20 najlepszych przykładów baz wiedzy w 2023 r
Opublikowany: 2023-03-10Te przykłady z bazy wiedzy zachęcą Cię do stworzenia fantastycznej sekcji pomocy i wsparcia, aby zapewnić Twoim klientom wszelką potrzebną pomoc (zaledwie kilka kliknięć lub wyszukań).
Nie ma wspaniałego biznesu bez oferowania jeszcze lepszej obsługi klienta.
Nie wszyscy klienci i użytkownicy przejdą od razu do wysłania e-maila do firmy lub rozpoczęcia czatu na żywo. Wielu najpierw spróbuje uzyskać odpowiedź na swoje pytanie, wyszukując je w Google (ponieważ większość woli to w ten sposób).
A Twoja baza wiedzy może być pierwszym trafieniem. Będzie to nie tylko poprawa SEO, ale strony pomocy mogą również zawierać inne wartościowe linki i wezwania do działania do produktów i usług (w celu zwiększenia liczby konwersji).
Witryna Twojej firmy potrzebuje bazy wiedzy
Twoja obsługa klienta ma znaczenie – WIELKI czas . Okres.
A jeśli nie stworzysz zorganizowanej, dobrze ustrukturyzowanej (korzystaj z podstron, kategorii, paska wyszukiwania (z rekomendacjami itp.)) i wnikliwej bazy wiedzy/pomocy/wsparcia, masz przerąbane.
Dobra, przesadziłem.
Ale poważnie, musisz zaoferować wszelkie niezbędne wsparcie i pomóc swoim obecnym i przyszłym klientom w każdy możliwy sposób.
Im obszerniejsza baza wiedzy, tym lepiej. Niekoniecznie oznacza to artykuły instruktażowe w stylu Wikipedii – czasami szybkie odpowiedzi są o wiele lepsze (chyba że chodzi o coś bardzo technicznego).
Stwórz swoją bazę wiedzy z myślą o szybkich rozwiązaniach. Zadaj sobie pytanie: „Jak mogę (my) uprościć tę odpowiedź lub samouczek”.
Dlaczego baza wiedzy przyniesie Ci korzyści
Baza wiedzy dotyczy klienta, prawda? Nie bardzo.
Jest to sytuacja korzystna dla obu stron, korzystna zarówno dla klienta, jak i dla Ciebie, właściciela firmy.
Po pierwsze , baza wiedzy jest dostępna 24 godziny na dobę, 7 dni w tygodniu, 365 dni w tygodniu, podczas gdy Twój zespół wsparcia może nie być dostępny. Gwarantuje to, że bez względu na to, kiedy ktoś na nią wyląduje, cała zawartość pomocy jest dla niego zawsze dostępna. Ponadto tworzy szybszą rozdzielczość, co jest dużym plusem w tworzeniu lepszej obsługi klienta.
Po drugie , zamiast odpowiadać na często zadawane pytania, Twój zespół wsparcia może skoncentrować się na pomocy w rozwiązywaniu złożonych zgłoszeń. (Możesz nawet użyć chatbota, który używa artykułów z bazy wiedzy jako źródła do sortowania podstawowych zapytań).
Po trzecie , SEO. Tak, baza wiedzy może przyczynić się do lepszego zoptymalizowania witryny pod kątem wyszukiwarek – znacznie! Możesz mieć setki artykułów zawierających setki słów kluczowych, co oznacza, że przyciągniesz DUŻO więcej ruchu organicznego do swojej witryny.
Najlepsze przykłady bazy wiedzy z doskonałym UX
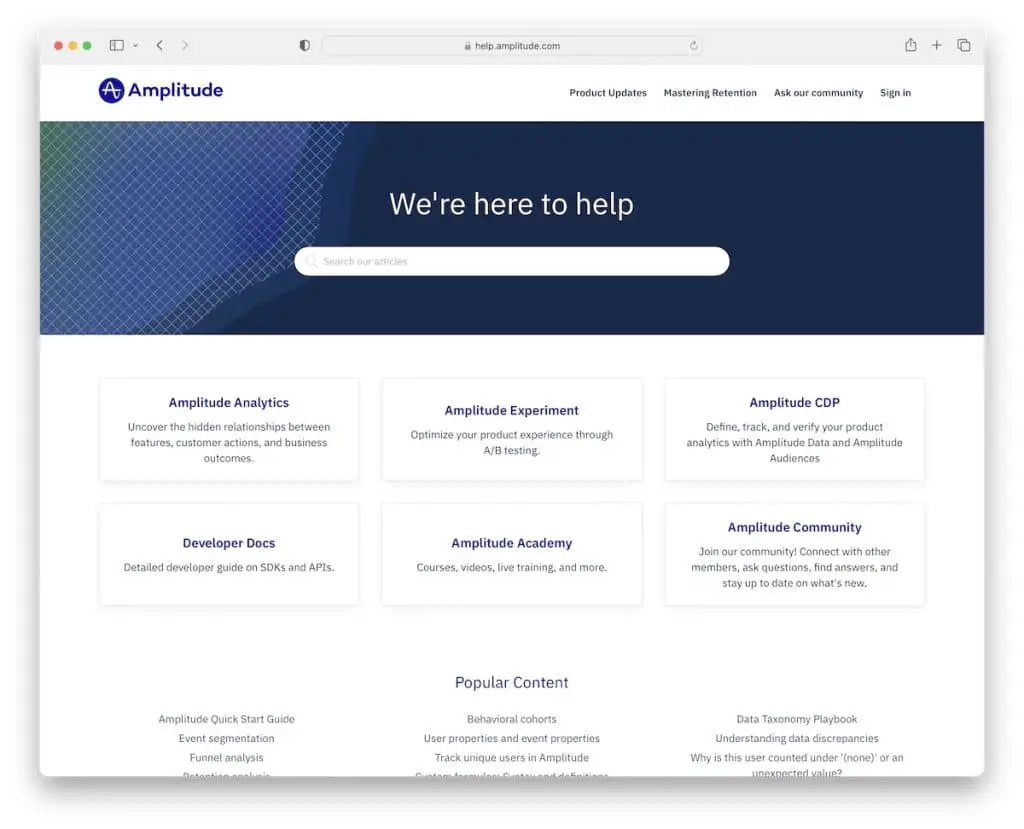
1. Amplituda
Zbudowany z: Next.js

Amplitude ma przejrzystą i nowoczesną stronę pomocy z paskiem wyszukiwania bohaterów, który oferuje zalecenia dotyczące łatwiejszego wyszukiwania tematów.
Sześcioczęściowa sekcja siatki dla głównych kategorii ma efekt najechania, który wyróżnia każdą sekcję. Co więcej, możesz także wyszukiwać według „popularnych treści”, które znajdują się w dolnej części strony.
Jest również wyposażony w nagłówek i stopkę, jeśli chcesz wyjść „poza” bazę wiedzy.
Uwaga: Zintegruj pasek wyszukiwania z wynikami/rekomendacjami na żywo, aby poprawić wrażenia użytkownika.
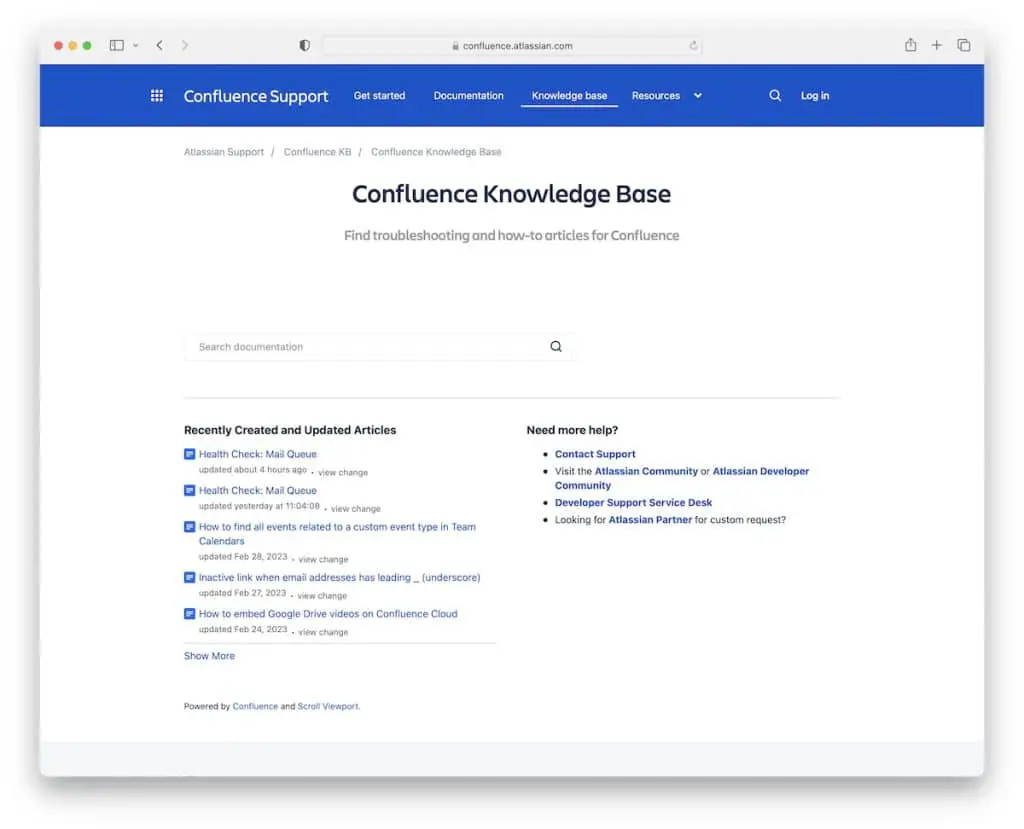
2. Wsparcie Confluence
Zbudowany z: Magnolia CMS

