13 najlepszych przykładów projektów stopek WordPress (+ najlepsze praktyki)
Opublikowany: 2023-01-12Szukasz najlepszych przykładów projektów stopek, które pomogą Ci się zainspirować?
Stopka to obszar na dole Twojej witryny, a właściciele witryn często ją pomijają. Sprawdzając świetne stopki witryny, możesz uzyskać inspirację projektową i ulepszyć stopkę.
W tym artykule pokażemy kilka najlepszych przykładów projektów stopek oraz zaproponujemy najlepsze praktyki i wskazówki, które pomogą Ci podjąć działania.

Dlaczego dobry projekt stopki WordPress jest ważny?
Stopka to obszar Twojej witryny, który pojawia się na samym dole strony. Zwykle będzie na każdej stronie Twojej witryny WordPress.
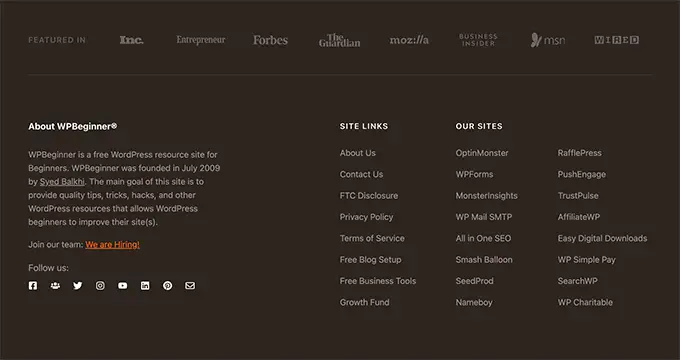
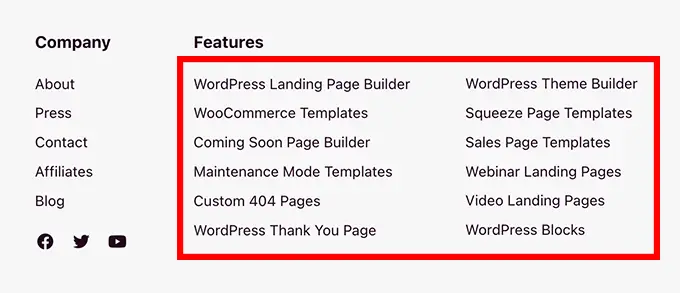
Oto przykład naszej stopki na WPBeginner, którą miliony czytelników widzą każdego miesiąca.
Dołączamy linki do naszych bezpłatnych narzędzi i stron produktów, a także sposoby, w jakie użytkownicy mogą dowiedzieć się o nas, znaleźć u nas pracę, śledzić nas w mediach społecznościowych i nie tylko.

Ponieważ znajduje się na dole strony, większość początkujących zapomina o optymalizacji tego obszaru.
Jednak stopka Twojej witryny jest ważnym obszarem Twojej witryny. Pozwala wyświetlać ważne szczegóły i końcowe wnioski w jednym miejscu.
Dostosowując stopkę, możesz poprawić ogólne wrażenia użytkowników swojej witryny, a nawet zoptymalizować witrynę pod kątem WordPress SEO.
Ponadto odwiedzający, którzy przewijają stronę w dół, są bardzo zaangażowani, więc możesz przyciągnąć ich uwagę wezwaniem do działania, skrzynką subskrypcji e-maila lub wysłać ich do najważniejszych stron w Twojej witrynie.
To powiedziawszy, pokażmy Ci niektóre z najlepszych przykładów projektów stopek i najlepszych praktyk optymalizacji stopki WordPress.
Najlepsze przykłady projektów stopek WordPress
Zebraliśmy kilka przykładowych projektów górnej części stopki, aby pomóc Ci znaleźć inspirację dla własnego obszaru stopki.
1. WPForms

