18 najlepszych stron internetowych z teatrem (przykłady) 2022 r
Opublikowany: 2022-12-09Szukasz inspiracji i nowych pomysłów na najlepsze strony teatralne?
Trafiłeś we właściwe miejsce!
Zebraliśmy kolekcję najbardziej niesamowitych stron internetowych ze świetnymi projektami, które podnoszą współczynnik WOW do nieba.
Ponadto dodaliśmy również platformę do tworzenia stron internetowych / CMS, z których korzysta każda strona.
Możesz jednak użyć dowolnego z najlepszych motywów WordPress dla teatru i odblokować pełną swobodę twórczą dla swojej obecności w sieci.
Chodźmy!
Najlepsze strony internetowe teatrów 2022 roku
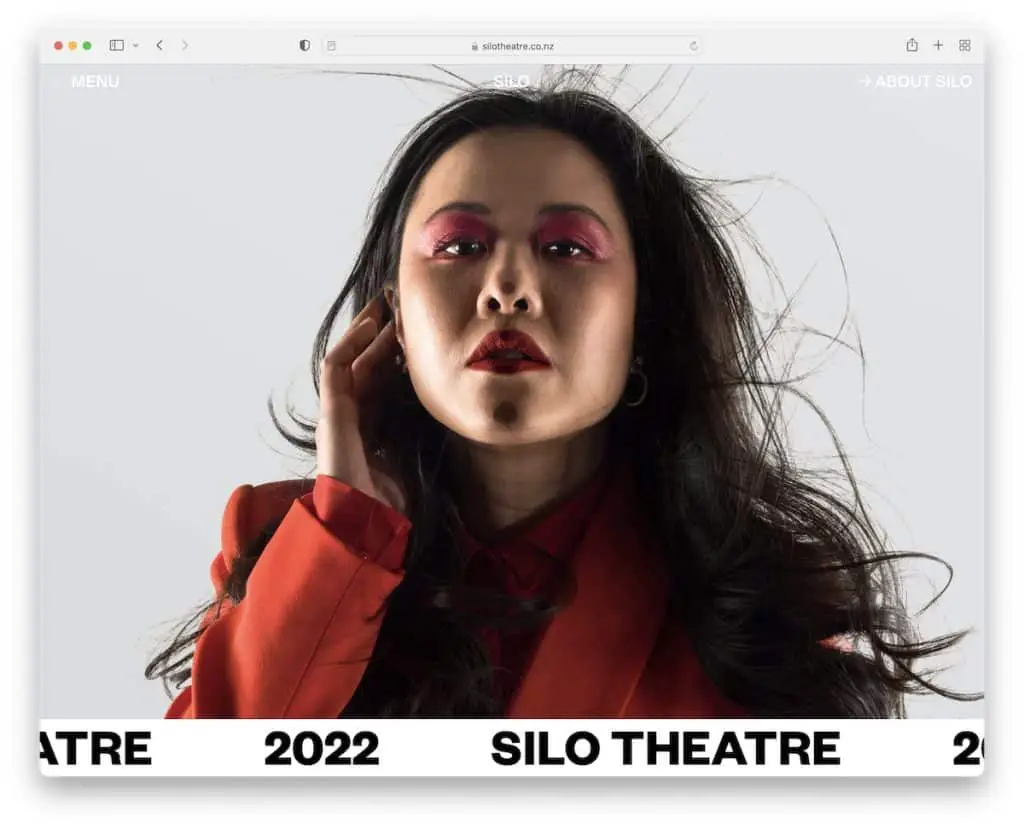
1. Silos
Zbudowany z: Craft CMS

Silo ma piękne pełnoekranowe tło obrazu z automatycznie przesuwanym paskiem „powiadomień” z napisem Silo Theatre 2022.
Ich obszar nagłówka jest minimalistyczny i przejrzysty, z przyciskiem menu z animowaną kropką dla lepszej widoczności.
Przewijanie Silo jest również bardzo wciągające, zawiera fajne animacje, które intrygują odwiedzającego.
Uwaga : od prostej sekcji głównej po kreatywne przewijanie — zawsze istnieje sposób, aby urozmaicić swoją witrynę.
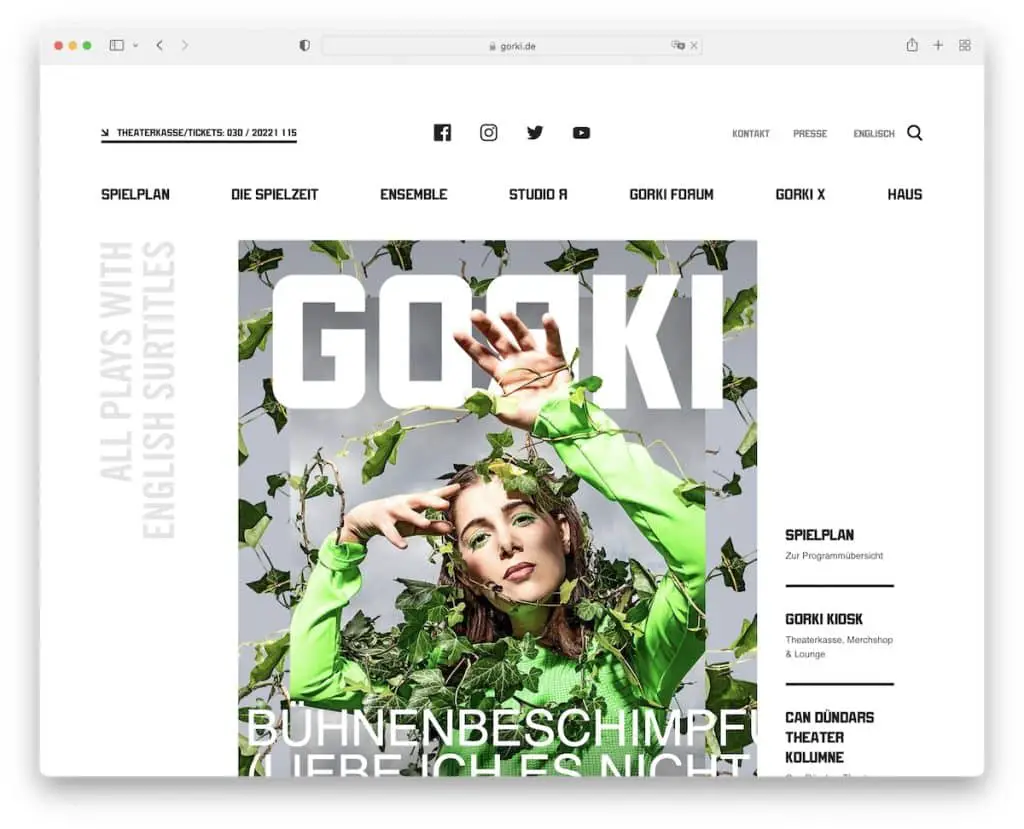
2. Gorki
Zbudowany z: Drupal

