20 najlepszych portfolio ilustratorów (przykłady) 2023 r
Opublikowany: 2023-02-01Czy chcesz zainspirować się i zdobyć nowe pomysły, przeglądając portfolio najlepszych ilustratorów?
Wszystkie te witryny są nowoczesne i piękne oraz zapewniają doskonałe wrażenia użytkownika.
Chociaż zalecamy, aby projekt był prosty, można tu i tam wprowadzić kilka kreatywnych elementów.
Prostota sprawi, że Twoje portfolio online będzie bardziej widoczne i właśnie to chcesz osiągnąć za pomocą swojej witryny.
Dodatkowo zadbaliśmy również o stworzenie kolekcji, która składa się zarówno z tradycyjnych, jak i nowoczesnych ilustratorów, więc KAŻDY znajdzie coś dla siebie.
Najlepsze jest to, że możesz bez wysiłku zbudować podobną stronę internetową za pomocą 1) motywu ilustratora WordPress lub 2) kreatora stron portfolio.
Najlepsze portfolio ilustratorów, które Cię zainspirują
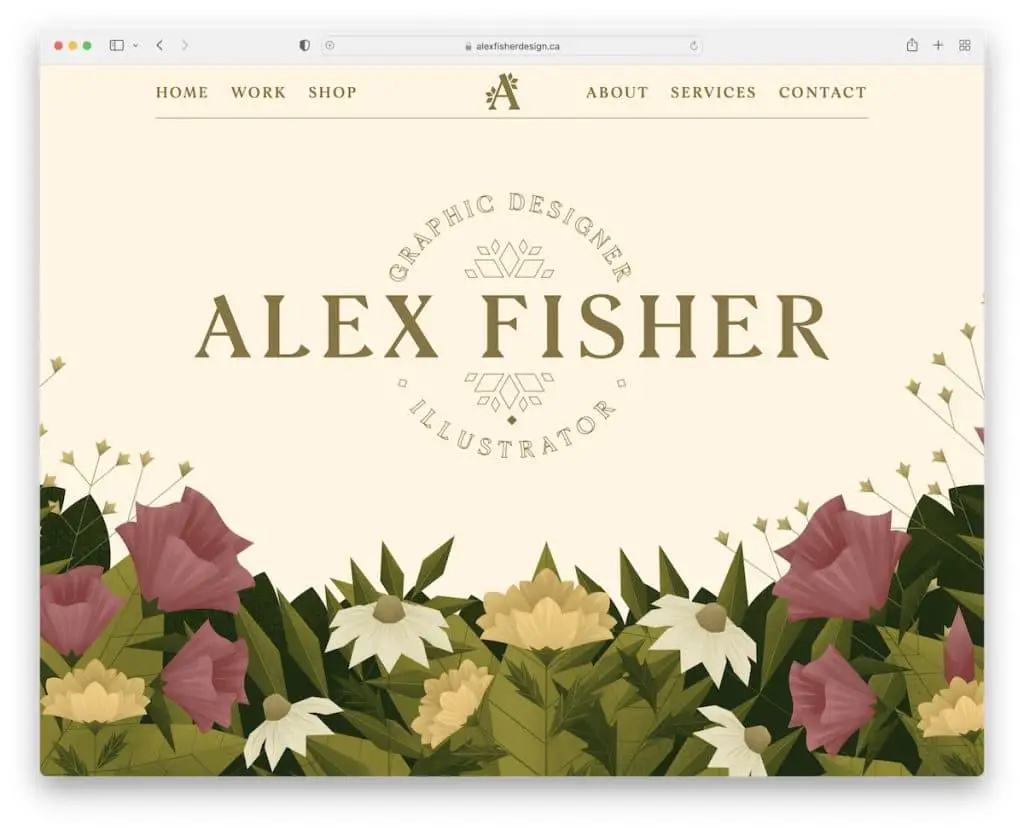
1. Alexa Fishera
Zbudowany z: Webflow

Alex Fisher ma piękną, kreatywną, nowoczesną witrynę z portfolio, która natychmiast przykuwa Twoją uwagę.
Doskonały efekt podobny do paralaksy sekcji bohaterów sprawia, że strona jest bardziej wciągająca – super! Ta strona ma również lepką nawigację, przesuwającą się karuzelę prac i inne chwytliwe efekty, które zapewniają doskonałe przewijanie.
Uwaga: użyj lepkiego nagłówka/nawigacji, aby odwiedzający nie musieli przewijać strony do samej góry, aby uzyskać lepszy UX.
Te najlepsze witryny Webflow mogą Cię również zainteresować.
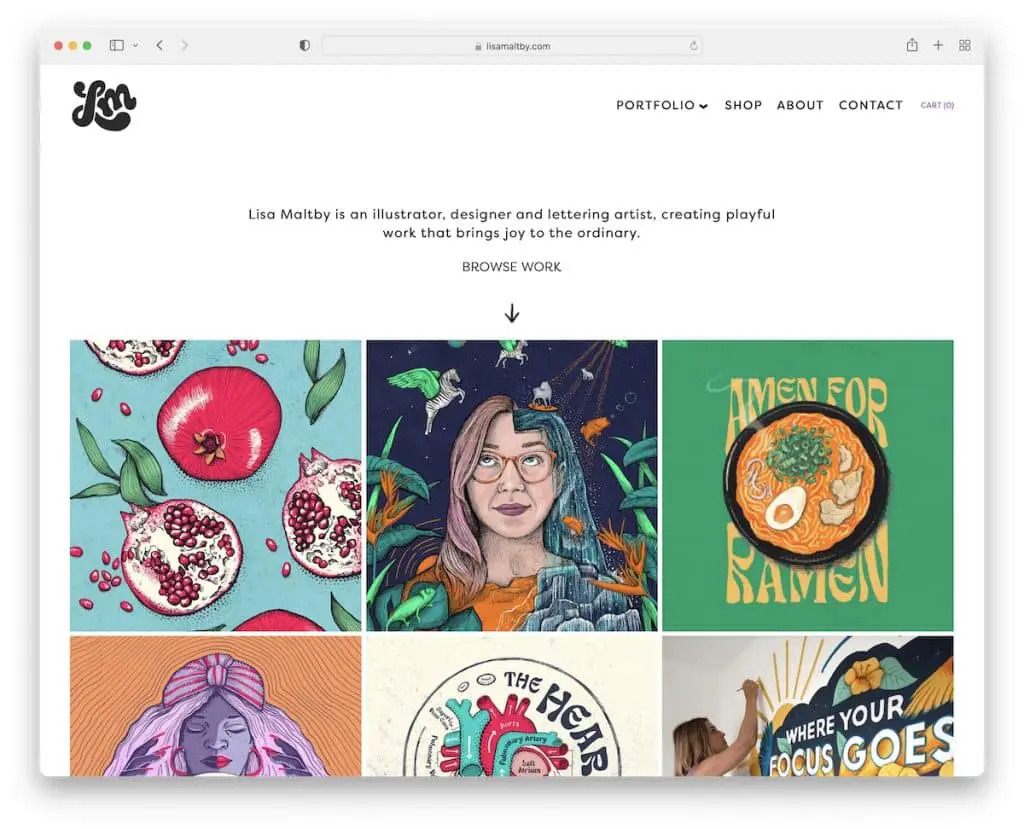
2. Lisa Maltby
Zbudowany z: Squarespace

