19 najlepszych trendów w projektowaniu portfolio (w 2023 r.)
Opublikowany: 2023-06-23Czy jesteś gotowy, aby przenieść prezentację swojej twórczej pracy na wyższy poziom, wdrażając najlepsze trendy w projektowaniu portfolio?
Zamiast włóczyć się po okolicy, niepewni, jakie podejście wybrać, stworzyliśmy listę dziewiętnastu epickich przykładów, których nie można przegapić.
To, w połączeniu z Twoim indywidualnym podejściem, pomoże Ci przyciągnąć uwagę odwiedzających i pozostawić niezatarte wrażenie.
Od minimalistycznej estetyki i interaktywnych siatek po urzekające animacje i wciągające wrażenia — każdy znajdzie coś dla siebie.
Zapnij pasy i dołącz do nas w tej ekscytującej ekspedycji projektowej!
Uwaga: Pomóż sobie, korzystając z tych przyjaznych dla użytkownika narzędzi do tworzenia witryn portfolio, jeśli tworzysz je dla siebie (nie jest wymagane żadne doświadczenie w programowaniu).
Najlepsze trendy w nowoczesnym projektowaniu portfolio
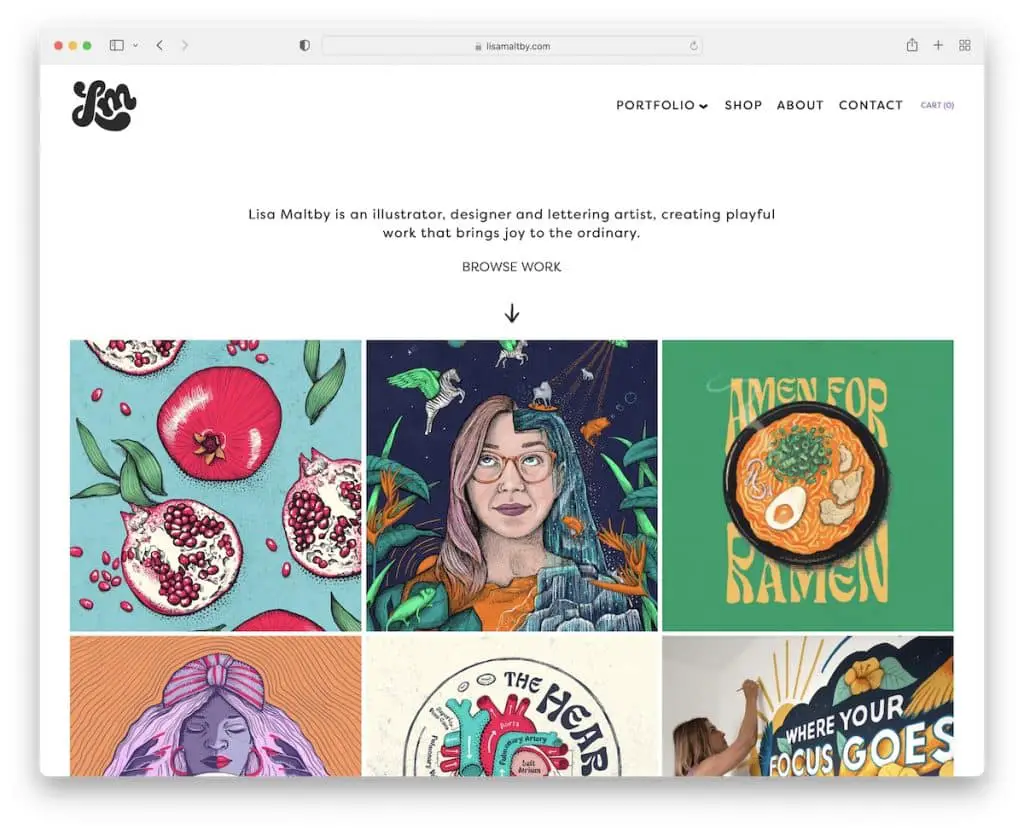
1. Wyselekcjonowana strona główna portfolio

Zamiast marnować czas i wysiłek odwiedzających, zmuszając ich do klikania (zbyt wiele razy), aby dostać się do najlepszych prac i projektów, wyselekcjonowana strona główna może załatwić sprawę.
Pozwala wyróżnić najbardziej dumnego klienta i prace hobbystyczne w atrakcyjny wizualnie sposób. A tym, co na przykładzie Lisy jeszcze bardziej wyróżnia projekty, są animacje. Są one całkowicie opcjonalne, ale mogą ładnie urozmaicić (tylko nie przesadzaj).
W ciągu zaledwie kilku zwojów potencjalny klient może dowiedzieć się więcej o stylu Twojej pracy na wyselekcjonowanej stronie głównej portfolio. Tworzy przyjazną dla użytkownika, ale skoncentrowaną reprezentację Twojej pracy, której nikt nie chce przegapić.
Potrzebujesz więcej inspiracji projektowych? Następnie przejrzyj te fantastyczne portfolio ilustratorów.
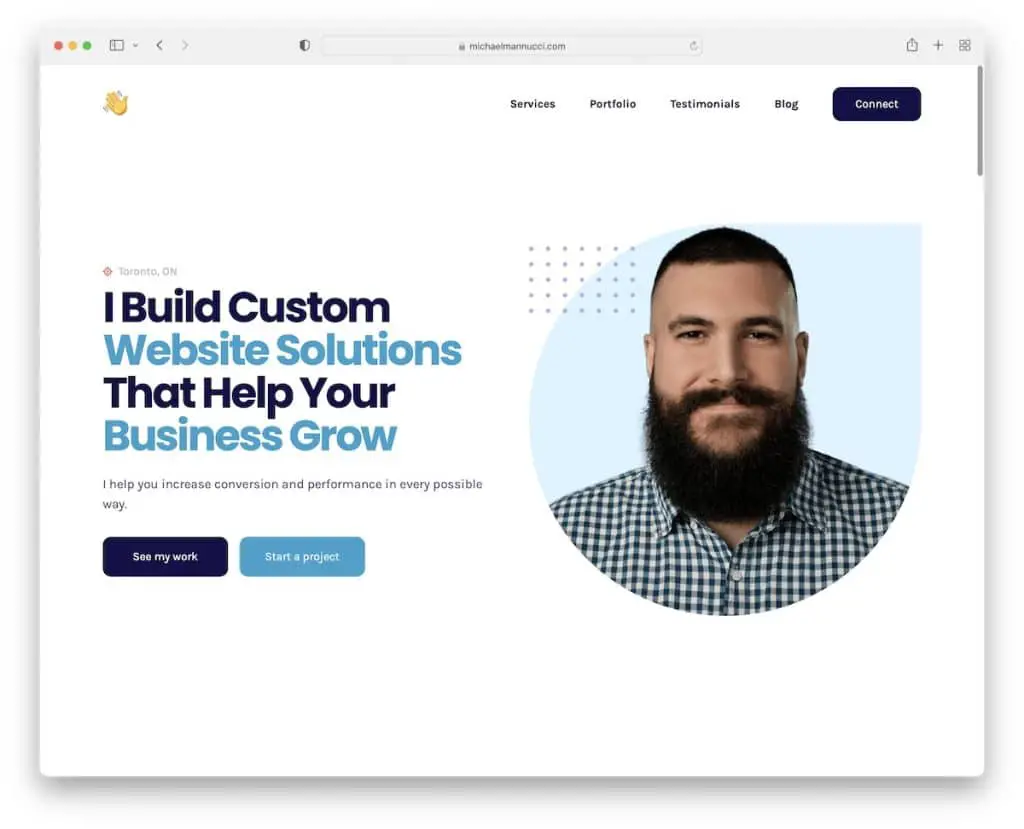
2. Personalizacja

Spraw, aby Twoje portfolio online było rozszerzeniem tego, kim jesteś dzięki personalizacji.
Może to polegać na dodaniu zdjęcia w głowę (dużego lub małego) w części widocznej na ekranie oraz użyciu kolorów i typografii, które najlepiej odzwierciedlają Twoją osobowość.
Nie tylko to, ale jeśli zależy Ci na minimalizmie, pozwól, aby projekt Twojego portfolio był minimalistyczny. Lub, jeśli masz żywiołową osobowość, spraw, aby Twoje portfolio było kolorowe i wzbogacone o fajne grafiki i animacje/efekty.
Krótko mówiąc, użyj personalizacji, aby wyrazić swoją kreatywność i osobowość – tak, jak chcesz!
3. Minimalizm (zawsze działa)

