20 najlepszych darmowych frameworków JavaScript dla twórców stron internetowych 2022
Opublikowany: 2022-01-05Jakich frameworków JavaScript użyć i dlaczego? Wkrótce się dowiemy!
Społeczność JavaScript doświadczyła ostatnio ogromnych zmian. ECMAScript 2021 został wreszcie ustandaryzowany i opublikowany, a większość popularnych kompilatorów i przeglądarek internetowych ciężko pracuje nad dostosowaniem się do nowych zmian i przepisów. Aby w pełni zrozumieć tak ogromną aktualizację (ostatnia aktualizacja ES miała miejsce w 2009 r.), konieczne jest zagłębienie się w solidny przewodnik krok po kroku, który omawia wszystkie aspekty nowego standardu. A najlepszy taki przewodnik, jaki mogliśmy znaleźć, pochodzi od Larsa Kapperta, który udostępnił swoją listę zmian w ES6 na Smashing Mag.
Jeśli chodzi o implementację funkcji ECMAScript 2021 w samych przeglądarkach, Mozilla Firefox i Google Chrome są obecnie liderami w grupie, którą mogą śledzić wszyscy inni. Ale JavaScript to znacznie więcej niż tylko standard. W tym roku zbudowano i opublikowano kilka świetnych aplikacji i platform, jedną z najnowszych jest OS.js — w pełni funkcjonalna platforma w chmurze, która integruje funkcje komputerów stacjonarnych w przeglądarce.
JavaScript szybko się rozwija, staje się bardziej natywny, ale co najważniejsze — staje się bardziej stabilny. Liczba frameworków do tworzenia stron internetowych, które weszły w sferę JavaScript w ostatnich latach gwałtownie wzrosła. Wiele struktur stworzyło już wokół siebie ogromne społeczności, między innymi Angular, Meteor i React. W dzisiejszym poście przyjrzymy się bliżej najpopularniejszym obecnie frameworkom JavaScript. Jesteśmy głęboko przekonani, że te ramy przyniosą duży wzrost, zaangażowanie i ekspozycję. Czy zechciałbyś podzielić się swoimi osobistymi doświadczeniami z frameworkami, których użyłeś z naszej listy, ponieważ chcielibyśmy usłyszeć więcej informacji na temat przypadków użycia dla każdego frameworka?
Reaktywne frameworki JavaScript
Reaktywne tworzenie stron internetowych to responsywność, odporność, skalowalność i dokładność. Chcemy budować aplikacje i oprogramowanie reagujące na narzucane im wymagania w czasie rzeczywistym. Chcemy również, aby nasze systemy były odporne na szczytową wydajność lub wymagania z nieznanych źródeł. Ponadto chcemy, aby nasze projekty były skalowalne, aby móc łatwo aktualizować lub obniżać nasze oprogramowanie w celu uzyskania optymalnej wydajności, gdy nadejdzie czas. Poniższe frameworki JavaScript zostały zbudowane z myślą o reaktywnym tworzeniu stron internetowych. Z niecierpliwością czekamy na więcej takich ram, które być może pominęliśmy na tej konkretnej liście.

Webix to wielowidgetowy framework JavaScript UI, który koncentruje się na wieloplatformowym tworzeniu stron internetowych. Zawiera ponad 100 widżetów interfejsu użytkownika i w pełni funkcjonalne kontrolki CSS / HTML5 JavaScript. Webix oferuje kolekcję szablonów i gotowych, złożonych widżetów, które pomagają przyspieszyć rozwój biznesowych aplikacji internetowych. Biblioteka zawiera narzędzie Skin Builder i 5 gotowych do użycia skórek, które zapewniają responsywny projekt UX. Biblioteka wyróżnia się swoim Visual Designer. Służy do analizy biznesowej i umożliwia szybkie prototypowanie interfejsu użytkownika. Ponadto biblioteka zawiera Webix Jet – darmowy mikroframework o otwartym kodzie źródłowym do tworzenia jednostronicowych aplikacji, które pracują z dużymi ilościami danych. Webix łatwo integruje się z innymi frameworkami JS, takimi jak Angular, React, Vue.js i Meteor.

Dzięki MobX będziesz mógł rozpocząć obserwowanie struktury danych, a jednocześnie będziesz mieć możliwość reaktywnego działania funkcji. Oznacza to, że będą dokonywać ponownej oceny za każdym razem, gdy dane zostaną zmienione w czasie rzeczywistym. Weź dowolny fragment danych ze swojej struktury i zamień go w osobny wiersz, a następnie zamień funkcje w automatycznie aktualizujące się formuły. Misją MobX jest pomaganie programistom w prostych i efektywnych widokach, które są zawsze w pełni renderowane, bez potrzeby dodatkowego tłuszczu, który mogą wnieść inne frameworki do pełnego renderowania.

Omniscient zapewnia programistom funkcje i narzędzia do tworzenia funkcjonalnych interfejsów użytkownika opartych na przejrzystych komponentach; umożliwienie bardziej statycznego modelu rozwoju. Bardzo podobny do statycznego tworzenia stron internetowych, które zrobilibyśmy w HTML, ale Omniscient umożliwia funkcje programowania. Nadal możesz manipulować swoimi widokami, aby były elokwentne, tylko bez potrzeby pracy z takimi rzeczami, jak silniki szablonów lub języki specyficzne dla domeny. Omniscient zachęca do tworzenia małych, komponujących się komponentów i współdzielonej funkcjonalności poprzez domieszki.

