20 najlepszych przykładów projektów i szablonów stron kontaktowych 2023
Opublikowany: 2023-07-22Pełnoprawna strona internetowa to nie tylko piękna strona główna i zupełnie nowe strony produktowe. Strona Kontakt jest jedną z najczęściej odwiedzanych stron. Dlatego powinien się wyróżniać i ułatwiać odwiedzającym witrynę nawiązanie z Tobą kontaktu i przyjrzenie się Twojej firmie. Jeśli chodzi o projekt, potrzebuje istotnych elementów i stylów, które współgrają z tożsamością Twojej marki.
W tym artykule przedstawiono najlepsze przykłady projektów stron kontaktowych, które zainspirują i zlikwidują przestarzałe praktyki. Zanurzmy się w nich!
Dlaczego strona kontaktowa ma znaczenie?
Jak wspomniano, dobra strona internetowa nie może obejść się bez dobrze przygotowanej strony kontaktowej. Jaki jest sens? Ta strona jest kamieniem milowym w rozwoju Twojej witryny, aby:
- Zapewnij obsługę klienta za pośrednictwem wielu kanałów komunikacji;
- Buduj wiarygodność wśród odwiedzających witrynę, aby ci zaufali i zamienili się w klientów;
- Zbieraj opinie (formularz kontaktowy ma swój udział w zbieraniu referencji i próśb).
7 najlepszych praktyk projektowania stron kontaktowych
Następnie chcielibyśmy zaoferować Ci srebrne kule za dobrze wyglądającą stronę Kontakt z nami. Zawierają:
- Wiele sposobów jak najszybszego skontaktowania się z Tobą (na przykład responsywny formularz kontaktowy, numer telefonu, adres e-mail i linki do mediów społecznościowych).
- Przemyślana kolorystyka (użyj kontrastowych kolorów dopasowanych do kolorów Twojej marki, aby podkreślić informacje).
- Czytelne czcionki, aby tekst był dostępny dla każdego.
- Zdjęcia członków Twojego zespołu.
- Mapa i adres fizyczny, aby wskazać swoją lokalizację.
- Nagłówek z wyraźnym wezwaniem do działania.
- Odpowiednie często zadawane pytania lub artykuły bazy wiedzy umożliwiające klientom szybkie znajdowanie często wyszukiwanych informacji.
Przygotowaliśmy również 3 dodatkowe wskazówki, których nie należy pomijać podczas tworzenia projektu strony Skontaktuj się z nami:
- Umieść link na górze strony lub na stronie Informacje, aby ułatwić znalezienie;
- Nie dodawaj zbyt wielu informacji, aby nie przeładować strony;
- Nie pytaj o zbyt wiele szczegółów, aby przyspieszyć komunikację.
Top 20 najlepszych stron kontaktowych
Istnieje wiele przykładów, których można się nauczyć od firm i twórców szablonów. Odkryjmy je bardziej szczegółowo!
10 najlepszych projektów stron kontaktowych: przykłady z prawdziwych stron internetowych
1. Nie odbijaj

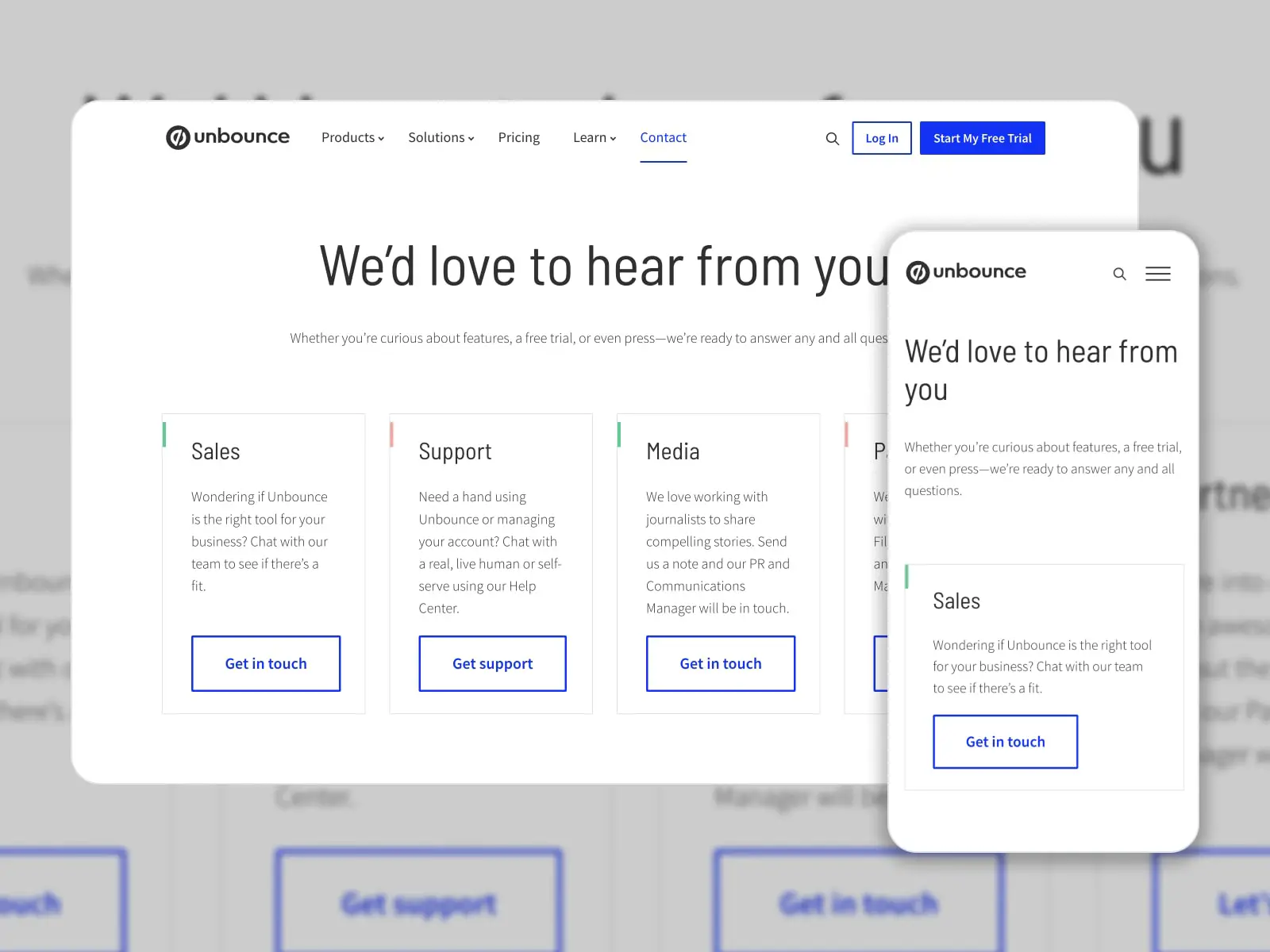
Unbounce to jedna z rozwijających się kanadyjskich firm technologicznych zajmująca się stronami docelowymi, copywritingiem AI, optymalizacją AI i nie tylko. Ich strona „Kontakt” znajduje się w menu u góry. Zawiera ogólne zapytania, którymi klienci mogą być zainteresowani.
Co sprawia, że ta strona jest skuteczna?
Wszystko zaczyna się od powitalnego nagłówka „Chętnie poznamy Twoją opinię”, który buduje bliższe relacje z użytkownikami. Następnie dostępne są cztery kanały komunikacji, aby szybko uzyskać odpowiedzi z konkretnego działu za pomocą dedykowanego przycisku. Następna sekcja ujawnia lokalizacje biur i numery telefonów.
Więcej szczegółów
2. Hubspot

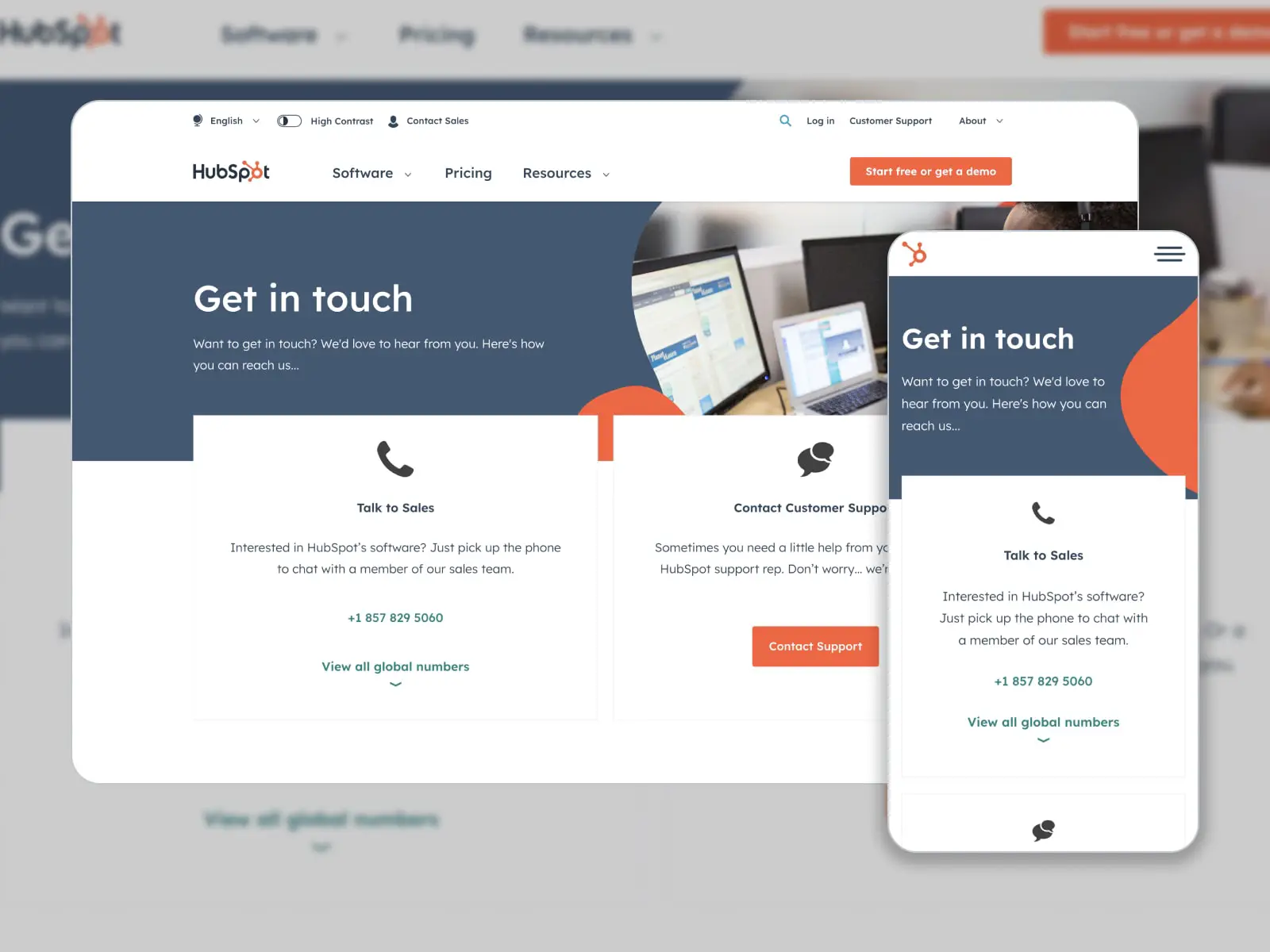
Hubspot odpowiada za marketing oprogramowania i usług. Ta firma ma dobrze zorganizowaną stronę „Kontakt”, której celem jest sprzedaż produktów i rozwiązywanie problemów. Jest dostępny u góry strony. A klienci mogą do niego dotrzeć za pomocą kilku kliknięć.
Co sprawia, że ta strona jest skuteczna?
Hubspot integruje narzędzia zapewniające najlepszą obsługę klienta: przyjazny ton wypowiedzi w zdaniach, wezwania do działania umożliwiające natychmiastowe połączenie z agentami sprzedaży i wsparcia oraz globalne i lokalne numery telefonów. Można również wpaść do ich kwatery głównej, gdy osadzają mapę z kierunkiem. Ponieważ Hubspot ma biura w różnych krajach, dodali swoje adresy, dane kontaktowe i zdjęcia.
Więcej szczegółów
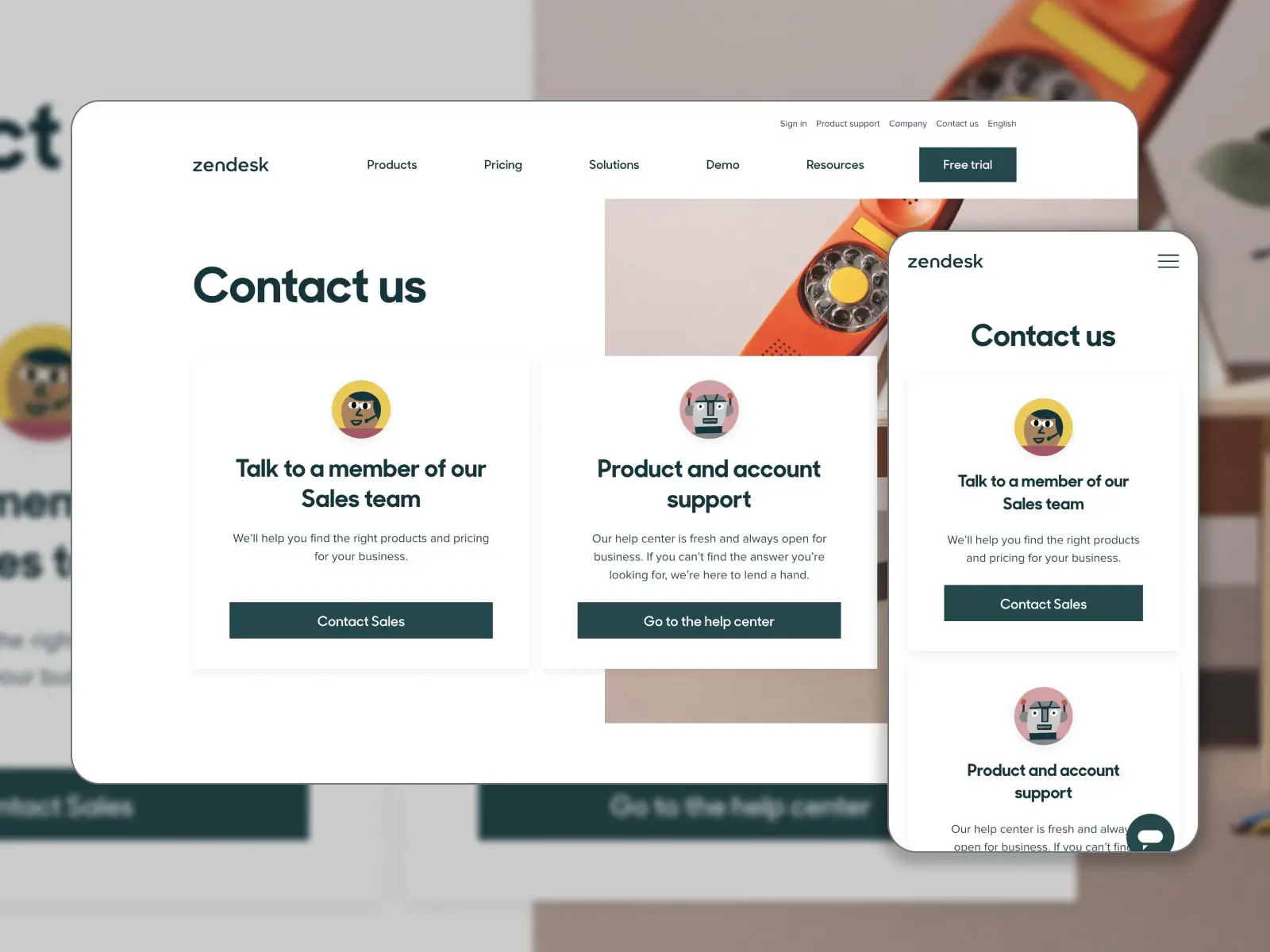
3. Zendesk

