14 niesamowitych stron fotograficznych zbudowanych za pomocą motywu WordPress Uncode
Opublikowany: 2017-07-04Jeśli zajmujesz się fotografią, prowadzenie własnej strony internetowej jest koniecznością. Witryna fotograficzna to świetny sposób na pokazanie swojej pracy, przyciągnięcie nowych klientów, a nawet bezpośrednią sprzedaż zdjęć. Jednak Twoja witryna musi być atrakcyjna i dobrze zaprojektowana, jeśli chcesz, aby odniosła sukces.
Dlatego musisz poświęcić trochę czasu na dokładne zaplanowanie i rozwinięcie swojej witryny fotograficznej, aby wyróżniała się z tłumu. Dla użytkowników WordPressa oznacza to wybór motywu, który zapewni potrzebne opcje i funkcje. Mając odpowiedni motyw, możesz zacząć wyświetlać swoją pracę z maksymalnym efektem w mgnieniu oka.
W tym artykule wyjaśnimy, dlaczego odkodowywanie jest dobrym wyborem, i podsumujemy funkcje, które wnosi do tabeli. Następnie pokażemy Ci dziesięć niesamowitych przykładów witryn fotograficznych zbudowanych za pomocą Uncode. Powiedz ser!
Dlaczego WordPress i Uncode to idealne połączenie dla Twojej strony fotograficznej

Decyzja o zbudowaniu witryny fotograficznej za pomocą WordPressa to sprytny sposób na rozpoczęcie właściwego kroku. To potężna, elastyczna platforma, którą można łatwo dostosować do wszystkich rodzajów stron internetowych. Ponadto jest bezpieczny, popularny i dobrze obsługiwany.
Jednak prawdopodobnie najsilniejszym powodem korzystania z WordPressa w swojej witrynie fotograficznej jest szeroka gama wtyczek i motywów, do których uzyskasz dostęp. Te narzędzia pozwolą Ci spersonalizować Twoją witrynę, aby wyglądała i działała dobrze.
Możesz znaleźć motywy WordPress związane z fotografią, które na pierwszy rzut oka mogą wydawać się kuszące. Niestety, te wybory mogą być często ograniczone pod względem funkcji. Zamiast tego często najlepszą opcją jest skorzystanie z dostosowywalnego motywu ogólnego przeznaczenia, który oferuje praktycznie wszystko, czego potrzebujesz w swojej witrynie fotograficznej – na przykład Uncode.
Istnieje wiele powodów, dla których Uncode to doskonały wybór dla Twojej witryny fotograficznej:
- Jest bardzo elastyczny. Wygląd ma kluczowe znaczenie, gdy zajmujesz się fotografią, a funkcja Uncode zapewnia maksymalną kontrolę nad wyglądem witryny.
- Istnieje ponad 40 gotowych „koncepcji”, od których możesz zacząć. Należą do nich wiele, które nadają priorytet zdjęciom, portfolio i witrynom sklepowym (które umożliwiają sprzedaż zdjęć).
- Tworzenie galerii jest proste. Wyświetlanie swojej pracy za pomocą galerii zdjęć to mądry wybór projektu, a Uncode oferuje szereg opcji układu i karuzeli.
- Uncode obsługuje obrazy adaptacyjne. Ma to kluczowe znaczenie, ponieważ gwarantuje, że Twoje zdjęcia będą wyglądać jak najlepiej bez względu na to, z jakiego urządzenia korzystają widzowie.
To tylko przedsmak tego, co Uncode wnosi do stołu. Ponadto jest to przyjazny dla użytkownika motyw, z którym łatwo zacząć. Aby uzyskać więcej dowodów, zapoznaj się z następującymi dziesięcioma witrynami fotograficznymi zbudowanymi przy użyciu naszego flagowego motywu!
14 niesamowitych stron fotograficznych zbudowanych za pomocą Uncode
Teraz, gdy już wiesz, co Uncode ma do zaoferowania Twojej witrynie, przyjrzyjmy się dziesięciu wyjątkowym przykładom witryn fotograficznych wykorzystujących nasz motyw. Witryny te zostały wybrane ze względu na ich niepowtarzalny charakter i profesjonalny wygląd, a także ze względu na szeroką gamę nisz, które obsługują.
Pokrótce wyjaśnimy, co sprawia, że każda witryna jest wyjątkowa i interesująca. Zachęcamy jednak również do odkrywania każdego we własnym tempie. Naszym celem przy prezentowaniu tych witryn jest zasmakowanie tego, co możesz osiągnąć dzięki Uncode, oraz dostarczenie inspiracji dla Twojej własnej witryny.
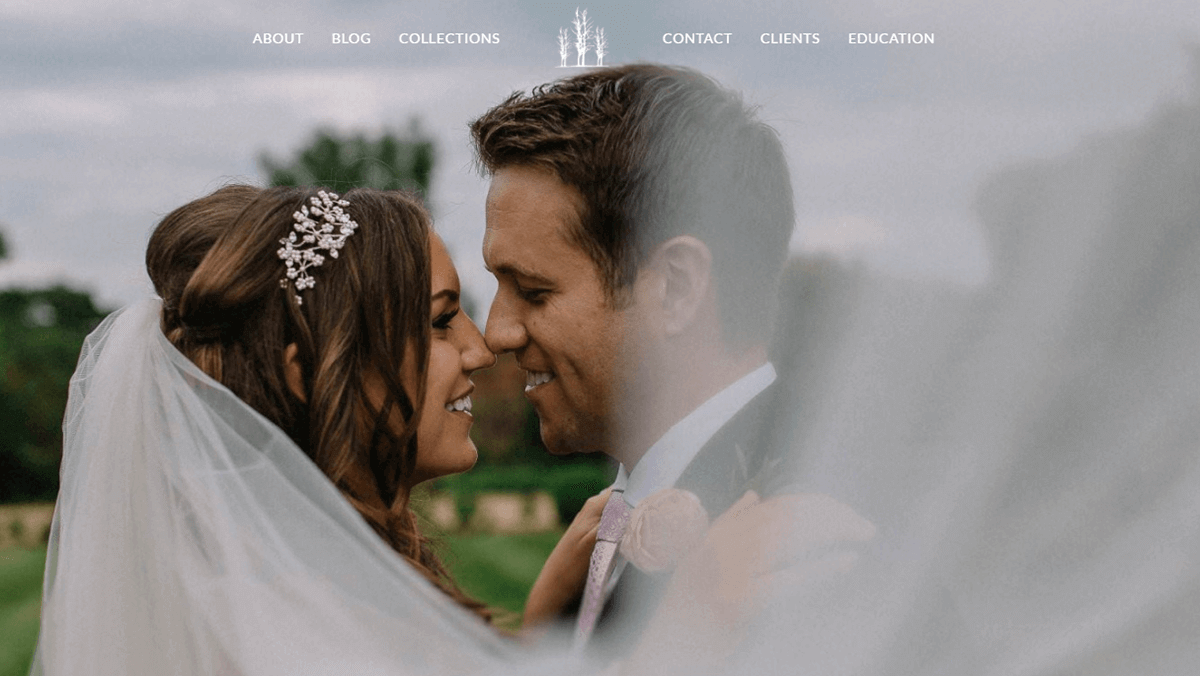
1. Tom Robak

