13 najlepszych praktyk projektowania formularzy w celu zwiększenia konwersji formularzy
Opublikowany: 2021-02-08W 1994 roku po raz pierwszy zaczęto wykorzystywać formularze internetowe do sprzedaży online. Od tego czasu służą jako podstawa interakcji online. Firmy polegają na formularzach internetowych, aby wzbogacać swoje listy e-mailowe, gromadzić dane klientów, generować potencjalnych klientów, sprzedawać produkty i nie tylko.
„Większość (86%) osób wypełnia co najmniej jeden formularz internetowy tygodniowo”. Sprzęgło.co
Właściwie tworzenie formularza internetowego to bułka z masłem przy pomocy dziesiątek kreatorów formularzy. Jednak optymalizacja formularzy do postaci dobrze zaprojektowanych, które zwiększają zarówno wrażenia użytkownika, jak i współczynnik konwersji, nigdy nie są łatwe.
Profesjonalny, elegancki i prosty w użyciu formularz internetowy odgrywa kluczową rolę w przekształcaniu użytkowników w klientów. W tym artykule przedstawimy 13 najlepszych praktyk projektowania formularzy, które pomogą Ci zaprojektować wspaniałe formularze, uczynić je przyjaznymi dla użytkownika i oczywiście zwiększyć współczynnik konwersji formularzy.
- Projekt formularza: atrakcyjne formularze zyskują zaufanie
- Wygrana w krótkich formach
- Trzymaj się pojedynczych kolumn
- Wskaż błędy mądrze i wyraźnie
- Użyj wbudowanej weryfikacji pól formularza
- Limit pisania
- Mądrze korzystaj z rozwijanego menu, przycisku opcji i pól wyboru
- Użyj reCAPTCHA zamiast CAPTCHA
- Zezwalaj na pokazywanie/ukrywanie haseł
- Ułóż pola formularza od najprostszego do najtrudniejszego
- Dołącz silny dowód społeczny
- Skoncentruj się na użytkownikach mobilnych
- Zoptymalizuj przycisk CTA
Sprawdź tę infografikę, jeśli potrzebujesz szybkiego podsumowania!
Projekt formularza: atrakcyjne formularze zyskują zaufanie
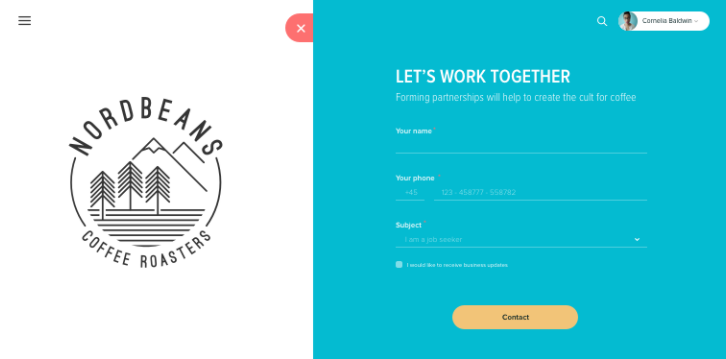
Zgodnie z efektem estetyczno-użytkowym, pięknie zaprojektowane formularze i strony internetowe mają większe szanse na zdobycie zaufania użytkowników niż mniej efektowne. Co więcej, atrakcyjny interfejs zwiększa cierpliwość użytkowników, a nawet zdobywa ich sympatię do popełniania błędów projektowych.
Więc wiesz, co robić. Upiększ swoje formy przyjemnymi dla oka motywami i odpowiednią kolorystyką. Na przykład wybierz żywe kolory dla przycisku CTA, aby przyciągnąć uwagę użytkownika i neutralne dla pól tekstowych lub tła. Zwróć uwagę na liczbę kolorów w swoim formularzu. Im więcej kolorów użyjesz, tym bardziej rozproszona i nieuporządkowana jest twoja forma. Idealna liczba powinna wynosić 3. 
Ponadto Twój formularz powinien obsługiwać osoby ze daltonizmem, ponieważ około 4-10% użytkowników formularza ma problemy z postrzeganiem kolorów, zwłaszcza czerwonego i zielonego. Byłoby lepiej, gdybyś używał dodatkowych tekstów lub ikon wraz z kolorami podczas wyświetlania komunikatów o błędach.
