20 doskonałych stron internetowych z responsywnym projektowaniem stron internetowych 2022
Opublikowany: 2022-09-21W tym artykule przyjrzymy się przykładom responsywnych projektów stron internetowych i tym, co czyni je świetnymi.
Przygotuj się na maksymalizację rozwoju firmy, włączając marketing cyfrowy do swoich skutecznych strategii marketingowych. Ponadto Twoja obecność w sieci powinna gwarantować responsywny projekt strony internetowej, aby jak najlepiej wykorzystać tę strategię. Zainspiruj się więc tymi witrynami, które z pewnością dadzą Ci niesamowite pomysły na projektowanie stron internetowych.
Twoja obecność w sieci może zrobić tak wiele, aby generować więcej potencjalnych klientów dla Twojej firmy w tym nowoczesnym świecie. Może również odblokować więcej możliwości dla nowych graczy w branży lub uznanych marek. Dlatego projektowanie stron internetowych musi wyglądać atrakcyjnie i przyjaznie na różnych urządzeniach. Właśnie dlatego responsywny projekt strony internetowej ma pozytywny wpływ na SEO, współczynniki konwersji i wrażenia użytkownika. Musi ładnie renderować treści na różnych portalach, aby zapewnić optymalne wrażenia bez względu na to, w jaki sposób klient uzyskuje dostęp do strony internetowej. Na szczęście prawie wszystkie motywy i szablony są tworzone z dużym naciskiem na responsywne projektowanie stron internetowych. Możesz więc z łatwością wybrać najlepsze, premium. Tymczasem wiele stron internetowych może motywować i pomagać Ci zdecydować, które funkcje możesz zintegrować z Twoim projektem.

Chcesz zbudować responsywną stronę internetową?
Oto najlepsze i najpopularniejsze responsywne narzędzia do tworzenia witryn internetowych z tysiącami szablonów i narzędziami do tworzenia stron typu „przeciągnij i upuść”, które są łatwe w użyciu, nawet jeśli będzie to Twoja pierwsza witryna.
W tej kolekcji możesz odkryć wiele pomysłów na projektowanie stron internetowych, aby dobrze dopracować swoje projekty. Chociaż oferują różne produkty i usługi, strony te cenią responsywne projektowanie stron internetowych. Przejrzyj więc tę listę i zobacz, jak możesz nadać swoim projektom blask i przenieść swój biznes na wyższy poziom.
Najlepsze przykłady projektowania responsywnych stron internetowych
1. Koox

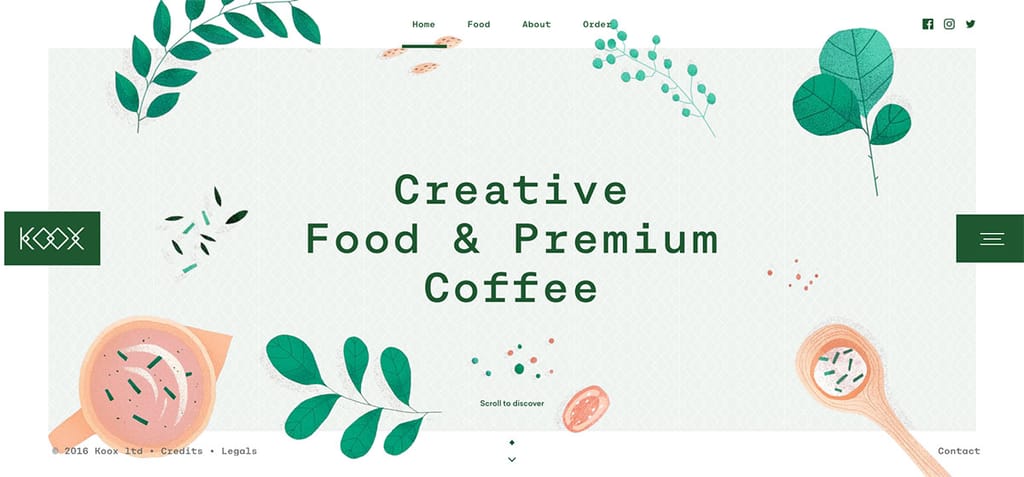
Nie ma wątpliwości, że marketing cyfrowy poprawił wiele firm na całym świecie. Ponadto responsywne projektowanie stron internetowych w dużym stopniu przyczynia się do jej sukcesu. Dlatego każda marka powinna rozważyć w pełni responsywną stronę internetową dla swojej obecności w Internecie. Koox to pierwszy Take Away we współpracy z najlepszymi szefami kuchni z centrum Londynu. Prezentacja treści jest inspirująca dzięki płynnej animacji po przewijaniu. Przyklejone menu poza kanwą i logo na środku ekranu pozostają na swoim miejscu, dzięki czemu są zawsze widoczne dla użytkownika. Chociaż nigdy nie zawodzi ładnie renderować różne menu, pozwala klientom zamawiać jedzenie za pośrednictwem strony internetowej. Integruje również ikony mediów społecznościowych, aby zwiększyć świadomość marki i widoczność marki.
2. MA Prawdziwa marihuana

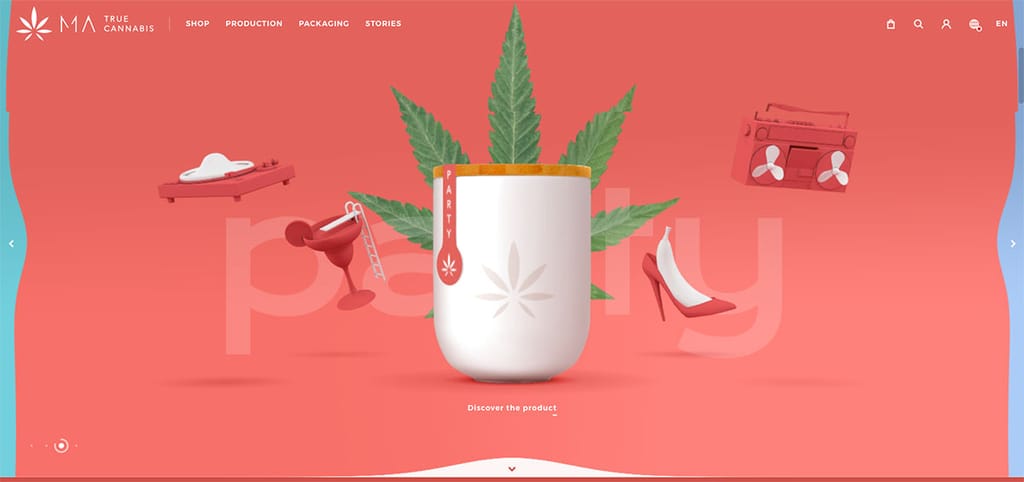
Spraw, by Twoja marka zabłysnęła w sieci dzięki przyjaznemu dla użytkownika, profesjonalnemu i responsywnemu projektowi strony internetowej. Odkryj niesamowite strony internetowe, do których możesz zajrzeć dzięki tej inspiracji. MA True Cannabis oferuje prawdziwe produkty z konopi, które są rzadkie i naturalne, aby poprawić wrodzone zdolności. Ta strona eCommerce jest w pełni responsywna i ma intuicyjny design. Chociaż ta strona wyglądała atrakcyjnie na komputerze, wygląda również atrakcyjnie wizualnie na smartfonach i tabletach. Wita widzów wyjątkowymi elementami sieciowymi zintegrowanymi z płynną animacją. Treść jest również przejrzysta i czytelna, dzięki czemu wyróżniają się nawet na urządzeniach mobilnych. Ta strona korzysta również z przyklejonego nagłówka, aby mieć pod ręką menu poza kanwą, nazwę marki i koszyk na zakupy.
3. Nixon

