20 najlepszych projektów stron internetowych poświęconych ochronie zdrowia (w 2023 r.)
Opublikowany: 2023-03-01Czy chcesz przyjrzeć się najlepszym projektom witryn poświęconych ochronie zdrowia, zanim zdecydujesz się stworzyć własny?
Zebraliśmy listę dwudziestu najlepszych, które różnią się nieco wyglądem, aby zaspokoić jak najwięcej gustów.
Jednak to, co łączy większość, to prostszy, czystszy projekt i spokojniejsza kolorystyka strony.
Zalecamy również zintegrowanie systemu spotkań online, aby uprościć przepływ pracy i zapewnić lepszą organizację firmy.
Pamiętaj, że możesz użyć motywu WordPress dotyczącego zdrowia i medycyny lub narzędzia do tworzenia stron medycznych, aby osiągnąć najlepsze wyniki – oczywiście bez umiejętności kodowania i projektowania.
Cieszyć się.
Najlepsze projekty i przykłady witryn internetowych dotyczących opieki zdrowotnej
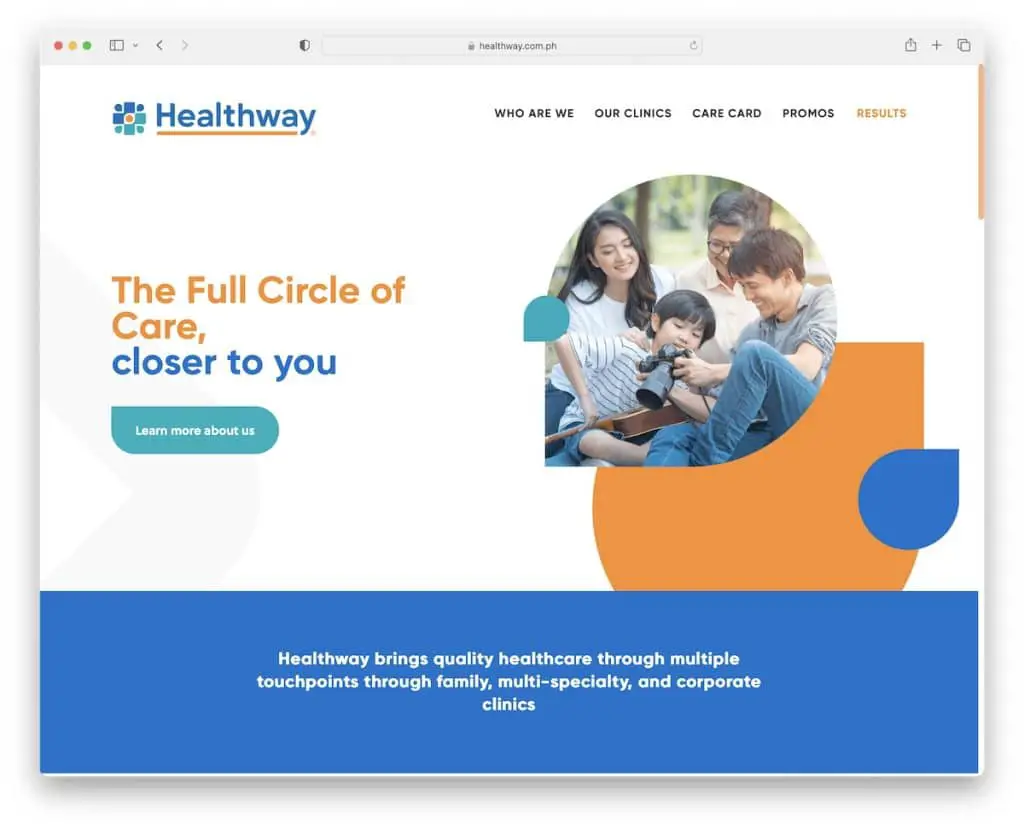
1. Droga zdrowia
Zbudowany z: Squarespace

Healthway ma nowoczesny i kreatywny design z dużą ilością białej przestrzeni dla doskonałej czytelności.
Ma prosty nagłówek z rozwijaną listą i trzykolumnową stopkę z dodatkowymi informacjami biznesowymi i szybkimi linkami.
Ponadto efekt paralaksy w tle dodaje tej stronie większej głębi, co jest cudownym dodatkiem poprawiającym wrażenia.
Uwaga: Przejrzysty wygląd witryny z kilkoma kreatywnymi elementami tu i ówdzie tworzy przyjemną atmosferę.
Ale możesz też sprawdzić bardziej wspaniałe przykłady witryn Squarespace, które są kreatywne i przejrzyste.
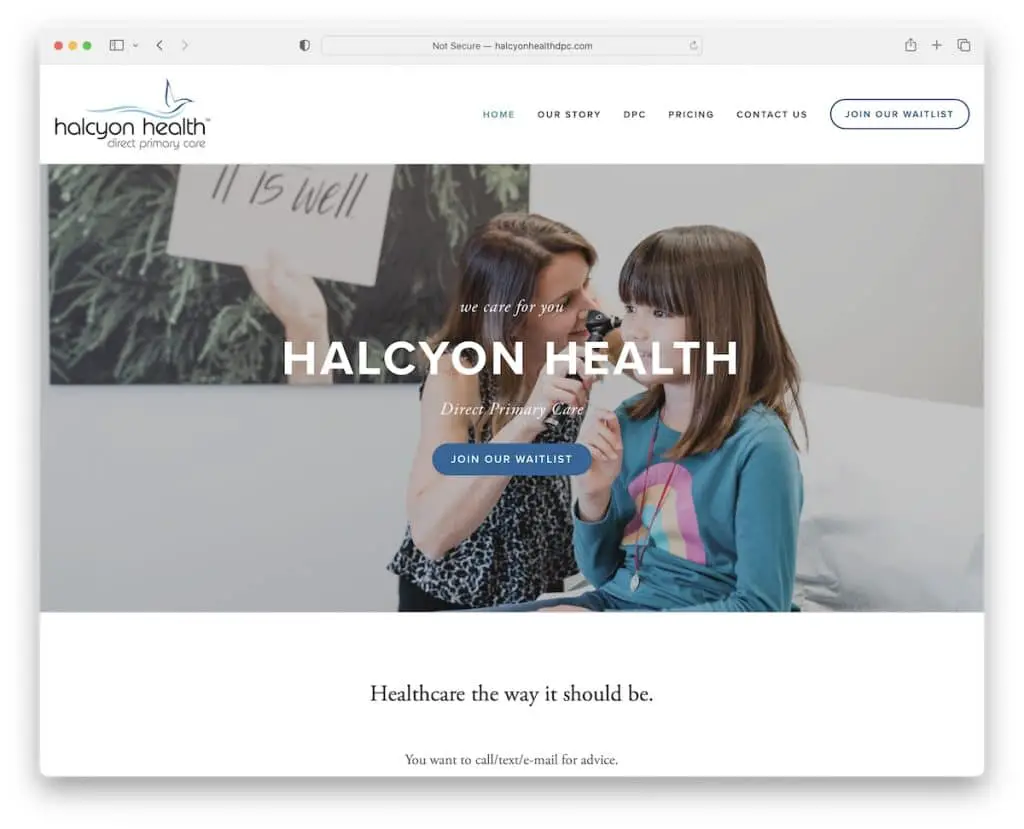
2. Zdrowie Halcyona
Zbudowany z: Squarespace