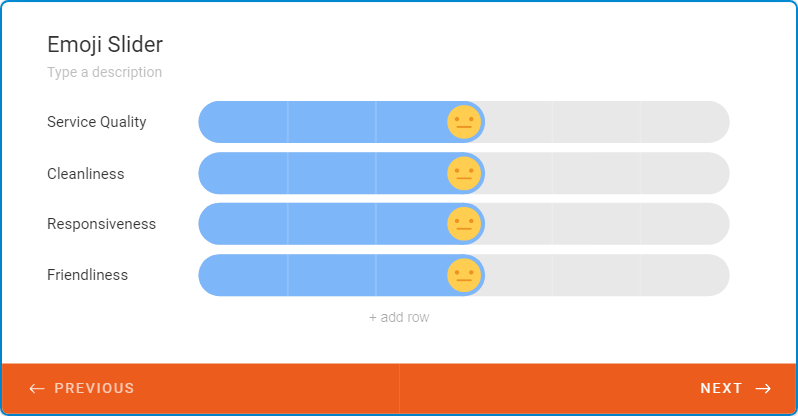
Oprócz tego możesz używać ikon, emotikonów lub kształtów, aby wypełnianie formularzy było przyjemniejsze. Działa najlepiej w przypadku niektórych określonych typów formularzy, takich jak formularze oceny lub opinie. 
Wygrana w krótkich formach
Użytkownicy mogą czuć się męczący, wypełniając formularz z tak wieloma polami. Ważne jest, aby zaprojektować formularz jak najkrótszy, prosząc tylko o najistotniejsze informacje. Minimalizacja pól formularza daje użytkownikom poczucie „swobodnego i łatwego” wypełniania formularzy, co prowadzi do szybkiego wypełniania formularzy i wyższych konwersji formularzy.
Clutch.co dowiedziało się, że 67% użytkowników potrzebuje około 1-3 minut na wypełnienie formularzy online. Jednak eksperci nadal radzą, aby formularz był „tak krótki, jak to tylko możliwe”.
Przyjrzyjmy się tym dwóm wyraźnym przykładom w rzeczywistości. Expedia poniosła dużą stratę w wysokości 12 milionów dolarów rocznie tylko z powodu zadawania dodatkowych pytań dotyczących nazwy firmy. Odcinając 7 pól formularzy z 11 do 4, Imagescape był w stanie zwiększyć ich współczynniki konwersji do 120%.
Uważnie zastanów się nad swoimi pytaniami, czy jest to naprawdę konieczne. Jeśli potrzebujesz zebrać dużo informacji, pomyśl o podzieleniu formularza na wieloetapowy formularz z paskiem postępu.
Pamiętaj o zasadzie KISS (zachowaj prosto, głupio). Sprawdza się w różnych strategiach sprzedażowych i marketingowych. Podobnie jak formularze internetowe.
Trzymaj się pojedynczych kolumn
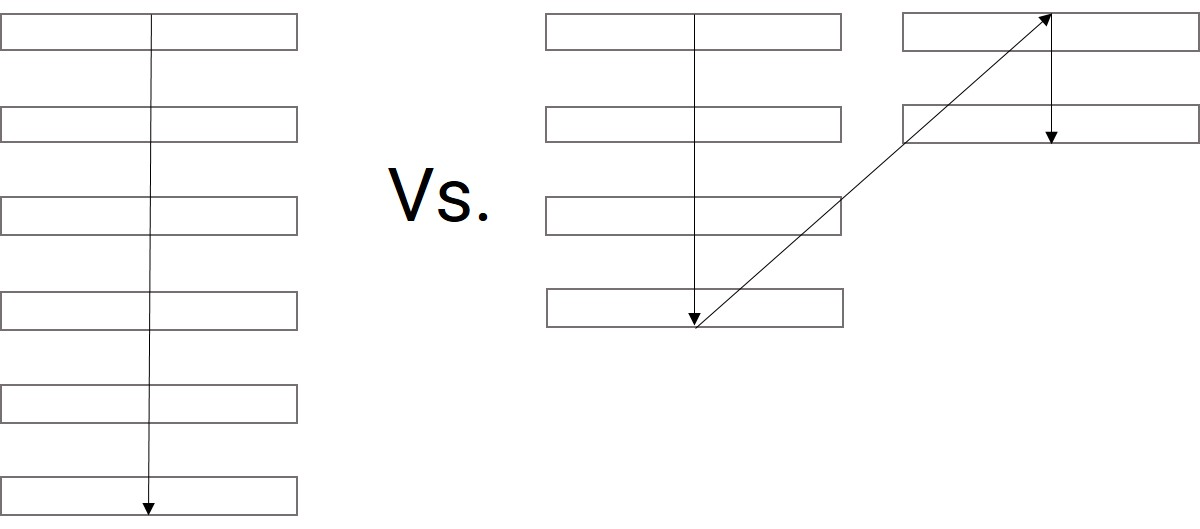
Bezbolesnym, ale zawsze skutecznym sposobem na zachęcenie użytkowników do wypełniania formularzy jest zaprojektowanie formularza w stylu jednokolumnowym. Z natury ludzkie oko skanuje informacje w pionie znacznie szybciej niż w poziomie. Układy wielokolumnowe zmuszają nasze oczy do poruszania się w przód iw tył, co rozprasza uwagę i przerywa przepływ użytkowników.