Tom Robak jest fotografem ślubnym, jego strona internetowa i praca nie są oklepane. Oprócz doskonałego oka do uchwycenia intymnych chwil Robak potrafi również podkreślić wyjątkowe miejsca każdego kręconego przez siebie ślubu. Jego strona internetowa pokazuje tę umiejętność za pomocą szerokiej kolekcji ujęć w pełnej szerokości, a nawet zawiera plan podróży dla nadchodzących planów podróży Robaka.
Jeśli chodzi o nawigację, strona Robaka jest prosta. Mimo że każda strona jest pełna szczegółów, wszystkie są dobrze zorganizowane i łatwe w użyciu. Inne kluczowe pomysły projektowe, które warto zabrać z tej strony, obejmują tabele cenowe, których Robak używa do swoich pakietów fotografii ślubnej, oraz doskonałe wykorzystanie wezwań do działania w całej witrynie.
2. Hilario Sanchez

Strona internetowa Hilario Sanchez z fotografiami ślubnymi może być w języku hiszpańskim, ale nie musisz rozumieć języka, aby docenić projekt z najwyższej półki. Sanchez zdecydował się na bardzo minimalistyczny projekt, który pozwala odwiedzającym całkowicie skupić się na jego zdjęciach. Każdy obraz w jego witrynie góruje nad tekstem pisanym małymi literami, co stanowi świetny kontrast, który przyciąga widzów.
Ponadto ta witryna zawiera bardzo prosty pasek boczny, który umożliwia szybkie przejście do dowolnej strony w witrynie. Istnieje również wiele linków do innych stron mediów społecznościowych Sancheza, które zapewniają jeszcze większą widoczność. Wreszcie, jeśli szukasz inspiracji do następnego formularza kontaktowego, dobrze byłoby sprawdzić minimalistyczne podejście do nich w tej witrynie, które jest zarówno przejrzyste, jak i łatwe w użyciu.
3. Thomas Schuppisser

Portfolio Thomasa Schuppissera to jedna z najprostszych stron internetowych, jakie do tej pory prezentowaliśmy. Jednak to nie czyni go mniej skutecznym. Na pierwszy rzut oka może się wydawać, że witryna jest zbyt pusta – w końcu są to głównie obrazy z bardzo małą ilością tekstu. Jednak ten wybór projektu zmusza cię do zwrócenia uwagi na prace Thomasa i samodzielnego decydowania, co myślisz o jego fotografiach.
Jeśli chcesz dowiedzieć się więcej o samym fotografie, jego strona internetowa zawiera również obszerną sekcję biograficzną, zawiera wszystkie jego wcześniejsze prace i umożliwia skontaktowanie się z nim za pośrednictwem strony kontaktowej. Ten ostatni jest bardzo minimalistyczny – jak można się spodziewać – ale wykonuje swoją pracę. Ogólnie rzecz biorąc, strona Thomasa Schuppissera jest przykładem tego, że jeśli jesteś fotografem, czasami musisz po prostu pozwolić, aby Twoja praca przemówiła sama za siebie.
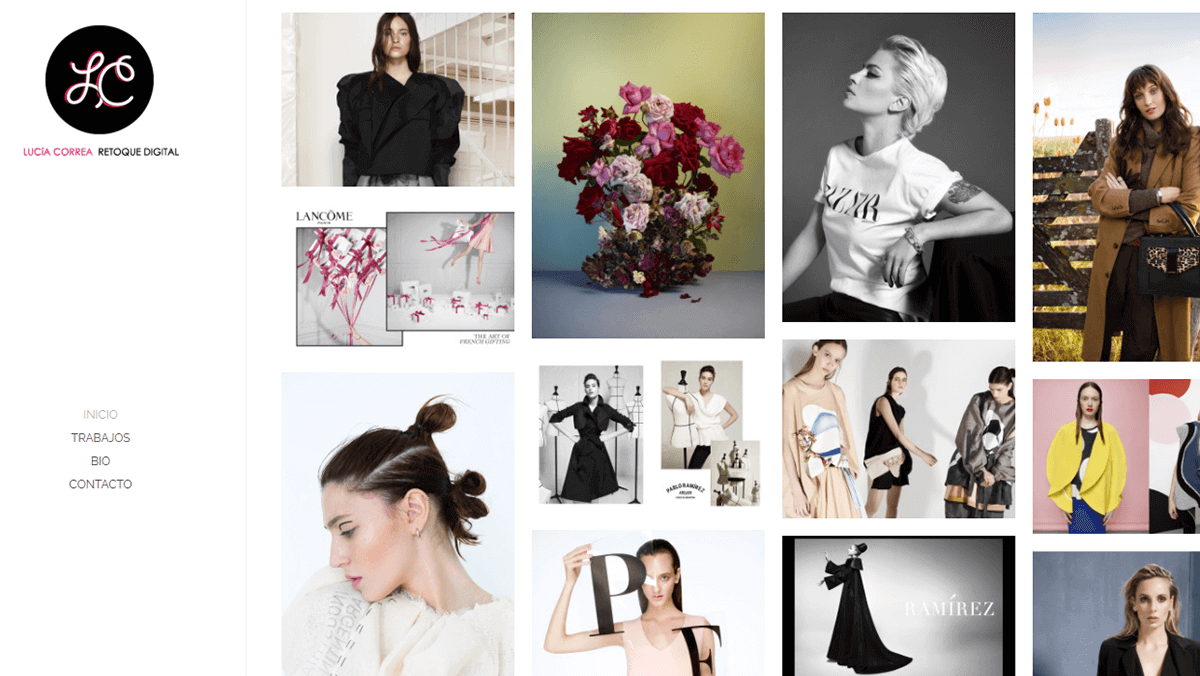
4. Lucia Correa

