13 typowych problemów z edytorem bloków WordPress i jak je naprawić
Opublikowany: 2023-02-22Czy napotykasz błędy podczas korzystania z edytora bloków WordPress?
WordPress zastąpił stary klasyczny edytor w 2019 roku zupełnie nowym edytorem treści o nazwie Gutenberg. Ten nowy edytor używa bloków do tworzenia treści w WordPress. Czasami jednak podczas korzystania z niego możesz napotkać irytujące problemy.
W tym artykule pokażemy, jak rozwiązać najczęstsze problemy z edytorem bloków WordPress, aby usprawnić przepływ pracy.

Co to jest edytor bloków WordPress?
Edytor bloków WordPress lub Gutenberg to nowy edytor treści wprowadzony w wersji WordPress 5.0. Od tego czasu WordPress udoskonalił edytor i dodał nowe funkcje i funkcjonalności.
Zapewnia więcej funkcji dostosowywania w porównaniu do Edytora klasycznego. Otrzymujesz różne bloki, aby dodawać różne elementy do treści i nie musisz edytować kodu, aby zmienić wygląd i styl.
Próbuje pokazać, jak będą wyglądać Twoje blogi i strony w czasie rzeczywistym, naśladując tę samą czcionkę i kolory motywu WordPress.
Na przykład możesz użyć bloku obrazu, aby dodać zdjęcia do swoich postów na blogu. Ponadto za pomocą bloku masz opcje, takie jak styl obrazu, rozmiar, wyrównanie i inne.

Poza tym wiele wtyczek WordPress dodaje swoje bloki do edytora treści. To bardzo ułatwia osadzanie formularzy, kanałów mediów społecznościowych i spisów treści za pomocą zaledwie kilku kliknięć.
To powiedziawszy, edytor bloków nie jest doskonały. Jak każda inna wtyczka WordPress, możesz napotkać różne błędy lub błędy. Oto kilka typowych problemów w edytorze treści. Możesz kliknąć poniższe linki, aby zobaczyć preferowaną sekcję.
1. Napraw błąd niedziałającego edytora bloków WordPress
Jednym z najczęstszych problemów napotykanych przez użytkowników jest „Edytor bloków WordPress nie działa”.
Istnieje wiele powodów, dla których występuje ten błąd. Może to być na przykład spowodowane starym, przestarzałym motywem, wadliwą wtyczką lub innymi błędami technicznymi.
Edytor bloków WordPress może również nie działać, jeśli masz źle skonfigurowane ustawienia w swojej witrynie, takie jak wyłączenie edytora wizualnego podczas tworzenia profilu użytkownika.
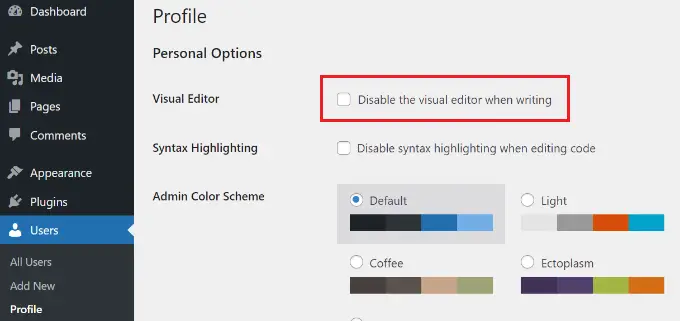
Możesz to sprawdzić, przechodząc do Użytkownicy »Profil z pulpitu nawigacyjnego WordPress. Stąd po prostu upewnij się, że opcja „Wyłącz edytor wizualny podczas pisania” nie jest zaznaczona.

