15 najlepszych systemów i struktur siatki HTML5/CSS3 2023
Opublikowany: 2023-09-07Tradycyjne metody projektowania stosowane jeszcze kilka lat temu oznaczały, że stronę główną trzeba było zaprojektować samodzielnie, łącząc ze sobą szkielety i pola z treścią, a następnie mieć nadzieję na najlepsze. Jednak stopniowo technika ta zanikała i pojawiały się nowe, nowocześniejsze metody szybkiego tworzenia stron internetowych. Co najważniejsze, w CSS3 wprowadzono Flex-box — łatwą w użyciu funkcję siatki, której można używać do tworzenia układów treści, ale mimo to niektóre są oporne. Dla kontrastu, inni przyjmują jeszcze bardziej skomplikowane podejście do absolutnej precyzji projektu.
Kiedy otwierasz nową witrynę internetową, zazwyczaj zobaczysz nagłówek witryny, obszar treści i pasek boczny — te główne obszary zawierają również własne układy i specyfikacje. Królicza nora wciąż się pogłębia. Znalezienie sposobu na zaprojektowanie układu strony głównej (lub dowolnej innej strony), który będzie dobrze wyglądał na wszystkich nośnikach, urządzeniach i oprogramowaniu, ma kluczowe znaczenie. Pomyśleliśmy więc, że dla innych programistów przydatne może być zestawienie kolekcji frameworków i systemów CSS i HTML do tworzenia układów siatki.
Chcesz więcej frameworków? Wypróbuj nasze inne łapanki:
Nie trzeba dodawać, że te projekty można dostosować do każdej sytuacji, więc możesz zaoszczędzić sobie konieczności rozwiązywania załamań i dziwactw układu projektu, zamiast skupiać się na wypełnianiu pól siatki treścią, którą chcesz tam umieścić. Istnieje wiele różnorodności i różnych stylów, które znajdziesz w tych systemach gridowych. Poświęć trochę czasu na odwiedzenie stron demonstracyjnych, a może nawet zapisz, czego szukasz, aby łatwiej było znaleźć pasującą platformę dla Twoich potrzeb.
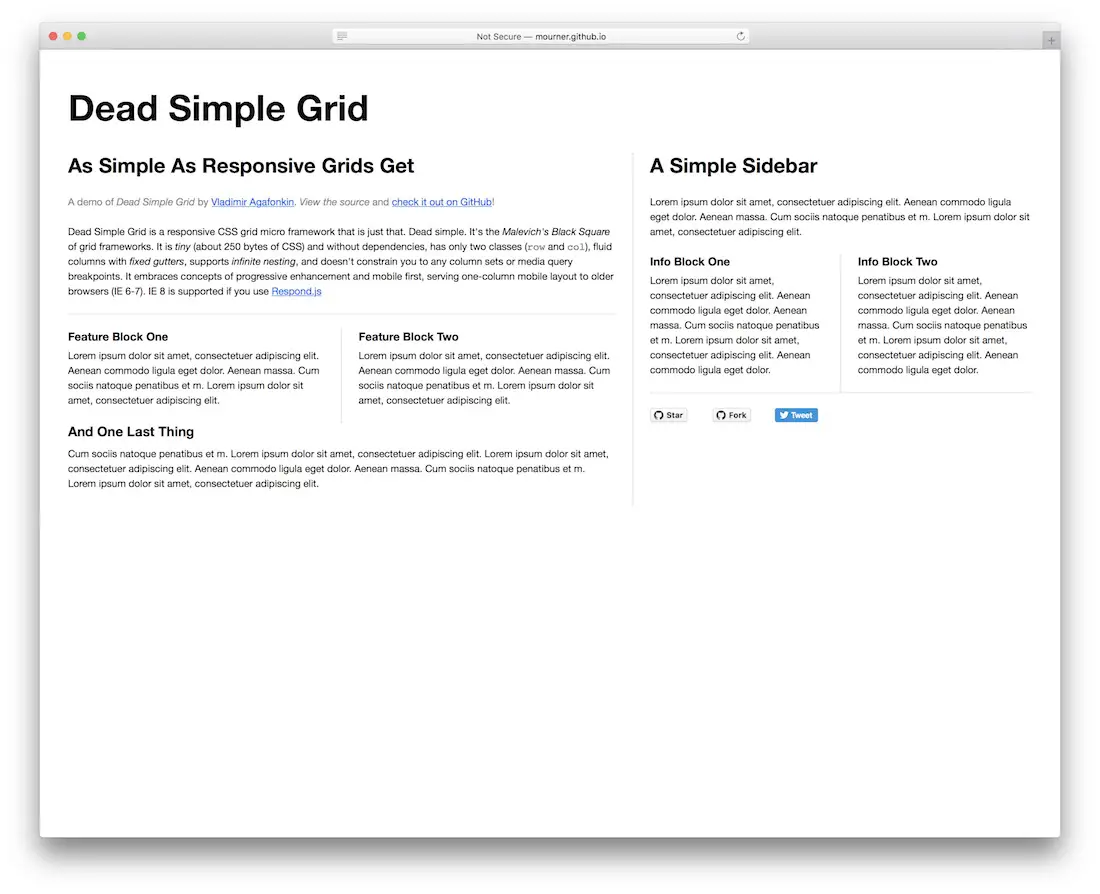
Martwa prosta siatka