Halcyon Health to przykład strony internetowej dotyczącej opieki zdrowotnej o minimalistycznym wyglądzie, zaczynającej się od dużego banera z przyciskiem wezwania do działania.
Nagłówek ma rozwijane menu i przycisk wezwania do działania, a stopka zawiera tylko podstawy. Halcyon Health wykorzystuje również efekty najechania kursorem na przyciski i łącza, aby przyciągnąć uwagę.
Uwaga: Projekt Twojej medycznej strony internetowej nie musi być skomplikowany. W rzeczywistości zaleca się zachowanie minimalizmu.
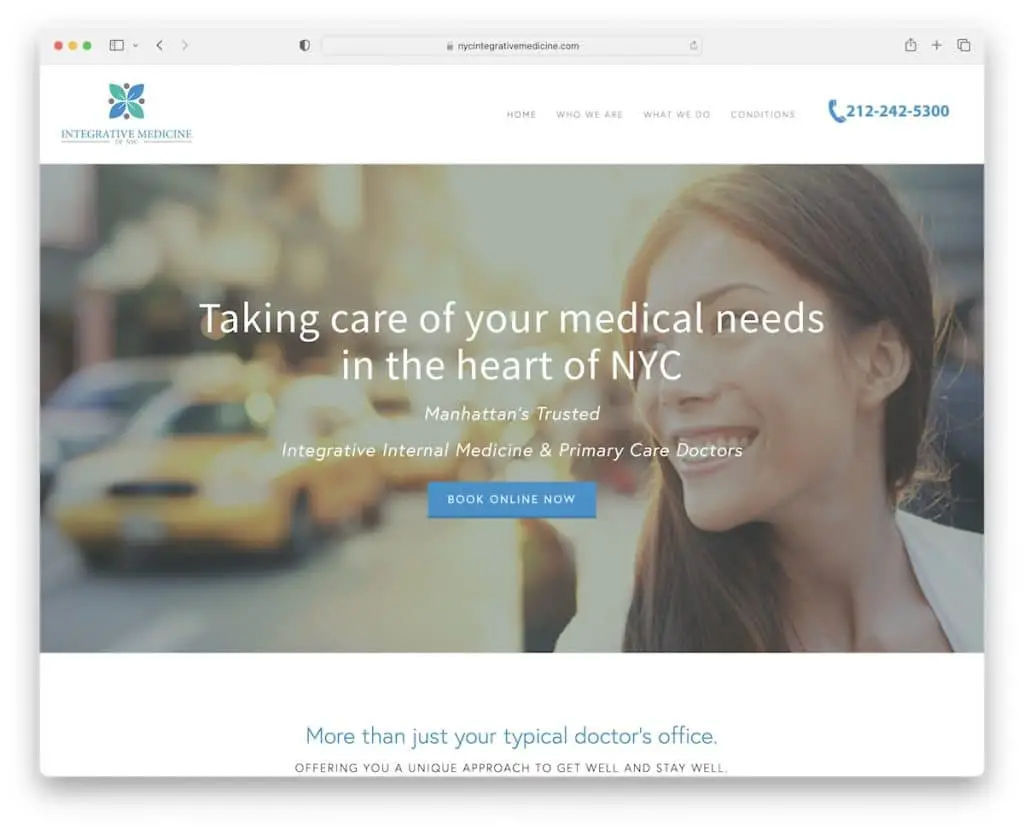
3. Medycyna integracyjna Nowego Jorku
Zbudowany z: Squarespace

Obraz bohatera z dużym tytułem, tekstem i przyciskiem CTA rezerwacji natychmiast przyciąga uwagę. Co więcej, Integrative Medicine Of NYC używa ruchomego nagłówka, dzięki czemu łącza menu i klikalny numer telefonu są zawsze dostępne.
Na stronie głównej dostępny jest również prosty slider z referencjami do budowania społecznego dowodu słuszności, formularz kontaktowy i Mapy Google.
Uwaga: Zintegruj referencje/opinie pacjentów (na swojej stronie głównej), aby zbudować zaufanie/dowód społeczny.
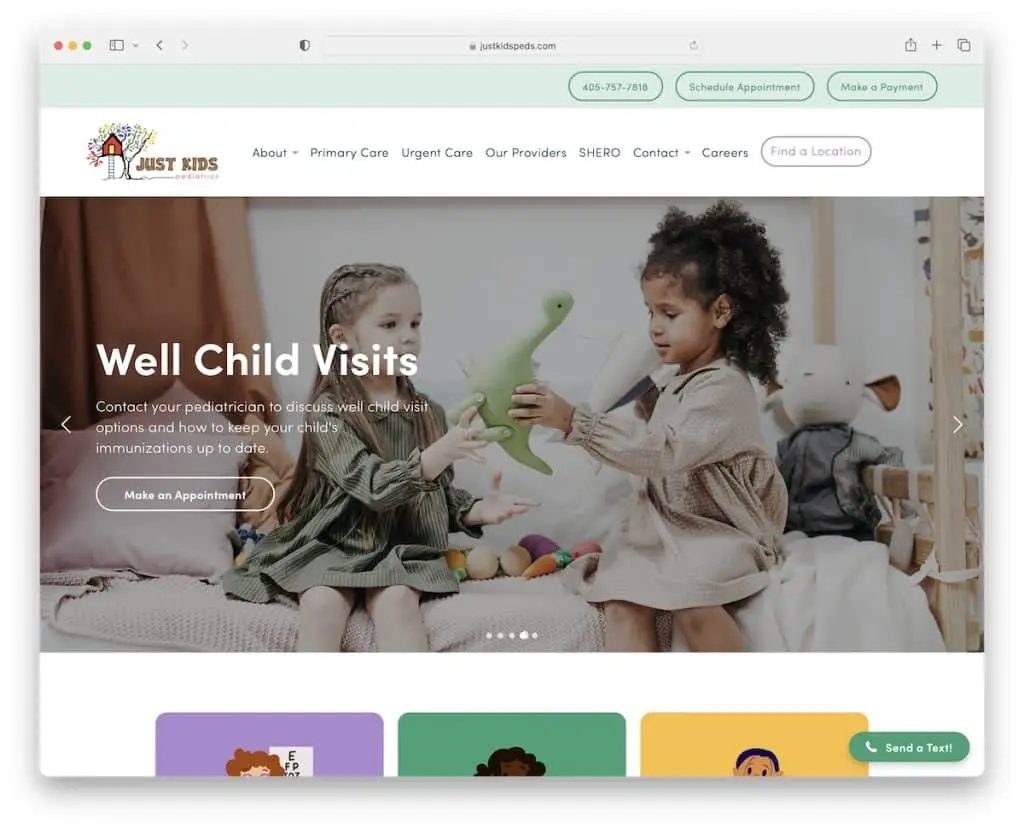
4. Pediatria Just Kids
Zbudowany z: Squarespace

Just Kids Pediatrics szybko prezentuje wiele opcji i informacji za pomocą suwaka (gdzie każdy slajd zawiera tytuł, fragment i przycisk CTA).
Ta witryna dotycząca opieki zdrowotnej ma górny pasek i nagłówek ze wszystkimi przydatnymi linkami, kontaktami i wezwaniami do działania.
Przydatne są również zintegrowane Recenzje Google z przyciskiem „napisz recenzję”. Wreszcie, Just Kids Pediatrics używa również pływającego widżetu „wyślij SMS-a”, więc możesz go kliknąć i natychmiast się z nim skontaktować.
Uwaga: Dodaj suwak, aby zaprezentować treści i usługi, które musisz zobaczyć i wypróbować.
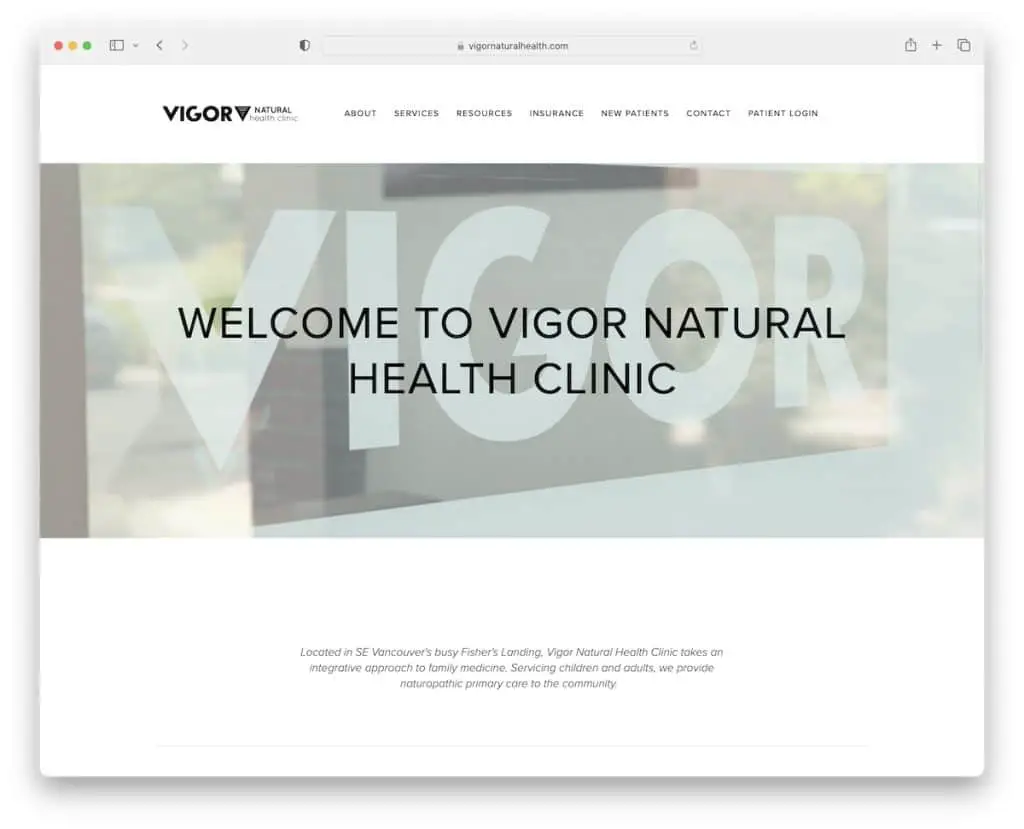
5. Klinika Zdrowia Naturalnego Vigor
Zbudowany z: Squarespace