Jeśli problem nadal występuje, możesz spróbować dezaktywować wszystkie wtyczki w swojej witrynie. Powinno to pomóc wykluczyć wszelkie konflikty, które może powodować wtyczka, i zatrzymać działanie edytora bloków.
Innym sposobem rozwiązania tego problemu jest aktualizacja motywu WordPress. Nieaktualny motyw może powodować błąd w edytorze bloków. Możesz zobaczyć nasz przewodnik na temat aktualizacji motywu WordPress bez utraty danych i dostosowywania.
2. Edytor bloków WordPress ciągle się zawiesza
Innym częstym problemem, z którym borykają się niektórzy użytkownicy, jest nieoczekiwana awaria edytora bloków WordPress.
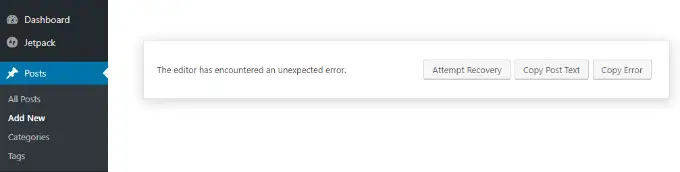
W przypadku awarii zostanie wyświetlony komunikat o błędzie „Edytor napotkał nieoczekiwany błąd”. WordPress wyświetli wtedy 3 opcje, w tym próbę odzyskania, skopiowanie tekstu posta i błąd kopiowania.

Przyczyn tego problemu może być wiele. Na przykład wtyczka może zepsuć edytor bloków i wyświetlić ten błąd lub Twoja wersja WordPressa nie jest aktualna.
Możesz to naprawić, dezaktywując wszystkie wtyczki i ponownie je aktywując jeden po drugim. Innym rozwiązaniem jest zmiana motywu WordPress na domyślny, taki jak Twenty Twenty-Two, i sprawdzenie, czy problem nadal występuje.
Jeśli po sprawdzeniu wtyczek i motywu WordPress nadal napotykasz ten problem, spróbuj zaktualizować wersję WordPress i wyczyścić pamięć podręczną WordPress.
3. Usuń nieprawidłowy błąd JSON w edytorze treści
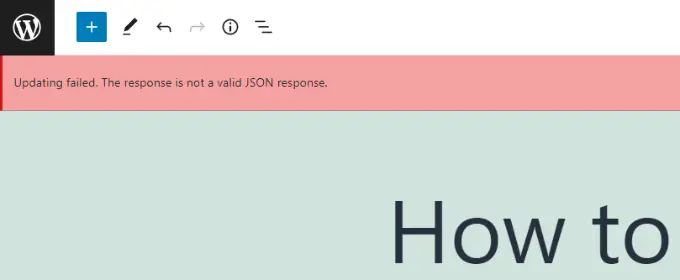
Podczas edytowania posta na blogu lub strony po kliknięciu przycisku Aktualizuj w edytorze bloków może wystąpić błąd „Odpowiedź nie jest prawidłową odpowiedzią JSON”.

WordPress jest w ciągłej komunikacji z serwerem witryny w tle, gdy edytujesz post na swoim blogu WordPress. Ten błąd jest spowodowany tym, że WordPress nie otrzymuje odpowiedzi z serwera lub odpowiedź nie jest w formacie JSON.
Oto kilka powodów, dla których możesz otrzymać nieprawidłowy błąd JSON i jak je naprawić:
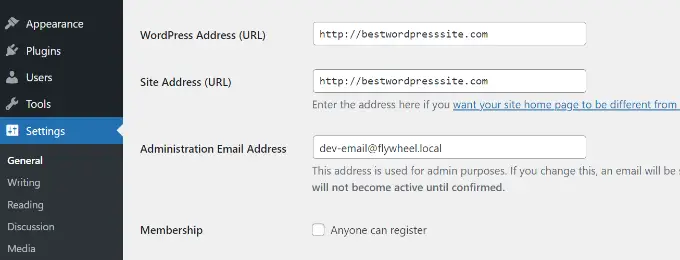
- Sprawdź adresy URL WordPress w ustawieniach – Musisz upewnić się, że adres WordPress i adres witryny w ustawieniach Twojej witryny są poprawne. Po prostu przejdź do strony Ustawienia »Ogólne i sprawdź, czy adresy URL są takie same. Błąd JSON może zostać wywołany, jeśli adres witryny jest inny.