Witryna Lucia Correa to kolejny świetny przykład nowoczesnego portfolio fotograficznego z projektem opartym na pasku bocznym. Pierwszą rzeczą, którą zauważysz po załadowaniu strony, są kolorowe zdjęcia mody i elegancki wygląd oparty na siatce. Co więcej, zastosowanie siatki murowanej umożliwia Correi wyróżnienie określonych zdjęć bez konieczności dodawania elementów, które mogłyby zaszkodzić minimalistycznemu wzornictwu, takich jak obramowania.
Jeśli masz bystre oko, prawdopodobnie zdasz sobie sprawę, że ta witryna zawiera również funkcję leniwego ładowania, która jest idealna dla witryn z dużą ilością multimediów. Dzięki temu witryna działa szybko bez konieczności zmniejszania liczby wyświetlanych obrazów – czego nie chcesz robić, gdy prowadzisz witrynę fotograficzną.
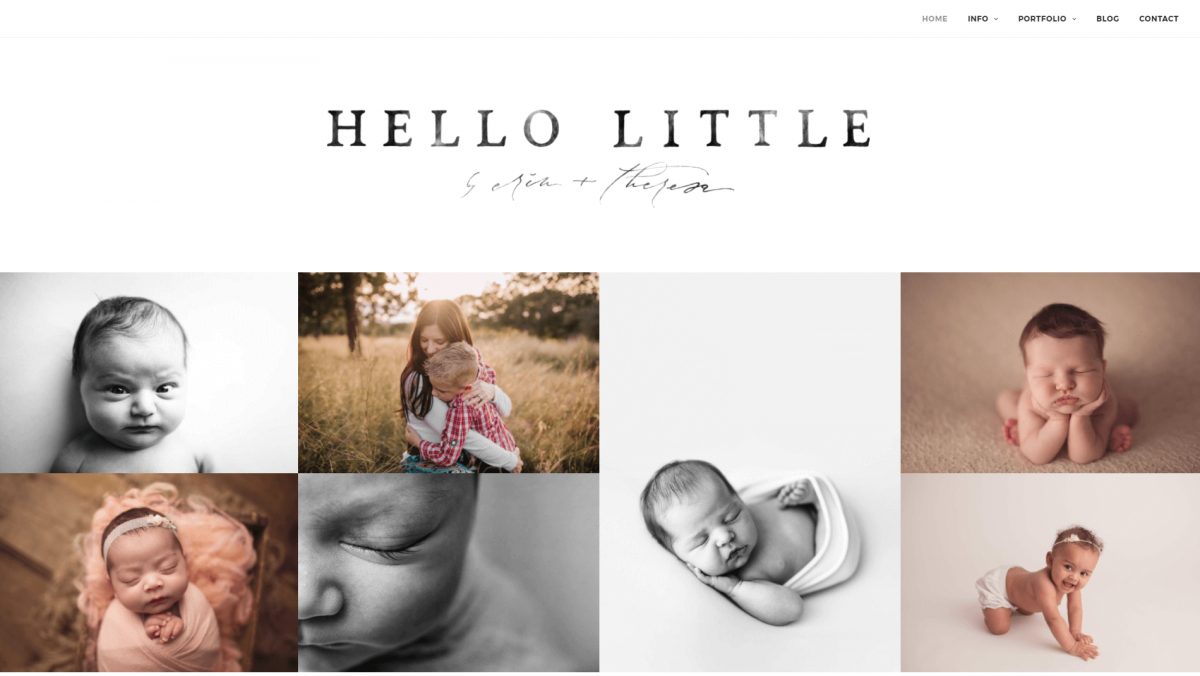
5. Witaj małe studia

