21 najlepszych witryn konsultingowych (przykłady) 2023 r
Opublikowany: 2023-02-09Chcesz czerpać inspirację i kreatywne pomysły, sprawdzając najlepsze serwisy konsultingowe?
Masz szczęście, ponieważ właśnie zakończyliśmy opracowywanie tej kolekcji po dokładnym zbadaniu ponad 70 witryn konsultingowych.
Występują we wszystkich kształtach i rozmiarach.
Zadbaliśmy o to, aby zawierały układy jedno- i wielostronicowe, minimalistyczne i bardziej kreatywne projekty, aby zaznaczyć wszystkie pola i gusta.
Wskazówka : coś, co zdecydowanie poprawi komfort korzystania z Twojej witryny, to dodanie formularza spotkania/konsultacji online.
Pamiętaj, że dzięki tym konsultatywnym motywom WordPress możesz bez wysiłku stworzyć imponującą witrynę biznesową.
Chodźmy!
Najlepsze i najbardziej inspirujące strony konsultingowe
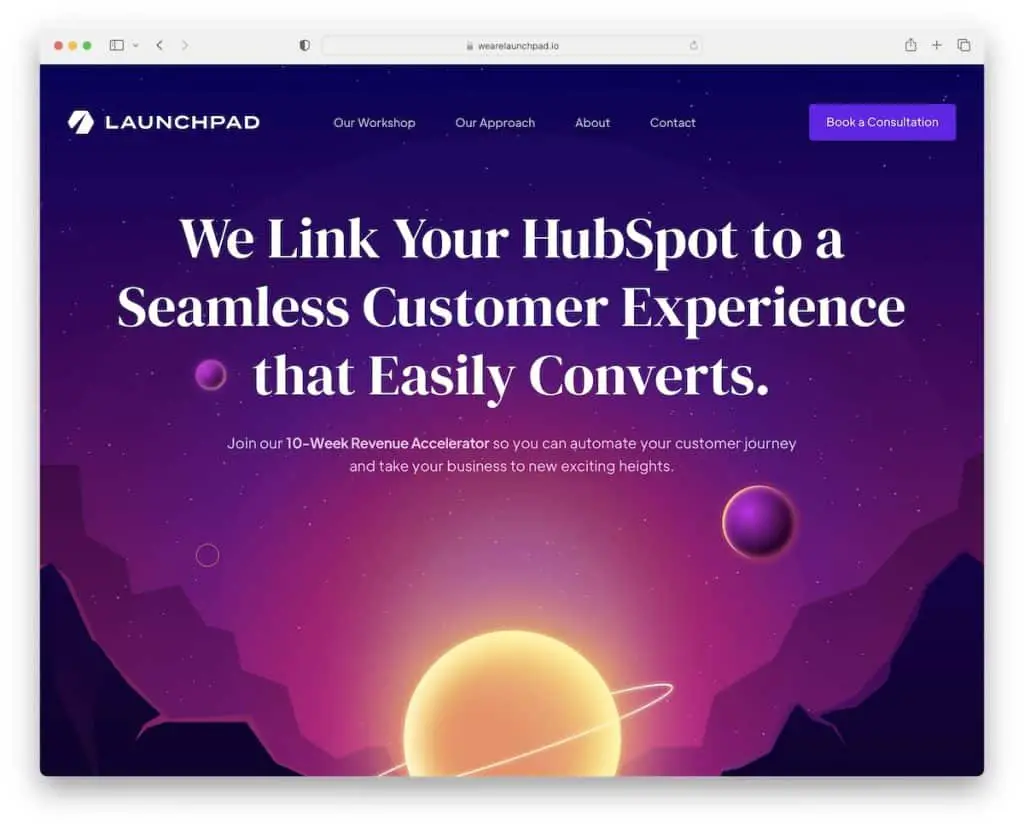
1. Platforma startowa
Zbudowany z: Webflow

Launchpad to animowana strona internetowa z doskonałym nowoczesnym projektem, który przyciągnie Twoją uwagę.
Unikalne przewijanie zapewnia wciągające wrażenia, zwłaszcza w przypadku ciemnego projektu, który sprawia, że przewijanie jest bardzo przyjemne.
Kolejną przydatną funkcją jest znikający nagłówek, który pojawia się ponownie, gdy tylko zaczniesz przewijać z powrotem do góry.
Uwaga: Użyj animacji, aby Twoja witryna Webflow była bardziej wciągająca i wciągająca.
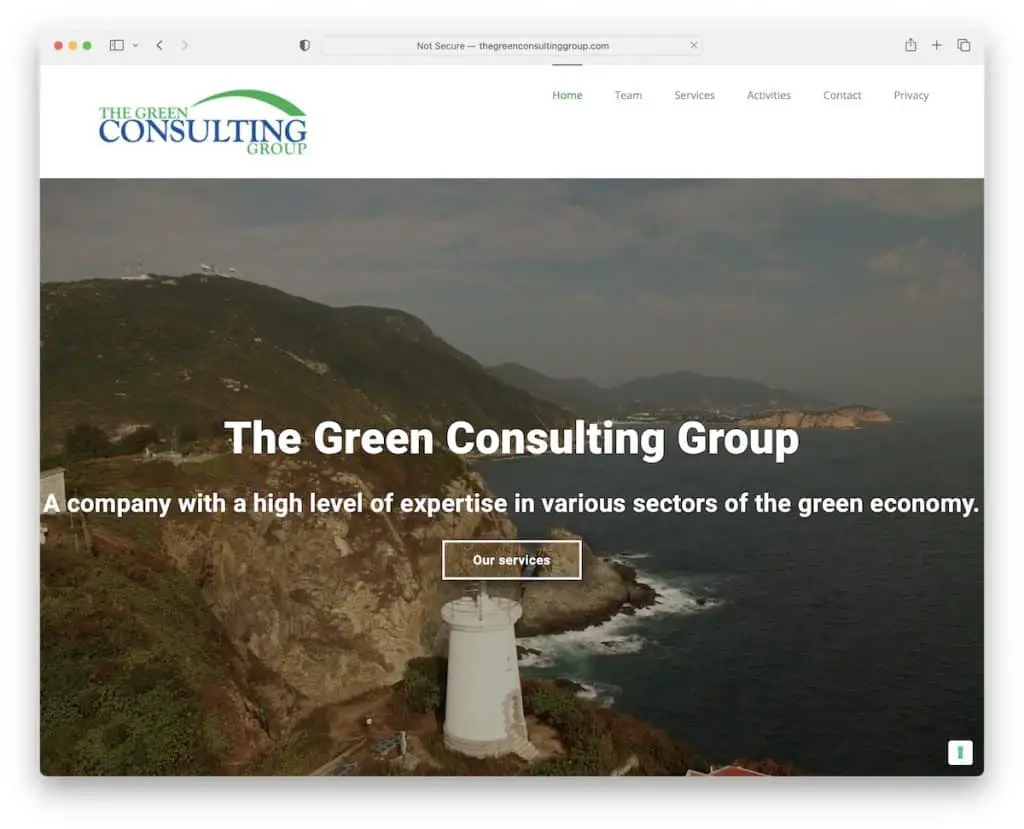
2. Zielona Grupa Konsultacyjna
Zbudowany z: Elementor

The Green Consulting Group to najwyższej klasy witryna konsultingowa z dużym tłem wideo w górnej części ekranu. Nagłówek jest czysty i prosty, a stopka ma chwytliwy efekt odkrywczy, którego nie widzisz zbyt często.
Co więcej, responsywny projekt strony internetowej jest minimalny, aby zapewnić, że treść i szczegóły będą bardziej widoczne.
Uwaga: film główny świetnie przyciąga uwagę.
Jeśli zdecydujesz się zbudować swoją witrynę za pomocą WordPress, przyda się nasza dogłębna recenzja Elementora.
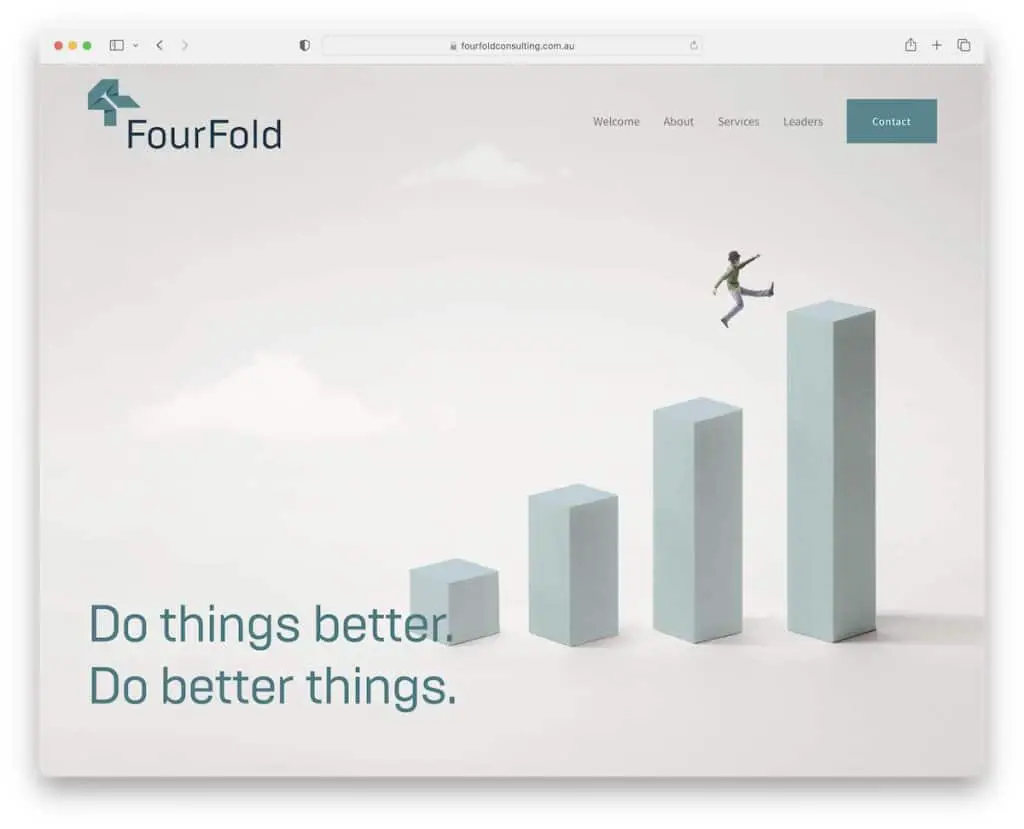
3. Czterokrotnie
Zbudowany z: Squarespace

