20 niesamowitych przykładów darmowego paska nawigacyjnego Bootstrap 2022
Opublikowany: 2022-02-09Stwórz najlepszą, najbardziej praktyczną i wygodną nawigację po witrynie za pomocą naszych darmowych szablonów paska nawigacyjnego Bootstrap.
Wiesz, że pasek nawigacyjny lub menu to niezbędna – I KONIECZNIE – część Twojej witryny.
Ale nie musisz robić tego od zera. Oszczędź CZAS i PIENIĄDZE!
Dostęp do przydatnych informacji i stron będzie łatwiejszy dla Twoich użytkowników.
Z ŁATWOŚCIĄ dodasz je do swojej strony internetowej i dokonasz w nich niezbędnych modyfikacji .
Musisz tylko znać podstawy:
- HTML
- CSS
- I ogólnie kodowanie
Pokrótce opisałem każdy z przykładów paska nawigacyjnego Bootstrap, aby uzyskać lepsze pojęcie o nich.
(Znajdziesz również przyciski „Demo” i „Pobierz” dla każdego .)
Przekonaj się, zanim podejmiesz działania.
Najlepsze darmowe szablony Bootstrap Navbar

Menu Witryny V01 to minimalny pasek nawigacyjny, który możesz osadzić na swojej stronie internetowej i zaoszczędzić czas. Ma PRZEZROCZYSTY design, ale podczas przewijania staje się solidny.
Czemu? Ponieważ jest to lepki pasek nawigacyjny, a jednolite tło sprawia, że pop jest bardziej widoczny podczas przewijania. Dodatkowe funkcje to wielopoziomowe menu rozwijane i ikony mediów społecznościowych.
Więcej informacji / Pobierz

Menu WWW V02 to jeden z najprostszych pasków nawigacyjnych opartych na Bootstrapie.
Ma na celu domyślnie zaspokoić wszystkie rodzaje projektów stron internetowych, nie wymagając wielu konfiguracji dotyczących wyglądu.
Innymi słowy, możesz używać AS-IS, ponieważ działa tak niesamowicie dobrze. Funkcja COOL to efekt najechania, który rozjaśnia tekst i dodaje podkreślenie.
Więcej informacji / Pobierz

Menu WWW V03 jest nowoczesne, przejrzyste z przyjemnym efektem najechania na przycisk. Dostępna jest również sekcja rozwijana, dzięki której pasek nawigacyjny Bootstrap jest jeszcze bardziej praktyczny, jeśli dużo się dzieje.
Projekt DZIAŁA ŚWIETNIE również na urządzeniach mobilnych, ale zmienia się, przesuwając się od prawej jako menu hamburgerów.
Więcej informacji / Pobierz

Jeśli chcesz uporządkować pełny obszar nagłówka na swojej stronie internetowej, skorzystaj z Menu witryny V04. To fantastyczny skrót , ponieważ nie musisz już robić rzeczy od zera.
Dostępny jest również GÓRNY PASEK zawierający dodatkowe dane kontaktowe, przyciski mediów społecznościowych i główny pasek nawigacyjny.
Więcej informacji / Pobierz

Zamiast oferować cały pasek nawigacyjny, możesz zachować prostotę dzięki Menu witryny V05. Zawiera tylko IKONĘ, która pokazuje menu hamburgerów na pasku bocznym, pojawiające się od prawej strony.
Wszystkie elementy mają efekt najechania, który zmienia kolor tekstu na niebieski . Styl tego paska nawigacyjnego Bootstrap jest identyczny na komputerach stacjonarnych i mobilnych.
Więcej informacji / Pobierz

Nie ma nic NAJGORSZEGO niż słaba nawigacja w witrynie. Zmniejszy to wydajność Twojej witryny, co sprawi, że użytkownik będzie chciał wcześniej wyjść.
Upewnij się, że ci się to nie przydarzy.
Nie będzie, jeśli użyjesz któregokolwiek z naszych łatwych w użyciu, ale bardzo efektownych pasków nawigacyjnych Bootstrap – tak jak Menu witryny V06.
Ten jest dość specyficzny, ponieważ jest skierowany do każdego, kto lubi zachować minimalizm dzięki wysuwanemu menu po lewej stronie.
Więcej informacji / Pobierz

