18 komponentów React dla twórców stron internetowych 2022
Opublikowany: 2022-01-05Rzadko zdarza się, aby biblioteka wystartowała tak, jak React.js w ciągu zaledwie kilku lat. Biblioteka dosłownie przyspieszyła w tempie światła, jeśli chodzi o nowe wydania, funkcje i rozwój; zobacz tutaj najnowsze główne wydanie. Jasne, niektórzy twierdzą, że nie ma potrzeby tworzenia „frameworków”, ale React to znacznie więcej niż tylko framework, a raczej powinniśmy powiedzieć „znacznie mniej niż”. Czemu? Ponieważ React to biblioteka, która pomaga budować reaktywne komponenty. Niekoniecznie działa jako framework, ale z radością będzie działać na dowolnym istniejącym frameworku, którego używasz, czy to Meteor, czy Angular.
Sytuacja z Reactem wygląda w tej chwili całkiem nieźle. Społeczność huczy nad nowymi możliwościami i ogólnie wszyscy są zajęci budowaniem, a nie narzekaniem. Biblioteka działa i ma ogromny potencjał. Potrzebuje bardziej doświadczonych inżynierów i programistów, którzy potrafią zbudować coś, co z pewnością wyróżni się z tłumu. Jest wielu programistów, którzy uwielbiają „narzekać” na temat Reacta. Ale ci, którzy nie są zajęci wprowadzaniem zmian w świecie.
Więcej o React
React jest mocno oparty na komponentach, a komponenty mogą być ponownie użyte! Komponenty funkcjonalne React mogą integrować się z istniejącymi aplikacjami, witrynami internetowymi lub innym oprogramowaniem, które chcesz wkrótce uruchomić. Oznacza to, że każdy może stworzyć coś fajnego z React i podzielić się tym z resztą społeczności programistów. I tak właśnie się dzieje, zwłaszcza w ostatnich latach. Aby to uczcić, uznaliśmy, że nadszedł czas, aby zebrać własne zasoby komponentów React, które będą składać się z użytecznych i wszechstronnych. Staraliśmy się również być jak najbardziej wyjątkowi i zawierać jak najwięcej odmian. Ale ponieważ błędy się zdarzają, dołącz do nas, pomagając stworzyć najlepsze zestawienie komponentów React i podziel się z nami swoimi ulubionymi komponentami, bez których nie wyobrażasz sobie życia, dzięki!
Materiał-UI

Zrozumienie ról React i Material design w obszarze tworzenia stron internetowych jest niezbędne, aby działał dla Ciebie. I na wypadek, gdybyś nie znalazł funkcjonalności, której szukasz w pierwszym komponencie, oto biblioteka Material-UI, która w pełni integruje projekt Google Material z przepływami pracy komponentów React. Właściciele bibliotek są liberalni w korzystaniu z tych ram i funkcji. Zachęcają do zapoznania się z dokumentacją Material Design, zanim wskoczysz nago do tych błotnistych wód.
Onsen UI dla React

Onsen UI to zestaw komponentów React, które wprowadzają w życie hybrydowe aplikacje mobilne. Jeśli ostatnio miałeś do czynienia, lepiej rozważ zaoszczędzenie czasu dzięki interfejsowi Onsen UI. Pamiętaj, że dla Twojej wygody narzędzie jest kompatybilne zarówno z Androidem, jak i iOS. Mając do dyspozycji ponad sto komponentów, wiesz, że znajdziesz odpowiednie elementy do wymieszania i dopasowania do swojego projektu. Wszystkie są oparte na projekcie Material i Flat. Co więcej, wszystko odbywa się z myślą o użytkowniku, starając się być jak najłatwiejszym do zrozumienia.
React-Bootstrap

React-Bootstrap to pakiet komponentów Bootstrap 4 zbudowanych za pomocą Reacta. Chociaż możesz użyć dostępnego materiału do zbudowania nowego projektu od podstaw, możesz również zintegrować go z istniejącą aplikacją. Oczywiście upewnij się, że najpierw zapoznałeś się z obszerną dokumentacją z zestawem i stamtąd. Istnieje również opcja przejścia z Bootstrap do Bootstrap 4 za pomocą React-Bootstrap, ale znowu wyświadcz sobie przysługę i najpierw przeczytaj dokumentację, aby wykonanie było bardziej bezbłędne. Yarn to menedżer pakietów dla lokalnej konfiguracji, który załatwi sprawę. Na koniec możesz również przyczynić się do projektu, jeśli chcesz przyczynić się do projektu.
Reaguj przybornik

React Toolbox to zestaw komponentów Material Design, które obiecują natychmiastowe rozpoczęcie projektu. W końcu nie musisz sam przechodzić całego podnoszenia ciężarów. Zamiast tego, wybierz gotowe do użycia narzędzia, które React Toolbox ma dla Ciebie w sklepie i dokonaj natychmiastowej zmiany. Mówiąc o komponentach, React Toolbox zawiera pasek aplikacji, awatar, autouzupełnianie, rozwijane menu, okno dialogowe, menu, pasek postępu, dane wejściowe i wiele innych. Ta biblioteka komponentów React będzie dobrze dla dewelopera, gwarancja. Bardzo przydatna jest również szczegółowa dokumentacja, która pokazuje, jak prawidłowo używać każdego komponentu.
Przelotka