Animowanie obiektów i elementów jest łatwiejsze niż myślisz, gdy wykorzystujesz moc Anime.js. Jest to lekka i łatwa w użyciu biblioteka animacji dla JavaScript z elastycznym API. Mimo że animacje, które planujesz dołączyć, są złożone, Anime.js upraszcza rzeczy dla Twojej wygody. Oszałamiające, warstwowe transformacje CSS, kontrolki, wywołania zwrotne, co tylko chcesz, Anime.js to obejmuje. Krótko mówiąc, dzięki tej pomysłowej bibliotece możesz animować praktycznie wszystko, czego dusza zapragnie. Ponadto otrzymujesz dokumentację i różne przykłady ułatwiające przepływ wykonania. Możesz najpierw wyświetlić podgląd wszystkich próbek i stamtąd uzyskać informacje. Pobierz i od razu użyj Anime.js.

Chart.js jest w pełni open-source, witając współtwórców w dowolnym momencie, aby przenieść te wykresy JavaScript na wyższy poziom. Jak sama nazwa wskazuje, Chart.js pomoże Ci stworzyć wszelkiego rodzaju wykresy dla Twoich projektów. Mieszanie różnych wykresów, niestandardowe skale, animowane przejścia, lista funkcji jest długa. W pakiecie otrzymujesz osiem różnych stylów wykresów dla pięknych prezentacji. Zamień nudne statystyki i inne informacje w atrakcyjne wizualnie produkty końcowe, które pięknie ozdobią Twoją aplikację. Pamiętaj, że wszystko, co planujesz stworzyć, będzie również responsywne i elastyczne. Dostępne są różne próbki do podglądu i lepszego zrozumienia, co jest możliwe dzięki Chart.js.

Formatowanie treści tekstu wejściowego odbywa się automatycznie szybko i bez wysiłku dzięki Cleave.js. Pracując z tą biblioteką JavaScript, nie musisz przechodzić żmudnego budowania wszystkiego od podstaw. Oczywiście nadal musisz zweryfikować dane w zapleczu, aby działały poprawnie. Co więcej, niektóre z funkcji formatowania Cleave.js to między innymi numer karty kredytowej, data, numer telefonu, cyfra, niestandardowy ogranicznik i godzina. Możesz go również wykorzystać do różnych niestandardowych opcji, co jeszcze bardziej rozszerza możliwości Cleave.js. Pobierz cały proces instalacji i dokumentację na GitHub.

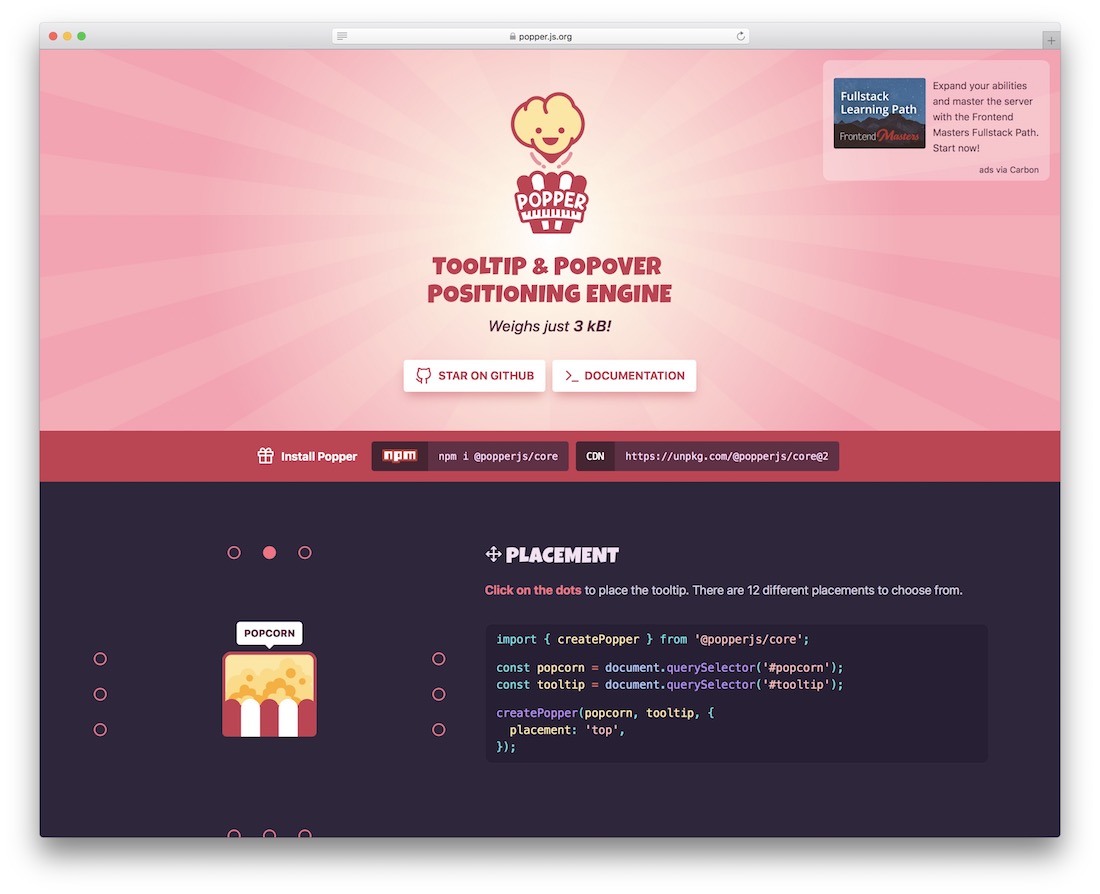
Jeśli szukasz podpowiedzi i wyskakujących okienek, lepiej pozwól Popperowi wykonać za Ciebie ciężką pracę. Dzięki temu narzędziu możesz uniknąć kłopotów z pozycjonowaniem elementu interfejsu użytkownika, który unosi się w pobliżu elementu docelowego. Dzięki podpowiedzi możesz także używać Poppera do wyskakujących okienek, rozwijanych list i innych odmian. Co więcej, Popper działa bezbłędnie z Bootstrap, Material UI, React, Angular, Foundation itp. Działa w zgodzie z innymi elementami, jest lekki i oszczędza mnóstwo czasu i energii. Dowiedz się o procesie instalacji i poinformuj się o innych szczegółach, aby poznać jego sedno, zanim w pełni zatwierdzisz.

