16 wskazówek, jak sprawić, by Twoja witryna WordPress wyglądała bardziej profesjonalnie
Opublikowany: 2020-06-17Po pierwszej instalacji WordPressa, o której dowiesz się na stronie tworzenia witryny, zostajesz z dość nijakim blogiem. Wszystkie podstawowe ustawienia są aktywne, praktycznie nie masz zainstalowanych wtyczek i pozostajesz z domyślnym motywem WordPress, który nie wygląda profesjonalnie.
Co robić? Cóż, aby Twój blog wyglądał bardziej profesjonalnie, oto 16 wskazówek, które możesz zastosować.
#1. Zainstaluj niestandardowy motyw
Kuszące jest przeglądanie sekcji darmowych motywów WordPress na WordPress.org podczas wyszukiwania wyglądu swojego bloga. Niestety, jak na pewno zauważyłeś, większość darmowych motywów WordPress nie wygląda zbyt dobrze. W końcu są darmowe, więc nie możesz i nie powinieneś oczekiwać od nich wiele (sprawdź też ten przydatny samouczek – Jak zainstalować motyw WordPress?).
Oprócz braku ładnego wyglądu, większości, jeśli nie wszystkich darmowych motywów WordPress, brakuje w dziale funkcji. Innymi słowy, nie będziesz w stanie dostosować się do swoich upodobań i będziesz musiał zainstalować wtyczki, aby zniwelować różnicę. Wtyczki, które mogą nawet obniżyć szybkość Twojej witryny.
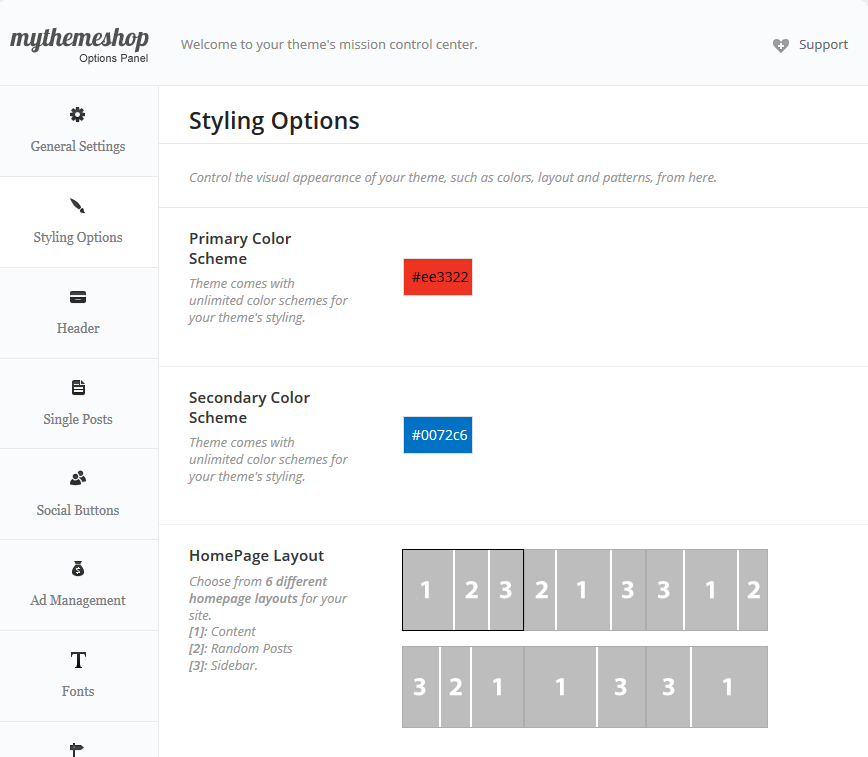
Wybór niestandardowego motywu zapewni mnóstwo dodatkowych funkcji i obejmie wiele innych działów. Na przykład niestandardowe motywy zazwyczaj mają własny pasek udostępniania społecznościowego (taki jak lekki ten, którego używa ten blog), z własnymi niestandardowymi widżetami i powiązaną sekcją postów.

