20 najlepszych stron internetowych Tilda (przykłady) 2022
Opublikowany: 2022-12-09Czy chcesz zobaczyć najlepsze strony Tilda i świetne przykłady, aby zainspirować się i zainspirować swoją nową stronę?
Przeanalizowaliśmy ponad 50 witryn zbudowanych za pomocą tego prostego narzędzia do tworzenia witryn, ale te dwadzieścia okazało się najlepszym responsywnym projektem internetowym.
Tilda wyposaża Cię we wszystko, aby rozpocząć pracę online w jak najkrótszym czasie.
Ponadto nie potrzebujesz żadnego doświadczenia w tworzeniu i projektowaniu stron internetowych ze względu na przyjazny dla użytkownika i początkującego interfejs i proces tworzenia.
Bądź kreatywny i spraw, aby Twoja wersja strony Tilda była jak PRO.
Najlepsze strony internetowe Tilda, aby rozwinąć swoją kreatywność
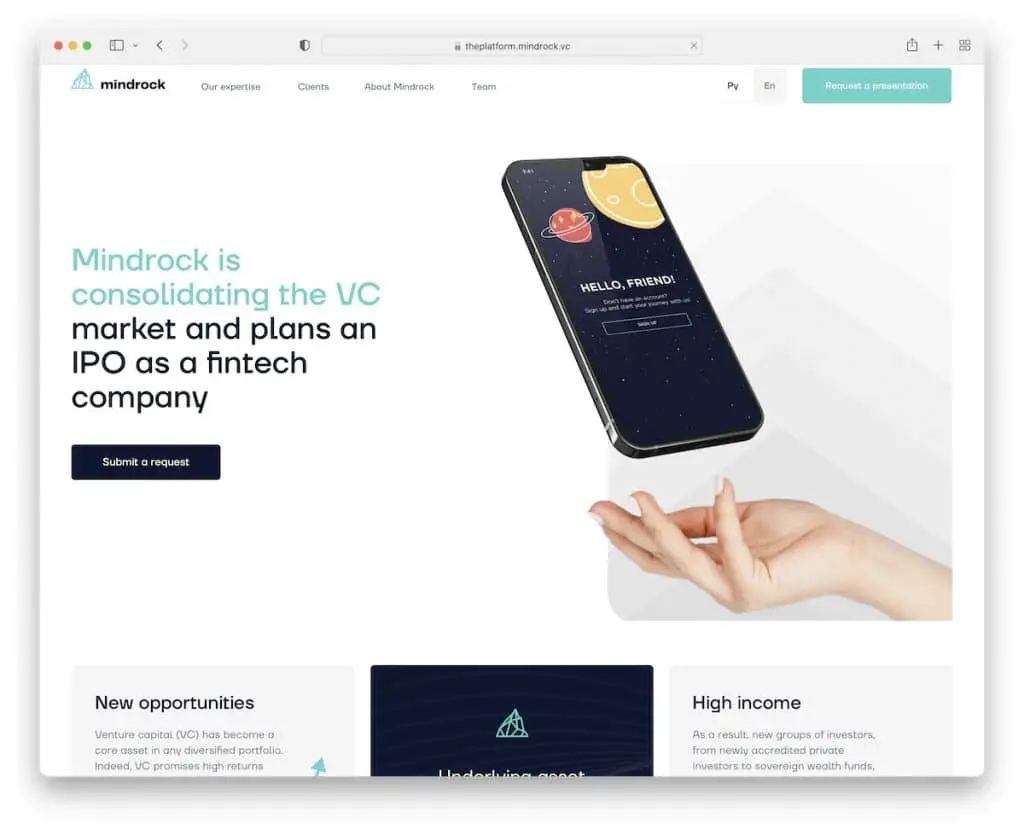
1. Mindrock

Mindrock to nowoczesna, minimalistyczna witryna biznesowa z niesamowitymi sekcjami prezentującymi korzyści, funkcje i nie tylko.
Jest to również doskonały przykład witryny jednostronicowej z pływającym paskiem nawigacyjnym, który pozwala przeskakiwać z sekcji do sekcji bez przewijania.
Uwaga : Popraw komfort korzystania z witryny dzięki dobrze ustrukturyzowanemu układowi jednej strony. (Możesz również sprawdzić naszą listę najlepszych jednostronicowych twórców witryn, aby uzyskać więcej opcji).
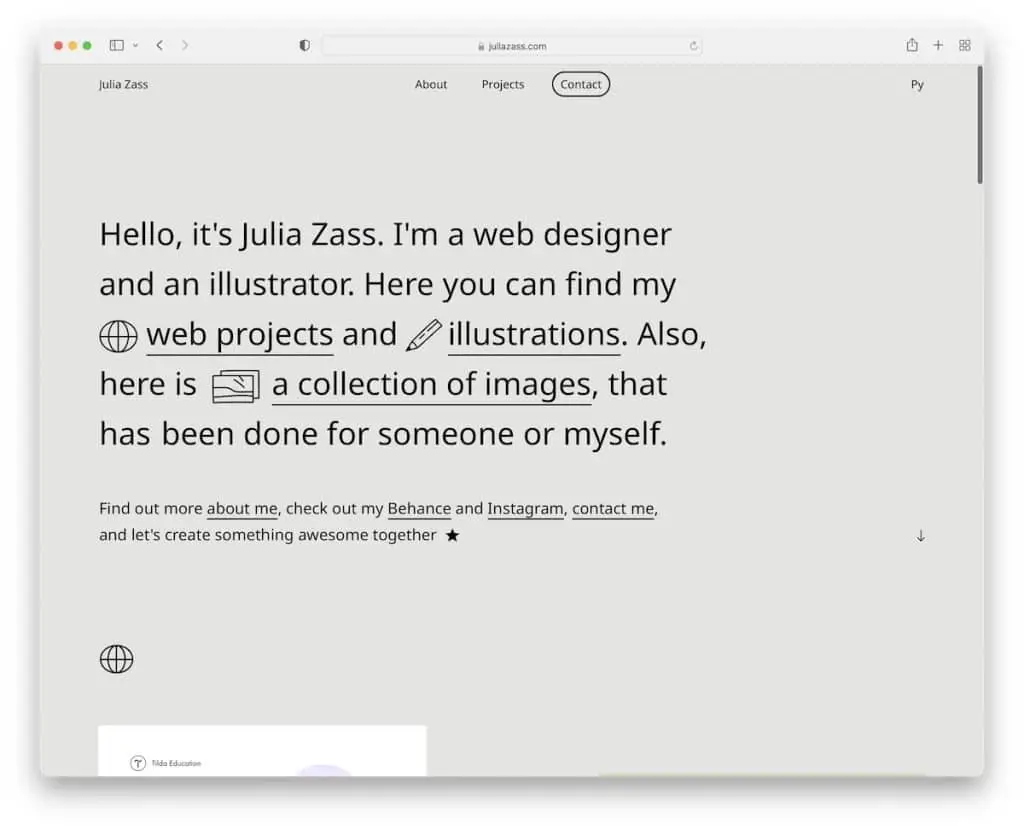
2. Julia Zass

