20 najlepszych witryn z portfolio artystów (przykłady) 2023 r
Opublikowany: 2023-01-13Potrzebujesz dodatkowej inspiracji i chcesz sprawdzić najlepsze strony z portfolio artystów?
W porządku! Zawsze rozglądamy się za nowymi projektami stron internetowych, aby poszerzyć nasze kreatywne myślenie.
Po przeanalizowaniu ponad 60 stron z portfolio zawęziliśmy wybór do 20 najlepszych.
Są to proste, czyste, minimalistyczne, kreatywne, animowane itp. Obejmując różne style stron internetowych z grafiką, zapewniamy, że zaspokoimy wszystkie Twoje gusta.
Ale możesz również zastanawiać się, jak zbudować taką stronę internetową. Najszybszym i najbardziej przyjaznym dla początkujących sposobem jest użycie motywu WordPress dla artystów.
Z drugiej strony możesz także wybrać narzędzie do tworzenia witryn internetowych dla artystów (które jest wszechstronnym oprogramowaniem online).
Najlepsze strony internetowe z portfolio artystów dla Twojej inspiracji
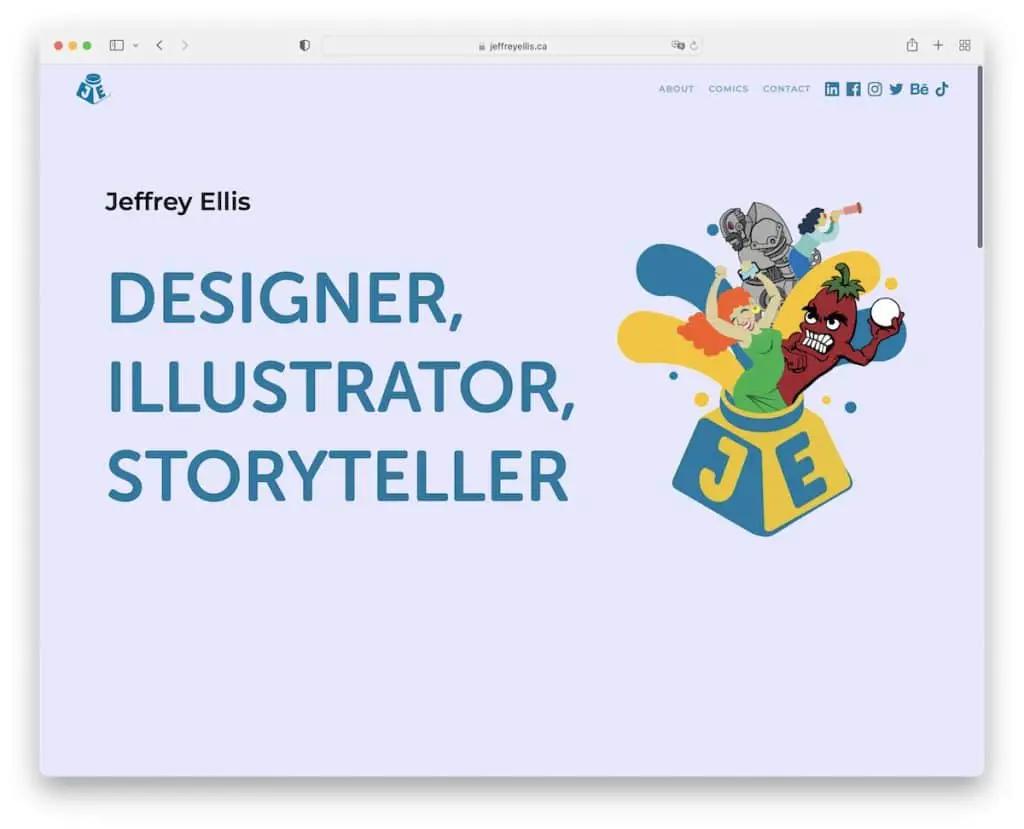
1. Jeffreya Ellisa
Zbudowany z: Webflow

Witryna internetowa Jeffreya Ellisa uderza Cię fajną animacją najechania kursorem, aby wzbudzić zainteresowanie i podniecenie. Jeffrey używa również dużej typografii nad zakładką z minimalistycznym nagłówkiem i ikonami mediów społecznościowych na pasku nawigacyjnym.
Na pozostałej części strony głównej znajduje się portfolio niektórych jego prac, z sekcją „informacje” i adresem e-mail, który można kliknąć.
Uwaga: Nawet jeśli lubisz prostotę, zawsze możesz urozmaicić ją fajną animacją (którą odwiedzający kontroluje po najechaniu myszką).
Spodoba ci się również sprawdzanie tych zaawansowanych witryn Webflow.
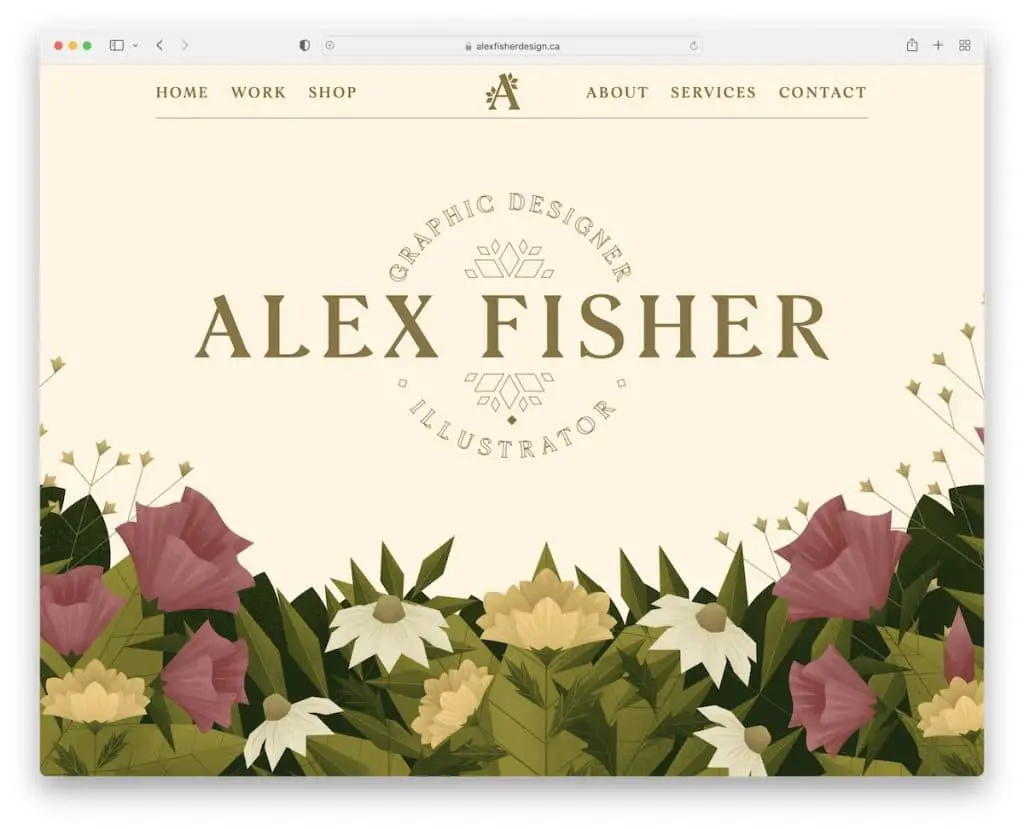
2. Alexa Fishera
Zbudowany z: Webflow

