20 najlepszych stron internetowych piosenkarzy (przykłady) 2023
Opublikowany: 2023-02-10Szukasz najwybitniejszych stron internetowych dla piosenkarzy?
Chociaż wielu polega tylko na różnych platformach innych firm, możesz przenieść sprawy na wyższy poziom dzięki wyróżniającej się obecności online.
A zbudowanie go jest o wiele łatwiejsze niż myślisz.
Masz dwie świetne i proste opcje stworzenia strony internetowej piosenkarza: 1) Używając motywu WordPress dla muzyków i 2) za pomocą kreatora stron internetowych dla muzyków.
Dzięki temu możesz promować swoje najnowsze utwory, albumy i teledyski. Możesz także osadzić listę odtwarzania i utworzyć sklep internetowy, aby sprzedawać gadżety.
Na koniec możesz stworzyć bloga i przejść na bardziej osobisty poziom za pomocą atrakcyjnych postów.
Ale najpierw niech te doskonałe przykłady cię zainspirują.
Strony internetowe najlepszych artystów i piosenkarzy
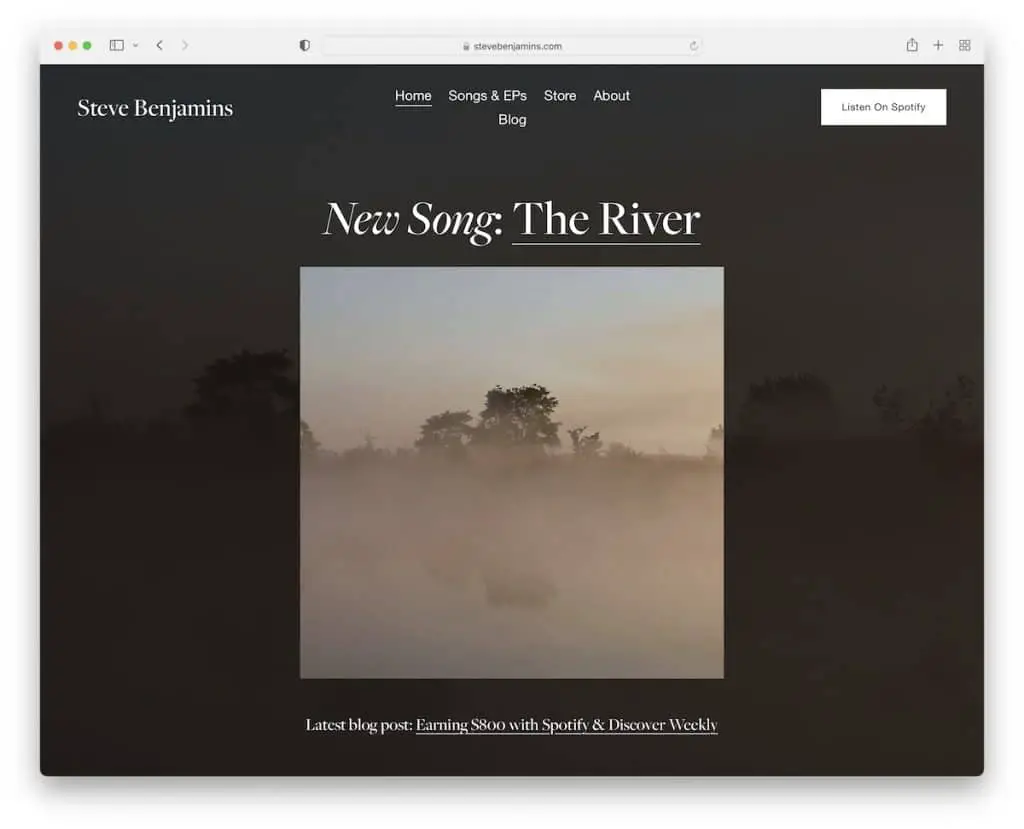
1. Steve'a Benjaminsa
Zbudowany z : Squarespace

Steve Benjamins ma odważną, ciemną stronę internetową, z sekcją dla bohaterów promującą najnowszą piosenkę. Nagłówek zawiera wszystkie niezbędne łącza do szybkiego menu oraz przycisk wezwania do działania (CTA) do słuchania w Spotify.
Ponadto w stopce znajdują się trzy kolumny, jedna z linkiem do produktu, jedna z formularzem zapisu do newslettera i jedna z mediami społecznościowymi.
Uwaga : w sekcji widocznej na ekranie umieść najnowsze utwory i albumy.
Nie przegap innych fantastycznych przykładów witryn Squarespace, które dla Ciebie przygotowaliśmy.
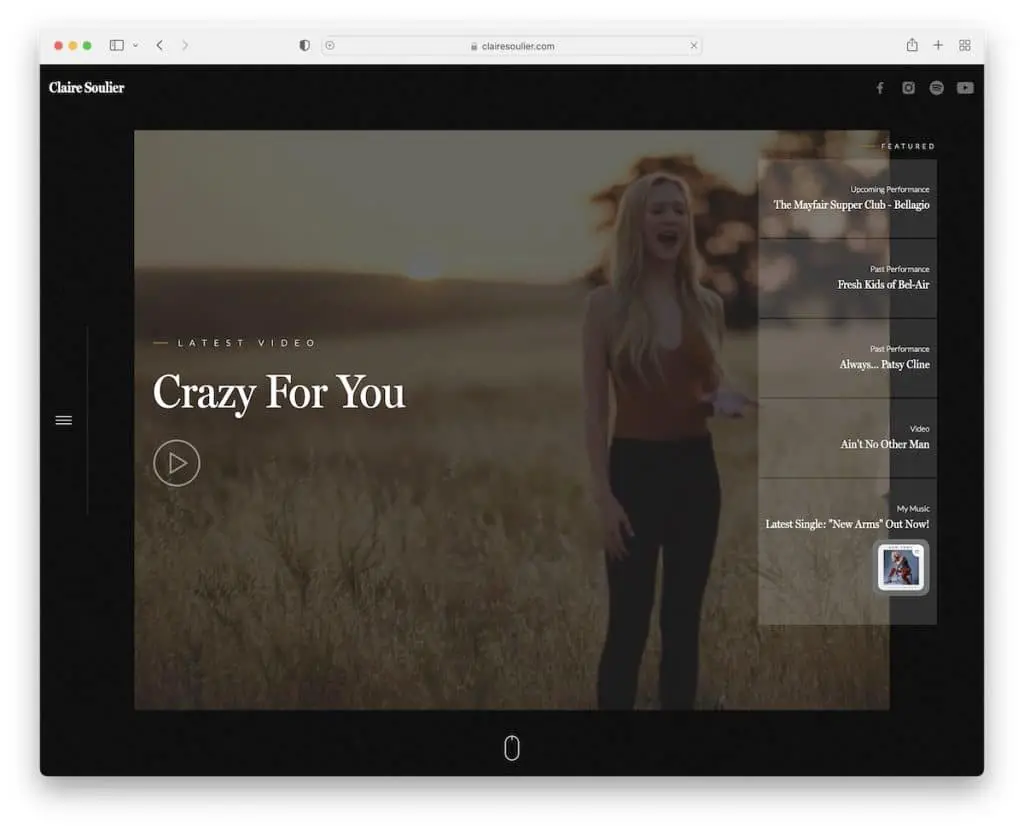
2. Claire Soulier
Zbudowany z: Przepływ sieciowy