Pierwszą rzeczą, którą prawdopodobnie zauważysz w tej witrynie, jest galeria obrazów na pierwszej stronie. Hello Little Studios robi dobre pierwsze wrażenie, ograniczając początkowy tekst do tytułu i podstawowego menu oraz skupiając się na fotografiach. Ta strategia daje widzowi natychmiastowe wrażenie skupienia się na studio i docelowych odbiorców.
Na różnych stronach Portfolio znajdziesz dodatkowe galerie zdjęć, które świetnie prezentują doświadczenie i wiedzę Hello Little. Uncode oferuje szereg łatwych w użyciu opcji galerii, a ta witryna skutecznie wykorzystuje tę funkcję. Zarówno galeria strony docelowej, jak i sama liczba elementów portfolio to strategie, które warto rozważyć we własnej witrynie fotograficznej.
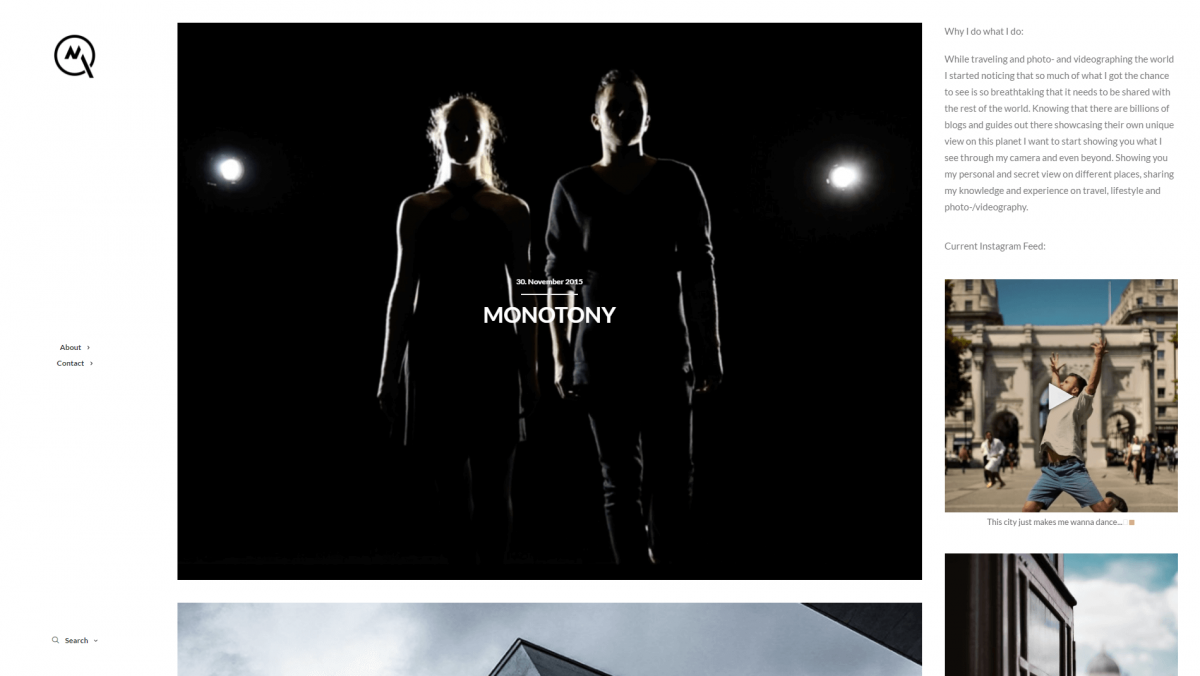
6. Milon Quayim

Milon Quayim dokonał mądrego wyboru, aby jego witryna fotograficzna była prosta i minimalistyczna. Strona tytułowa zawiera krótkie menu, próbki jego prac oraz życiorys osobisty. Jest też mocne wezwanie do działania – wbudowany kanał na Instagramie z funkcją Follow me! przycisk. Miłym akcentem jest również włączony na stałe tekst nakładki na obrazach, który dodaje poczucia postępu prezentowanym pracom.

Zaśmiecanie witryny informacjami i dodatkowymi funkcjami może być kuszące. Jednak ten przykład pokazuje wartość włączenia tylko tego, co jest absolutnie konieczne. Ta strategia sprawia, że witryna jest skoncentrowana, profesjonalna i czysta. Co więcej, w centrum uwagi znalazły się zdjęcia i filmy Quayima. Trzykolumnowy układ jest również kreatywnym wyborem i pomaga witrynie wyglądać i czuć się odrębnie.
7. Fotografia R99

Jak pokazuje ta witryna R99 Photography, pełnoekranowa karuzela to doskonały sposób na natychmiastowe skupienie się na pracy. Karuzela została ustawiona tak, że użytkownicy muszą ręcznie przechodzić od slajdu do slajdu. To pozwala im nie spieszyć się i zanurzyć się w każdym obrazie. Dla bardziej zapracowanych, przydatny przycisk Pomiń wprowadzenie przeniesie Cię bezpośrednio do głównej witryny.
Karuzele są atrakcyjnym dodatkiem do niemal każdej witryny fotograficznej, niezależnie od tego, czy są pełnoekranowe (jak w tym przykładzie), czy mniej widoczne. Podobnie jak w przypadku Hello Little Studios powyżej, ta strona internetowa jest również mocnym przykładem tego, jak natychmiast uwidocznić swój główny cel. Często najlepszym sposobem na odróżnienie się od innych witryn fotograficznych jest zajęcie pozycji w określonej niszy – takiej jak wyścigi samochodowe.
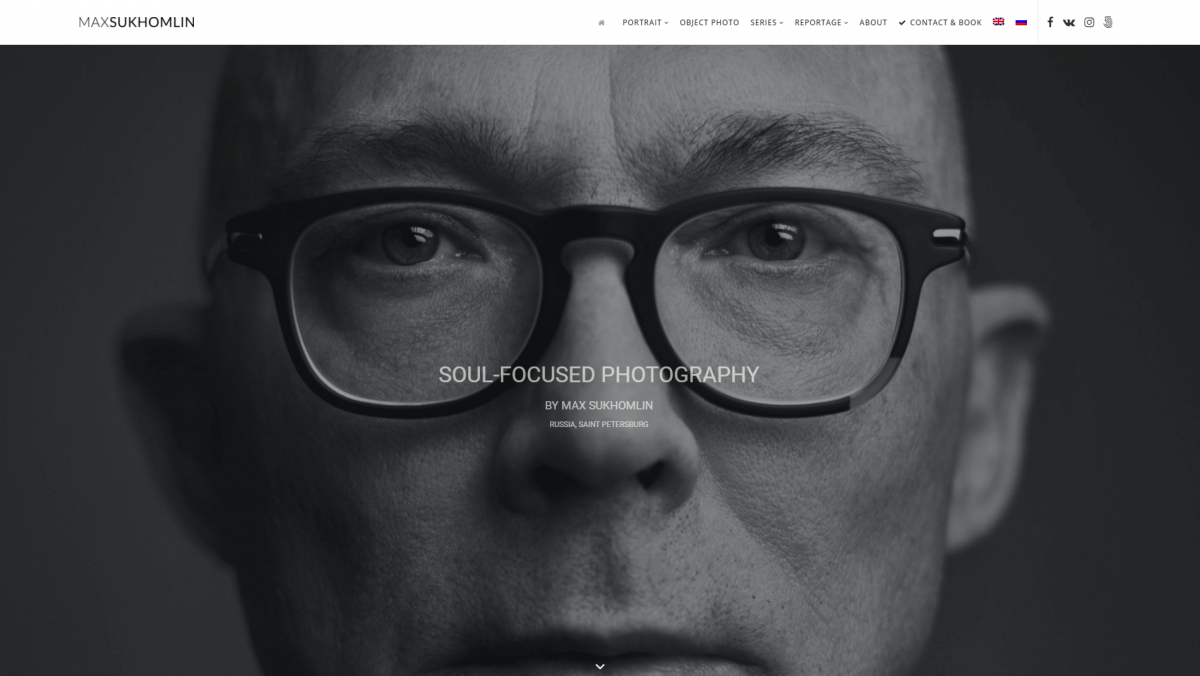
8. Maks Suchomlin

