16 najlepszych komponentów Angular dla programistów internetowych w roku 2023
Opublikowany: 2023-10-02Angular wprowadza kilka odważnych posunięć, które mogą zaskoczyć osoby niezaznajomione z internetem mobilnym. Angular — stworzony przez Google — zdążył już wcześnie podbić serca programistów i od tego czasu rozkwitł i ewoluował w jeden z najlepszych frameworków JavaScript. Mimo to Angular jest ściśle ukierunkowany na platformę mobilną, co oznacza, że aplikacje komputerowe i strony internetowe muszą być budowane w odwrotnej kolejności. Wspaniała strategia, jeśli nas zapytasz, urządzenia mobilne już przekraczają wszelkie oczekiwania, a w miarę jak kolejne miliardy łączą się z siecią, sensowne jest, że tworzymy najpierw z myślą o internecie mobilnym.
Jeśli Angular skradł Twoje serce, być może zainteresuje Cię któryś z poniższych komponentów Angular, stworzonych z myślą o wspieraniu programistów w zakresie podstawowych i zaawansowanych funkcjonalności, które skrócą czas potrzebny na przejście od prototypu do pełnej aplikacji produkcyjnej. Oto lista najlepszych komponentów Angular, które do tej pory opublikowano.
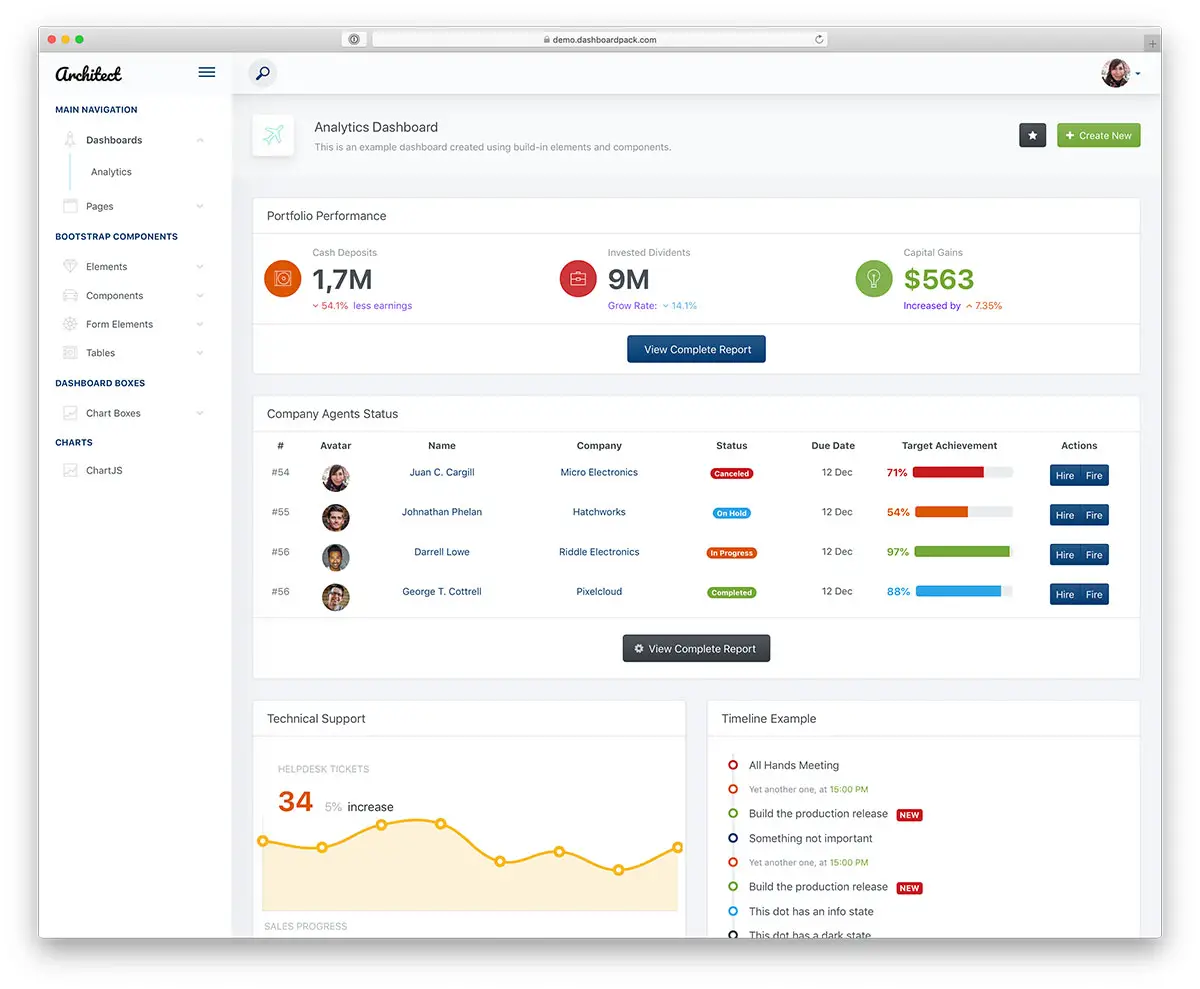
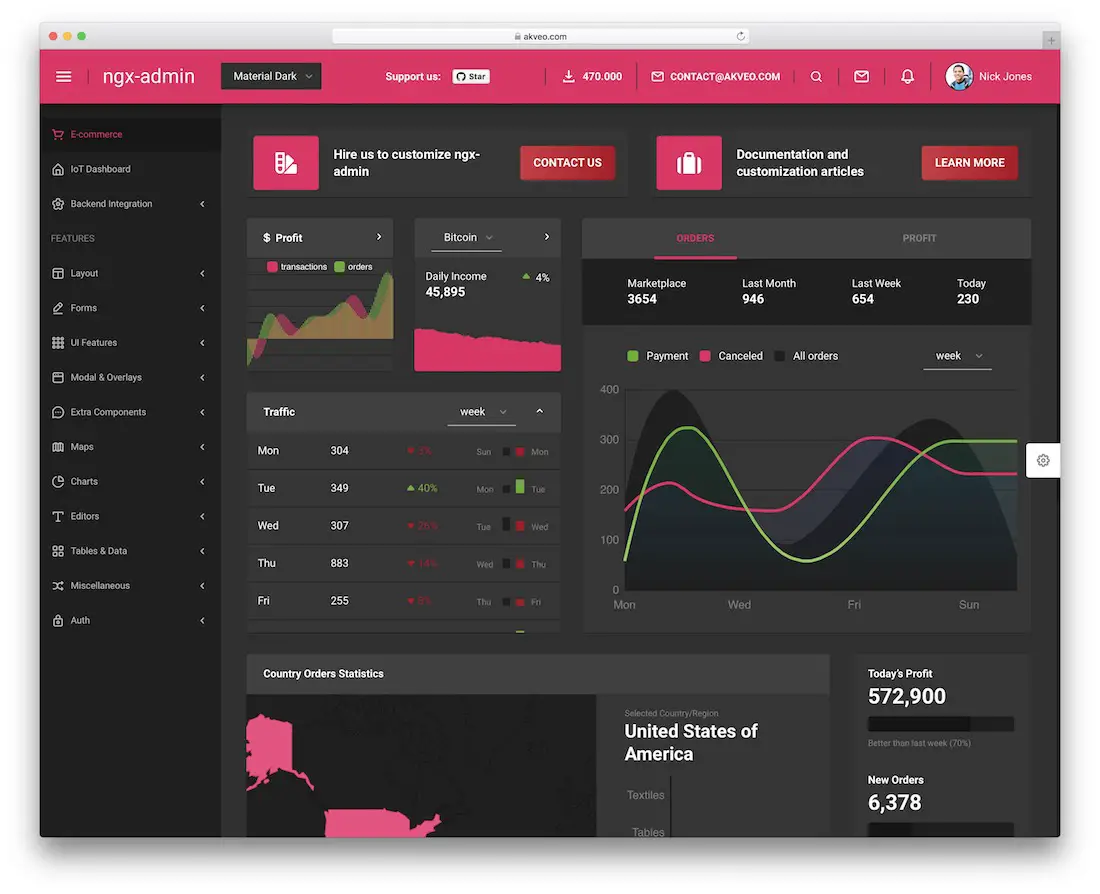
ArchitektUI Angular