Claire Soulier ma również mroczny i efektowny projekt strony internetowej z filmem na ekranie, który natychmiast przyciąga uwagę każdego fana. Film otwiera się w lightboksie po naciśnięciu przycisku odtwarzania, więc nie musisz opuszczać strony głównej, aby go obejrzeć.
Reszta zawartości witryny tego piosenkarza ładuje się podczas przewijania, aby zapewnić bardziej wciągające wrażenia. Fajna jest też lepka ikona menu hamburgera na pasku bocznym, która otwiera pełnoekranową nakładkę nawigacyjną.
Uwaga: użyj ciemnego projektu internetowego, aby nadać swojej witrynie Webflow bardziej ekskluzywny wygląd.
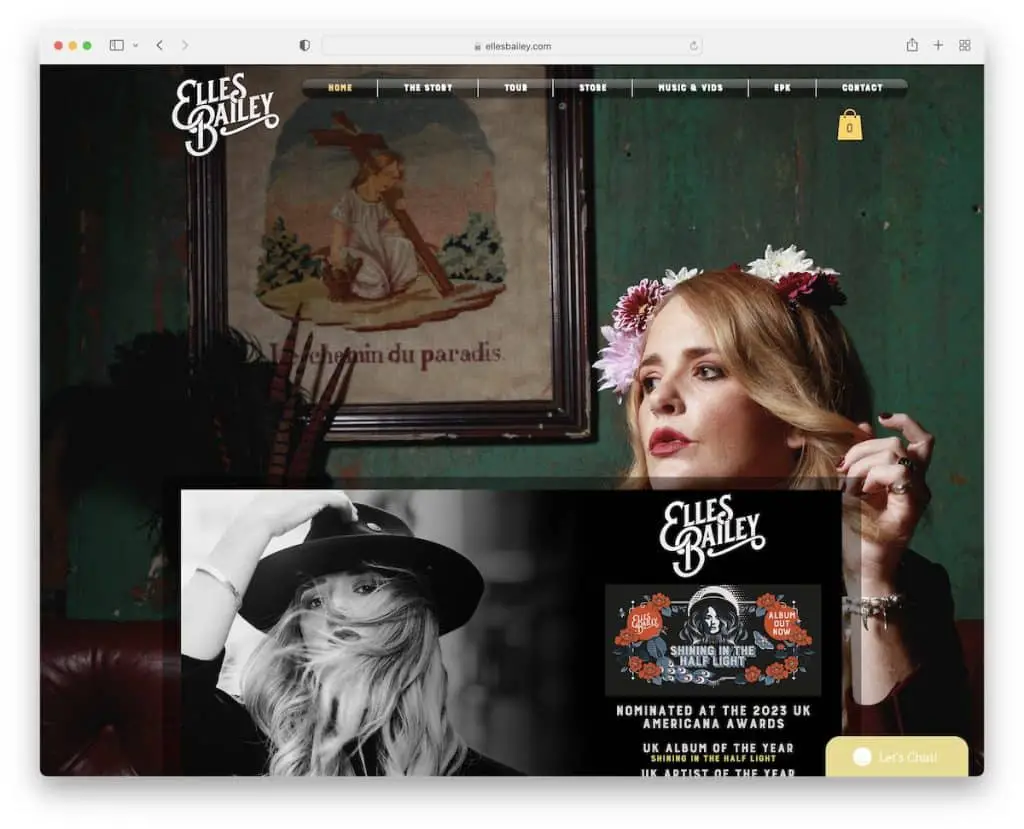
3. Elles Bailey
Zbudowany z: Wix

Tym, co sprawia, że witryna Elles Bailey ładnie się prezentuje, jest obraz tła paralaksy, który czyni ją bardziej sympatyczną.
Baza serwisu ma układ pudełkowy z osadzonym wideo, listą dat tras koncertowych oraz playlistą.
To, co fani szczególnie kochają, to widżet czatu na żywo, który unosi się w prawym dolnym rogu.
Uwaga: Pozwól fanom słuchać Twojej muzyki w Twojej witrynie, integrując/osadząc playlistę audio.
Możesz być również zainteresowany sprawdzeniem naszej kolekcji najlepszych stron internetowych zbudowanych na platformie Wix.
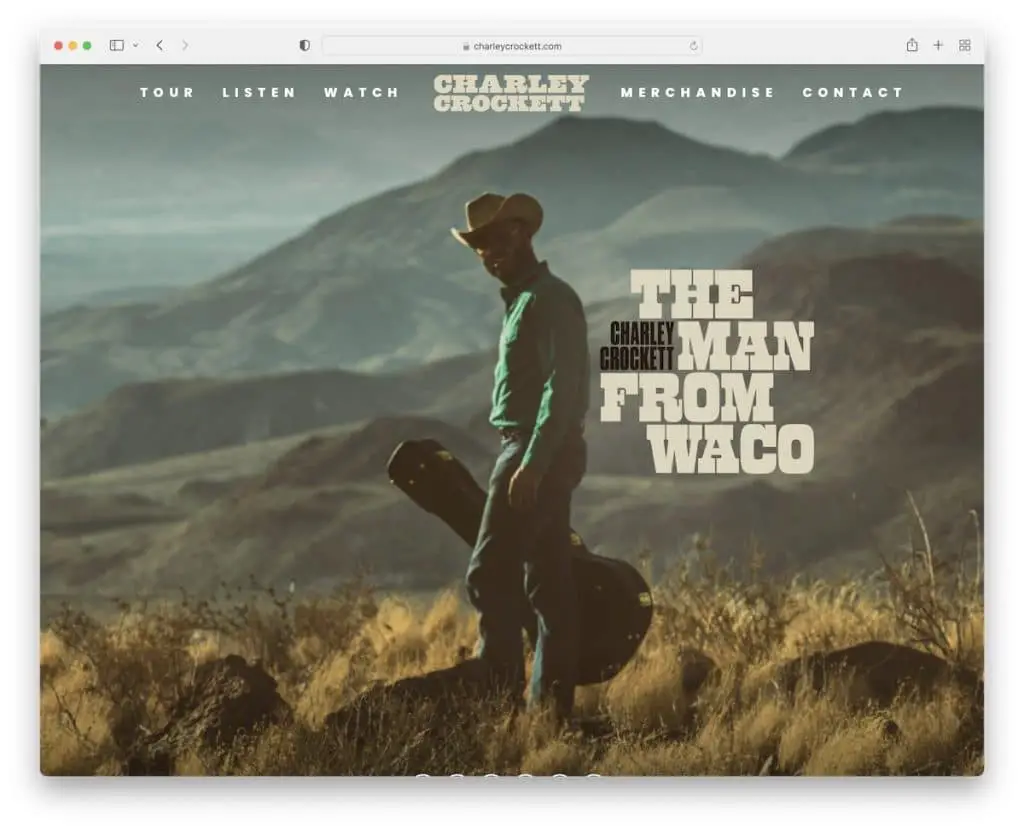
4. Charleya Crocketta
Zbudowany z: Elementor

