20 najlepszych stron internetowych prawników (przykłady) 2023
Opublikowany: 2023-01-27Czy potrzebujesz przejrzeć listę najlepszych witryn prawników, aby zbudować solidną obecność prawnika i adwokata w Internecie dla siebie lub swojego klienta?
Cieszymy się, że możemy podzielić się z Tobą tymi wspaniałymi projektami, które możesz wykorzystać jako inspirację, kopiować i ulepszać zgodnie ze swoimi potrzebami.
Skorzystaj z witryny, aby promować swoje obszary praktyki i usługi, napisz przekonującą stronę o niej, uzyskaj nowe konsultacje i zaprezentuj swoją lokalizację (za pośrednictwem Map Google).
Krótko mówiąc, stwórz stronę internetową, aby rozwijać swój biznes prawniczy!
Ale czy wiesz, co jest najlepsze?
Możesz szybko i łatwo zbudować podobną stronę (bez kodowania!), używając motywu WordPress dla prawników lub narzędzia do tworzenia witryn dla prawników.
Uwaga: możesz być również zainteresowany sprawdzeniem naszej listy najlepszych stron notarialnych.
Najlepsze strony internetowe dla prawników, które mogą Cię zainspirować
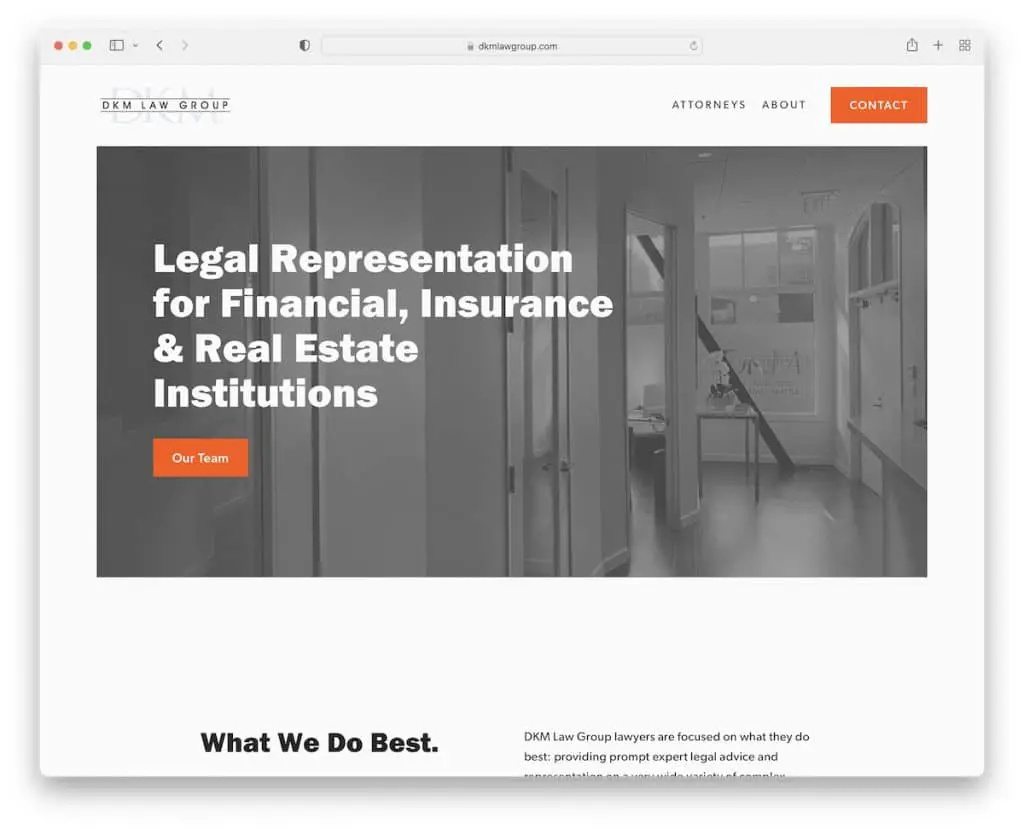
1. Grupa prawnicza DKM
Zbudowany z: Squarespace

DKM Law Group prowadzi prostą i minimalistyczną stronę internetową, która sprawia, że jej zawartość jest bardziej popularna, co jest dużym plusem. Używają również wielu białych znaków, aby uczynić go bardziej czytelnym, co również jest plusem.
Dodatkowo nagłówek i stopka są podstawowe, z przyciskiem wezwania do działania kontaktu (CTA) na pasku nawigacyjnym.
Uwaga: Zachowaj profesjonalną obecność w Internecie, przechodząc na minimalizm.
Będziesz się też świetnie bawić, sprawdzając te najlepsze przykłady witryn Squarespace.
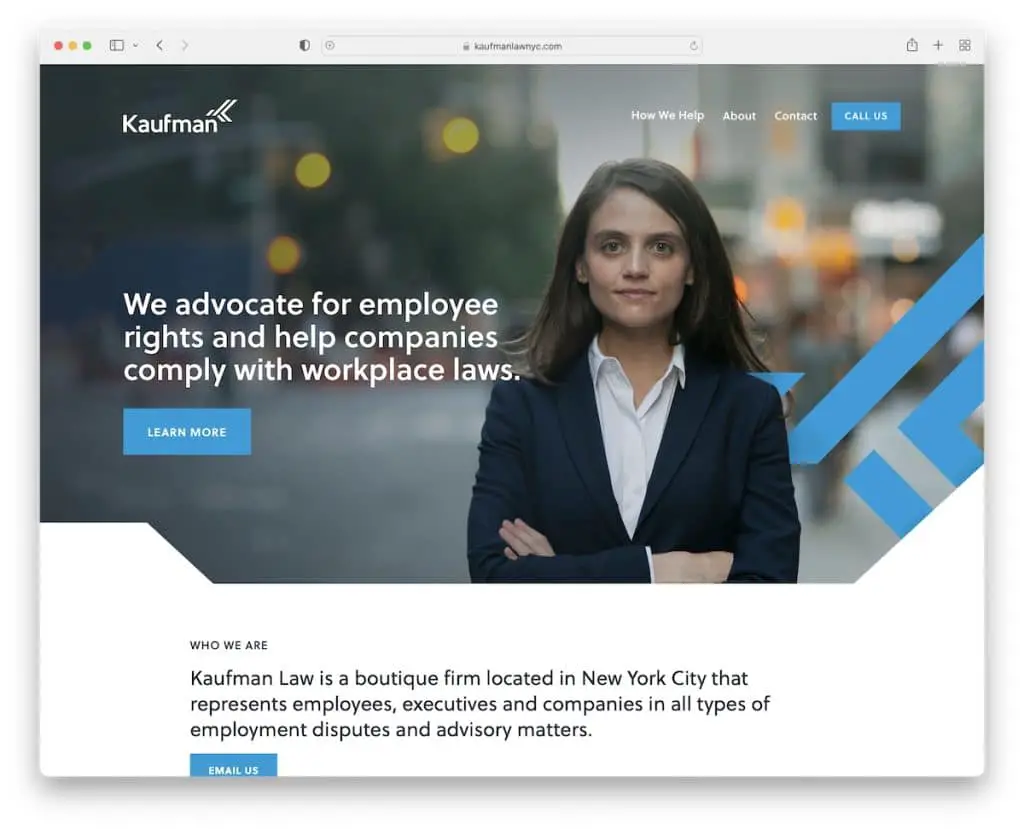
2. Prawo Kaufmana
Zbudowany z: Squarespace