Zendesk opracowuje rozwiązania dla usług i sprzedaży, aby nawiązywać bezproblemowe, spersonalizowane połączenia z klientami. Umieszczona nad zakładką strona „Kontakt z nami” pozwala klientom rozmawiać z zespołami sprzedaży i wsparcia.
Co sprawia, że ta strona jest skuteczna?
Strona ma minimalistyczny i przejrzysty wygląd oraz zawiera łatwe do znalezienia opcje kontaktu. Pierwszy otwiera formularz kontaktowy, aby skontaktować się z członkiem zespołu sprzedaży. Drugi prowadzi do Help Desk. Strona zawiera również dane (adresy i oficjalne strony internetowe) biur Zendesk na całym świecie.
Więcej szczegółów
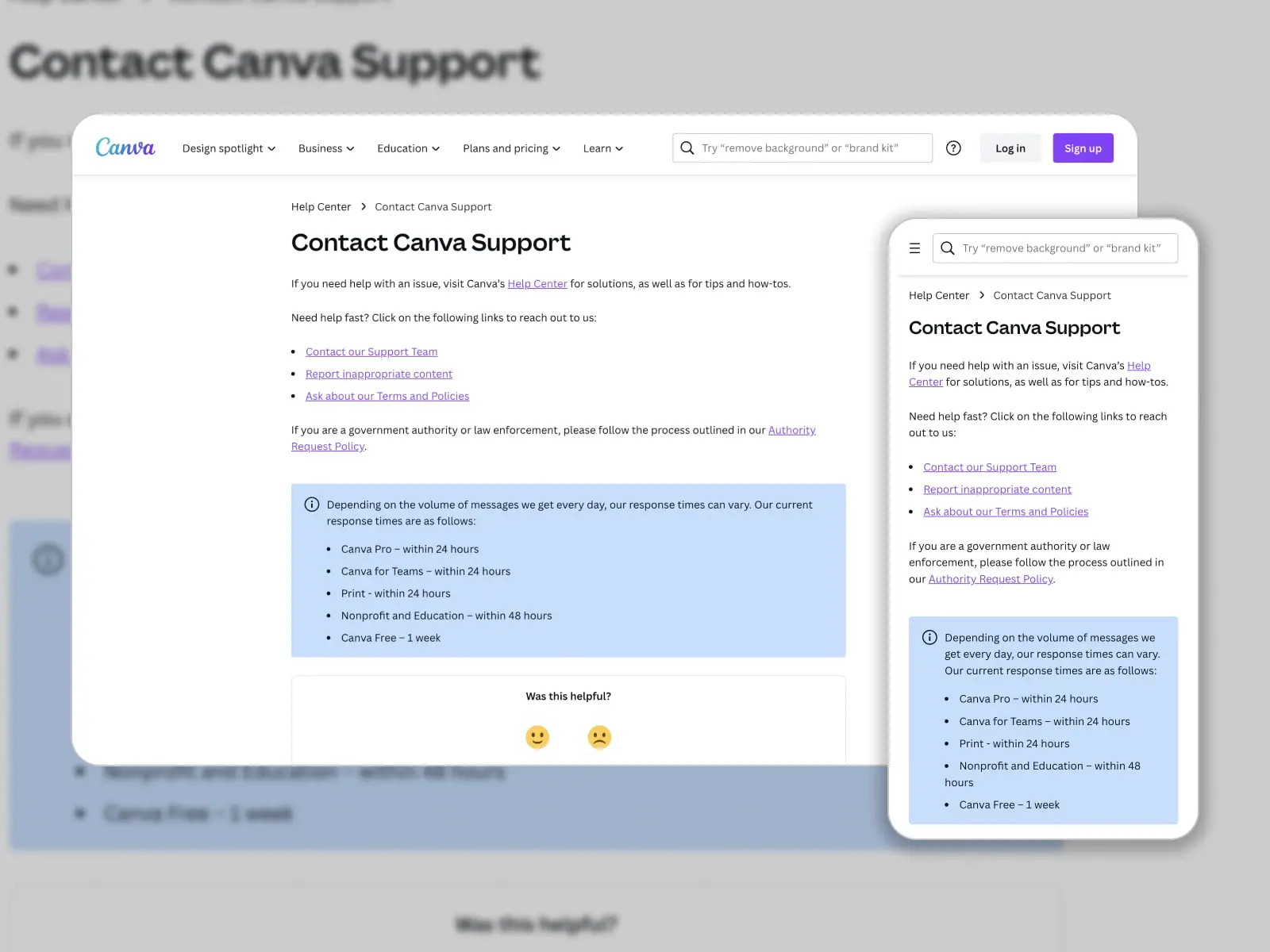
4. Płótno

Canva jest znana z wielu gotowych szablonów do płynnego tworzenia treści. Jego projekty nadają się do wielu celów. Strona kontaktowa serwisu Canva powinna obejmować różne kanały wsparcia, aby pomóc użytkownikom. Jeśli przejdziesz do opcji Nauka > Centrum pomocy > Opcje pomocy Canva, znajdziesz trzy łącza umożliwiające skontaktowanie się z ich zespołem.
Co sprawia, że ta strona jest skuteczna?
Ta prosta, ale użyteczna strona umożliwia użytkownikom uruchomienie chatbota, zgłaszanie wszelkich problemów z treścią za pośrednictwem formularza kontaktowego oraz wysyłanie zapytań dotyczących warunków i zasad serwisu Canva. Dogodnie, w pudełku z innym kolorem tła jest średni czas odpowiedzi. Gdy ocenisz opcje wsparcia, przejdziesz do artykułów bazy wiedzy często wyszukiwanych przez innych klientów.
Więcej szczegółów
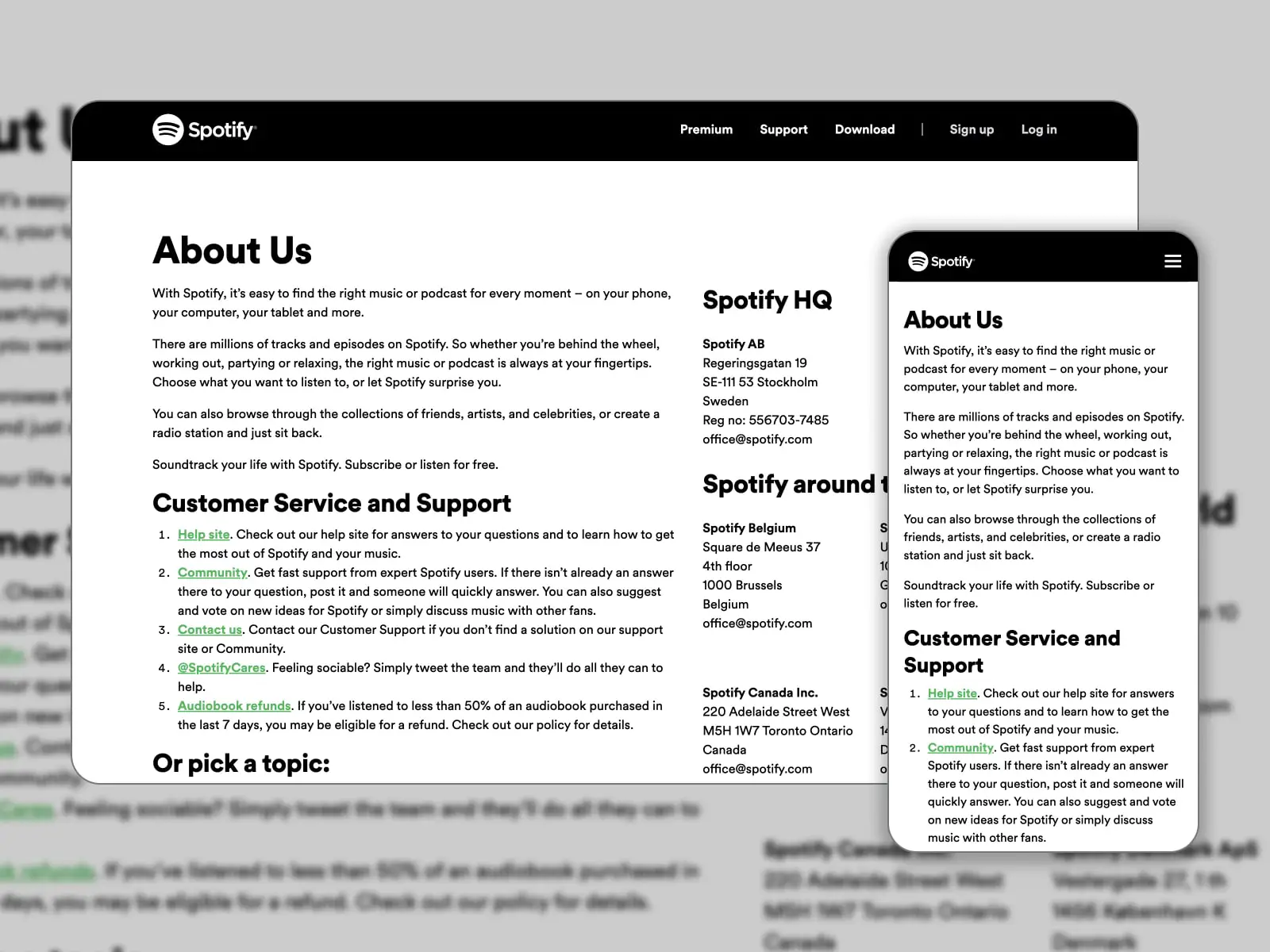
5. Spotify