#2. Dodaj widżety
Posiadanie kilku (ale nie za dużo) widżetów może sprawić, że Twój blog będzie wyglądał znacznie bardziej profesjonalnie. Posiadanie odpowiednich widżetów może również nieco zwiększyć współczynnik klikalności. Na przykład nie lubię przesadzać z widżetami i lubię, aby wszystko było tak proste, jak to tylko możliwe, więc mam połączony widżet popularnych/ostatnich postów, widżet kategorii i dwie ikony społecznościowe kierujące do moich stron na Facebooku i Twitterze (sprawdź też naszą wtyczkę WordPress Countdown).
Nie musisz przesadzać z tym, ale posiadanie prostego, ale dobrze wyglądającego paska bocznego może i pomoże Ci zwiększyć współczynnik klikalności, a także sprawić, że Twój blog będzie wyglądał lepiej.
#3. Mobilny Responsywny
Nic nie krzyczy tak nieprofesjonalnie jak strona internetowa/blog, która nie reaguje na urządzenia mobilne. Darmowe motywy WordPress zazwyczaj nie reagują, ale istnieją sposoby, aby to naprawić. Najpierw sprawdź, czy Twoja witryna wyświetla się poprawnie na urządzeniach mobilnych. Doskonałym narzędziem, którego używam, jest MobileTest.me, który umożliwia testowanie bloga na kilku urządzeniach przenośnych, takich jak Apple iPhone i iPad.
Jeśli Twoja witryna nie reaguje na urządzenia, przełącz się na motyw premium lub wypróbuj te wskazówki.
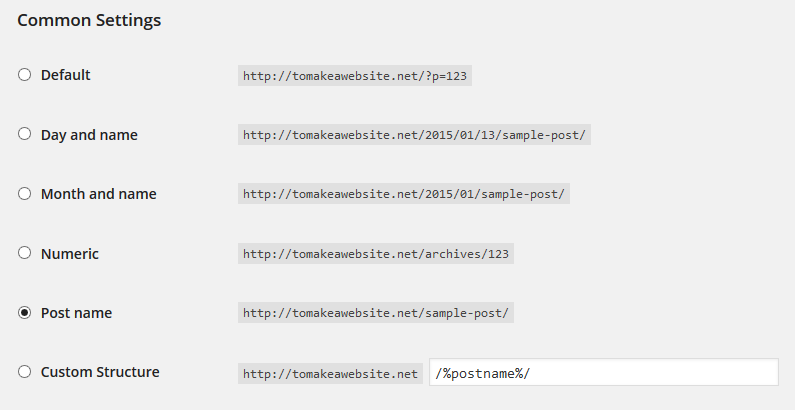
#4. Zmień strukturę Permalink
Domyślne ustawienie Permalink jest przerażające. Pomyśl o tym mniej więcej tak: tomakeawebsite.net/?psidogneoigjeoijieo. Przesadzam, ale tylko trochę. Zmiana permalinków jest niezwykle łatwa, ale zrobienie tego za późno może być katastrofalne dla twoich linków zwrotnych. Zamiast tego zmień strukturę permalinków, gdy tylko Twój blog zostanie uruchomiony (możesz też sprawdzić naszą wtyczkę WordPress z tabelą cen).
Po prostu przejdź do Ustawienia->Permalinki i zmień ustawienia domyślne:

Zmień na prawie wszystko, ale nie domyślne. Polecam albo „Nazwa posta” albo „Dzień i imię”.
#5. Użyj polecanych obrazów w swoich postach
Polecane obrazy są ważne nie tylko dla strony bloga, ale także wtedy, gdy ktoś zdecyduje się udostępnić Twoje treści na jednej ze swoich platform mediów społecznościowych. Na przykład Pinterest automatycznie wyświetli polecany obraz Twojego posta, gdy ktoś „przypnie” stronę. Aby dodać wyróżniony obraz do jednego ze swoich postów, po prostu kliknij link pod sekcją „polecany obraz” w swoim poście, wybierz obraz z przesłanych plików i dodaj go do swojego postu (sprawdź też wtyczkę Galerii obrazów WordPress).
#6. Dodaj faviconę
Po pierwsze, czym jest favikona? Mówiąc najprościej, favicon to bardzo mały obraz 16 na 16 pikseli, który pojawia się na karcie przeglądarki. Jeśli Twoja witryna jest dodana do ulubionych, ikona pojawi się również w sekcji ulubionych tej osoby, a także pojawi się w czytnikach RSS.