Siatki nigdy nie powinny być skomplikowane, w istocie są to po prostu elementy HTML składające się na ogólny projekt, a Vladimir Agafonkin jest jednym z programistów, którzy przyjmują tę koncepcję. Jego framework gridowy Dead Simple Grid zawiera zaledwie dwieście bajtów kodu CSS; to tak minimalna ilość kodu, że Twoje strony nawet nie zauważą jego obecności. Możesz oddzielić siatkę od głównego obszaru treści i, jeśli to konieczne, elastycznego paska bocznego. Ten rodzaj siatki będzie pasował do blogów i ogólnych układów stron głównych, w których preferowany jest minimalistyczny wygląd. Responsywny projekt jest zintegrowany dzięki zapytaniom o media, dzięki czemu siatka będzie wyglądać bezbłędnie na każdym urządzeniu, z którego korzysta.
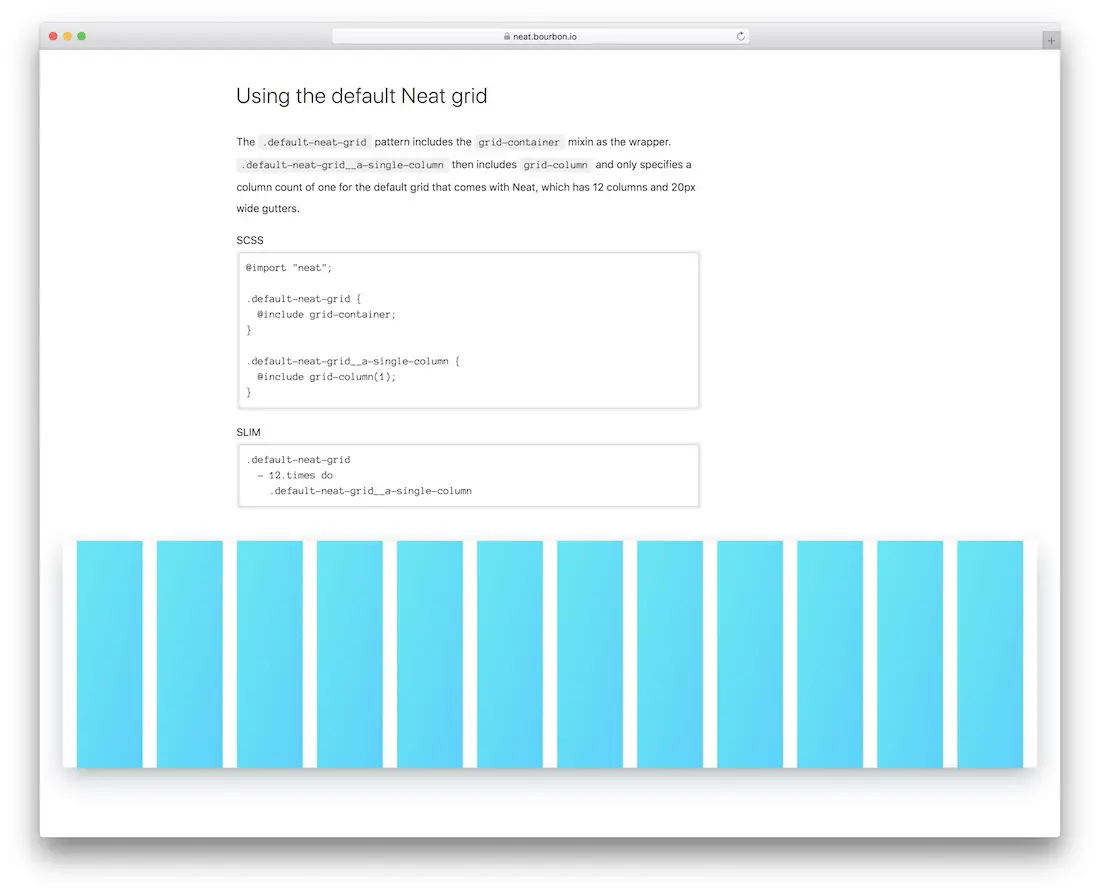
Burbon czysty

Bourbon to bardzo udana biblioteka miksów dla preprocesora SASS. To sprawiło, że Neat stał się atrakcyjnym wyborem dla tych, którzy już używają Bourbona i SASS. Neat zapewnia programistom dostęp do systemu płynnej siatki, który jest wystarczająco szybki i łatwy w konfiguracji w ciągu kilku minut, a jednocześnie elastyczny do tego stopnia, że nieograniczone zmiany i dostosowania nie staną się problemem.
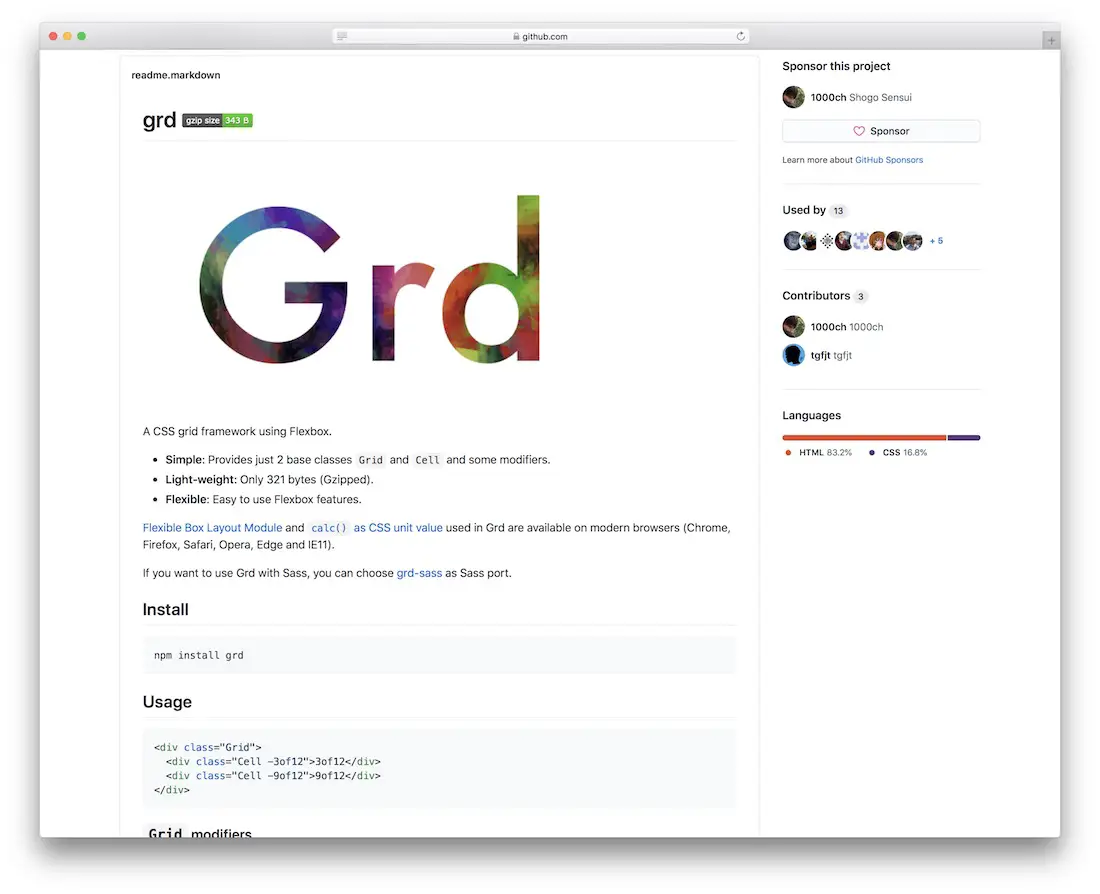
gr