- Napraw ustawienia linków bezpośrednich w WordPress – W WordPress możesz skonfigurować przyjazne dla SEO adresy URL dla swoich stron i postów. Jednak nieprawidłowe ustawienia mogą utrudnić edytorowi bloków uzyskanie prawidłowej odpowiedzi JSON. Upewnij się tylko, że wybrałeś odpowiedni format łącza bezpośredniego.
- Sprawdź ustawienia pliku .htaccess w WordPress – Plik .htaccess jest używany jako plik konfiguracyjny w WordPress do zarządzania przyjaznymi dla SEO adresami URL (permalinkami). Zwykle WordPress automatycznie go zregeneruje i zaktualizuje. Jednak nieprawidłowe ustawienia lub nieaktualne pliki .htaccess mogą powodować błędy JSON.
- Zobacz dzienniki debugowania interfejsu API REST — interfejs API REST to zestaw technik, których WordPress używa do komunikacji z serwerem Twojej witryny. Błąd JSON może również oznaczać, że interfejs API REST napotkał błąd. Możesz to sprawdzić, przeglądając dzienniki REST API na stronie Site Health w WordPress.
- Spróbuj dezaktywować wszystkie wtyczki – Konflikt między różnymi wtyczkami WordPress może również spowodować nieprawidłowy błąd JSON. Spróbuj dezaktywować wszystkie wtyczki w swojej witrynie i sprawdź, czy błąd wystąpi ponownie.
- Przełącz się na klasyczny edytor – jeśli nadal nie możesz rozwiązać błędu JSON, możesz przełączyć się z powrotem do klasycznego edytora w WordPress. Stary edytor treści nie polega na interfejsie API REST w celu uzyskania odpowiedzi JSON z serwera witryny.
Aby dowiedzieć się więcej o każdej z tych wskazówek, zapoznaj się z naszym przewodnikiem, jak naprawić nieprawidłowy błąd JSON w WordPress.
4. Rozwiąż błąd aktualizacji nieudanej / publikacji nie powiodło się
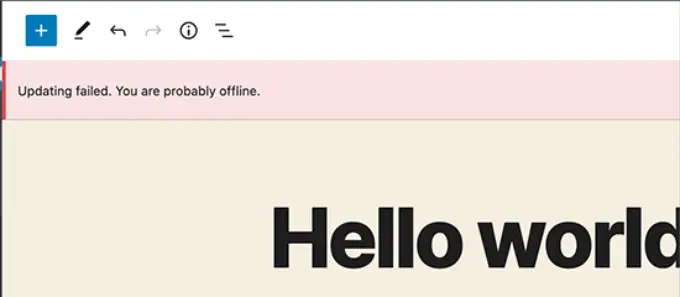
Innym błędem, który możesz zobaczyć podczas aktualizowania lub publikowania wpisu na blogu lub strony w edytorze bloków WordPress, jest: „Aktualizacja nie powiodła się. Prawdopodobnie jesteś offline.
Ten problem występuje, gdy interfejs API REST WordPress nie może komunikować się z bazą danych WordPress.

