12 niezbędnych metatagów Open Graph dla Facebooka i Twittera
Opublikowany: 2022-08-05Każdy marketer zna wyrażenie „treść jest królem”, ale ta treść jest niczym bez czytelników i obserwatorów.
W dzisiejszych czasach istnieje jeden pewny sposób na udostępnienie treści szerszej publiczności i udostępnienie nowego, niesamowitego posta na blogu: media społecznościowe.
Z milionami odbiorców, serwisy takie jak Facebook i Twitter to jedne z najlepszych sposobów na rozpowszechnianie informacji. Jeśli jednak chcesz zoptymalizować ten potencjał zasięgu, istnieje bardzo łatwy sposób: tagi otwartego wykresu (OGP).
Nie słyszałeś o protokole otwartego wykresu stojącym za OGP? Pozwól, że wyjaśnię, czym one są, dlaczego mają znaczenie i – co najważniejsze – jak z nich korzystasz?
Czym jest Open Graph i dlaczego został stworzony?
Facebook wprowadził Open Graph w 2010 roku, aby promować integrację między Facebookiem a innymi stronami internetowymi, umożliwiając postom stanie się bogatymi obiektami o tej samej funkcjonalności, co inne obiekty Facebooka.
Mówiąc prościej, pomaga zoptymalizować posty na Facebooku, zapewniając większą kontrolę nad tym, jak informacje są przesyłane z witryny innej firmy do Facebooka, gdy strona jest udostępniana (lub lubiana itp.).
Aby było to możliwe, informacje przesyłane są za pomocą tagów Open Graph w części <head> kodu strony.

Inne serwisy społecznościowe również korzystają z metatagów społecznościowych. Na przykład Twitter i Linkedin rozpoznają tagi Open Graph; Twitter ma własne metatagi dla kart Twittera, ale jeśli roboty Twittera nie mogą ich znaleźć, zamiast tego używa tagów OGP.
Dlaczego marketerzy powinni się tym przejmować
Tagi OGP są niezbędne dla marketerów, ponieważ pomagają zapewnić, że gdy użytkownik udostępni link do Twoich treści w mediach społecznościowych, automatycznie zostaną wprowadzone prawidłowe informacje. Może to pomóc zwiększyć zaangażowanie i pomóc potencjalnym klientom dowiedzieć się więcej o Twojej marce lub produkcie.
Dodatkowo marketerzy powinni dbać o tagi OGP, ponieważ serwisy społecznościowe są głównym motorem większości ruchu w sieci. W związku z tym umiejętność wykorzystania mocy metatagów społecznościowych jest kluczową umiejętnością współczesnych marketerów.
Ponadto korzystanie z tagów OGP może pomóc w śledzeniu skuteczności treści w mediach społecznościowych, umożliwiając dostosowanie strategii udostępniania.
Jednak przede wszystkim: tagi otwartego wykresu mogą mieć ogromny wpływ na konwersje i współczynniki klikalności, rozwiązując typowe problemy.
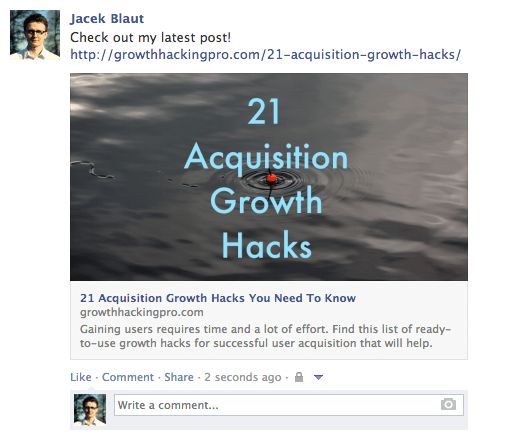
Na przykład, czy kiedykolwiek udostępniłeś link na Facebooku tylko po to, aby znaleźć brakującą miniaturę lub zdjęcie było inne niż się spodziewałeś?
Niewielka wiedza na temat tagów OGP może pomóc w rozwiązaniu tych problemów i usprawnieniu marketingu w mediach społecznościowych.
