12 najlepszych rozszerzeń Google Chrome dla Net Designers 2023
Opublikowany: 2023-02-06Google Chrome jest najbardziej cenioną przeglądarką internetową, nie dlatego, że została zaprojektowana przez Google. Jest dobrym liderem pod względem udziału w rynku, z dużo większą niż 69% przewagą nad najbliższym rywalem: Mozillą Firefox. Wiąże się to bezpośrednio z sektorem przeglądarek sieci komórkowej z WebKit (Safari), odpowiednikiem przeglądarki Chrome na iOS. Chrome jest znany ze swojego niezawodnego i stabilnego silnika JavaScript, który napędza sporo technologii. Przede wszystkim framework Node.js jest zależny od silnika napędzającego Google Chrome.
Chrome sam w sobie zyskuje wiele reputacji, wielu obwinia brak stabilności i dogłębny sprzęt. Ale jeśli chodzi o szerszy obraz, wyobrażenie sobie lepszej przeglądarki niż Chrome jest naprawdę trudne. Tempo, skalowalność, funkcjonalność i punkty, takie jak aplikacje dla programistów, sprawiają, że projektanci stron internetowych i twórcy stron internetowych na całym świecie trzymają się Chrome w długoterminowej taktyce.
Odbyło się kilka dyskusji na temat ochrony i prywatności rozszerzeń Google Chrome. Ale sprowadza się to do rozważnej opcji rozszerzeń od zaufanych programistów i startupów, które chcą stworzyć coś fantastycznego w okolicy. Wzrost możliwości Chrome dostarczył konstruktorom niezbędnych zestawów narzędzi i atrybutów do tworzenia rozszerzeń, które mogą wspierać znacznie większą produktywność, a co ważniejsze, dodatkową dostępność dla czynników rozwijających w przeglądarce.
Programiści początkujący są jednymi z dodatkowych dobrze znanych zwycięzców korzystania z Chrome, ponieważ zapewnia on bardzo płynne spotkanie podobne do IDE podczas konfigurowania stron internetowych i aplikacji dla przeglądarki i internetu mobilnego. Przyjrzymy się piętnastu najlepszym rozszerzeniom Google Chrome dla projektantów, z których niektóre programiści mogą również odkryć w praktyce. Lista kontrolna jest bezstronna i opiera się przede wszystkim na badaniach, które projektanci udostępnili na większej liczbie forów internetowych niż niektóre z najpopularniejszych obecnie forów społecznościowych.
1. Przejdź do pełnej strony