Strona główna Charleya Crocketta ma jeden układ z przezroczystym nagłówkiem i nałożonymi ikonami mediów społecznościowych u dołu banera.
Ten responsywny projekt internetowy ma wiele wewnętrznych stron z datami tras koncertowych, filmami, towarami, kontaktami i nie tylko.
To prosta strona internetowa ze wszystkimi niezbędnymi, łatwo dostępnymi.
Uwaga: Stwórz silne i trwałe pierwsze wrażenie za pomocą strony głównej z pojedynczą sekcją, używając pełnoekranowego obrazu tła.
Możesz łatwo zbudować podobną stronę za pomocą WordPress. A jeśli nadal wybierasz odpowiedniego konstruktora, sprawdź naszą recenzję Elementora i przekonaj się, dlaczego jest TAK dobry.
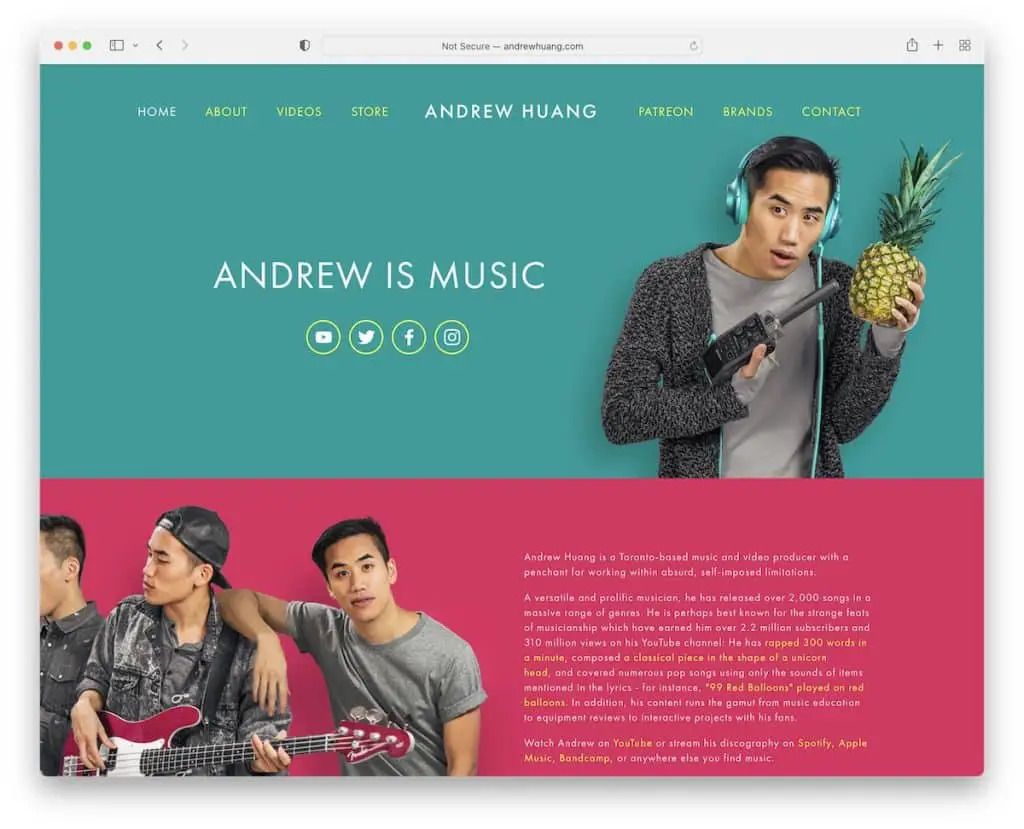
5. Andrew Huanga
Zbudowany z: Squarespace

Andrew Huang to świetny przykład strony internetowej piosenkarza z żywą kolorystyką, która pozwala przez cały czas koncentrować się na treści i informacjach.
Przydatny jest lepki nagłówek, więc nie musisz przewijać do góry za każdym razem, gdy chcesz uzyskać dostęp do paska nawigacyjnego.
Uwaga: możesz poprawić komfort korzystania ze swojej strony, używając lepkiego/pływającego nagłówka/menu.
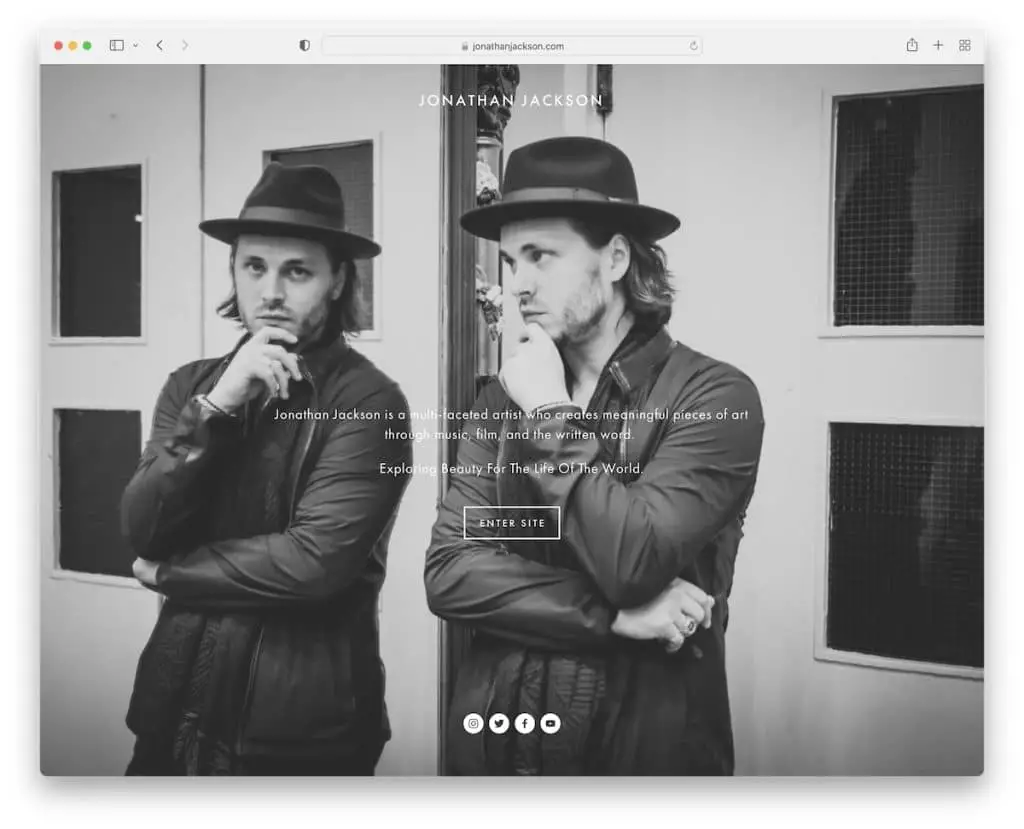
6. Jonathana Jacksona
Zbudowany z: Squarespace

Jonathan Jackson ma pełnoekranową stronę główną z obrazem tła, tekstem i przyciskiem „wejdź na stronę”. Dodatkowo u dołu ekranu znajdziesz przyciski mediów społecznościowych.
Ponadto jest to czysta strona internetowa z podstawowym nagłówkiem, z wyśrodkowanym logo i prostą stopką.
Uwaga: Utwórz przejrzystą i prostą stronę internetową, aby Twoja praca była bardziej widoczna.
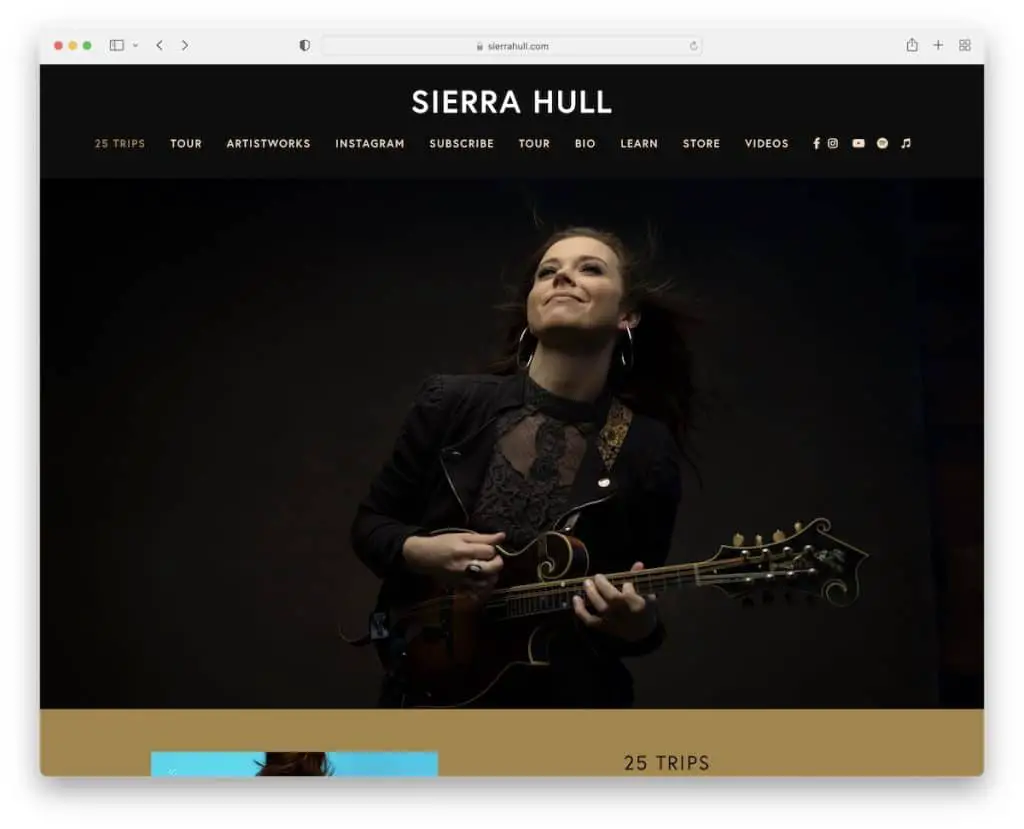
7. Kadłub Sierra
Zbudowany z: Squarespace