Ciesz się niesamowitością Grommet już teraz, idąc w kierunku pomyślnego uruchomienia swojego projektu zorientowanego na urządzenia mobilne. Możesz dowolnie mieszać i łączyć wszystkie predefiniowane elementy według własnych upodobań, a także odpowiednio je dostosowywać. Nawet jeśli pracujesz nad kilkoma aplikacjami, biblioteka komponentów React zrobi magię, przyspieszając przepływ pracy. Oczywiście wszystko zostało zmontowane z myślą o responsywności, więc ostateczna wydajność będzie pierwszorzędna. Niezależnie od tego, czy pracujesz nad nowym projektem, czy udoskonalamy już istniejący, Grommet ma zastosowanie w obu podejściach.
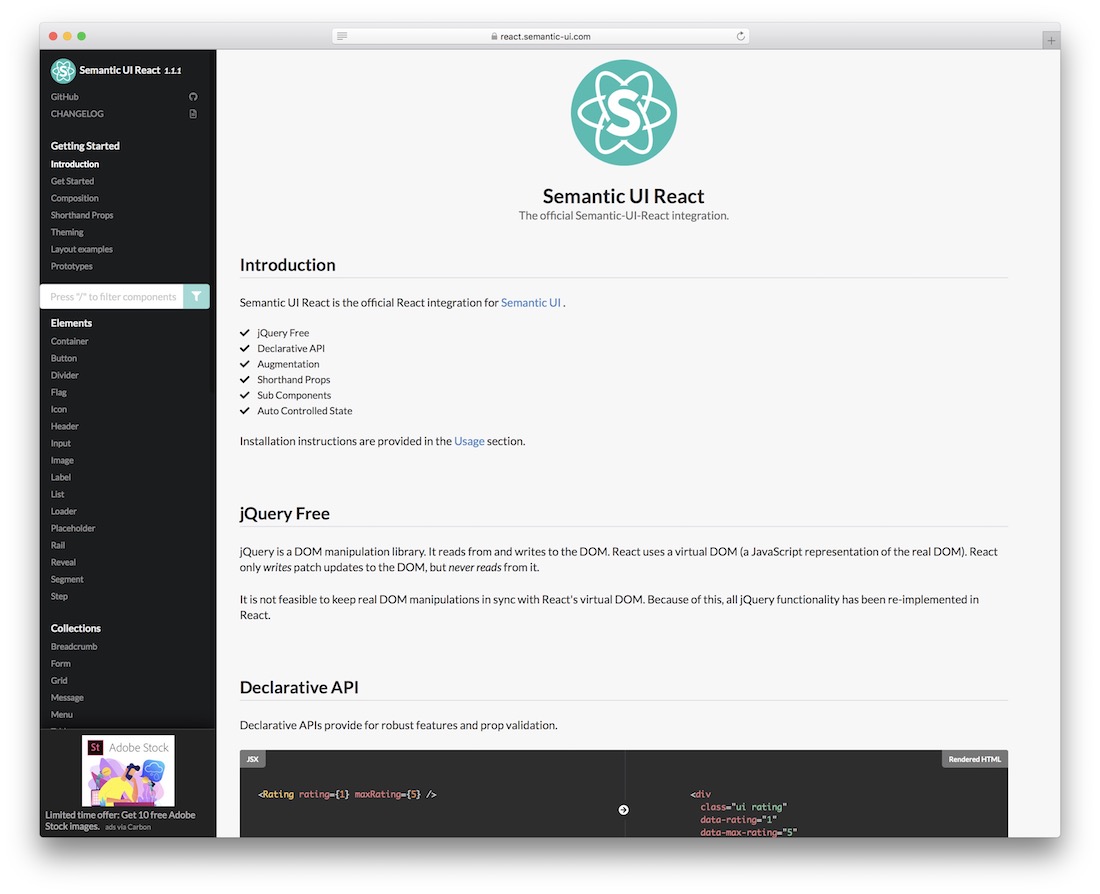
Reakcja semantycznego interfejsu użytkownika

Jak sama nazwa wskazuje, Semantic UI React jest oficjalną integracją React dla Semantic UI. Jeśli chcesz zagłębić się w instrukcje instalacji i użytkowania, najpierw przejrzyj wszystkie oficjalne sekcje strony docelowej produktu i zapoznaj się z ich istotą. Niektóre z funkcji Semantic UI React zawierają podkomponenty, automatycznie kontrolowany stan, skrócone właściwości, rozszerzenia i deklaratywne API, żeby wymienić tylko kilka. Jeśli chodzi o żywioły, też dostajesz ich wiele. To tylko garść wszystkich gadżetów, które możesz zdobyć, od przycisków, flag i nagłówków po dane wejściowe, etykiety, programy ładujące i ujawnienia.
Pulpit React | Komponenty React UI dla OS X El Capitan i Windows 10

Chcesz przenieść tę słodką akcję React na komputery stacjonarne? Teraz możesz! Chociaż biblioteka jest oznaczona jako projekt BETA, byłoby pomocne, gdyby więcej programistów poświęciło swój cenny czas na myślenie i dostosowywanie biblioteki, aby najlepiej pasowała zarówno do platform Windows 10, jak i Mac OS X. Nie trzeba dodawać, że najbardziej obiecującą cechą z nich wszystkich jest to, że możesz używać JavaScript do tworzenia własnych projektów, z których mogłyby skorzystać komputery stacjonarne. Ciekawie będzie też obserwować rozwój tej przestrzeni. Miło jest widzieć, że technologia wykracza poza podstawowe języki programowania ograniczone programowo. Zamiast tego uczymy się, jak korzystać z Internetu na Twoim komputerze.
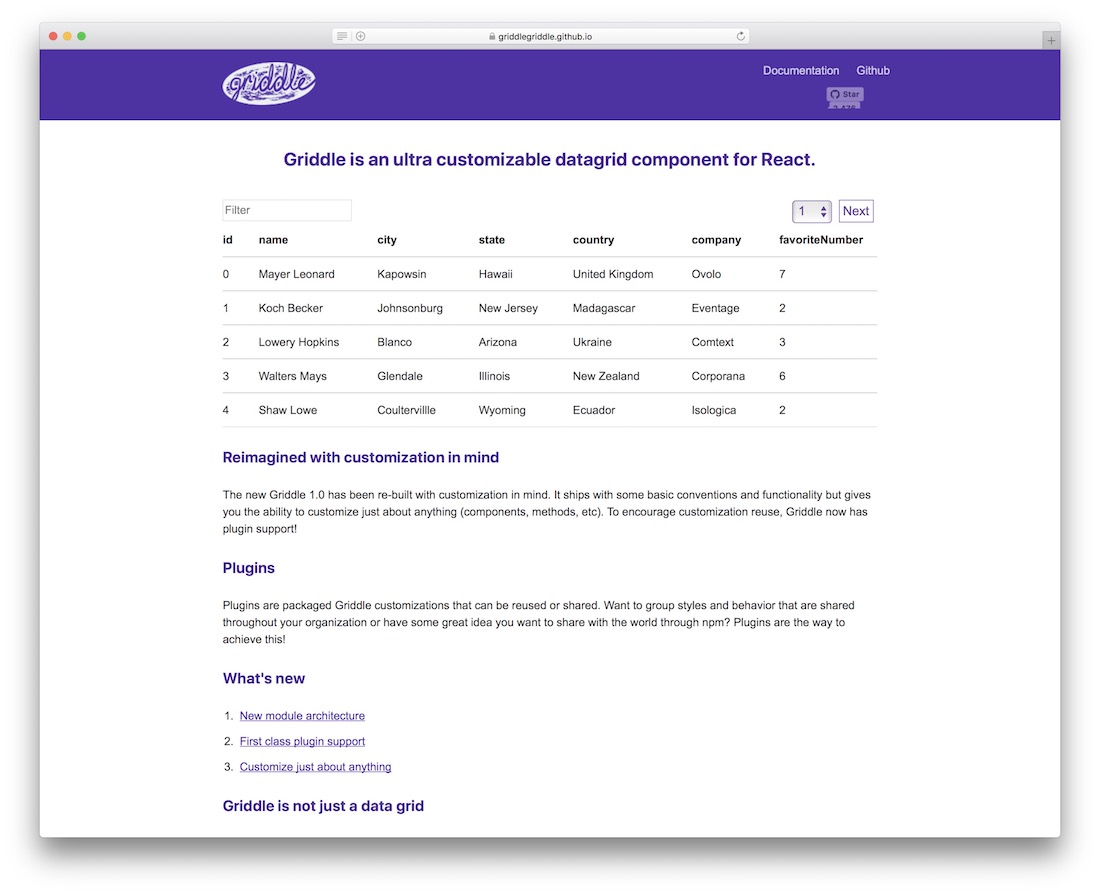
Patelnia – React Grid Component