Grd to system siatki CSS, który wykorzystuje Flexbox jako narzędzie zaplecza do tworzenia elastycznych i nowoczesnych, responsywnych układów. Korzystając z wersji demonstracyjnej na żywo, możesz pobawić się ustawieniami i różnymi dostosowaniami projektu, aby sprawdzić, czy Grd mógłby rozwiązać Twój problem polegający na zintegrowaniu konkretnego elementu projektu z istniejącym przepływem pracy. Stwierdziliśmy, że tworzenie nagłówków, stopek i ogólnych obszarów treści jest łatwe, korzystając jedynie z listy rozwijanej ustawień.
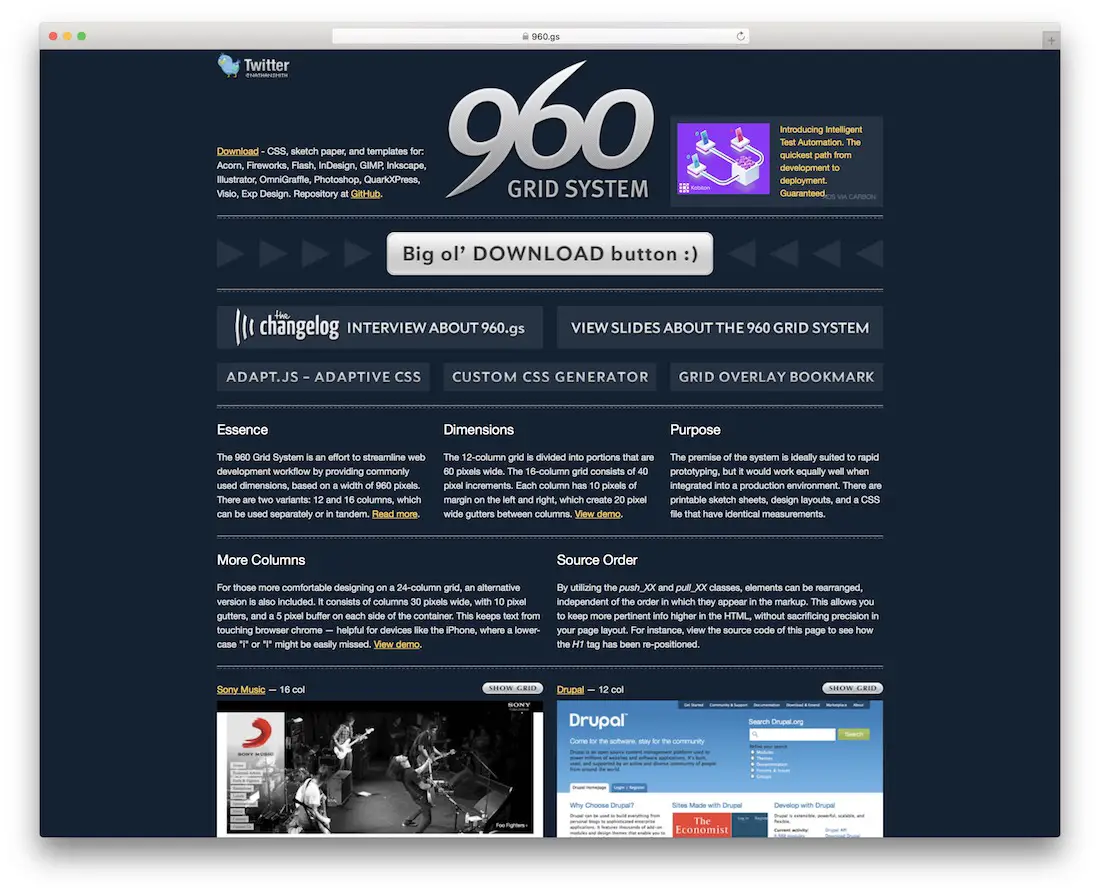
System siatki 960

Setki tysięcy witryn internetowych wykorzystało system siatki 960 Nathana Smitha do zasilania swoich projektów. Jest to skuteczne narzędzie usprawniające pracę ciężko pracujących twórców stron internetowych. Wybierając dwa różne układy kolumn (odpowiednio 12 i 16), programiści mogą szybko uruchomić stronę główną, która będzie obsługiwać dowolny rodzaj dynamicznych i statycznych danych wejściowych. Dodanie większej liczby kolumn jest możliwe, ale będziesz musiał pracować z dokumentacją, aby lepiej zrozumieć użycie.
Niesemantyczne

Unsemantic to kolejna wersja siatki 960, która zapewnia w pełni responsywne możliwości projektowania. Dzięki unikalnym klasom ściągania programiści mogą zmienić układ tworzonej strony, co może pomóc w promowaniu i prezentowaniu najważniejszych treści w danym momencie. Jest to znana strategia pomagająca wyszukiwarkom lepiej zrozumieć cel każdego elementu treści. Unsemantic jest także dumnym użytkownikiem Media Queries, więc uznani programiści front-endowi nie będą mieli trudności z dostosowaniem tego szkieletu grid do własnych potrzeb.
Prosta siatka