Sierra Hull ma układ pół-stronicowy z lepkim paskiem nawigacyjnym, który pozwala szybko przejść (pierwsze pięć linków) do żądanej sekcji. Pozostałe pięć linków otwiera nowe strony, aby dowiedzieć się więcej o Sierra.
Strona główna ma formularz subskrypcji i wbudowaną listę odtwarzania tuż przed stopką, aby cieszyć się melodiami Sierry na miejscu.
Uwaga: rozwijaj swoją karierę muzyczną, powiększając listę e-mailową – zintegruj formularz subskrypcji biuletynu ze swoją witryną.
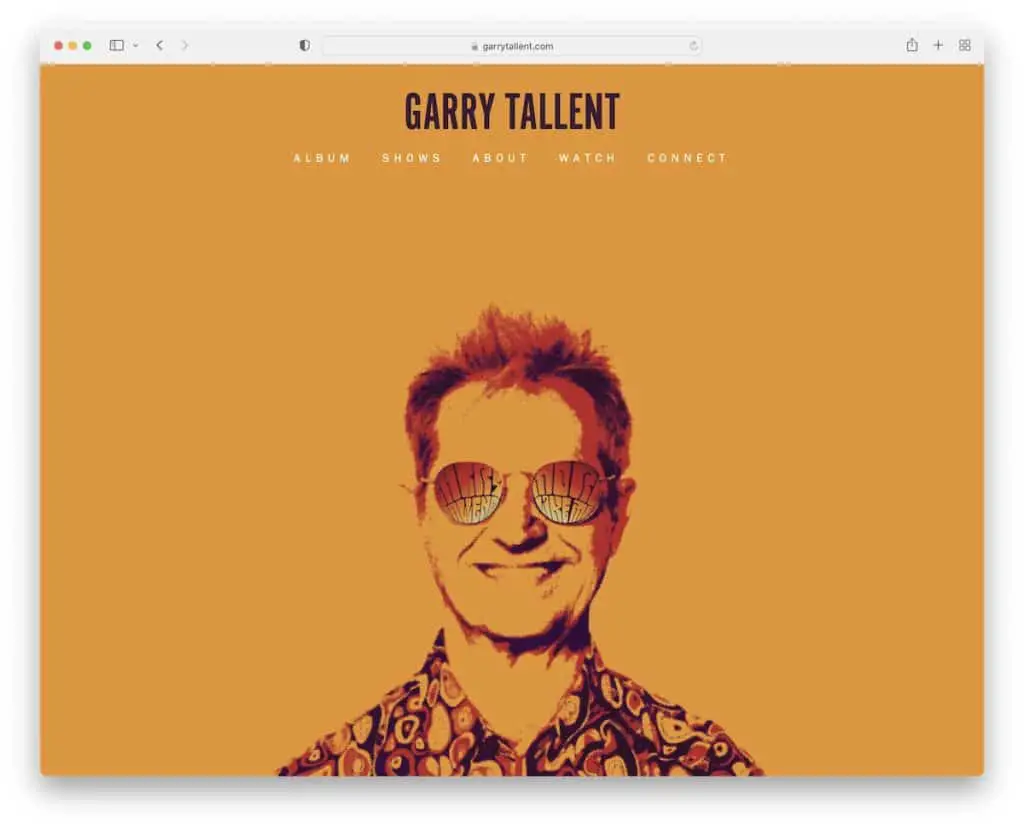
8. Garry Talent
Zbudowany z: Przepływ sieciowy

Garry Tallent to jednostronicowa witryna z melodiami, filmami i kanałami mediów społecznościowych, które są dostępne w odległości zaledwie kilku zwojów.
Podczas gdy jesteśmy przyzwyczajeni do oglądania kanałów Instagrama na stronach internetowych, Garry zintegrował kanał Twittera (za pomocą poręcznego narzędzia Juicer).
Na koniec znajdziesz także listę wszystkich znajomych (z linkami do ich stron internetowych) oraz formularz kontaktowy zamiast tradycyjnego obszaru stopki.
Uwaga: Popraw komfort korzystania z obecności w sieci Web, tworząc witrynę jednostronicową. Ale w tym przypadku zalecamy utworzenie lepkiego menu lub przynajmniej dodanie przycisku powrotu do góry.
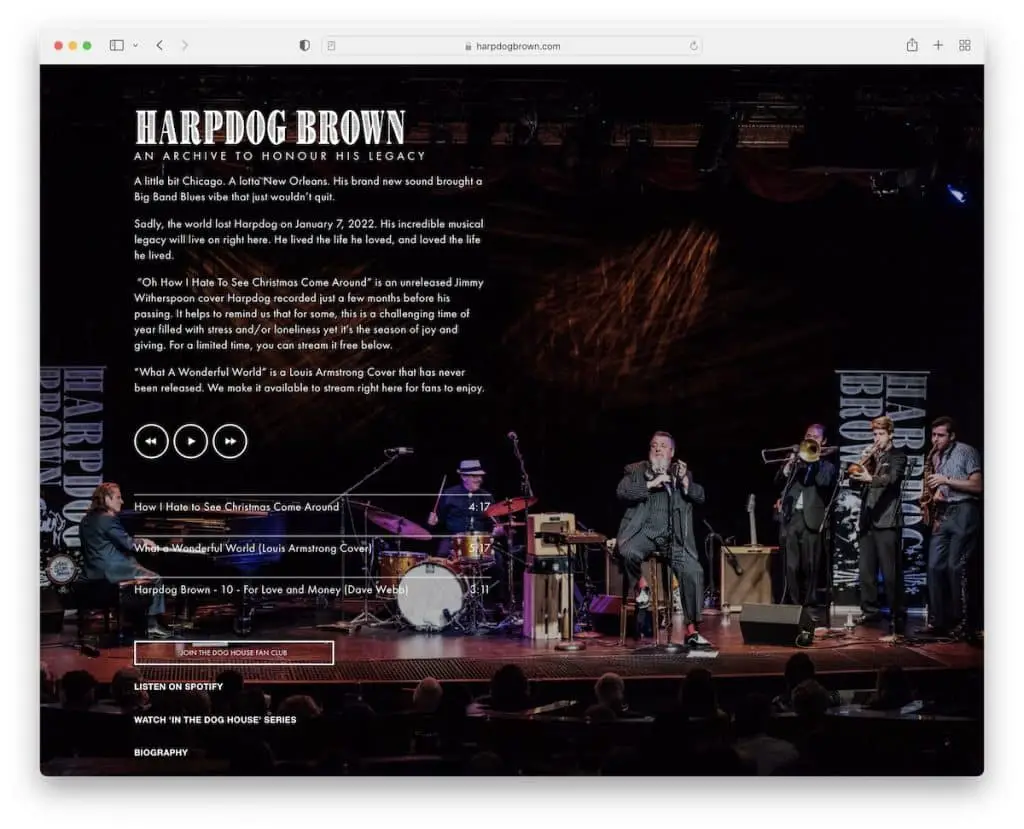
9. Harpdog Brown
Zbudowany z: Squarespace