Prawo Kaufmana wykorzystuje obraz bohatera z tekstem i wezwaniem do działania, które jest wystarczająco duże, aby natychmiast przykuć twoją uwagę. Nagłówek jest w pełni przezroczysty, co nie przeszkadza w oglądaniu, ale praktyczność nadal istnieje.
W nagłówku znajduje się przycisk CTA do bezpośrednich połączeń telefonicznych, a przycisk „skontaktuj się z nami” na dole otwiera wyskakujący formularz kontaktowy. (Możesz być również zainteresowany sprawdzeniem tych najlepszych stron kontaktowych).
Uwaga: Ogranicz korzystanie z nieruchomości internetowych za pomocą wyskakujących okienek (możesz nawet utworzyć wyskakujące okienko formularza kontaktowego).
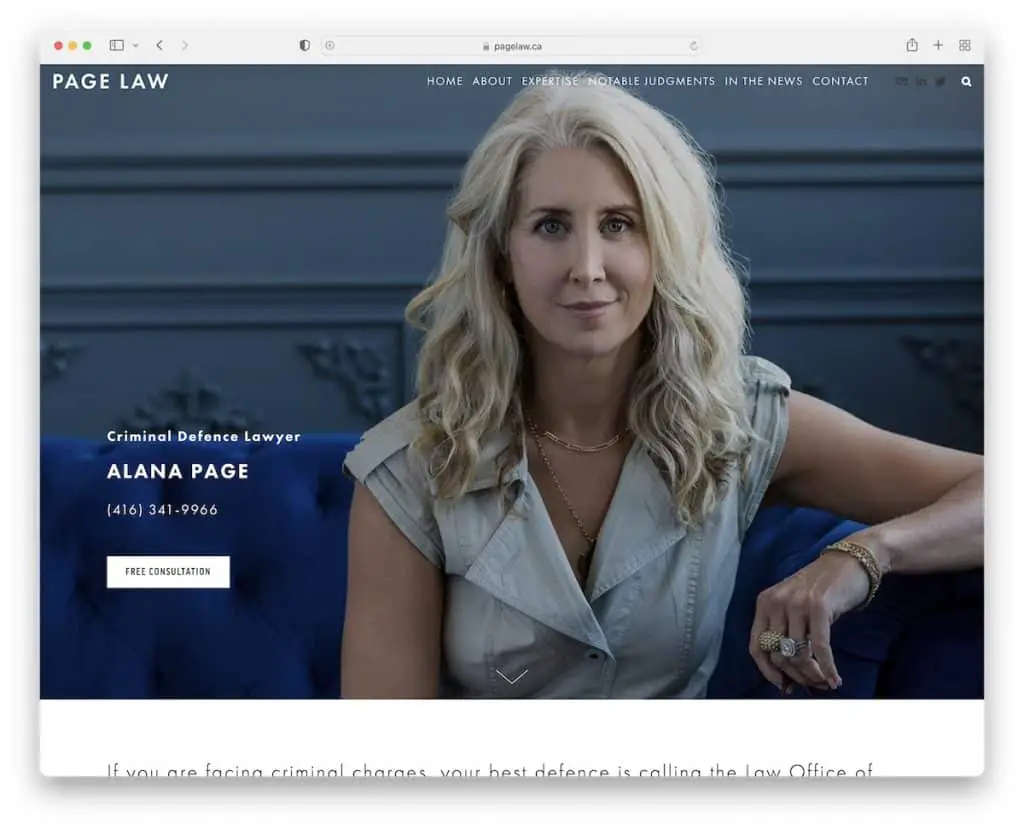
3. Prawo strony
Zbudowany z: Squarespace

Page Law to przykład strony internetowej dla prawników z obrazem bohatera z efektem paralaksy, który dodaje słodkiego akcentu zaangażowania do ogólnego doświadczenia użytkownika.
Strona zawiera dużo tekstu, ale większa czcionka (świetny wybór czcionek!)
Uwaga: Jeśli planujesz dodać dużo tekstu do swojej witryny firmowej, użyj dodatkowej białej przestrzeni.
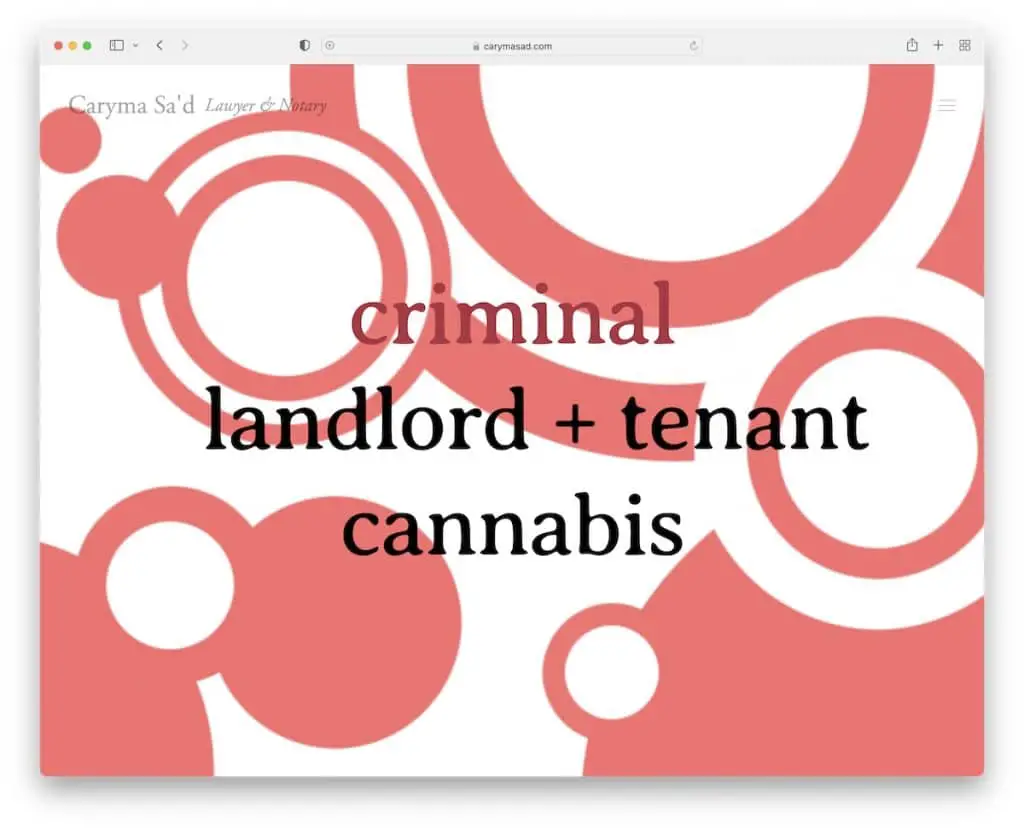
4. Caryma Sad
Zbudowany z: Squarespace

W witrynie prawnika Caryma Sa'd fajne jest to, że jest dość żywa i zabawna pod względem wyglądu. Ale nadal jest to czysta strona z pełnoekranową stroną główną, która zawiera linki do trzech głównych kategorii.
Co więcej, możesz również uzyskać dostęp do nakładanego menu hamburgerów ze wszystkimi dodatkowymi linkami, e-mailem i mediami społecznościowymi.
Uwaga: nie musisz używać nudnych kolorów i elementów projektu, nawet jeśli chodzi o bardziej „poważne” firmy i branże, takie jak prawo. Dopraw to!
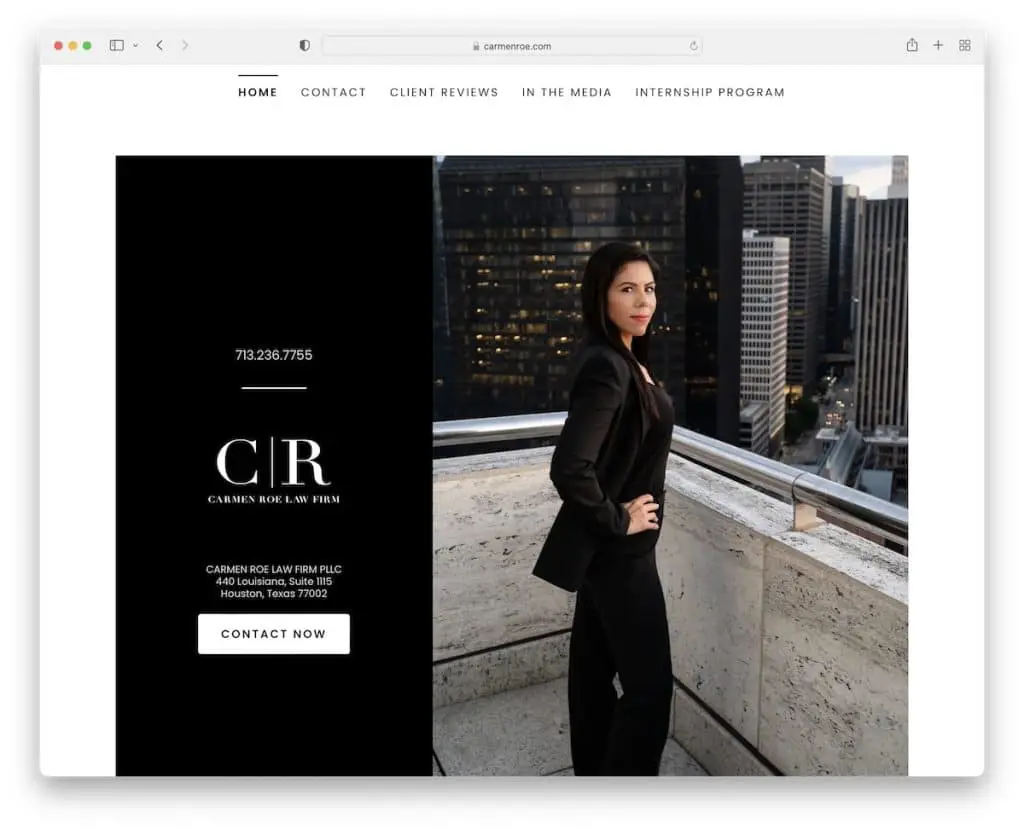
5. Carmen Roe
Zbudowany z: GoDaddy Builder

