20 najlepszych witryn Webflow (wow!) 2022 r
Opublikowany: 2022-11-23Szukasz najlepszych stron internetowych Weblfow, aby znaleźć inspirację i zobaczyć, co jest możliwe dzięki temu kreatorowi?
Pierwszą rzeczą, którą zauważyliśmy, badając dziesiątki niesamowitych stron internetowych utworzonych w Webflow, była ich kreatywność.
Dlatego kuratorowanie tej kolekcji najlepszych było naprawdę trudne. (Być może w przyszłości dodamy więcej.)
Ale dla Twojej wygody udało nam się wybrać dwadzieścia TOP, obejmujących wiele branż.
Każda witryna jest wyjątkowa i ma fajne szczegóły, które możesz zastosować (i ulepszyć) w swojej.
Najlepsze witryny Webflow do inspiracji projektowych
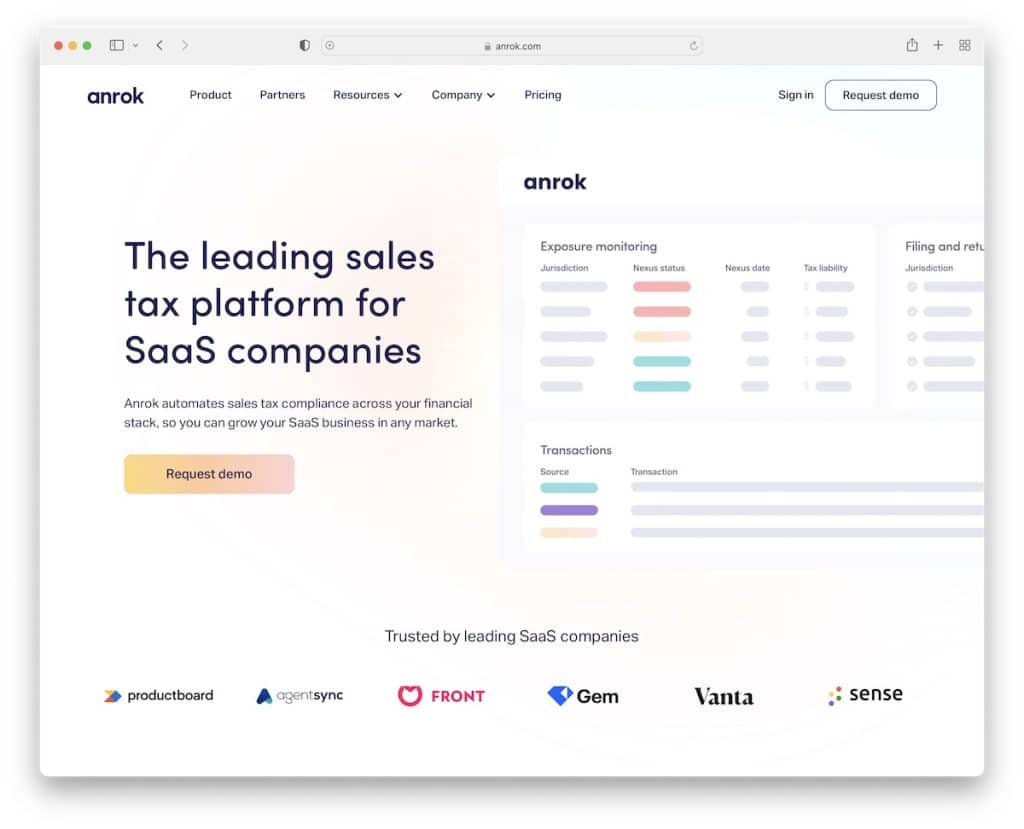
1. Anrok

Tworzenie doświadczenia przeglądania, które jest jednocześnie wciągające i pouczające, jest czymś, co Anrok zrobił naprawdę dobrze.
Ponadto wykorzystują dużo białej przestrzeni, więc oczy użytkowników skupiają się na tym, co ważne (nie na rozpraszaniu uwagi!).
Uwaga : stwórz prezentację produktu, korzyści i „jak to działa” z fajną animacją przewijania.
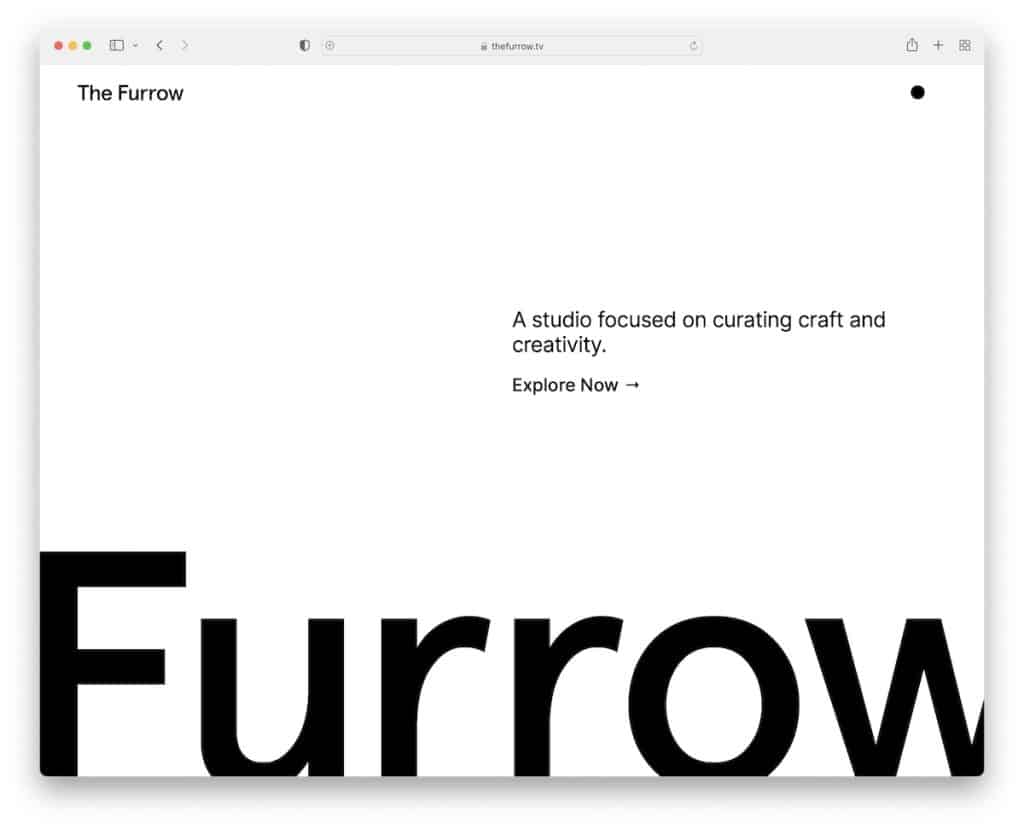
2. Bruzda