Portfolio ilustratorów Lisy Maltby zaczyna się od jednozdaniowej biografii, a następnie przechodzi bezpośrednio do angażującego portfolio siatkowego. Zauważysz, że niektóre elementy portfolio są statyczne, a inne animowane, co tworzy modny, dynamiczny efekt.
Co więcej, nawigacja ma rozwijane menu, które pomoże Ci znaleźć styl ilustracji, który najbardziej Cię interesuje.
Uwaga: Stwórz bardziej chwytliwą stronę internetową dzięki animowanym i statycznym elementom.
Potrzebujesz więcej pięknych projektów stron internetowych utworzonych za pomocą tego kreatora? Następnie zajrzyj do naszej listy przykładów witryn Squarespace.
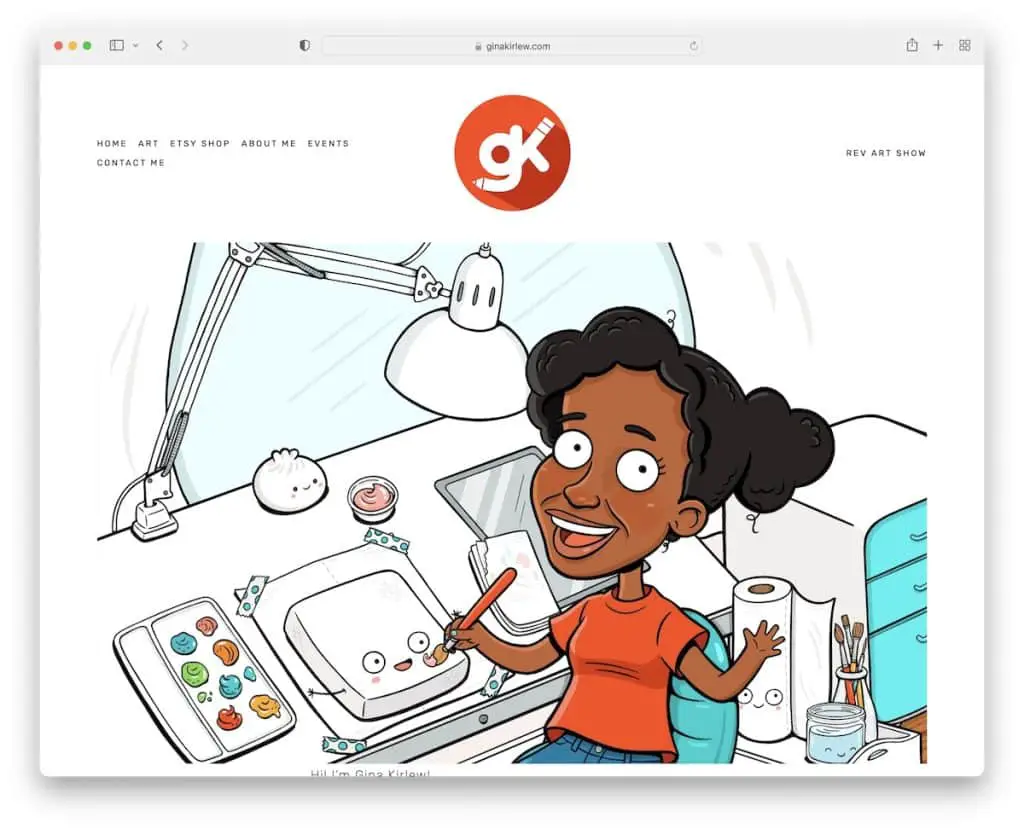
3. Gina Kirlew
Zbudowany z: Squarespace

Gina Kirlew doskonale umie łączyć prostotę z kreatywnością. Strona z portfolio jej ilustratorów to doskonały przykład (i dowód), że minimalizm działa!
Jej strona główna to pojedyncza sekcja z podstawowym nagłówkiem i stopką z niezbędnymi linkami menu i ikonami mediów społecznościowych.
To, co naprawdę nam się podoba, to to, że tła nagłówka i stopki mają ten sam kolor co podstawa strony, co czyni ją o wiele ładniejszą.
Uwaga: zbuduj minimalistyczną stronę internetową, aby Twoja twórczość była bardziej widoczna.
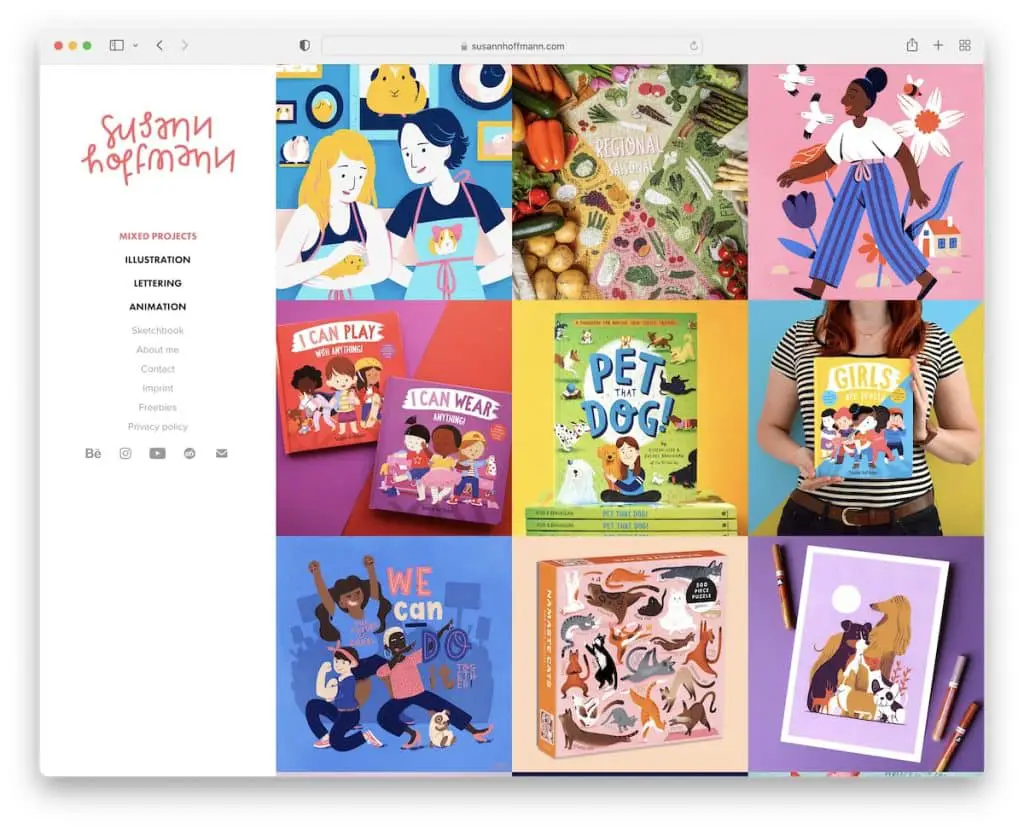
4. Susann Hoffmann
Zbudowany z: Adobe Portfolio

Susann Hoffmann używa nagłówka/menu paska bocznego, co natychmiast odróżnia ją od reszty tych wspaniałych portfolio ilustratorów (podobnie jak kilka innych poniżej).
Podstawą serwisu jest trójkolumnowa siatka bez odstępów. Każdy element ma efekt najechania kursorem, ujawniający więcej informacji o projekcie. Co więcej, Susann jeszcze bardziej dzieli każdy projekt, umieszczając dodatkowe treści na poszczególnych stronach.
Uwaga: Prostą techniką unikania tradycyjnego wyglądu witryny jest umieszczenie nagłówka i nawigacji na pasku bocznym.
Na koniec zapewniamy Ci ochronę, jeśli chcesz zobaczyć więcej witryn z portfolio artystów.
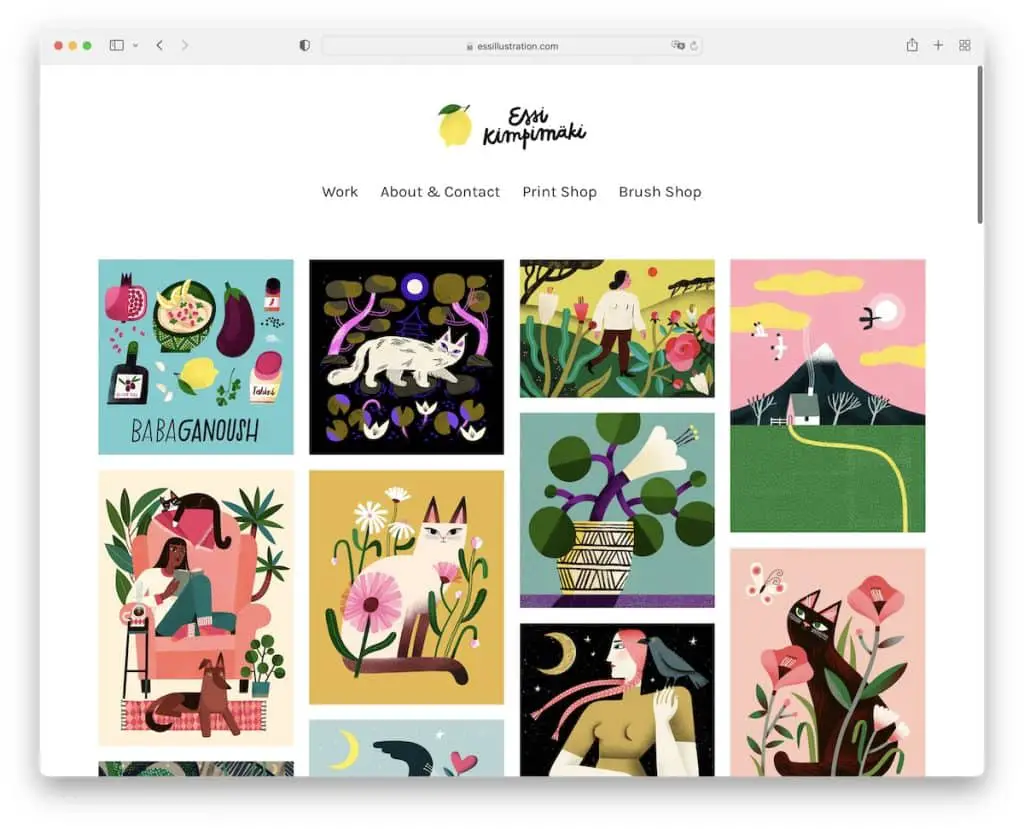
5. Essi Kimpimaki
Zbudowany z: Cargo