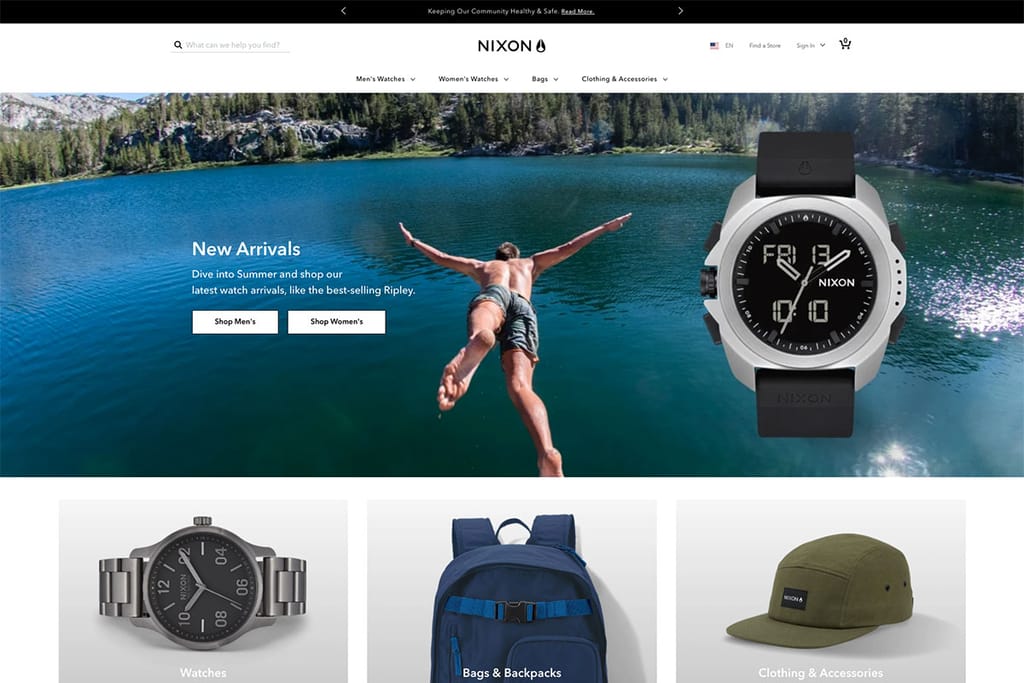
Zapewnij odwiedzającym optymalne wrażenia niezależnie od urządzeń, z których korzystają, uzyskując dostęp do Twojej witryny. Dzięki responsywnemu projektowaniu stron internetowych zawsze dotrzesz do szerszej publiczności i otworzysz wspaniałe możliwości dla swojej firmy. Nixon to marka oferująca najwyższej jakości zegarki i akcesoria do stylu życia młodzieży. Jej strona internetowa jest dostosowana do maksymalizacji zysków biznesowych, ponieważ umożliwia klientom łatwe kupowanie produktów. Dzięki wysokiej jakości obrazom, dobrej typografii i dużemu naciskowi na hierarchię wizualną, strona wygląda atrakcyjnie wizualnie. W szczególności nagłówek bohatera pokazuje elementy sieci, które są rzeczywiście praktyczne. Od logo, przez menu poza kanwą, koszyk na zakupy po funkcję wyszukiwania, są niesamowite.
4. Edycja czerwona

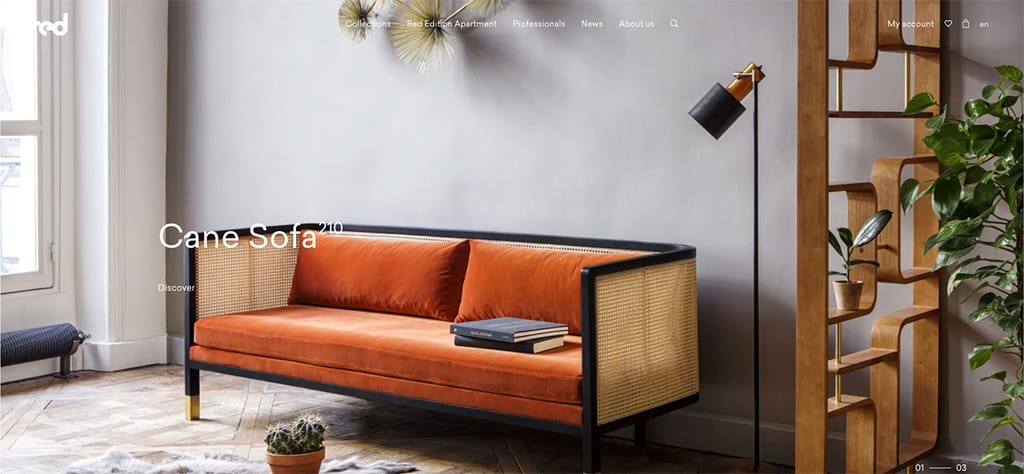
Popraw doświadczenie użytkownika, włączając responsywne projektowanie stron internetowych do swojego projektu. Dzięki takiemu schematowi możesz zoptymalizować przeglądanie przez użytkowników, zapewniając elastyczne i responsywne strony internetowe. Red Edition to paryska marka mebli, która zamierza tworzyć nowoczesne, zachwycające i szykowne przestrzenie mieszkalne. Jej strona internetowa jest gotowa, aby zaimponować odbiorcom bezproblemowym projektowaniem stron internetowych i elementami. Wysokiej jakości obrazy i dobra typografia sprawiają, że treść wygląda ciekawie i czytelnie. Nagłówek bohatera ma bardzo gładki i elegancki suwak, który wyświetla niesamowitą zawartość, a polecane produkty wyglądają schludnie i czysto z dużą ilością białego miejsca.
Ta strona jest zbudowana przy użyciu WordPressa. Oto najlepsze motywy WordPress do osiągnięcia podobnych wyników.
5. Cuberto