Spotify to platforma dystrybuująca muzykę i podcasty dostępne na telefonie, komputerze, tablecie itp. Możesz ją subskrybować lub słuchać utworów i odcinków za darmo. Informacje kontaktowe są dodawane do strony Informacje w stopce witryny.
Co sprawia, że ta strona jest skuteczna?
Niezależnie od tego, czy odwiedzający potrzebują obsługi klienta i wsparcia, czy też szczegółowych informacji na temat siedziby Spotify, wyszukają je na tej stronie. Po pierwsze, do wyboru jest pięć połączonych opcji. Obejmują one witrynę pomocy z często zadawanymi pytaniami, stronę społeczności, formularz kontaktowy w celu uzyskania spersonalizowanej pomocy technicznej, stronę pomocy technicznej na Twitterze oraz zasady zwrotu pieniędzy za audiobooki. Poza tym zespół Spotify podaje linki do trzech sekcji: Reklama, Prasa i Praca.
Więcej szczegółów
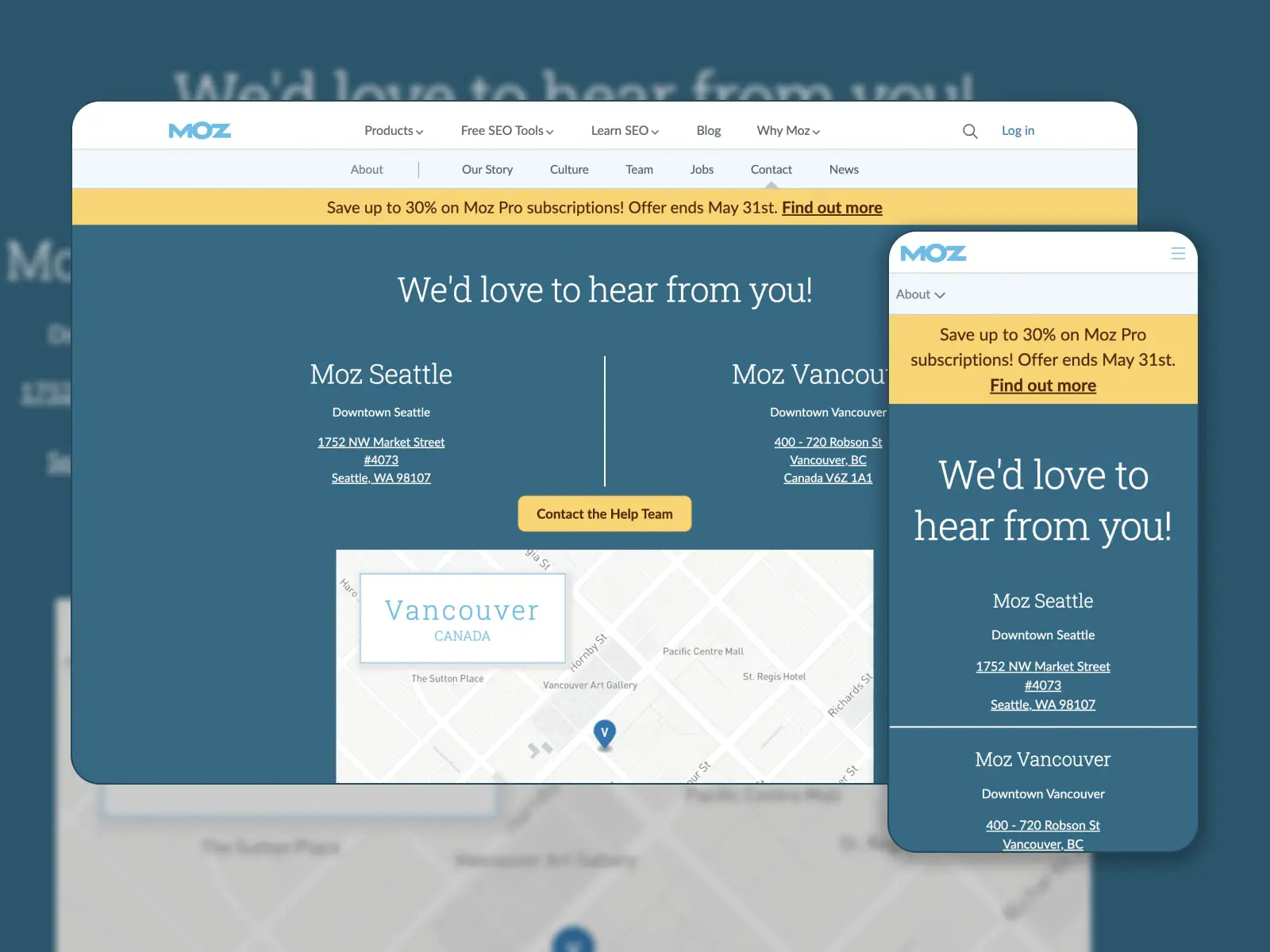
6. Moż

Moz udostępnia bezpłatne i płatne oprogramowanie SEO, które pomaga stronom internetowym zajmować wyższe pozycje w wynikach wyszukiwania. Pierwszym krokiem w stworzeniu dobrej strony kontaktowej jest uwidocznienie jej w Twojej witrynie. A Moz świetnie sobie z tym radzi, umieszczając link w górnym menu.
Co sprawia, że ta strona jest skuteczna?
Oprócz jasnych informacji o biurach Moz w Seattle i Vancouver, odwiedzający mogą za jednym pociągnięciem skontaktować się z zespołem pomocy za pomocą żółtego przycisku. Przechodzą do responsywnego formularza kontaktowego z takimi polami jak temat, imię i nazwisko, adres e-mail, temat i szczegóły. Przy osobistym odwiedzeniu biura Moz przyda się mapa.
Więcej szczegółów
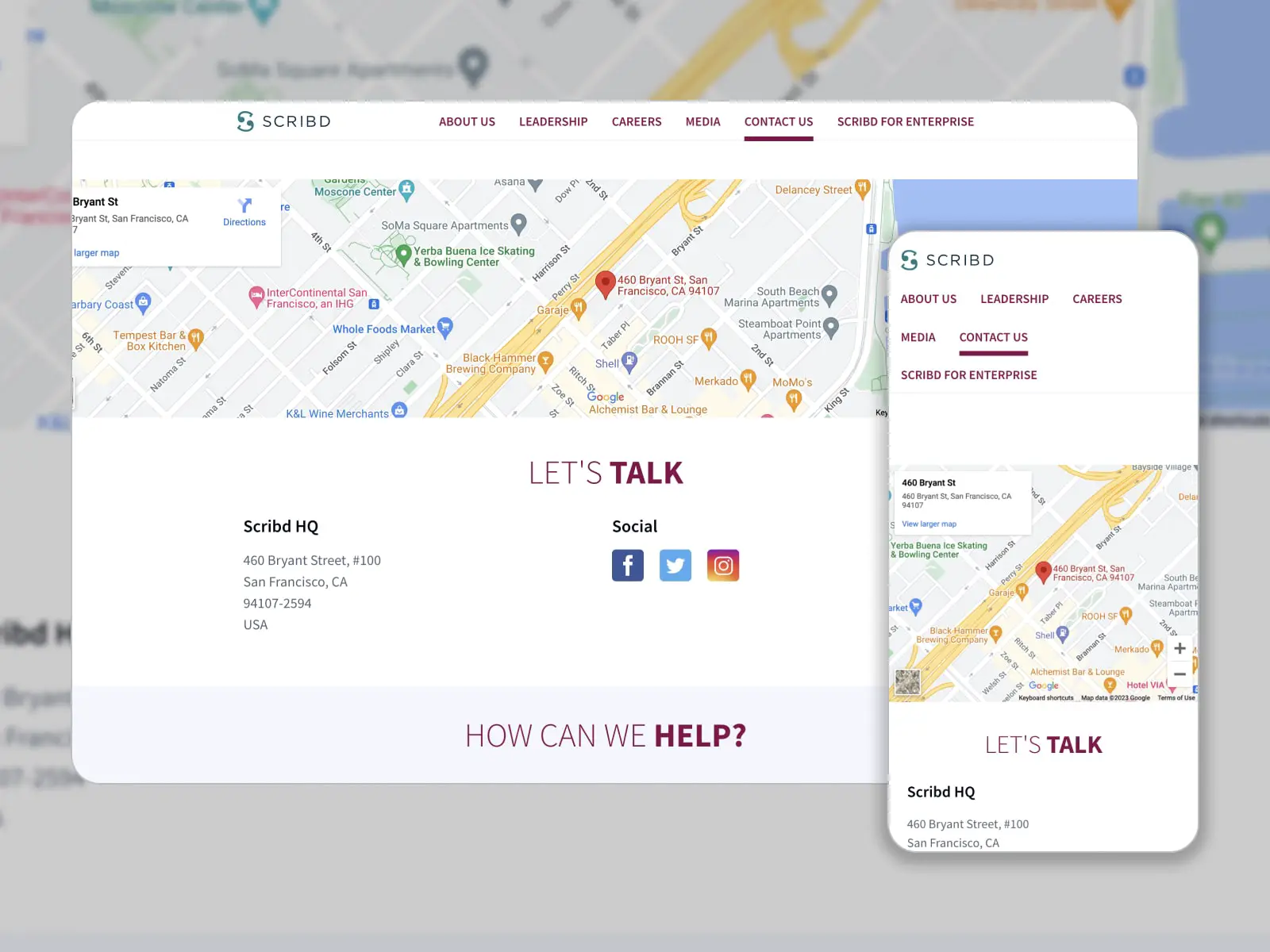
7. Skryb

Scribd zapewnia dostęp do cyfrowej biblioteki obejmującej miliony e-booków, audiobooków, czasopism, podcastów i nie tylko pod jednym dachem. Priorytetowo traktując klienta, zespół stworzył wciągającą i łatwą do śledzenia stronę kontaktową.
Co sprawia, że ta strona jest skuteczna?
Zdefiniowana lokalizacja na Google Maps, nagłówek z wezwaniem do działania, adres fizyczny, linki do mediów społecznościowych i przyciski pomocy – wszystkie te elementy składają się na unikalną stronę „Kontakt”. Kolorystyka odzwierciedla kolory marki Scribd. Gdy najedziesz kursorem na dobrze zorganizowane przyciski, będziesz mógł rozpocząć czat z zespołem pomocy technicznej, znaleźć wymagany adres e-mail lub przejść na strony dotyczące praw autorskich i wydawców.
Więcej szczegółów
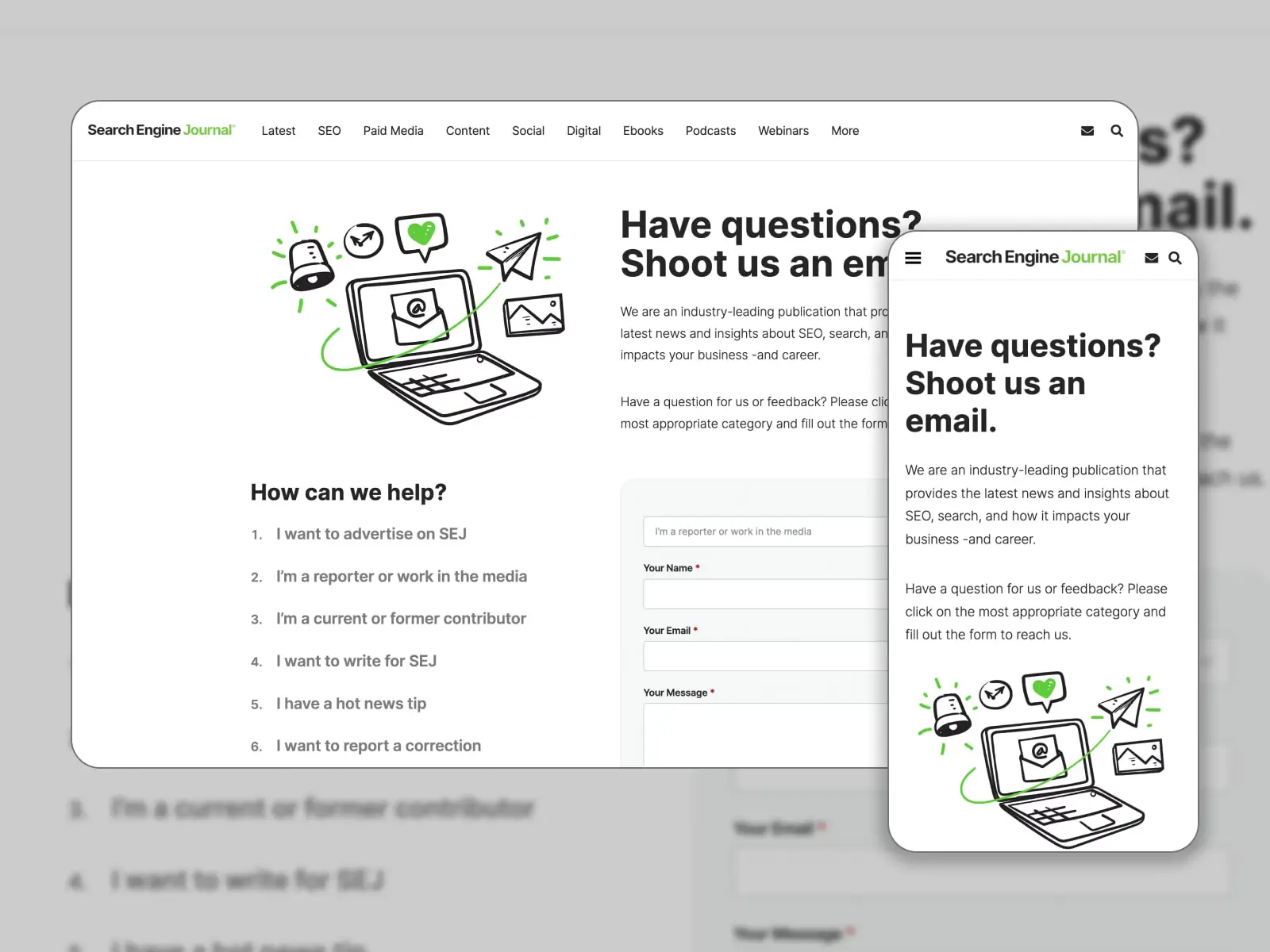
8. Dziennik wyszukiwarki