Gorki to nowoczesna witryna teatralna, która promuje nadchodzące spektakle za pomocą dużego banera w sekcji bohaterów. Ale jeśli chcesz dowiedzieć się więcej bez potrzeby rozpoczynania przewijania, otrzymasz także inne linki.
Pływający nagłówek jest minimalistyczny, z przyciskiem menu hamburgera, logo i ikoną wyszukiwania. Witryna zawiera również fajną karuzelę dla gości, która jest wrażliwa na przesuwanie.
Uwaga : Stwórz unikalną sekcję dla bohaterów, która wzbudzi natychmiastową ciekawość u wszystkich odwiedzających.
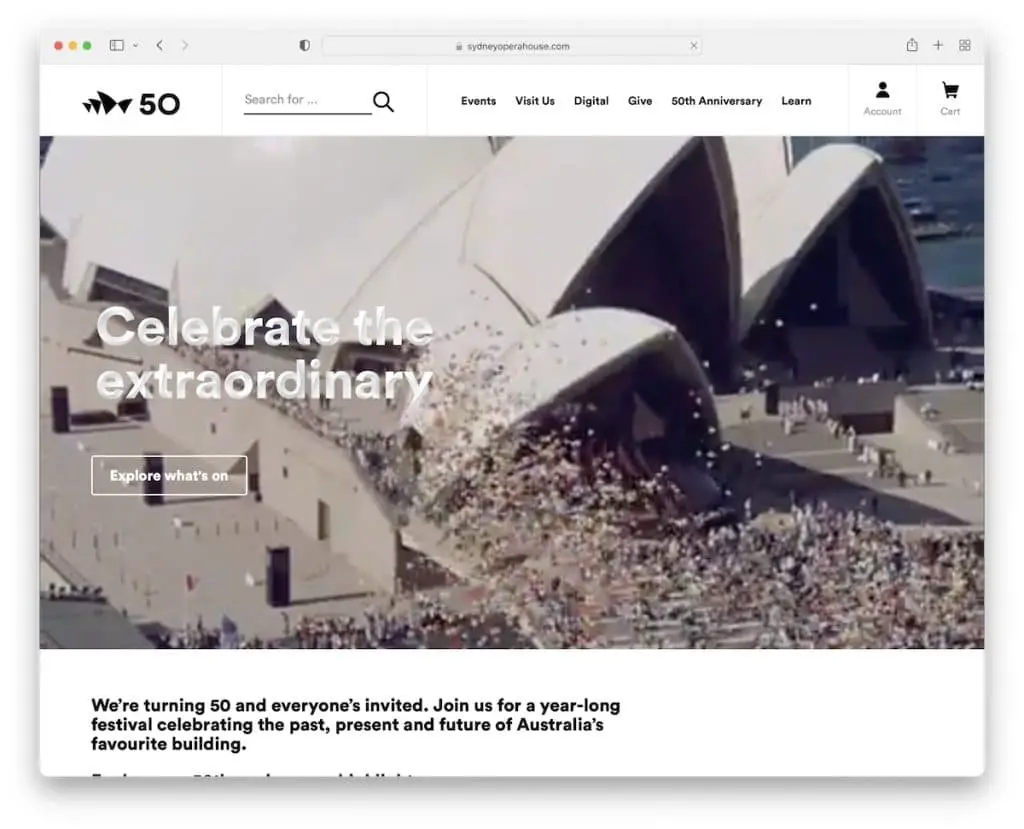
3. Opera w Sydney
Zbudowany z: Adobe Experience Manager

Witryna Sydney Opera House zdecydowała się na sekcję bohatera w tle wideo zamiast obrazu lub suwaka. Ma również tytuł i przycisk wezwania do działania (CTA).
Ich harmonogram programów jest jak portfolio z możliwością filtrowania, które pomaga szybciej znajdować popularne wydarzenia, strumienie, artykuły i szybciej.
Uwaga : zamiast tworzyć długą witrynę, utwórz portfolio z tagami, aby użytkownicy szybciej znajdowali to, co im się podoba.
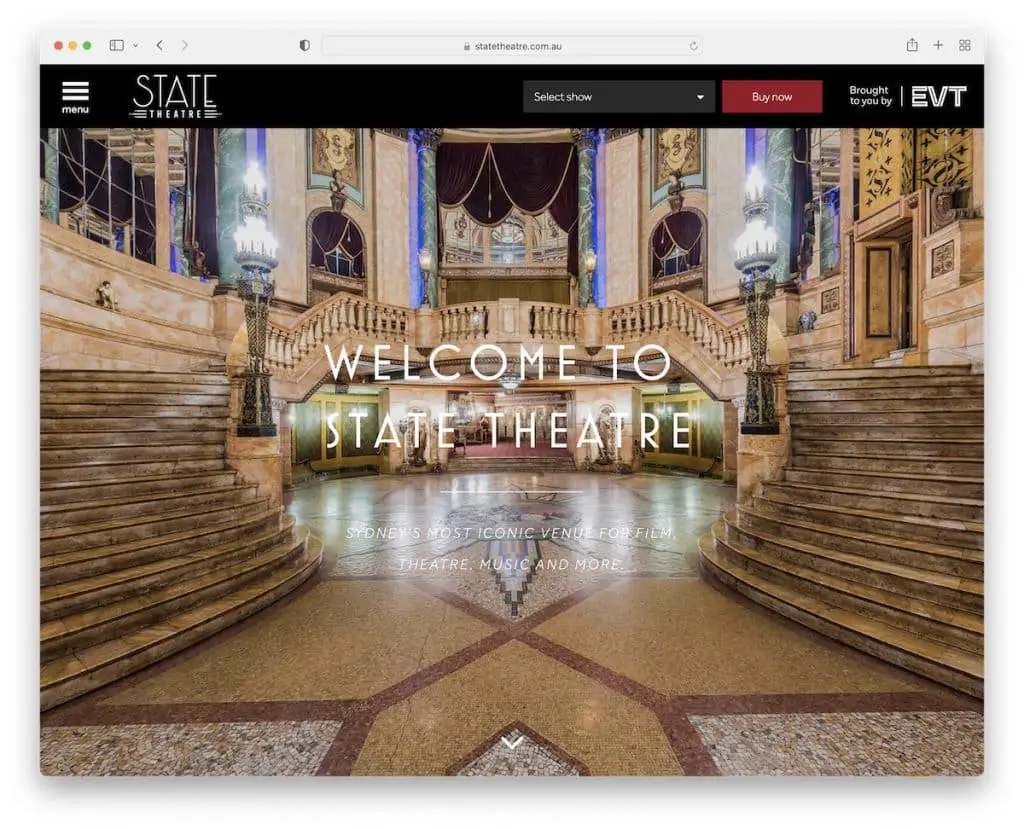
4. Teatr Państwowy
Zbudowany z: Motyw Sage