FourFold to minimalistyczna strona internetowa z ładowaniem treści podczas przewijania, aby poprawić jakość przewijania. Ma również znikający/pojawiający się nagłówek w zależności od ruchu przewijania.
Przydatną funkcją są akordeony, które nie zajmują zbyt wiele miejsca na stronie internetowej, dostarczając informacji tylko wtedy, gdy są potrzebne.
FourFold to także świetny przykład jednostronicowej strony internetowej, z formularzem kontaktowym nad stopką i przyciskiem powrotu do góry.
Uwaga: Układ jednej strony może poprawić wrażenia użytkowników.
Spodoba ci się również przeglądanie wszystkich przykładów witryn Squarespace.
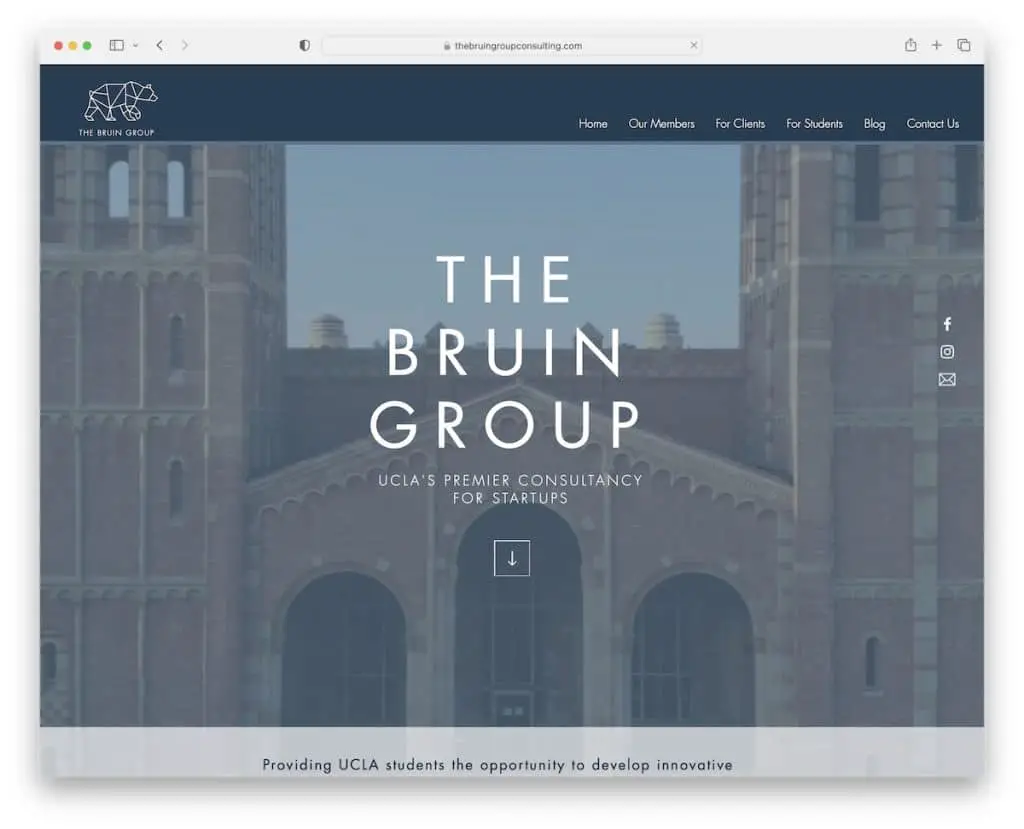
4. Grupa Bruina
Zbudowany z: Wix

The Bruin Group to piękny przykład witryny konsultingowej z tłem wideo. Po prawej stronie znajdziesz ikony wiadomości tekstowych, społecznościowych i e-mail, aw sekcji bohatera wygodny przycisk przewijania w dół.
Nagłówek i przycisk czatu na żywo w prawym dolnym rogu są przyklejone, więc zawsze masz do nich dostęp. Wreszcie stopka zawiera formularz subskrypcji biuletynu, który pomaga rozwijać ich listę e-mail.
Uwaga: Zintegruj funkcję czatu na żywo ze swoją witryną Wix, aby poprawić obsługę klienta.
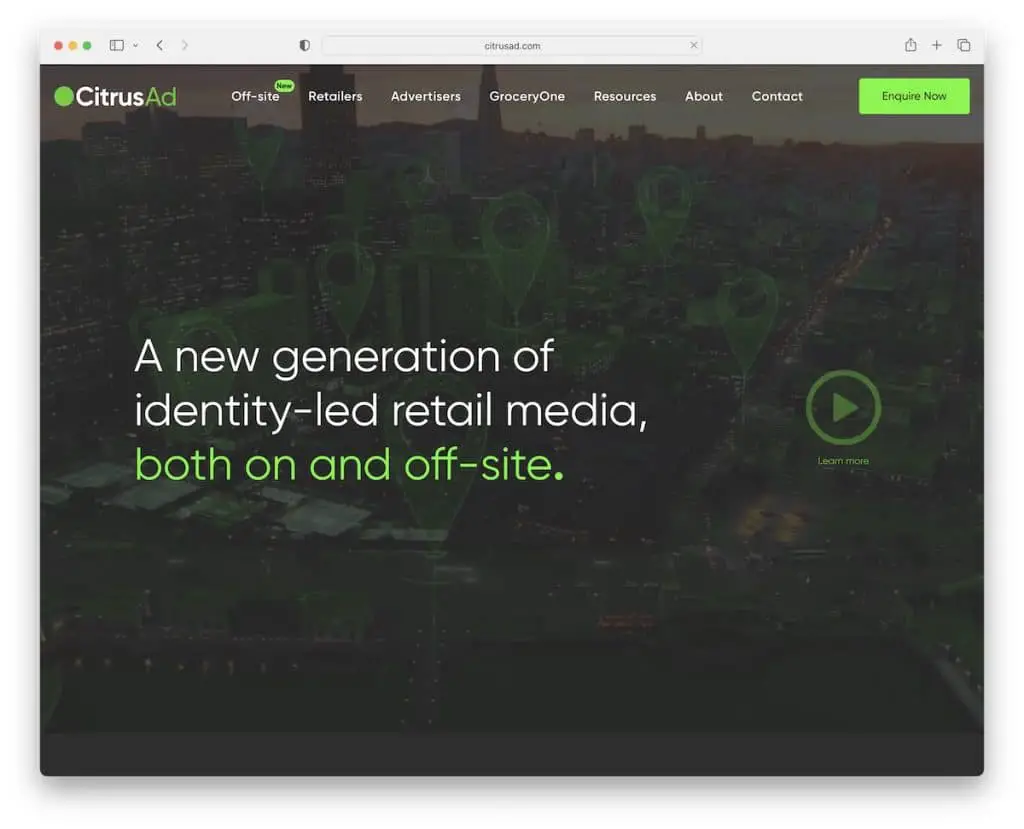
5. CytrusyReklama
Zbudowany z: Elementor

