21 najlepszych stron internetowych dla copywriterów (przykłady) 2023 r
Opublikowany: 2023-02-10Ciesz się ogromną dawką kreatywnych pomysłów, sprawdzając te uderzające witryny dla copywriterów.
Zbuduj obecność online, w której możesz zaprezentować swoje niesamowite portfolio, promować swoje usługi i pisać atrakcyjne teksty o mnie.
Nie tylko to, ale możesz budować zaufanie i dowód społeczny, włączając referencje klientów, które mogą zwiększyć Twój potencjał.
A jeśli naprawdę chcesz przenieść to na wyższy poziom – załóż bloga. Podziel się ze światem tym, jak się robi copywriting i pomóż innym stać się zawodowcami, tak jak ty.
Zalecamy korzystanie z WordPress do tworzenia i projektowania witryny. Z tego powodu stworzyliśmy listę najlepszych motywów WordPress dla copywriterów, które pozwolą Ci zaoszczędzić dużo czasu.
Najlepsze inspirujące przykłady stron internetowych dla copywriterów
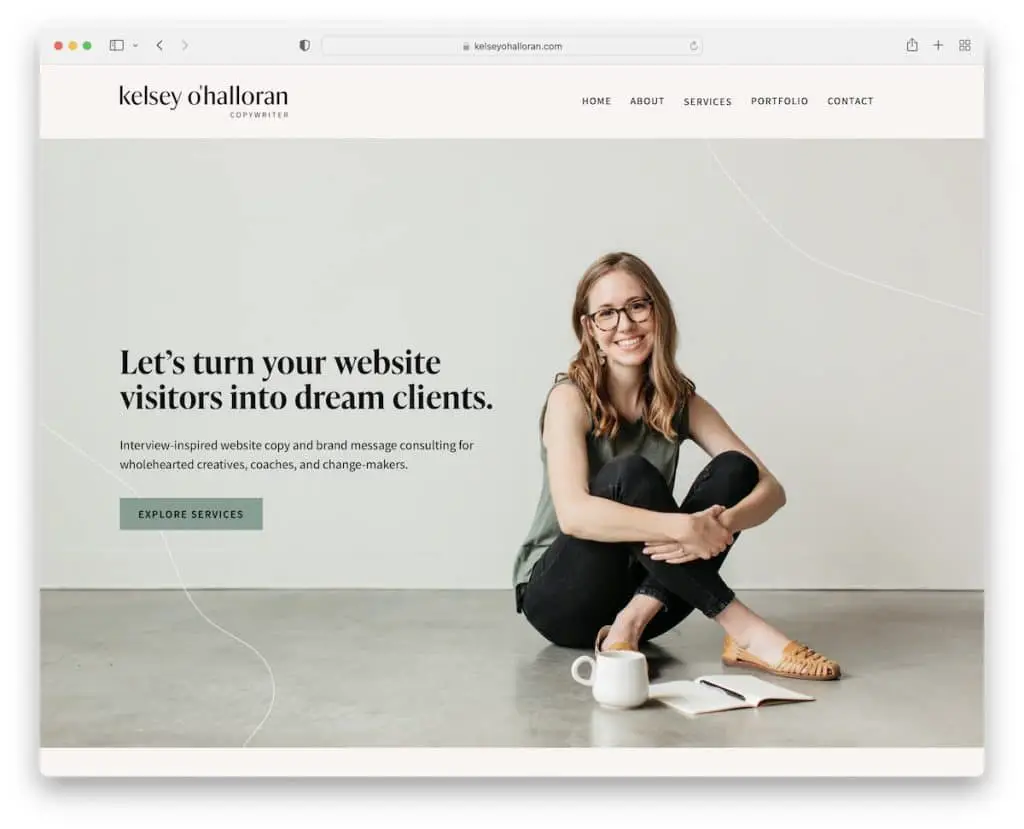
1. Kelsey O'Halloran
Zbudowany z: Squarespace

Osobista witryna internetowa Kelsey O'Halloran ma bardzo osobiste doświadczenie z jej zdjęciami i świetną kopią.
Nagłówek jest prosty, ale stopka zawiera mnóstwo informacji i zajmuje znaczną część sieci. Zawiera przyciski wezwania do działania, linki menu, ikony mediów społecznościowych i kanał na Instagramie.
Uwaga : spersonalizuj swoją witrynę Squarespace, dodając swoje zdjęcia.
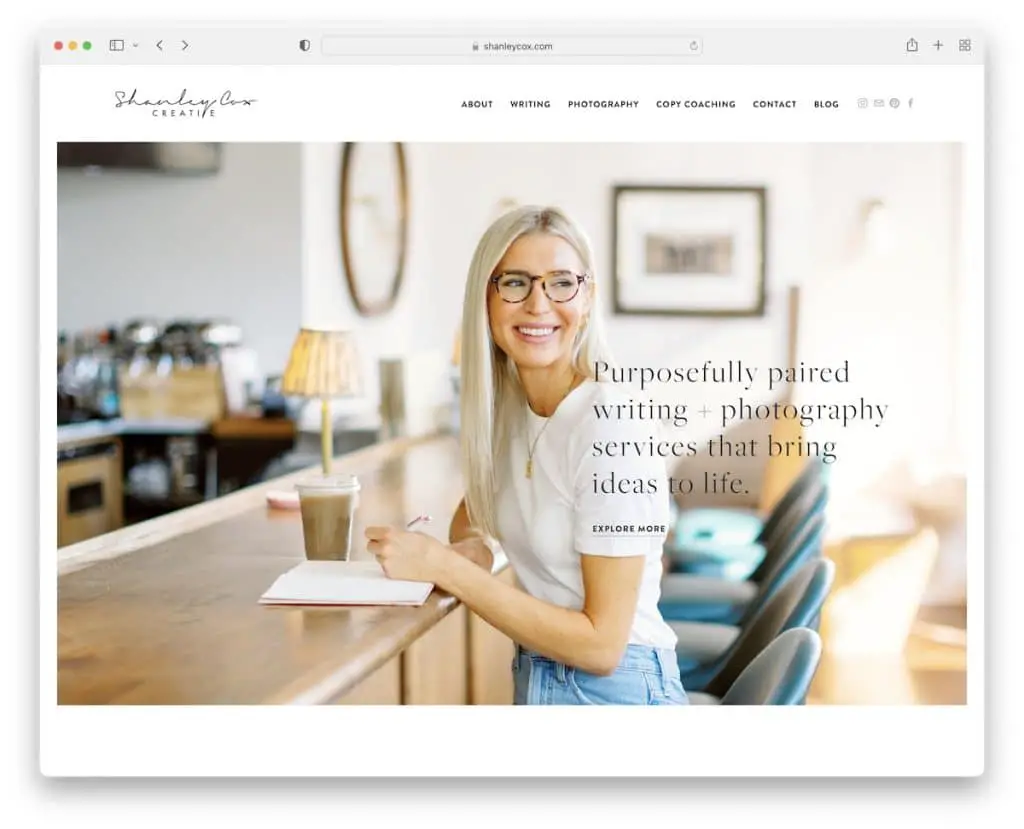
2. Shanley Cox
Zbudowany z: Squarespace

