20 niesamowitych przykładów darmowego pola wyboru Bootstrap 2022
Opublikowany: 2022-01-13Było wiele okazji, kiedy musieliśmy stworzyć pole wyboru Bootstrap dla różnych projektów, nad którymi pracowaliśmy.
W ten sposób pozostało nam wiele szablonów wielokrotnego użytku. Zamiast zachować je dla siebie, postanowiliśmy dodać trochę więcej i WSZYSTKO WSZYSTKO ODDAWAĆ.
Do. Bezpłatny.
Pod koniec tej obszernej kolekcji będziesz mieć dokładnie to, po co tu przyjechałeś.
Pobierz jeden lub tyle, ile chcesz i z łatwością osadź pole wyboru w swojej aplikacji.
Uwaga : jeśli chcesz ulepszyć nasze bezpłatne fragmenty — śmiało zrób to.
Do Ciebie.
Pole wyboru V01

Kolekcja pięknych i kolorowych pól wyboru, które sprawdzają się prawie na wszystko i na wszystko, czego dusza zapragnie.
Występują w kolorze niebieskim, zielonym, czerwonym, żółtym, turkusowym i szarym i zapewniają pełne dostosowanie do urządzeń mobilnych.
Użytkownik może wybrać wszystkie z nich, tylko jedną lub mieszankę; to do Ciebie należy zdefiniowanie domu, wiele z nich jest niezbędnych.
Więcej informacji / Pobierz
Pole wyboru V02

Aby dać użytkownikowi szansę wybrania swojego ulubionego sportu, ten fragment pola wyboru Bootstrap załatwi sprawę.
Zanim przejdziemy dalej, możesz użyć szablonu do czegoś innego, ponieważ nie ma potrzeby skupiania się wyłącznie na trzech dyscyplinach sportowych.
Chociaż projekt jest dość CZYSTY i MINIMALNY, ma jedną specjalność. Pola wyboru zawierają zgrabną animację , która dodaje pikanterii UX.
Więcej informacji / Pobierz
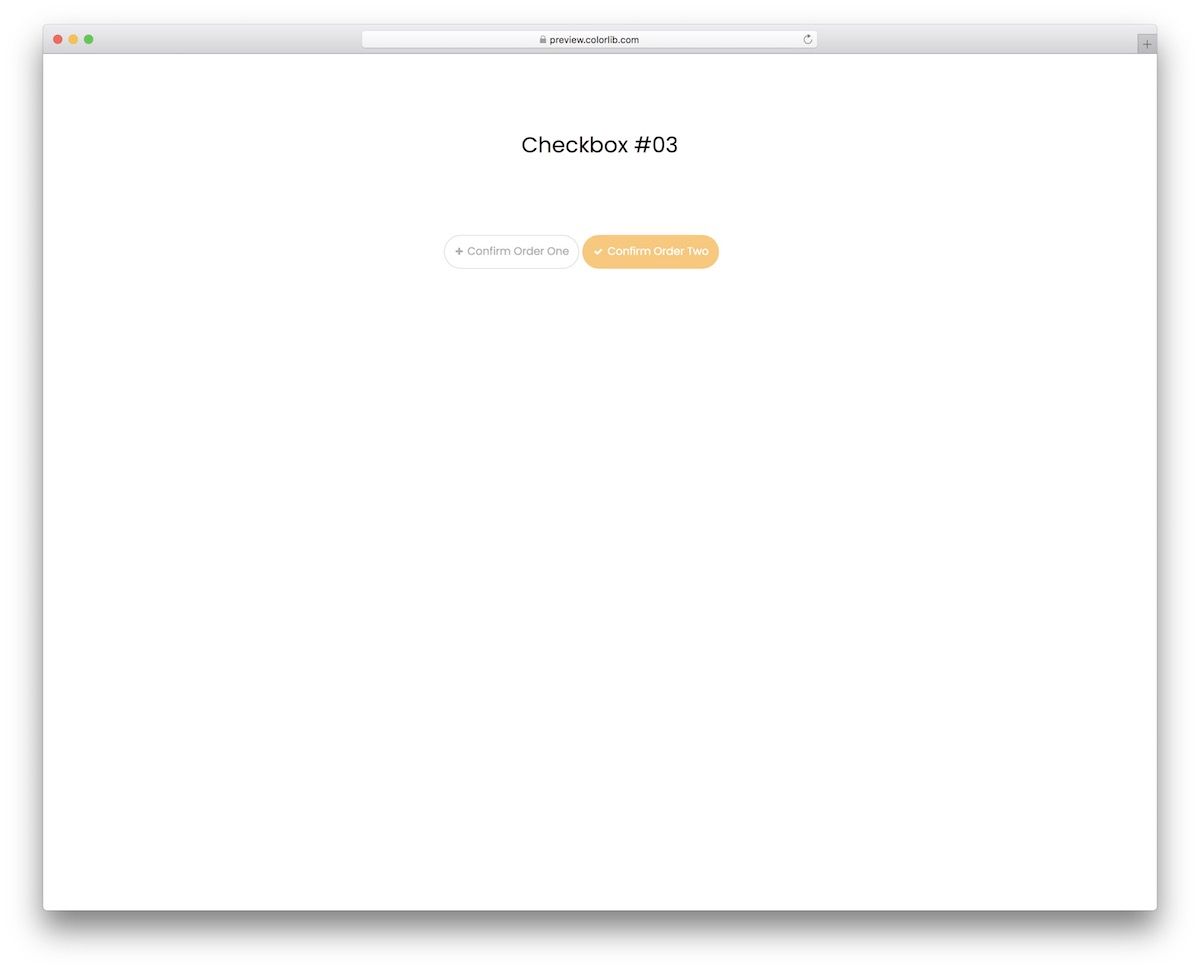
Pole wyboru V03