Jeśli edytor bloków nie wysyła i nie odbiera żądań z bazy danych hostingu WordPress, różne części Twojej witryny nie będą działać. Obejmuje to edytor bloków.
Interfejs API REST może przestać działać, jeśli nie masz połączenia z Internetem lub połączenie zostało utracone. Aby rozwiązać ten problem, upewnij się, że Twoje połączenie internetowe działa poprawnie, a następnie spróbuj zaktualizować lub opublikować swoją stronę.
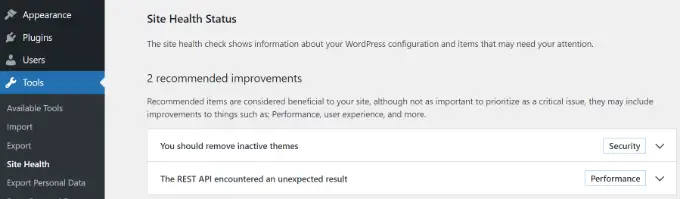
Poza tym możesz przejść do Narzędzia » Kondycja witryny z pulpitu nawigacyjnego WordPress i wyświetlić dzienniki interfejsu API REST. Jeśli występuje problem z REST API, zobaczysz go w sekcji „zalecane ulepszenia”.

Dziennik błędów pokaże, co stało się z interfejsem API REST i może dostarczyć wskazówek dotyczących przyczyny problemu.
Aby uzyskać informacje na temat rozwiązania tego problemu, zapoznaj się z naszym przewodnikiem na temat naprawiania błędów aktualizacji WordPress, które się nie powiodły.
5. Dodaj lub usuń puste spacje między blokami WordPress
Podczas tworzenia niestandardowych stron i postów za pomocą edytora bloków WordPress możesz zauważyć za dużo lub za mało miejsca między blokami.
Zwykle odstępy są kontrolowane przez motyw WordPress. Istnieją jednak opcje w edytorze bloków, które pozwalają również kontrolować układ strony i zapewniają lepszą obsługę.
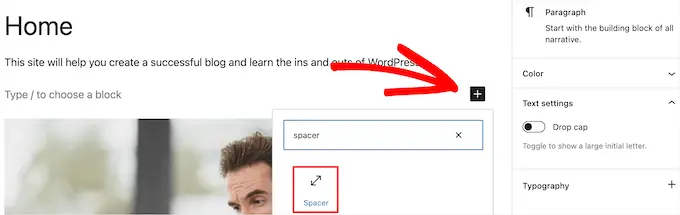
Na przykład możesz dodać blok dystansowy, aby dodać puste miejsca. Po prostu kliknij przycisk „+” i dodaj blok dystansowy w dowolnym miejscu treści.

W ten sposób możesz dodać dodatkową przestrzeń między blokami.
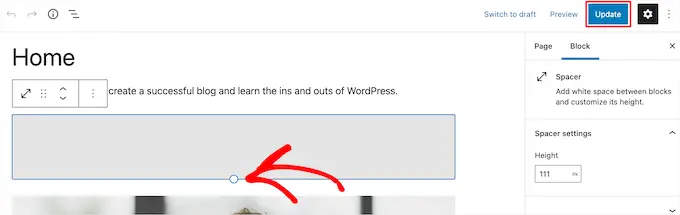
WordPress pozwala również dostosować rozmiar bloku dystansowego. Możesz go powiększyć lub zmniejszyć, przeciągając blok w górę lub w dół.

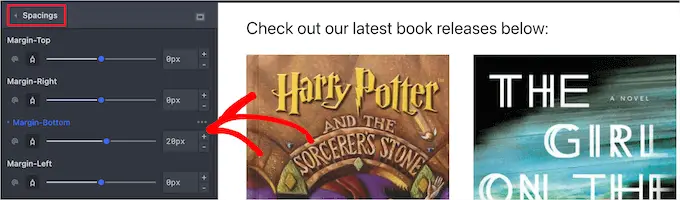
Jeśli chcesz usunąć dodatkowe puste miejsca między blokami, musisz wprowadzić niestandardowy CSS do motywu WordPress lub użyć wtyczki CSS, takiej jak CSS Hero.
Wtyczka umożliwia edycję CSS witryny bez edytowania kodu. Oferuje różne opcje odstępów, których można użyć do dostosowania pustej przestrzeni między blokami.

Możesz także użyć SeedProd do stworzenia niestandardowej strony w WordPress i mieć pełną kontrolę nad projektem.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania lub usuwania spacji między blokami WordPress.