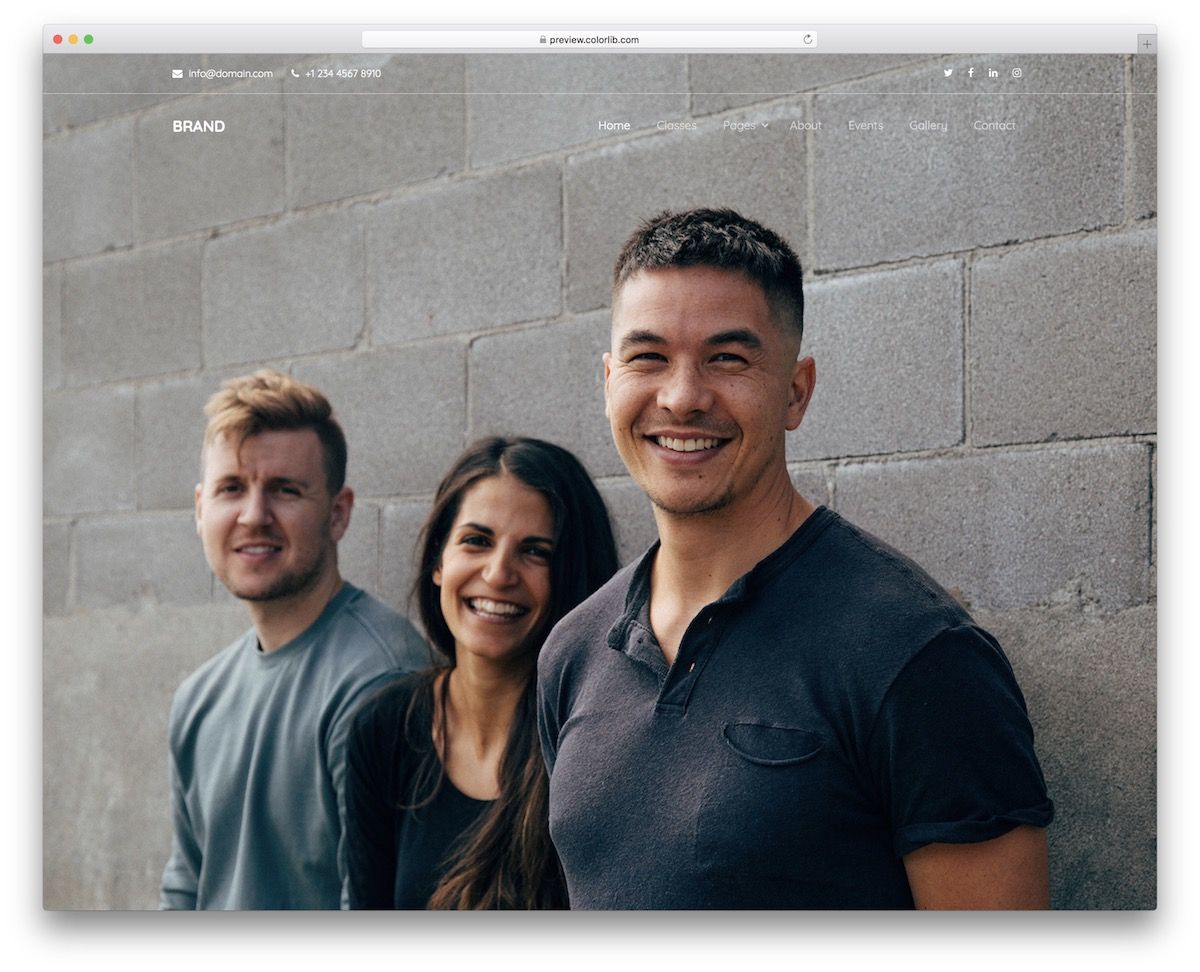
Kiedy poruszasz tłem obrazu nad zakładką, upewnij się, że pasek nawigacyjny Bootstrap go nie zrujnuje. Dzięki Menu WWW V07 nie ma się czym martwić.
To doskonała alternatywa z przezroczystym tłem, które można dowolnie osadzić.
Wraz z rozwijanym menu dostępna jest również sekcja górnego paska, która może zawierać e-mail, numer telefonu i ikony mediów społecznościowych, podobnie jak konfiguracja DOMYŚLNA.
Więcej informacji / Pobierz

