stopki, w którym można dodawać różne treści i elementy.
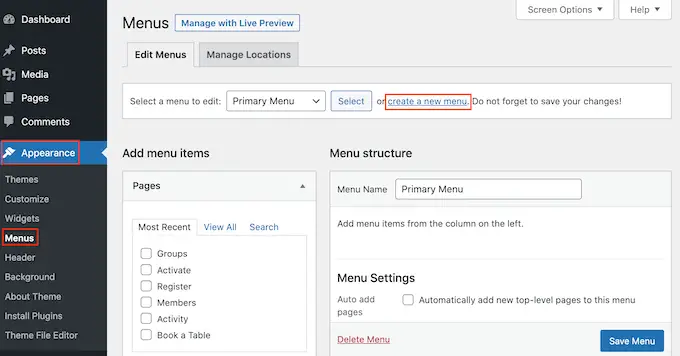
Aby dodać łącza do obszaru stopki, przejdź do strony Wygląd » Menu i kliknij link „utwórz nowe menu”.

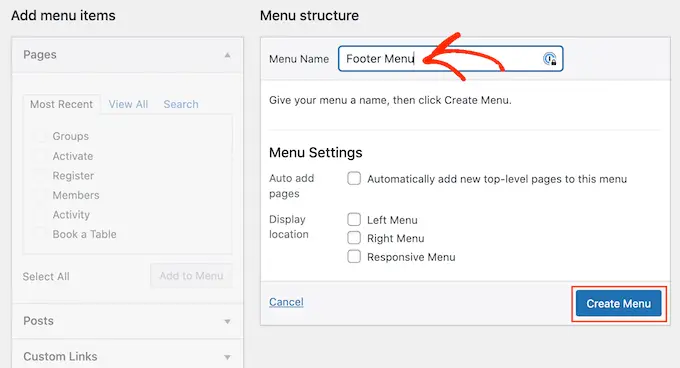
Następnie wpisz nazwę menu. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
Po wykonaniu tej czynności kliknij przycisk „Utwórz menu”.

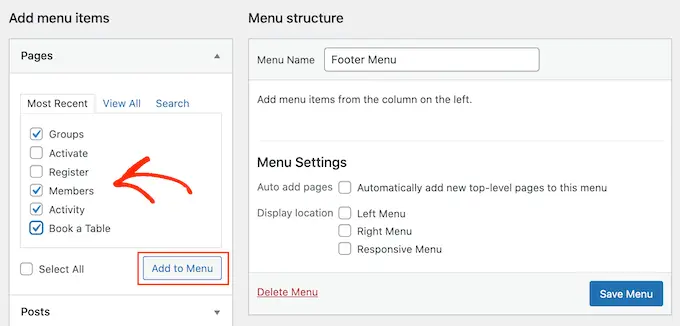
Teraz zaznacz pole obok każdego elementu, który chcesz dodać do menu.
Następnie kliknij „Dodaj do menu”.

Gdy jesteś zadowolony ze sposobu skonfigurowania menu, kliknij przycisk „Zapisz menu”, aby zapisać zmiany. Aby uzyskać więcej pomocy, zobacz nasz przewodnik na temat tworzenia menu nawigacyjnych w WordPress.
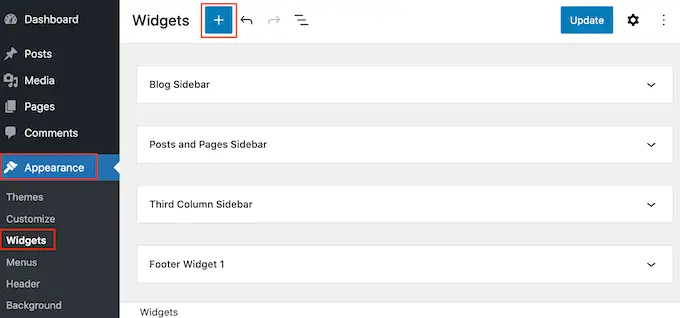
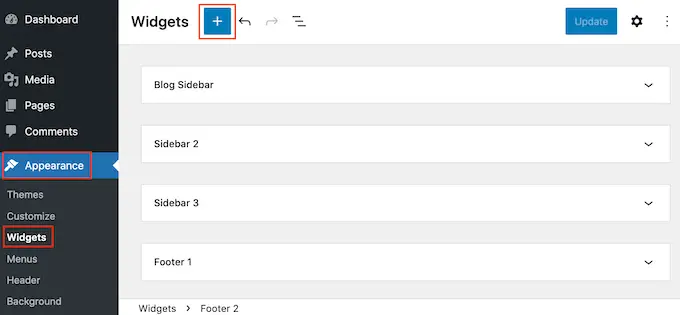
Po utworzeniu menu dodajmy je do obszaru stopki Twojej witryny, przechodząc do Wygląd » Widżety . Tutaj kliknij niebieski przycisk „+”.

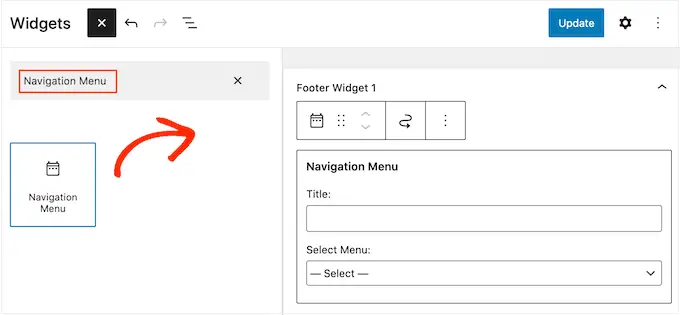
W polu „Szukaj” wpisz „Menu nawigacji”.
Gdy pojawi się prawy blok, przeciągnij go i upuść na „Stopkę” lub podobny obszar.

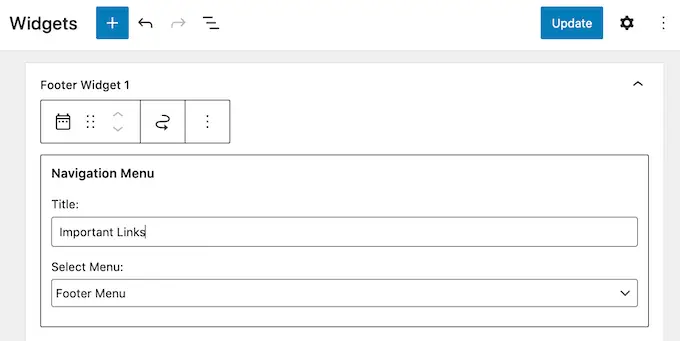
Następnie otwórz menu rozwijane Wybierz menu i wybierz utworzone wcześniej menu stopki.
Możesz także wpisać tytuł, który pojawi się nad linkami w stopce Twojej witryny.

Po wykonaniu tej czynności kliknij przycisk „Aktualizuj”.
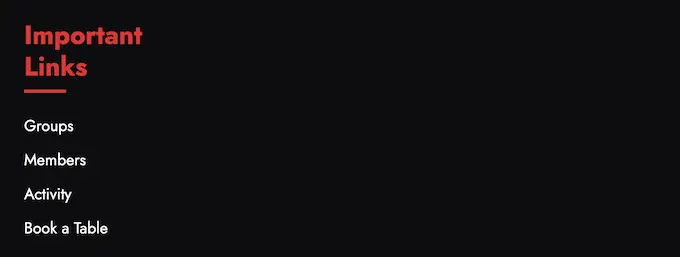
Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz wszystkie linki w obszarze stopki.

Możesz także dodać linki do stopki za pomocą wtyczki do tworzenia stron typu „przeciągnij i upuść”, takiej jak SeedProd. Możesz nawet tworzyć różne stopki dla poszczególnych stron WordPress.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym edytowania stopki w WordPress.
Dodawanie menu do stopki za pomocą edytora całej witryny
Jeśli używasz motywu blokowego, takiego jak ThemeIsle Hestia Pro lub Twenty Twenty-Three, proces dodawania menu do stopki jest nieco inny.
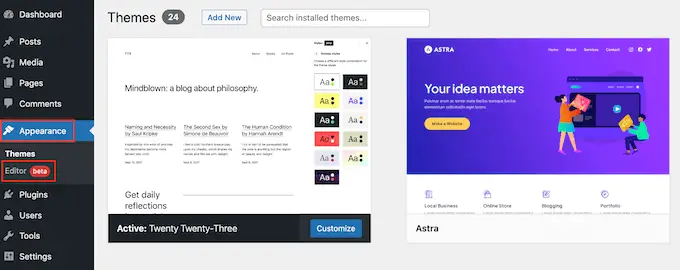
Po prostu utwórz menu nawigacyjne, wykonując ten sam proces opisany powyżej. Następnie przejdź do Motywy » Edytor na pulpicie nawigacyjnym WordPress, aby otworzyć pełny edytor witryny.

