21 najlepszych witryn Node.js (przykłady) 2023 r
Opublikowany: 2023-02-10Chcesz zobaczyć najlepsze strony Node.js, bo chcesz zaczerpnąć inspiracji przed rozpoczęciem swojego projektu?
Pracowaliśmy nad tą listą w ciągu ostatnich kilku tygodni, sprawdzając 150 projektów stron internetowych, aby stworzyć partię absolutnie najlepszych.
Każda strona ma coś wyjątkowego i niepowtarzalnego, co możesz wykorzystać na swojej stronie.
Od różnych efektów specjalnych i naprawdę wyrazistego wyglądu po minimalizm i czystość, upewniliśmy się, że w tej kolekcji KAŻDY znajdzie coś dla siebie.
Jeśli szczególnie zależy Ci na stworzeniu wizualnie dynamicznej animowanej witryny, te przykłady witryn Node.js są idealne.
Robić notatki!
Najlepsze przykłady stron internetowych Node.js
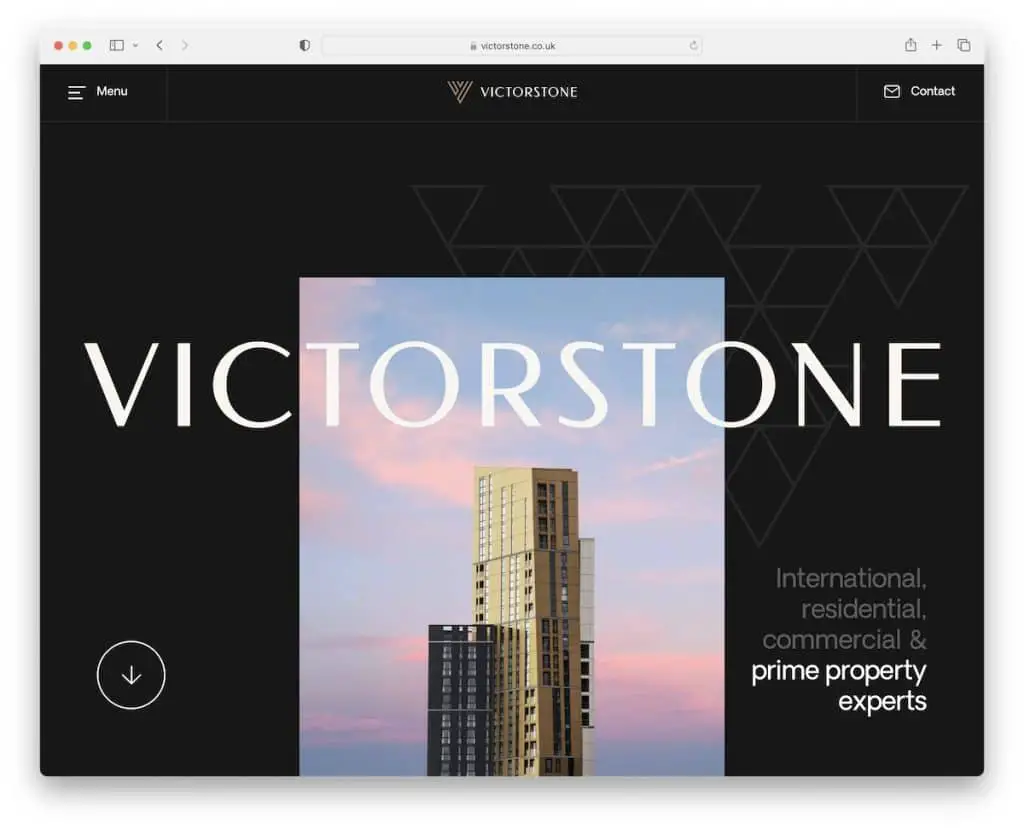
1. Victorstone

Victorstone to przykład eleganckiej strony internetowej z unikalnym sposobem przewijania. Sprawia, że strona jest o wiele bardziej wciągająca i wciągająca, aby zapewnić każdemu niezapomniane spotkanie.
Nagłówek przykleja się do górnej części ekranu z ikoną menu hamburgera, która otwiera jedyną w swoim rodzaju pełnoekranową nakładkę nawigacyjną.
Kolejnym kluczowym elementem tej przestrzeni internetowej jest ciemny projekt, który dodaje jej charakteru premium.
Uwaga: Stwórz efektowne przewijanie, aby zatrzymać odwiedzających na Twojej stronie na dłużej.
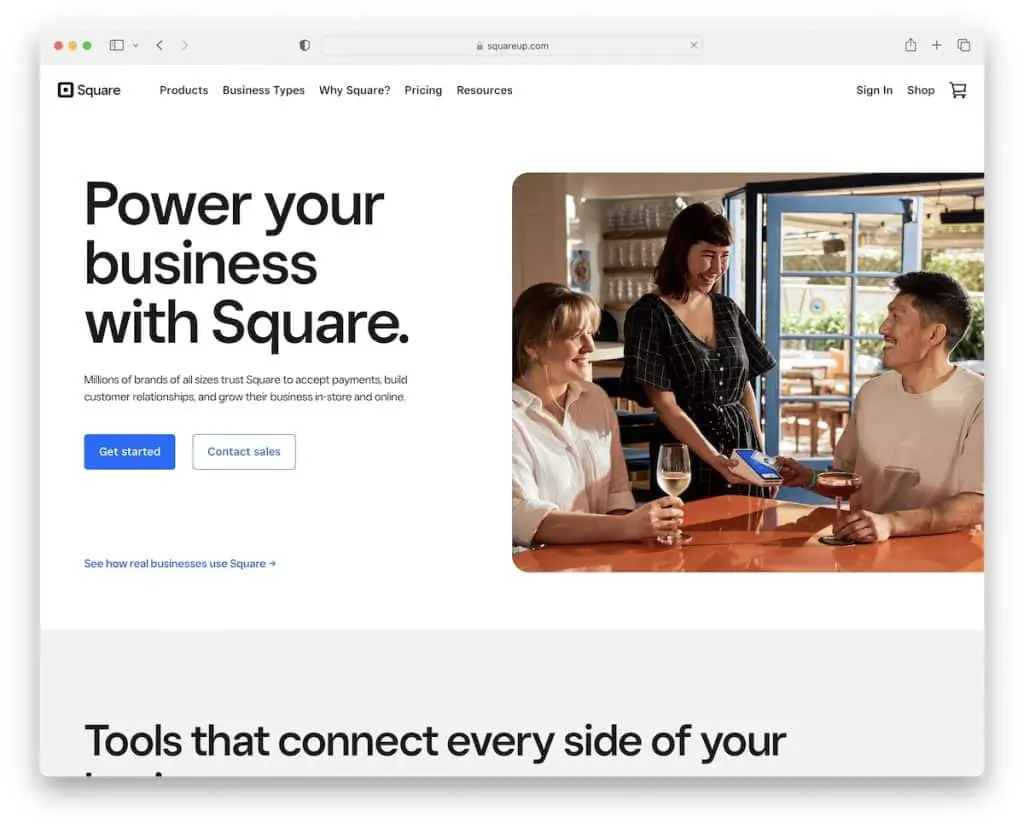
2. Kwadrat

Square ma piękną, lekką, responsywną stronę internetową z aktywną sekcją dla bohaterów zawierającą tytuł, tekst i dwa przyciski wezwania do działania (CTA).
Zamiast pływającej nawigacji, lepki nagłówek Square zawiera dwa przyciski wezwania do działania, dzięki czemu możesz podjąć działanie w dowolnym momencie.
Podobają nam się również zaokrąglone krawędzie, które sprawiają, że ten Node.js jest bardziej nowoczesny i mobilny.
Uwaga: pozwól odwiedzającym podejmować natychmiastowe działania za pomocą przycisków wezwania do działania nad zakładką (oraz w ruchomym nagłówku).
3. Banco Pichincha