Alex Fisher to przykładowa witryna z portfolio artystów z sekcją kreatywnych bohaterów z efektem paralaksy i pływającym nagłówkiem.
Przesuwana karuzela prezentuje niektóre z jej prac, z przyciskiem „więcej pracy”, który otwiera pełne portfolio na nowej stronie.
Strona główna Alexa Fishera zawiera również formularz kontaktowy i piękny moduł wstępnego ładowania.
Uwaga: Dodaj formularz kontaktowy na stronie głównej, aby być jeszcze bardziej dostępnym.
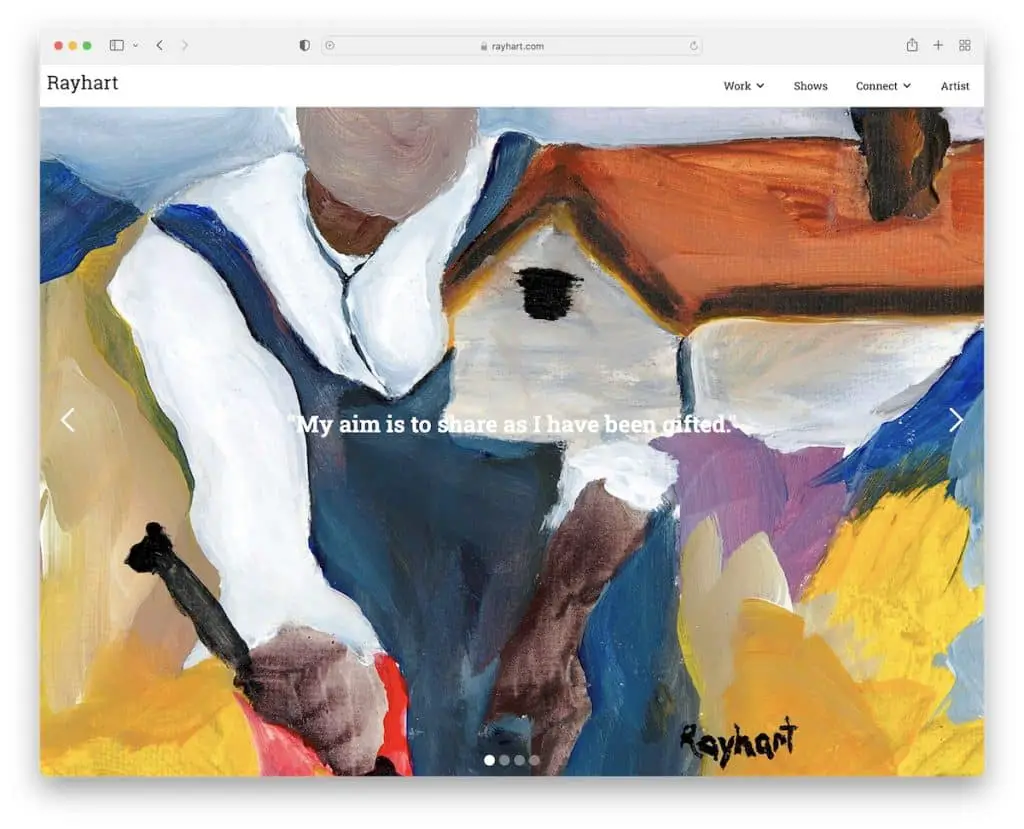
3. Raya Harta
Zbudowany z: Webflow

Witryna Raya Harta ma pełnoekranowy suwak obrazu z nakładką tekstową i lepkim nagłówkiem z rozwijanym menu. Poza tym jedyną inną rzeczą na pierwszej stronie jest pasek wyszukiwania, ale znajduje się on pod pokazem slajdów, co jest bardzo nietypowe.
Pozostałe strony są dość minimalistyczne, co działa tak dobrze, aby bardziej podkreślić prace.
Uwaga: Użyj dużego pokazu slajdów, aby pokazać swoje prace w całej okazałości.
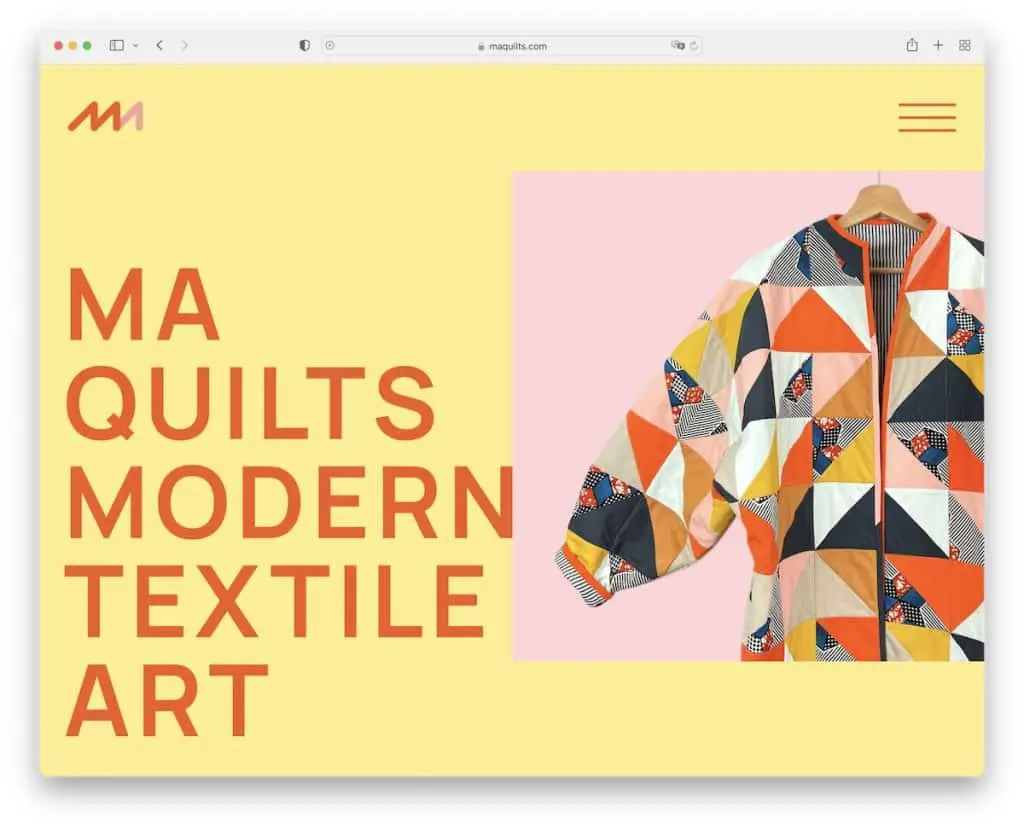
4. Kołdry MA
Zbudowany z: Webflow

MA Quilts ma minimalistyczny i kreatywny układ z dużym tekstem, dużą ilością białej przestrzeni i elementem samoprzylepnym. Ikona menu hamburgera otwiera nawigację na prawym pasku bocznym, a stopka w ogóle nie wygląda jak stopka.
Bardzo podoba nam się również chwytliwa grafika tła, która ładnie urozmaica całość.
Uwaga: Połączenie prostoty z wyjątkowością może zdziałać cuda.
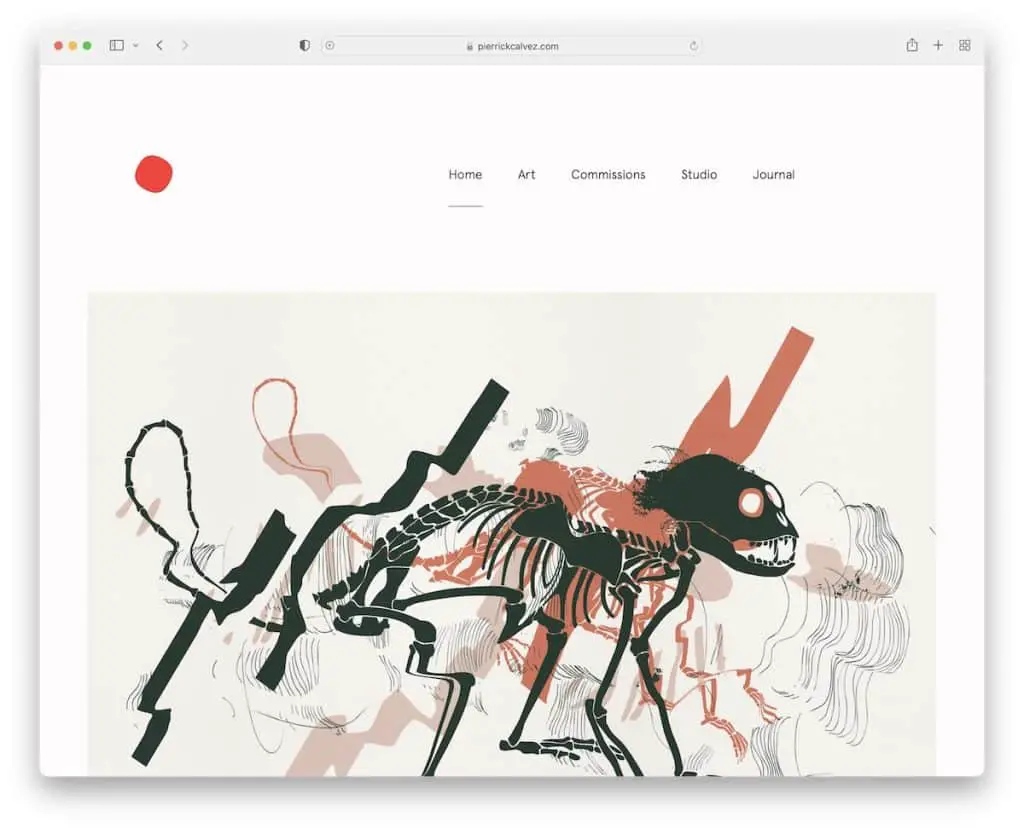
5. Pierricka Calveza
Zbudowany z: Webflow