Witryna State Theatre zapewnia przyjazną atmosferę dzięki pełnoekranowemu suwakowi obrazu. Mają jedną z najbardziej praktycznych sekcji nagłówka, która po kliknięciu otwiera menu paska bocznego i umożliwia zakup biletów na spektakle za pomocą wygodnego menu rozwijanego.
Z kolei stopka składa się z ikon mediów społecznościowych oraz przycisku subskrypcji newslettera.
Uwaga : Użyj nagłówka, aby bezpośrednio wyszukiwać programy i sprzedawać bilety, oszczędzając cenny czas użytkowników.
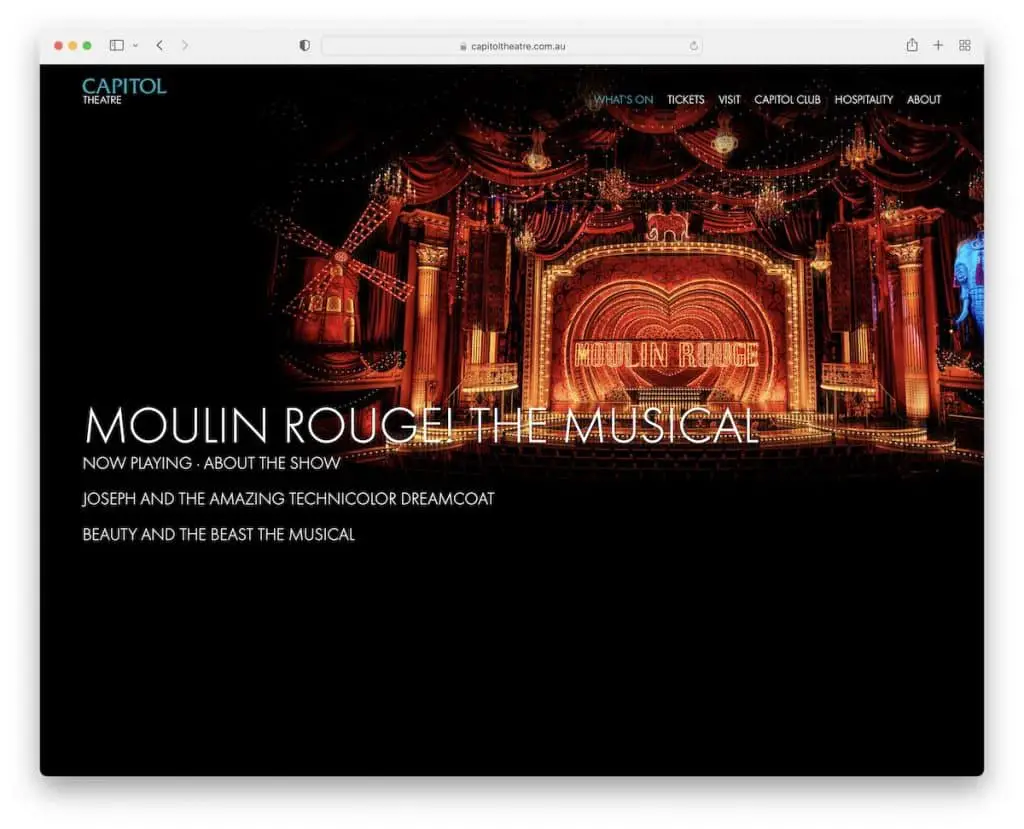
5. Kapitol
Zbudowany z: Microsoft ASP.NET

Witryna Capitol Theatre ma prostą i odważną stronę główną dzięki trzyczęściowej strukturze. Promują trzy swoje programy za pomocą dużych obrazów i klikalnego tekstu z efektem „przeskakiwania” między nimi.
Nagłówek jest przezroczysty z linkami do innych stron internetowych, za pomocą rozwijanego menu.
Uwaga : do promowania programów używaj dużych obrazów i dużego tekstu.
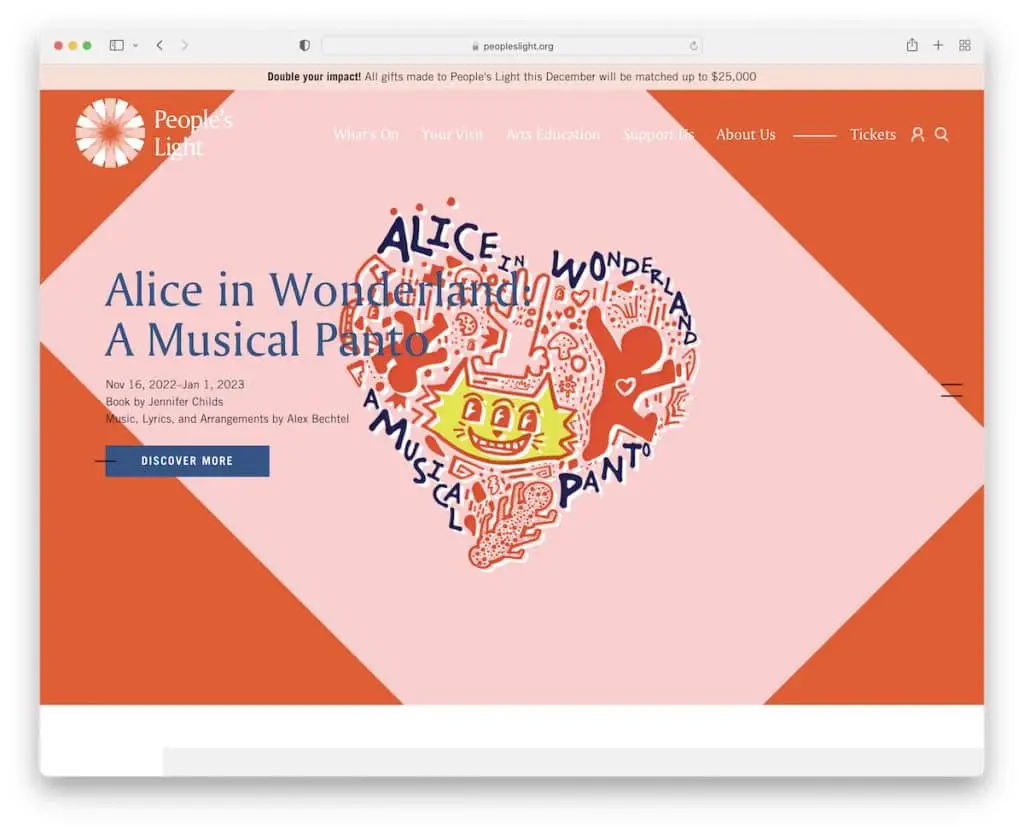
6. Światło Ludu
Zbudowany z: Umbraco