Vigor Natural Health Clinic to kolejny wspaniały przykład minimalistycznej strony internetowej o lekkim designie.
W czystym projekcie podoba nam się użycie tego samego koloru tła dla nagłówka, podstawy i stopki – dzięki temu ogólny wygląd jest naprawdę schludny.
Vigor Natural Health Clinic korzysta z Map Google na stronie kontaktowej, aby pokazać dokładną lokalizację swojej kliniki w celu znalezienia bardziej przewiewnych znalezisk (wraz z adresem).
Uwaga: Ułatw pacjentom znalezienie Cię, umieszczając Mapy Google na swojej stronie.
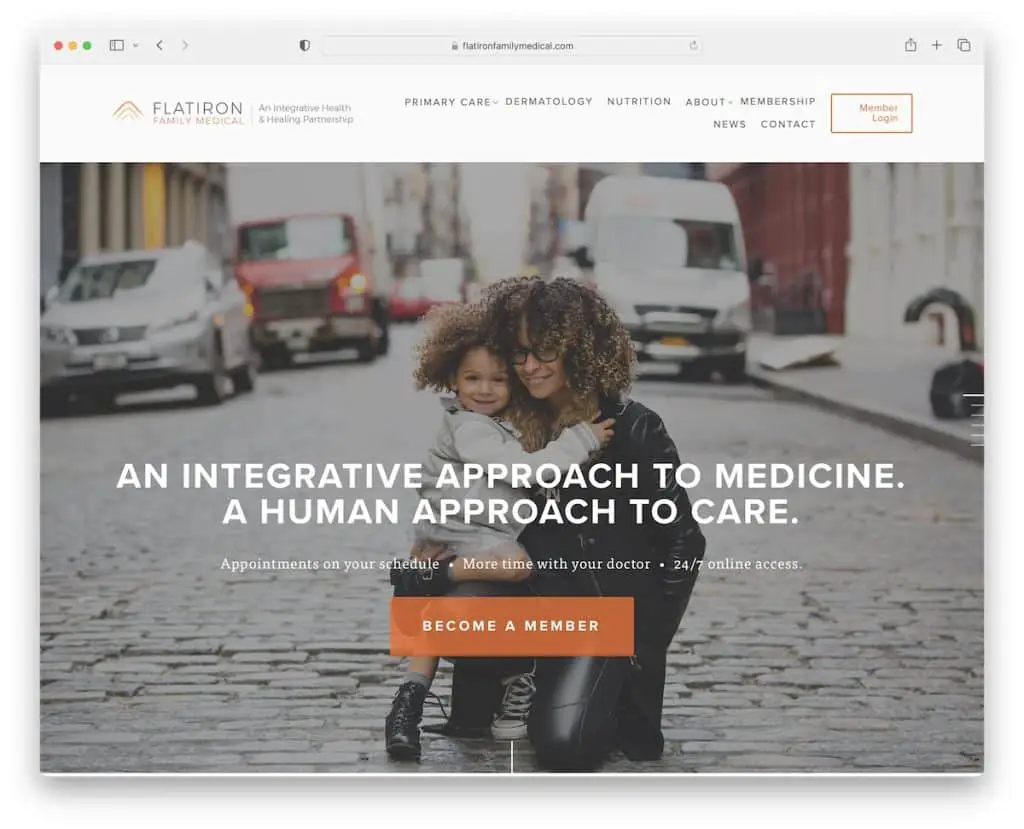
6. Rodzina Flatiron Medical
Zbudowany z: Squarespace

Flatiron Family Medical to nowoczesna strona internetowa z wieloma sekcjami paralaksy i ciekawą nawigacją po stronie głównej na pasku bocznym. Będziesz przeskakiwać z sekcji do sekcji po kliknięciu „paginacji linii”. Ale przewijanie jest równie wygodne.
Pomiędzy sekcjami znajduje się formularz subskrypcji biuletynu, który pomaga im zbierać nowych potencjalnych klientów do e-mailowych kampanii marketingowych. Nagłówek i stopka są bardziej przejrzyste, z obowiązkowymi linkami, wezwaniami do działania i ikonami społecznościowymi.
Uwaga: Jednym ze sposobów na dodanie „życia” do Twojej strony internetowej jest wprowadzenie efektu paralaksy.
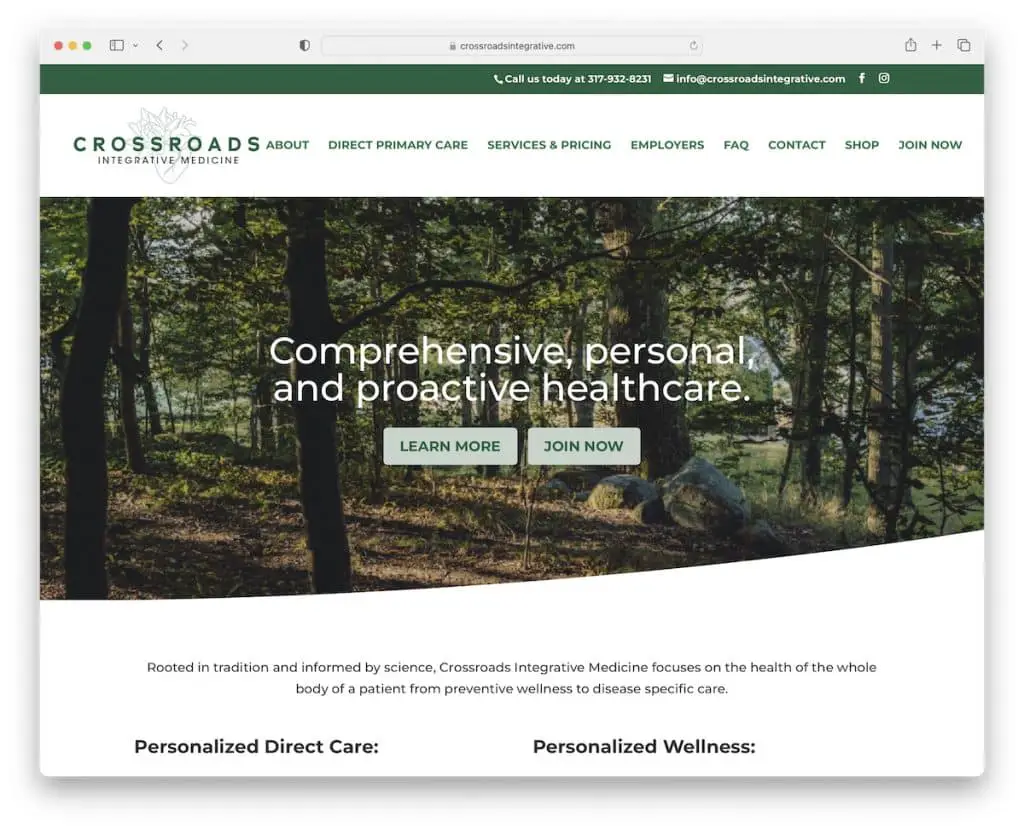
7. Medycyna Integracyjna Rozdroży
Zbudowany z: Divi

Crossroads Integrative Medicine to przykład eleganckiej strony internetowej dotyczącej opieki zdrowotnej z uspokajającą kolorystyką (dzięki, zielony!).
Strona ładuje zawartość podczas przewijania, aby zachować koncentrację. Poprawia wrażenia użytkownika dzięki ruchomemu nagłówkowi (również górnemu paskowi) i przyciskowi powrotu do góry, eliminując potrzebę przewijania.
Uwaga: Czy chcesz ulepszyć UX swojej strony? Następnie utwórz lepki nagłówek lub dodaj przycisk powrotu do góry lub jedno i drugie.
Mamy również listę wielu innych fantastycznych stron internetowych korzystających z motywu Divi.
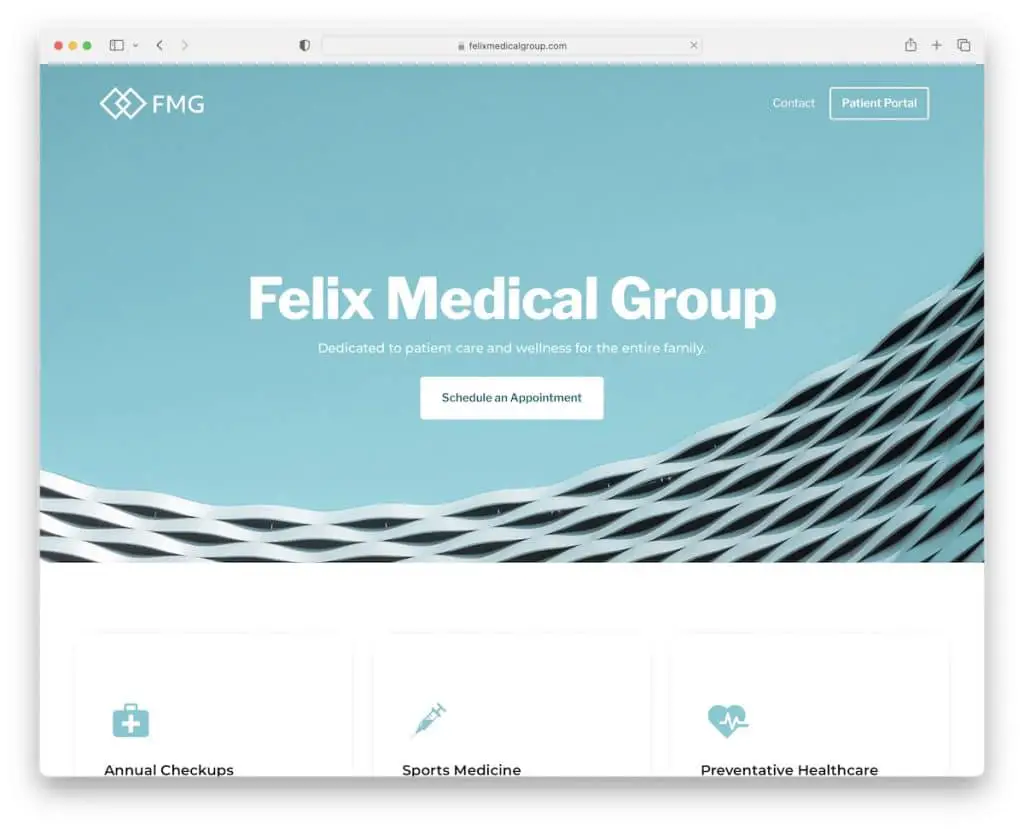
8. Grupa Medyczna Felix
Zbudowany z: Webflow