Witryna z portfolio artystów Pierricka Calveza ma ogromny, ale prosty nagłówek z przejrzystą nawigacją. Strona zawiera wiele obrazów i mało tekstu z dużą dbałością o szczegóły. Wszystko to przyczynia się do przyjemnego oglądania zarówno na urządzeniach mobilnych, jak i na komputerach.
Przed sekcją stopki znajduje się duży formularz subskrypcji biuletynu, którego nie można przegapić.
Uwaga: Wprowadź formularz subskrypcji newslettera i rozwijaj swoją listę e-mailową.
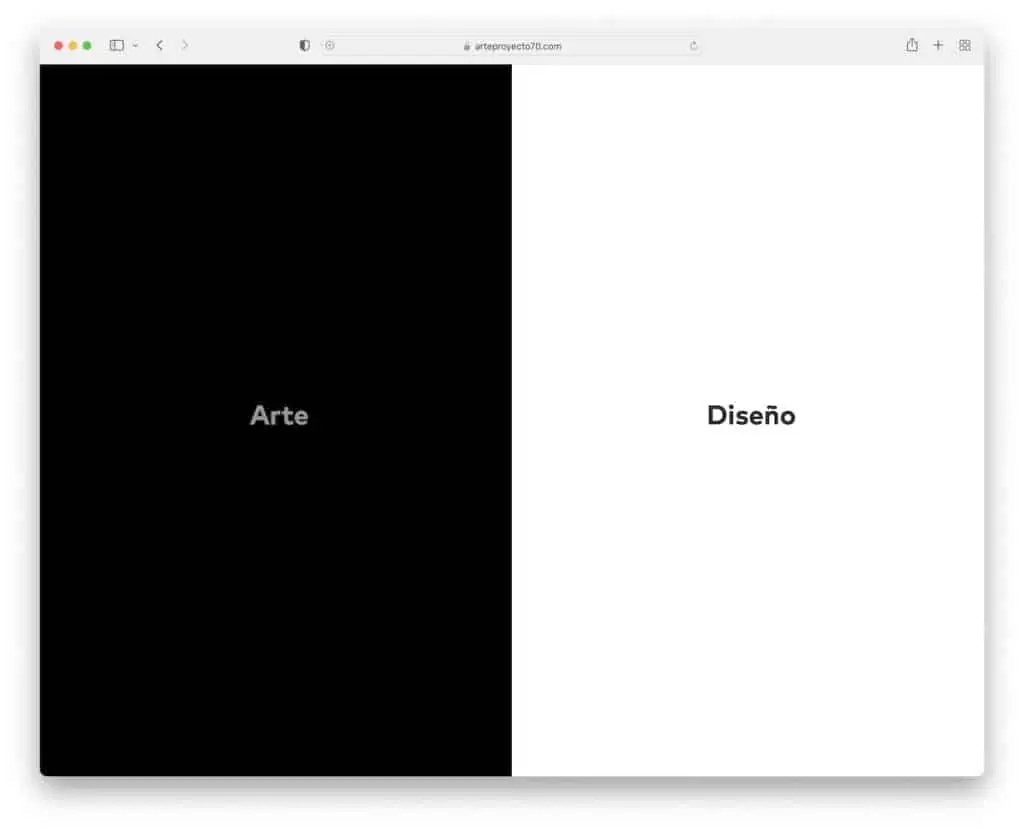
6. Arte Proyecto 70
Zbudowany z: Webflow

Arte Proyecto 70 ma unikalną dzieloną konstrukcję, ciemną po lewej i jasną po prawej. Przełączanie z jednej strony na drugą jest bardzo łatwe dzięki przyciskowi paska bocznego, który przykleja się do ekranu, po lewej lub prawej stronie.
Obie strony mają dwukolumnową siatkę, minimalistyczny nagłówek i podstawową stopkę. Poszczególne posty mają polecane obrazy i galerię paska bocznego, która otwiera obrazy w lightboxie.
Uwaga: użyj ciemnych i jasnych projektów, aby Twoja witryna była bardziej dynamiczna.
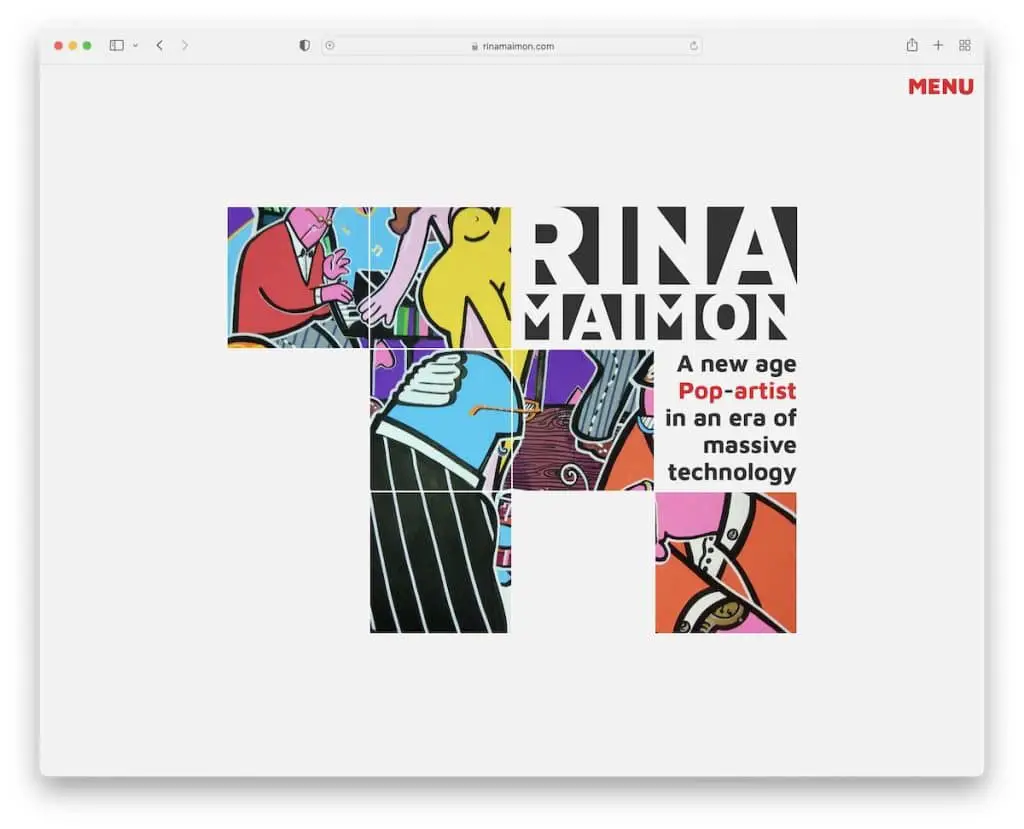
7. Rina Majmon
Zbudowany z: Webflow

Rina Maimon to witryna z portfolio artystów ze stroną główną przypominającą kolaż z efektem najechania kursorem i ikoną menu, która otwiera nawigację po hamburgerze.
Wszystkie strony wewnętrzne są zbudowane z myślą o prostocie, podobnie jak strona główna, aby zachować ten sam przepływ. Wyjątkowość Riny Maimon polega na tym, że witryna nie ma nagłówka ani stopki.
Uwaga: nie zawsze musisz używać nagłówka lub stopki – możesz zrezygnować!
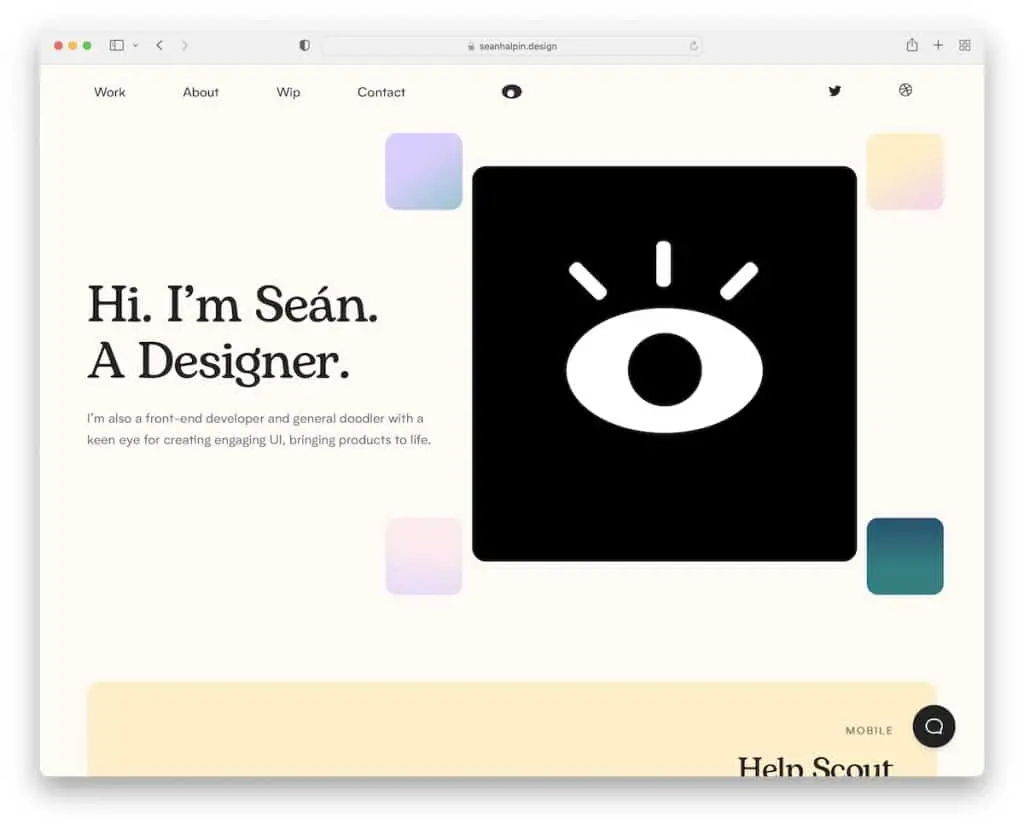
8. Seana Halpina
Zbudowany z: Strony GitHub