CitrusAd tworzy silne pierwsze wrażenie dzięki głównemu filmowi, tekstowi i przyciskowi odtwarzania, który otwiera promocyjny film lightbox.
Dodali wiele przycisków wezwania do działania (CTA) na stronie głównej, w tym jeden na pływającym pasku nawigacyjnym.
CitrusAd jest również bardzo dobry w brandowaniu swojej strony internetowej z wieloma drobnymi szczegółami przypominającymi o marce.
Uwaga: dodaj film promocyjny z funkcją lightbox, aby odwiedzający nie musieli opuszczać bieżącej strony, aby go obejrzeć.
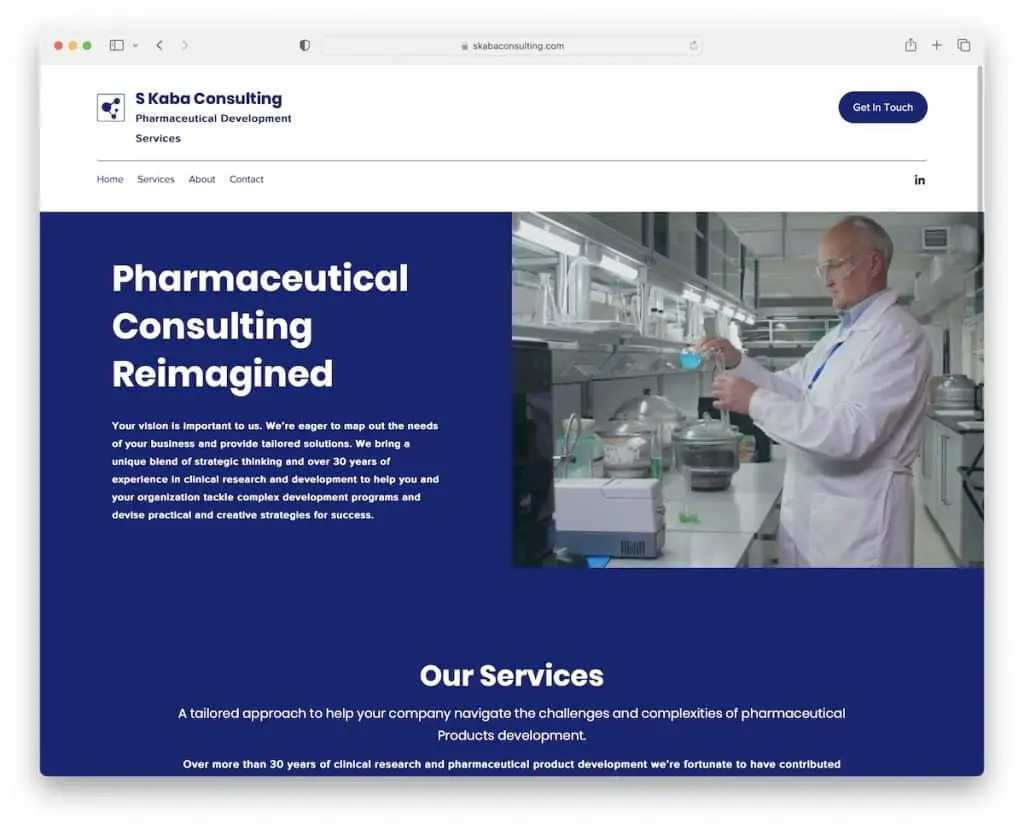
6. S Kaba Consulting
Zbudowany z: Wix

S Kaba Consulting to profesjonalna strona biznesowa z projektem bohatera podzielonego ekranu, gdzie jedna część to tytuł i tekst, a druga to szybki film promocyjny.
Strona główna ma pełną szerokość, podstawowy nagłówek i formularz kontaktowy, a także sekcję usług z przyciskami CTA dla wszystkich, którzy chcą dowiedzieć się więcej.
Uwaga: Dodaj formularz kontaktowy na stronie głównej, aby każdy mógł łatwo się z nim skontaktować.
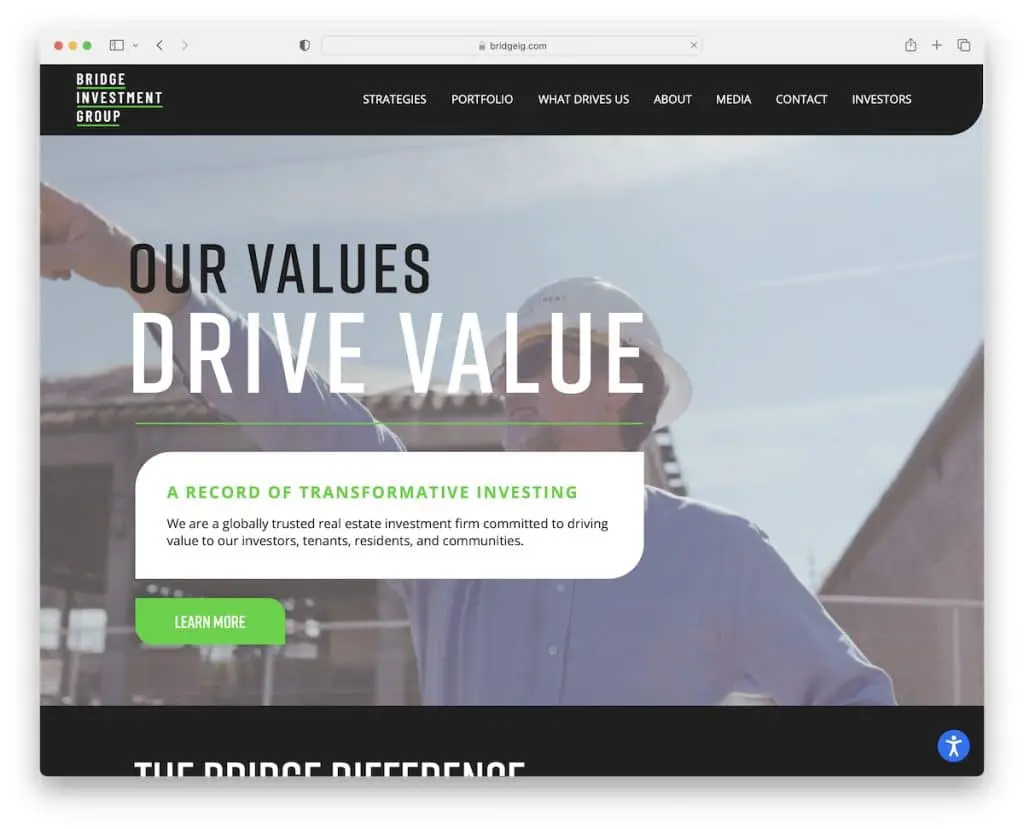
7. Grupa Inwestycji Pomostowych
Zbudowany z: Wix

Szczerze mówiąc, podczas zbierania najlepszych przykładów serwisów internetowych, kategoria consulting ma najwięcej stron z filmami na stronie głównej.
Bridge Investment Group to kolejny doskonały przykład, z niesamowitym brandingiem i fantastycznym przewijaniem.
Ponadto ta witryna konsultingowa ma również przyklejony przycisk regulacji dostępności w prawym dolnym rogu, aby spersonalizować wygląd.
Uwaga: Zezwól wszystkim na modyfikację wyglądu Twojej strony za pomocą konfiguratora dostępności.
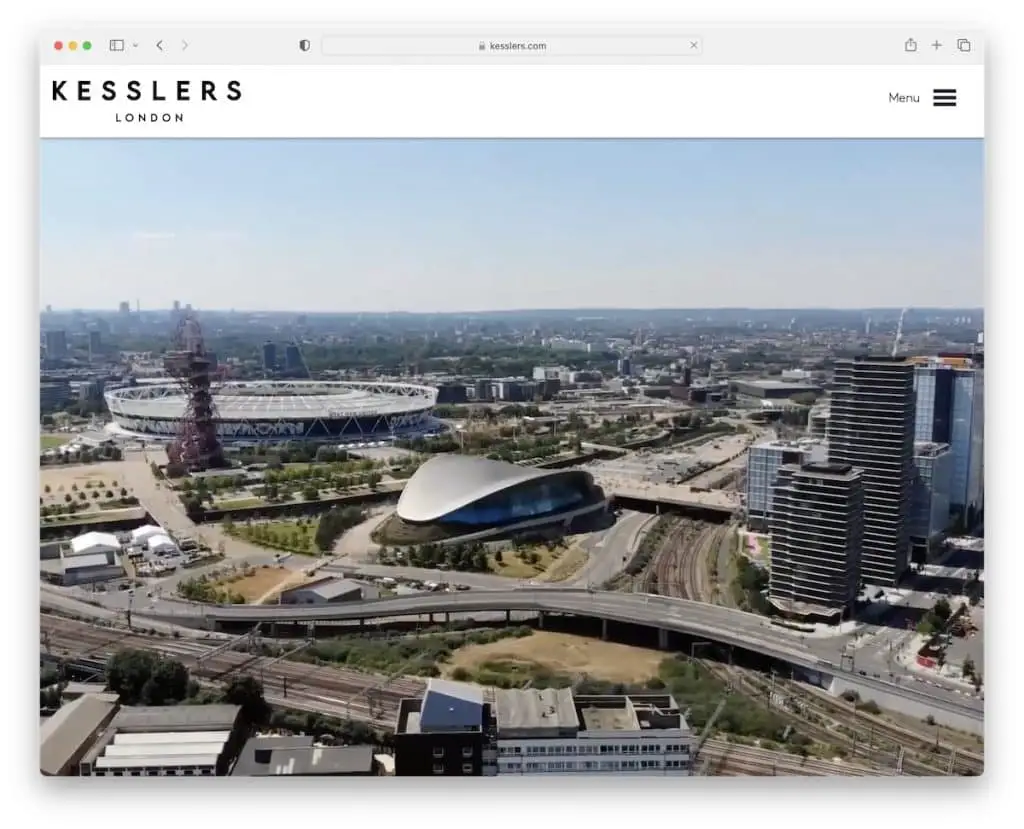
8. Kesslers Londyn
Zbudowany z: Wix