6. Kopiuj i wklejaj zawartość bez problemów z formatowaniem
Czy zauważyłeś kiedyś, że kiedy kopiujesz i wklejasz zawartość z aplikacji komputerowej lub strony internetowej do edytora bloków, wklejasz również niechciane formatowanie?
Zobaczysz, że czcionka i kolory wklejonej treści nie pasują do Twojego motywu WordPress. Jest to bardzo częste, jeśli używasz programu Microsoft Word lub Dokumentów Google do napisania treści, a następnie wprowadzenia jej do edytora bloków.
Niektóre proste wskazówki dotyczące zachowania oryginalnego formatowania obejmują stosowanie stylów nagłówków Worda i Dokumentów Google. W ten sposób WordPress automatycznie wybiera poziom nagłówka podczas wklejania treści do edytora bloków.
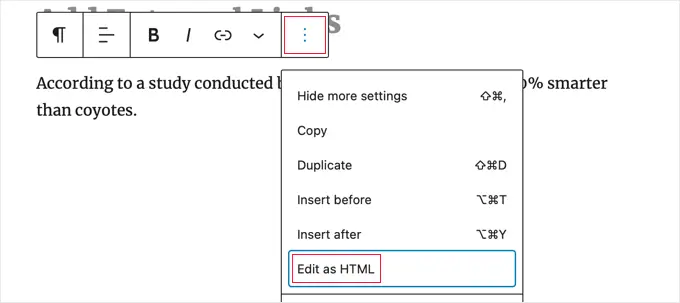
Poza tym powinieneś sprawdzić kod HTML swojej strony lub posta po wklejeniu treści. W edytorze treści WordPress możesz wybrać blok, a następnie kliknąć opcję 3 pionowych kropek. Z rozwijanego menu wybierz opcję „Edytuj jako HTML”.

W ten sposób powinieneś być w stanie znaleźć wszelkie błędy formatowania, takie jak nieprawidłowe pogrubienie i kursywa, niechciany tekst i inne.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania w WordPress bez problemów z formatowaniem.
7. Napraw problem z przesyłaniem obrazu w WordPress
Następnie możesz zobaczyć błąd podczas przesyłania obrazów w edytorze bloków WordPress. Jest to jeden z najczęstszych problemów z obrazem w WordPress.
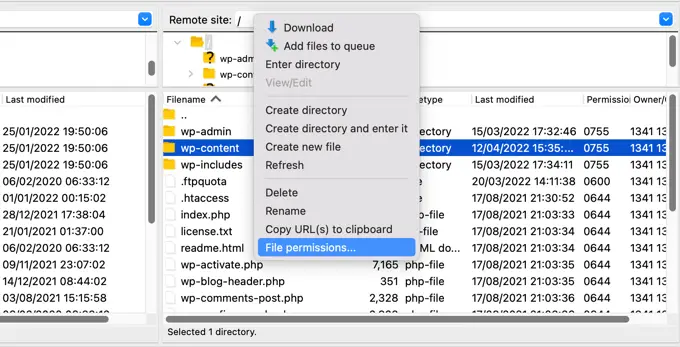
Głównym powodem tego błędu są nieprawidłowe uprawnienia do plików. Wszystkie pliki Twojej witryny są przechowywane w usłudze hostingowej i do działania wymagają określonych uprawnień do plików i katalogów.
Jeśli te uprawnienia są nieprawidłowe, może to uniemożliwić WordPress odczytywanie i przesyłanie plików na serwer hostingowy. W rezultacie zauważysz, że po przesłaniu obrazy znikną z biblioteki multimediów lub może zostać wyświetlony komunikat o błędzie:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
Aby rozwiązać ten problem, musisz edytować uprawnienia do plików. Możesz użyć klienta FTP i uzyskać dostęp do folderu /wp-content/. Stąd możesz kliknąć folder prawym przyciskiem myszy i zmienić uprawnienia do pliku.