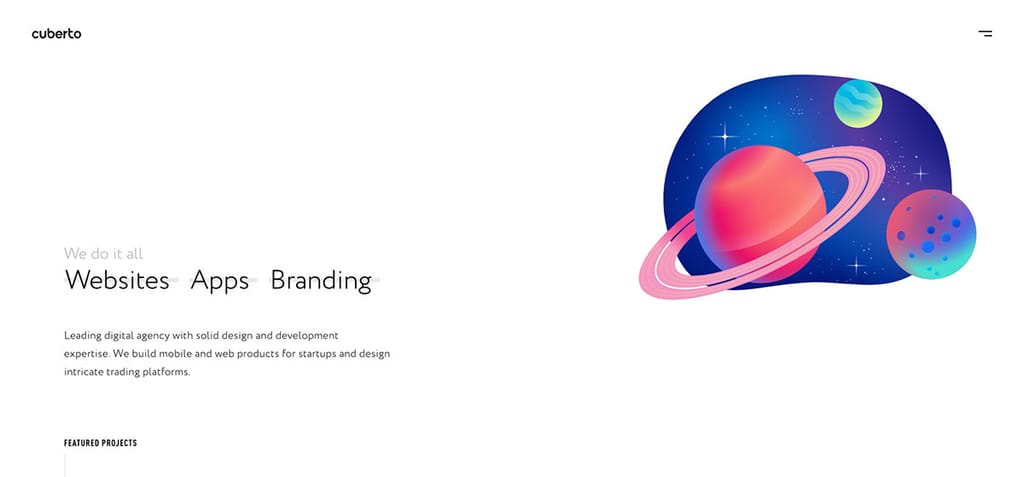
Zapewnij najlepsze wrażenia użytkownika na wszystkich urządzeniach dzięki witrynie internetowej, która ma responsywny projekt strony internetowej. Cuberto to agencja cyfrowa zajmująca się projektowaniem UI/UX, aplikacjami mobilnymi i tworzeniem stron internetowych. Ma piękny, czysty, nowoczesny design, w którym warto szukać inspiracji. Dzięki integracji animacji GSAP strona internetowa wygląda znakomicie i wspaniale. Oprócz fajnego efektu przejściowego, który wprowadza ta witryna, hierarchia wizualna poprawia również projekt, co sugeruje znaczenie treści internetowych. Nagłówek bohatera wyświetla polecane projekty, niezależnie od tego, czy jest to witryna internetowa, aplikacja, czy branding, użytkownik może łatwo połączyć się z tymi stronami. W menu poza kanwą widoczne są również linki do mediów społecznościowych.
6. Ośrodek Scott

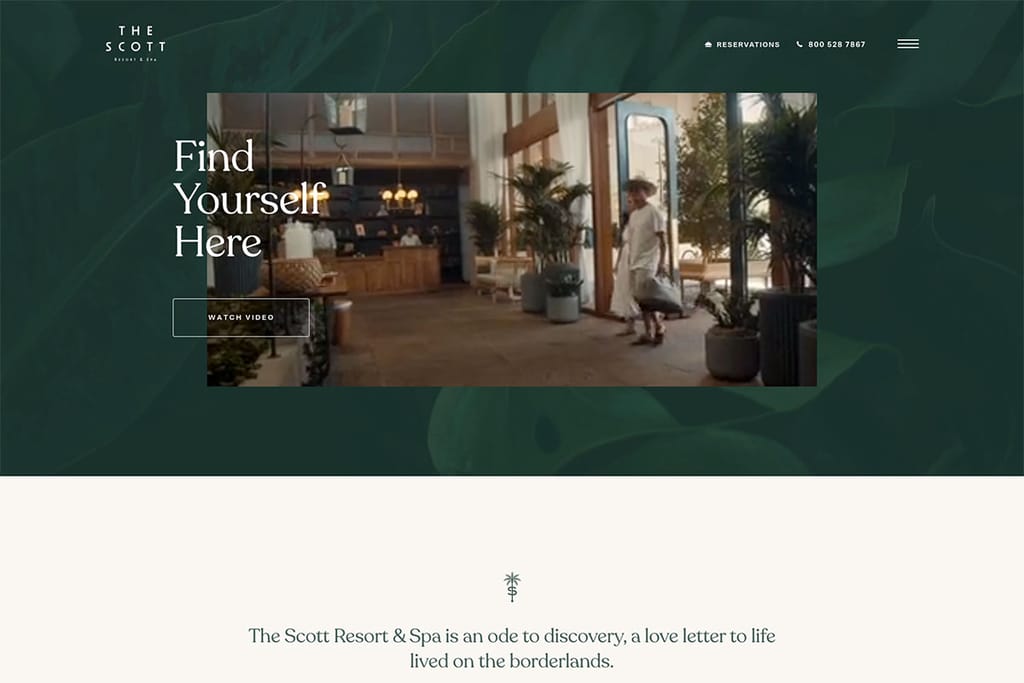
Stworzenie w pełni responsywnej strony internetowej może przenieść Twój biznes na wyższy poziom. Jeśli więc potrzebujesz więcej inspiracji, nie możesz przegapić tej listy responsywnych witryn internetowych. Scott Resort to 4,5-gwiazdkowy luksusowy ośrodek w Scottsdale. Nagłówek bohatera wykorzystuje integrację wideo, aby zaimponować widzom podczas pierwszej wizyty. Dzięki integracji z GSAP animacja wygląda płynnie i elegancko. Prezentacja pokoju jest dość prosta, ale imponująca. Obraz po drugiej stronie zmienia się, gdy odwiedzający kliknie na typ pokoju. To nie wszystko, ta strona internetowa podkreśla również wysokiej jakości obrazy za pomocą płynnego suwaka. Przyklejony nagłówek, którego używa, ułatwia dostęp do menu, nazwy marki, numeru kontaktowego i przycisku rezerwacji.
7. Kawa z ceremonii