Podczas gdy niektóre strony fotograficzne lubią robić pierwsze wrażenie różnorodną galerią zdjęć, inne wolą bardziej uproszczone podejście. Na przykład Max Sukhomlin zdecydował się umieścić na stronie głównej swojego portfolio jeden pełnowymiarowy obraz. Ten śmiały obraz przykuwa uwagę zwiedzającego, demonstruje jakość pracy artysty i pomaga wprowadzić jego skupienie (portrety) – wszystko na raz.
Kolejnym kluczowym wnioskiem z tej konkretnej witryny jest inteligentne wykorzystanie wezwań do działania. Na samej stronie głównej jest ich kilka. Obejmują one opcję Kontakt i rezerwuj w górnym menu, przycisk Zarezerwuj teraz na dole strony oraz przyciski udostępniania w mediach społecznościowych w prawym górnym rogu. Ta ostatnia jest szczególnie dobrym wyborem dla Twojej własnej witryny fotograficznej, ponieważ zachęca odwiedzających do dzielenia się Twoją pracą.
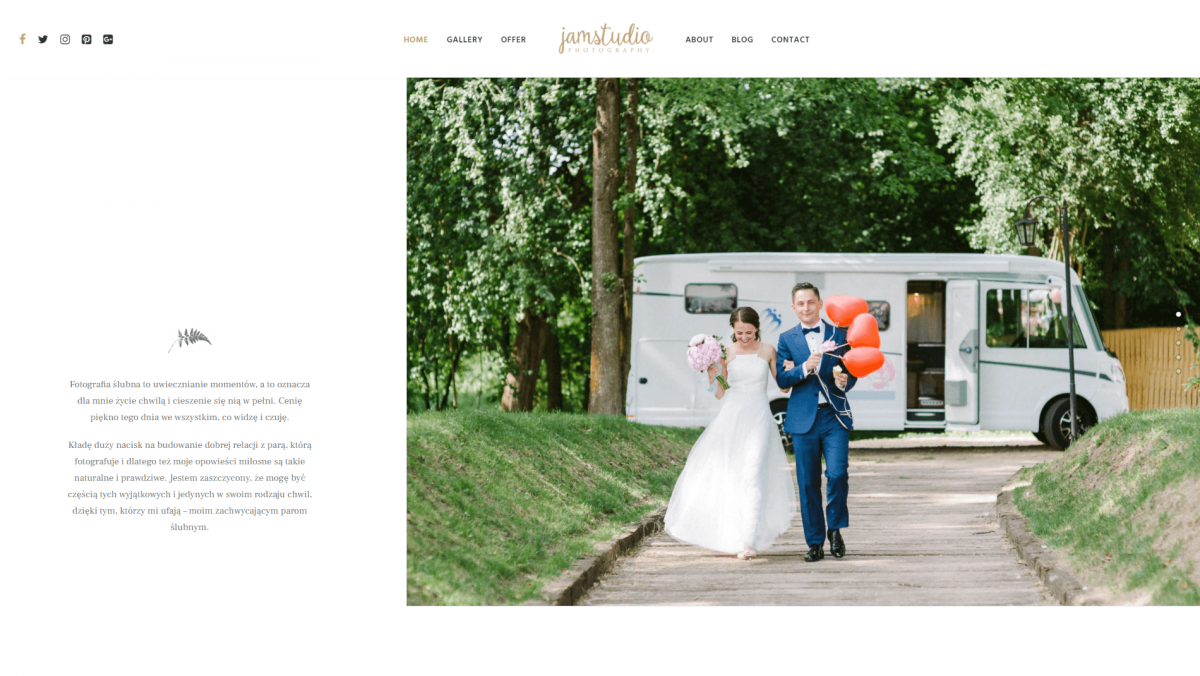
9. Fotografia JamStudio