Istnieje jeden trend w projektowaniu portfolio, który jest ponadczasowy i zawsze się sprawdza: minimalizm lub prostota, jakkolwiek chcesz to nazwać.
Dlaczego?
Pasuje każdemu, każdej niszy, każdej pracy i każdej branży. Niezależnie od tego, czy jesteś malarzem, projektantem stron internetowych, fotografem ślubnym, programistą czy pisarzem, nie ma to znaczenia – minimalistyczne portfolio jest dla każdego ze względu na jego niesamowitą wszechstronność i możliwość dostosowania.
Możesz go użyć do zaprezentowania swojej pracy w czysty i usprawniony sposób i umieścić wszystkie elementy swojego portfolio z przodu i na środku.
W minimalistycznym projekcie portfolio wspaniałe jest również to, że z większym prawdopodobieństwem zapewni on najwyższą jakość obsługi zarówno na komputerze stacjonarnym, jak i mobilnym.
Dlatego jeśli masz wątpliwości, wybierz minimalistyczny wygląd.
4. Elementy warstwowe

Ale jeśli minimalizm nie pasuje do Twojego stylu, możesz dołączyć elementy warstwowe (obrazy, czcionki, grafikę itp.), aby uzyskać bardziej ulepszony wizualnie wygląd.
Warstwowe elementy dodają głębi i wymiaru projektowi portfolio, zapewniając bardziej wciągającą i ekscytującą prezentację. Układając elementy w stos, tworzysz wrażenie głębi, które sprawia, że wygląd online jest bardziej wciągający i dynamiczny. (Zwłaszcza jeśli połączysz je z efektem paralaksy).
Warstwowa struktura może również przynieść korzyści dzięki wizualnej hierarchii. Możesz kierować uwagą widza i ustalać priorytety dla ważnych treści, strategicznie układając i układając elementy. Innymi słowy, uwydatnij elementy, które chcesz podkreślić, jeszcze bardziej podkreślając je warstwami.
To, co podoba mi się również w projekcie portfolio z warstwowymi elementami, to kontekstowe opowiadanie historii, które można osiągnąć. Stwórz narrację i poprowadź widzów przez określoną sekwencję treści, która opowiada historię.
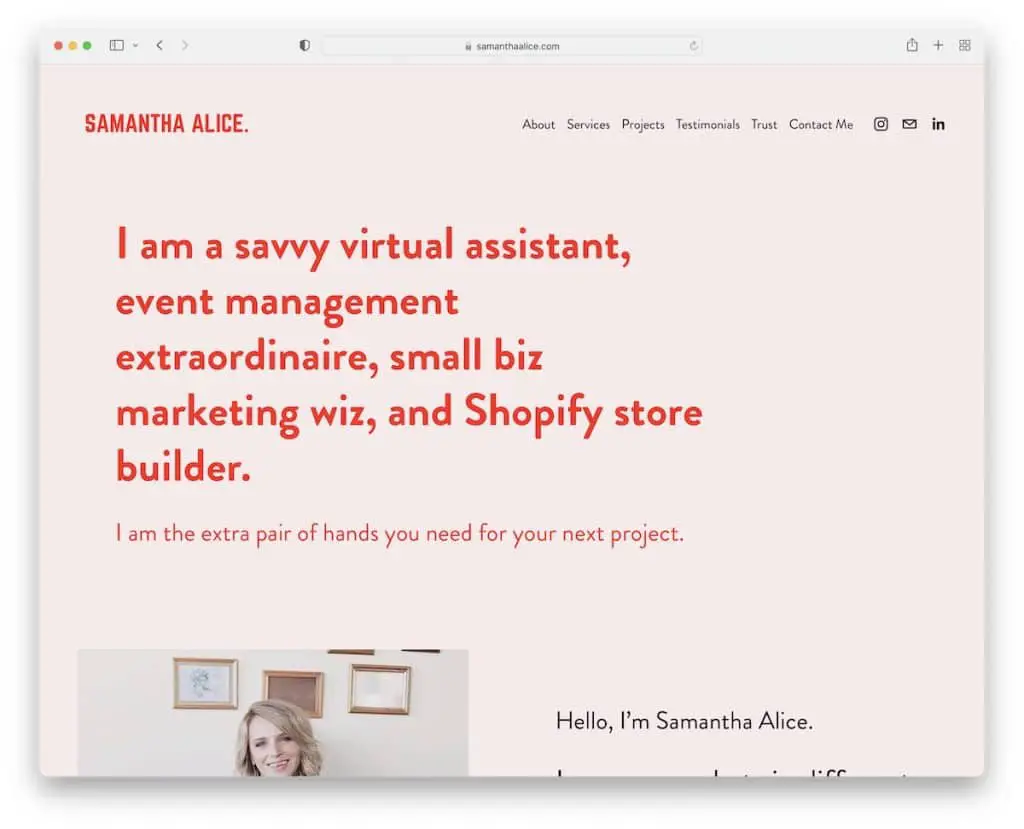
5. Układ stylu CV/życiorysu

Ten może być idealny dla freelancerów aktywnie poszukujących klientów lub osób poszukujących pracy. Zamiast umieszczać CV lub CV na osobnej stronie (niektórzy dodają je do strony z informacjami) lub jako plik do pobrania, umieść je bezpośrednio na stronie głównej.
Potencjalny klient i pracodawca jest najbardziej zaangażowany w ciągu pierwszych kilku sekund po wylądowaniu na Twoim portfolio. A ponieważ poświęcili trochę czasu, aby Cię sprawdzić, możesz po prostu dać im dostęp do swoich kluczowych informacji od samego początku.
Utwórz stronę główną w stylu CV/życiorysu, aby przedstawić swoją historię zawodową w atrakcyjnym wizualnie i dobrze zaprojektowanym formacie, tak aby odwiedzający mogli zrozumieć Twoje doświadczenie i wiedzę w ciągu kilku sekund. Pomoże im to w nawiązaniu powiązań między Twoim przeszłym i obecnym portfelem, co zwiększy szansę na pozyskanie ich.
Praktyczne w tym podejściu jest również to, że możesz dostosować stronę główną do konkretnych możliwości, podkreślając odpowiednie umiejętności, doświadczenia i osiągnięcia, które są zgodne z potrzebami konkretnego klienta lub pracodawcy.
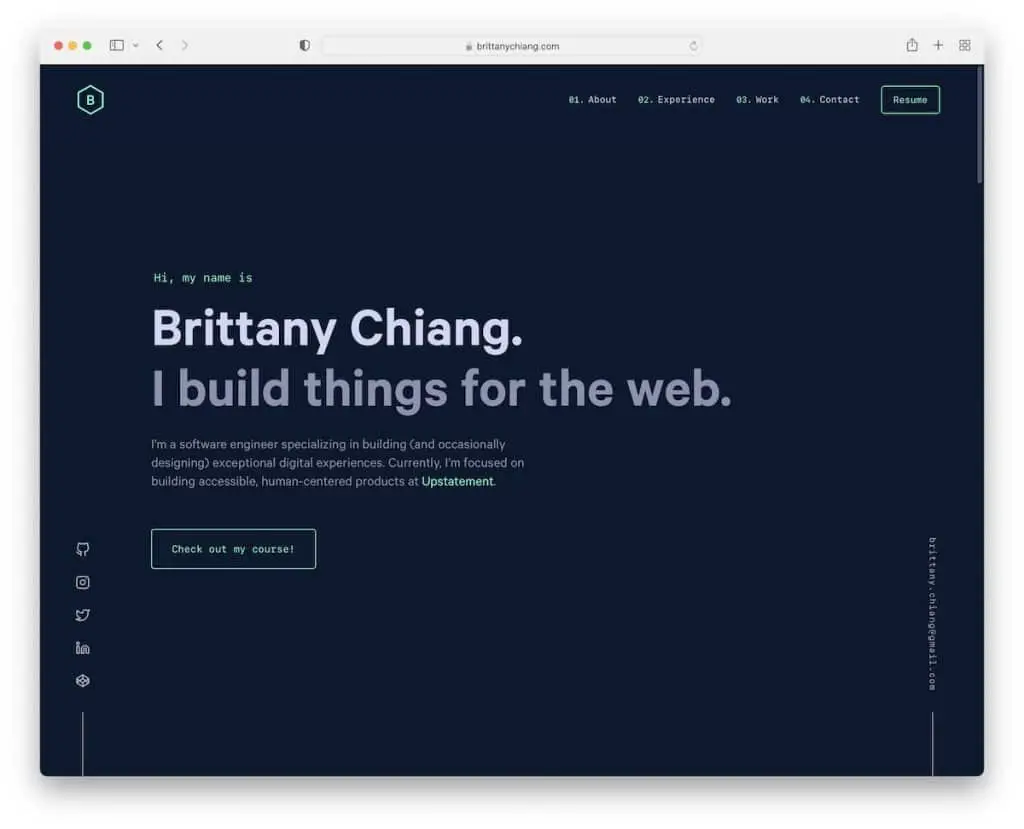
6. Mroczny wygląd