Griddle to funkcja tabel danych zoptymalizowanych pod kątem siatki, które działają w oparciu o wysoką wydajność i bezproblemową interakcję między przeglądarką. Kiedy po raz pierwszy badaliśmy Griddle, wydawało się, że jest to jak każdy inny projekt tabeli siatkowej. Ale po bliższym przyjrzeniu się i zrozumieniu wydaje się, że Griddle przewyższa prawie każdą inną bibliotekę tabel siatkowych. Dostarcza wysokiej jakości komponenty, o których wiadomo, że wprowadzają je do pracy twórców stron internetowych. Spróbuj pobawić się wersją demonstracyjną i przekonaj się, jak płynne są interakcje podczas przeglądania danych i dostosowywania parametrów wyszukiwania, świetne rzeczy dookoła.

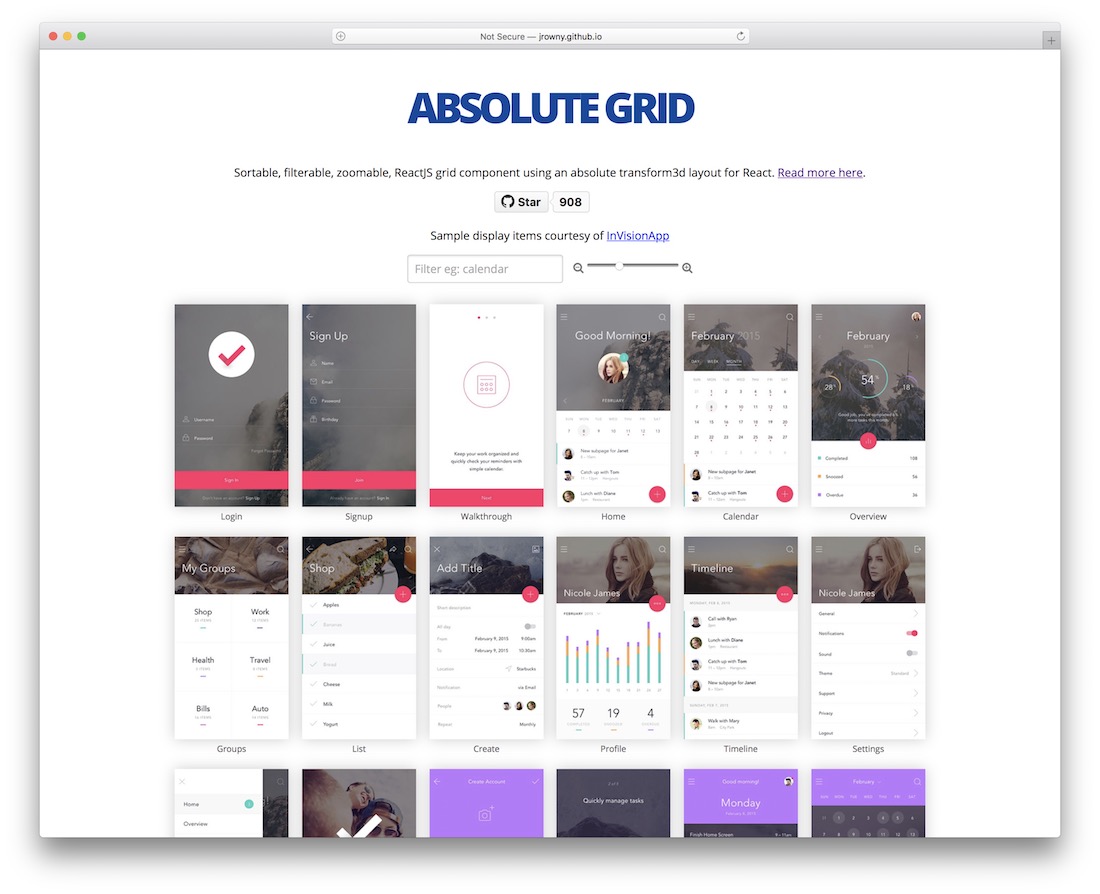
Siatka reakcji absolutnej

Siatki mogą być również często mylone z ich funkcjonalnością. Poszczególny element na stronie internetowej ma swój styl i wartości przeglądarki. Dzięki zewnętrznym bibliotekom możemy znacznie uelastycznić te komponenty i elementy. W szczególności możemy zaimplementować biblioteki takie jak