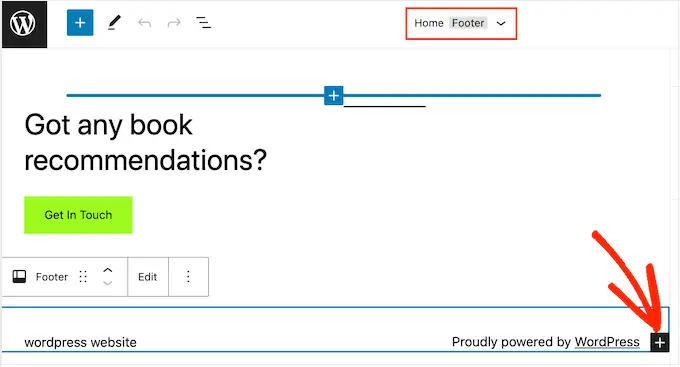
Tutaj kliknij strzałkę skierowaną w dół na pasku narzędzi i wybierz szablon „Stopka”.
W obszarze stopki kliknij przycisk „+”, aby dodać nowy blok.

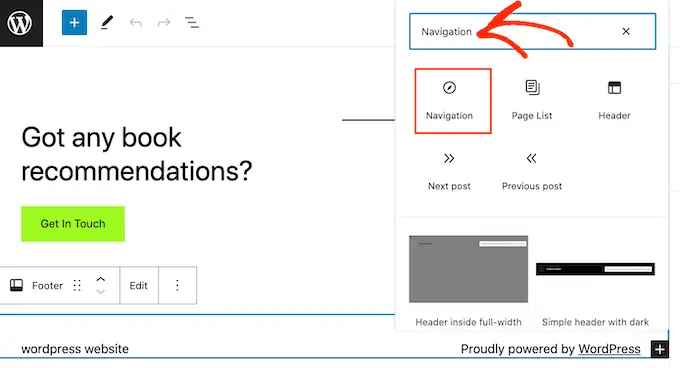
W pasku wyszukiwania wpisz „Nawigacja”.
Kiedy pojawi się prawy blok, kliknij, aby dodać go do obszaru stopki.

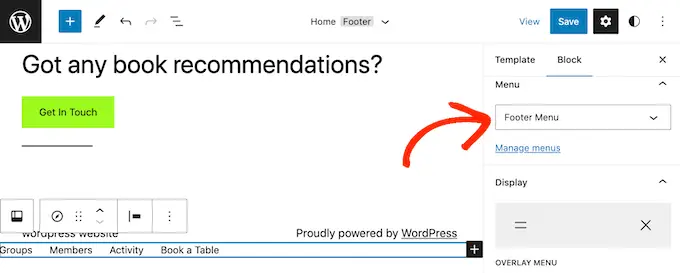
Edytor całej witryny domyślnie wyświetla jedno z menu nawigacyjnych.
Jeśli zamiast tego chcesz wyświetlić inne menu, otwórz menu rozwijane „Wybierz menu” w prawym panelu i wybierz menu, którego chcesz użyć.

Gdy będziesz zadowolony z wyglądu menu, kliknij „Zapisz”, aby wprowadzić zmiany w życie.
Czasami może być konieczne dodanie fragmentów kodu do bloga WordPress lub stopki witryny.
Możesz bezpośrednio edytować pliki motywu i wkleić nowy kod w szablonie footer.php. Nie jest to jednak zalecane, ponieważ niestandardowy kod zniknie, jeśli zmienisz motyw WordPress lub zaktualizujesz ten motyw.
Bezpośrednia edycja plików motywu może być również ryzykowna. Nawet prosta literówka lub błąd może spowodować wiele typowych błędów WordPress.
Najlepszym sposobem dodania kodu w stopce WordPress jest użycie wtyczki fragmentów kodu. WPCode to najlepsza wtyczka fragmentów kodu dla WordPress. Ułatwia wstawianie kodu do nagłówków i stopek witryny WordPress bez konieczności edytowania plików motywu.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
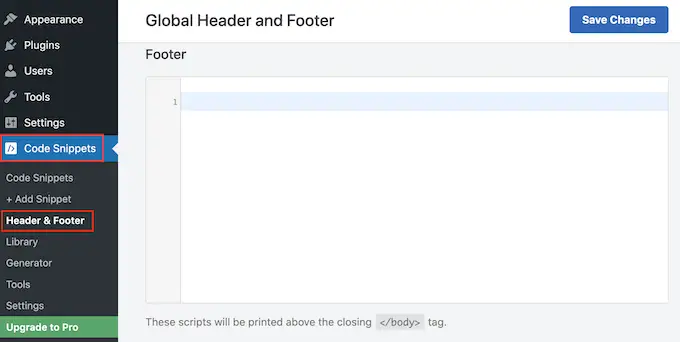
Po aktywacji przejdź do Fragmenty kodu » Nagłówek i stopka . Stąd możesz wkleić fragment kodu w polu „Stopka”.

Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać zmiany. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym artykułem na temat dodawania kodu nagłówka i stopki w WordPress.
3. Dodanie linku do polityki prywatności w stopce WordPress
Aby zachować zgodność z RODO i innymi przepisami dotyczącymi prywatności w różnych krajach, musisz dodać stronę z polityką prywatności w WordPress, a następnie link do niej ze wszystkich innych stron.
Ponieważ stopka pojawia się w całej witrynie, jest to idealne miejsce na dodanie tego adresu URL.
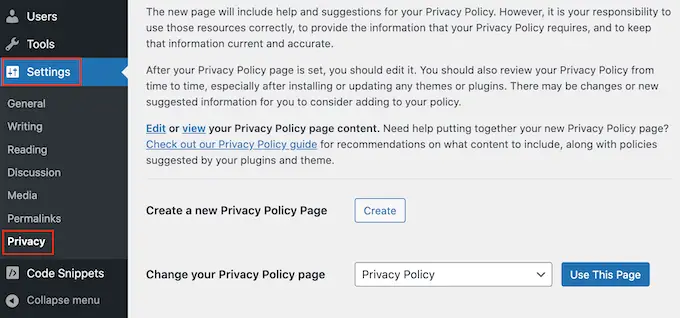
Najpierw musisz przejść do Ustawienia » Prywatność w obszarze administracyjnym. Zauważysz, że WordPress utworzył już dla Ciebie wersję roboczą strony Polityki prywatności.

Aby użyć domyślnej strony Polityki prywatności, po prostu kliknij „Użyj tej strony”. Jeśli zamiast tego chcesz użyć innej strony, otwórz menu rozwijane i wybierz nową stronę z listy.
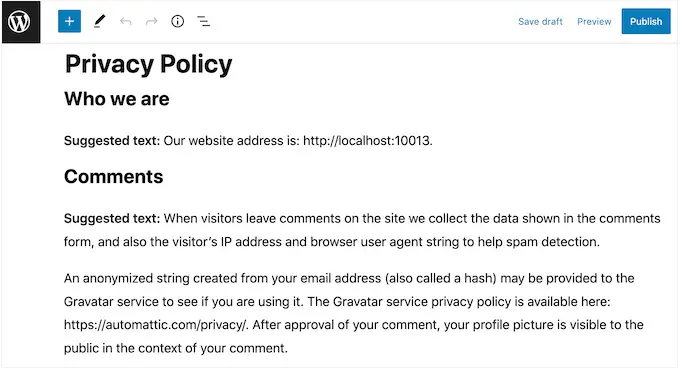
Na tym ekranie możesz również utworzyć nową stronę polityki prywatności. Po prostu kliknij przycisk „Utwórz”, a WordPress wygeneruje nowy post z podstawowym tekstem polityki prywatności.