Strona Banco Pichincha zaczyna się od górnego paska z wyborem języka, po którym następuje dwuczęściowa sekcja nagłówka z nawigacją, paskiem wyszukiwania i przyciskiem wezwania do kontaktu. Ponadto nagłówek i górny pasek przyklejają się do górnej części ekranu.
Ta witryna Node.js ma suwak, karuzele i wielokolumnową stopkę. Ten ostatni zawiera dodatkowe linki i ikony mediów społecznościowych, aby łatwo połączyć się z firmą.
Uwaga: Lepki nagłówek i nawigacja świetnie sprawdzają się w podnoszeniu UX Twojej witryny.
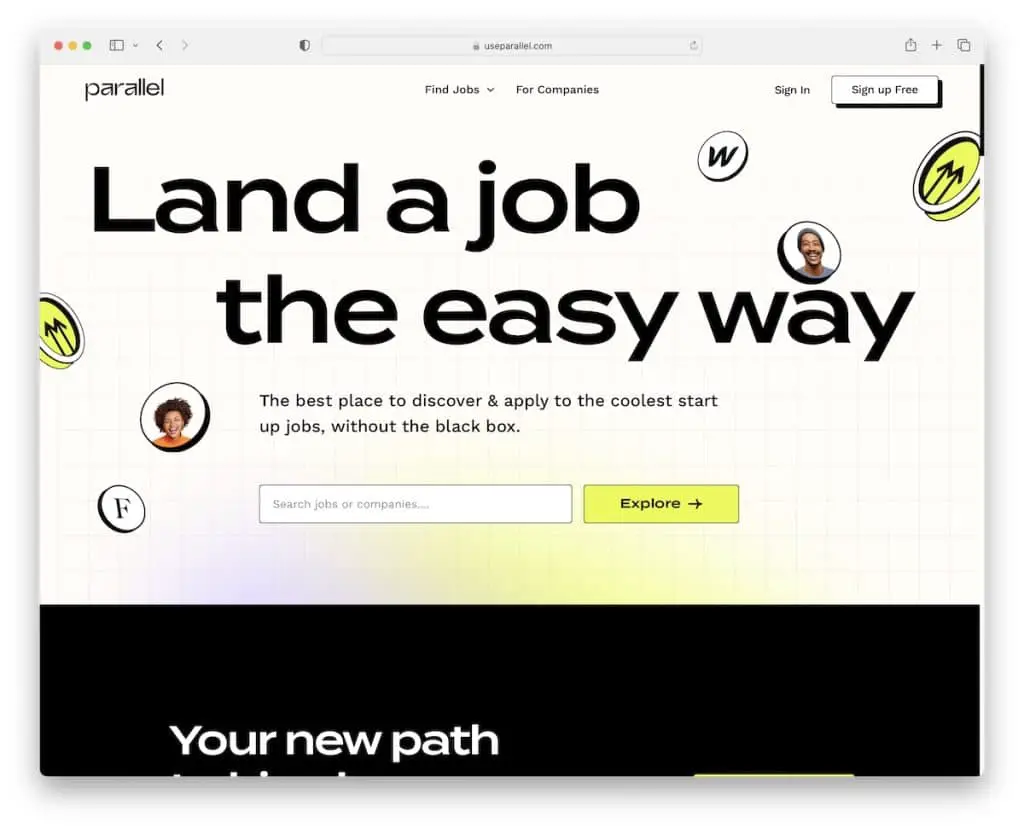
4. Równolegle

Parallel to kreatywna i chwytliwa strona z niesamowitymi szczegółami, które z pewnością zainspirują wielu z was.
Zamiast tworzyć sekcję z bohaterami wizualnymi, Parallel podszedł do tego inaczej – z tekstem i paskiem wyszukiwania.
Na stronie znajdują się dwie karuzele z popularnymi ofertami pracy i najlepszymi firmami, akordeony FAQ oraz widżet subskrypcji newslettera w stopce.
Sekcje z jasnym i ciemnym tłem sprawiają, że gra jest o wiele bardziej dynamiczna.
Uwaga: Użyj mocnego przekazu (dużą czcionką), aby powitać wszystkich w Twojej witrynie.
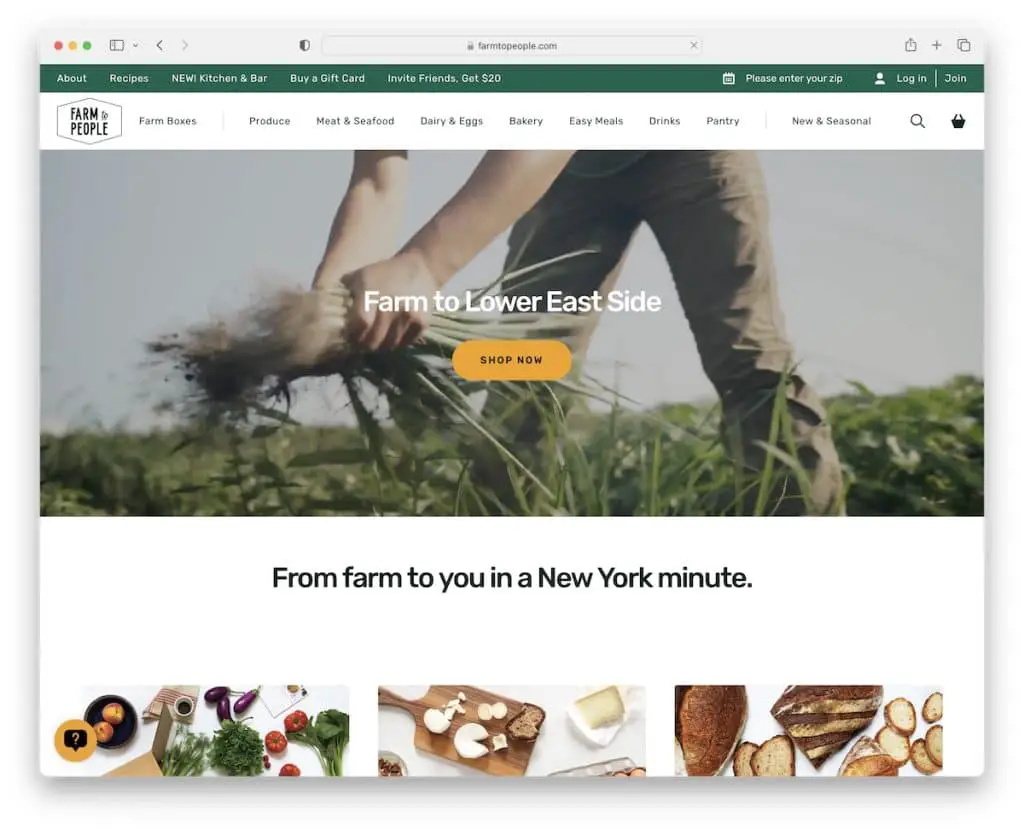
5. Farma dla ludzi

Farm To People ma zupełnie inne podejście niż Parallel, wykorzystując film w sekcji dla bohaterów, aby zwiększyć współczynnik zaangażowania.
Ta witryna Node.js jest czysta, z chwytliwą kolorystyką i animacjami, które dodają pikanterii.
Górny pasek jest przydatny do wyświetlania dodatkowych linków, w tym logowania do konta i rejestracji. Ale tylko główna nawigacja z rozwijanym menu podąża za tobą, więc nie musisz przewijać z powrotem do góry, aby uzyskać do niej dostęp.
Uwaga: Użyj górnego paska dla linków i informacji, które nie mieszczą się w głównym nagłówku/sekcji menu.
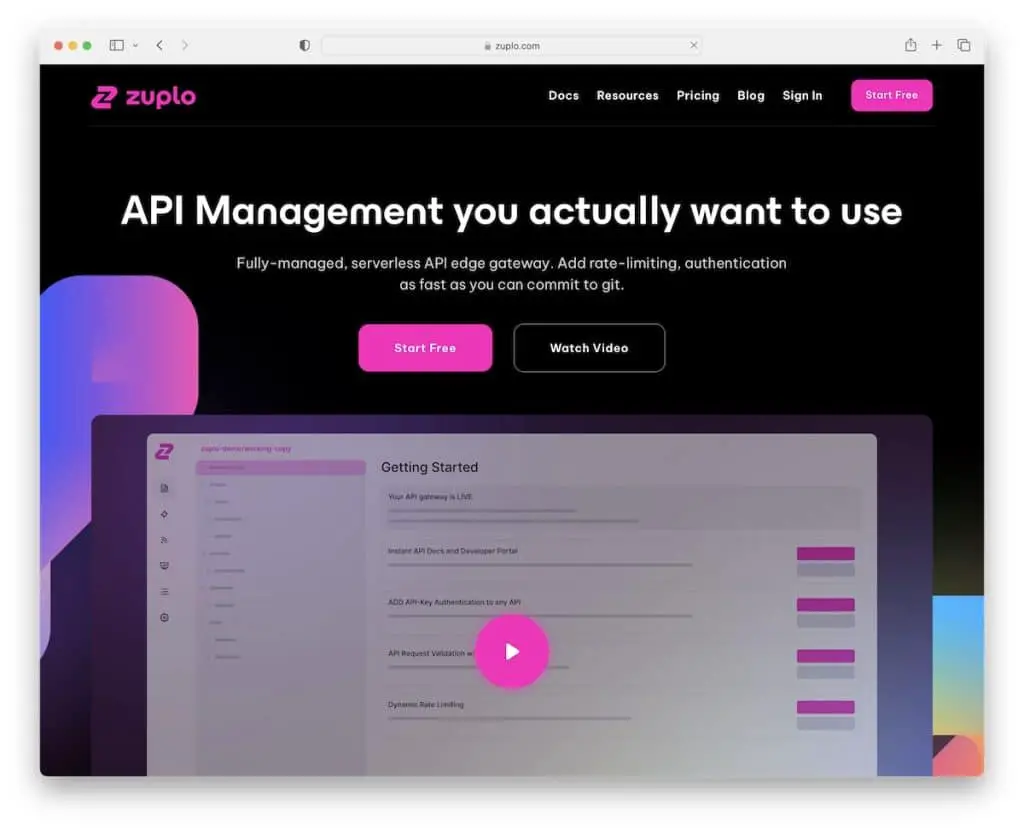
6. Zupa