To, co naprawdę podoba nam się w Kesslers London, to to, że nie próbują sprzedać ci czegoś w części widocznej na ekranie. Zamiast tego pozwalają cieszyć się filmem, na którym możesz zobaczyć, co robią.
Ale możesz kliknąć ikonę menu hamburgera, aby znaleźć to, czego szukasz, lub po prostu przewinąć sympatyczną stronę główną. Kolejnym sprytnym posunięciem jest integracja portfela, w której można sprawdzić rzeczywiste projekty, przeczytać ich strategię i nie tylko.
Uwaga: Stwórz portfolio projektów i przypadków, aby potencjalni klienci mogli dowiedzieć się więcej o Twoim procesie, strategii itp.
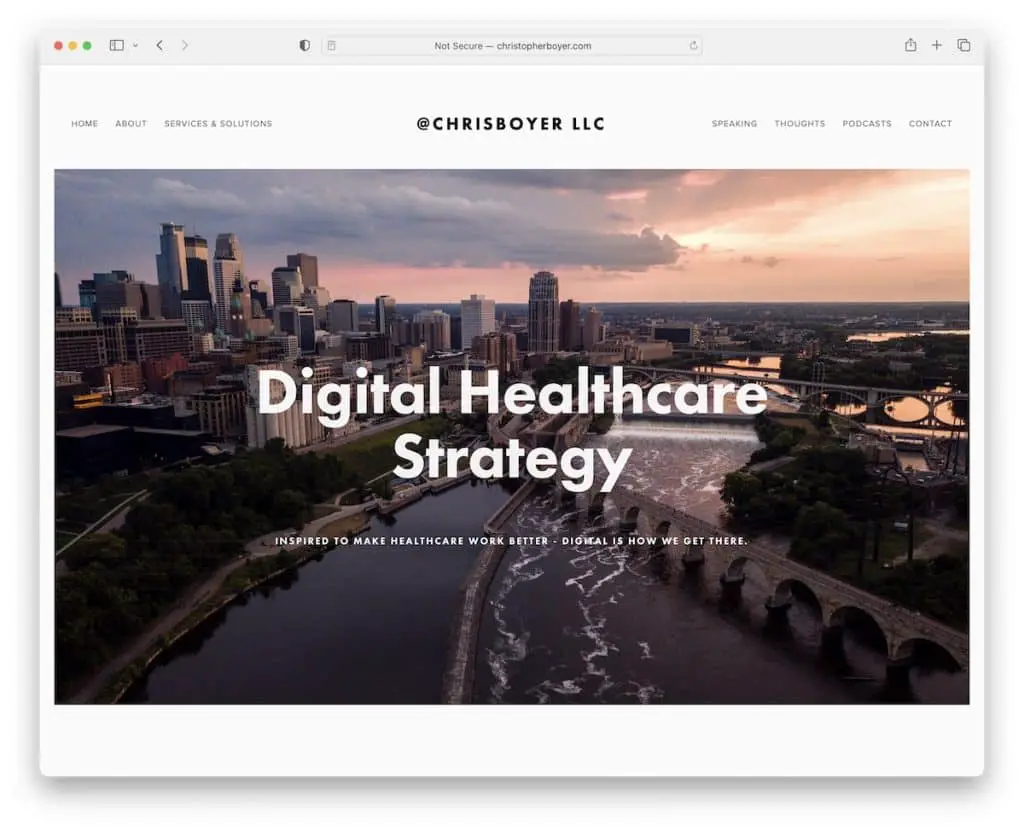
9. Chrisa Boyera
Zbudowany z: Squarespace

Chris Boyer to czysta strona internetowa, która czyni rzeczy wyjątkowymi dzięki obrazom paralaksy, które zdobią stronę główną.
Zarówno nagłówek, jak i stopka są minimalistyczne, zawierają wszystkie niezbędne linki menu i media społecznościowe.
Uwaga: minimalistyczny projekt strony internetowej i odrobina szczegółów, takich jak efekt paralaksy, bardzo dobrze idą w parze.
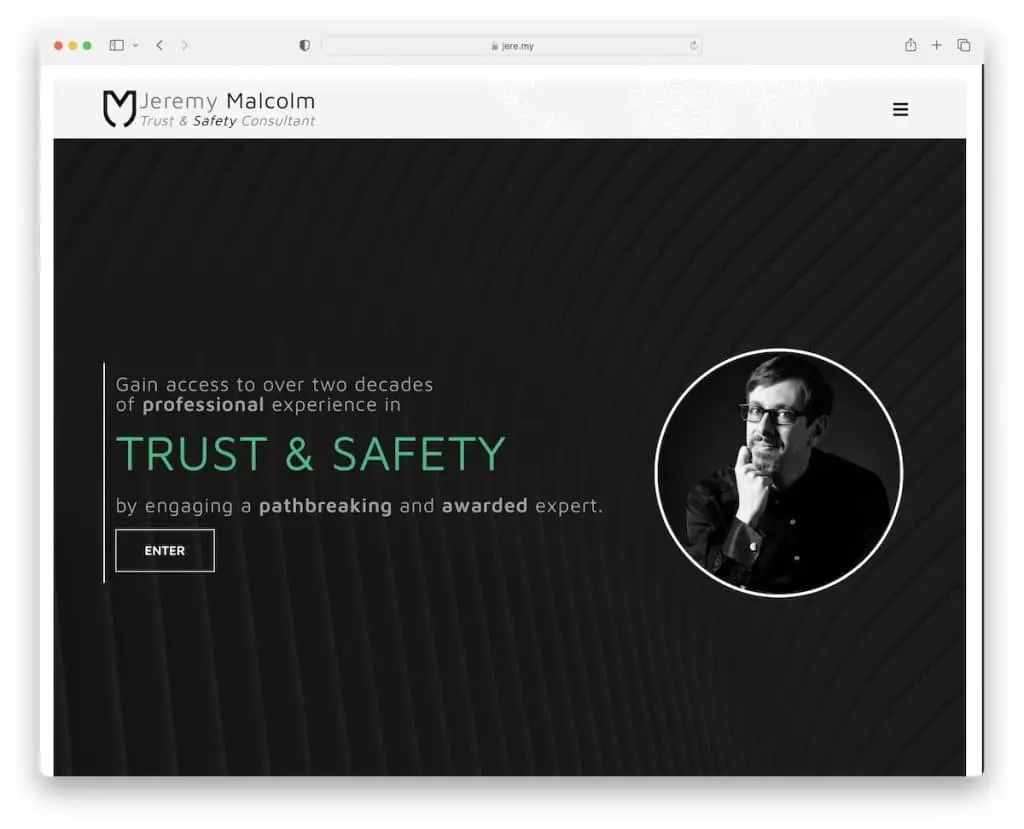
10. Jeremy'ego Malcolma
Zbudowany z: Elementor

Najważniejszą rzeczą, która odróżnia witrynę konsultingową Jeremy'ego Malcolma od innych, jest układ ramek. Nie widuje się tego zbyt często, ale jest super.
Co więcej, efekt maszyny do pisania nad zakładką przyciąga uwagę, podczas gdy reszta strony głównej ma unikalne przewijanie (zwijana sekcja).
Ponadto po kliknięciu ikony hamburgera otwiera się pełnoekranowe menu z linkami nawigacyjnymi i ikonami mediów społecznościowych.
Uwaga: niesamowite szczegóły, takie jak układ w ramkach, mogą sprawić, że Twoja witryna będzie się bardziej wyróżniać.
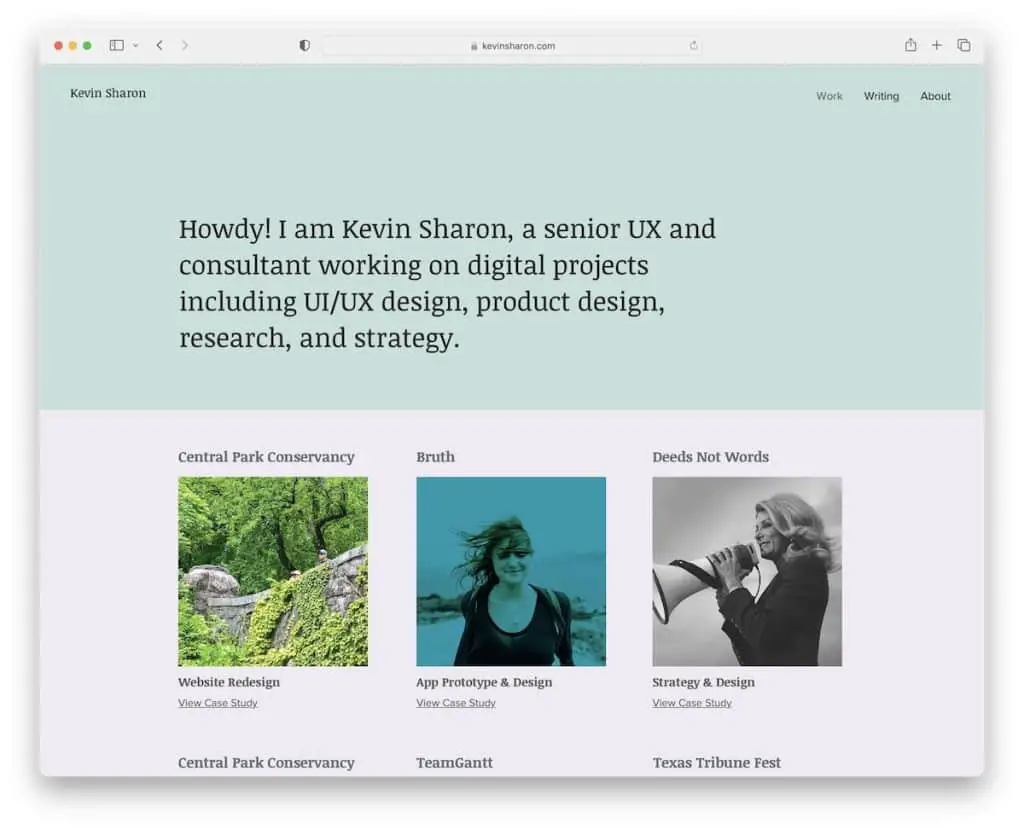
11. Kevin Sharon
Zbudowany z: Wix