Bez względu na to, jak utworzysz stronę polityki prywatności, możesz ją edytować tak, jak każdą inną stronę w WordPress. Na przykład możesz dodać więcej informacji o swoich wymaganiach i warunkach.
Gdy jesteś zadowolony z wprowadzonych informacji, kliknij przycisk „Opublikuj”, aby wprowadzić politykę prywatności.
Po wykonaniu tej czynności musisz dodać link do stopki swojej witryny. Aby dodać menu nawigacyjne do obszaru stopki, po prostu wykonaj ten sam proces opisany powyżej.
4. Dodanie daty praw autorskich w stopce WordPress
Możesz także dodać datę praw autorskich w obszarze stopki WordPress, aby poinformować odwiedzających, że Twoje treści są chronione prawem autorskim. Jednym ze sposobów na to jest dodanie tekstu do ustawień motywu.
Wiele popularnych motywów WordPress umożliwia dodawanie tekstu w obszarze stopki, dlatego warto sprawdzić, czy Twój motyw ma to ustawienie.
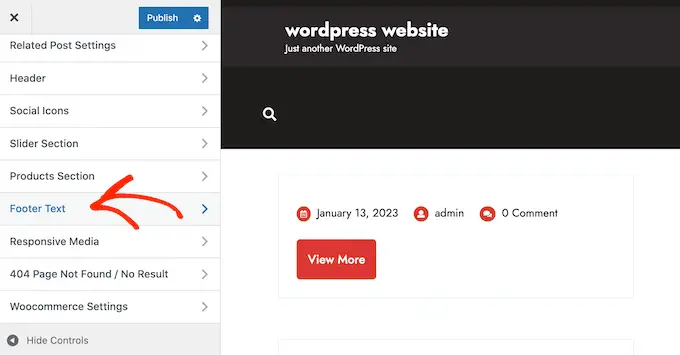
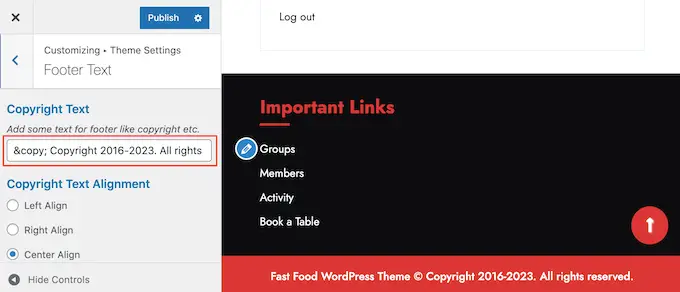
Po prostu przejdź do strony Wygląd » Dostosuj i poszukaj ustawień stopki w menu po lewej stronie. Są one zwykle oznaczone jako „Opcje stopki”, „Ustawienia stopki” lub podobne.

Aby dodać symbol praw autorskich, po prostu wklej następujący tekst w sekcji „Napisy w stopce”, „Tekst dotyczący praw autorskich” lub w podobnej sekcji.
© Copyright 2016-2023. All rights reserved.
WordPress Theme Customizer zaktualizuje się automatycznie, abyś mógł zobaczyć, jak tekst chroniony prawem autorskim będzie wyglądał na Twojej stronie internetowej.

W zależności od motywu możesz także zmienić rozmiar czcionki i wyrównanie tekstu za pomocą ustawień motywu.
Jeśli podoba Ci się wygląd informacji o prawach autorskich, kliknij przycisk „Opublikuj”, aby wprowadzić zmiany w życie.
Wskazówka: przy takim podejściu nadal będziesz musiał co roku aktualizować informację o prawach autorskich. Aby automatycznie dodać nowy rok, zapoznaj się z naszym przewodnikiem dotyczącym dodawania dynamicznej daty praw autorskich w stopce WordPress.
Dodawanie daty praw autorskich do stopki za pomocą edytora całej witryny
Jeśli używasz motywu obsługującego bloki, możesz łatwo dodać datę praw autorskich do stopki. Po prostu przejdź do Tematy » Edytor , aby otworzyć pełny edytor witryny.
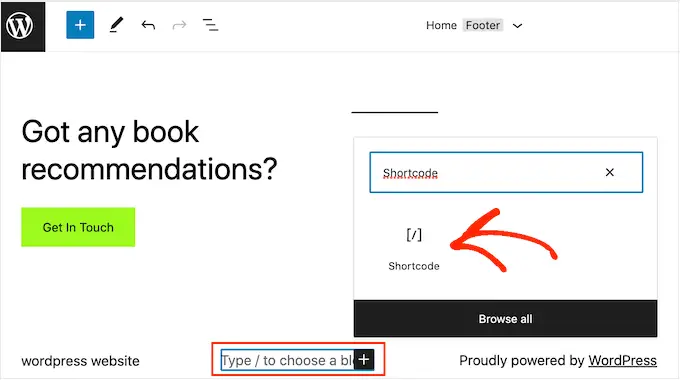
Następnie przewiń do sekcji stopki i kliknij „+”, aby dodać nowy blok. Możesz teraz zacząć wpisywać „Shortcode” i wybrać odpowiedni blok, gdy się pojawi.

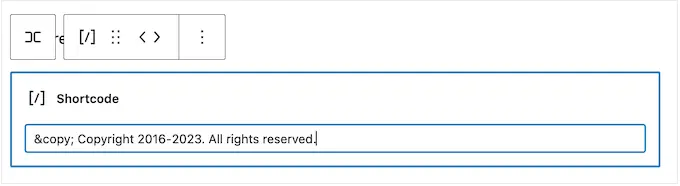
W bloku shortcode dodaj:
© Copyright 2016-2023. All rights reserved.

Następnie po prostu kliknij przycisk „Zapisz”, aby opublikować informację o prawach autorskich.
5. Usuń Powered by Links ze stopki w WordPress
Niektóre bezpłatne motywy WordPress dodają linki do obszaru stopki. Zazwyczaj jest to zastrzeżenie „Obsługiwane przez WordPress”, które zawiera linki do oficjalnej witryny WordPress, ale niektórzy twórcy motywów zawierają również linki do własnych witryn.
Te wychodzące linki zachęcają odwiedzających do opuszczenia Twojej witryny i mogą mieć negatywny wpływ na SEO WordPress. Mając to na uwadze, dobrze jest usunąć je z obszaru stopki, przechodząc do Wygląd » Dostosuj .
Niektóre motywy utrudniają usunięcie tych linków, więc może być konieczne poświęcenie czasu na przeglądanie różnych ustawień.
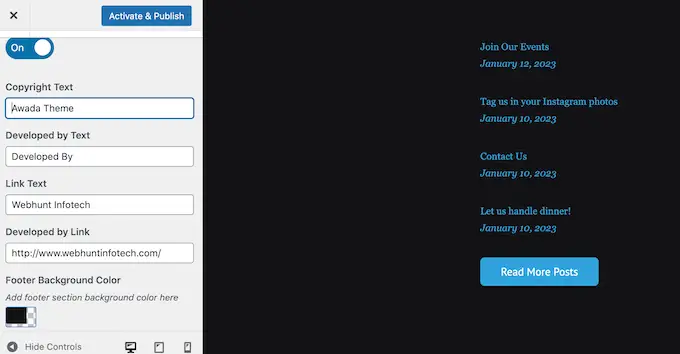
Na początek zalecamy wyszukanie ustawień oznaczonych jako „Opcje stopki”, „Opcje stopki i prawa autorskie” lub podobne.

Tutaj powinieneś być w stanie usunąć linki, a nawet zastąpić je własnymi adresami URL.
Niektóre motywy zakodowują linki w plikach motywów i nie dają możliwości ich usunięcia za pomocą narzędzia WordPress Customizer.
W takim przypadku możesz usunąć te linki, edytując plik footer.php. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym usuwania linków w stopce obsługiwanych przez WordPress.
Usuwanie linków Powered By za pomocą pełnego edytora witryny
Aby usunąć łącza „Powered By” w motywie obsługującym bloki, po prostu otwórz pełny edytor witryny, wykonując ten sam proces opisany powyżej.
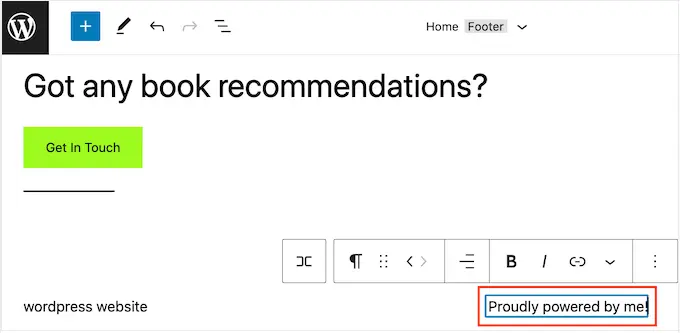
W edytorze znajdź tekst „Proudly powered by WordPress” lub podobny. Możesz zastąpić to własnym tekstem, wpisując w bloku „Akapit”.