Portfolio online Essi Kimpimaki jest minimalistyczne, z niesamowitym czterokolumnowym portfolio na stronie głównej. Każdy projekt otwiera się na nowej stronie, na której można zobaczyć większy obraz.
Nagłówek ma górne logo z prostym paskiem nawigacyjnym i gołą stopką z samymi przyciskami mediów społecznościowych.
Uwaga: Spraw, aby Twoja strona główna była jedną gigantyczną siatką portfolio, aby odwiedzający mogli od razu cieszyć się Twoją pracą.
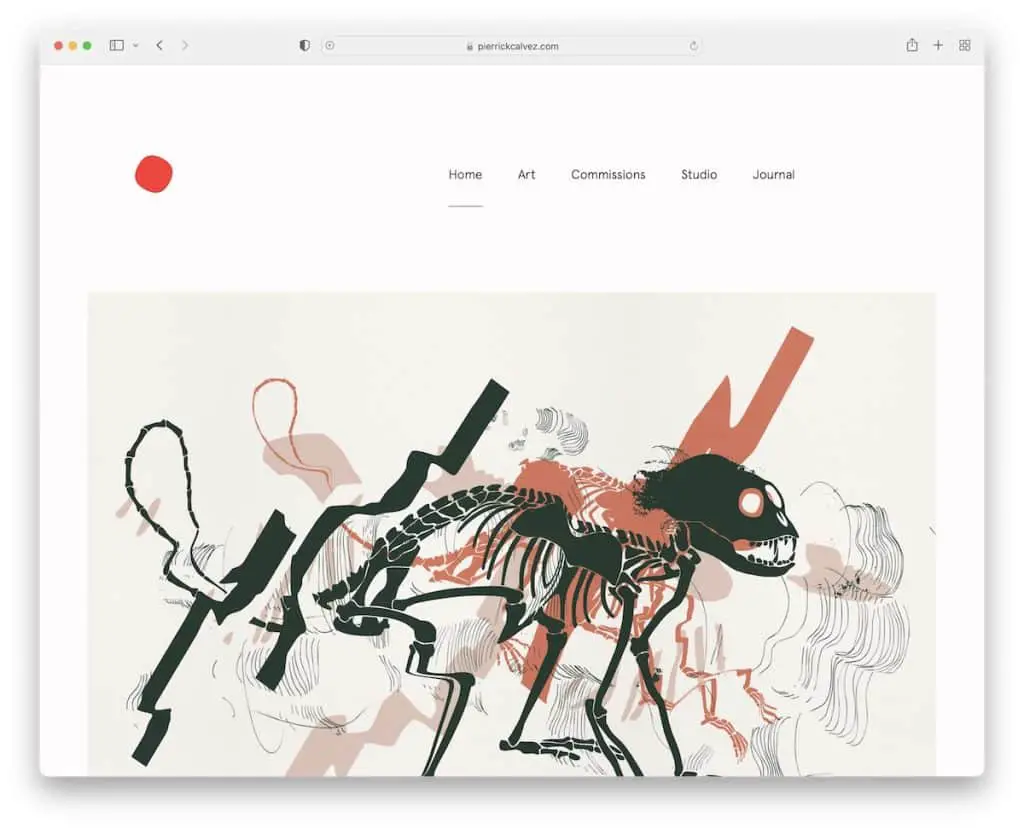
6. Pierricka Calveza
Zbudowany z: Webflow

Pierrick Calvez to kolejny wspaniały przykład portfolio ilustratora, który ładnie łączy prostotę z nowoczesnym wyglądem.
Strona główna to przypadkowy kolaż prac, z których każda otwiera się na nowej stronie. Witryna Pierricka ma bardzo prosty nagłówek i stopkę (z linkami do mediów społecznościowych i e-maili) oraz formularz subskrypcji biuletynu.
Uwaga: Powiększ swoją listę e-mailową, integrując formularz subskrypcji biuletynu.
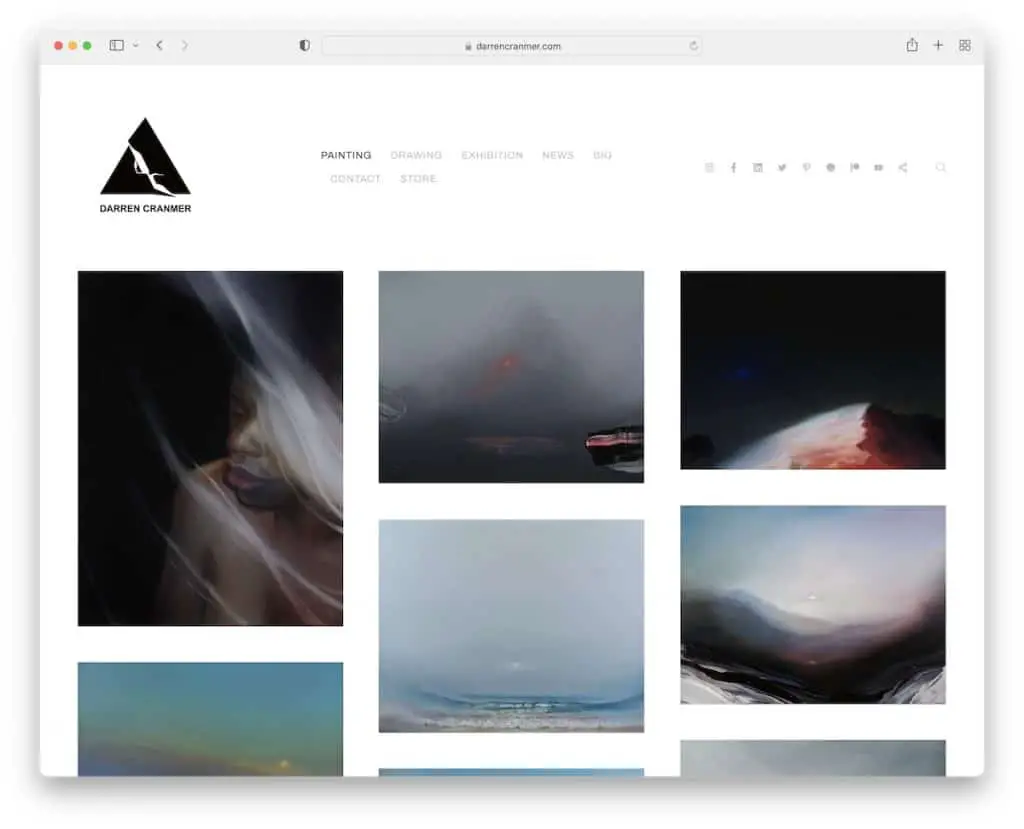
7. Darrena Cranmera
Zbudowany z: Pixpa