Sean Halpin ma witrynę internetową z kreatywnym portfolio z chwytliwą animacją na ekranie, która wzbudza zainteresowanie wszystkich.
Nagłówek zawiera rozwijane menu, ikony mediów społecznościowych i interaktywne oko podążające za kursorem myszy.
Kolejną specjalnością jest chatbot na żywo, który unosi się w prawym dolnym rogu ekranu. Ten widżet otwiera się również po kliknięciu łącza kontaktu na pasku nawigacyjnym.
Uwaga: Wprowadź funkcję czatu na żywo, ale upewnij się, że jest oczywiste, że to bot, jeśli sam nie będziesz odpowiadać na wiadomości.
Możesz także sprawdzić te strony z animacjami, jeśli lubisz efekty specjalne.
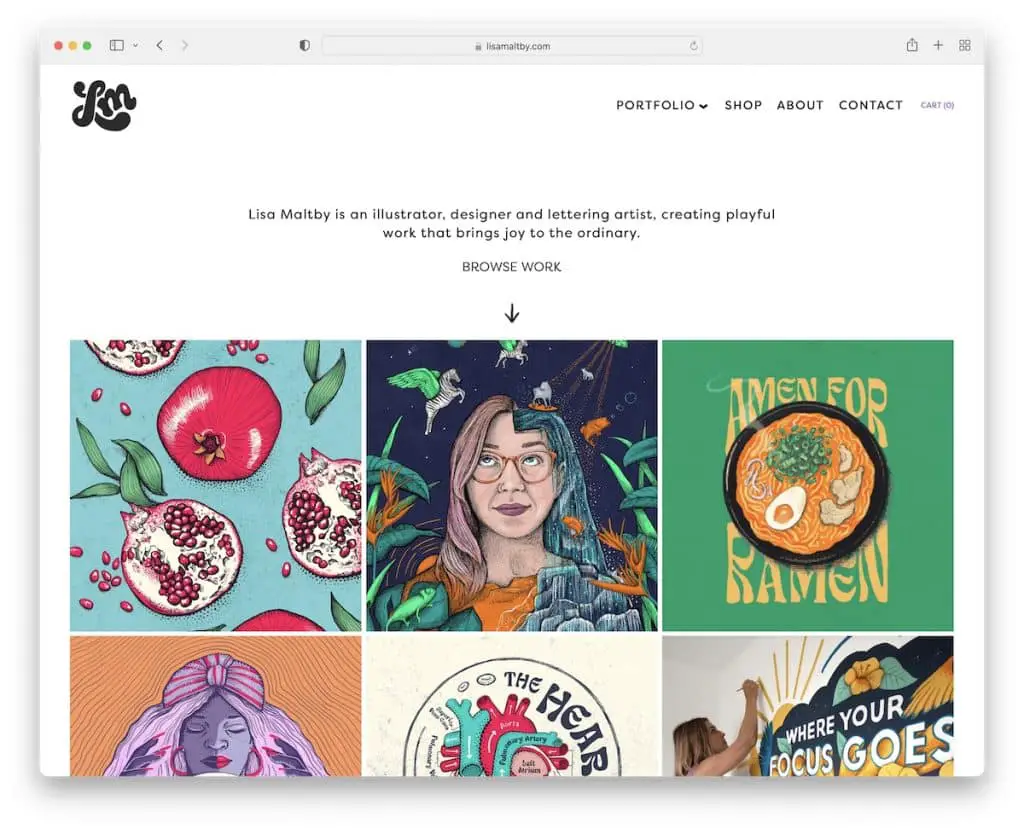
9. Lisa Maltby
Zbudowany z: Squarespace

Lisa Maltby ma odważną stronę główną siatki portfolio z elementami statycznymi i animowanymi, które dodają pikanterii.
Strona zaczyna się również od tekstu, aby wszyscy wiedzieli, co się dzieje. Nagłówek zawiera animowane logo po lewej stronie, rozwijaną nawigację po prawej i ikonę koszyka.
Co więcej, choć wzbogacona wspaniałymi obrazami, strona nadal ma prosty i przejrzysty wygląd.
Uwaga: Zachowaj minimalistyczny wygląd całej witryny, aby podkreślić swoje prace.
Przy okazji, nie zapomnij o naszej obszernej kolekcji najlepszych przykładów witryn Squarespace.
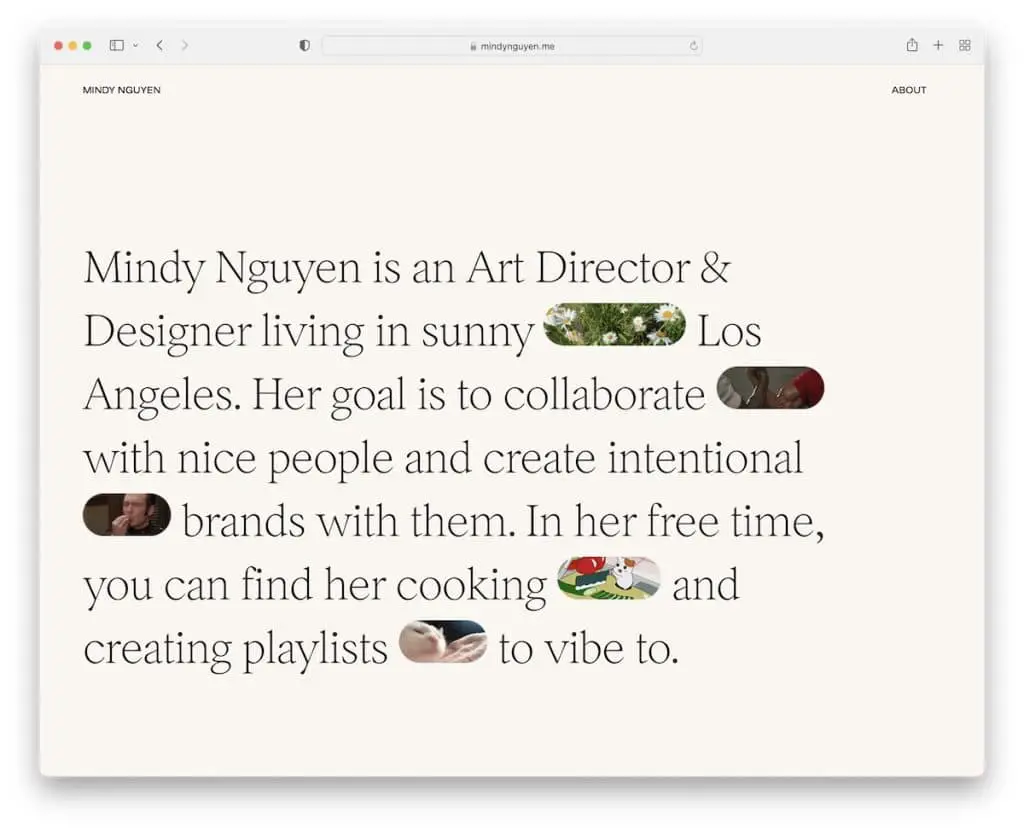
10. Mindy Nguyen
Zbudowany z: Squarespace

Interesujące podejście Mindy Nguyen do rozdziału poświęconego bohaterom może napełnić Cię nowymi pomysłami. Zamiast używać obrazów, filmów lub suwaka w części widocznej na ekranie, Mindy zawiera tekst zmieszany z plikami GIF. Nie, nie coś, co widzisz codziennie.