Podobnie jak Kelsey, Shanley Cox ma również doskonałą witrynę dla copywriterów o minimalistycznym i kobiecym wyglądzie posypanym kreatywnością.
Pasek nawigacyjny ma efekt najechania kursorem myszy, podświetlając link, na który umieścisz kursor myszy. Również na pasku nawigacyjnym znajdują się ikony mediów społecznościowych, które ułatwiają łączenie się z Shanley.
Co więcej, na stronie głównej znajdziesz przejrzysty suwak referencji klientów, polecane portfolio prac i formularz kontaktowy.
Uwaga : zbuduj społeczny dowód słuszności, dodając referencje klientów do swojej strony (najlepiej strony głównej).
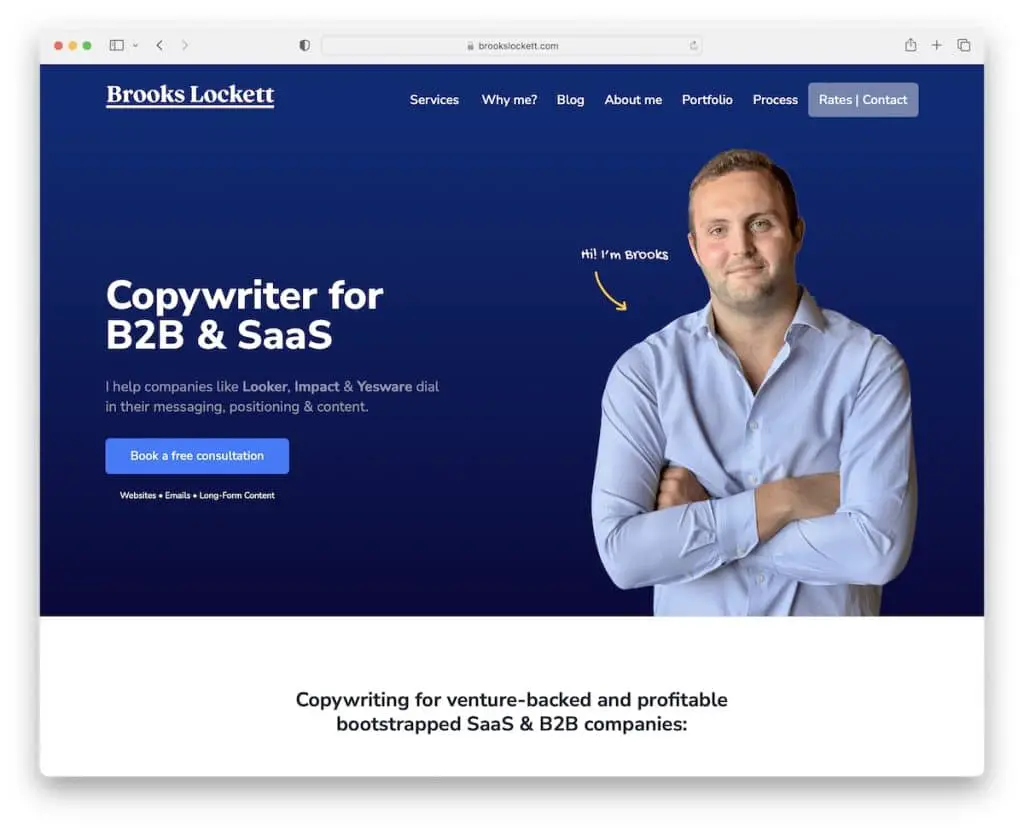
3. Brooks Lockett
Zbudowany z: Squarespace

Brooks Lockett ma sekcję bohatera, w której można podjąć działanie, z tekstem i przyciskiem wezwania do działania (CTA). W nagłówku znajduje się również inny przycisk wezwania do działania, który może zwiększyć współczynniki klikalności.
Obszerne referencje klientów natychmiast budują dodatkową warstwę zaufania do usług Brooks. Poza tym bardzo podoba nam się prezentacja jego procesu, więc wszyscy zapoznają się z tym, jak wygląda praca z Brooksem.
Uwaga: umieść przyciski CTA w całej witrynie w sposób strategiczny.
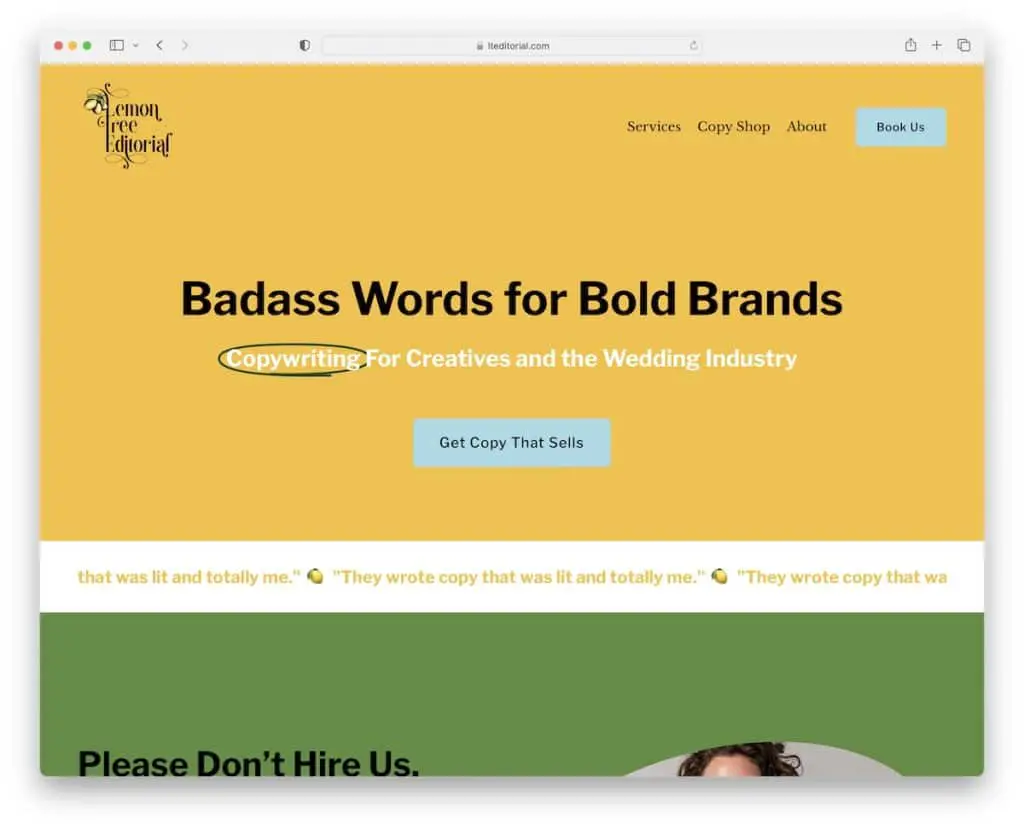
4. Redakcja drzewa cytrynowego
Zbudowany z: Squarespace

Lemon Tree Editorial ma chwytliwą kolorystykę, która sprawia, że przeglądanie strony jest o wiele przyjemniejsze.
Sekcja bohatera to odważne stwierdzenie z przyciskiem wezwania do działania na żółtym tle, aby bardziej się wyróżniała. Nagłówek jest również przezroczysty, co zapewnia bardziej nieskazitelny wygląd.
Co więcej, przesuwająca się animacja tekstu to miła dbałość o szczegóły, która ożywia stronę.
Uwaga: nie bój się utworzyć sekcji z samym tekstem na części widocznej na ekranie (ale spróbuj użyć większej, pogrubionej czcionki, aby uzyskać większy efekt).
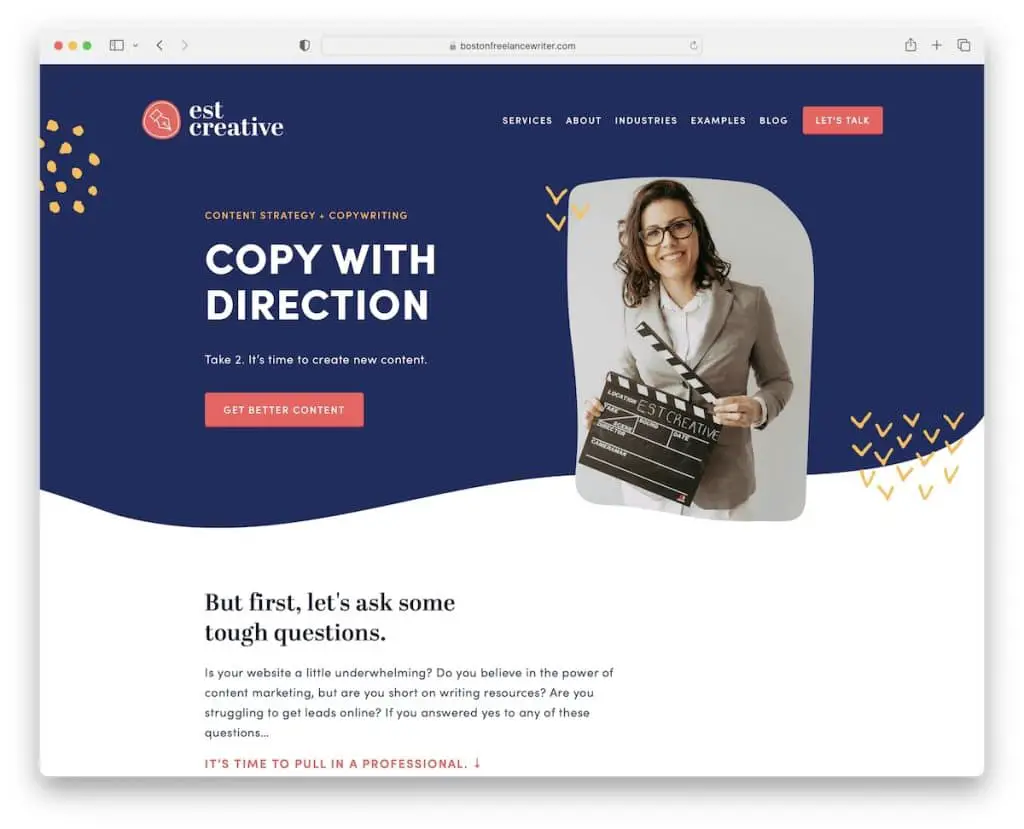
5. Kreatywność EST
Zbudowany z: Squarespace