Chociaż strona domowa Darrena Cranmera to duża siatka prac, jest to jednocześnie sklep internetowy. Każdy element siatki prowadzi do strony produktu z dodatkowymi obrazami i szczegółami.
Ponadto nagłówek ma rozwijane menu, ikony mediów społecznościowych i ikonę wyszukiwania, która otwiera pełnoekranowy pasek wyszukiwania. Plus. istnieje dodatkowa nawigacja, która oferuje szybkie łącza do różnych kategorii.
Uwaga: możesz strategicznie połączyć portfolio online ze sklepem internetowym, takim jak Darren Cranmer.
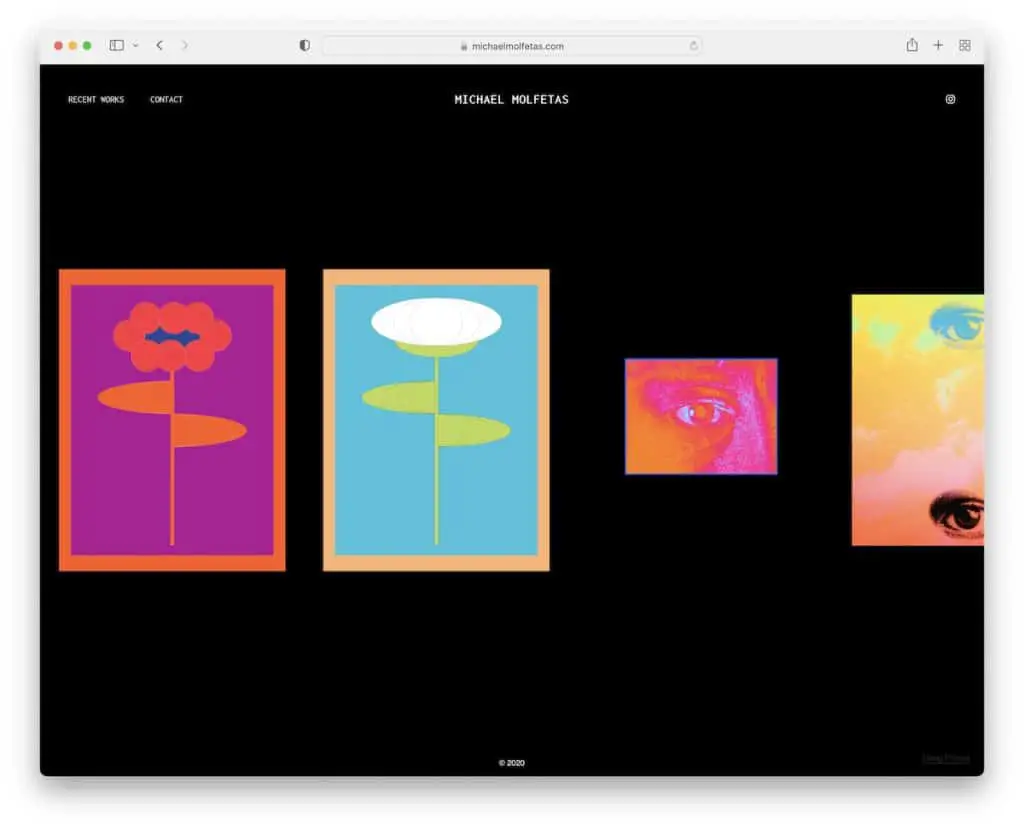
8. Michael Molfetas
Zbudowany z: Format

Wspaniała, ciemna szata graficzna natychmiast odróżnia witrynę Michaela Molfetasa od innych. Ale jest jeszcze jedna rzecz.
Zamiast przewijać prace w pionie, przewijasz je w poziomie. Ponadto to portfolio ilustratorów ma wygodny efekt lightbox, który pozwala cieszyć się większymi obrazami bez opuszczania bieżącej strony.
Uwaga: podczas gdy jasny projekt jest najbardziej powszechny wśród stron internetowych, wyróżnij się z tłumu ciemnym.
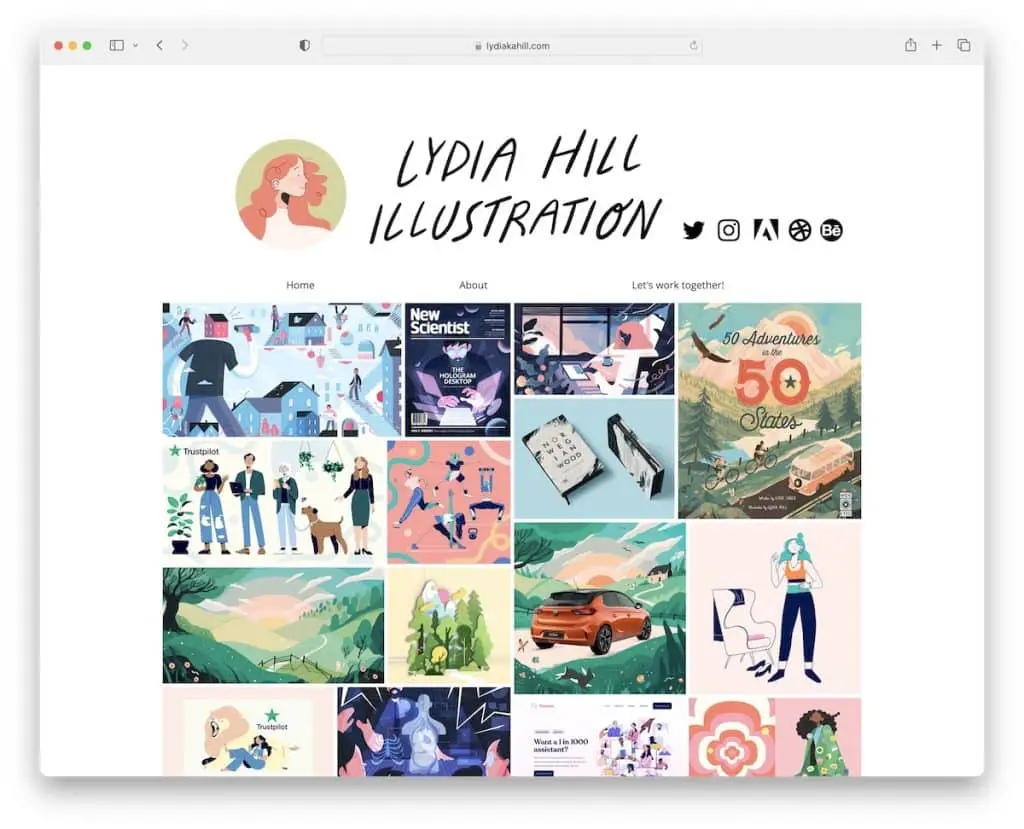
9. Wzgórze Lidii
Zbudowany z: Wix

Podobnie jak Lisa Maltby, Lydia Hill również stworzyła internetowe portfolio z elementami animowanymi i statycznymi. Dodatkowo dodała efekt lightbox, aby cieszyć się każdym obrazem lub animacją/gifem w większej formie.
Unikalną cechą tego portfolio ilustratorów jest możliwość pobierania treści (w dość dużym formacie). Kto tak robi?
Uwaga: Pozwól potencjalnym klientom bardziej szczegółowo zapoznać się z Twoją pracą, proponując pobranie w wyższej rozdzielczości.
Pamiętaj, że mamy również listę najlepszych przykładowych stron internetowych zbudowanych na platformie Wix.
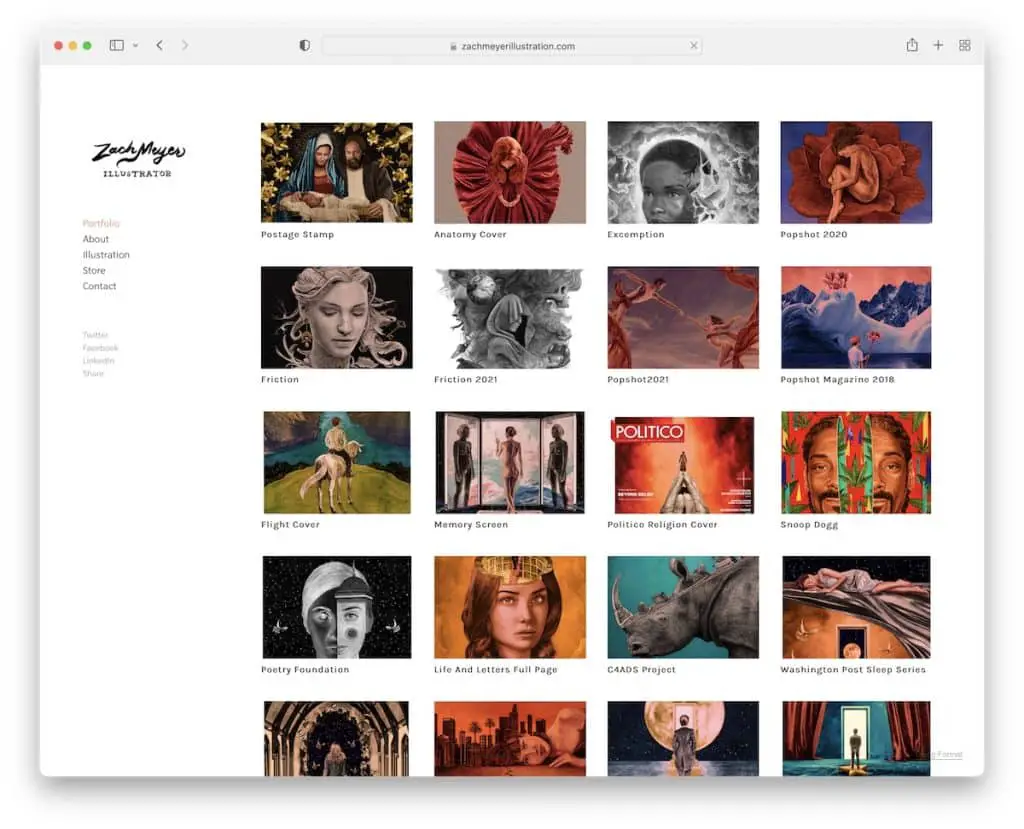
10. Zach Meyer
Zbudowany z: Format

Jak wspomniano wcześniej, Zach Meyer to kolejny przykład portfolio online z bocznym menu. Strona zachowuje elegancki wygląd, zachowując ten sam kolor tła we wszystkich sekcjach i na stronach.