Carmen Roe ma prosty nagłówek i stopkę z sekcją bohatera, która zawiera informacje biznesowe, numer telefonu i przycisk kontaktowy.
Ta witryna prawnika ma chwytliwy suwak przywództwa, kanał na Instagramie i formularz subskrypcji biuletynu, a wszystko to na stronie głównej.
Uwaga: Użyj kanału IG, aby pokazać, jak bardzo jesteś towarzyski i dodać więcej treści do swojej strony.
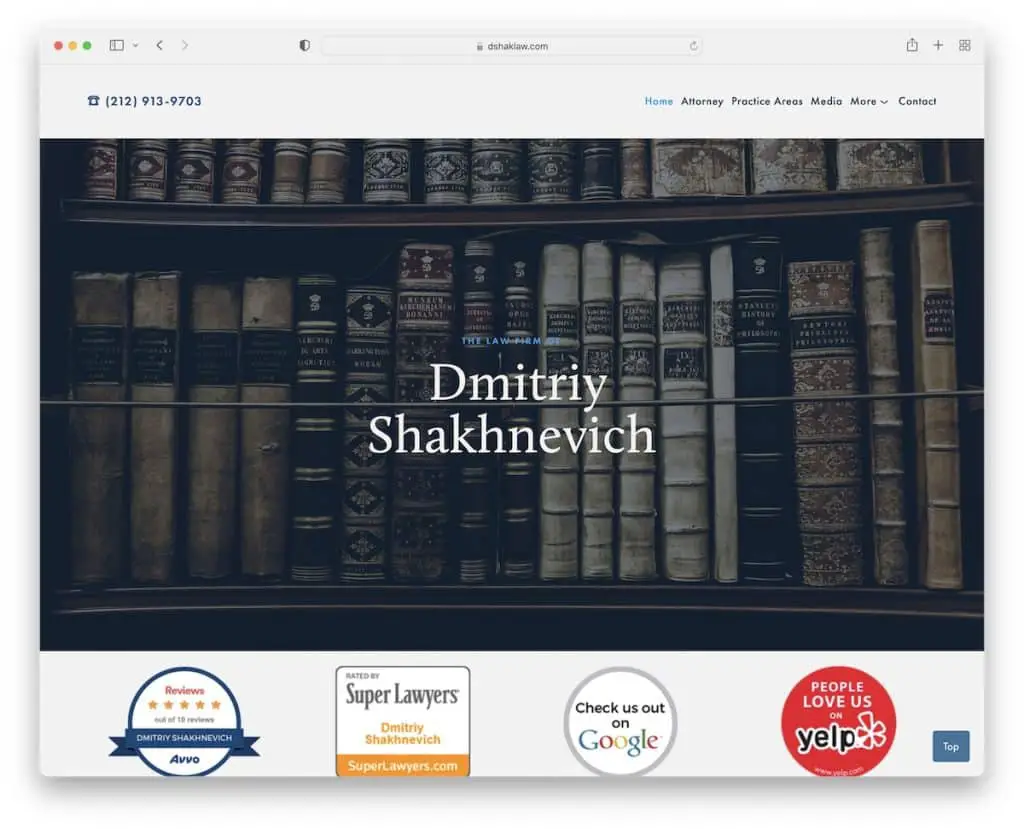
6. Dmitrij Szachniewicz
Zbudowany z: Squarespace

Dmitriy Shakhnevich dba o to, aby jego dane kontaktowe były wyraźnie widoczne, dodając klikalny numer telefonu i link do formularza kontaktowego na pasku nawigacyjnym.
Obraz bohatera jest prosty i odważny, z „tytułem”, po którym następuje mnóstwo informacji i przycisk powrotu do początku.
Uwaga: Korzystanie z przycisku powrotu do początku może przyczynić się do lepszego doświadczenia użytkownika.
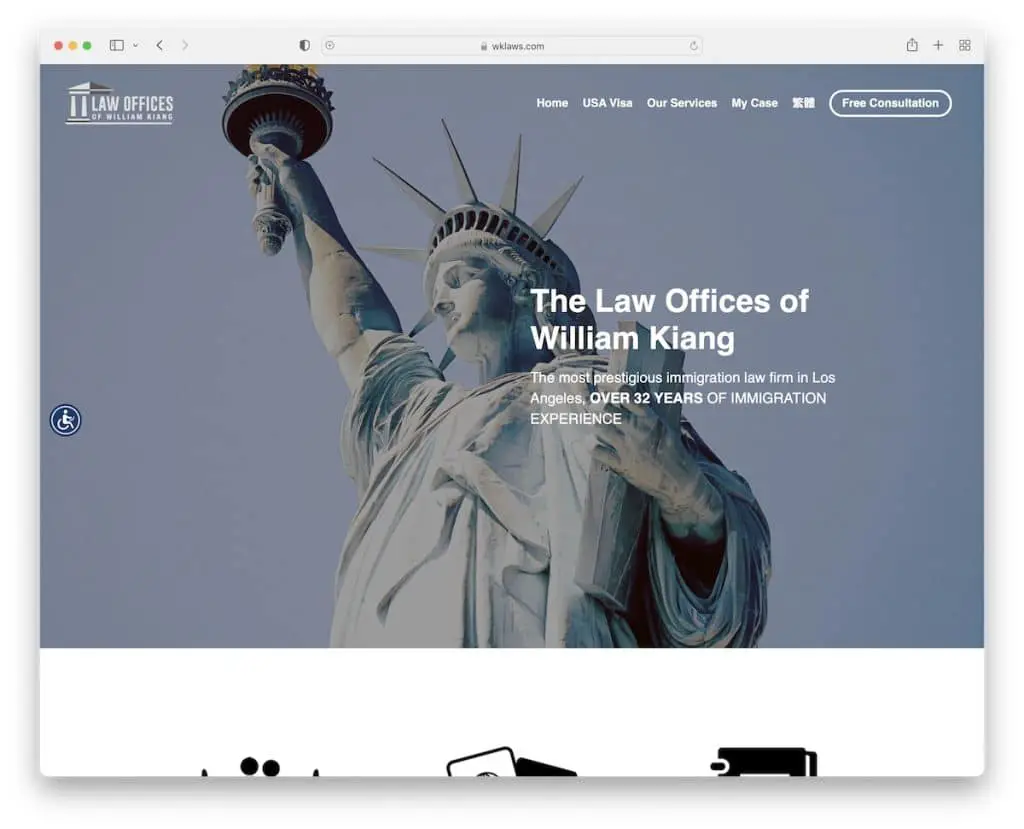
7. Williama Kianga
Zbudowany z: uderzająco