Ciemne, jasne i żywe kolory sprawiają, że Zuplo ładnie się wyróżnia, zwłaszcza zaokrąglonymi krawędziami i chłodnym tłem.
Pływający nagłówek jest prosty, z przyciskiem wezwania do działania, a stopka zawiera dodatkowe linki, ikony mediów społecznościowych i formularz subskrypcji newslettera.
W części widocznej na ekranie znajduje się również wideo typu lightbox, które pokazuje Zuplo w akcji (bez konieczności opuszczania bieżącej strony).
Uwaga: niech Twój przyklejany nagłówek będzie zawierał wezwanie do działania, aby odwiedzający mogli podjąć działanie, gdy uznają, że nadszedł właściwy moment.
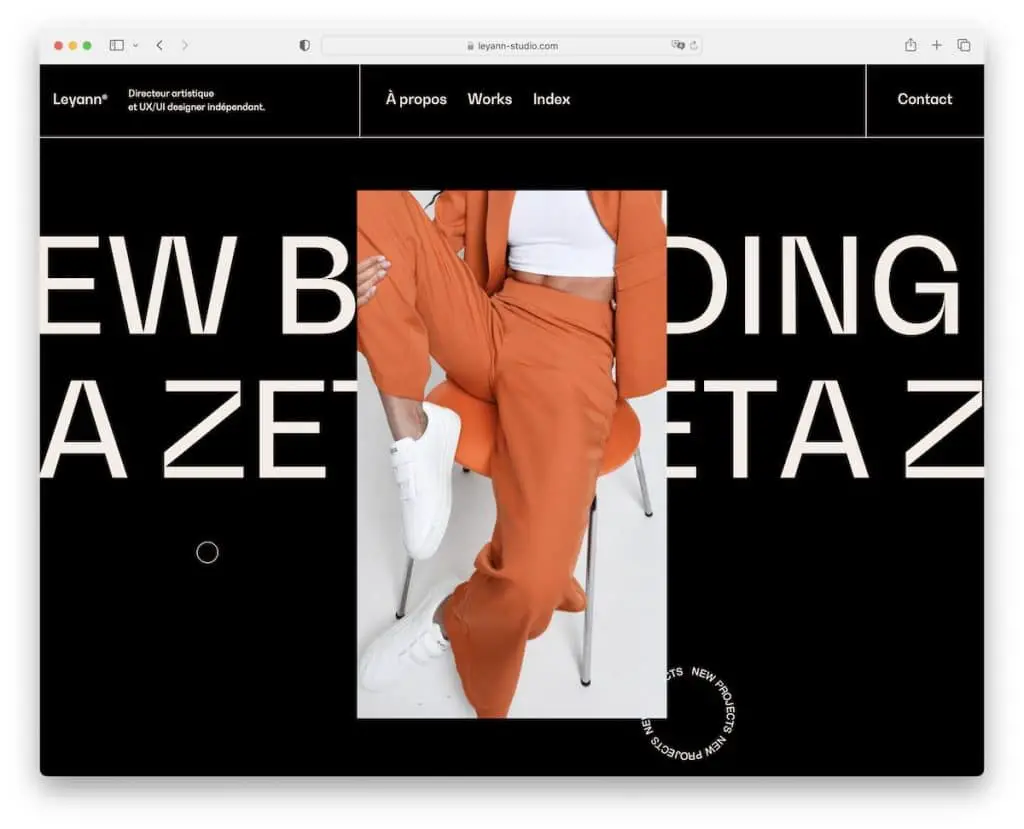
7. Leyann

Leyann ma bardzo wciągającą, ciemną witrynę Node.js, która przyklei cię do ekranu (niewątpliwie!).
Pionowy obraz bohatera i przesuwający się tekst w tle świetnie przyciągają uwagę, a niestandardowy kursor sprawia, że rozglądanie się jest o wiele przyjemniejsze.
Wszystko w Leyann daje ci wrażenie WOW, które podsunie ci nowe pomysły podczas budowania własnej obecności w Internecie.
Uwaga: jeśli szczegóły są dla Ciebie ważne, możesz utworzyć niestandardowy kursor przeznaczony wyłącznie dla Twojej strony.
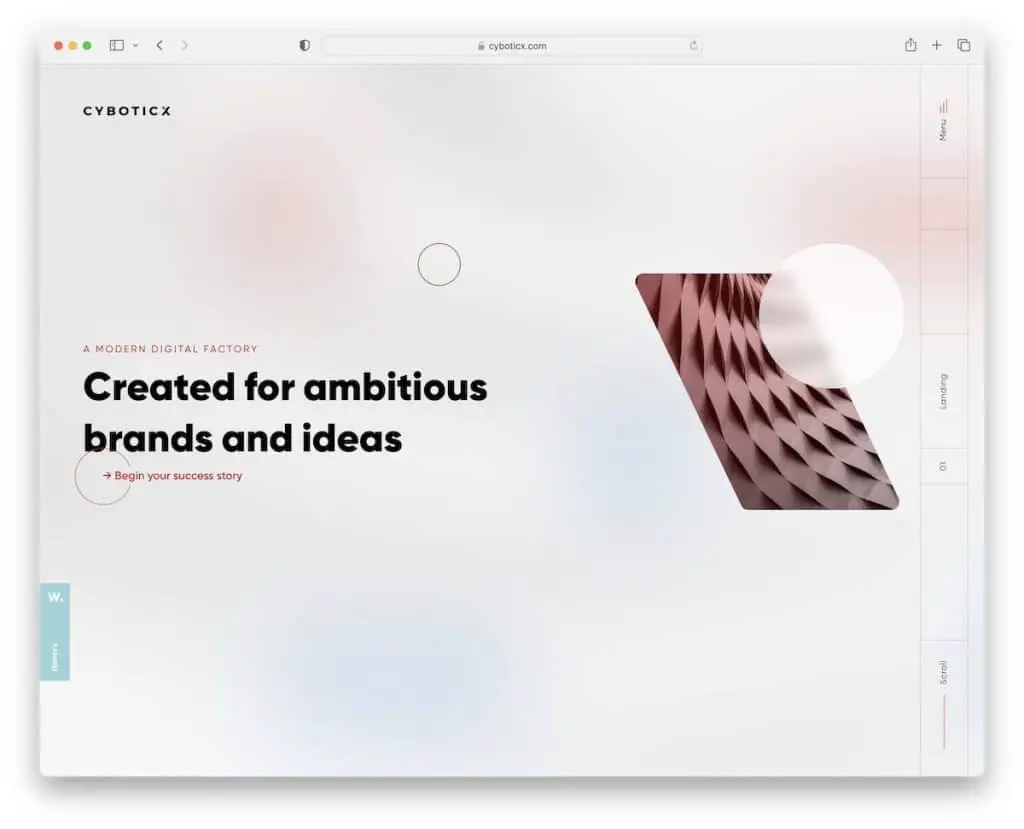
8. Cyboticx