ArchitectUI Angular to wielofunkcyjny dashboard z szerokim horyzontem różnych projektów. Nowoczesny i przejrzysty układ tego szablonu ma wspaniałe funkcje, które przydadzą Ci się. Oczywiście możesz używać ArchitectUI Angular od razu po wyjęciu z pudełka, ale możesz także dostosować go do swoich potrzeb i przepisów. Chociaż możesz go modyfikować, aby pasował wyłącznie do aplikacji, możesz także zintegrować ArchitectUI Angular 12 z innymi projektami.
Co więcej, w pakiecie otrzymujesz wiele układów i skórek kolorystycznych, ponad dwieście niestandardowych komponentów, dziewięć projektów desek rozdzielczych i pełną dokumentację ułatwiającą wykonanie. Struktura jest również elastyczna i płynna, płynnie działająca na różnych urządzeniach i przeglądarkach internetowych. Zbuduj panel administracyjny, który przyciągnie wzrok dzięki ArchitectUI Angular 12 i rozpocznij marsz do sukcesu, który chcesz osiągnąć dzięki swojej aplikacji.
Więcej informacji / Pobierz
Projektowanie materiałów dla Angulara

Google jest oficjalną firmą stojącą za Angularem, więc byłoby absurdalne, gdyby nie udostępniła swojego standardu projektowania dla Angulara! I to właśnie zrobili: przenieśli projekt materiału na komponenty Angular, gotowe do użycia w istniejących i przyszłych aplikacjach. Celem jest utworzenie repozytorium komponentów interfejsu użytkownika Material Design, zgodnego ze specyfikacją Material Design. Wszystkie komponenty zostały zglobalizowane, dzięki czemu można ich używać w dowolnym języku lub dowolnej narodowości, zapewniają proste rozwiązanie API, które sprawia, że praca programisty jest mniej frustrująca, zostały przetestowane w typowych sytuacjach w celu zapewnienia kompatybilności, mają przejrzystą bazę kodu i dobrze udokumentowane funkcje, dzięki czemu programiści mogą cieszyć się jakością, z której słynie Angular. Komponent jest stopniowo udoskonalany, w miarę jak Angular jest coraz bardziej dopieszczany, optymalizowany i przetwarzany.
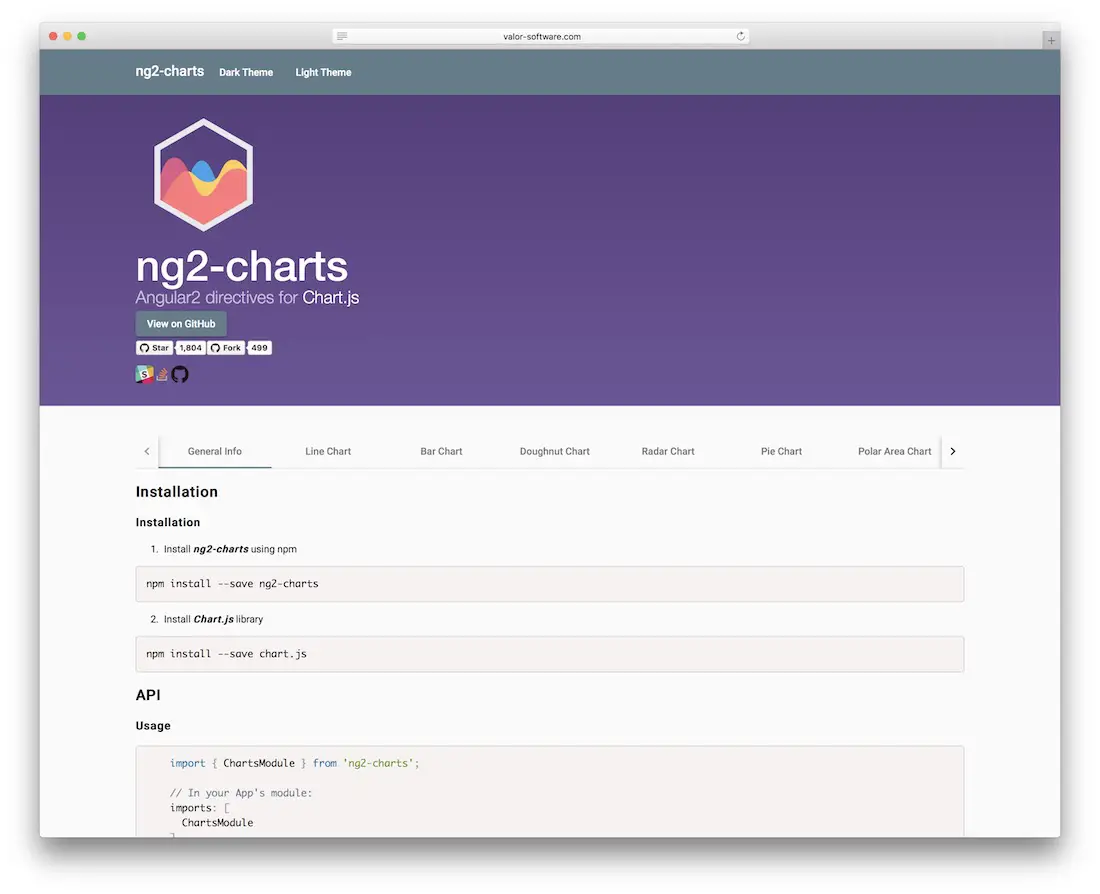
Wykresy dla Angular2 na podstawie Chart.js