Witryna Tilda Julii Zass jest nowoczesna i kreatywna, z odpowiednią ilością animacji, aby wszystko urozmaicić.
Zdecydowała się na sekcję bohatera bez obrazów, zawierającą tylko tekst z linkami. Sprytny.
Wyjątkowe jest również to, że formularz kontaktowy otwiera się jako nakładka pełnoekranowa, dzięki czemu pozostajesz na bieżącej stronie.
Uwaga : Zbuduj profesjonalną stronę internetową, aby promować swoje usługi i zwiększyć swój potencjał. (Z Tildą jest to takie łatwe!)
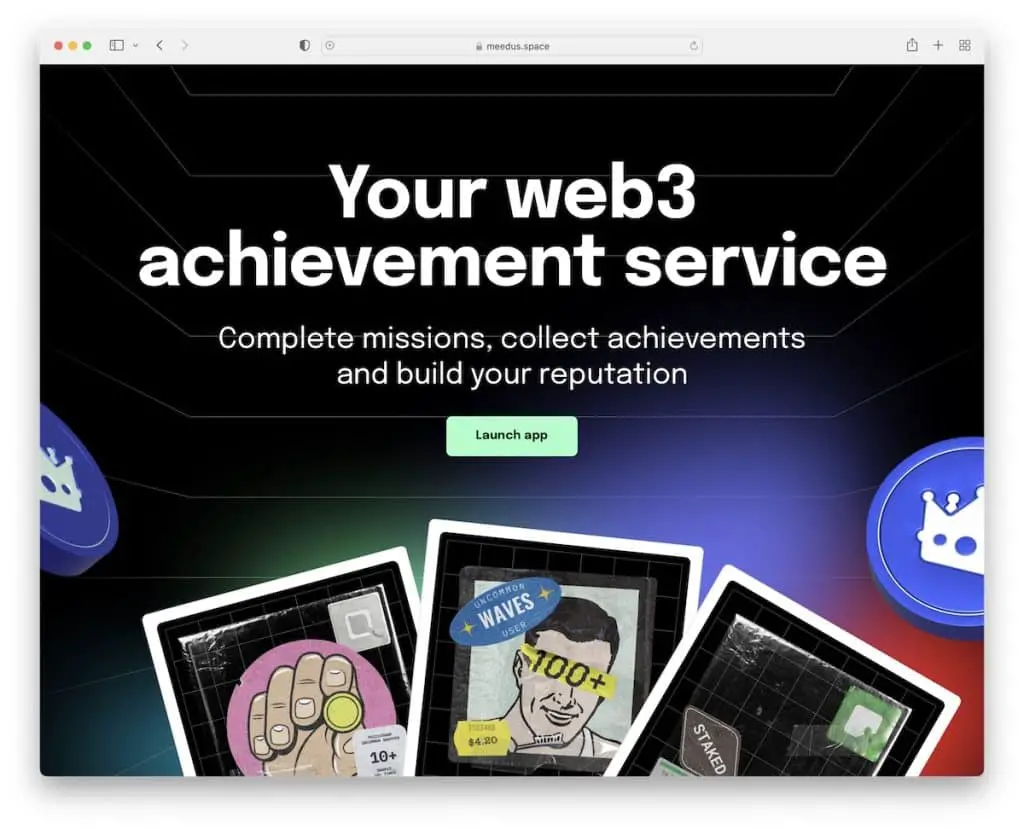
3. Medus

Jedną z najbardziej unikalnych cech Meedus jest brak paska nawigacyjnego. Ponadto prosty nagłówek pojawia się tylko na zwoju.
Znajdziesz tu również wiele animacji i efektów specjalnych, które sprawiają, że ogólne wrażenia są bardziej wciągające. A jeśli kiedykolwiek zechcesz przewinąć z powrotem do góry, zamiast tego naciśnij przycisk powrotu do początku.
Uwaga : rób rzeczy inaczej z projektem ciemnej strony internetowej i natychmiast stwórz wrażenie bardziej premium.
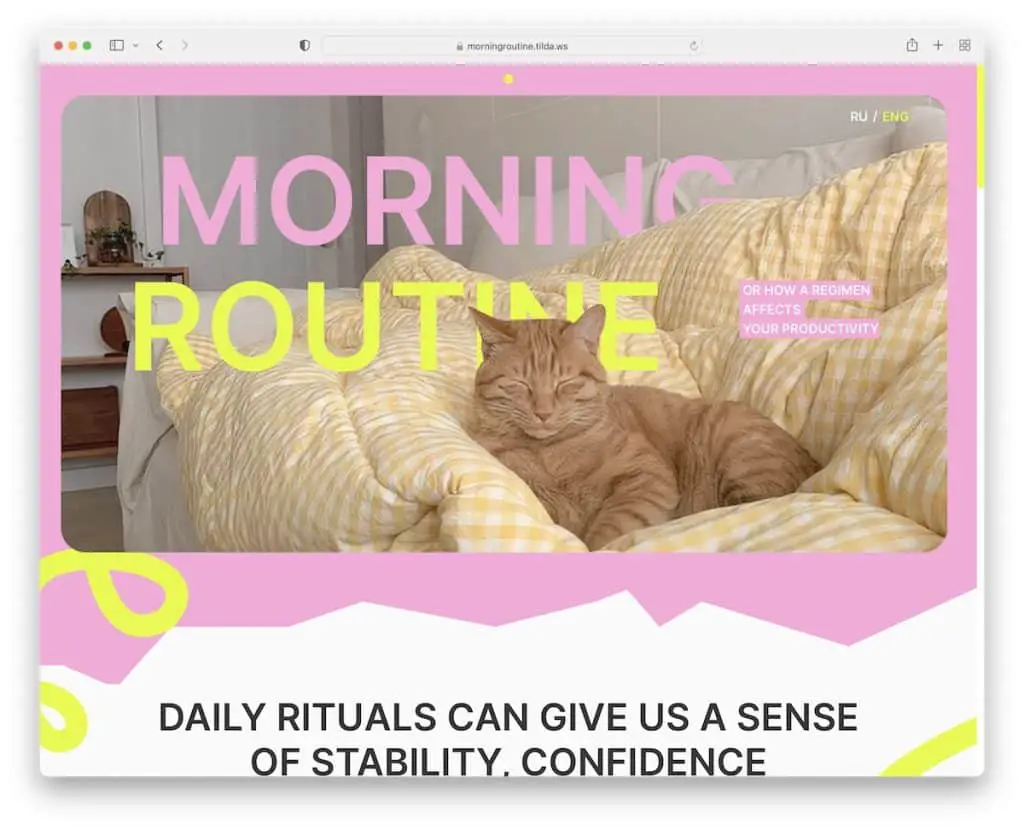
4. Poranna rutyna

Morning Routine to tętniąca życiem strona internetowa, podobna do Meedus, bez sekcji nagłówka/menu. Ale możesz wybierać między językami rosyjskim i angielskim.
Ruchome elementy strony sprawiają, że przeglądanie treści jest bardziej dynamiczne, przykuwając uwagę do ekranu i ekscytując się tym, co będzie dalej.
Uwaga : stosuj obrazy i treści, które mogą nie od razu odnosić się do Twojej firmy/usługi. (Świetny czynnik przyciągający uwagę.)
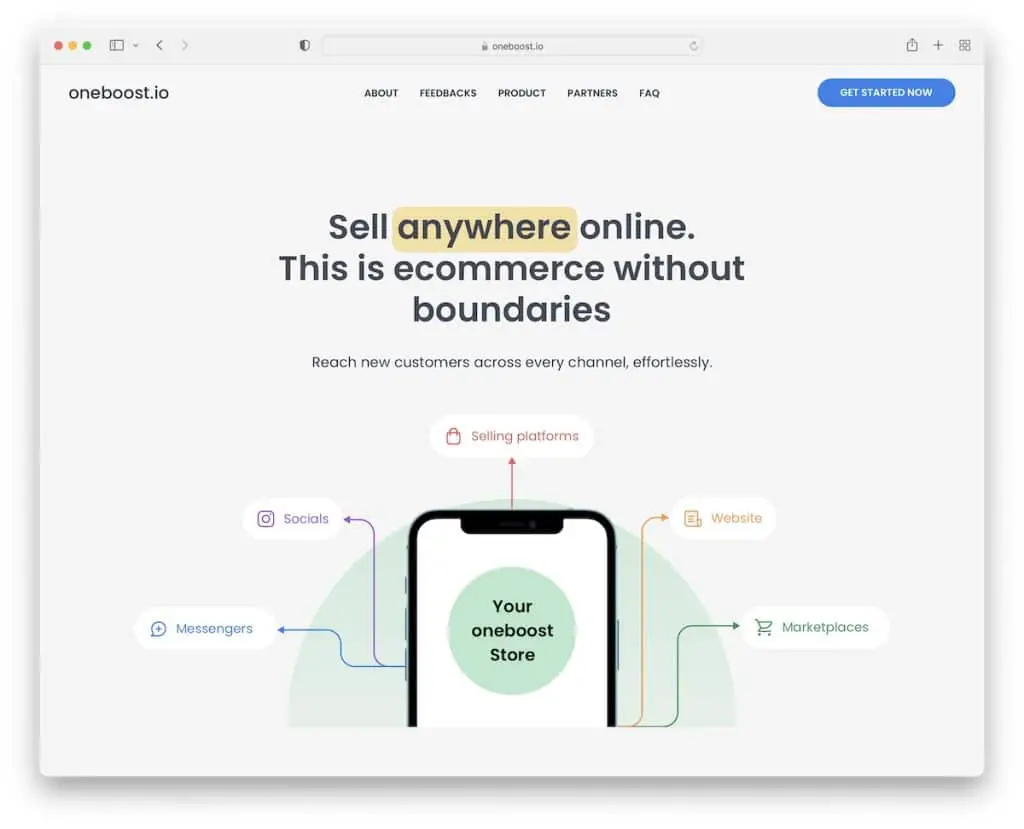
5. Jedno doładowanie