Confluence ma bardzo uproszczoną stronę bazy wiedzy z paskiem wyszukiwania, ostatnio utworzonymi artykułami i linkami do dodatkowej pomocy i wsparcia.
Układ jest minimalistyczny, aby zapewnić doskonałą czytelność. Każdy artykuł ma również prawy pasek boczny z powiązaną treścią i przyklejony widżet „nadal potrzebujesz pomocy?”
Uwaga: Projekt bazy wiedzy musi być czysty, aby zapewnić jak najmniej elementów rozpraszających uwagę.
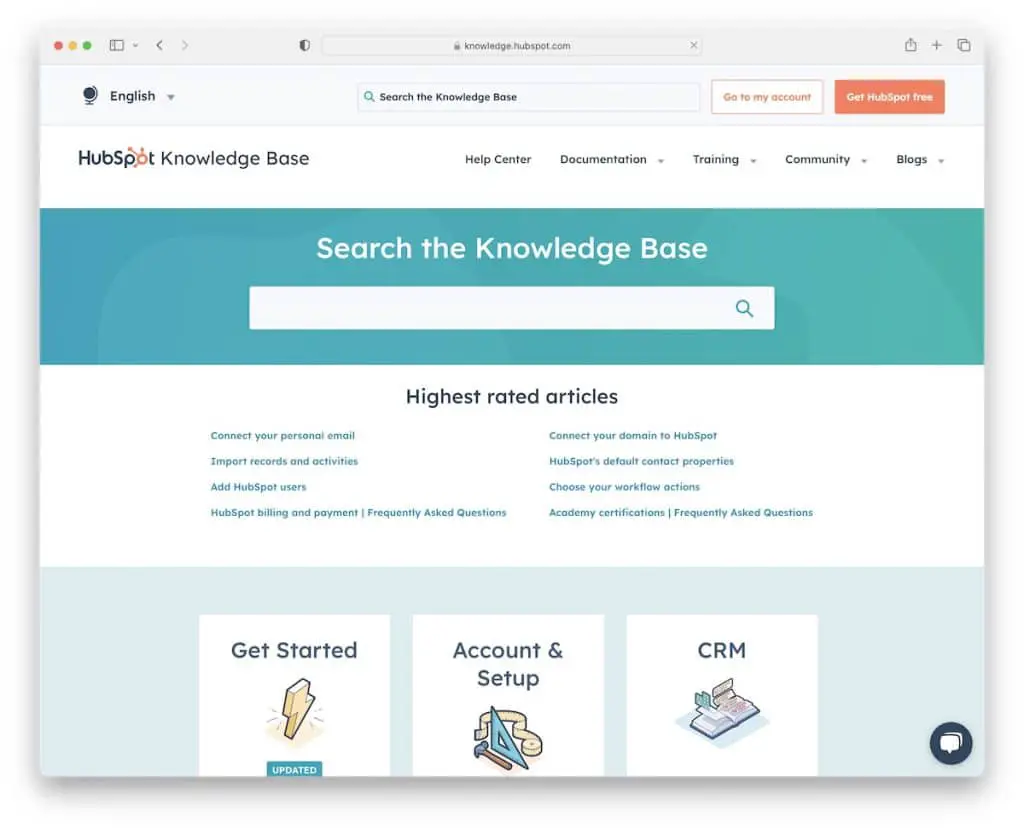
3. Baza wiedzy HubSpot
Zbudowany z: HubSpot CMS

HubSpot to doskonały przykład bazy wiedzy ze wszystkimi specjalnymi korzyściami, jakich można oczekiwać od tej zaawansowanej technologicznie firmy.
Duży pasek wyszukiwania ma funkcjonalność Ajax, aby szybciej znaleźć potrzebną pomoc. Poniżej znajduje się sekcja z najwyżej ocenianymi artykułami, a następnie siatka kategorii, która prowadzi do innych sekcji „edukacyjnych”.
Ponadto widżet czatu jest zawsze do Twojej dyspozycji w prawym dolnym rogu.
Uwaga: Oprócz doskonałej bazy wiedzy i strony z dokumentacją, możesz również przenieść obsługę klienta na wyższy poziom dzięki widżetowi czatu (na żywo/bota).
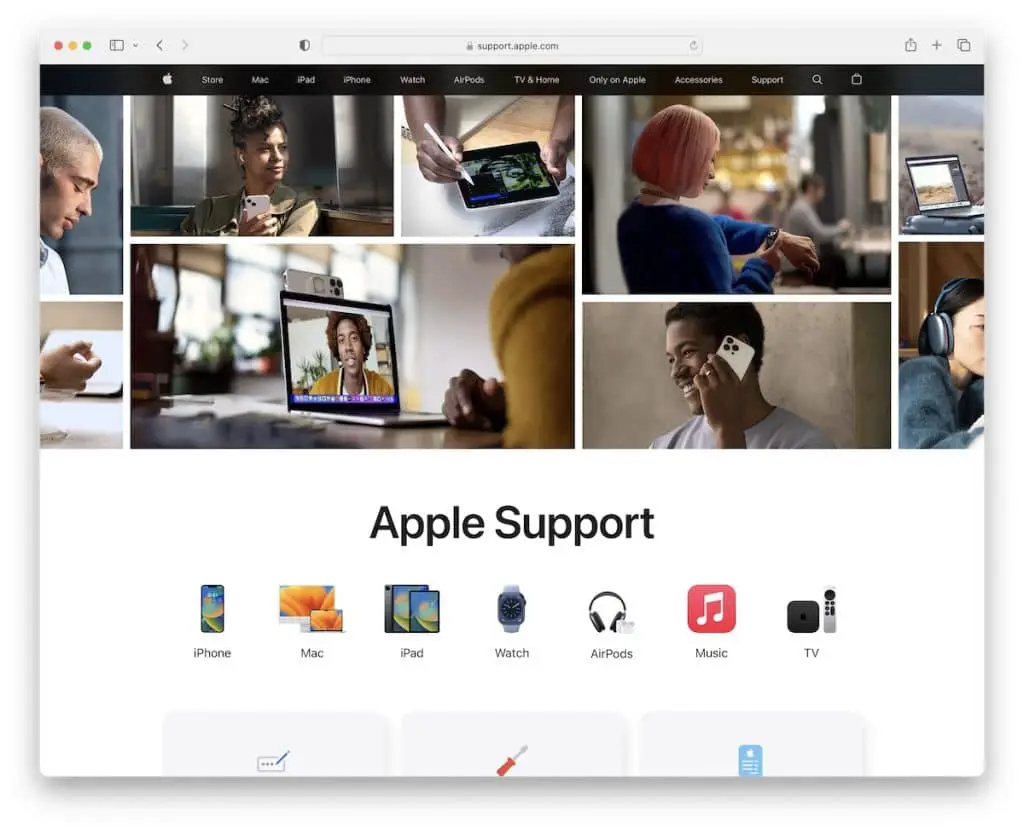
4. Wsparcie Apple
Zbudowany z: Adobe Experience Manager