EST Creative to profesjonalna i nowoczesna witryna biznesowa z przejrzystym i chwytliwym obszarem bohatera. Połączenie obrazu, tytułu, tekstu i przycisku CTA na „falującym” tle świetnie ze sobą współgra.
Ponadto ta witryna dla copywriterów ma układ siatki dla referencji, sekcję wyświetlającą logo klientów oraz formularz subskrypcji biuletynu w stopce.
Uwaga: rozwijaj swoją klientelę i biznes, zbierając e-maile za pośrednictwem formularza subskrypcji w swojej witrynie.
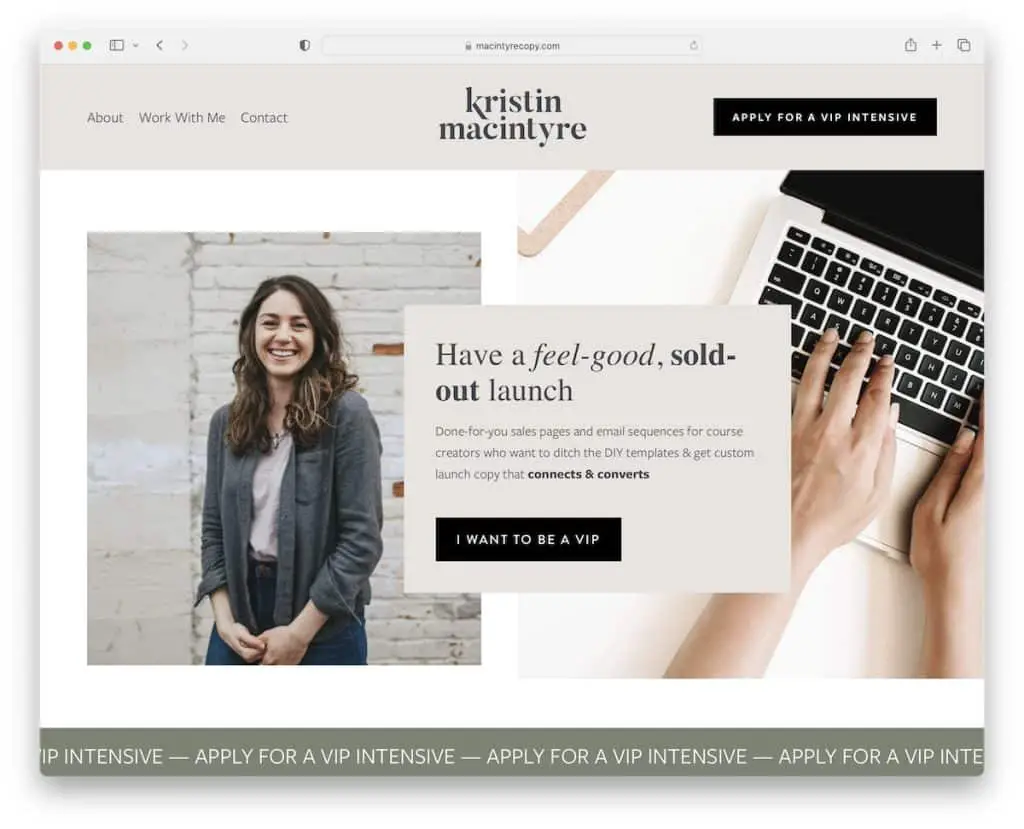
6. Kristin Macintyre
Zbudowany z: Squarespace

Kristin Macintyre ma piękny, responsywny projekt strony internetowej z ładowaniem treści podczas przewijania, co zapewnia odrobinę większe zaangażowanie.
Minimalistyczny nagłówek z menu i przyciskiem wezwania do działania znika podczas przewijania, ale pojawia się ponownie, gdy tylko zaczniesz przewijać z powrotem na górę.
To świetny szczegół umożliwiający przewijanie bez rozpraszania uwagi, ale także bardzo przydatny, ponieważ nie trzeba przewijać do góry za każdym razem, aby uzyskać dostęp do paska nawigacyjnego.
Uwaga: utwórz lepki/pływający nagłówek/menu i popraw komfort korzystania z witryny.
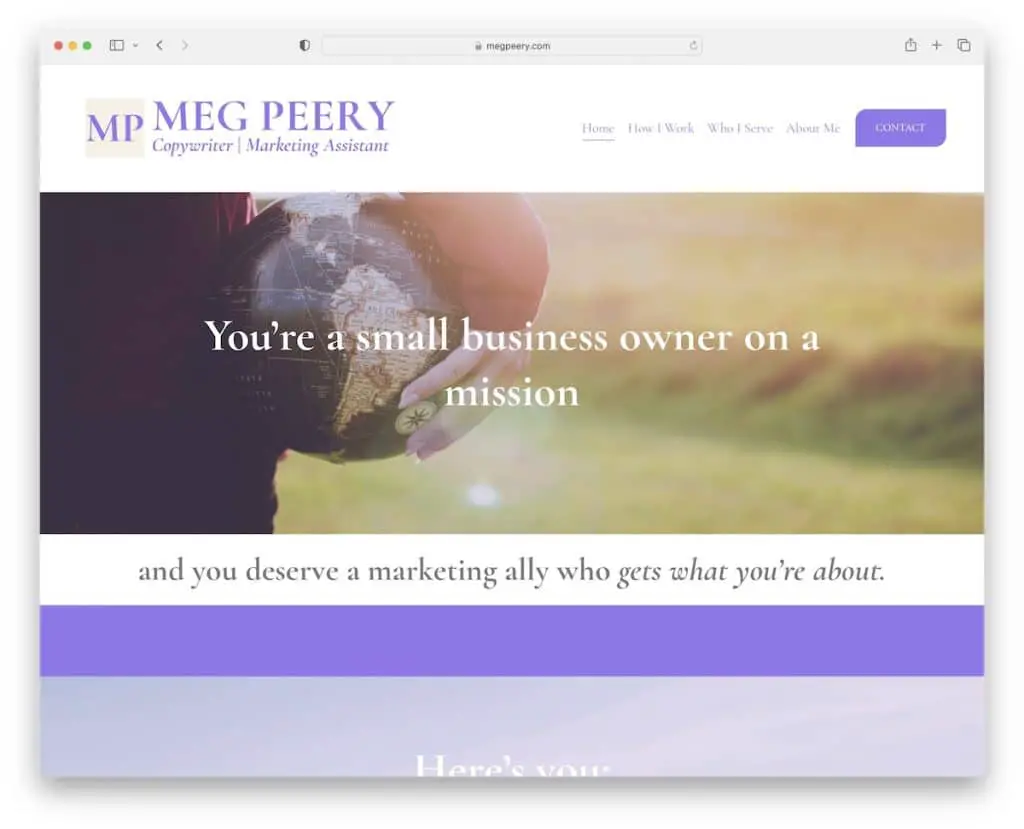
7. Meg Peery
Zbudowany z: Squarespace