Oneboost to fajna jednostronicowa witryna Tilda ze wszystkimi elementami wysokiej jakości i profesjonalnej strony.
Lepki i przejrzysty pasek nawigacyjny, animacje, liczne przyciski wezwania do działania oraz automatycznie przesuwany suwak opinii/recenzji to tylko niektóre ze specjalności Oneboost.
Sekcja FAQ z akordeonami nadaje witrynie przejrzysty wygląd, ale nadal zapewnia niezbędne odpowiedzi użytkowników.
Uwaga : Używaj akordeonów, aby zminimalizować obciążenie, szczególnie w przypadku często zadawanych pytań.
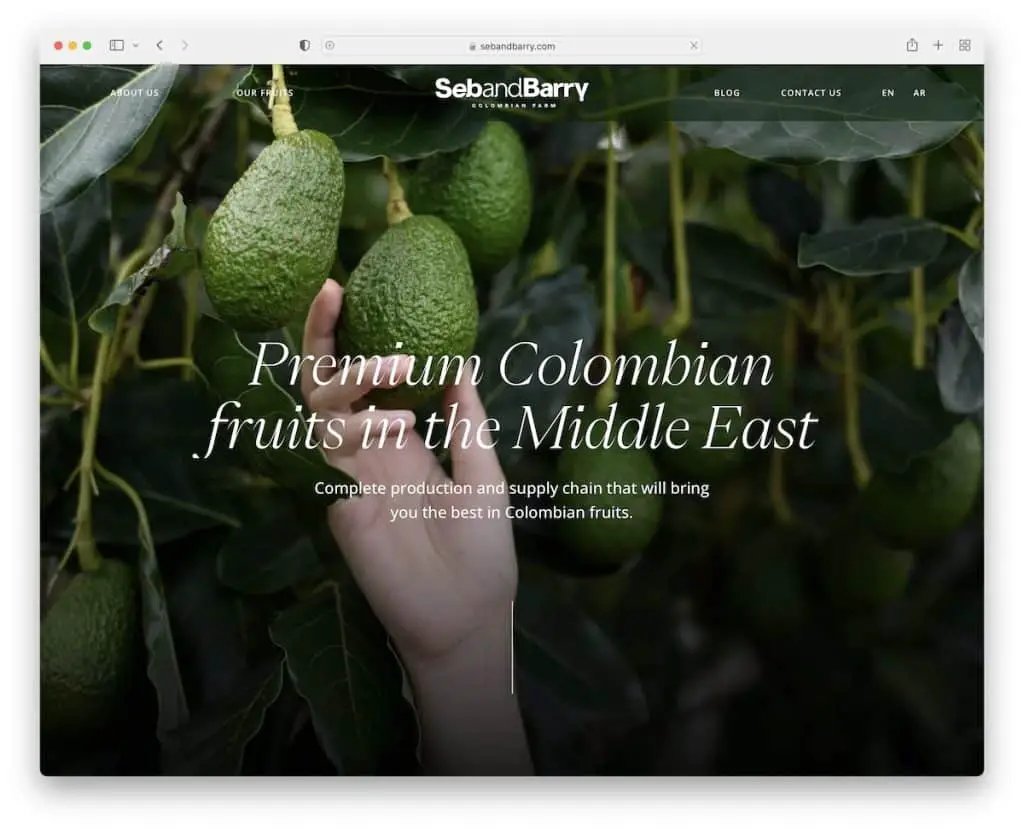
6. Seb i Barry

Pełnoekranowy obraz tła Seba i Barry'ego wywiera silny i trwały wpływ na każdego odwiedzającego. I od razu chce, abyś dowiedział się więcej, w połączeniu z tytułem i tekstem.
Animowana witryna internetowa Seba i Barry'ego wykorzystuje przezroczysty (i ruchomy nagłówek) z niesamowitymi (przewijanymi) animacjami, które sprawiają, że czujesz się częścią projektu.
Uwaga : użyj atrakcyjnych animacji, aby zaprezentować swoją firmę w bardziej wciągający sposób.
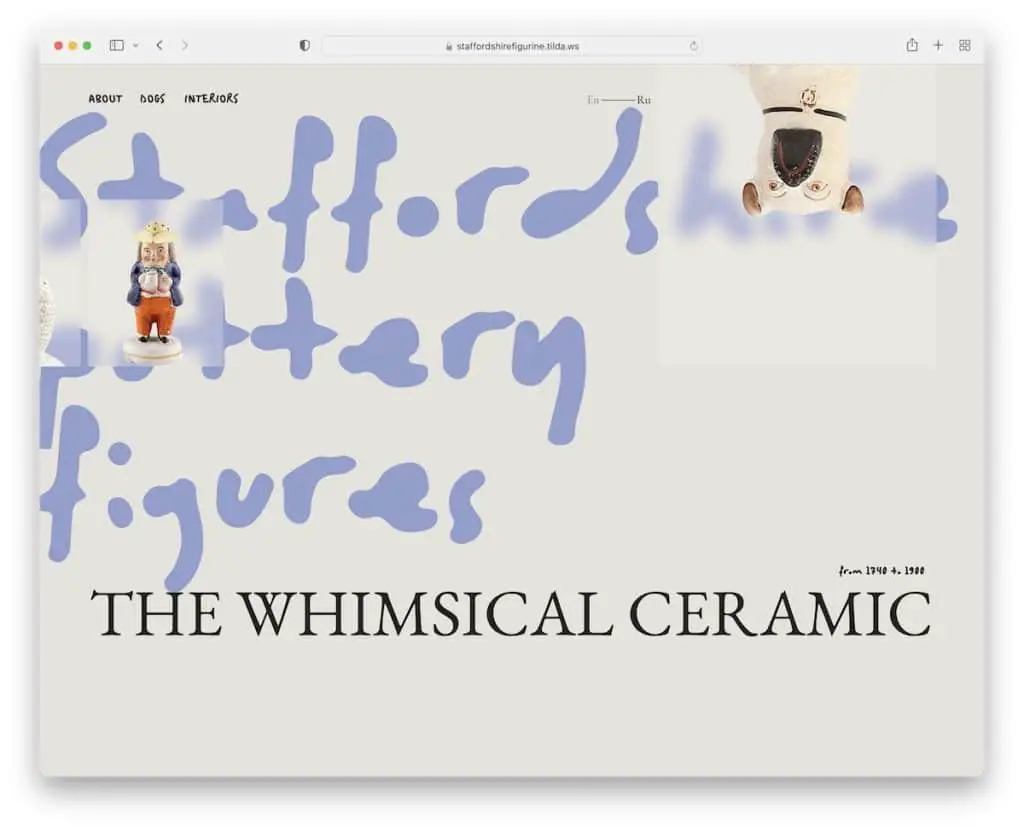
7. Figurki ze Staffordshire