Ractive istnieje już od jakiegoś czasu. Wiele wiodących światowych witryn internetowych przyjęło jego natywną funkcjonalność do tworzenia zorientowanych na szablony komponentów interfejsu użytkownika, które obsługują funkcje JavaScript i elastyczność. Tworzenie interaktywnych aplikacji, takich jak doświadczenia w przeglądarce, nie jest łatwym zadaniem, nigdy nie było, ale Ractive jest jednym z tych rzadkich frameworków, które pomagają wypełnić tę lukę i pomóc w tworzeniu bardziej płynnych doświadczeń. Eugene Mirotin z Toptal zagłębia się w możliwości Ractive i bada proces tworzenia prostej, reaktywnej i interaktywnej aplikacji.

React miał ogromny wpływ na większość reaktywnych frameworków JavaScript, które widzimy w dzisiejszym świecie deweloperskim, a Riot.js nie jest wyjątkiem. Mówiąc własnymi słowami, Riot.js to biblioteka interfejsu użytkownika oparta na React, która koncentruje się na mikrofunkcjach. Streamdata bardzo szczegółowo zbadał to podejście na swoim blogu. (Gdy skończysz z tym artykułem, przewiń w dół, aby dowiedzieć się więcej o opublikowanych przez nich treściach Riot.js!) Riot.js jest obsługiwany przez programistów z Muut — jednej z najbardziej znanych platform dyskusyjnych, jakie widzieliśmy do tej pory, co jest również bardzo reaktywne i interaktywne, więc spodziewaj się tego samego rodzaju wydajności w swoich aplikacjach, gdy zaczniesz korzystać z funkcji Riot w swoich projektach.

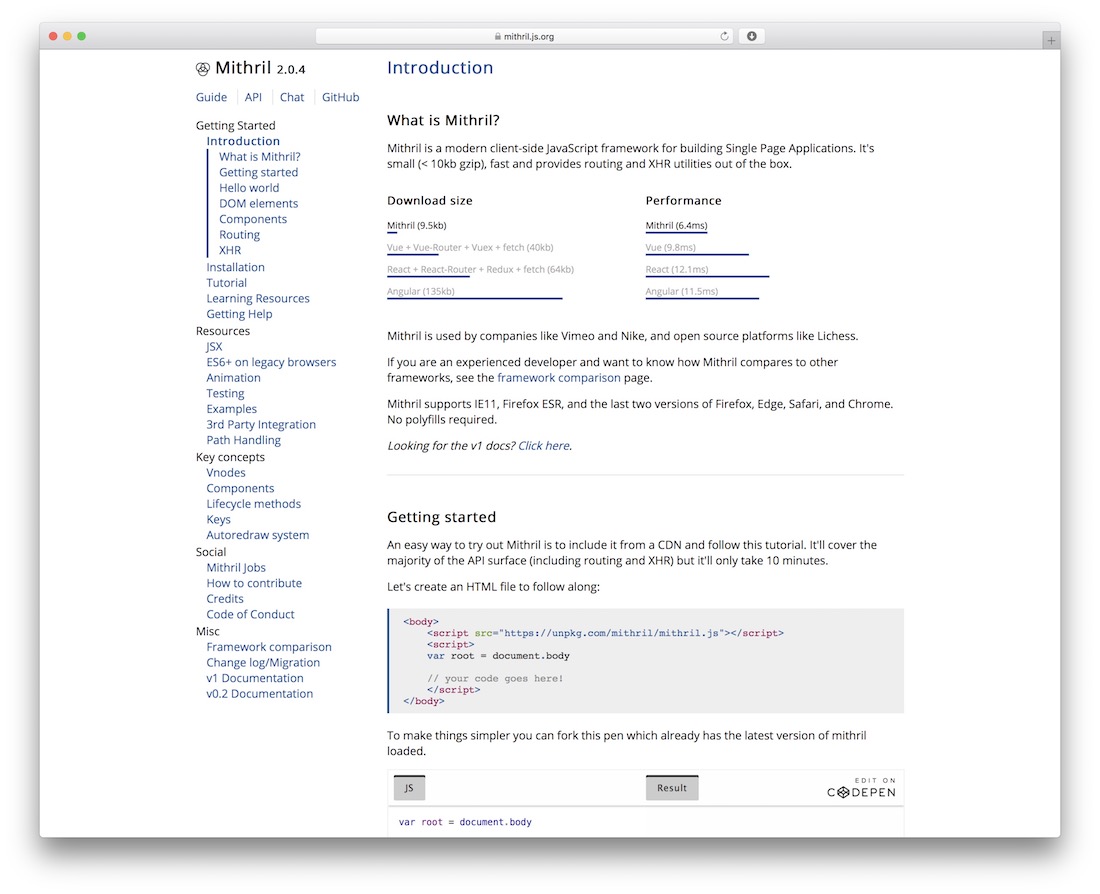
Mithril wyróżnia się elastycznym rozmiarem biblioteki (7kb), a także proaktywną dokumentacją, która jest stale aktualizowana o nowe konteksty i podejścia w miarę postępów samej biblioteki w procesie rozwoju. W porównaniu do innych znanych frameworków JavaScript, testy porównawcze są oszałamiające i sprawią, że będziesz zaintrygowany ich wypróbowaniem.