Jest jednak jedna rzecz, której nie zrobią, a to ma wpływ na SEO na stronie. Jednak wzrost, jaki możesz uzyskać dzięki dodatkowemu zasięgowi w mediach społecznościowych, oznacza, że warto się temu przyjrzeć.
Przyjrzyjmy się teraz najważniejszym tagom OGP dla Facebooka i sposobom ich optymalizacji w celu lepszego udostępniania.
Zrozumienie tagów OGP Facebooka
Jak wyjaśniono wcześniej, tagi OGP mają kluczowe znaczenie, ponieważ pozwalają kontrolować wygląd treści, gdy jest ona udostępniana w witrynach takich jak Facebook. Tagi otwartego wykresu pozwalają kontrolować tytuł, opis i obraz w poście; to świetny sposób, aby Twoje treści wyglądały niesamowicie, gdy je udostępniasz.
Dodatkowo:
- Dodanie tagów OGP zapewnia użycie prawidłowego obrazu i opisu, co może poprawić współczynnik klikalności, jednocześnie umożliwiając dodawanie konkretnych szczegółów, takich jak film, książka czy produkt.
- Używanie tagów OGP pozwala śledzić, jak Twoje treści działają na Facebooku. Gdy ktoś udostępnia jeden z twoich artykułów na stronie, tagi OG wysyłają dane o ruchu z powrotem do Facebooka. Te dane pozwalają następnie zobaczyć, które artykuły cieszą się największym zainteresowaniem, a które wymagają poprawy.
- Dołączenie tagów OGP gwarantuje, że podczas udostępniania linków na Facebooku użyjesz prawidłowego obrazu i opisu, co może poprawić współczynniki klikalności.
- Dodawanie tagów OGP jest łatwe, a większość systemów zarządzania treścią ma wtyczki lub rozszerzenia, które upraszczają ten proces.
Facebook ma kilka typów tagów Open Graph. Możesz użyć tagów OGP, aby określić takie rzeczy, jak nazwa witryny, obraz używany jako miniatura na Facebooku i opis, który pojawi się, gdy ktoś udostępni Twoją stronę.
W tej sekcji omówię różne typy, a następnie wyjaśnię, jak z nich korzystać.

og: tytuł
og: tytuł to sposób definiowania tytułu treści. Służy podobnemu celowi jak tradycyjny metatag tytułu w kodzie. W rzeczywistości, jeśli Facebook nie znajdzie tagu og:title na Twojej stronie, użyje zamiast tego tytułu tagu open graph.
Jak wyjaśnia Facebook, większość treści jest udostępniana jako adres URL. Jeśli chcesz mieć kontrolę nad wyglądem swojej zawartości w witrynie, musisz dodać tagi OGP.
Własnymi słowami Facebooka,
„Bez tych tagów Open Graph robot indeksujący Facebooka wykorzystuje wewnętrzną heurystykę, aby jak najlepiej odgadnąć tytuł, opis i obraz podglądu treści. Oznacz te informacje wyraźnie za pomocą tagów Open Graph, aby zapewnić najwyższą jakość postów na Facebooku”.
Aby jak najlepiej wykorzystać OGP, warto również pomyśleć o sposobie wyświetlania tekstu i jego długości.
Pamiętaj, że tekst wyświetlany na kanale na Facebooku jest odważny i niezwykle efektowny. Musi być przekonujący, podobnie jak dobry tytuł posta.
Nie ma ograniczeń co do liczby znaków, ale najlepiej pozostać pomiędzy 60 a 90. Jeśli twój tytuł ma więcej niż 100 znaków, Facebook skróci go do tylko 88!
Przykład:
<meta property=”og:title” content=”Twój przyciągający wzrok tytuł” />
og:url
Udostępniając łącze na Facebooku, możesz dodać tagi Open Graph. Tagi te pomagają Facebookowi wyświetlać bogate informacje o łączu, takie jak obraz, tytuł i opis.