Felix Medical Group to dwustronicowy serwis medyczny z jednym linkiem zewnętrznym do portalu pacjenta.
Układ jest uporządkowany i podzielony na sekcje, wykorzystując dużo białej przestrzeni i prostą typografię dla łatwiejszego przeglądania.
Felix Medical Group ma siatkę recenzji i zintegrowane Mapy Google, aby pokazać swoją lokalizację. Co więcej, możesz do nich zadzwonić bez konieczności wybierania numeru telefonu po kliknięciu przycisku „Umów się na spotkanie”.
Uwaga: klikalny numer telefonu może przyczynić się do lepszego doświadczenia użytkownika.
Mamy również ekskluzywną kolekcję najbardziej fantastycznych witryn Webflow gotowych dla Twojej wygody.
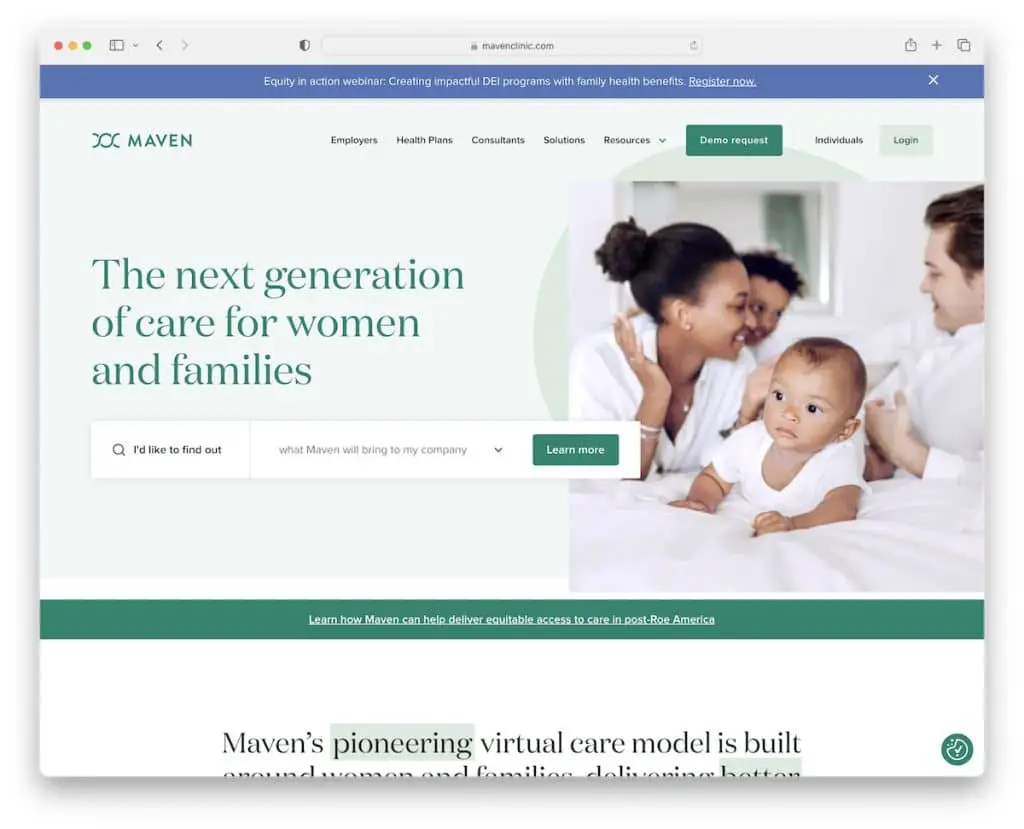
9. Klinika Maven
Zbudowany z: Webflow

Doskonała kolorystyka strony internetowej Maven Clinic tworzy komfortową atmosferę podczas sprawdzania ich usług.
Strona ma ruchome powiadomienie na górnym pasku, które można zamknąć, naciskając „x”. Ponadto nagłówek (z mega menu) znika, gdy zaczynasz przewijać w dół, ale pojawia się ponownie po powrocie na górę.
Kolejną funkcją, na którą należy zwrócić uwagę, jest funkcja „wyszukiwania” w obszarze bohatera, która znacznie przyspiesza znajdowanie różnych tematów.
Uwaga: Znikający/ponownie pojawiający się nagłówek/menu sprawia, że przewijanie jest bardziej satysfakcjonujące ze względu na mniej elementów rozpraszających uwagę, ale jednocześnie jest przydatne.
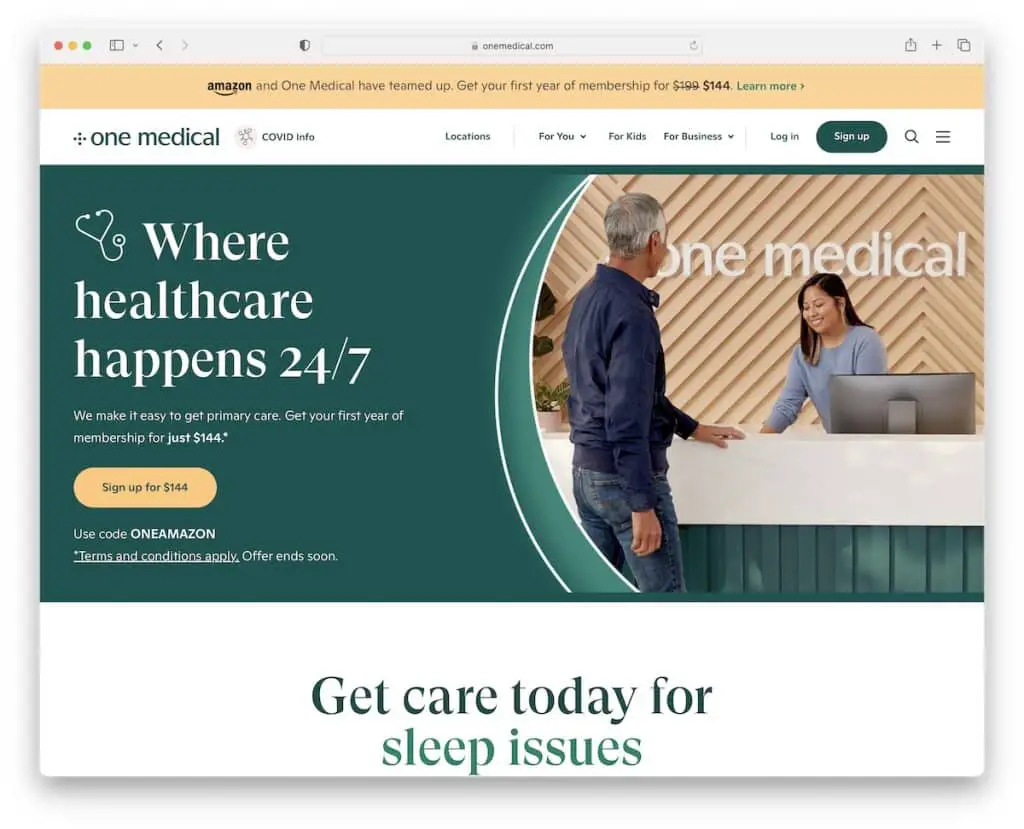
10. Jeden lekarz
Zbudowany z: Pliszka

One Medical ma kontrastujące przyciski CTA z efektem najechania, aby były bardziej klikalne. Ta witryna dotycząca opieki zdrowotnej ma również chwytliwy efekt tekstowy dla usług, aby przyciągnąć uwagę potencjalnego pacjenta.