Meg Peery robi dobre pierwsze wrażenie za pomocą witryny o pełnej szerokości, z dużymi obrazami, tekstem i dużą ilością białej przestrzeni (dla lepszej czytelności).
Podobnie jak Kristin, nagłówek znika/pojawia się ponownie w zależności od ruchu przewijania, podczas gdy stopka jest podstawowa z dodatkowymi szybkimi linkami.
Uwaga: użycie białej przestrzeni jest niezbędne do stworzenia przyjemniejszej atmosfery (zwłaszcza jeśli używasz dużo tekstu).
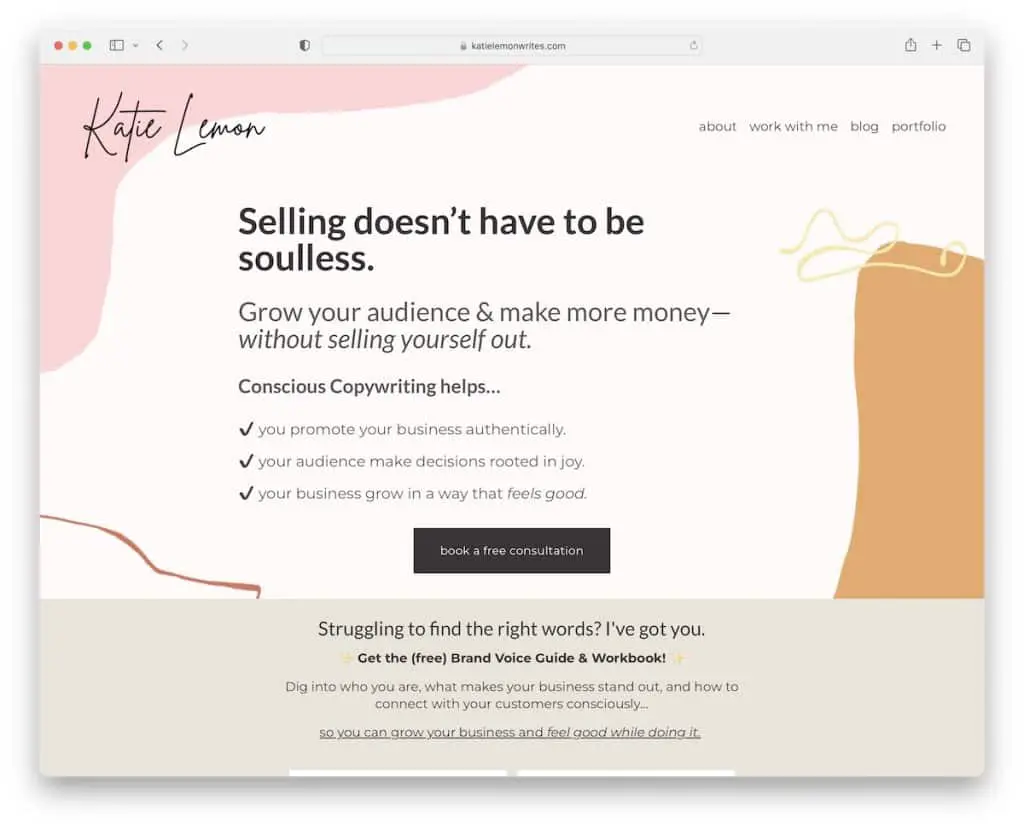
8. Katie Lemon
Zbudowany z: Squarespace

Chociaż witryna copywriter Katie Lemon jest pełna tekstu, wybór kolorów i unikalne tła sprawiają, że jest bardzo sympatyczna.
Sekcja bohatera zawiera przekonujący tytuł, tekst i przycisk CTA do rezerwacji. Wyjątkową cechą tej strony jest również promocja bezpłatnego przewodnika i zeszytu ćwiczeń w zamian za e-mail, co jest strategicznym sposobem budowania listy e-mailowej.
Uwaga: Zbuduj listę e-mailową, oferując bezpłatny produkt.
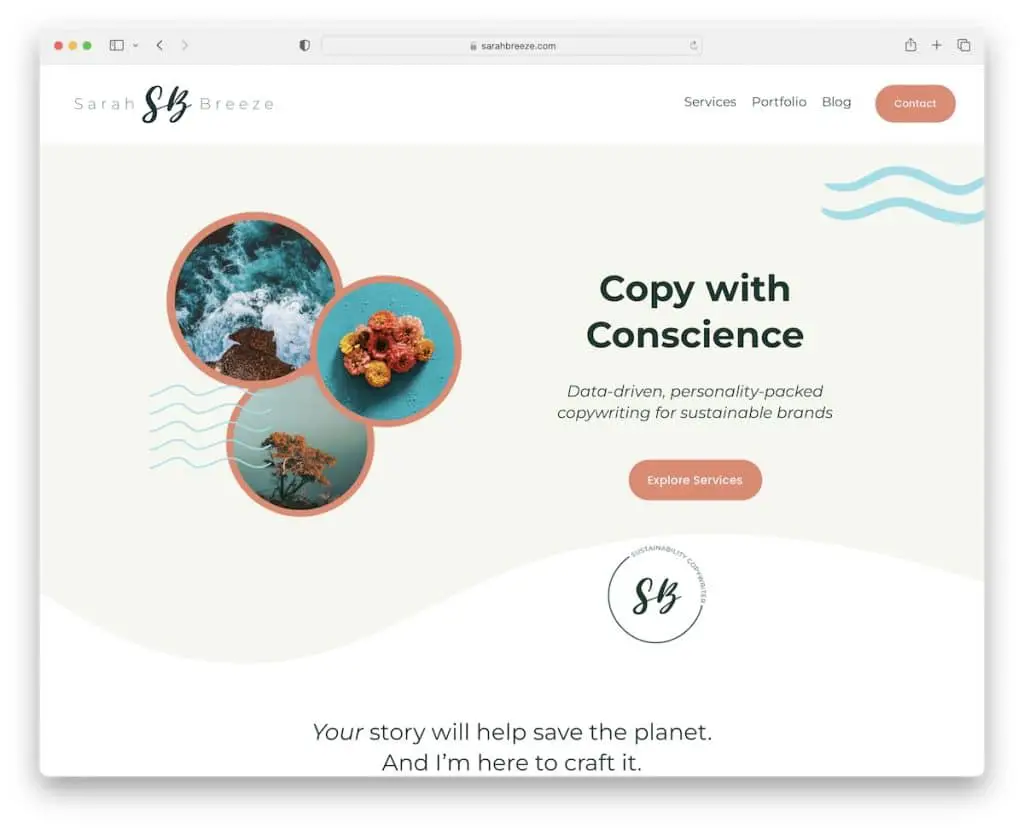
9. Sarah Breeze
Zbudowany z: Squarespace