Strona wsparcia Apple jest nowoczesna i elegancka, tak jak powinna. Ma niesamowitą podzieloną strukturę z szybkimi linkami i paskiem wyszukiwania, jeśli chcesz czegoś bardziej szczegółowego.
Gdy tylko klikniesz pasek wyszukiwania, wyświetli się wiele szybkich linków, ale także zaproponujesz rekomendacje, gdy zaczniesz wpisywać zapytanie.
Co ciekawe, sekcja kolażu obrazów bohatera nie zawiera tekstu ani przycisku wezwania do działania, co pokazuje, że znajdujesz się w „środowisku Apple”.
Uwaga: Dodaj szybkie łącza, przyciski lub ikony (lub wszystkie trzy), aby szybciej uzyskać dostęp do artykułów pomocy.
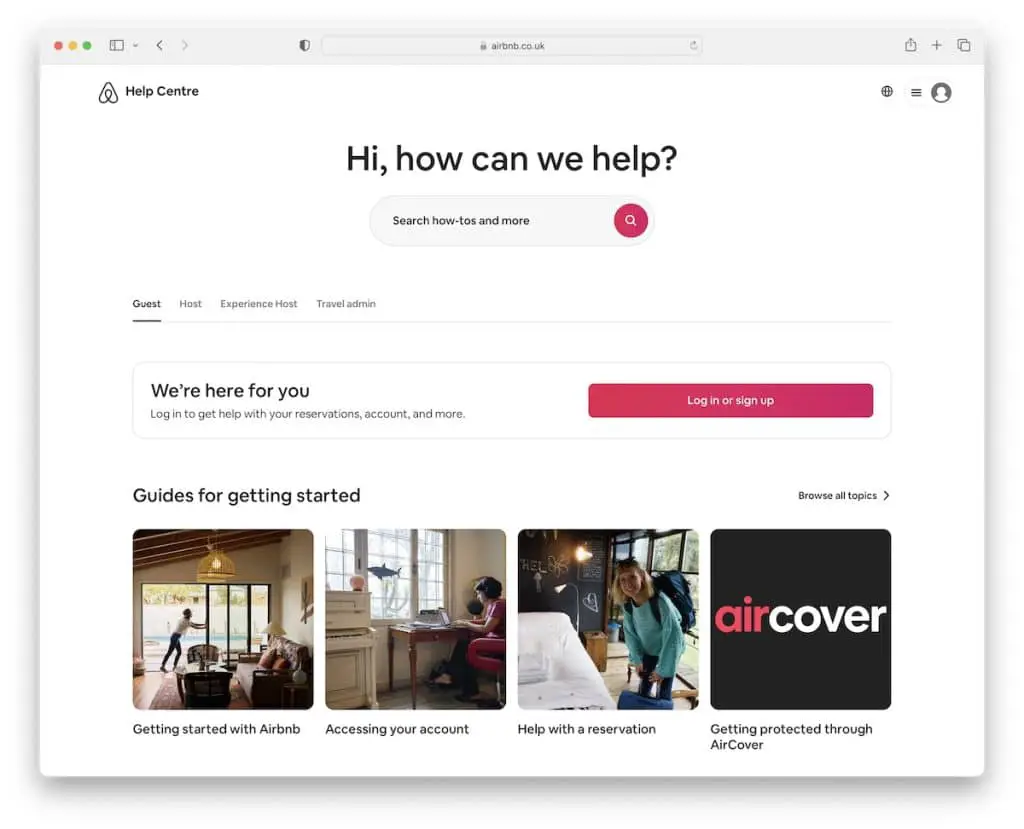
5. Centrum pomocy Airbnb
Zbudowany z: Ruby On Rails

Airbnb wie, jak przyciągnąć Twoją uwagę pytaniem pod nagłówkiem, które trafia bezpośrednio do paska wyszukiwania. Funkcja wyszukiwania zawiera najpierw najlepsze artykuły lub możesz wybrać z rekomendacji lub wpisać zapytanie i nacisnąć Enter.
Dodatkowo kategoryzacja oferuje użytkownikowi znalezienie konkretnych rekomendacji, przeczytanie najlepszych artykułów lub skorzystanie z powiązanych przewodników.
Uwaga: Użyj obrazów i tekstu, aby strona bazy wiedzy była bardziej interesująca i sympatyczna.
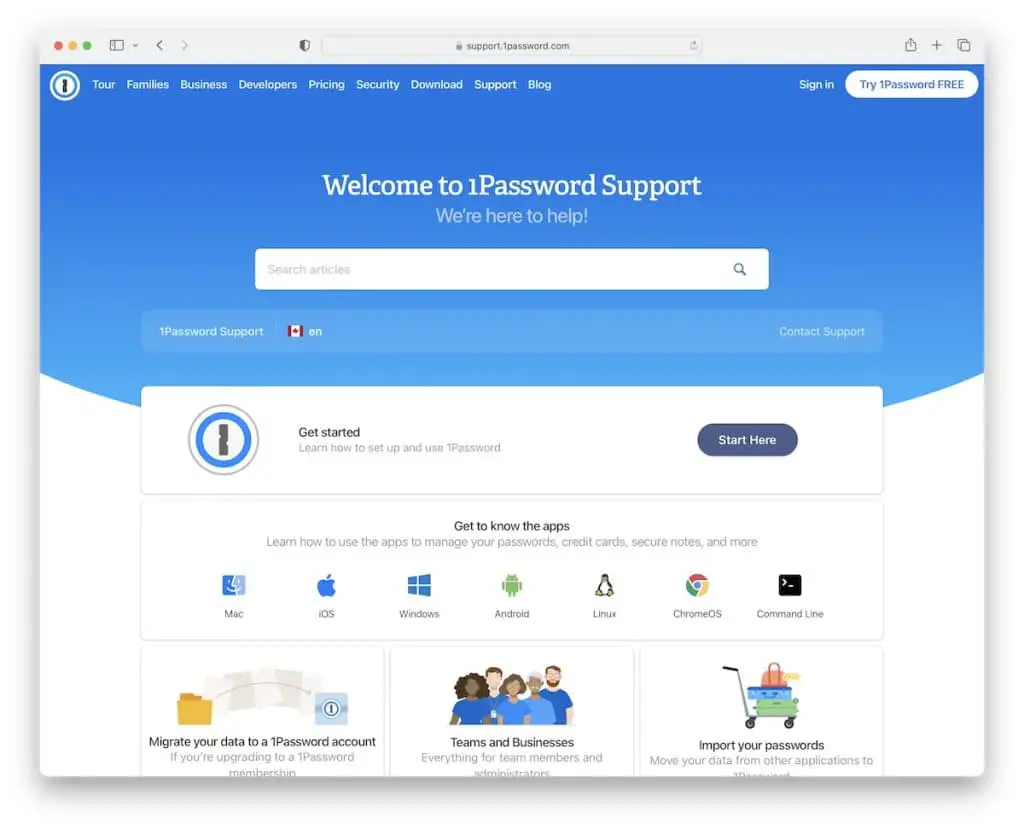
6. Obsługa 1 hasła
Zbudowany z: Webflow

1Password zapewnia ten fajny, przyjazny klimat, gdy zaczynasz go przewijać. Możesz jednak zatrzymać się na pasku wyszukiwania, który, co zaskakujące, jest bardzo prosty, bez rekomendacji, najlepszych wyszukiwań itp.
Przydatny jest również selektor języka do tłumaczenia tej strony bazy wiedzy jednym kliknięciem.
Oprócz wszystkich przydatnych linków i treści, istnieje również link do bezpośredniego kontaktu z pomocą techniczną 1Password.
Uwaga: zapewnij użytkownikom lepsze wrażenia, tłumacząc swoją stronę i oferując możliwość zmiany języka.
Nie przegap tych doskonałych witryn Webflow, aby uzyskać więcej pomysłów na projekty.
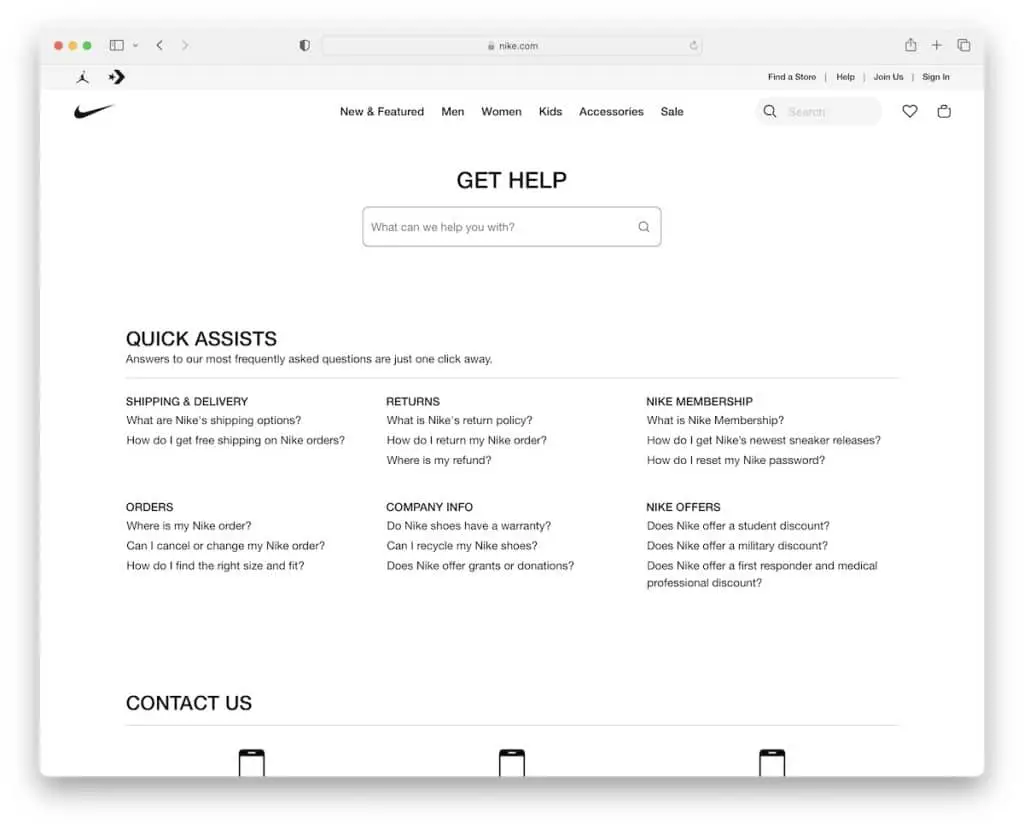
7. Obsługa klienta Nike
Zbudowany z: Next.js