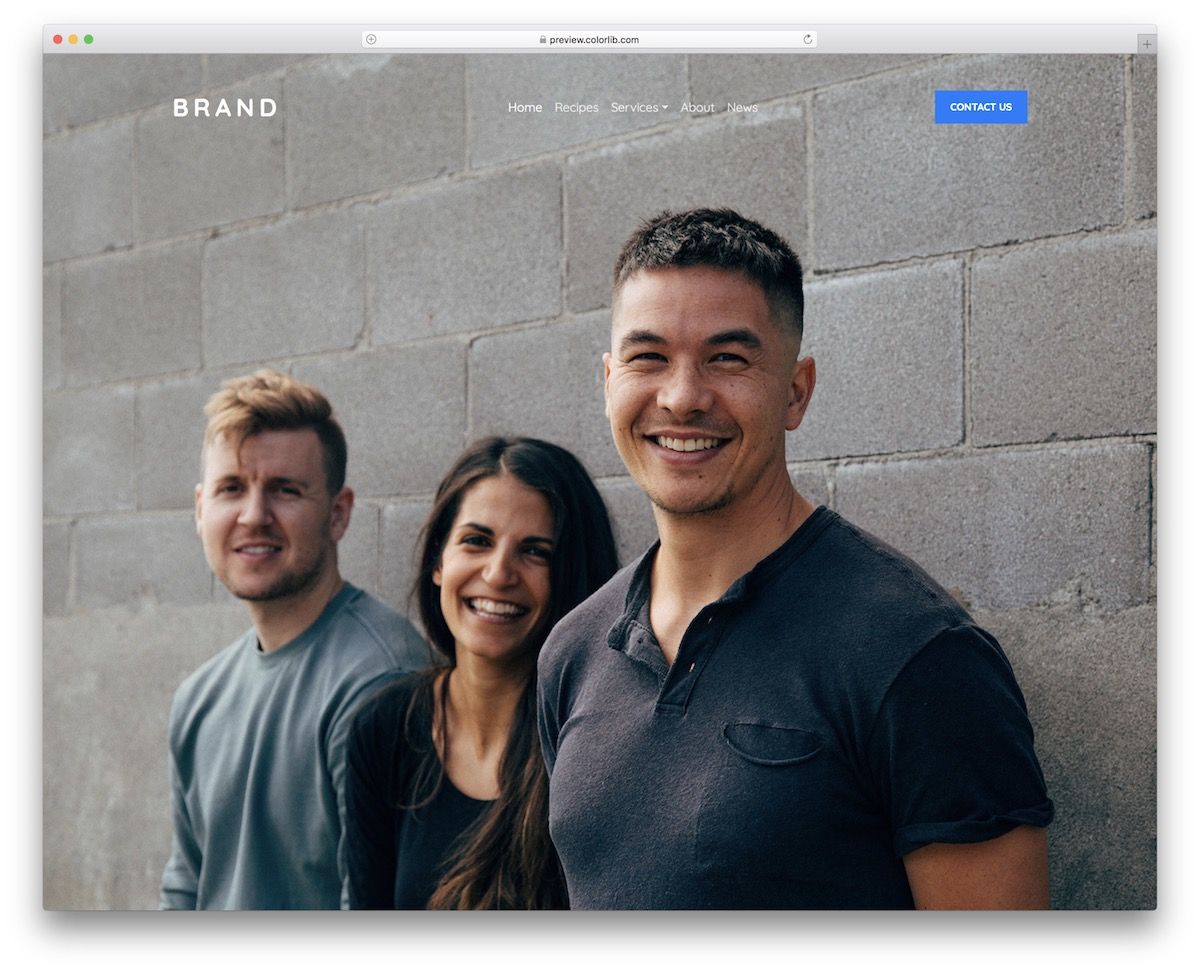
Menu witryny V08 jest nieco podobne do powyższego menu witryny Bootstrap z dodatkiem przycisku wezwania do działania , ale bez górnego paska.
Prostota jest bardzo na miejscu, ponieważ NIE ODPROMIENI innych treści, które planujesz zaprezentować w części widocznej na ekranie.
Projekt jest przezroczysty z sekcją logo po lewej stronie, wyśrodkowanym menu i wezwaniem do działania po prawej stronie. Możesz użyć tego ostatniego, aby skierować odwiedzających do sekcji kontaktowej, ale to nie jedyny sposób na jej wykorzystanie.
Więcej informacji / Pobierz

Menu strony internetowej V09 jest idealne na tablicę ogłoszeń lub rynek pracy/wolnego strzelca. Ma predefiniowane przyciski „opublikuj ofertę pracy” i „zaloguj się”, a nawet inne sekcje, które pasują do celu.
Ale zawsze jest ALE.
Zgadza się; niekoniecznie oznacza to, że korzystasz z Menu witryny V09 dokładnie tak, jak jest.
ZACHĘCAMY zmienić to, a nawet pójść całkowicie pod prąd.
Więcej informacji / Pobierz