Minimalistyczny nagłówek i stopka mają ten sam kolor tła co podstawa strony, aby uzyskać bardziej schludny wygląd.
Podoba nam się również to, że zamiast prezentować prace na swojej stronie, Mindy udostępnia linki do projektów na żywo, abyś mógł ich doświadczyć z pierwszej ręki.
Uwaga: oprócz tworzenia witryny z portfolio online, dodaj linki do aktualnych projektów, aby potencjalni klienci mogli lepiej ocenić jakość Twojej pracy.
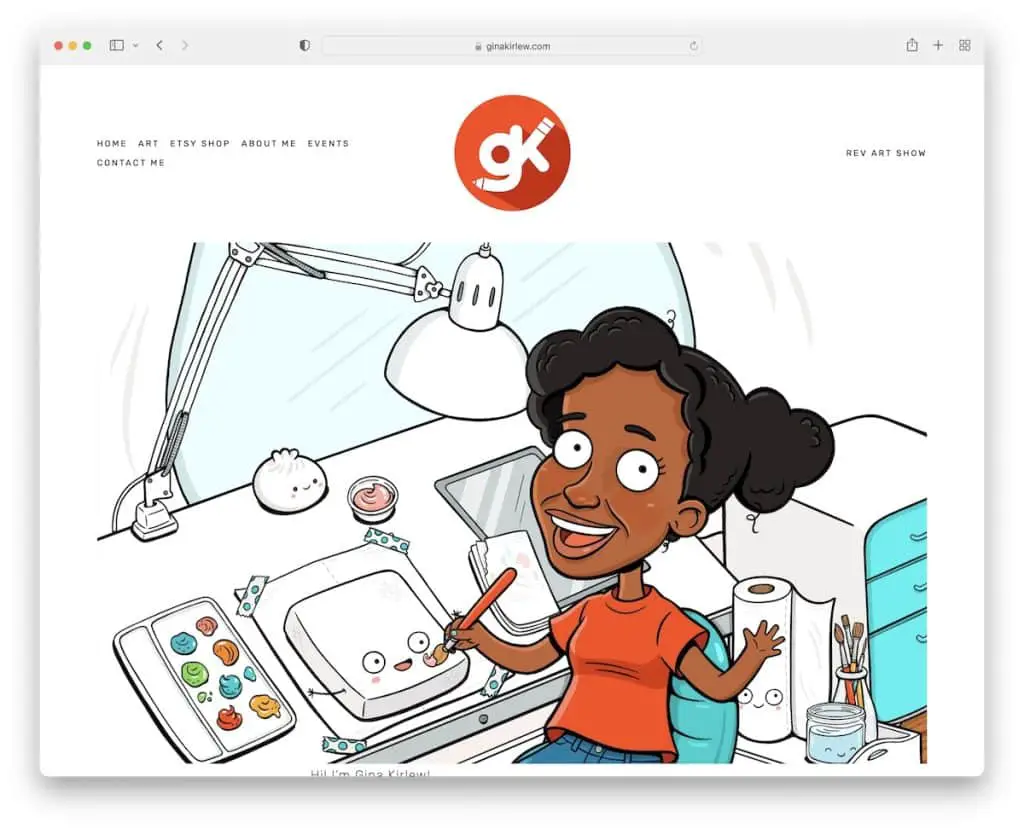
11. Gina Kirlew
Zbudowany z: Squarespace

Gina Kirlew wie, jak połączyć minimalistyczny projekt strony internetowej ze swoją żywiołową grafiką, aby uzyskać doskonałe wrażenia podczas oglądania.
Utrzymuje też bardzo prostą stronę główną, z nagłówkiem, stopką (to tylko trzy ikony społecznościowe) i kreskówkową prezentacją samej siebie.
Uwaga: Minimalistyczna witryna z portfolio artystów będzie bardziej eksponować prace.
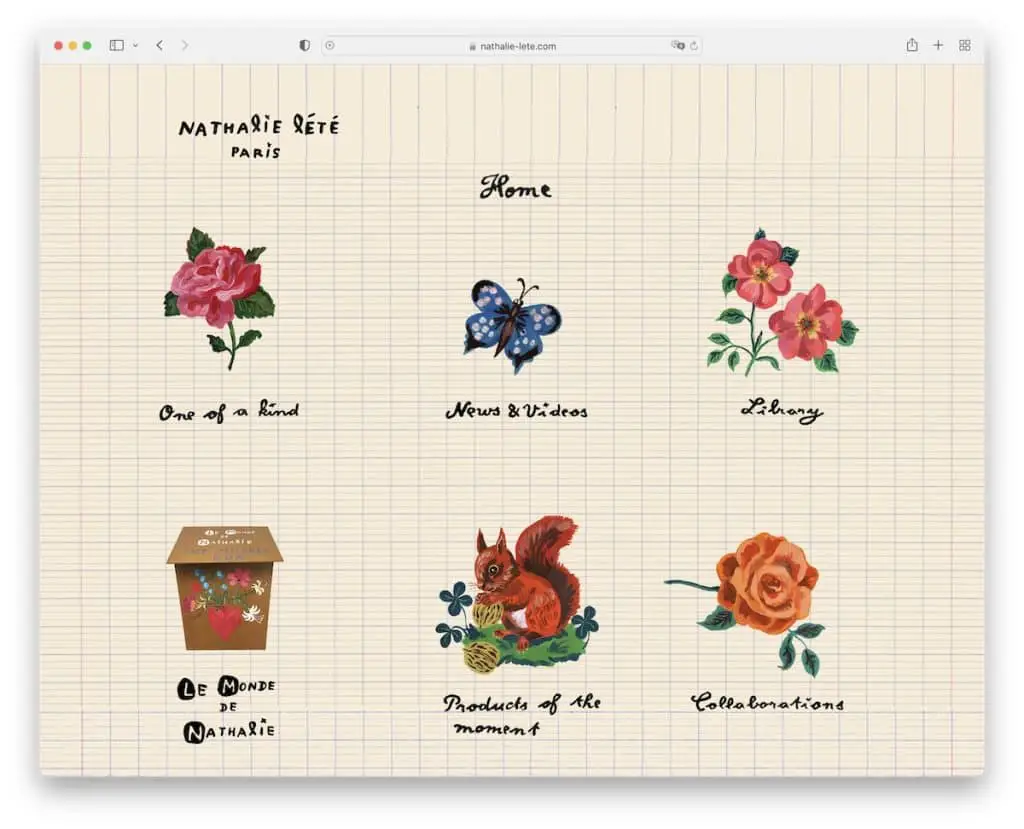
12. Nathalie Lete
Zbudowany z: Wix

Witryna Nathalie Lete jest jedną z bardziej wyjątkowych, jakie widzieliśmy podczas wyszukiwania najlepszych przykładów.
Ma bardzo oryginalną stronę główną z ręcznie wykonaną grafiką i tekstem, które służą jako nawigacja po jej witrynie.
Ponadto podstawowy nagłówek zawiera „logo”, nazwę bieżącej strony i przycisk strony głównej. Ale nie ma stopki zapewniającej porządek.
Uwaga: Kreatywność nie zna granic, a strona Nathalie Lete jest tego doskonałym dowodem.
Potrzebujesz więcej pomysłów? W takim razie rzuć okiem na te strony zbudowane na platformie Wix.
13. Darrena Hughesa
Zbudowany z: Wix