Witryna konsultingowa Kevina Sharona działa inaczej dzięki sekcji z głównymi tekstami na jednolitym tle i w 100% przezroczystym nagłówku.

Następna część strony głównej to siatka projektów i studiów przypadku, a następnie czysta stopka, aby przypieczętować transakcję.
Jest to również świetny przykład prostej strony internetowej, która kładzie cały blask na ważnych elementach.
Uwaga: zamiast obrazów, filmów i suwaków w części widocznej na ekranie użyj tekstu.
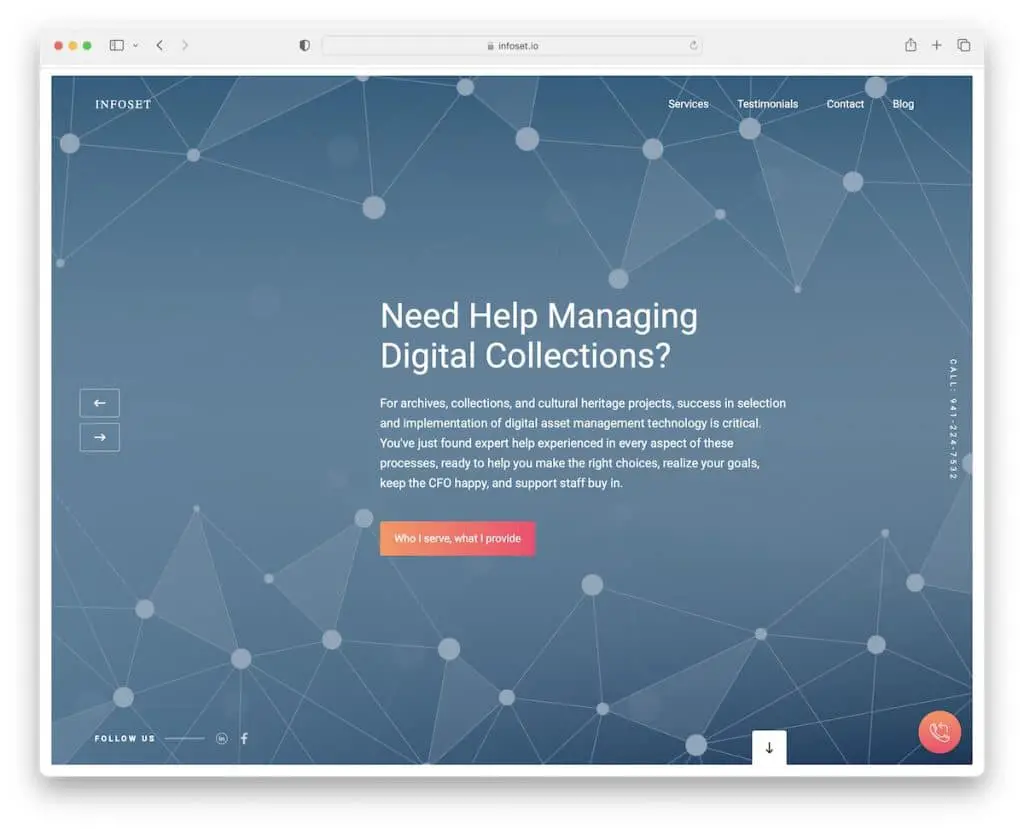
12. Zbiór informacji
Zbudowany z: Webflow

Infoset to kolejna witryna konsultingowa z ramką, tyle że ta ma pełnoekranowy suwak nad zakładką.
Każdy slajd ma nowoczesne tło z tytułem, tekstem i przyciskiem CTA. Suwak zawiera również pływający numer telefonu i ikony mediów społecznościowych.
Ale elementy, które przyklejają się do ekranu, to nagłówek i numer telefonu (w prawym dolnym rogu). A ponieważ jest to pojedyncza strona, zawiera również formularz kontaktowy i Mapy Google, w tym suwak referencji.
Uwaga: Zintegruj suwak referencji klientów ze swoją stroną, aby uzyskać społeczny dowód słuszności.
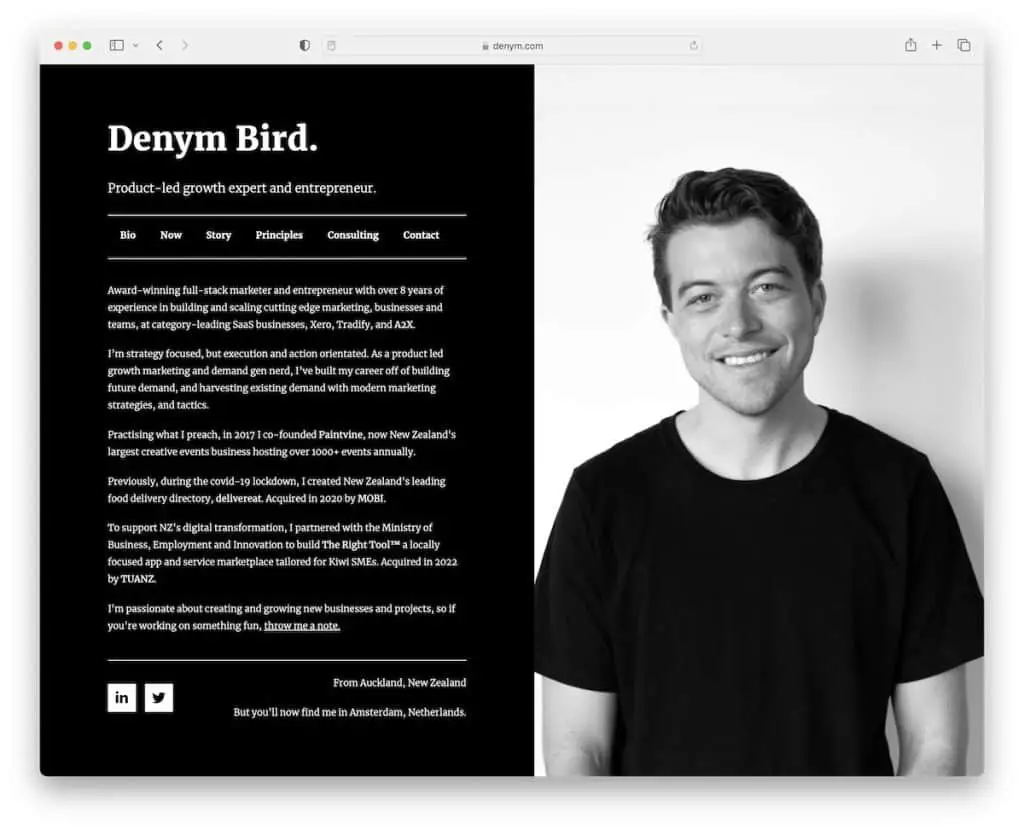
13. Odrzuć ptaka
Zbudowany z: Carrd