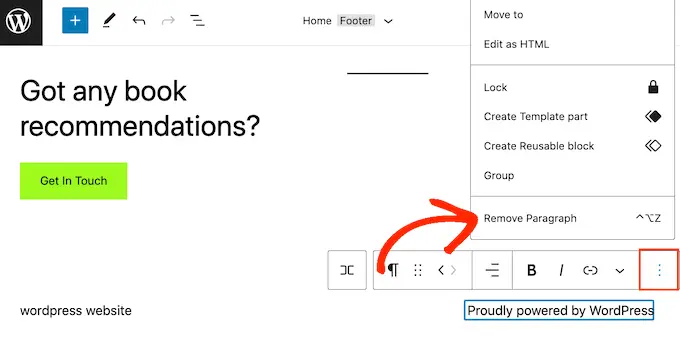
Jeśli chcesz całkowicie usunąć tekst, po prostu kliknij, aby zaznaczyć blok „Akapit”. Następnie kliknij przycisk „Opcje” z trzema kropkami.
Na koniec kliknij „Usuń akapit”, aby usunąć blok.

Następnie możesz przejść dalej i kliknąć „Zapisz”. Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz, że ten tekst został usunięty.
Czy regularnie publikujesz piękne zdjęcia i filmy na Instagramie?
Ludzie nie zobaczą Twoich treści na Instagramie, jeśli tylko odwiedzą Twoją witrynę. Mając to na uwadze, możesz chcieć wyświetlać najnowsze zdjęcia z Instagrama w stopce swojej witryny.

To łatwy sposób na promowanie swojej strony w mediach społecznościowych i zachęcenie większej liczby osób do obserwowania Cię na Instagramie.
Najłatwiejszym sposobem dodania kanału ze zdjęciami w stopce WordPress jest użycie Smash Balloon Instagram Feed. Jest to najlepsza wtyczka Instagrama dla WordPressa i pozwala łatwo dodać kanał ze zdjęciami do Twojej witryny.
Po dodaniu kanału mediów społecznościowych do stopki, Smash Balloon automatycznie pobierze nowe zdjęcia z Instagrama. W ten sposób Twoja stopka będzie zawsze pokazywać Twoje najnowsze zdjęcia z Instagrama osobom odwiedzającym Twoją witrynę.
Jeśli prowadzisz sklep internetowy, możesz nawet zwiększyć sprzedaż, dodając do stopki WordPress obrazy, które można kupić na Instagramie.
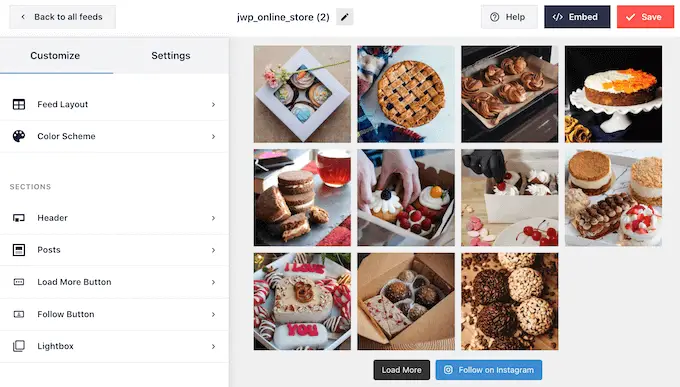
Smash Balloon ma wszystkie narzędzia potrzebne do dostrojenia wyglądu kanału Instagram w stopce. Na przykład możesz wybierać spośród różnych układów, dodawać przycisk „Obserwuj”, optymalizować swój kanał pod kątem urządzeń mobilnych i nie tylko dzięki przyjaznemu dla użytkownika edytorowi Smash Balloon.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem, jak łatwo osadzić Instagram w WordPress.
Gdy jesteś zadowolony z wyglądu kanału, nadszedł czas, aby dodać go do stopki witryny. Po prostu przejdź do Wygląd » Widżety i kliknij niebieski przycisk „+”.

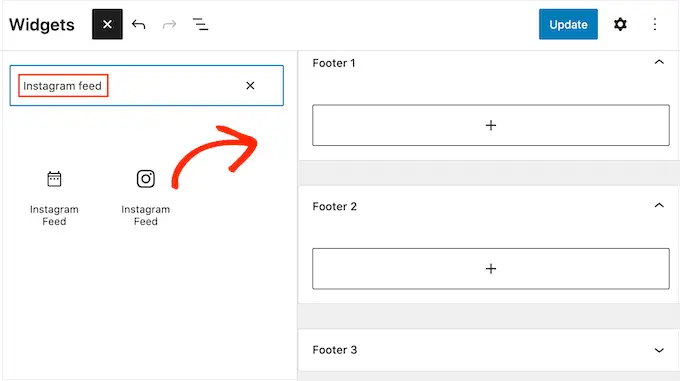
W polu wyszukiwania wpisz „Instagram Feed”, aby znaleźć odpowiedni blok. Pamiętaj tylko, że WordPress ma wbudowany przycisk kanału na Instagramie, więc upewnij się, że używasz bloku z oficjalnym logo Instagrama.
Możesz teraz przeciągnąć i upuścić blok na stopkę swojej witryny.

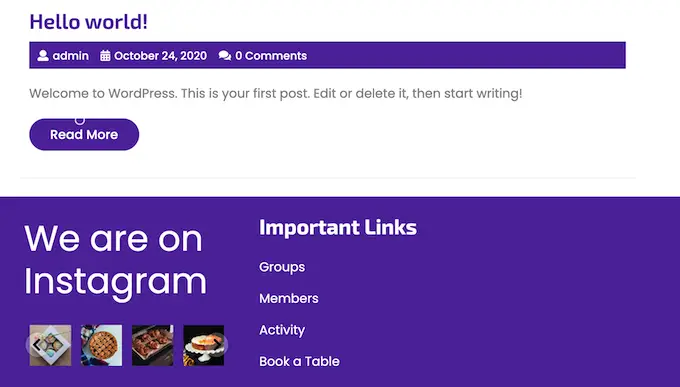
Po wykonaniu tej czynności wystarczy kliknąć „Aktualizuj”. Następnie możesz odwiedzić swoją witrynę, aby zobaczyć swój kanał na Instagramie w stopce.

Dodawanie kanału na Instagramie za pomocą edytora pełnej witryny
Łatwo jest dodać kanał Smash Balloon na Instagramie do motywu WordPress z obsługą bloków.
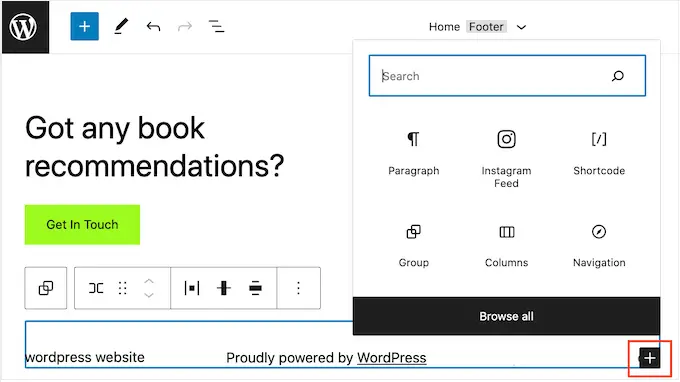
Po prostu otwórz edytor całej witryny, wykonując dokładnie ten sam proces opisany powyżej, a następnie kliknij przycisk „+” w szablonie stopki.