Dlatego Simple Grid jest dla każdego, kto ceni prostotę i łatwość obsługi. Układ jest responsywny, kompatybilny ze smartfonami, tabletami i komputerami stacjonarnymi. Innymi słowy, wydajność Twojego projektu będzie bez cienia wątpliwości na najwyższym poziomie. Jest całkowicie dostosowany do dużych ekranów i wyższych rozdzielczości. Ponadto Simple Grid to po prostu siatka bez żadnych dodatkowych zasobów, dzięki czemu jest bardzo lekka. Dzięki wygodnej dwunastokolumnowej strukturze masz swobodę tworzenia układu dokładnie według własnych upodobań. Można go bezproblemowo podzielić na dwie, trzy, cztery lub sześć kolumn.
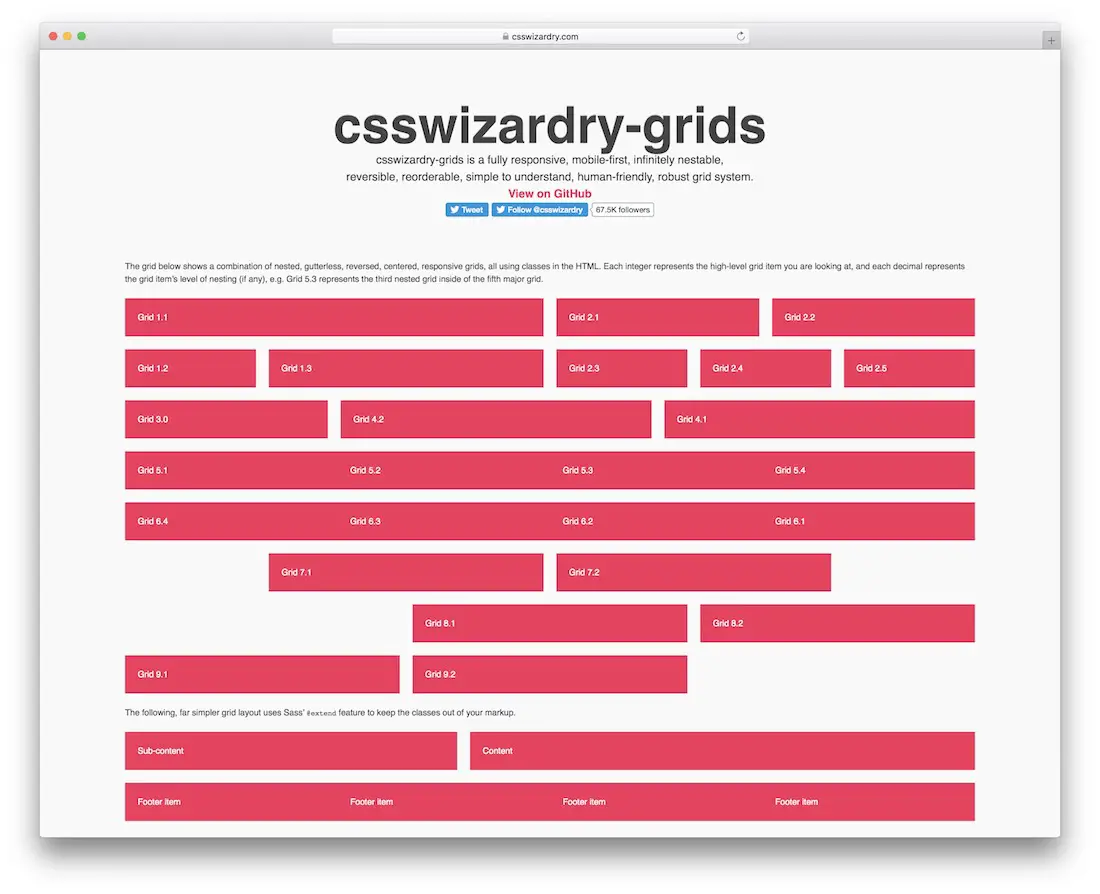
csswizardry-grids

Dzięki siatce HTML, takiej jak csswizardry-grids, możesz zaoszczędzić czas i energię. Jest to solidne narzędzie, które możesz precyzyjnie wykorzystać do woli. Jest przyjazny dla użytkownika i ma łatwą strukturę, dzięki czemu twórcy stron internetowych na wszystkich poziomach mogą w pełni go wykorzystać. Na powyższym zrzucie ekranu możesz podejrzeć wszystkie odmiany obsługiwane przez csswizardry-grids. Możesz dowolnie zmieniać kolejność rzeczy, aby dopasować koszulkę do swoich pragnień. Wykonuj swoje czynności, unikając wykonywania rzeczy od podstaw za pomocą csswizardry-grids i zacznij od prawej nogi.