Vue.js jest bardzo skromny, jeśli chodzi o określenie siebie jako framework. Preferuje używanie terminu „biblioteka”, który następnie w połączeniu z innymi narzędziami można przekształcić w w pełni funkcjonalne ramy. Vue służy do opracowywania i tworzenia nowoczesnych i eleganckich interfejsów internetowych. Do niedawna był to projekt beta, ale w październiku 2015 r. wydano V1, co oznacza, że Vue jest gotowe do rozwoju w świecie rzeczywistym, a tak wielu już dzieli się swoimi spostrzeżeniami i doświadczeniami z frameworkiem. Jeśli lubisz tworzyć kod, który ma sens od samego początku, to zdecydowanie warto spróbować Vue.
Frameworki JavaScript MVC
MVC to podejście programowe, które oddziela logikę aplikacji od prezentacji. W praktyce pozwala to, aby Twoje strony internetowe zawierały minimalną ilość skryptów, ponieważ prezentacja jest oddzielona od skryptów PHP. Frameworki MVC, którym za chwilę przyjrzymy się, rozwinęły się przez lata, a większość zapewnia funkcje, które umożliwiają bezproblemowe tworzenie aplikacji mobilnych.
Struktury internetowe, takie jak Angular (który wkrótce pojawi się w V2) i React, zmieniły krajobraz tworzenia stron internetowych na lepsze, a tak wiele emocji kryje się w oczekiwaniu na to, co dopiero nadejdzie.

W ostatnich latach popularna platforma Google do tworzenia stron internetowych Angular zyskała na popularności. Nadal stanowi solidną podstawę dla programistów, którzy ściśle pracują z najnowszymi standardami i możliwościami branżowymi. Angular.js zapewnia zestaw nowoczesnych funkcji programistycznych i projektowych do szybkiego tworzenia aplikacji. Google posunął się nawet do stworzenia oddzielnej części witryny, która oferuje specyfikację Material Design, aby pomóc w tworzeniu aplikacji, które pozostają w kontakcie z najnowocześniejszymi dostępnymi metodami.
Angular 2 zbliża się do pierwszego wydania BETA, o którym możesz dowiedzieć się więcej w najnowszym poście zespołu programistów Angulara. A ze względu na rozbudowaną, ramową naturę Angulara, w pełni obsługuje rozszerzalne biblioteki i wtyczki.


Przy takiej długości życia, jaką ma już ten projekt, nawet ci, którzy mieszkają pod kamieniem, słyszeli już o jQuery. Gdy ktoś chce rozszerzyć swoją witrynę (lub stronę mobilną) i uczynić ją bardziej interaktywną; opierają się na funkcjonalności jQuery. Ta niewielka biblioteka przekształca całą sieć w w pełni interaktywne i zabawne doświadczenie, a zgłoszono ponad 70% wiodących witryn na świecie, które mają coś wspólnego z jQuery. Wtyczki i widżety jQuery należą do najczęściej wyszukiwanych komponentów w orbicie programistów front-end.
Firmy takie jak WordPress, Google, IBM i wiele innych polegają na jQuery, aby zapewnić swoim pracownikom jedyne w swoim rodzaju doświadczenie przeglądania stron internetowych i oczywiście ogromnemu oceanowi internautów. jQuery jest również w pełni zgodny z urządzeniami mobilnymi i posiada oddzielną bibliotekę jQuery Mobile, która zajmuje się wszystkimi sprawami mobilnymi.