Absolute Grid i uzyskać pełną kontrolę nad naszą siatką elementów, które prezentujemy użytkownikowi. Komponent, na który patrzysz, można łatwo skonfigurować do użytku w witrynie/platformie w celu udostępniania treści i organizowania na podstawie wartości bazy danych. Bardzo wszechstronna biblioteka, przykład prawdziwych możliwości rozwoju.
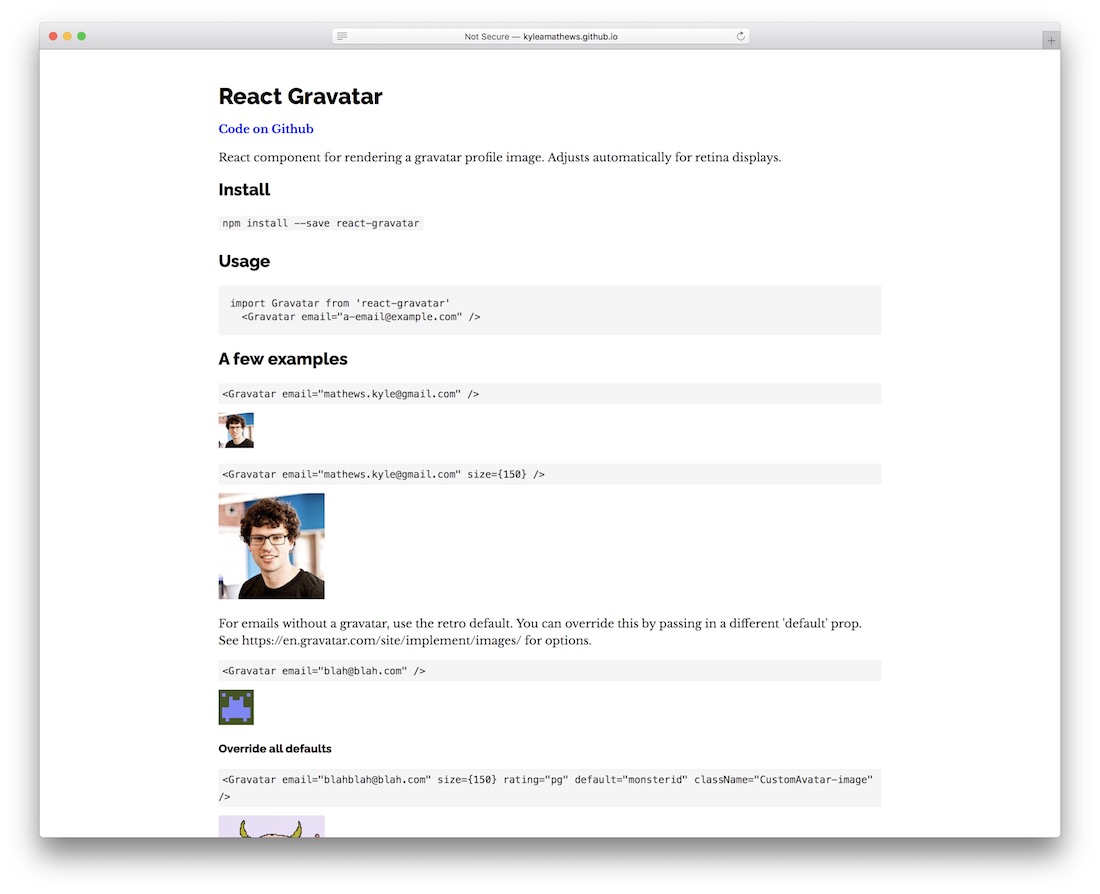
Reaguj Gravatar

Jeśli nie słyszałeś o Gravatar, musiałeś wejść do sieci dopiero w ciągu ostatnich 2 dni, hah! Gravatar to domyślna platforma awatarów użytkownika zintegrowana z platformą WordPress. Teraz możesz przenieść te wszystkie fantastyczne awatary do swoich bardziej zaawansowanych projektów dzięki bibliotece komponentów React Gravatar. Dzięki temu komponent wyrenderuje awatar Gravatara, którego używa użytkownik, na podstawie wprowadzonego adresu e-mail. Dobrze jest mieć te biblioteki pod ręką, aby naciskać na ten aspekt globalizacji pobierania danych użytkownika, zamiast robić to ręcznie.
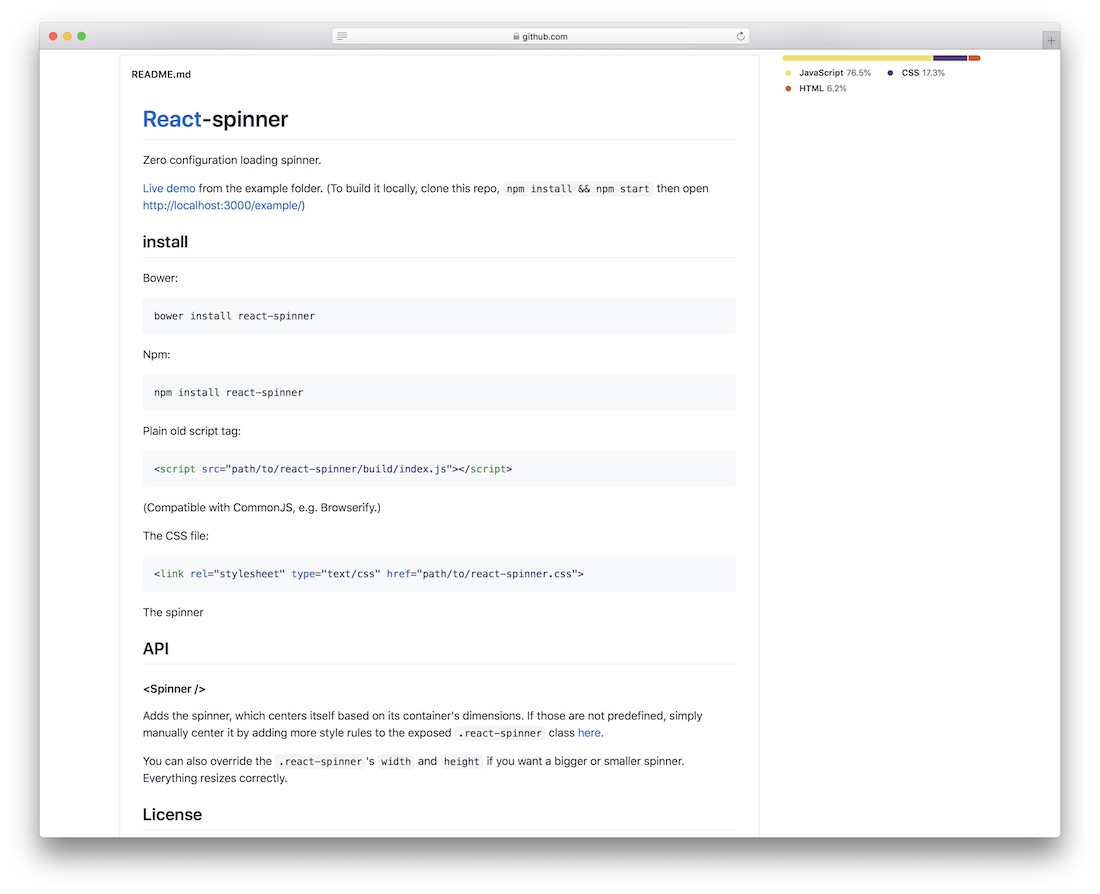
Pokrętło reakcji