Chart.js to biblioteka wykresów HTML5, która wykorzystuje pełny potencjał elementu HTML5 Canvas. Korzystali z niego naukowcy zajmujący się danymi, badacze zajmujący się zdrowiem, dziennikarze, firmy medialne i wydawcy, którzy cenią interaktywne wykresy w celu dostarczania interaktywnych danych swoim odbiorcom. Chart.js był używany w pokazach slajdów, spotkaniach biznesowych i często jest wdrażany zarówno w aplikacjach internetowych, jak i mobilnych. Jest to najpopularniejsza biblioteka wykresów w serwisie GitHub i żaden artykuł online mówiący o bibliotekach wykresów nie przejdzie bez wspomnienia Chart.js! Choć ograniczony (naprawdę?) do zaledwie ośmiu typów wykresów, każdy z nich jest nienagannie dopracowany, aby wyróżniać się z tłumu poprzez znaczące skupienie się na prezentowanych danych. Angular to idealny framework, który może uzupełnić pełny potencjał Chart.js, ponieważ oba mają podobne podejście do projektowania, a połączone razem można osiągnąć cuda.
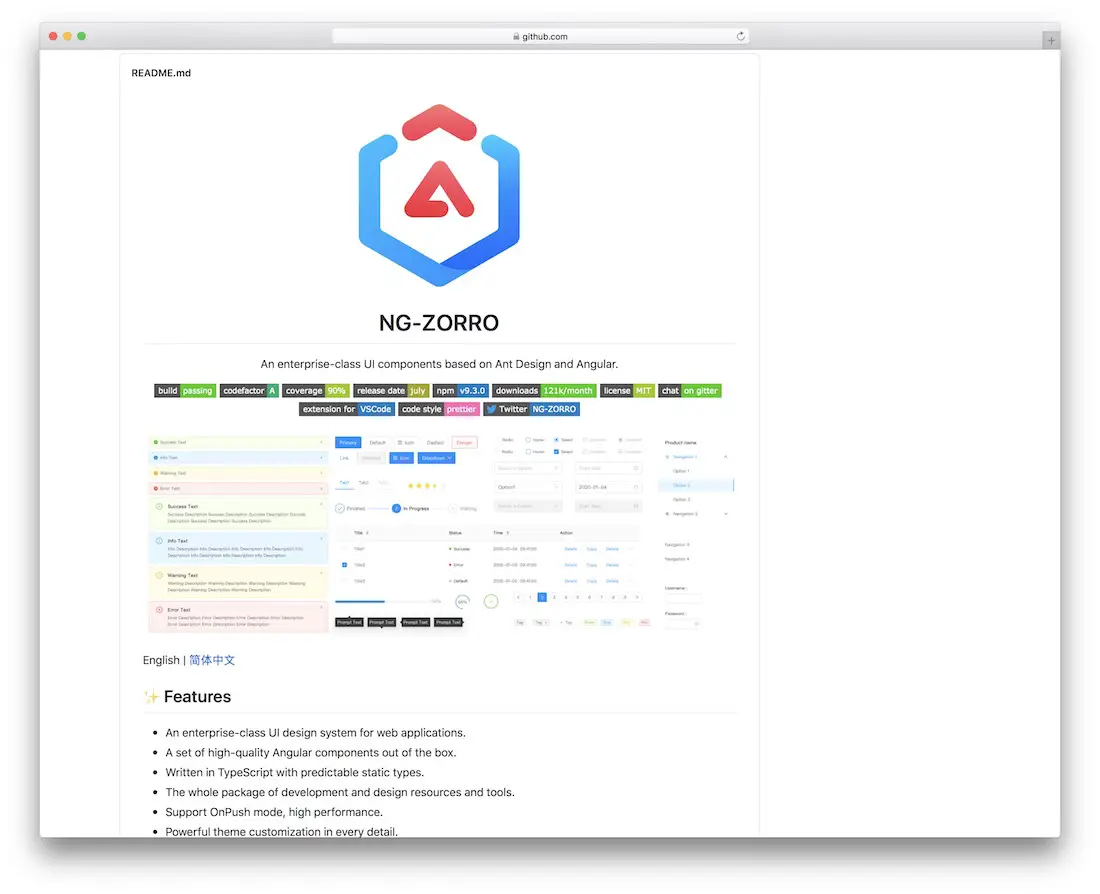
NG-ZORRO

NG-ZORRO to funkcjonalny zestaw komponentów interfejsu użytkownika oparty na Angular i Ant Design. Dzięki NG-ZORRO otrzymujesz mnóstwo elementów i rozszerzeń, które możesz zintegrować z różnymi projektami, nad którymi pracujesz. Wszystko od razu po wyjęciu z pudełka działa w doskonałej harmonii i jest kompatybilne z głównymi przeglądarkami internetowymi. NG-ZORRO obsługuje również internacjonalizację, więc możesz bez problemu zmieniać go na różne języki. Co więcej, możliwe są również dostosowania, dzięki czemu możesz dostosować każdy element, aby dopasować styl swojego projektu do koszulki. Zaangażuj się już teraz, dowiedz się o instalacji i przenieś sprawy na wyższy poziom.
Komponenty kątowe

Stąd nazwa, jest to oficjalny zestaw komponentów dla Angulara. Narzędzia te są dostępne dla każdego, ponieważ są bardzo elastyczne w pracy z różnymi intencjami. Są również dobrze przetestowane, co gwarantuje najwyższą wydajność. Dzięki dostępnym komponentom programiści mogą tworzyć projekty znacznie szybciej i przy mniejszym wysiłku. Możesz zacząć od podstaw lub zintegrować się z istniejącym projektem, oba podejścia sprawdzają się bardzo dobrze. Niektóre z komponentów obejmują automatyczne uzupełnianie, plakietkę, kartę, przełącznik przycisków, żetony, selektor dat i pole formularza, żeby wymienić tylko kilka. Na koniec, jeśli to konieczne, przejrzyj dostępną dokumentację i ciesz się płynną realizacją.
Interfejs Onsen dla Angulara

Dzięki Angular i Onsen UI możesz teraz szybko przyspieszyć proces tworzenia najwyższej klasy aplikacji mobilnych. Wszystkie komponenty będą działać w zgodzie z aplikacją mobilną Angular, zapewniając bezbłędne działanie. Niektóre komponenty obejmują karuzelę, okno dialogowe, formularz, siatkę, listę, nawigację, logowanie, wyskakujące okienko i inne. Możesz nawet najpierw sprawdzić komponenty Angular interfejsu użytkownika Onsen w akcji, zanim zaczniesz działać. Po co tracić czas na samodzielne wykonywanie wszystkich ciężkich prac, skoro możesz skorzystać z predefiniowanych materiałów, które udostępnia interfejs Onsen? Zacznij pracować z interfejsem Onsen już teraz, ponieważ jest on bezpłatny.
NGX-Bootstrap