Najważniejszą rzeczą, która wyróżnia stronę Harpdoga Browna spośród innych na tej liście przykładów epickich witryn piosenkarzy, jest pełnoekranowy suwak tła na stronie głównej.
Jest też odtwarzacz audio i różne linki do oglądania filmów, czytania biografii i słuchania innych utworów.
Uwaga: Zrób silne pierwsze wrażenie za pomocą pokazu slajdów w tle.
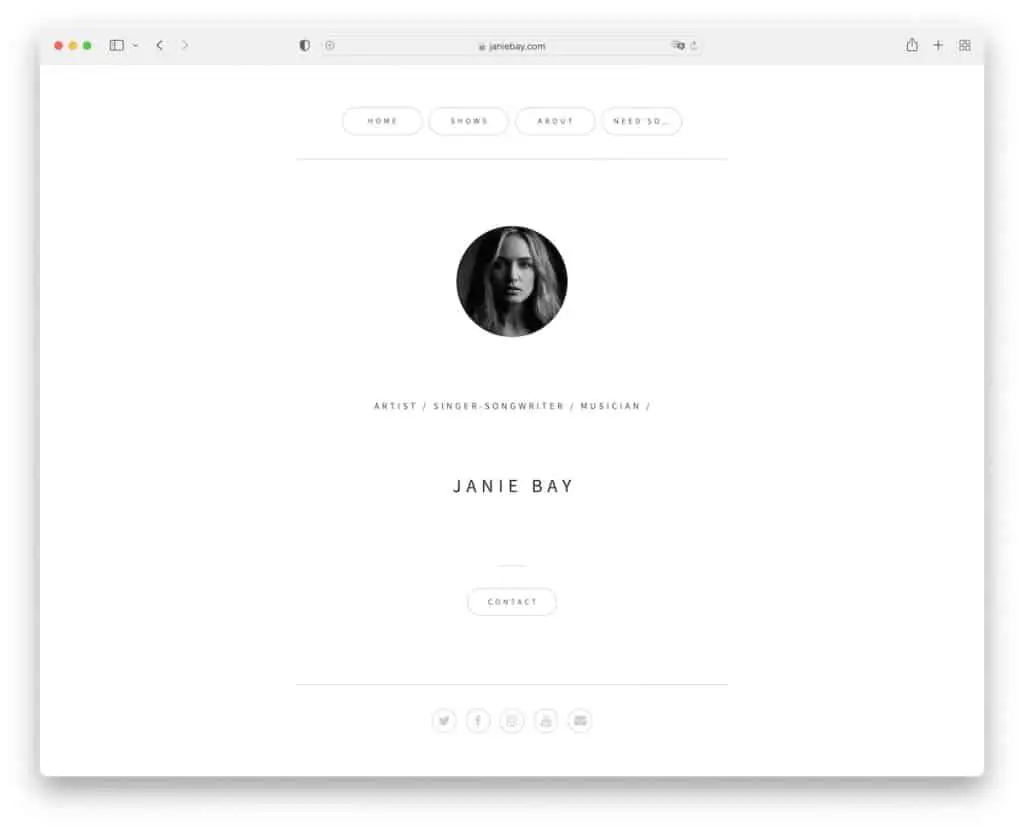
10. Janie Bay
Zbudowany z: Carrd

Jednym z głównych powodów, dla których dodajemy obecność Janie Bay w Internecie do tej kolekcji, jest jej wyjątkowo minimalistyczny charakter.

Ma tylko to, co niezbędne, bez puchu, i to czyni go wyjątkowym. A najlepsza część? Możesz bez wysiłku stworzyć podobną stronę internetową Carrd ze względu na prostotę tego narzędzia do tworzenia stron i przyjazność dla początkujących.
Uwaga: jeśli masz wątpliwości lub nie wiesz, jak podejść do projektu swojej witryny, dąż do minimalizmu.
Nie zapomnij sprawdzić tych wszystkich przykładów minimalistycznych stron internetowych, jeśli lubisz czystość i prostotę.
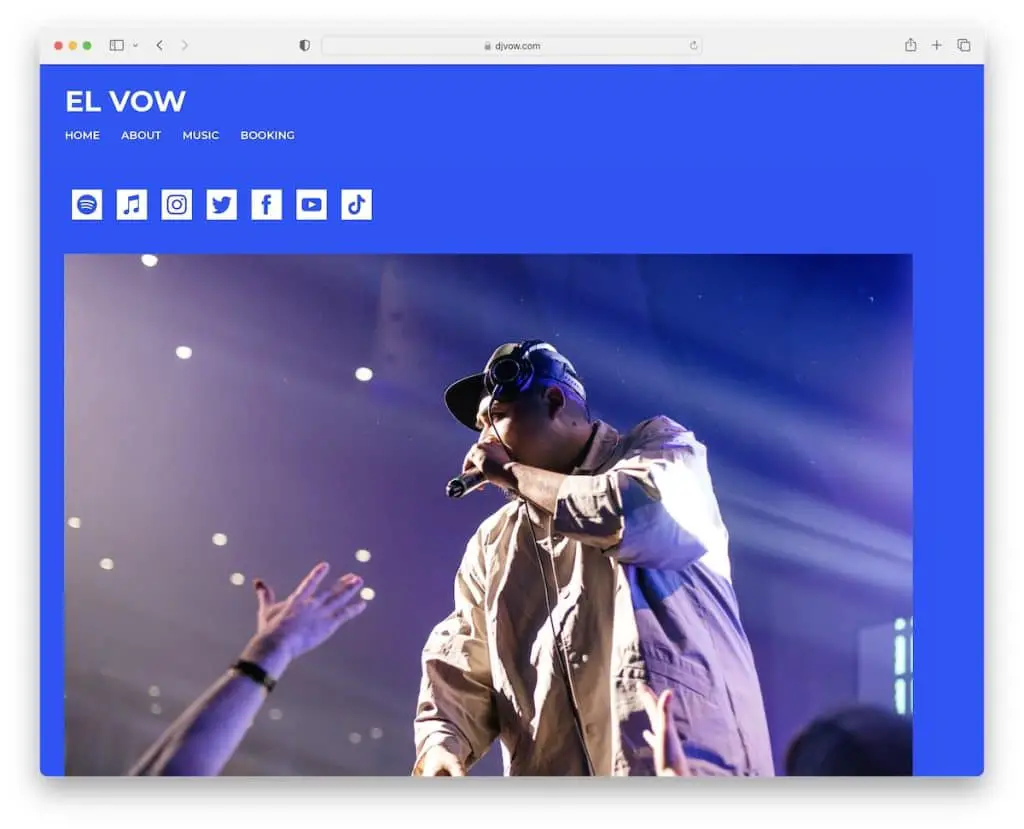
11. Ślubowanie
Zbudowany z: Ruby On Rails

Żywy niebieski kolor tła sprawia, że strona internetowa El Vow jest bardziej widoczna i od razu przyciąga twoją uwagę.
Nagłówek jest prosty, a po nim ikony mediów społecznościowych i większy obraz El Vow.
Poniżej głównej sekcji znajduje się formularz zapisu do newslettera i to wszystkie funkcje strony głównej. Prosty.
Uwaga: Zamiast używać tradycyjnego jasnego tła, idź pod prąd, jak El Vow.
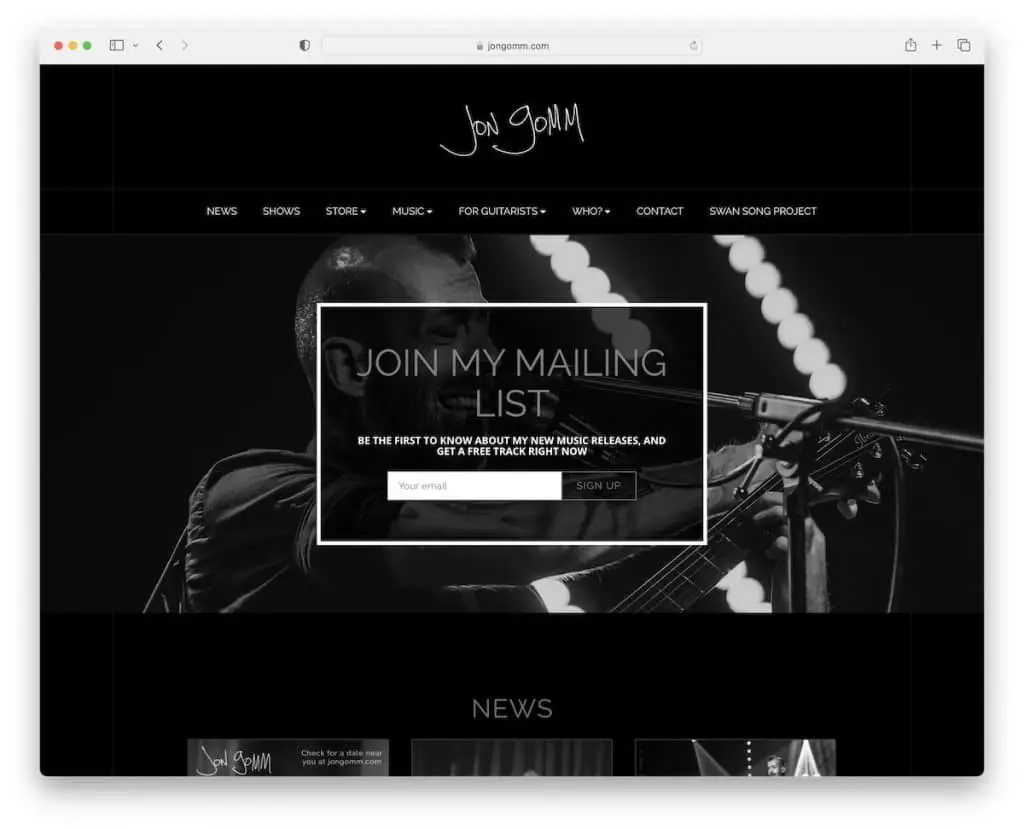
12. Jona Gomma
Zbudowany z: Ruby On Rails