Gdy zajmujesz się projektowaniem i stylem internetowym lub chcesz uchwycić całkowity widok strony internetowej, aby zaprezentować swojego kupującego, GoFullPage jest najlepszym rozwiązaniem. To łatwe w użyciu rozszerzenie Chrome dla projektantów stron internetowych na całym świecie jest naprawdę oczywiste. W skrócie, narzędzie przechwytuje ostatnio przeglądaną stronę internetową. Po prostu naciskasz przycisk i to wszystko, nie musisz sprawdzać żadnych innych alternatyw. Oprócz tego możesz także użyć skrótu klawiaturowego, aby uruchomić GoFullPage.
To rozszerzenie przechwytuje stronę internetową, część po sekcji, a następnie otwiera nową kartę, z której można pobrać obraz (PNG, JPG) lub PDF. Oczywiście możesz go przeciągnąć i upuścić na pulpit. Niezależnie od tego, czy jest to nieskomplikowana witryna, wyrafinowana witryna internetowa, czy sklep internetowy, GoFullPage przechwytuje wszystko bez potrzeby potu.
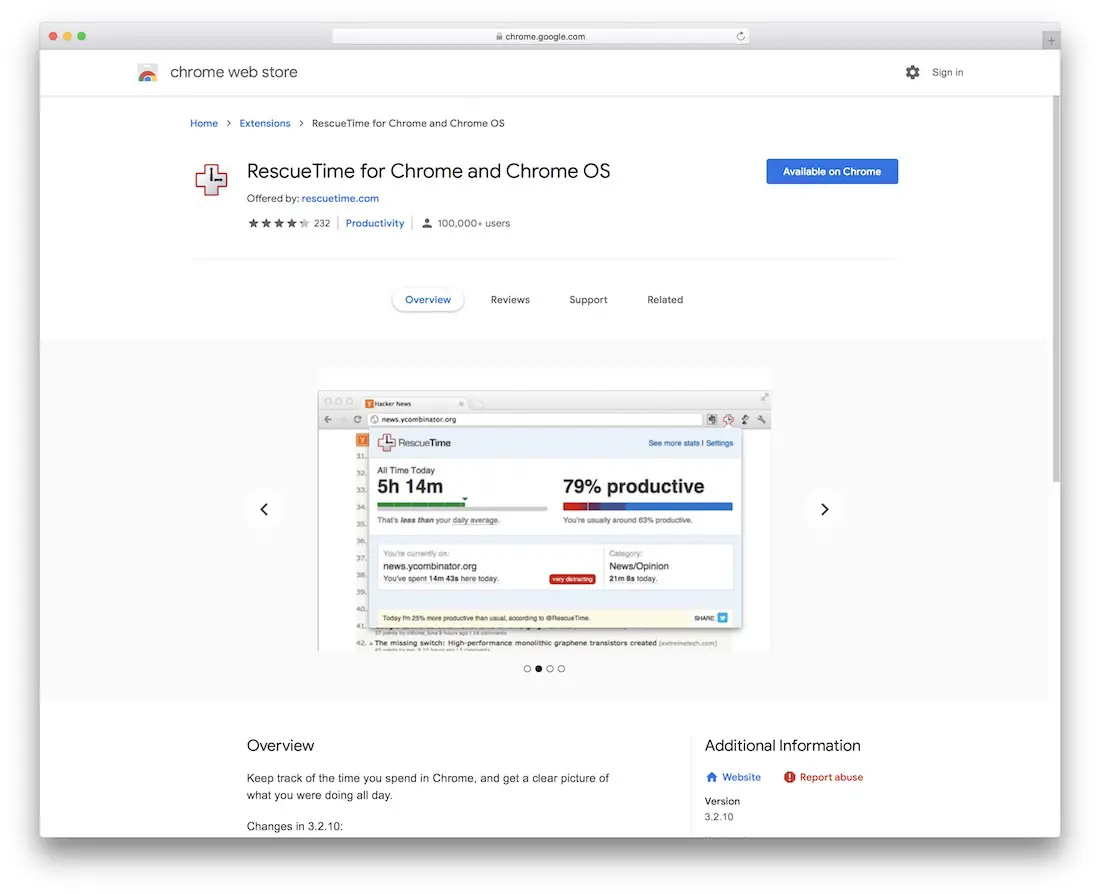
2. Czas ratunku

Jeśli chodzi o projektowanie stron WWW, czas ma kluczowe znaczenie. W końcu nie chcesz poświęcać zbyt wiele czasu na skupienie się na rozproszeniu uwagi, kiedy zamiast tego możesz zrobić o wiele lepsze wykonanie. Dzięki RescueTime, rozszerzeniu Chrome, możesz monitorować swój czas w Chrome przez cały dzień roboczy. Czy odniosłeś sukces, czy byłeś nieproduktywny? RescueTime pomoże Ci określić czynniki, dzięki którym będziesz mógł odpowiednio kontrolować swój czas.
Nie chodzi tylko o śledzenie czasu każdej witryny, na której spędzasz. RescueTime klasyfikuje również strony jako „bardzo produktywne” i „bardzo rozpraszające”. Co więcej, rozpoznaje nawet, kiedy oddalasz się od systemu komputerowego – w takiej sytuacji przestaje śledzić. Jeśli kiedykolwiek zastanawiałeś się, co robisz w Chrome każdego dnia roboczego, RescueTime pozwoli ci lepiej zrozumieć, ile czasu poświęcasz na pracę i jak dużo czasu „tylko sprawdzanie rzeczy”.
3. Oczywista pamięć podręczna