Siatka portfolio ma również wystarczająco dużo miejsca, aby pokazać tytuł projektu, podczas gdy wszystkie prace otwierają się na nowej stronie (czasami nawet pokazując obraz ostatecznej wersji).
Uwaga: Użyj tego samego koloru tła nagłówka, stopki i podstawy, jeśli chcesz uzyskać bardziej stonowany wygląd strony internetowej.
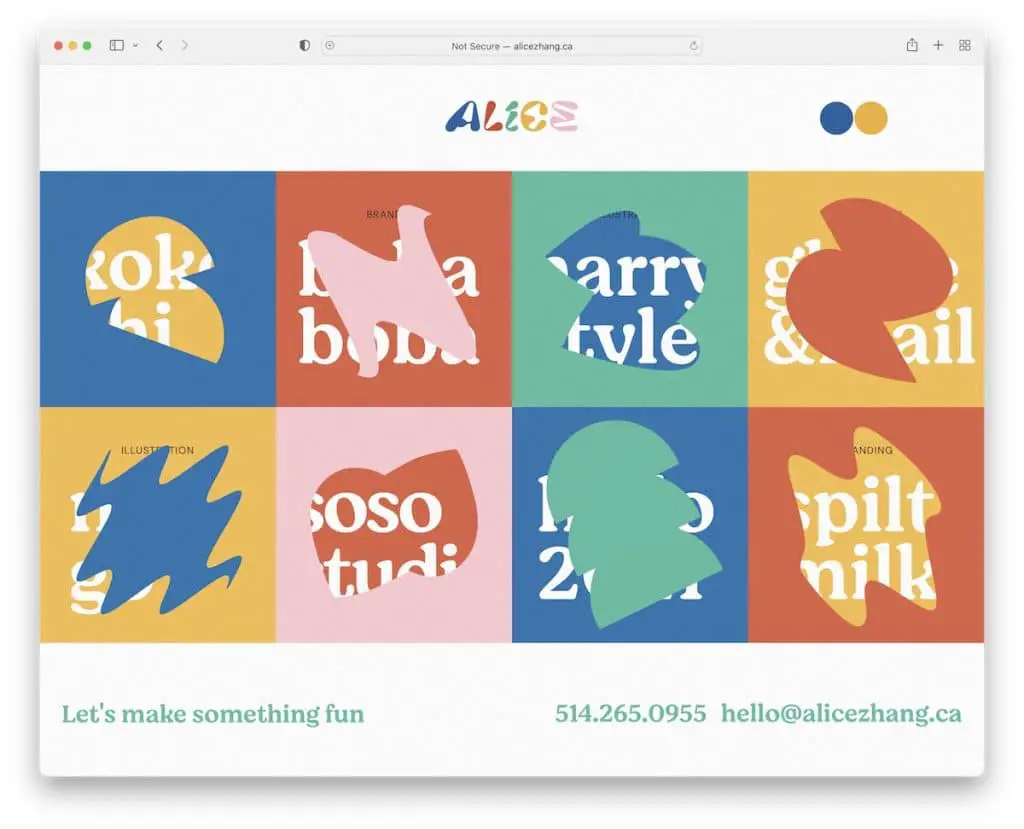
11. Alicja Zhang
Zbudowany z: Webflow

Alice Zhang ma chwytliwy układ siatki na stronie głównej z unikalnym efektem najechania na każdy element, który dodaje pikanterii.
Nagłówek jest również dość oryginalny, z przyciskiem menu, który wcale nie przypomina przycisku menu. Ponadto dostępny jest e-mail, który można kliknąć, aby skontaktować się z nim na miejscu.
Uwaga: Dodaj efektowne efekty najechania kursorem do swojej witryny, aby uzyskać bardziej żywe wrażenia.
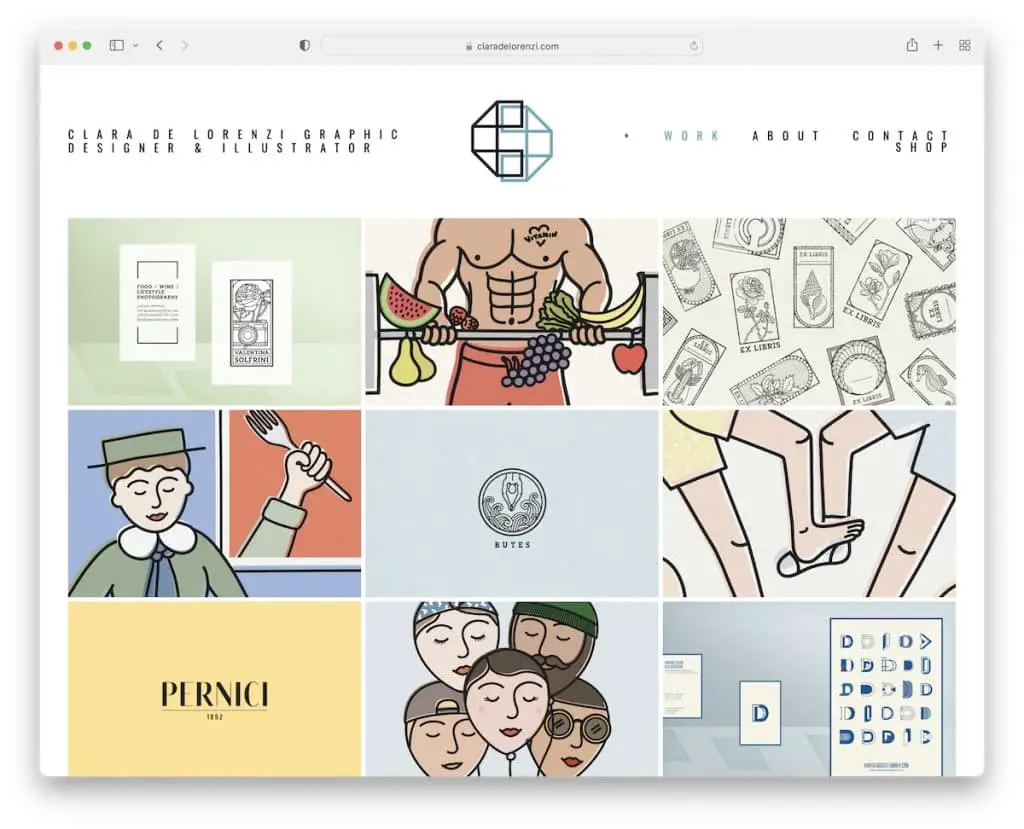
12. Klara De Lorenzi
Zbudowany z: Squarespace