Ciemny wygląd staje się coraz bardziej popularny wśród właścicieli stron internetowych i aplikacji. To samo dotyczy projektów portfolio.
Ponieważ jednak wciąż jest to dość rzadkie, może to być świetne podejście do wyróżnienia się z tłumu. Zróżnicowanie i wyjątkowość to kluczowe cechy takiego portfela.
Ciemny schemat kolorów może stworzyć efektowne wizualnie portfolio, które doda dodatkowego blasku całej zawartości (tekstowi, obrazom i innym multimediam).
Kolejną wspaniałą zaletą ciemnego wyglądu jest dodatkowa warstwa elegancji i wyrafinowania, z wciągającymi i „atmosferycznymi” wrażeniami.
Najlepsza praktyka: jeśli tworzysz ciemne portfolio, mądrze jest zintegrować przełącznik trybu ciemnego/lide. Daj odwiedzającym szansę obejrzenia Twoich treści w sposób, w jaki im się najbardziej podoba.
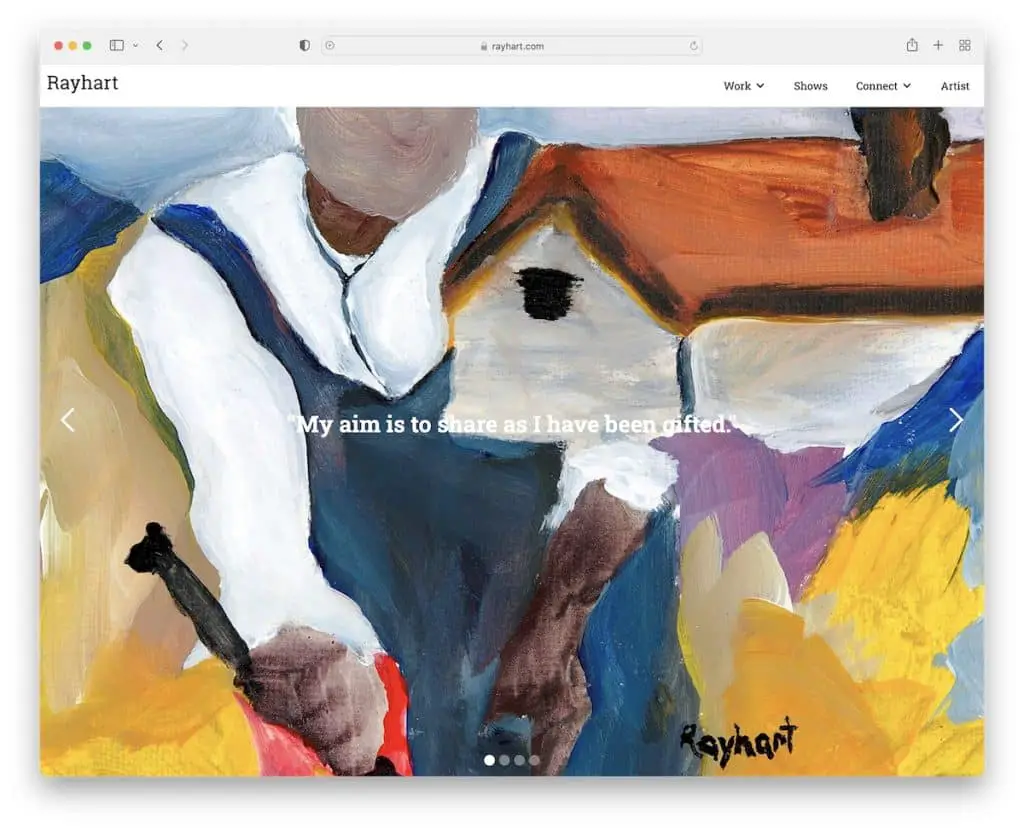
7. Duży suwak

Chociaż nie musi to być suwak pełnoekranowy, każdy duży pokaz slajdów tworzy silny efekt wizualny, który natychmiast przyciąga odwiedzających. Hej, pierwsze wrażenie ma znaczenie!
Korzystanie z suwaka umożliwia prezentację wielu projektów w spójnym formacie bez poświęcania właściwości witryny. Dzięki temu odwiedzający może szybko przejrzeć Twoje prace bez konieczności przewijania lub poruszania się po różnych stronach.
0 kliknięć, 0 wczytywania strony.
Wreszcie, gdy używasz wysokiej jakości obrazów w pełnoekranowym sliderze, przeglądanie treści staje się przyjemniejsze ze względu na wszystkie drobne szczegóły, których mniejszy wyświetlacz nie może poprawnie wyświetlić.
Przyjazna wskazówka: nie dodawaj do suwaka zbyt wielu slajdów. Ponadto upewnij się, że najpierw zoptymalizujesz swoje obrazy, ponieważ w przeciwnym razie mogą one spowolnić działanie Twojego portfolio.
Mamy również wyselekcjonowaną listę najlepszych witryn z portfolio artystów, które rzeczywiście pobudzą Twoją kreatywność.
8. Tło wideo

Mówi się, że wideo to przyszłość internetu. A ponieważ jest tak popularny, jednym z trendów w projektowaniu portfolio jest wykorzystanie wideo jako tła w celu zwiększenia zaangażowania odwiedzających.
Zwykle dzieje się to w części widocznej na ekranie, ale możesz też umieścić je w innych sekcjach witryny portfolio. Pamiętaj jednak, że dodanie zbyt wielu teł wideo może być przytłaczające i zachęcić odwiedzających do wcześniejszego opuszczenia witryny.
Zrób to ze smakiem.
Użyj wideo, aby zaprezentować swoją pracę w akcji, wywołać emocje i opowiedzieć historię. Nawet jeśli nie specjalizujesz się w tworzeniu filmów, nadal możesz pokazać kulisy, stworzyć krótki film dokumentalny, a nawet zrobić kolaż swoich projektów w formacie wideo.
Pomóż odwiedzającym połączyć się z Twoją pracą na głębszym poziomie – poprzez wideo.
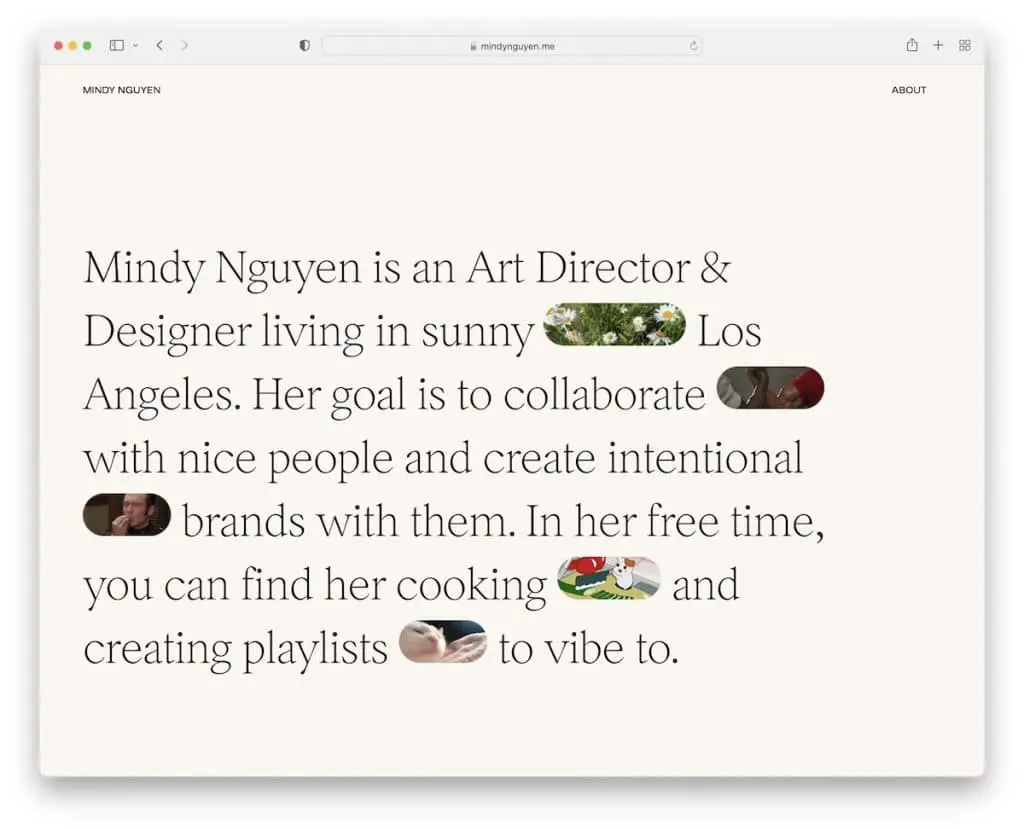
9. Tekst ciężki