Jest to nowoczesne, łatwe w obsłudze i bezpłatne potwierdzenie zamówienia, które zawiera animację, dzięki czemu nie wydaje się zbyt nudne.
Każdy przycisk również zmienia kolor na żółty po jego wybraniu. I możesz wybrać oba.
Nie trzeba dodawać, że jeśli chcesz dokonać jakichkolwiek dostosowań i ulepszeń , też możesz to zrobić.
Innymi słowy, albo skorzystaj z gotowej wersji, albo dalej skonfiguruj fragment kodu.
Więcej informacji / Pobierz
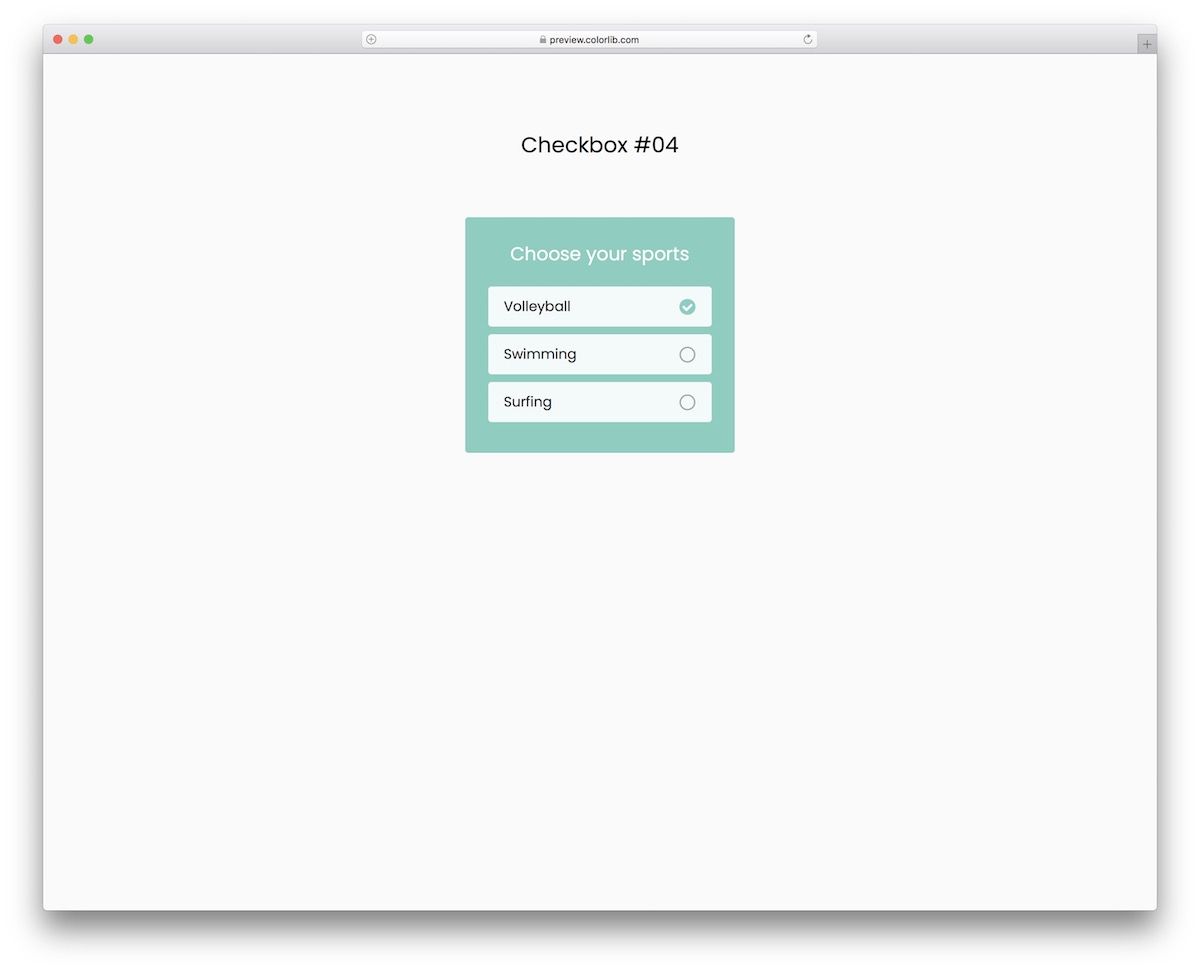
Pole wyboru V04