Sarah Breeze to minimalistyczna, jednostronicowa strona internetowa (poza blogiem), na której możesz dowiedzieć się o usługach, portfolio i szybciej.
Branding wykonany jest z dużą starannością i dbałością o szczegóły przy zachowaniu prostoty. To samo dotyczy stopki i nagłówka, które są proste i zawierają tylko istotne szybkie linki.
Uwaga: Witryna zawierająca jedną stronę może zapewnić użytkownikom lepsze wrażenia (ale spróbuj użyć przyklejonego nagłówka, przycisku powrotu do początku lub obu).
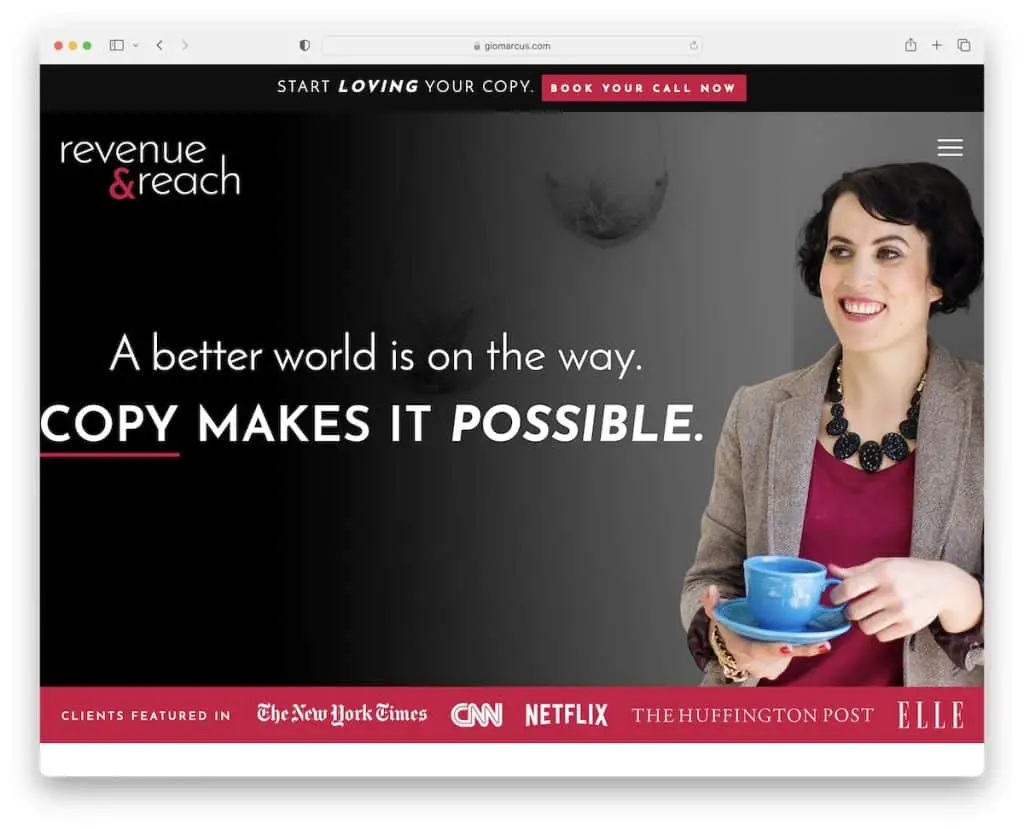
10. Gio Marcus
Zbudowany z: Squarespace

Gio Marcus świetnie radzi sobie z przyciąganiem uwagi uderzającą sekcją strony zakładki. Ma powiadomienie na górnym pasku, ikonę menu hamburgera (otwiera nałożoną nawigację), główny baner i dolny pasek z logo klienta na dowód.
Podobnie jak Katie, Gio oferuje również darmowy produkt do wysyłania wiadomości e-mail (wykorzystuje również wyskakujące okienko do przechwytywania wiadomości e-mail), które pomaga jej powiększać listę (potencjalnych klientów).
Użycie większej czcionki sprawia, że przeglądanie strony jest dziecinnie proste, a osadzony film jest doskonałym przykładem tego, jak wygląda praca z Gio.
Uwaga: pokaż się w akcji za pomocą (promocyjnego) filmu wideo.

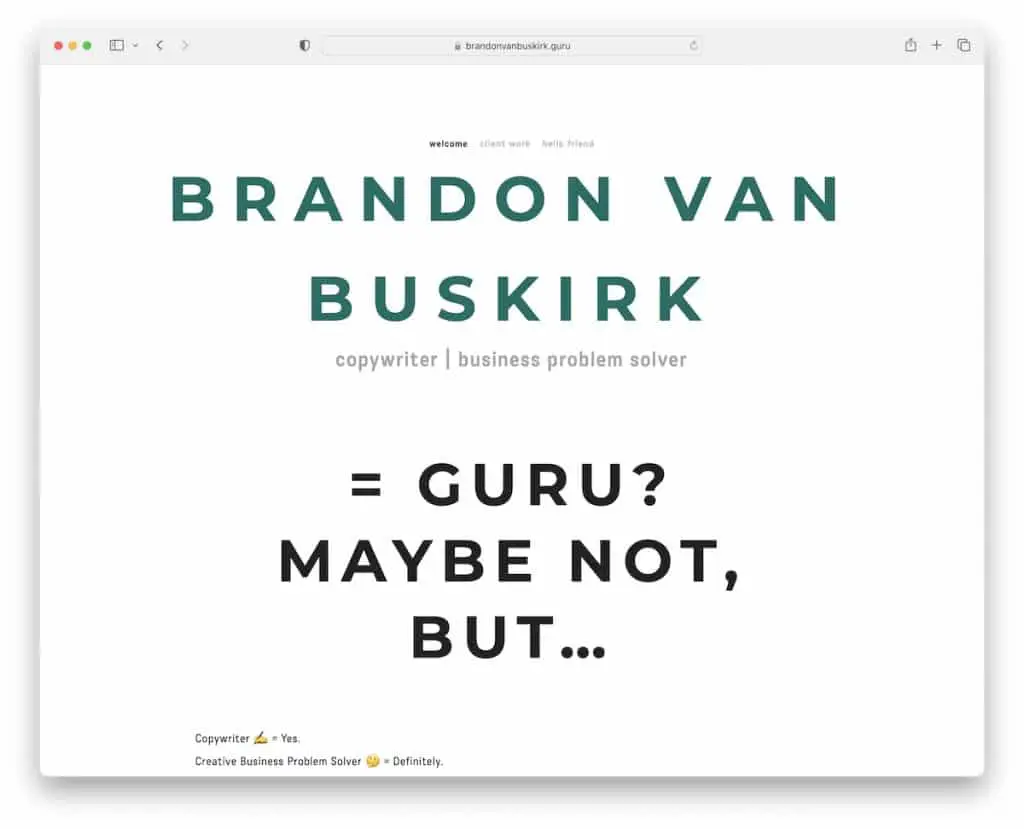
11. Brandon Van Buskirk
Zbudowany z: Squarespace

Chociaż strona główna Brandona Van Buskirka jest przejrzysta i prosta, jest też bardzo chwytliwa dzięki (strategicznemu) użyciu emotikonów.
Nagłówek i stopka mają ten sam kolor tła co podstawa, aby nadać im bardziej okrętowy wygląd.
Ale kiedy sprawy przybiorą ładny poziom, pojawi się strona robocza z DUŻO szczegółowych przykładów.
Uwaga: copywriting i emotikony? DLACZEGO NIE!
Lubisz prostotę? Następnie sprawdź wszystkie te czyste strony internetowe, ponieważ są zbyt dobre, aby je przegapić.
12. Od podstaw
Zbudowany z: Divi

Mocny przekaz w sekcji poświęconej bohaterom może przyciągnąć uwagę każdego odwiedzającego, a From Scratch doskonale zdaje sobie z tego sprawę.
To niesamowity przykład strony internetowej dla copywriterów z unikalnym, ale minimalistycznym wyglądem (fajne szczegóły!), który zapewnia, że cała uwaga skupiona jest na treści.
Strona główna zawiera wiele referencji dla różnych kategorii, a nawet dużą listę klientów, aby każdy mógł uzyskać dużą dawkę społecznego dowodu słuszności.
Uwaga: Połącz prostotę z wyjątkowymi detalami, aby uzyskać oryginalną obecność w Internecie.
Mamy również obszerną listę najlepszych stron internetowych korzystających z motywu Divi.
13. Bistro treści
Zbudowany z: Divi