People's Light ma unikalny pionowy suwak, którym sterujesz podczas przewijania, co natychmiast odróżnia tę witrynę kina od innych.
Strona zawiera również lepki pasek nawigacyjny, fajny kanał na Twitterze i dużą sekcję promującą ich listę e-mailową.
Ponadto mają pasek powiadomień u góry, aby reklamować dobrą sprawę.
Uwaga : dodaj górny pasek, jeśli chcesz promować specjalną wyprzedaż, nowe programy lub cokolwiek innego, co wymaga dodatkowej uwagi.
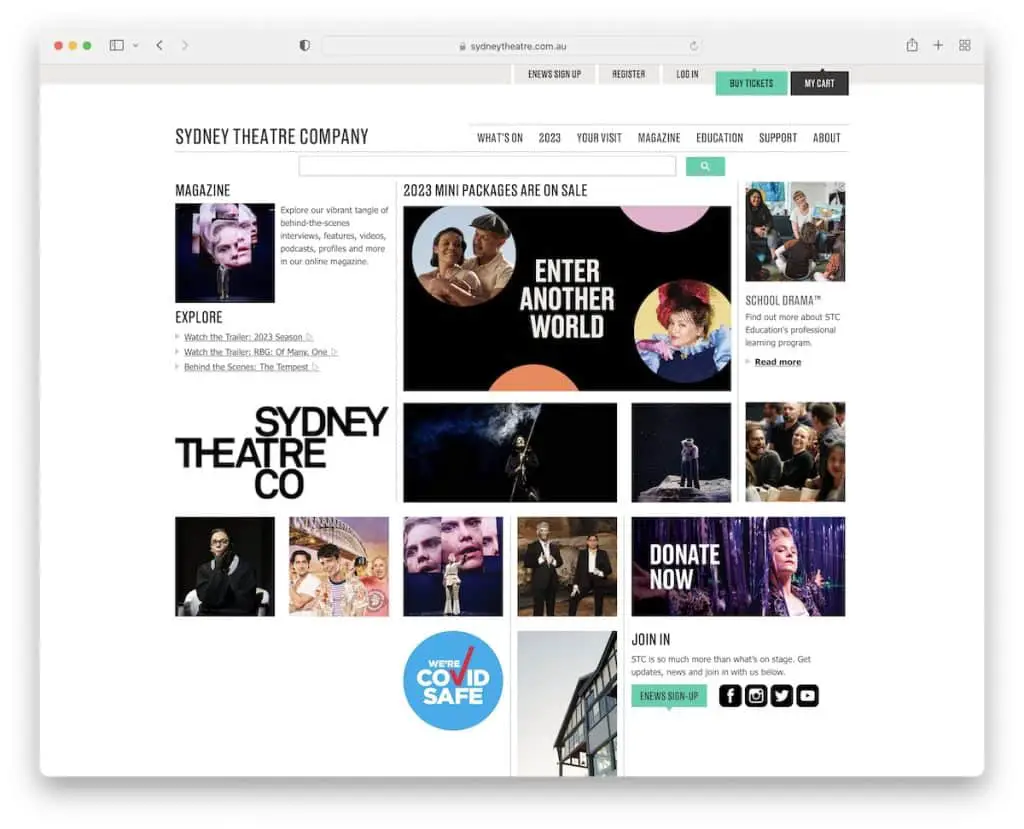
7. Teatr w Sydney
Zbudowany z: SiteCore

Sydney Theatre ma stronę główną, która jest tylko sekcją dla bohaterów (na komputerze). Ale mają fajny układ siatki, który promuje niektóre z ich programów za pomocą obrazów, które udostępniają więcej informacji po najechaniu myszką.
Ale każdy może również uzyskać dostęp do przycisku „Ale bilety” na górnym pasku lub użyć paska nawigacyjnego, aby przeglądać wydarzenia, sprawdzać magazyn i nie tylko.
Uwaga : prosta strona główna z dużym paskiem wyszukiwania może poprawić ogólne wrażenia użytkowników witryny.
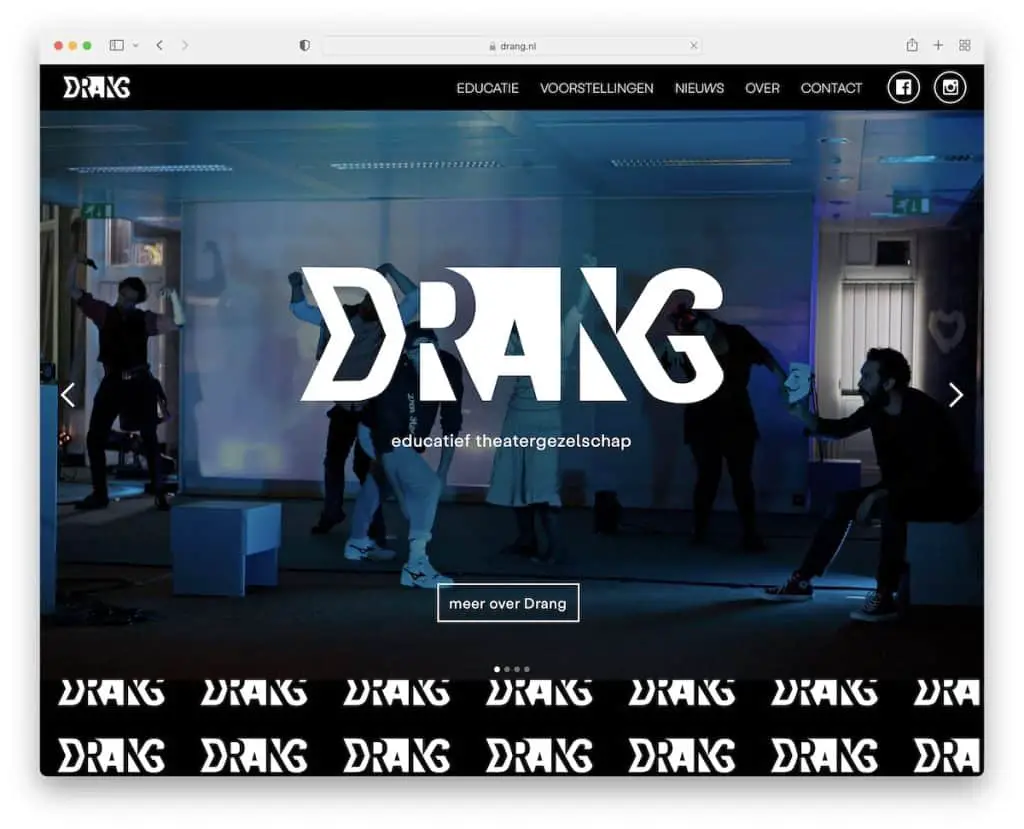
8. Drań
Zbudowany z: Webflow

Drang ma czarno-biały projekt z dużym pokazem slajdów, który promuje ich bieżące programy.
Nagłówek jest ruchomy i zawsze dostępny dla użytkownika, jeśli chce odwiedzić inne strony wewnętrzne lub przeglądać profile społecznościowe Drang, naciskając przyciski.
Uwaga : Projektowanie w trybie ciemnym to świetny sposób, aby Twoja witryna kinowa bardziej się wyróżniała.
Nie zapomnij też sprawdzić innych imponujących witryn Webflow, aby zobaczyć, co jest możliwe dzięki temu wspaniałemu oprogramowaniu do tworzenia witryn.
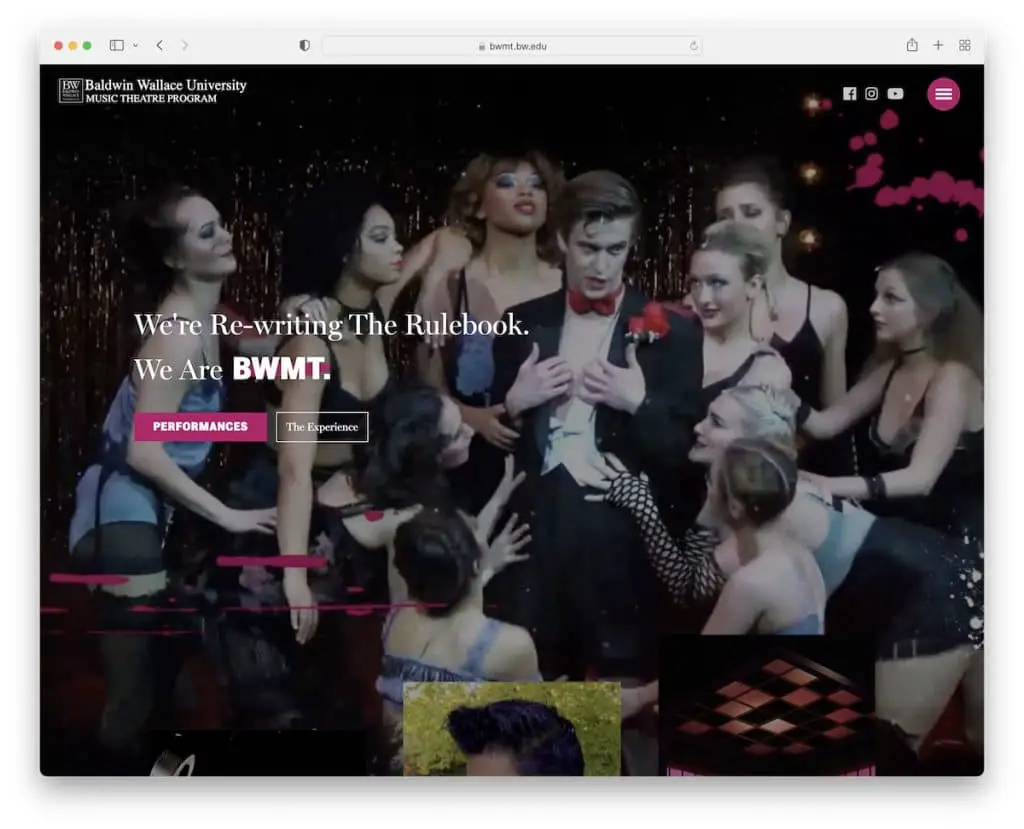
9. BWMT
Zbudowany z: Webflow