Po wykonaniu tej czynności wpisz „Instagram Feed” i wybierz odpowiedni blok, gdy się pojawi, aby dodać go do stopki.
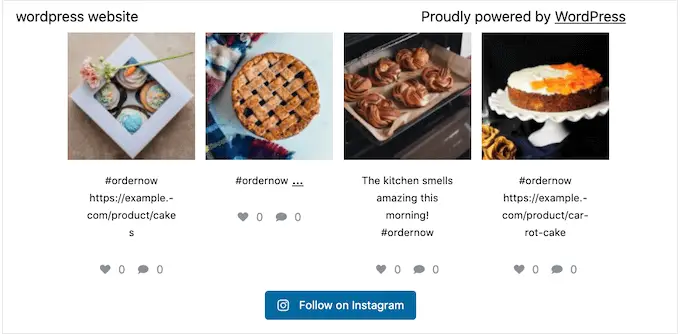
Edytor całej witryny automatycznie wyświetli utworzony przez Ciebie kanał na Instagramie.

Po wykonaniu tej czynności po prostu kliknij „Zapisz”, aby ożywić kanał na Instagramie.
Chcesz wyświetlać oferty specjalne lub powiadomienia w obszarze stopki?
Możesz utworzyć pasek stopki, który pozostaje przyklejony do dolnej części ekranu, gdy odwiedzający przewija stronę.
Aby utworzyć ten rodzaj lepkiego paska stopki, potrzebujesz OptinMonster. Jest to najlepsze oprogramowanie do optymalizacji konwersji na rynku i pozwala zamienić odwiedzających witrynę z wysokim współczynnikiem odrzuceń w użytkowników i klientów.
OptinMonster zawiera również zaawansowane reguły wyświetlania, dzięki którym możesz wyświetlać spersonalizowane niestandardowe wiadomości w stopce witryny.
Najpierw musisz zarejestrować konto OptinMonster.
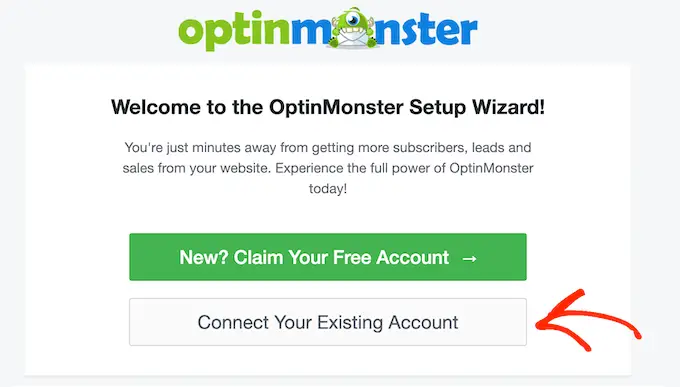
Następnie zainstaluj i aktywuj wtyczkę OptinMonster na swojej stronie WordPress. Po aktywacji wybierz Połącz istniejące konto.

Możesz teraz wpisać adres e-mail i hasło do swojego konta OptinMonster.
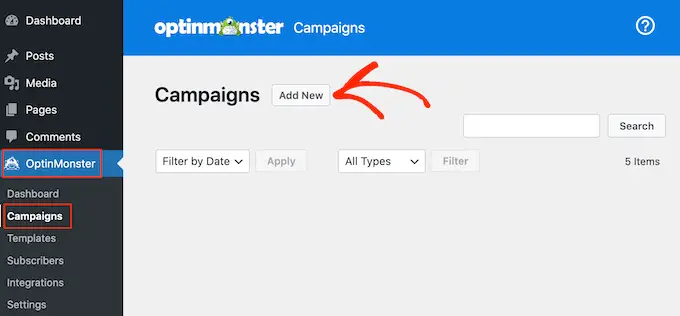
Po połączeniu przejdź do strony OptinMonster » Kampanie i kliknij przycisk „Utwórz swoją pierwszą kampanię” lub „Dodaj nową”.

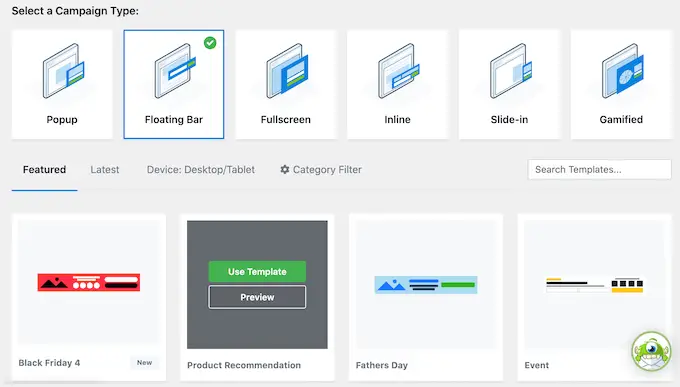
Na następnym ekranie wybierz „Pływający pasek” jako typ kampanii, a następnie wybierz szablon.
Aby wyświetlić podgląd szablonu OptinMonster, po prostu najedź na niego kursorem myszy, a następnie kliknij przycisk „Podgląd”.

Po znalezieniu odpowiedniego szablonu kliknij przycisk „Użyj szablonu”.
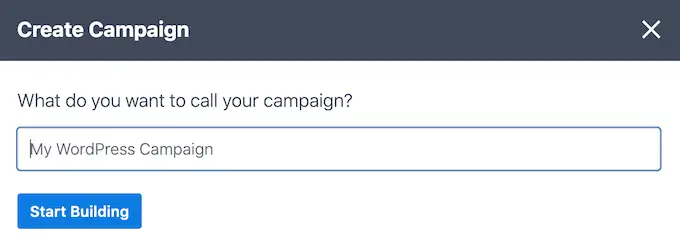
Następnie możesz wpisać nazwę kampanii. To jest tylko w celach informacyjnych, więc możesz użyć dowolnego tytułu.

Po wykonaniu tej czynności kliknij Rozpocznij budowanie.
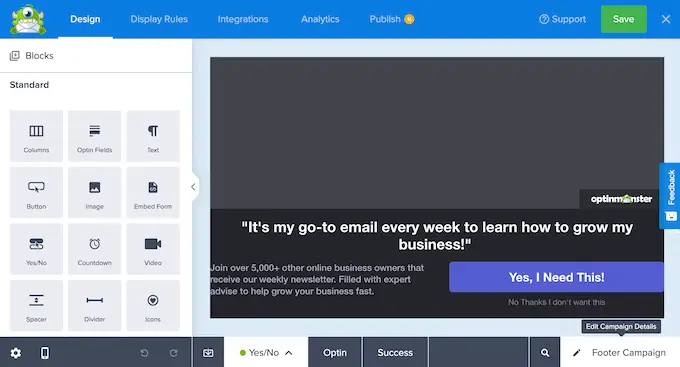
Spowoduje to przejście do kreatora kampanii typu „przeciągnij i upuść” OptinMonster, w którym możesz zaprojektować pasek stopki. Po prostu kliknij dowolny element, który chcesz edytować, lub przeciągnij i upuść nowe bloki z lewej kolumny.

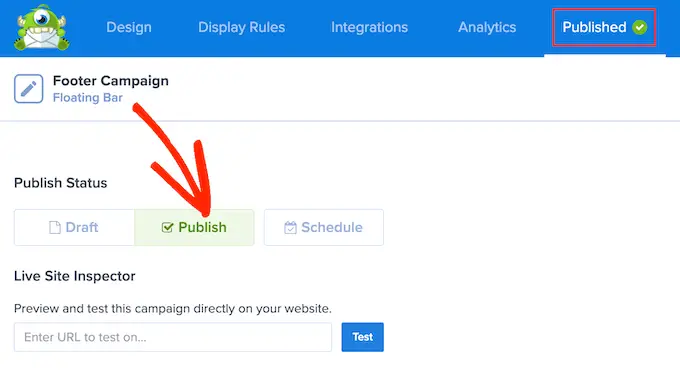
Gdy jesteś zadowolony z wyglądu kampanii, po prostu kliknij przycisk „Opublikuj”.
Następnie wybierz opcję „Opublikuj”, aby uruchomić kampanię.

Możesz teraz wybrać przycisk „Zapisz”, aby zapisać zmiany, a następnie kliknąć „X” w prawym górnym rogu, aby zamknąć narzędzie do tworzenia kampanii OptinMonster.
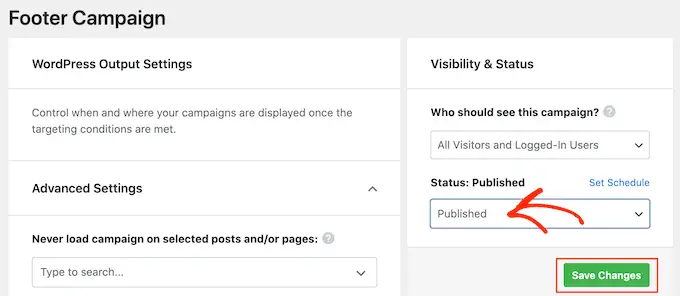
Wróć do pulpitu nawigacyjnego WordPress, otwórz menu rozwijane „Stan” i wybierz „Opublikowano”.