Denym Bird to strona internetowa z podziałem ekranu, gdzie prawa część to statyczny obraz, a lewa część to podstawa z wewnętrznymi stronami. Ponadto ciemne tło sprawia, że ta witryna konsultingowa wygląda i czuje się bardziej premium (szczególnie w połączeniu z czarno-białym obrazem).
Uwaga: Możesz łatwo stworzyć podobną stronę internetową Carrd, ponieważ jest to jeden z najłatwiejszych kreatorów stron internetowych.
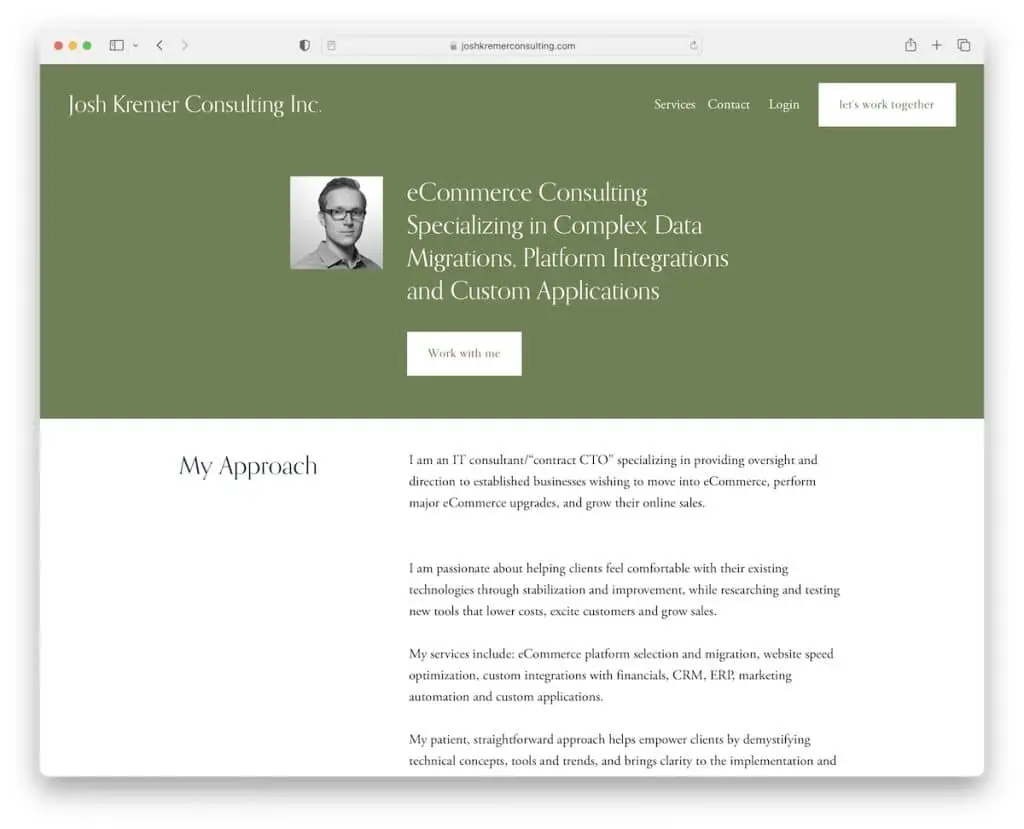
14. Josh Kremer Consulting
Zbudowany z: Squarespace

Josh Kremer Consulting to jedna z najbardziej obciążonych tekstem witryn konsultingowych, na które natknęliśmy się. Dlaczego dodajemy go do listy? Bo wyróżnia się na tle innych!
Minimalistyczna struktura i biała przestrzeń sprawiają, że tę stronę łatwo się czyta i przegląda, nawet jeśli się spieszysz.
Josh zapewnia przyjemne przewijanie dzięki znikającemu nagłówkowi, który pojawia się tylko wtedy, gdy zaczniesz przewijać wstecz. To doskonały szczegół, który przyczynia się do lepszego UX.
Uwaga: użycie lepkiego nagłówka/menu może poprawić komfort korzystania z witryny.
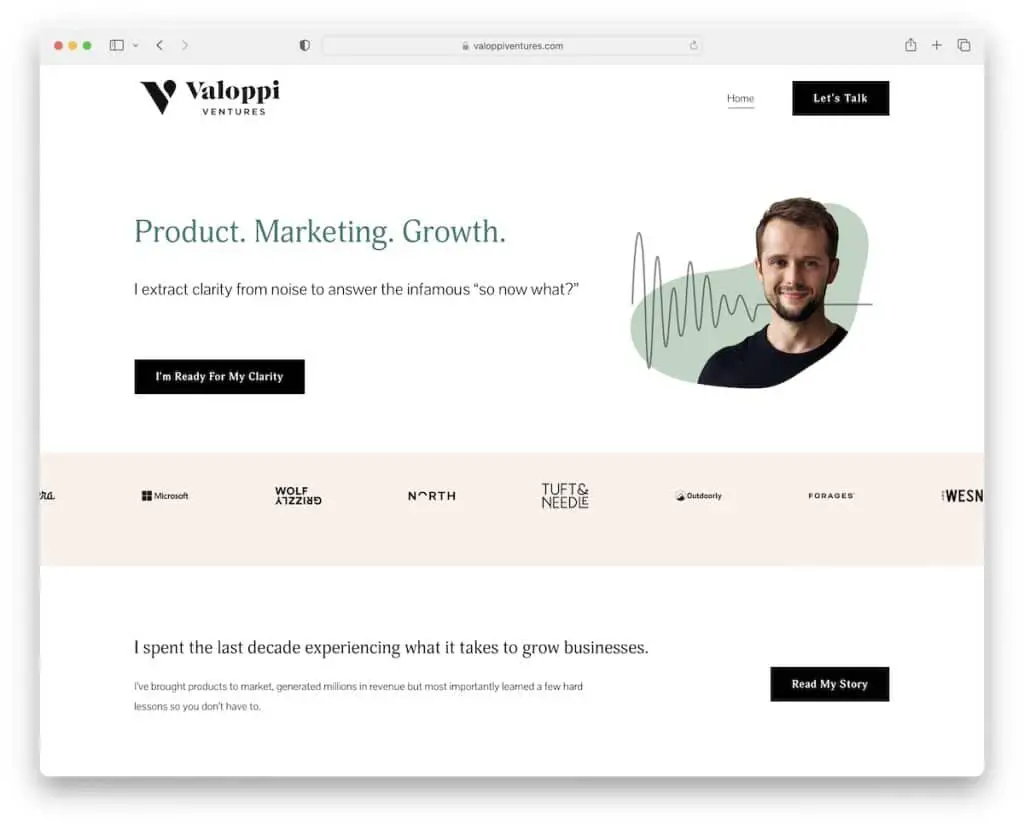
15. Przedsięwzięcia Valoppiego
Zbudowany z: Squarespace

Valoppi Ventures to kolejny podobny przykład do Josh Kremer Consulting, ale z większą kreatywnością. Zamiast dodawać tekst zajmujący dużo miejsca, znajdziesz praktyczną funkcję akordeonów.
Zobaczysz także karuzelę referencji i suwak logo klienta, który buduje zaufanie do usług Valoppi Ventures. Pamiętaj, że to tylko trzystronicowa witryna, ze stronami głównymi, informacjami i kontaktami.
Uwaga: Dodaj logo klienta do swojej witryny oprócz referencji, aby uzyskać dodatkowy dowód.
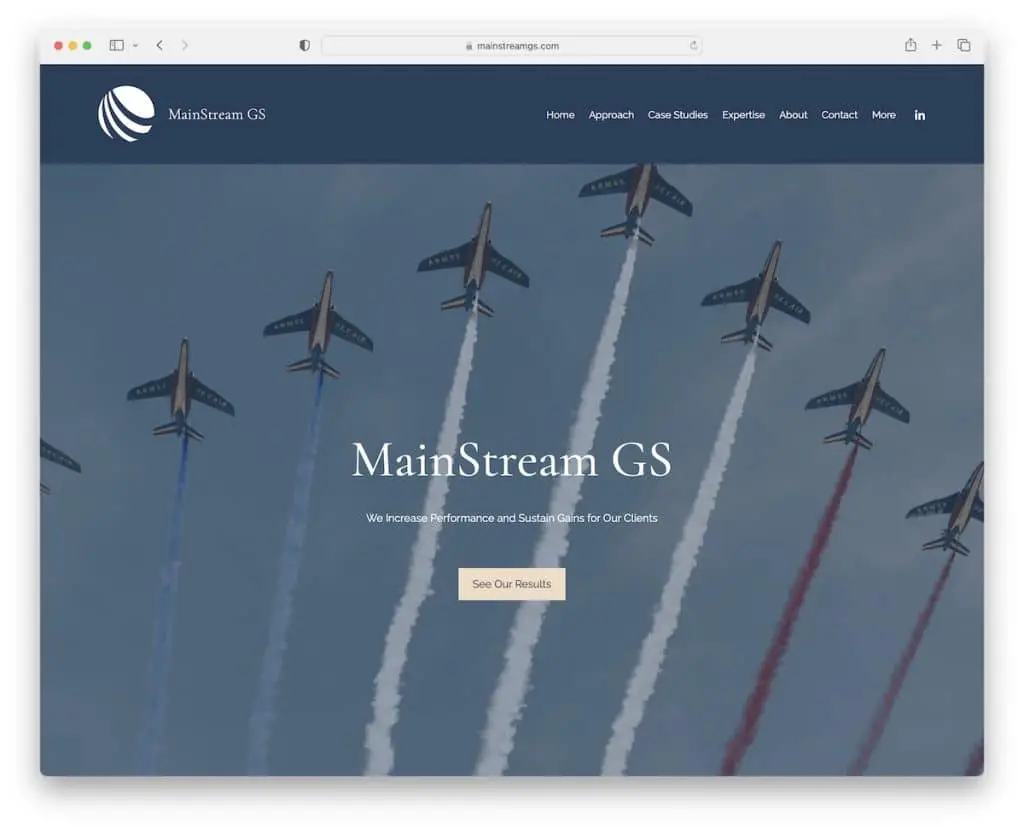
16. Główny nurt GS
Zbudowany z: Wix