React jest najnowszym klejnotem w koronie orbity programowania internetowego, nawet religijni użytkownicy Angular.js przeszli na React, ponieważ pozwala on na bardziej płynny rozwój front-endu bez konieczności zanurzania się w złożoności frameworka front-endowego. Jest to biblioteka JavaScript, którą utrzymuje Facebook, a głównym obszarem wiedzy stojącej za Reactem jest pomoc programistom we wdrażaniu wirtualnego DOM; zamiast tego wypisz wartość zwaną Virtual DOM. Programiści porównują teraz wirtualny DOM z aktualnym stanem DOM, co generuje listę operacji DOM, które sprawią, że obecny DOM będzie wyglądał jak nowy. Szybko stosują te operacje w partii.
Jeśli chodzi o popularność, programista opublikował niedawno interesujące odkrycie między statystykami ruchu sub-reddit r/React i r/Angular na Reddicie — i wydaje się, że obydwa mają teraz taki sam ruch każdego dnia, co oznacza, że React ma faktycznie dogonił Angulara na więcej niż jeden sposób.

Socket nabrał rozpędu w społeczności programistów czasu rzeczywistego. Dzięki Socket możesz cieszyć się w pełni funkcjonalną komunikacją w czasie rzeczywistym między klientem a serwerem. Twórcy podzielili Socket na dwie różne części. Zbudowali pierwszą część, czyli bibliotekę klienta, do uruchamiania z przeglądarki. W przeciwieństwie do tego, zbudowali drugą, która jest biblioteką serwerową na Node.js. Obie biblioteki mają bardzo podobny interfejs API, a także są oparte na zdarzeniach Socket; podobnie jak Node.js. Dzięki Socket możesz zaimplementować przesyłanie strumieniowe w czasie rzeczywistym z platform binarnych, komunikatorów internetowych i interaktywną współpracę nad dokumentami. Możesz także mieć statystyki swoich aplikacji i projektów w czasie rzeczywistym (analityka) i wiele więcej.
Microsoft Office opiera się na Socket, aby zapewnić wiele funkcji czasu rzeczywistego, podobnie jak Yammer. Socket intensywnie współpracuje z protokołem WebSocket, aby zapewnić przejrzyste środowisko.

Projekt Google Polymer nie tylko dodaje pikanterii dzięki Material Design. Ten framework JavaScript służy do szybkiego i nowoczesnego projektowania stron internetowych dzięki możliwości tworzenia i ponownego wykorzystywania komponentów internetowych. Projekt spędził dużo czasu w wersji BETA. W zeszłym roku widzieliśmy pierwsze wydanie V1 i od tego czasu projekt rozwija się jak kula śniegowa.
Podczas gdy wielu wciąż zastanawia się, jaka jest prawdziwa różnica między Polymerem a Angularem (ponieważ oba mają wiele podobnych cech, takich jak składnia kodu i funkcje projektowe), wiemy na pewno, że Polymer wprowadza nowy rodzaj doświadczenia programistycznego, który będzie napędzał resztę branży w nowoczesne podejście do tworzenia komponentów internetowych.

Node.js jest prawdopodobnie najpotężniejszym frameworkiem, jaki widzieliśmy od czasu powstania JavaScriptu. Projekt rozrósł się niesamowicie w ciągu ostatnich kilku lat. Podczas gdy wielu przewidywało upadek Node.js i rozwój innych frameworków po stronie serwera, Node.js zachowało swoją chwałę lidera do dnia dzisiejszego. Node.js stał się niezwykle skalowalny i wszechstronny dzięki swoim możliwościom, a wielu programistów stawia go ponad technicznymi językami programowania, takimi jak Java i .NET! (przynajmniej dla sieci)
Głównym celem tej struktury jest pomoc w tworzeniu aplikacji internetowych o wysokiej interakcji. Przykładami są witryny społecznościowe, witryny z transmisją strumieniową treści, rozbudowane aplikacje jednostronicowe i inne aplikacje, które opierają się na intensywnej interakcji danych. Twórcy zbudowali Node.js na silniku Google V8 JavaScript. Początkujący mogą łatwo nauczyć się tego projektu open source. Również programiści, którzy pochodzą z innych języków, mogą łatwo wybrać to samo. Krzywa uczenia się jest taka sama dla wszystkich.
W zeszłym roku Node dokonał pełnej fuzji z IO.js — co dało rozszerzoną listę funkcji i potencjału.

Meteor wyrósł z prostego inspirującego pomysłu na w pełni funkcjonalny i finansowany projekt. Dostroił się do domu tysięcy entuzjastycznych programistów. Zrewolucjonizowało rozwój aplikacji mobilnych i internetowych działających w czasie rzeczywistym, które użytkownicy mogą tworzyć za pomocą pojedynczego interfejsu programistycznego. Możesz konwertować istniejące aplikacje internetowe na aplikacje mobilne i publikować je w popularnych sklepach z aplikacjami! Każda aplikacja internetowa zbudowana w Meteor jest również automatycznie kompatybilna z urządzeniami mobilnymi.
Wraz z niedawną wersją Galaxy (platforma hostingu w chmurze), Meteor sprawia, że tworzenie front-endu i back-endu staje się zunifikowanym, nieskomplikowanym doświadczeniem. Meteor to stabilna platforma typu full-stack, która obsługuje natywny język JavaScript, pomagając w tworzeniu nowoczesnych aplikacji internetowych i mobilnych. Publiczne repozytorium pakietów Atmosphere zawiera tysiące opublikowanych pakietów, które pozwolą Ci tworzyć aplikacje multipleksowe w locie.