Strona BWMT jest bardzo nowoczesna, zaczynając od chwytliwej animacji i tła wideo. Ale tło wideo zmienia się w tło obrazu, które zmienia się z każdą sekcją, dzięki czemu witryna wydaje się niezwykle dynamiczna.

Ponadto pływający nagłówek jest przezroczysty, aby odwiedzający mogli skupić się na treści, ale zawsze jest dostępny do odwiedzenia innych stron.
Uwaga : użyj tła wideo i udostępniaj krótkie klipy ze swoich programów, aby wzbudzić podekscytowanie użytkownika.
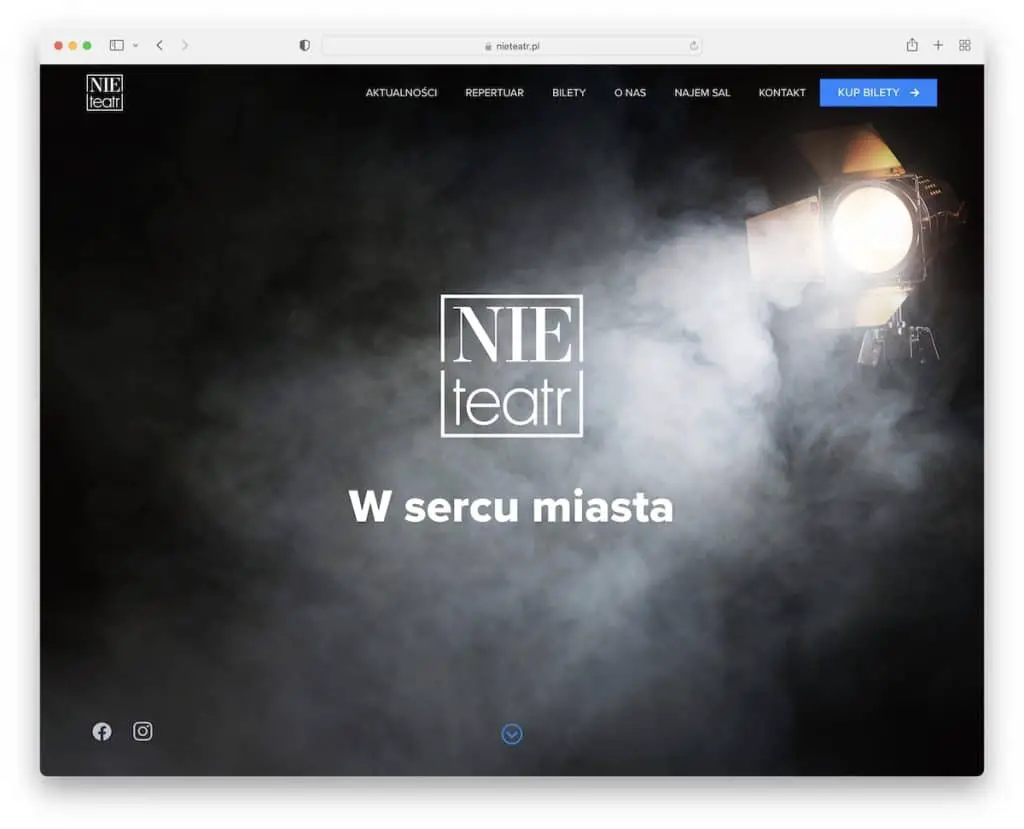
10. NieTeatr
Zbudowany z: Webflow

Pełnoekranowy obraz, logo i tekst sprawiają, że serwis NieTeatr na pierwszy rzut oka jest bardzo minimalistyczny. Obraz otwiera się jak kurtyna zapowiadająca rozpoczęcie pokazu – w tym przypadku pokazu slajdów.
Im więcej przewijasz, tym więcej treści i informacji ujawnia, a dodatkowe animacje zapewniają bardziej wciągające wrażenia.
Uwaga : zaskocz swoich gości czymś nieoczekiwanym, tak jak robi to NieTeatr.
11. Labirynt
Zbudowany z: Squarespace

Wyjątkowość LAByrinth polega na tym, że suwak pełnoekranowy, którego używają, zawiera tylko obrazy – bez tekstu, bez wezwań do działania – zachowując minimalizm.
Ale możesz uzyskać dostęp do ich rozwijanego menu, aby uzyskać więcej informacji, ponieważ przewijanie kończy się bardzo szybko przyciskiem „Darowizna”.
Uwaga : Twoja witryna jest doskonałym miejscem, jeśli chcesz zbierać datki.
Potrzebujesz więcej pomysłów? Sprawdź te przykłady witryn Squarespace, które są po prostu niesamowite!
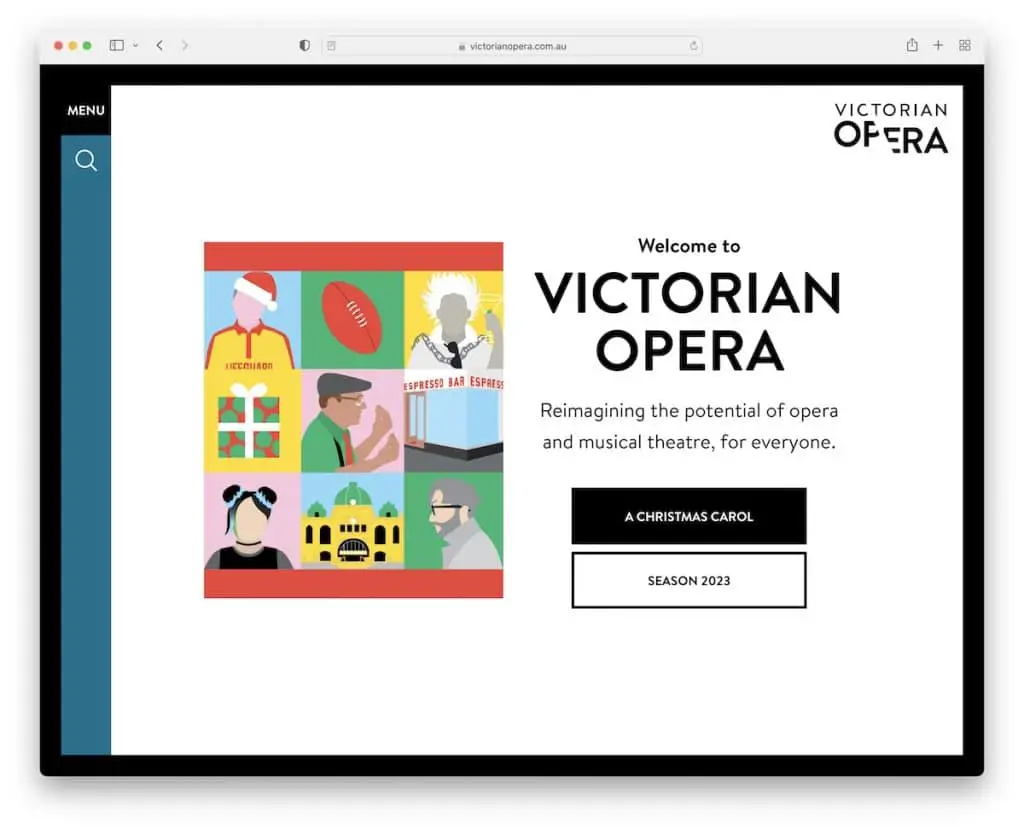
12. Opera wiktoriańska
Zbudowany z: Craft CMS