MainStream GS ma projekt strony o pełnej szerokości z dużym obrazem bohatera (z efektem paralaksy), tytułem, tekstem i wezwaniem do działania.
Nagłówek pływa i ma rozwijane menu, co znacznie ułatwia poruszanie się po witrynie, ponieważ nie ma paska wyszukiwania.
Wręcz przeciwnie, stopka jest bardzo prosta, zawiera jedynie dane kontaktowe (e-mail i numer telefonu).
Uwaga: użyj (wielopoziomowego) menu rozwijanego, aby odwiedzający mogli szybciej znaleźć informacje i treść.
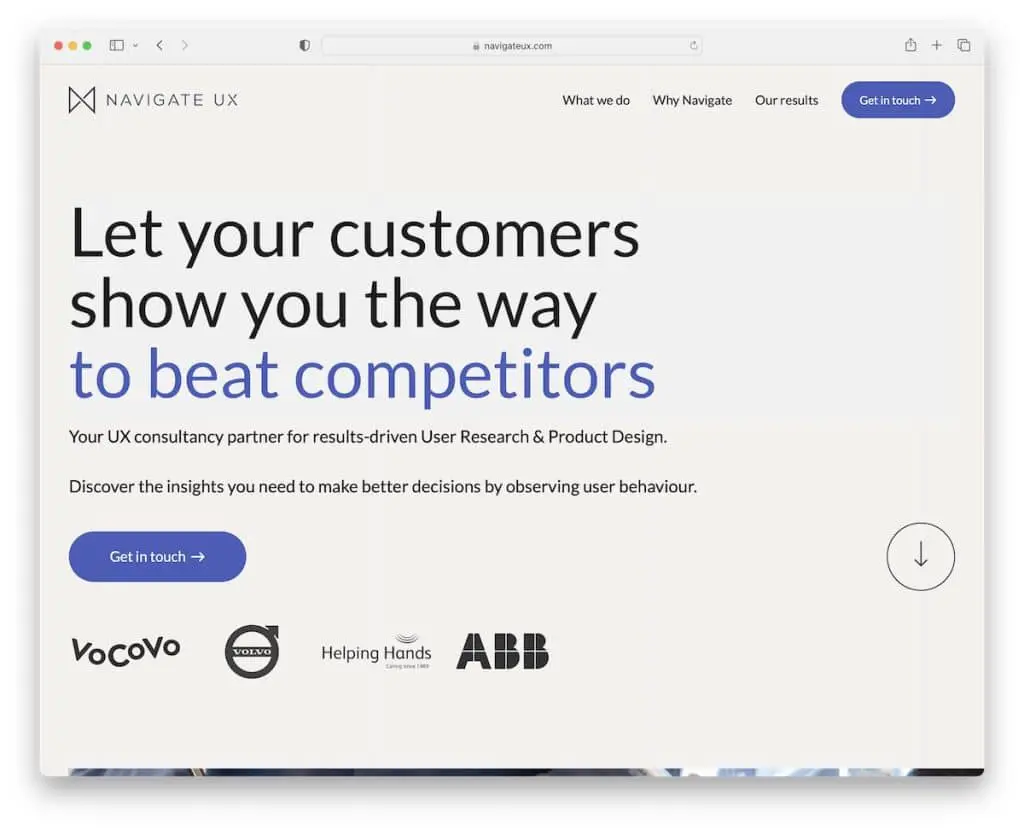
17. Nawiguj po UX
Zbudowany z: Webflow

To, co jest naprawdę niesamowite w Navigate UX, to to, że używają suwaka opinii klienta powyżej zakładki, czego nie widzieliśmy wcześniej u nikogo innego.
Ale strona główna zaczyna się od odważnego stwierdzenia i przycisku CTA, aby natychmiast się z nimi skontaktować.
Strona główna zawiera również sekcję „o nas”, która jest bardzo spersonalizowana, aby budować zaufanie do firmy.
Uwaga: umieść referencje/opinie swoich dużych klientów w części strony widocznej na ekranie.
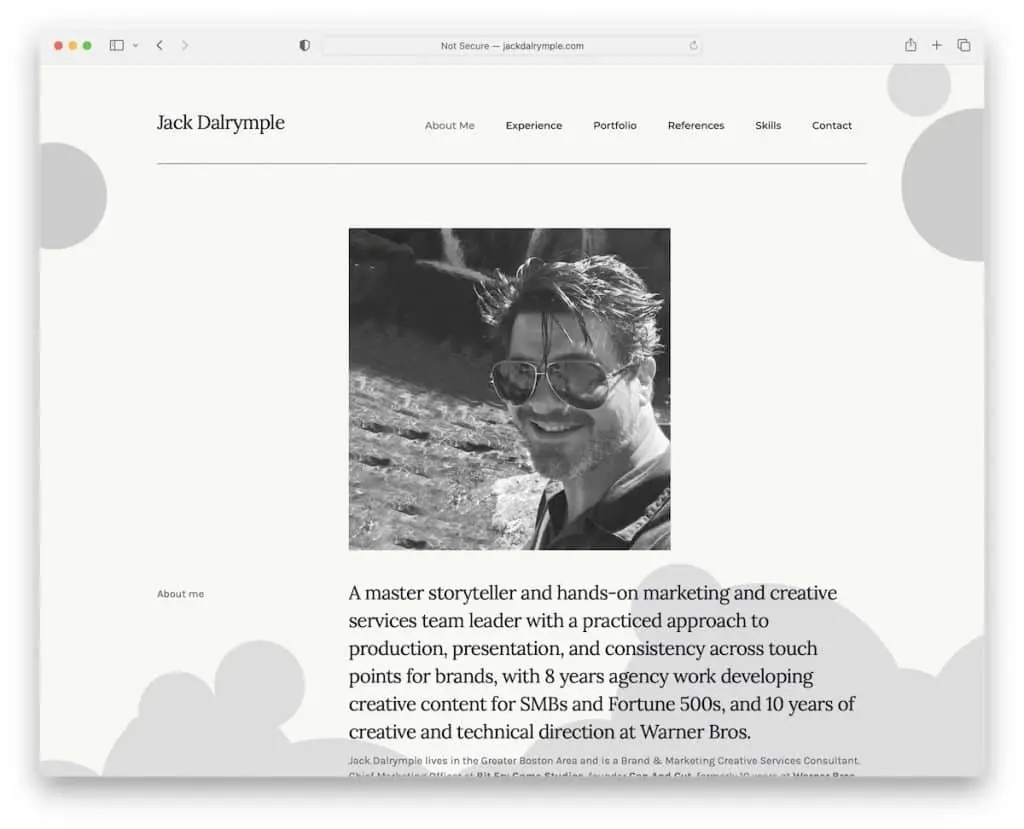
18. Jack Dalrymple
Zbudowany z: Webflow

Jack Dalrymple to osobista strona internetowa z jednostronicowym układem, więc wszystko jest łatwo dostępne w kilku zwojach.
Witryna jest wypełniona tekstem, ale ma strukturę osi czasu, co umożliwia szybki przegląd. Co więcej, integracja referencji i filmów jest doskonałym dodatkiem do wartości dodanej.
Podczas gdy pływający nagłówek byłby przydatny, strona Jacka Dalrymple'a nadal używa przycisku powrotu do góry, więc nie musisz przewijać, aby dotrzeć do nagłówka.
Uwaga: Użyj przycisku powrotu do początku, zwłaszcza jeśli nie masz przyklejonego paska nawigacyjnego.
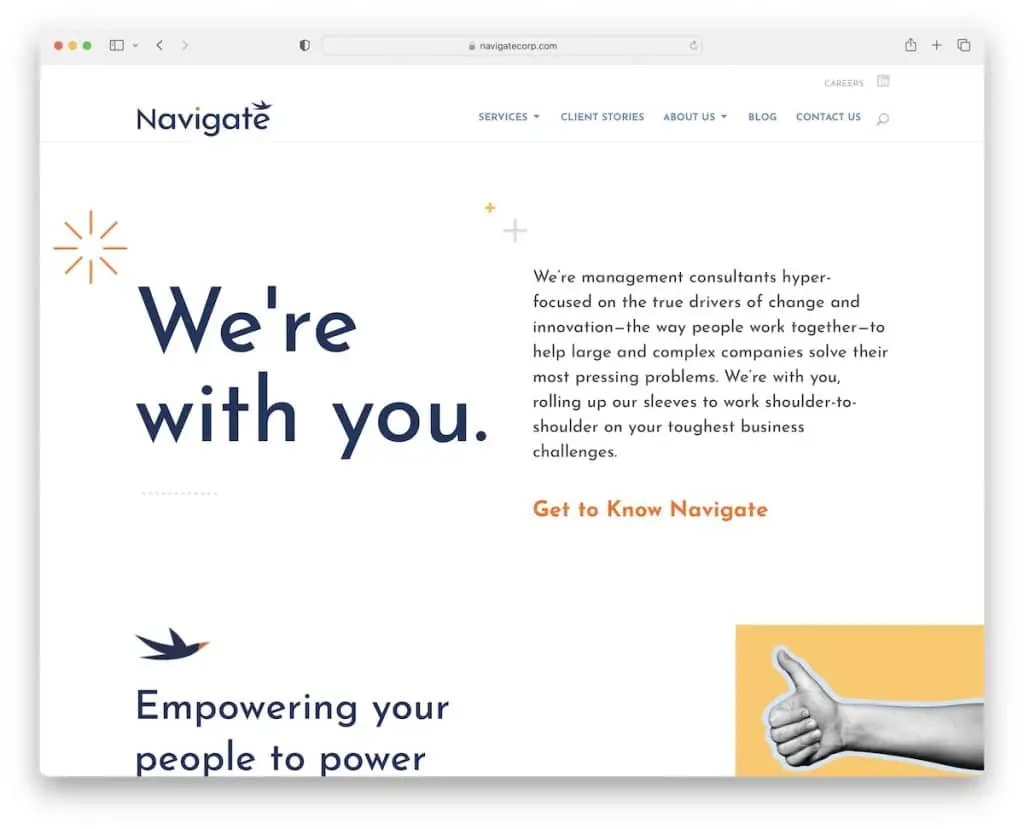
19. Nawiguj
Zbudowany z: Divi