Gdy Chrome ma swój aspekt, możesz przyspieszyć problemy podczas czyszczenia pamięci podręcznej za pomocą rozszerzenia Obvious Cache. Możesz zwiększyć go do Chrome jednym kliknięciem i natychmiast zacząć z niego korzystać. Podczas czyszczenia pamięci podręcznej zasób nie będzie pytał o dodatkowe potwierdzenia ani nie będzie wyświetlał wyskakujących okienek ani niczego innego. Jednak dalsze pozwolenie jest ważne, jeśli chcesz wyeliminować wszystkie informacje na całym świecie. Po prostu nie chcesz niczego sprzątać nieumyślnie.
Co więcej, możesz szybko określić, co konkretnie chcesz wyróżnić, na przykład pamięć podręczną aplikacji, pliki cookie, pliki do pobrania, informacje o odmianach, historię, pamięć lokalną, lista jest długa. Możesz także określić, która domena ma być uwzględniona lub wykluczona podczas czyszczenia informacji. Distinct Cache obsługuje również czasy trwania. Szybko i łatwo, a to jest najważniejsze, gdy zwiększasz przepływ pracy za pomocą dachu.
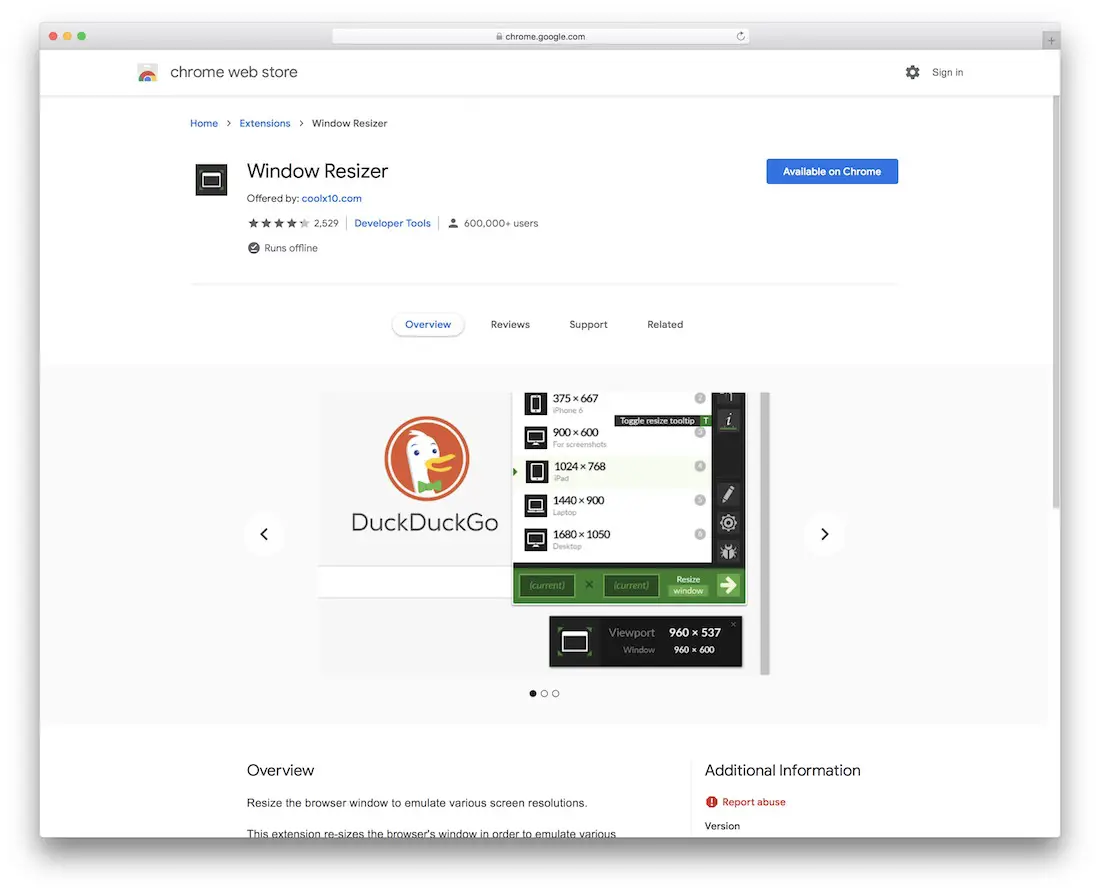
4. Zmiana rozmiaru okna