Elementy wizualne, animacje i grafiki są istotną częścią sieci. Bez zaimplementowania dobrej grafiki w naszych projektach ryzykujemy przedstawienie naszych projektów jako ponurych i płytkich. To jednak zależy od danych okoliczności. D3 to oparta na danych biblioteka komponentów wizualnych, która pomaga programistom i projektantom korzystać z JavaScript. Pomaga im tworzyć świetne wizualne raporty danych, grafiki, interaktywne wykresy punktorowe i diagramy sunburst. Mogą również wykorzystać to do tworzenia różnych macierzy danych, chmur słów i niezliczonych innych rodzajów wizualizacji danych. To sprawi, że Twoi klienci będą zainspirowani i zadowoleni z ogólnej prezentacji. Nauczenie się poprawnej składni D3.js zajmuje trochę czasu, ale jest tego warte, jak zobaczysz w przykładach na tej stronie.
Twórca D3 — Mike Bostock — wykonał w zeszłym roku ciekawe pytanie Ask Me Anything (AMA) na Reddicie, które jest pełne wnikliwych pytań i odpowiedzi, które pomogą ci lepiej zrozumieć intencje, wizję i motywację tego projektu. Musisz się przygotować, poświęcając trochę czasu na przetrawianie wszystkich odpowiedzi.

Ember to nowoczesny framework do tworzenia stron internetowych dla ambitnych programistów. Ludzie wiedzą, że pomaga programistom w tworzeniu złożonych aplikacji po stronie klienta. Ember wyróżnia się również prostotą i przepływem funkcjonalności, dzięki czemu tworzenie aplikacji internetowych jest płynne. Rozpoczęcie pracy z Ember jest szybkie i bezbolesne, a wielu programistów zrobiło wszystko, co w ich mocy, aby stworzyć samouczki i przewodniki, jak zacząć korzystać z tego elastycznego frameworka.
Emberowi udało się uniknąć błyskotliwych terminów i modułów, które wyróżniają nowoczesne frameworki z tłumu. Zamiast tego Ember zachowuje tradycyjną funkcjonalność, jednocześnie zapewniając moc niezbędną do tworzenia świetnych aplikacji, takich jak te niezbędne.

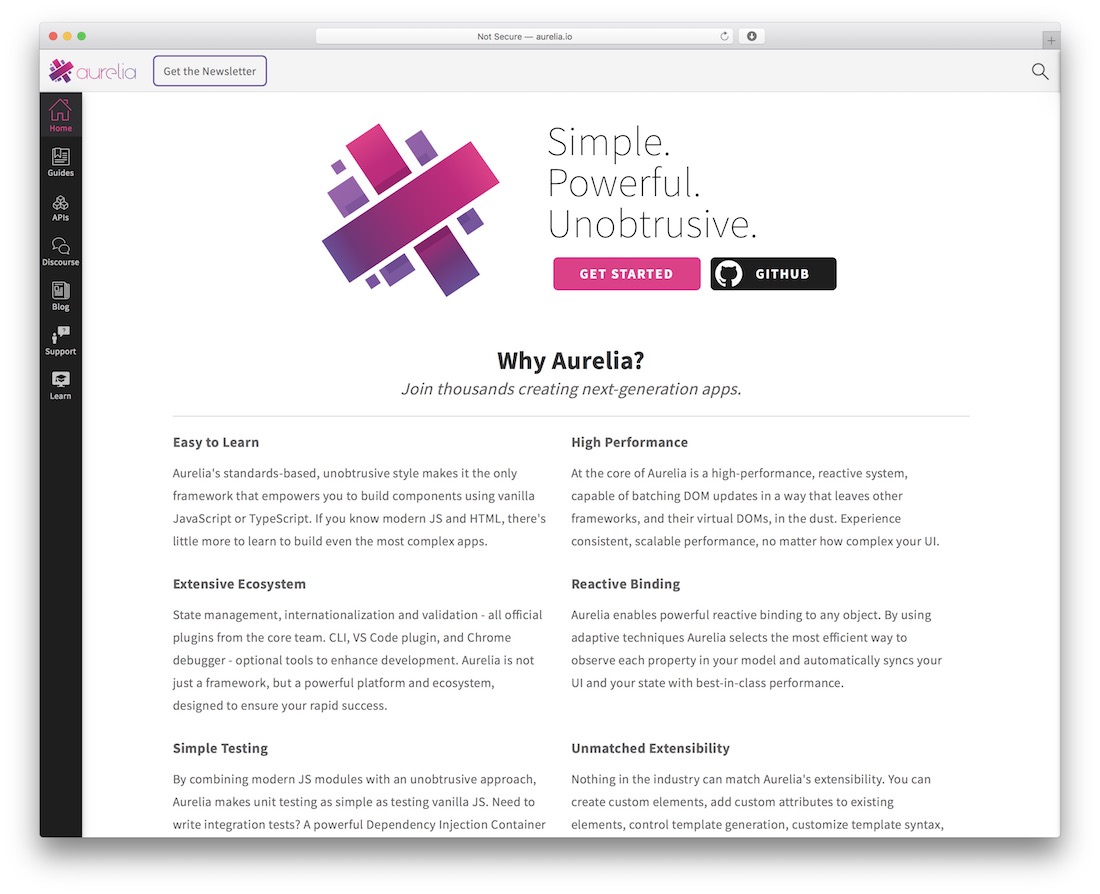
Aurelia jest samozwańczym frameworkiem do tworzenia stron internetowych nowej generacji, który koncentruje się przede wszystkim na tym, aby programowanie (tworzenie stron internetowych) było procesem twórczym. Być może to, co sprawia, że Aurelia jest następną generacją, to fakt, że została ona zbudowana wyłącznie w oparciu o ES6 (najnowszy standard JS), a także zawiera już niektóre z dostępnych funkcji ES7 (następny standard JS), zachowując jednocześnie zdolność do działania we wszystkich nowoczesnych przeglądarki. Deweloperzy zbudowali framework na frameworku podobnym do modułu. Oznacza to, że składa się z kilku małych i dużych bibliotek, z których mogą korzystać razem lub osobno. Oczywiście zależy to od rodzaju aplikacji, którą budujesz.
To jednak tylko kilka z bardziej wizjonerskich funkcji, jakie oferuje Aurelia. Zdecydowanie zaleca się przeczytanie artykułu Roba Eisenberga o Aurelii, aby w pełni zrozumieć cel tego frameworka.