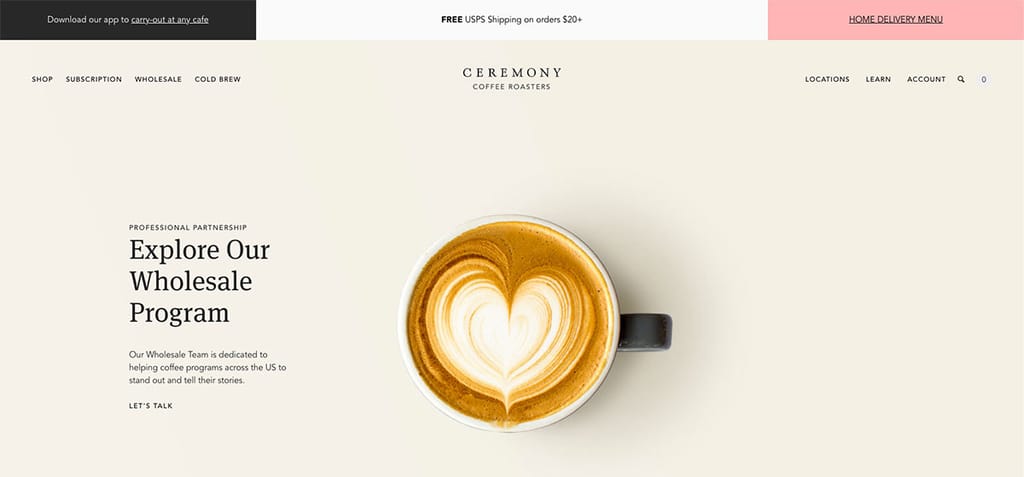
Spójność w Twoim projekcie ma kluczowe znaczenie dla brandingu. Dlatego upewnij się, że projekt jest bezproblemowy bez względu na to, jak uzyskano dostęp. Sprawdź Ceremony Coffee z ładnym, responsywnym projektem strony internetowej, idealnym do inspiracji. To marka kawy, która stara się dostarczać oszałamiającą kawę kawiarniom i partnerstwom. Ta witryna eCommerce pomaga klientom bezproblemowo zakupić produkt. W nagłówku bohatera dodawany jest suwak, aby wyświetlać doskonałą zawartość.
Ponadto prezentacja nowości również wygląda świeżo i innowacyjnie. Animacje z pewnością dodają elegancji projektowi, ponieważ integrują GSAP. Zawiera również oszałamiający kanał na Instagramie.
8. Siedem Wzgórz Wholefoods

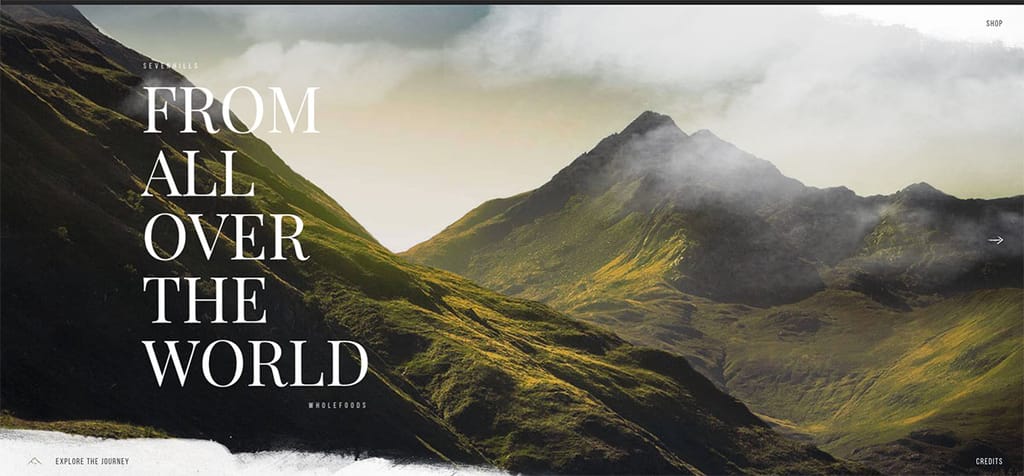
Dzięki responsywnemu projektowi stron internetowych marka może dotrzeć do większej liczby klientów 24/7. Tak więc rozważenie tego w swoim projekcie nie powinno zostać pominięte. Seven Hills Wholefoods dostarcza superfoods, które są bogate w składniki odżywcze i mają wiele korzyści zdrowotnych. Projekt strony głównej jest oszałamiający dzięki poziomemu przewijaniu, którego używa do wyświetlania treści. Serwis ładnie przedstawia produkty marki, podkreślając hierarchię wizualną. Dzięki temu zawartość wygląda czysto i czytelnie, od oszałamiających obrazów, fajnych integracji wideo i wspaniałych animacji, elementy internetowe są dobrze ułożone i wyglądają atrakcyjnie. Możesz również z łatwością kupić produkty na ich stronie internetowej. Oczywiście treść nadal wygląda angażująco w wersjach mobilnych, ponieważ jest w pełni responsywna.
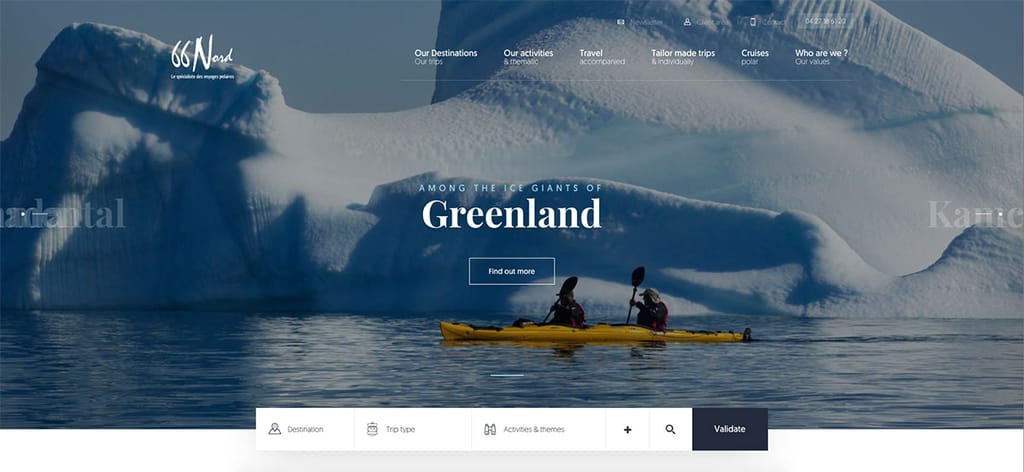
9. 66 Nord

Zbuduj stronę internetową, która jest w pełni responsywna i skutecznie rozwija Twój biznes. Jeśli więc potrzebujesz inspiracji do responsywnych pomysłów na projektowanie stron internetowych, możesz sprawdzić 66° North. Od 20 lat specjalizuje się w podróżach polarnych i organizuje wyprawy, wyprawy przygodowe w małych grupach lub rejsy szyte na miarę i polarne. Projekt strony głównej wydaje się schludny i nowoczesny, z oszałamiającym układem do wyświetlania obrazów i dobrej typografii. Projekt jest jeszcze bardziej kuszący, ponieważ strona internetowa integruje animację GSAP. Chęć dotarcia do większej liczby osób zapewnia spójność treści na wszystkich urządzeniach. W szczególności można znaleźć płynne suwaki, które podkreślają tekst i obrazy oraz fajne efekty najechania i nie tylko.