Staffordshire Figures to jedna z bardziej unikalnych stron Tilda, jakie znaleźliśmy. Fantastycznie łączy prostotę z oryginalnością, sprawiając, że chcesz przewijać powoli, aby niczego nie przegapić.
Naprawdę podoba nam się zmieniające się tło tekstu, które może być trudne do odczytania (ze względu na czcionkę), ale to taki świetny szczegół.
Uwaga : Utwórz animowane tło z animowanymi elementami strony – ale zrób to strategicznie i ze smakiem (jak figurki Staffordshire!).
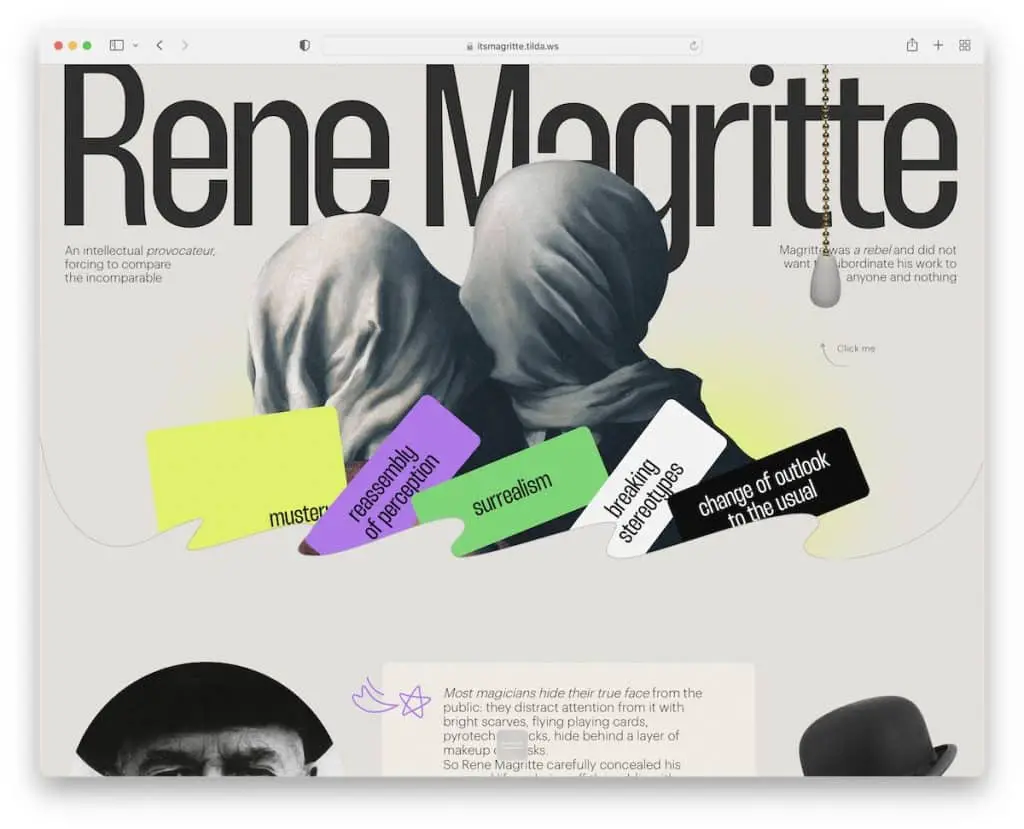
8. Rene Magritte'a

Rene Magritte to kolejny niezwykle interesujący przykład strony internetowej Tilda, który gorąco polecamy sprawdzić.
Niech Twoja witryna wyraża Twoją osobowość, bez względu na to, jak bardzo może się wyróżniać.
Witryna Rene Magritte'a nie korzysta z górnego paska nawigacyjnego, ale z prostego przycisku menu u dołu ekranu, który pozwala przejść do dwóch najważniejszych sekcji.
Uwaga : Twórz wciągające i wciągające historie za pomocą jedynej w swoim rodzaju witryny z pojedynczą stroną.
9. Ołowiana Żaba

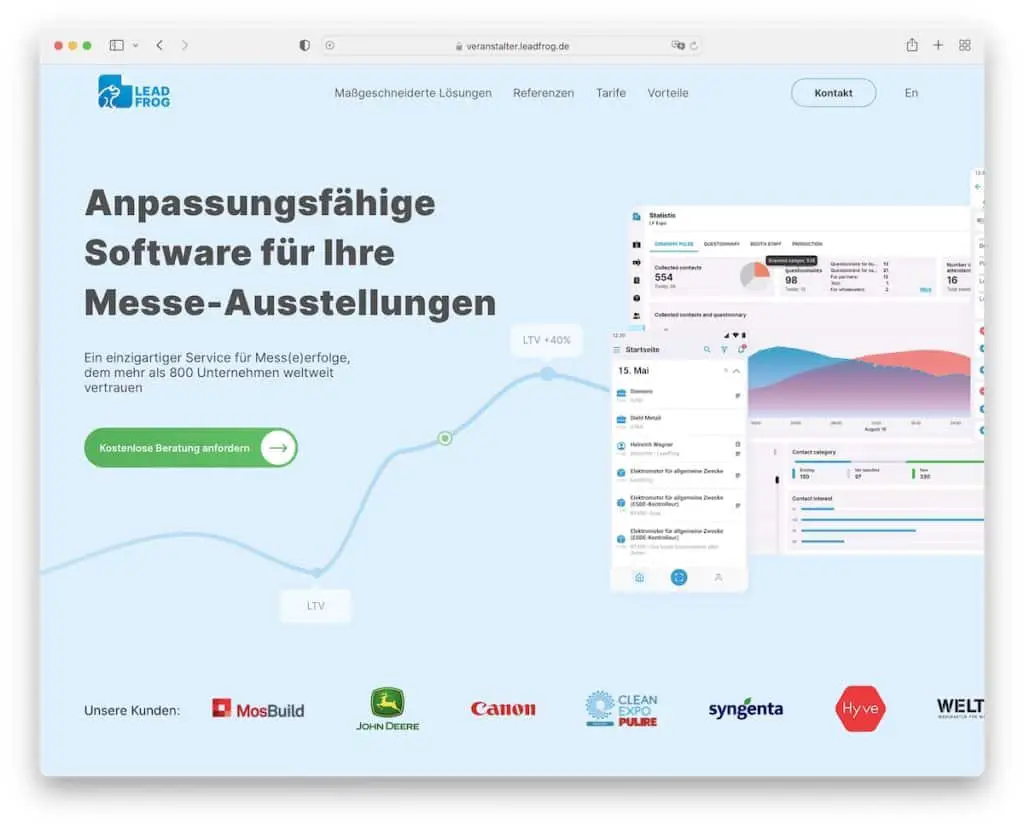
LeadFrog to strona z oprogramowaniem, która utrzymuje bardzo wysoki poziom zawodowy. Sekcja powyżej strony zakładki zawiera uroczą animację, przycisk wezwania do działania i suwak z logo klienta, który można przesuwać.
Ponieważ ma układ jednej strony, pływająca nawigacja jest przydatna do przeglądania najważniejszych sekcji bez przewijania.
Wreszcie, główne funkcje LeadFrog mają fajne animacje, które aktywują się po najechaniu myszką, co sprawia, że chcesz sprawdzić, co jest grane.
Uwaga : spraw, aby witryna z oprogramowaniem była bardziej interesująca i zabawna dzięki animowanym szczegółom.
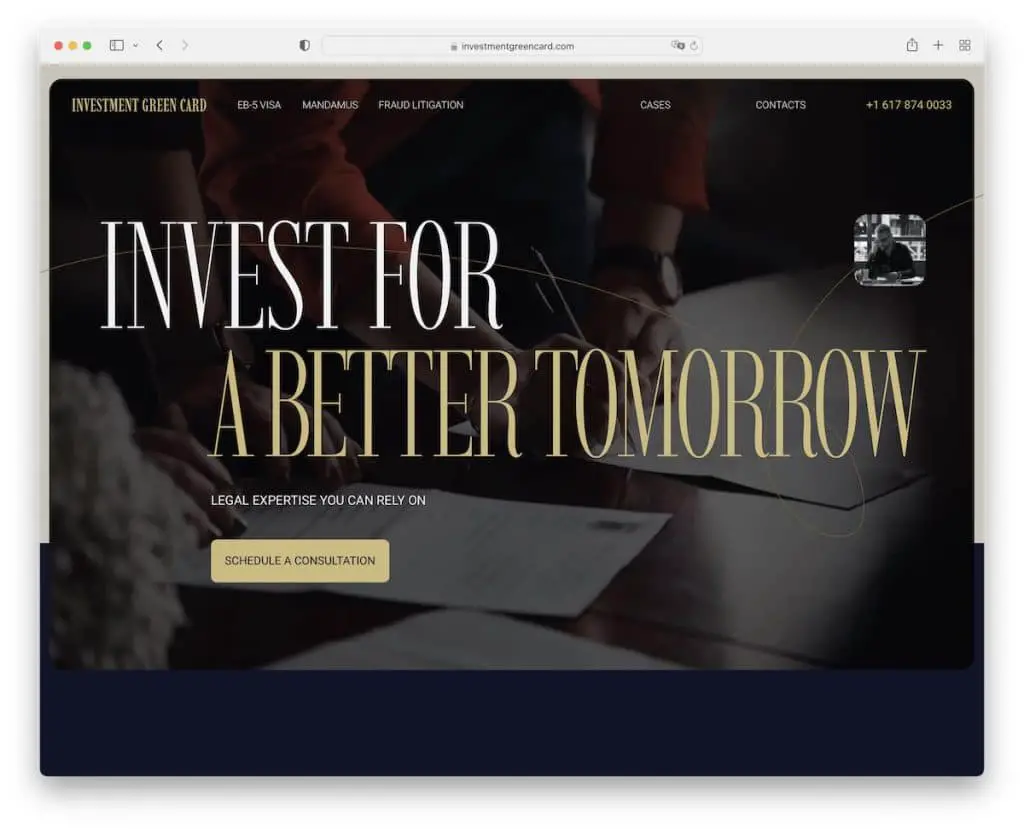
10. Zielona Karta Inwestycyjna

To, co od razu przykuwa uwagę, to wybrana przez Inwestycyjną Zieloną Kartę duża czcionka (dla tytułów).