Clara De Lorenzi to doskonały przykład portfolio ilustratorów z układem siatki na stronie, podstawowym nagłówkiem z rozwijaną nawigacją i prostą stopką.
Siatka otwiera każdy projekt na nowej stronie, na której można znaleźć więcej informacji, w tym dodatkowe obrazy.
Uwaga: ujawnij tytuł lub inne szczegóły po najechaniu myszką, aby zachować przejrzystość początkowej prezentacji.
Możesz także sprawdzić naszą listę czystych stron internetowych, aby uzyskać więcej doskonałych demonstracji.
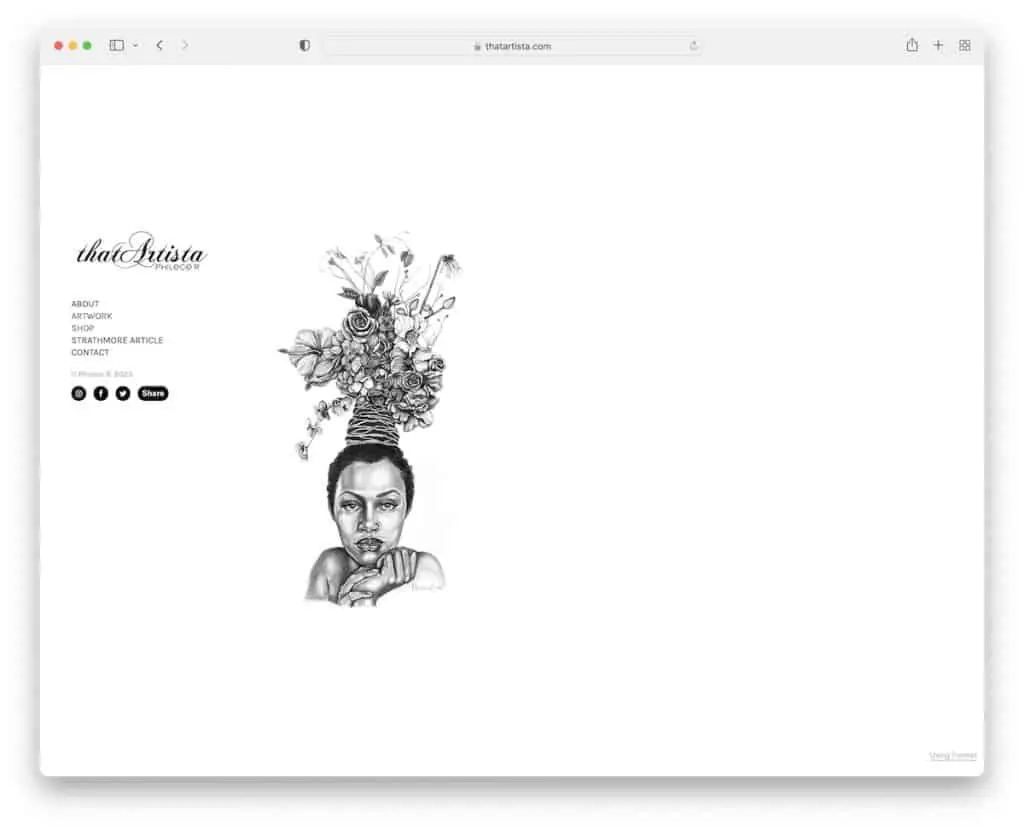
13. Ten artysta
Zbudowany z: Format

Strona główna Artista jest bardzo minimalistyczna, z graficzną i boczną nawigacją z ikonami społecznościowymi (również z udostępnianiem społecznościowym).
Interesujące w tej witrynie z portfolio ilustratorów jest to, że niektóre części przewijają się w pionie (informacje o stronie), a niektóre w poziomie (strony projektu).
Uwaga: Użyj poziomego przewijania i naśladowania przesuwania na pulpicie.
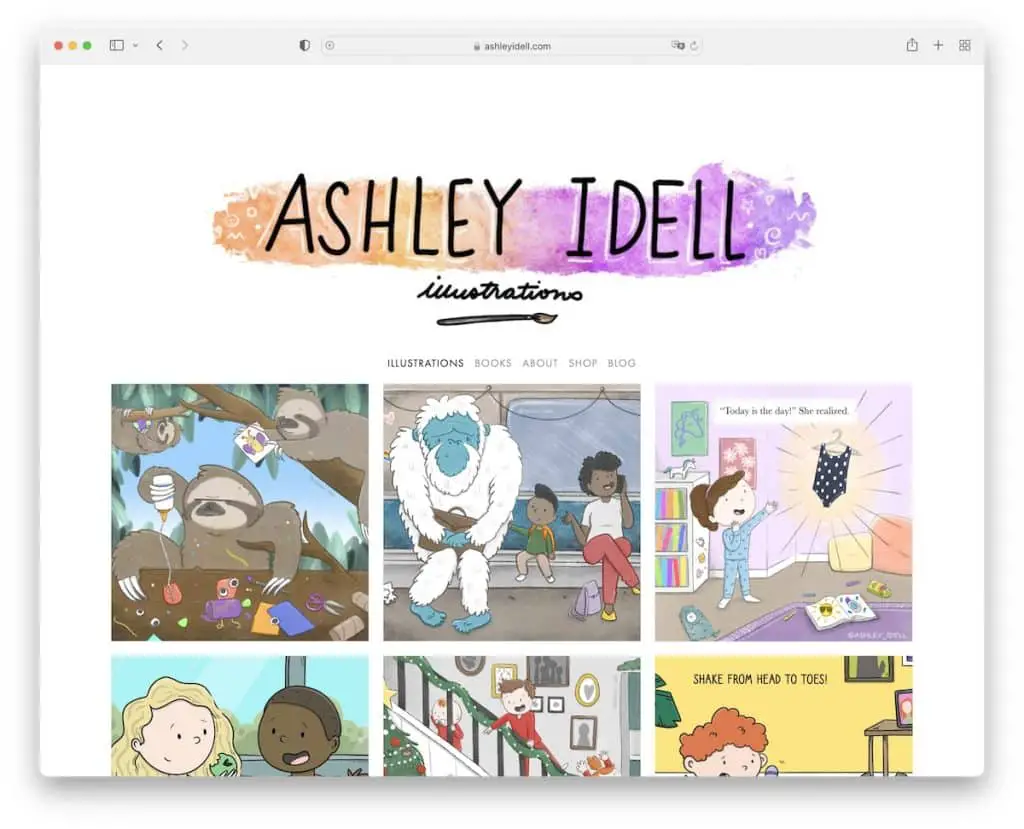
14. Ashley Idell
Zbudowany z: Squarespace

Witryna Ashley Idell jest bardzo żywiołowa dzięki jej ilustracjom, podczas gdy ogólny projekt jest bardzo minimalistyczny. Ale to świetnie, ponieważ sprawia, że obrazy i inne treści są bardziej widoczne.
Mówiąc o popie, portfolio jest wyposażone w funkcję lightbox, dzięki czemu możesz przeglądać większe zdjęcia i przewijać je bez opuszczania bieżącej strony.
Uwaga: Zastosuj efekt lightbox, aby przeglądający nie musiał opuszczać strony, aby zobaczyć większe obrazy.
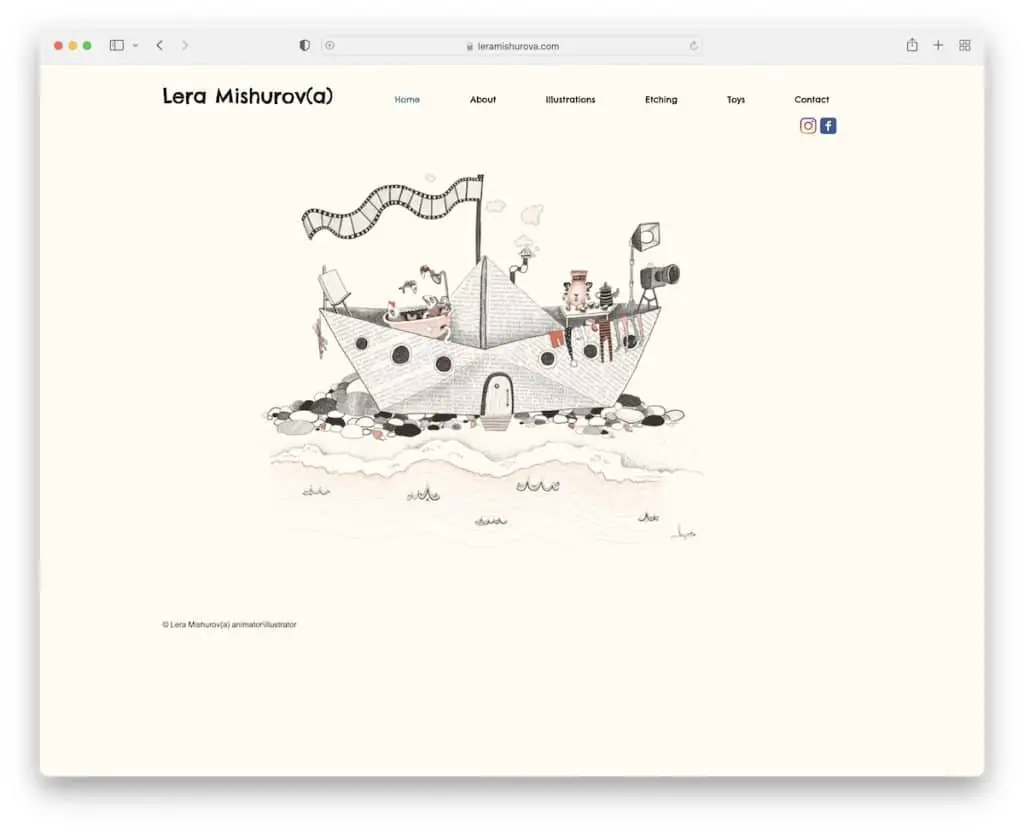
15. Lera Miszurowa
Zbudowany z: Wix