Jon Gomm to kolejny wspaniały przykład strony internetowej piosenkarza z ciemnym wyglądem. Sekcja bohatera to czarno-biały suwak obrazu z oknem subskrypcji biuletynu, który dobrze komponuje się z głównym projektem.
Rozwijana nawigacja jest bardzo przydatna, ponieważ ta strona nie ma paska wyszukiwania.
W dolnej części witryny znajduje się kolejny suwak/karuzela, która promuje nadchodzące koncerty Jona z linkami umożliwiającymi zdobycie biletów lub udostępnienie wydarzenia.
Uwaga: użyj przycisku udostępniania obok dat koncertów/trasy koncertowej, aby fani mogli je za Ciebie promować.
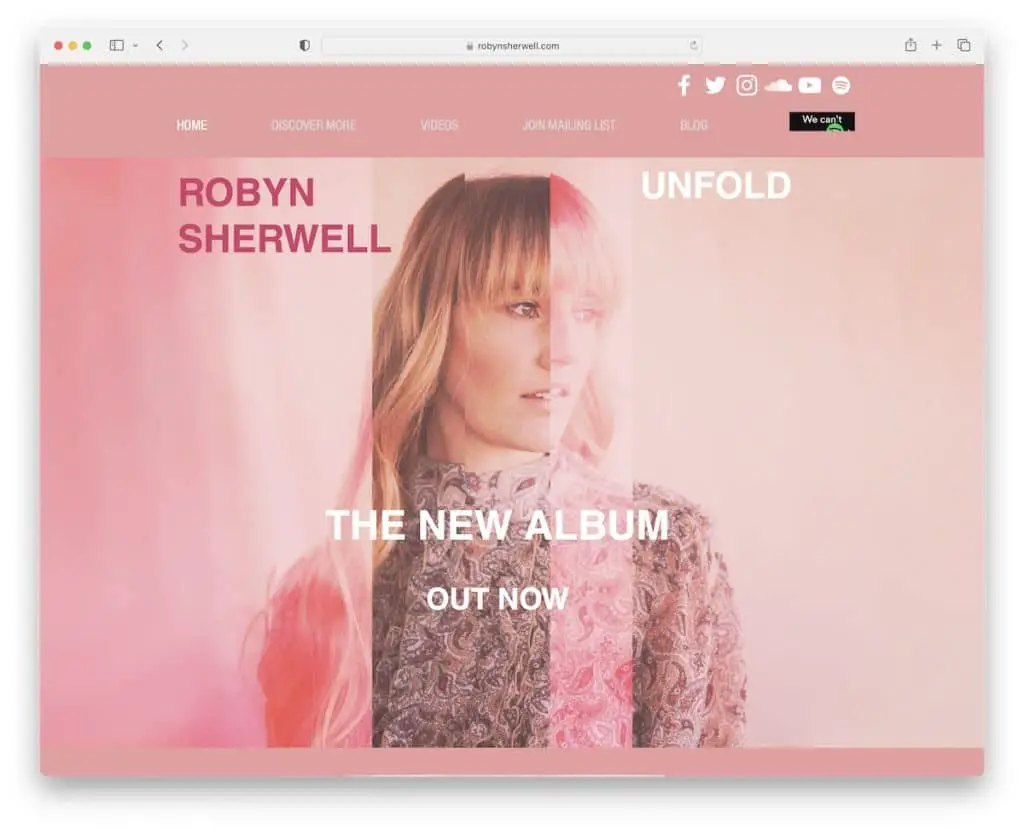
13. Robyn Sherwell
Zbudowany z: Wix

Robyn Sherwell to prosta i elegancka strona z kobiecym akcentem. Posiada duży baner promujący najnowszy album z linkiem pod zakładką. Przyjazna wskazówka: dodaj link lub przycisk wezwania do działania do swojego produktu w części widocznej na ekranie.
Dwuczęściowy nagłówek ma pasek nawigacyjny i rząd ikon mediów społecznościowych nad nim, ale witryna nie ma stopki.
Uwaga: skorzystaj z sekcji dla bohaterów, aby reklamować swoje najnowsze utwory i albumy (nawet gadżety).
14. Kirsty Merryn
Zbudowany z: Wix

Prostota strony Kirsty Merryn załatwia sprawę, zwłaszcza dzięki czarno-białej stronie głównej, na której znajdują się dwa główne wezwania do działania. Ale możesz także uzyskać dostęp do innych sekcji za pomocą linków menu lub wpisać zapytanie w pasku wyszukiwania.
Jeśli chodzi o stopkę, ma ona tylko ikony mediów społecznościowych, zachowując wygląd tak minimalny, jak to tylko możliwe.
Uwaga: Użyj paska wyszukiwania, aby fani mogli łatwiej znaleźć określone informacje, melodię itp.
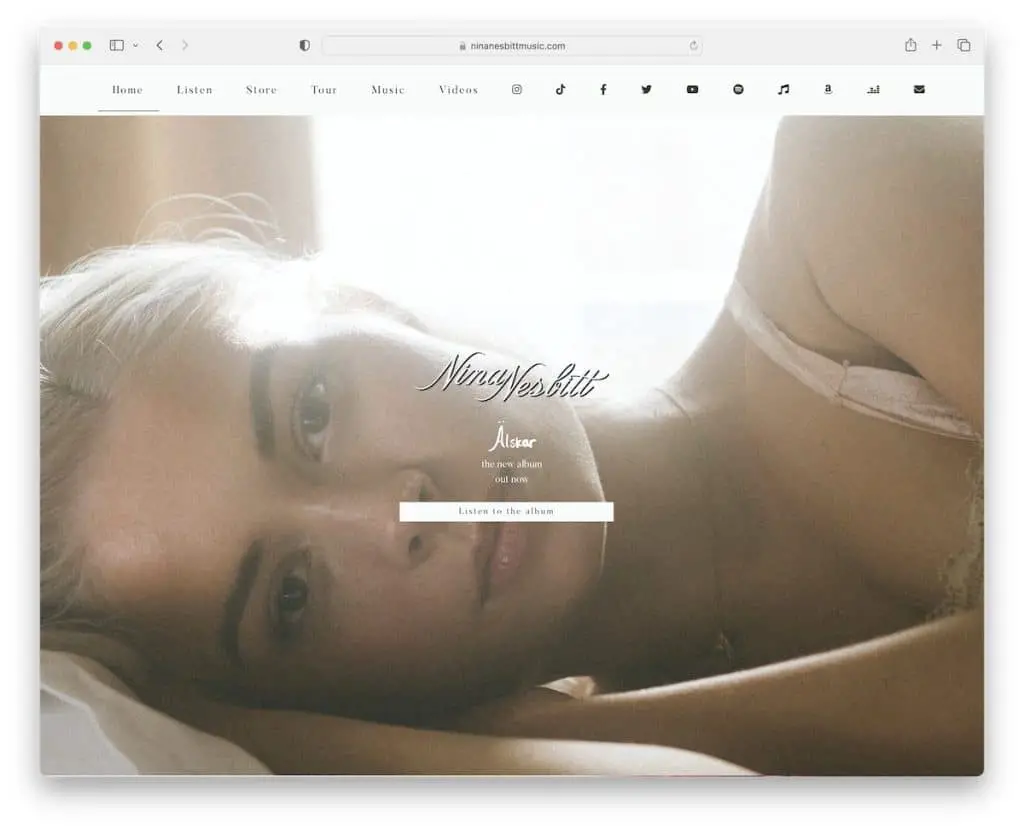
15. Nina Nesbitt
Zbudowany z: Divi