Chcesz poinformować użytkowników, że strona, do której próbują wejść, nadal się wczytuje? A może chcesz dodać spinner do swoich aplikacji, aby proces przeskakiwania stron był bardziej interaktywny? Oszczędź sobie trochę czasu na kodowaniu swojego spinnera; zaimplementuj ten łatwy w użyciu składnik. Nie wymaga żadnej konfiguracji.
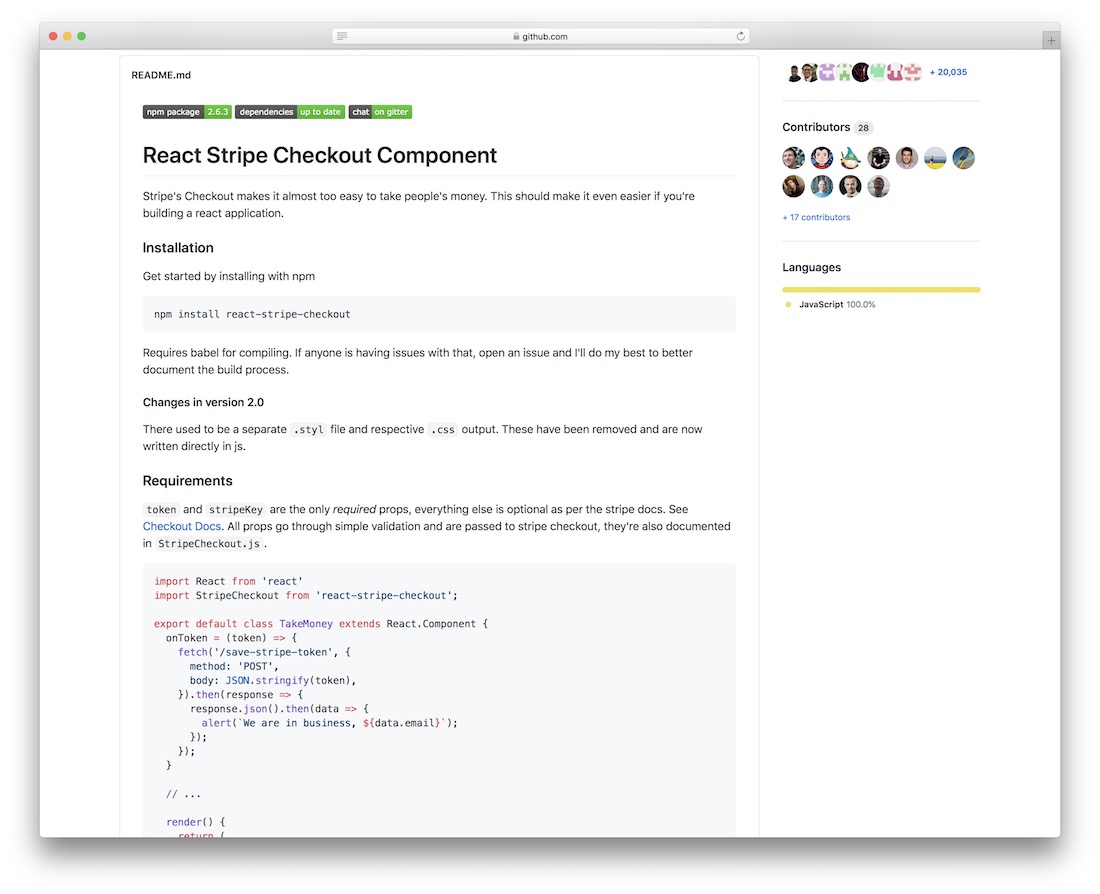
React Stripe Checkout Component