Postępuj zgodnie z naszym przewodnikiem krok po kroku, jak rozwiązać problem z przesyłaniem obrazu w WordPress, aby uzyskać więcej informacji na temat tej poprawki.
8. Naprawianie błędu przesyłania obrazu HTTP
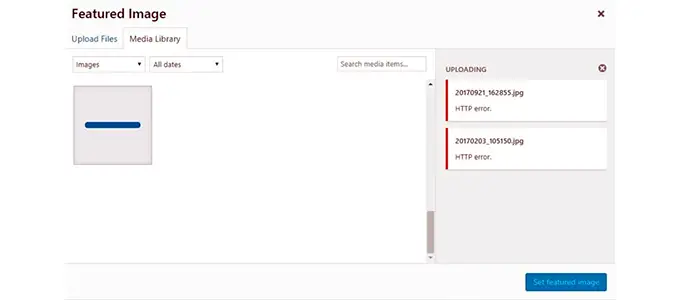
Innym problemem, który możesz napotkać podczas przesyłania obrazów w edytorze bloków WordPress, jest błąd HTTP.
WordPress wyświetli ogólny błąd „HTTP” podczas przesyłania obrazów do Biblioteki multimediów i nie będzie można zobaczyć podglądu obrazu.

Istnieje kilka rzeczy, które mogą powodować ten problem. Frustrujące jest to, że komunikat o błędzie nie daje wielu wskazówek co do rzeczywistej przyczyny.
Aby to naprawić, możesz wypróbować kilka rzeczy. Po pierwsze, możesz po prostu odczekać kilka minut i spróbować ponownie przesłać obraz. Czasami serwer Twojej witryny może napotkać problem, taki jak nietypowy ruch i niskie zasoby serwera.
Poza tym możesz zwiększyć limit pamięci WordPress i zapobiec powodowaniu błędu HTTP przez brak pamięci. Inne rzeczy, które możesz wypróbować, obejmują zmianę biblioteki edytora obrazów używanej przez WordPress i edycję pliku .htaccess.
Ponadto Twój login mógł wygasnąć, a ten błąd czasami znika po przejściu do ekranu logowania i ponownym wprowadzeniu nazwy użytkownika i hasła.
Możesz szczegółowo przeczytać o każdej z tych wskazówek w naszym przewodniku, jak naprawić błąd przesyłania obrazu HTTP w WordPress.
9. Usuń błędy pominiętych postów w harmonogramie w WordPress
Czy wiesz, że WordPress oferuje wbudowaną opcję planowania postów na blogu?
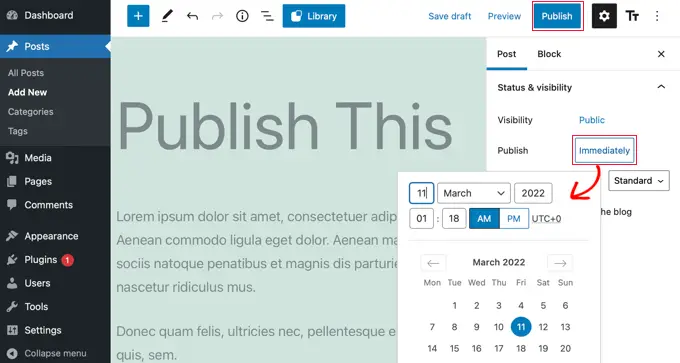
W edytorze treści WordPress możesz zmienić datę i godzinę publikacji postów na blogu. Czasami jednak zaplanowane treści mogą nie zostać opublikowane w wyznaczonym czasie.