„Wypełnienie formularza jednokolumnowego było szybsze. Uczestnicy ankiety wypełniali formularze jednokolumnowe średnio o 15,4 sekundy szybciej niż formularze wielokolumnowe”. CXL. 
Oprócz tego użytkownicy mogą błędnie interpretować sposób wypełniania formularzy wielokolumnowych, niezależnie od tego, czy powinni zacząć wypełniać od lewej do prawej, czy od góry do dołu. Dlatego proste układy jednokolumnowe bardzo pomagają w oszczędzaniu czasu i wysiłku użytkowników.
Wskaż błędy mądrze i wyraźnie
Sposób projektowania komunikatów o błędach ma duże znaczenie w sposobie wypełniania formularzy przez użytkowników.
Komunikaty o błędach formularza powinny być pozytywne i proste. Muszą wskazać, gdzie jest błąd i jak należy go poprawić.
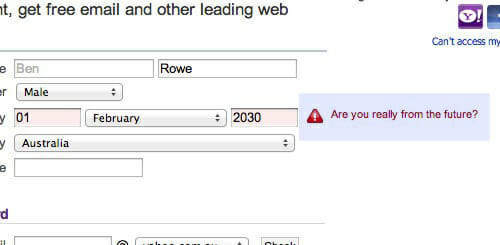
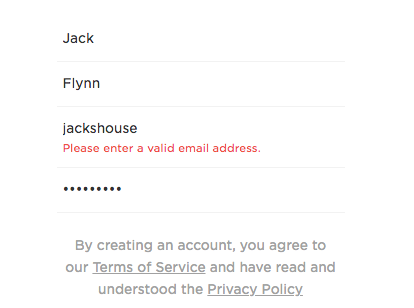
Unikaj używania zbyt ogólnych komunikatów o błędach, takich jak „Coś poszło nie tak”, ponieważ może to dezorientować i irytować użytkowników. Czym dokładnie jest „coś”? Użytkownicy muszą przewijać w górę iw dół, aby znaleźć błąd. Zamiast tego wyświetl konkretne i, jeśli to możliwe, dowcipne komunikaty o błędach, takie jak poniższy przykład. 
Jeszcze jedno, powinieneś wyświetlać komunikaty o błędach obok odpowiednich pól. Zalecamy korzystanie z wbudowanej walidacji formularzy. Powód tego zostanie wyjaśniony w następnej części.
Użyj wbudowanej weryfikacji pól formularza
Walidacja formularza inline ma miejsce, gdy użytkownicy wpisują swoje dane w polu formularza, a dane te są sprawdzane w czasie rzeczywistym.
Komunikaty o błędach pojawią się natychmiast, jeśli użytkownicy wprowadzą nieprawidłowe informacje, na przykład nieprawidłowy numer karty kredytowej lub adres e-mail. Pomaga to użytkownikom szybko zauważyć i poprawić błędy podczas wypełniania formularza. 
Limit pisania
Pisanie to najbardziej czasochłonny proces wypełniania formularzy, nie wspominając o literówkach, zwłaszcza na telefonach komórkowych. Ograniczenie pisania poprzez włączenie funkcji automatycznego wypełniania umożliwia przekształcenie pisania tekstowego w kliknięcie.
Co więcej, możesz włączyć funkcję automatycznego wypełniania przeglądarki, aby zaoszczędzić czas pisania. Przeglądarki takie jak Google czy Firefox mają funkcję autouzupełniania, która umożliwia błyskawiczne wypełnienie formularza. Aby włączyć tę funkcję, pola formularza muszą zawierać wspólne terminy, np. „imię”, „adres e-mail” lub „data urodzenia”, aby przeglądarki mogły je łatwo rozpoznać.