Stripe nadal robi wrażenie na wszystkich; klienci, projektanci, programiści i cała społeczność technologiczna. Startup, który naprawdę na nowo zdefiniował sposób, w jaki działają duże startupy i jak mogą one zmieniać świat, nawet jeśli nie mają zasobów wielkości kapitalizacji rynkowej Google. Kasa Stripe jest używana przez miliony platform, dostarczając codziennie miliardy żądań. Jeśli planujesz używać Stripe z projektem React, pobierz komponent React Stripe Checkout, aby załadować bibliotekę Checkout Stripe bezpośrednio jako komponent React. Będzie to znacznie bardziej płynne przejście do używania Stripe w twoich aplikacjach.
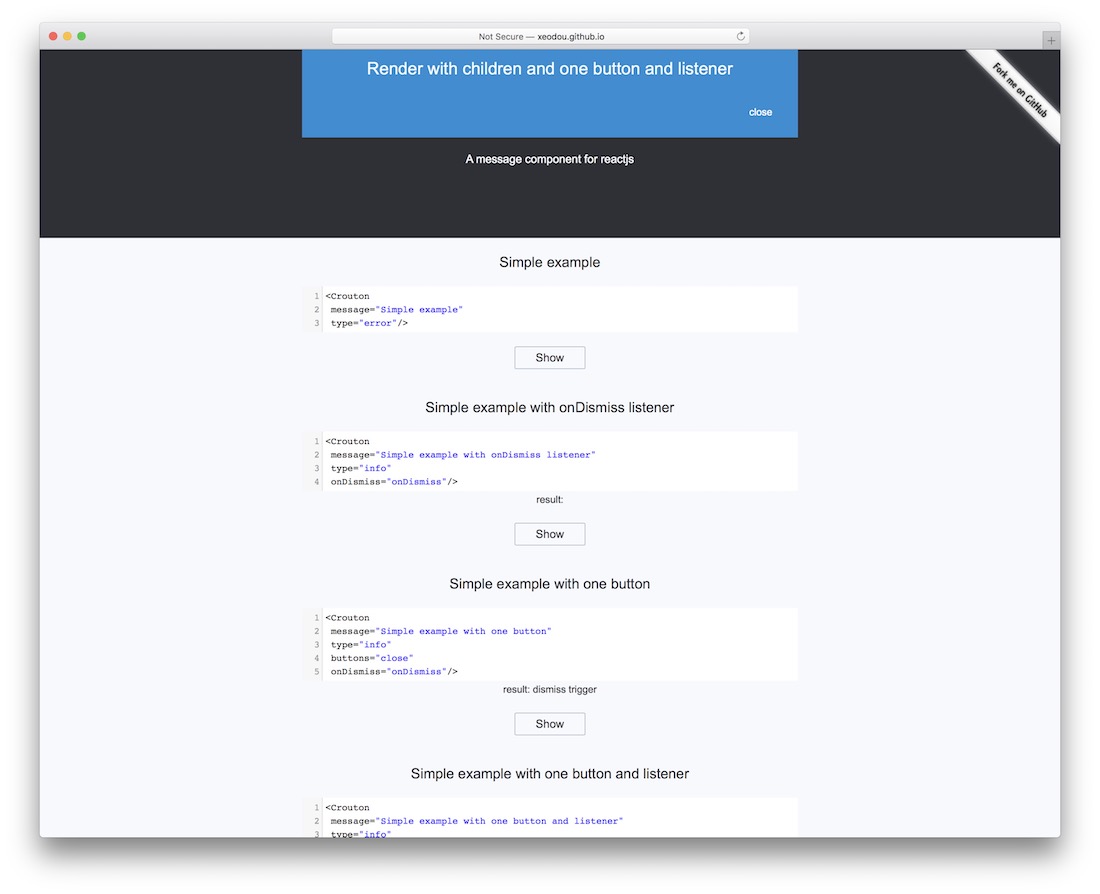
React-Crouton

Komponent przesyłania komunikatów dla React.js — React Crouton. Nie daj się zmylić, jeśli myślisz, że jest to składnik wiadomości błyskawicznych, tak nie jest. Jest to bardziej składnik wiadomości, który ma na celu zapewnienie opcji podświetlania w menu podświetlenia nawigacji. Za pomocą tego komponentu możesz tworzyć wiadomości, które będą wyświetlane użytkownikowi u góry strony, na podstawie żądanego przesłania formularza. Możemy już przewidywać, że marketerzy e-mailowi oszaleją na punkcie tej płynnej i doskonałej biblioteki.
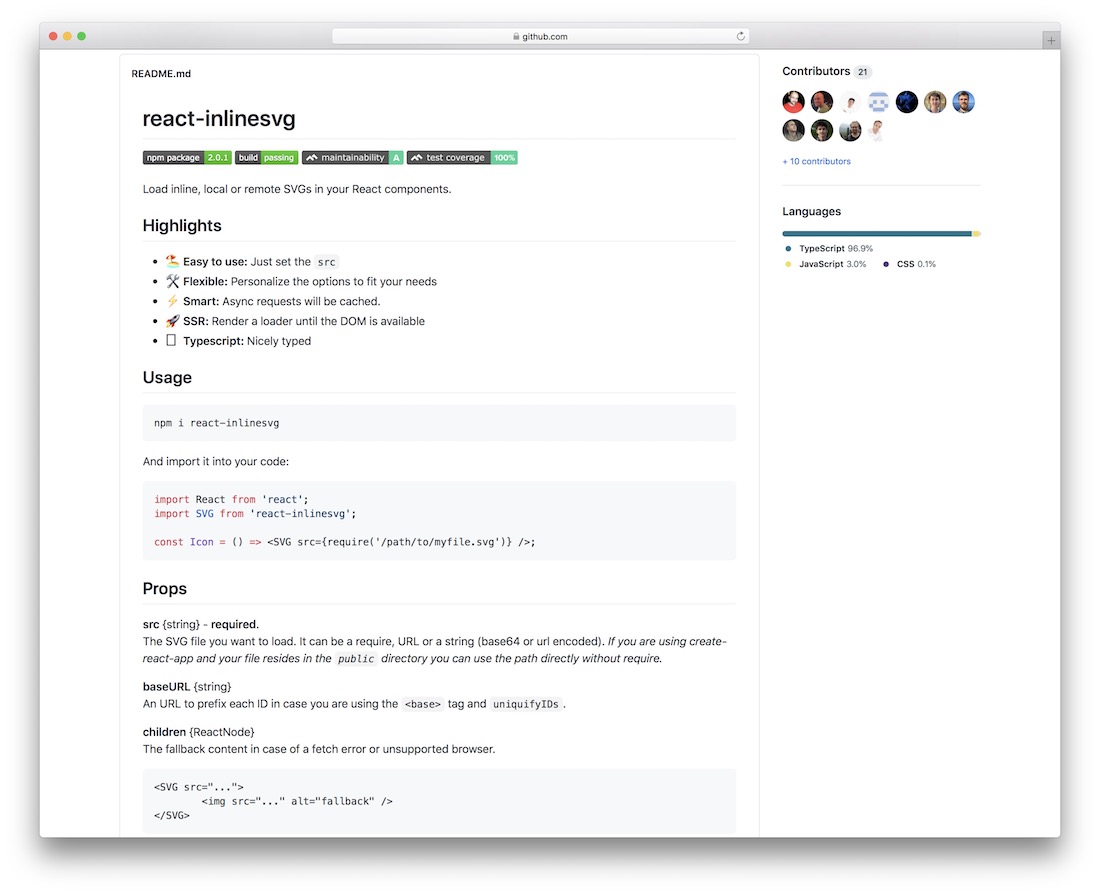
Komponent ładujący SVG dla ReactJS