Nike doskonale trzyma się prostoty, oferując pasek wyszukiwania, linki „szybkiej pomocy” i dodatkową sekcję z innymi sposobami uzyskiwania pomocy przez telefon, czat itp.
Po zakończeniu wyszukiwania artykułów pomocy zawsze możesz wrócić do zakupów, korzystając z ich znikającego/ponownie pojawiającego się nagłówka z megafunkcją menu.
Uwaga: używaj znikającego (przewijanie w dół) i pojawiającego się ponownie (przewijanie w górę) nagłówka, aby w jak największym stopniu wyeliminować zakłócenia.
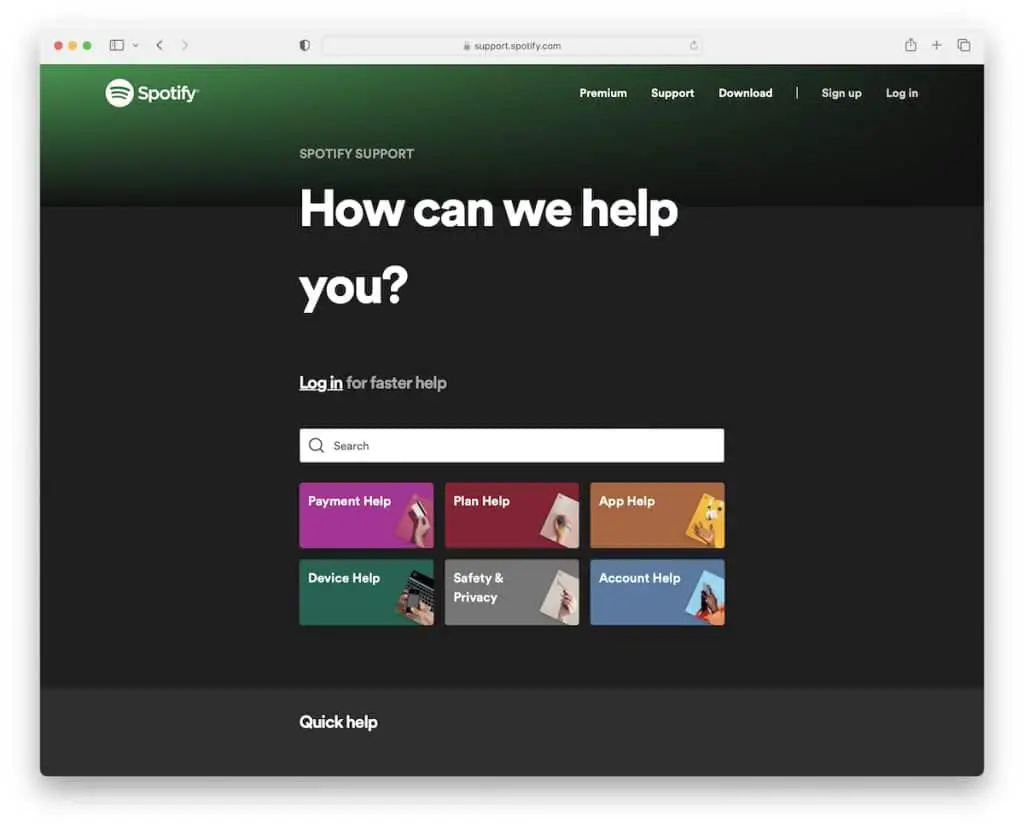
8. Wsparcie Spotify
Zbudowany z: Next.js

Spotify trzyma się ciemnego tonu, nawet jeśli chodzi o stronę wsparcia. Jednak w tym przykładzie z bazy wiedzy użyto bardziej żywych kolorów, aby stworzyć bardziej wciągającą atmosferę i umieścić treść na pierwszym planie.
Ponadto, gdy zaczniesz wpisywać wyszukiwane hasło, pod paskiem wyszukiwania pojawi się wiele rekomendacji z bezpośrednimi linkami.
Wreszcie, Spotify pozwala zalogować się na swoje konto, skąd możesz korzystać z jeszcze szybszej pomocy.
Uwaga: Zachowaj swoją markę przez cały czas swojej obecności online, w tym w centrum pomocy/bazie wiedzy.
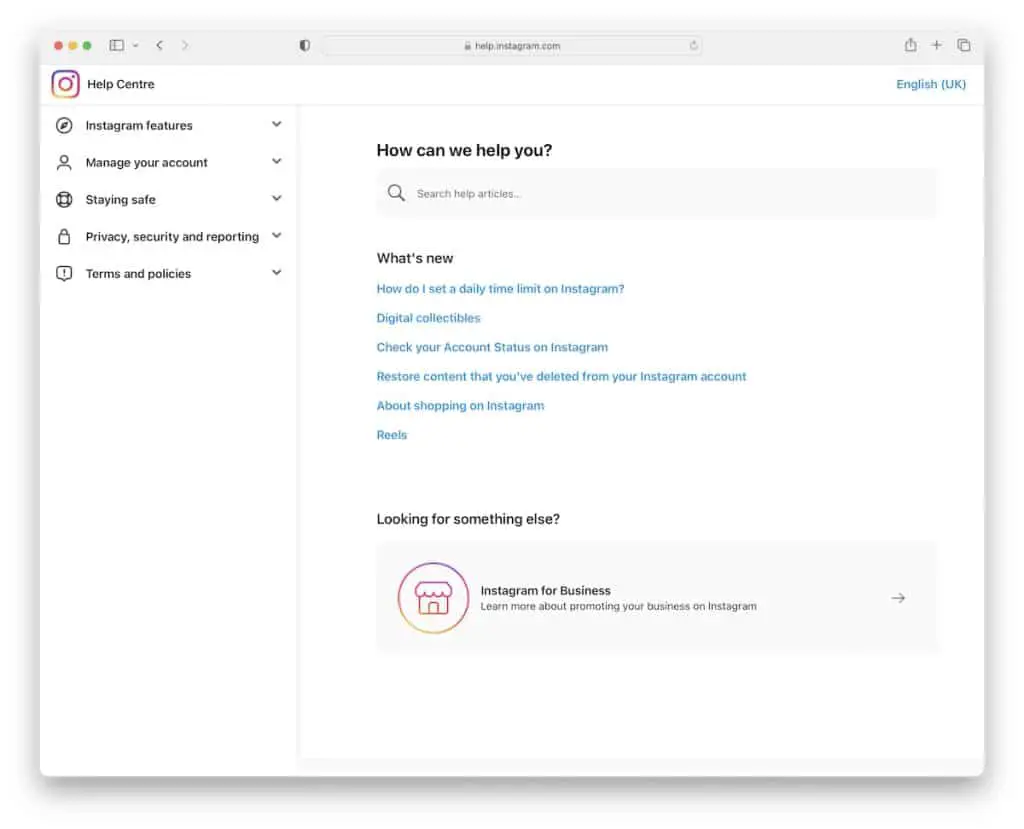
9. Centrum pomocy Instagrama
Zbudowany z: Django Framework

Niektóre z największych witryn i aplikacji internetowych na świecie mają najprostsze i najczystsze projekty, a Instagram nie jest wyjątkiem.
Jednak chociaż centrum pomocy na Instagramie ma wyrafinowany wygląd, jego głównym celem jest dostarczenie niezbędnej pomocy tak szybko i łatwo, jak to możliwe.
Sekcja podstawowa zawiera pasek wyszukiwania (z rekomendacjami) i linki „co nowego”, ale możesz także poruszać się po artykułach pomocy, korzystając z rozwijanego menu paska bocznego.

Wreszcie selektor języka znajduje się w prawym górnym rogu, aby spersonalizować obsługę.
Uwaga: skorzystaj z rozwijanej nawigacji paska bocznego, aby znaleźć coś bardziej szczegółowego za pomocą kilku kliknięć.
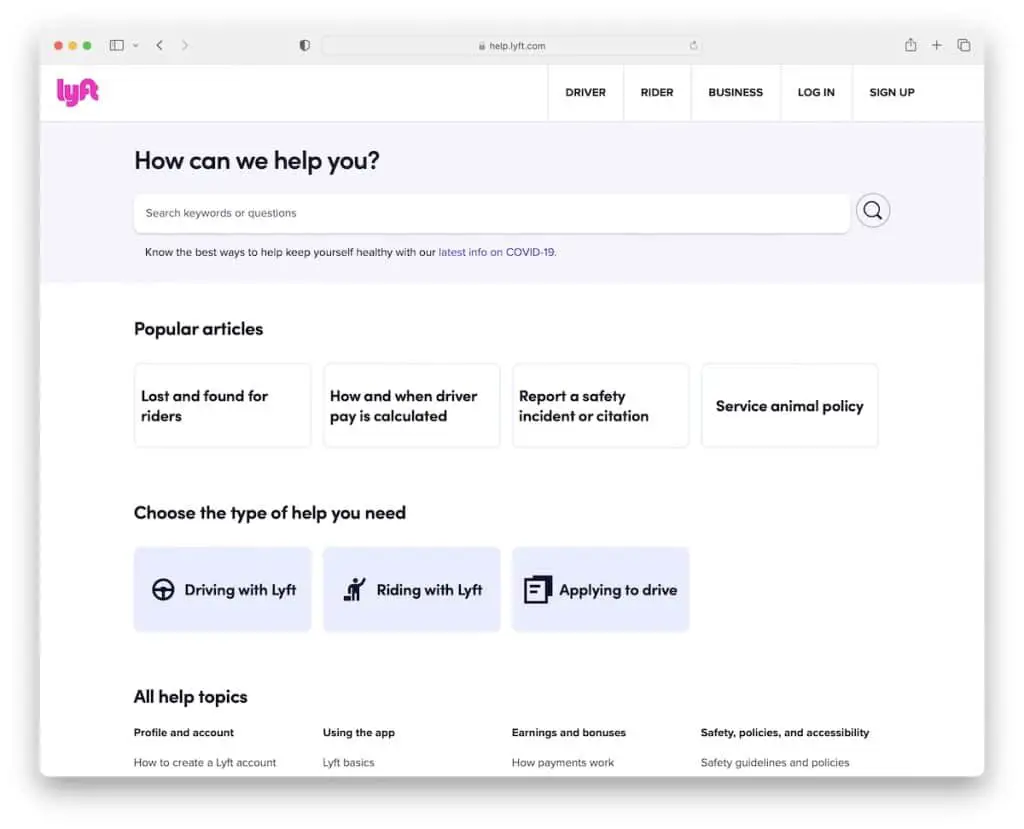
10. Pomoc Lyft
Zbudowany z: Next.js