Konieczne jest zbudowanie strony internetowej, która jest skuteczna dla większości populacji. Dzięki ponad 700 000 aktywnych użytkowników końcowych we wszystkich społecznościach inżynierskich rozszerzenie Window Resizer pomaga projektantom sfałszować różne rozdzielczości, aby w pełni zrozumieć, w jaki sposób te rozdzielczości współdziałają z twoimi typami. Możesz szybko zmienić szerokość i szczyt okna przeglądarki, pozycję, w której się znajduje, a opracowany cel skrótu znacznie zwiększy twoją zdolność do sprawdzania różnych rozdzielczości ekranu podczas kodowania. To rozszerzenie pomaga zlokalizować miejsca, w których mogą wystąpić usterki, dzięki czemu można natychmiast wprowadzić wymagane poprawki w kodzie.
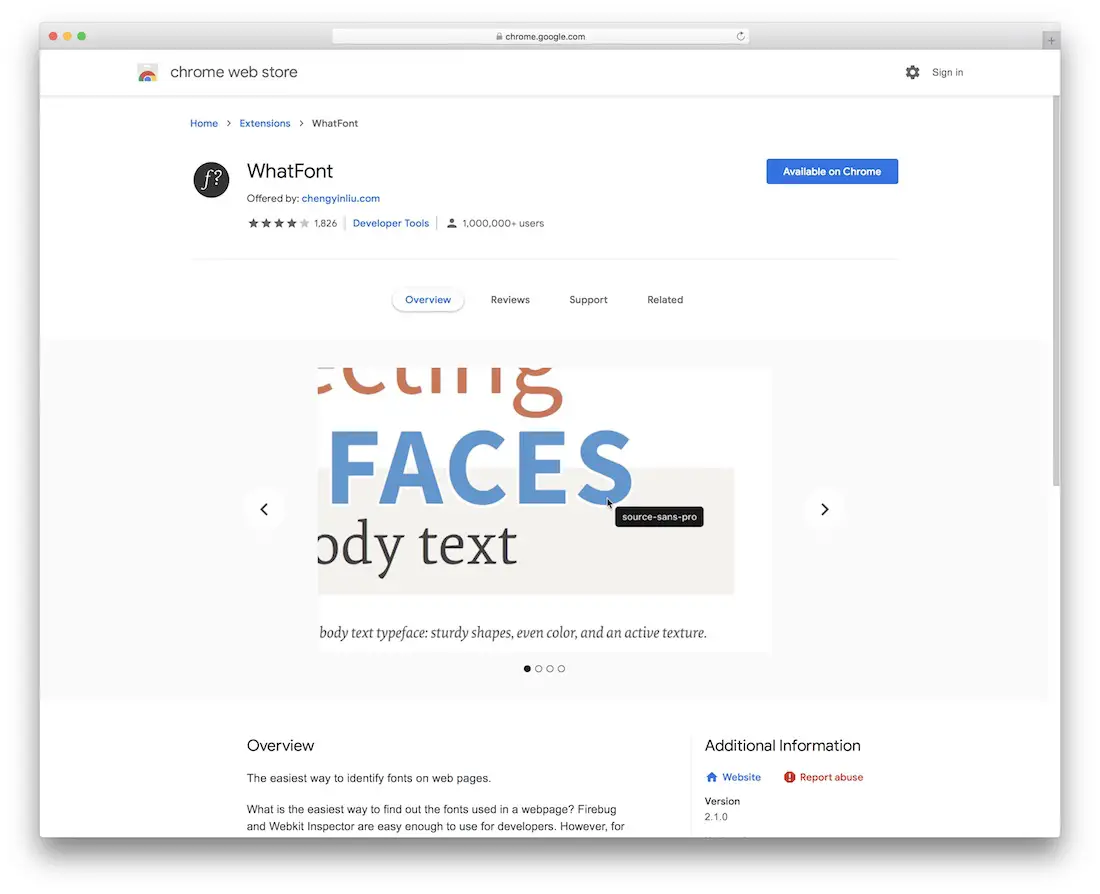
5. Jaka czcionka