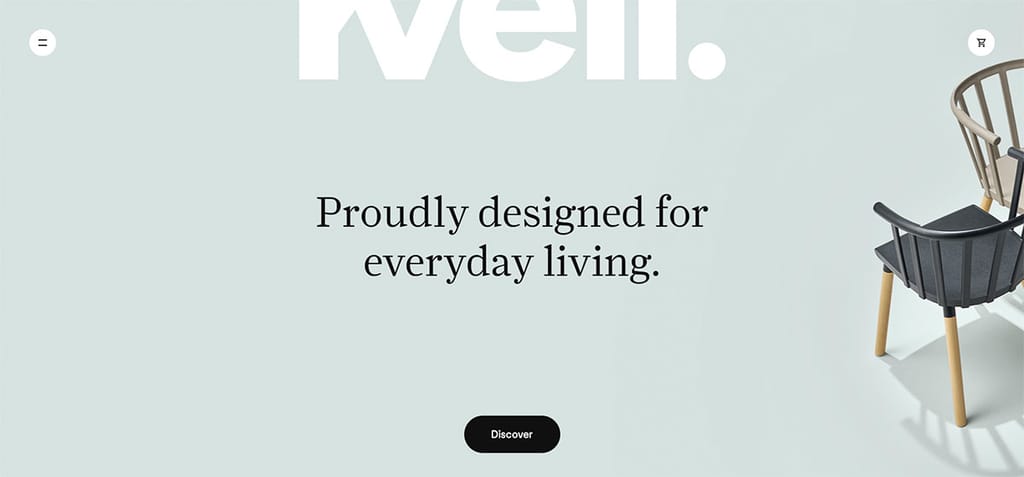
10. Dom Kvella

Kvell Home to jedna z najszybciej rozwijających się firm w Kanadzie, oferująca nowoczesne i funkcjonalne projekty, które sprawiają, że dom wygląda finezyjnie i elegancko. W szczególności ta strona internetowa zapewnia, że spójność jest niezbędna na każdej stronie internetowej. W ten sposób projekt na pulpicie jest podobny do wersji mobilnej, która jest przejrzysta i bezproblemowa. Zawiera pełnoekranowy układ w nagłówku bohatera z urzekającym nagłówkiem, nazwą marki, kuszącym wezwaniem do działania i fajnym kolorem tła. Ponadto produkty są pod wrażeniem wysokiej jakości obrazów wyświetlanych za pomocą eleganckiego suwaka. Wykorzystuje również menu poza kanwą z linkami do mediów społecznościowych, aby zwiększyć świadomość marki.
11. Kern

Sprawdź te niesamowite strony internetowe, które mogą przenieść Twój projekt na wyższy poziom. Mogą różnić się swoimi produktami i usługami, ale przejawiają tę samą jakość – responsywne projektowanie stron internetowych. Kern ściśle współpracuje z rdzeniem firm i marek, aby projektować nowe „kształty”, które łączą przeszłość z przyszłością. W szczególności oferuje ładną sztukę i projektowanie oraz projektowanie tożsamości dla firm i marek. Ma wyjątkowy design na telefonie komórkowym. Jego prace są gotowe, aby marka zabłysnęła super gładkim suwakiem. W szczególności każda praca wyświetla się, gdy użytkownik przesunie obraz w wersji mobilnej. Dodatkowo każda praca ma również ładne szczegóły strony, aby zaprezentować obrazy i tekst.
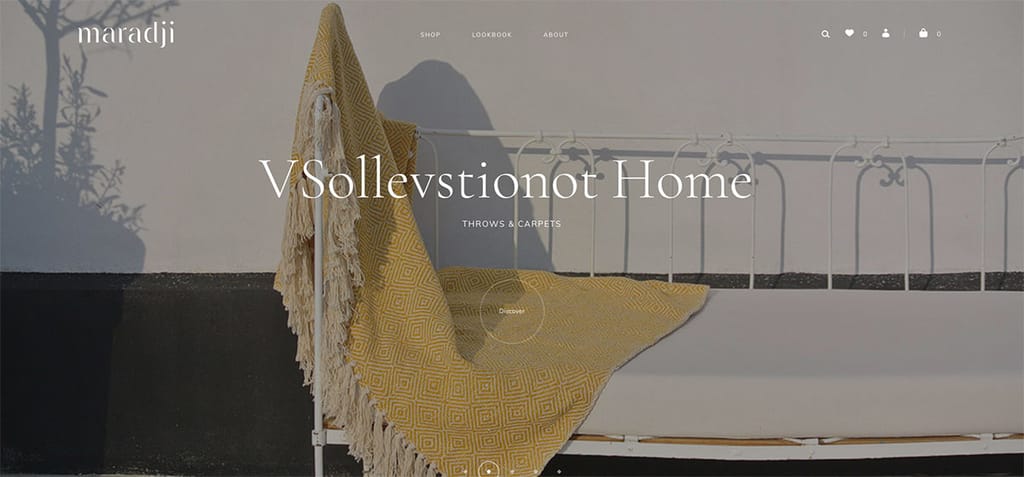
12. Maradji

Dzięki responsywnemu projektowaniu stron internetowych treść jest elastyczna na wszystkich urządzeniach. Dlatego każdy przedsiębiorca musi to rozważyć, aby zapewnić sukces w tym schemacie. Maradji to artystyczna i fantazyjna francuska marka o wspaniałym i efektownym projekcie strony internetowej. Jak większość stron internetowych, animacje intensywnie dopracowują projekty dzięki animacji GSAP. Ta strona internetowa wita odbiorców ładnym suwakiem, który wyświetla różne produkty i modele, aby wyglądały atrakcyjnie. Podobnie niektóre produkty wyglądają znakomicie z innym wyjątkowym i kuszącym suwakiem. W przypadku wersji mobilnej menu poza płótnem prezentuje ważne strony witryny. Ponadto używa przyklejonego nagłówka, dzięki czemu nazwa marki zawsze pozostaje widoczna.
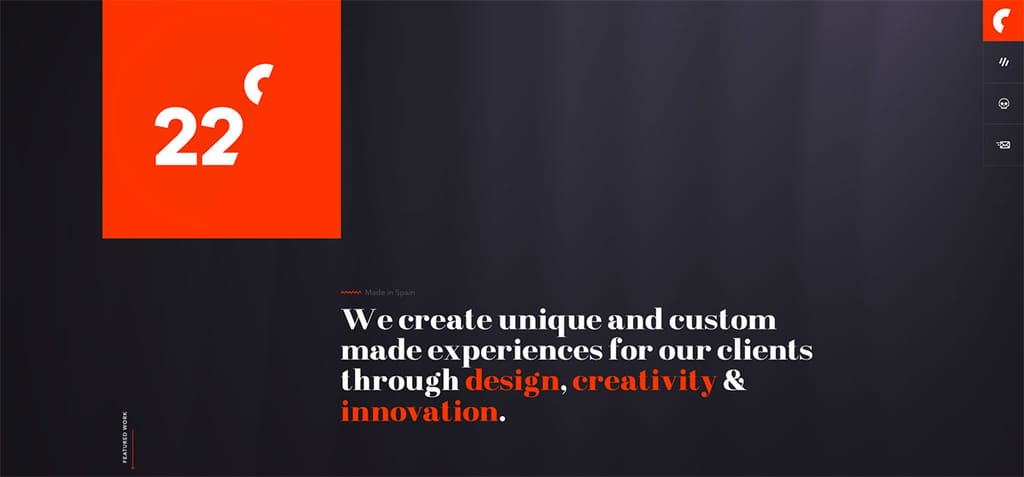
13. Stopnie