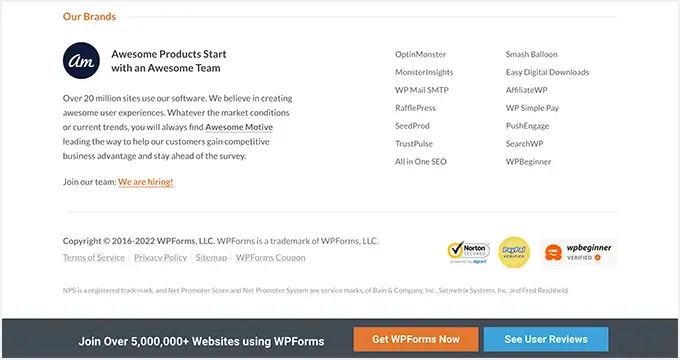
WPForms ma stopkę z wszelkiego rodzaju przydatnymi linkami. Znajdziesz linki prowadzące do najbardziej pomocnych stron firmowych, najważniejsze funkcje wtyczki i kilka przydatnych linków WordPress.
Gwarantuje to, że gdy czytelnik dotrze na dół strony i nadal będzie miał pytania, znajdzie dokładnie te zasoby, których potrzebuje. Na dole strony znajduje się również pływający pasek alertów z wezwaniem do działania.
2. OptinMonster

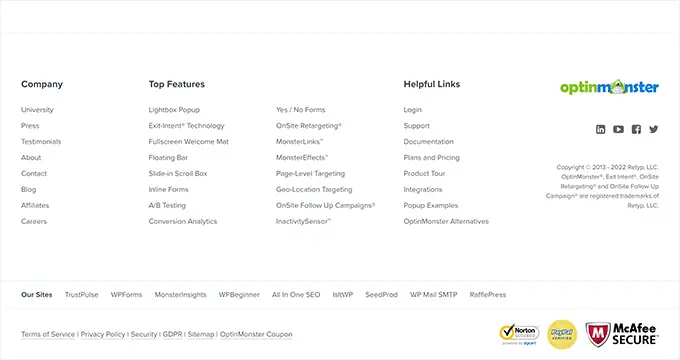
OptinMonster ma stopkę, która oferuje czytelnikom linki do ważnych stron firmowych, najważniejsze funkcje, przydatne linki do produktów i wiele więcej.
Zawiera również proste ikony mediów społecznościowych, ikony zaufania i logo firmy do celów brandingowych.
3. Neila Patel

Neil Patel ma kompaktową i prostą stopkę, która oferuje czytelnikom szybkie łącza nawigacyjne. Menu stopki jest takie samo jak menu nawigacyjne u góry strony.
Ponadto czytelnicy mają również możliwość śledzenia Neila Patela w mediach społecznościowych.
4. Michaela Hyatta

Michael Hyatt ma jeszcze jedną prostą i kompaktową stopkę. Podkreśla datę praw autorskich, przyciski łatwego udostępniania w mediach społecznościowych oraz linki do stron, takich jak warunki korzystania z usługi i polityka prywatności.
Bezpośrednio nad stopką zobaczysz wezwanie do pobrania bezpłatnego przewodnika, który może przekonwertować wielu odwiedzających, którzy przejdą na dół strony.
5. ReddBar

ReddBar to sklep WooCommerce ze stopką zachęcającą do rejestracji e-mail. Bezpośrednio nad linkami w stopce znajduje się ogromne pole rejestracji dla czytelników.
Niektóre z pomocnych linków obejmują link do ich strony z często zadawanymi pytaniami, strony kontaktowej, strony z cenami hurtowymi i nie tylko.
6. Przegląd czytelników

Stopka Reader's Digest zawiera wiele informacji dla odwiedzających. Znajdziesz linki do ich stron kategorii, innych marek firmowych, przycisków udostępniania w mediach społecznościowych i nie tylko.
Ponadto istnieje przyciągające wzrok pole rejestracji e-mail, które zachęca odwiedzających do dołączenia do ich listy e-mailowej.
7. Czy to WP

Stopka IsItWP zawiera szybką sekcję dotyczącą tego, o czym jest witryna, oraz linki do innych witryn i stron firmowych.
Posiada również unikalne menu rozwijane linków do stron, które pozwala czytelnikom kliknąć, aby znaleźć dokładnie rodzaj treści, których szukają.
8. Wgląd w potwory

MonsterInsights ma prostą stopkę, która koncentruje się na pomocy czytelnikom w znalezieniu potrzebnych informacji. Istnieją linki do ich funkcji premium, zasobów firmy i innych linków do marek.
Ponadto istnieje wezwanie do działania, które prowadzi odwiedzających do strony z cenami. Istnieją również ikony społecznościowe.
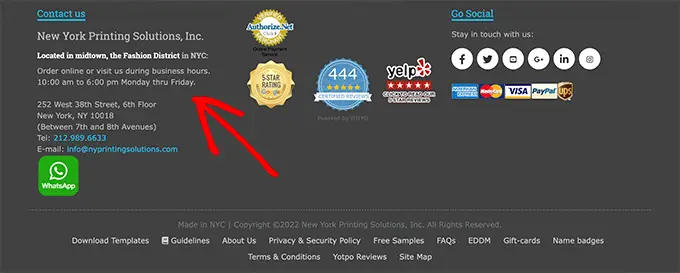
9. Drukowanie w Nowym Jorku

Printing New York to sklep internetowy z wysyłką na cały świat. Stopka podkreśla ich adres, usługi i popularne produkty.