NGX-Bootstrap to projekt typu open source, który dostarcza komponenty Bootstrap dla Angular. W tym przypadku nie musisz dołączać komponentów JS, jednakże NGX-Bootstrap używa znaczników i CSS Bootstrapa. Każdy element został zbudowany z myślą o możliwościach adaptacji. Oznacza to, że nie mają problemów z dostosowaniem się do różnych projektów i aplikacji, niezależnie od tego, czy zaczynasz od zera, czy planujesz zintegrować się z istniejącymi dziełami. Do wyboru jest mnóstwo wersji demonstracyjnych, które pomogą Ci zaoszczędzić więcej czasu, skupiając się wyłącznie na udoskonalaniu. Dokumentacja, metoda instalacji i inne niezbędne informacje są również częścią pakietu, z którego możesz skorzystać.
Dragula

Obecnie obserwujemy ogromny rozwój narzędzi, bibliotek i frameworków typu „przeciągnij i upuść”, choć zazwyczaj mieszczą się one w kategorii projektowania układów stron internetowych lub prototypowania. W tradycyjnym projekcie nie widzimy TAK wielu funkcji przeciągania i upuszczania, chyba że witryna jest zbudowana tak, aby umożliwić użytkownikom zmianę układu interfejsu użytkownika.

Dragula wyróżnia się tym, że można jej używać nie tylko do układu, ale także do rzeczywistej treści. Oznacza to, że można posunąć się tak daleko, jak tworzenie aplikacji związanych z quizami lub aplikacjami związanymi z wyszukiwaniem słów kluczowych, które wymagałyby od użytkownika dopasowania określonego zestawu danych w we właściwej kolejności, Dragula obsługuje wywołania zwrotne. Przychodzą mi na myśl witryny do przeglądu i selekcji treści, które mogłyby skorzystać na Draguli, ponieważ umożliwia ona przeciąganie treści w każdym kierunku w zależności od tego, co zapewnia platforma.
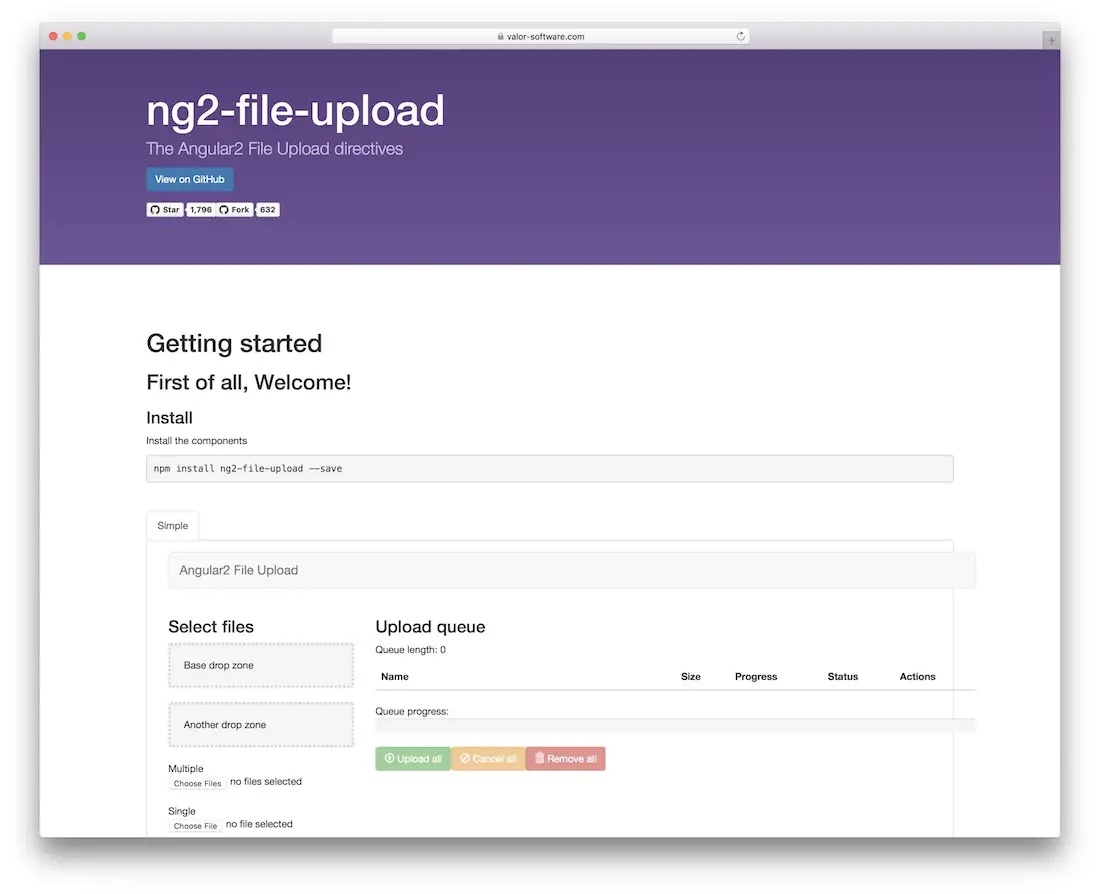
Dyrektywy Angular2 dotyczące przesyłania plików