Oprócz tekstu i obrazów, osadzony film to kolejny sposób na pokazanie, w czym firma One Medical wyróżnia się.
Uważamy również, że wyszukiwarka lokalizacji w stopce jest bardzo przydatna, ale możesz także kliknąć link „lokalizacje” na pływającym pasku nawigacyjnym, aby otworzyć stronę.
Uwaga: umieść swój film promocyjny w swojej witrynie dla wszystkich, którzy przedkładają wideo nad obrazy i tekst.
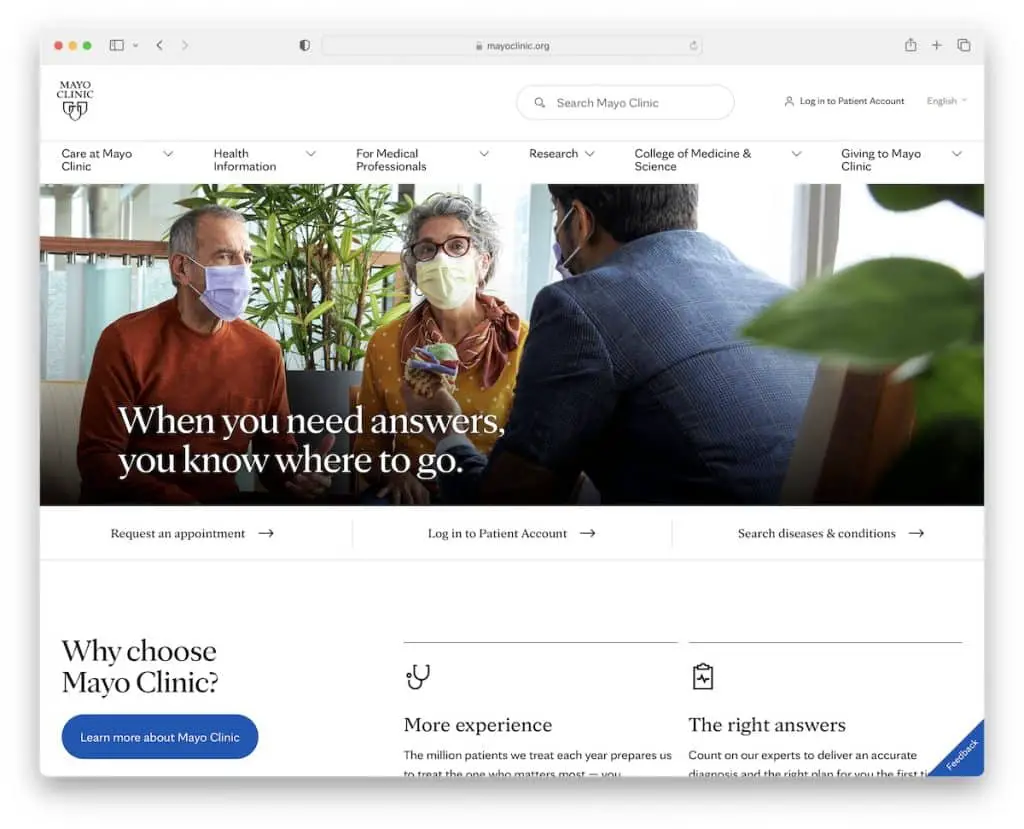
11. Klinika Mayo
Zbudowany z: SiteCore

Jako jedna z największych witryn poświęconych ochronie zdrowia na świecie, możesz się wiele nauczyć od Mayo Clinic. Pierwszą rzeczą, którą zauważysz, jest czysty, niemal minimalistyczny design. Wszystko polega na stworzeniu najlepszego UX poprzez treść, użycie białej przestrzeni, atrakcyjnych kolorów i typografii.
Co ciekawe, pływający przycisk „opinia” w prawym dolnym rogu otwiera wyskakujące okienko, w którym każdy może wyrazić swoją opinię. Pozwala im to uzyskać więcej informacji na temat obszarów, w których mogą ulepszyć i ulepszyć swoją witrynę internetową i jej UX.
Uwaga: nie bój się pytać odwiedzających bezpośrednio, czy podoba im się Twoja witryna, czy nie.
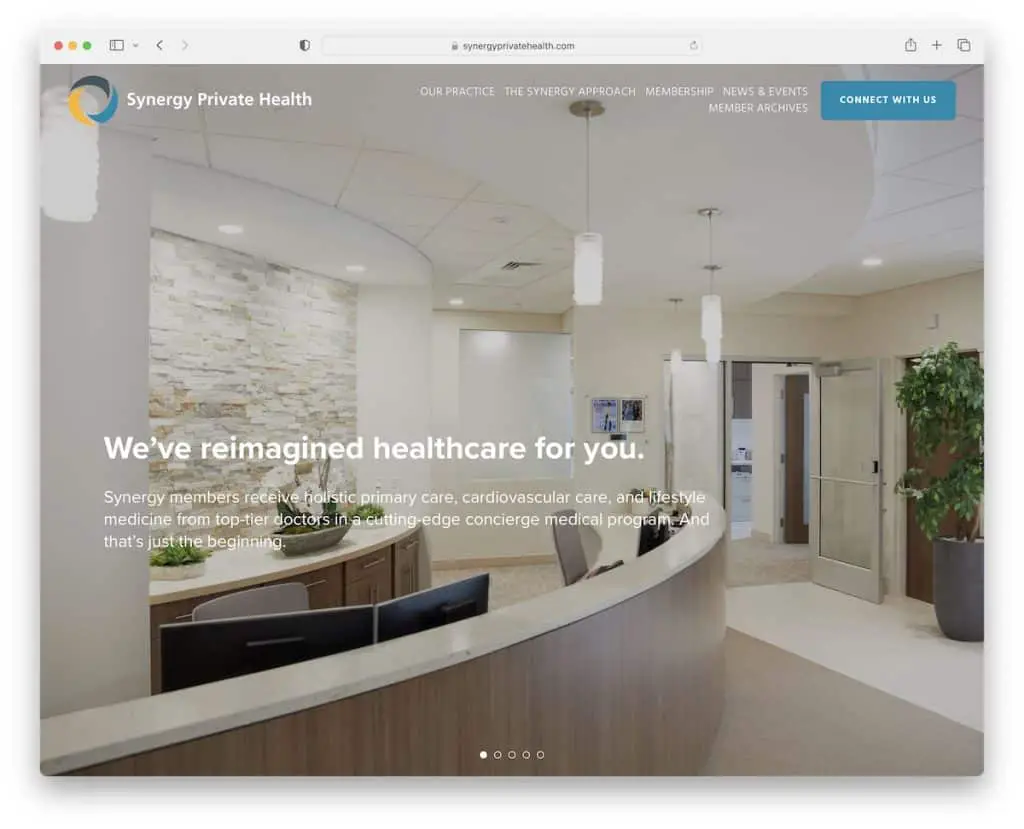
12. Synergia Prywatne Zdrowie
Zbudowany z: Squarespace

Synergy Private Health wykorzystuje pełnoekranowy pokaz slajdów z przezroczystym nagłówkiem, który znika/pojawia się ponownie w zależności od ruchu przewijania. A suwak, którego używają, nie zawiera żadnych przycisków CTA ani linków; podkreśla tylko, jakie korzyści mogą ci przynieść.
Synergy Private Health zapewnia również bardziej wciągające wrażenia, ładując zawartość podczas przewijania.
Uwaga: Daj swoim potencjalnym pacjentom powód, aby pozostali na Twojej stronie dłużej, zaczynając od dużego pokazu slajdów (który nie wydaje się zbyt sprzedażowy).
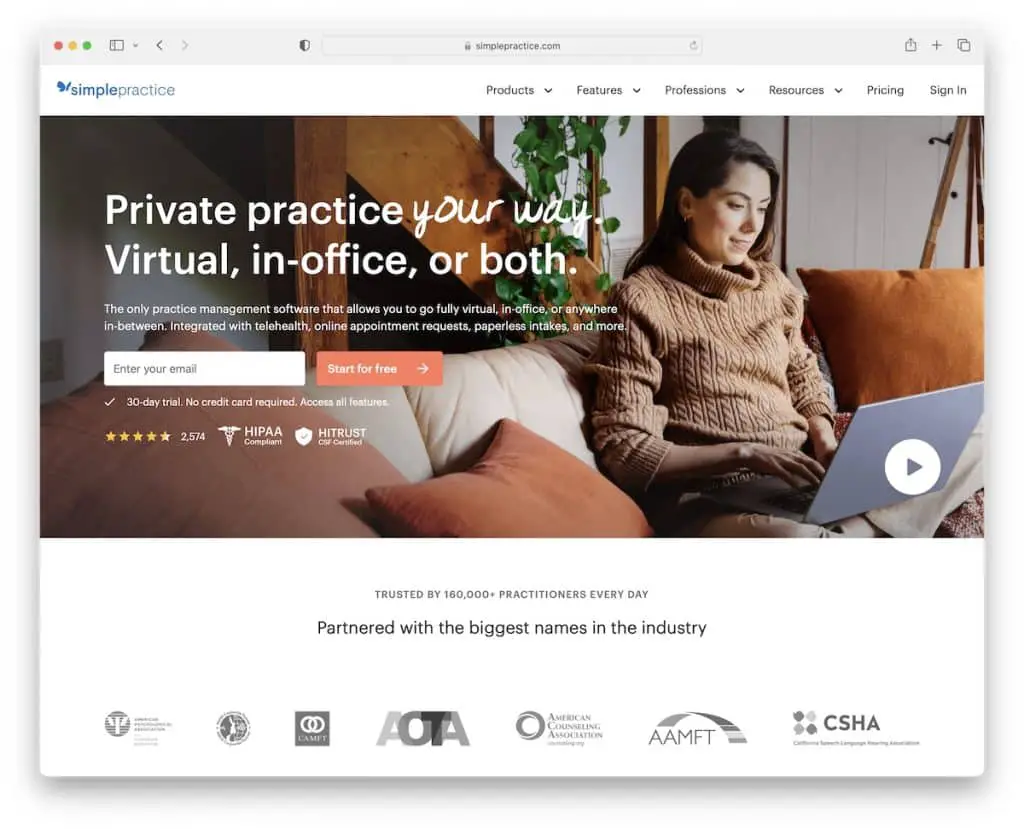
13. Prosta praktyka
Zbudowany z: Gatsbym