Co więcej, ich sekcje przypominające karty ładnie rozkładają wszystko, abyś był skoncentrowany. A ich odważne dane kontaktowe w obszarze stopki są nie do pominięcia.
Uwaga : Twoje dane kontaktowe powinny być dobrze widoczne, aby każdy mógł łatwo skontaktować się przez e-mail lub telefon.
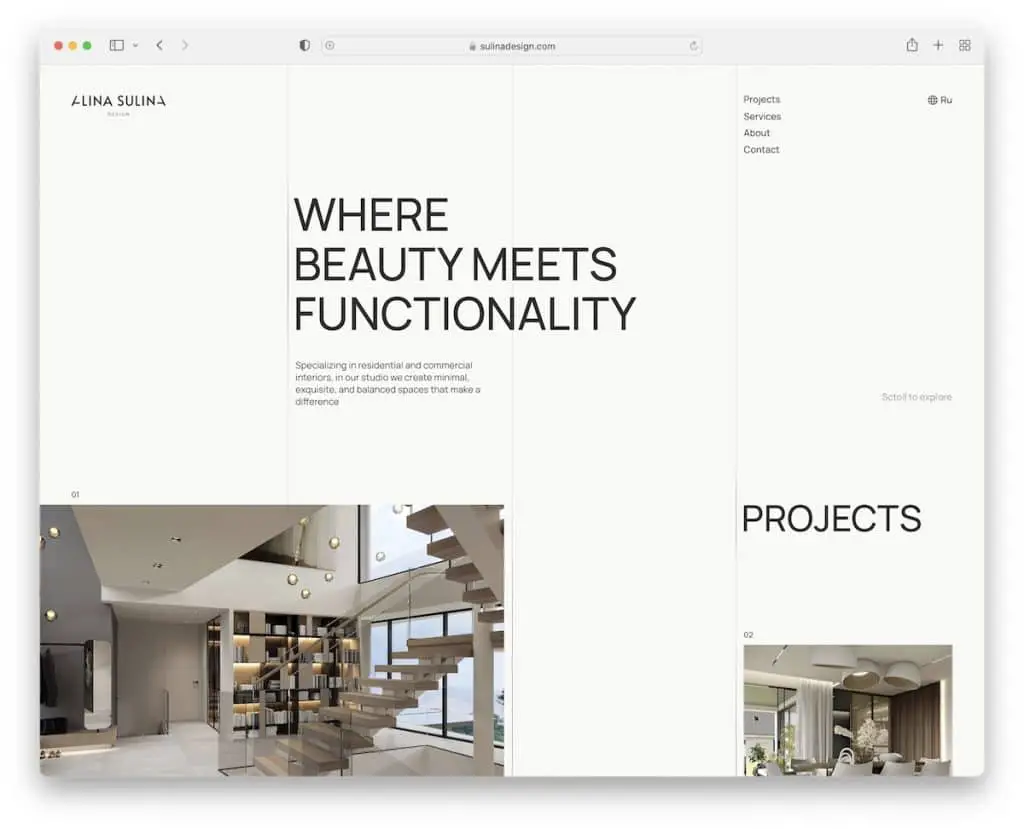
11. Alina Sulina

Piękna funkcja ujawniania treści Aliny Suliny nie jest czymś, co widzisz codziennie. Ale niesamowicie urozmaica to doświadczenie, aby zatrzymać cię na dłużej.
Ponadto unikalna strona główna w stylu siatki zawiera elementy, które można kliknąć, jeśli chcesz dowiedzieć się więcej o każdym projekcie.
Sekcja stopki zajmuje sporo miejsca na ekranie, co tak dobrze pasuje do ogólnego motywu witryny.
Uwaga : spraw, aby Twoja witryna internetowa z portfolio była wyjątkowa dzięki nietradycyjnej siatce.
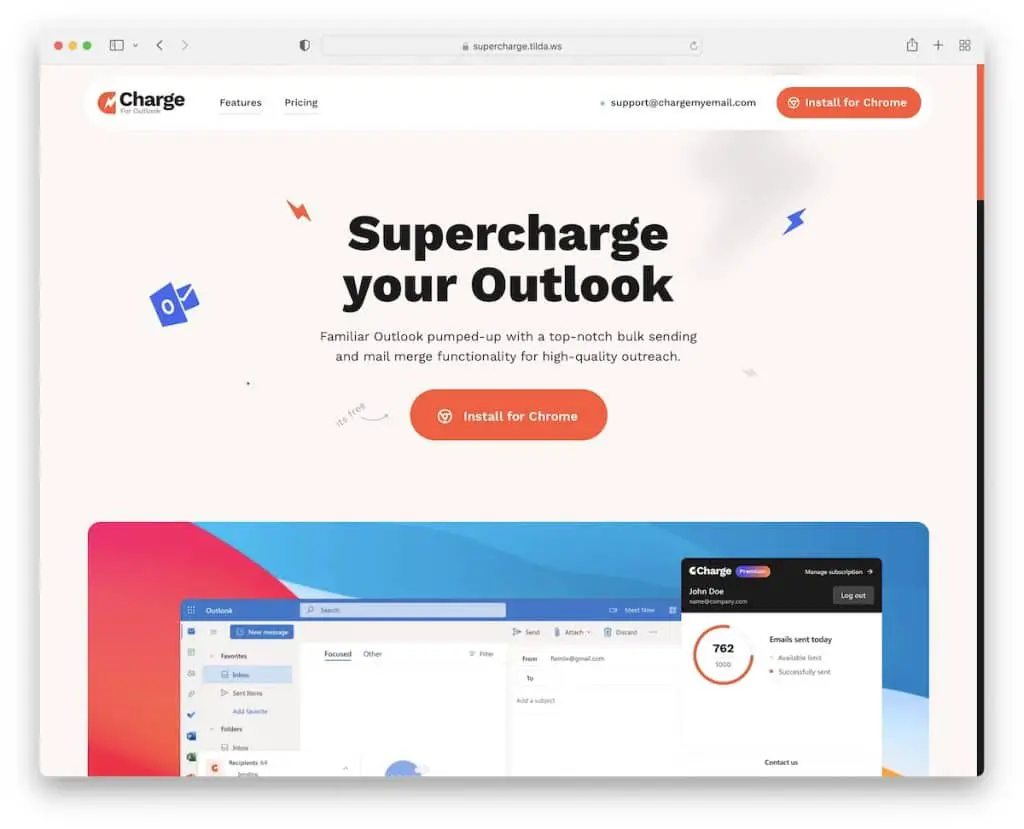
12. Doładowanie

Szczególnie podoba nam się bardzo prosty nagłówek Supercharge z dwuczęściową sekcją menu. Przenosi Cię do funkcji lub ceny aplikacji – najważniejszych informacji. Ale przycisk wezwania do działania pozwala również wszystkim podjąć natychmiastowe działanie.
Ponadto używają akordeonów w celu ulepszenia UX, aby udzielać odpowiedzi na często zadawane pytania.
Uwaga : dodaj przycisk wezwania do działania w nagłówku, jeśli chcesz, aby użytkownicy podjęli natychmiastowe działanie.
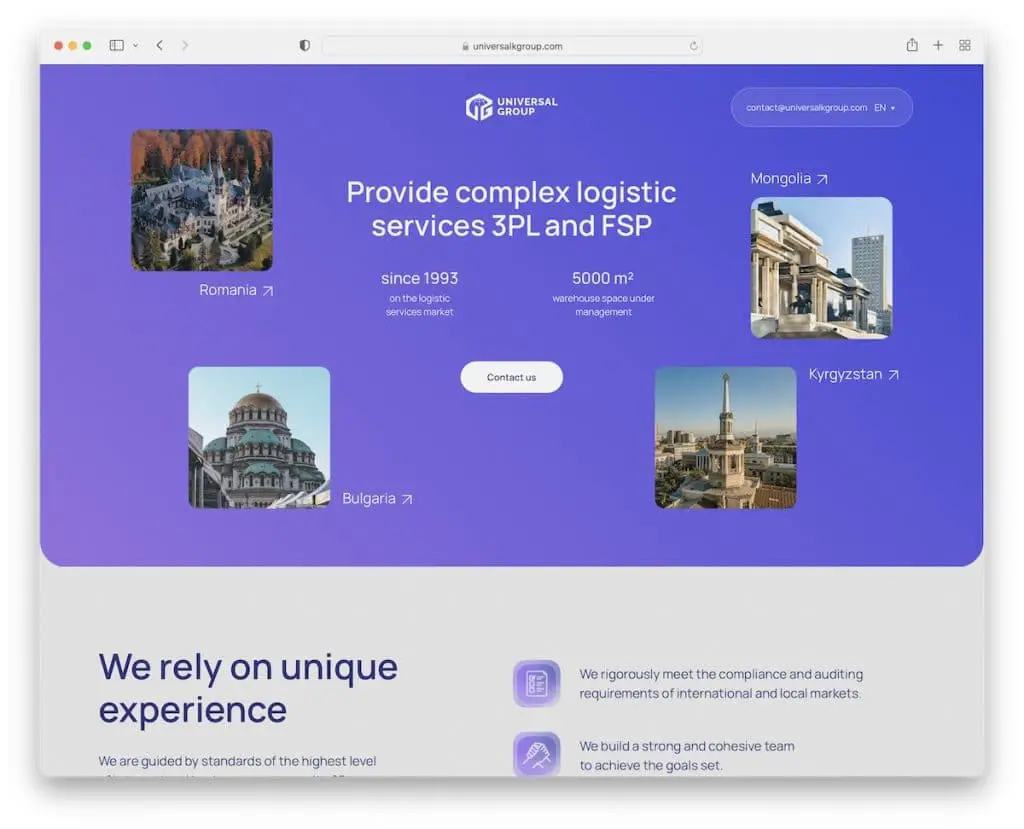
13. Grupa uniwersalna