Ten darmowy widżet Bootstrap jest responsywny i działa płynnie na różnych rozmiarach ekranu. Jest wyposażony w ramkę, dzięki czemu pięknie się wyskakuje, dzięki czemu użytkownik jej nie przegapi.
Co więcej, oferuje również wielokrotny wybór, aby wybrać tylko jeden element, dwa lub wszystkie trzy.
Na koniec po dokonaniu wyboru pojawia się znacznik wyboru PROSTE.
Więcej informacji / Pobierz
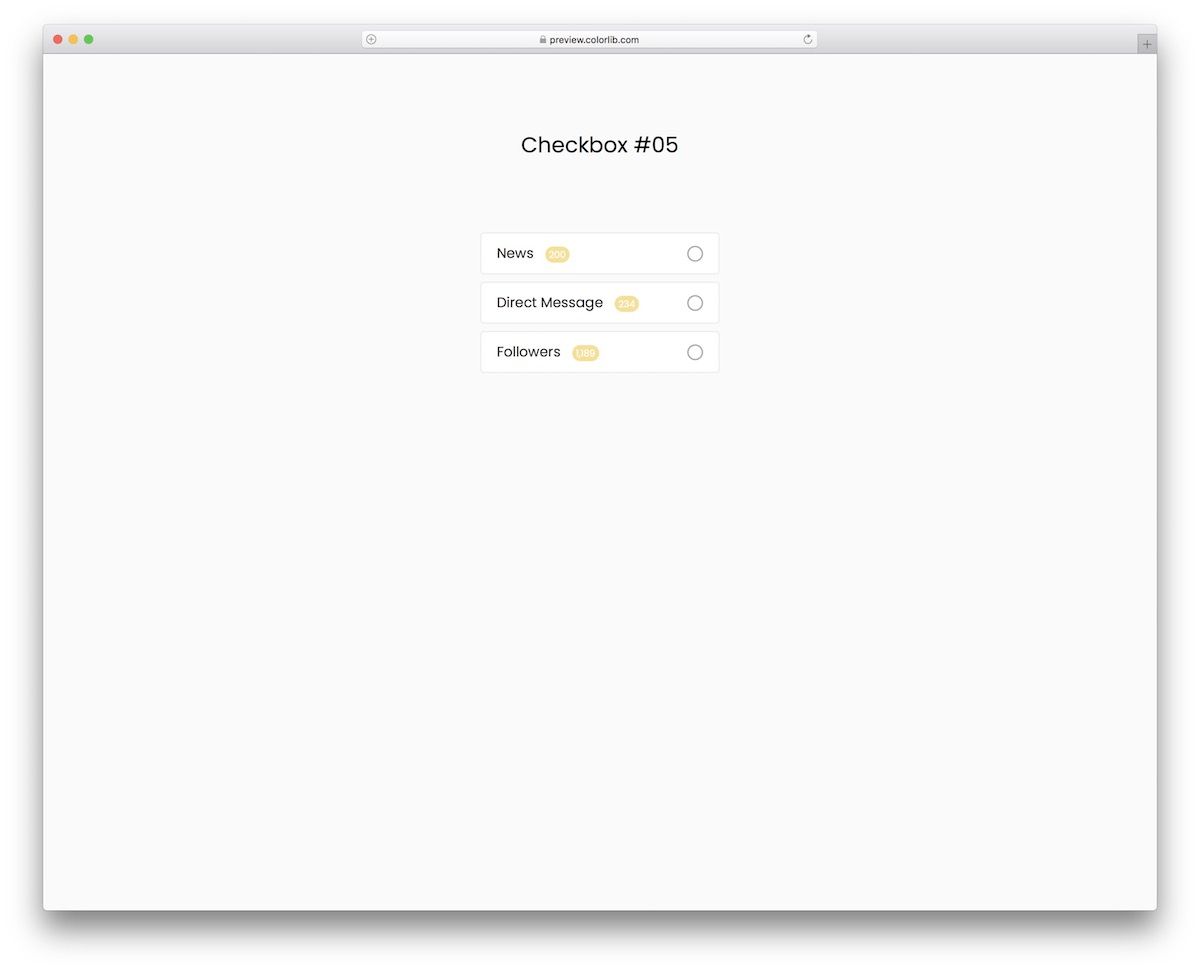
Pole wyboru V05