SimplePractice wie, jak przyciągnąć Twoją uwagę dzięki sekcji widocznej w części strony widocznej na ekranie. Po pierwsze, jest prosty pasek nawigacyjny z megafunkcjonalnością menu. Po drugie, pojawia się baner z formularzem zgody na rozpoczęcie bezpłatnego okresu próbnego.
Sekcja dotycząca bohaterów zawiera również odznaki certyfikacyjne, oceny w postaci gwiazdek oraz przycisk odtwarzania, który otwiera film promocyjny w formacie lightbox.
Uwaga: Przenieś nawigację w witrynie na wyższy poziom dzięki megamenu.
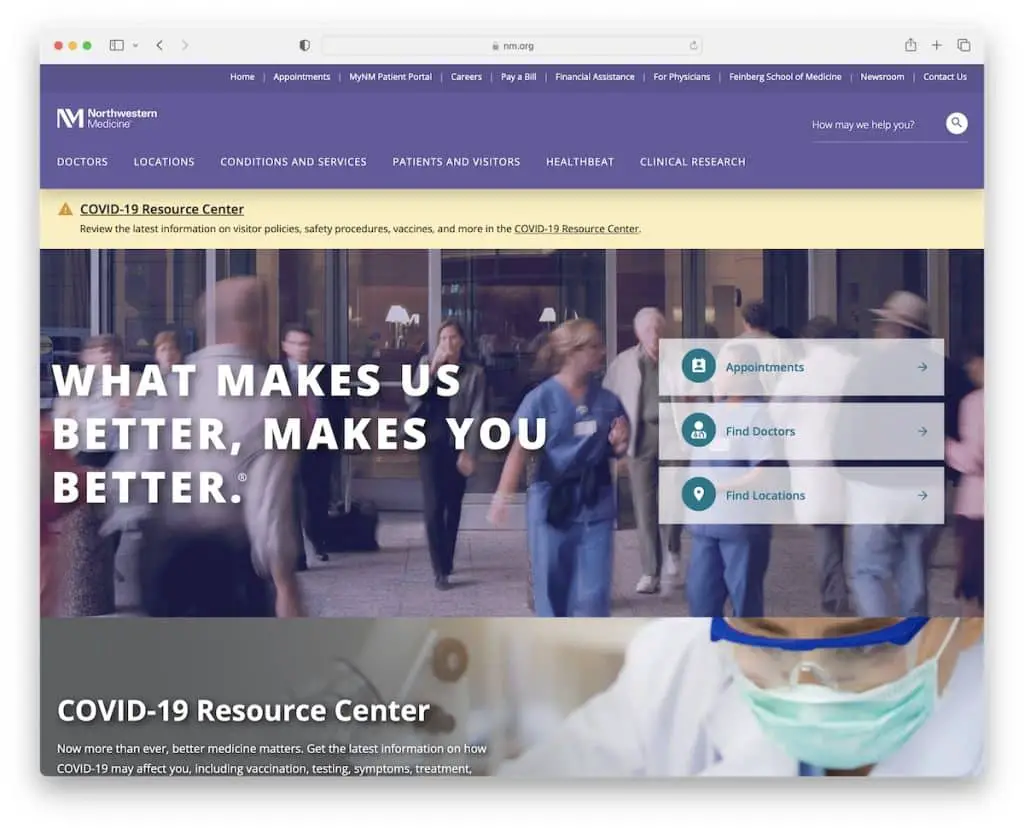
14. Medycyna Północno-Zachodnia
Zbudowany z: SiteCore

Mimo że nad zakładką dzieje się całkiem sporo, Northwestern Medicine wie, jak sprawić, by wszystko było łatwo dostępne, nie powodując rozpraszania uwagi. Wszystkie linki i przyciski CTA są wyraźnie widoczne, dzięki czemu odwiedzający mogą szybciej znaleźć to, czego szukają.
Zarówno górny pasek, jak i nagłówek unoszą się, więc przewijanie z powrotem do góry w celu nawigacji po tej witrynie dotyczącej opieki zdrowotnej jest niepotrzebne.
Wreszcie, animowane statystyki dodają Northwestern Medicine warstwę zaangażowania, aby uniknąć monotonii.
Uwaga: Proste animacje i efekty mogą ożywić Twoją stronę internetową (aby nie wydawała się taka „poważna”).
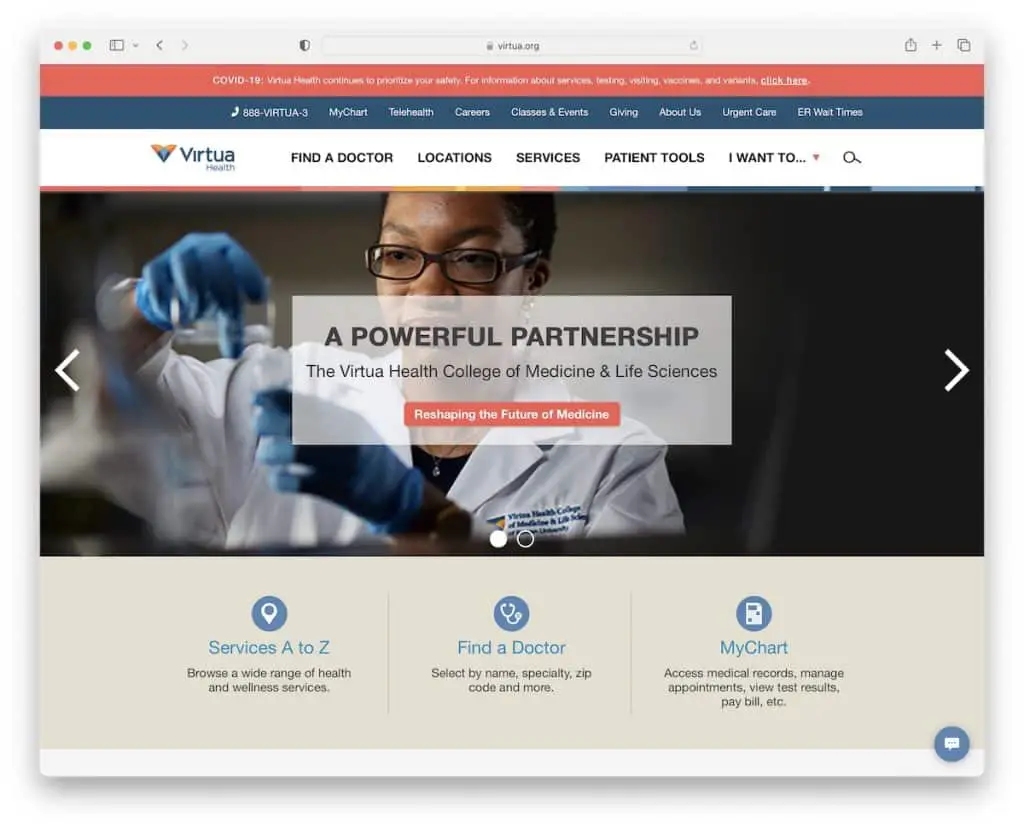
15. System opieki zdrowotnej Virtua
Zbudowany z: SiteCore