Search Engine Journal to dobrze znane źródło zawierające artykuły na temat najlepszych praktyk SEO, najnowszych wiadomości z wyszukiwarek, mediów społecznościowych i cyfrowych strategii marketingowych. Rozpoczęcie od kreatywnego nagłówka „Masz pytania? Napisz do nas e-mail.”, ich strona Kontakt z nami przyciąga czystym projektem i odważnymi wezwaniami do działania.
Co sprawia, że ta strona jest skuteczna?
Podobnie jak w witrynie Search Engine Journal, strona Contact Us wykonana jest w zielono-białej kolorystyce. Po krótkim opisie odwiedzający zobaczy przejrzysty formularz kontaktowy wzbogacony o usługę reCAPTCHA. Mogą wybrać temat, klikając odpowiednie zapytanie na liście. Na stronie jest też wyraźnie podany adres SEJ do korespondencji.
Więcej szczegółów
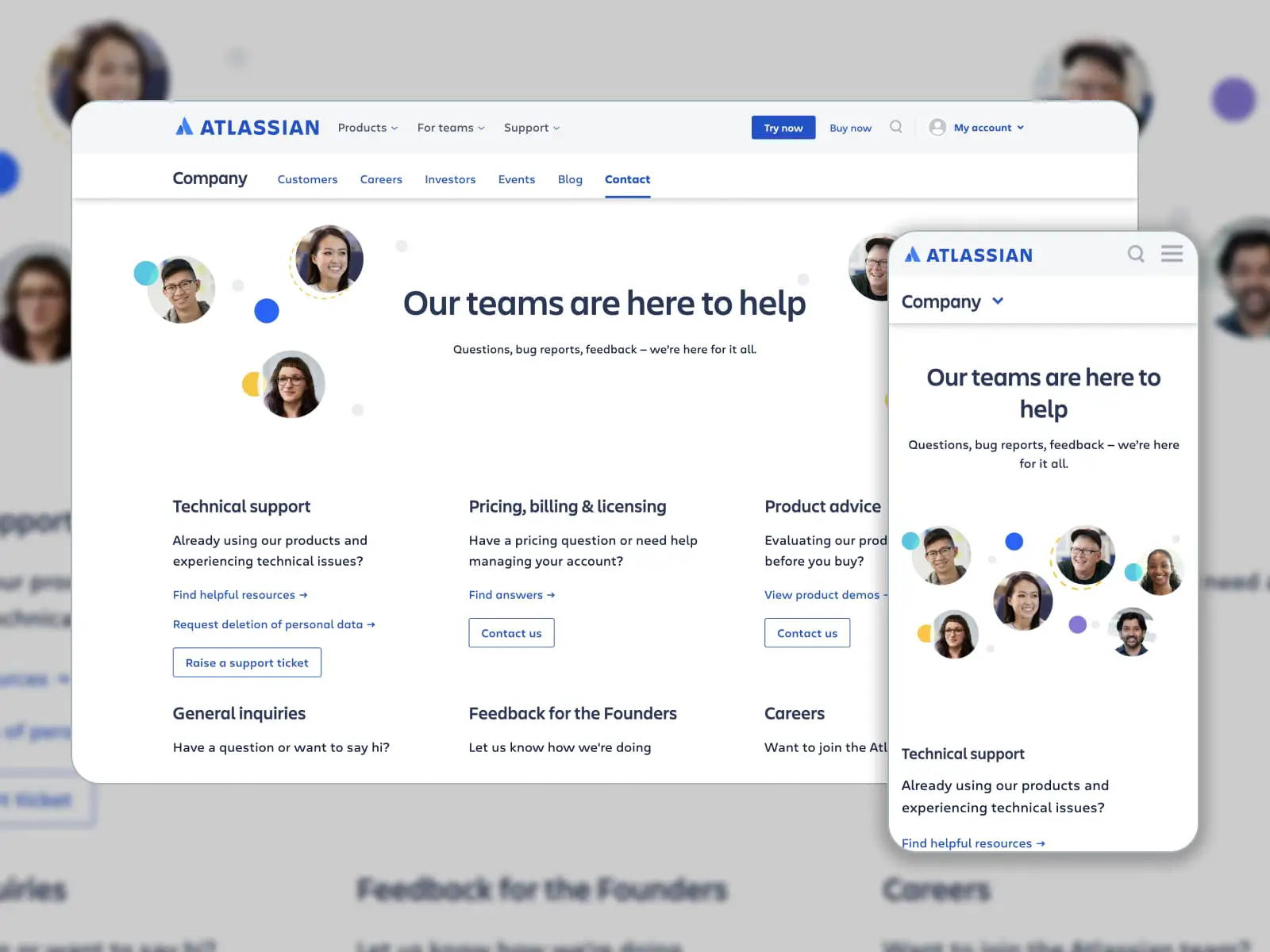
9. Atlassian

Atlassian ma na celu opracowanie w pełni działającego oprogramowania dla firm do zarządzania przepływem pracy i zespołami. Jej produkty ułatwiają współpracę i organizują pomysły. Strona Atlassian Contact Us jest przykładem dobrze zorganizowanej, bogatej w informacje i atrakcyjnej strony.
Co sprawia, że ta strona jest skuteczna?
Atlassian umożliwia swoim klientom kontakt z zespołem na wiele sposobów: zgłoszenie do pomocy technicznej, prosty do wypełnienia formularz kontaktowy lub przesłanie opinii do założycieli. Wraz z adresami biur i numerami telefonów firma wykazuje przejrzystość za pomocą prawdziwych zdjęć członków swojego zespołu.
Więcej szczegółów
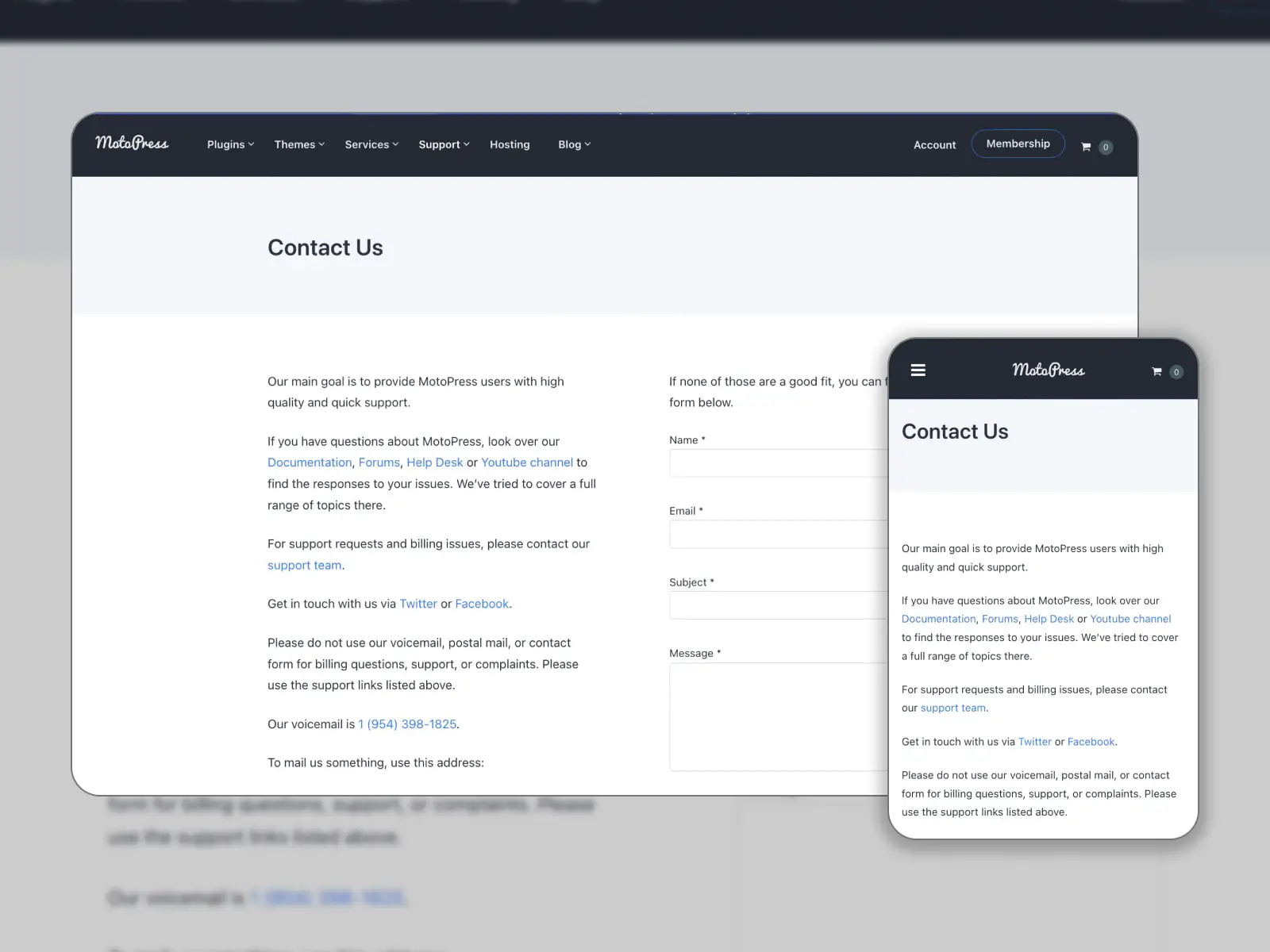
10. MotoPress

Nie mogliśmy skompilować listy bez rozmowy na stronie MotoPress Skontaktuj się z nami. Umieszczony w stopce, ma minimalistyczny, ale czysty design z uwzględnionymi głównymi elementami. Odwiedzający mogą szybko przeglądać tę stronę, aby uzyskać wszystkie przydatne linki.
Co sprawia, że ta strona jest skuteczna?
MotoPress wstawia linki do swojej dokumentacji, forum, działu pomocy technicznej i kanału YouTube. Złożenie wniosku dotyczącego wsparcia i rozliczeń to dla klientów bułka z masłem. Istnieją również linki do profili MotoPress na Twitterze i Facebooku. Masz dostęp do firmowej poczty głosowej i adresu e-mail. Jeśli te informacje nie obejmują Twojego problemu, możesz wysłać zapytanie przez formularz kontaktowy.
Więcej szczegółów
10 najlepszych projektów stron kontaktowych: przykłady z szablonów
Rzućmy okiem na kreatywne i funkcjonalne projekty stworzone przez profesjonalistów dla stron Kontakt!
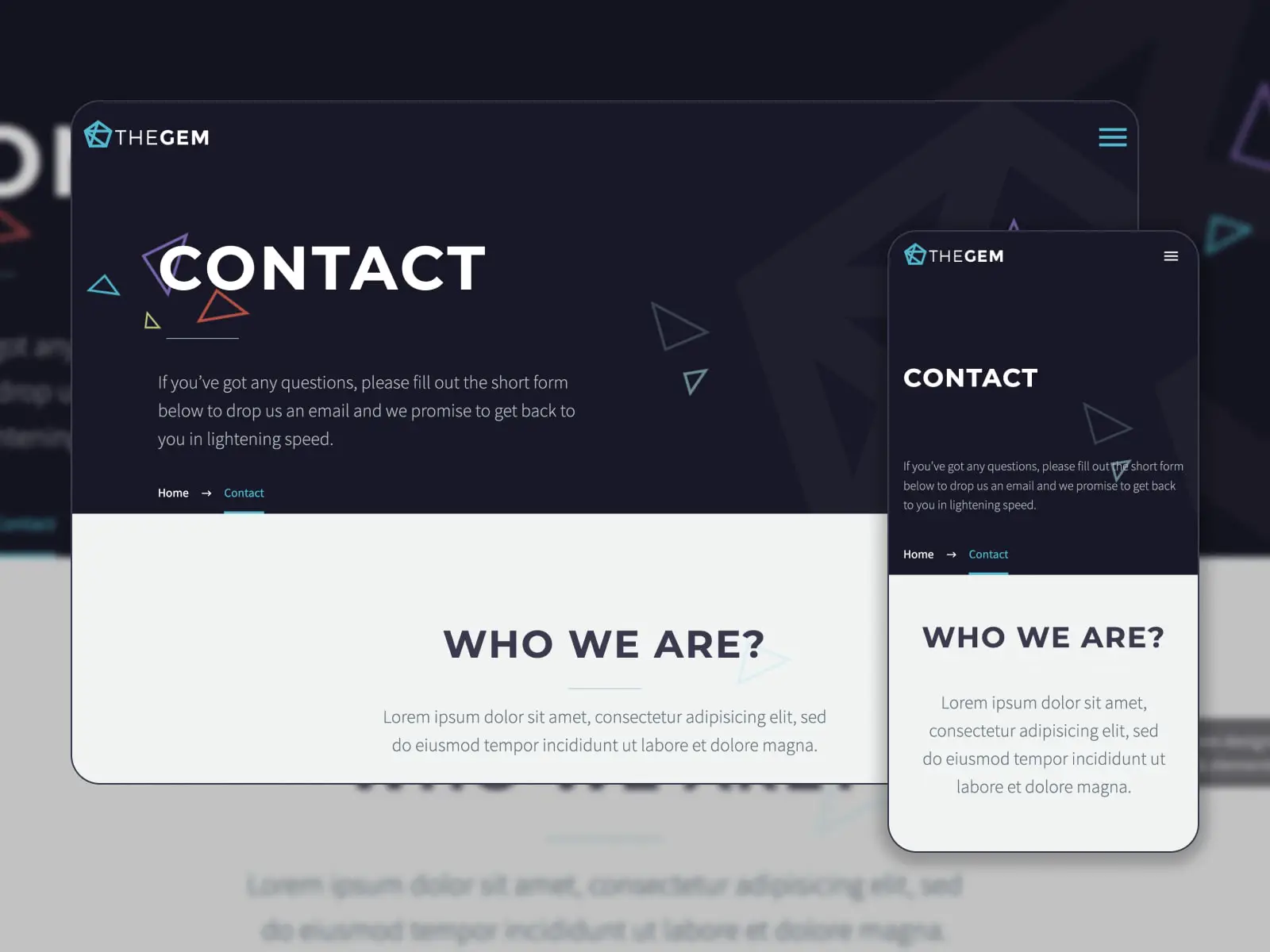
11. Klejnot