William Kiang to prosta strona internetowa z obrazem bohatera paralaksy i pływającym nagłówkiem. Co więcej, jest to przykład witryny jednostronicowej, w której wszystkie szczegóły i informacje znajdują się w odległości zaledwie kilku zwojów.
Podoba nam się również lepka ikona ułatwień dostępu na pasku bocznym, która otwiera menu konfiguracji, aby dostosować wygląd strony do własnych potrzeb.
Uwaga: zapewnij wszystkim lepszą obsługę witryny dzięki menu ułatwień dostępu.
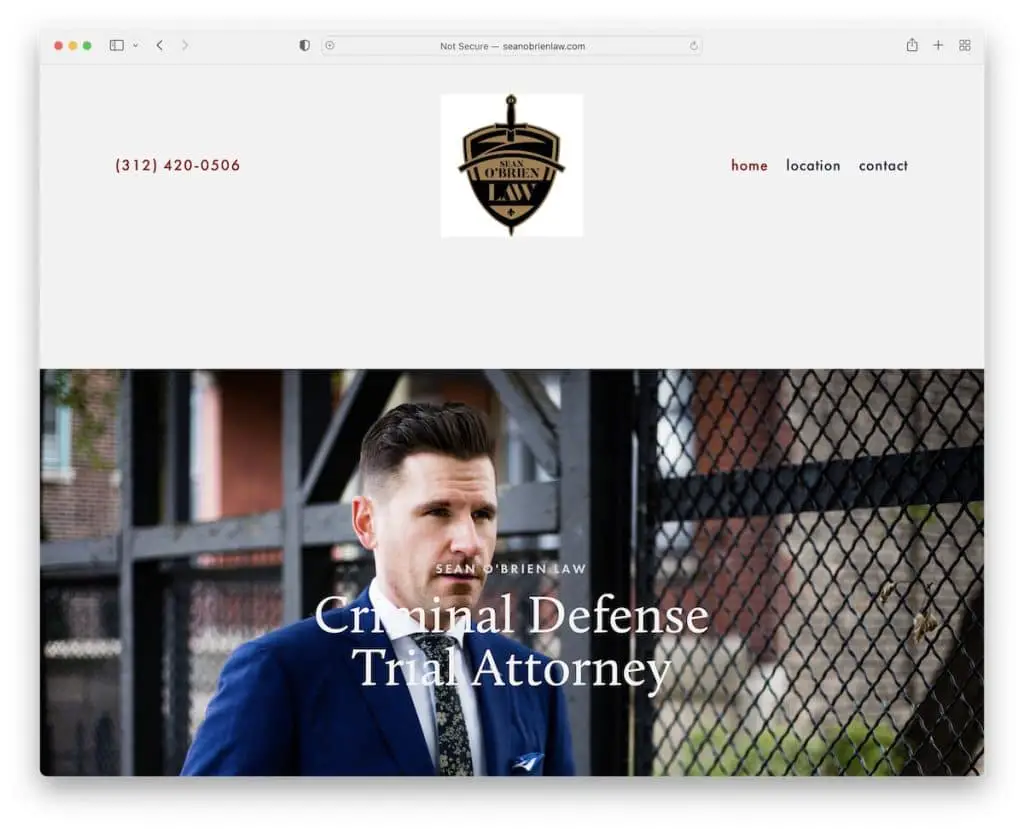
8. Prawo Seana O'Briena
Zbudowany z: Squarespace

Sean O'Brien Law to witryna prawnicza z dużym nagłówkiem i dużą stopką, ale obie są minimalistyczne, podobnie jak reszta strony.
Strona główna zawiera sekcję ze specjalistycznymi obszarami praktyki, referencjami klientów oraz formularzem kontaktowym.
Uwaga: Zbuduj społeczny dowód słuszności, integrując referencje/recenzje klientów z naszą witryną internetową.
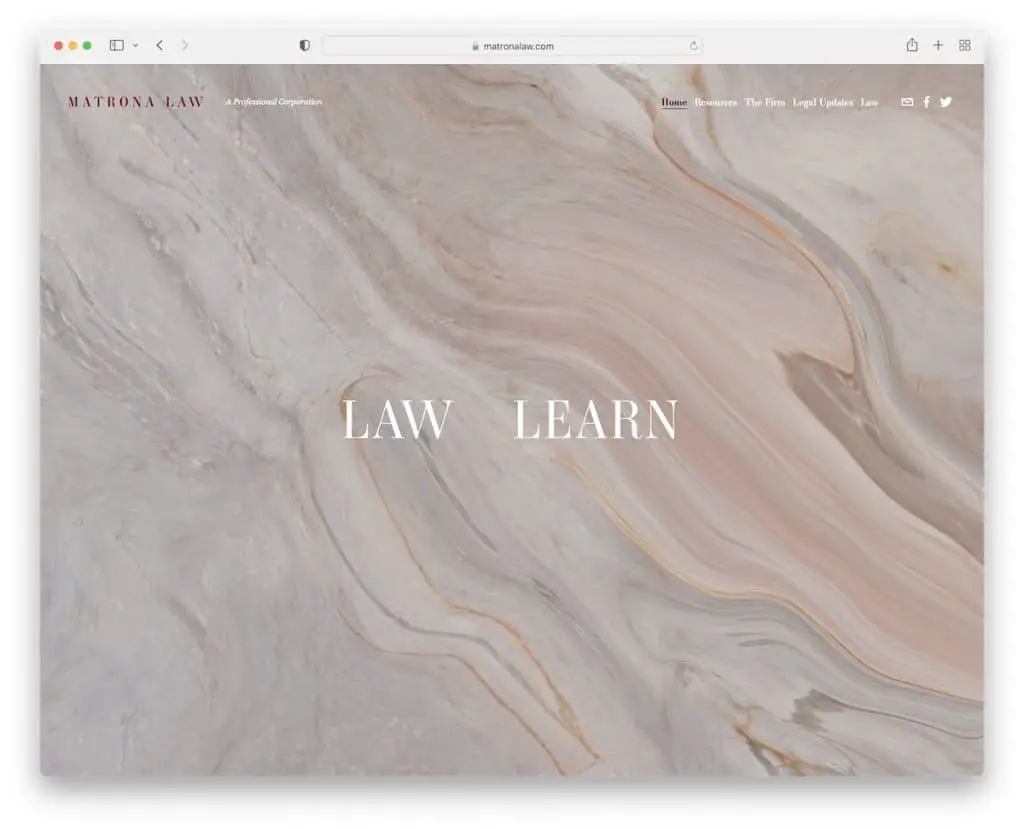
9. Prawo Matrony
Zbudowany z: Squarespace

Matrona Law ma projekt pełnoekranowej strony głównej z dwoma linkami, które unoszą się w powietrzu, odpowiednio zmieniając obraz tła.
Po wejściu na tę stronę prawniczą otrzymujesz mnóstwo treści i akordeonów z dodatkowymi szczegółami.
Nagłówek jest przezroczysty i znika, gdy zaczynasz przewijać, ale pojawia się ponownie, gdy wracasz na górę.
Uwaga: Użyj akordeonów, aby dodać dodatkowe informacje, zachowując jednocześnie przejrzysty wygląd witryny.
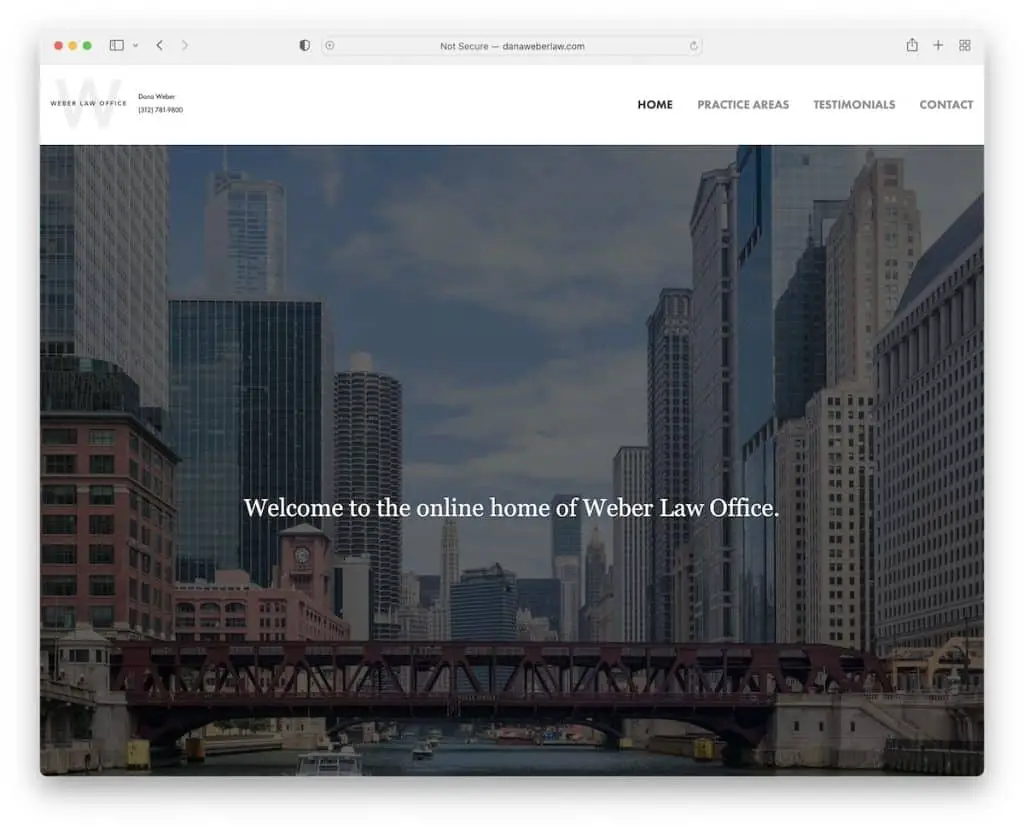
10. Prawo Dany Webera
Zbudowany z: Squarespace

Dana Weber Law to prosta, ale nowoczesna strona internetowa z responsywnym projektem, który zapewnia doskonałą wydajność na wszystkich urządzeniach.