Gdy polujesz na dodanie pól wyboru do swojej aplikacji, nie zaczynaj od podstaw, gdy możesz skorzystać z dowolnego z naszych rozwiązań Bootstrap.
Są one dostępne w wielu odmianach i wzorach, z animacjami i bez, więc każdy znajdzie coś dla siebie .
Ten konkretny jest bardziej wyszukany, z fioletowym podświetleniem i animowanym znacznikiem wyboru.
Więcej informacji / Pobierz
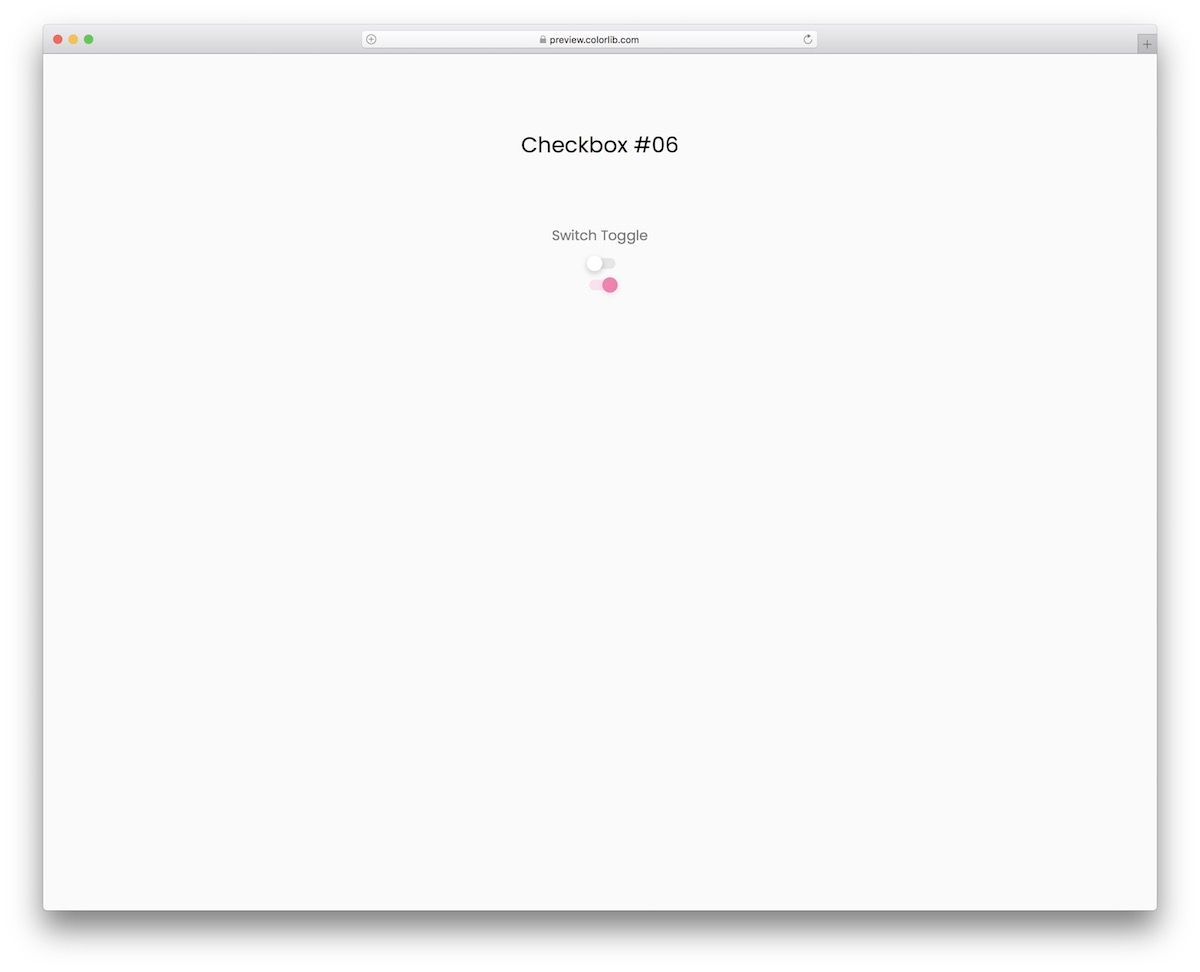
Pole wyboru V06