Głównym powodem tego błędu jest środowisko hostingowe WordPress lub konflikty wtyczek. WordPress wykorzystuje technologię zwaną „cron”, aby automatycznie opublikować Twój post w późniejszym czasie.
Jeśli wtyczka lub serwer hostujący witrynę wpływa na zadania cron, doprowadzi to do błędu pominiętego harmonogramu publikowania w WordPress.
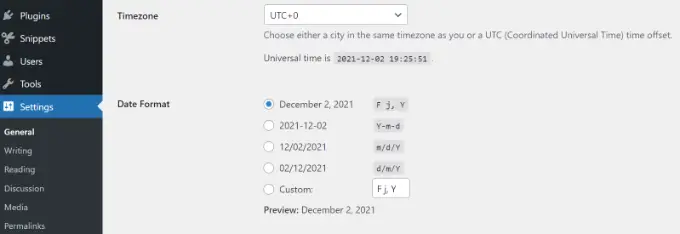
Możesz rozwiązać ten problem, sprawdzając strefę czasową swojej witryny WordPress. Możliwe, że strefa czasowa Twojej witryny nie odpowiada strefie czasowej, której chcesz używać do planowania blogów.
Po prostu przejdź do Ustawienia »Ogólne z panelu administracyjnego WordPress i przewiń w dół do sekcji Strefa czasowa.

Możesz także spróbować rozwiązać ten problem, czyszcząc pamięć podręczną WordPress i zwiększając limit pamięci WordPress.
Zapoznaj się z naszym przewodnikiem, jak naprawić błąd pominiętego zaplanowanego postu w WordPress.
10. Naprawianie problemów z wyrównaniem w edytorze bloków WordPress
Innym popularnym edytorem bloków WordPress, z którym możesz się spotkać, jest to, że treść i obrazy mogą nie być odpowiednio wyrównane.
Załóżmy na przykład, że dodałeś listę wypunktowaną do posta na blogu i wyrównałeś ją do środka. Jednak podczas edytowania postu lista jest wyrównana do lewej w edytorze bloków. Podobnie wyśrodkowany blok obrazu może wydawać się wyrównany do lewej lub prawej strony.
Jeśli masz zainstalowaną i aktywną wtyczkę Gutenberg w swojej witrynie WordPress, może to powodować problemy z wyrównaniem bloków. Zalecamy dezaktywację wtyczki Gutenberg i sprawdzenie, czy to rozwiąże problem.
Innym rozwiązaniem jest dodanie następującego niestandardowego kodu CSS dla tekstu, który chcesz wyrównać do środka:
.has-text-align-center
text-align: center;
Możesz także zapoznać się z naszym przewodnikiem na temat dodawania i wyrównywania obrazów w edytorze bloków WordPress.
11. Rozwiąż problem z nieprawidłową miniaturą na Facebooku
Czy zauważyłeś kiedyś, że gdy udostępniasz artykuł na Facebooku, miniatury postów są nieprawidłowe?
Przyczyną problemu mogą być sprzeczne wtyczki, problemy z siecią dostarczania treści (CDN) lub brak metatagów Open Graph dla Facebooka.
Teraz nie jest to problem, który zobaczysz w edytorze bloków WordPress. Możesz jednak określić obraz otwartego wykresu dla Facebooka za pomocą edytora treści.
Możesz użyć wtyczki All in One SEO (AIOSEO), aby szybko rozwiązać problem. Jest to najlepsza wtyczka SEO dla WordPress i pomaga zoptymalizować witrynę pod kątem wyszukiwarek i mediów społecznościowych.
Po aktywacji zobaczysz meta pole ustawień AIOSEO w edytorze treści WordPress. Po prostu przejdź do zakładki „Społeczności”.