Czystemu nagłówkowi towarzyszy większa stopka ze wszystkimi szczegółami firmy i Mapami Google, które pokazują dokładną lokalizację za pomocą znacznika.
Tym, co odróżnia tę stronę od innych, jest osadzony film promocyjny.
Uwaga: zintegruj Mapy Google ze swoją witryną, aby pokazać dokładną lokalizację swojej firmy prawniczej.
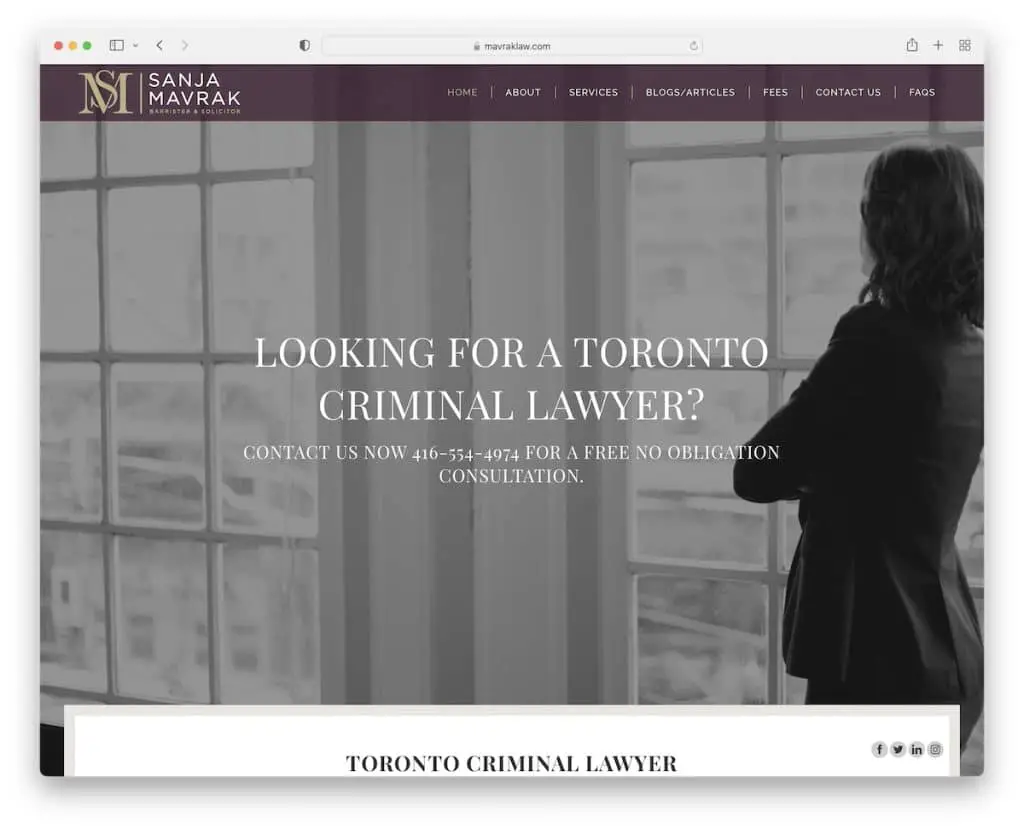
11. Prawo Mavraka
Zbudowany z: Motyw Hudson

Mavrak Law to profesjonalna i elegancka strona prawnika z tłem obrazu paralaksy i półprzezroczystym nagłówkiem z wielopoziomową rozwijaną nawigacją.
Witryna ma zintegrowane Mapy Google, przycisk powrotu do góry i pływające ikony mediów społecznościowych.
Uwaga: Użyj wielopoziomowego menu rozwijanego, jeśli masz wiele stron i kategorii, aby zachować czytelność głównego paska nawigacyjnego.
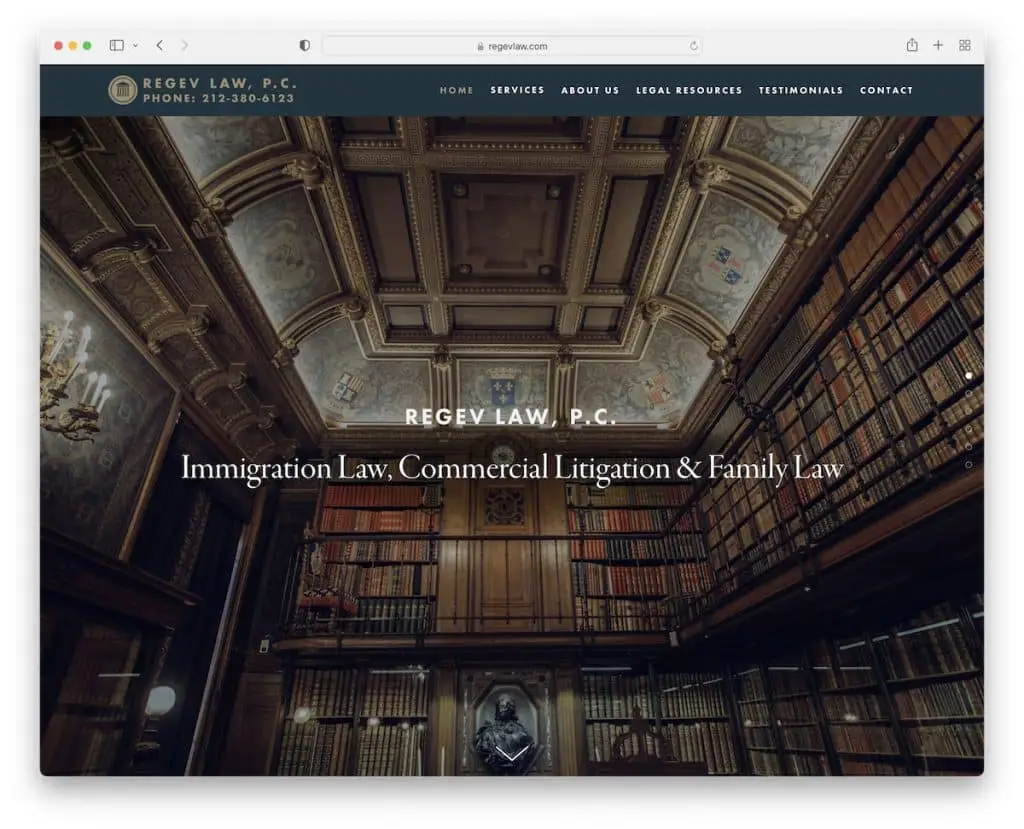
12. Prawo reg
Zbudowany z: Squarespace

Regev Law ma pełnoekranowy projekt strony internetowej z podziałem na strony na pasku bocznym, jeśli nie masz ochoty przewijać. Ponadto sekcje pod wizerunkiem bohatera i wprowadzeniem do ćwiczeń przypominają pionowy „suwak” z efektem paralaksy.
Co więcej, nagłówek i stopka są na stronie podstawowej, ale ze wszystkimi niezbędnymi linkami, w tym mediami społecznościowymi.
Uwaga: Zrób mocne i trwałe wrażenie dzięki układowi pełnoekranowemu.
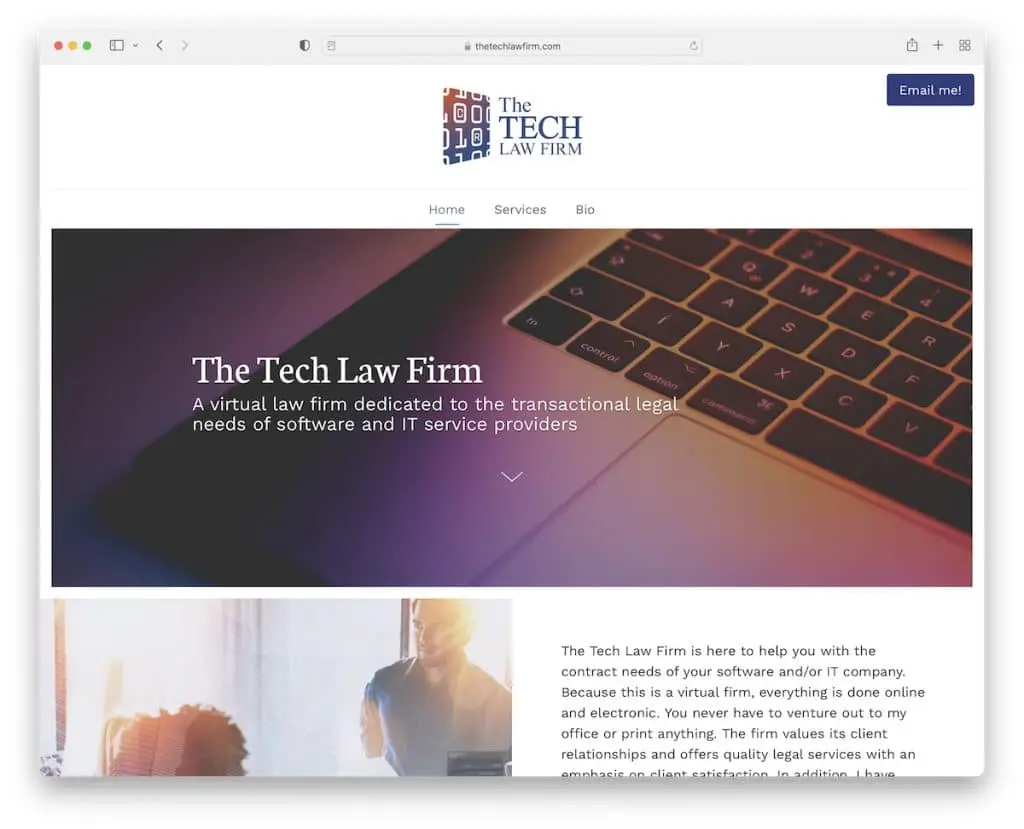
13. Kancelaria Tech
Zbudowany z: Weebly