W ten sposób ustawiasz kanoniczny adres URL udostępnianej strony. Oznacza to, że definiujesz jedną stronę, do której trafiają wszystkie Twoje udostępnienia. Jest to przydatne, jeśli masz więcej niż jeden adres URL dla tej samej treści (na przykład przy użyciu parametrów). Ważna uwaga: podany adres URL nie jest wyświetlany w kanale informacyjnym Facebooka, widoczna jest tylko domena.
Przykład:
<meta property=”og:url” content=”http://www.twojadomena.com” />
og: typ
W ten sposób opisujesz rodzaj obiektu, który udostępniasz: post na blogu, wideo, zdjęcie lub cokolwiek innego. Lista do wyboru jest długa. Oto kilka przykładów:
Internetowy:
Zabawa:
Miejsce:
Ludzie:
Biznes:
Możesz zobaczyć pełną listę typów tutaj.
Ten tag jest ważny, jeśli Twoja strona ma przycisk „Lubię to” i reprezentuje rzeczywisty obiekt (np. książkę lub film). Określa, czy Twoje treści pojawiają się w sekcji zainteresowań użytkownika w jego profilu, jeśli je „polubią”.
W większości przypadków użyjesz wartości „witryna”, ponieważ to, co udostępniasz, jest linkiem do strony internetowej. W rzeczywistości, jeśli nie zdefiniujesz typu, Facebook domyślnie odczyta go jako „stronę internetową”.
Przykład:
<meta property=”og:type” content=”website” />
og: opis
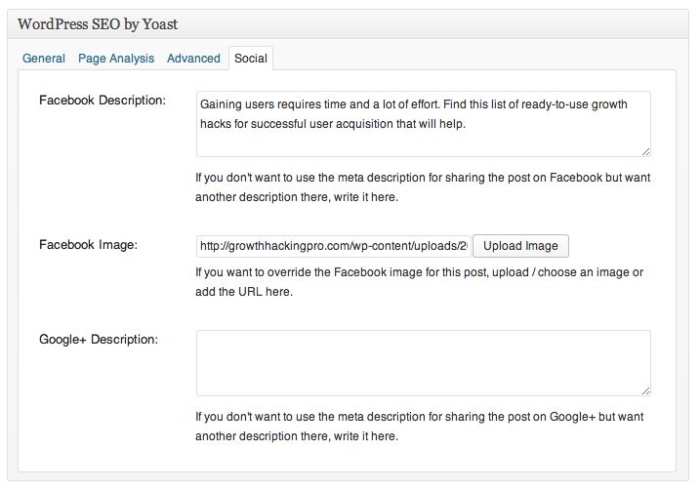
Ten deskryptor metadanych jest bardzo podobny do tagu meta description w HTML. W tym miejscu opisujesz swoje treści, ale zamiast wyświetlać je na stronie wyników wyszukiwania, wyświetla się ona pod tytułem linku na Facebooku.
Jednak w przeciwieństwie do zwykłego tagu meta description nie wpłynie to na SEO, ale nadal dobrym pomysłem jest uczynienie go atrakcyjnym, aby ludzie go kliknęli.
Og: tagi opisu nie ograniczają liczby znaków, ale najlepiej użyć około 200 liter. W niektórych przypadkach, w zależności od linku/tytułu/domeny, Facebook może wyświetlić do 300 znaków, ale sugeruję traktować wszystko powyżej 200 jako coś ekstra.
Przykład:
<meta property=”og:description” content=”Twoja zabawna i opisowa kopia tutaj, jeśli twój metaopis jest dobry, użyj go.”/>
og: obraz
Jest to najciekawszy tag OGP dla wielu marketerów, ponieważ zdjęcie zawsze pomaga wyróżnić treści. W ten sposób upewnisz się, że Facebook wyświetla konkretną miniaturę, gdy udostępniasz swoją stronę, co może być korzystne dla współczynników konwersji.
Upewnij się, że ustawiłeś wybrany og:obraz, w przeciwnym razie Facebook pokaże coś głupiego, jak niechciany baner reklamowy zeskrobany ze strony lub nic. Na pewno tego nie chcesz!