Jeśli Twoja firma polega na projektowaniu i kreatywności, upewnij się, że Twoja witryna właśnie to przypomina. The Furrow to fantastyczna witryna Webflow z minimalistyczną sekcją strony widocznej na ekranie i niesamowitą dystrybucją treści, gdy tylko zaczniesz ją odkrywać.
Podoba nam się również czarna kropka, która odsłania menu po najechaniu na nią kursorem, oraz przełącznik trybu ciemnego/jasnego.
Uwaga : Jeśli oferujesz unikalne usługi, pozwól swojej witrynie je wypromować – w wyjątkowy sposób.
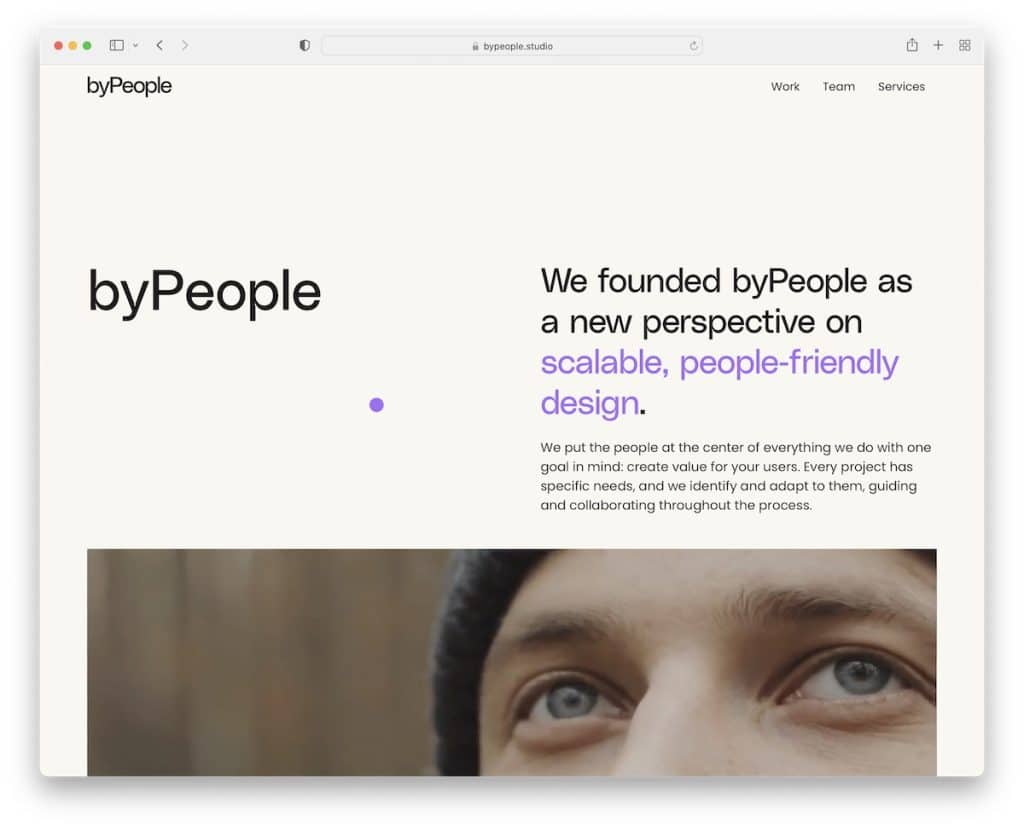
3. przez ludzi

Witryna Webflow firmy byPeople przyciąga uwagę użytkowników dwukolorowym tekstem i automatycznie odtwarzanym filmem na ekranie.
Strategicznie umieścili również sekcję Usługi na ciemnym tle, aby bardziej się wyróżniała.
Wreszcie karuzela zespołu (z rolami i danymi kontaktowymi) pozwala zapoznać się z ludźmi stojącymi za byPeople.
Uwaga : tekst i wideo bardzo dobrze idą w parze, więc możesz je przetestować w swojej firmie.
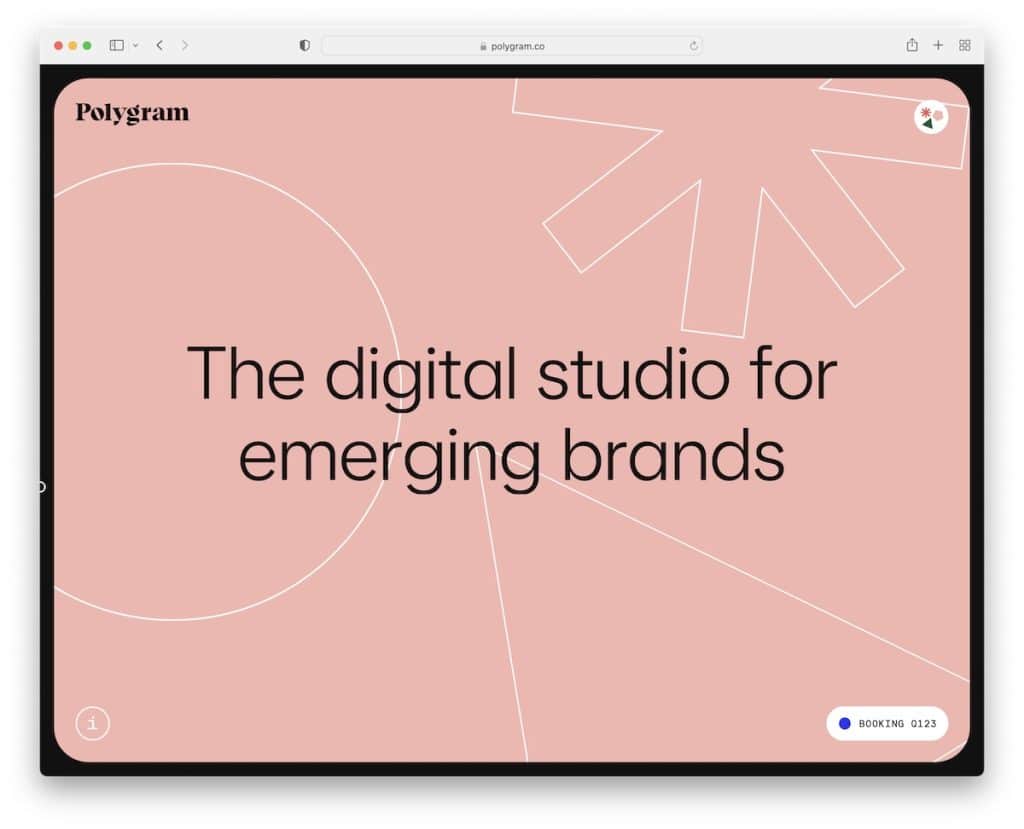
4. Poligram

Niezależnie od tego, czy przeglądasz ją na małym, czy dużym ekranie, responsywny projekt strony internetowej Polygram jest wart Twojej uwagi.
Wyjątkowość Polygram polega na tym, że trzy kształty poruszają się wraz z tobą i wyświetlają zawartość po najechaniu myszką. Spróbuj.
Jedynym elementem, który można kliknąć, jest ikona „i” w lewym dolnym rogu, która ujawnia więcej szczegółów wraz z wezwaniem do rezerwacji.
Uwaga : Bądź jednocześnie jedyny w swoim rodzaju i minimalistyczny, tak jak Polygram.
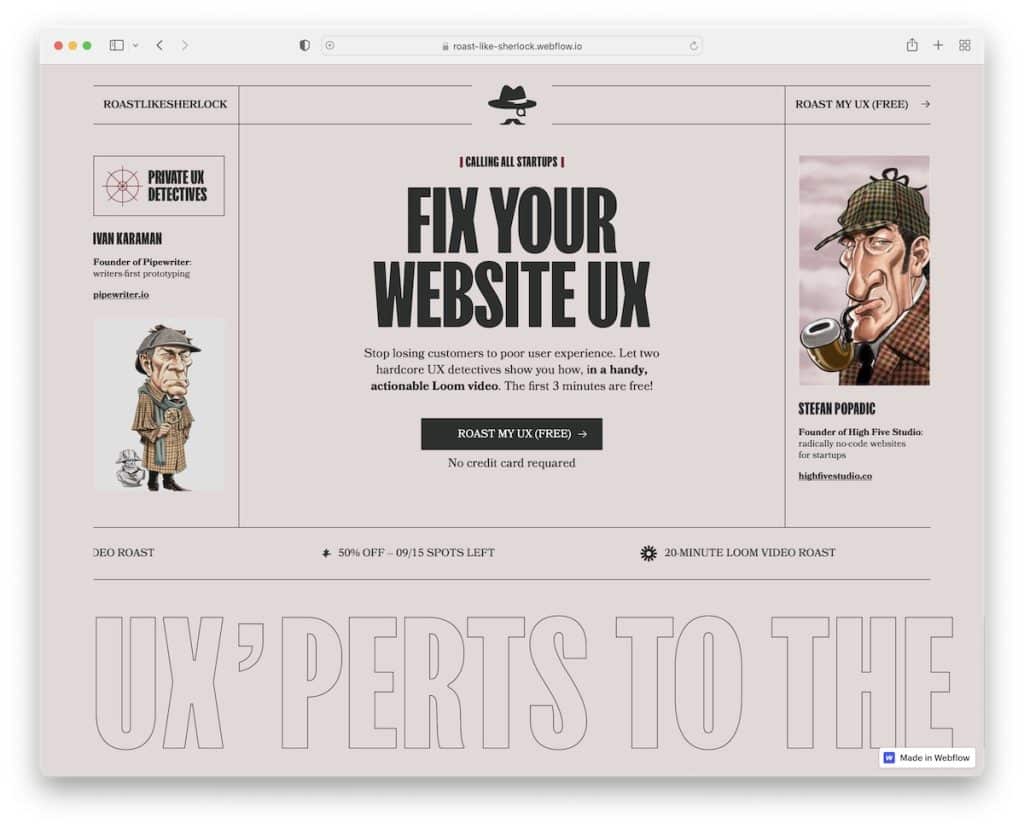
5. Piecz jak Sherlock