Jeśli wszyscy traktują treści wizualne jako priorytet, czy nie byłoby czymś wyjątkowym, gdybyś nadawał priorytet tekstowi?
Ten nowszy trend w projektowaniu portfolio przyciąga uwagę wielu freelancerów i profesjonalistów.
Jasne, obraz może być wart 1000 słów, ale wybór układu z dużą ilością tekstu umożliwia skupienie się na informacjach i szczegółach dzięki przejrzystej komunikacji. Może pokazać Twój profesjonalizm i dbałość o szczegóły, na których może skupić się przede wszystkim Twój potencjalny klient lub pracodawca.
Jako właściciel witryny SEO prawdopodobnie ma dla Ciebie znaczenie, prawda? Posiadanie większej ilości tekstu niż treści wizualnych umożliwia włączenie odpowiednich słów kluczowych, wyrażeń i opisów, które mogą poprawić widoczność w wyszukiwarkach.
Polecam podążanie za tym trendem w projektowaniu portfolio, jeśli chcesz podkreślić swoje umiejętności pisania.

Możesz także zapoznać się z tymi fantastycznymi przykładami portfolio pisarzy, aby uzyskać inspirację projektową.
10. GIF-y i emotikony

Nasze rozmowy stają się zbiorem emotikonów (i GIF-ów), ponieważ jest to o wiele szybsze niż zapisywanie tekstu.
Możesz również użyć tego podejścia, aby dodać zabawności i kreatywności do swojego portfolio.
Niekoniecznie w celu zastąpienia słów grafiką, ale w celu zwiększenia wyrazistości i emocji, jakie emotikony i GIF-y mogą dodać do Twojej obecności w Internecie.
Co więcej, mogą zapewnić dodatkowy kontekst lub przekazać uczucia, które mogą być trudne do wyrażenia wyłącznie za pomocą tekstu. Ponadto, jeśli masz silną obecność w mediach społecznościowych (lub chcesz przyciągnąć młodszych odbiorców), te małe elementy mają sens – i mogą sprawić, że Twoje treści będą bardziej udostępniane.
Pamiętaj, aby zachować równowagę i upewnić się, że emotikony i GIF-y są zgodne z Twoją ogólną marką i profesjonalizmem.
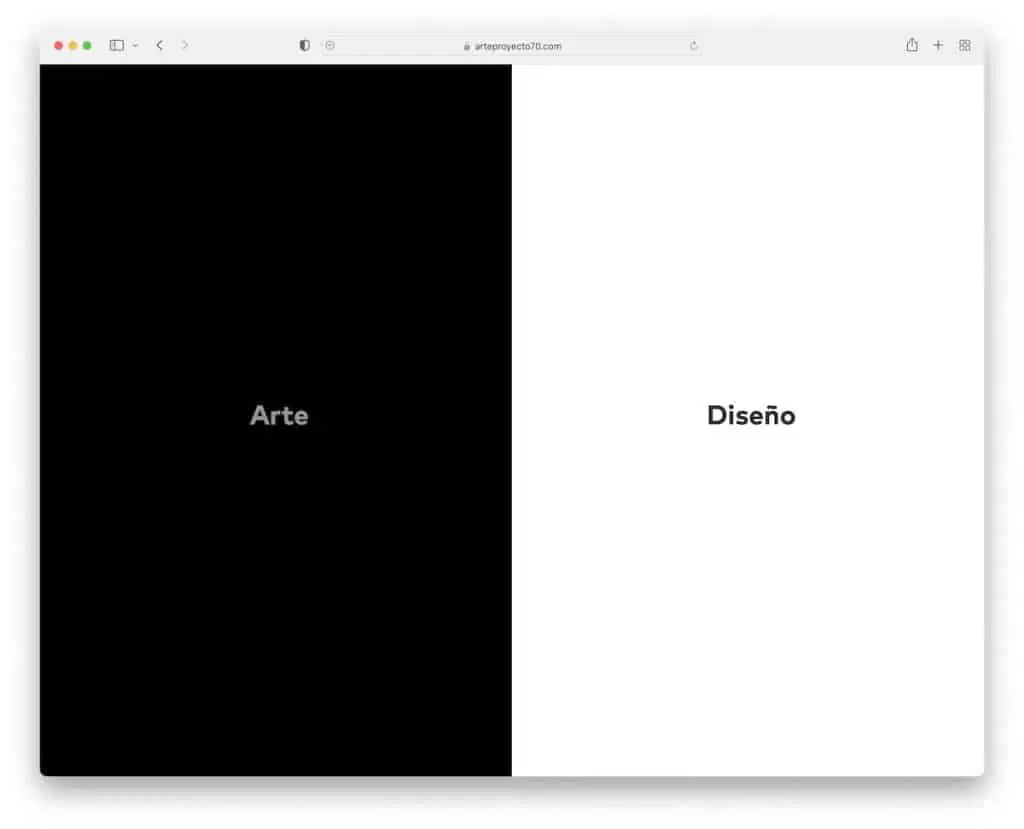
11. Siatka interaktywna