Witryna JamStudio Photography to kolejny doskonały przykład minimalistycznego designu w pracy. W szczególności ta witryna doskonale wykorzystuje białą przestrzeń, technikę, która pozwala naprawdę wyróżnić kluczowe elementy na ekranie. Przyjęcie tego podejścia umożliwia skupienie uwagi odwiedzających na tym, co najważniejsze.
W tym przypadku podstawowym elementem jest pokaz slajdów przedstawiający doświadczenia studia z fotografią ślubną. Przewijanie strony w dół ujawnia bardziej przekonujące przykłady pracy JamStudio. Chociaż większość witryny nie jest prezentowana w języku angielskim, nadal łatwo jest zobaczyć, w jaki sposób projekt korzysta z rzadkiego użycia tekstu przeplatanego z elementami wizualnymi.
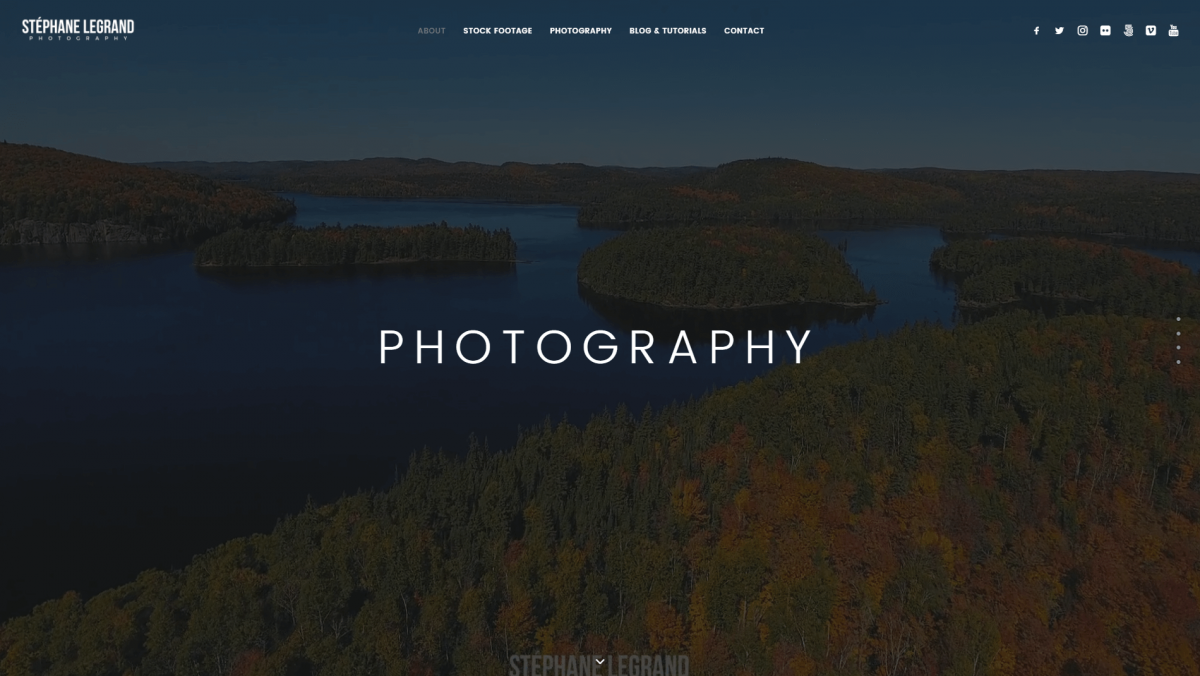
10. Fotografia Stephane Legrand

Najbardziej uderzającą cechą tej witryny jest pełnoekranowy nagłówek wideo, który jest wyświetlany po wejściu. Pokazuje kilka uderzających fotografii architektonicznych w sposób, który przyciągnie uwagę zwiedzających. Proste nakładki tekstowe zawierają listę kluczowych usług, a do każdej z tych sekcji można łatwo przejść z menu u góry strony.
Tła wideo to doskonały sposób na sprawienie, by Twoja witryna wyglądała wyjątkowo i pozostawiła silne pierwsze wrażenie na odwiedzających. Zalecamy poświęcenie trochę czasu na zapoznanie się z resztą tej witryny, ponieważ zawiera ona wiele cennych technik. Należą do nich wyraźne wezwania do działania, referencje klientów i stylowe wykorzystanie galerii obrazów.
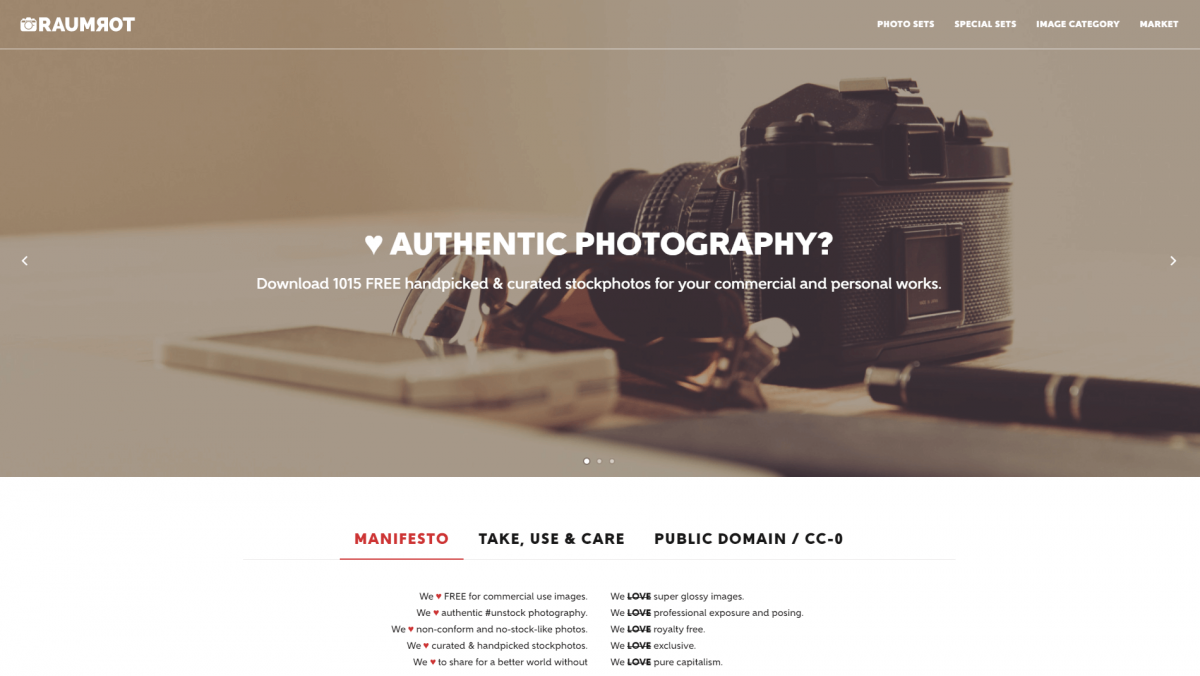
11. Raumrot