Elastyczne strony internetowe prowadzą do lepszego doświadczenia użytkownika. Dlatego strony internetowe muszą być wystarczająco responsywne, aby bezproblemowo wyświetlać treści. Dgrees to studio projektowania stron internetowych i kreatywne studio z siedzibą w Madrycie, skupiające się na nowych sposobach tworzenia i rozwijania innowacyjnych projektów. Strona wygląda elegancko z czarnym tłem, białą typografią i pomarańczową kolorystyką. Dodatkowo animacja GSAP sprawia, że projekt jest jeszcze bardziej żywy i urzekający. Wersja mobilna posiada układ pełnoekranowy z menu u dołu ekranu. Tymczasem strona z pracami prezentuje się znakomicie, gdyż menu jest umieszczone na prostokątnych pudełkach.
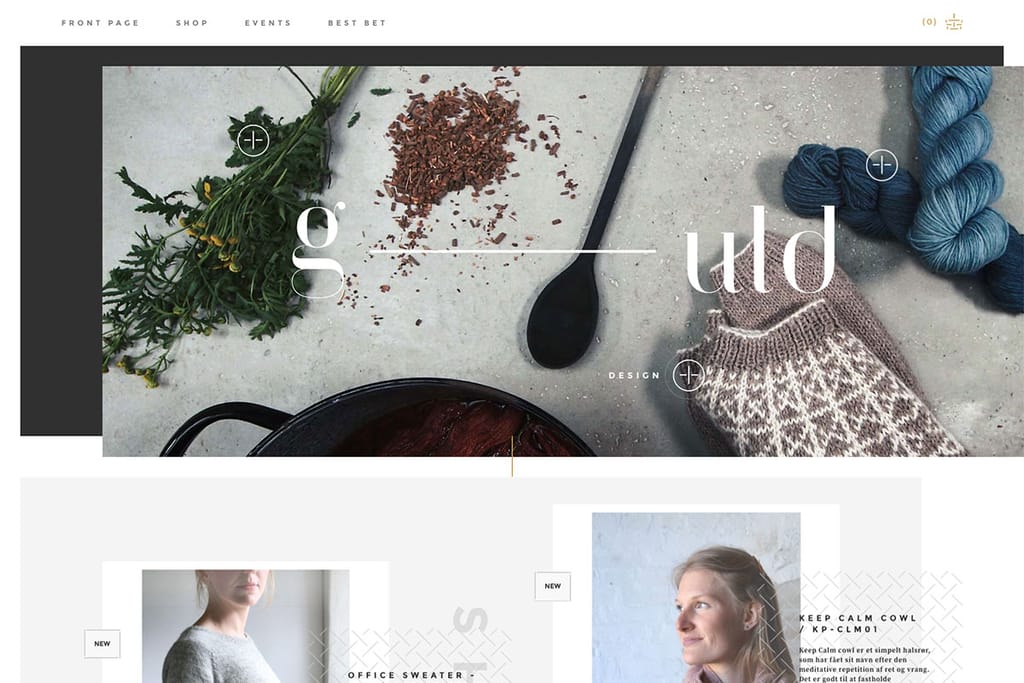
14. G-ULD

Responsywne projektowanie stron internetowych to trend, który powinni praktykować projektanci. Nie można pominąć ogromnej korzyści, jaką oferuje markom. G-ULD produkuje i sprzedaje ręcznie i barwioną przędzę. Zapewnia również kursy i warsztaty dla majsterkowiczów, które są sprzedawane na stronie internetowej. Nagłówek bohatera charakteryzuje się wyjątkowym i kreatywnym projektem – kompilacją wideo z opisowymi wezwaniami do działania. Szczególnie atrakcyjny jest projekt, ponieważ strona internetowa integruje animację GSAP. W podobny sposób przekaz jest czytelny również na urządzeniach mobilnych, co w dużym stopniu wpłynie na świadomość marki. Oprócz tego menu poza kanwą, logo marki wyróżnia się również na środku ekranu.
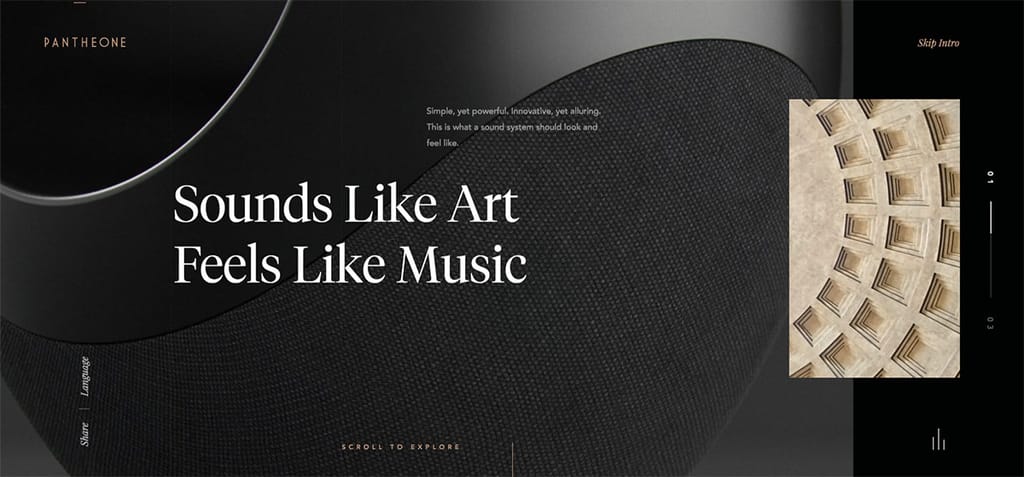
15. Dźwięk Pantheone