Roast Like Sherlock to jedna z bardziej oryginalnych stron internetowych, jakie kiedykolwiek widzieliśmy. Jest super interaktywna i zabawna, ale wszystko zaczyna się od sprytnej nazwy.
Stara maszyna do pisania wypisuje całą kartkę papieru z funkcją ujawniania tekstu, aby jeszcze bardziej urozmaicić.
Jest też przykładowy film i automatycznie przesuwane bloki z większą ilością informacji.
Uwaga : Możliwości przewijania nie mają granic, więc stwórz coś specjalnego.
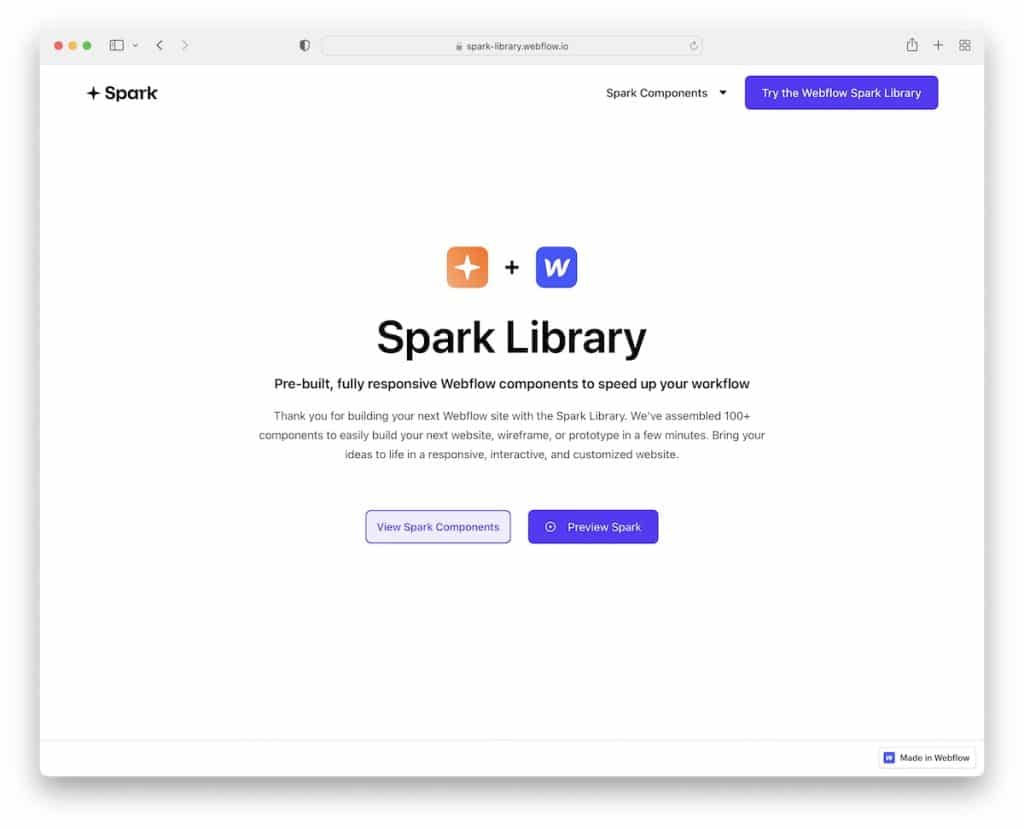
6. Biblioteka Spark

Spark Library szczyci się prostotą, skupiając się tylko na jednym – produkcie. Utrzymuje sekcję bohatera minimalistyczną, ale z wystarczającą ilością tekstu, aby wszystko wyjaśnić.
Następnie znajdziesz portfolio produktów z filtrowalną nawigacją paska bocznego, która pokazuje różne kategorie po kliknięciu.
Uwaga : jeśli masz bibliotekę elementów, wyświetl je za pomocą skategoryzowanych przycisków na swojej stronie głównej.
Mamy również zbiór najlepszych stron z portfolio, w których znajdziesz bardziej kreatywne pomysły.
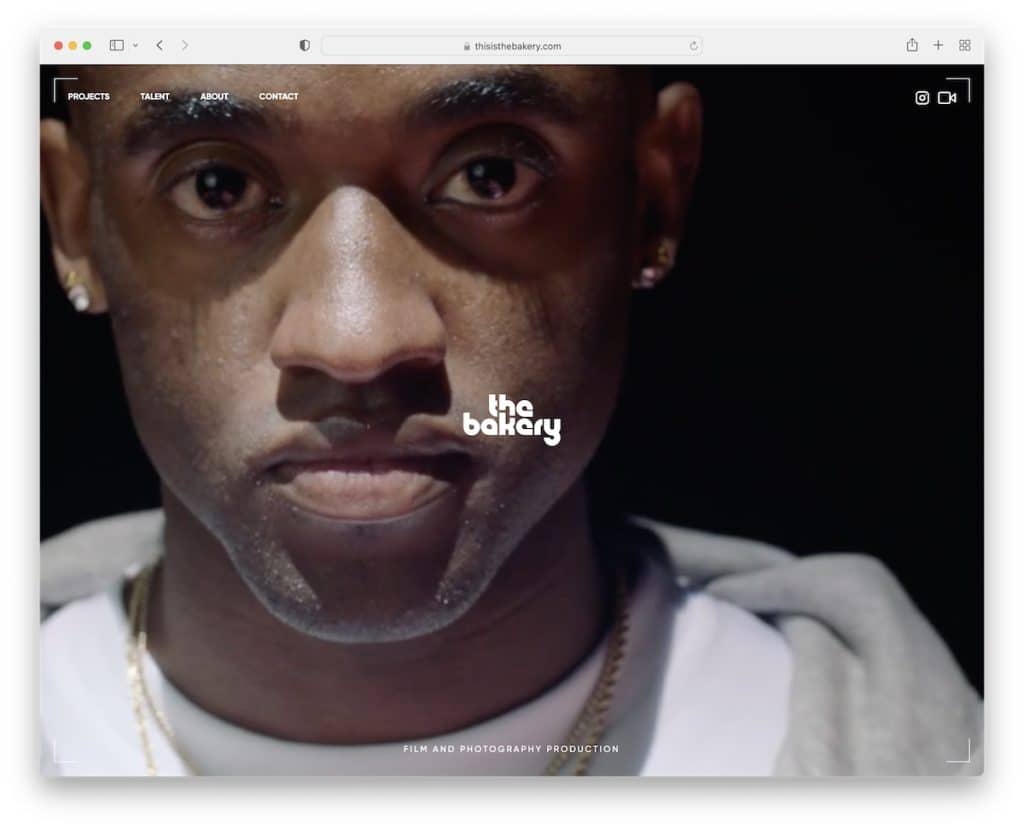
7. Piekarnia