Ten darmowy fragment kodu przełącznika jest świetny do różnych celów. Możesz go używać jako pola wyboru, nawet do włączania lub wyłączania różnych ustawień i konfiguracji aplikacji.
Gdy przełącznik jest włączony, zmienia kolor na różowy z ładną małą animacją . Co więcej, jeśli chcesz coś zmienić (kolor), możesz to zrobić bez opóźnień.
Więcej informacji / Pobierz
Pole wyboru V07

Podobny fragment przełącznika przełącznika oparty na Bootstrap, jak powyżej, tylko że ten zawiera teksty w przełączniku.
Jest to dość proste, ponieważ włącza się lub wyłącza, w zależności od tego, czy zaznaczysz lub odznaczysz kontrolkę. Po wybraniu włącza się z animacją i zmianą koloru.
Osadzenie go w aplikacji będzie również szybkie ze względu na niesamowitą strukturę rdzenia widżetu.
Więcej informacji / Pobierz
Pole wyboru V08

Podczas dodawania funkcji do witryny lub aplikacji, aby użytkownik mógł wybrać tryb nocny lub dzienny, potrzebujesz tego przełącznika.
Otrzymasz dwa przełączniki, zarówno z ikonami księżyca, jak i słońca oraz zmianę koloru (z szarego ( tryb nocny ) na żółty ( tryb dzienny ).
Jego responsywny charakter zapewnia BEZPROBLEMOWE działanie na urządzeniach mobilnych i stacjonarnych.
Więcej informacji / Pobierz
Pole wyboru V09

Jeśli śledzisz swoją listę rzeczy do zrobienia i krzyżujesz zadanie, które zostało wykonane, istnieje duże prawdopodobieństwo, że w ciągu jednego dnia osiągniesz o wiele więcej niż bez.
Darmowy szablon pola wyboru todo ma minimalistyczny wygląd z ramką dla każdego zadania, znacznikiem wyboru i przekreśleniem dla wybranych elementów.
Po zaznaczeniu tekst zmienia się również z czarnego na szary.
Więcej informacji / Pobierz
Pole wyboru V10

Jeśli szukasz czegoś innego w tej kolekcji szablonów pól wyboru Bootstrap, to jest to coś, czego nie możesz przegapić.
Jak widać na zrzucie ekranu, jest to darmowy fragment pola wyboru EMOJI ze szczęśliwą i smutną twarzą.

To, czego użyjesz, zależy wyłącznie od Ciebie. Ważne jest, aby wiedzieć, że nie powinieneś odczuwać żadnych ograniczeń.
Więcej informacji / Pobierz
Pole wyboru V11

Ten niestandardowy fragment pola wyboru Bootstrap 4 zapewnia pełną kontrolę nad tym, w jaki sposób chcesz używać znaczników wyboru. Na przykład możesz wyłączyć niektóre, oznaczyć niektóre jako wyłączone i zaznaczone i nie tylko.
Co więcej, narzędzie obsługuje również MULTI-SELECTION dla Twojej wygody. Dostosuj tekst, odpowiednio go zmień i idź stamtąd.
Więcej informacji / Pobierz
Pole wyboru V12

Ten konkretny darmowy fragment jest bardzo podobny do Checkbox V11, tylko że projekt jest inny, ponieważ wydaje się śmielszy. Ponadto, zamiast okrągłych pól wyboru, ten zawiera kwadratowe alternatywy.
Co ciekawe, oba pola wyboru Boostrap są bezpłatne, co oznacza, że możesz je najpierw przetestować, a jako drugi wybrać zwycięzcę .
Nie musisz się też martwić o responsywność dzięki podkładowi Boostrap.
Więcej informacji / Pobierz
Pole wyboru V13

Od kwadratowych do okrągłych pól wyboru, mamy je wszystkie, a nawet kilka. To ten drugi, kołyszący minimalistycznym designem i skutecznie integrujący się z różnymi aplikacjami i stronami internetowymi.
Checkbox V13 zawiera efekt najechania i oferuje jednoczesne zaznaczanie pól wyboru przy wyłączonych lub wyłączonych i zaznaczonych.
Obsługuje również wielokrotny wybór, dzięki czemu użytkownicy mogą zaznaczyć JEDNĄ lub KILKA opcji.
Więcej informacji / Pobierz
Pole wyboru V14