Universal Group wykorzystuje swoją stronę internetową, aby zabrać Cię w podróż po jej unikalnych usługach z nowoczesnym designem i niesamowitymi sekcjami, których nie można przegapić.
„Skontaktuj się z nami” nad zakładką otwiera wyskakujące okienko z prostym, trzypolowym formularzem konsultacji, który nie marnuje czasu.
W nagłówku oprócz logo nie ma zbyt wiele, klikalny e-mail i wybór języka.
Uwaga : udostępnij formularz konsultacji/kontaktowy w sekcji dla bohaterów, jeśli taki jest Twój sposób prowadzenia działalności.
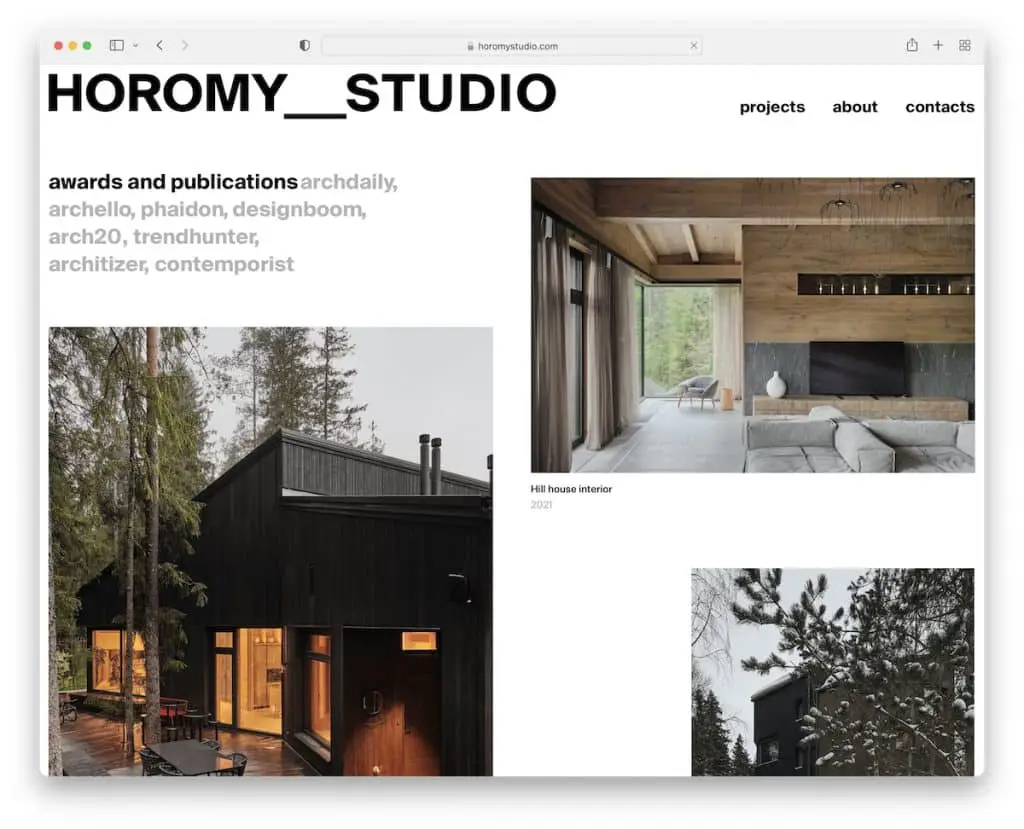
14. Pracownia Horomy

Strona główna Horomy Studio to jedno wspaniałe portfolio wspaniałych kreacji architektonicznych, które inspirują każdego.
Połączyli każdy obraz ze stroną projektu z pełnym podziałem, ujawniając wszystkie szczegóły. To pozwoliło im zachować super czystość na pierwszej stronie.
Ostatni, ale nie mniej ważny, pływający nagłówek pojawia się tylko wtedy, gdy zaczniesz przewijać z powrotem na górę.
Uwaga : Uprość i upiększ swój projekt witryny internetowej poświęconej architekturze, korzystając z portfolio swoich najbardziej imponujących projektów.
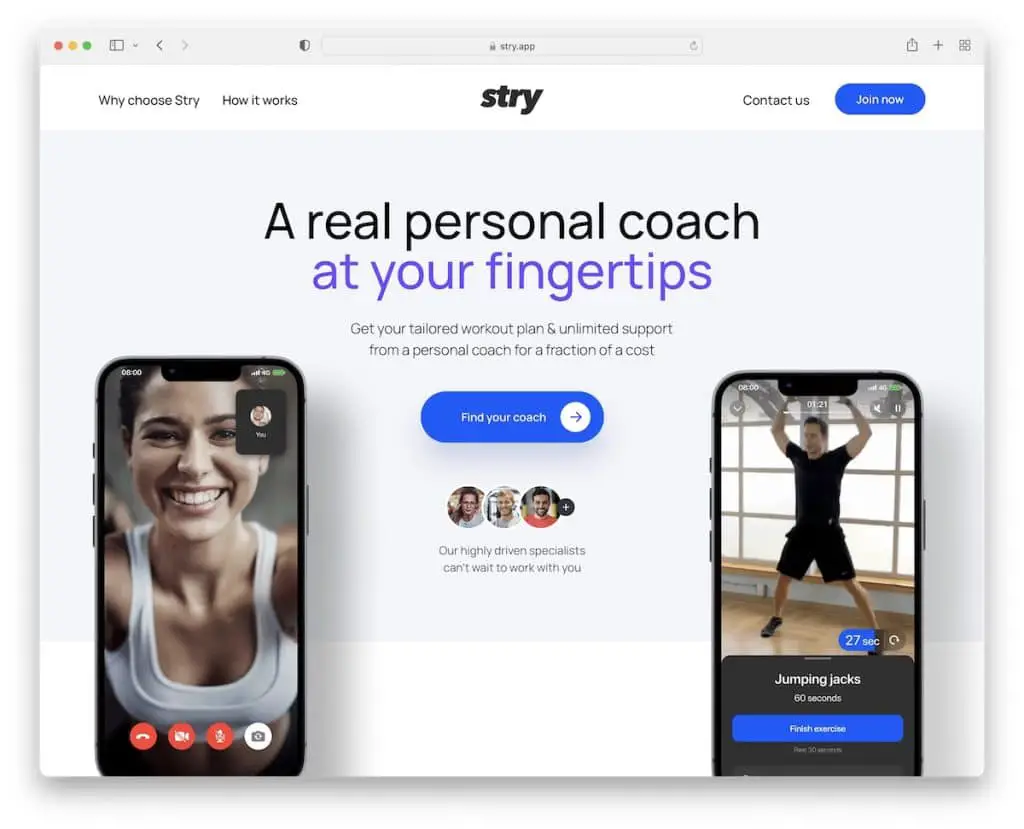
15. Stryj