Ponieważ responsywne projektowanie stron internetowych jest niezbędne dla każdej witryny, wybraliśmy tę kolekcję witryn o takich atrybutach. Produkty Pantheone są projektowane przez zespół, który łączy bezkompromisowe zaangażowanie w ręcznie wykonaną jakość, design i inżynierię, które tchną muzykę w każdą przestrzeń życiową. Ponieważ implementuje animację GSAP, manifestuje wspaniałe i płynne ruchy komponentów internetowych. W szczególności wykorzystuje również akordeon do specyfikacji produktu. Co więcej, ikony mediów społecznościowych są również dodawane do menu poza kanwą, aby szerzyć świadomość marki.
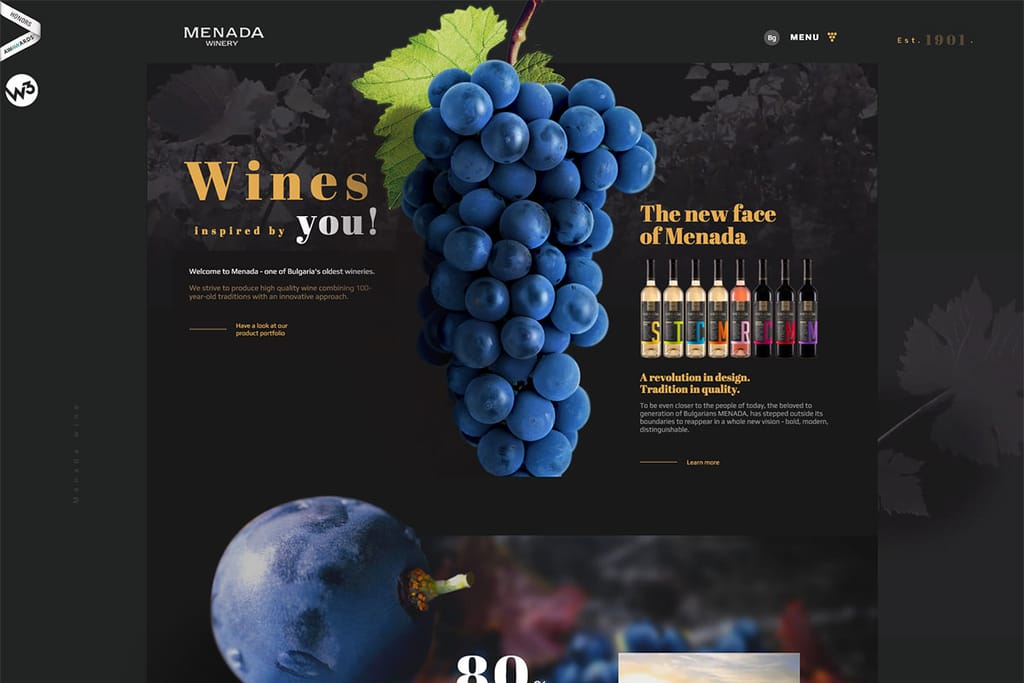
16. Winiarnia Menada

Sprawdź jedną z najstarszych winiarni w Bułgarii, która stara się produkować wysokiej jakości wina łączące 100-letnie tradycje z innowacyjnym podejściem. Chcąc dotrzeć do większej liczby odbiorców i zwiększyć możliwości, wprowadzono responsywne projektowanie stron internetowych. Wykorzystuje czerń jako tło z nakładającymi się elementami sieci. Dzięki integracji GSAP animacje poprawiają nawet wygląd i styl witryny. Strona główna jest pełna przydatnych i intuicyjnych funkcji gotowych do zwiększenia wiarygodności marki na całym świecie. Ponadto projekt strony internetowej na urządzeniach mobilnych wygląda świeżo i innowacyjnie, ponieważ integruje tło wideo, fajny efekt najechania i animację podczas przewijania.
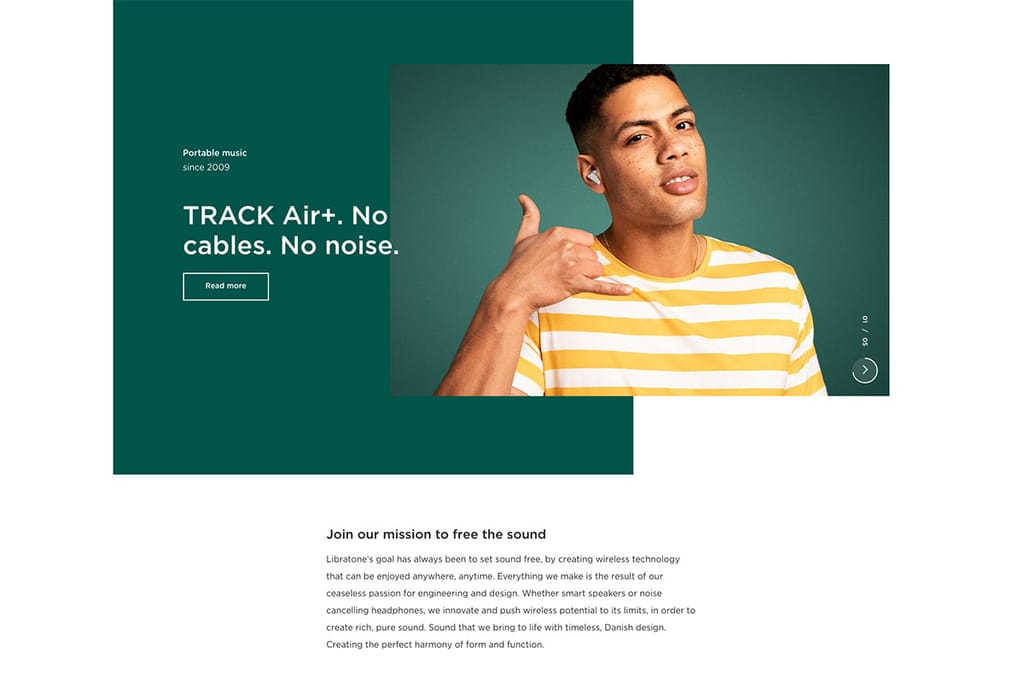
17. Libraton

Odkryj najlepsze funkcje, które znajdziesz w tych witrynach, które są responsywne. Libratone oferuje potężne głośniki i słuchawki dzięki najnowocześniejszej technologii, unikalnemu skandynawskiemu wzornictwu i wyjątkowemu doświadczeniu użytkownika. Aby szerzyć niesamowitość swoich produktów, ta strona internetowa zapewnia, że treści będą wyglądać świetnie na wszystkich różnych urządzeniach. Treść jest dobrze zorganizowana i bezproblemowa, ponieważ stosuje hierarchię wizualną. W szczególności nagłówek bohatera zawiera różne wspaniałe produkty za pomocą ładnego suwaka. Wyraźne wezwania do działania, wysokiej jakości obrazy, urzekające nagłówki i suwaki dobrze się komponują, aby zwiększyć kreatywność na stronie głównej.
18. Bogaty brąz