Cyboticx ma oryginalną sekcję powyżej zakładki z pionową nawigacją na prawym pasku bocznym, wykorzystującą ikonę nawigacji hamburgera, która otwiera pełnoekranowe menu nakładki.
Ta witryna Node.js ma również fajne animacje, efekty najechania kursorem i minimalistyczną stopkę. Jeśli chcesz stworzyć stronę internetową inną niż wszystkie w Twojej branży, możesz się wiele nauczyć od Cyboticx.
Uwaga: użyj nagłówka/menu paska bocznego zamiast tradycyjnego wyglądu.
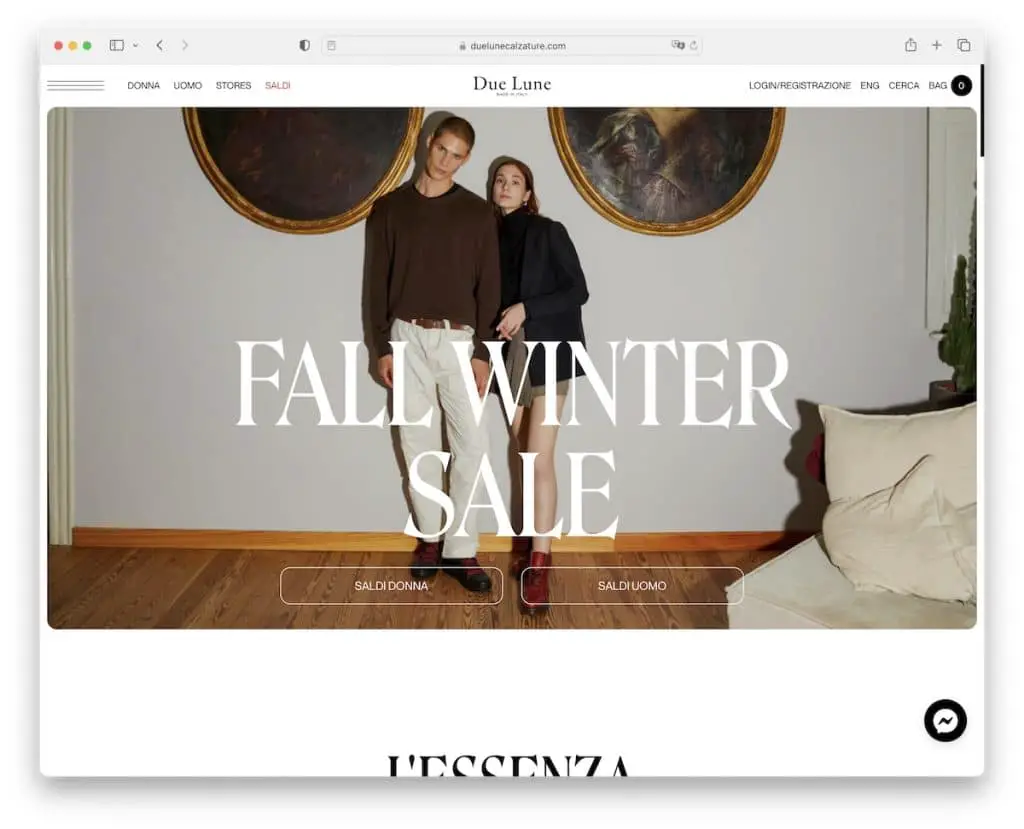
9. Należny Lune

Due Lune jest jednocześnie elegancka i odważna, z odrobiną minimalizmu, który sprawia, że wszystkie treści i produkty lśnią jeszcze bardziej.
Ta witryna eCommerce ma podstawowy pasek nawigacyjny z przełącznikiem języka oraz ikonę hamburgera z dodatkowymi linkami menu.
Używają również komunikatora Facebooka w prawym dolnym rogu, dzięki czemu możesz skontaktować się na miejscu.
Co jest całkiem interesujące, to masywna sekcja stopki, której nie widzisz codziennie.
Uwaga: Popraw obsługę klienta dzięki widżetowi czatu „na żywo”.
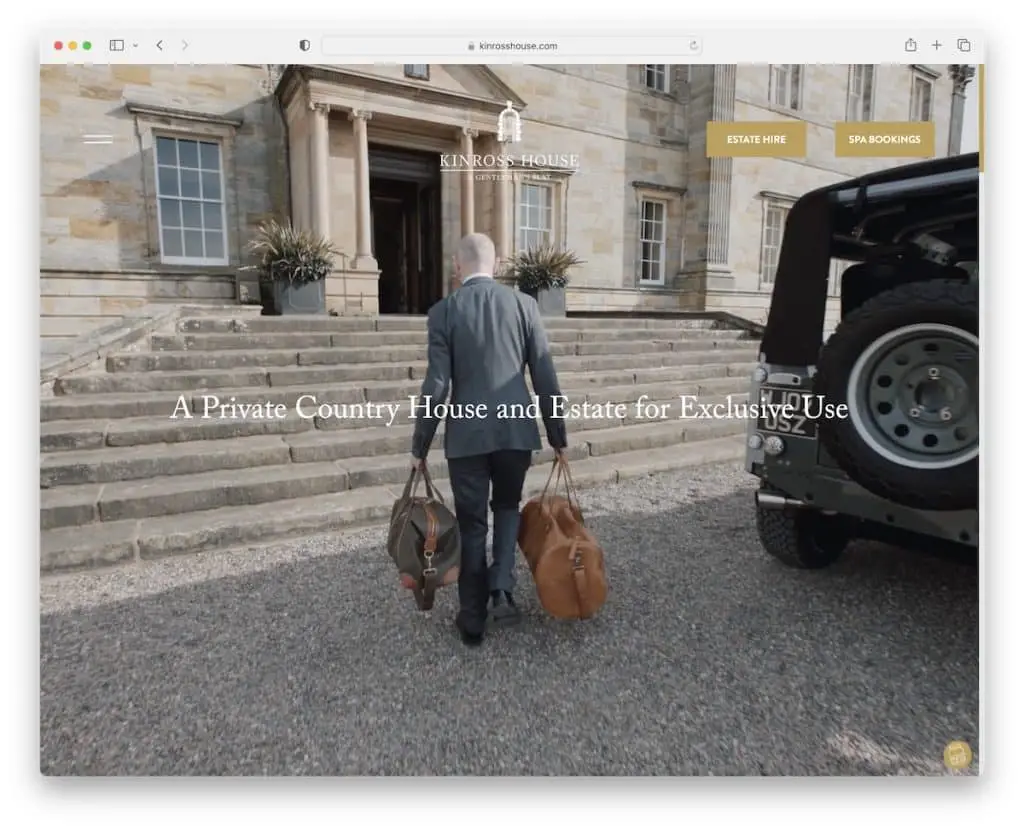
10. Dom Kinrossów

Pełnoekranowe tło wideo Kinross House nad zakładką jest tak wciągające, że chcesz obejrzeć je do końca.
Nagłówek jest przejrzysty i prosty, z ikoną hamburgera i dwoma przyciskami CTA, więc nie rozpraszają oglądania.
Co więcej, płynne przewijanie tworzy przyjemną atmosferę, która sprawia, że chcesz dokładniej zbadać stronę.
Uwaga: użyj tła wideo, aby przyciągnąć uwagę odwiedzających (i zatrzymać ich przy sobie na dłużej).