Siatki i portfele bardzo dobrze idą w parze. Ale zamiast utrzymywać wszystko statycznie (i nudno), dodaj trochę interaktywności do siatki, aby poprawić wrażenia użytkownika.
Arte Proyecto 70 robi to dobrze dzięki trzyczęściowej siatce strony głównej, która reaguje na najechanie myszką. Każdy element siatki prowadzi do określonej strony z odpowiednim kolorem tła w celu wydajniejszej eksploracji.
Dodanie (trochę) animacji do portfolio może zdziałać cuda.
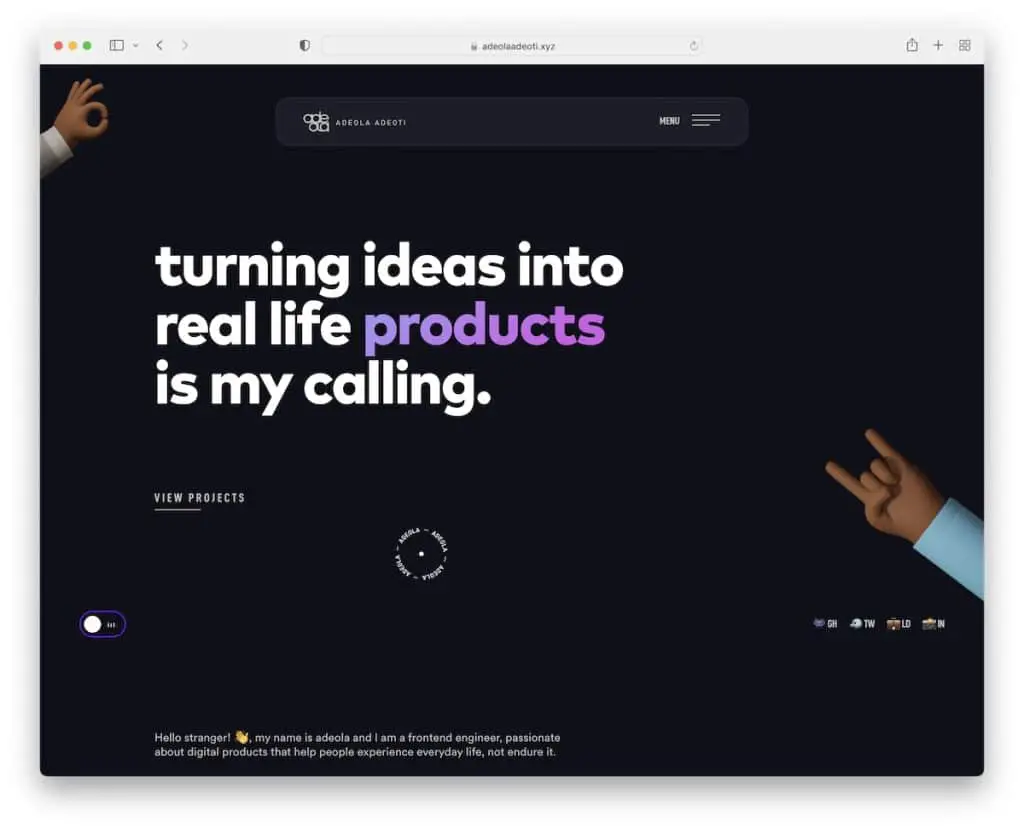
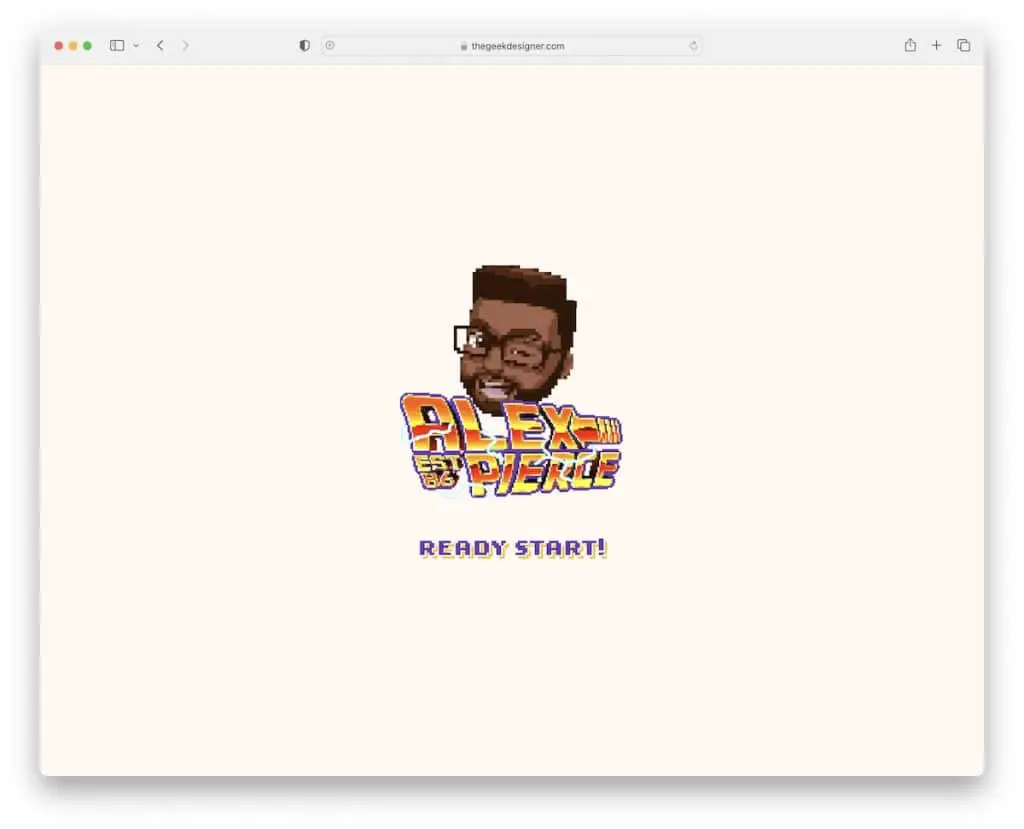
12. Interaktywny i animowany

Jeśli wszystkie dotychczasowe trendy w projektowaniu portfolio są dla Ciebie zbyt nudne, to ten przykład interaktywności i animacji z pewnością przyciągnie Twoją uwagę.
Do pewnego stopnia Alex prawie przesadza z „błyskotliwością”, ale to jego styl, który tworzy mocne i niezapomniane pierwsze wrażenie. To, w jaki sposób podchodzi do wyrażania swojej kreatywności i osobowości, jest dalekie od bycia poważnym.
Podczas gdy zaangażowanie wizualne, opowiadanie historii, a nawet koncentracja mogą być silne w interaktywnym i animowanym portfolio, łatwo jest coś zepsuć, tworząc całkowity chaos.
Dlatego zwróć szczególną uwagę na to, ile animacji i efektów specjalnych chcesz uwzględnić – rozpoczęcie powoli jest lepsze niż pójście na całość.
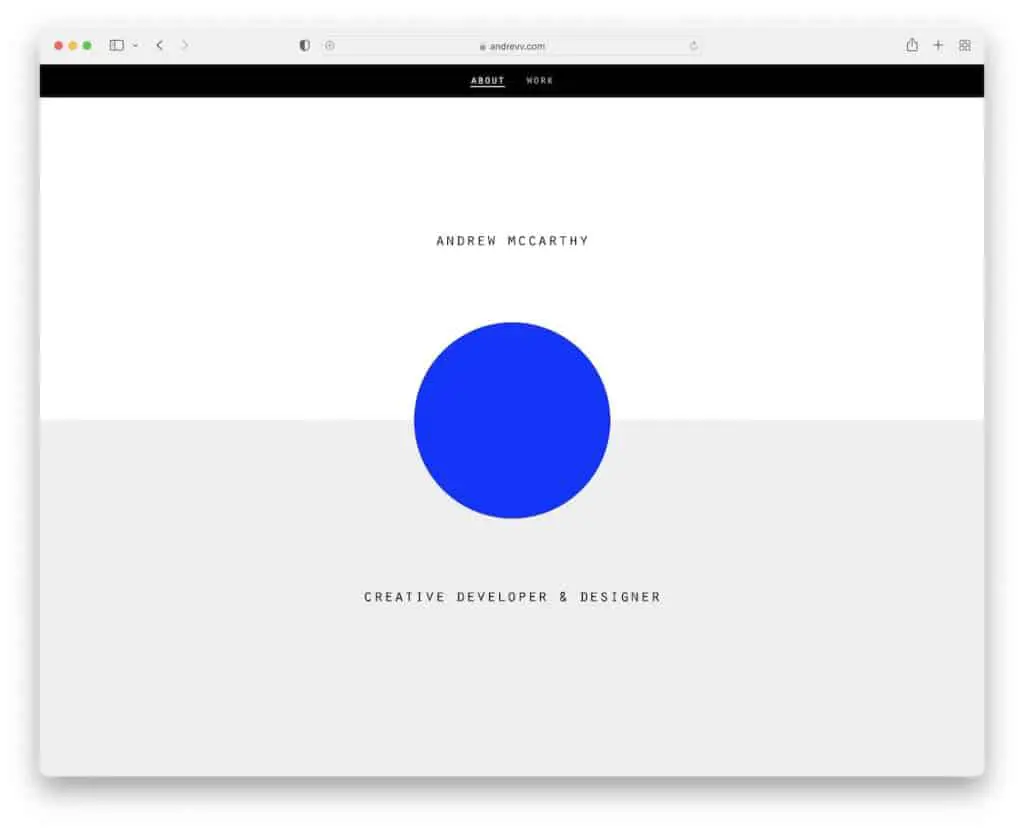
13. Unikalne niekończące się przewijanie