Navigate to doskonałe połączenie minimalizmu i kreatywności z lekkim projektem, tekstem i animowanymi przewijanymi efektami wizualnymi.
To witryna konsultingowa, która wie, jak bawić się szczegółami, aby zapewnić lepszą obsługę.
Nagłówek Navigate zawiera rozwijaną nawigację, pasek wyszukiwania oraz linki do ofert pracy i LinkedIn. Co więcej, czterokolumnowa stopka oprócz linków w menu zawiera dane firmy oraz formularz zapisu do newslettera.
Uwaga: Pozwól, aby strategiczne szczegóły ożywiły Twoją przejrzystą i minimalistyczną stronę.
Ale możesz również wiele zyskać, sprawdzając wszystkie te strony internetowe za pomocą motywu Divi, aby uzyskać więcej pomysłów.
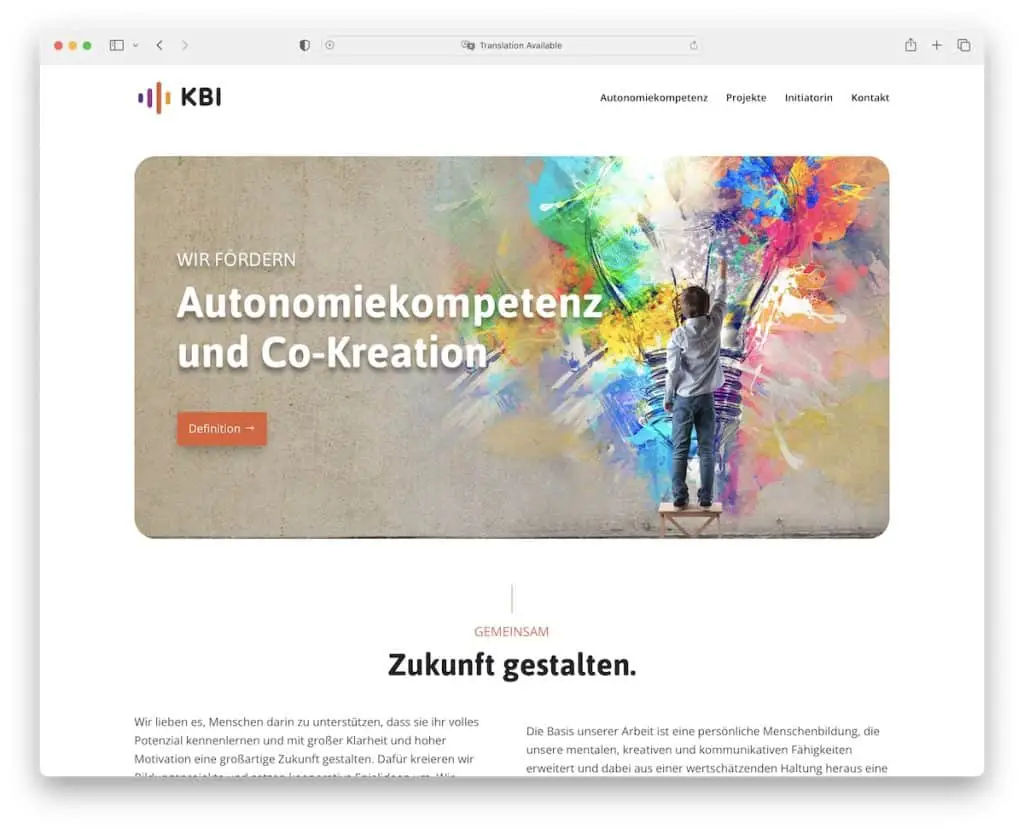
20. KBI
Zbudowany z: Divi

KBI ma wspaniały jednostronicowy układ z lekką konstrukcją, która sprawia, że przewijanie i czytanie treści jest łatwe i przewiewne. Ale możesz też użyć pływającego paska nawigacyjnego, aby przeskakiwać z sekcji do sekcji lub – na przykład przejść bezpośrednio do formularza kontaktowego.
Obraz bohatera wykorzystuje również wezwanie do działania, które pozwala „przeskoczyć” do sekcji, dzięki czemu nie trzeba przewijać strony, aby znaleźć najważniejsze informacje.
Uwaga: używaj linków i wezwań do działania, aby użytkownicy mogli korzystać z funkcji „przeskakiwania”, dzięki czemu jest to wygodniejsze.
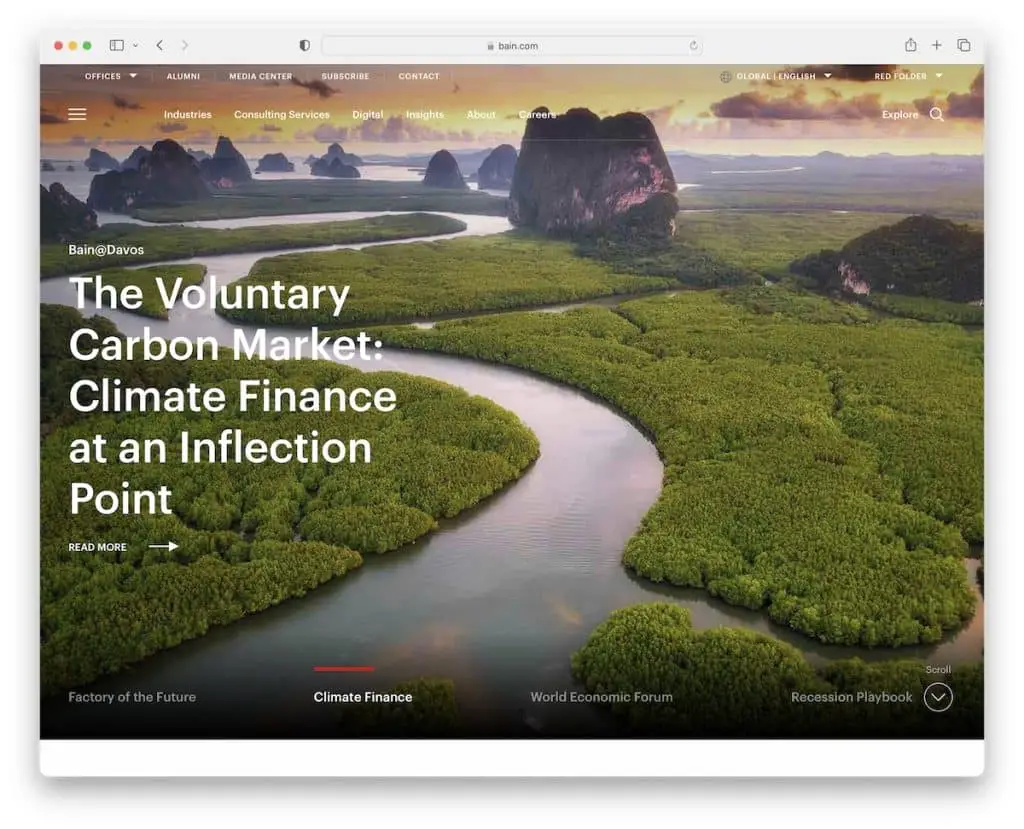
21. Bain & Company
Zbudowany z: Gatsbym

Bain & Company to nowoczesna i skuteczna witryna konsultingowa z unikalnym suwakiem, osadzonym wideo, przełącznikiem języka i paskiem wyszukiwania z popularnymi wyszukiwaniami.
Nagłówek ma górny pasek (z mega menu), pasek nawigacyjny i ikonę menu hamburgera, dzięki czemu możesz łatwo znaleźć wszystko, czego potrzebujesz. Dodatkowo nagłówek przykleja się do ekranu, aby przyczynić się do lepszego UX.
Wszystko w Bain & Company krzyczy „profesjonalnie”, co można poczuć podczas przewijania strony.
Uwaga: Użyj górnego paska, aby dołączyć dodatkowe szybkie łącza, aby ułatwić życie odwiedzającym.
Daj nam znać, czy podobał Ci się wpis.