Przykładowa witryna internetowa piosenkarki Niny Nesbitt przyciąga uwagę dzięki pełnoekranowej sekcji strony widocznej na ekranie (obraz tła wykonuje większość pracy). Sekcja bohatera promuje nowy album mniejszym tekstem i przyciskiem CTA.
Wiele sekcji strony głównej zawiera wiele obrazów tła, aby podnieść ogólne wrażenia. Ponadto pływający pasek nawigacyjny pozwala znaleźć inne rzeczy bez konieczności przewijania najpierw do góry.
Uwaga: Spraw, aby Twoja witryna Divi była bardziej wciągająca dzięki różnym obrazom tła (innym dla każdej sekcji).
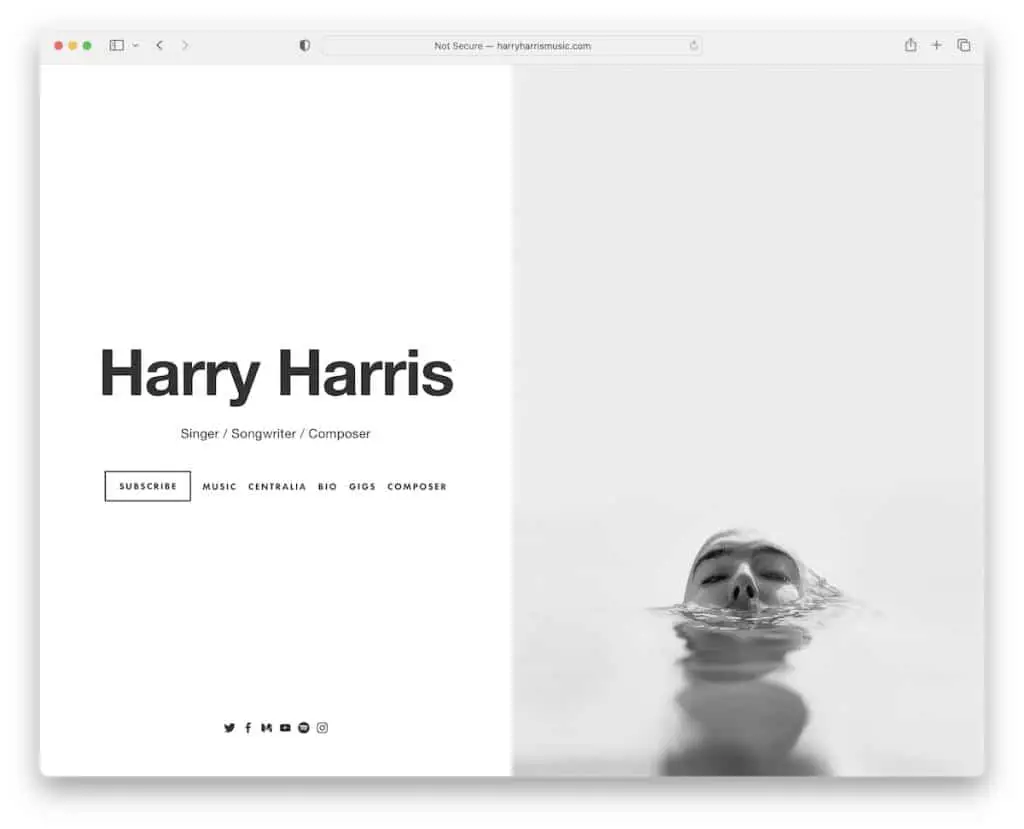
16. Harry'ego Harrisa
Zbudowany z: Squarespace

Strona główna Harry'ego Harrisa jest bardzo minimalistyczna, ale jednocześnie bardzo wciągająca. Ma projekt podzielonego ekranu, z fajnym obrazem po prawej stronie i tekstem, linkami menu i ikonami społecznościowymi po lewej stronie. Bez nagłówka i bez stopki.
Poziomy projekt zmienia się w pionowy na urządzeniach mobilnych, zachowując nienaruszony czysty wygląd.
Uwaga: Skopiuj wygląd strony głównej Harry'ego, jeśli chcesz zrobić coś innego.
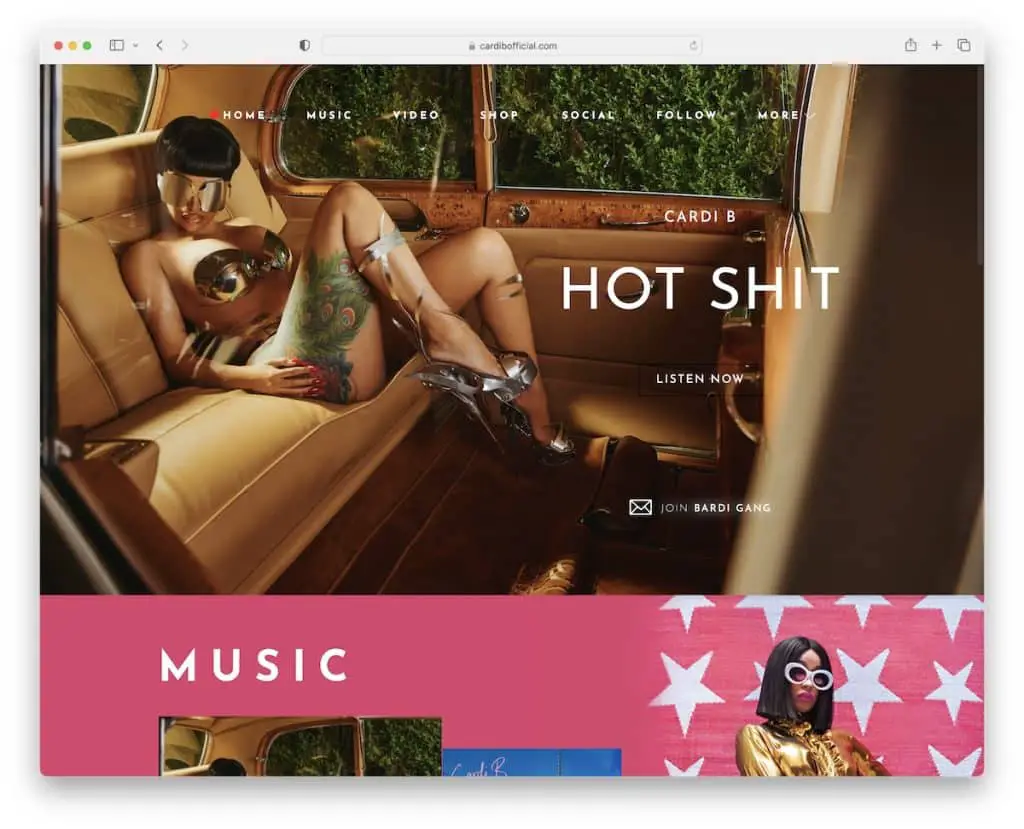
17. Kardi B
Zbudowany z: Drupal