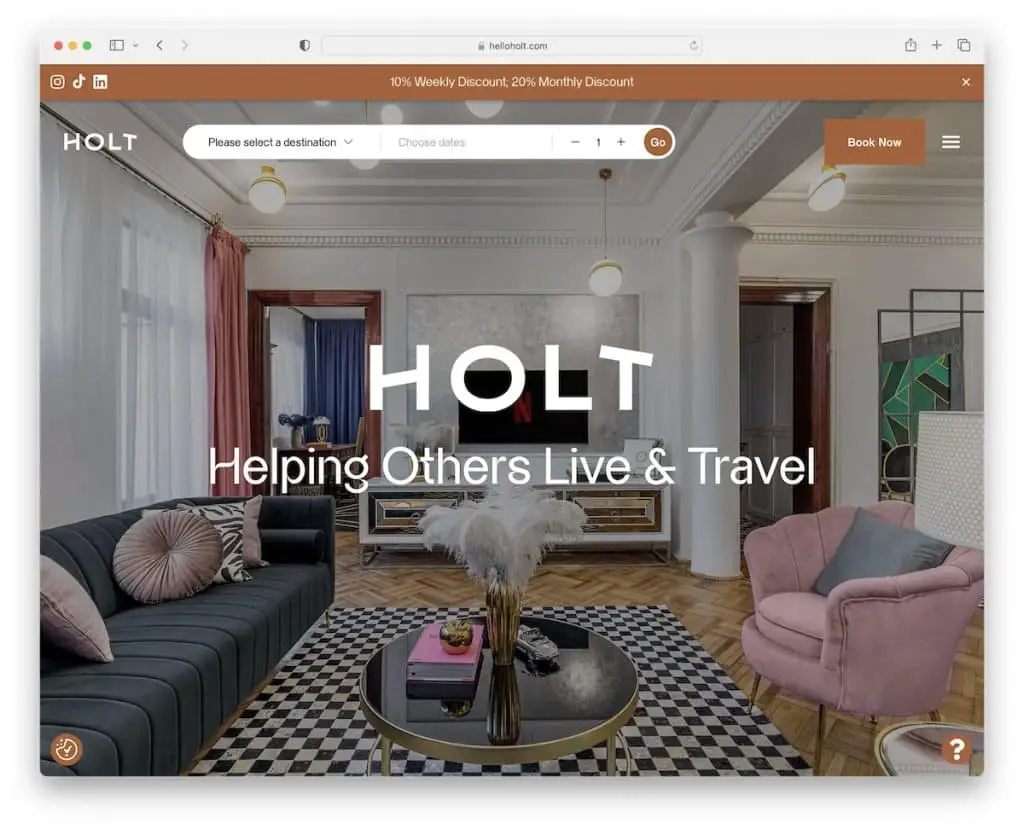
11. Holt

Holt robi duże wrażenie na każdym dzięki pełnoekranowemu suwakowi obrazu. Rozgrzeje Cię przed podjęciem działań, klikając przycisk rezerwacji w nagłówku.
Ta witryna Node.js ma powiadomienie na górnym pasku z ikonami mediów społecznościowych, które można zamknąć w dowolnym momencie.
Przewijanie jest bardzo podobne do Apple, tworząc hipnotyzujące wrażenia. Czarne tło sprawia, że cała zawartość ładnie się prezentuje, a efekt paralaksy jest niezłą wisienką na torcie.
Uwaga: pozwól, aby Twoje obrazy przemówiły, korzystając z pełnoekranowego pokazu slajdów.
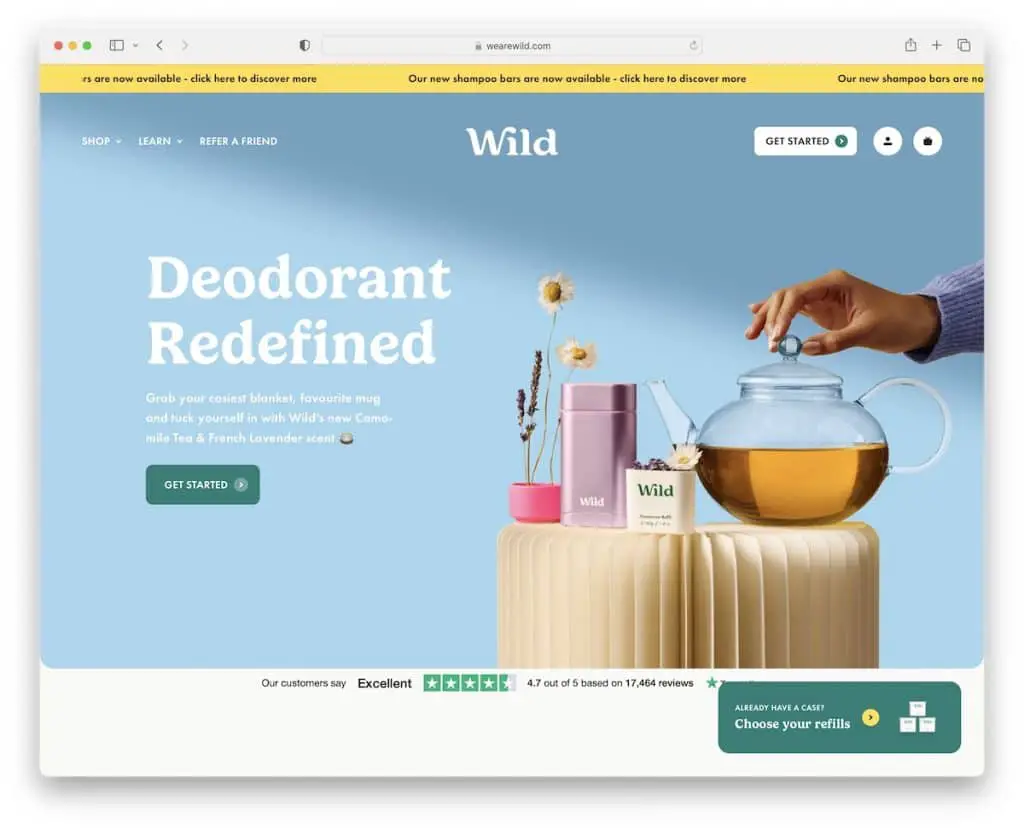
12. Dziki

Wild to jasna, tętniąca życiem witryna biznesowa z przesuwanym tekstem na górnym pasku i przezroczystym nagłówkiem z fajnym rozwijanym menu.
Co więcej, nagłówek znika na zwoju, ale pojawia się ponownie, gdy tylko zaczniesz przewijać wstecz. Dzięki temu strona wygląda lepiej podczas przewijania.
Jedynym zawsze obecnym elementem jest „przycisk” w prawym dolnym rogu dla każdego, kto już posiada produkt.
Uwaga: jeśli chcesz coś promować lub ułatwić życie odwiedzającym, utwórz element samoprzylepny.
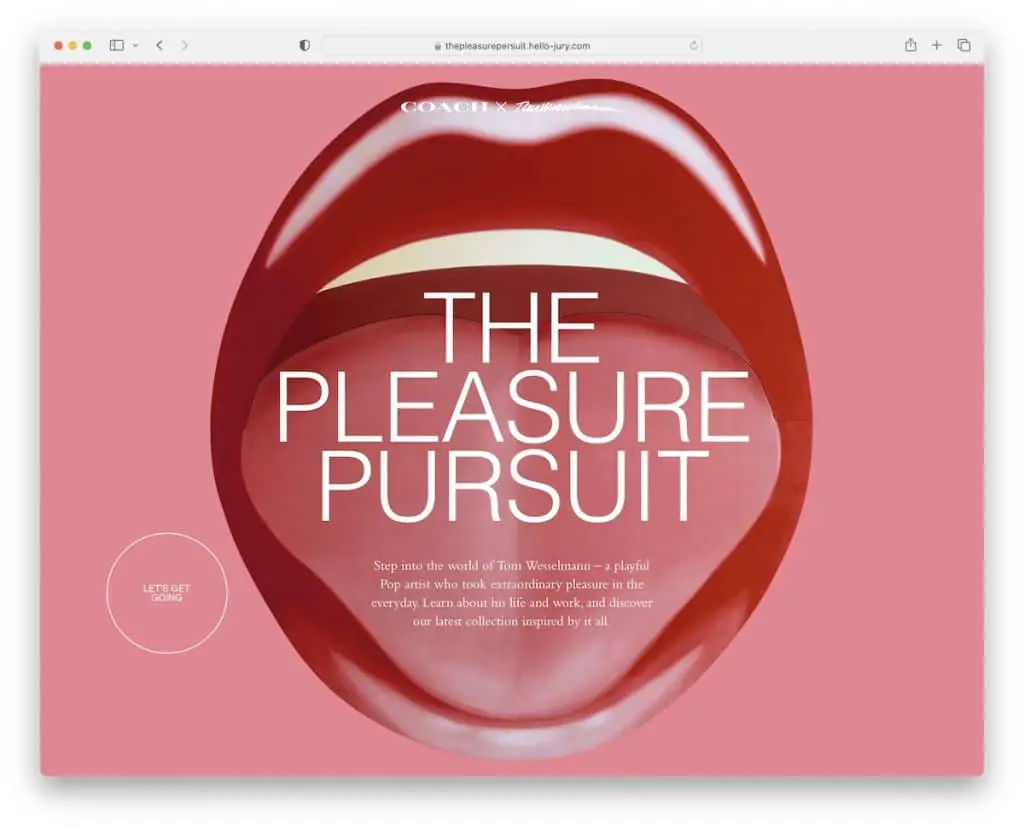
13. Pogoń za przyjemnością