Przy dziesiątkach milionów tętniących życiem stron internetowych i wielu nowych, które sprawdzamy każdego dnia, zawsze jest coś, co przykuwa naszą uwagę: unikalny widżet lub dynamiczna funkcjonalność lub wyjątkowa czcionka, która wygląda fantastycznie. Niemniej jednak nie jesteśmy gotowi, aby wskazać jego tożsamość. Dzięki rozszerzeniu WhatFont możesz szybko studiować czcionki na dowolnej prezentowanej stronie internetowej i szybko odkrywać nazwę czcionki, aby rozpocząć wyszukiwanie. Poza tym WhatFont może również pomóc zrozumieć rodzaj dostawców wykorzystywanych do dostarczania czcionek, niezależnie od tego, czy są to wysokiej jakości lub całkowicie bezpłatne firmy, takie jak Google Fonts lub Typekit.

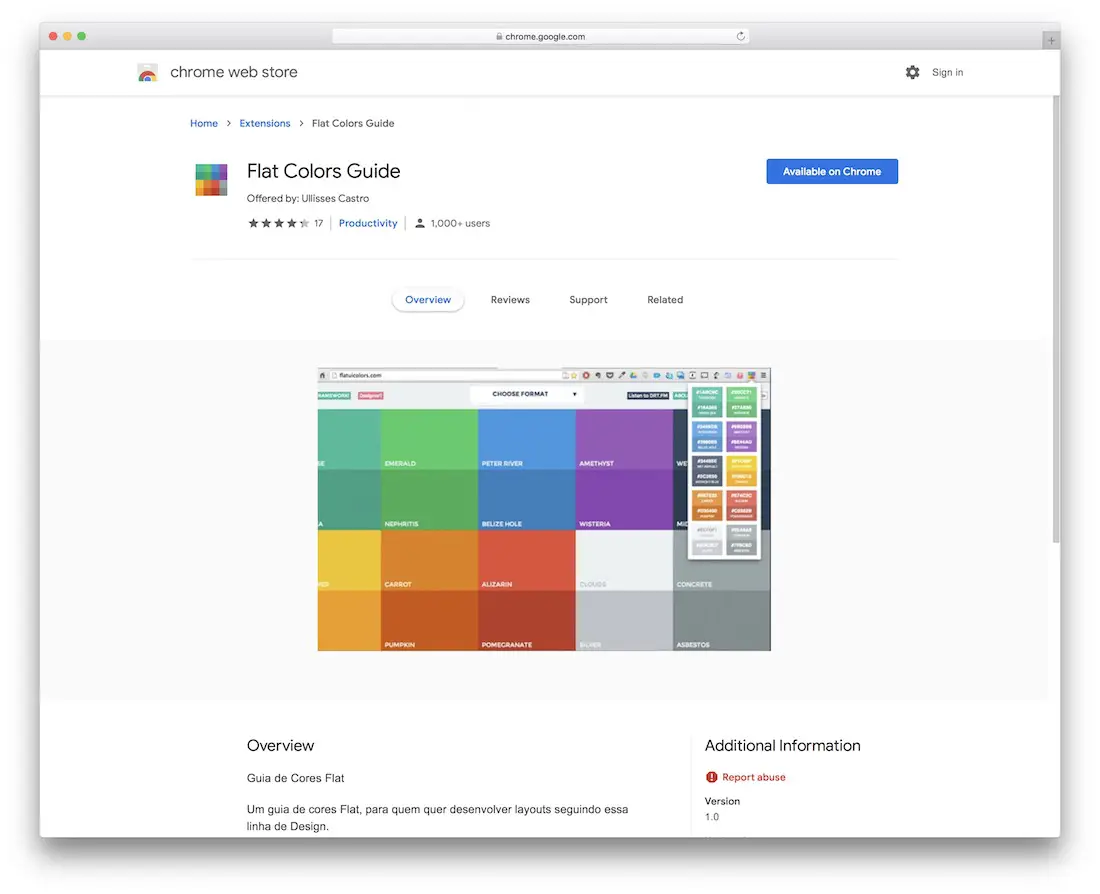
6. Wytyczne dotyczące płaskich kolorów