Ponieważ użytkownicy lubią różne rzeczy, stworzyliśmy wiele przykładów paska nawigacyjnego Bootstrap, które możesz zastosować. Dla osób zainteresowanych szablonem menu z jednolitym tłem, Menu witryny V10 jest doskonałym rozwiązaniem do rozważenia.
Ale wiesz, co jest NAJLEPSZE? Możesz nawet przetestować kilka bezpłatnych fragmentów z tej listy, zanim zdecydujesz się na zwycięzcę.

Dlaczego nie? Pochodzą bez ukrytych opłat, kod jest przyjazny dla początkujących, a układ responsywny.
Więcej informacji / Pobierz

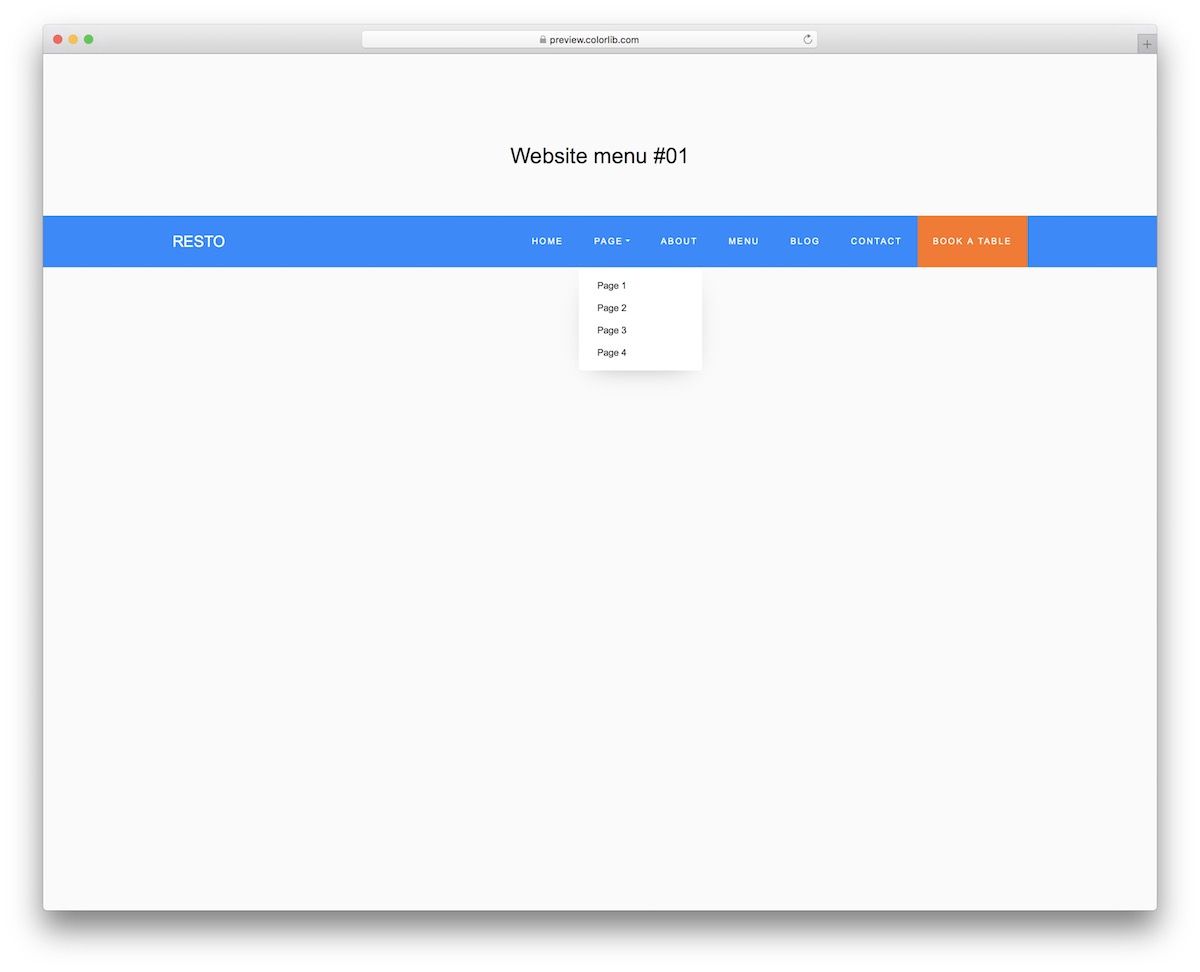
Menu witryny V11 to dość standardowe menu witryny z kilkoma specjałami. Po pierwsze zawiera listę rozwijaną , więc nie musisz myśleć o jej tworzeniu.
Po drugie, ma też przycisk CTA – w domyślnym przykładzie – do rezerwacji stolika.
Obecna kolorystyka zawiera niebieski i pomarańczowy, ale możesz SZYBKO ULEPSZYĆ ją za pomocą wskazówek dotyczących marki.
Więcej informacji / Pobierz