Chociaż ta strona ma bardziej tradycyjny wygląd niż niektóre inne wpisy na naszej liście, nie umniejsza to jej skuteczności. Mądre wykorzystanie przez Raumrot podstawowych koncepcji projektowych nadaje mu profesjonalny wygląd i jest wiele pojedynczych elementów, na które należy zwrócić uwagę. Na przykład karuzela obrazów o pełnej szerokości na stronie głównej pokazuje kilka fascynujących przykładów pracy studia. Jednocześnie pozostawia miejsce „nad zakładką” na kluczowe informacje o ich usługach.
Warto również zwrócić uwagę na „przyklejony” nagłówek, który pozostaje na stronie, nawet gdy użytkownik przewija w dół. Jest to przydatne, gdy Twoje strony zawierają dużo treści, dzięki czemu odwiedzający pozostają zorientowani. Menu zmienia nawet kolor w zależności od tego, czy jesteś na górze strony, co jest miłym wizualnym akcentem. Jeśli przewiniesz na dół witryny, zauważysz również, że wykorzystuje ona widżety w stopce, zawierające wiele przydatnych informacji i linków.
12. Hamish Robertson

Chociaż większość witryn wyświetla swoje menu główne u góry ekranu, nie jest to jedyna opcja. Wystarczy przejrzeć witrynę fotograficzną Hamisha Robertsona, aby zobaczyć przykład dobrze zaprojektowanego menu paska bocznego. Ta prosta funkcja może wyróżnić Twoją witrynę i zwrócić uwagę na kluczowe linki – takie jak portfolio i dane kontaktowe.
Ta strona internetowa zawiera również sklep, który jest czymś, co wielu fotografów chce umieścić na swoich stronach internetowych. Konfiguracja Hamisha Robertsona jest prosta i minimalistyczna, aby nie odwracać uwagi od wyobrażeń. W stylowy sposób wykorzystuje również prostą konfigurację galerii multimediów, która zawiera zarówno kategorie, jak i konkretne prace. Jeśli klikniesz na zdjęcie, zostaniesz nawet przeniesiony do obszernej strony produktu.
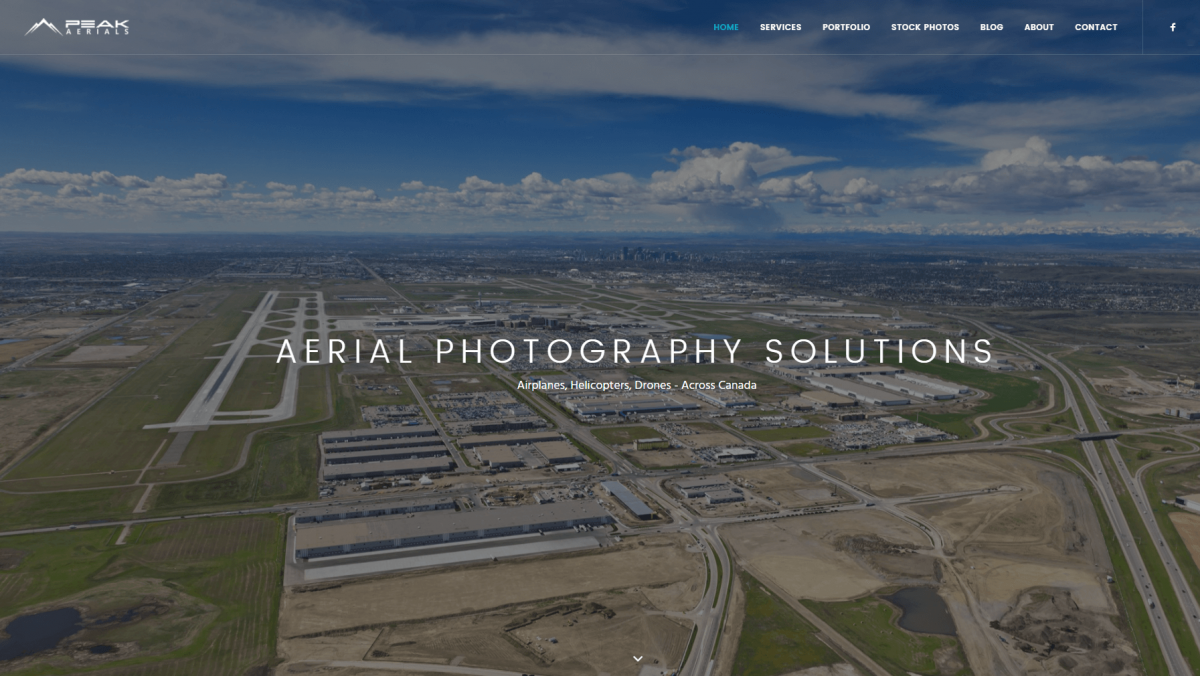
13. Anteny szczytowe