Firmy zajmujące się produkcją filmową i wideo mogą się wiele nauczyć od The Bakery. Strona główna to kolaż filmów zajmujący cały ekran, niezależnie od rozmiaru ekranu.
Ale dodali także nawigację do przeglądania projektów, sekcji talentów, informacji i kontaktów oraz klikalne ikony IG i Vimeo.
Uwaga : odważ się, korzystając z pełnoekranowej prezentacji wideo/tła.
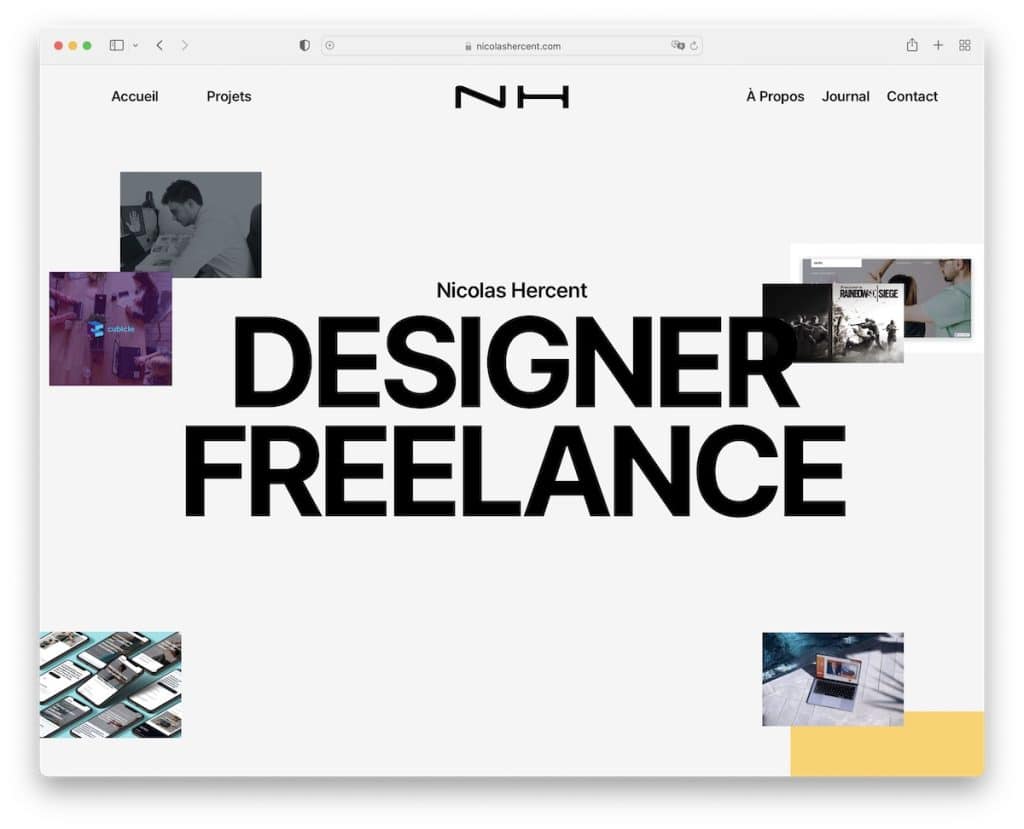
8. Mikołaj Hercent

Promowanie swojej firmy freelancingowej jest o wiele łatwiejsze dzięki solidnej stronie internetowej.
Obecność Nicolasa Hercenta w Internecie jest doskonałym przykładem witryny Webflow, która jest wciągająca i imponująca, oferując najwyższej jakości przeglądanie.
Ale zawiera również wszystko, czego potencjalny klient chce się nauczyć od Nicolasa przed zatrudnieniem go.
Uwaga : Dodaj projekty, referencje i dane kontaktowe do swojej witryny, która została zaprojektowana z wielką starannością jako freelancer.
9. AndDan

AndDan sprawia, że chcesz zacząć przewijać, ponieważ chcesz zobaczyć, co dzieje się poza logo.
Rośnie i przenosi Cię do innych sekcji strony głównej, gdy zaczniesz przewijać. Ale możesz też kliknąć przycisk przewijania w dół i pozwolić, by zabrał Cię w podróż.
Podoba nam się również włączenie akordeonów FAQ, suwaka opinii i pływającego paska nawigacyjnego, który jest zawsze dostępny do odwiedzania stron wewnętrznych.
Uwaga : nie zawsze musisz ujawniać wszystko w swojej sekcji bohaterów. Pozwól odwiedzającemu „zagrać w grę” w podobnym stylu, jak robi to AndDan.
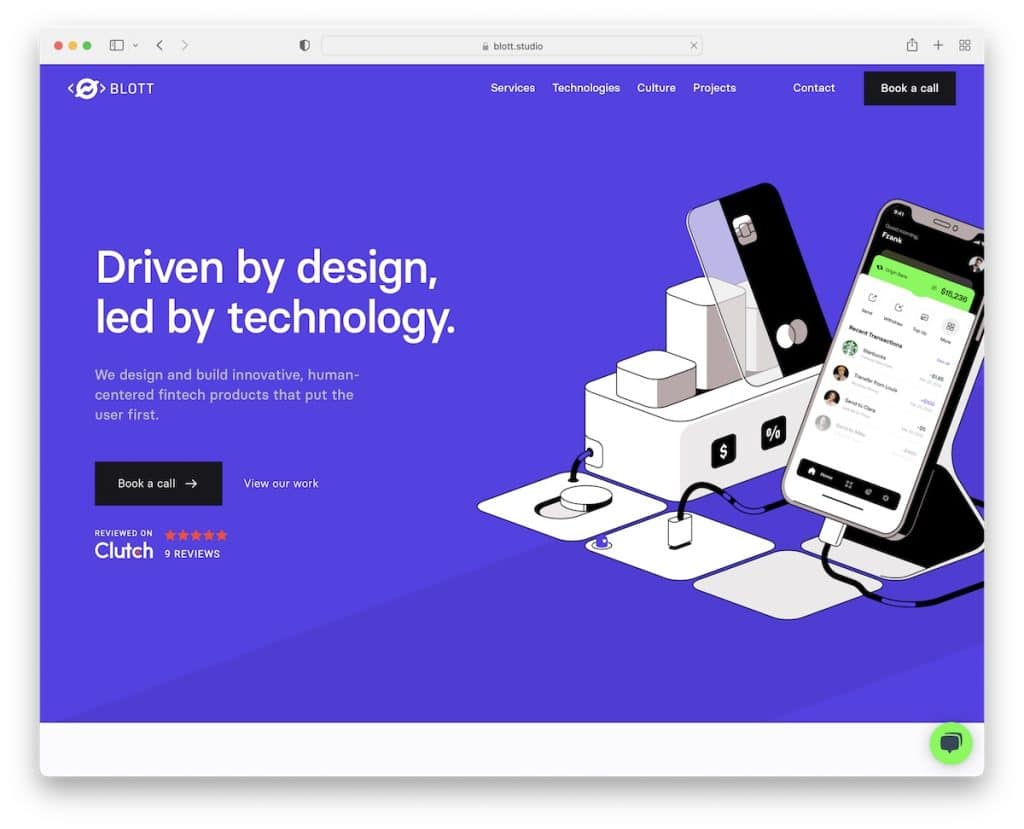
10. Blott

Blott ma nowoczesny i praktyczny wygląd, który jest łatwy do przeglądania na urządzeniach przenośnych i stacjonarnych.
Chociaż cała strona główna jest DOBRZE WYKONANA, sekcja referencji jest czymś, czego często nie widzisz (lub wcale). Zamiast tekstu zamieścili referencje wideo, które zaczynają się odtwarzać po najechaniu myszką.
Więc. Chłodny.
Ponadto, jeśli zwrócisz uwagę na sekcję z logo klientów, losowo zmienią się na różne logo firm, z którymi pracowali.
Uwaga : zwracaj uwagę na szczegóły swojej witryny, zwłaszcza jeśli zajmujesz się projektowaniem i rozwojem.