Nieskończone lub nieskończone przewijanie nie jest nowym trendem, ale widziałem, że wielu zaczęło go używać w swoich witrynach z portfolio online.
ALE!
To, co zrobił Andrew, nie jest twoją tradycyjną funkcją nieskończonego przewijania, która ładuje więcej treści jako przewijanie, więc nie musisz przeskakiwać ze strony na stronę.
Andrew ma siedem sekcji, które „grają” w kółko. To, co sprawia, że jest to trudne, to zmieniający się nałożony element, który może zająć trochę czasu, zanim zdasz sobie sprawę, że powtarza się ta sama treść – zajęło mi to!
W każdym razie korzystanie z nieskończonego przewijania pomaga zatrzymać gości w Twoim portfolio na dłużej, ponieważ „nie są oni świadomi”, że przeglądają wiele stron, a atrakcyjna treść sprawia, że chcą przewijać jeszcze trochę.
A może to tylko ja?
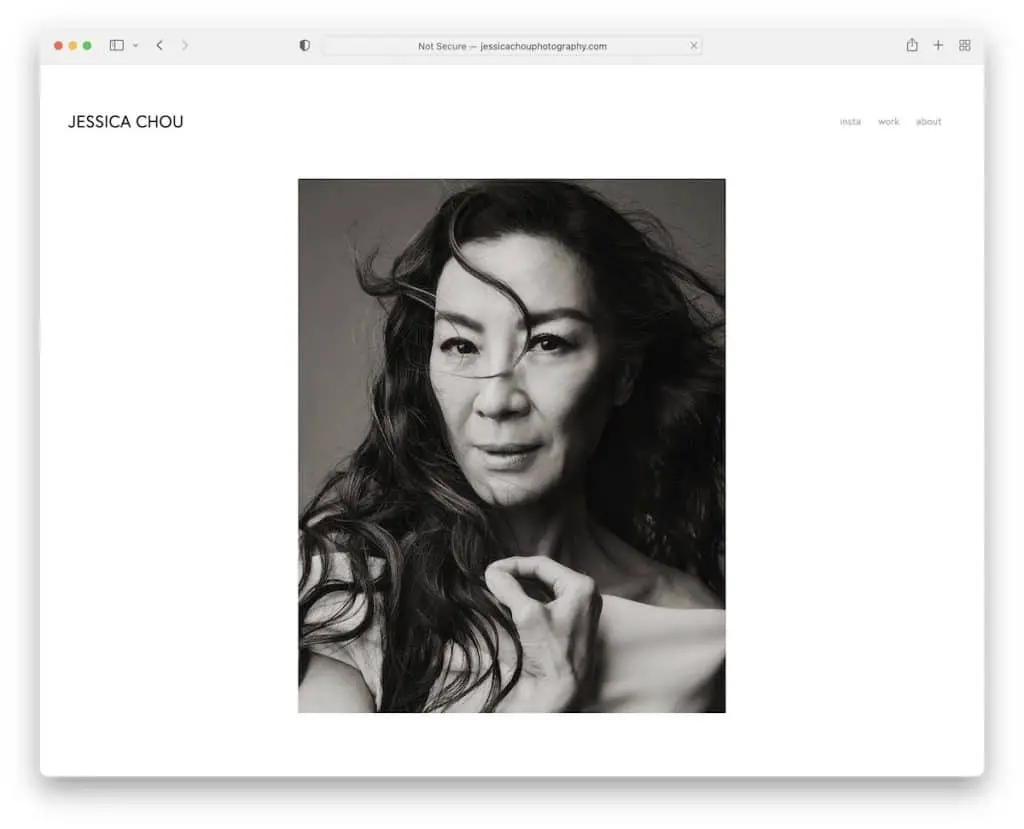
14. Czarno-biały

Czerń i biel to ponadczasowy trend w projektowaniu portfolio, który nigdy nie wyjdzie z mody. Może poprawić efekt wizualny, prostotę i ostrość poprzez lepszy kontrast i przejrzystość.
Czarno-biały wygląd portfolio ułatwia rozróżnienie różnych elementów, dzięki czemu odwiedzający mogą łatwo przyswoić informacje i docenić najdrobniejsze szczegóły Twojej wspaniałej pracy.
Sprytne użycie czerni i bieli lub innych elementów w skali szarości może dodać głębi i atrakcyjności wizualnej bez uszczerbku dla prostoty i elegancji schematu kolorów.
Tworząc czarno-białe portfolio, należy koniecznie wziąć pod uwagę typografię, białe znaki i hierarchię wizualną, aby zagwarantować praktyczny układ i efektywne wrażenia użytkownika.
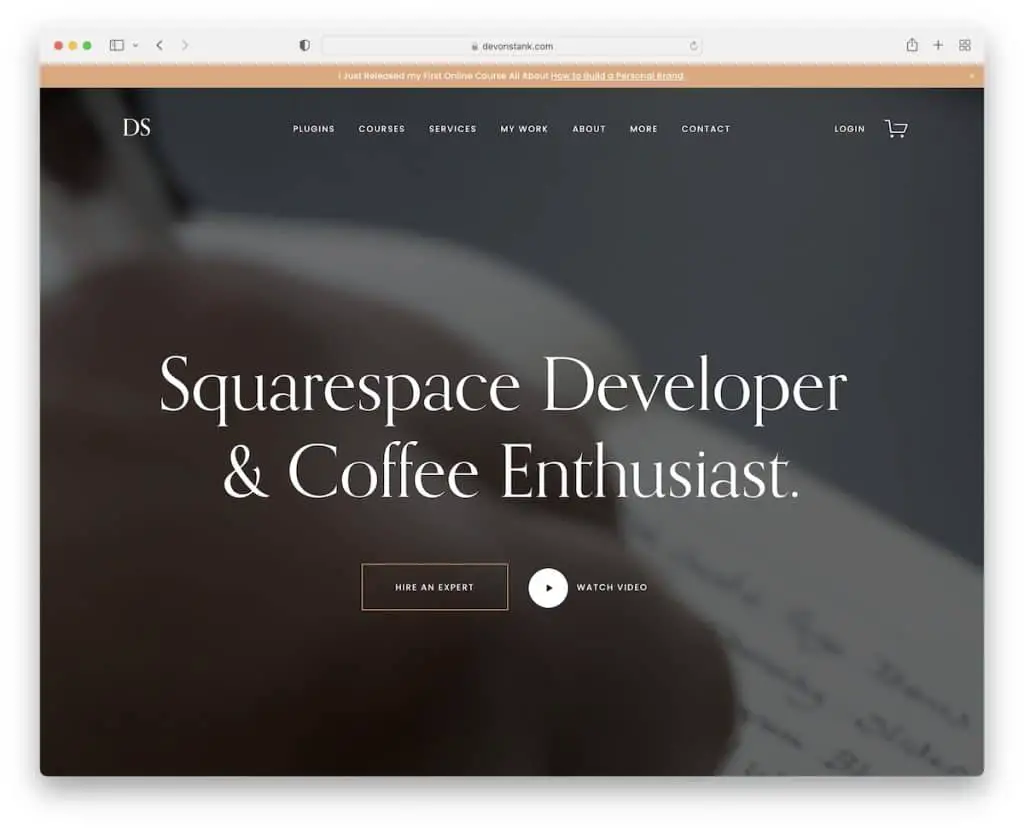
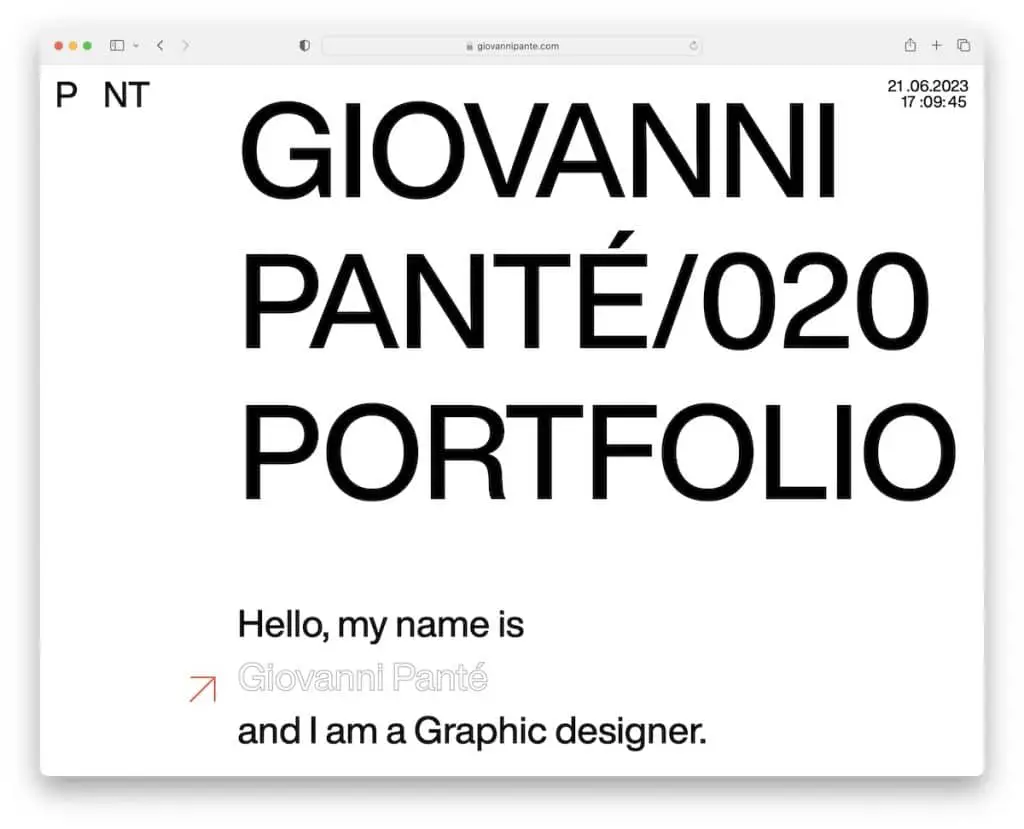
15. Duża typografia