Na koniec kliknij „Zapisz”.
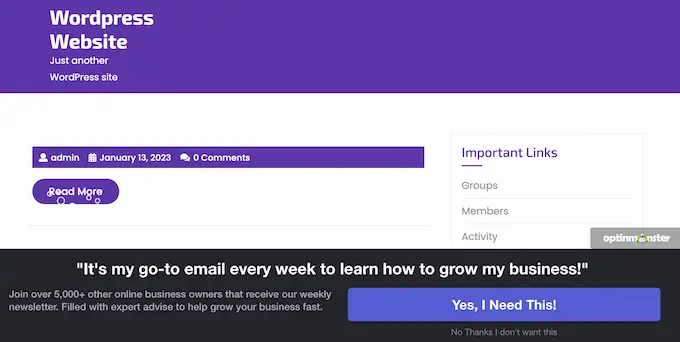
Teraz odwiedź swoją witrynę WordPress, aby zobaczyć pływający pasek stopki w akcji.

Możesz użyć OptinMonster do tworzenia wszelkiego rodzaju kampanii o wysokiej konwersji, w tym wyskakujących okienek w stopce, liczników czasu i ukierunkowanych powiadomień w stopce, które mogą pomóc odzyskać sprzedaż porzuconych koszyków.
8. Dodaj przyciski społecznościowe w stopce WordPress
Innym dobrym sposobem wykorzystania miejsca na stopkę w motywie WordPress jest wyświetlanie ikon mediów społecznościowych. Jest to łatwy sposób na promowanie różnych profili i zdobywanie większej liczby obserwujących na Twitterze, Facebooku i innych popularnych platformach.
Najlepszym sposobem na dodanie tych przycisków jest użycie wtyczki Social Icons Widget. Ta wtyczka obsługuje wszystkie główne sieci społecznościowe i zawiera wiele stylów ikon do wyboru.
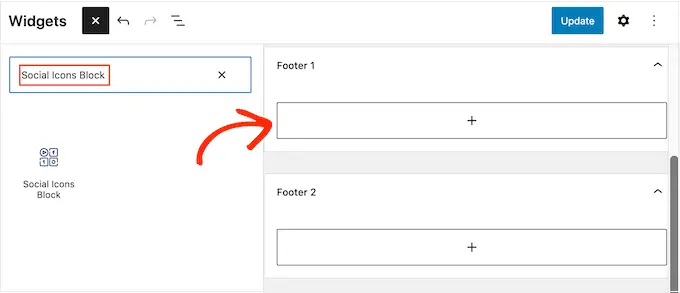
Po aktywacji Widżetu Ikony Społecznościowe przejdź do strony Wygląd » Widżety . Następnie możesz kliknąć przycisk „+” i wyszukać „Blok ikon społecznościowych”.
Gdy pojawi się prawy blok, przeciągnij go i upuść w obszarze stopki.

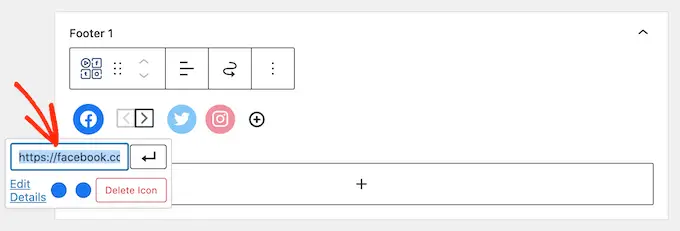
Domyślnie blok ikon społecznościowych ma już wbudowanych kilka ikon mediów społecznościowych.
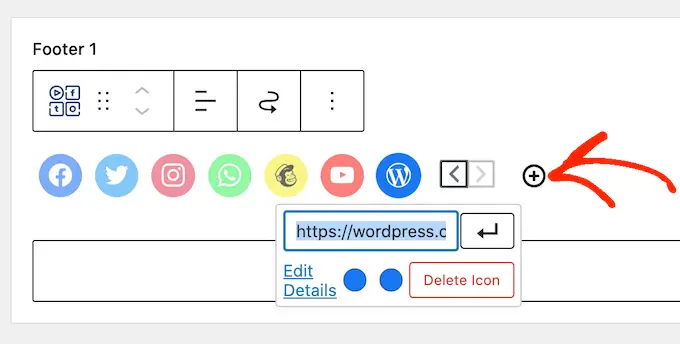
Aby połączyć dowolną z tych ikon ze swoimi profilami społecznościowymi, po prostu ją kliknij. W wyświetlonym małym pasku wpisz adres URL strony, którą chcesz promować.

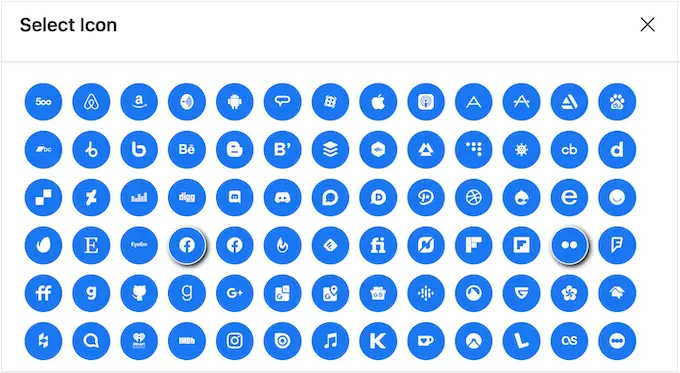
Chcesz użyć innej ikony dla tej platformy mediów społecznościowych?
Następnie po prostu kliknij link „Edytuj szczegóły”. Spowoduje to otwarcie okna, w którym możesz wybrać nowy obraz ikony społecznościowej.

Po prostu powtórz ten proces dla każdej wbudowanej ikony mediów społecznościowych.
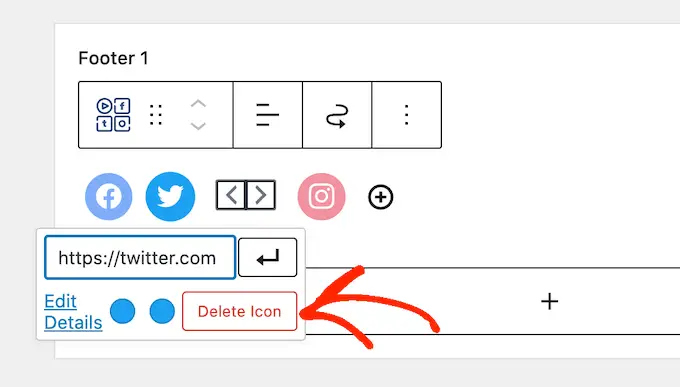
Jeśli chcesz usunąć jedną z tych domyślnych ikon, kliknij ikonę „Usuń”.

Istnieją niezliczone platformy mediów społecznościowych i inne strony internetowe, które możesz chcieć dodać do obszaru stopki.
Aby to zrobić, kliknij przycisk „+”.

Możesz teraz wybrać ikonę mediów społecznościowych i dodać link, wykonując ten sam proces opisany powyżej.
Gdy jesteś zadowolony ze sposobu skonfigurowania ikon mediów społecznościowych, kliknij „Aktualizuj”. Teraz po prostu odwiedź swoją witrynę i przewiń do obszaru stopki, aby zobaczyć przyciski społecznościowe w akcji.

Bonus: Chcesz dodać więcej funkcji społecznościowych do swojej witryny? Przyjrzyj się wybranemu przez naszych ekspertów najlepszym wtyczkom mediów społecznościowych do WordPress, aby zwiększyć grono odbiorców.
Dodawanie przycisków społecznościowych za pomocą pełnego edytora witryny
Czy używasz motywu obsługującego bloki? Następnie możesz dodać ikony społecznościowe do stopki, przechodząc do Motywy » Edytor .
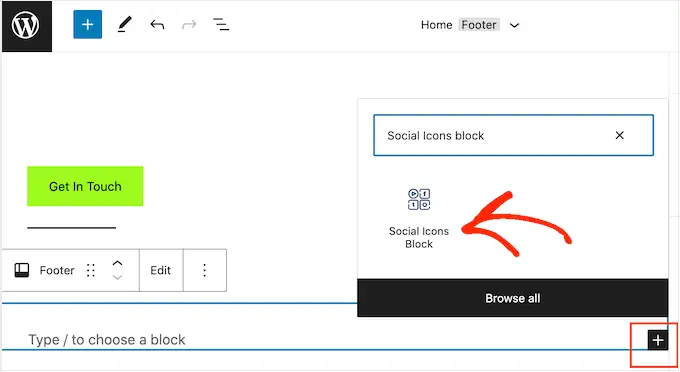
W stopce kliknij przycisk „+”, a następnie wpisz „Blok ikon społecznościowych”.