Oto kilka dodatkowych wskazówek:
- Ważne jest, aby pamiętać, że jeśli Twoja strona jest statyczna i nie używasz żadnego systemu zarządzania treścią (CMS) (takiego jak WordPress), musisz ręcznie zmienić og:image dla każdej ze swoich stron.
- Jeśli kontrolujesz swoją witrynę za pomocą CMS i zainstalujesz odpowiednią wtyczkę, tagi og:image są przypisywane automatycznie do każdej strony. Poszukaj listy wtyczek niżej.
- Najczęściej zalecaną rozdzielczością obrazu OG jest 1200 pikseli x 627 pikseli (współczynnik 1,91/1). W tym rozmiarze Twoja miniatura będzie duża i będzie wyróżniać się z tłumu. Tylko nie przekraczaj limitu 5 MB.

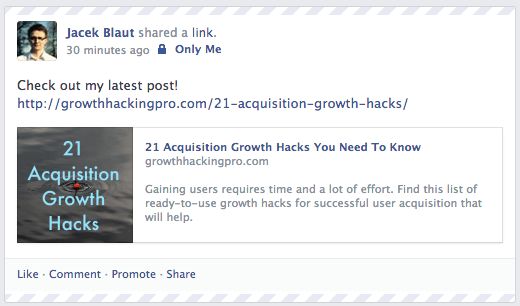
Jeśli użyjesz obrazu, który jest mniejszy niż 400 pikseli x 209 pikseli, zostanie wyrenderowany jako znacznie mniejsza miniatura. Nigdzie nie jest tak przyciągający wzrok.

Pamiętaj, że obraz, którego używasz jako obrazu Open Graph, może różnić się od tego, który masz na swojej stronie.
Dlaczego nie miałbyś wykorzystać tej okazji, aby wyróżnić się jeszcze bardziej?
Na przykład, jeśli Twój tytuł jest dobry, ale zdjęcie, którego używasz, nie jest zbyt ekscytujące (nie jest to infografika, ani dobrze wyglądająca osoba itp.), rozważ użycie zamiast tego obrazu z dobrą linią lub dwoma tekstami (patrz przykład poniżej).
Jedna rzecz, o której musisz pamiętać, jeśli to zrobisz: umieść tekst lub najważniejszą jego część na środku obrazu. Ma to znaczenie, ponieważ Facebook przycina boki miniatur.

Przykład:
<meta property=”og:image” content=”http://www.twojadomena.com/nazwa-obrazu.jpg” />
Aby ułatwić dodawanie OGP, dostępny jest generator online.
Zaawansowane tagi otwartego wykresu Facebook
Powyższe tagi Open Graph to te, które musisz znać. Możesz jednak użyć innych, bardziej zaawansowanych tagów, aby zapewnić jeszcze bardziej szczegółowe specyfikacje.