Wiele witryn zawiera pasek wyszukiwania w sekcji menu, a teraz możesz to zrobić.
Menu witryny V12 to w pełni rozwinięty pasek nawigacyjny Bootstrap z WIELOMA WSPANIAŁYMI funkcjami, takimi jak efekt najechania kursorem, menu rozwijane i ikony mediów społecznościowych.
I to może być cała sekcja nagłówka.
WYDAJNOŚĆ jest również solidna na urządzeniach mobilnych, tylko dlatego, że całe menu jest jednym zorganizowanym menu rozwijanym.
Więcej informacji / Pobierz

Czystość w najlepszym wydaniu – tego można oczekiwać od Menu WWW V13. Ale to już widać na zrzucie ekranu.
Jednak jest JESZCZE LEPSZY podczas oglądania i doświadczania podglądu na żywo.
Dokładnie tak może wyglądać menu Twojej strony. Mimo to możesz pójść o krok dalej, dokonać konfiguracji i dostosować ją do własnych potrzeb. Dostępny jest również pasek wyszukiwania BENEFICIAL.
Więcej informacji / Pobierz

Menu witryny V14 ma podświetlony UKŁAD W PUDEŁKU na pulpicie, ale staje się ciemny na urządzeniu mobilnym. Co więcej, nakłada efekt najechania zarówno na tekst, jak i na ikony mediów społecznościowych.
Mimo że używa różu, możesz szybko przejść do innego wyboru koloru .
Dla prostego menu, które wciąż wyróżnia się spośród tłumów – właśnie wtedy korzystasz z menu WWW V14.
Więcej informacji / Pobierz

Menu witryny V15 ma podobny wygląd do swojego poprzednika, tylko że jest skierowane do witryn eCommerce i sklepów internetowych. Jest nawet wyposażony w ikonę koszyka, która otwiera rozwijane menu po najechaniu myszą.
Twoja nawigacja w witrynie już nigdy nie będzie taka sama.
Poprawi się, gdy tylko zaimplementujesz Menu Witryny V15, ale musisz nad nim popracować, aby je aktywować.
Mimo to, nawet jeśli jesteś początkującym w dziedzinie tworzenia stron internetowych, wygrasz grę.
Więcej informacji / Pobierz