Kiedy pojawi się prawy blok, kliknij, aby dodać go do stopki.
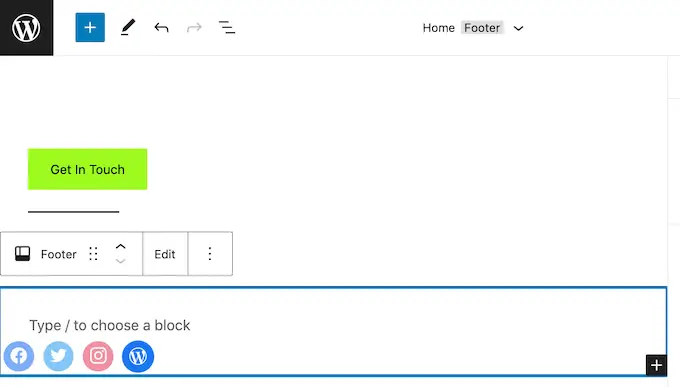
Spowoduje to dodanie bloku z domyślnymi ikonami społecznościowymi.

Możesz teraz dostosować te ikony i dodać nowe przyciski społecznościowe, wykonując ten sam proces opisany powyżej.
Gdy jesteś zadowolony z wyglądu przycisków, po prostu kliknij przycisk „Zapisz”. Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz ikony społecznościowe w stopce z włączoną blokadą.
9. Dodaj numer telefonu w stopce WordPress
Jeśli oferujesz obsługę klienta przez telefon, dodanie numeru telefonu w obszarze stopki WordPress może pomóc użytkownikom w skontaktowaniu się z Tobą.
W tym celu potrzebujesz firmowego numeru telefonu. Zalecamy korzystanie z Nextiva, która jest najlepszą biznesową usługą telefoniczną dla małych firm.
Nextiva umożliwia wykonywanie tańszych połączeń i korzystanie z zaawansowanych funkcji, takich jak przekazywanie połączeń, nieograniczone bezpłatne rozmowy krajowe, poczta głosowa na e-mail i SMS oraz wiele innych. Możesz także używać tego samego numeru na wielu urządzeniach i słuchawkach oraz zarządzać połączeniami z dowolnego urządzenia, które ma połączenie z Internetem.
Gdy masz numer telefonu do firmy, musisz dodać go do swojej witryny. Najprostszym sposobem jest użycie wtyczki WP Call Button, która dodaje przycisk „kliknij, aby połączyć” do witryny WordPress.

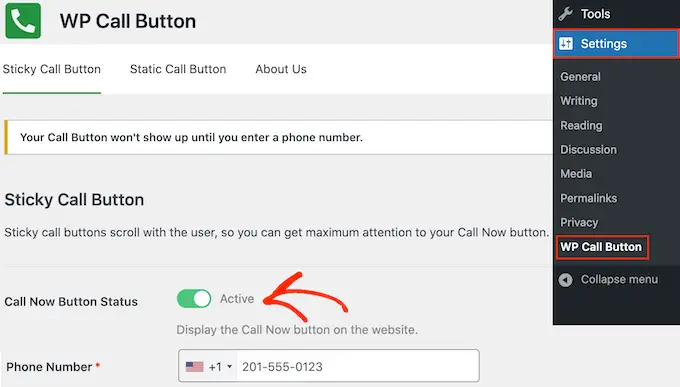
Po aktywacji wtyczki przejdź do Ustawienia » Przycisk połączenia WP na pulpicie nawigacyjnym WordPress.
Tutaj kliknij przełącznik „Stan przycisku Zadzwoń teraz”, aby wyświetlał „Aktywny”.

Następnie wpisz numer telefonu swojej firmy w polu „Numer telefonu”.
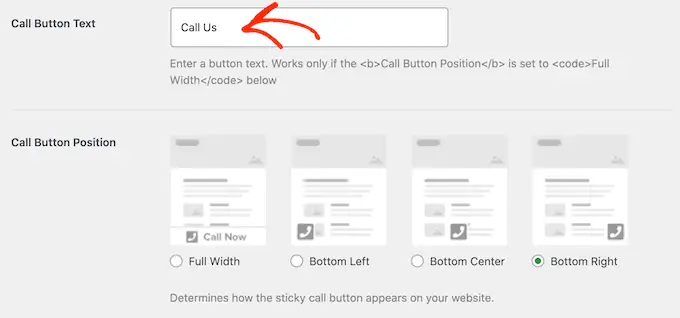
Domyślnie przycisk zawiera tekst „Zadzwoń do nas”, ale możesz go zastąpić własnym, niestandardowym komunikatem, wpisując w polu „Tekst przycisku połączenia”.

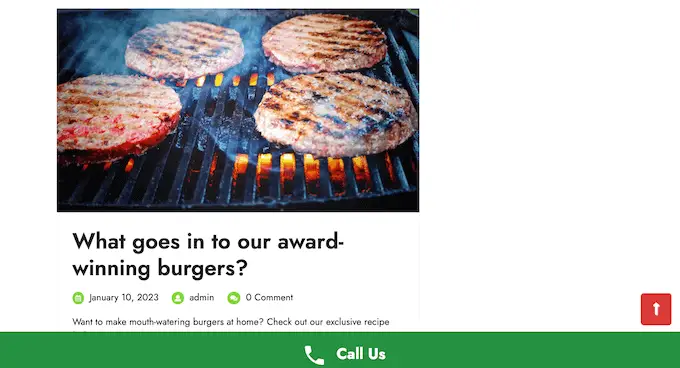
Następnie przewiń do sekcji Pozycja przycisku połączenia i wybierz miejsce, w którym chcesz wyświetlić przycisk na swojej stronie internetowej. Na przykład możesz pokazać przycisk w prawym dolnym rogu lub utworzyć baner, który zakryje cały obszar stopki.
Gdy jesteś zadowolony ze sposobu skonfigurowania przycisku, kliknij „Zapisz zmiany”. Następnie po prostu przejdź do swojej witryny, aby zobaczyć przycisk wezwania do kliknięcia w akcji.
Nie chcesz używać przycisku „kliknij, aby połączyć”? Następnie zapoznaj się z naszym przewodnikiem na temat dodawania klikalnych numerów telefonów w WordPress dla różnych opcji.
10. Dodaj formularz kontaktowy w stopce WordPress
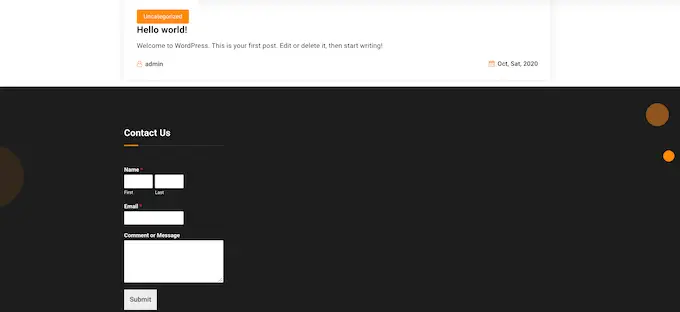
Stopka Twojej witryny nie musi być ślepą uliczką. Jeśli dodałeś menu nawigacyjne zgodnie z procesem opisanym powyżej, to masz dobry początek. Możesz jednak zachęcić klientów do kontaktu z Tobą, dodając formularz kontaktowy do obszaru stopki.
I tu pojawia się WPForms.
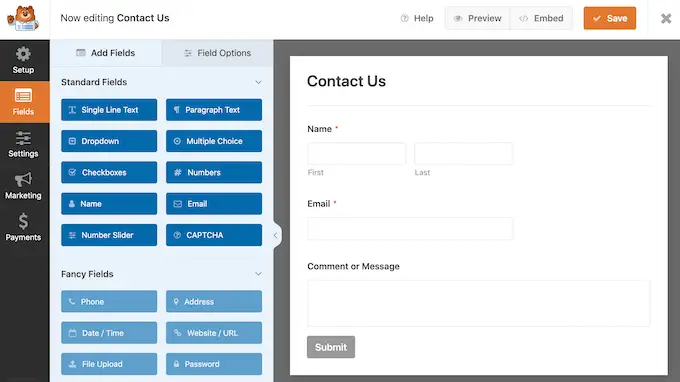
WPForms to najlepsza wtyczka formularza kontaktowego WordPress i zawiera gotowy szablon prostego formularza kontaktowego, który pozwala utworzyć formularz kontaktowy za pomocą zaledwie kilku kliknięć.
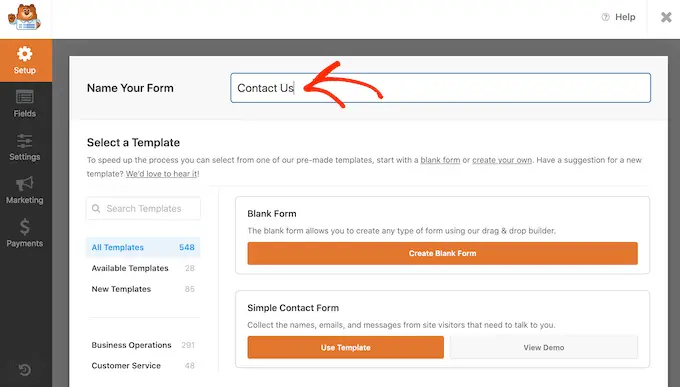
Po aktywacji wtyczki przejdź do WPForms » Dodaj nowy i wpisz nazwę formularza kontaktowego. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.