Rodzaj patelni

Korzyści ze stosowania systemu gridowego są ogromne, ponieważ nie tylko oszczędzasz czas, ale także nie musisz martwić się o szczegóły techniczne. Na przykład Griddle zapewnia pełną kompatybilność z popularnymi urządzeniami i przeglądarkami internetowymi. Oznacza to, że wydajność Twojej aplikacji będzie zawsze na najwyższym poziomie. Dzięki Griddle możesz urzeczywistnić wszystko, od proporcjonalnych i zagnieżdżonych siatek po jednostki wyśrodkowane i hybrydowe. Jeśli chodzi o to drugie, po pewnym dostosowaniu można połączyć jednostki stałe i płynne w jedną imponującą konstrukcję. Masz kontrolę nad poziomym centrowaniem jednostek, a nawet możesz zmienić wyrównanie w pionie.
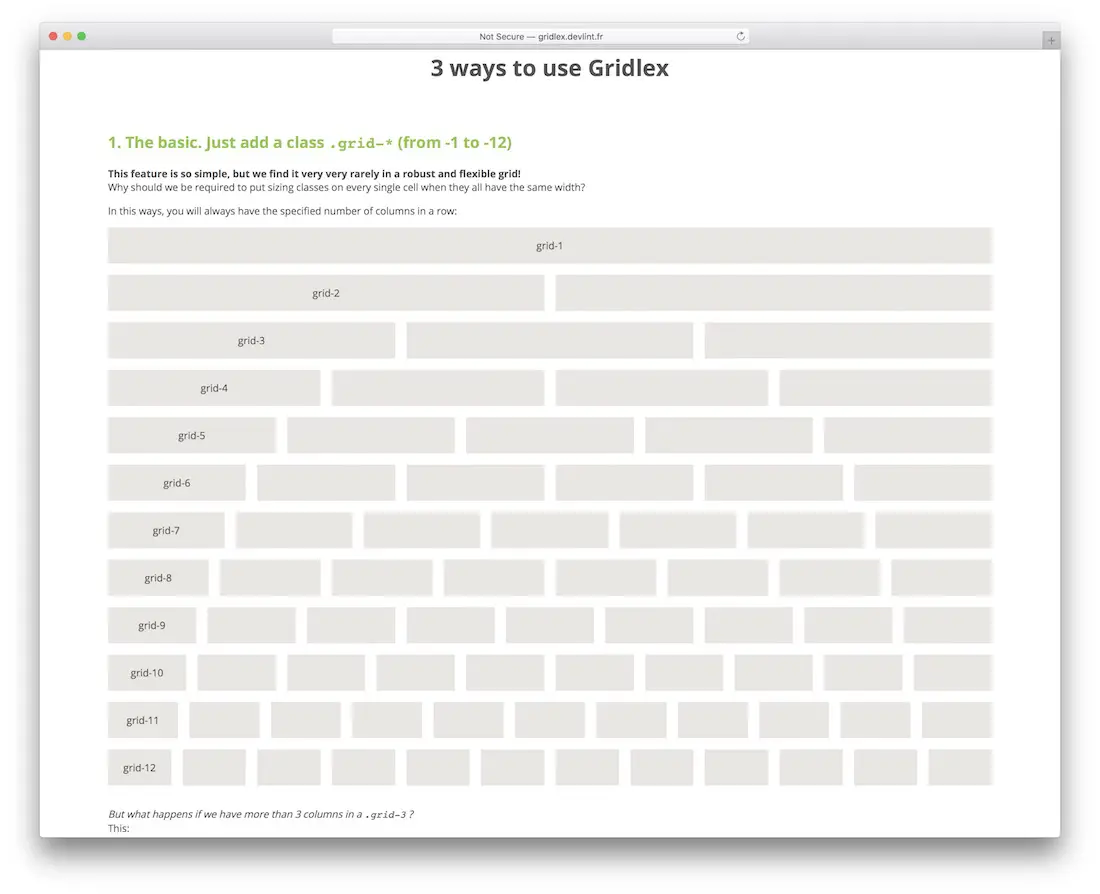
Gridleks

Gridlex wyróżnia się znakomitym designem i łatwością obsługi. Prostota tej struktury siatki opartej na Flexboksie jest zdumiewająca, wizja jest prosta — zawiń kolumny w siatkę i, jeśli to konieczne, wprowadź dodatkowe poprawki, aby ostateczny projekt wyglądał nie do odparcia. Już samo spojrzenie na demonstracje stron internetowych korzystających z Gridlex pokazuje, że jest to najwyższej klasy system gridowy i nie rozczarujesz się tym, co może zrobić dla Twoich własnych projektów i przepływu pracy.
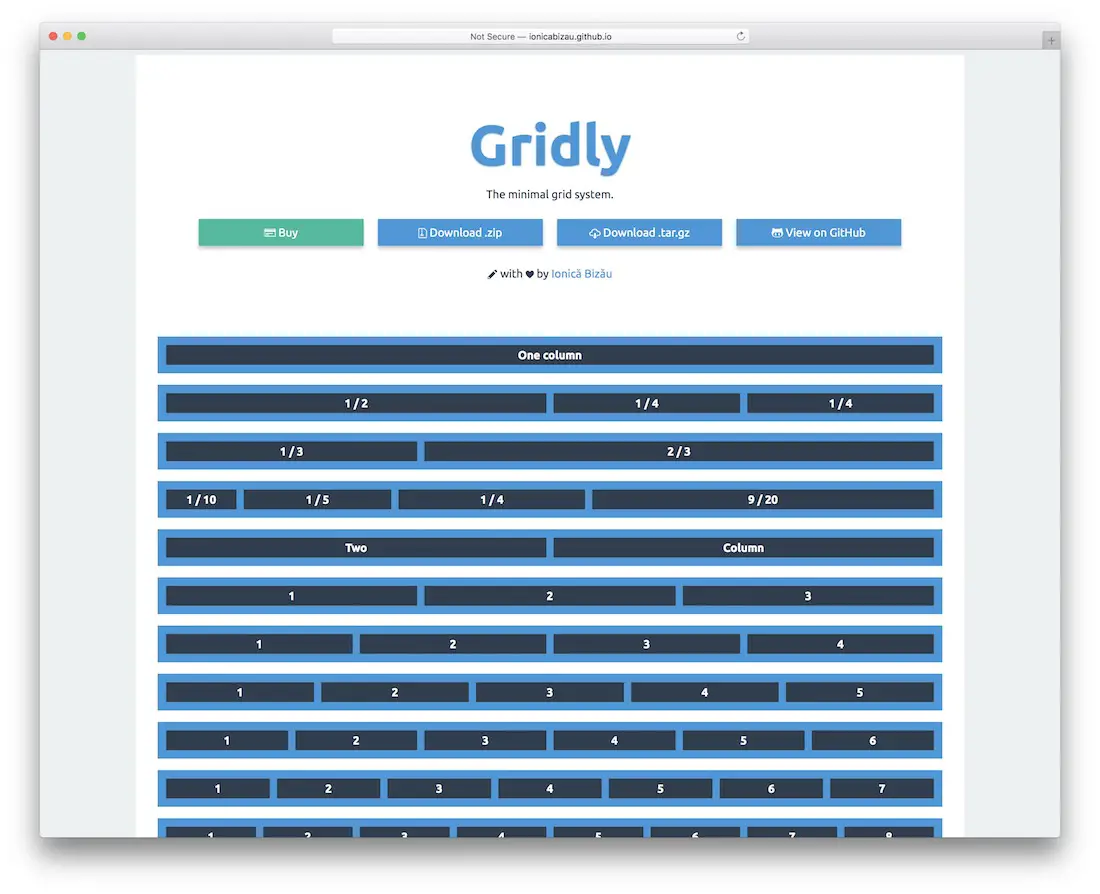
Siatka