Przesyłanie plików nie jest czymś, co będziesz brać pod uwagę od samego początku ładowania aplikacji. O funkcjach przesyłania plików zaczniesz myśleć najpóźniej podczas finalizowania części profilu użytkownika w aplikacji, ponieważ to właśnie tam użytkownicy mogą przesyłać swoje zdjęcia z serwisów społecznościowych. Ale jest też część dotycząca treści i jeśli tworzysz wbudowaną funkcję przesyłania wiadomości błyskawicznych, musisz zapewnić użytkownikom możliwość przesyłania sobie plików.
To coś, czego ludzie w dzisiejszych czasach oczekują. Angular File Upload to świetny mały komponent, pięknie zaprojektowany i łatwy w obsłudze. Obsługuje przesyłanie wielu, pojedynczych i przeciąganych plików. Użytkownicy (lub Ty) mogą obserwować postęp przesyłania pliku, a po zakończeniu mogą podjąć wszelkie niezbędne działania, takie jak anulowanie lub usunięcie pliku. W przypadku potencjalnych problemów z kodem możesz odwołać się do biblioteki GitHub i tam otworzyć problem.
Dyrektywy kątowe dla Map Google

Pracujesz z klientem nad aplikacją Angular i on prosi Cię o zaimplementowanie widżetu Map Google w samej aplikacji. Co robisz? Czy korzystasz z tradycyjnego podejścia w postaci ramki iframe, czy też korzystasz z biblioteki takiej jak Angular Google Maps, aby natywnie integrować mapy z aplikacjami? Niestety, biblioteka jest obecnie w wersji alfa, więc nie zaleca się używania jej w środowisku produkcyjnym, ale uważaj na wydanie, bo w przeciwnym razie możesz sam przy tym majstrować i opracować stabilną wersję do użycia w swoich aplikacjach.
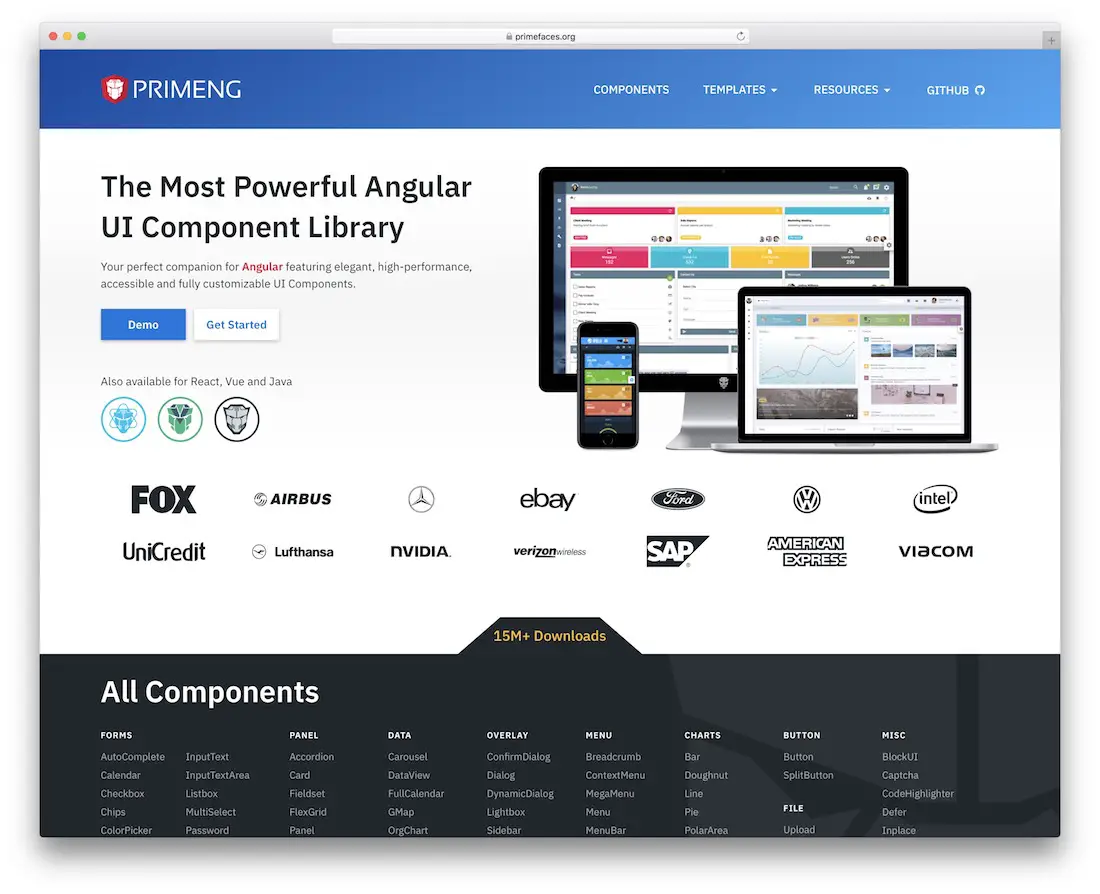
PrimeNG

PrimeNG to doskonała biblioteka komponentów dla projektantów interfejsów użytkownika, którzy uczą się obsługi Angulara! Koncentruje się na tych unikalnych komponentach: formularzach wejściowych, przyciskach, wyświetlaniu danych, panelach układu, nakładce układu, menu treści, wykresach danych, przesyłaniu wiadomości, multimediach, narzędziach przeciągania i upuszczania oraz różnych narzędziach, takich jak niestandardowe motywy, responsywny projekt, paski postępu, kod narzędzia do podświetlania i terminala. Każdy komponent zapewnia unikalny widżet, który można zastosować w Twojej aplikacji. Użycie PrimeNG nie tylko poprawi produktywność i tempo tworzenia, ale także zapewni solidną podstawę do tworzenia przyszłych aplikacji. Jest bardzo niewiele rzeczy, których PrimeNG nie zapewnia, a wszystko inne można znaleźć w tym poście lub na GitHub, aby sfinalizować swój pomysł.
Integracja fullPage.js z Angularem