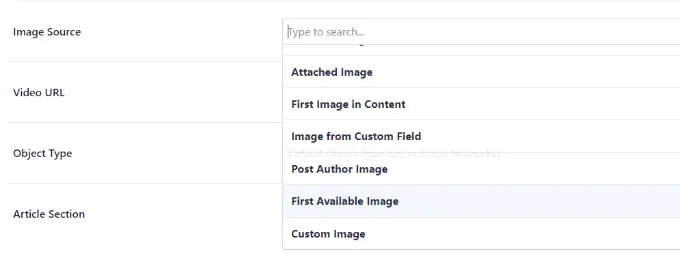
Następnie możesz przewinąć w dół do sekcji „Źródło obrazu”.
Z listy rozwijanej możesz wybrać, który obraz ma być wyświetlany na Facebooku i innych portalach społecznościowych, gdy artykuł zostanie udostępniony.

Możesz postępować zgodnie z naszym przewodnikiem, jak naprawić problem z nieprawidłową miniaturą Facebooka w WordPress i dowiedzieć się o innych sposobach rozwiązania tego problemu.
12. Naprawianie problemów z osadzaniem na Facebooku i Instagramie
Kolejnym problemem związanym z edytorem bloków związanym z mediami społecznościowymi, z którym się spotkasz, jest dodawanie treści z Facebooka i Instagrama do WordPress.
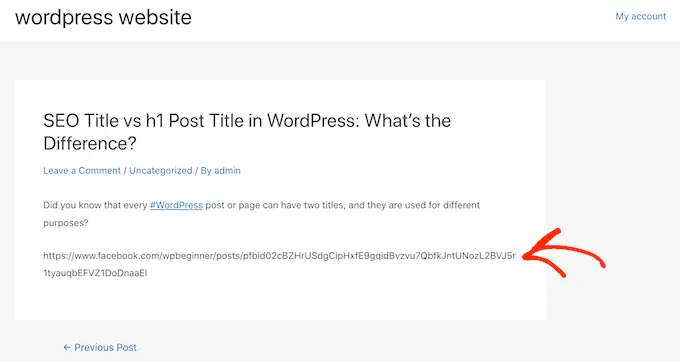
W przeszłości można było łatwo osadzać posty z Instagrama lub Facebooka w WordPress. Jednak Facebook zmienił sposób działania oEmbed.
Nie możesz już osadzać filmów, obrazów, aktualizacji i innych treści w WordPress. Zamiast tego pokaże zwykły adres URL treści.

Możesz łatwo rozwiązać ten problem za pomocą wtyczki WordPress do mediów społecznościowych, takiej jak Smash Balloon. Pomaga łatwo osadzać treści z Facebooka i Instagrama za pomocą oEmbed, a także wyświetlać kanały mediów społecznościowych na swojej stronie internetowej.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym rozwiązywania problemów z Facebookiem i Instagramem oEmbed w WordPress.
13. Nie można wyświetlić podglądu osadzonej zawartości w edytorze bloków
Jest to problem, który został podniesiony w wersji WordPress 5.7. Za każdym razem, gdy osadzisz wideo z YouTube i Vimeo lub dodasz dźwięk z Spotify i SoundCloud, podgląd nie pojawi się w edytorze bloków.
Zamiast tego zobaczysz po prostu komunikat „Podgląd jest niedostępny” w blokach. Główną przyczyną tego problemu była domyślna funkcja leniwego ładowania.
W WordPress 5.5 ramki iFrame były domyślnie ładowane z opóźnieniem, co oznaczało, że osadzone treści, takie jak obrazy, nie ładowały się, dopóki użytkownik nie przewinął w dół do lokalizacji treści.
Prostym rozwiązaniem tego problemu jest aktualizacja wersji WordPress. Od tego czasu ten błąd został rozwiązany. Jeśli używasz wersji 5.7 lub niższej, zdecydowanie zalecamy zaktualizowanie WordPressa do najnowszej wersji.
Mamy nadzieję, że ten artykuł pomógł ci poznać typowe problemy z edytorem bloków i sposoby ich naprawy. Możesz także zapoznać się z naszym przewodnikiem na temat typowych błędów WordPress i sposobów ich naprawy, a także z najlepszym przewodnikiem po WordPress SEO dla początkujących.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