Lyft zachęca do zalogowania się na swoje konto w celu uzyskania szybszej pomocy z wyskakującym okienkiem, które można zamknąć, naciskając „x”.
Następnie możesz wyszukać słowa kluczowe i pytania lub pomóc sobie z zalecanymi tematami.
Co więcej, ta strona bazy wiedzy zawiera linki do popularnych artykułów, rodzaju potrzebnego wsparcia i nie tylko.
Ponadto dostępny jest przycisk wezwania do działania, aby skontaktować się z zespołem, jeśli nie znajdziesz tego, czego szukałeś.
Uwaga: zapewnij swoim użytkownikom więcej sposobów uzyskiwania wsparcia poza artykułami pomocy — przez e-mail, telefon, czat na żywo itp.
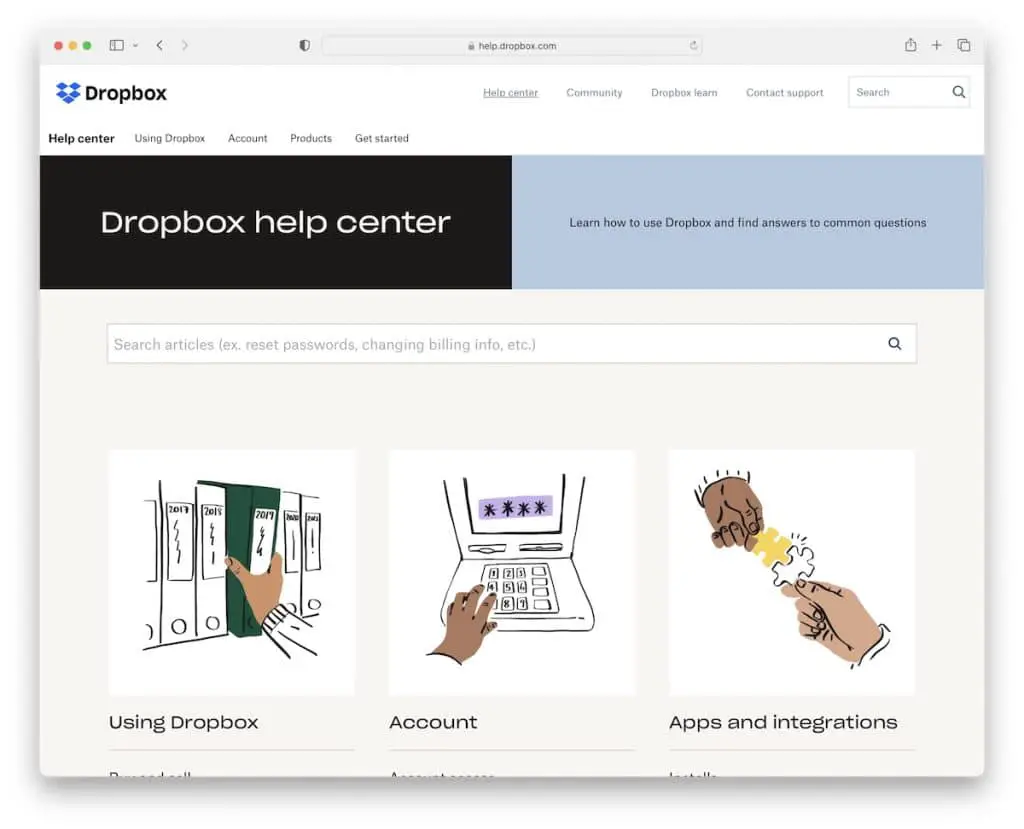
11. Centrum pomocy Dropbox
Zbudowany z: Adobe Experience Manager

Większość baz wiedzy nie jest zbyt artystyczna ani nie ma w sobie tego szczególnego uroku, ale Dropbox już tak.
Chociaż ten responsywny projekt strony internetowej jest minimalistyczny, wydaje się bardziej chwytliwy niż większość, które wymieniliśmy.
Jest to prawdopodobnie spowodowane białą przestrzenią, większym tekstem oraz grafiką i ikonami, które sprawiają, że jest odrobinę ostrzejszy. Cała niesamowita i pomocna funkcjonalność umożliwiająca dostęp do artykułów zapewnia ogólnie przyjemną i praktyczną atmosferę.
Uwaga: Nie musisz sprawiać, by Twoja strona pomocy była nudna i nudna; wzbogacić go grafiką i ikonami.
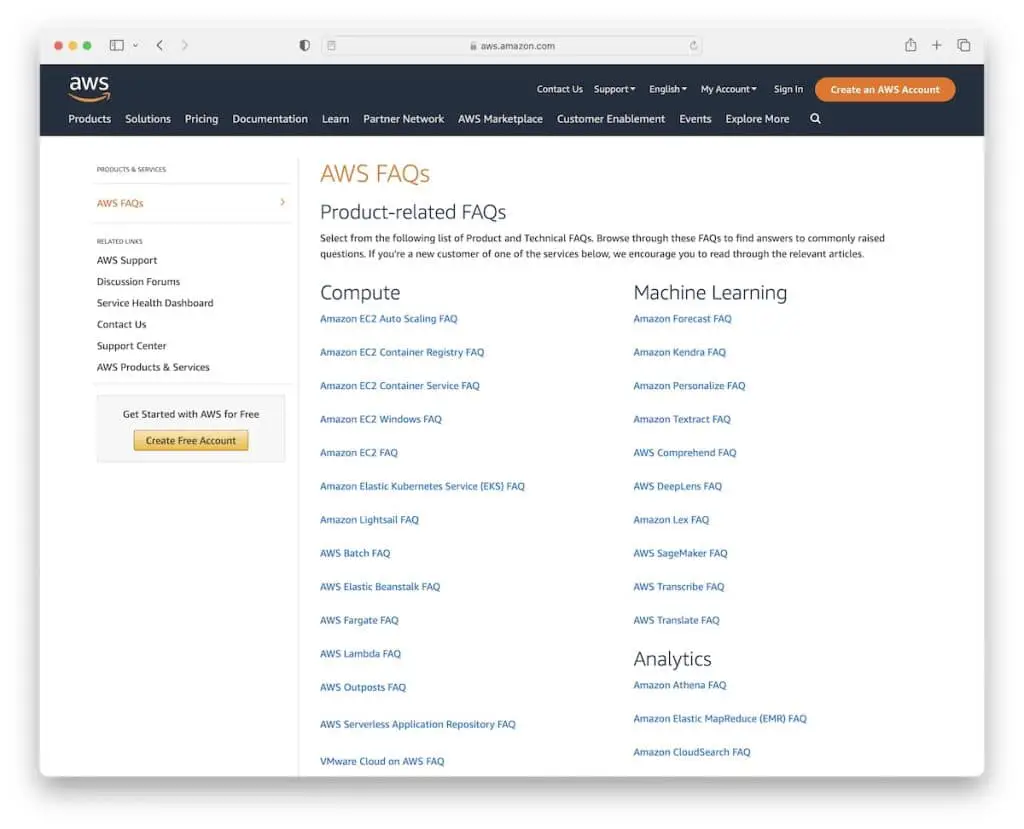
12. Często zadawane pytania dotyczące AWS
Zbudowany z: Adobe Experience Manager