Strona domowa Lery Mishurowej może nie ujawniać zbyt wiele, ale ona robi jedną rzecz bardzo dobrze: skupia całą uwagę na swojej uroczej pracy (mimo że to tylko jedno zdjęcie).
Nagłówek jest prosty, zawiera niezbędne linki nawigacyjne oraz ikony Facebooka i Instagrama. Z drugiej strony stopka zawiera tylko tekst o prawach autorskich i przycisk „Lubię to”, dzięki czemu jest bardzo skromnie.
Uwaga: Niech twoja praca mówi najwięcej.
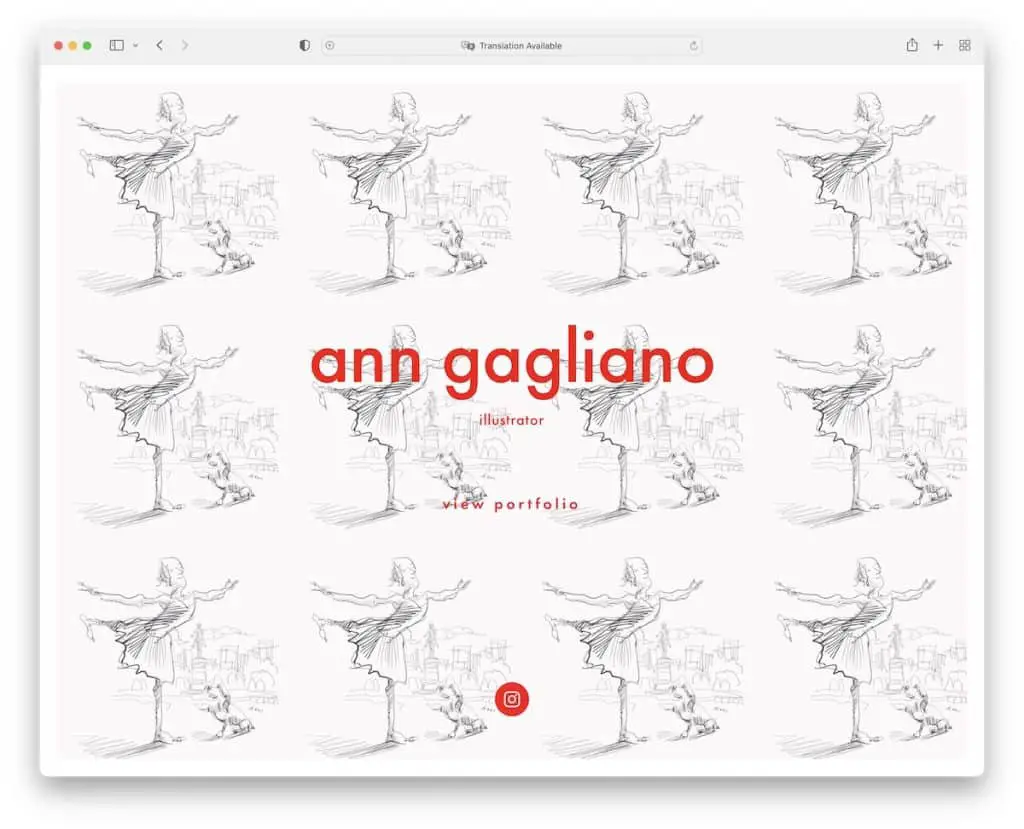
16. Anna Gagliano
Zbudowany z: Squarespace

Ann Gagliano ma piękną, pełnoekranową stronę główną w ramce z linkiem do jej portfolio i profilu na Instagramie.
Portfolio tej ilustratorki to galeria z dolnymi miniaturami, których możesz użyć do sprawdzenia jej pracy lub kliknąć na nią, a ona sama przesunie się do następnej.
Uwaga: Utwórz galerię z miniaturami swojego portfolio, na przykład Ann Gagliano.
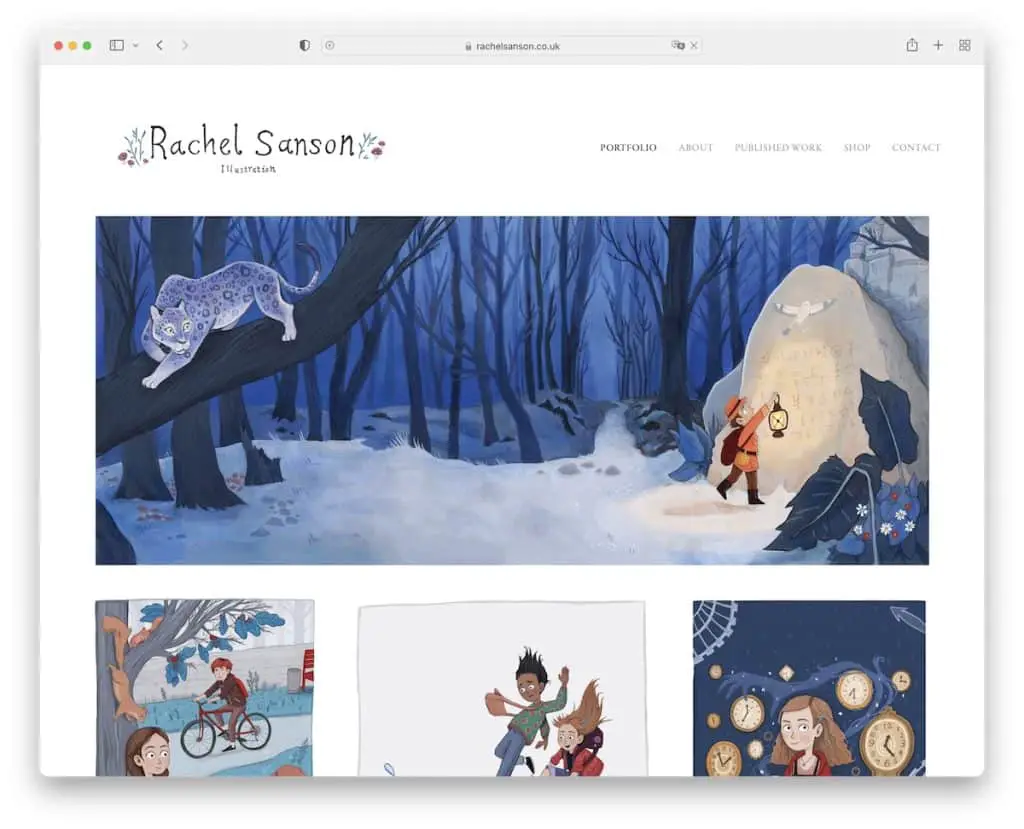
17. Rachel Sanson
Zbudowany z: Squarespace

Rachel Sanson ma uroczą siatkę portfolio murów na stronie głównej z funkcją lightbox, która pozwala przeglądać większe obrazy bez konieczności otwierania nowej strony.
Minimalistyczny wygląd obejmuje całą witrynę, w tym nagłówek i stopkę.
Uwaga: jeśli nie lubisz klasycznych siatek, możesz użyć różnych stylów siatek, aby zaprezentować swoją pracę.
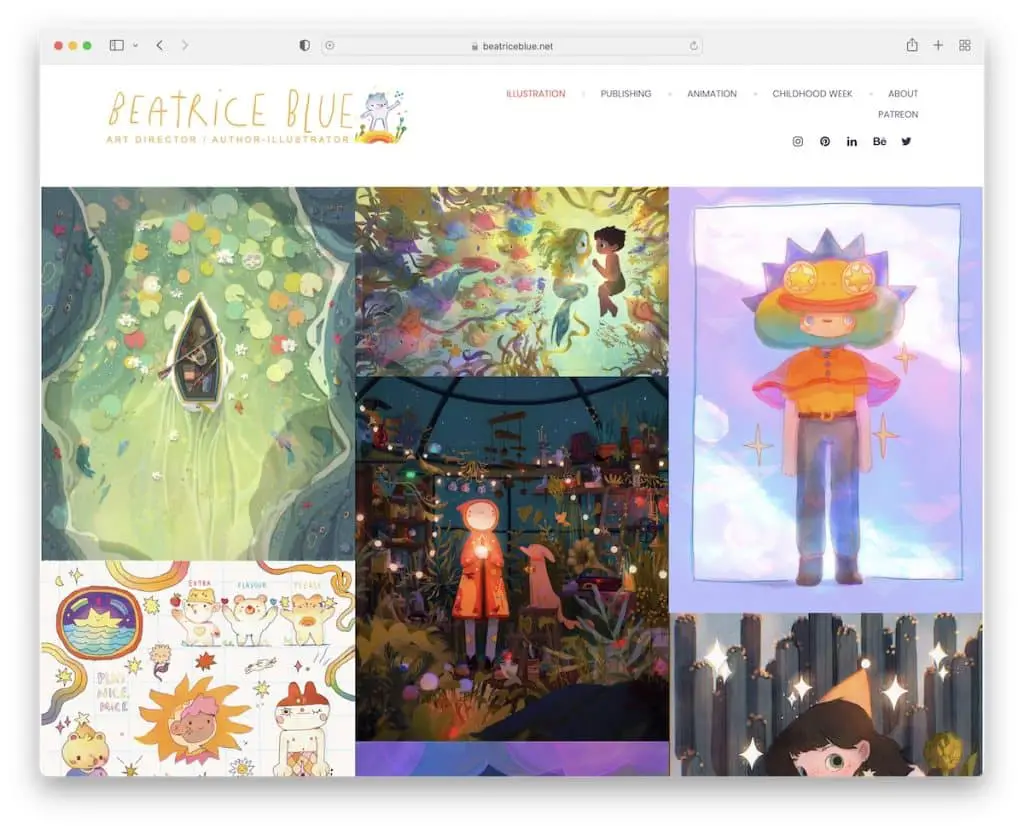
18. Błękitna Beatrycze
Zbudowany z: Format