Jeśli nie masz ochoty dodawać dużo tekstu do swojego portfolio, interesującą strategią projektowania jest użycie dużej czcionki.
To przetestowany i sprawdzony sposób na natychmiastowe przyciągnięcie uwagi i stworzenie przejrzystego wizualnego uporządkowania portfolio. Nie tylko to, ale większe czcionki sprawiają, że Twoja witryna jest bardziej czytelna i dostępna, dzięki czemu każdy może w pełni z niej skorzystać.
Używając większej czcionki, (oczywiście) będziesz mieć mniej tekstu, aby zwrócić uwagę na kluczowe przesłania i stwierdzenia. Ponadto, jeśli chcesz skierować odwiedzających do określonych działań (wezwania do działania), większa czcionka i przyciski zachęcą odwiedzających do udziału – zachęć ich do kliknięcia.
Połączenie dużej typografii (wybierz czytelną czcionkę), treści wizualnych i białej przestrzeni może zapewnić niezapomniane wrażenia z portfolio.
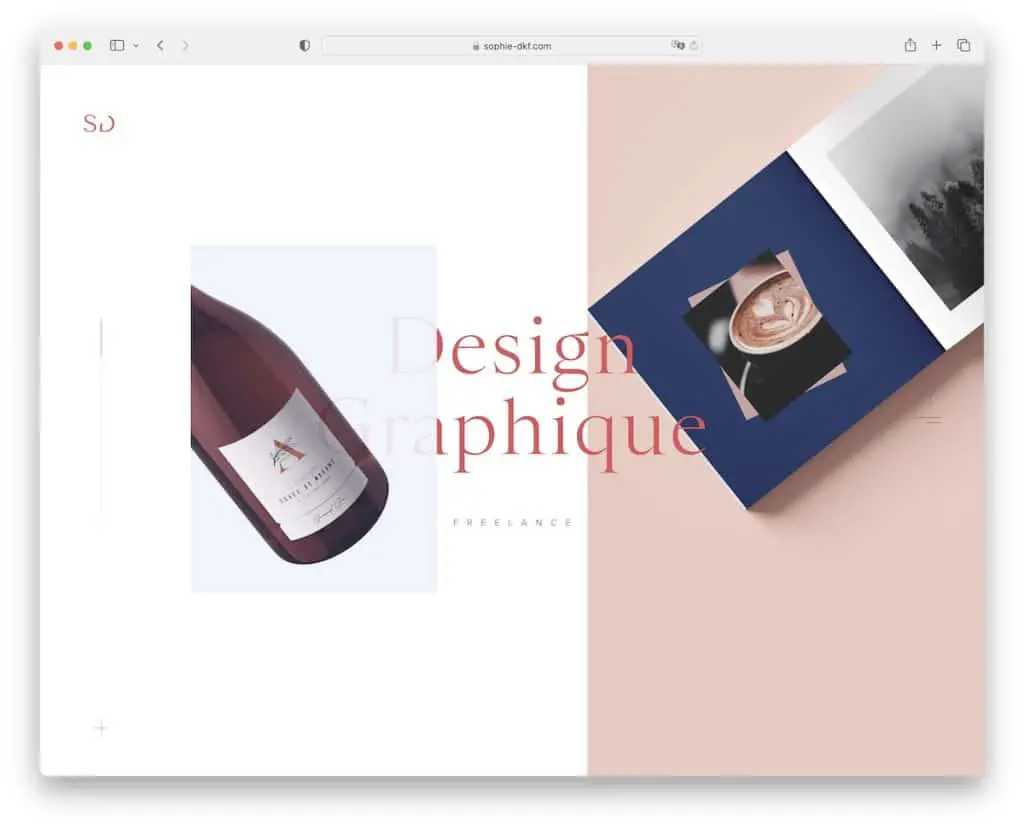
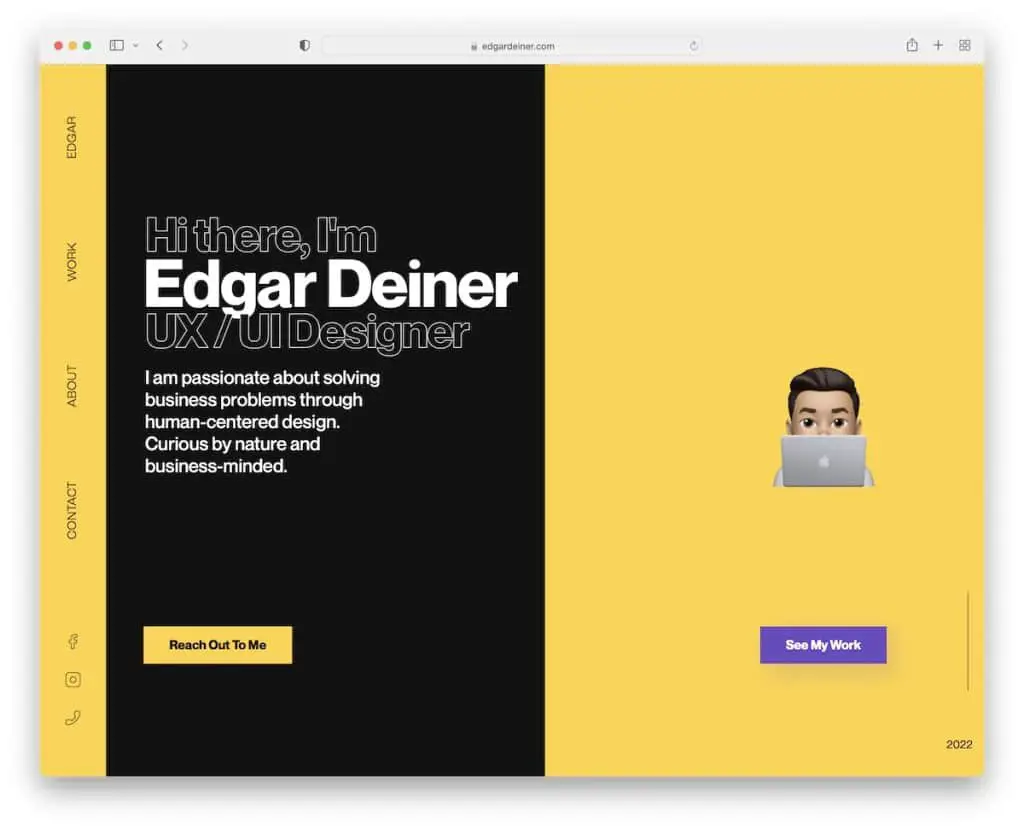
16. Projekt podzielonego ekranu