The Tech Law Firm to prosta witryna internetowa z układem jednej strony, w której można używać pływającego paska nawigacyjnego do poruszania się po sekcjach.
CTA wiadomości e-mail w nagłówku otwiera wiadomość e-mail bezpośrednio, podobnie jak klikalny adres e-mail w sekcji stopki.
Uwaga: Prosta strona internetowa jest zawsze lepsza niż brak strony internetowej.
Nie zapomnij zajrzeć do naszego wyboru najlepszych stron internetowych Weebly.
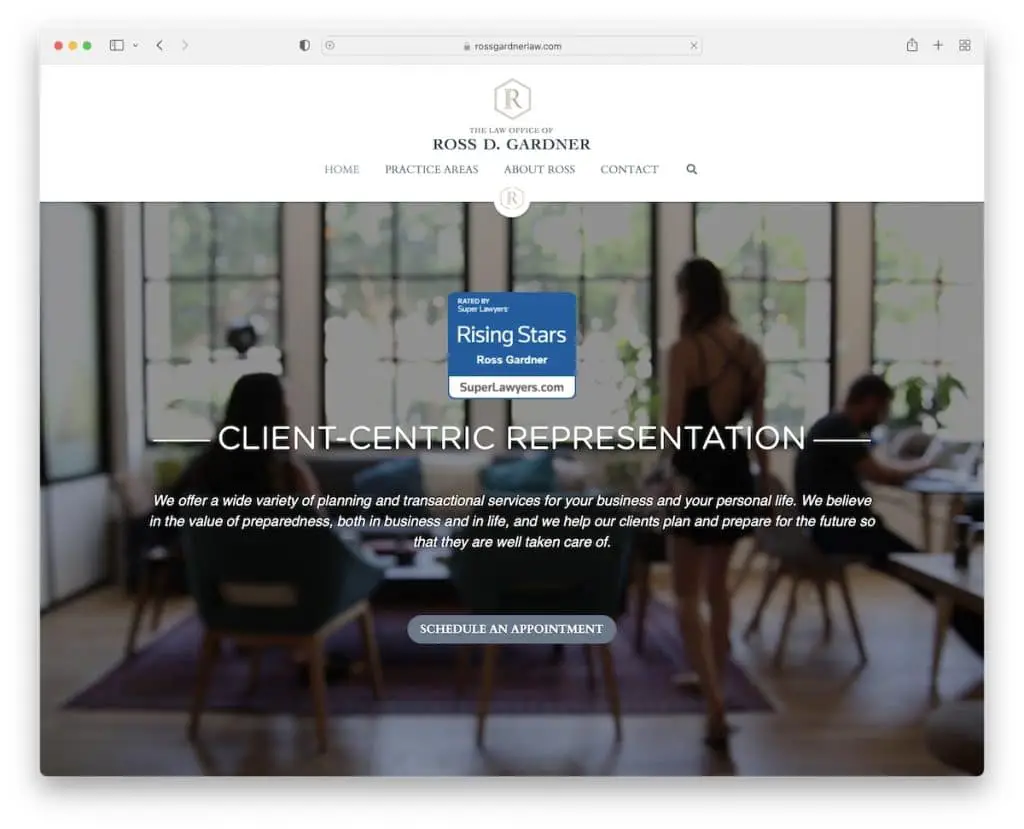
14. Ross D. Gardner
Zbudowany z: uderzająco

Tło wideo nad zakładką sprawia, że Ross D. Gardner natychmiast wyróżnia się na tle innych witryn prawników.
Jednak projekt strony jest bardziej prosty z ruchomym nagłówkiem, Mapami Google, suwakiem opinii klientów i lepkimi ikonami społecznościowymi na pasku bocznym.
Uwaga: używaj lepkich ikon na pasku bocznym do obsługi mediów społecznościowych, poczty e-mail itp.
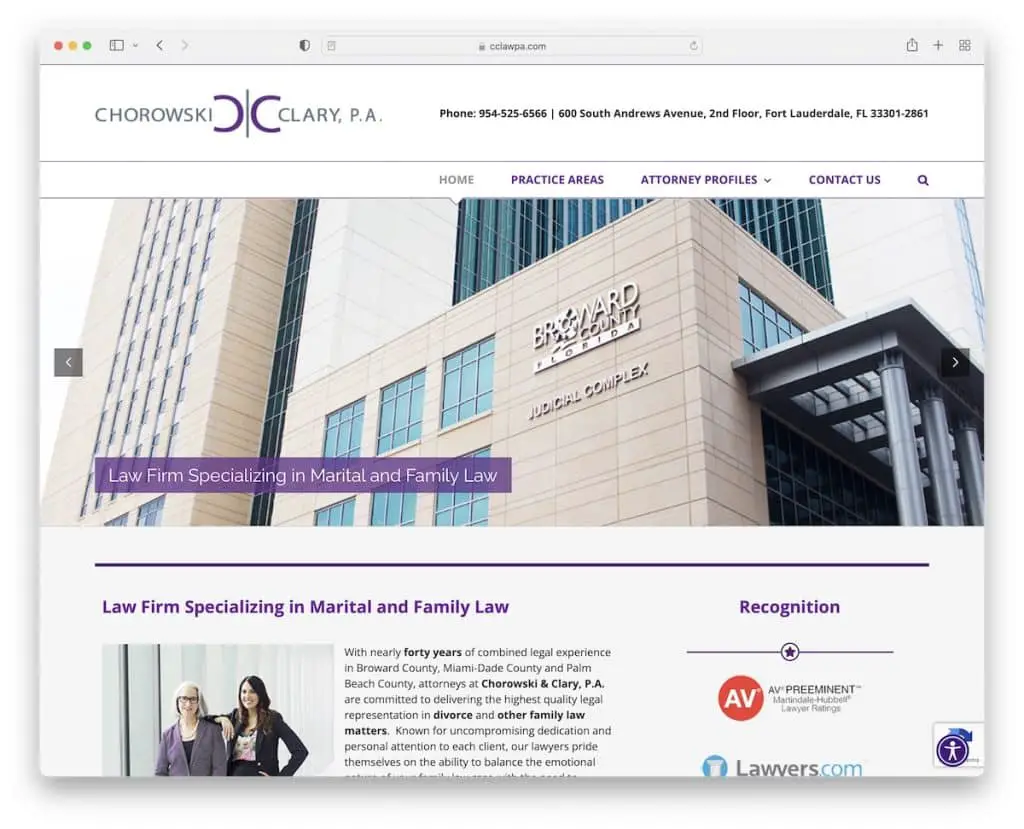
15. Chrowski & Clary
Zbudowany z: Avadą