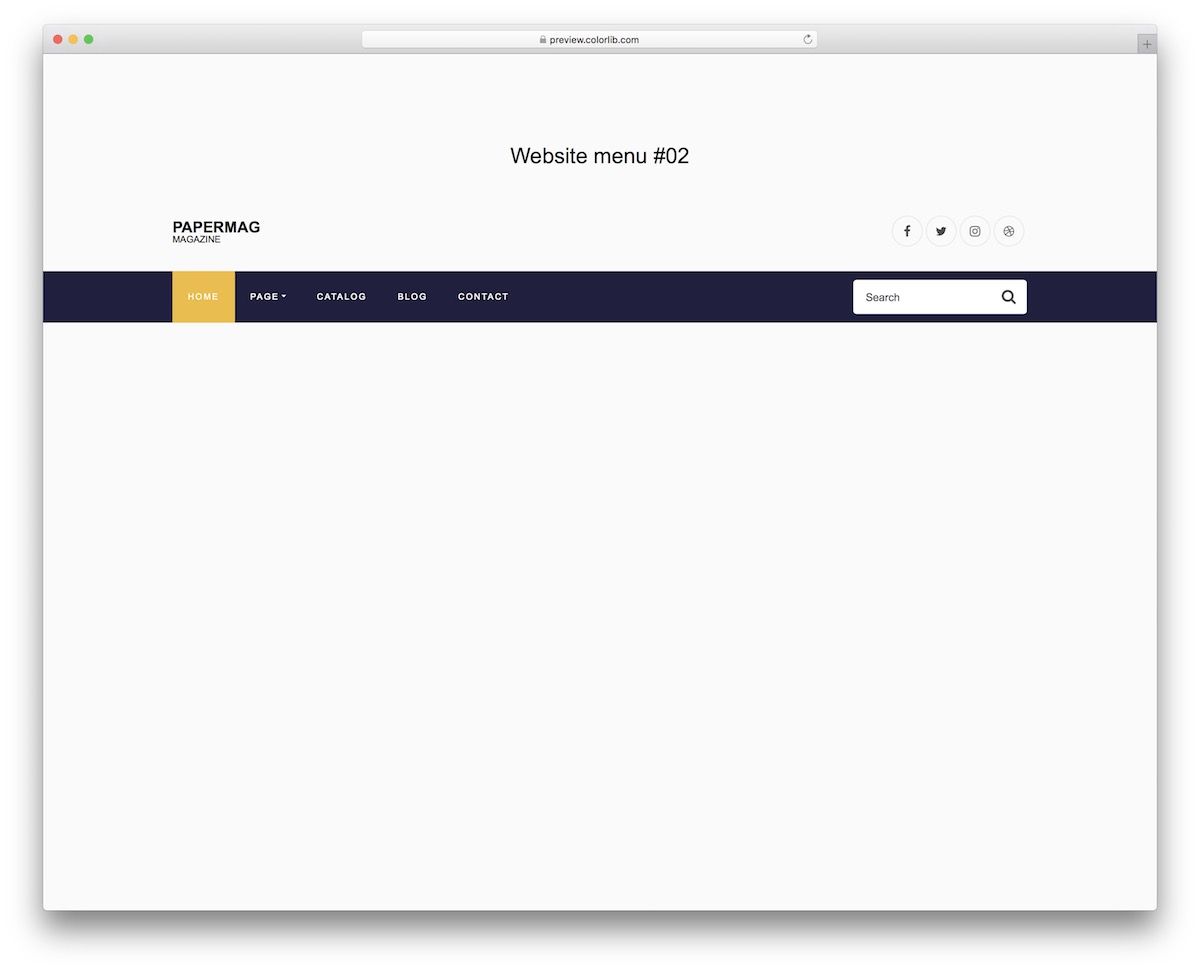
Menu witryny V16 jest bardziej dynamiczną nawigacją w trybie Bootstrap, w której główna część jest jasna, a górny pasek ciemny. Ponadto narzędzie dodaje pikanterii żółtym odcieniem, dzięki czemu wygląda jeszcze lepiej.
Co więcej, darmowy fragment zawiera ZINTEGROWANY pasek wyszukiwania i ikony mediów społecznościowych. Jest też rozwijane menu z dodatkowymi sekcjami i kategoriami.
Więcej informacji / Pobierz

Ikony społecznościowe, pasek wyszukiwania i menu rozwijane są zgrabnie umieszczone w jednym menu Bootstrap. Menu WWW V17 to piekielna alternatywa, podążająca za wszystkimi najnowszymi trendami i regulacjami współczesnego internetu.
Po co robić samemu, skoro mamy tyle niesamowitych rozwiązań, które zaoszczędzą Ci mnóstwo CZASU?
Dzięki Menu witryny V17 i innym odmianom możesz teraz stworzyć przyjazną dla użytkownika nawigację w witrynie, aby zwiększyć UX.
Więcej informacji / Pobierz

Jeśli chcesz wyświetlać zarówno TEKST, jak i OBRAZ na pasku nawigacyjnym, Menu Witryny V18 jest tutaj, aby to uporządkować.
To świetne podejście do mega menu , które wykorzystuje tylko najnowsze technologie.
Szablon jest w 100% przyjazny dla urządzeń mobilnych, ale nie zawiera sekcji obrazów na urządzeniach mobilnych.
Więcej informacji / Pobierz