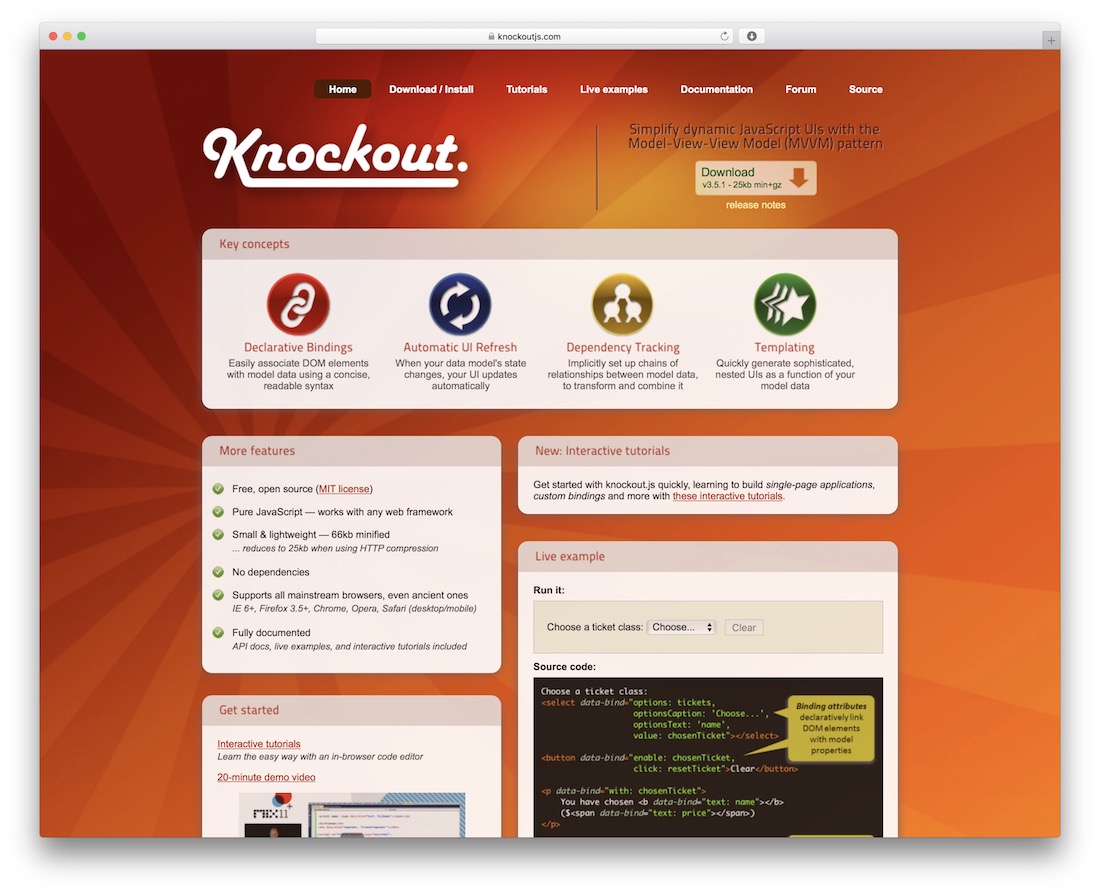
Dominującymi funkcjami Knockoutjs są powiązania deklaratywne, automatyczne odświeżanie interfejsu użytkownika, śledzenie zależności i funkcje tworzenia szablonów. Powiąż istniejące elementy DOM z modelami danych za pomocą prostej składni. Każda aktualizacja modeli danych odzwierciedla zmiany interfejsu użytkownika w czasie rzeczywistym. Twórz połączenia między modelami danych, aby je łączyć i przekształcać. Twórz skomplikowane modele interfejsu użytkownika w ramach funkcji używanych w modelach danych. Dzięki obsłudze natywnego JavaScriptu Knockout sprawi, że integracja z dowolnym istniejącym frameworkiem będzie niezwykle łatwa. Obejmuje to wszystkich uczestników naszego podsumowania tutaj.