Twórcy zbudowali Gridly jako minimalny system układu siatki obsługujący najnowocześniejsze przeglądarki. Jej lekka struktura pomaga programistom w łatwym przygotowaniu i uruchomieniu układu siatki/kolumn bez większych problemów. Ogólnie rzecz biorąc, absurdalnie minimalny rozmiar tej biblioteki sprawi, że będziesz chciał więcej w przyszłych projektach.
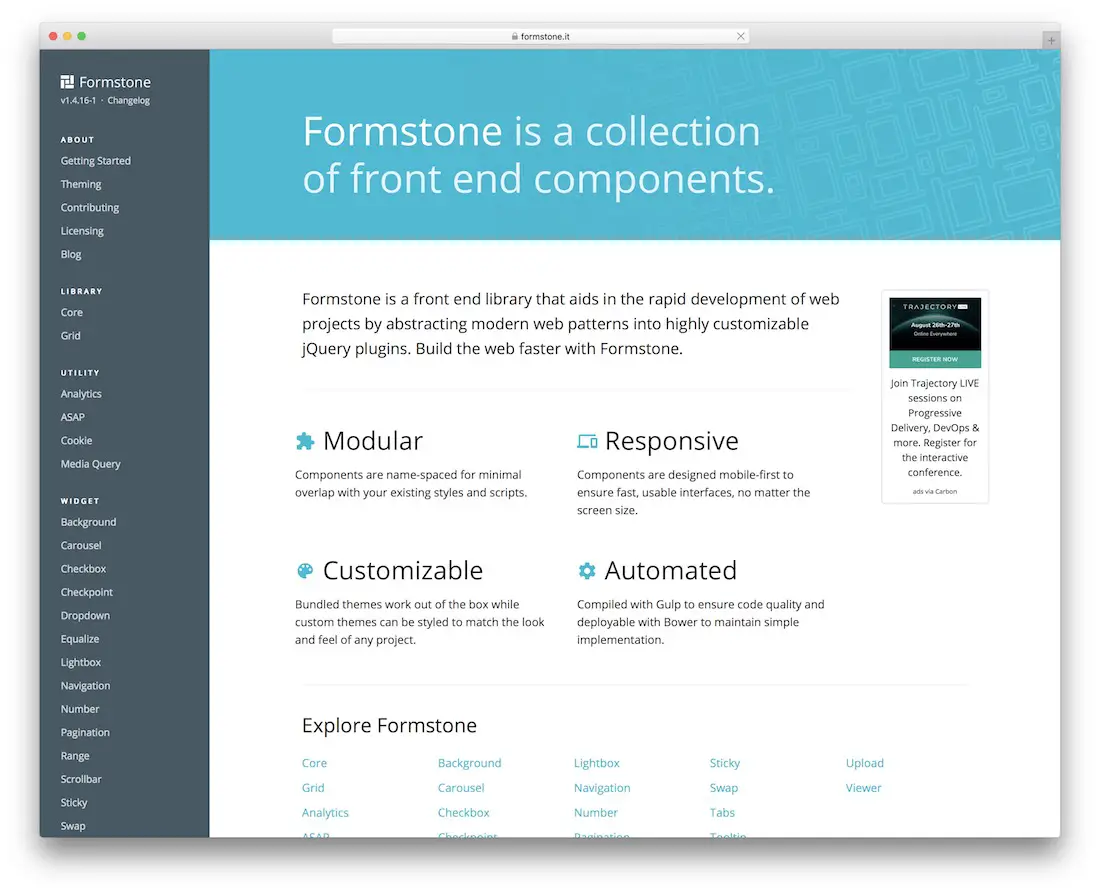
Kamień Formowy

Formstone nie jest sam w sobie zarządzanym systemem gridowym, jest to biblioteka dla programistów front-end, którzy potrzebują wysoce konfigurowalnych komponentów i elementów internetowych, które składają się na tradycyjną stronę internetową, z którą spotykasz się codziennie. Będąc modułową, responsywną i zautomatyzowaną biblioteką — Formstone można używać nie tylko do skalowania dużego projektu strony internetowej, ale także do korzystania z samego układu siatki.
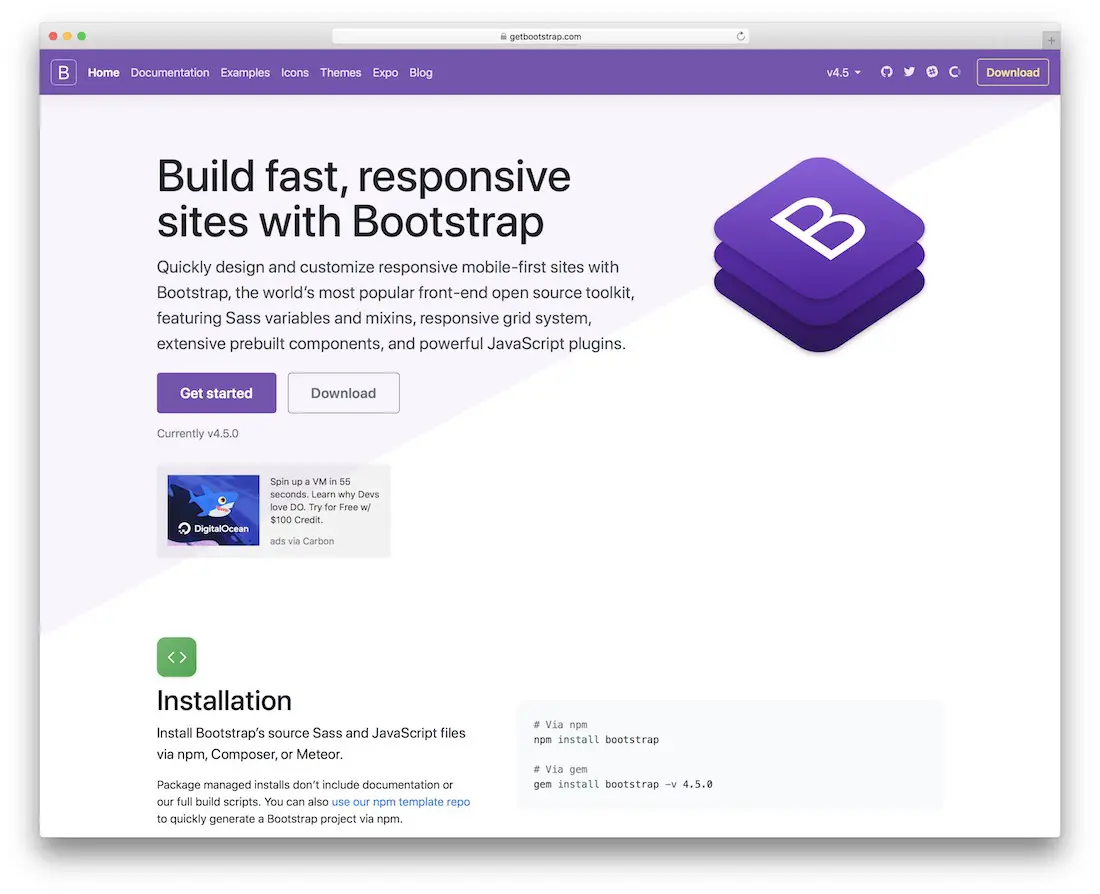
Bootstrap