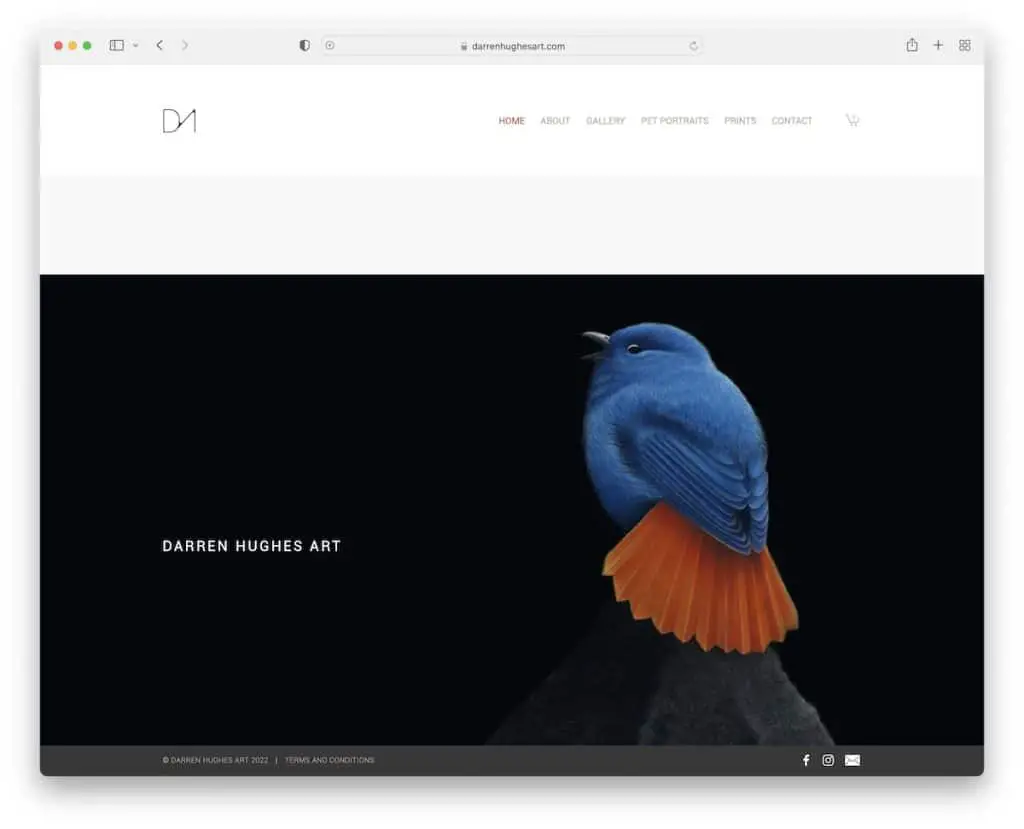
Witryna z portfolio artystów Darrena Hughesa ma prostą stronę główną z dużym obrazem i minimalistycznym nagłówkiem.
Ciekawostką jest lepki pasek stopki, dzięki któremu ikony Facebooka, Instagrama i e-maila są zawsze widoczne.
Darren używa również swojej strony internetowej do sprzedaży odbitek i ma formularz subskrypcji biuletynu, który oferuje zniżkę w zamian za e-mail.
Uwaga: Dodaj formularz subskrypcji biuletynu do swojej witryny i powiększ swoją listę e-mailową.
14. Adam Halls
Zbudowany z: Pixpa

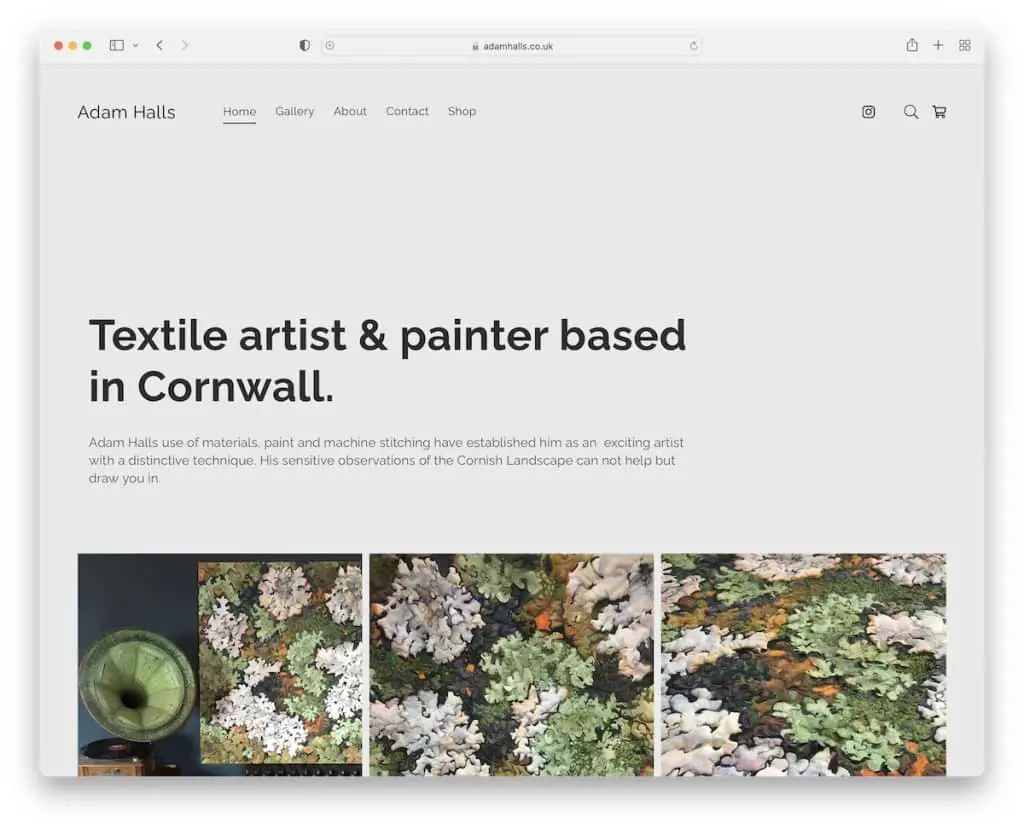
Adam Halls otwiera swoją stronę internetową z portfolio artystów z tytułem i tekstem, a następnie portfolio z siatką z poręczną funkcją Lightbox, aby bardziej cieszyć się każdym obrazem.
Ta strona ma lepki nagłówek, więc nie ma potrzeby przewijania z powrotem do góry, aby odwiedzić inne strony wewnętrzne. Zapewnia to również stały dostęp do paska wyszukiwania, który otwiera się jako nakładka pełnoekranowa.
Uwaga: użyj ruchomego nagłówka/paska nawigacyjnego i zwiększ komfort korzystania ze strony.
15. Alicja Haberman
Zbudowany z: Pixpa

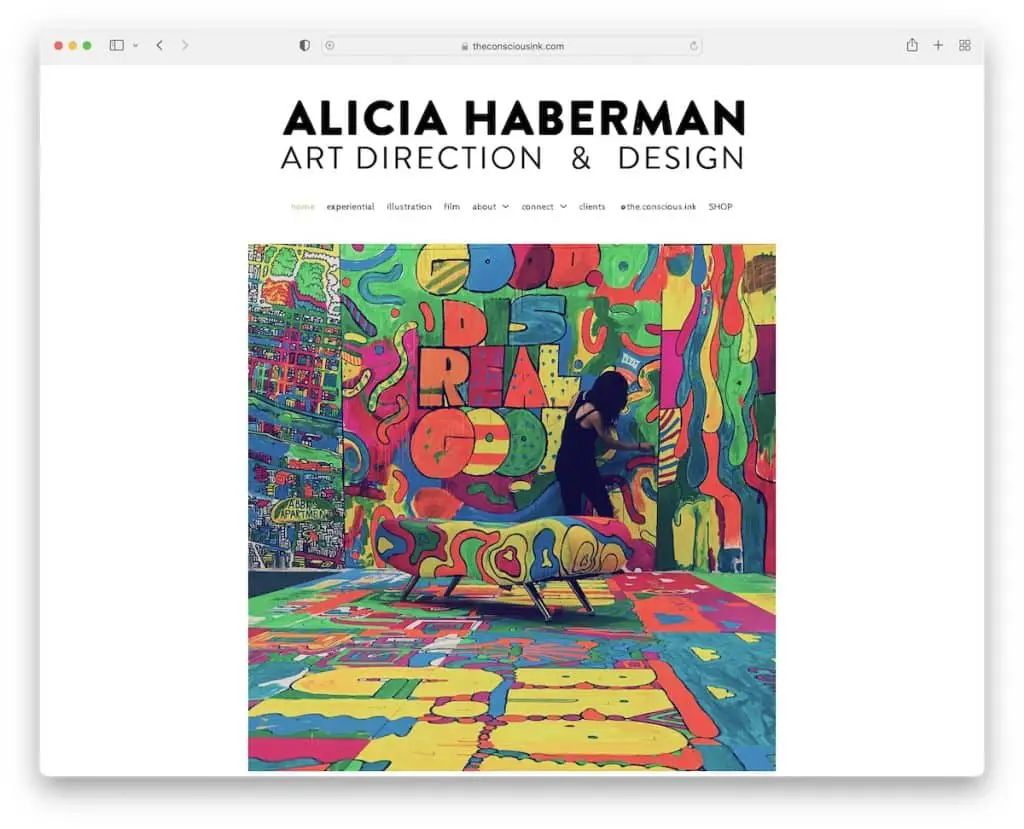
Strona internetowa Alicii Haberman natychmiast informuje, że jest artystką, za pomocą tytułu, rozwijanego paska nawigacyjnego i dużego zdjęcia jej w akcji.
Sekcja stopki jest niewielka, z ikonami społecznościowymi i funkcją udostępniania społecznościowego, która pomaga jej rozwijać jej profile, podczas gdy inni rozpowszechniają informacje.
A galerie lightbox zapewniają lepsze wrażenia podczas szczegółowego badania jej prac.
Uwaga: Użyj funkcji Lightbox, aby ludzie mogli przeglądać zawartość bez opuszczania bieżącej strony.
16. Darrena Cranmera
Zbudowany z: Pixpa