Na przykład
- og:locale – definiuje język; Domyślny jest amerykański angielski
- og:site_name – jeśli udostępniana strona (obiekt) jest częścią większej sieci
- og:audio lub og:video – aby dodać do obiektu dodatkowe pliki audio lub wideo
- fb:app_id – do linkowania do aplikacji Facebooka (np. FB Comments) z obiektem
Sprawdź swoje tagi OGP
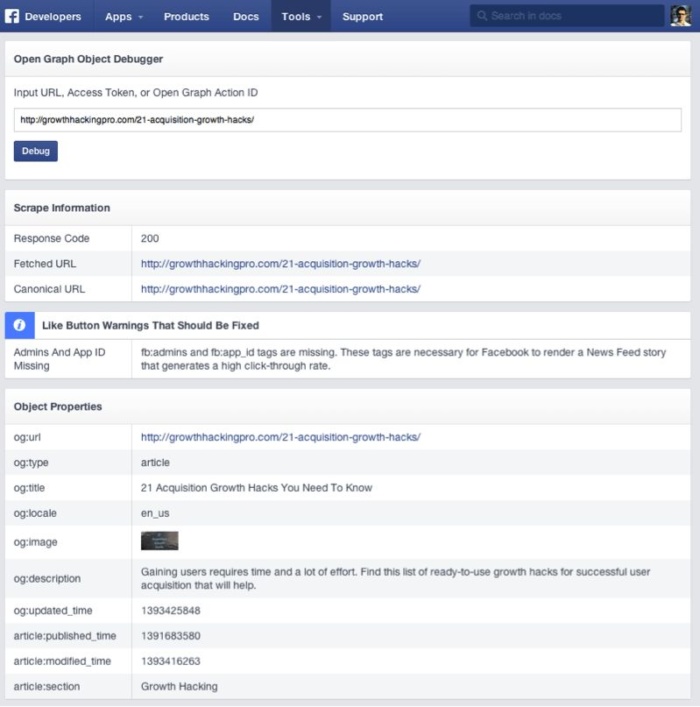
Po skonfigurowaniu tagów Open Graph musisz sprawdzić, czy działają prawidłowo. Aby to zrobić, możesz użyć debugera udostępniania, aby zobaczyć, jak wyświetlane są informacje podczas udostępniania zawartości witryny na Facebooku, Messengerze i innych miejscach. Ponadto narzędzie Batch Invalidator pozwoli Ci odświeżyć te informacje dla wielu adresów URL jednocześnie.

Aby z niego skorzystać, po prostu wpisz adres URL strony, z którą masz problemy, i kliknij Debuguj.
Narzędzie do debugowania Facebooka ma dwie korzystne funkcje.
Po pierwsze, gdy wpiszesz link, który chcesz sprawdzić, zwróci wszelkie błędy i sugestie dotyczące tagów OG, jeśli takie istnieją. Możesz także sprawdzić, jak wygląda og:image, Twój opis i tak dalej.
Po drugie, czyści pamięć podręczną Facebooka. Wyobraź sobie, że umieszczasz link do Facebooka, ale widzisz błąd w miniaturze, więc wracasz do swojej witryny i dostosowujesz tagi OGP, a następnie zamieszczasz go ponownie na Facebooku.
Prawdopodobnie nic się nie stanie. Miniatura pozostanie taka sama. Dzieje się tak z powodu pamięci podręcznej. Debuger udostępniania na Facebooku odświeży pamięć podręczną linków po wszelkich korektach, więc pamiętaj, aby używać go za każdym razem.

Open Graph Tags for Twitter: Twitter Cards
Jeśli nie znasz kart Twittera, umożliwiają one dołączanie plików multimedialnych i dodawanie dodatkowych informacji do tweetów. Może to być przydatne do zwiększenia widoczności Twoich tweetów i zapewnienia dodatkowego kontekstu użytkownikom, którzy klikają.
Chociaż nie są tym samym, karty Twittera używają tego samego protokołu otwartego wykresu i wyglądają podobnie do tagów OGP. Implementacja tych tagów znacznie ułatwia tworzenie kart na Twitterze bez problemów z duplikacją.
Podobnie jak tagi Open Graph Facebooka, Twitter Cards pozwalają wyróżnić się z tłumu tweetów. Krótko mówiąc, umożliwiają one generowanie dodatkowej treści ze 140-znakowego tweeta.
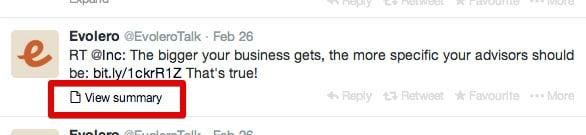
Nie pojawia się to automatycznie w kanałach użytkowników, ale dodaje mały przycisk „Wyświetl podsumowanie” pod tweetem.
Możesz użyć tagów Open Graph, aby określić tytuł, opis i obraz swojej treści, a także określić typ treści swojej strony i odbiorców, do których chcesz dotrzeć.