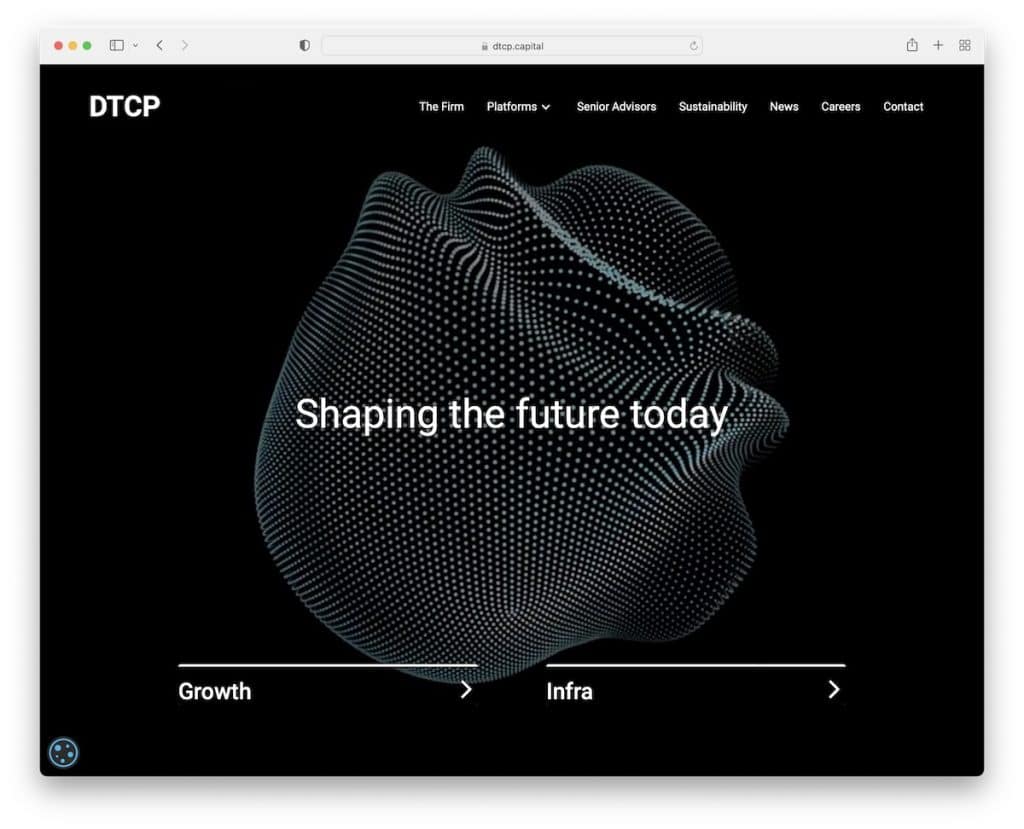
11. DTCP

Wykorzystanie animacji w sekcji bohatera Twojej witryny, która przypomina to, co robisz, to sprytny sposób na powitanie potencjalnych klientów w Twoim świecie. Tak jak robi to DTCP.
Strony głównej DTCP nie można przewijać, ale zawiera minimalistyczny pasek nawigacyjny i dwa wezwania do działania.
Uwaga : minimalistyczny design jest świetny, ale staje się jeszcze lepszy dzięki odrobinie inteligentnej kreatywności.
Możesz także sprawdzić te wspaniałe strony z animacjami, które sprawią, że będziesz WOW.
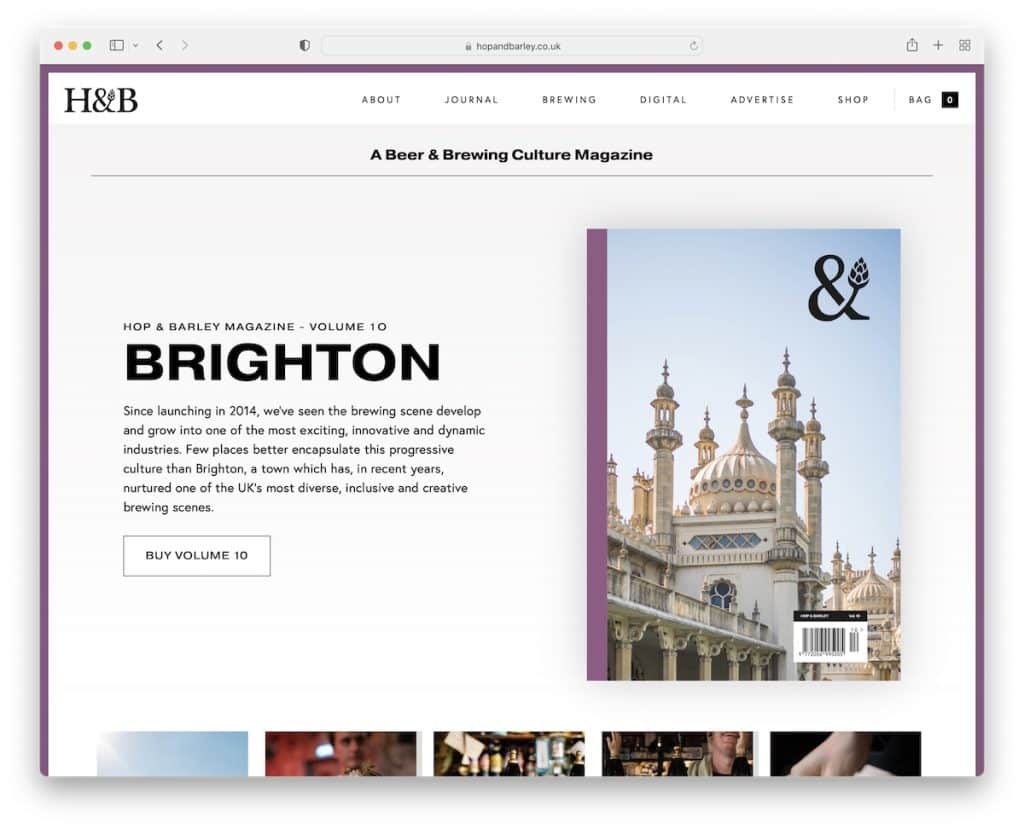
12. Chmiel i jęczmień

Strona internetowa Hop & Barley tworzy piękną promocję fizycznej i cyfrowej wersji magazynu.
Pierwszą rzeczą, którą widzisz, jest bieżący numer z fragmentem i przyciskiem kupowania. Niektóre inne fajne elementy witryny to alternatywna galeria, sekcja tła wideo, animowany blok kibiców/sponsorów i przyciski reagujące po najechaniu myszką.
Uwaga : daj czytelnikom i fanom powód do zakupu Twojego magazynu, który jest najlepiej widoczny w Internecie.
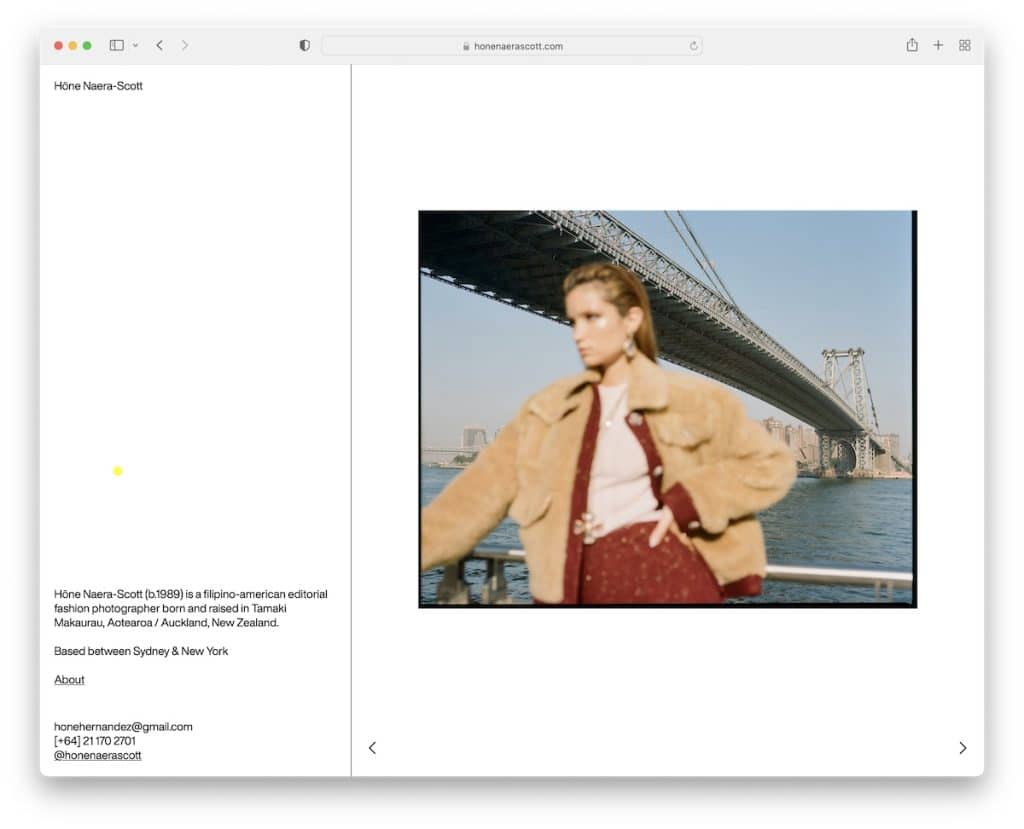
13. Hone Naera-Scott