Opracowujesz nowy styl i projekt internetowy, korzystając z przewodnika po modzie FLAT, ale nie masz pewności, jakich kodów kolorystycznych użyć? Dzięki podstawowemu w użyciu rozszerzeniu Flat Colors Information, które dotyczy, szybko znika. Zainstaluj rozszerzenie i po prostu kliknij przycisk rozszerzeń, aby załadować odcienie, które zwykle występują w modelach FLAT.
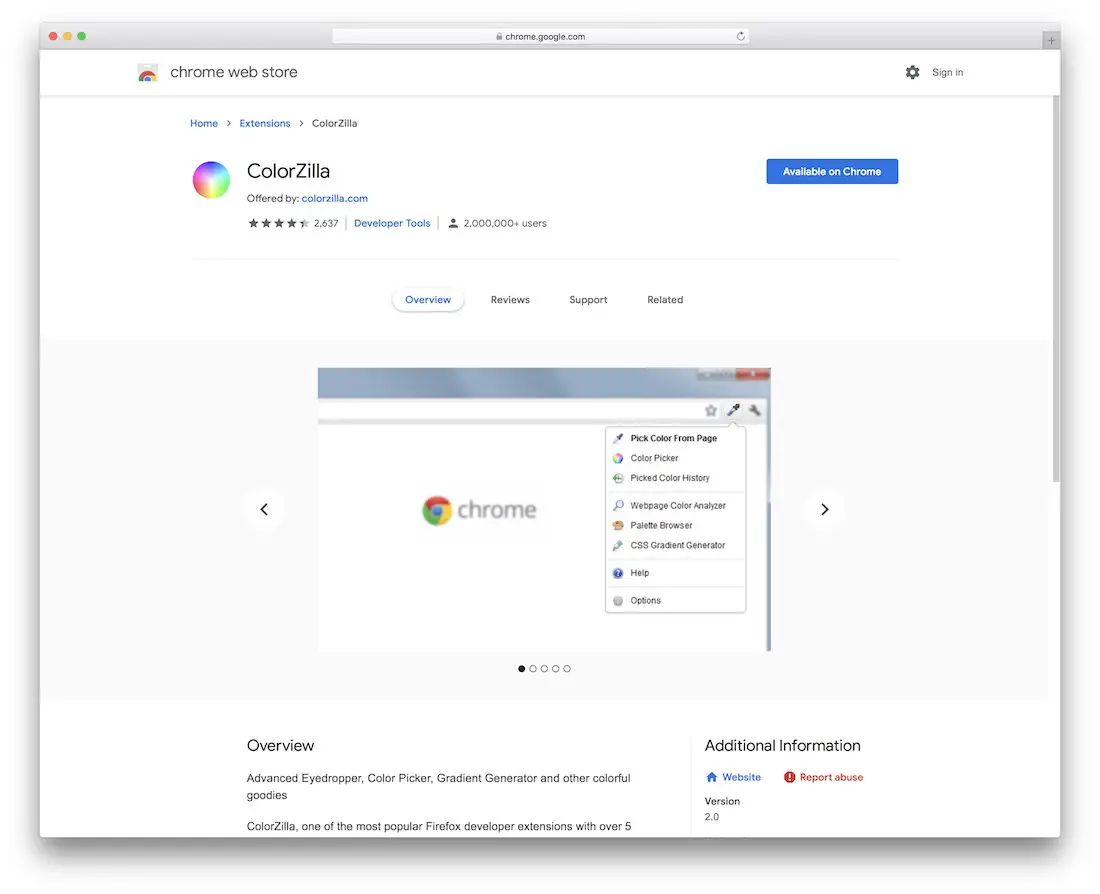
7. ColorZilla

ColorZilla ma dziesiątki milionów żywych klientów w przeglądarce Mozilla. I wreszcie, rozszerzenie Google Chrome jest również łatwo dostępne, gromadząc ponad 2 miliony aktywnych osób. Dzięki ColorZilla możesz szybko ocenić odcienie na dowolnej określonej stronie internetowej. Możesz użyć tych kolorów ludzi, aby je zoptymalizować i załadować do dowolnego innego oprogramowania, którego używasz do tworzenia modeli. Po prostu uzyskaj dostęp do kolorów pojedynczych pikseli na stronie internetowej, oferując odpowiednią głębię odcieni w każdych okolicznościach. Skróty pomagają w szybszej manipulacji i optymalizacji kolorów.
8. Stylebot