Podobnie jak Instagram, AWS również wykorzystuje nawigację po pasku bocznym, ale z dodatkiem lepkiego nagłówka z mega menu i paskiem wyszukiwania.
Podstawą tej strony jest niekończąca się lista szybkich linków podzielonych na kategorie dla wygodniejszej nawigacji.
Ponadto istnieją również przyciski wezwania do działania, które prowadzą do utworzenia konta, jeśli nie jesteś jeszcze częścią AWS.
Uwaga: Utwórz bardziej zorganizowaną nawigację w nagłówkach z megamenu, w którym możesz także dodawać obrazy, ikony, dodatkowy tekst itp.
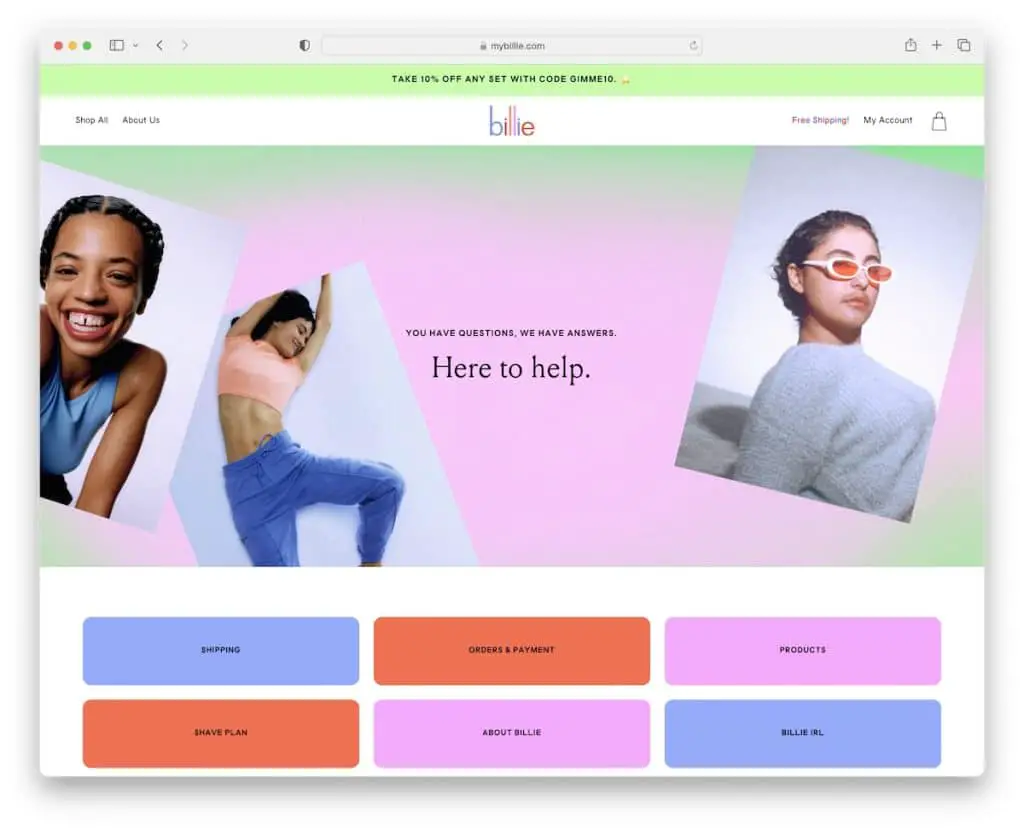
13. Często zadawane pytania dotyczące Billie
Zbudowany z: Shopify

Billie ma kolorową markę, której używają również na swojej stronie bazy wiedzy. Zaczyna się banerem i tekstem, po których następuje wiele zakładek/przycisków, które pozwalają przejść bezpośrednio do interesującej Cię sekcji – bez przewijania.
Następnie każdy temat otwiera się jak akordeon, więc nie trzeba otwierać nowej strony, aby go przeczytać. Chociaż wszystkie informacje są na wyciągnięcie ręki, początkowy wygląd jest nieskazitelny i atrakcyjny dla oka.
Uwaga: Stwórz jednostronicowy układ sekcji FAQ, aby wszystkie odpowiedzi były łatwo dostępne.
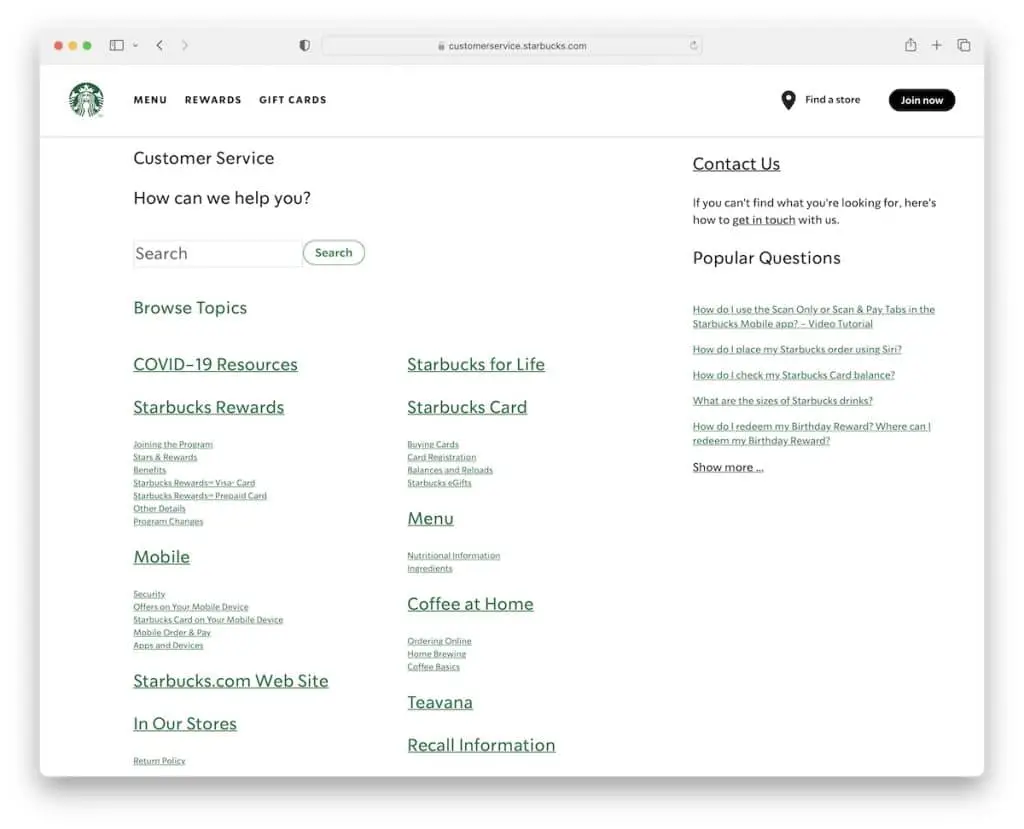
14. Obsługa Klienta Starbucks
Zbudowany z: Next.js

Można oczekiwać bardziej nowoczesnej i wyrafinowanej strony obsługi klienta od Starbucks, ale oni utrzymują ją bardzo klasyczną.
Na stronie znajduje się pytanie „w czym możemy Ci pomóc?” tekst, podstawowy pasek wyszukiwania i dwukolumnową listę szybkich łączy. Znajdziesz tu również pasek boczny z linkami do odpowiedzi na popularne pytania oraz inny link do kontaktu.
Uwaga: Utwórz pasek boczny, aby wyświetlić inne praktyczne linki i kontakty.
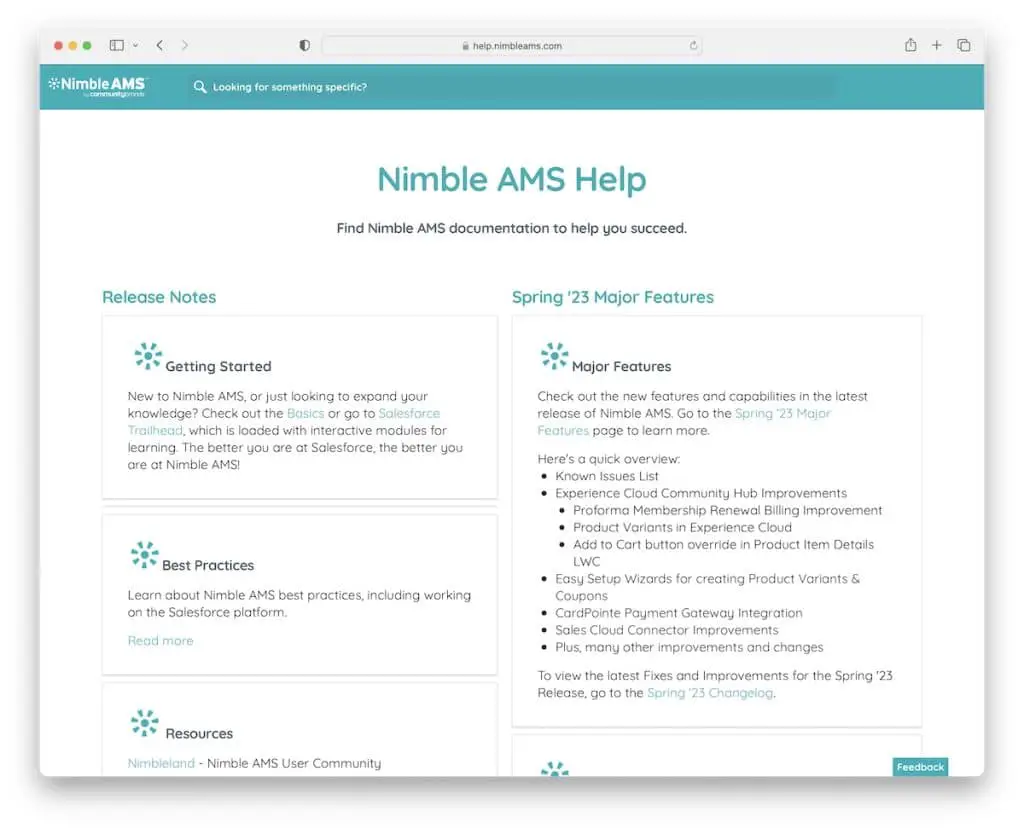
15. Zwinna pomoc AMS
Zbudowany z: Atlassian Confluence