The Pleasure Pursuit ma chwytliwy moduł wstępnego ładowania, który jest początkiem animowanej witryny Node.js, której wcześniej nie widziałeś.
Doświadczenie „przewijania” jest tak wyraźne, jak tylko mogłoby być, przenosząc cię do spotkania przypominającego grę wideo, które pozwala zapomnieć o czasie.
Ponadto The Pleasure Pursuit odtwarza dźwięk w tle, który można zatrzymać (i odtworzyć ponownie).
Uwaga: Stwórz animowaną stronę internetową, którą wszyscy będą polecać innym.
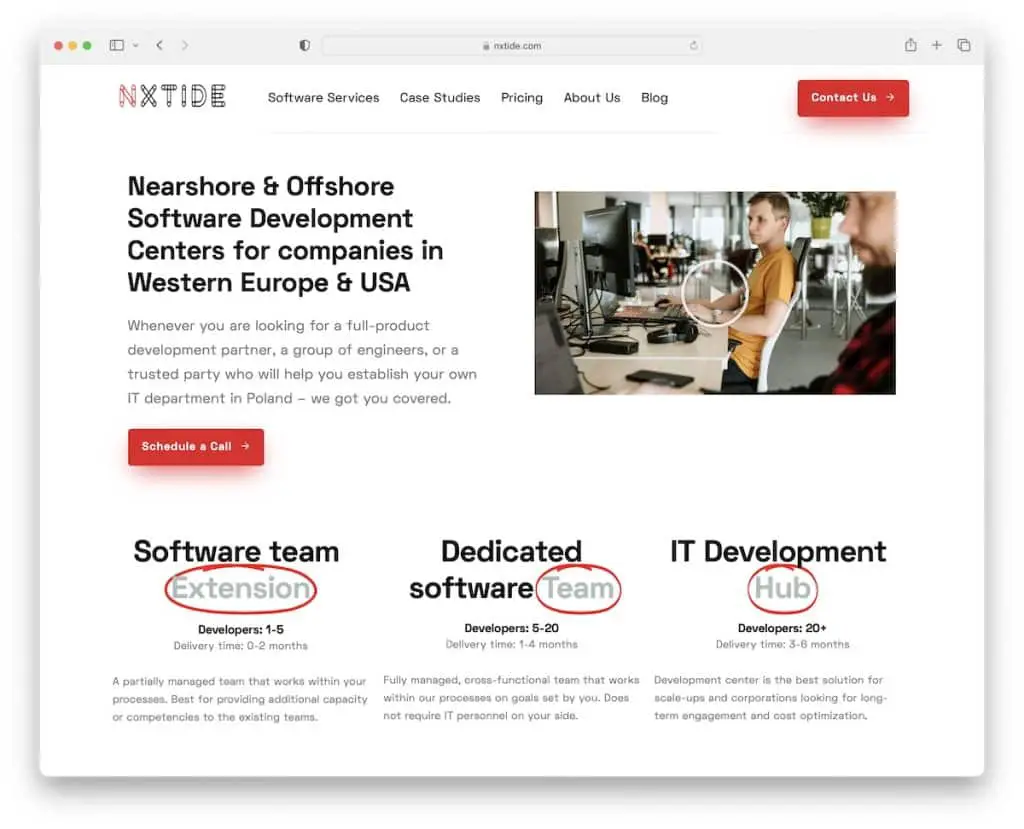
14. NXTide

NXTide to lekka i minimalistyczna strona internetowa z podstawowym pływającym nagłówkiem, z nawigacją i przyciskiem CTA. Wielokolumnowa stopka zawiera mnóstwo szybkich linków, co jest przydatne, ponieważ ta strona nie korzysta z paska wyszukiwania.
Proste szczegóły w postaci kilku animacji sprawiają, że NXTide jest żywsze i przyjemniejsze do przeglądania.
Uwaga: Minimalizm z odrobiną kreatywności (proste animacje, efekty itp.) to zwycięska kombinacja.
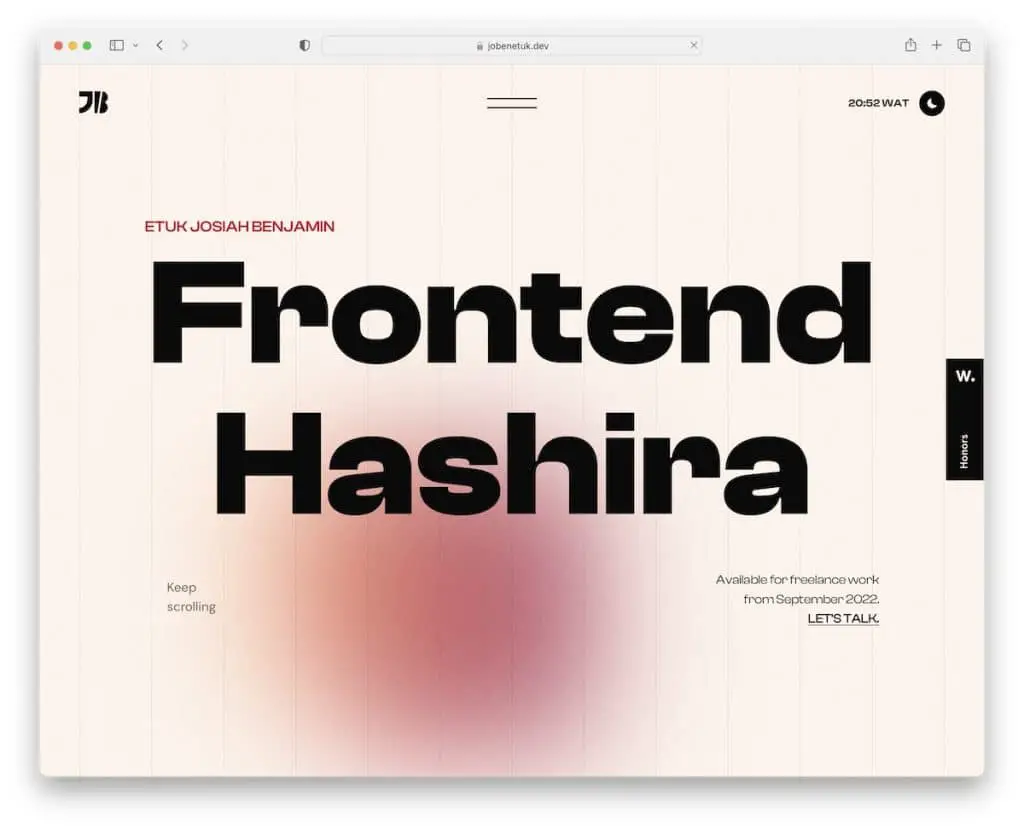
15. Etuk Josiah Benjamin

Etuk Josiah Benjamin ma odważną i oryginalną stronę główną z fajnym „cieniem”, który podąża za kursorem.
Zawartość ładuje się podczas przewijania, podczas gdy pływający nagłówek ma menu hamburgera, które otwiera nałożone menu na inne sekcje strony.
Ta witryna Node.js ma również tryb ciemny (przełączanie dnia i nocy), dzięki czemu odwiedzający mogą dostosować swoje wrażenia.
Uwaga: Przełącznik trybu ciemnego/jasnego to fajny dodatek, który warto wypróbować dla nocnych marków (jeśli domyślnym wyglądem jest jasny).
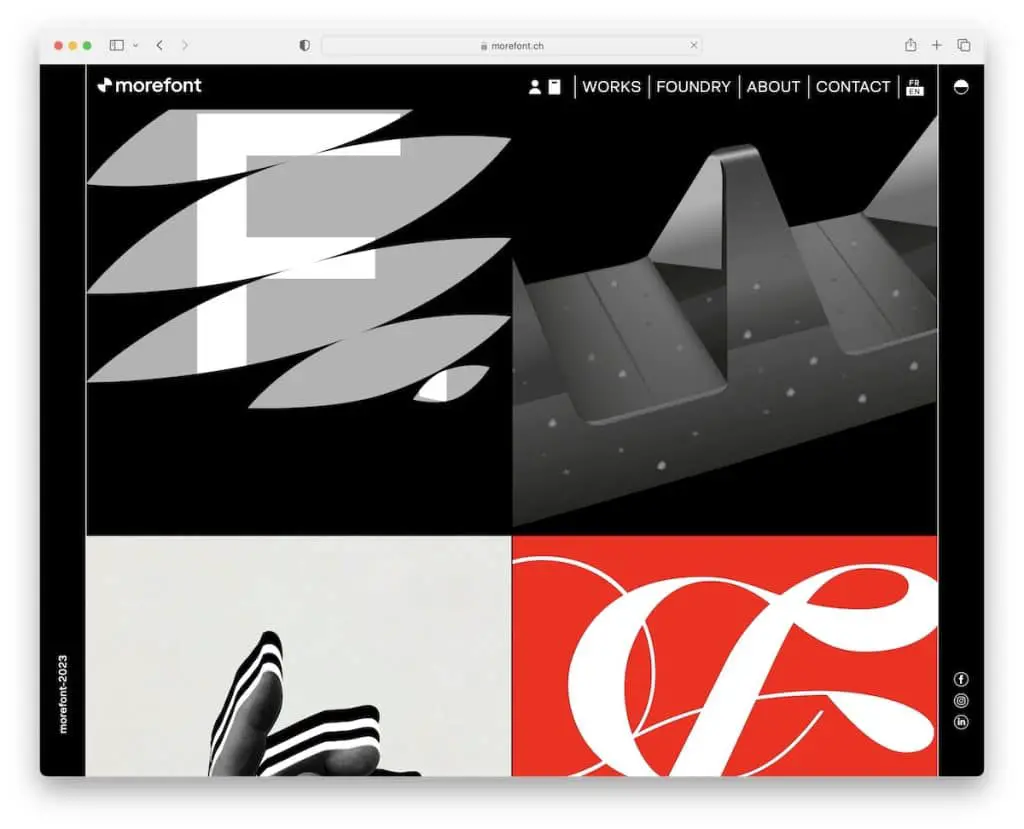
16. Więcej czcionek