Virtua Health System ma trzyczęściowy nagłówek; pasek powiadomień, górny pasek i główna nawigacja. I wszyscy trzymają się.
Następnie jest suwak z przyciskami wezwania do działania i ruchomym oknem wiadomości, aby uzyskać niezbędne odpowiedzi znacznie szybciej. Chatbox łączy w sobie bota i rzeczywistych nawigatorów (personel wsparcia).
Ponadto w stopce znajdziesz wiele dodatkowych szybkich łączy, klikalny numer telefonu, ikony społecznościowe i nie tylko.
Uwaga: Stwórz lepszą obsługę klienta dzięki widżetowi czatu na żywo.
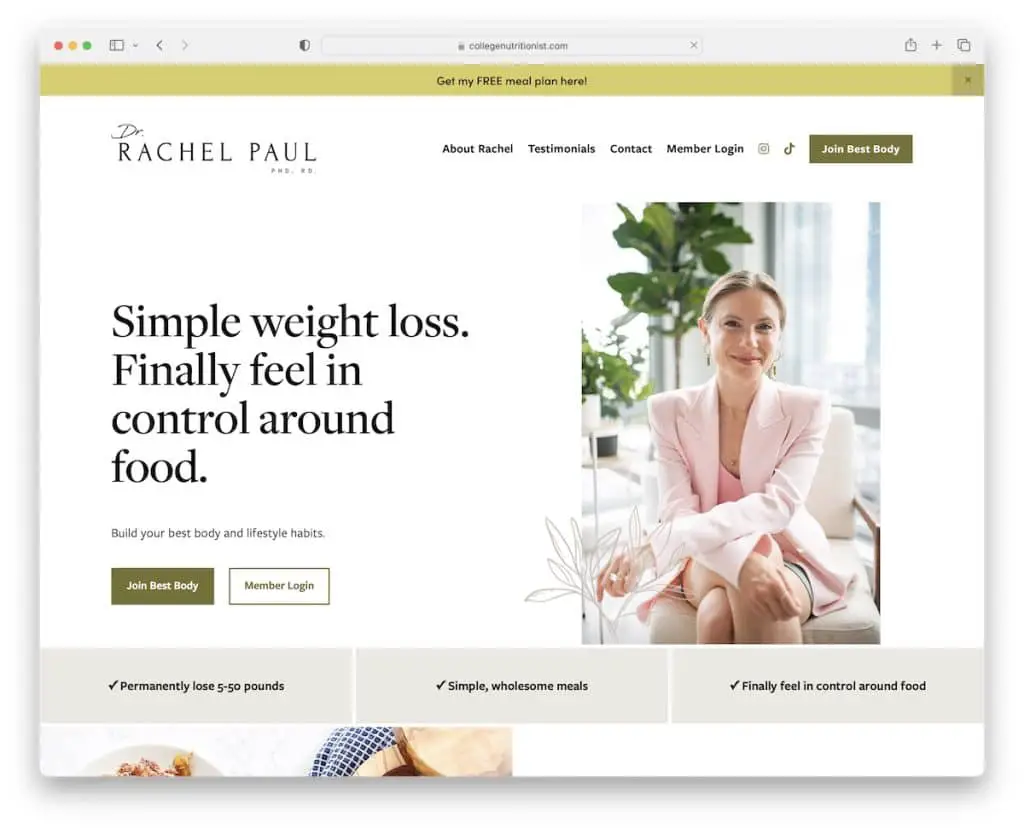
16. Dr Rachel Paul
Zbudowany z: Squarespace

Oprócz stron przychodni i szpitali chcieliśmy dodać przykład fantastycznej strony lekarza.
Dr Rachel Paul wie, jak opowiadać historię za pośrednictwem strony głównej, aby upewnić się, że twoja uwaga jest obecna i skupiona.
Strona zawiera wiele przycisków CTA, obrazy przed i po (to działa!), referencje wideo oraz sekcję FAQ z referencjami.
Uwaga: Osiągniesz jeszcze lepsze wyniki dzięki rekomendacjom wideo i zdjęciom przed/po, jeśli pomożesz ludziom zmienić ich ciała.
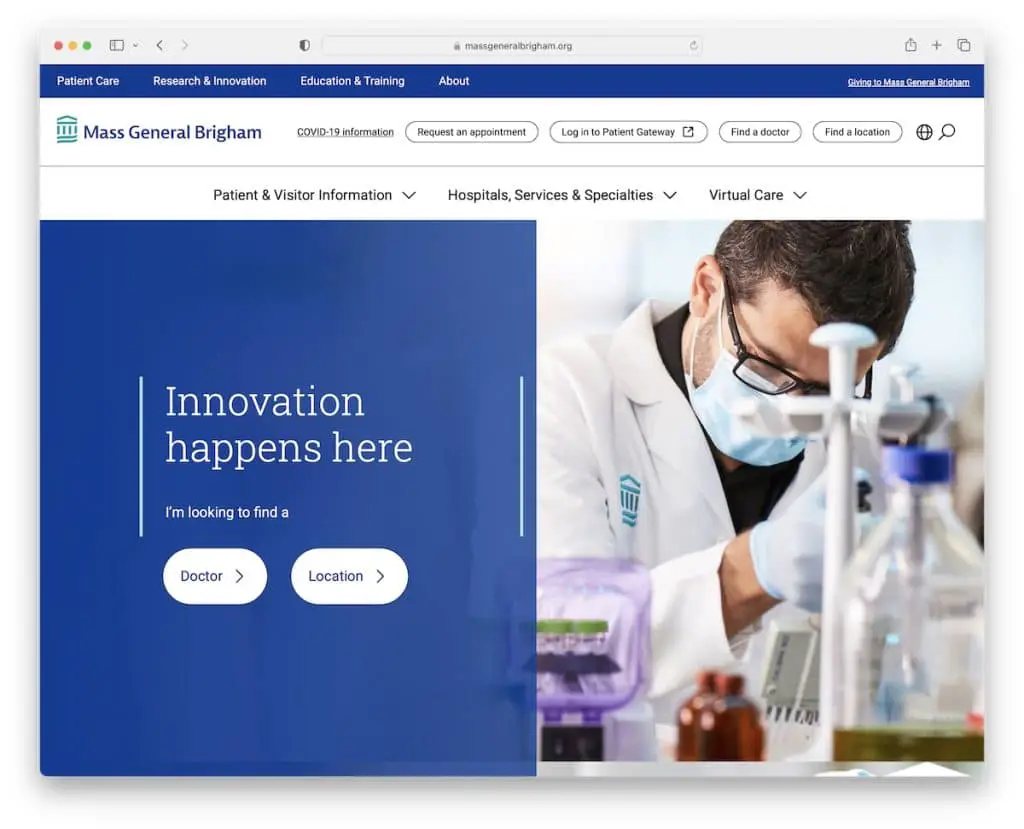
17. Msza Generała Brighama
Zbudowany z: Adobe Experience Manager

Mass General Brigham robi dobre pierwsze wrażenie dzięki doborowi niebieskiej, białej i turkusowej kolorystyki.
Zawiera duże sekcje z przyciskami CTA i łatwym do odczytania tekstem, aby treść była bardziej strawna. Wszystkie przyciski wezwania do działania mają efekt najechania kursorem, aby zwiększyć interaktywność.
Ponadto pozornie prosty pływający nagłówek ma megafunkcję menu, wyświetlającą linki w wielu kolumnach.
Uwaga: Wybór palety kolorów może sprawić, że Twoja strona będzie o wiele przyjemniejsza. Wybierz więc mądrze.
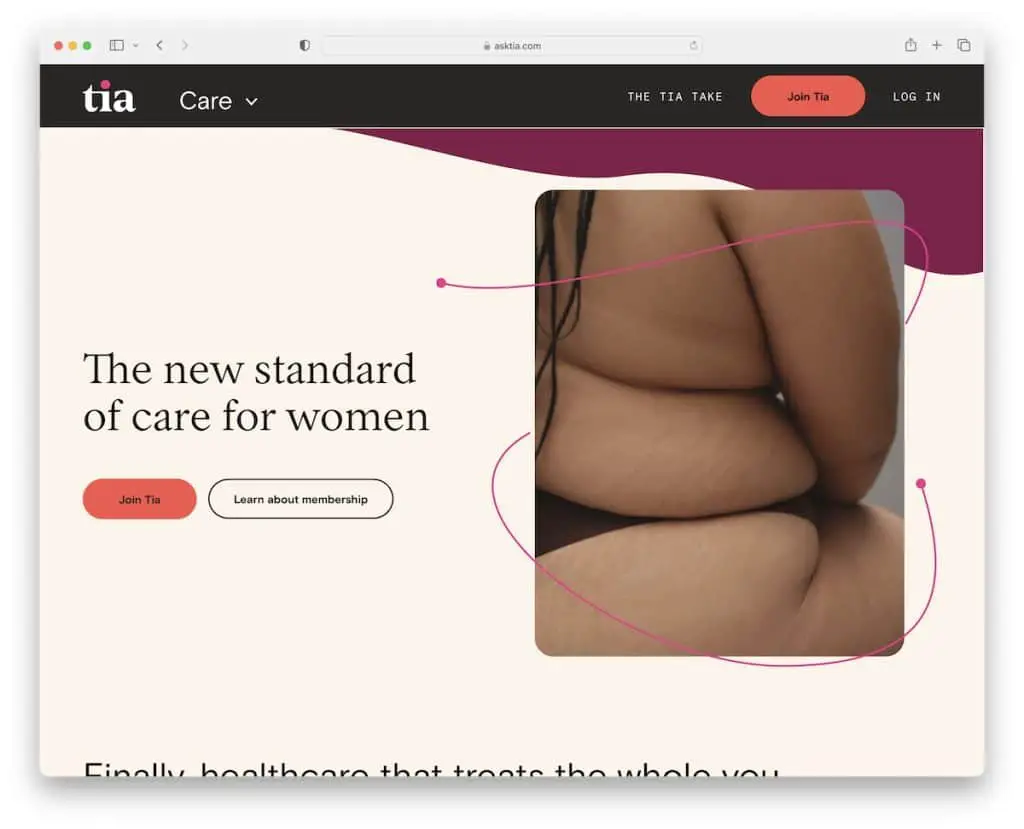
18. Tia
Zbudowany z: Gatsbym