Witryna Peak Aerials korzysta z wielu elementów, które już omówiliśmy, takich jak pełnoekranowy nagłówek na stronie głównej, przyklejone menu i przyciski udostępniania w mediach społecznościowych. Jest jednak kilka unikalnych funkcji do sprawdzenia. Na przykład, jeśli przewiniesz stronę główną, znajdziesz dobrze zaprojektowaną siatkę, która przeplata zdjęcia z tekstem i przyciskami wezwania do działania.
Kliknięcie na Poznaj nasz zespół przeniesie Cię do strony z profilami członków zespołu. Ponieważ większość studiów fotograficznych jest dość mała, strona portfolio lub osobista biografia to sprytny akcent, który nada Twojej witrynie bardziej osobisty charakter. Odwiedzający docenią to, kto stoi za fotografią. Ponadto humanizacja witryny i firmy to świetny sposób na zwiększenie wiarygodności i budowanie zaufania do swojej pracy.
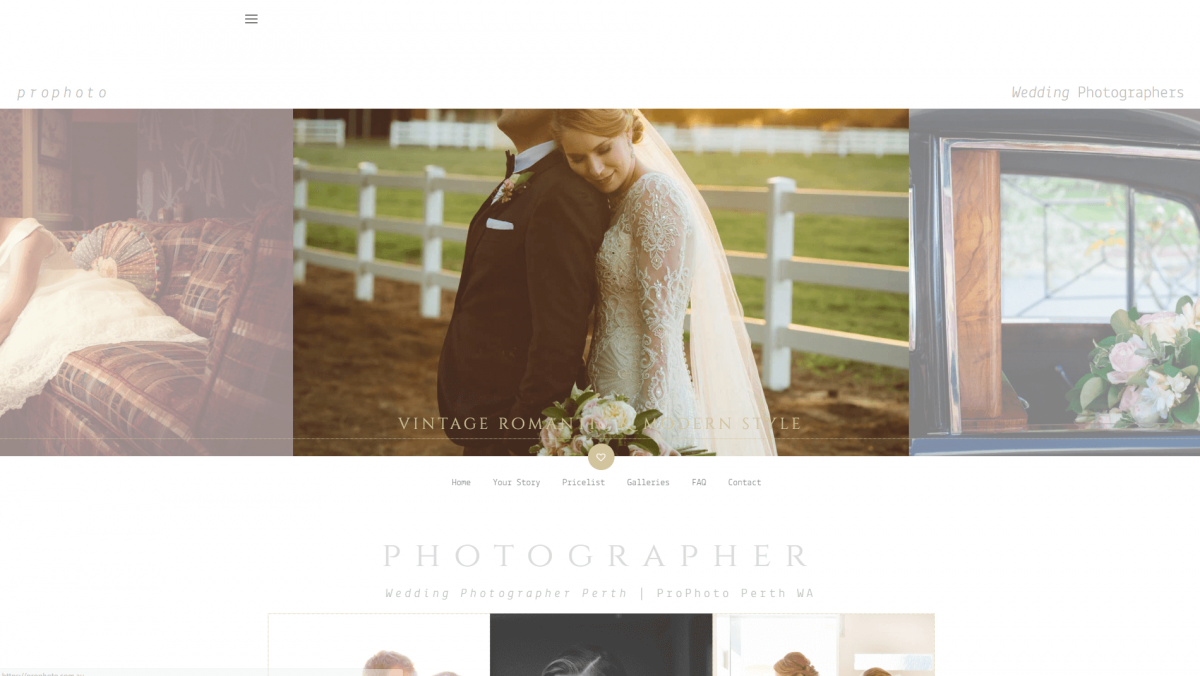
14. Profoto

Jeśli szukasz fotografa ślubnego, potrzebujesz studia, które będzie w stanie zachować zarówno styl, jak i elegancję. Prophoto demonstruje kompetencje w tym zakresie poprzez projekt strony internetowej, jak i samą fotografię, co wzmacnia swoją wiarygodność. Różnorodny wybór obrazów, kreatywna, ale czytelna czcionka i proste białe tło doskonale pasują do szczególnej niszy tej firmy.
Oferowanie wielu opcji nawigacji może być sprytnym posunięciem dla własnej witryny fotograficznej, ponieważ zachęca użytkowników do odwiedzania kluczowych stron. Kolejną sprytną funkcją, której możesz nie zauważyć na początku, jest składane menu paska bocznego tej witryny. Możesz kliknąć ikonę w lewym górnym rogu, aby ukryć lub wyświetlić menu, co daje użytkownikowi pewną kontrolę nad sposobem korzystania z witryny. Jednocześnie menu podstawowe pozostaje na dole karuzeli mediów.
Wniosek
Twoja witryna fotograficzna jest odzwierciedleniem zarówno Ciebie, jak i Twojej pracy, dlatego musi być zarówno profesjonalna, jak i atrakcyjna wizualnie. Na szczęście użycie Uncode może pomóc Twojej witrynie naprawdę zabłysnąć, dzięki jej elastyczności i szerokiemu zakresowi funkcji.
Jeśli nie masz pewności, od czego zacząć, dziesięć stron wymienionych powyżej może służyć jako inspiracja i demonstrować, co możesz osiągnąć. Niezależnie od tego, czy tworzysz witrynę z fotografiami ślubnymi, sklep ze zdjęciami stockowymi, czy portfolio online, Uncode może Ci w tym pomóc.
Czy masz pytania dotyczące tworzenia niesamowitej witryny fotograficznej za pomocą Uncode? Napisz do nas w sekcji komentarzy poniżej!