Witryna Content Bistro zapewnia bardzo osobisty charakter dzięki obrazom i fajnym (niestandardowym) ikonom.
Mimo że witryna tego copywritera jest zbudowana z myślą o czystości, szczegóły ładnie wzbogacają doświadczenie.
Ponadto korzystanie z widżetu czatu na żywo/formularza kontaktowego w prawym dolnym rogu znacznie usprawnia obsługę klienta.
Uwaga: pozwól potencjalnym klientom kontaktować się za pośrednictwem widżetu czatu na żywo (możesz nawet użyć chatbota).
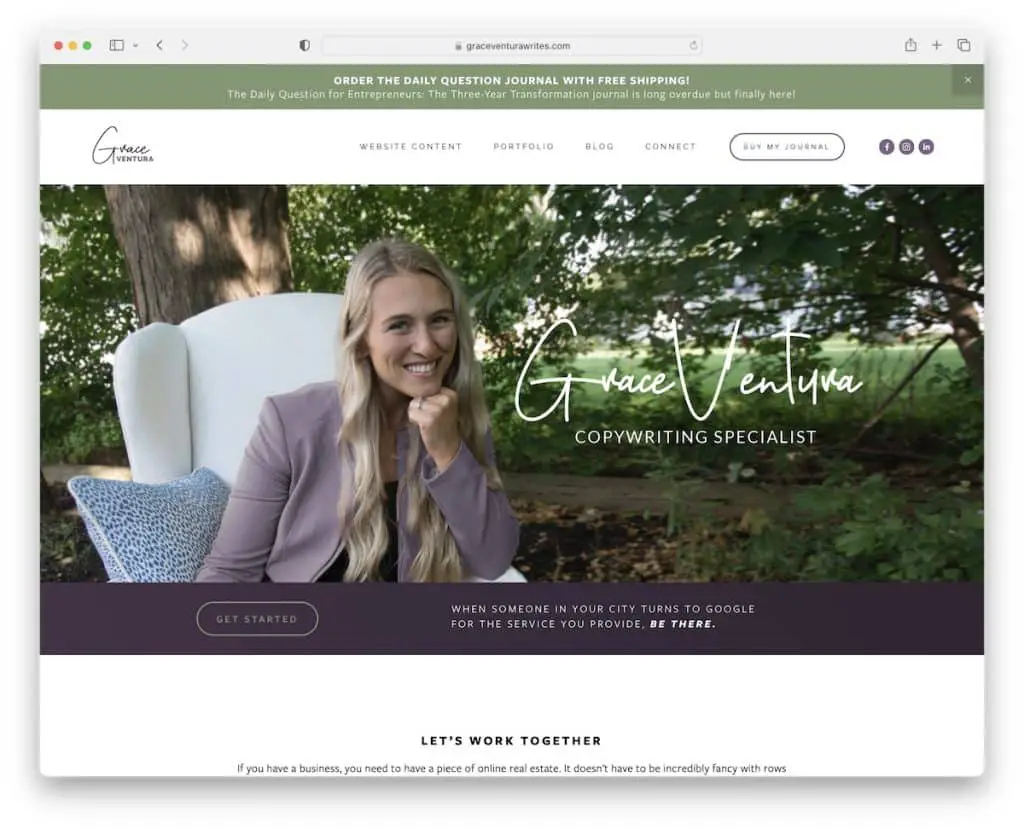
14. Grace Ventura
Zbudowany z: Squarespace

Grace Ventura wie, jak wzbudzić zainteresowanie odwiedzających dzięki swoim umiejętnościom pisania tekstów i opowiadania historii połączonym z treściami wizualnymi.
Strona wykorzystuje powiadomienie na górnym pasku (które można zamknąć) oraz pasek nawigacyjny z przyciskiem CTA i ikonami mediów społecznościowych.
Co ciekawe, stopka to tylko tekst o prawach autorskich i „zaprojektowany przez”, zachowujący przejrzystość.
Uwaga: Użyj górnego paska, aby nadać czemuś dodatkowy połysk.
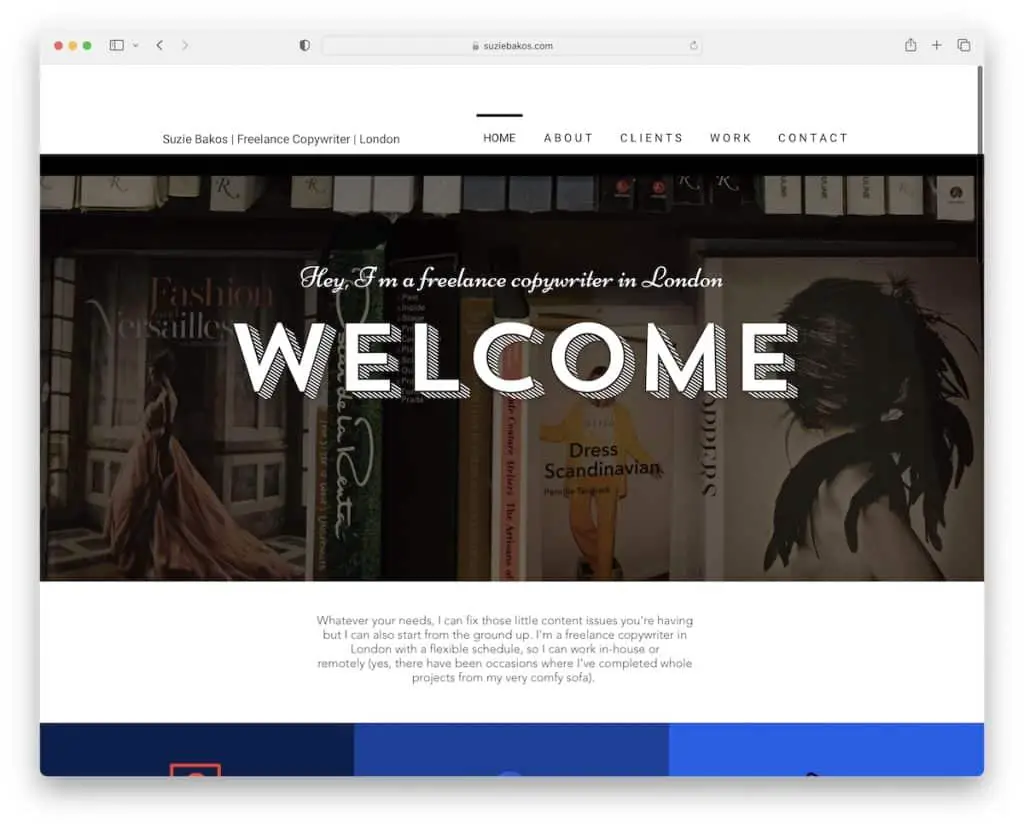
15. Zuzia Bakos
Zbudowany z: Wix

Baner bohatera z powitalnym tekstem jest tym, czego ta witryna dla copywriterów używa, aby wzbudzić Twoje zainteresowanie. Następnie możesz użyć podstawowego paska nawigacyjnego, aby odwiedzać różne strony wewnętrzne lub rzucić okiem na wszystko, przewijając stronę główną.
Co więcej, w stopce znajduje się fajny przycisk „o mnie” z efektem najechania kursorem, który przypomina naciśnięcie.
Uwaga: Nawet jeśli Twoja witryna Wix może być pełna „poważnych” treści, możesz ją uzupełnić chwytliwymi efektami najechania kursorem.
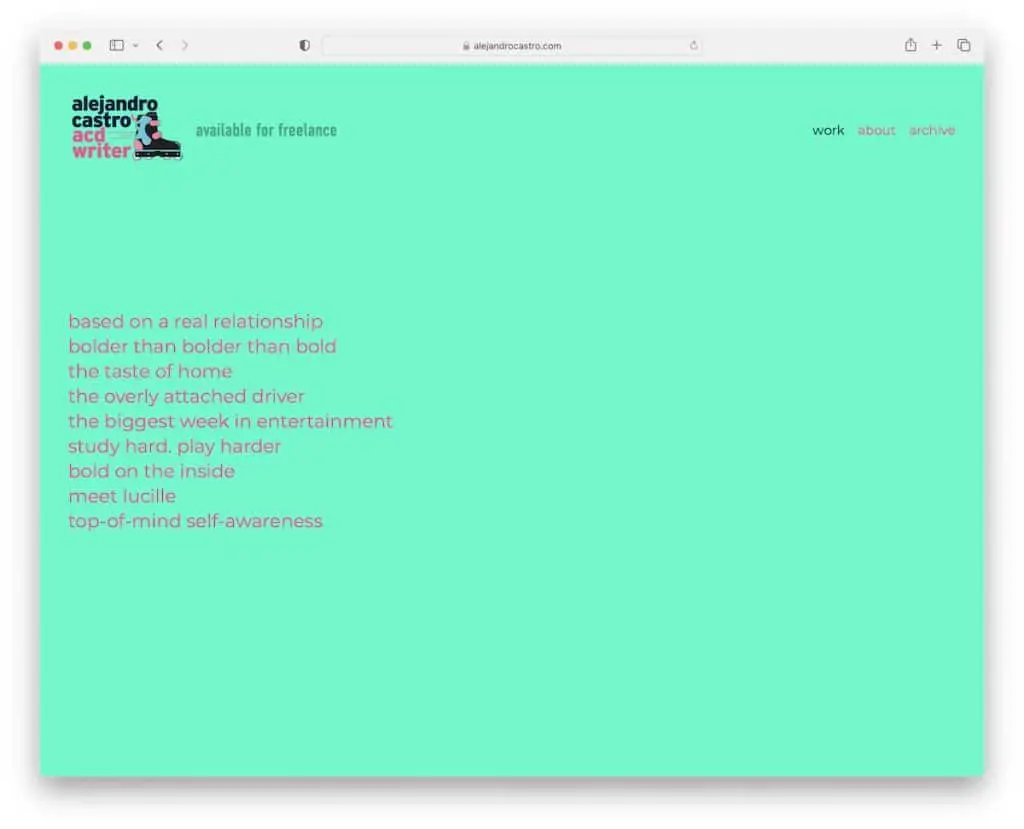
16. Alejandro Castro
Zbudowany z: Squarespace