Co to jest fullPage.js? Jest to biblioteka JavaScript, która ma umożliwić programistom tworzenie struktury witryny internetowej z możliwością przewijania jednej strony. Coś w rodzaju suwaka treści, ale obróconego pionowo i służącego do wyświetlania zawartości witryny. Dzięki nowemu pomysłowi zastosowania mogą rozszerzyć się na sytuacje takie jak przekształcenie witryny w pokaz slajdów. Ale także nie jest zbyt przydatny dla rzeczywistych programistów, którzy tworzą projekty typu open source i chcą wyjaśnić szczegóły. Nawigacja w menu umożliwia każdemu przeskakiwanie z jednego slajdu (strony) na drugi. Technicznie rzecz biorąc, działa to podobnie do witryny internetowej.
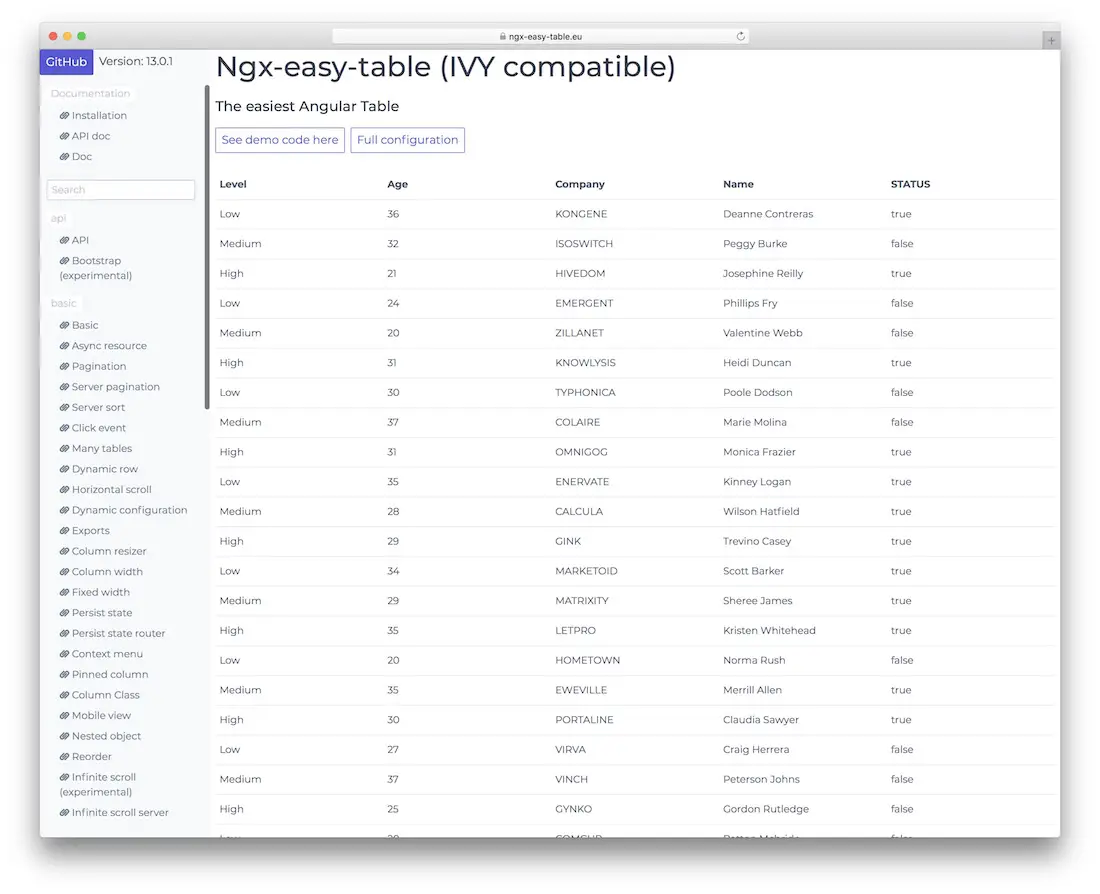
Kątowy łatwy stół

Espeo Software to grupa profesjonalistów, którzy pomagają klientom przekształcić ich pomysły w realne i namacalne projekty. Kiedy znajdą czas, swobodnie dzielą się niektórymi swoimi bibliotekami i pomysłami ze społecznością Angular. Jednym z nich jest Angular Easy Table. To bardzo wygodny moduł do implementowania tabel w aplikacjach lub witrynach internetowych. Można go używać w czterech różnych konfiguracjach: bez konfiguracji, tabela z możliwością wyszukiwania, tabela z paginacją oraz tabela, za pomocą której można eksportować dane do zewnętrznego pliku CSV. Twórcy nie zastosowali Bootstrapa w projekcie. Daje to swobodę pokrycia go swoim interfejsem, jak wolisz.
Struktura panelu administracyjnego zbudowana przy użyciu Angular, Bootstrap 4 i WebPack