TheGem to uniwersalny motyw WordPress pełen szablonów dla różnych nisz. Kompatybilny z Elementorem, ten motyw zapewnia płynną edycję i dostosowywanie strony. Możesz swobodnie zarządzać stylem swojej witryny i integrować niestandardowe widżety. Każde demo zawiera unikalne przykłady projektów stron kontaktowych. Rozważmy rozwiązanie marketingu cyfrowego jako jedno z najpopularniejszych!
Co sprawia, że ta strona jest skuteczna?
Ta strona kontaktów składa się z mapy z zaznaczoną lokalizacją, informacjami kontaktowymi (adres, numer telefonu i e-mail) oraz linkami do sieci społecznościowych. Formularz kontaktowy jest osadzony w celu zbierania zapytań na inne tematy. Pogrubiona czcionka pomaga odwiedzającym znaleźć wymaganą sekcję.
Więcej szczegółów Hosting demonstracyjny
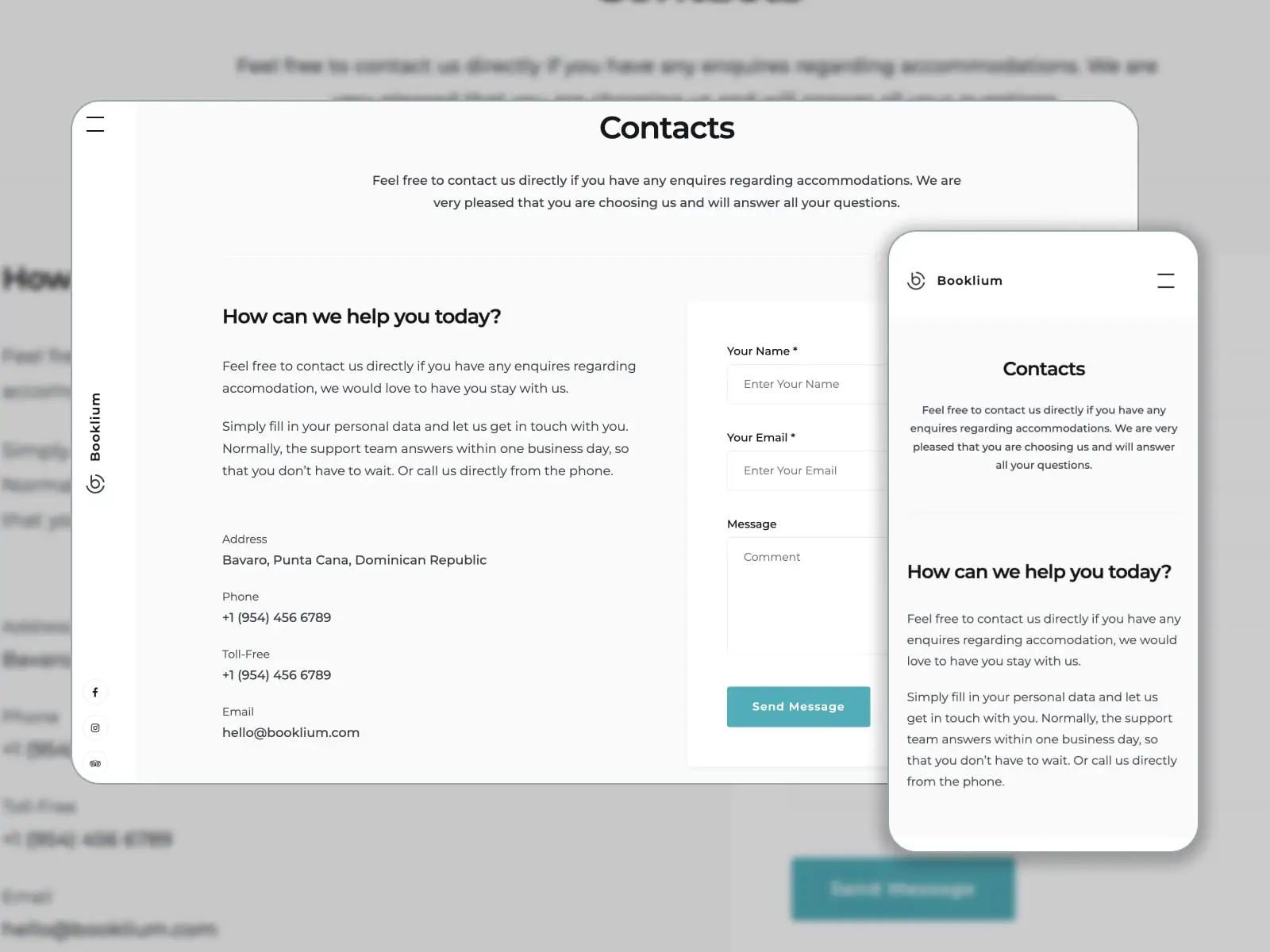
12. Książki

Booklium to jeden z najlepszych motywów WordPress do wynajmu wakacyjnego w pakiecie z wtyczką do rezerwacji. Dostarcza ponad 5 wersji demonstracyjnych dla różnych rodzajów wynajmowanych kwater. Jeśli chodzi o strony kontaktowe zawarte w pakiecie motywu, zostały one opracowane z myślą o wymaganiach głównych właścicieli nieruchomości.
Co sprawia, że ta strona jest skuteczna?
Ponieważ Booklium jest premium motywem WordPress do wypożyczenia, jego szablon strony Skontaktuj się z nami daje swobodę dodawania adresu, telefonu i adresu e-mail. Gościom będzie łatwiej zorientować się w lokalizacji Twojego obiektu, jeśli podasz ją w Mapach Google. Mogą wysłać Ci wiadomość za pośrednictwem formularza kontaktowego i znaleźć odpowiedzi na najczęściej zadawane pytania w sekcji FAQ.
Więcej szczegółów Hosting demonstracyjny
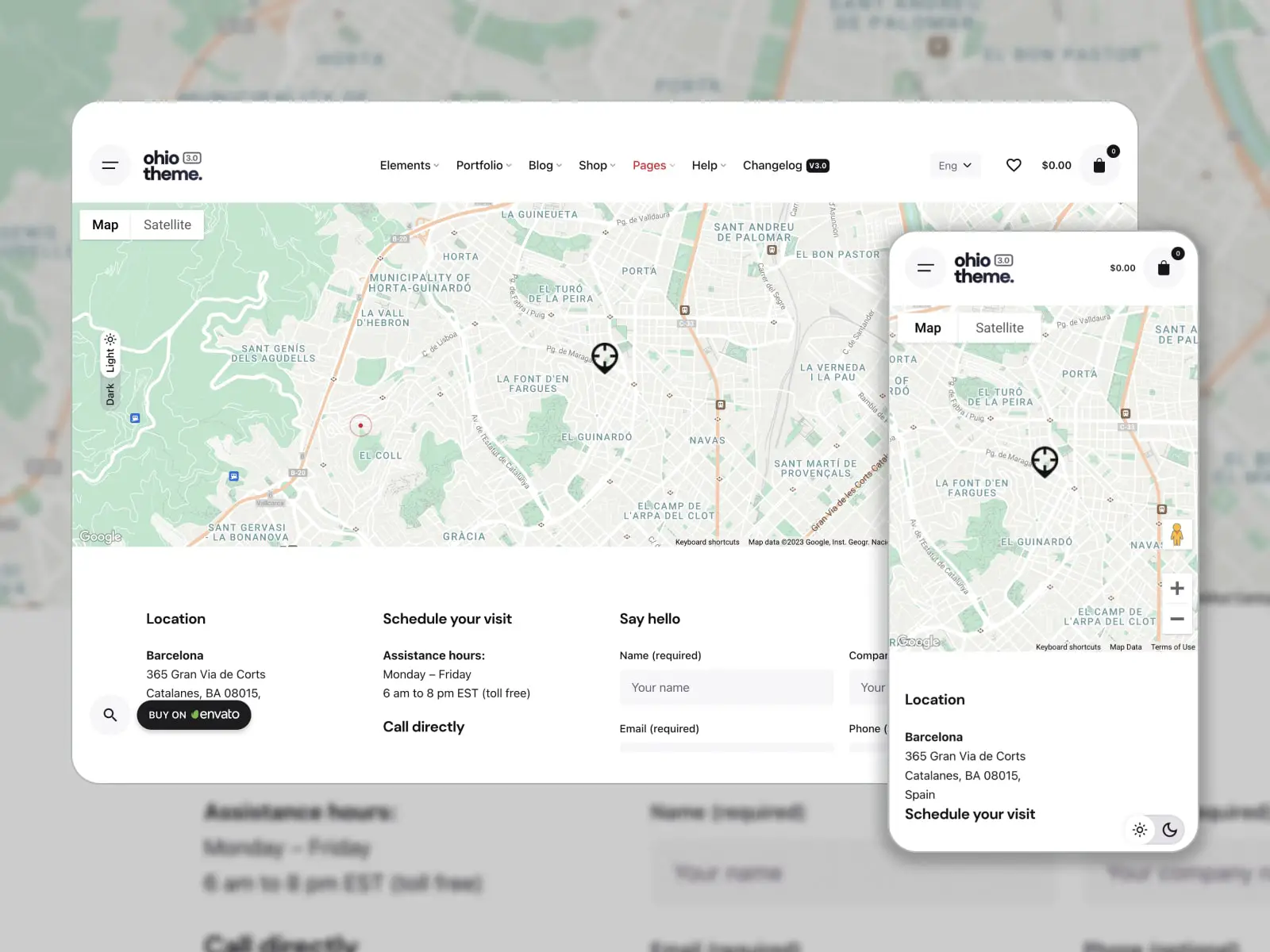
13. Ohio

Ohio pasuje do witryn WordPress dla agencji kreatywnych, portfolio, blogów, sklepów internetowych itp. Możesz dostosować nowoczesne i przejrzyste układy za pomocą narzędzi do tworzenia stron WPBakery lub Elementor. Ohio obsługuje popularne wtyczki WordPress i zawiera gotowe szablony, w tym 6 stron kontaktowych w różnych stylach.
Co sprawia, że ta strona jest skuteczna?
Klasyczny projekt strony Kontakt jest dostępny w jasnych i ciemnych trybach. Pozwala pokazać swoją lokalizację na mapie, poinformować klientów o godzinach pracy i dodać numer telefonu, pod który można dzwonić bezpośrednio. Krótkie wezwanie do działania „Przywitaj się” zachęca odwiedzających do otrzymania wyceny za pośrednictwem formularza kontaktowego.
Więcej szczegółów Hosting demonstracyjny
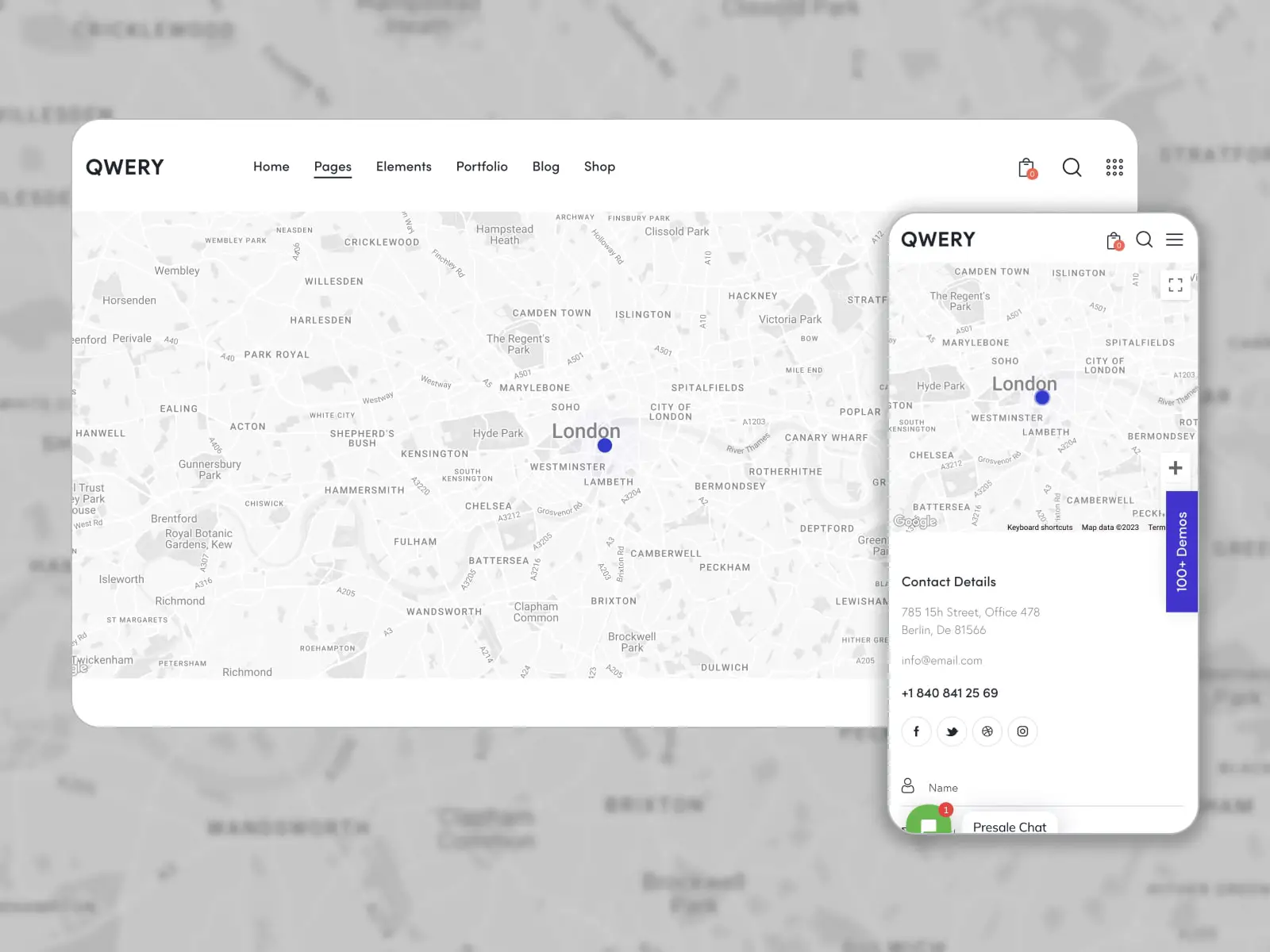
14. Pytanie