Stylebot to narzędzie do edycji stałej służące do manipulowania kodem CSS dowolnej witryny i aspektu, który aktualnie przeglądasz. Korzystając z CSS, możesz szybko znaleźć czynniki osobowe i wprowadzić modyfikacje wyglądu. Dostosuj wszystko, co lubisz, korzystając z wbudowanych automatycznych zasobów lub napisz swój CSS. To pomaga opanować dodatkowe informacje o CSS. Daje również wgląd w to, jak będzie działać modyfikowanie czasu przebywania i jak znacznie szybciej można wygenerować potrzebne korekty w modelach. Przy ponad 200 000 dodatkowych użytkowników jest to rozszerzenie, które każdy projektant stron internetowych na całym świecie powinien mieć w swoim zestawie narzędzi.
9. Korzystaj z CSS

EnjoyCSS to studio z pakietem układów sieciowych bezpośrednio w Twojej przeglądarce! Jest to natychmiastowy generator CSS3, który pozwala zarządzać ustawieniami interfejsu użytkownika dowolnego wybranego składnika. Generuj przejścia, przekształcaj funkcje, pracuj z gradientami, cieniami i wiele więcej. EnjoyCSS ma również bibliotekę wstępnie opracowanych transformacji, które możesz natychmiast zastosować do swoich aspektów.
10. Styl życia Emmeta

Emmet LiveStyle natychmiast aktualizuje arkusz stylów Twojej ogólnoświatowej strony internetowej, gdy edytujesz informacje CSS, Less lub SCSS w edytorze treści tekstowych. Bez zapisywania plików lub przeładowywania stron: czysta ekspertyza w czasie rzeczywistym! Jest to pierwszy instrument, który odpowiednio przenosi aktualizacje z DevTools z powrotem do kodu źródłowego. Kilka referencji dla tego rozszerzenia wskazuje, że po prostu nie mogą myśleć o swoim przepływie pracy w strukturze sieci WWW bez tego narzędzia.
11. Programista WWW

Mozilla Firefox ma swoje narzędzia programistyczne, podobnie jak Google Chrome. To, co wydarzyło się w ostatnich latach, to fakt, że wielu użytkowników końcowych Firefoksa przeszło na Chrome. Jednak wydaje się, że brakuje określonej wydajności lub brakuje jej w unikalnych działach. Osobą, która poniosła największe straty w przypadku zmiany dostawcy, jest upadek Mozilla Developer Instruments. A ponieważ było na to duże zapotrzebowanie ze strony klientów, kilku twórców stworzyło specjalne lustro Firefox Dev Equipment dla Chrome. Z ponad 1 milionem energicznych konsumentów, to rozszerzenie jest prężnie rozwijającym się wynikiem zarówno dla równie skonfigurowanych, jak i aspirujących projektantów, którzy chcieliby rozszerzyć swój zestaw narzędzi przeglądarki, aby wykonywać pracę z modelami internetowymi w środowisku pobytowym.
12. Przełącznik osoba-agent

Person-Agent to odcisk palca wysyłany wewnątrz każdego nowego żądania wysyłanego na stronę internetową. Witryna internetowa może wtedy wykryć Twojego Agenta Konsumentów i udostępnić odpowiednią wersję strony internetowej zgodnie z możliwościami Twojej przeglądarki. Jest to zwykłe podejście do witryny internetowej, aby dowiedzieć się, czy ktoś przegląda witrynę z gadżetu na komputerze stacjonarnym, czy komórkowym. Rozszerzenie User-Agent Switcher umożliwia zmianę Consumer-Agent na dowolną inną przeglądarkę lub urządzenie mobilne, umożliwiając szybkie eksperymentowanie z wyglądem wzorców w tych produktach i przeglądarkach. Jest to bardzo małe rozszerzenie z dużą ilością energii elektrycznej, które pomaga budowniczym zwiększyć wydajność, oszczędzając im czas na przełączaniu się tam iz powrotem.
Daj nam znać, czy podobał Ci się post.