Stry to strona docelowa aplikacji, która ujawnia wszystkie obowiązkowe informacje dla wszystkich, którzy chcą dowiedzieć się więcej. Ale przyciski CTA natychmiast przeniosą Cię na dół strony, gdzie możesz pobrać aplikację lub zapisać się na bezpłatny okres próbny.
Zamiast pływającego nagłówka/menu Stry używa pływającego przycisku wezwania do działania, który pojawia się wkrótce po części widocznej na ekranie.
Uwaga : dołącz ruchome wezwanie do działania, aby osoba mogła podjąć działanie w dowolnym momencie.
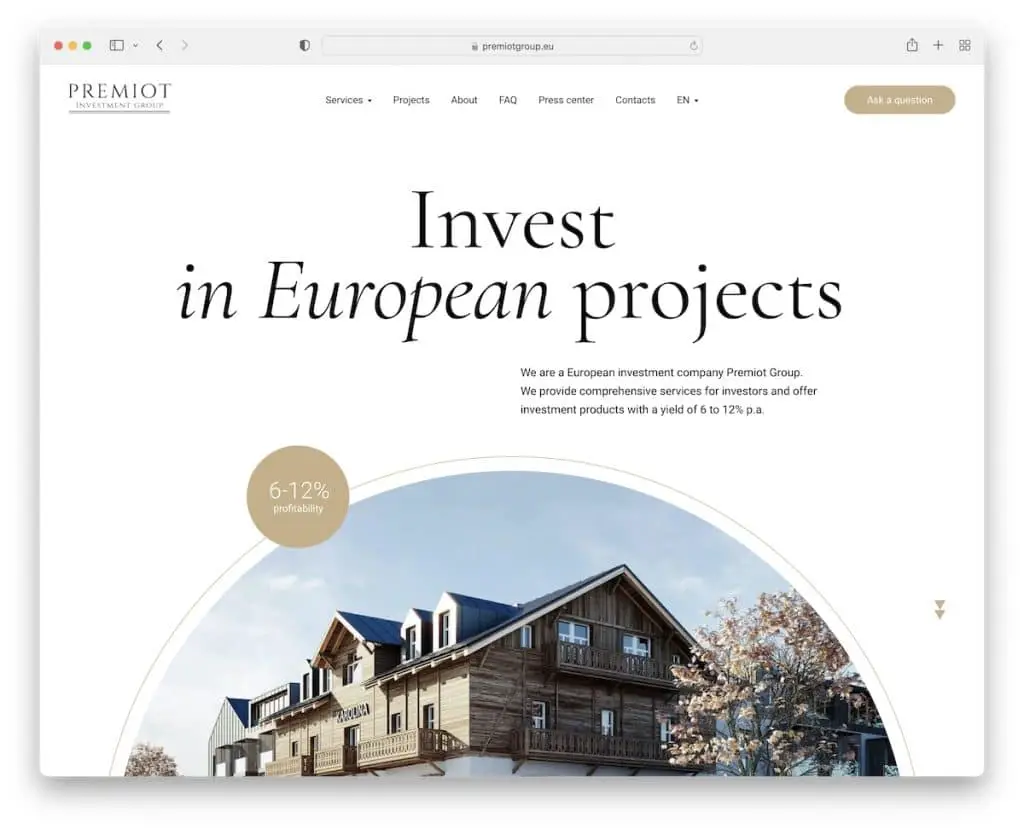
16. Premiot

Premiot opowiada historię za pomocą świetnych animacji i funkcji ujawniania treści, które utrzymują zaangażowanie przez cały czas przewijania.
Pływająca ikona hamburgera jest zawsze widoczna dla każdego, kto chce dowiedzieć się więcej, odsłaniając nakładkę menu po kliknięciu.
Stopka Premiot jest ogromna, z klikalnym adresem e-mail, numerem telefonu i Mapami Google.
Uwaga : zintegruj Mapy Google, aby pokazać dokładną lokalizację swojej firmy.
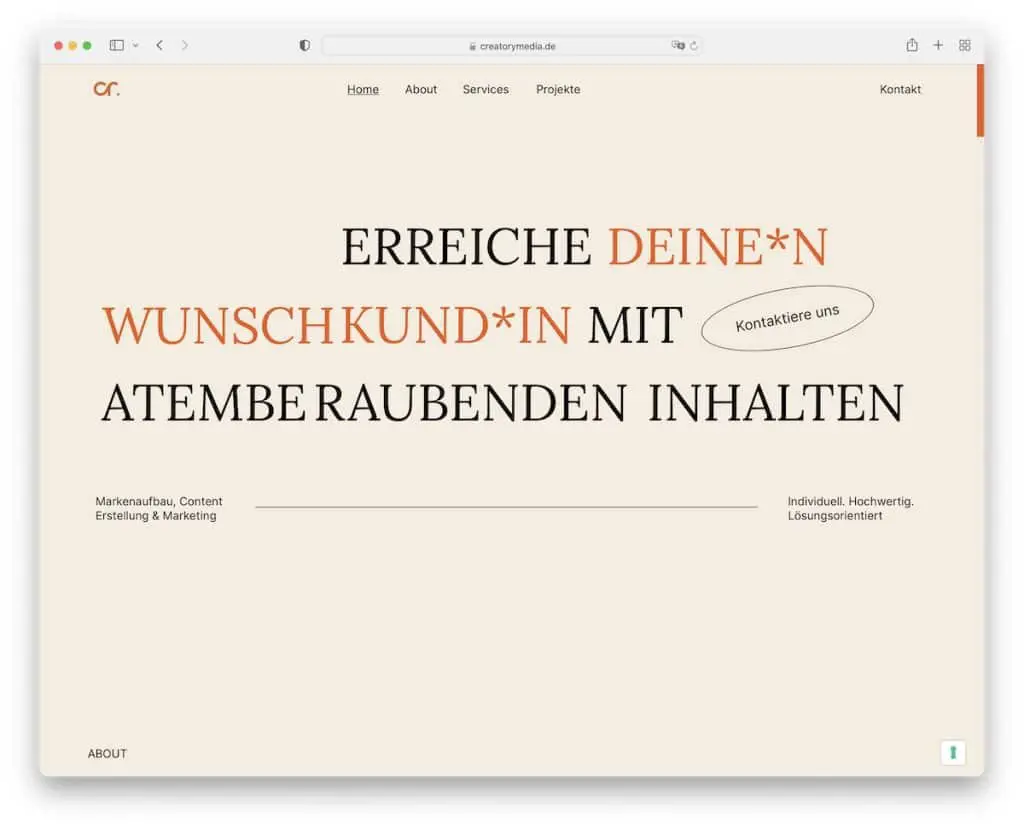
17. Twórczy

Znajdziesz mnóstwo inspiracji w Creatory, jeśli treści wizualne nie są twoją filiżanką herbaty. Czy witryna zawierająca dużo tekstu może być dobra? TAK!
Kreacja wcale nie sprawia wrażenia nudnej dzięki wystarczającej ilości białej przestrzeni, ładowaniu tekstu na scrollu i animowanym przyciskom CTA.
Uwaga : Zachowaj minimalizm z odrobiną animacji, aby uzyskać wyjątkowe wrażenia ze strony.
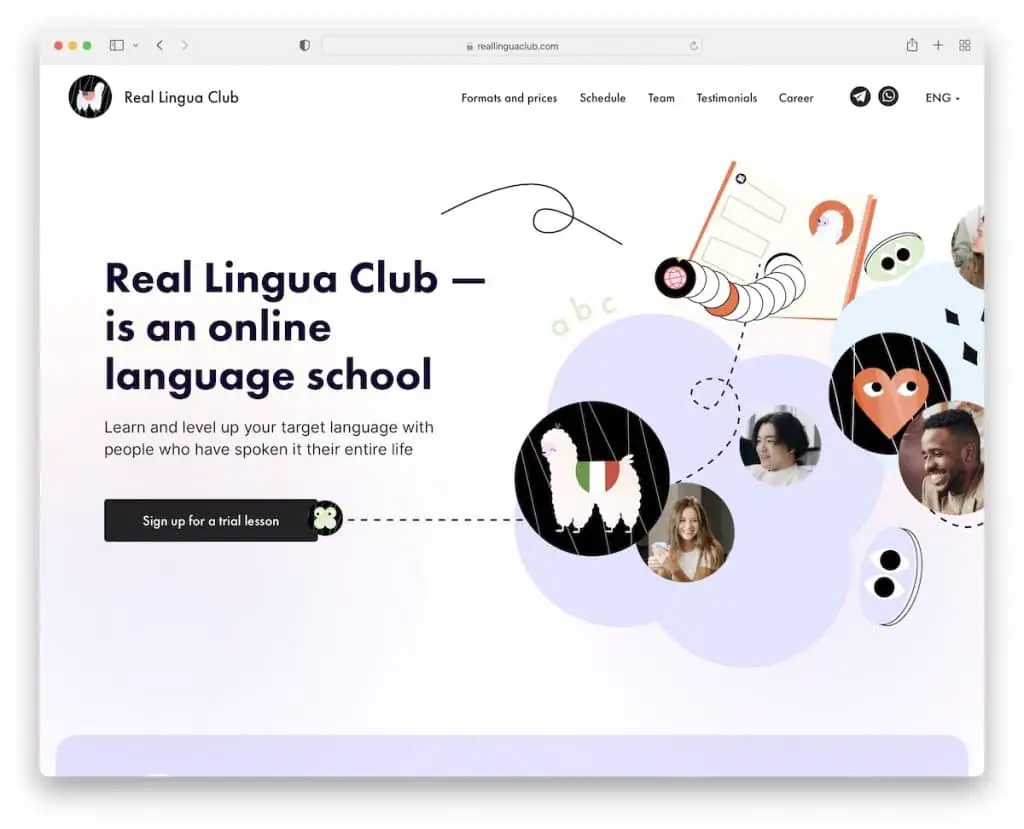
18. Klub Real Lingua