Wykorzystują strukturę swoich linków, aby poprawić swoje lokalne SEO i rankingi w wyszukiwarkach.
10. Nalgene

Nalgene ma przejrzystą i dobrze zorganizowaną sekcję stopki. Bezpośrednio nad stopką znajduje się proste pole rejestracji e-mail.
Następnie znajdują się dobrze zorganizowane linki, które pomagają odwiedzającym znaleźć dokładnie te produkty, których szukają, wraz z linkami związanymi z firmą.
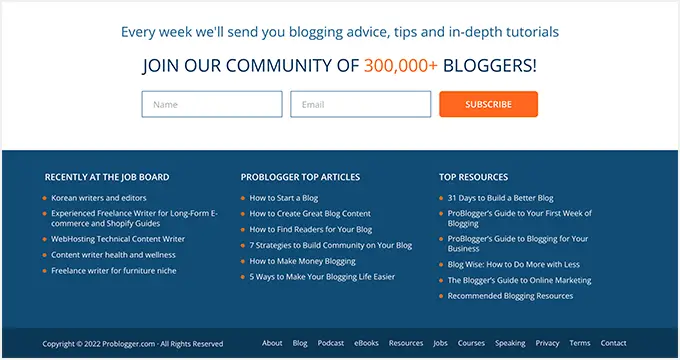
11. ProBlogger

Stopka ProBloggera zawiera linki do najpopularniejszych postów, najlepszych zasobów i nowych ofert pracy opublikowanych na ich tablicy ogłoszeń.
Istnieje również duży formularz rejestracji e-mail bezpośrednio nad stopką i małe menu nawigacyjne stopki z tymi samymi opcjami menu, co nawigacja nagłówka.
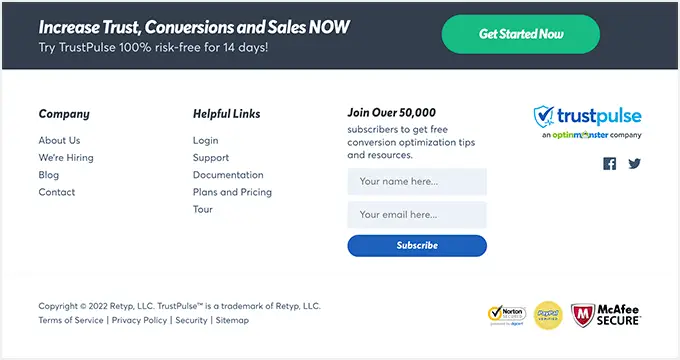
12. Puls zaufania

TrustPulse to najlepsza na rynku wtyczka powiadomień o dowodzie społecznym. Zamiast wielu menu nawigacyjnych lub linków do stron, zawierają pole rejestracji biuletynu e-mail.
Chociaż różni się od większości innych marek, minimalistyczna stopka, taka jak ta, może dobrze konwertować, ponieważ jest mniej elementów rozpraszających uwagę lub działań, które może wykonać odwiedzający.
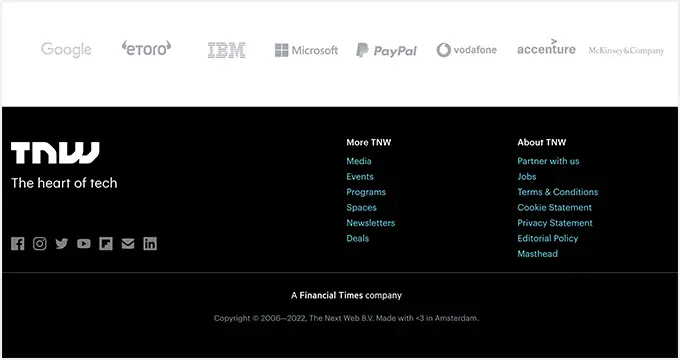
13. Następna sieć