Qwery to jeden z najlepiej sprzedających się uniwersalnych motywów WordPress z szablonami dla wielu firm. Łączy w sobie stylowe wersje demonstracyjne i potężną funkcjonalność. Zbudowany z Elementorem, ten motyw zapewnia opcje rezerwacji i elastyczne narzędzia dostosowywania. Domyślna skórka zawiera 3 projekty stron kontaktowych.
Co sprawia, że ta strona jest skuteczna?
Po dodaniu lokalizacji do mapy możesz wyświetlić dane kontaktowe (adres, e-mail i numer telefonu) oraz responsywny formularz kontaktowy. Ten ostatni prosi odwiedzających o podanie imienia i nazwiska, adresu e-mail, numeru telefonu, tematu i wiadomości. Ta strona wprowadza również linki do profili w mediach społecznościowych.
Więcej szczegółów Hosting demonstracyjny
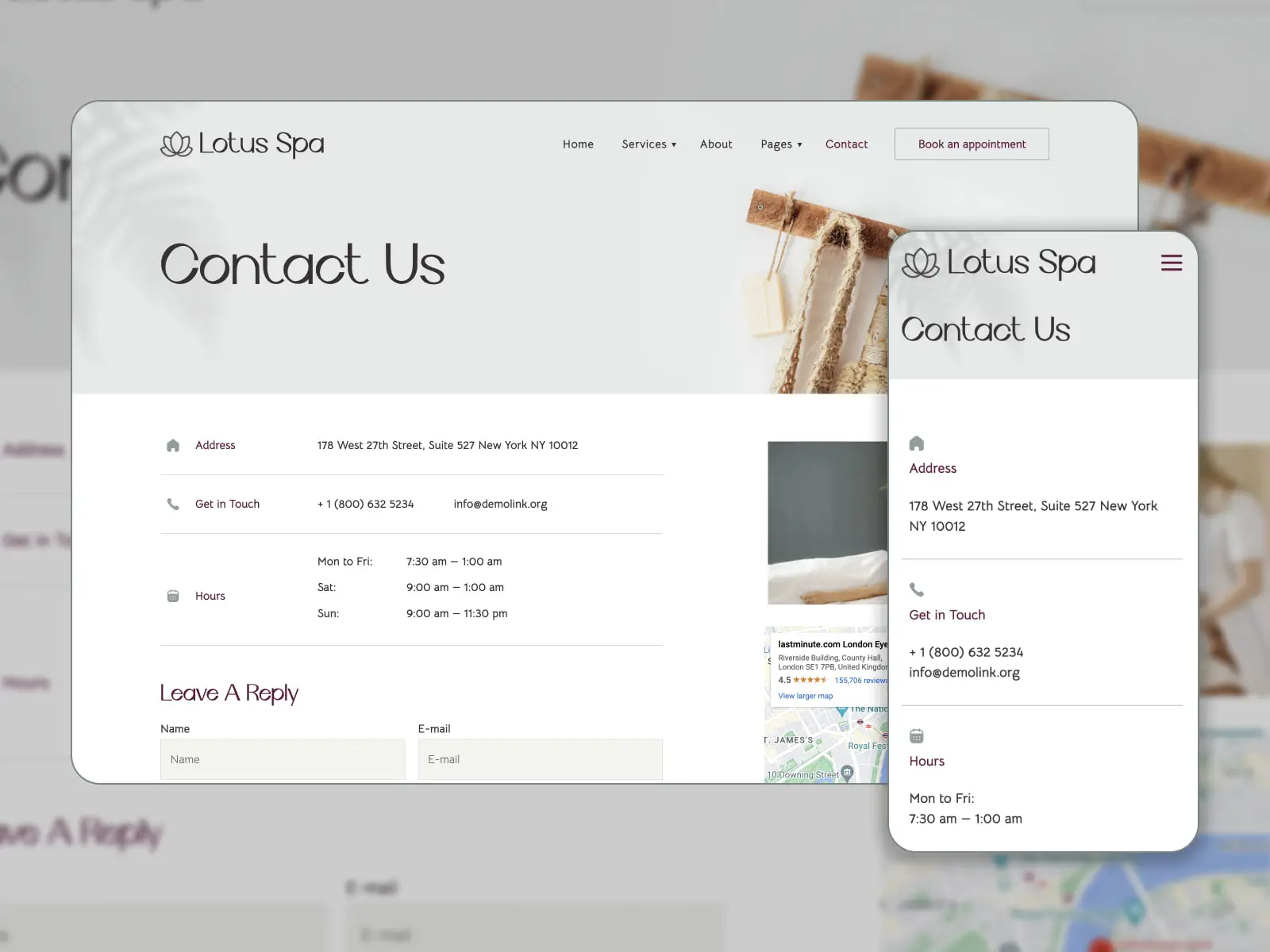
15. Lotosowe spa

Lotus Spa jest przeznaczony do budowania obecności online dla salonów kosmetycznych i spa, centrów odnowy biologicznej, studiów paznokci itp. Otrzymujesz dostęp do gotowych szablonów Elementora i funkcji planowania spotkań. Ponieważ Lotus Spa zajmuje się usługami, projekt strony Kontakt powinien zawierać wszystkie informacje, których mogą potrzebować potencjalni klienci.
Co sprawia, że ta strona jest skuteczna?
Jakie niezbędne szczegóły mogą ulepszyć witrynę firmy usługowej? Fizyczny adres wraz z mapą, numerem telefonu do kontaktu, adresem e-mail i godzinami pracy. Lotus Spa umożliwia nakreślenie harmonogramu i przyjmowanie wiadomości za pośrednictwem formularza kontaktowego.
Więcej szczegółów Hosting demonstracyjny
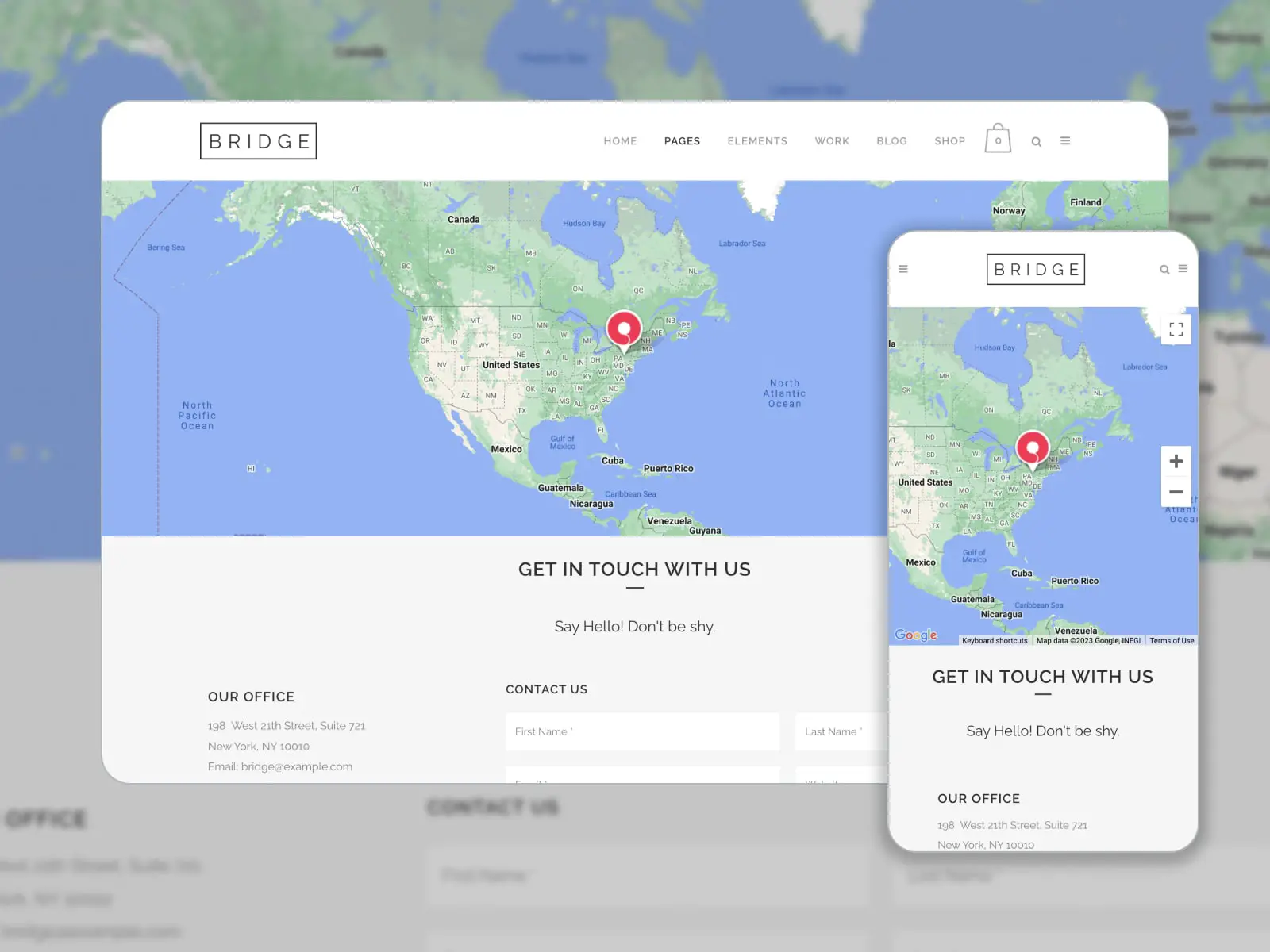
16. Most

Bridge został wybrany do tego podsumowania dzięki swojej kolekcji uniwersalnych kreatywnych demonstracji zaprojektowanych przy użyciu narzędzi do tworzenia stron Elementor i WPBakery. Ten responsywny i bogaty w funkcje motyw wyposaża Twoją witrynę WordPress w konfigurowalne układy stron, elastyczne sekcje nagłówka i stopki oraz niestandardowe elementy. Zajrzyjmy pod maskę strony Kontakt z nami w oryginalnej wersji demonstracyjnej programu Bridge Elementor!
Co sprawia, że ta strona jest skuteczna?
Dba o lokalizację biura na mapie, adres, e-mail, numer telefonu i faks. Linki do mediów społecznościowych pomogą odwiedzającym znaleźć Twoje profile. Przyjazne wezwanie do działania „Przywitaj się! Nie wstydź się. prowadzi do minimalistycznego, ale efektywnego formularza kontaktowego, składającego się z kilku pól: Imię, Nazwisko, Email, Strona WWW i Wiadomość. Kolorystyka strony jest zgodna ze stylem witryny.
Więcej szczegółów Hosting demonstracyjny
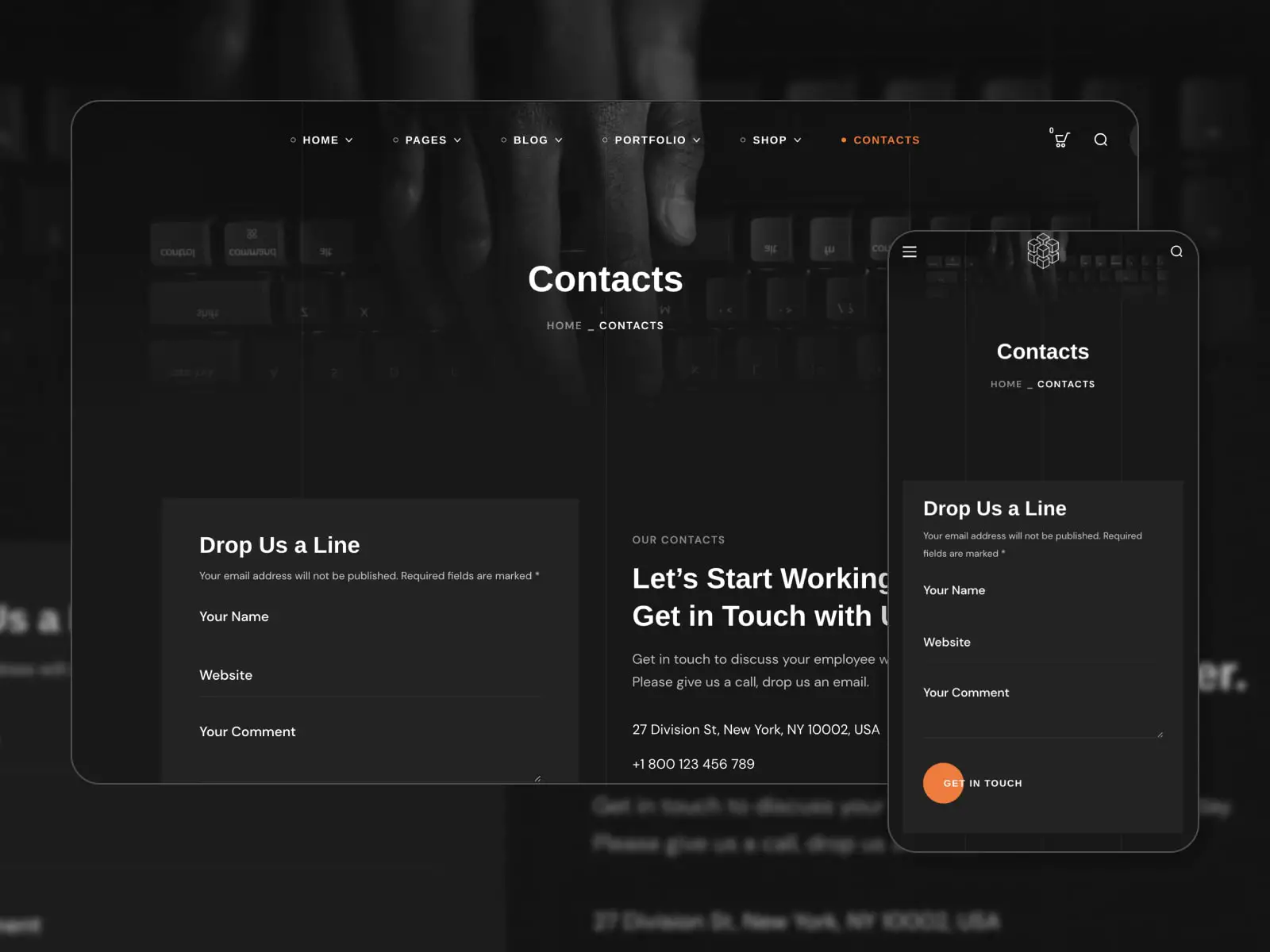
17. Bili