Widzieliśmy już wiele prostych witryn teatralnych, ale żadna nie przypomina Victorian Opera. Strona główna zawiera tylko sekcję bohatera z małym suwakiem, tekstem i przyciskami CTA, aby uzyskać dostęp do bieżącego programu lub zobaczyć nadchodzący sezon.
Ale możesz także kliknąć ikonę wyszukiwania lub menu, które wyposażają Cię we wszystko, aby znaleźć dokładnie to, czego szukasz.
Uwaga : Prostota sprawdza się za każdym razem, zwłaszcza z odrobiną kreatywności, jak w przypadku witryny Victorian Opera.
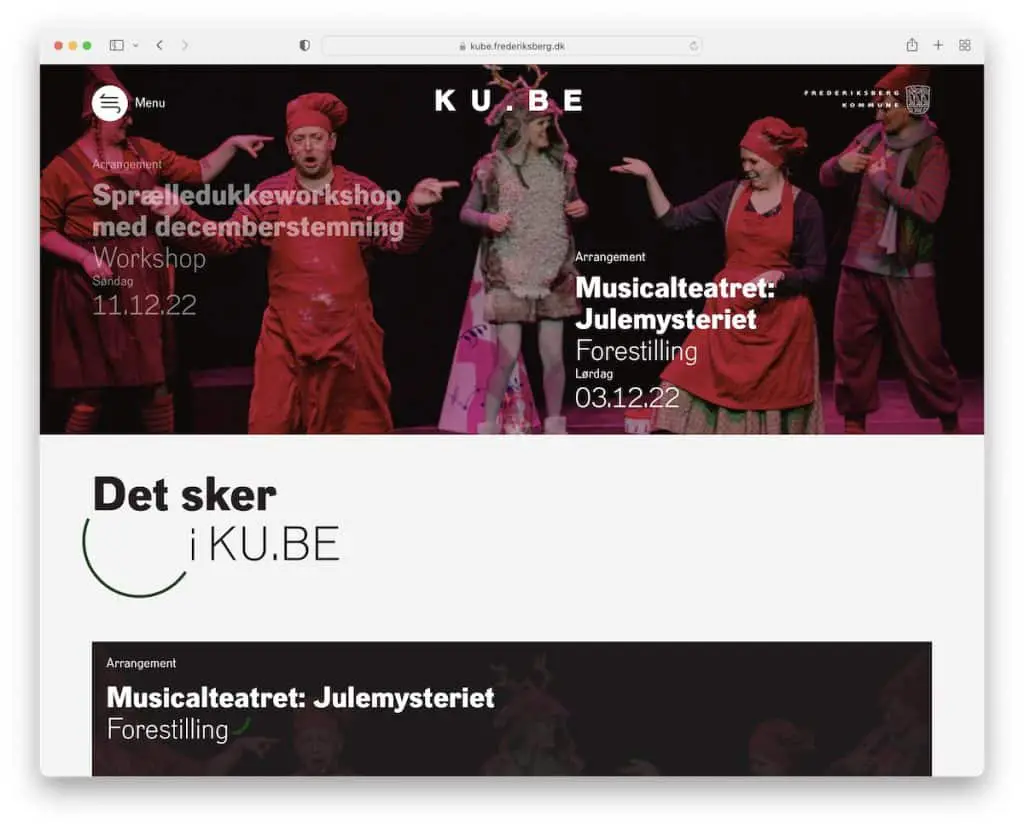
13. KUB
Zbudowany z: Drupal

KUBE ma całkiem interesujący suwak o pełnej szerokości z przezroczystym nagłówkiem, który staje się lepki, gdy zaczynasz przewijać.
Menu hamburgera ujawnia pełnoekranową nakładkę nawigacyjną, która z łatwością prowadzi do wszystkich informacji.
Tuż przed stopką znajduje się jeszcze jeden pionowy suwak z dodatkowymi szczegółami.
Uwaga : pełnoekranowa nakładka menu doskonale nadaje się do eksperymentowania z elementami i animacjami.
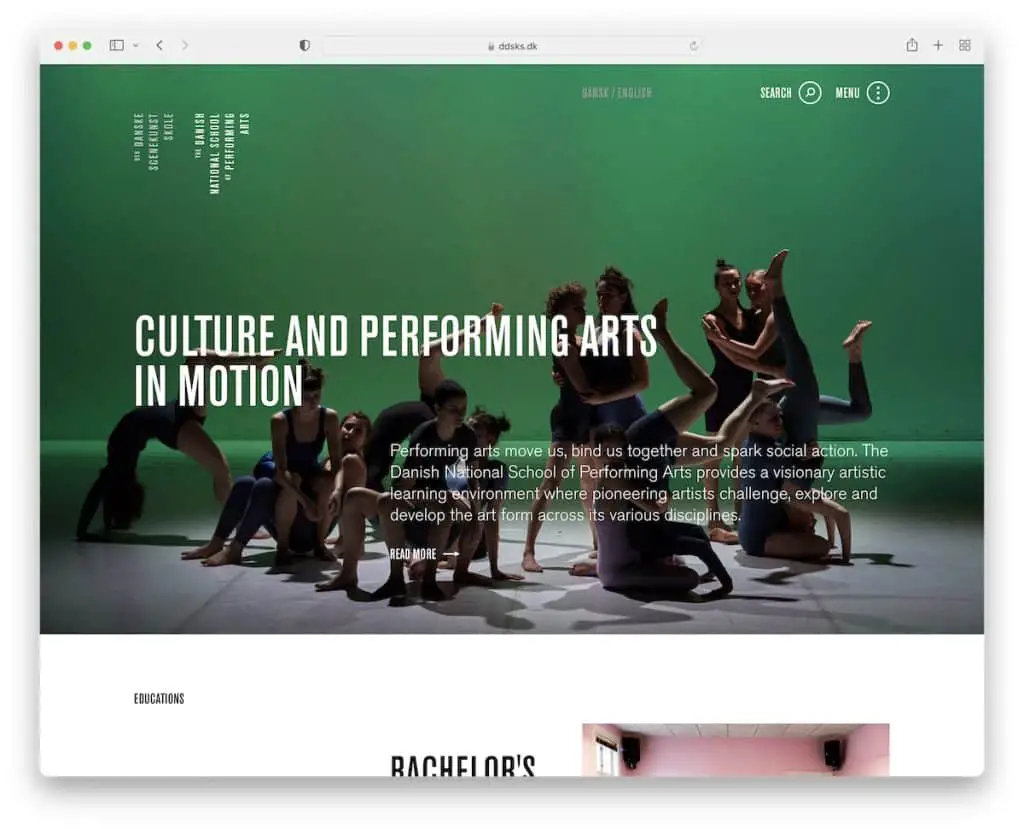
14. DDSKS
Zbudowany z: Drupal