SVG bez wątpienia zyskuje na popularności, ponieważ wkraczamy w erę tworzenia stron internetowych, w której wydajność jest wysoko nagradzana większym skupieniem i uwagą. Biblioteka React InlineSVG pomoże Ci załadować pliki SVG za pośrednictwem React.js. Daje to dostęp do ich edycji i stylizacji bez przechodzenia między tym samym dokumentem.
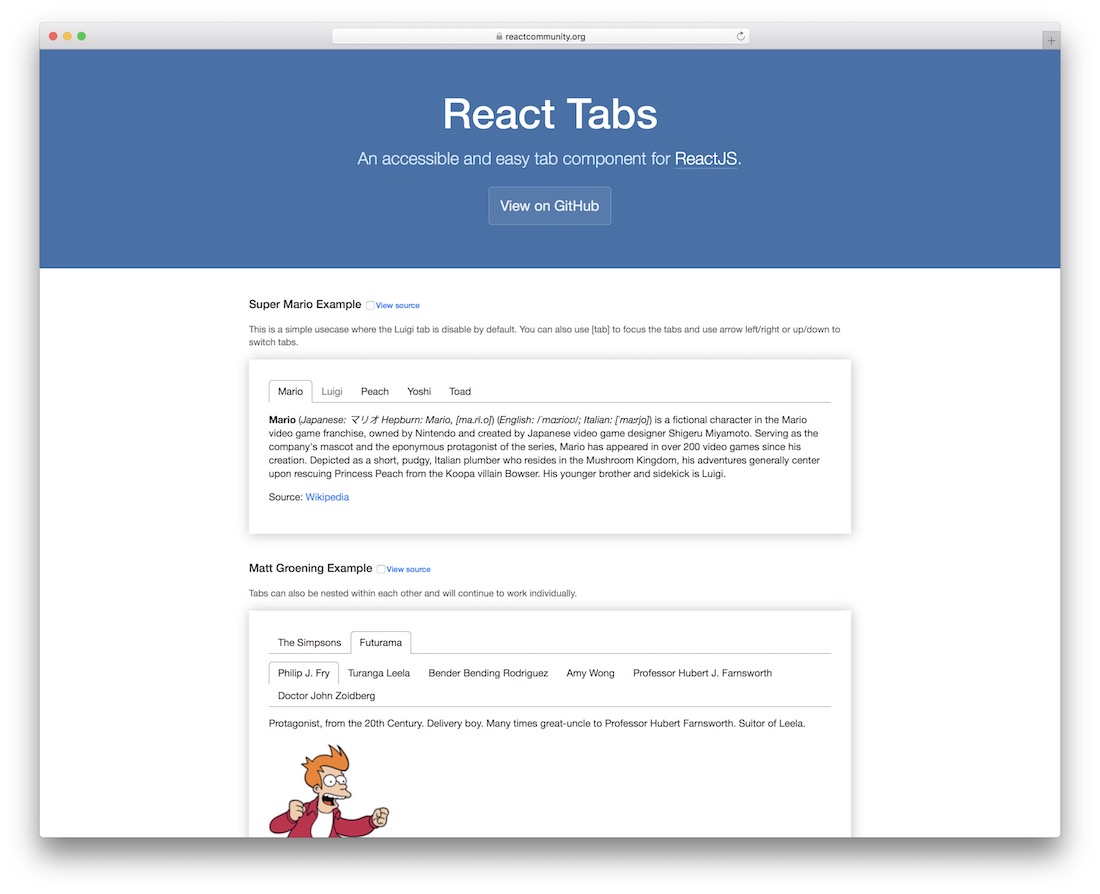
Komponent kart reakcji

Komponent React tabs, który będziesz mógł zaimplementować w każdej sytuacji, w której wymagana byłaby zawartość w kartach. Interesujące będzie obserwowanie, jak React staje się przydatny dla platform takich jak bazy wiedzy, znane z notorycznego wykorzystywania treści na kartach do wygodniejszego prezentowania danych. Ogólnie rzecz biorąc, bardzo niezawodna biblioteka tutaj, która dodaje interakcję z zakładkami dla treści w ciągu zaledwie kilku sekund.
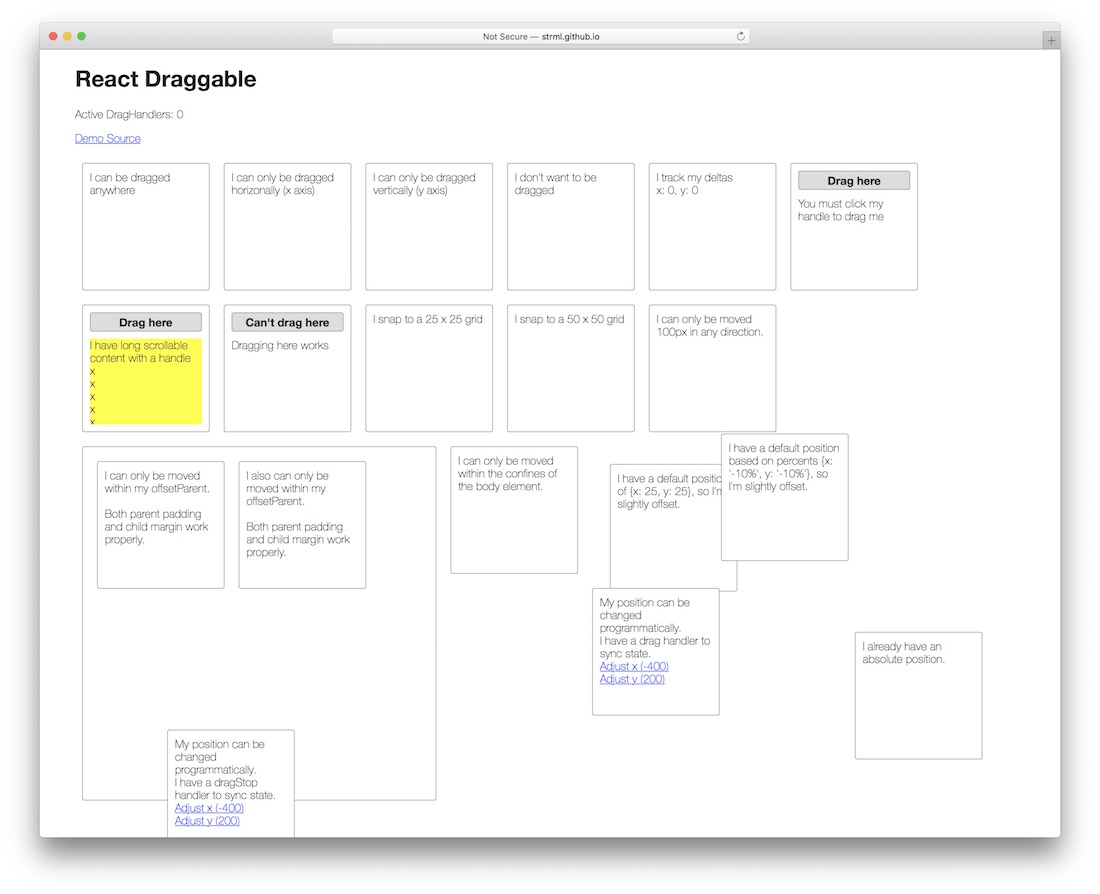
Przeciąganie reakcji