Jeśli to możliwe, Twoje formularze powinny być automatycznie połączone z innymi kontami społecznościowymi, aby nazwiska, numery telefonów lub adresy e-mail mogły być automatycznie zapisywane. Pomaga to znacznie zmniejszyć wysiłek związany z pisaniem i przyspieszyć wykańczanie formularzy.
Mądrze używaj menu rozwijanego, przycisku opcji i pola wyboru
Uważa się, że zastąpienie menu rozwijanych przyciskami opcji i polami wyboru w formularzach może pomóc zminimalizować obciążenie poznawcze. Jednak nie we wszystkich okolicznościach to prawda. Chodzi o to, że musisz wiedzieć, kiedy używać przycisków radiowych, pól wyboru i list rozwijanych.
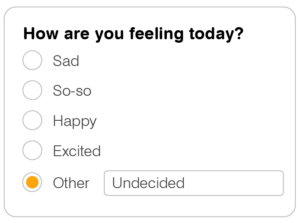
Przyciski radiowe powinny być używane, jeśli nie ma wielu opcji i można wybrać tylko jedną opcję.
Pola wyboru są świetne, jeśli można wybrać więcej niż jedną opcję. A menu rozwijane działa najlepiej, jeśli masz wiele opcji, na przykład, gdy pytasz o rok lub datę urodzenia.
Więc zasada jest taka, że jeśli wybrane odpowiedzi są mniejsze niż 6 pozycji, wybierz pola wyboru i przyciski radiowe. A jeśli jest ich więcej niż 6, bardziej skuteczne są menu rozwijane.
Aby zapewnić czytelność dla użytkownika, przyciski opcji i pola wyboru powinny być ułożone pionowo. Układ poziomy utrudnia użytkownikom przeglądanie, porównywanie wszystkich opcji i wybieranie najbardziej odpowiedniej.

Przyciski radiowe ograniczają użytkowników w ilości podanych opcji. Dlatego należy dołączyć dodatkową opcję o nazwie „Inne” wraz z polem wiązania. Daje to użytkownikom elastyczność, jeśli ich preferowane odpowiedzi nie są wymienione.

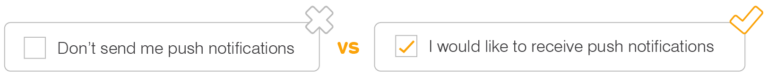
W przypadku pola wyboru należy ułożyć opcje w logicznej kolejności. Pamiętaj, aby używać pozytywnych słów zamiast negatywnych. Ponieważ negatywne słowa będą wprowadzać użytkowników w błąd, tryby pozytywne będą wskazywać ich wybory jako prawdziwe.

Użyj reCAPTCHA zamiast CAPTCHA
CAPTCHA pomaga chronić Twoje formularze przed spamem i nadużyciami. Jednak CAPTCHA denerwuje również użytkowników z powodu dużej ilości obrazów, cyfr lub liter. Ustalenie, że trudne do odczytania rzeczy jest naprawdę czasochłonne, co powoduje, że użytkownicy porzucają formularze.
Czego więc użyć, aby chronić swoje formularze i poprawić UX?
Wtedy przydaje się reCAPTCHA. Dzięki reCAPTCHA użytkownicy muszą tylko zaznaczyć pole, aby udowodnić, że nie są robotami, a następnie nacisnąć przycisk Prześlij. Proces jest znacznie szybszy i bezproblemowy.
Jeśli chcesz maksymalnie zoptymalizować swój UX, rozważ użycie reCAPTCHA v3. Jest potężny i działa szczególnie za kulisami, co nie zakłóca przepływu użytkowników.


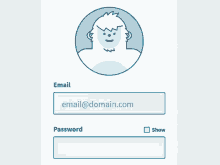
Zezwalaj na pokazywanie/ukrywanie haseł
Maskowanie haseł to powszechna praktyka zabezpieczania haseł przed szpiegami. Chociaż rzeczywiście zwiększa bezpieczeństwo danych, wydaje się, że niszczy doświadczenie użytkownika, szczególnie w przypadku użytkowników mobilnych.
Maskowanie hasła powoduje więcej literówek, ponieważ użytkownicy nie widzą nieprawidłowych słów podczas pisania. Wyobraźmy sobie, że jeśli użytkownik nie wpisze prawidłowego hasła w formularzu rejestracyjnym, jego konto może zostać zablokowane wraz z komunikatem o zresetowaniu hasła.