DDSKS to kolejna witryna kinowa, która przyjęła metodę ładowania treści podczas przewijania, aby poprawić jakość przewijania.
Zawierają również niewielką odmianę pełnoekranowego menu hamburgerów i zawierają przycisk powrotu do góry, który pojawia się tylko u dołu strony.
Uwaga : Świetne wykorzystanie białej przestrzeni i animacje przewijania bardzo dobrze idą w parze.
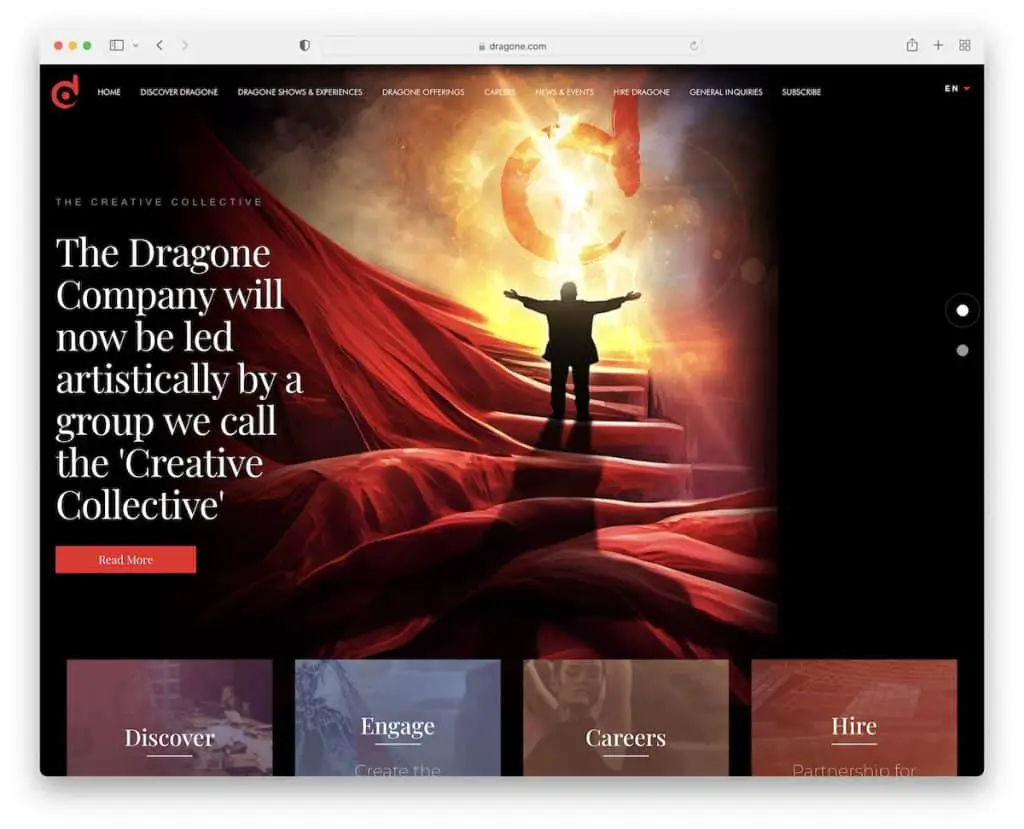
15. Smok
Zbudowany z: Elementor

Dragone to witryna kinowa z ciemnym wyglądem, suwakiem i efektem obracania się 3D po najechaniu kursorem, który jest o wiele za fajny.
W niektórych kategoriach znajdziesz również przezroczysty pasek nawigacyjny z megafunkcją menu. Ponadto utrzymują bardzo minimalistyczny czterokolumnowy obszar stopki z dodatkowymi opcjami nawigacji.
Uwaga : megamenu świetnie sprawdza się w kinie, ponieważ można dodawać obrazy i linki.
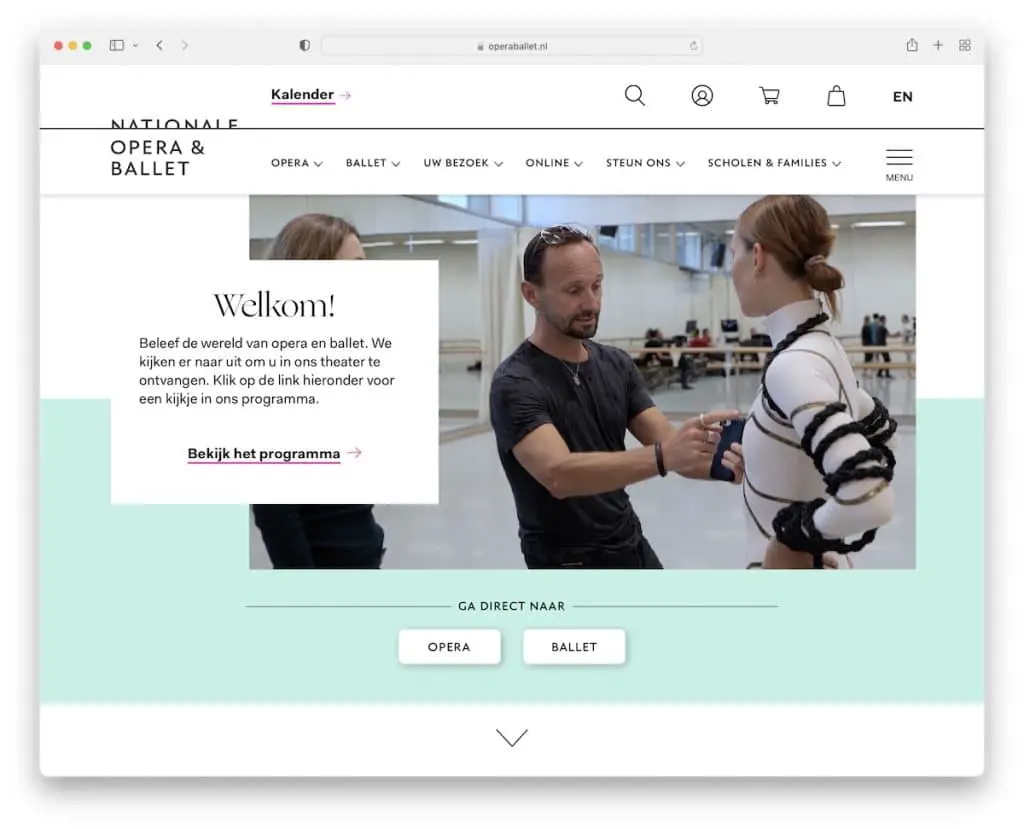
16. Narodowa Opera i Balet
Zbudowany z: Drupal