Gdzie byłby dzisiaj Bootstrap, gdyby nie system gridowy, na którym zbudowano wszystko inne? Nadal z niecierpliwością czekamy na pojawienie się Bootstrap 6, ale w międzyczasie... nie możesz się powstrzymać od powiedzenia „tak” frameworkowi, który ugruntował swoją pozycję jednego z najwybitniejszych frameworków front-endowych tego stulecia. Funkcje Bootstrap obsługują miliony witryn internetowych, ale żaden z nich nie byłby możliwy, gdyby nie framework grid zintegrowany z rdzeniem Bootstrap.
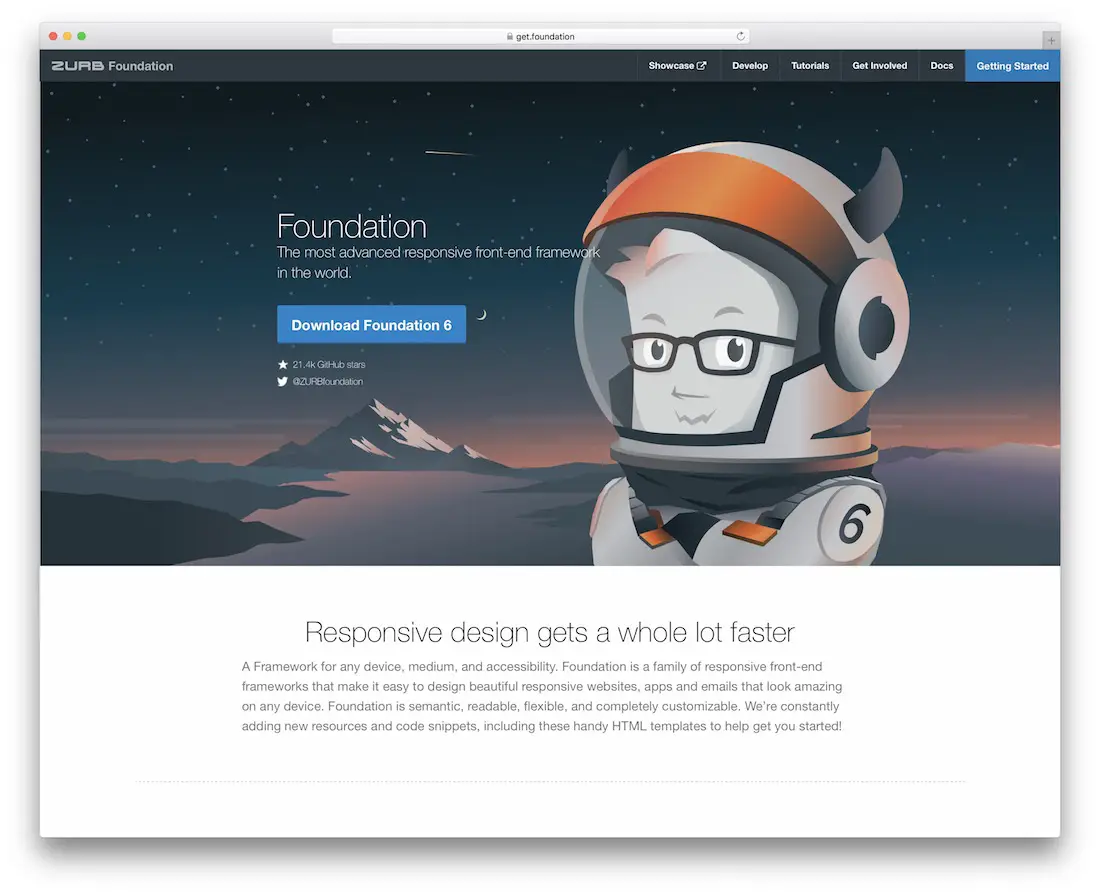
Fundacja