Wygodna, łatwa w użyciu i wysoce adaptacyjna lista pól wyboru oparta na Bootstrap dla różnych aplikacji, projektów i stron internetowych.
Jeśli pozostaniesz przy ustawieniach domyślnych, będziesz kołysać pięknym fioletowym odcieniem, który jest bardzo atrakcyjny dla oka .
Ponadto pola wyboru są kwadratowe z zaokrąglonymi krawędziami i posiadają efekt najechania, gdy nie są zaznaczone.
Więcej informacji / Pobierz
Pole wyboru V15

Zawsze istnieje sposób na wygodne połączenie prostoty z efektami specjalnymi, a to pole wyboru Bootstrap potwierdza, że jest to słuszne.
Unikalną cechą tego konkretnego widżetu jest to, że pole wyboru zmienia się w zaznaczenie przy wyborze i na odwrót. Oprócz tego ma również funkcję wyłączania pól wyboru lub wyłączania ich, ale zaznaczania.
Więcej informacji / Pobierz
Pole wyboru V16

Checkbox V16 to idealny darmowy fragment dla wszystkich, którzy lubią bardziej waniliowy wygląd. Pola wyboru są uproszczone, z efektem najechania i zaokrąglonymi krawędziami. Wyłączone i zaznaczone opcje są również dostępne do aktywacji lub pominięcia.
Możesz również przetestować go na urządzeniu mobilnym, aby zobaczyć, jak GŁADNIE działa przed naciśnięciem przycisku pobierania.
Więcej informacji / Pobierz
Pole wyboru V17

Ten szablon animacji z polem wyboru jest świetny dla każdego, kto lubi prostotę z odrobiną kreatywności. Zamiast pracować nad tym od podstaw, możesz teraz cieszyć się płynnym wykonaniem dzięki szybkiemu osadzeniu w swoim projekcie.
Chociaż możesz korzystać z domyślnych konfiguracji, jeśli chodzi o kolory, możesz również wprowadzać modyfikacje, aby dopasować je do wskazówek dotyczących marki.
Więcej informacji / Pobierz
Pole wyboru V18

Dzięki tym przyciskom przełączającym poprawisz wrażenia użytkownika dzięki wygodnemu włączaniu i wyłączaniu.
Od przejścia do włączenia lub na odwrót, przełącznik płynnie zmienia kolor , z białego na zielony.
Podobnie jak w przypadku niektórych poprzednich szablonów, ten ma również opcję wyłączenia przełącznika lub oznaczenia go jako zaznaczonego, ale wyłącza jego funkcjonalność.
Więcej informacji / Pobierz
Pole wyboru V19

Na pierwszy rzut oka ten i poprzedni są niemal identyczne, ale ich wydajność nie jest. Każdy przycisk przełączania ma sprytną, małą ANIMACJĘ, gdy przełącza się z wyłączenia na włączenie – zmienia również kolor z jasnego na zielony.
Nawet te niepełnosprawne wydają się żywe, kiedy na nie klikasz, ale się nie przełączają.
Więcej informacji / Pobierz
Pole wyboru V20

Oto kolejna znakomita odmiana szablonu przełącznika włączania/wyłączania opartego na Bootstrap Framework.
Dzięki swojej zgrabnej funkcjonalności podczas przełączania z włączania na wyłączanie i na odwrót, bezpłatny fragment zapewnia podstawowe informacje z ładnym efektem, który czyni go wyjątkowym.
Użytkownik może bawić się aktywnymi, ale nie może zmieniać wyłączonych lub zaznaczonych i wyłączonych.
Więcej informacji / Pobierz
Ujawnienie: Ta strona zawiera zewnętrzne linki partnerskie, które mogą skutkować otrzymaniem prowizji, jeśli zdecydujesz się na zakup wspomnianego produktu. Opinie na tej stronie są nasze własne i nie otrzymujemy dodatkowej premii za pozytywne recenzje.