Jeśli kilka pierwszych elementów do przeciągania, o których mówiliśmy, nie przemawiało do Ciebie, a szukasz czegoś bardziej surowego i unikalnego, wypróbuj React Draggable; to jest tak natywne, jak to tylko możliwe. Wyeksponuj swoje treści za pomocą funkcji przeciągania i stwórz coś, co sprawi, że użytkownik będzie miał kontrolę nad tym, jak treść będzie mu się przedstawiać. W tej chwili demo nie pokazuje stałych możliwości przeciągania. Ale przy odrobinie magii React powinieneś dość szybko osiągnąć tę funkcjonalność.
Google reCAPTCHA dla React.js

Spamerzy uważają, że stają się coraz mądrzejsi, ale reCAPTCHA firmy Google sprostała wyzwaniom nowoczesnych systemów captcha i botów, które próbują złamać ten system. reCAPTCHA to niezawodna alternatywa dla ochrony danych formularza zgłoszeniowego przed spamerami. Pamiętaj, że będziesz musiał utworzyć konto reCAPTCHA i pobrać klucze API. W ten sposób możesz w pełni wykorzystać potencjał tego komponentu.
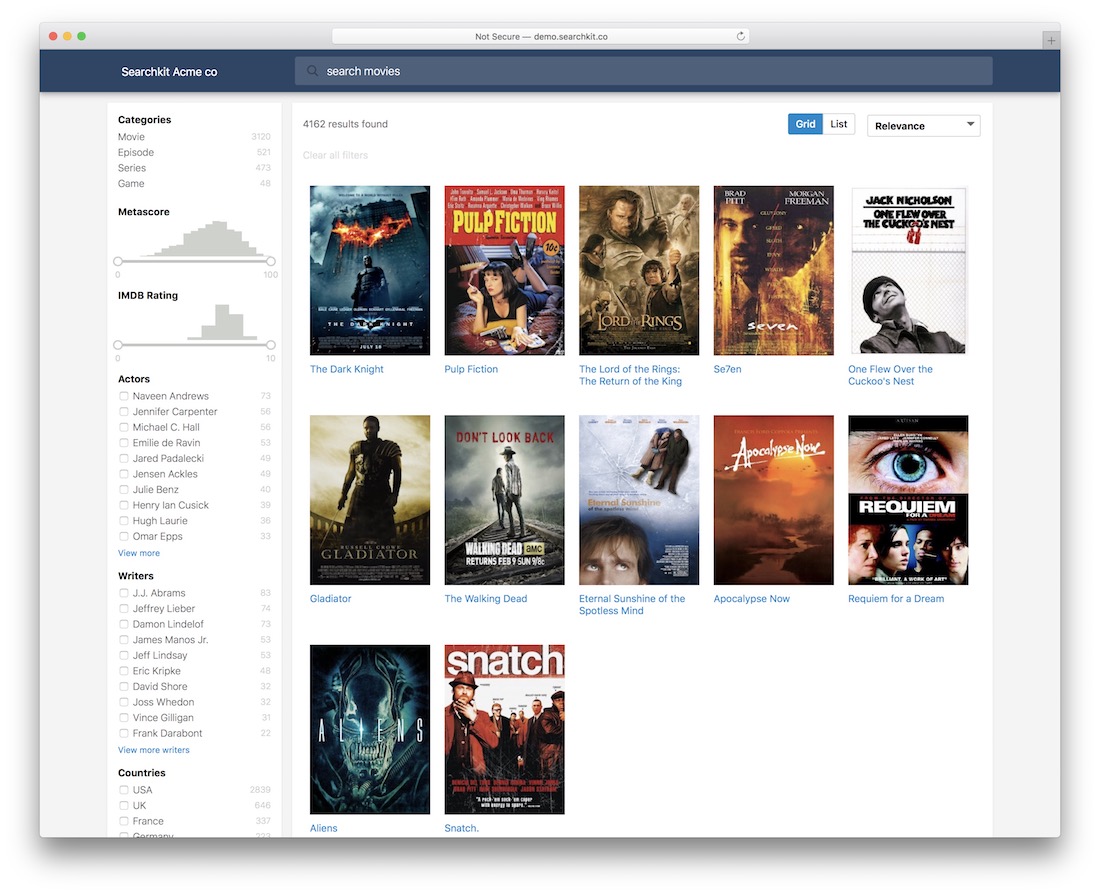
Komponenty UI dla Elasticsearch

Searchkit to zbiór komponentów interfejsu użytkownika dla popularnego Elasticsearch. Teraz możesz zmienić sposób wyszukiwania i uczynić go naprawdę nowoczesnym. Jeśli tworzenie witryn filmowych jest twoją sprawą, Searchkit zajmie się wszystkimi trudnymi funkcjami algorytmu, których wymagałaby zwięzła funkcja wyszukiwania, i zapewni rodzaj platformy wyszukiwania, która sprawi, że użytkownicy będą wracać dzień po dniu. Czasami najważniejszą cechą każdego projektu jest funkcja wyszukiwania; w ten sposób użytkownicy wchodzą w interakcję z Twoimi treściami.
Ujawnienie: Ta strona zawiera zewnętrzne linki partnerskie, które mogą skutkować otrzymaniem prowizji, jeśli zdecydujesz się na zakup wspomnianego produktu. Opinie na tej stronie są nasze własne i nie otrzymujemy dodatkowej premii za pozytywne recenzje.