Zwykle najlepiej jest stworzyć bardzo prostą faviconę, ponieważ jest tak mała. Najlepszym rozwiązaniem jest litera lub mała ikona. Jeśli chodzi o to, w jaki sposób, większość niestandardowych motywów pozwala przesłać favicon za pomocą „opcji motywu” (w twoim przypadku może to być inaczej nazwane) w zakładce Wygląd. Oto jak wygląda moja favicon w zakładce (możesz też sprawdzić naszą wtyczkę WordPress Coming Soon):
7. Masz sekcję powiązanych postów
Każdy blog powinien mieć sekcję pokrewnych postów, która będzie wyświetlana po jego artykule. Nie tylko poprawia to wygląd Twojego bloga, ale także pomaga dłużej odwiedzać Twoją witrynę. Wiele niestandardowych motywów WordPress ma wbudowaną funkcję związaną z postami, w przeciwnym razie będziesz musiał znaleźć wtyczkę, aby wypełnić lukę. Jedną z najpopularniejszych bezpłatnych opcji jest Yet Another Related Posts, która ma obecnie ponad 3 miliony pobrań.
#8. Zdobądź domenę niestandardową
Jeśli używasz WordPress.com, a nie WordPress.org, Twoja domena prawdopodobnie ma rozszerzenie .wordpress (nazwatwojejdomeny.wordpress.com). Nie powinienem ci mówić, że wygląda to nieprofesjonalnie. Zauważyłem również, że inni blogerzy znacznie rzadziej umieszczają linki do Twoich witryn, jeśli nie masz niestandardowej domeny. Jeśli myślisz o użyciu WordPress.com jako oprogramowania do tworzenia stron internetowych, pomyśl jeszcze raz. Większość osób prowadzących profesjonalne blogi nie bez powodu korzysta z WordPress.org.

To samo dotyczy witryn Blogspot. Nic nie odwraca odwiedzających ani potencjalnych linków zwrotnych bardziej niż rozszerzenie .blogspot w Twoim adresie URL.
#9. Szybkość strony internetowej
Większość najlepszych blogów, takich jak Moz, Smashingmagazine, Ahrefs, socialmediaexaminer itp., stara się osiągnąć dobrą szybkość strony. Zwykle oznacza to, że przechodzą na dedykowaną usługę hostingową lub nawet wyspecjalizowaną usługę hostingową WordPress, taką jak WPEngine. Robią to, ponieważ profesjonalne strony internetowe nie ładują się w ciągu 10 sekund. Niska prędkość ładowania jest nie tylko nieprofesjonalna, ale także skłoni potencjalnych czytelników do opuszczenia Twojego bloga (sprawdź też – Najlepsze wtyczki eCommerce WordPress).
#10. Przyciski udostępniania
Dodawanie przycisków udostępniania jest ważne z wielu powodów. Jeśli masz popularne treści, pokazywanie, ile udostępnisz, jest plusem w oczach odwiedzających. Doskonałym przykładem może być socialmediaexaminer, który otrzymuje tysiące udostępnień za każdym razem, gdy opublikuje nowy artykuł (możesz też sprawdzić ten interesujący post – Jak dodać przycisk udostępniania LinkedIn na WordPressie?).
Nawet jeśli nie masz takiej liczby czytelników, jaką ma SME, nadal nie powinno to zniechęcać Cię do posiadania paska udostępniania społecznościowego. Sposób, w jaki Twoi czytelnicy mogą udostępniać swoje posty, powinien być oczywisty. Jeśli odwiedzający nie mogą się dzielić, nie tylko są rozczarowani, ale także tracisz cenny ruch z mediów społecznościowych.
# 11. Czcionki
Nie jest złym pomysłem, aby mieć różne kolorowe czcionki na swojej stronie. Zależy to od używanego motywu, bezpłatne motywy WordPress mogą nie zawierać opcji zmiany czcionki. Z drugiej strony motywy premium mają zwykle wiele dostosowań kolorów tekstu, takich jak nagłówki i tekst linków. Jeśli tak, spróbuj poeksperymentować z różnymi kolorowymi czcionkami dla różnych aspektów swojej witryny (sprawdź też ten przydatny samouczek – Co to jest PHP.INI?).