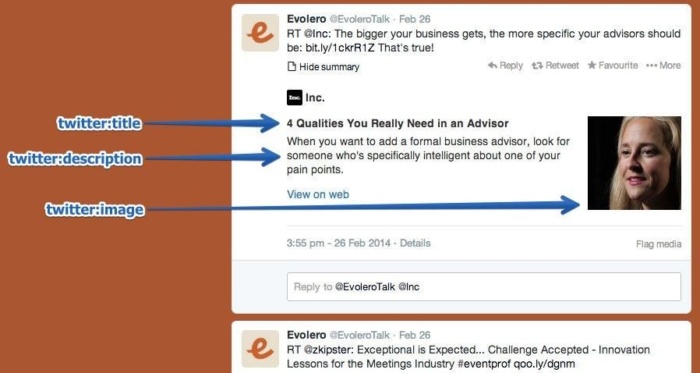
Po kliknięciu:

Karta Twittera kusi do kliknięcia i zawiera przydatne podsumowanie udostępnionej strony. Jednak, co zaskakujące, niewiele witryn korzysta z tych tagów, co daje świetną okazję do wyróżnienia swoich tweetów na tle innych kanałów.
Instalowanie tych kart nie jest trudne i istnieje szybkie obejście, nawet jeśli nie znasz się na technologii. Wystarczy zainstalować wtyczkę WordPress.
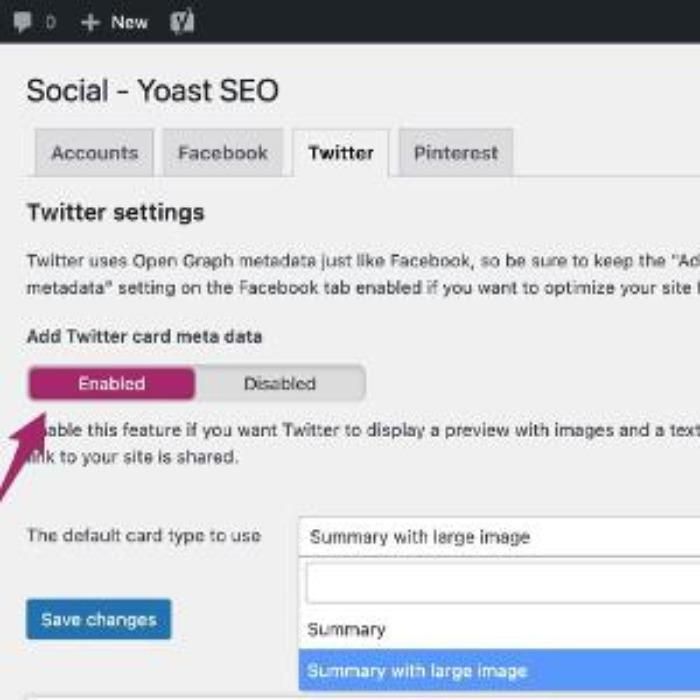
WordPress SEO by Yoast doskonale sobie radzi.
Aby aktywować karty Twittera w Yoast:

- Zaloguj się do WordPressa
- Przejdź do swojego pulpitu nawigacyjnego,
- Wybierz z listy opcję „SEO”.
- Kliknij na SEO i wybierz social. Kliknij.
- Przejdź do kont i kliknij swoją nazwę użytkownika Twittera
- Wybierz zakładkę „Twitter”, klikając
- Przewiń w dół do „Dodaj metadane karty Twittera”
- Kliknij „włączone”
- Na koniec zapisz wszelkie zmiany.
Jeśli powyższa metoda nie jest możliwa, poproś swojego programistę i przekaż mu gotowe do wdrożenia tagi Twitter Card. Oto jak je zrobisz.
Twitter: karta
Ten wymagany tag działa podobnie do og:type. Opisuje rodzaj udostępnianych treści. Dostępnych jest siedem opcji: podsumowanie, zdjęcie, wideo, produkt, aplikacja, galeria i podsumowanie „duża wersja”.
W zależności od rodzaju treści, które wybierzesz, link u dołu tweeta się zmieni. Możesz uzyskać „Wyświetl podsumowanie” dla podsumowań, „Wyświetl zdjęcie” dla zdjęć itp. Jeśli ten tag nie jest ustawiony, Twitter domyślnie odczytuje Twój link jako „Podsumowanie”.