Chrowski & Clary wyświetla ikonę nawigacji i wyszukiwania u góry ekranu, dzięki czemu dostęp do innych stron jest zawsze obecny.
Co więcej, ta witryna prawnika ma suwak o pełnej szerokości i pasek boczny, przycisk powrotu do góry oraz przydatne menu ułatwień dostępu. Ale ogólny wygląd jest prostszy, co jednocześnie sprawia, że Chrowski & Clary wygląda bardziej profesjonalnie.
Uwaga: Aby wyświetlić więcej informacji, użyj paska bocznego z dodatkowymi widżetami.
Czy planujesz pracować z WordPressem? W takim razie ciesz się innymi wspaniałymi przykładami motywów Avada.
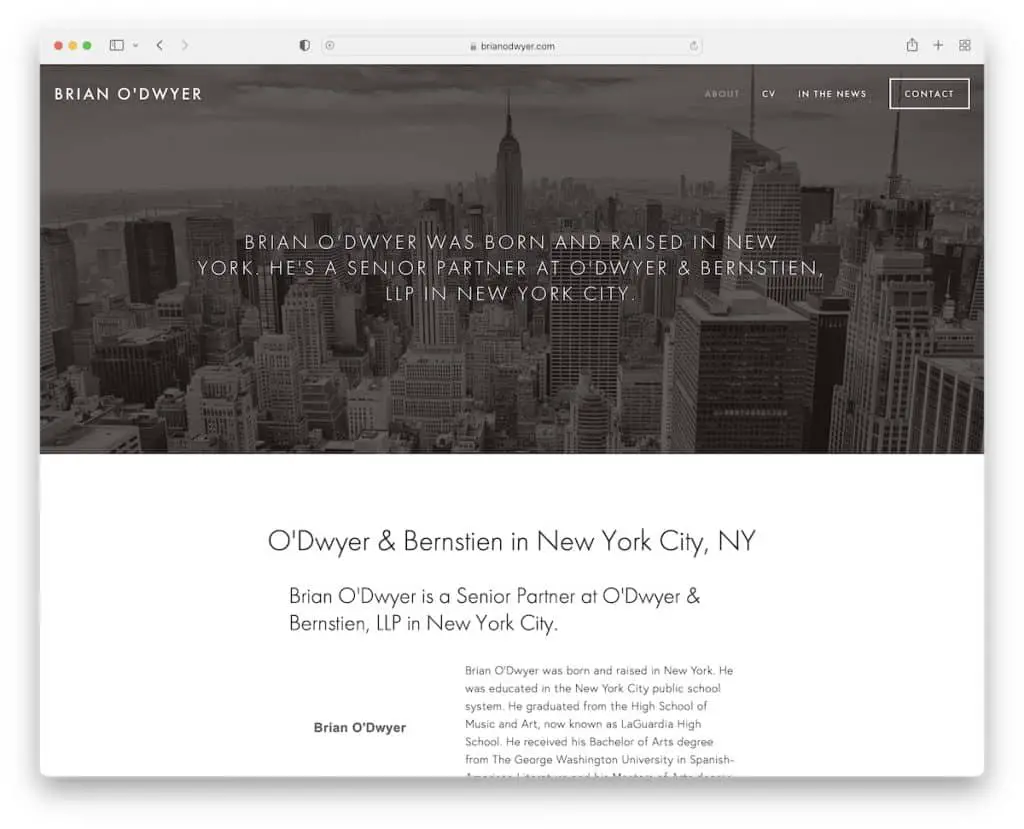
16. Briana O'Dwyera
Zbudowany z: Squarespace

Brian O'Dwyer ma swoją obszerną biografię na stronie głównej (która jest jednocześnie jego stroną „o”), więc możesz szybko się o nim dowiedzieć. (Ale ma też oddzielną stronę na CV.)
Uwaga: Odwiedzający mogą natychmiast dowiedzieć się o Tobie, zamieniając Twoją stronę główną na stronę z informacjami.
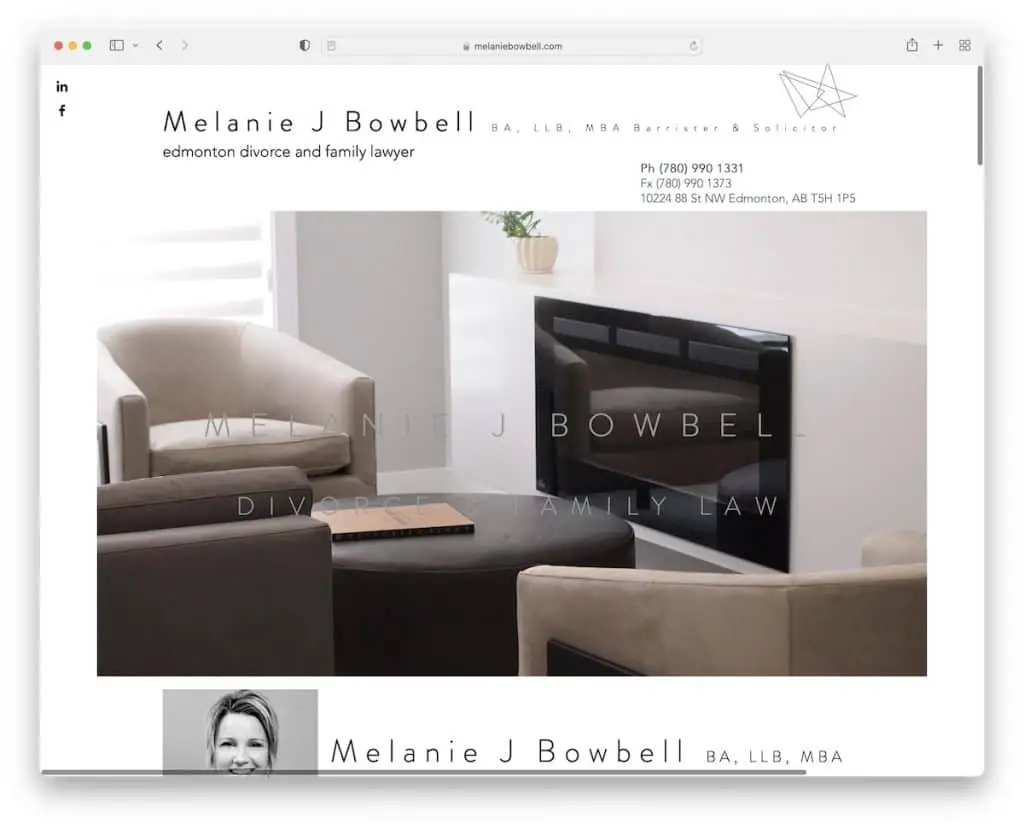
17. Melanie J Bowbell
Zbudowany z: Wix

Melanie J Bowbell to jednostronicowa witryna prawnicza z wizerunkiem bohatera, po którym następuje zdjęcie w głowę i biografia z linkiem do jej bloga.
W wielu sekcjach prezentowane są jej specjalizacje, opinie klientów oraz zaawansowany formularz kontaktowy. Ponadto w stopce znajdują się godziny pracy, dodatkowe dane kontaktowe oraz link do Google Maps.
Uwaga 1: Dodaj godziny pracy i niezbędne dane kontaktowe do swojej witryny.
Uwaga #2: Zobacz więcej stron internetowych zbudowanych na platformie Wix, aby przekonać się, jak potężna jest ta platforma.
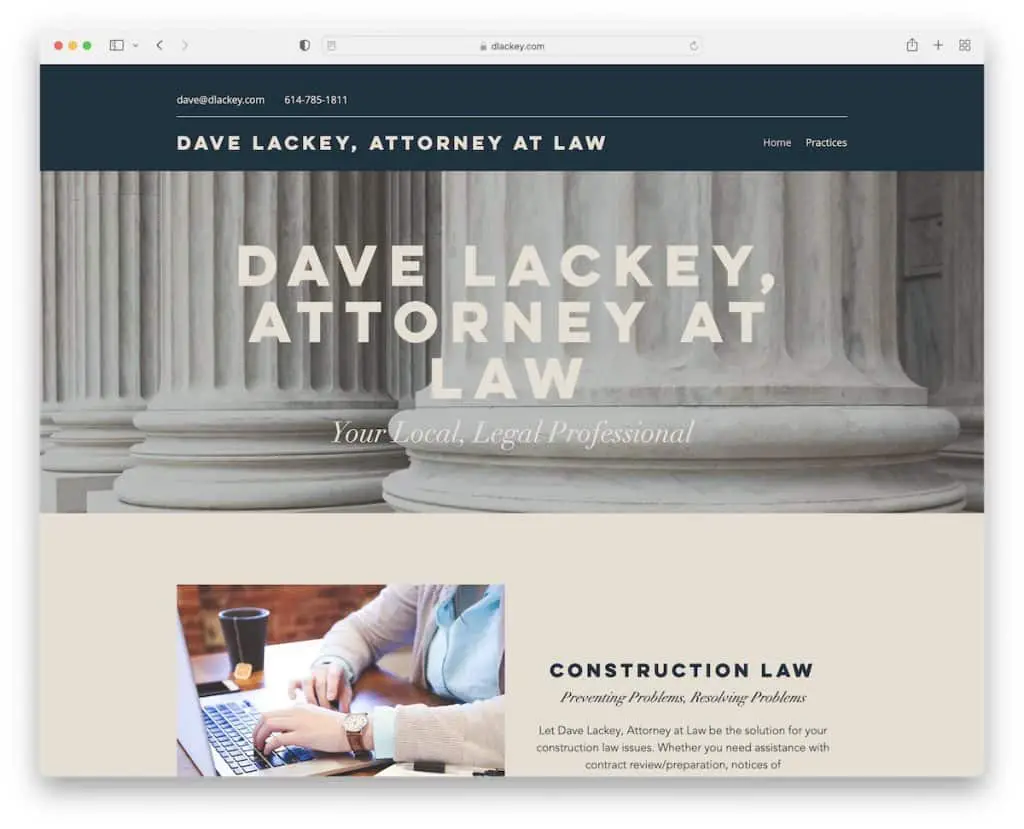
18. Dave Lackey
Zbudowany z: Wix