Podczas gdy inne przykłady baz wiedzy na tej liście zawierają szybkie łącza, Nimble AMS robi to inaczej z fragmentami + łączami „czytaj więcej”.
Może to pomóc każdemu, kto jest nowy w oprogramowaniu, szybko przejrzeć dalsze szczegóły i informacje bez wchodzenia w szczegóły. Wszystkie dodatkowe informacje otwierają się na nowej stronie, na której można znaleźć inne linki oraz lewy pasek boczny z bardziej pomocną zawartością.
Uwaga: Spraw, aby strona główna bazy wiedzy zawierała informacje na każdy temat, aby poprawić UX.
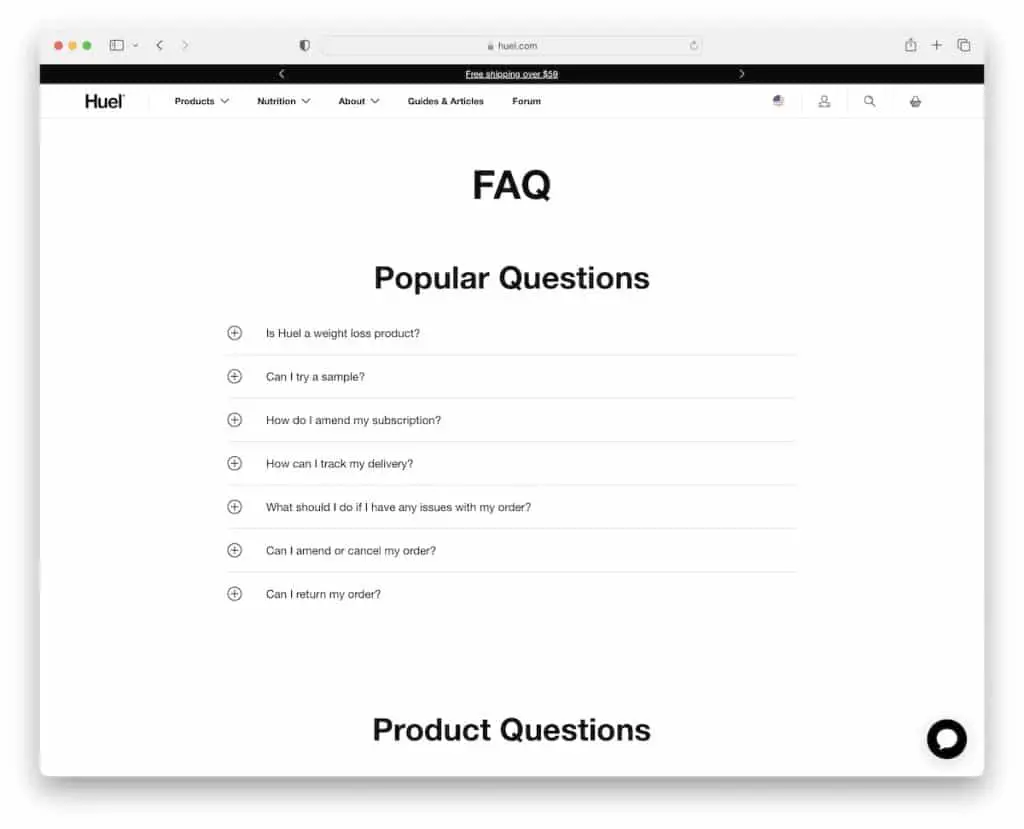
16. Często zadawane pytania dotyczące Huela
Zbudowany z: Shopify

Chociaż pasek wyszukiwania jest bardzo przydatny na stronie pomocy/wsparcia, Huel poradził sobie bez niego, ale nadal jest wygodny. Ale istnieje „żywy” widżet chatbota, który działa jako zamiennik paska wyszukiwania.
Używają dużych tytułów, aby bez wysiłku znaleźć potrzebny sektor, nawet jeśli przewijasz szybko. Wszystkie pytania mają funkcję akordeonu odpowiedzi, gdzie można również znaleźć linki do innych przydatnych treści.
Poza tym na dole, przed kanałem na Instagramie, znajduje się przycisk CTA do centrum pomocy i wiele sposobów kontaktu.
Uwaga: Używanie akordeonów w często zadawanych pytaniach jest bardzo powszechne. Dlaczego? Ponieważ działają! Więc śmiało używaj ich na swojej stronie.
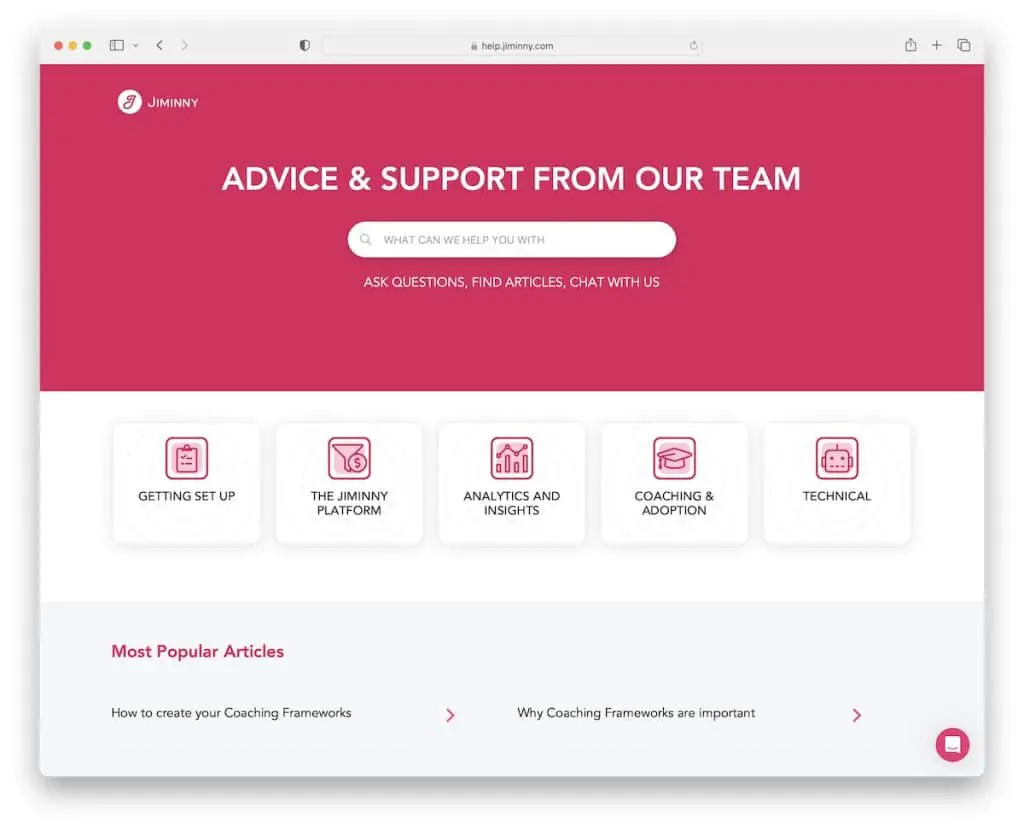
17. Pomoc Jiminnego
Zbudowany z: Ruby On Rails

Jiminny dba o przejrzystość i prostotę, z paskiem wyszukiwania, kilkoma przyciskami z efektami najechania kursorem i linkami do najpopularniejszych artykułów. Nawiasem mówiąc, pasek wyszukiwania pokazuje trzy najbardziej odpowiednie artykuły, a następnie link do wszystkich innych odpowiednich artykułów.
Aby uczynić go jeszcze bardziej przyjaznym dla użytkownika, zawsze dostępny jest widżet wiadomości dla Twojej wygody.
Uwaga: Dodaj efekt najechania kursorem do przycisków, aby uczynić je bardziej interaktywnymi (więcej kliknięć).
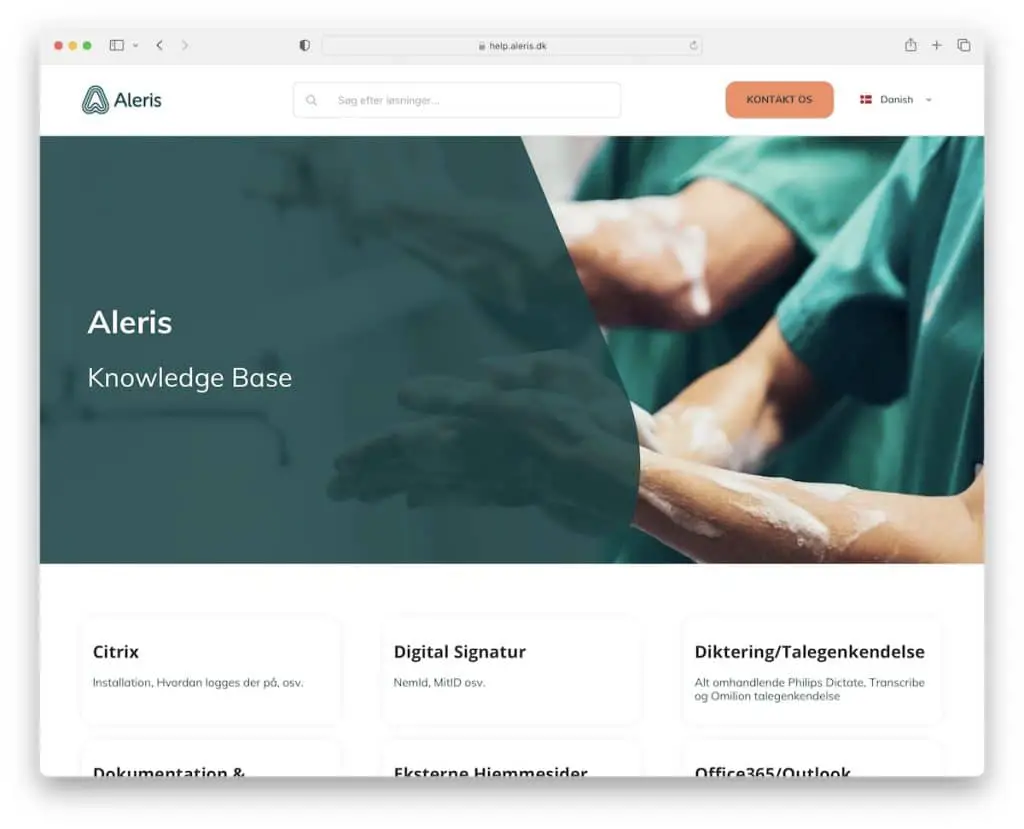
18. Baza wiedzy Aleris
Zbudowany z: Umbraco CMS