Bili zapewnia wszystko, czego potrzebujesz, aby zbudować witrynę agencji kreatywnej: dobrze opracowane wersje demonstracyjne w jasnych i ciemnych wersjach, wstępnie zaprojektowane strony wewnętrzne (w tym Kontakt), obsługę wtyczek premium WordPress i opcje dostosowywania przez Elementor.
Co sprawia, że ta strona jest skuteczna?
Strona Kontakty imponuje odwiedzającym witrynę ciemną kolorystyką i przyjaznym wezwaniem do działania „Zacznijmy razem pracować. Skontaktuj się z nami!" oraz szczegółowe dane kontaktowe. Mogą wysłać Ci wiadomość za pomocą przyjaznego dla urządzeń mobilnych formularza kontaktowego lub odwiedzić Twoje konta w mediach społecznościowych. Istnieje szczegółowa mapa wyjaśniająca lokalizację agencji.
Więcej szczegółów Hosting demonstracyjny
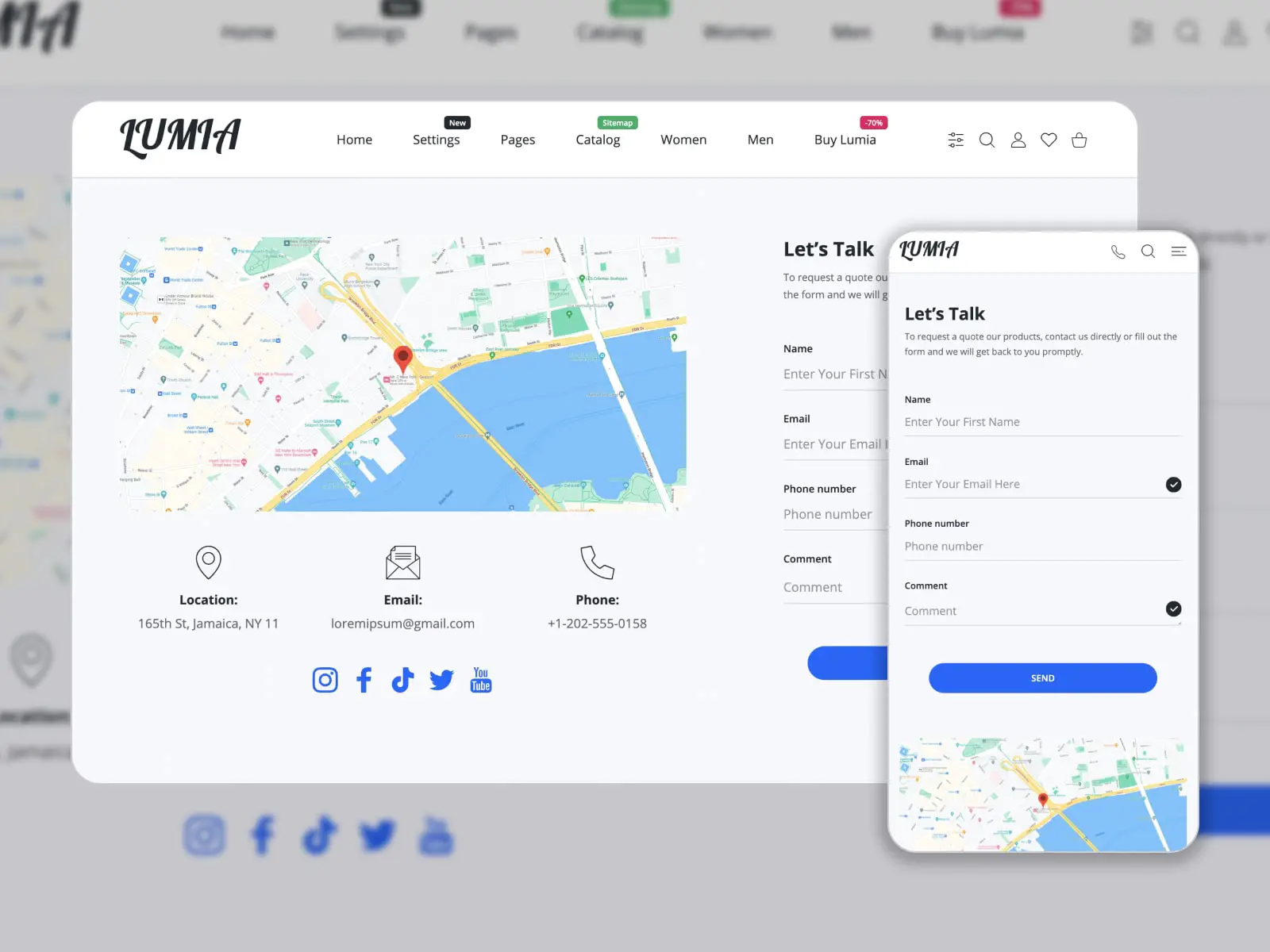
18. Lumia

Lumia to zorientowany na urządzenia mobilne, uniwersalny motyw Shopify do tworzenia witryny sklepu internetowego. Jego lista funkcji obejmuje przyjazny dla użytkownika plik produktów, kalkulator kosztów wysyłki i opcje subskrypcji. Przełączaj między klasycznym jasnym i modnym ciemnym trybem.
Co sprawia, że ta strona jest skuteczna?
Projekt strony Contact Us firmy Lumia wyróżnia się tym, że klienci mogą skontaktować się z zespołem za pośrednictwem formularza kontaktowego, uzyskać wsparcie przez e-mail lub telefon lub odwiedzić sklep bezpośrednio. Linki do profili w mediach społecznościowych mogą pomóc w powiększeniu grona odbiorców i udostępnieniu bardziej absorbujących treści.
Więcej szczegółów Hosting demonstracyjny
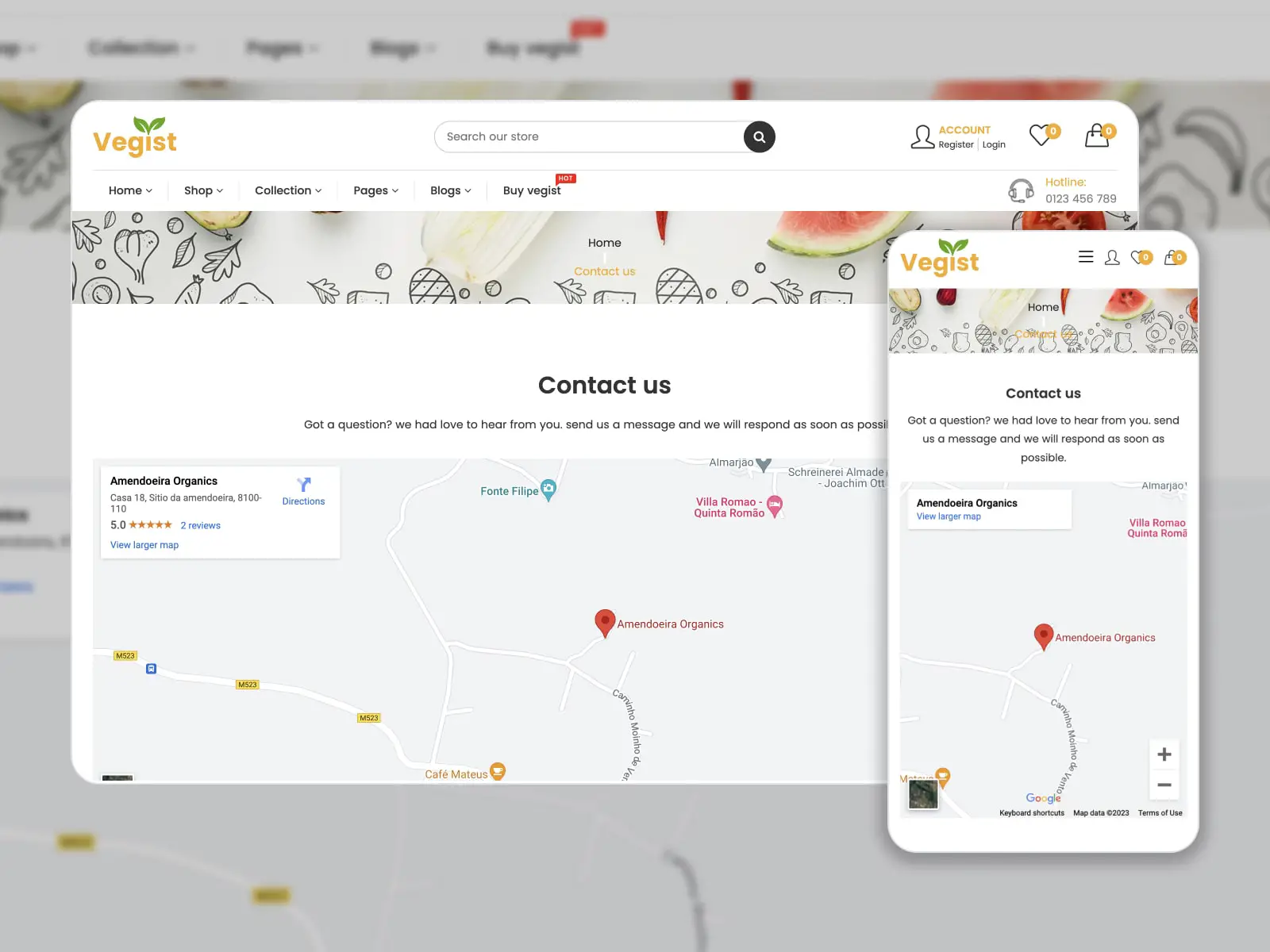
19. Wegetarianin

Vegist to uniwersalny motyw e-commerce Shopify, który pasuje do internetowych sklepów spożywczych, spożywczych, kosmetycznych itp. Umieściliśmy go w tej kolekcji, ponieważ jego wstępne ustawienia strony kontaktowej są zgodne z najlepszymi praktykami projektowania witryn handlu elektronicznego.
Co sprawia, że ta strona jest skuteczna?
Ta strona, dostosowana do ogólnego wyglądu witryny, zawiera formularz kontaktowy z trzema polami: adresem, numerem telefonu i adresem e-mail. Mapa u góry strony przedstawia lokalizacje sklepów. Warto wspomnieć, że dane kontaktowe i zalety sklepu są wyświetlane na każdej stronie w stopce.
Więcej szczegółów Hosting demonstracyjny
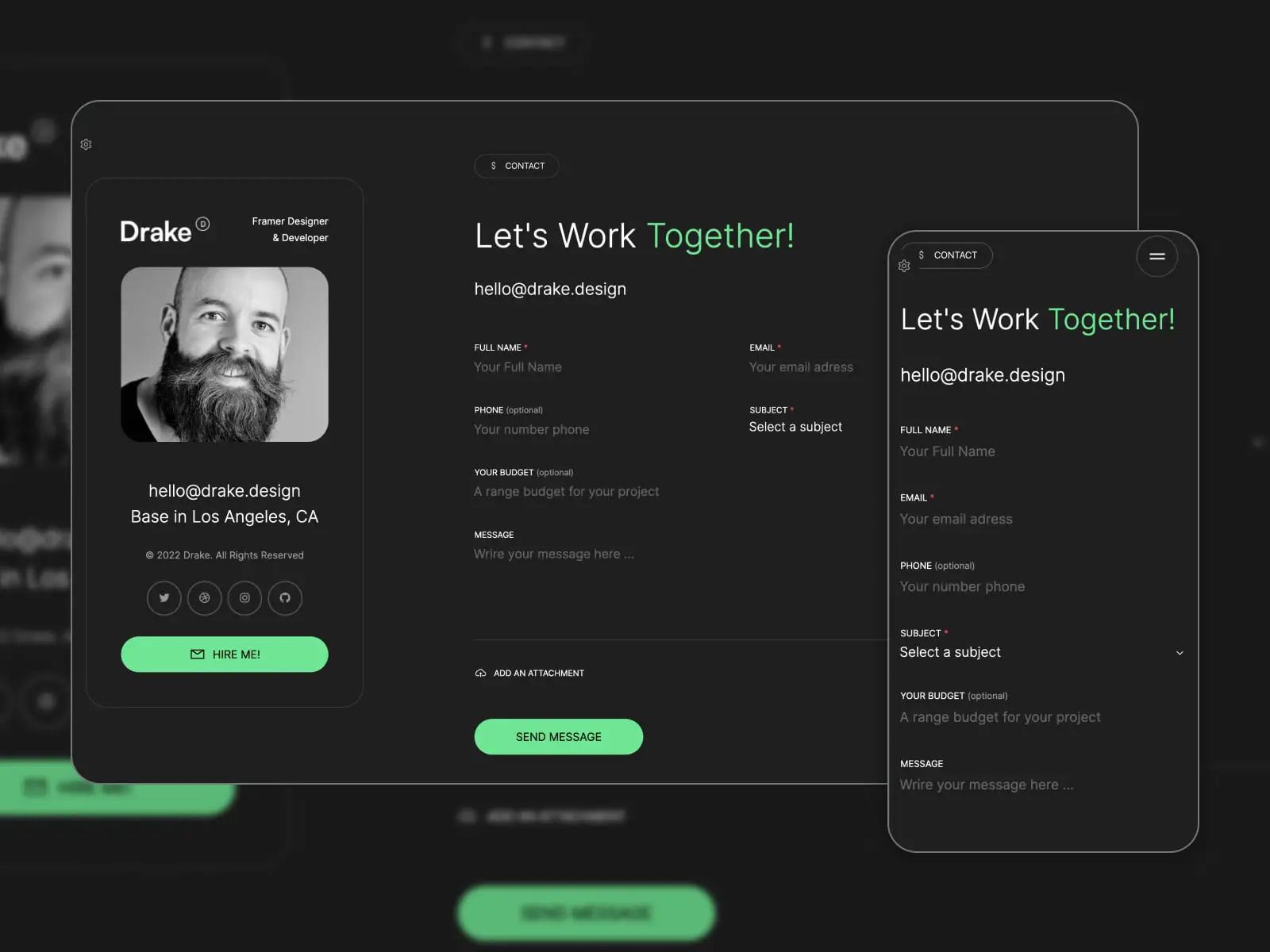
20. Drake'a