Strona główna Alejandro Castro nie przypomina żadnej innej, na którą natknęliśmy się, szukając najlepszych stron dla copywriterów.
Wydaje się, że to tylko garść tekstu, ale nie do końca tak jest, gdy najedziesz na niego kursorem. Ponadto użycie żywego koloru tła jest bardzo chwytliwe i „w twarz”.
Uwaga: zaskocz swoich gości efektami specjalnymi, których się nie spodziewali.
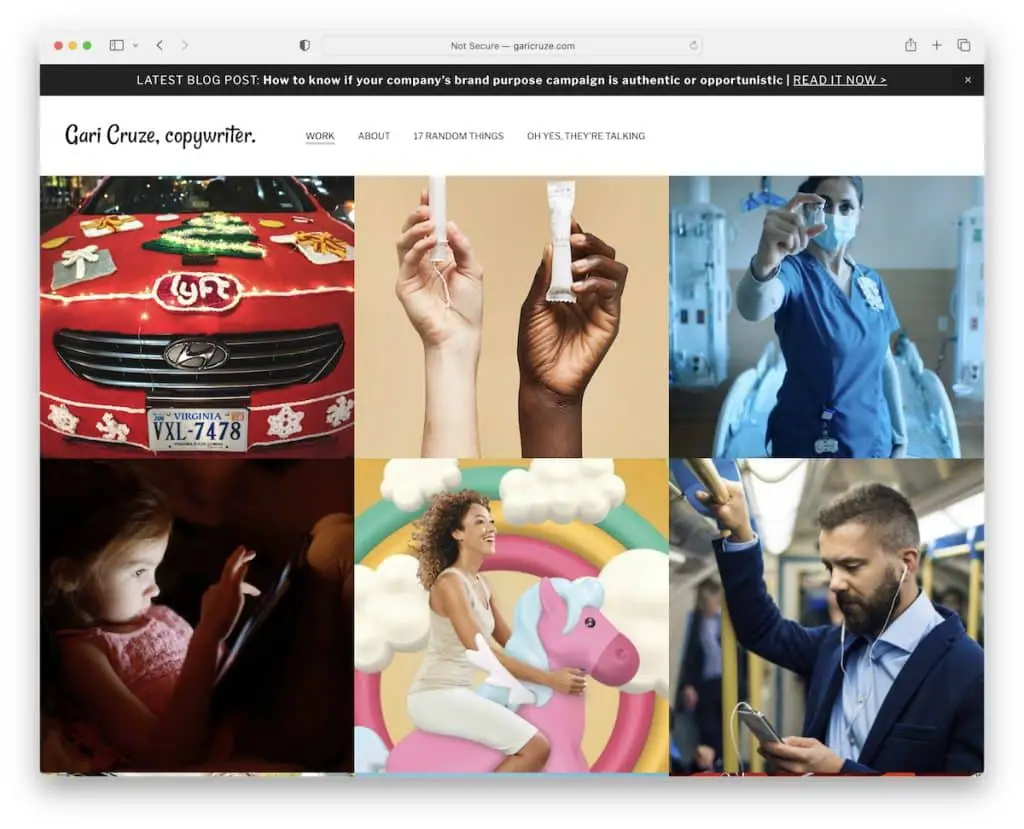
17. Gari Cruze
Zbudowany z: Squarespace

Gari Cruze to inspirująca witryna z portfolio z układem siatki (bez odstępów). Każdy element siatki ujawnia tytuł po najechaniu myszką i więcej informacji o projekcie po kliknięciu na niego.
Co więcej, prosty nagłówek przykleja się do góry, dzięki czemu zawsze możesz uzyskać dostęp do różnych sekcji strony, w tym powiadomienia na górnym pasku.
Uwaga: Ustaw swoją stronę główną jako portfolio swoich najbardziej dumnych prac.
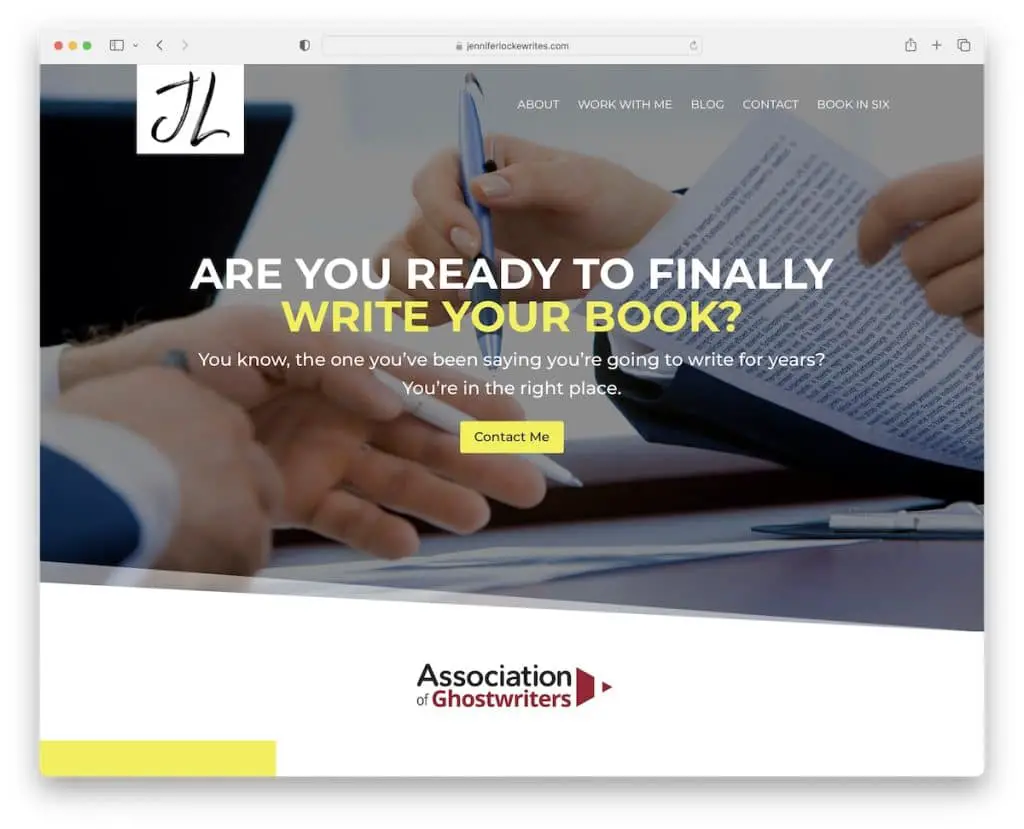
18. Jennifer Locke
Zbudowany z: Divi