Animowana siatka na stronie głównej Morefont z pewnością przyciągnie twoją uwagę w połączeniu z ogólnym minimalistycznym, ale wyjątkowym projektem.
Podstawa strony głównej ma ciemne tło, a stopka jest jasna, aby była bardziej dynamiczna. Ale możesz też zmienić wygląd, klikając przycisk trybu ciemnego/jasnego w prawym górnym rogu.
Dodatkowo Morefont zintegrował niestandardowe Mapy Google, aby pokazać dokładną lokalizację firmy.
Uwaga: Zamiast zapisywać adres, użyj Map Google (z niestandardowym wyglądem i znacznikiem).
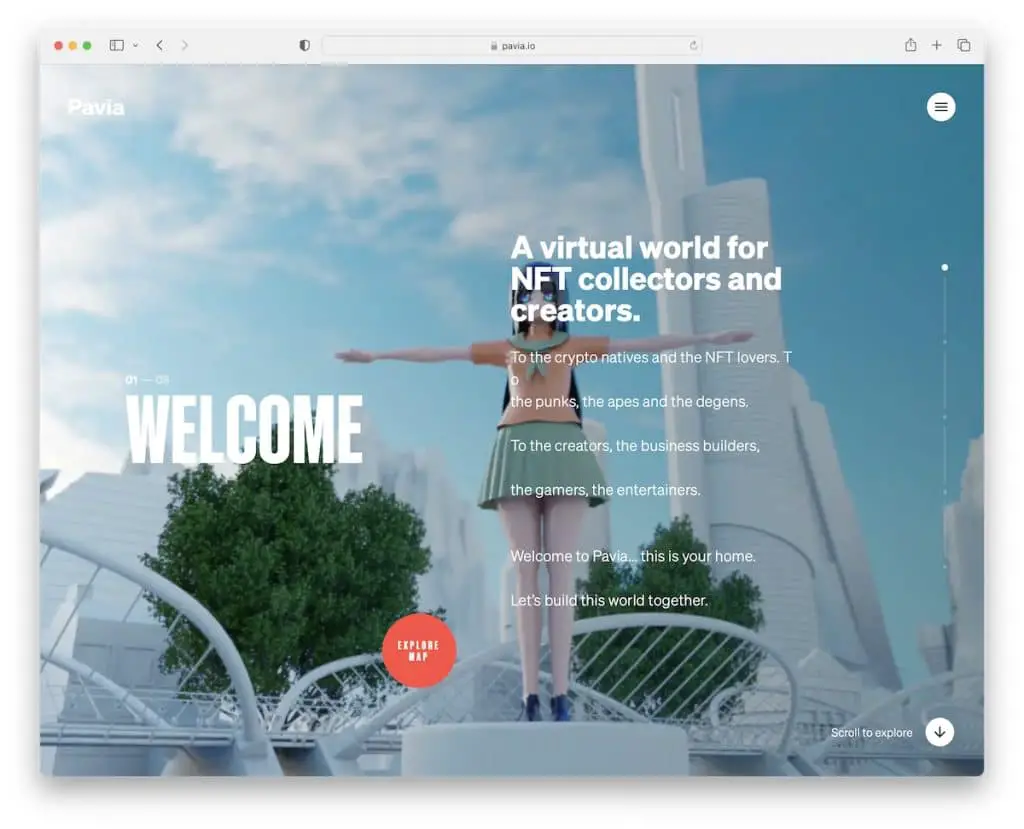
17. Pawia

Pavia ma wrażenie, że oglądasz wideo, które kontrolujesz za pomocą przewijania. To animowana witryna Node.js ze 100% przezroczystym nagłówkiem z menu hamburgera (nakładka pełnoekranowa) i podstawową stopką.
Przydatny jest również okrągły „pasek” postępu w prawym dolnym rogu, dzięki któremu wiesz, jak „daleko” zaszedłeś.
Uwaga: przeglądanie sieci Web nie ma granic i ograniczeń, a Pavia jest doskonałym przykładem, z którego można się uczyć.
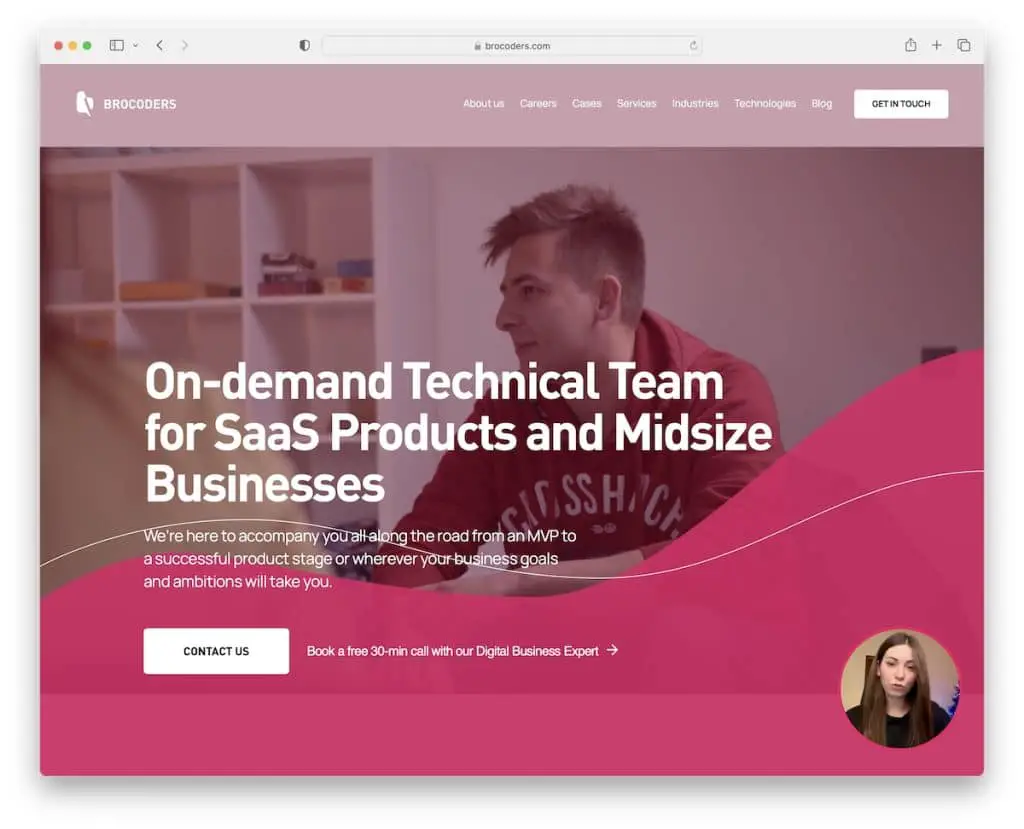
18. Brokoderzy

Brocoders to Node.js z bohaterowym tłem wideo, tytułem, tekstem i przyciskiem CTA, aby przejść bezpośrednio do formularza kontaktowego.
Inne gadżety obejmują pływający nagłówek, recenzje klientów, kalendarz rezerwacji online i fajny, spersonalizowany widżet wideo w prawym dolnym rogu, który działa jako funkcja czatu z niespodzianką.
Uwaga: Zaproponuj potencjalnym klientom rezerwację połączenia za pośrednictwem kalendarza rezerwacji online wbudowanego w Twoją witrynę.
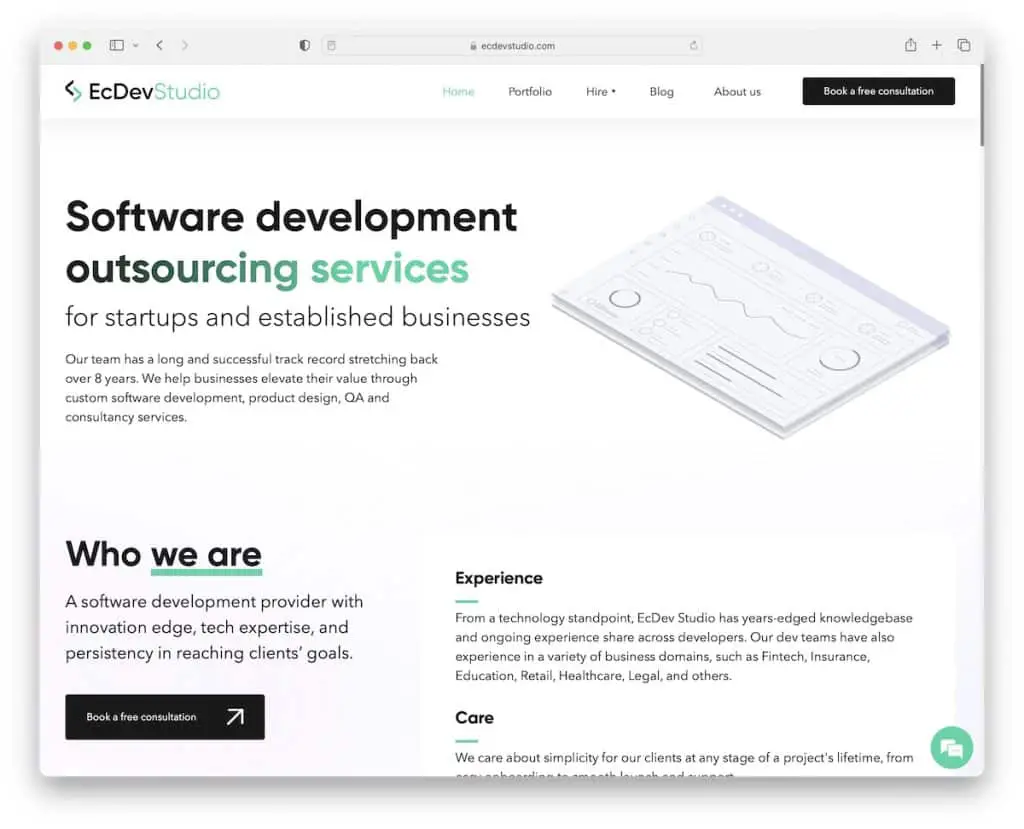
19. EcDev Studio