Po prostu znajdź szablon „Prosty formularz kontaktowy” i kliknij przycisk „Użyj szablonu”.
WPForms otworzy teraz szablon w swoim narzędziu do tworzenia formularzy. Szablon zawiera już wszystkie zwykle potrzebne pola, ale możesz dodać więcej pól, przeciągając je z menu po lewej stronie i upuszczając na formularz.

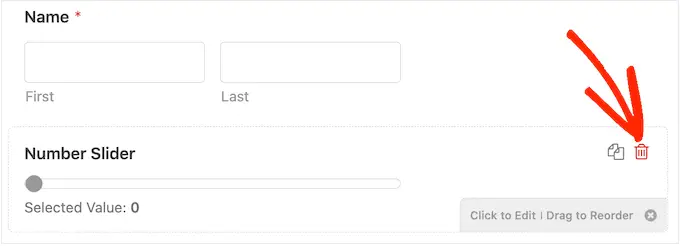
Możesz także kliknąć dowolne pole, aby je edytować i zmienić ich kolejność w formularzu za pomocą przeciągania i upuszczania.
Aby usunąć pole, po prostu najedź na nie kursorem myszy, a następnie kliknij ikonę małego kosza, gdy się pojawi.

Kiedy będziesz gotowy, kliknij przycisk „Zapisz”, aby zapisać zmiany.
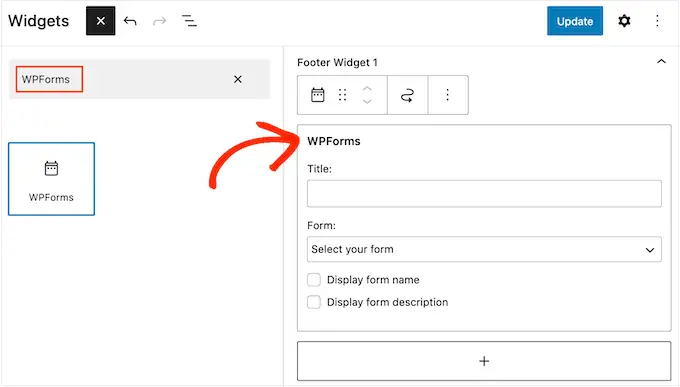
Aby dodać formularz kontaktowy do stopki, przejdź do strony Wygląd » Widżety na pulpicie nawigacyjnym WordPress.
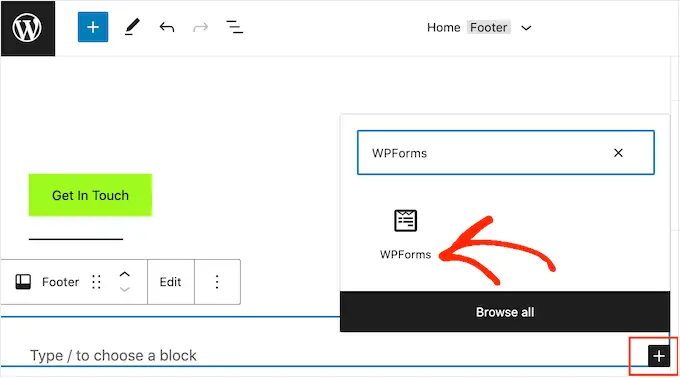
Tutaj kliknij przycisk „+” i wyszukaj „WPForms”. Gdy pojawi się prawy blok, przeciągnij go i upuść w obszarze stopki motywu.

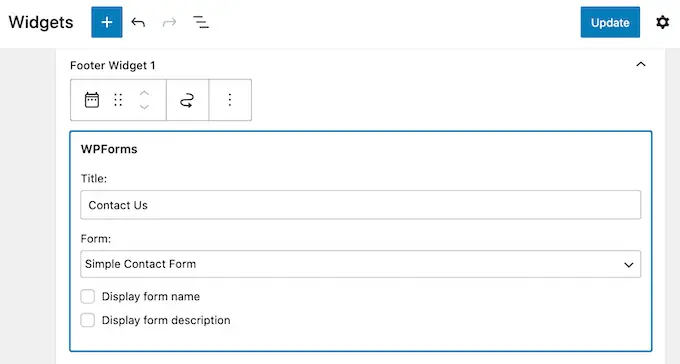
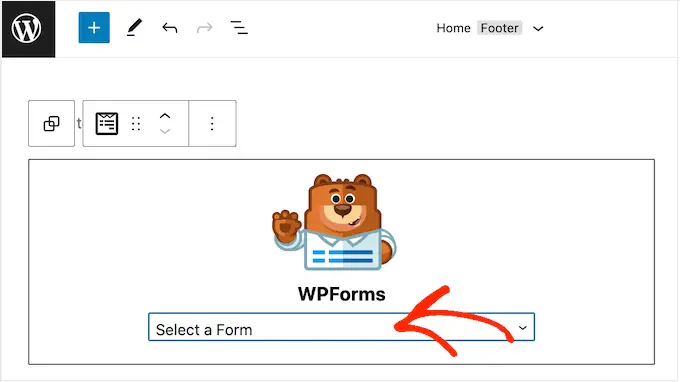
Następnie otwórz menu rozwijane „Formularz” i wybierz formularz kontaktowy.
Możesz również dodać opcjonalny tytuł, który pojawi się nad formularzem kontaktowym.

Gdy to zrobisz, kliknij przycisk „Aktualizuj”.
Teraz, jeśli odwiedzisz swoją witrynę, w stopce zobaczysz nowy formularz kontaktowy.

Dodawanie formularza kontaktowego za pomocą edytora pełnej witryny
Chcesz dodać formularz kontaktowy do stopki motywu obsługującego bloki?
Następnie musisz przejść do Motywy » Edytor . Tutaj przewiń do dołu ekranu i kliknij „+” w obszarze stopki.
Po wykonaniu tej czynności wpisz „WPForms”, aby znaleźć odpowiedni blok.

Kliknij ten blok, aby dodać go do obszaru stopki.
W bloku WPForms otwórz menu rozwijane „Wybierz formularz” i wybierz utworzony właśnie formularz kontaktowy.

Gdy będziesz gotowy do uaktywnienia formularza kontaktowego, po prostu kliknij przycisk „Zapisz”.
Mamy nadzieję, że ten artykuł pomógł Ci zdecydować, które elementy dodać do stopki WordPress, aby była bardziej użyteczna. Następnie możesz zapoznać się z naszym przewodnikiem, jak poprawić szybkość i wydajność witryny WordPress, a także wybrać przez naszego eksperta najlepsze wtyczki WordPress do użycia w Twojej witrynie.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