Cardi B stosuje inne podejście do promowania swojego najnowszego dropu – za pomocą wyskakującego okienka, które wyświetla się po załadowaniu strony.
Witryna tego autora piosenek jest bardzo żywa, tworząc mocny, przyciągający uwagę efekt dzięki doborowi kolorów i obrazów.
Nagłówek jest przezroczysty, ale staje się stały i przykleja się do górnej części ekranu. Co zaskakujące, Cardi B ma wiele formularzy subskrypcji rozsianych po całej swojej stronie internetowej, co oznacza, że marketing e-mailowy musi dla niej działać.
Uwaga: Użyj wyskakującego okienka, aby zwrócić na coś więcej uwagi.
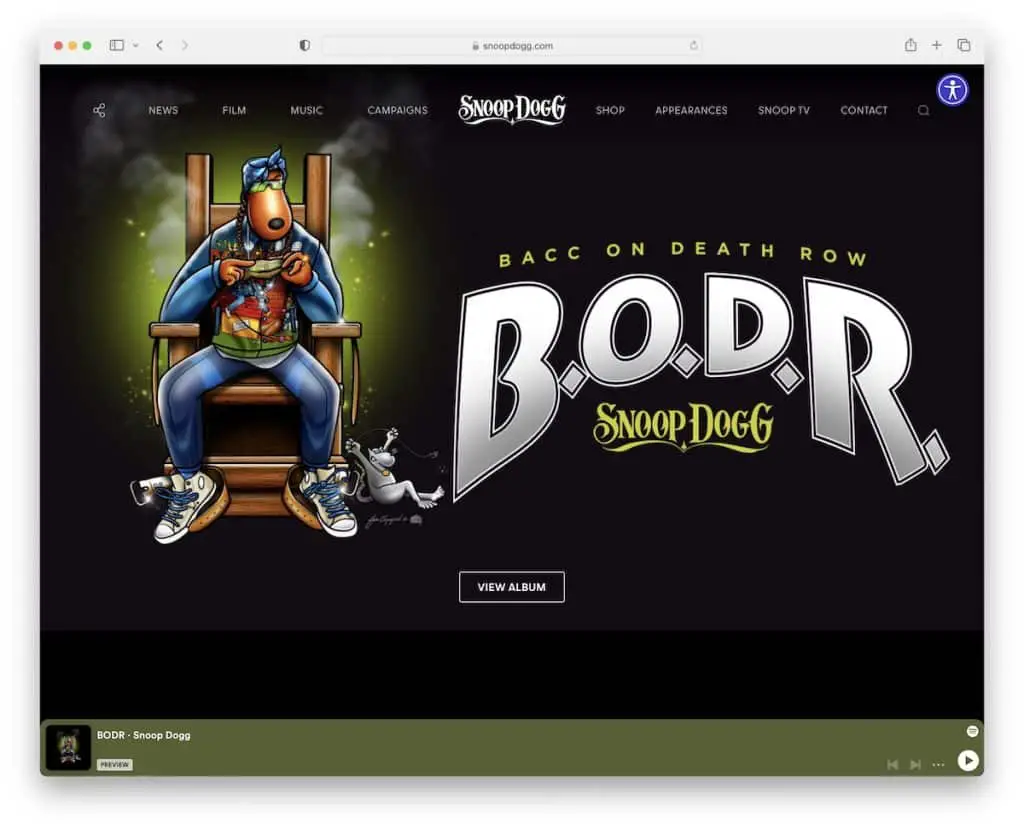
18. Snoop Dogga
Zbudowany z: Elementor

Strona Snoop Dogga jest mroczna, czysta i zabawna. Jest to jedna z nielicznych stron internetowych autorów piosenek z ikoną menu ułatwień dostępu (w prawym górnym rogu), dzięki czemu odwiedzający mogą dostosować jej wygląd.
Podoba nam się również pływający odtwarzacz u dołu ekranu z linkiem do jego strony Spotify.
Uwaga: dwie funkcje do skopiowania: pierwsza to przyklejony odtwarzacz audio, a druga to konfigurator ułatwień dostępu.
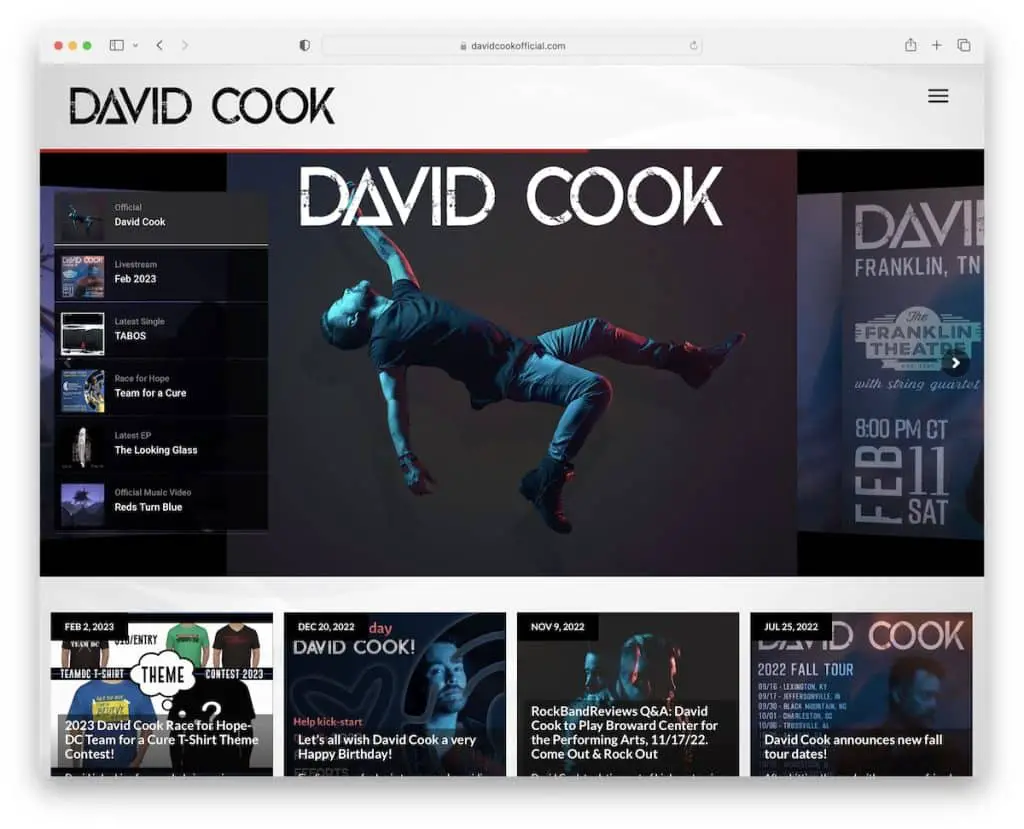
19. David Cook
Zbudowany z motywem Sonaar

David Cook używa suwaka (zdjęć i wideo) nad zakładką z nawigacją po miniaturach, dzięki czemu jednym kliknięciem można przejść do żądanego slajdu.
Ikona menu hamburgera sprawia, że nagłówek wygląda schludniej, przesuwając nawigację z prawej strony. Witryna tego autora piosenek ma również trzy zintegrowane kanały społecznościowe: Facebook, Twitter i Instagram.
Uwaga: jeśli chcesz dodać więcej treści do swojej witryny, zmieść się w kanałach społecznościowych (co również pomoże ci rozwinąć profil).
20. Soni Withaneye
Zbudowany z: Elementor

Soni Withaneye wzbudza ciekawość ogromnym pokazem slajdów, w którym każdy slajd zawiera tekst i przycisk CTA. Część suwaka (na dole) to także odtwarzacz audio do słuchania jej nowego wydawnictwa bez konieczności opuszczania strony i uzyskiwania dostępu do platformy innej firmy.
Jedną rzeczą, której nie widzieliśmy na żadnej innej stronie internetowej piosenkarza, jest stopka ujawniająca, której używa Soni Withaneye. To fajny szczegół, który wzbogaca ogólne wrażenia użytkownika. Ale ta strona ma również inne chwytliwe animacje, które czynią ją bardziej wciągającą.
Uwaga: Używaj animacji i efektów (ale nie przesadzaj), aby podnieść poziom zaangażowania witryny.
Daj nam znać, czy podobał Ci się wpis.