Co więcej, nie proś użytkowników o dwukrotne potwierdzenie hasła. Ideą potwierdzania hasła jest poprawa dokładności. Oznacza to jednak dodanie większej ilości pracy dla użytkowników i zwiększenie możliwości literówek.
Chodzi o to, że powinieneś postawić się na miejscu użytkownika. Prostym, ale skutecznym rozwiązaniem obu wymienionych powyżej problemów jest wstawienie funkcji pokazywania/ukrywania hasła, która pozwala użytkownikom zobaczyć, co wpisują.

Ułóż pola formularza od najprostszego do najtrudniejszego
Sposób, w jaki układasz pytania, również przyczynia się do konwersji formularza. Uporządkowanie pól formularzy od najłatwiejszego do najtrudniejszego zachęci ludzi do wypełniania formularzy.
Zadawanie skomplikowanych pytań od początku może skutkować dużą szansą na porzucenie formy. Jeśli Twoje formularze zawierają te pytania, np. dane bankowe lub dane karty kredytowej, powinieneś umieścić je na końcu.
Idealna kolejność pytań powinna zaczynać się od prostych pytań, takich jak imię i nazwisko, adres e-mail, numer telefonu, a następnie pytań złożonych, takich jak konto bankowe, koszt wysyłki itp.
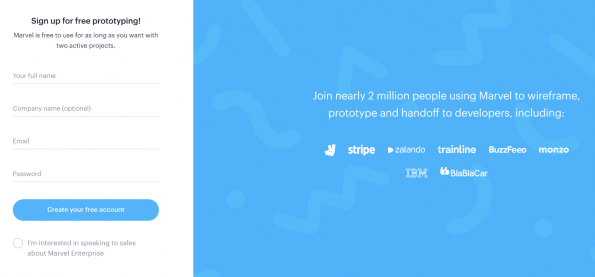
Dołącz silny dowód społeczny
Wyświetlanie oświadczeń jako „zarejestrowało się 300 000 osób” lub „używane przez 1 milion osób” może zachęcić użytkowników do wypełniania formularzy. Działa to jako skuteczna technika przekonywania, aby zbudować zaufanie i pocieszyć odwiedzających, którzy nie chcą się zarejestrować. 
Skoncentruj się na użytkownikach mobilnych
Według badania przeprowadzonego przez Google, aż 48% użytkowników uważa, że firmy nie dbają o ich biznes, jeśli ich witryny nie działają dobrze na urządzeniach mobilnych. Ta sama sprawa może dotyczyć Twoich formularzy.
W dzisiejszych czasach użytkownicy uzyskują dostęp do Twoich formularzy za pośrednictwem różnych urządzeń mobilnych. Optymalizacja formularza do projektu przyjaznego dla urządzeń mobilnych odgrywa kluczową rolę w zwiększaniu zaangażowania użytkowników, a także współczynnika konwersji formularzy.
Oto, co powinieneś wziąć pod uwagę:
Zaprojektuj przyjazny dla palców formularz aplikacji
Pamiętaj, że im mniejsze są cele dotykowe, tym trudniej użytkownikom zakończyć formularze. Małe cele zmuszają użytkowników do zwracania większej uwagi na celne naciskanie celów. Dlatego upewnij się, że projektujesz swoje formularze z elementami wielkości palca. 
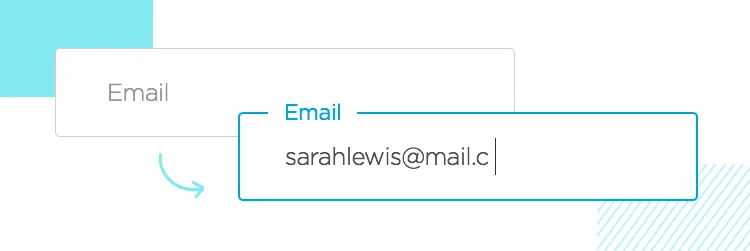
Etykiety powinny być zwięzłe, obiektywne i umieszczone nad polami wprowadzania
Projektowanie formularzy na telefony komórkowe wymaga większego wysiłku ze względu na ograniczoną przestrzeń. Wszystko, w tym etykiety, musi zostać zoptymalizowane do najprostszego, a jednocześnie najbardziej precyzyjnego.