Drake to jednostronicowy szablon HTML osobistego portfolio z unikalnymi i łatwymi do dostosowania układami. To idealne rozwiązanie dla każdego, kto chce zaprezentować swoje projekty, zbudować profesjonalne portfolio i komunikować się z potencjalnymi pracodawcami.
Co sprawia, że ta strona jest skuteczna?
Projekty sekcji Kontakt z nami są dostępne tylko w trybie ciemnym i koncentrują się na prośbach o współpracę. Składają się z czytelnego wezwania do działania „Pracujmy razem!”, adresu e-mail oraz formularza kontaktowego. Co więcej, możesz wybrać kolor przycisku spośród ośmiu opcji.
Więcej szczegółów Hosting demonstracyjny
Jakie są najlepsze projekty stron kontaktowych dla praktyk WordPress?
Jeśli wybierzesz WordPress jako system zarządzania treścią dla swojej witryny, nie potrzebujesz umiejętności kodowania, aby zbudować pożądany projekt strony Skontaktuj się z nami. Ponadto WordPress oferuje wiele korzyści, takich jak:
- Łatwość użytkowania i zarządzania;
- Wbudowane funkcje SEO do stworzenia strony widocznej w wynikach wyszukiwania;
- Responsywne projekty dopasowujące się do każdego rozmiaru ekranu;
- Opcje dostosowywania w celu dostosowania kolorów i czcionek do preferencji użytkownika oraz wstawiania różnych sekcji treści;
- Dedykowane motywy i wtyczki (na przykład wtyczki formularzy kontaktowych usprawniają tworzenie formularzy kontaktowych).
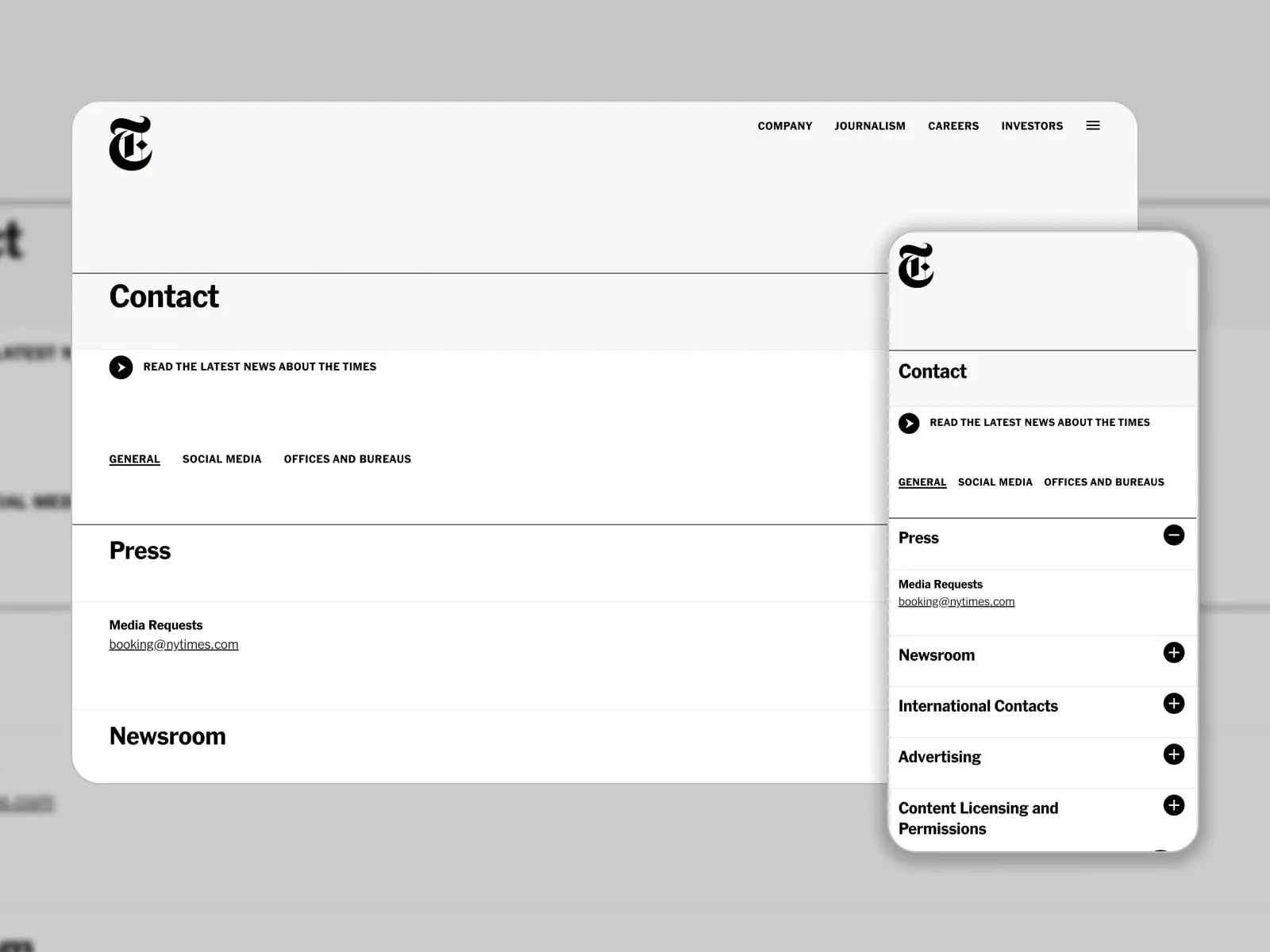
Dla porównania, witryna The New York Times Company jest oparta na WordPressie. Strona Kontakt zawiera ogólne informacje kontaktowe, linki do mediów społecznościowych i lokalizacje biur. Jest link do przeczytania najnowszych wiadomości.

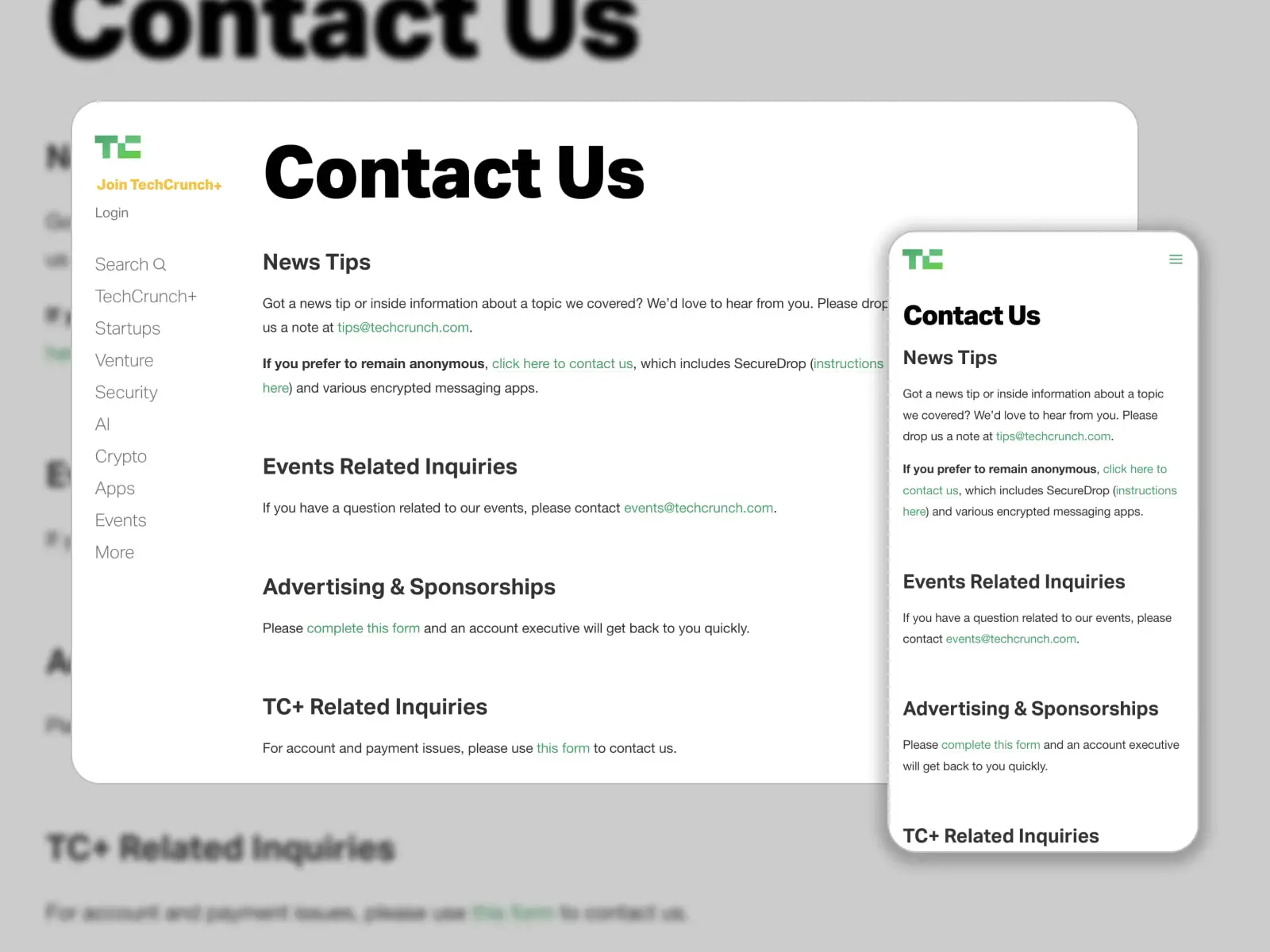
Twórcy witryny TechCrunch WordPress przekształcili prośby klientów w stronę kontaktową z perfekcyjnym pikselem. Jest on podzielony na różne sekcje: Wskazówki dotyczące wiadomości, Zapytania związane z wydarzeniami, Reklamy i sponsorowanie oraz Zapytania związane z TC+. Inne zapytania można kierować za pośrednictwem dedykowanego formularza kontaktowego.

Podsumowując
- Wygląd strony Skontaktuj się z nami ma wpływ na ogólne wrażenie Twojej witryny. Dlatego powinieneś być na bieżąco z nowoczesnymi praktykami projektowymi i pokazywać tam niezbędne informacje kontaktowe.
- O jakich najważniejszych kwestiach należy pamiętać podczas tworzenia strony Skontaktuj się z nami? To zależy od celu Twojej witryny i potrzeb biznesowych. Odwiedzający prawdopodobnie w pełni wykorzystają dobrze zorganizowane opcje kontaktu, łatwe do odczytania czcionki, wezwania do działania, mapy i wskazówki, linki do mediów społecznościowych, często zadawane pytania i zdjęcia.
- W tym artykule zapoznasz się z przykładami projektów stron Contact Us z dziesięciu istniejących witryn różnych firm. Opisaliśmy specjały stylu, które czynią je skutecznymi.
- Istnieją również przykłady z szablonów (WordPress, Shopify i HTML) opracowanych dla wielu branż. Możesz wybrać jeden z nich lub wziąć je za wzór dla swojej strony internetowej.
- Teraz jesteśmy chętni, aby wskazać 5 najlepszych szablonów do projektu strony Skontaktuj się z nami z naszego podsumowania:
| Nazwa | Rok wydania | Oficjalna strona internetowa | Darmowe/Premium | Schemat kolorów |
|---|---|---|---|---|
| Klejnot | 2016 | Strona internetowa | Premia | Niebieski, szary i biały |
| książka | 2019 | Strona internetowa | Premia | Biały, turkusowy i żółty |
| Lumia | 2023 | Strona internetowa | Premia | Szary i biały |
| Qwery | 2021 | Strona internetowa | Premia | Szary i biały |
| Kaczor | 2023 | Strona internetowa | Premia | Czarny, biały i szary |
Ujawnienie: ten artykuł może zawierać linki partnerskie do produktów stron trzecich. Jeśli klikniesz łącze, a później dokonasz zakupu, możemy otrzymać prowizję partnerską, która nie wiąże się z dodatkowymi opłatami.
Często zadawane pytania
Co piszesz na stronie kontaktowej?
- Informacje kontaktowe: dane kontaktowe Twojej firmy, takie jak numer telefonu, adres e-mail i adres fizyczny (jeśli dotyczy). Pomocne jest również podanie godzin pracy i strefy czasowej.
- Formularz kontaktowy: formularz kontaktowy może być wygodniejszym sposobem wysyłania wiadomości przez odwiedzających niż otwieranie ich programu pocztowego.
- Linki do mediów społecznościowych: jeśli Twoja firma ma konta w mediach społecznościowych, umieść linki do nich na stronie kontaktowej, aby dać odwiedzającym dodatkowe możliwości skontaktowania się z Tobą.
- Często zadawane pytania: jeśli otrzymujesz wiele typowych pytań, rozważ dodanie sekcji FAQ na stronie kontaktowej, aby na nie odpowiedzieć.
Jak zrobić dobrą stronę kontaktową?
- Zachowaj prostotę: strona powinna być łatwa w nawigacji i nie powinna być zaśmiecona niepotrzebnymi informacjami.
Użyj jasnego i zwięzłego nagłówka: nagłówek powinien informować, o czym jest strona, np. „Kontakt” lub „Skontaktuj się z nami”. - Dodaj różne opcje kontaktu: e-mail, telefon, media społecznościowe lub formularz kontaktowy.
- Dołącz prosty i łatwy w użyciu formularz kontaktowy, który wymaga tylko niezbędnych informacji.
- Wyraźnie wyświetlaj swoje dane kontaktowe.
- Podaj oczekiwany czas reakcji.
- Używaj przyjaznego tonu, aby goście czuli się komfortowo, kontaktując się z Tobą.
How do you say Skontaktuj się z nami na różne sposoby?
Możesz użyć różnych zwrotów. Na przykład „Napisz do nas”, „Porozmawiajmy/Połączmy się”, „Skontaktuj się”, „Przywitaj się”, „Porozmawiaj z nami” lub „Jak możemy pomóc?”.
Co powinna mieć strona kontaktowa?
- Dane kontaktowe: numer telefonu, adres e-mail i adres fizyczny.
- Formularz kontaktowy zawierający pola na imię i nazwisko odwiedzającego, adres e-mail i wiadomość.
- Linki do mediów społecznościowych, jeśli Twoja firma posiada konta w mediach społecznościowych (Facebook, Instagram, LinkedIn itp.).
- FAQ lub artykuły bazy wiedzy, aby zmniejszyć liczbę otrzymywanych wiadomości i zapewnić odwiedzającym natychmiastowe odpowiedzi.
- Mapa i wskazówki, które pomogą odwiedzającym cię znaleźć.
- Personalizacja: rozważ dodanie osobistego akcentu do swojej strony kontaktowej, dodając zdjęcia swojego zespołu, krótką historię firmy lub wiadomość od dyrektora generalnego lub założyciela.