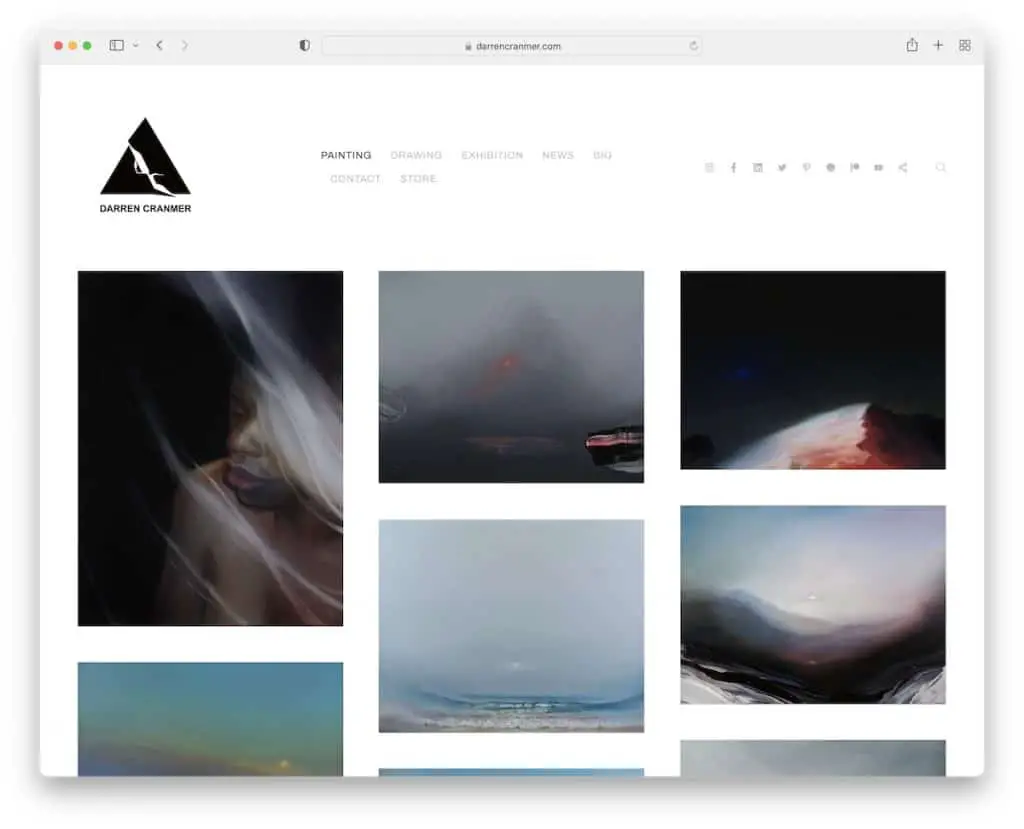
Darren Cranmer daje szybki wgląd w swoją pracę, odwiedzając jego stronę główną. Siatka ma dodatkowe odstępy między klikalnymi elementami, które przenoszą Cię do poszczególnych stron z dodatkową treścią.
Nagłówek zajmuje dość dużą część nieruchomości, ale zachowuje niski profil, aby zachować nienaruszony minimalistyczny wygląd. Darren osiągnął to również dzięki zastosowaniu tego samego koloru tła w nagłówku, stopce i podstawie strony.
Uwaga: Tło nagłówka i stopki powinno być takie samo jak reszta witryny, aby uzyskać bardziej wyrafinowany styl.
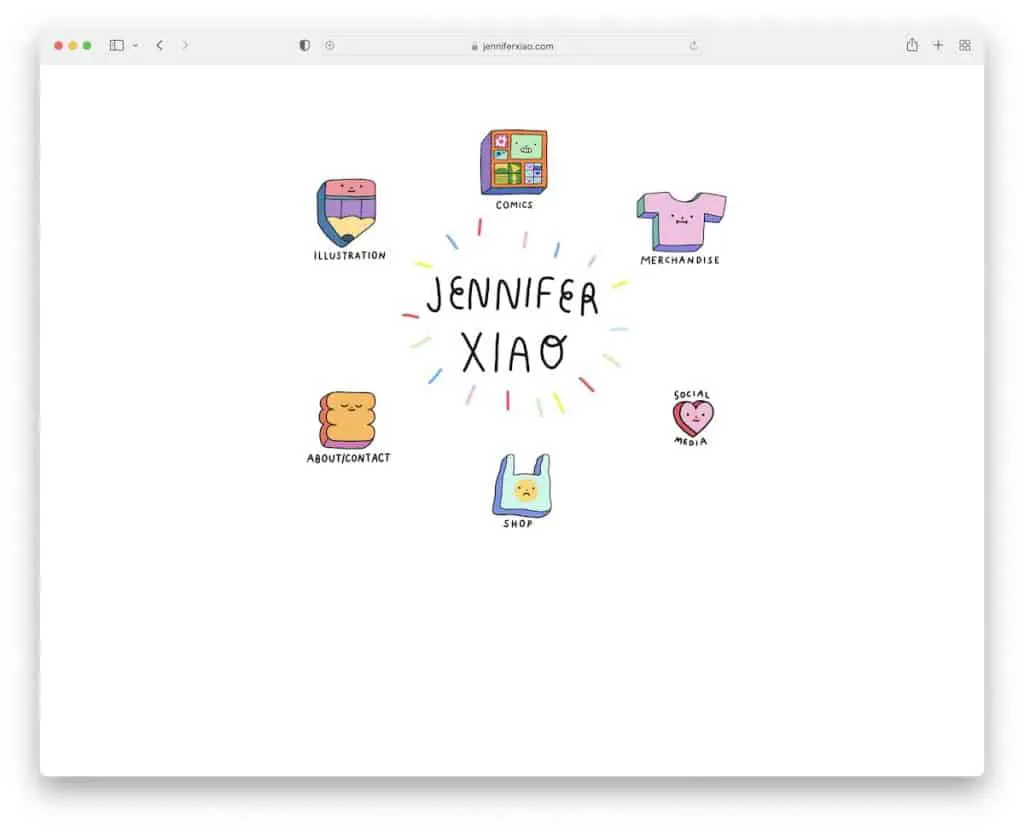
17. Jennifer Xiao
Zbudowany z: Wix

Po wylądowaniu na stronie Jennifer Xiao efekt COOL jest bardzo wysoki. Poza środkową animacją, wszystkie grafiki sprawiają wrażenie, jakbyś naciskał przycisk po najechaniu na nie kursorem.
Zauważysz również, że nie ma nagłówka ani stopki. Ponadto poziom minimalistyczny jest również dość wysoki, więc bardziej cieszysz się chłodem.
Uwaga: nadaj swojej witrynie spersonalizowany charakter dzięki unikalnym, kreatywnym elementom.
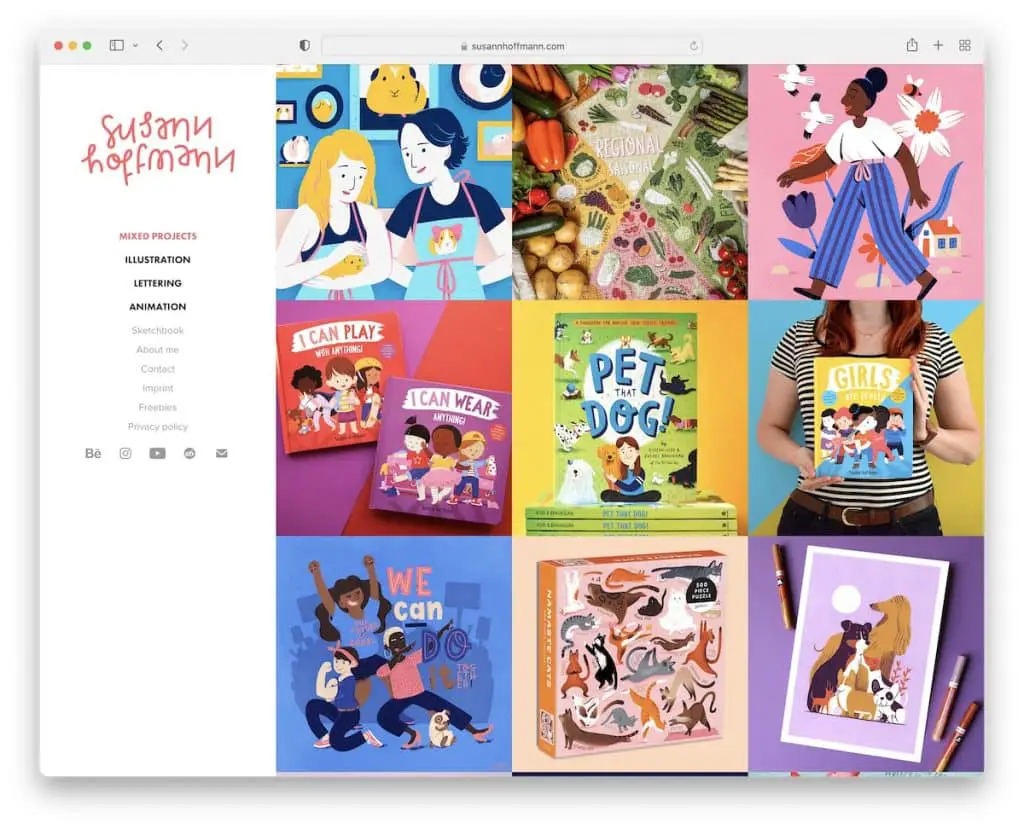
18. Susann Hoffmann
Zbudowany z: Adobe Portfolio