Foundation to kolejna udana biblioteka front-endowa obsługująca projektowanie responsywne. Najnowsza wersja (Foundation 6) udostępnia jeszcze więcej nowoczesnych funkcji i elementów, które mogą pomóc programistom zapewnić swoim klientom niezwykle wszechstronne projekty. Łatwe w użyciu szablony dostarczane przez Fundację dają ci szansę na odpoczynek od całego tego rozwoju siatki i zamiast tego skupienie się na tym, co ważne — rzeczach, które zamierzasz umieścić w samej siatce.
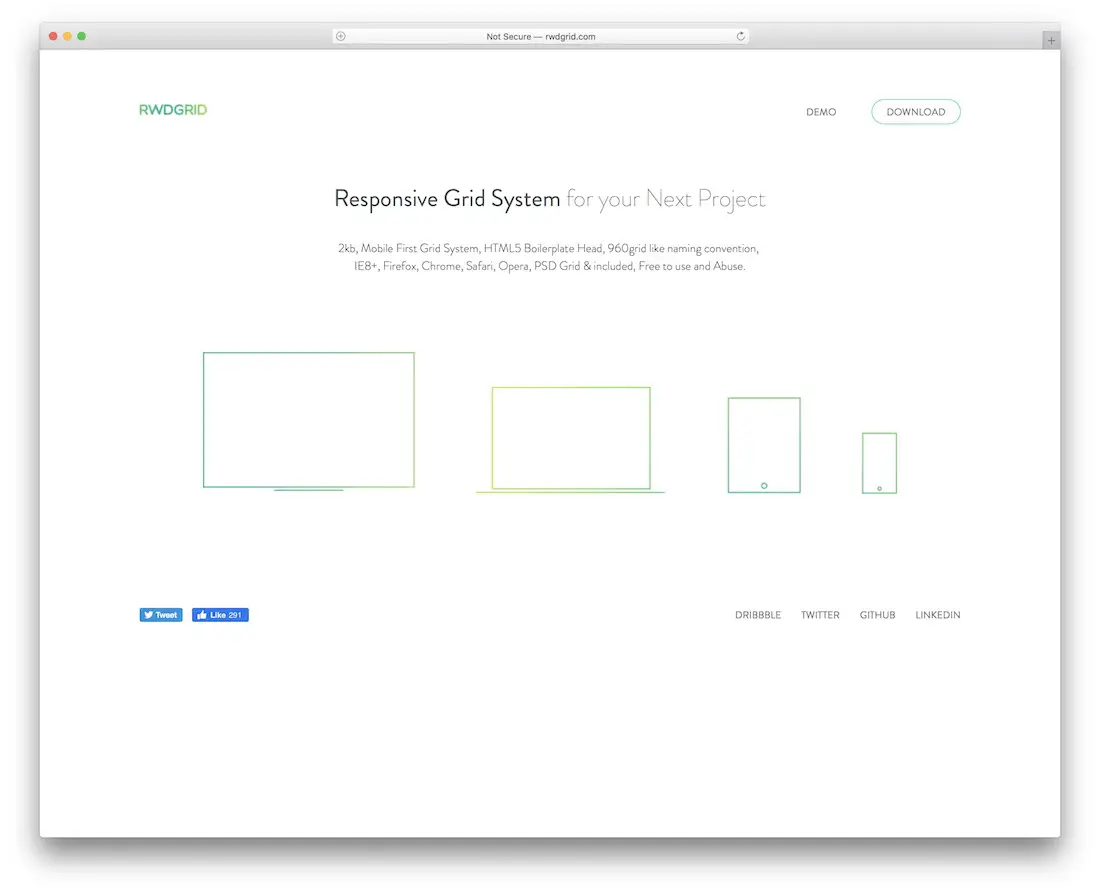
Responsywny system siatki dla Twojego następnego projektu

Responsive Grid System for Your Next Project wykorzystuje te same klasy, co system grid 960. Został zbudowany z myślą o obsłudze gości mobilnych i zapewnia szablon do zarządzania nagłówkami. Twórcy przetestowali to we wszystkich nowoczesnych przeglądarkach, więc jesteś w dobrych rękach. Możesz użyć tego jako podstawowego systemu siatki, który pomoże Ci w tworzeniu responsywnych projektów stron internetowych. Pozwoli to zachować Twoją dotychczasową biegłość w posługiwaniu się popularnym systemem gridowym.
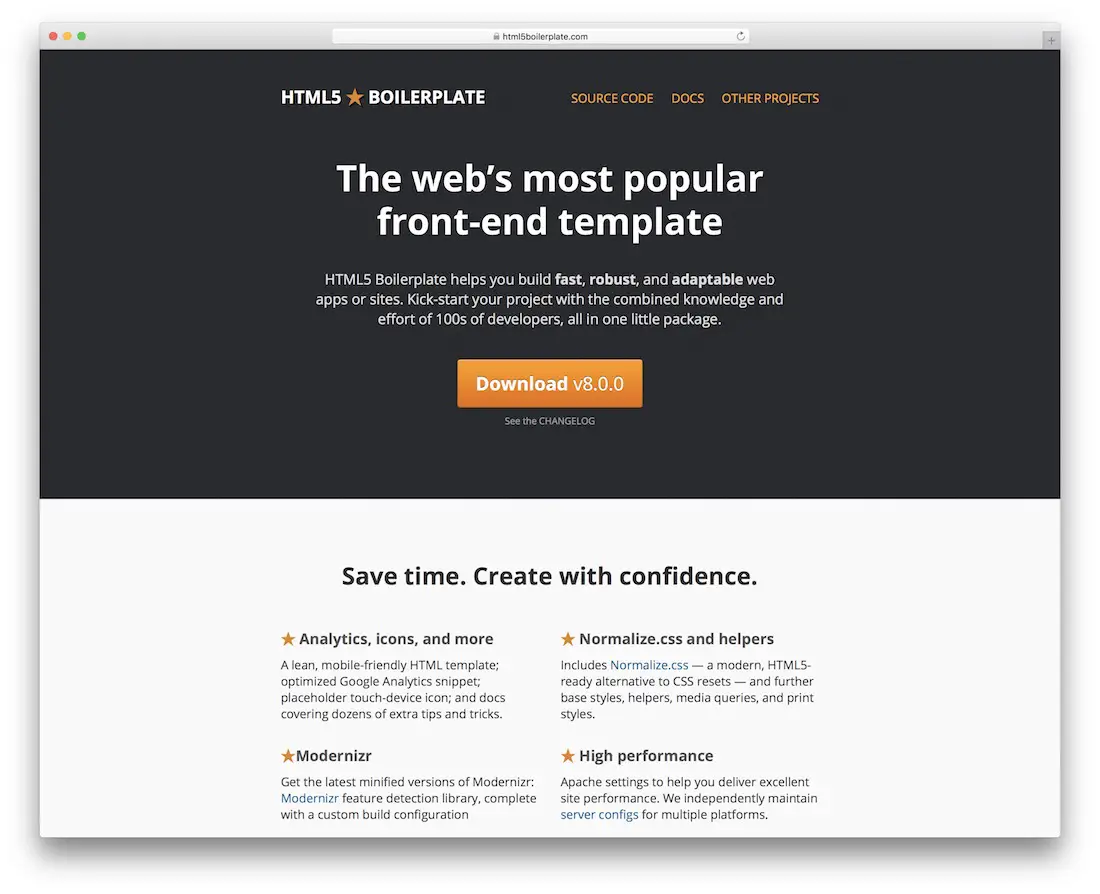
Szablon HTML5

HTML5 Boilerplate to solidny framework (szablon) dla programistów front-end. Jest przeznaczony dla programistów, którzy chcą przyspieszyć swoje projekty bez kłopotów z większymi frameworkami, takimi jak Bootstrap lub Foundation.
Czy ten artykuł był pomocny?
Tak Nie