Przykład:
<nazwa meta=”twitter:card” content=”podsumowanie” />
Twitter:tytuł
To w zasadzie robi to samo, co jego odpowiednik OG. Określasz tytuł swojego artykułu, który będzie pogrubiony. Sprytnie jest unikać powtarzania tego samego tekstu, który masz w swoim tweecie. Wykorzystaj w pełni dostępne miejsce i pozwól, aby dwie kopie grały na sobie, aby wzmocnić przesłanie. Użyj do 70 znaków.
Przykład:
<meta name=”twitter:title” content=”Twój tytuł tutaj” />
Twitter: opis
Użyj tego tagu, aby napisać opisowy lead do udostępnianej strony. Podobnie jak w przypadku tagów Open Graph, nie skupiaj się na słowach kluczowych, ponieważ nie będą miały znaczenia dla Twojego SEO. Stwórz atrakcyjną kopię, która będzie ładnie uzupełniać tweet i tytuł. Twitter ogranicza tę część do 200 znaków.
Przykład:
<meta name=”twitter:description” content=”Twój 200-znakowy opis tutaj” />
Twitter:url
Ustawia kanoniczny adres URL udostępnianej treści. (Aby uzyskać więcej informacji, przejrzyj opis odpowiedniego tagu Facebook Open Graph powyżej).
Przykład:
<nazwa meta=”twitter:url” content=”http://www.twojadomena.com” />
Twitter: obraz
Tak, zgadłeś. W ten sposób ustawiasz obraz, aby pasował do twojego tweeta. Twitter umożliwia dwie opcje, kartę z mniejszym lub większym obrazem.
Ty decydujesz, który chcesz w tagu typu. Jeśli zdecydujesz się na dużą opcję, upewnij się, że ma rozdzielczość co najmniej 280x150px i rozmiar pliku nie przekracza 1MB. Możesz rozważyć użycie tej samej sztuczki, co miniatura na Facebooku: dodaj tekst do obrazu, aby wzmocnić przekaz.
Przykład:
<nazwa meta=”twitter:obraz” content=”http://www.twojadomena.com /nazwa-obrazu.jpg” />
Poproś o zatwierdzenie z Twittera
Dodawanie kart do tweetów jest łatwe – wystarczy, że dodasz dodatkowy kod na końcu tweeta. Kod mówi Twitterowi, jakiego typu karty chcesz użyć i jak ma wyglądać zawartość.
Istnieje kilka rodzajów kart Twittera, więc możesz wybrać ten, który najlepiej odpowiada Twoim potrzebom.
Pamiętaj jednak, że zanim będziesz mógł w pełni korzystać z kart Twittera, musisz poprosić Twittera o zatwierdzenie swojej strony.
Na szczęście zajmuje to tylko około 15 minut i można to łatwo zrobić za pomocą Walidatora kart.
Rozpocząć,
- Wybierz rodzaj karty, której chcesz użyć.
- Dodaj swoje metatagi
- Sprawdź adres URL w walidatorze Twittera.
- Przetestuj w walidatorze lub uzyskaj zatwierdzenie karty, a następnie tweetuj adres URL, aby wyświetlić kartę. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Po uzyskaniu zgody, weryfikator kart służy temu samemu celowi, co debuger udostępniania na Facebooku, umożliwiając sprawdzenie linków przed zatwierdzeniem.
Wtyczki do kart Twittera
Podobnie jak w przypadku Facebooka, dostępnych jest wiele wtyczek do implementacji kart Twittera. Tu jest kilka:
Jak zaimplementować tagi Open Graph?
Jak zaimplementować tagi OGP? Zasadniczo należą one do części <head> kodu HTML Twojej strony. Jeśli nie zarządzasz kodem, poproś o pomoc swojego programistę. Cały pakiet możesz przygotować samodzielnie, korzystając z powyższych wskazówek, aby zaoszczędzić cenny czas.