Zamiast klasycznego nagłówka Susann Hoffmann używa wersji paska bocznego z linkami menu i przyciskami mediów społecznościowych.
Prawa część tej witryny z portfolio artystów to trzykolumnowa siatka bez odstępów, ale z efektem najechania, który ujawnia nazwę projektu. Poszczególne strony projektu mają galerię lightbox, w której można podziwiać obrazy bez rozpraszania uwagi.
Uwaga: Czy chcesz zrobić coś innego, ale nie wiesz, jak to zrobić? Przesuń nagłówek na bok.
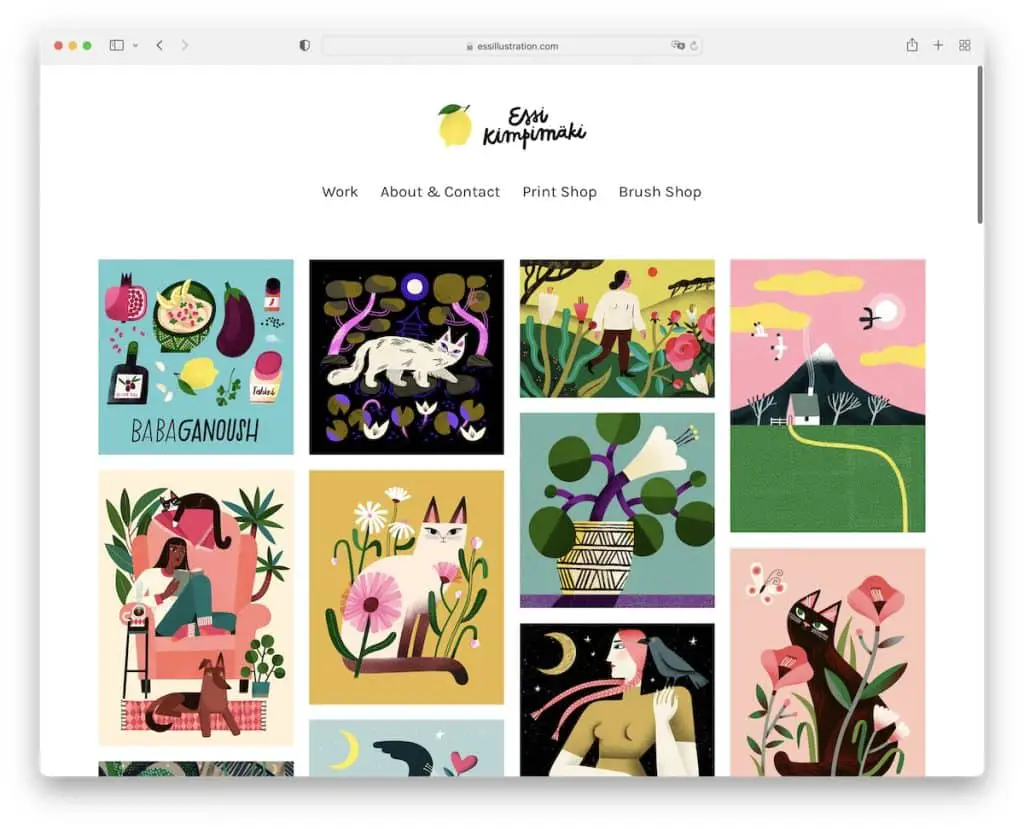
19. Essi Kimpimaki
Zbudowany z: Cargo

Naprawdę lubimy Essi Kimpimaki za jego prostotę i wybór większej typografii, która zapewnia przyjemne wrażenia podczas przeglądania prac.
Nagłówek ma logo i nawigację z czterema linkami, a stopka utrzymuje porządek dzięki samym ikonom mediów społecznościowych.
Ponadto elementy portfolio mają efekt najechania kursorem na nazwę dzieła (otwarcie większego obrazu na pojedynczej stronie).
Uwaga: Większe czcionki świetnie sprawdzają się w połączeniu z minimalistycznym, responsywnym projektem strony internetowej.
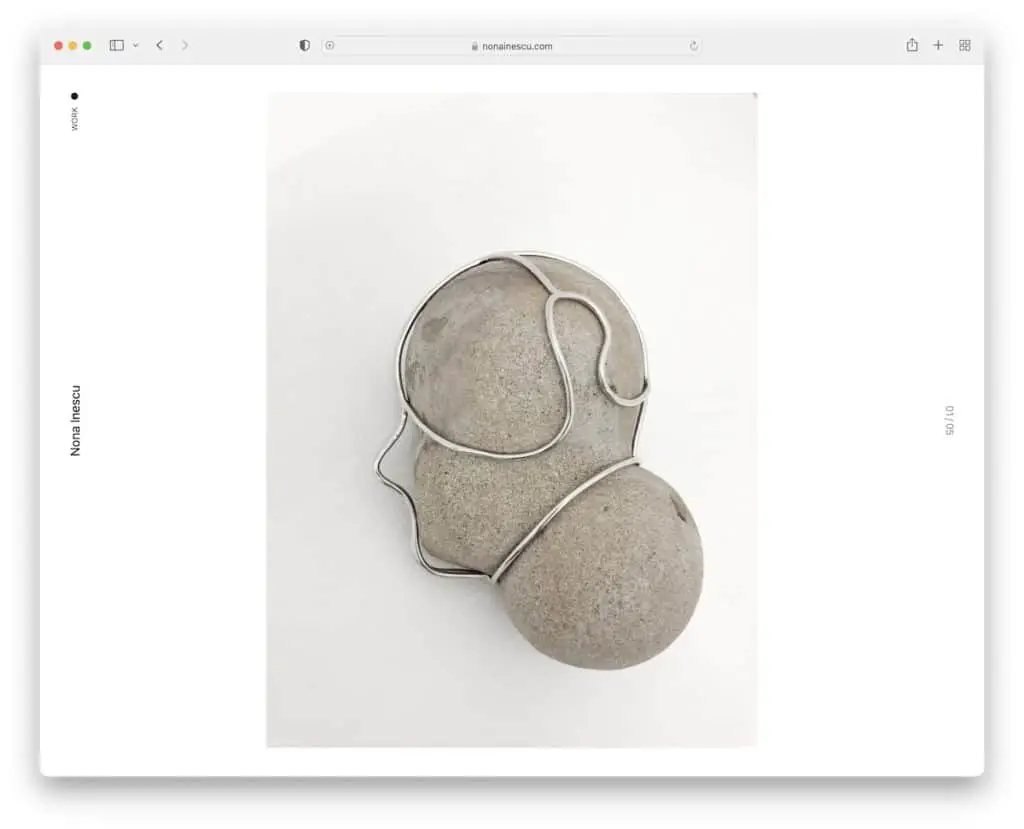
20. Nona Inescu
Zbudowany z: Invisible Folio

Nona Inescu to jedyna w swoim rodzaju witryna z portfolio artystów z ogromnym suwakiem na stronie głównej i najczystszym „nagłówkiem” paska bocznego, jaki widzieliśmy.
Kolejną unikalną funkcją jest lista prac, z których każda daje podgląd po najechaniu myszką, dzięki czemu możesz znacznie łatwiej znaleźć rzeczy, które Ci się podobają.
Uwaga: Ustaw swoją stronę główną jako jeden wielki pokaz slajdów i pozwól, aby przemówiły obrazy.
Daj nam znać, czy podobał Ci się wpis.