Aleris ma nagłówek z paskiem wyszukiwania, przyciskiem wezwania do działania i przełącznikiem języka. Kontynuacją tej strony bazy wiedzy jest obraz bohatera, przypominająca kartę siatka kategorii i lista popularnych tematów.
Przed trzykolumnową stopką znajduje się formularz kontaktowy dla każdego, kto ma dodatkowe pytania.
Uwaga: Zamiast dodawać pasek wyszukiwania w sekcji bohatera, możesz również umieścić go w nagłówku (co może być jeszcze wygodniejsze, jeśli ustawisz go na górze ekranu).
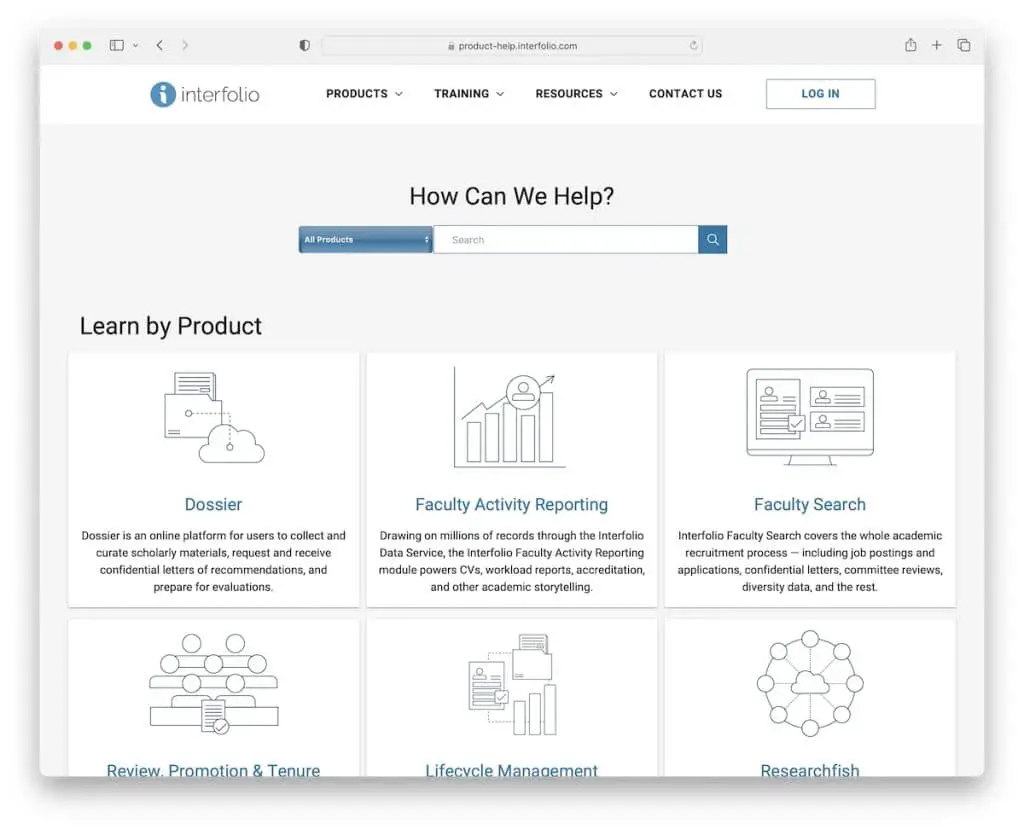
19. Pomoc dotycząca produktu Interfolio
Zbudowany z: Ruby On Rails

Interfolio stworzyło całą podstronę bazy wiedzy z rozwijanym menu, przyciskiem logowania CTA, zaawansowanym paskiem wyszukiwania oraz wieloma sekcjami z niezbędną pomocą i wsparciem.
Ponadto stopka zawiera dodatkowe linki, ikony społecznościowe, klikalny e-mail oraz przycisk „prześlij zgłoszenie”, który otwiera wyskakujące okienko formularza.
Uwaga: Utwórz pasek wyszukiwania z dodatkowym rozwijanym menu, aby użytkownik mógł wyszukiwać artykuły w preferowanej kategorii.
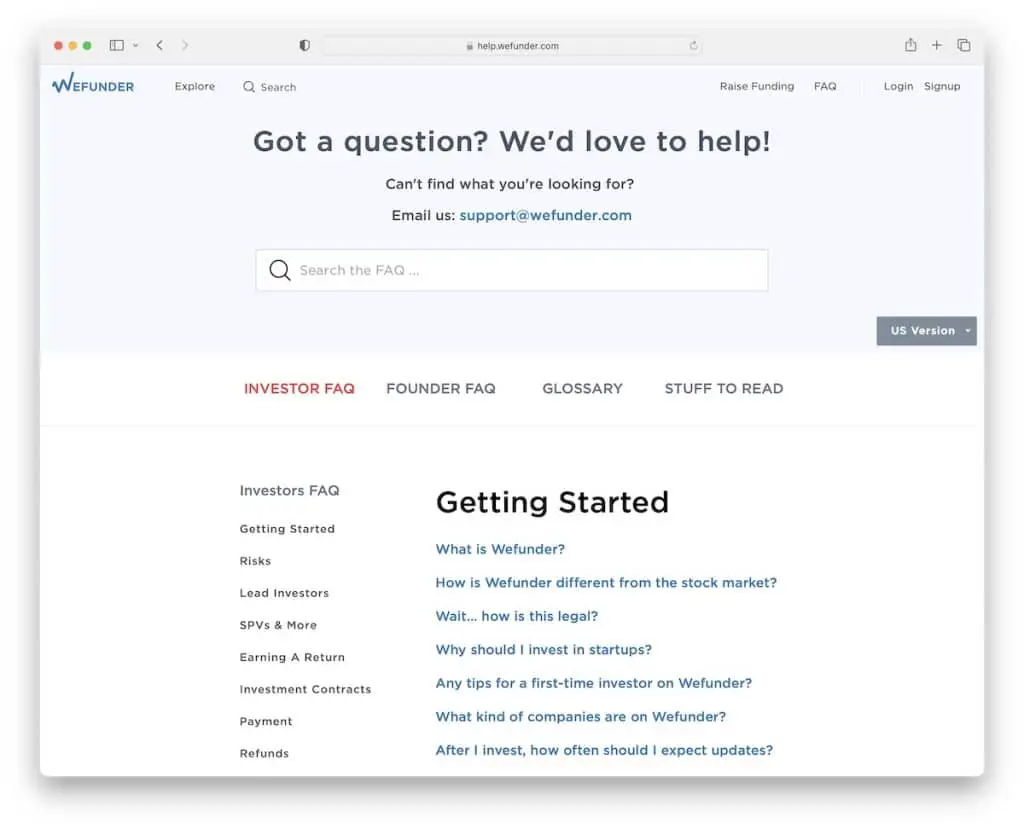
20. Często zadawane pytania dotyczące fundatorów
Zbudowany z: Ruby On Rails

Sekcja bazy wiedzy/FAQ Wefunder ma układ na wpół jednej strony z linkami na pasku bocznym, które pozwalają przeskakiwać z sekcji do sekcji.
Co więcej, gdy zaczniesz wpisywać zapytanie w pasku wyszukiwania, istniejąca treść znika i zostaje zastąpiona rekomendacjami. Następnie musisz kliknąć „powrót do często zadawanych pytań”, aby przejść do „strony głównej”.
Uwaga: Utwórz lepki pasek boczny lub nawigację w nagłówku, aby poprawić komfort korzystania z bazy wiedzy (zwłaszcza jeśli planujesz utworzyć układ jednej strony).
Daj nam znać, czy podobał Ci się wpis.