Jeśli korzystasz z WordPressa, po prostu zainstaluj jedną z wtyczek, która zgrabnie zaimplementuje kod za Ciebie. Jak już wyjaśniłem, lubię korzystać z SEO WordPress firmy Yoast, ale istnieje kilka innych bezpłatnych narzędzi, z których możesz korzystać, w tym:

Oto inne wtyczki/rozszerzenia/dodatki OG do:
Polub Facebooka. Twitter oferuje narzędzie do weryfikacji tagów OGP, Twitter Card Validator to narzędzie, które pozwala testować i podglądać, jak Twoje tweety będą wyglądały, gdy zostaną udostępnione na innych stronach internetowych. Aby skorzystać z walidatora, wprowadź adres URL strony, na której chcesz udostępnić swój tweet i kliknij „Zatwierdź”.
Walidator pokaże Ci podgląd tego, jak Twój tweet będzie wyglądał na stronie oraz wyświetli tytuł, opis i obraz.
Często zadawane pytania
Czym jest Open Graph i dlaczego został stworzony?
Open Graph Protocol (OGP) to zestaw tagów używanych na stronach internetowych w celu zdefiniowania struktury strony internetowej, aby można ją było łatwiej udostępniać na platformach społecznościowych. Tagi OGP umożliwiają administratorom sieci kontrolowanie wyglądu ich treści, gdy są one udostępniane w serwisach społecznościowych, takich jak Facebook i LinkedIn.
Jak znaleźć tagi Open Graph?
Otwarty wykres znajdziesz w sekcji <Head> na stronie.
Co to jest SEO OGP?
Jak sprawdzić tagi OGP?
Dostępne są bezpłatne narzędzia do sprawdzania tagów OGP. Witryny takie jak Facebook oferują również walidator, dzięki któremu możesz sprawdzić swoje tagi pod kątem błędów.
Wniosek
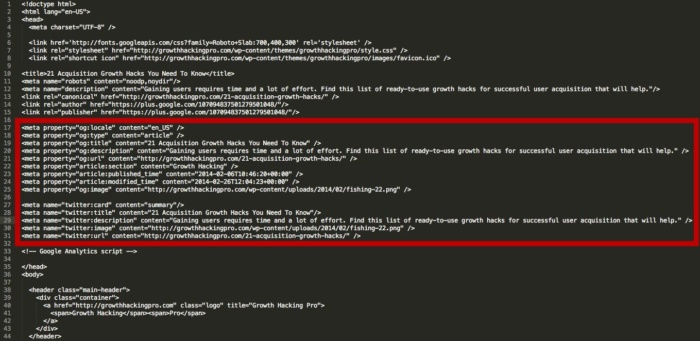
Ostateczny kod dla Facebooka i Twittera powinien wyglądać mniej więcej tak:

Może się to wydawać nieco zagmatwane, ale na szczęście kilka narzędzi ułatwia ten proces — nie musisz umieć kodować.
Istnieją trzy główne typy metatagów Open Graph: og:title, og:image i og:description, a podjęcie wysiłku w celu ich wdrożenia ma wyraźne zalety, w tym lepszą klikalność i zaangażowanie, które mogą prowadzić do dodatkowych konwersji . Widoczność zwiększają również dodatkowe środki polegające na dodaniu Open graph.
Jednak pomimo tych zalet zaskakujące jest, jak niewiele osób optymalizuje te tagi. Warto to zrobić, ponieważ pomaga się wyróżnić i przyciągać więcej kliknięć i wyświetleń, a nawet może pomóc poprawić SEO — wszystko to, co prowadzi do większego zysku.
Czy zaimplementowałeś metatagi Open Graph? Jak to wpłynęło na Twoją witrynę?

Zobacz, jak moja agencja może zwiększyć ruch w Twojej witrynie
- SEO – odblokuj ogromne ilości ruchu SEO. Zobacz prawdziwe wyniki.
- Content Marketing – nasz zespół tworzy epickie treści, które będą udostępniane, zdobywają linki i przyciągają ruch.
- Paid Media – skuteczne płatne strategie z wyraźnym ROI.
Zarezerwuj połączenie