To, co Jennifer Locke robi naprawdę dobrze, to użycie pytania w sekcji bohatera, a następnie przycisku wezwania do działania w celu natychmiastowego działania.
Ta witryna dla copywriterów wykorzystuje przezroczysty, samoprzylepny nagłówek i stopkę z formularzem kontaktowym i dwoma przyciskami CTA.
Pamiętaj, że witryna ma układ jednej strony, dzięki czemu wszystko jest łatwo dostępne.
Uwaga: użyj wielu przycisków wezwania do działania na swojej stronie głównej, aby zawsze były one dostępne dla odwiedzających.
19. Kopiuj Bloggera
Zbudowany z: Genesis

Copy Blogger ma minimalistyczny projekt witryny z bogatą w tekst sekcją dla bohaterów i jednym formularzem zgody, aby przejść do bezpłatnego szkolenia.
Nagłówek i stopka mają czysty wygląd, który dobrze komponuje się z podstawą, którą jest układ siatki postów z podziałem na strony.
Przed stopką znajduje się kolejny formularz zgody na wypadek, gdybyś nie podjął działań na pierwszym.
Uwaga: Zamiast korzystać z tradycyjnego formularza subskrypcji, zaoferuj darmowy produkt, a prawdopodobnie zdobędziesz znacznie więcej subskrybentów.
Ciesz się szybszym tworzeniem witryn biznesowych, wybierając dowolny z motywów potomnych Genesis, które dokładnie przetestowaliśmy i sprawdziliśmy.
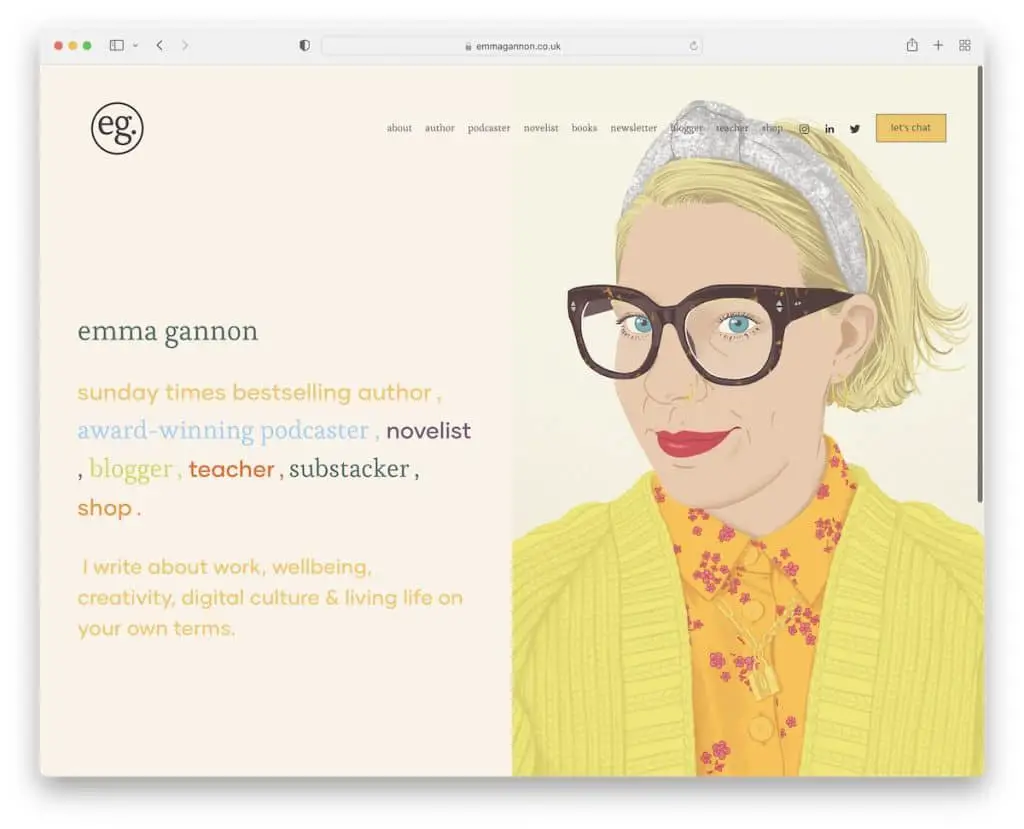
20. Emma Gannon
Zbudowany z: Squarespace

Witryna Emmy Gannon jest bardzo kreskówkowa, co wyróżnia ją spośród innych przykładów. Wykorzystuje również żywe (ale kojące?) kolory z dużą ilością białej przestrzeni i dużym tekstem, który poprawia czytelność.
To strona dla copywriterów, która sprawia, że chcesz sprawdzić całą jej zawartość, ponieważ jest fajna, ale jednocześnie profesjonalna.
Uwaga: utwórz witrynę internetową z grafiką i projektami przypominającymi kreskówki, aby była bardziej dynamiczna.
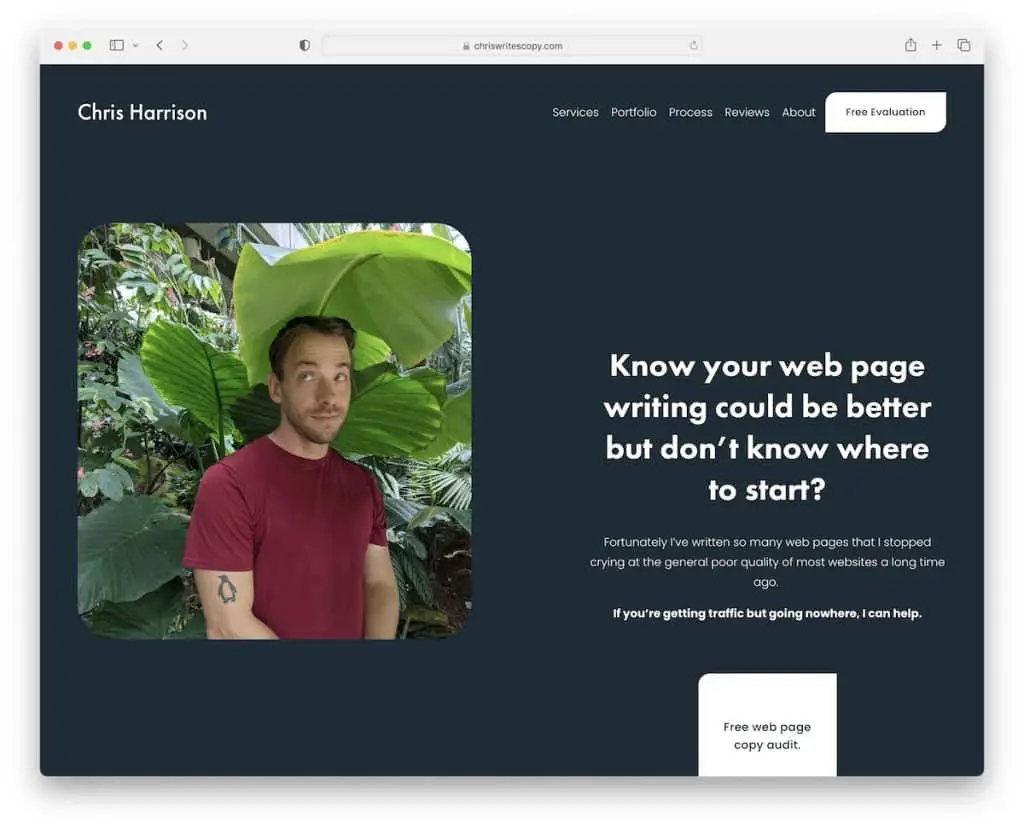
21. Chrisa Harrisona
Zbudowany z: Squarespace

Witryna Chrisa Harrisona trzyma się czystości, ale niektóre sekcje mają przycisk pauzy i odtwarzania w prawym dolnym rogu, aby aktywować animowane tło. Ciekawy.
Pasek nawigacyjny jest prosty, z przyciskiem wezwania do działania, ale nie ma tradycyjnej stopki. Każda strona posiada większą sekcję „bezpłatnej oceny”, która działa jak stopka, która prowadzi do formularza bezpłatnej konsultacji, podobnie jak CTA w nagłówku.
Uwaga: Możesz pominąć tradycyjną stopkę, jeśli nie masz wielu stron i kategorii w swojej witrynie.
Daj nam znać, czy podobał Ci się wpis.