Szablony pulpitów administracyjnych pochodzą z wielu różnych platform. Twórcy zbudowali także wiele z nich za pomocą Bootstrap. Co więcej, niektóre z nich zbudowali natywnie, a teraz jest to klejnot koronny dla społeczności Angular. Szablon Angular Admin Dashboard Template przebija wszelkie oczekiwania, jakie mogłeś mieć na temat projektowania takiego szablonu. Zbudowany w oparciu o framework TypeScript, WebPack i Bootstrap 4 — połączenie interfejsu użytkownika i doświadczenia użytkownika jest niespotykane dotąd. Angular Admin to wspaniały szablon do pracy.
Ponadto posiada funkcje takie jak responsywne projektowanie stron internetowych, wysokiej jakości wyświetlacz, SASS, jQuery oraz integrację wykresów i bibliotek map. Zaprojektowana deska rozdzielcza to także coś naprawdę wyjątkowego. Być może pokazuje to długą drogę, aby pokazać, jak będzie wyglądać przyszłość stron internetowych Bootstrap 4.
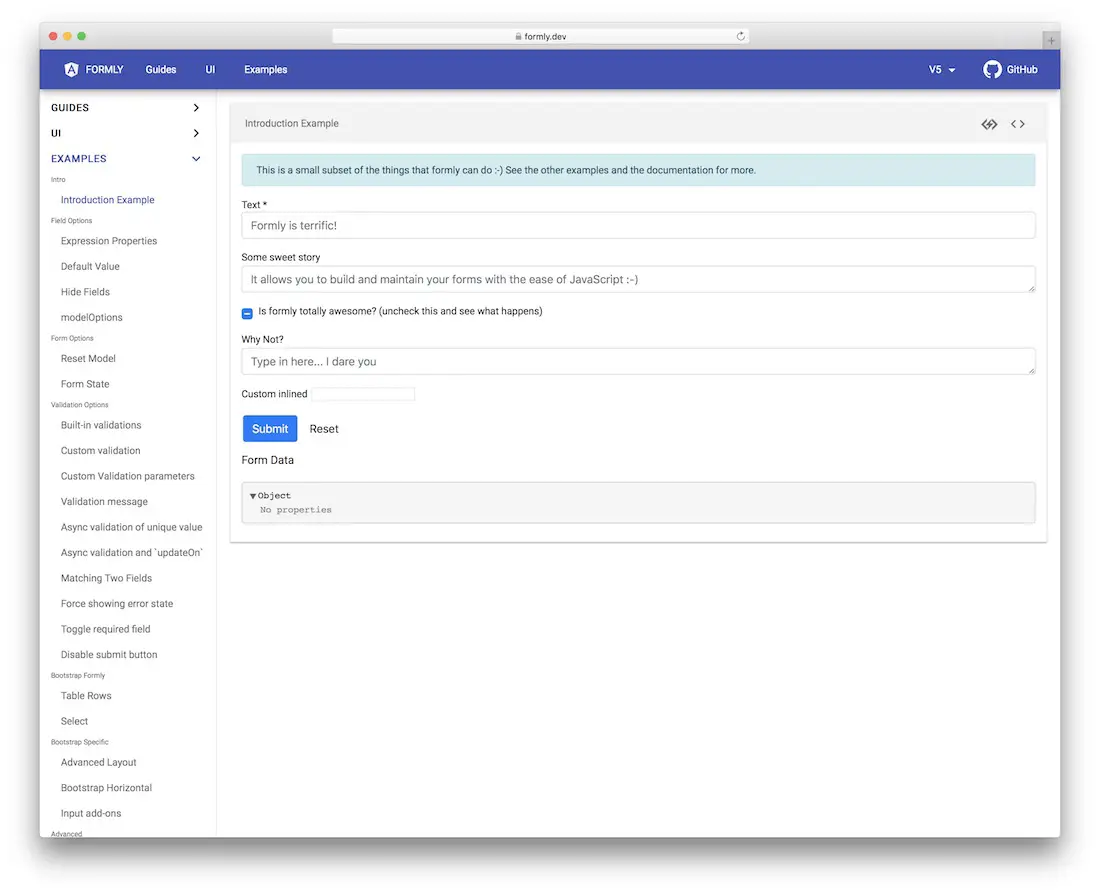
Formularze JavaScript dla Angulara

Używanie formularzy JavaScript w projekcie Angular nie musi być trudne. Wystarczy prosta biblioteka komponentów, aby dodać niezbędne funkcje, aby umożliwić tworzenie projektów dla formularzy JS. Chociaż komponent jest w toku, dziesiątki programistów wykazało, że jest on aktywnie używany.
Leniwy moduł ładujący obrazy dla Angulara

Angular jest bardzo atrakcyjny dla dużych projektów, które wymagają zabawy z treściami wizualnymi. Wydajność już jest i na pewno stabilność też jest. Równie dobrze możesz zadbać o to, aby były one wyświetlane użytkownikom dopiero po dotarciu do tego konkretnego elementu na stronie. Dzieje się tak niezależnie od aplikacji i liczby obrazów, które stale obsługujesz. Tak działa leniwe ładowanie. Zaoszczędź trochę przepustowości dla siebie i swoich czytelników. Można to zrobić, wyświetlając treść wizualną, gdy tylko pojawi się ona w rzeczywistym oknie przeglądarki.
Czy ten artykuł był pomocny?
Tak Nie