Na przykład ta witryna używa niebieskiej czcionki do tekstu nagłówka, czerwonego tekstu do postów na blogu i całego tekstu, do którego prowadzą linki, a następnie standardowej czarnej czcionki do całego tekstu akapitowego.
#12. Powrót do góry Sweter
Chociaż nie jest to wymagane w przypadku profesjonalnego bloga, bluza od tyłu do góry jest wygodna dla twoich czytelników. Link do skoku z powrotem na górę właśnie to robi. Po kliknięciu przeskoczy czytelnika na górę każdej czytanej strony. Jest to szczególnie wygodne w przypadku dłuższych postów, takich jak ten, a widziałem nawet tę przydatną funkcję zawartą w kilku darmowych motywach WordPress.
Jeśli Twój motyw nie zawiera zworki od tyłu do góry, możesz wypróbować tę darmową wtyczkę.
#13. Musisz mieć gdzieś wyświetlany pasek wyszukiwania
Niezależnie od tego, czy u góry bloga, w środku czy na dole, pasek wyszukiwania musi znajdować się gdzieś w Twojej witrynie. Większość motywów, nawet tych darmowych, ma wbudowany pasek wyszukiwania. Jeśli tak nie było, możesz skorzystać z jednej z bardziej zaawansowanych (i darmowych) wtyczek paska wyszukiwania – Dave's WordPress Live Search (sprawdź także listę najlepszych wtyczek do tworzenia kopii zapasowych WordPress).
# 14. Stopka niestandardowa
W zależności od motywu na samym dole witryny pojawi się stopka, która może zawierać takie elementy, jak domyślna wiadomość o prawach autorskich i nazwa witryny (link do strony głównej).
Zamiast pozostawiać domyślną, dodaj własną niestandardową stopkę. Uznaj projektanta swojego motywu, dodaj linki, opcję subskrypcji, ikony mediów społecznościowych dla swojej strony na Facebooku i Twitterze itp.
#15. Dodaj formularz kontaktowy
Możesz być zaskoczony, jak wiele nowszych blogów nie martwi się sposobem, w jaki odwiedzający mogą się z nimi skontaktować. Jest to nie tylko nieprofesjonalne, ale może kosztować Cię pewne możliwości (takie jak możliwości linkowania zwrotnego). Niektóre motywy mają już wbudowaną funkcję kontaktu, choć wiele razy trzeba będzie użyć wtyczki. Jedną z najpopularniejszych, darmowych opcji wtyczek jest Contact Form 7, który ma obecnie ponad 23 miliony pobrań (sprawdź też tę fajną wtyczkę Contact form).
#16. Dodaj logo
Każdy blog powinien mieć własne, niestandardowe logo. Najlepsze marki zdają sobie sprawę, jak ważne jest posiadanie logo na górze swojej witryny, chociaż nowsze witryny wydają się odkładać proces tworzenia logo. Nie powinieneś. Posiadanie logo sprawia, że Twój blog wygląda profesjonalnie, a im bardziej profesjonalnie wygląda witryna, tym większa szansa na uzyskanie linków zwrotnych z innych witryn.
To powiedziawszy, ta opcja może być trudna dla niektórych osób, które nie mają umiejętności projektanta (których naprawdę nie potrzebujesz, jeśli chcesz stworzyć tylko podstawowe logo) lub oprogramowania do projektowania, takiego jak Photoshop. W takim przypadku masz inne opcje. Zamiast próbować tworzyć własne logo, po prostu zlecaj pracę. Wspomniałem w poprzednich artykułach, że można znaleźć złoto (w niskiej cenie) na stronach takich jak Fiverr i Freelancer. Fiverr ma sekcję do tworzenia logo, a Freelancer pozwala na opublikowanie własnego projektu i ceny, która zwykle zaczyna przyciągać oferty kilka minut po opublikowaniu (sprawdź też ten post z porównaniem – WP Super Cache VS W3 Total Cache).
Po tych poprawkach Twój blog powinien być unikalny dla Twojej marki. Co najważniejsze, większość powyższych wskazówek nie wymaga od Ciebie wyższego poziomu profesjonalnego programisty. Potrzebujesz tylko odpowiedniego, dynamicznego motywu, który pozwoli Ci dokonać wszystkich tych dostosowań.