Witryna Nationale Opera & Ballet zaczyna się od ciekawej koncepcji bohatera, która obejmuje automatycznie odtwarzane wideo z nakładką banerową (zawierającą tekst i wezwanie do działania).
Strona ma również dwuczęściową sekcję nagłówka z ikonami/szybkimi linkami w pierwszym wierszu i nawigacją w drugim.
Uwaga : jeśli chcesz dodać wideo do swojej witryny, zrób to inaczej, na przykład Nationale Opera & Ballet.
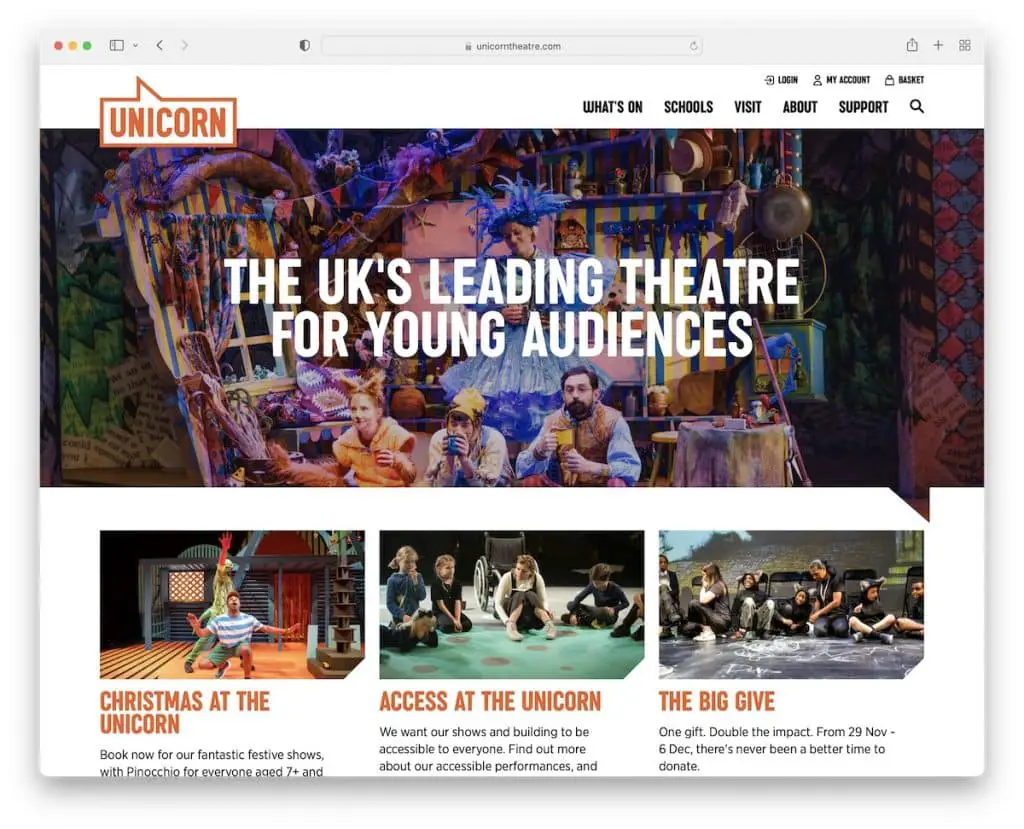
17. Jednorożec
Zbudowany z: Craft CMS

Podczas gdy większość witryn teatralnych, które dodaliśmy do tej listy, zawiera pewne elementy kreatywne, Unicorn zachowuje to dość podstawowe.
Na stronie głównej dostępny jest duży baner nad zakładką, prezentacja pokazów w formie siatki oraz formularz subskrypcji newslettera.
Sekcja stopki zawiera dodatkowe informacje o teatrze wraz z linkami do mediów społecznościowych, dzięki którym zawsze będziesz na bieżąco z tym, co jest na topie.
Uwaga : Twoja witryna nie musi koniecznie wymagać animacji ani efektów specjalnych. Możesz zachować to podstawowe i statyczne.
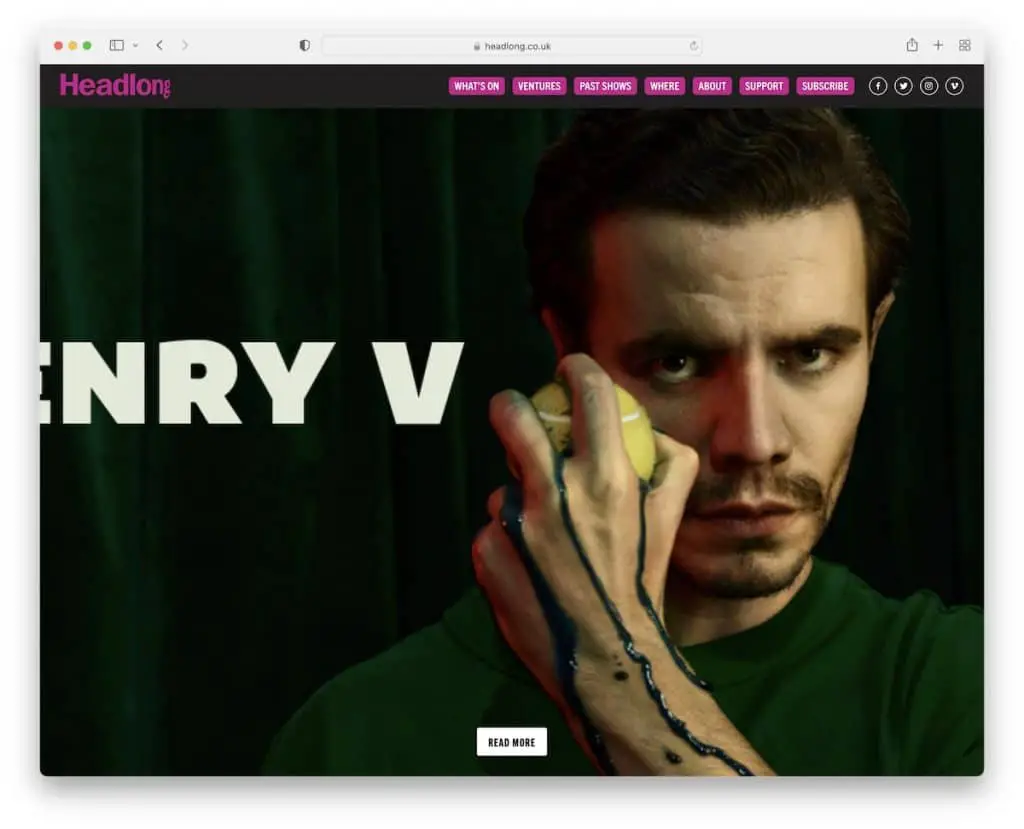
18. Na oślep
Zbudowany z: Squarespace

Podobnie jak witryna Unicorn, Headlong nie komplikuje projektu strony głównej. Jednak pełnoekranowa prezentacja obrazu (bieżącego) programu z przyciskiem CTA jest odważna i efektowna.
Trzy dodatkowe banery pod zakładką promują obecne i przeszłe programy oraz ich blog.
Uwaga : stwórz silne pierwsze wrażenie dzięki pełnoekranowemu obrazowi tła.
Daj nam znać, czy podobał Ci się wpis.