EcDev Studio to bardzo bogata w tekst, ale prosta strona internetowa, która utrzymuje swój projekt na niskim poziomie, z wystarczającą ilością białej przestrzeni, aby zapewnić doskonałą czytelność.
Nagłówek reaguje na ruch przewijania, znika i pojawia się ponownie w zależności od tego, czy przewiniesz w dół, czy w górę.
Co więcej, suwak referencji klientów z awatarami, pozycjami klientów i ocenami w postaci gwiazdek jest doskonałym narzędziem do budowania zaufania.
Uwaga: Zbuduj społeczny dowód słuszności, umieszczając referencje i recenzje klientów w swojej witrynie.
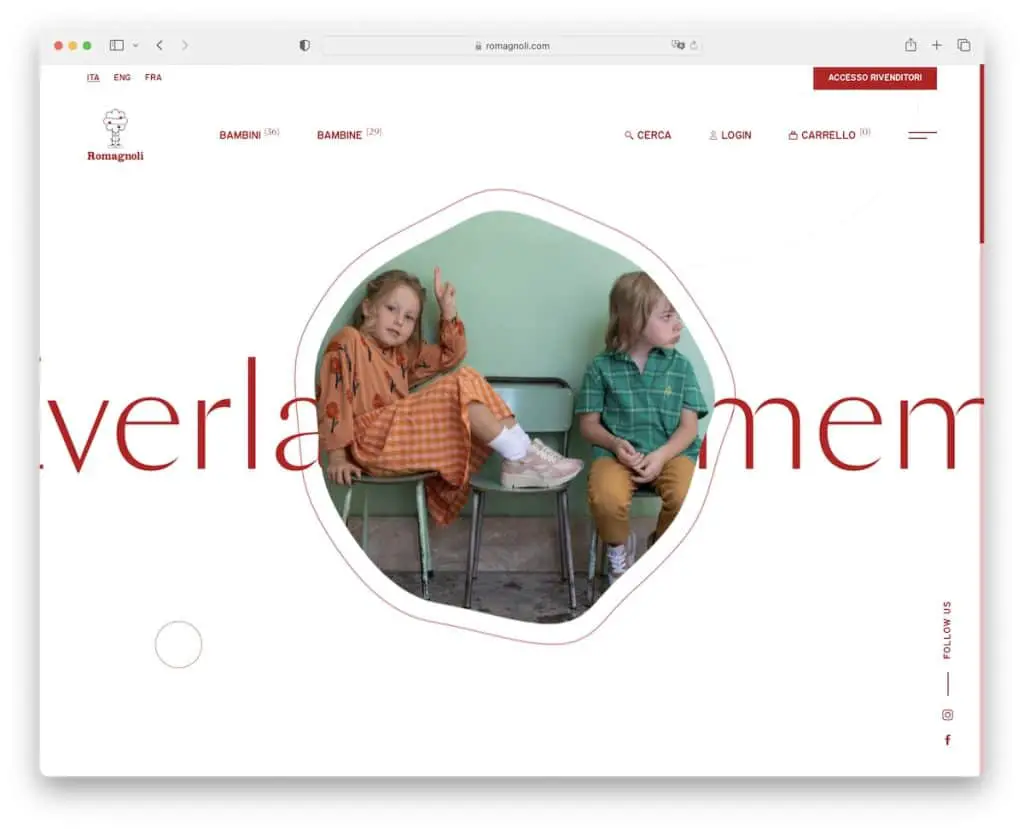
20. Romagnoli

Podczas gdy Romagnoli jest sklepem internetowym, strona główna nie sprawia takiego wrażenia. Jest całkowicie nieinwazyjny dzięki przejrzystemu projektowi witryny, wyświetlając produkty za pomocą wyraźnego układu siatki, który jest przyjemny w przewijaniu.
Nagłówek jest przezroczysty z podstawowymi linkami i ikoną hamburgera, która ujawnia więcej szybkich linków i przełącznik języka.
Minimalizm naprawdę błyszczy w całej tej witrynie z butami, w tym w stopce.
Uwaga: Przenieś część sprzedażową na strony produktów i zadbaj o to, aby strona główna była zorientowana na wrażenia użytkownika.
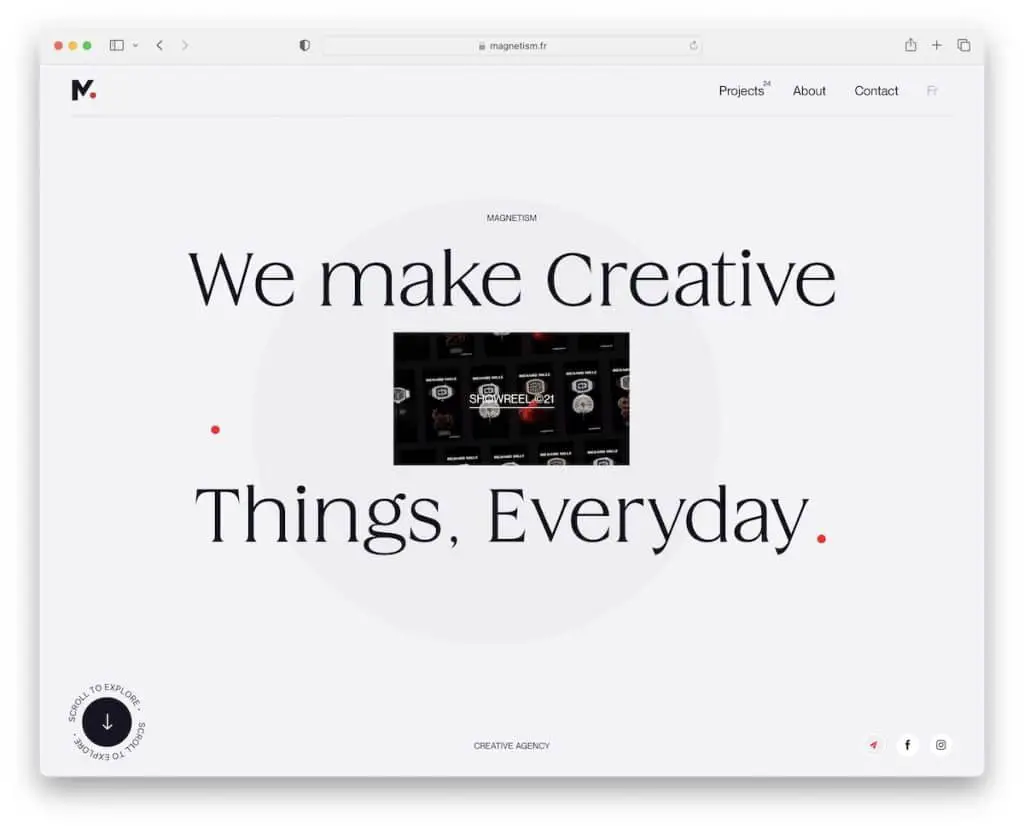
21. Magnetyzm

Magnetyzm to minus, a Ty plus, doskonale łączący się dzięki niesamowitemu projektowi strony internetowej.
Jego czysty nagłówek jest prawdopodobnie naszą ulubioną rzeczą, ale staje się jeszcze lepszy, gdy tylko zaczniesz przewijać.
Jest też wspaniałe dwukolumnowe portfolio online, różne efekty najechania kursorem i czerwona kropka podążająca za kursorem myszy.
Uwaga: Łącz tekst i elementy wizualne w wyjątkowy sposób, na przykład Magnetyzm.
Daj nam znać, czy podobał Ci się wpis.