The Next Web ma stopkę, która wyróżnia się na tle reszty witryny. Zawiera przyciski udostępniania w mediach społecznościowych, linki do ważnych stron i nie tylko.
Zobaczysz sekcję dowodu społecznego bezpośrednio nad stopką, w której znajdują się logo popularnych marek i stron internetowych, o których wspomniano lub które zostały wyróżnione.
Projekt stopki WordPress – wskazówki i najlepsze praktyki
Istnieje wiele sposobów na poprawę komfortu użytkowania i stworzenie lepszej stopki dla swojego bloga WordPress.
Rzućmy okiem na niektóre z najlepszych praktyk, o których należy pamiętać podczas edytowania stopki witryny.
Dołącz informacje kontaktowe swojej firmy
Posiadanie informacji kontaktowych podanych w witrynie jest niezbędne. Powinieneś mieć osobną stronę z formularzem kontaktowym w swojej witrynie, aby odwiedzający mogli się z nią skontaktować.
Jednak stopka jest również doskonałym miejscem do umieszczenia informacji kontaktowych, zwłaszcza jeśli masz lokalnych klientów, którzy będą szukać Twojego adresu fizycznego.

W przypadku lokalnych firm im więcej sposobów na zamieszczenie informacji kontaktowych, adresu, a nawet godzin pracy, tym lepiej.
Dodaj linki do ważnych stron internetowych
Ważne jest, aby mieć przejrzystą nawigację w całej witrynie. Dlatego często strony internetowe umieszczają linki w stopkach.
Możesz dodawać linki do najważniejszych stron produktów, najpopularniejszych wpisów na blogu, stron z informacjami i nie tylko.

Pomyśl o najcenniejszych stronach w Twojej witrynie i o tym, co będzie najbardziej przydatne dla odwiedzających.
Dodanie i optymalizacja linków może również przynieść korzyści SEO i poprawić rankingi w wyszukiwarkach.
Dodaj społeczny dowód słuszności, aby poprawić konwersje
Jedną z rzeczy, które mogłeś zobaczyć w stopce niektórych witryn, jest dodanie dowodu społecznego. Może to pomóc w zdobyciu zaufania klienta i pozycji eksperta w swojej branży.
Może to być tak proste, jak opinia klienta lub zbiór logo popularnych witryn, na których byłeś polecany.
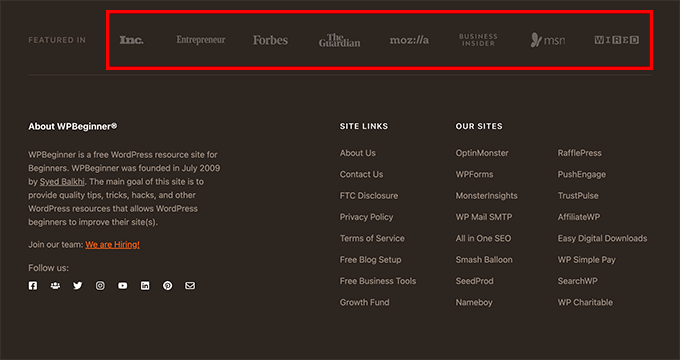
Tutaj, w WPBeginner, wyróżniamy logo popularnych stron internetowych, w których zostaliśmy wyróżnieni bezpośrednio nad stopką strony.

Dodaj wezwanie do działania
Gdy odwiedzający dotrą do samego dołu Twojej witryny, będziesz chciał powiedzieć im dokładnie, jakie działania powinni podjąć i jak powinni to zrobić.
W przypadku niektórych witryn internetowych będzie to wezwanie do działania, aby zapisać się na ich biuletyn e-mailowy. Dla innych będą to linki do odkrywania popularnych funkcji produktu, a nawet przycisk wezwania do działania.

Twoja stopka to ostatnia szansa na zwrócenie uwagi odwiedzających i zachęcenie ich do zostania subskrybentami i klientami lub po prostu spędzenia większej ilości czasu na Twojej stronie.
Aby uzyskać więcej wskazówek dotyczących optymalizacji, zapoznaj się z naszą listą kontrolną dziesięciu rzeczy, które należy dodać do stopki witryny.
Mamy nadzieję, że ten artykuł pomógł Ci znaleźć jedne z najlepszych przykładów stopek, które pomogą Ci zoptymalizować stopkę witryny. Możesz także zapoznać się z naszym przewodnikiem, jak wybrać najlepszą platformę do blogowania, oraz z naszymi propozycjami najlepszych wirtualnych firmowych aplikacji numerów telefonicznych dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