Chwytliwy projekt Real Lingua Club przyciąga uwagę wszystkich, gdy tylko strona się ładuje. Fajną funkcją jest przycisk CTA, który otwiera wieloetapowy kreator, aby zapisać się na lekcję próbną.
Podczas gdy niektóre firmy ukrywają ceny, Real Lingua Club ujawnia wszystko. I chociaż mają wiele opcji, pozostają przejrzyste z tym na pierwszej stronie.
Uwaga : Twoje usługi i ceny powinny być dostępne dla wszystkich, nawet jeśli oferujesz różne opcje.
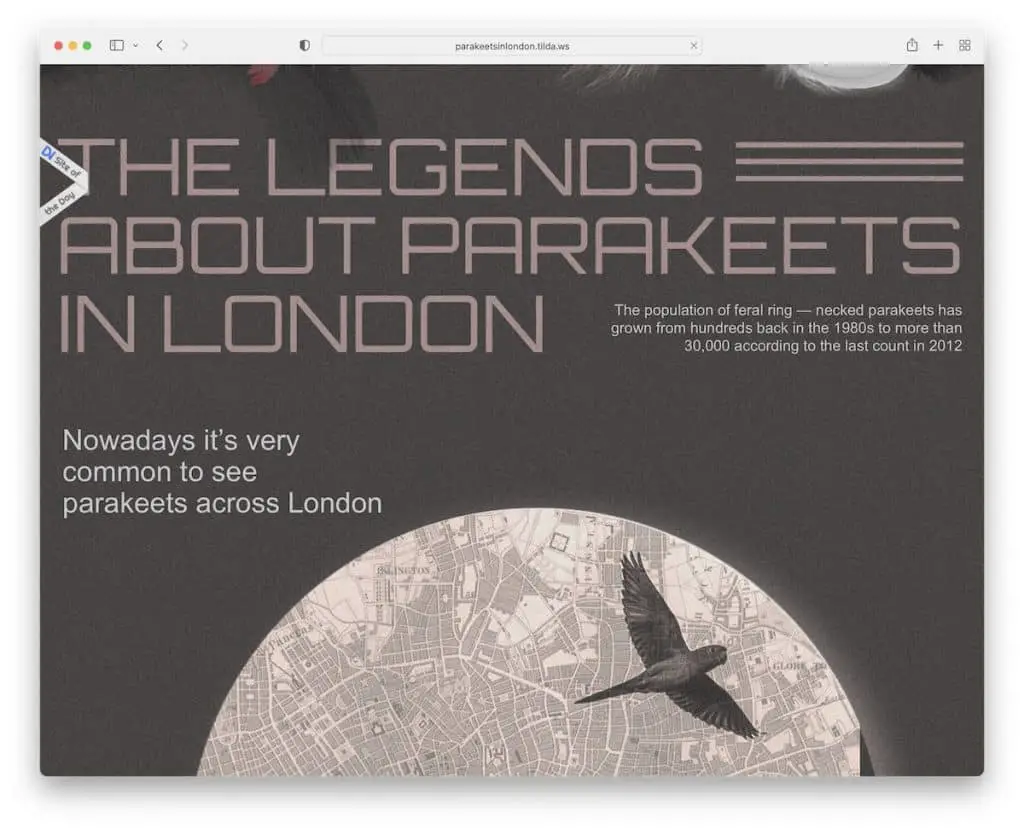
19. Papużki W Londynie

Parakeets In London to darmowa strona Tildy z mocno animowanym projektem, który nadaje nowe znaczenie opowiadaniu historii.
Integracja minimalistycznej ikony menu hamburgera w obszarze nagłówka jest sprytnie wykonana. (Jedynym minusem jest to, że nie każdy powie, że to przycisk menu).
Uwaga : jeśli zajmujesz się sztuką, filmem lub inną przestrzenią twórczą, odważ się wyróżnić dzięki „efektownej” witrynie internetowej.
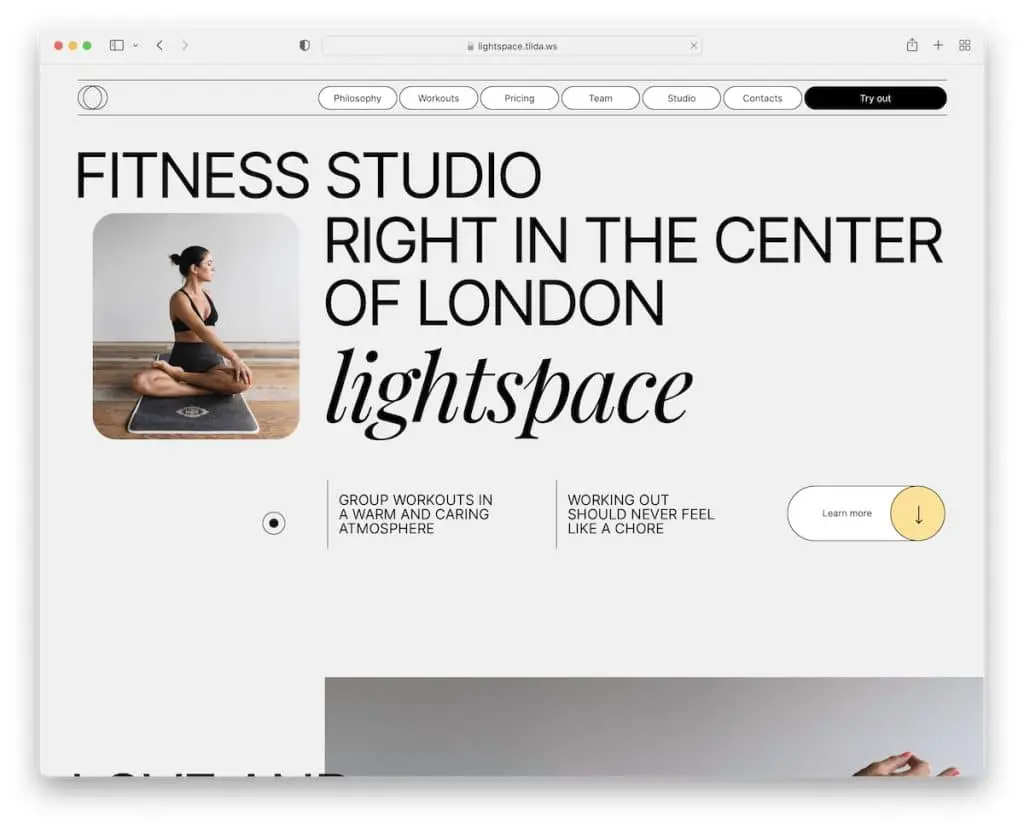
20. Lekka przestrzeń

Light Space zapewnia niezły trening Twoim oczom podczas przewijania strony głównej i oglądania animacji. Prostota i kreatywność bardzo dobrze wpływają na przyjemność oglądania.
Styl jest nieco podobny do Creatory, ale zawiera znacznie więcej treści wizualnych, które nadają ich treningom, zespołowi i studio dodatkowego blasku.
Uwaga : pływający pasek nawigacyjny jest pomocny, jeśli prowadzisz witrynę jednostronicową, aby użytkownik nie gubił się w szczegółach.
Daj nam znać, czy podobał Ci się wpis.