Niezależnie od tego, czy wybierzesz menu górne, czy boczne, nie ma to znaczenia — to bardziej osobiste preferencje .
Jeden nie jest lepszy od drugiego, ale nadal możesz przetestować oba i zobaczyć, który najlepiej pasuje do Twoich odbiorców.
ABT – zawsze testuj.
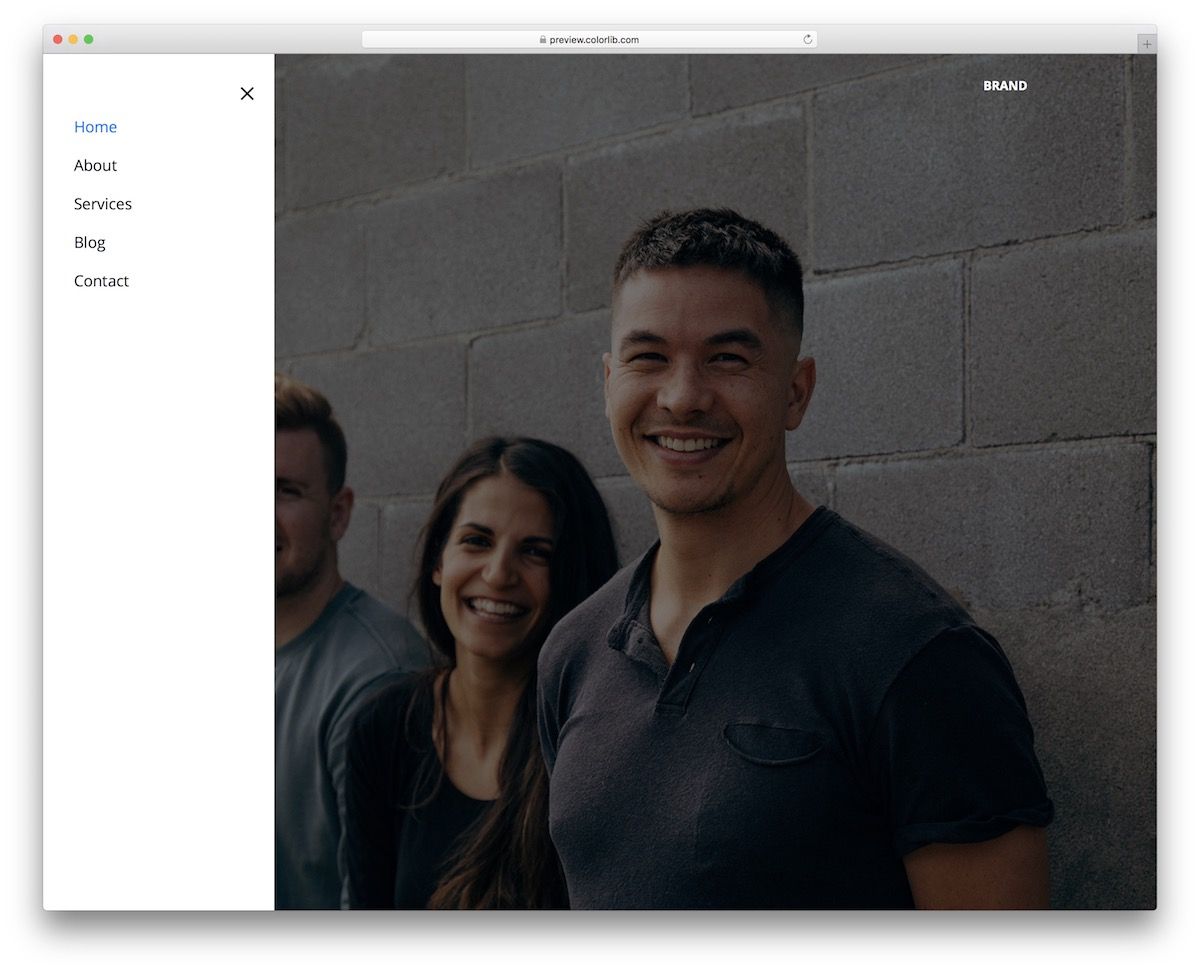
Menu witryny V19 to menu na lewym pasku bocznym o ZNAKOMITEJ wydajności na urządzeniach mobilnych. Podczas przeglądania go na mniejszych ekranach, Menu Witryny V19 zawiera menu poza kanwą, pojawiające się od lewej strony.
Więcej informacji / Pobierz