Projekt podzielonego ekranu to trend w portfolio, który może 1) zamienić jedną stronę w „dwie” i 2) sprawić, że widz zobaczy więcej treści dzięki kontrastującym sekcjom pionowym.
Edgar wykonał świetną robotę, wybierając czarno-żółtą kolorystykę, sprawiając, że lewa i prawa strona są bardziej widoczne, a jednocześnie zajmuje wystarczająco dużo białej przestrzeni, aby wszystko było łatwo przyswajalne.
Układ podzielonego ekranu zapewnia „więcej” miejsca do zaprezentowania wielu projektów lub stylów. Lub wyróżnij pojedynczy projekt, dodając tekst po jednej stronie i treść wizualną po drugiej.
Tworzy bardziej przejrzystą architekturę informacji, organizując zawartość w odrębne sekcje.
Wskazówka dla profesjonalistów: dokładnie sprawdź, czy projekt podzielonego ekranu wyświetla się poprawnie na urządzeniach mobilnych i komputerach, aby uzyskać najlepsze wrażenia podczas oglądania.
Możesz także sprawdzić portfolio innych świetnych programistów, aby zobaczyć, co jest możliwe.
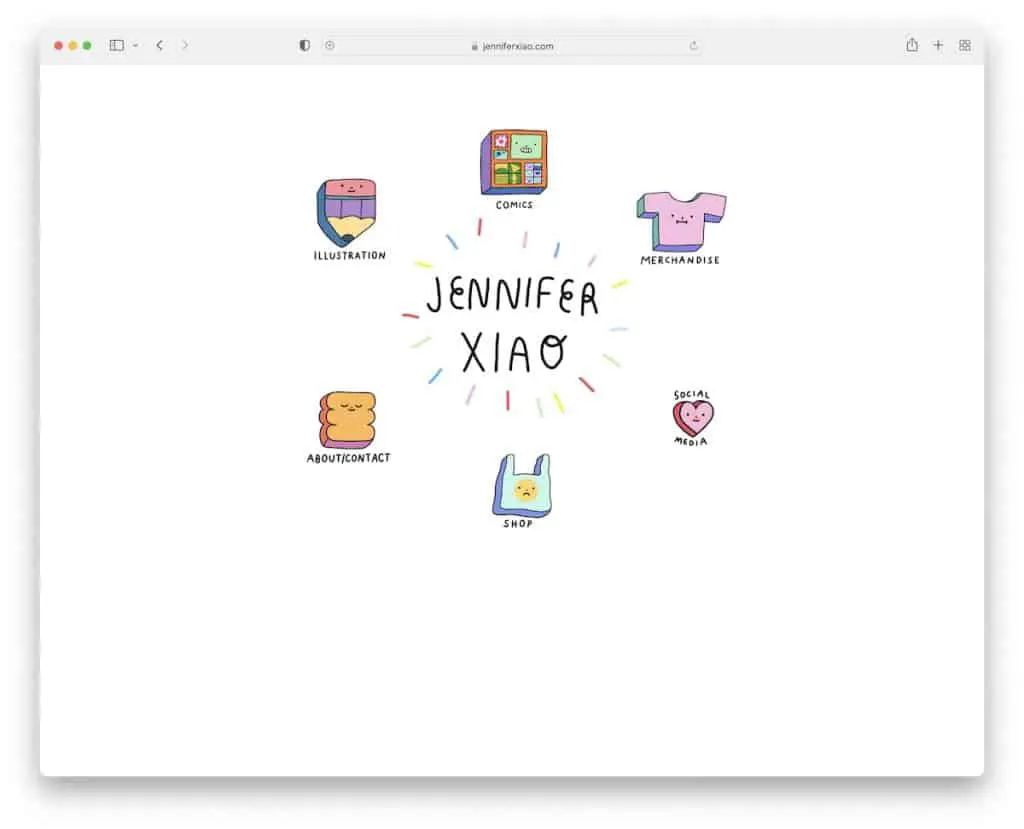
17. Fajna i chwytliwa animowana nawigacja

Nawigacja jest jednym z podstawowych elementów doskonałego doświadczenia użytkownika – nawet portfolio online. Dlaczego nie wyrazić swojej osobowości poprzez nawigację, tak jak robi to Jennifer?
Korzystanie z fajnej i chwytliwej (i animowanej) nawigacji sprawia, że elementy są łatwo widoczne i można je kliknąć, przyczyniając się do przyjemnego doświadczenia użytkownika.
Animowana nawigacja może zawierać mikrointerakcje, takie jak efekty najechania kursorem, animacje kliknięć lub wczytywania pokręteł, które dodają witrynie wspaniałego i dopracowanego wyglądu.
Popraw widoczność nawigacji i zapewnij bardziej intuicyjną i przyjemną podróż po swoim portfolio — dzięki animowanej nawigacji.
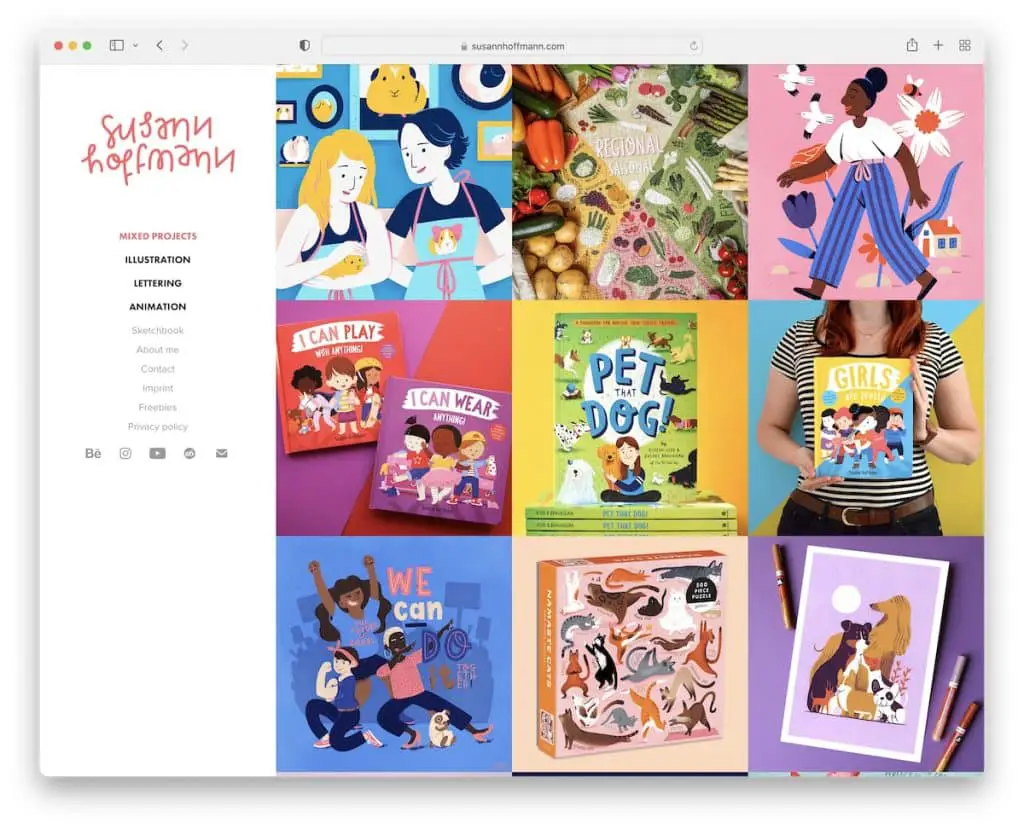
18. Układ siatki z efektami aktywowania

Połączenie układu siatki i efektów najechania kursorem dodaje odrobinę kreatywności i interaktywności, co może poprawić efekt wizualny Twojego portfolio i ogólny UX.
To świetna strategia, aby wyświetlać wiele projektów w przejrzysty i uporządkowany sposób, jednocześnie ujawniając dodatkowe informacje (podgląd, krótki opis, kluczowe szczegóły, dodatkowy obraz itp.) po najechaniu kursorem, tak jak w przypadku Susann.
Ten trend projektowania portfolio jest nieco podobny do wspomnianego powyżej stylu wyselekcjonowanej strony głównej, ale z większym kontekstem.
Implementując efekty najechania kursorem na siatkę swojego portfolio, zapraszasz odwiedzających do bardziej dynamicznego łączenia się z Twoim portfolio.
19. Biała przestrzeń

Używanie białej przestrzeni to powszechny trend w projektowaniu portfolio, który istnieje od jakiegoś czasu i nigdzie się nie zmieni w najbliższym czasie.
Biała lub negatywna przestrzeń jest korzystna dla widza na wiele sposobów, ponieważ sprawia, że witryna jest bardziej czytelna z większym naciskiem na treść.
Usuwając nadęcie, robisz miejsce na wyeksponowanie kluczowych treści, aby odwiedzający nie przeoczyli przypadkowo krytycznych szczegółów.
Niezależnie od tego, czy wolisz czyste i minimalistyczne podejście, czy też chcesz stworzyć poczucie luksusu i ekskluzywności, biała przestrzeń pozwala dość łatwo osiągnąć pożądany efekt.
Wniosek
Świat trendów w projektowaniu portfolio oferuje nieskończone możliwości prezentowania kreatywnych prac i projektów.
Wykorzystaj te trendy, nasyć je swoim niepowtarzalnym stylem i stwórz portfolio, które przyciągnie uwagę i odzwierciedli Twoją osobowość.
Stwórz inspirujące portfolio, które otwiera drzwi do nowych możliwości, niezależnie od tego, czy jesteś freelancerem, czy osobą poszukującą pracy – do licha, nawet agencją.
Kształtowanie przyszłości należy do Ciebie (z pomocą tych trendów projektowania portfolio)!
Czy ten artykuł był pomocny?
Tak Nie