Dave Lackey ma minimalistyczną, jednostronicową witrynę z czystym nagłówkiem (kontakty + linki nawigacyjne) i stopką (kontakty + adres).
Obraz bohatera ma efekt paralaksy, który zwiększa zaangażowanie w witrynie, podczas gdy rdzeń strony składa się z trzech praktyk, w których Dave jest ekspertem.
Uwaga: Prosty układ strony może dodać blasku Twoim praktykom i usługom.
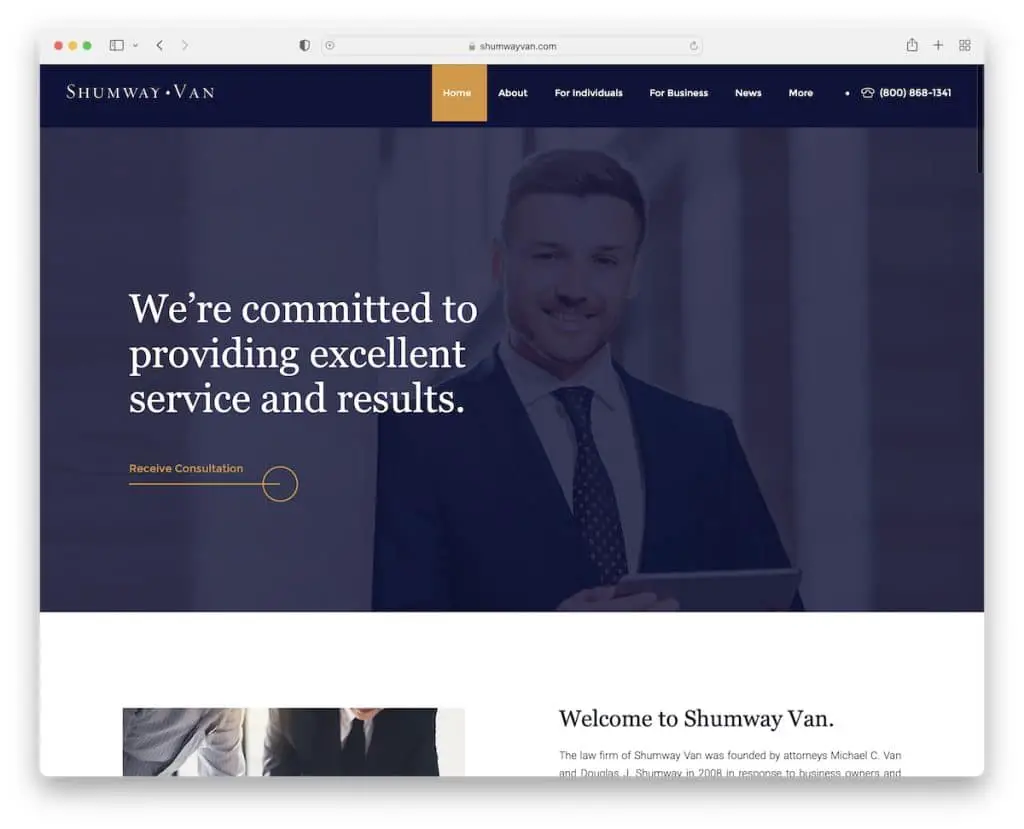
19. Furgonetka Shumwaya
Zbudowany z: Wix

Shumway Van to witryna internetowa prawników i adwokatów o charakterze korporacyjnym, wykorzystująca link do konsultacji/wezwania do działania w sekcji głównej pod główną wiadomością.
Obszar nawigacji wykorzystuje rozwijane menu i klikalny numer telefonu, podczas gdy stopka wyświetla wiele szczegółów biura, menu i linki społecznościowe.
Witryna wykorzystuje również układ siatki do prezentacji adwokatów oraz suwak referencji do budowania zaufania.
Uwaga: stopka to świetna sekcja do dodania dodatkowych informacji biznesowych i kontaktowych.
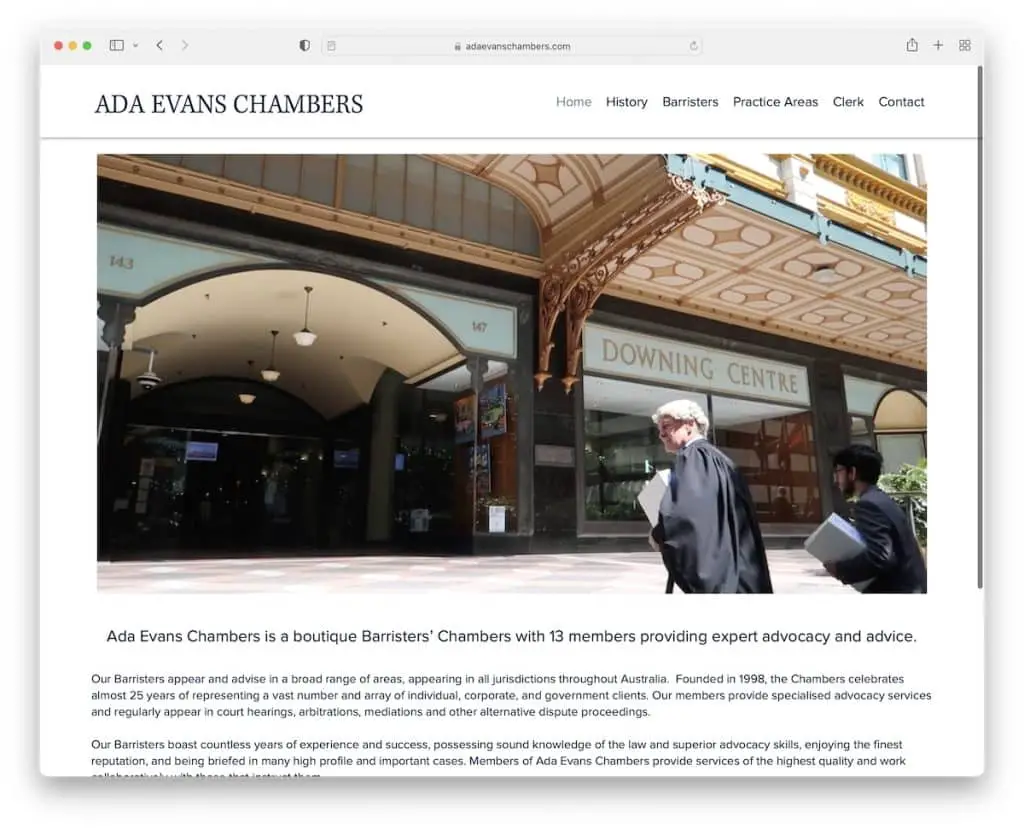
20. Ada Evans Chambers
Zbudowany z: Wix

Ada Evans Chambers to kolejna witryna prawnicza z filmem bohatera, który natychmiast przyciąga uwagę odwiedzających. Pozostała część strony głównej to tekst wprowadzający z prostą stopką (z adresem e-mail, telefonem i adresem) oraz pływającym przezroczystym nagłówkiem, który zawiera linki do innych stron wewnętrznych.
Menu zawiera listę rozwijaną dla adwokatów, dzięki czemu możesz szybko znaleźć osobę, z którą chcesz pracować.
Uwaga: Zamiast tworzyć statyczny obszar bohatera, użyj formatu wideo.
Daj nam znać, czy podobał Ci się wpis.