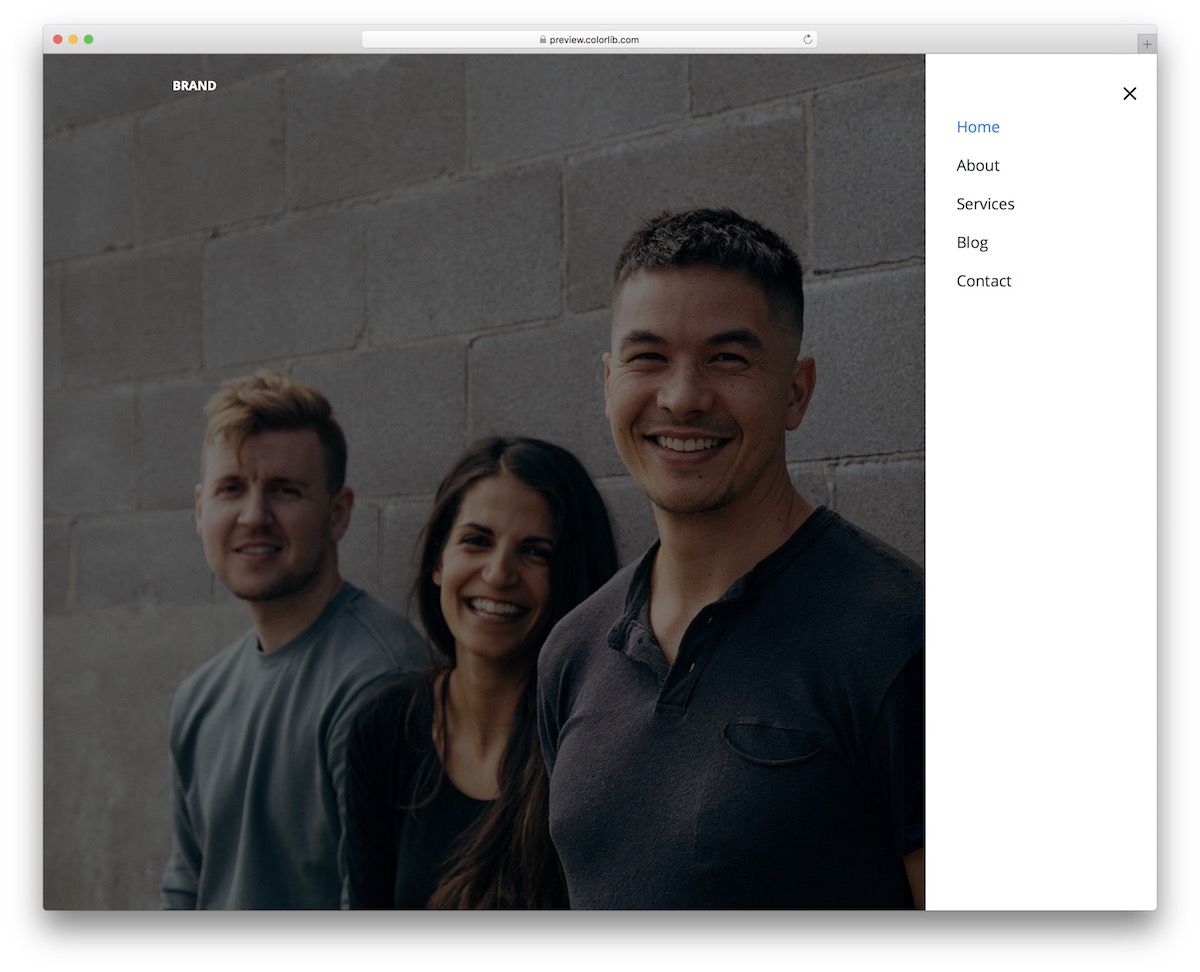
Zapomniałem o tym wcześniej wspomnieć, poza górną i boczną nawigacją można też wybrać nakładkę menu . Menu WWW V20 to nasza jedyna wersja wygodnego pełnoekranowego menu.
Jeśli chciałbyś posunąć się nieco PRZECIW ZIARNA, cóż, teraz wiesz, którą opcję wybrać.
Ta sama nakładka menu pojawia się na urządzeniach mobilnych lub stacjonarnych, więc doskonałe wrażenia pozostają nienaruszone.
Więcej informacji / Pobierz
W tym artykule podano listę najlepszych darmowych przykładów paska nawigacyjnego Bootstrap. Wszystkie szablony wymienione w tym poście są świetnej jakości. Możesz łatwo modyfikować i ulepszać te szablony oraz dodawać je do swojej witryny niemal bez wysiłku.
Ujawnienie: Ta strona zawiera zewnętrzne linki partnerskie, które mogą skutkować otrzymaniem prowizji, jeśli zdecydujesz się na zakup wspomnianego produktu. Opinie na tej stronie są nasze własne i nie otrzymujemy dodatkowej premii za pozytywne recenzje.