Jeśli jesteś minimalistą na pamięć, możesz łatwo stworzyć witrynę Webflow, która to wyrazi.
Hone Naera-Scott prowadzi prostą dwustronicową witrynę internetową (strona główna i informacje), która jest podzielona na dwie sekcje: informacje po lewej stronie i suwak po prawej stronie.
Uwaga : nadaj swojej pracy dodatkowy blask dzięki projektowi strony internetowej z podzielonym ekranem.
Podpowiedź: Oto kilka innych witryn poświęconych fotografii, które zapewnią Ci więcej pomysłów i inspiracji do projektowania stron internetowych.
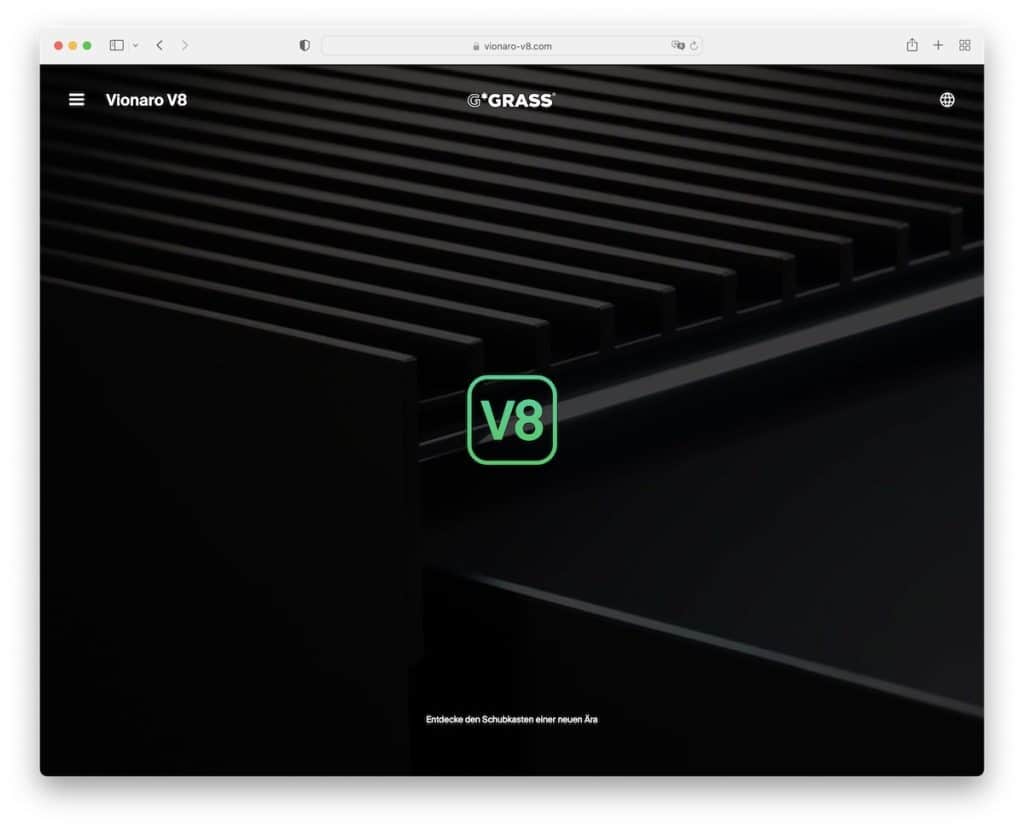
14. Vionaro V8

Gdy zaczniesz przewijać stronę Vionaro V8, poczujesz się prawie jak prezentacja nowego Maca lub iPhone'a przez Apple.
Interaktywne wrażenia sprawiają, że chcesz przewijać w nieskończoność (w nadziei, że to się nigdy nie skończy). Niesamowita kolekcja statycznych i ruchomych elementów oraz duży wybór kolorów sprawiają, że Vionaro V8 jest NAPRAWDĘ wyjątkowy.
Uwaga : utwórz dogłębną, obszerną prezentację produktu, która jednocześnie będzie bardzo wciągająca i wciągająca. Vionaro V8 to świetny przykład interaktywnej strony internetowej.
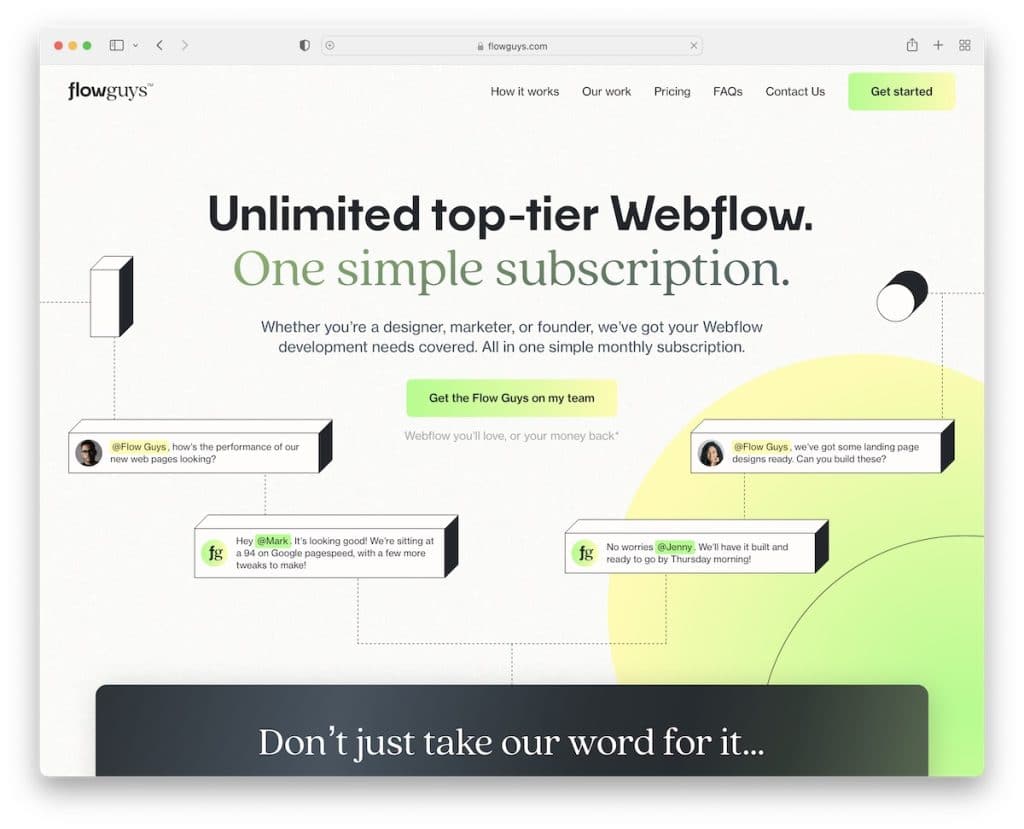
15. Faceci od przepływu