Najważniejszą rzeczą, która wyróżnia witrynę z portfolio ilustratorów Beatrice Blue spośród innych, jest zwój nieskończoności, którego używa do ładowania swoich prac z portfolio. Pozwala to zatrzymać odwiedzających na dłużej (ponieważ nie muszą klikać), a także może poprawić szybkość witryny.
Strona ma lepki nagłówek z linkami do menu i mediami społecznościowymi, co jest przydatne w przypadku funkcji przewijania w nieskończoność.
Uwaga: użyj nieskończonego przewijania i ulepsz swoją witrynę internetową oraz zapewnij odwiedzającym przeglądanie większej ilości treści.
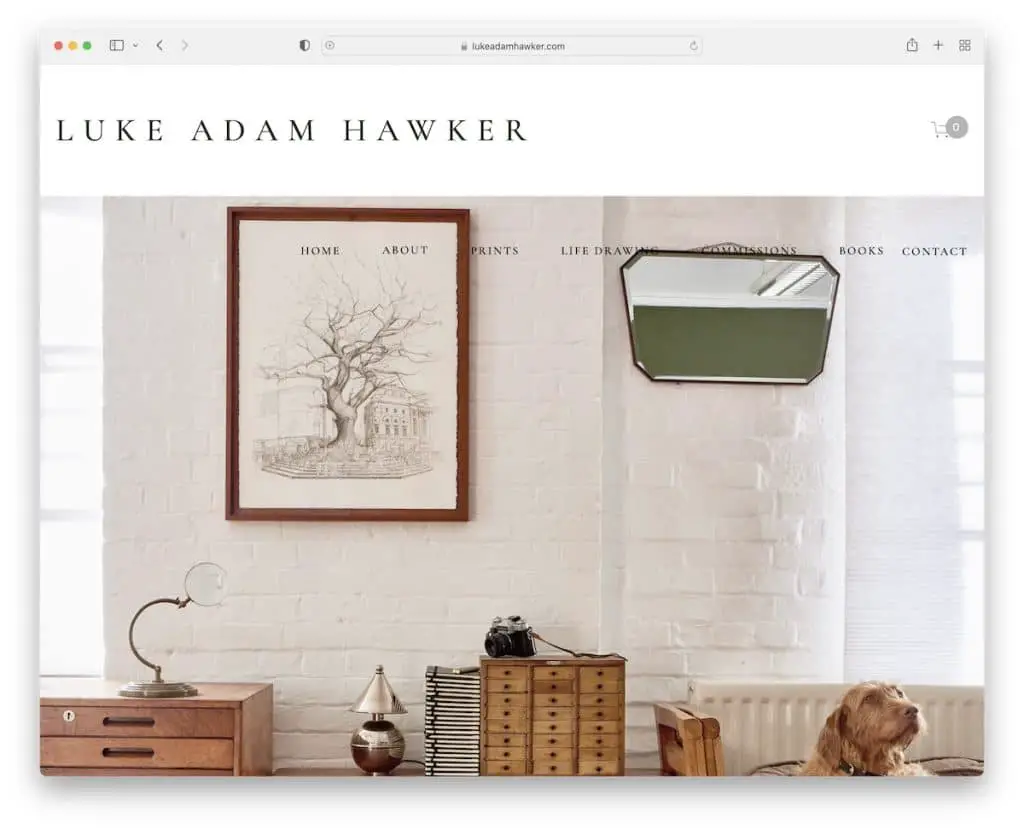
19. Łukasz Adam Hawker
Zbudowany z: Squarespace

Luke Adam Hawker stosuje inne podejście, prezentując swoje ilustracje w sekcji dotyczącej bohaterów – z rzeczywistą oprawioną ilustracją.
Główna część nagłówka to „logo” i ikony koszyka, a druga to przezroczysty pasek nawigacyjny z rozwijanym menu.
W stopce znajduje się formularz zapisu na newsletter z kilkoma dodatkowymi linkami. Chcielibyśmy również wspomnieć o integracji Map Google na stronie kontaktowej, która pokazuje dokładną lokalizację jego firmy.
Uwaga: Najpierw użyj obrazów swojej drukowanej pracy. Po drugie, użyj Map Google, jeśli chcesz wygodniej wyświetlać lokalizację swojej firmy.
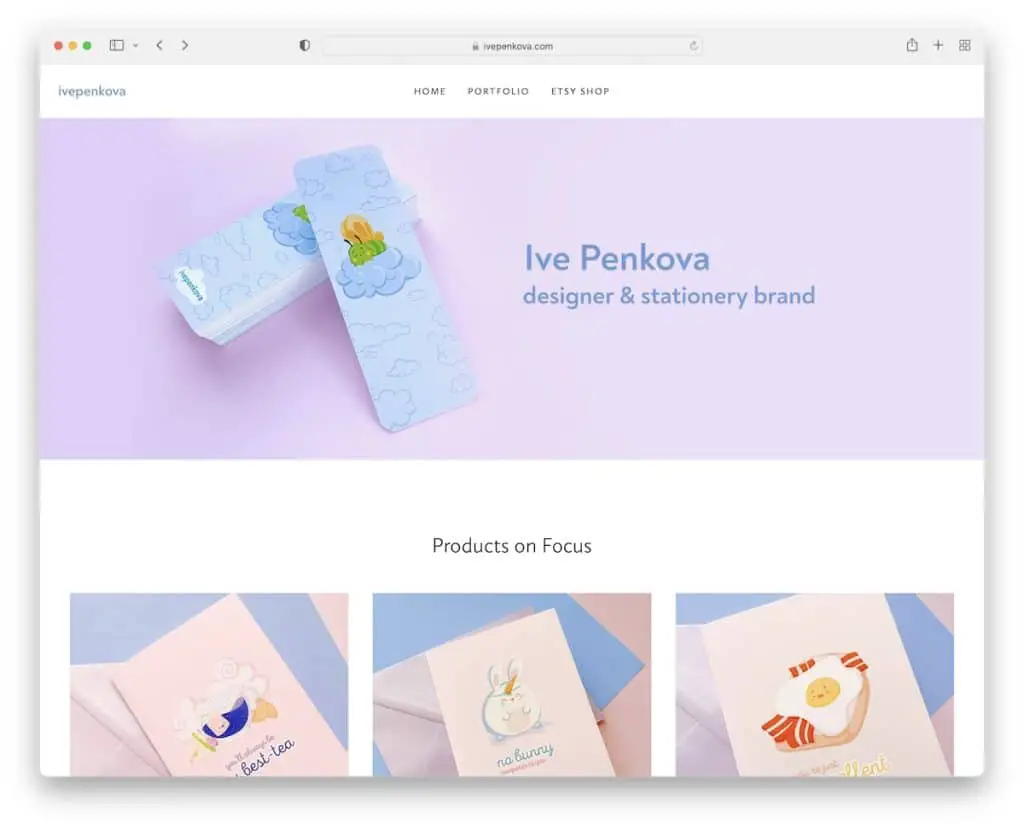
20. Ive Penkova
Zbudowany z: Squarespace

Ive Penkova to przykład portfolio ilustratora z banerem o pełnej szerokości, ale reszta witryny ma układ pudełkowy.
Nagłówek i stopka są proste i zawierają tylko najważniejsze informacje. Bardzo podobała nam się również integracja z kanałem Instagram, która otwiera posty na nowych stronach (z wyjątkiem filmów, które pojawiają się w wyskakującym okienku).
Uwaga: Zintegruj kanał IG ze swoją witryną, aby dodać więcej treści i rozwinąć swój profil.
Daj nam znać, czy podobał Ci się wpis.