Rich Brown to marka, która oferuje doradztwo w zakresie UX, IA i UI, projektując koncepcje w celu tworzenia znaczących wizualizacji i wciągających, interaktywnych doświadczeń umożliwiających ukierunkowane rozmowy biznesowe. Strona główna zaprasza publiczność do zaprezentowania swoich prac za pomocą suwaka. Posiada układ pełnoekranowy, aby płynnie wyróżniać prace. Niezależnie od tego, czy są to wysokiej jakości obrazy, czy filmy, wszystkie treści wyglądają znakomicie. Wykorzystuje również fajny efekt przejścia i fajną animację podczas przewijania. Ponadto połączenie czerni i bieli sprawia, że projekt wygląda elegancko i uroczo. Jeśli użytkownicy zdecydują się wyświetlić wszystkie projekty, jest to również możliwe dzięki tej stronie.
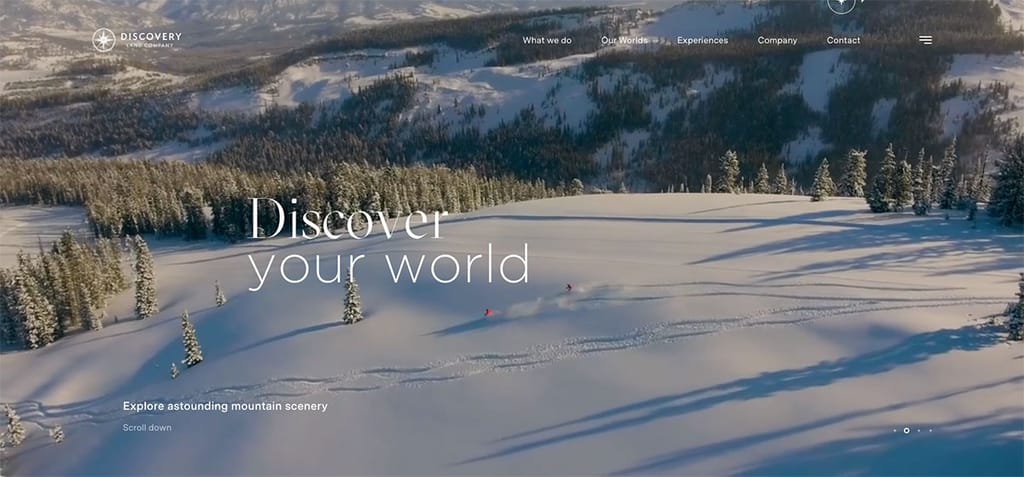
19. Odkrycie Land Co

Discovery Land Company jest deweloperem ze Scottsdale w Arizonie i operatorem prywatnych wspólnot mieszkaniowych i klubów w Ameryce Północnej. Ma wyjątkowy design, nawet w smartfonach i tabletach. Możesz więc zajrzeć do tego, jeśli potrzebujesz inspiracji. Nagłówek bohatera zawiera piękny suwak, który pokazuje różne obrazy związane z naturą. Oprócz czytelnej treści prezentacja obrazów poprawia również wygląd strony za pomocą suwaków. Wykorzystuje przyklejony nagłówek, aby logo i menu poza kanwą były widoczne.
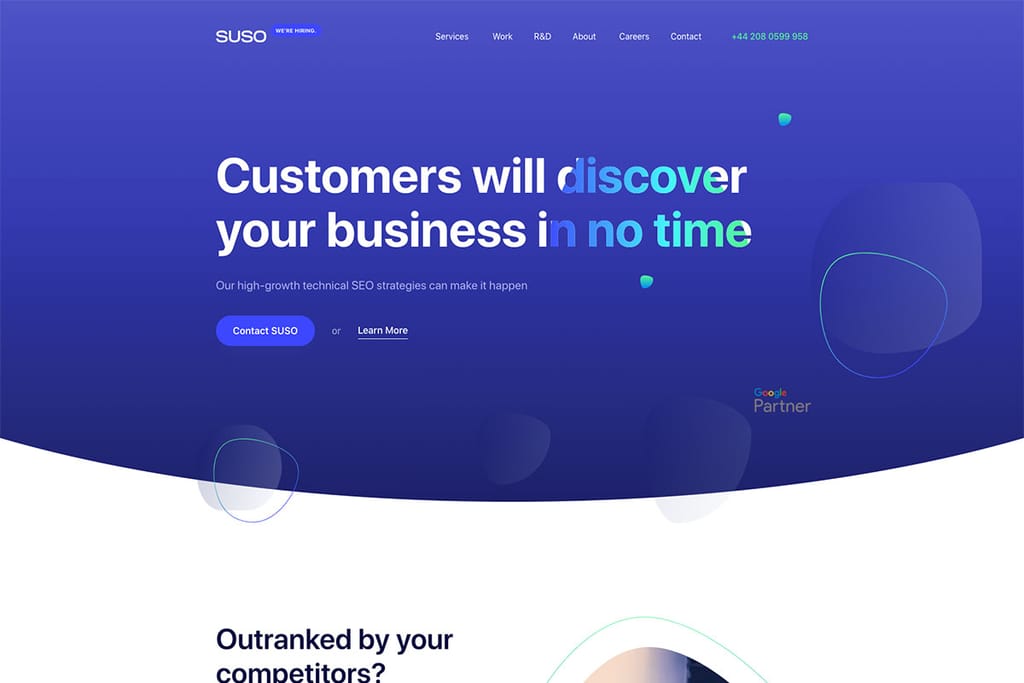
20. Suso cyfrowe

Suso Digital wykorzystuje moc technicznego SEO, aby pomóc swoim klientom zwiększyć przychody online. Realizuje ukierunkowane na wyniki, techniczne strategie SEO oparte na podstawowych zasadach. Treść ma przejrzysty, minimalistyczny i nowoczesny wygląd, z hierarchią wizualną, animacją po przewijaniu i wyjątkowym efektem najechania. W szczególności subtelna animacja w nagłówku bohatera i pogrubiona typografia sprawiają, że jest bardziej atrakcyjny. Aby zwiększyć wiarygodność marki, logo klientów wygląda schludnie i wyjątkowo w ładnym suwaku. Ponieważ wezwania do działania mają wielką rolę do odegrania w sukcesie każdej witryny, są widoczne i czytelne na stronie głównej.
Daj nam znać, jeśli podoba Ci się post.