Tia ma kojący projekt strony internetowej z chwytliwymi szczegółami i ładowaniem treści podczas przewijania, aby strona była bardziej wciągająca.
To przykład modnej witryny poświęconej opiece zdrowotnej z ruchomym nagłówkiem, fajnym suwakiem z referencjami, wzmiankami PR i blogiem.
Chociaż przyciski wezwania do działania są rozproszone po całej witrynie, jeden znajduje się również w pływającym nagłówku, więc jest zawsze obecny.
Uwaga: odwdzięcz się społeczności i wyraź swój profesjonalizm za pomocą aktywnego bloga.
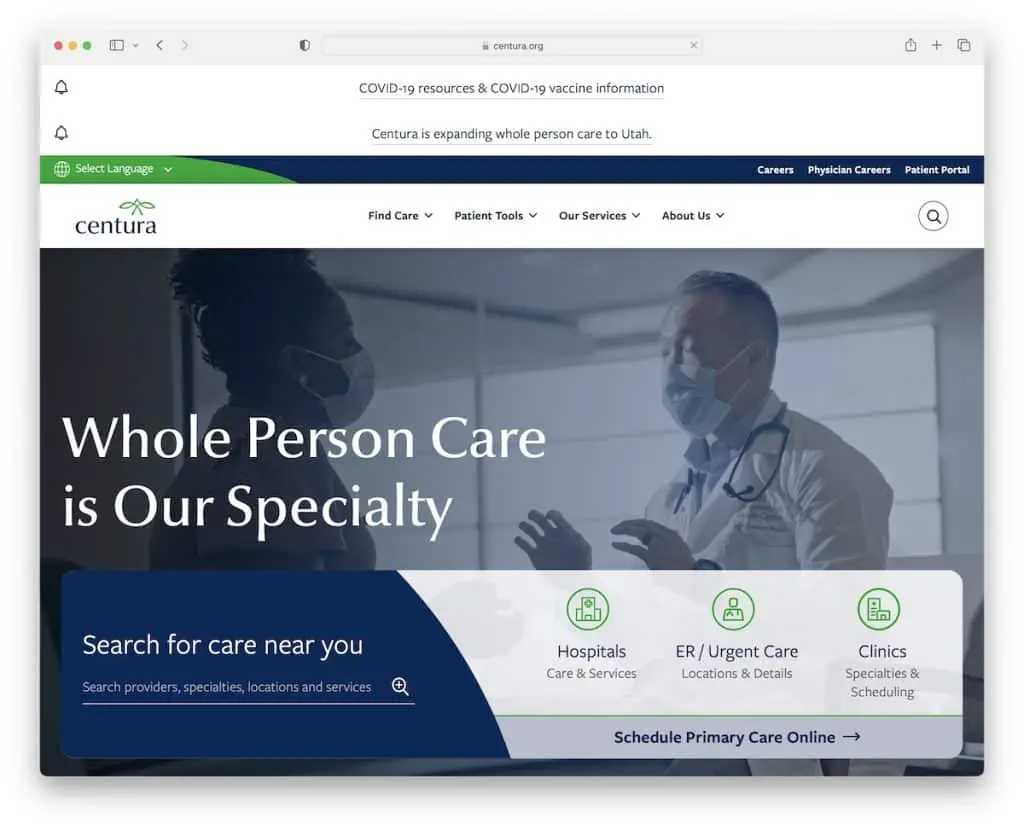
19. Centrum Zdrowia
Zbudowany z: Drupal

Automatycznie odtwarzane wideo w sekcji bohatera sprawia, że Centura Health jest od razu atrakcyjniejsza. Używają również nakładanego banera z paskiem wyszukiwania i wieloma innymi wezwaniami do działania, dzięki czemu każdy może natychmiast podjąć działanie.
Oprócz znikającego/ponownie pojawiającego się nagłówka, Centura Health wykorzystuje również lepką funkcję wyszukiwania w prawym dolnym rogu.
Aby poprawić wrażenia użytkownika, przełącznik języka na górnym pasku tłumaczy całą witrynę jednym kliknięciem.
Uwaga: jeśli oferujesz usługi globalnie, zaoferuj potencjalnym pacjentom przetłumaczenie Twojej witryny.
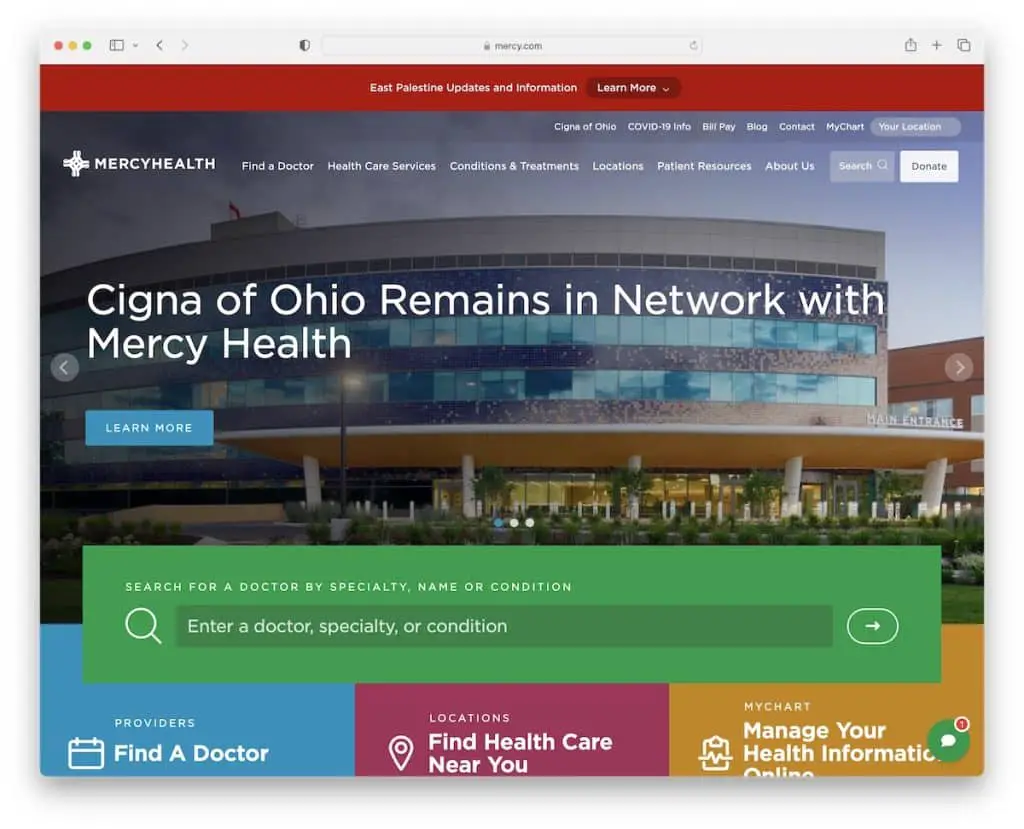
20. Miłosierne zdrowie
Zbudowany z: SiteCore

Mercy Health informuje Cię o najnowszych i najważniejszych wydarzeniach dzięki dużemu pokazowi slajdów. A jeśli chcesz wyszukać lekarza, schorzenie lub coś innego, możesz to zrobić, wpisując zapytanie za pomocą dużego zielonego paska wyszukiwania.
Mercy Health wykorzystuje również swoją stronę główną do reklamowania najnowszych wiadomości i wydarzeń oraz zaprasza do czatowania z wirtualnym asystentem za pośrednictwem ruchomego widżetu u dołu ekranu.
Wreszcie cały nagłówek, w tym górny pasek i pasek powiadomień, pojawia się ponownie, gdy tylko przewiniesz z powrotem do góry, więc nawet przycisk CTA darowizny jest zawsze pod ręką.
Uwaga: Wyeksponuj przyciski wezwań do działania, wyświetlając je w nagłówku.
Daj nam znać, czy podobał Ci się wpis.