Flow Guys to jednostronicowa witryna Webflow z tymi fajnymi „elementami 3D”, które sprawiają, że jest bardzo chwytliwa. Umieszczają również referencje klientów dość wysoko na stronie głównej, ponieważ wiedzą, że budują zaufanie.
A ich tabela porównawcza jest jedną z najbardziej kreatywnych i oryginalnych, z jakimi się zetknęliśmy. (To samo dotyczy planów cenowych).
Uwaga : Nawet jeśli myślisz, że wszystko już jest zrobione, pomyśl jeszcze raz i sprawdź stronę internetową Flow Guys.
Możesz także rzucić okiem na naszą listę najlepszych przykładów stron docelowych, które z pewnością Cię zainspirują.
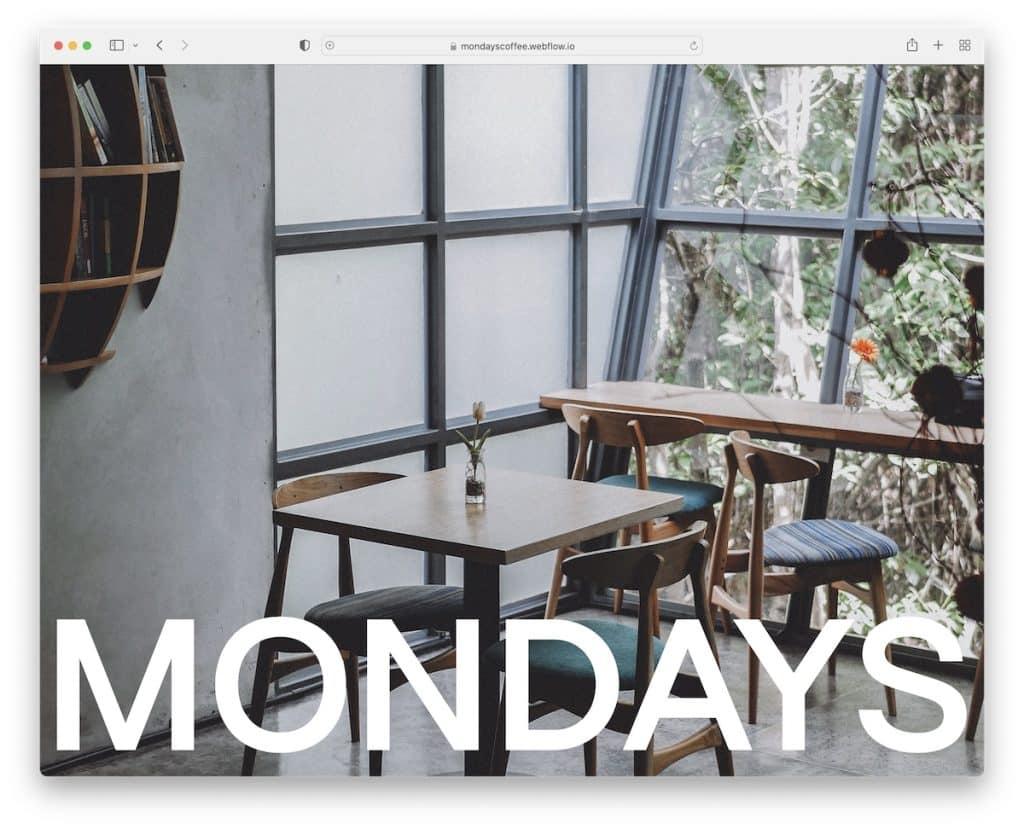
16. Poniedziałkowa kawa

Pełnoekranowy obraz kawiarni z pogrubioną nazwą, która po przewinięciu pojawia się w sekcji nagłówka, jest tak dobrą cechą Mondays Coffee.
A sekcja, która pokazuje „jak robić poniedziałki”, jest warta sprawdzenia dwa razy. Ponadto funkcja ujawniania stopki z prezentacją ich mieszanek kaw przypominającą pasek informacyjny jest doskonałym dodatkiem.
Uwaga : spraw, by potencjalni klienci poczuli się, jakby byli w Twojej kawiarni, odwiedzając Twoją witrynę.
Znaleźliśmy również wiele innych stron z kawiarniami o wyjątkowym designie, które koniecznie musisz sprawdzić.
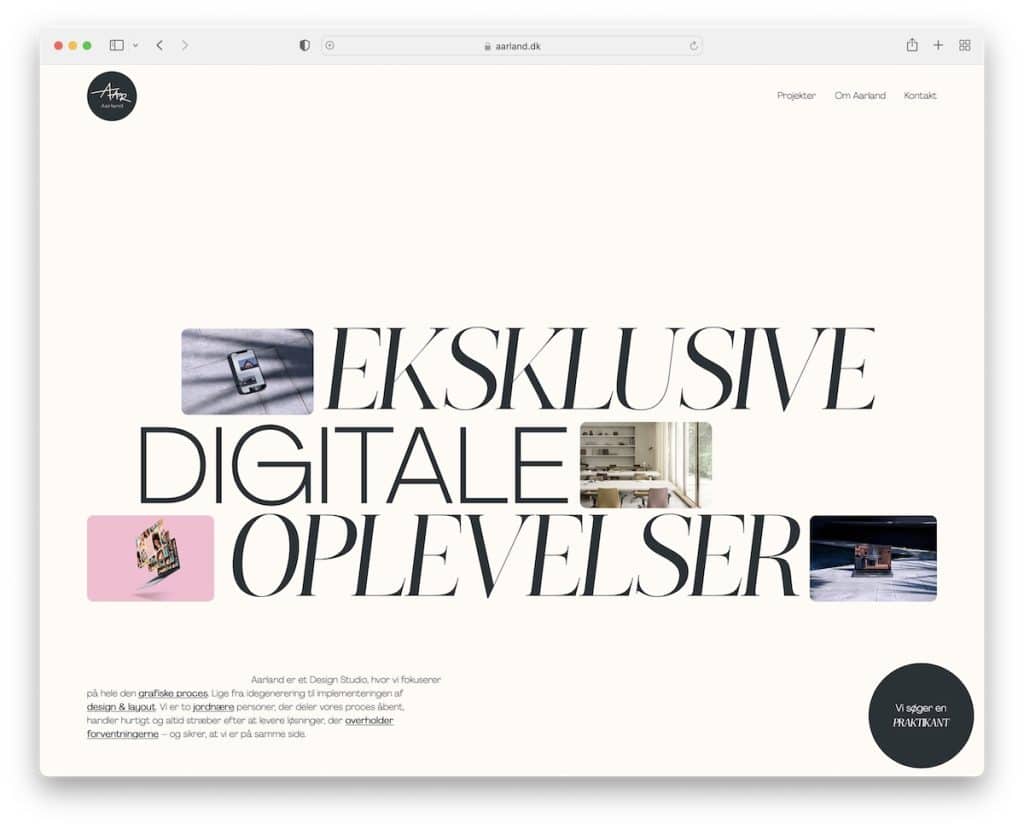
17. Aarland

Potrzebujesz inspiracji do wyświetlania swoich prac cyfrowych na swojej stronie internetowej? Właśnie wtedy musisz rzucić okiem na Aarland.
Zmienne miniatury z dużym tekstem to świetna gratka powitalna. Ale uczta staje się jeszcze lepsza dzięki animowanemu przewijaniu.
Trzeba też wspomnieć o ujawnieniu wizerunku właścicieli marki, którym steruje się scrollem.
Uwaga : Kreatywność nie zna ograniczeń. Aarland jako strona internetowa jest doskonałym przykładem innego myślenia o projektowaniu stron internetowych.
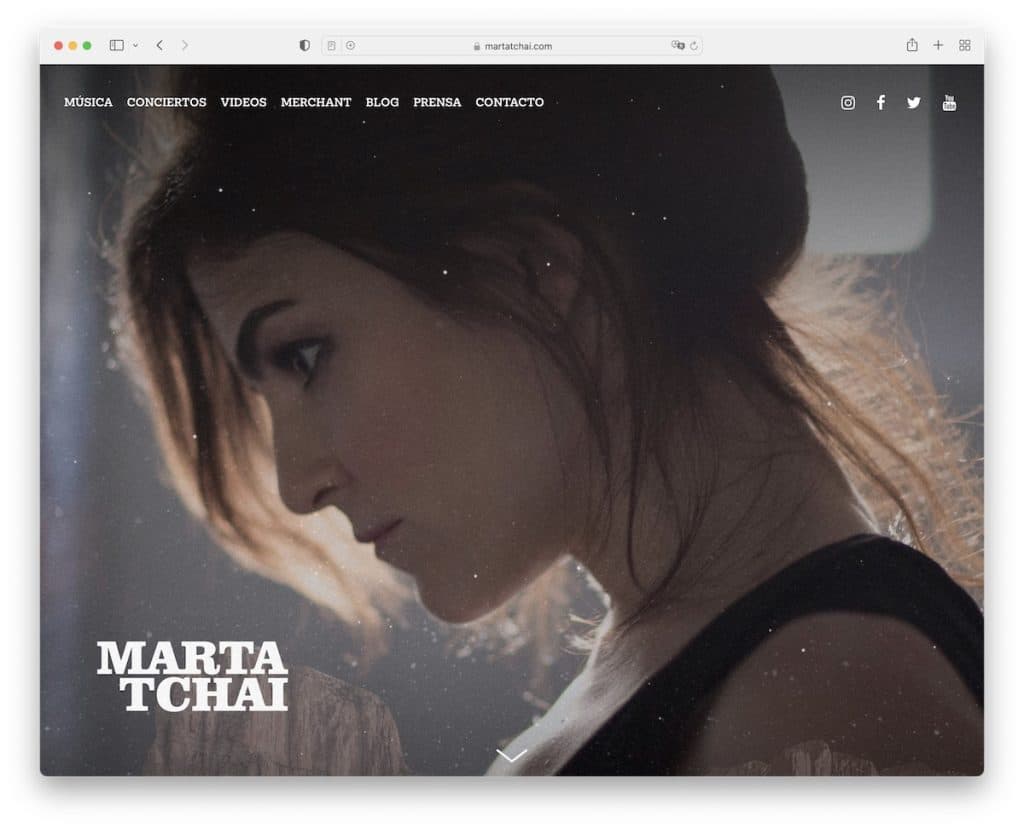
18. Marta Czaj