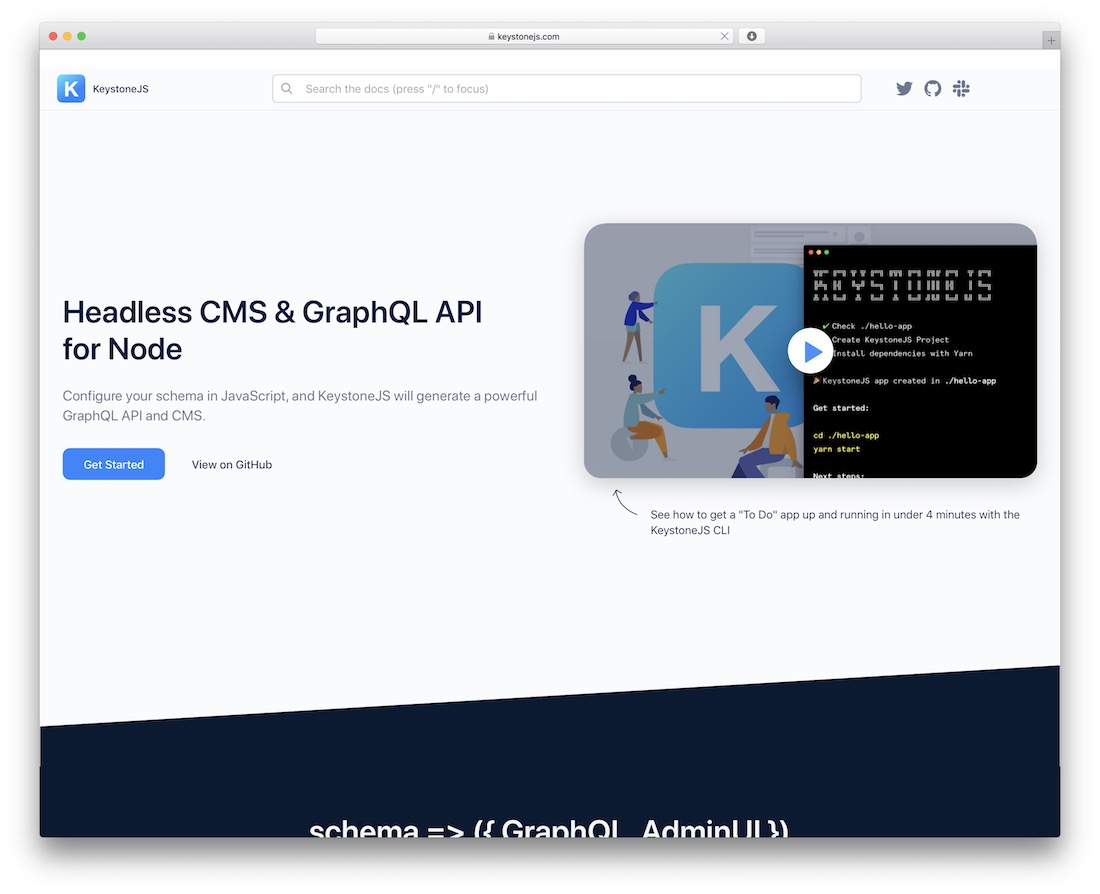
Powinniśmy prawdopodobnie wspomnieć o tym frameworku na osobnej liście frameworków Node.js (którą będziemy). Mimo to możliwości Keystone wyróżniają się w nowoczesnym tworzeniu front-endowych stron internetowych i nieczęsto spotykamy się z dostępnym pełnoprawnym frameworkiem systemu zarządzania treścią (CMS). Deweloperzy zbudowali Keystone przy wsparciu Express.js i MongoDB. Keystone ma do zaoferowania o wiele więcej funkcji, które sprawiają, że CMS jest świetny! Może włączać takie funkcje, jak trasy dynamiczne, zarządzanie polami bazy danych, interaktywny i dynamiczny interfejs administratora. Ten interfejs użytkownika może być dostępny nawet podczas tworzenia aplikacji/systemów treści. Może również umożliwić przetwarzanie formularzy, wysyłanie wiadomości e-mail i zarządzanie. Ta struktura jest łatwa do pracy z bazą kodu.
Wybór najlepszego frameworka programistycznego JavaScript
Wybór frameworka nigdy nie powinien dotyczyć liczby funkcji, które dany framework może zapewnić. Terminy takie jak „następna generacja” mogą brzmieć bardzo zachęcająco, ale liczy się faktyczna funkcjonalność frameworka. Ważnym czynnikiem może być również wykorzystanie funkcjonalności w nowym projekcie, aplikacji i oprogramowaniu. Niektóre frameworki zapewniają większe doświadczenie, pozwalając rewelacyjnym programistom z dziesiątkami lat wiedzy na budowanie frameworka. Podczas gdy mniejsze frameworki internetowe będą koncentrować się na funkcjach zorientowanych na społeczność, włączonych w różne moduły frameworka.
Ujawnienie: Ta strona zawiera zewnętrzne linki partnerskie, które mogą skutkować otrzymaniem prowizji, jeśli zdecydujesz się na zakup wspomnianego produktu. Opinie na tej stronie są nasze własne i nie otrzymujemy dodatkowej premii za pozytywne recenzje.