Zwykle etykiety są umieszczane wewnątrz wpisu pola, dzięki czemu znikają, gdy użytkownicy wpiszą. Jednak najlepszą praktyką w przypadku etykiet jest umieszczenie ich nad wpisem pola. Jest to przydatne, gdy użytkownicy potrzebują wskazówek podczas wpisywania formularzy. 
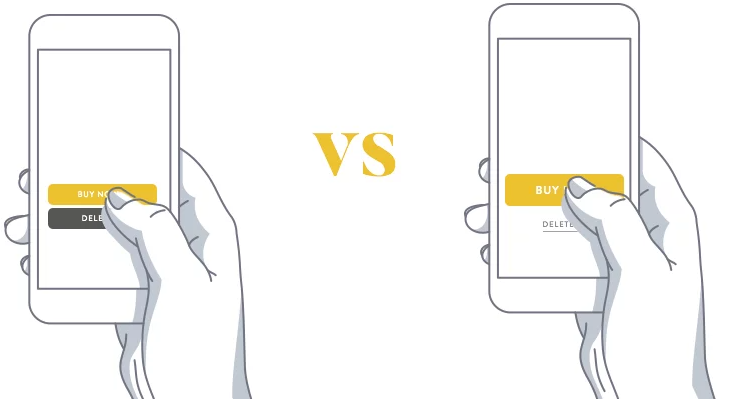
Zoptymalizuj przycisk CTA
Przycisk przesyłania odgrywa najważniejszą rolę w formularzu. Optymalizacja go znacznie przyczynia się do zwiększenia szybkości przesyłania formularzy. Zamiast zachowywać nudny domyślny przycisk formularza „Wyślij” lub „Prześlij”, należy go zastąpić opisowym, silnym wezwaniem do działania, na przykład „Pobierz teraz”, „Pobierz teraz”, „Zaloguj się” lub „ Utwórz konto."
Ponadto użycie odważnych, jaskrawych kolorów, takich jak czerwony, z łatwością przyciągnie uwagę odwiedzających i zachęci ich do kliknięcia. Według badania przeprowadzonego przez Midas Media, pomarańczowy, niebieski, czerwony i zielony to cztery najbardziej popularne kolory, które silnie wywołują wrażenie „wypróbuj”. 
Możesz również pomyśleć o wypróbowaniu prostych efektów, takich jak strzałki lub gradienty, aby wyróżnić przycisk. Kolejnym aspektem, który należy wziąć pod uwagę, jest rozmiar przycisku. Zbyt małe guziki zatopią się jak kamień, podczas gdy zbyt duże będą odbierane jako spamerskie lub nachalne.
Jak decydujesz o rozmiarze swojego przycisku CTA?
Niestety nie ma na to stałych zasad. Aby się dowiedzieć, musisz wykonać testy A/B. Zaproś przyjaciół, współpracowników do wykonania testu, zanotuj ich opinie, a następnie podejmij decyzję.
Wniosek
Ten artykuł dostarczył Ci wglądu w 13 najlepszych praktyk projektowania formularzy, aby przenieść Twój formularz na wyższy poziom – świetny, przyjazny dla użytkownika, a także zwiększający współczynnik konwersji.
Pamiętaj, że Twój formularz musi być krótki, dobrze zaprojektowany, przyjazny dla urządzeń mobilnych, zawierać dowód społecznościowy i zawierać pojedyncze kolumny.
Jeśli chodzi o prywatność, zezwól na pokazywanie/ukrywanie haseł, a także zaimplementuj ReCaptcha, aby zapewnić przepływ użytkowników i bezpieczeństwo formularzy.
Zwróć szczególną uwagę na przycisk CTA, ponieważ jest to czynnik decydujący o współczynniku konwersji formularza. Pamiętaj, aby upiększyć swój przycisk żywymi kolorami i wypełnić przesłany tekst mocnymi, opisowymi frazami.
Na koniec, kiedy masz właściwe formy, zalecamy przetestowanie formy, aby upewnić się, że nie ma tarcia.
Teraz, gdy znasz już wszystkie wskazówki dotyczące projektowania formularzy, nadszedł czas, aby zastosować je w praktyce i dostarczyć użytkownikom najlepsze formularze!
Potrzebujesz więcej wskazówek na ten temat? Daj nam znać, umieszczając komentarz poniżej!
Jeśli podoba Ci się ten artykuł, kliknij „Udostępnij” i wejdź na naszą stronę internetową, aby uzyskać więcej przydatnych samouczków i interesujących tematów!