Marta Tchai przedstawia pełnoekranowy obraz z jej imieniem, który dodaje pikanterii dzięki efektowi cząsteczkowemu.
Przycisk przewijania w dół ujawnia więcej informacji o niej i jej pracy z przyciskami Spotify i Apple Music. Dodała także teledysk i listę nadchodzących koncertów.
Kolejna wzmianka dotyczy tego, jak oddzieliła sekcję stopki tylko linią, pozostawiając niezmienione tło.
Uwaga : wielu artystów traci szansę, jaką może dać strona internetowa, więc zbuduj ją.
Ale możesz też sprawdzić inne opcje tworzenia osobistych stron internetowych, które są świetnymi alternatywami dla Webflow.
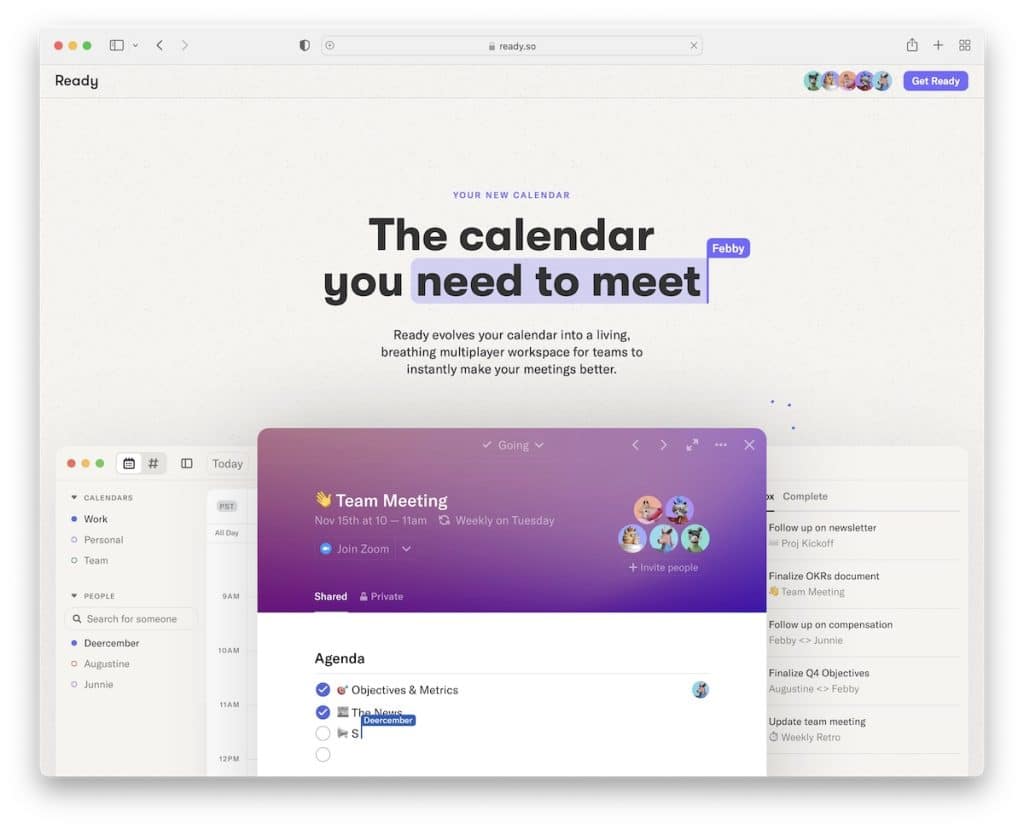
19. Gotowy

Ready to jedyna w swoim rodzaju jednostronicowa witryna internetowa z wieloma kreatywnymi elementami, które poruszają nawet najbardziej zaawansowanych projektantów stron internetowych.
Zawiera wyróżnienie tekstu, które jest używane w tytule, a następnie, o co chodzi w Ready, a następnie bezpośrednio do zademonstrowania używanego kalendarza.
Ale fajne sekcje nie kończą się tutaj, dając ci zabawny sposób na zapoznanie się z Ready.
Uwaga : Możesz natychmiast przyciągnąć uwagę użytkowników wspaniałymi animacjami i demonstracją produktu.
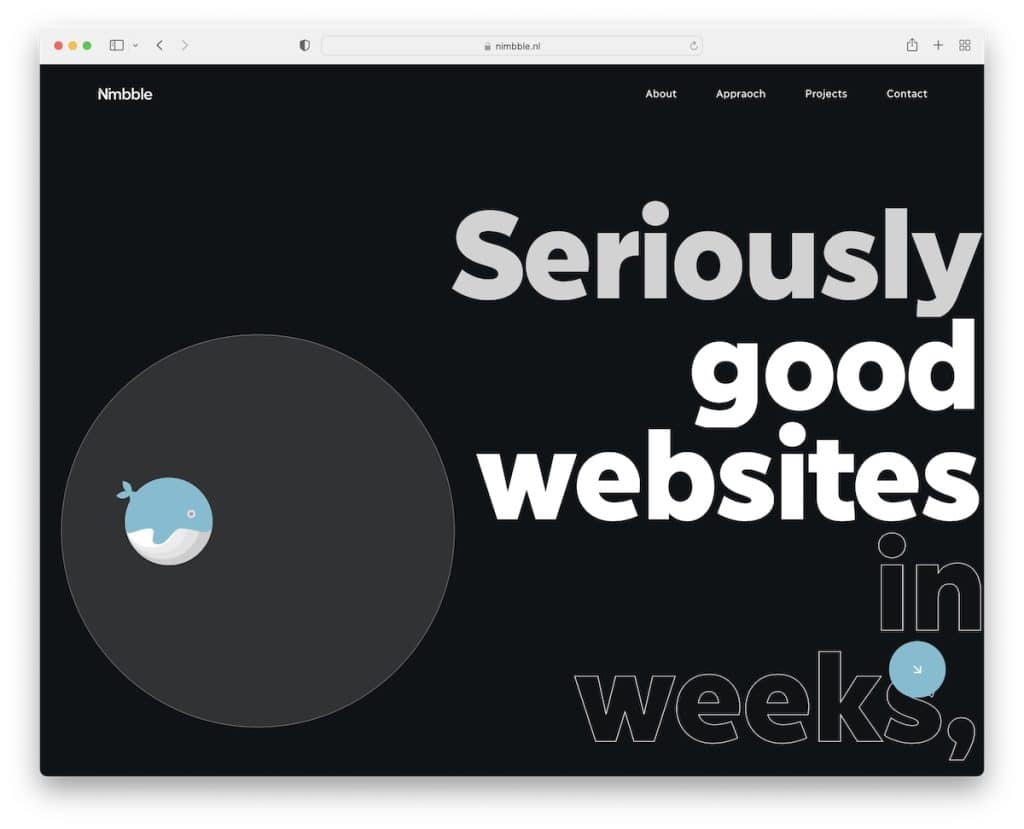
20. Zwinny

Nibble to witryna Webflow, która sprawia, że ciemny projekt wygląda wyjątkowo pięknie. Animowany wieloryb, pogrubiony i obrysowany tekst, treść ujawniająca się na zwoju, niesamowity przykład/projekt z użyciem laptopa i więcej – Nibble jest wyjątkowy.
Pasek nawigacyjny zmienia się również w ikonę menu, aby zapewnić przyjemniejsze wrażenia podczas oglądania.
Uwaga : jeśli wszyscy używają jasnego projektu internetowego, możesz użyć ciemnego i wyróżnić się z tłumu.
Daj nam znać, czy podobał Ci się wpis.
